Przyspiesz swoją witrynę WordPress, zmniejszając nieużywany JavaScript
Opublikowany: 2022-08-03W tym artykule dowiemy się, jak ograniczyć nieużywany JavaScript, co ostatecznie pomoże witrynie ładować się szybciej.
Sprawy są proste, jeśli chodzi o nieużywany JavaScript: im więcej niepotrzebnego kodu zawiera Twoja witryna, tym dłużej trwa ładowanie witryny. Nikt nie lubi doświadczać spowolnienia działania witryny i jego konsekwencji, dlatego ważne jest, aby zrozumieć, jak identyfikować i usuwać nieużywane pliki JavaScript ze stron internetowych.
Spis treści
Co to jest JavaScript?
JavaScript to język programowania, który pozwala robić prawie wszystko, w tym tworzyć dynamicznie aktualizowane treści i zarządzać multimediami. To niezwykłe, co można osiągnąć za pomocą kilku linijek kodu JavaScript (no, może nie wszystkiego).
Poprzez interfejs API Document Object Model JavaScript jest często używany do dynamicznej edycji HTML i CSS w celu odświeżenia środowiska użytkownika. Pamiętaj, że kod Twojej strony internetowej zazwyczaj jest ładowany i uruchamiany w kolejności, w jakiej pojawia się na stronie. Jeśli JavaScript zostanie załadowany i uruchomiony przed kodem HTML i CSS, który ma zmienić, mogą wystąpić błędy.
Co to jest nieużywany JavaScript?
Nieużywane pliki JavaScript to zasoby, które nie są wymagane do renderowania lub ładowania i wyświetlania podstawowej zawartości strony.
Nie należą one do materiału, który powinien być prezentowany jako pierwszy, ani do treści „nad zakładką”. Tylko niezbędne zasoby, głównie kod HTML, powinny być analizowane i renderowane przez przeglądarkę w celu przyspieszenia ładowania strony.
Mimo że nadal znajdują się w kodzie, nie są już wykorzystywane. W ogóle nie służą.
Dlaczego należy ograniczać użycie JavaScript?
Nieużywane pliki JavaScript mogą znacząco wpłynąć na wydajność i wygodę użytkownika Twojej witryny. Opóźnienie pierwszego wejścia (FID), jeden z głównych wskaźników internetowych, jest głównym wskaźnikiem, o którym mowa.
Opóźnienie pierwszego wejścia (FID) można obliczyć tylko w polu, ponieważ mierzy ono responsywność strony, biorąc pod uwagę interakcję użytkownika.
Jako statystyka Lighthouse mierząca interaktywność strony na podstawie interakcji użytkownika, całkowity czas blokowania (TBT) zajął pozycję FID.
Rodzaje nieużywanych skryptów JavaScript
Następujące dwie formy nieużywanego JavaScript to:
- Niekrytyczny JavaScript: jest używany gdzie indziej, ale nie jest wykorzystywany w materiale u góry strony.
- Martwy JavaScript: nie jest już używany. Mogą istnieć fragmenty wcześniejszych iteracji strony, które nie są już połączone lub były używane tylko przez krótki czas.
Wady posiadania nieużywanego JavaScript
Niewykorzystany JavaScript ma negatywny wpływ na wydajność serwisu w postaci opóźnienia w czasie ładowania strony. Na użyteczność strony internetowej i jej wydajność w SERPach bezpośrednio wpływa szybkość strony, która jest kluczowym czynnikiem. Prawdopodobieństwo, że użytkownicy opuszczą witrynę i odwiedzą inną, wzrasta, jeśli ładuje się ona powoli; uzyskany współczynnik odrzuceń jest potężnym wskaźnikiem SEO, który obniża wyniki wyszukiwania witryny.
Problem polega bardziej na tym, jak konsumenci postrzegają, ile czasu zajmuje ładowanie strony internetowej, niż na tym, jak długo trwa ładowanie. Należy dążyć do tego, aby witryna ładowała na początku tylko te skrypty, które są niezbędne do działania witryny, a następnie można załadować resztę skryptów, ponieważ przeglądarki próbują załadować wszystko, w tym nieużywane skrypty, w tym samym czasie.
Korzyści z ograniczenia nieużywanego JavaScript
Nie trzeba dodawać, że im więcej czasu zajmuje przeglądarce pobranie, wyprodukowanie i wykonanie strony zawierającej więcej kodu JavaScript. Ponadto ma to wpływ na JavaScript, który nie jest nawet używany. Przeglądarka będzie musiała poświęcić czas i zasoby na jego przetwarzanie, jeśli jest obecna na stronie. Podkreśla to potrzebę rutynowych przeglądów kodu i działań optymalizacyjnych.
Twoi użytkownicy mobilni również korzystają z optymalizacji kodu. Możesz zmniejszyć zapotrzebowanie na przepustowość, zmniejszając zależność od przeglądarki do przetwarzania JavaScript. Aby zapobiec opóźnianiu procesu ładowania strony dłużej niż to konieczne, powinieneś być w stanie odróżnić ważny kod JavaScript od nieistotnego kodu JavaScript.
Jak zredukować niewykorzystany JavaScript?
Najpierw zobaczymy, jak można zidentyfikować duże pliki JavaScript za pomocą GTMetrix, a następnie omówimy sposoby zmniejszenia nieużywanego JavaScript.
Użyj GTMetrix, aby znaleźć największe pliki JavaScript
Wykorzystaj wykres GTmetrix Waterfall, aby zidentyfikować swoje największe pliki JavaScript.
- Przejdź do witryny GTMetrix i wprowadź adres URL swojej witryny i kliknij Przetestuj swoją witrynę

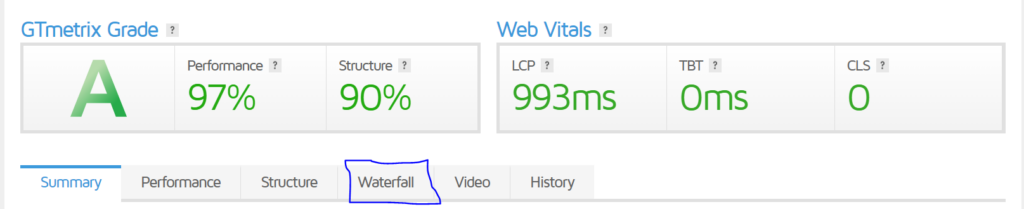
- Po wyświetleniu wyników kliknij kartę Wodospad

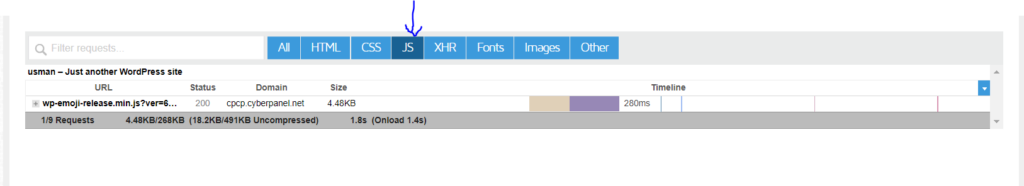
- Kliknij JS , a będziesz mógł zobaczyć pliki w kolejności rosnącej według rozmiaru pliku JavaScript.

Zazwyczaj adres URL ujawnia, skąd pochodzi. Aby wyświetlić wszystkie pliki JavaScript, użyj filtra typu. Możesz także wyświetlić wizualizację użycia, aby zobaczyć całkowitą i niewykorzystaną liczbę bajtów.
Zminimalizuj JavaScript
Minimalizacja kodu JavaScript usuwa z kodu zbędne znaki. Znajdź problematyczne pliki w kodzie źródłowym, a następnie wyklucz je z minifikacji, jeśli spowoduje to uszkodzenie witryny.
Możesz to zrobić tak łatwo za pomocą wtyczki LiteSpeed Cache i jest ona domyślnie dostępna podczas wdrażania witryn WordPress za pomocą CyberPanel

- Przejdź do pulpitu WordPress

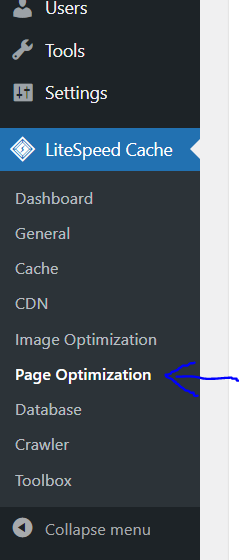
- Kliknij LiteSpeed Cache -> Optymalizacja strony z menu po lewej stronie

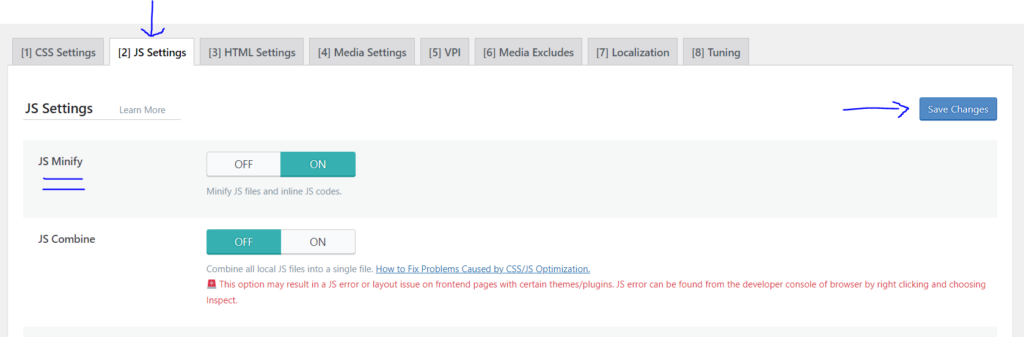
- Kliknij Ustawienia JS od góry i włącz JS Minify i kliknij Zapisz zmiany . To zminimalizuje wszystkie twoje pliki i kody JavaScript.

Usuń nieużywany JavaScript w Elementorze
Dzięki dynamicznemu ładowaniu programów obsługi JS widgetów i Swipera tylko wtedy, gdy są naprawdę używane, minimalizuje to pliki JavaScript Elementora.
- Przejdź do pulpitu WordPress

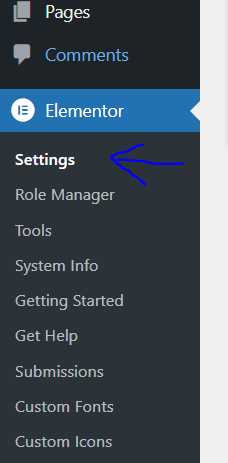
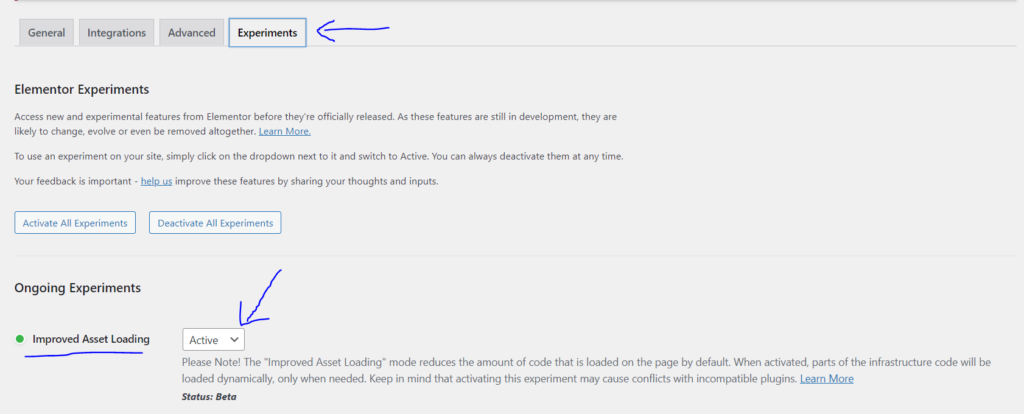
- Kliknij Elementor -> Ustawienia z menu po lewej stronie

- Kliknij kartę Eksperymenty na górnym pasku i zmień status na Aktywny w sekcji Ulepszone ładowanie zasobów

- Przewiń w dół i kliknij Zapisz zmiany

Odkładaj lub opóźniaj nieistotny JavaScript
- Przejdź do pulpitu WordPress

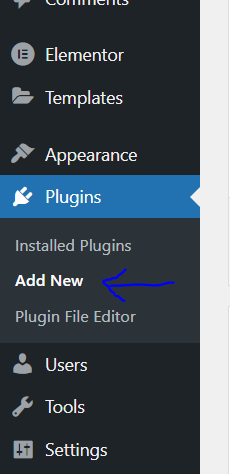
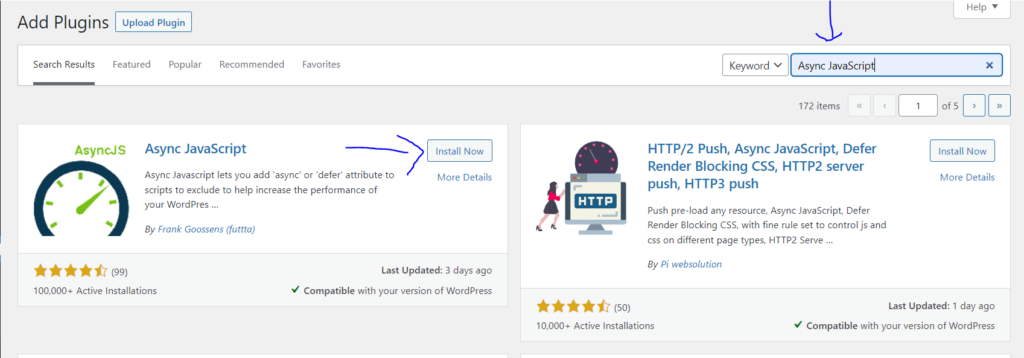
- Kliknij Wtyczki -> Dodaj nowy z menu po lewej stronie

- Wyszukaj asynchroniczny JavaScript . Zainstaluj i aktywuj

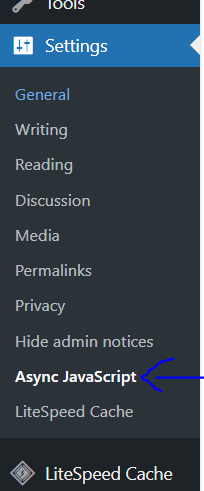
- Przejdź do Ustawienia -> Async JavaScript z menu po lewej stronie

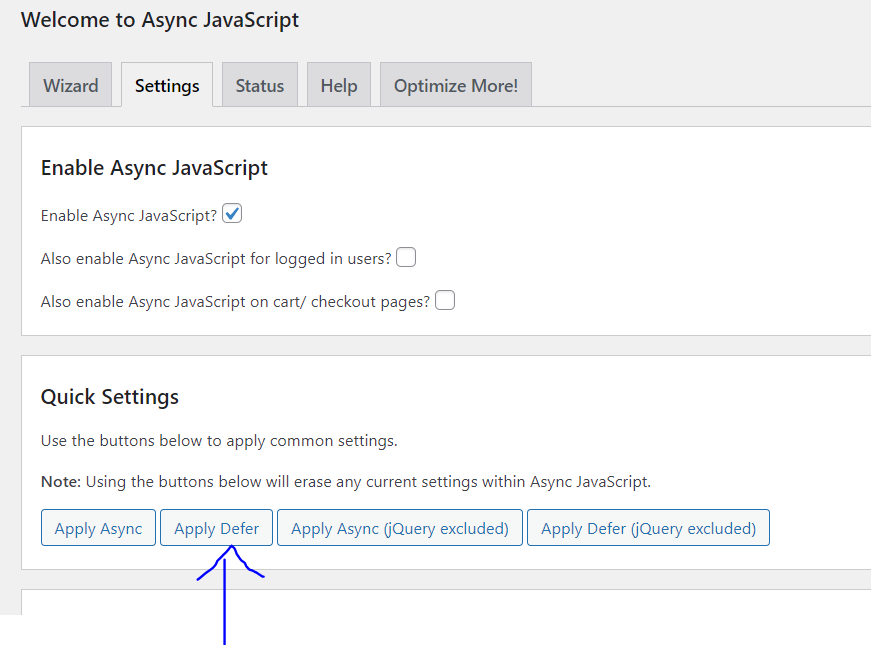
- W zakładce Ustawienia z górnego paska. Kliknij Zastosuj odroczenie

- Przewiń w dół i kliknij Zapisz zmiany

Usuń nieużywany JavaScript za pomocą wtyczki do rozładowywania zasobów
Gdy określone pliki lub wtyczki nie muszą być ładowane na stronie internetowej, Asset CleanUp pozwala wyłączyć niepotrzebny JavaScript.
- Przejdź do pulpitu WordPress

- Kliknij Wtyczki -> Dodaj nowy z menu po lewej stronie

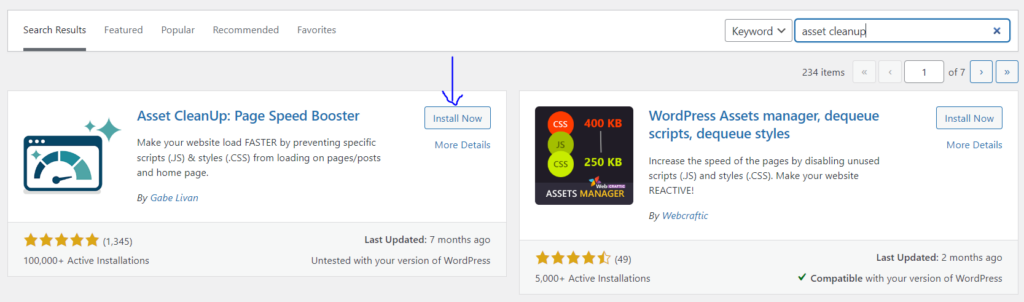
- Wyszukaj Oczyszczanie zasobów . Zainstaluj i aktywuj

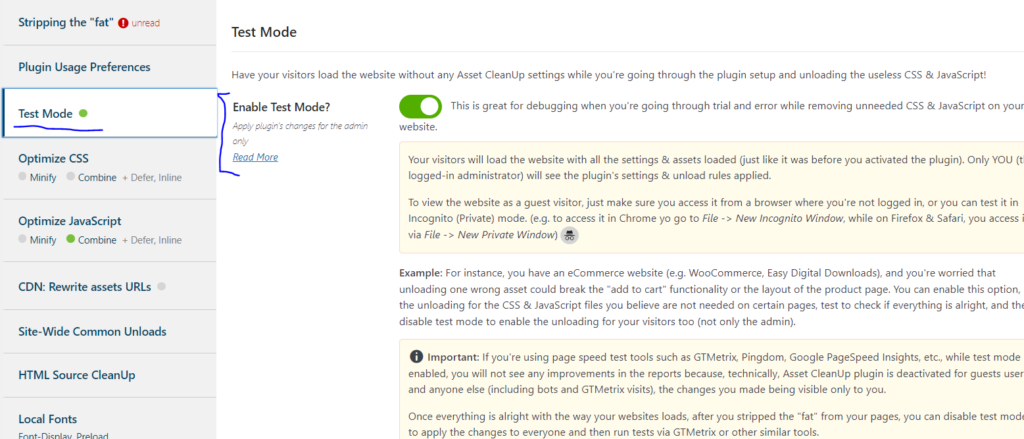
- Kliknij Asset CleanUp -> Ustawienia z menu po lewej stronie

- Kliknij opcję Tryb testowy z menu po lewej stronie i kliknij przełącznik Włącz tryb testowy , aby go włączyć

- Przewiń w dół i kliknij Aktualizuj wszystkie ustawienia

- Teraz kliknij Optymalizuj JavaScript z menu po lewej stronie i włącz Połącz załadowany JS w mniej plików.

- Przewiń w dół i kliknij Aktualizuj wszystkie ustawienia

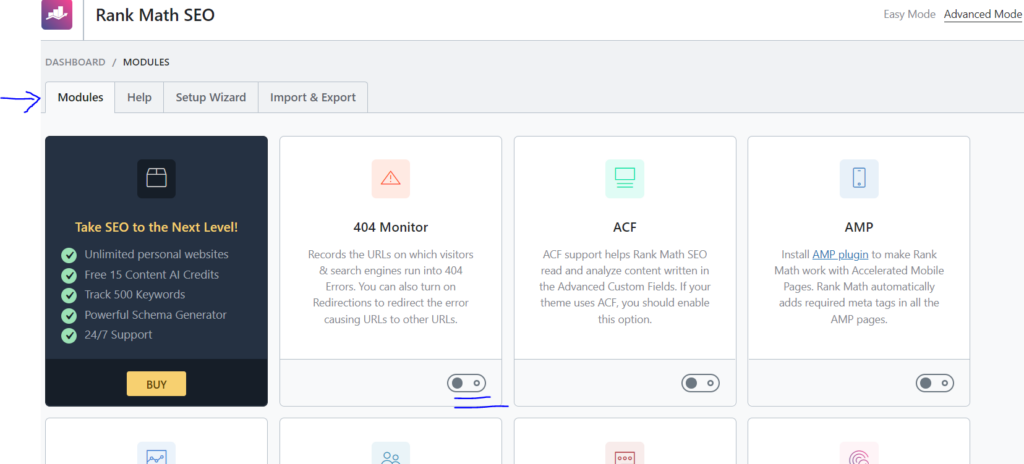
Wyłącz nieużywane moduły wtyczek
- Przejdź do pulpitu WordPress

- Kliknij Wtyczki -> Dodaj nowy z menu po lewej stronie

- Wyszukaj RangMath . Zainstaluj i aktywuj wtyczkę

- Kliknij RankMath -> Dashboard z menu po lewej stronie

- Kliknij Moduły na górnym pasku i wyłącz przełącznik dowolnego modułu , który nie jest używany.

Wniosek
JavaScript, który nie jest używany, spowoduje wydłużenie czasu ładowania witryny, ponieważ przeglądarka musi pobrać, przeanalizować, skompilować i ocenić bezsensowny skrypt. Wykorzystuje więcej danych komórkowych i spowalnia parametr renderowania. Ma to wpływ na to, jak dobrze działa strona internetowa i ostatecznie pogarsza wrażenia użytkownika.
Dlatego minimalizując te skrypty, możesz przyspieszyć ładowanie swojej witryny i poprawić jej ogólną funkcjonalność.
