Zmniejsz liczbę niepojawień i ulepsz projekt formularzy dzięki rezerwacji spotkań 1.22.0
Opublikowany: 2024-02-15Spis treści
Ekscytujące wiadomości! Wersja 1.22.0 wtyczki Rezerwacja spotkania wprowadza dwie główne aktualizacje: oprócz szeregu drobnych poprawek i ulepszeń, wydaliśmy także dwie duże nowe funkcje, które pokochasz:
- Pozwól swoim klientom dodawać rezerwacje do swoich kalendarzy.Czy Twoi klienci czasami zapominają o swojej wizycie? Dzięki tej nowej funkcji znacznie zmniejsz liczbę niepojawień! Gdy klient dokona rezerwacji za pomocą formularza rezerwacji, może jednym kliknięciem dodać rezerwację („wydarzenie”) do swojego osobistego kalendarza, niezależnie od tego, czy jest tokalendarz Google, Apple, Outlook czy Yahoo.
- Popraw domyślne style formularza rezerwacji . Krótko mówiąc, spraw, aby formularz planowania spotkań był nieco ładniejszy, niezależnie od motywu WordPress! Dzięki dodanym ustawieniom dostosowywania możesz teraz łatwo personalizować schemat kalendarza i inne części projektu. Nie ma potrzeby stosowania dodatkowych dodatków ani wtyczek; jest to teraz domyślna funkcja podstawowej wtyczki do planowania spotkań MotoPress.
Dowiedzmy się teraz trochę więcej o tych aktualizacjach!
Aktualizacja nr 1 Pozwól klientom dodawać rezerwacje do swoich kalendarzy jednym kliknięciem
Dodaliśmy tę funkcję, aby pomóc Ci poprawić jakość obsługi klienta i zmniejszyć prawdopodobieństwo opuszczenia spotkań.
Wiesz, jak to jest we współczesnym życiu, wszyscy skupiają się na kalendarzach i harmonogramach; a ponieważ wszyscy próbują uporządkować swoje liczne plany w jednym dogodnym miejscu, z pewnością wybierają jedną z uwielbianych na całym świecie aplikacji kalendarza.
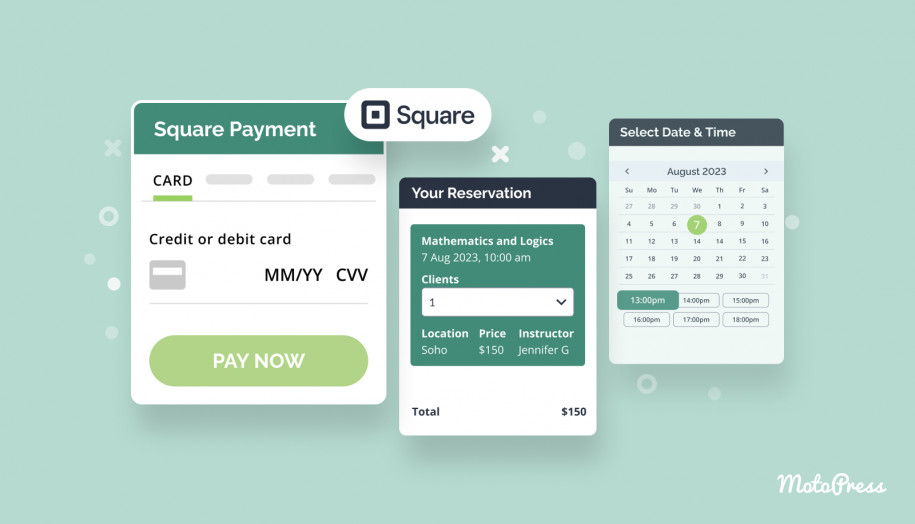
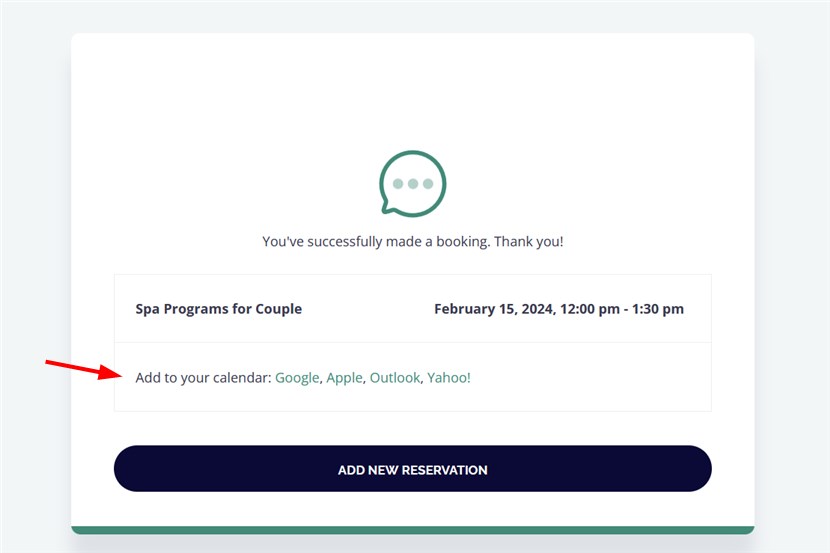
Nowa opcja pojawia się na ostatnim etapie rezerwacji. Od teraz, po otrzymaniu wiadomości potwierdzającej pomyślną rezerwację, klient ma także możliwość płynnej synchronizacji swoich spotkań z preferowanymi przez siebie kalendarzami.

Dzieje się tak dlatego, że gdy klienci mogą łatwo dodawać swoje spotkania do swoich kalendarzy, jest o wiele bardziej prawdopodobne, że zapamiętają swoje rezerwacje i pojawią się na czas.
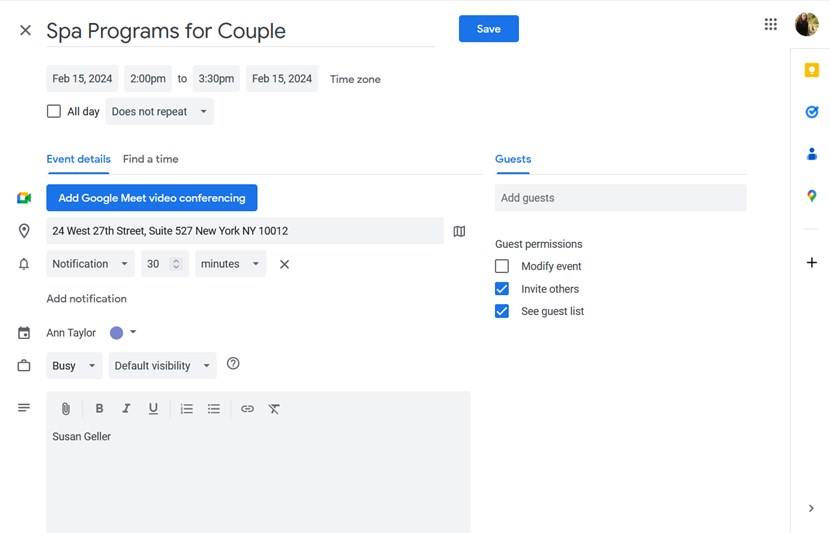
Kalendarz Google i Kalendarz Yahoo : po kliknięciu preferowanego kalendarza klient zostaje przekierowany do swojego kalendarza i oferuje możliwość dodania/zapisu tego wydarzenia.
Oczywiście mogą dostosować powiadomienia o wydarzeniach, szczegóły wydarzeń i inne informacje w zależności od dostępnych ustawień kalendarza.

Podczas korzystania z Kalendarza Google na telefonie otworzy się aplikacja. Jeśli chodzi o Kalendarz Yahoo, ponieważ jest to internetowa usługa kalendarza i nie ma aplikacji mobilnej, poprosi użytkownika o zalogowanie się. Jeśli jest już zalogowany, może z łatwością dodać wydarzenie do swojego kalendarza.
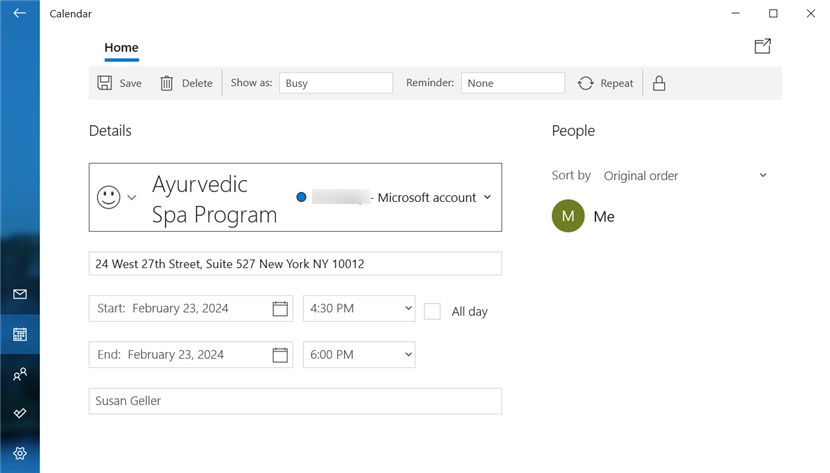
Kalendarz Apple i Kalendarz Outlook: kliknięcie jednego z nich zazwyczaj powoduje pobranie pliku iCal na używane urządzenie.Jeśli klient jest przy telefonie, bezproblemowo otworzy dedykowaną aplikację umożliwiającą szybkie i płynne dodanie rezerwacji.

Oto więcej szczegółów:
- Format daty będzie również zależał od używanego kalendarza.
- Wykorzystana zostanie strefa czasowa klienta (czas jest przeliczany zgodnie z różnicą stref w stosunku do stref czasowych ustawionych w ustawieniach strefy czasowej WordPress).
- Jeśli klient ma w swojej rezerwacji wiele spotkań, zostanie mu zaproponowane dodanie każdego z nich osobno.
Jak włączyć tę opcję?
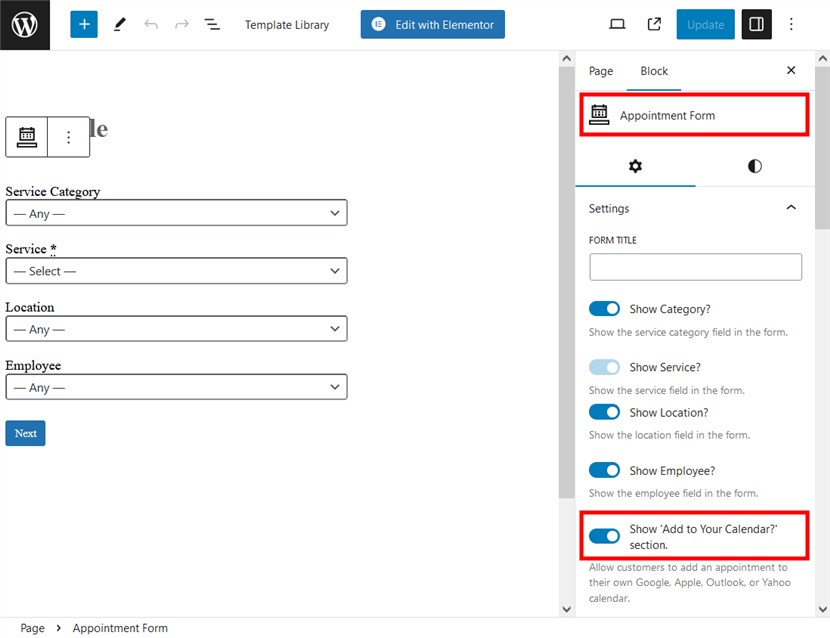
Włącz/wyłącz tę funkcję bezpośrednio z panelu dostosowywania bloku w preferowanym edytorze: edytorze bloków, Elementorze lub Divi. Opcja ta jest domyślnie włączona.
 Jest to więc kwestia przełączenia przycisku!
Jest to więc kwestia przełączenia przycisku!
Aktualizacja nr 2 Więcej opcji projektowania formularza rezerwacji
Najlepszym sposobem na uzyskanie idealnie zaprojektowanych formularzy rezerwacji jest oczywiście wybranie dedykowanego motywu spotkań WordPress. Jeśli jednak korzystasz z innego motywu, po aktywacji wtyczki formularz może wyglądać zbyt domyślnie.

Oto rozwiązanie, które przychodzi na ratunek wraz z najnowszą aktualizacją!
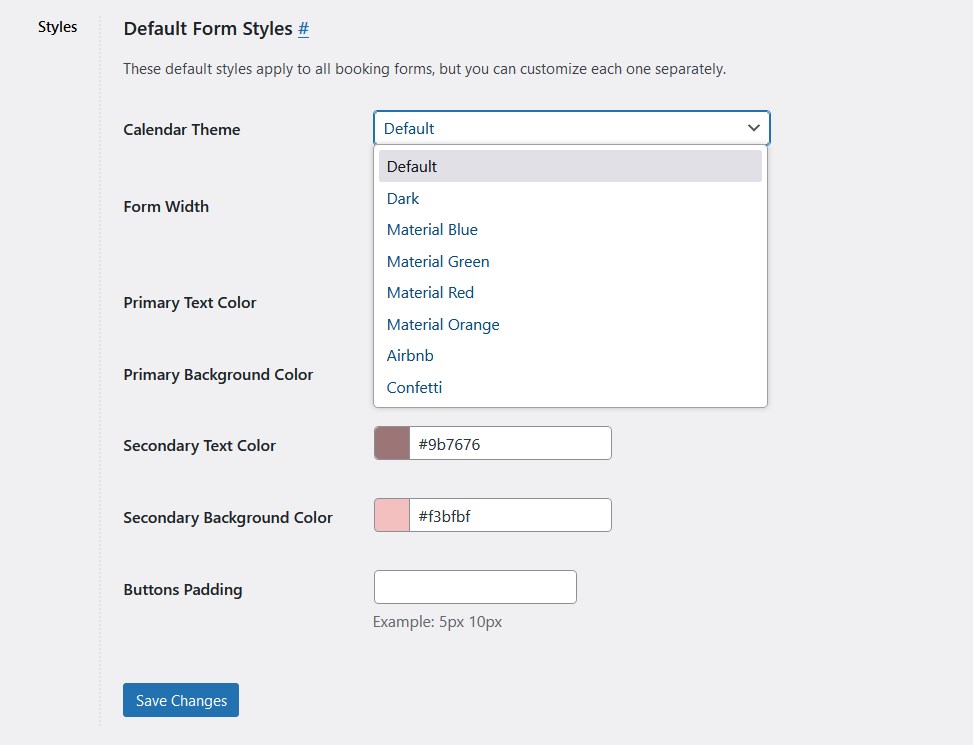
Do formularza rezerwacji dodaliśmy zupełnie nowe ustawienie globalne „Domyślne style formularzy”, które można znaleźć, przechodząc do karty Spotkania > Ustawienia > Różne.
 Są to ustawienia globalne, które dotyczą wszystkich formularzy, niezależnie od tego, w jaki sposób dodałeś je do witryny: za pomocą Elementora, edytora bloków, Divi, czy nawet za pomocą krótkiego kodu.
Są to ustawienia globalne, które dotyczą wszystkich formularzy, niezależnie od tego, w jaki sposób dodałeś je do witryny: za pomocą Elementora, edytora bloków, Divi, czy nawet za pomocą krótkiego kodu.
- Zmień styl motywu kalendarza
Ciemny, materiał niebieski, materiał zielony, materiał czerwony, materiał pomarańczowy, Airbnb, konfetti
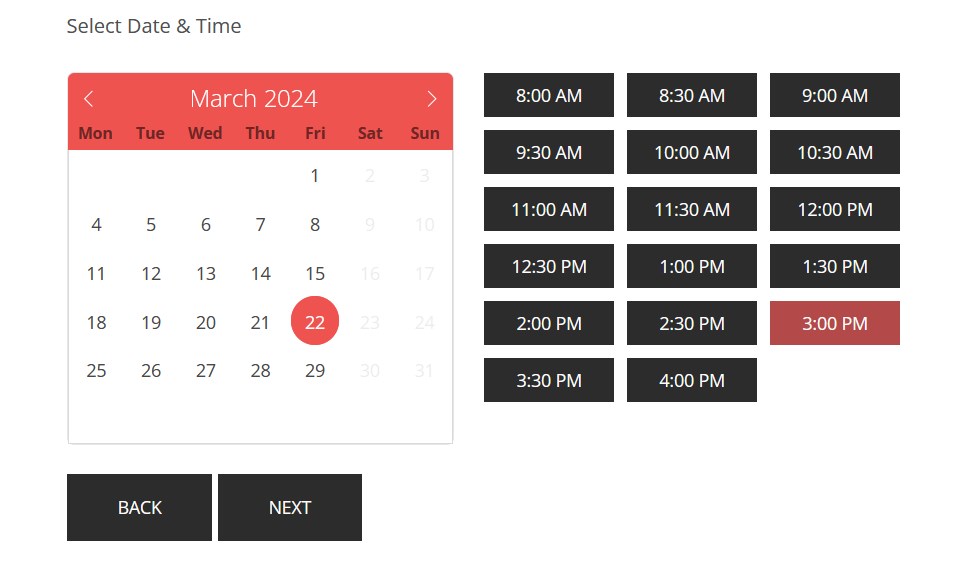
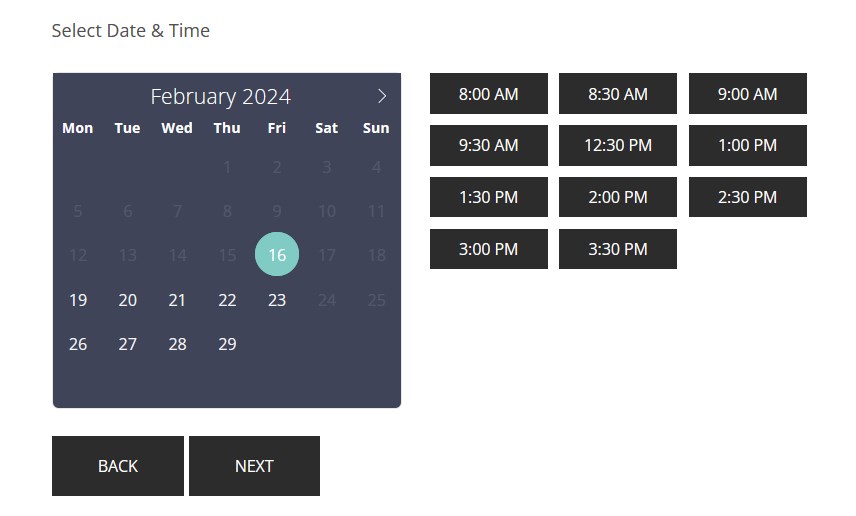
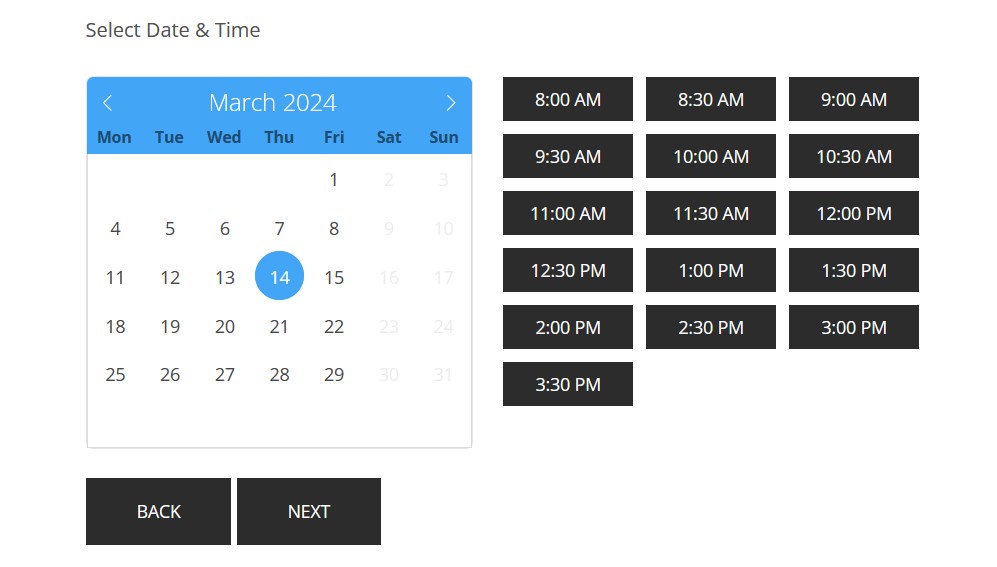
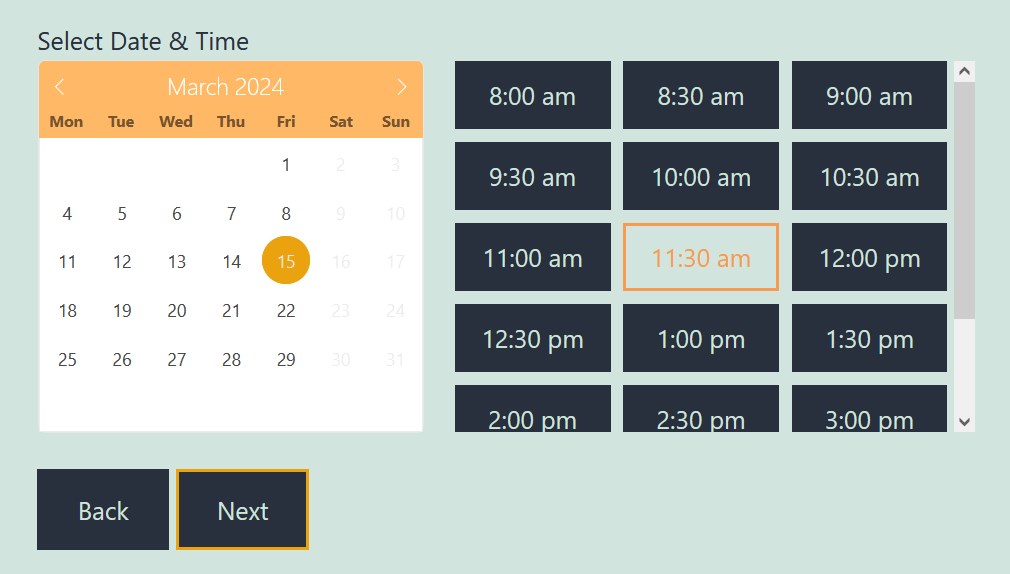
Dodaliśmy kilka stylów z różnymi schematami kolorów, aby pomóc Ci wybrać bardziej odpowiednią odmianę, pasującą do projektu Twojej witryny. Te style dotyczą kalendarza z selektorem dat. Kilka przykładów poniżej:



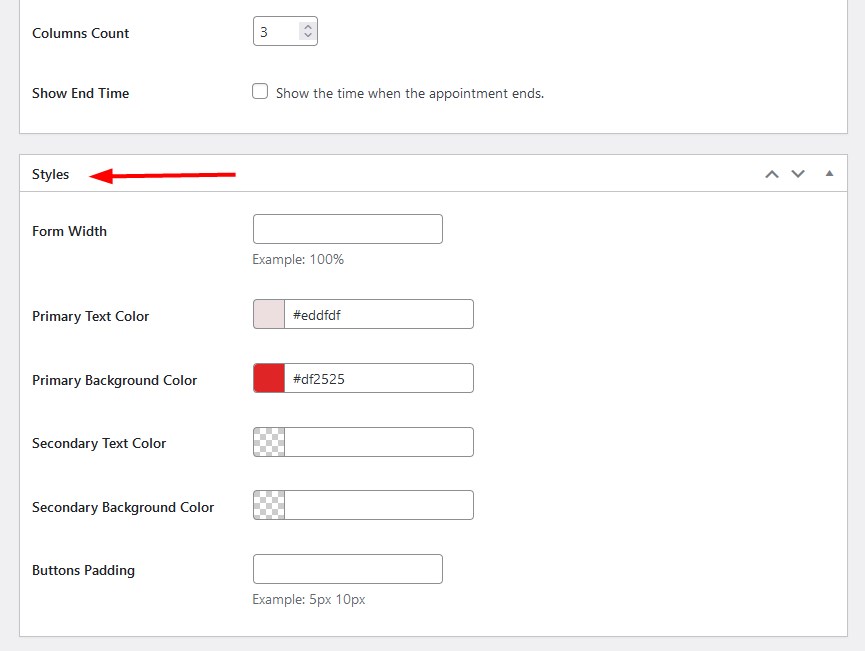
- Szerokość formularza

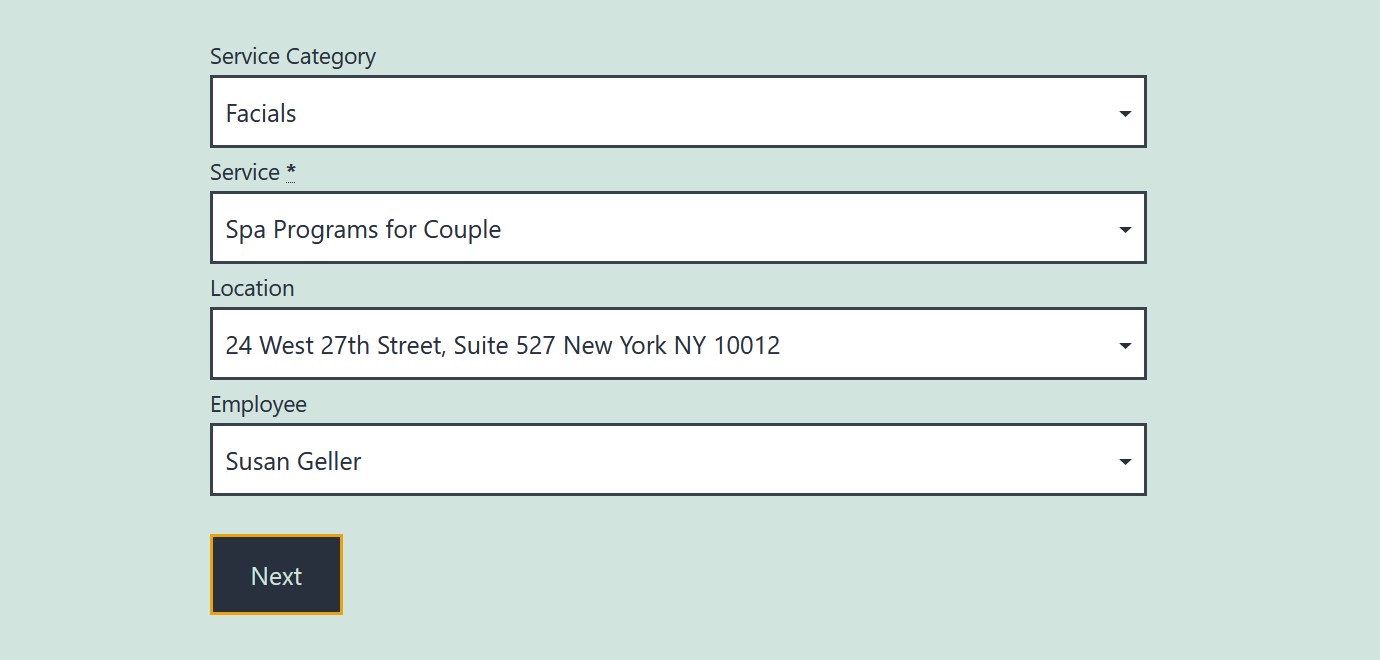
Możesz poszerzyć lub zwęzić formularz, w zależności od miejsca jego umieszczenia w witrynie i szerokości strony. To dostosowanie dotyczy filtrów formularzy, które zwykle stanowią pierwszy krok kreatora rezerwacji. Domyślnie szerokość formularza wynosi 50%.
- Zabarwienie
 Podstawowy kolor tekstu i podstawowy kolor tła:dotyczy przycisków Dalej i Dodaj więcej, aktywnego stanu dat w kalendarzu i przedziałów czasowych.
Podstawowy kolor tekstu i podstawowy kolor tła:dotyczy przycisków Dalej i Dodaj więcej, aktywnego stanu dat w kalendarzu i przedziałów czasowych.
Dodatkowy kolor tekstu, dodatkowy kolor tła:dotyczy przycisku Wstecz, nieaktywnego stanu dat w kalendarzu i przedziałach czasowych.
- Podszewki na guziki
Dostosuj odstęp pomiędzy krawędzią przycisku a jego zawartością. Zwiększanie dopełnienia spowoduje dodanie większej przestrzeni wokół tekstu lub ikony przycisku, natomiast zmniejszenie zmniejszy tę przestrzeń.
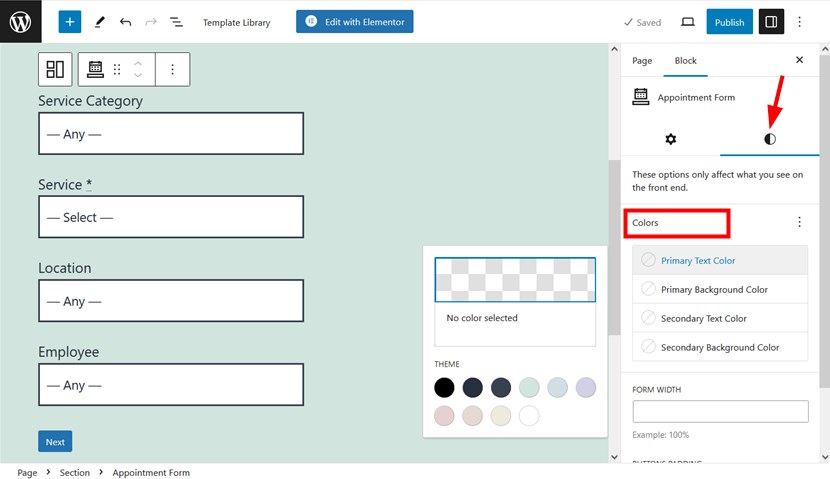
Uwaga: ustawienia, które tu skonfigurujesz, obowiązują we wszystkich formularzach planowania spotkań utworzonych za pomocą wtyczki Rezerwacja spotkania. Możesz jednak zmienić te ustawienia indywidualnie dla formularzy. Aby to zrobić, wystarczy otworzyć stronę/post, na którym znajduje się formularz, który chcesz edytować – kliknij panel ustawień bloku/widżetu > otwórz „Styl”.
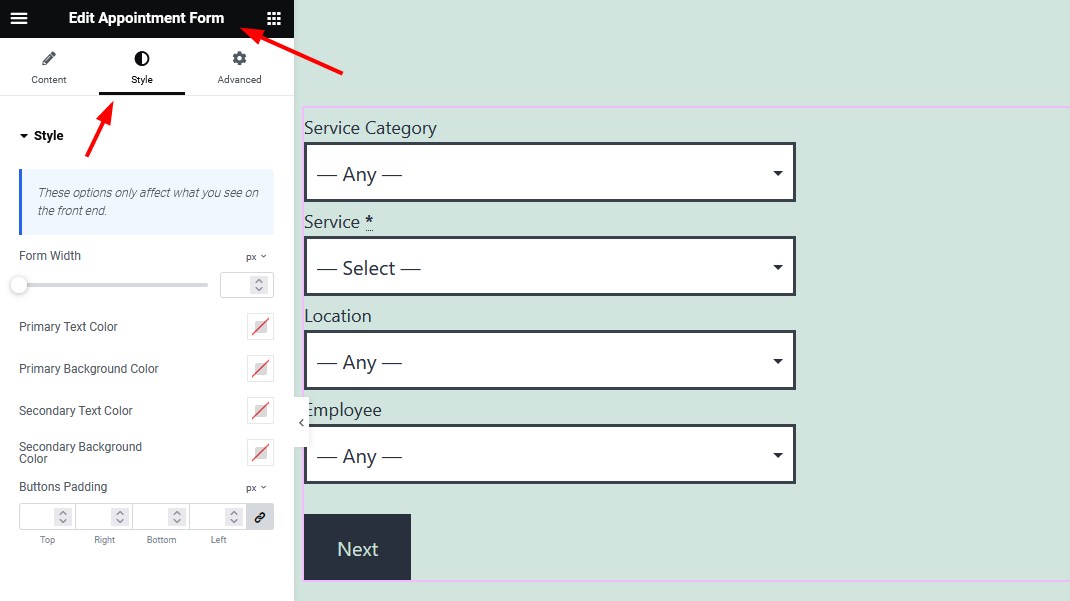
 Jeśli pracujesz w Eementorze, znajdź zakładkę Style w Elementorze (widżet Formularz spotkania), jak poniżej:
Jeśli pracujesz w Eementorze, znajdź zakładkę Style w Elementorze (widżet Formularz spotkania), jak poniżej:
 W Divi przejdź do zakładki Treść > Sekcja Style formularza spotkania w (moduł Formularz spotkania).
W Divi przejdź do zakładki Treść > Sekcja Style formularza spotkania w (moduł Formularz spotkania).
Dostosowując formularz spotkania za pomocą widżetów WordPress, użyj także karty Style.
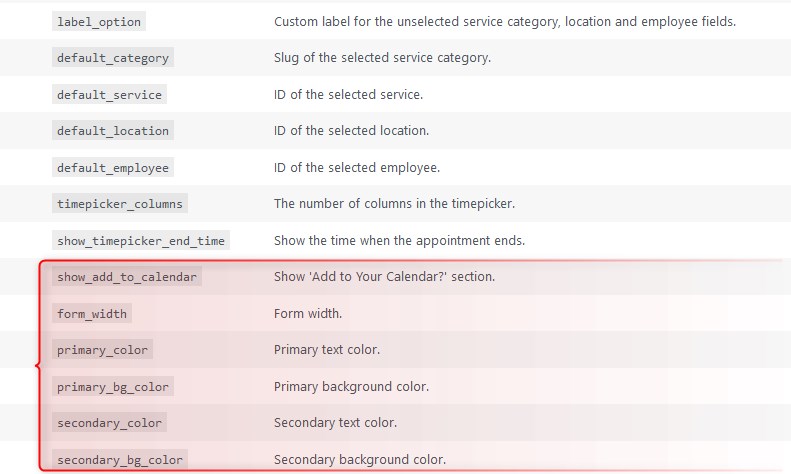
Jeśli używasz krótkich kodów, możesz znaleźć nowe parametry dostosowywania stylu poprzezSpotkania > Pomoc > Formularz spotkania.

Alternatywnie możesz przejść do narzędzia do tworzenia krótkich kodów, wybierającopcję Spotkania > Krótkie kody > wybierz Formularz spotkaniai wizualnie utwórz krótki kod.
 Podsumowując, dzięki najnowszej aktualizacji wtyczki MotoPress Appointment Booking w wersji 1.22.0 zyskujesz:
Podsumowując, dzięki najnowszej aktualizacji wtyczki MotoPress Appointment Booking w wersji 1.22.0 zyskujesz:
- Nowe możliwości zmniejszania liczby niepojawień poprzez umożliwienie klientom dodawania spotkań do ich osobistych kalendarzy.
- Więcej opcji stylizacji formularza rezerwacji, które pomogą Ci lepiej dopasować wizualnie do swojej witryny.
- Kilka poprawek poprawiających wydajność różnych menu wtyczek Rezerwacja spotkań.