Jak zmniejszyć rozmiar obrazu bez utraty jakości (i zaoszczędzić miejsce)
Opublikowany: 2021-05-25Szukasz sposobu na zmniejszenie rozmiaru pliku obrazu bez utraty jakości przy jednoczesnej oszczędności miejsca na serwerze?
Jeśli masz wiele dużych, niezoptymalizowanych obrazów, mogą one zająć mnóstwo miejsca na twoim serwerze. Może to stanowić prawdziwy problem na niektórych hostach, ponieważ zobaczysz limity tak niskie, jak 5 GB lub 10 GB na podstawowych poziomach niektórych hostów ( zwłaszcza w zarządzanej przestrzeni hostingowej WordPress ).
Na szczęście istnieje kilka taktyk, które możesz zastosować, aby zmniejszyć rozmiar obrazów i zaoszczędzić miejsce bez utraty jakości obrazu. Co więcej, jeśli używasz obrazów w swojej witrynie, te taktyki pomogą również znacznie przyspieszyć ładowanie witryny.
W tym poście zaczniemy od podzielenia się dwiema taktykami, których możesz użyć, aby zmniejszyć rozmiar pliku obrazu przy zachowaniu tej samej jakości.
Następnie pokażemy Ci krok po kroku, jak korzystać z bezpłatnych lub niedrogich narzędzi, aby wdrożyć te taktyki i zmniejszyć rozmiar swoich obrazów już dziś.
Zacznijmy!
Dwa sposoby na zmniejszenie rozmiaru pliku obrazu i zaoszczędzenie miejsca bez utraty jakości
Istnieją dwie taktyki wysokiego poziomu, których możesz użyć, aby zmniejszyć rozmiar obrazu bez martwienia się o spadek jakości:
- Zmiana rozmiaru obrazu
- Kompresowanie obrazów
1. Zmień rozmiar obrazu
Zmiana rozmiaru obrazu jest dokładnie taka, jak brzmi — zmieniasz wymiary obrazu, co zmniejsza jego rozmiar pliku. To, czy wpłynie to na jakość obrazu, zależy od tego, jak używasz obrazu.
Na przykład, jeśli oryginalny obraz ma szerokość 3000 pikseli, ale pokazujesz go tylko na stronie produktu eCommerce, na której obraz ma szerokość 500 pikseli, możesz bezpiecznie zmienić rozmiar obrazu do około 1000 pikseli* bez wpływu na jakość, Twoi aktualni użytkownicy widzą.
* Dlaczego 1000 pikseli, a nie 500 pikseli? Ponieważ zazwyczaj chcesz podwoić wyświetlane wymiary obrazu, aby uwzględnić ekrany Retina. Tak więc podwajając wyświetlane wymiary, zapewniasz, że wszyscy odwiedzający zobaczą obraz w pełnej jakości.
Tak więc – jeśli nie używasz obrazów w pełnej rozdzielczości, powinieneś zacząć od zmiany ich rozmiaru, aby w ten sposób zmniejszyć rozmiar pliku.
2. Kompresuj obrazy
Po upewnieniu się, że obrazy mają odpowiednie wymiary, następnym sposobem na zmniejszenie rozmiaru pliku obrazu jest skompresowanie plików obrazów.
Istnieją dwa rodzaje kompresji, stratna i bezstratna:
- Bezstratny — zapewnia niewielkie zmniejszenie rozmiaru pliku bez zmiany jakości.
- Stratna — zapewnia to bardziej znaczące zmniejszenie rozmiaru pliku, ale może mieć pewien wpływ na jakość. Istnieją różne poziomy kompresji stratnej – można wykonać minimalną kompresję stratną, która prawdopodobnie nie będzie zauważalna dla ludzkiego oka przy umiarkowanych oszczędnościach. Możesz też wykonać agresywną kompresję stratną, aby maksymalnie zmniejszyć rozmiar, ale z zauważalnym spadkiem jakości.
Jeśli nie chcesz żadnej zmiany jakości, powinieneś użyć kompresji bezstratnej.
Jednakże, jeśli używasz obrazów na stronie internetowej, zwykle możesz uniknąć umiarkowanie stratnej kompresji.
Tak, technicznie występuje niewielka utrata jakości, ale większość ludzi nie będzie w stanie odróżnić. W następnej sekcji pokażemy Ci narzędzie, które pozwoli Ci porównać kompresję bezstratną i stratną, abyś sam mógł się przekonać.
Jak zmniejszyć rozmiar obrazu bez utraty jakości online
Teraz, gdy znasz już dostępne taktyki, przejdźmy do praktycznych narzędzi, których możesz użyć do zaimplementowania zmiany rozmiaru i kompresji obrazu.
Załóżmy, że korzystasz z WordPressa i chcesz zmienić rozmiar i skompresować wiele obrazów, które przesyłasz do swojej witryny. W takim przypadku możesz użyć dedykowanej wtyczki WordPress , aby automatycznie zmniejszyć rozmiar wszystkich obrazów i zaoszczędzić miejsce na serwerze.
Lub, jeśli nie korzystasz z WordPressa, możesz znaleźć narzędzia w chmurze lub oprogramowanie komputerowe, które pomogą Ci zmniejszyć rozmiar obrazów, których możesz używać w dowolnym miejscu.
Przyjrzyjmy się różnym opcjom — oto kolejność, w jakiej je omówimy:
- WordPress
- Narzędzia oparte na chmurze
- Oprogramowanie komputerowe
1. Zmniejsz rozmiar pliku obrazu w WordPress
Aby zmniejszyć rozmiar obrazu i zaoszczędzić miejsce na WordPressie, możesz skorzystać z darmowej wtyczki Imagify. Imagify pozwala zoptymalizować ~200 obrazów miesięcznie ( 20 MB ) za darmo. Płatne plany zaczynają się od 4,99 USD miesięcznie za 500 MB lub 9,99 USD miesięcznie za nieograniczoną liczbę.
Umożliwi Ci automatyczną optymalizację nowych obrazów przesyłanych do WordPress, a także zawiera funkcję zbiorczej optymalizacji istniejących obrazów Twojej witryny za pomocą jednego kliknięcia.
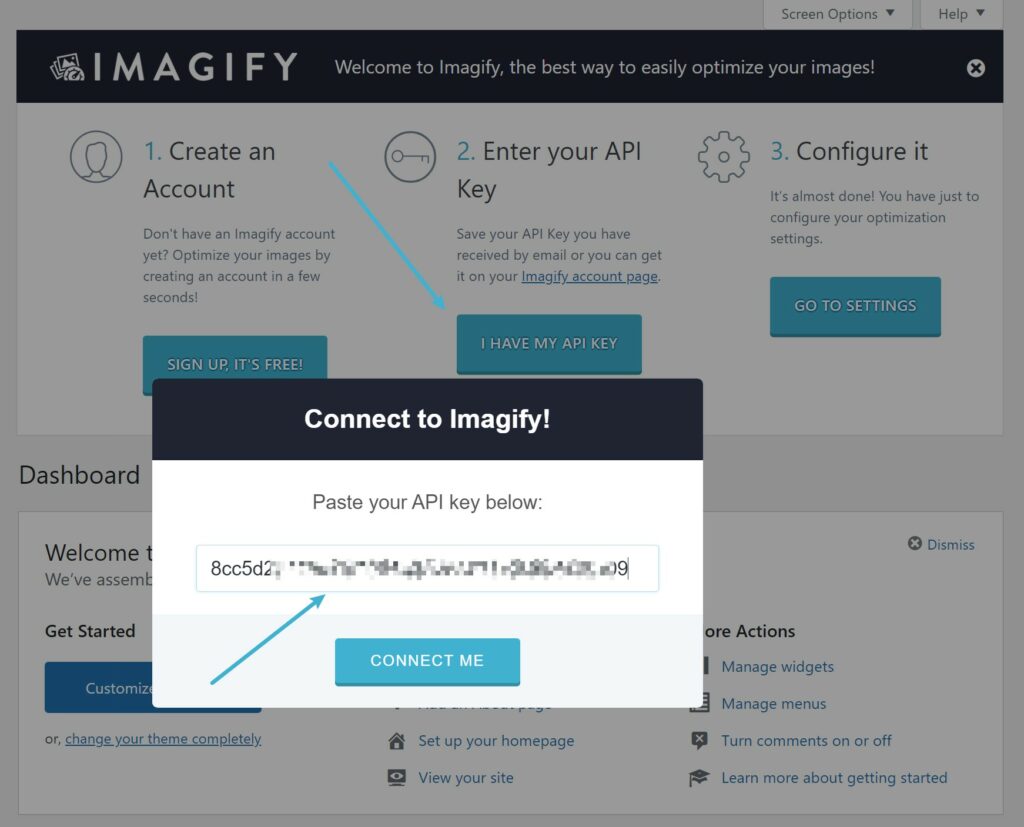
Aby rozpocząć, zainstaluj i aktywuj darmową wtyczkę Imagify z WordPress.org. Następnie zostaniesz poproszony o wprowadzenie klucza API, który możesz uzyskać, rejestrując się w celu uzyskania bezpłatnego konta Imagify.

Gdy to zrobisz, przejdź do Ustawienia → Imagify , aby skonfigurować ustawienia optymalizacji na pulpicie WordPress.
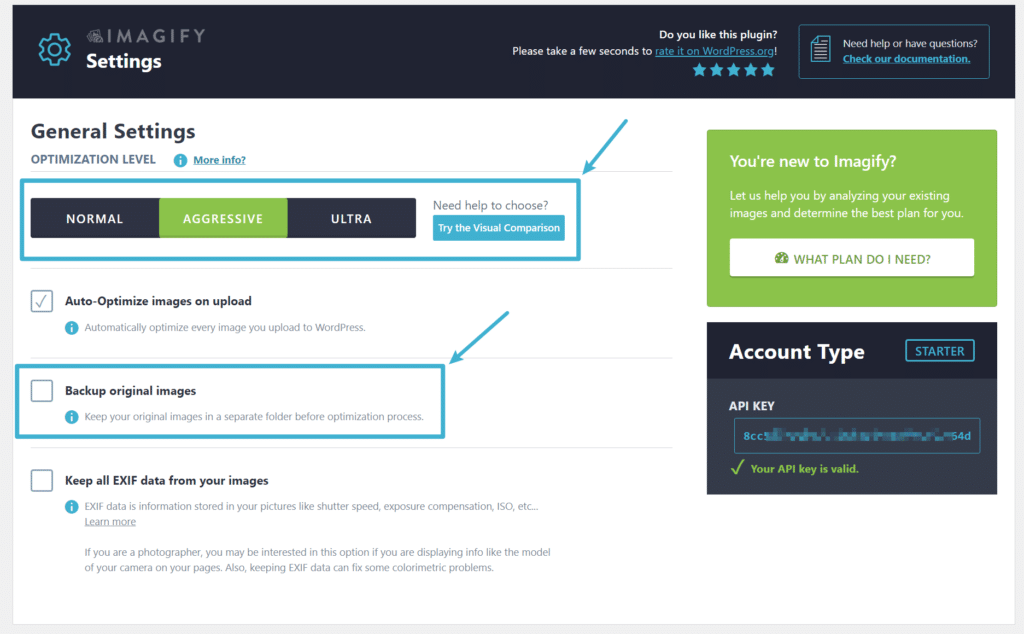
U góry możesz kontrolować swój poziom optymalizacji . Jeśli chcesz zerowego spadku jakości, wybierz Normal . Jednak Agresywny będzie odpowiedni w większości sytuacji i prawdopodobnie nie będziesz w stanie odróżnić — możesz użyć narzędzia do wizualnego porównania, aby przetestować różne poziomy kompresji.

Jeśli chcesz zaoszczędzić miejsce na serwerze, usuń zaznaczenie pola wyboru Utwórz kopię zapasową oryginalnych obrazów . Spowoduje to usunięcie oryginalnego niezoptymalizowanego obrazu i zachowanie tylko zoptymalizowanej wersji, aby zaoszczędzić miejsce. Upewnij się tylko, że w razie potrzeby nadal przechowujesz kopię oryginalnego obrazu w innym miejscu ( np. na komputerze lokalnym ):

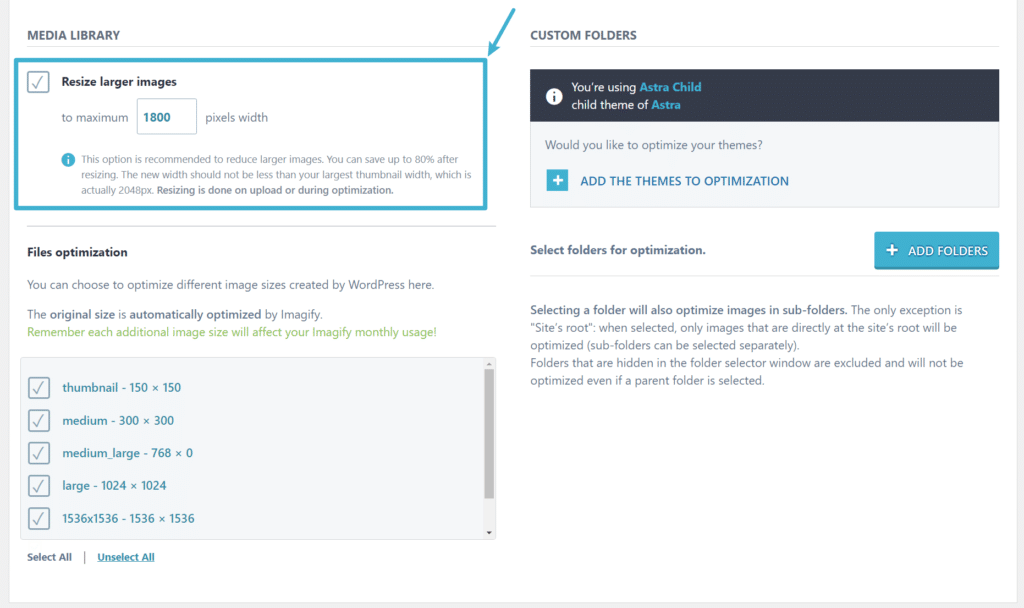
Jeśli przewiniesz w dół w obszarze ustawień, znajdziesz ustawienie Zmień rozmiar większych obrazów , które umożliwia automatyczną zmianę rozmiaru dużych obrazów do określonego maksymalnego wymiaru. Ponownie, aby uzyskać zerowy spadek jakości, zazwyczaj będziesz chciał ustawić to tak, aby było około dwukrotnie większe niż wymiary, których będziesz używać na obrazach. Możesz również wyłączyć tę funkcję, odznaczając pole w razie potrzeby:

Teraz Imagify automatycznie zoptymalizuje obrazy podczas przesyłania ich do Twojej witryny. Ponieważ odznaczono pole Kopia zapasowa oryginalnych obrazów , oryginalna niezoptymalizowana wersja zostanie również automatycznie usunięta, aby zaoszczędzić miejsce na serwerze. Ponownie, jeśli korzystasz z tego podejścia, zdecydowanie zalecamy przechowywanie kopii oryginalnych obrazów na komputerze lokalnym, aby nadal je mieć w razie potrzeby.
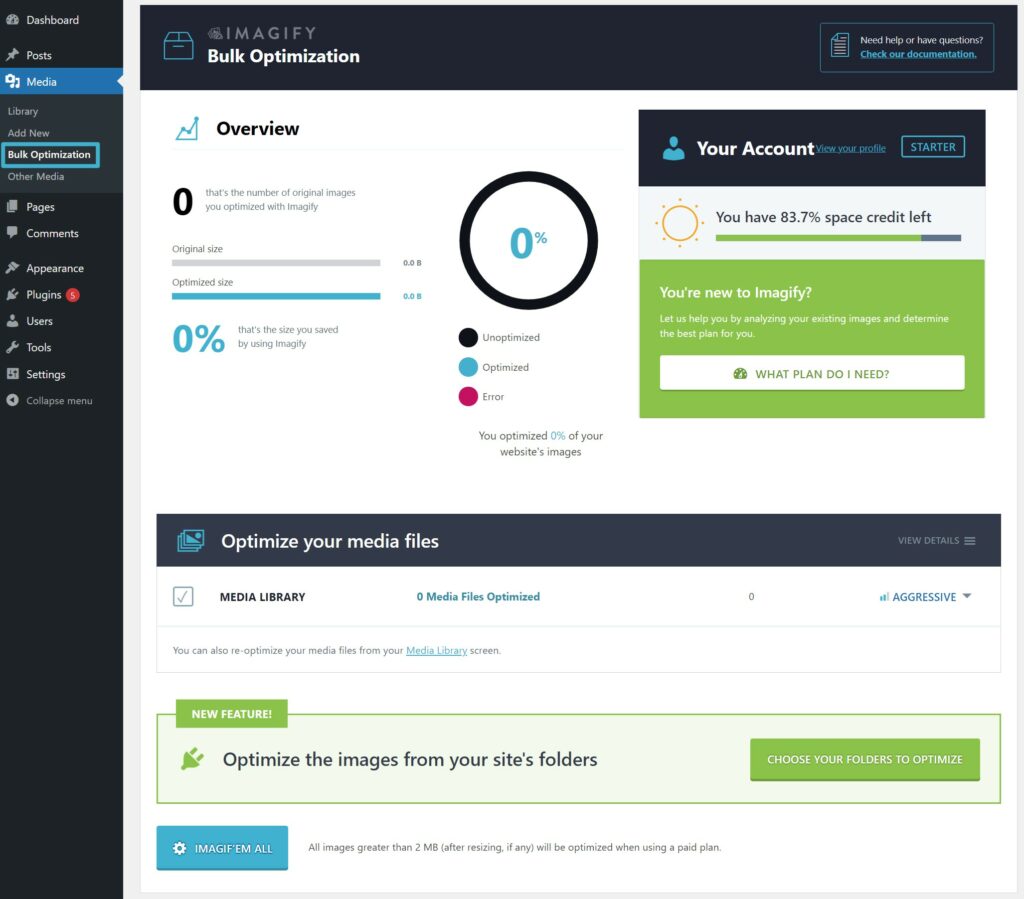
Aby zoptymalizować niektóre lub wszystkie istniejące obrazy w swojej witrynie, możesz przejść do Media → Optymalizacja zbiorcza:

2. Zmniejsz rozmiar pliku obrazu za pomocą narzędzi opartych na chmurze
Jeśli nie korzystasz z WordPressa, możesz również znaleźć narzędzia oparte na chmurze, które pozwalają zmniejszyć rozmiar obrazów poprzez ich kompresję i/lub zmianę rozmiaru.
Najszybszą opcją jest skorzystanie z aplikacji internetowej Imagify, która umożliwia zmianę rozmiaru i kompresję obrazów w jednym kroku, jeśli zarejestrujesz konto. Podobnie jak w przypadku wtyczki WordPress, możesz zoptymalizować 20 MB obrazów miesięcznie za darmo, a płatne plany zaczynają się już od 4,99 USD miesięcznie:
Jeśli szukasz bezpłatnych opcji, które umożliwiają nieograniczone korzystanie, zazwyczaj będziesz potrzebować oddzielnych narzędzi do zmiany rozmiaru i kompresji obrazów, co wymaga trochę dodatkowej pracy.
Aby zbiorczo zmienić rozmiar obrazów , możesz skorzystać z tych narzędzi:
- BIRME (Łatwa zmiana rozmiaru obrazu zbiorczego)
- Masowa zmiana rozmiaru zdjęć
Następnie, aby zbiorczo skompresować obrazy , możesz skorzystać z tych narzędzi:
- Bezpłatna aplikacja internetowa Imagify – pozwala wybrać pomiędzy kompresją stratną a bezstratną. Pojedyncze obrazy nie mogą przekraczać 2 MB. Musisz zarejestrować konto, aby uzyskać dostęp do automatycznej zmiany rozmiaru i usunąć limit 2 MB .
- Kraken Web Interface – pozwala wybrać pomiędzy kompresją stratną i bezstratną. Pojedyncze obrazy nie mogą przekraczać 1 MB.
- TinyJPG i TinyPNG – oferują tylko kompresję stratną, więc nie powinieneś używać tych narzędzi, jeśli chcesz użyć kompresji bezstratnej.
3. Zmniejsz rozmiar pliku obrazu za pomocą oprogramowania komputerowego
Jeśli musisz zmniejszyć rozmiar setek lub tysięcy obrazów, korzystanie z narzędzi opartych na chmurze może nie być opcją, ponieważ trudno jest przesyłać i pobierać tak wiele obrazów.
Z tego powodu możesz zamiast tego używać oprogramowania komputerowego. Oto kilka dobrych opcji:
- IrfanView – dla Windows.
- Optymalizacja — dla komputerów Mac.
- RIOT (Narzędzie do optymalizacji obrazu radykalnego) — dla systemu Windows.
Zmniejsz rozmiar obrazu i zaoszczędź miejsce już dziś
Jeśli chcesz zmniejszyć rozmiar obrazu i zaoszczędzić miejsce bez utraty jakości, istnieją dwie główne taktyki, których możesz użyć – zmiana rozmiaru obrazów i kompresja ich za pomocą bezstratnej lub nieagresywnej kompresji stratnej.
Aby pomóc Ci wdrożyć obie taktyki jednocześnie, możesz użyć wtyczki Imagify WordPress, jeśli przesyłasz obrazy do witryny WordPress lub aplikacji internetowej Imagify, jeśli używasz obrazów w innym miejscu.
Czy nadal masz pytania dotyczące zmniejszania rozmiaru obrazów? Daj nam znać w komentarzach, a postaramy się pomóc!
