Jak ukryć i usunąć przycisk Dodaj do koszyka w WooCommerce?
Opublikowany: 2020-12-10Czy chcesz ukryć przycisk Dodaj do koszyka w swoim sklepie? W tym przewodniku dowiesz się, jak programowo usunąć przycisk Dodaj do koszyka w WooCommerce (bez wtyczek).
Po co usuwać przycisk Dodaj do koszyka w WooCommerce?
Najpierw zacznijmy rozumieć, dlaczego możesz chcieć ukryć przycisk Dodaj do koszyka. Usunięcie przycisku Dodaj do koszyka to jeden z najlepszych sposobów na wyłączenie procesu zakupu określonego produktu lub sklepu. Choć może to brzmieć sprzecznie z intuicją, prawda jest taka, że usunięcie przycisku Dodaj do koszyka może być bardzo przydatne w niektórych sytuacjach.
Oprócz udostępnienia większej liczby opcji dostosowywania sklepu, istnieje kilka powodów, dla których możesz chcieć usunąć przycisk Dodaj do koszyka z niektórych stron swojego sklepu:
- Ponieważ używasz WooCommerce jako katalogu
- Gdy skończą Ci się zapasy lub produkt nie jest już dostępny
- Aby usunąć przycisk na podstawie warunków logicznych (tj. dla określonych ról użytkownika lub produktów, niezalogowanych użytkowników itd.)
- Ponieważ produkt nie jest jeszcze dostępny w sprzedaży
- Gdy chcesz, aby użytkownicy używali tego przycisku do wysłania wiadomości lub zaplanowania rozmowy kwalifikacyjnej zamiast postępować zgodnie ze standardowym procesem zakupowym WooCommerce
To tylko niektóre sytuacje, w których może być konieczne usunięcie lub ukrycie przycisku Dodaj do koszyka w swoim sklepie, ale jest wiele innych. Teraz przejdźmy dalej i zobaczmy, jak usunąć przycisk WooCommerce do koszyka ze swojego sklepu.
Jak usunąć przycisk Dodaj do koszyka w WooCommerce?
W tej sekcji poznasz różne sposoby ukrywania przycisku dodawania do koszyka . Aby zapewnić różne alternatywy, pokażemy, jak:
- Usuń lub ukryj przycisk Dodaj do koszyka w całej witrynie
- Ukryj przycisk Dodaj do koszyka dla niezalogowanych użytkowników
- Usuń przycisk Dodaj do koszyka na podstawie ról użytkownika
- Ukryj przycisk Dodaj do koszyka na określonych produktach
- Usuń przycisk tymczasowo i automatycznie wyświetlaj go po dacie
Przyjrzyjmy się każdemu z nich.
Zanim zaczniesz
Ponieważ będziemy edytować główne pliki WordPress, zalecamy utworzenie pełnej kopii zapasowej witryny na wypadek, gdyby coś poszło nie tak. Dodatkowo możesz użyć motywu potomnego. Jeśli go nie masz, możesz go utworzyć zgodnie z tym przewodnikiem lub użyć wtyczki motywu podrzędnego.
1) Usuń lub ukryj przycisk Dodaj do koszyka w całej witrynie
Istnieje kilka sposobów na całkowite ukrycie przycisku Dodaj do koszyka w Twoim sklepie . Jednym z najłatwiejszych jest użycie następującego skryptu w pliku functions.php motywu potomnego:
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
Za pomocą pierwszego remove_action() wyłączamy przycisk Dodaj do koszyka na stronie produktu, a za pomocą drugiego robimy to samo na stronie sklepu. Jednak czystszym i bardziej niezawodnym rozwiązaniem jest wyłączenie opcji kupowania produktów. W ten sposób uniemożliwisz zakup produktów i uniemożliwisz użytkownikom dodawanie ich do koszyka.
Możesz to zrobić i uniemożliwić zakup produktów w całym sklepie za pomocą następującego skryptu:
add_filter( 'woocommerce_is_purchasable', '__return_false');
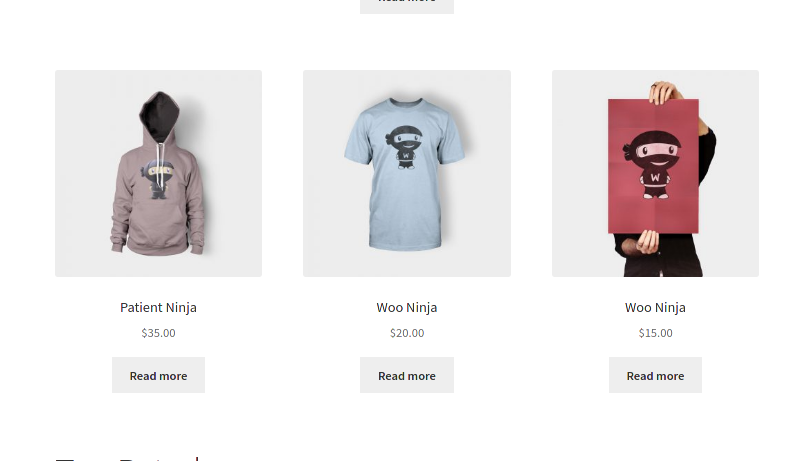
Pamiętaj, że spowoduje to wyłączenie Dodaj do koszyka w WooCommerce, ale nie usunie przycisku. Zastąpi go po prostu przyciskiem Czytaj więcej , przekierowując użytkowników na stronę produktu, gdzie w ogóle nie ma przycisku.  Jeśli oprócz usunięcia przycisku Dodaj do koszyka chcesz również ukryć przycisk Czytaj więcej , zastosuj regułę CSS. Ponieważ jednak klienci nie będą mogli dodawać produktów do koszyka, nie będą mogli niczego kupić, nawet jeśli wiedzą, jak użyć narzędzia programistycznego przeglądarki, aby to odkryć. Jeśli to możliwe, powinieneś zawsze próbować używać haka
Jeśli oprócz usunięcia przycisku Dodaj do koszyka chcesz również ukryć przycisk Czytaj więcej , zastosuj regułę CSS. Ponieważ jednak klienci nie będą mogli dodawać produktów do koszyka, nie będą mogli niczego kupić, nawet jeśli wiedzą, jak użyć narzędzia programistycznego przeglądarki, aby to odkryć. Jeśli to możliwe, powinieneś zawsze próbować używać haka add_filter zamiast remove_action remove_action() .
Aby uzyskać więcej informacji na temat korzystania z haków WooCommerce, zapoznaj się z tym kompletnym przewodnikiem.
2. Ukryj przycisk Dodaj do koszyka dla niezalogowanych użytkowników
Załóżmy, że prowadzisz specjalną ofertę dla zarejestrowanych użytkowników. Możesz stworzyć specjalną stronę docelową i wysłać e-mail z linkiem tylko do swoich zarejestrowanych klientów, ale co jeśli udostępnią go innym użytkownikom? Aby uniknąć tego typu sytuacji i upewnić się, że rabaty oferujesz tylko właściwym klientom, możesz usunąć przycisk Dodaj do koszyka ze swojego sklepu WooCommerce tylko dla niezalogowanych użytkowników . Aby to zrobić, wklej następujący skrypt do pliku functions.php motywu potomnego:
/* REMOVE ADD TO CART BUTTON FOR NON-LOGGED-IN USERS */
if (!is_user_logged_in()) {
// in product page
add_filter('woocommerce_is_purchasable', '__return_false'); }
Korzystając z natywnej funkcji WordPressa is_user_logged_in() , wyłączymy przycisk Dodaj do koszyka tylko dla niezalogowanych użytkowników.
3. Usuń przycisk Dodaj do koszyka na podstawie ról użytkownika
Inną interesującą opcją jest usunięcie przycisku Dodaj do koszyka na podstawie ról użytkownika . Na przykład zobaczmy, jak ukryć przycisk dla dowolnego administratora:
/* REMOVE ADD TO CART BUTTON FOR ADMIN USERS */ add_action('wp_loaded','get_user_role'); function get_user_role(){ $current_user = wp_get_current_user(); if(count($current_user->roles)!==0){ if($current_user->roles[0]=='administrator'){ add_filter('woocommerce_is_purchasable', '__return_false'); }
}
}Skrypt pobiera obiekt użytkownika WordPress i stosuje do niego dwa warunki. Pierwszym jest sprawdzenie, czy użytkownik ma rolę, a drugim uniemożliwienie zakupu produktów tylko wtedy, gdy rola użytkownika pasuje do tej, którą określamy (w tym przypadku administratora). Możesz dostosować ten kod i zmienić rolę, której nie chcesz widzieć przycisku Dodaj do koszyka, edytując rolę w if($current_user->roles[0]=='your_role'){.
4. Ukryj przycisk Dodaj do koszyka na określonych produktach
Załóżmy, że skończyły Ci się zapasy niektórych produktów, więc chcesz tymczasowo ukryć przycisk Dodaj do koszyka dla tych produktów .

Aby usunąć przycisk dla określonych produktów, skopiuj i wklej ten skrypt w pliku functions.php motywu potomnego:
/* REMOVE ADD TO CART BUTTON ON SPECIFIC PRODUCT IDs*/ add_filter('woocommerce_is_purchasable', 'filter_is_purchasable', 10, 2); function filter_is_purchasable($is_purchasable, $product ) { global $product; if( in_array( $product->get_id(), not_purchasable_ids() )) { return false; } return $is_purchasable; } function not_purchasable_ids() { return array( 624,625 ); }W tym przykładowym skrypcie wyłączamy przycisk Dodaj do koszyka dla produktów o identyfikatorach 624 i 625. Aby dostosować go do swojego sklepu WooCommerce, po prostu zastąp te identyfikatory identyfikatorami produktów. Jak widać, możesz dodać wiele produktów, oddzielając ich identyfikatory przecinkami.
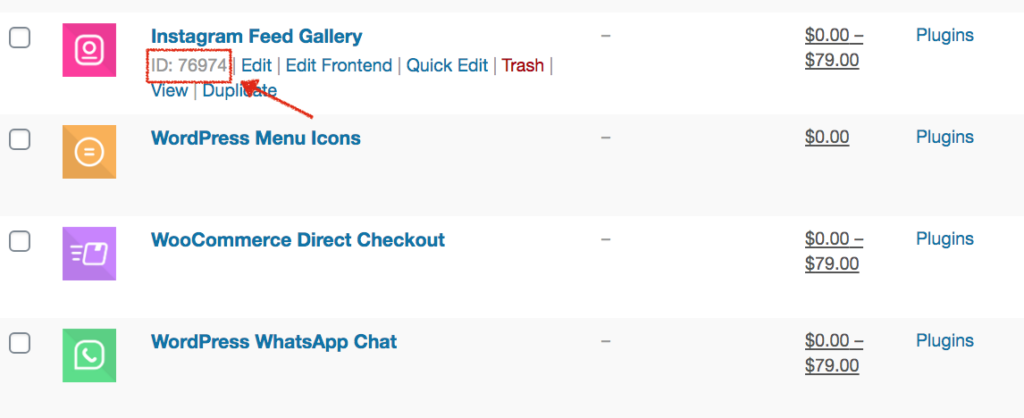
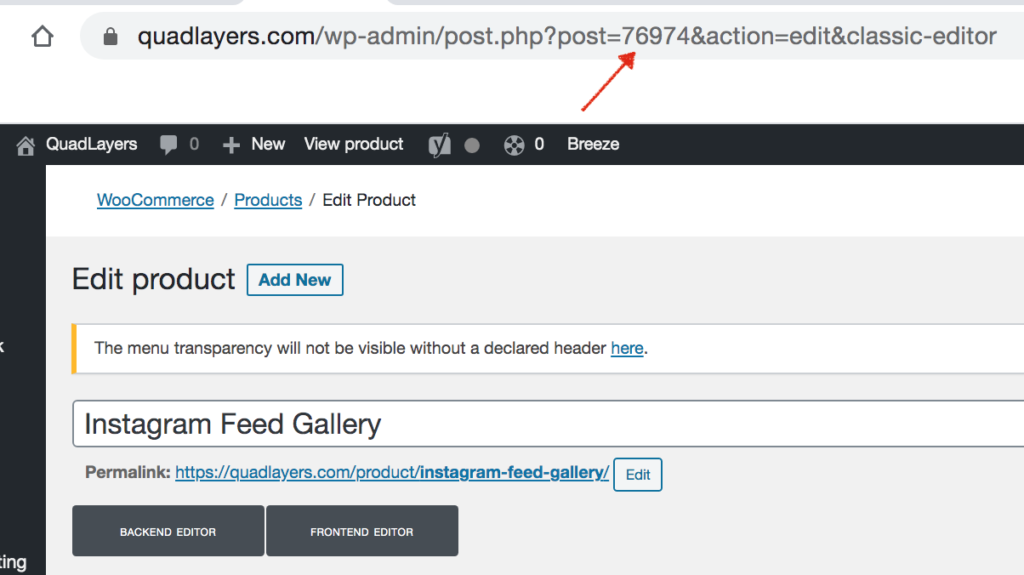
Aby znaleźć identyfikator produktu, przejdź do pulpitu WordPress > WooCommerce > Produkty i najedź myszą na produkt na liście.  Alternatywnie, jeśli klikniesz na produkt, zobaczysz jego identyfikator w adresie URL przeglądarki.
Alternatywnie, jeśli klikniesz na produkt, zobaczysz jego identyfikator w adresie URL przeglądarki.

5. Wyłącz przycisk Dodaj do koszyka dla niektórych kategorii
Podobnie możesz usunąć przycisk Dodaj do koszyka dla niektórych kategorii . Załóżmy na przykład, że chcesz ukryć przycisk z kategorii „Laptopy”, użyjesz tego kodu:
add_action('wp', 'QL_remove_add_to_cart_from_category' );
funkcja QL_remove_add_to_cart_from_category(){
if( is_product_category( 'laptopy' ) ) {
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
}
}Po prostu weź ten kod i pamiętaj, aby zastąpić „laptopy” w wierszu 3 nazwą kategorii, w której chcesz ukryć przycisk Dodaj do koszyka.
6. Tymczasowo usuń przycisk Dodaj do koszyka i automatycznie wyświetlaj go po dacie
Pójdźmy teraz o krok dalej i połączmy kilka rzeczy, których się nauczyliśmy. Wyobraź sobie, że masz zamiar uruchomić produkt, więc tworzysz stronę produktu ze wszystkimi jego funkcjami. Jeśli chcesz użyć tej strony do wywołania szumu i promocji produktu przed premierą, możesz ukryć przycisk Dodaj do koszyka do daty premiery, a następnie automatycznie wyświetlić go w dniu premiery .
Załóżmy na przykład, że planujesz wprowadzić swój produkt na rynek 15 grudnia 2020 r., więc chcesz usunąć przycisk Dodaj do koszyka do tego czasu, a następnie wyświetlić przycisk w tym konkretnym dniu. Aby to zrobić, po prostu skopiuj i wklej następujący skrypt:
add_filter( 'woocommerce_is_purchasable', 'hide_add_to_cart_button_until_date', 10, 2 ); function hide_add_to_cart_button_until_date( $is_purchasable = true, $product ) { $current_date = date('Ym-d'); $release_date = date( 'Ym-d', strtotime('2020-12-15') ); if( strtotime($current_date) < strtotime($release_date) && $product->get_id() == 624 ) { $is_purchasable = false; } return $is_purchasable; }Spowoduje to zastąpienie przycisku Dodaj do koszyka przyciskiem Czytaj więcej , który przekierowuje użytkowników na stronę produktu do daty premiery. Teraz lepiej zrozummy, jak działa skrypt. Kod porównuje bieżącą datę z datą premiery i jeśli bieżąca data jest wcześniejsza, uniemożliwia zakup produktu.
Gdy bieżąca data jest równa lub późniejsza niż data premiery, produkt będzie dostępny do kupienia, a przycisk Dodaj do koszyka zostanie wyświetlony automatycznie. Pamiętaj, aby podać nie tylko datę, ale także identyfikator produktu (w naszym przykładzie 624).
Bonus: Dostosuj przycisk Dodaj do koszyka
W niektórych sytuacjach opisanych powyżej bardzo przydatne jest dostosowanie przycisku Dodaj do koszyka i zrobienie wrażenia na kupujących. Oprócz ukrywania przycisku, możesz zmienić jego tekst i kolor, dodać tekst nad lub pod nim, edytować zachowanie przycisku i nie tylko. Zacznijmy od czegoś prostego i zobaczmy, jak zmienić tekst przycisku Dodaj do koszyka.
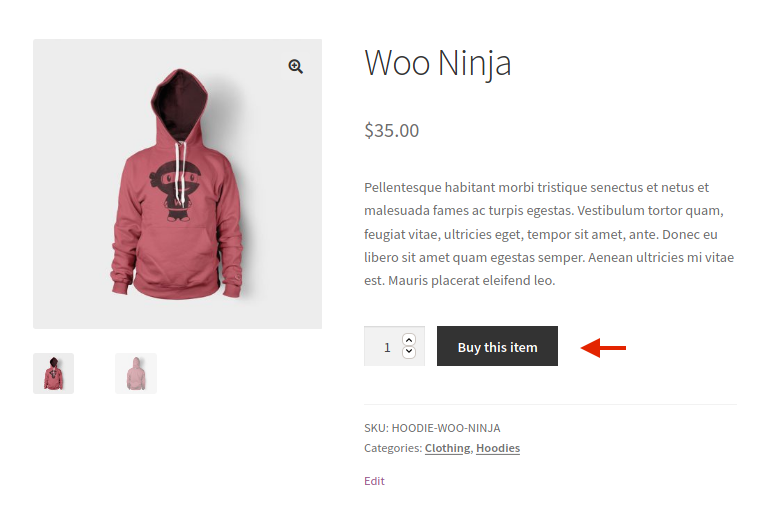
Załóżmy, że zamiast „Dodaj do koszyka” chcesz wyświetlić w przycisku tekst „ Kup ten przedmiot ”. Po prostu skopiuj i wklej następujący skrypt do pliku functions.php :
(„woocommerce_product_single_add_to_cart_text”, „QL_customize_add_to_cart_button_woocommerce”);
funkcja QL_customize_add_to_cart_button_woocommerce(){
return __('Kup ten przedmiot', 'woocommerce');
}  Dodatkowo, aby zmienić kolor przycisku na pojedynczych produktach, użyj tego skryptu i wybierz żądane kolory.
Dodatkowo, aby zmienić kolor przycisku na pojedynczych produktach, użyj tego skryptu i wybierz żądane kolory.
.pojedynczy-produkt .produkt .pojedynczy_dodaj_do_koszyka.przycisk {
kolor tła: #FF0000;
kolor: #C0C0C0;
}To tylko dwa podstawowe przykłady, ale możesz zrobić o wiele więcej i dostosować przycisk na wiele innych sposobów. Aby uzyskać więcej przykładów i informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak edytować przycisk Dodaj do koszyka.
Wniosek
Podsumowując, ukrycie przycisku Dodaj do koszyka może być przydatne w wielu różnych sytuacjach:
- Kiedy używasz WooCommerce jako katalogu
- Gdy skończą Ci się zapasy lub produkt nie jest już dostępny
- Aby prowadzić kampanie dla określonych typów użytkowników lub ról użytkowników
- Kiedy masz zamiar wprowadzić na rynek nowy produkt
- Kiedy używasz przycisku do wykonania określonej akcji, która nie jest zgodna ze standardowym procesem zakupowym WooCommerce
W tym przewodniku poznałeś różne sposoby usuwania przycisku Dodaj do koszyka. Widzieliśmy, jak ukryć to przed całym sklepem, w przypadku niektórych produktów, użytkowników i ról użytkowników, a nawet jak to ukryć, a następnie automatycznie wyświetlić ponownie po określonej dacie. Daje to trochę swobody w dostosowywaniu sklepu w różnych sytuacjach. Po prostu użyj tych skryptów jako podstawy i edytuj je, aby jak najlepiej wykorzystać je w swoim sklepie.
Jeśli nie chcesz usuwać przycisku Dodaj do koszyka, ale masz z nim problemy, zalecamy zapoznanie się z tym przewodnikiem, który pomoże rozwiązać najczęstsze problemy z przyciskiem Dodaj do koszyka.
Aby uzyskać więcej informacji o tym, jak w pełni wykorzystać przycisk Dodaj do koszyka, zapoznaj się z następującymi samouczkami:
- Jak dostosować przycisk Dodaj do koszyka w WooCommerce?
- WooCommerce Dodaj do koszyka działa programowo
Czy miałeś jakieś problemy ze skryptami? Czy znasz inne sposoby na usunięcie przycisku Dodaj do koszyka? Daj nam znać w sekcji komentarzy poniżej!
