Jak usunąć wiadomość o dodaniu do koszyka w WooCommerce?
Opublikowany: 2022-02-05Szukasz szybkiego sposobu na usunięcie wiadomości dodanej do koszyka ? Wtedy trafiłeś na właściwą drogę. Korzystaj z naszego przyjaznego dla początkujących przewodnika na temat usuwania wiadomości WooCommerce dodanej do koszyka, a także jej dostosowywania! Ale najpierw przyjrzyjmy się, dlaczego warto rozważyć usunięcie go ze swojej witryny.
Po co ukrywać wiadomość Dodano do koszyka?
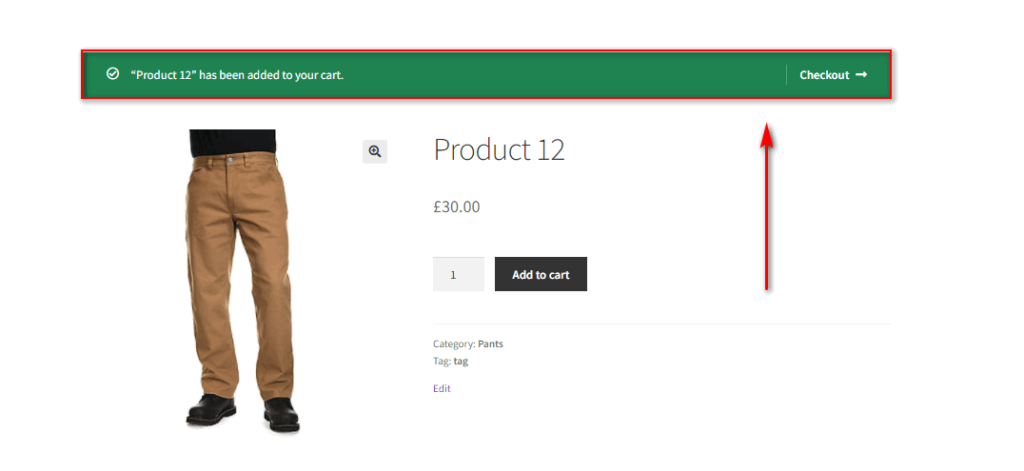
Za każdym razem, gdy produkt zostanie dodany do koszyka, WooCommerce ostrzega klientów o dodaniu komunikatem o dodaniu do koszyka. Dla wygody tej wiadomości towarzyszy również link do koszyka lub strony kasy. Zależy to od wprowadzonych dostosowań lub aktywnego motywu WooCommerce.
Chociaż jest to świetna funkcja w Twojej witrynie, komunikat może nie zawsze być potrzebny Twoim klientom. W takich przypadkach wiadomości nie można zmienić za pomocą domyślnego pulpitu nawigacyjnego WooCommerce.

Ponadto, jeśli jesteś właścicielem witryny i chcesz, aby Twoja witryna miała przejrzysty interfejs, może być konieczne ukrycie niektórych oczywistych i niepotrzebnych komunikatów. Ukrywanie ich przed klientami to jeden z najlepszych sposobów na utrzymanie czystości witryny.
Mówiąc o tym, wiadomość dodana do koszyka należy do jednego z najbardziej oczywistych alertów wiadomości. Wspomina tylko, że produkt jest dodawany do koszyka, gdy klient kliknie przycisk Dodaj do koszyka. Ukrycie go może więc sprawić, że Twoja witryna będzie wyglądać czysto bez utraty istotnych szczegółów, a także zwiększyć zadowolenie klienta.
Podobnie ważne może być upewnienie się, że Twoja witryna wyróżnia się na tle domyślnego środowiska WooCommerce. Unikalność jest dość ważnym czynnikiem, jeśli chodzi o sprzedaż produktów online, a ukrywanie komunikatu o dodaniu do koszyka również może Ci w tym pomóc. Jeśli więc go nie usuniesz ani nie dostosujesz, ta wiadomość będzie wyglądać tak samo, jak każda inna witryna WooCommerce.
Jak usunąć wiadomość o dodaniu do koszyka w WooCommerce?
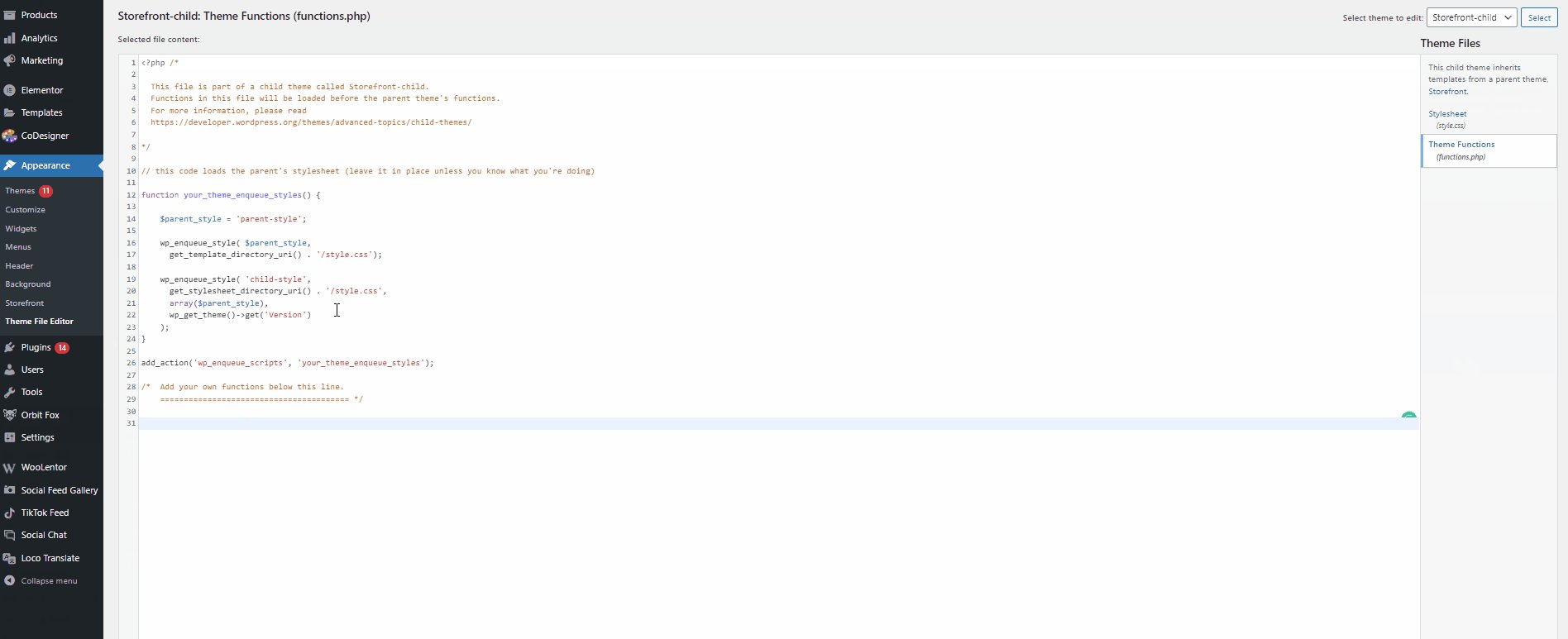
Najłatwiejszym sposobem usunięcia komunikatu Dodano do koszyka w WooCommerce jest dodanie fragmentu kodu PHP do pliku functions.php motywu. Musisz otworzyć edytor motywów i dodać fragment kodu do plików motywów.
Dlatego zalecamy programowe utworzenie motywu potomnego lub użycie w tym kroku jednej z wtyczek motywu potomnego WordPress. Motyw potomny zapisuje wszystkie zmiany w pliku functions.php nawet po zaktualizowaniu motywu WordPress. Ponadto, jeśli chcesz cofnąć zmiany, zawsze możesz wrócić do głównego motywu. Ale upewnij się, że wykonałeś kopię zapasową swojej witryny WordPress przed wprowadzeniem jakichkolwiek modyfikacji.
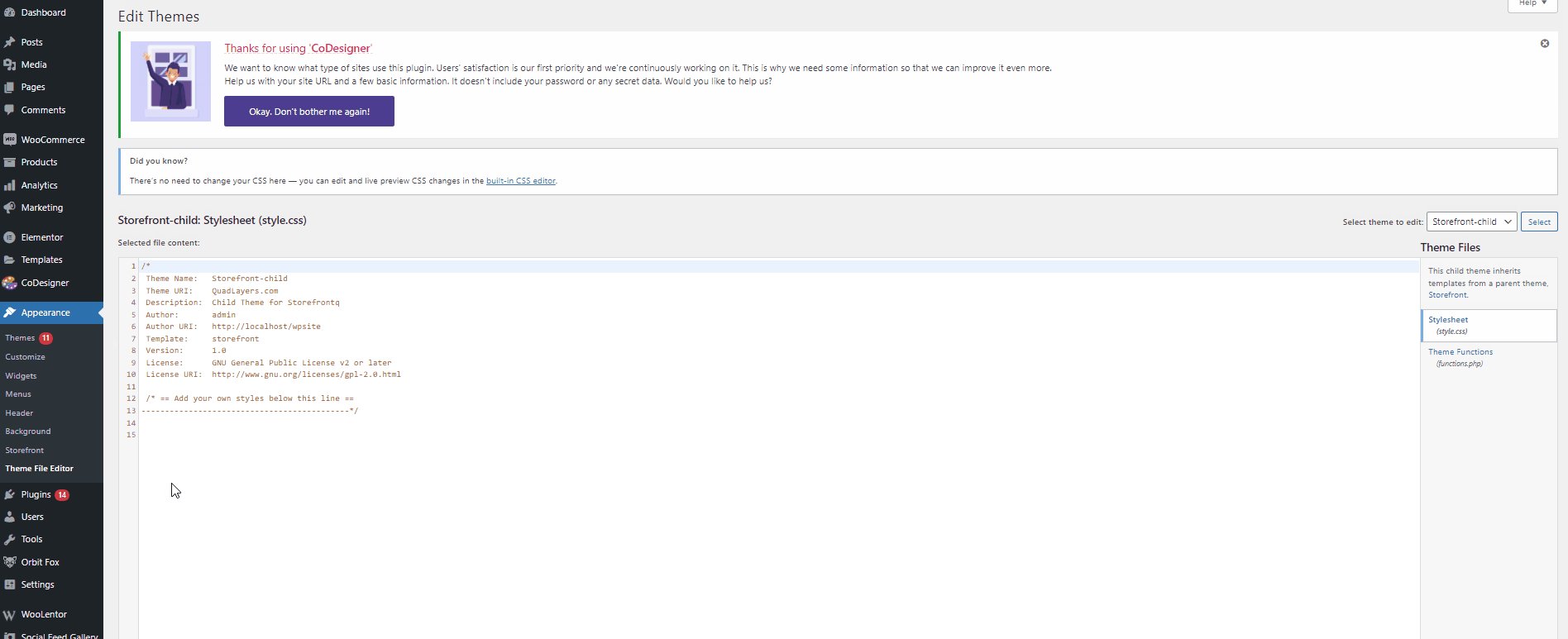
Po przełączeniu się na motyw potomny otwórz pulpit nawigacyjny WordPress Admin i przejdź do Wygląd > Dostosuj . Następnie kliknij functions.php po prawej stronie paska bocznego Pliki motywów .

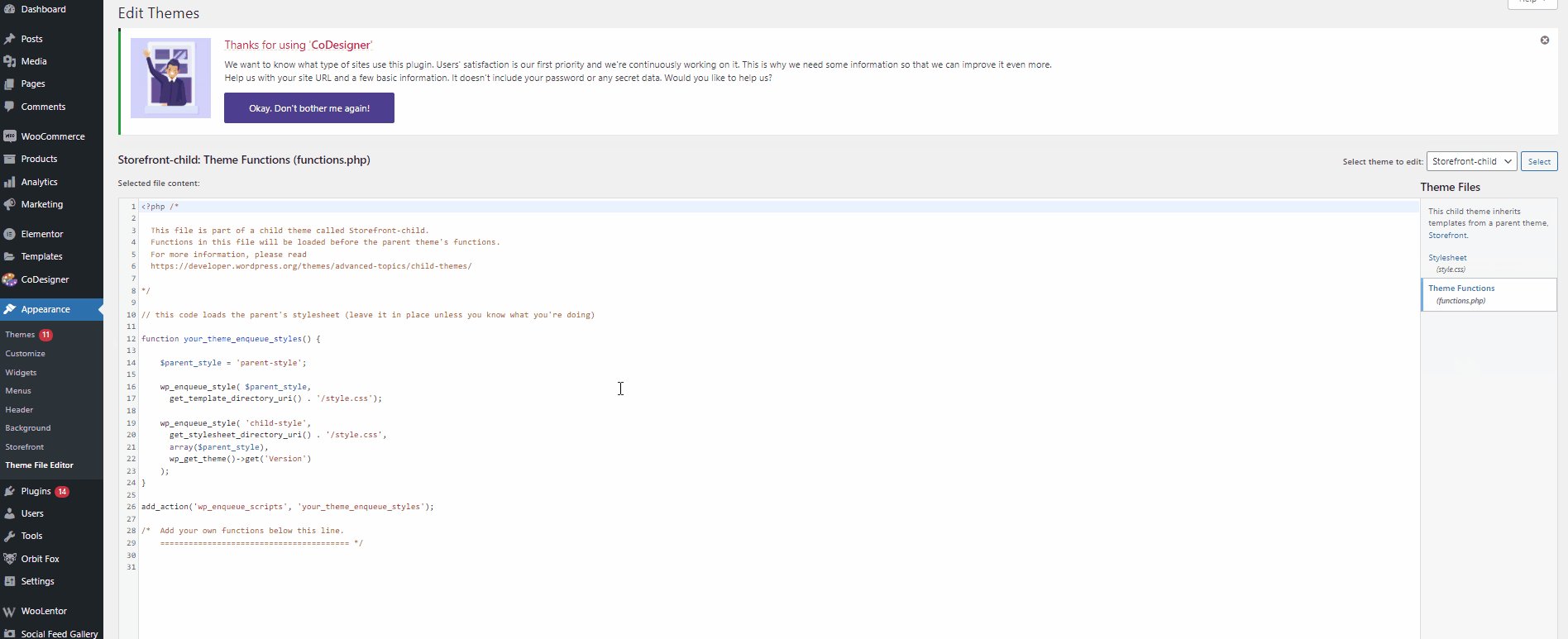
Teraz śmiało dodaj następujący wiersz skryptu do swojego edytora. Jeśli nie masz ochoty wprowadzać zmian w plikach motywów, możesz również użyć wtyczek edytora kodu, takich jak fragmenty kodu. Po prostu zainstaluj wtyczkę i zaktualizuj następujący kod do swojego sklepu WooCommerce za pomocą wtyczki.
add_filter( 'wc_add_to_cart_message_html', '__return_false' );
Kliknij Aktualizuj plik po dodaniu kodu tutaj i powinno być gotowe. To powinno wystarczyć, aby usunąć wiadomość o dodaniu do koszyka z Twojej witryny.
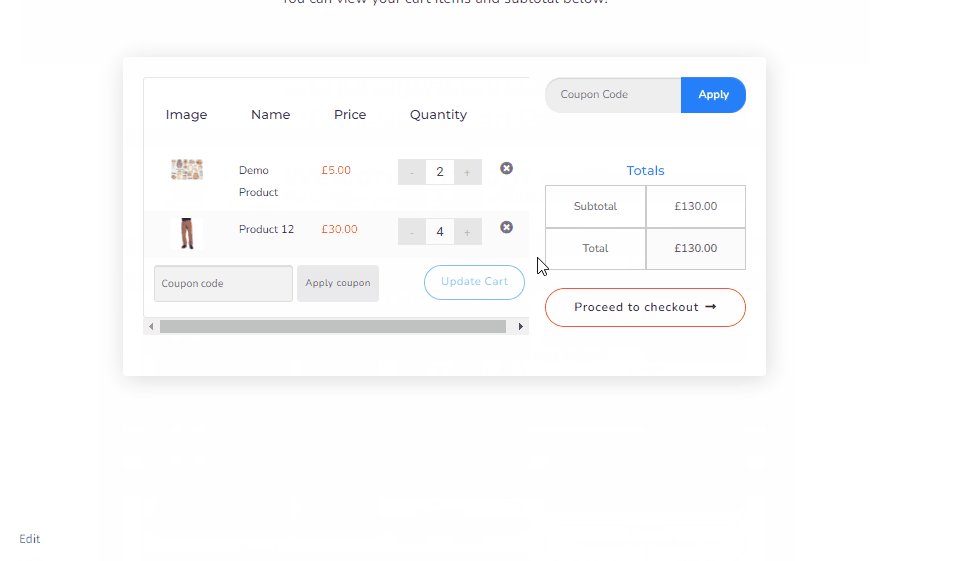
Jak pokazano na poniższej demonstracji, wiadomość o dodaniu do koszyka nie zostanie wyświetlona Twoim klientom po kliknięciu przycisku „Dodaj do koszyka”.

Jak dostosować wiadomość Dodano do koszyka?
Załóżmy, że nie chcesz całkowicie usuwać wiadomości dodanej do koszyka. Zamiast tego po prostu chcesz wprowadzić w nim drobne zmiany. W takim przypadku podobną metodę można również zastosować do dostosowania tej wiadomości.
Następnie możesz wyświetlić niestandardowy komunikat swoim klientom, gdy dodadzą produkt do koszyka. Wszystko, co musisz zrobić, to skopiować i wkleić następujący fragment kodu do pliku functions.php, tak jak w poprzednim kroku. Następnie dokonaj pewnych modyfikacji w kodzie, aby dopasować go do swoich potrzeb.
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message' );
funkcja quadlayers_custom_add_to_cart_message() {
$message = 'Twój produkt został dodany do koszyka. Dziękujemy za zakupy z nami!' ;
zwróć $wiadomość;
} Po prostu zastąp tekst w sekcji $message = kodu swoją niestandardową wiadomością, tak jak poniżej:
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message' );
funkcja quadlayers_custom_add_to_cart_message() {
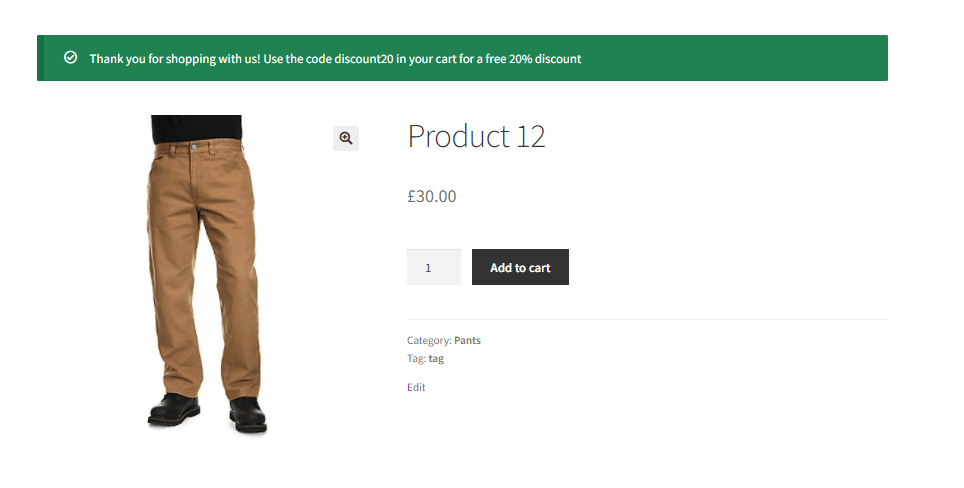
$message = 'Dziękujemy za zakupy u nas! Skorzystaj z kodu rabat20 w koszyku, aby otrzymać 20% rabatu za darmo”;
zwróć $wiadomość;
}W tej demonstracji wyświetliliśmy komunikat „Dziękujemy za zakupy u nas! Skorzystaj z kodu rabat20 w koszyku, aby uzyskać darmowy 20% rabat”.

Możesz również użyć innego fragmentu kodu, aby wyświetlić nazwę produktu w wiadomości po dodaniu go do koszyka. Po prostu dodaj następujący fragment kodu do pliku functions.php:
add_filter( 'wc_add_to_cart_message', 'quadlayers_custom_wc_add_to_cart_message', 10, 2 );
function quadlayers_custom_wc_add_to_cart_message( $message, $product_id ) {
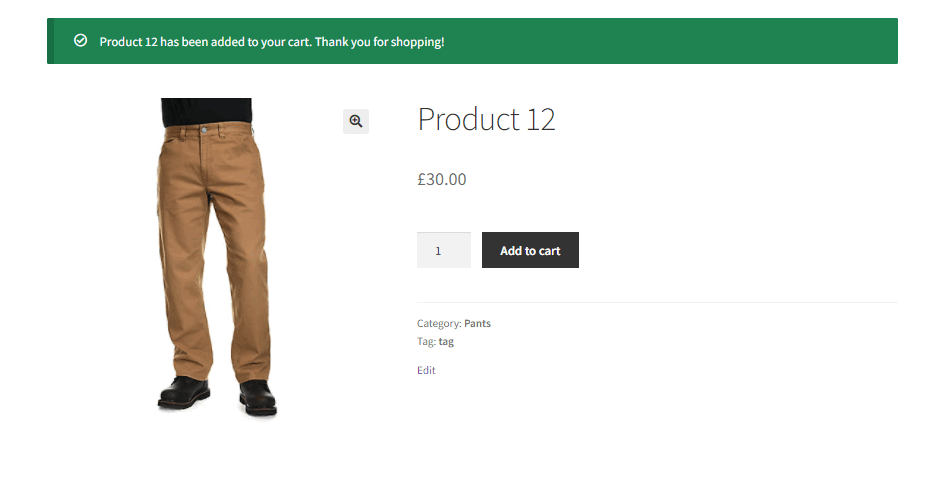
$message = sprintf(esc_html__('%s został dodany do Twojego koszyka. Dziękujemy za zakupy!','tm-organik'), get_the_title( $product_id ) );
zwróć $wiadomość;
}Teraz, gdy Twoi klienci klikną przycisk Dodaj do koszyka, będą mogli zobaczyć również nazwę produktu w wiadomości dodanej do koszyka.

Po kliknięciu Aktualizuj plik , Twoje zmiany powinny być widoczne na Twojej stronie, gdy produkt zostanie dodany do koszyka. Możesz również wprowadzić dodatkowe dostosowania do tej wiadomości. Jeśli chcesz dowiedzieć się więcej o zmianie wiadomości dodanych do koszyka, zajrzyj do naszego przewodnika tutaj.

Ukryj komunikat „Produkt został usunięty z koszyka”
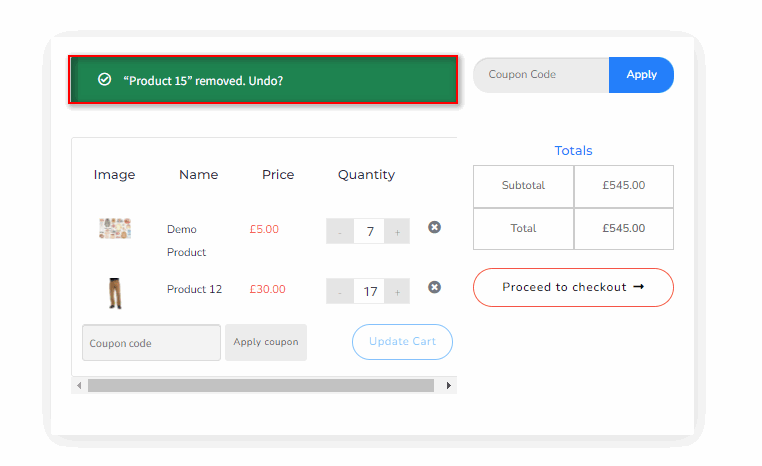
Wiesz już, jak usunąć wiadomość dodaną do koszyka. Jednak gdy produkt zostanie usunięty z koszyka, podobny komunikat zostanie wyświetlony również Twoim klientom. Ten komunikat informuje ich o usunięciu produktu, który domyślnie posiada również przycisk cofania.

Ponieważ chcesz zachować przejrzysty interfejs swojej witryny, usunięcie tej wiadomości może również pomóc w zaspokojeniu Twoich potrzeb. Poza tym usunąłeś już wiadomość o dodaniu do koszyka. Dlatego sensowne jest usunięcie wiadomości o usunięciu produktu ze swojej witryny.
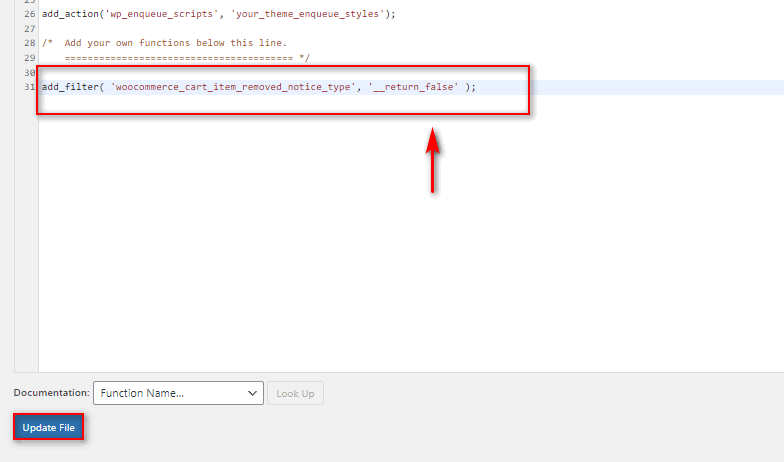
Jeśli chcesz usunąć to powiadomienie, możesz to zrobić, dodając niestandardowy fragment do pliku functions.php. Tak jak powyżej, przejdź do Wygląd> Edytor motywów z pulpitu WordPress, aby otworzyć edytor motywów. Następnie kliknij functions.php na pasku bocznym plików motywu.
Teraz śmiało wklej następujący fragment kodu w edytorze:
add_filter( 'woocommerce_cart_item_removed_notice_type', '__return_false' );

Kliknij przycisk Aktualizuj plik , a zmiany zostaną zapisane. Następnym razem, gdy klient usunie produkt z koszyka, komunikat o usunięciu produktu nie zostanie wyświetlony.

Bonus: Przekieruj do koszyka lub strony kasy
Do tej pory mamy nadzieję, że możesz śmiało usunąć wiadomość dodaną do koszyka. Gdy usuniesz tę wiadomość, możesz również dostosować przycisk dodawania do koszyka, aby przekierowywał go bezpośrednio do strony koszyka lub strony kasy. Więc zamiast tylko otrzymywać wiadomość, Twoi klienci zostaną przekierowani bezpośrednio do strony koszyka lub kasy, aby ułatwić proces płatności.
1. Przekieruj przycisk Dodaj do koszyka na stronę koszyka
Najpierw przyjrzyjmy się, jak włączyć przekierowania do strony koszyka. Jest to dość prosty proces, który można wykonać z samego pulpitu WooCommerce .
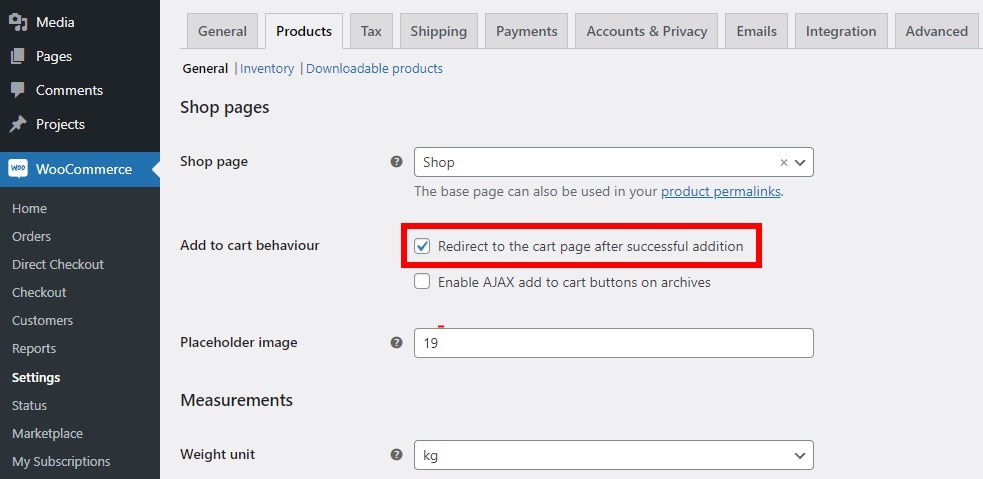
Aby przekierować przycisk dodawania do koszyka na stronę koszyka, otwórz pulpit nawigacyjny administratora WP i przejdź do WooCommerce> Ustawienia. Następnie kliknij zakładkę Produkty i włącz opcję Przekieruj do koszyka po pomyślnym dodaniu .

Po zaznaczeniu tej opcji nie zapomnij zapisać zmian .
Po włączeniu tej opcji, gdy Twoi klienci dodadzą produkt do koszyka, zostaną przekierowani bezpośrednio na stronę koszyka. Jest to świetna alternatywa, gdy usuniesz wiadomość o dodaniu do koszyka. Jest to również wygodniejsze dla klientów.
2. Bezpośrednia kasa dla WooCommerce
Jeśli zamiast tego chcesz, aby Twoi klienci byli przekierowywani bezpośrednio do Twojej strony realizacji transakcji, możesz użyć fragmentu kodu PHP. Upewnij się jednak, że obie te opcje są wyłączone w zakładce Produkty w ustawieniach WooCommerce.
Teraz kolejny krok wymaga dodania kodu do pliku functions.php motywu potomnego, jak powyżej. Ponownie przejdź do Wygląd> Edytor motywów z pulpitu WordPress i otwórz edytor motywów. Następnie kliknij plik functions.php na pasku bocznym plików motywu.
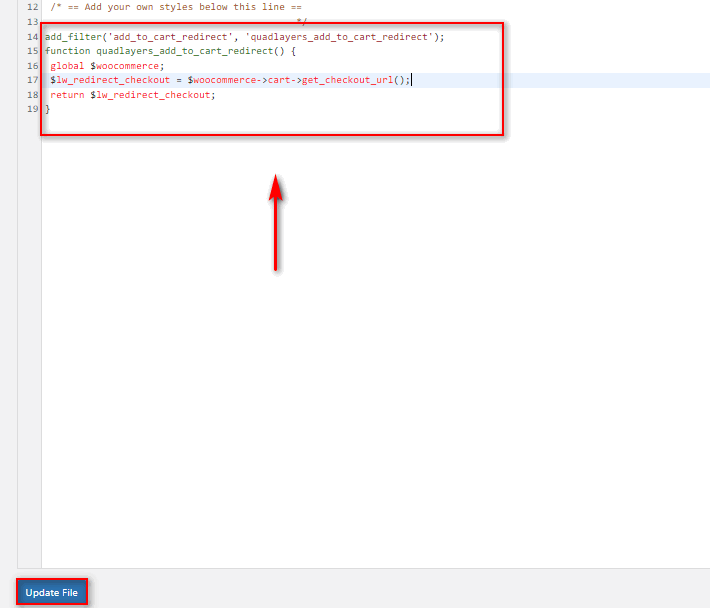
Na koniec dodaj następujący kod w edytorze i kliknij Aktualizuj plik.
add_filter('add_to_cart_redirect', 'quadlayers_add_to_cart_redirect');
funkcja quadlayers_add_to_cart_redirect() {
globalny $woocommerce;
$lw_redirect_checkout = $woocommerce->koszyk->get_checkout_url();
zwróć $lw_redirect_checkout;
} 
Po dodaniu tego kodu przycisk Dodaj do koszyka przekieruje Twoich klientów na stronę kasy zamiast na stronę koszyka. W tym przypadku wiadomość o dodaniu do koszyka jest również zbędna, ponieważ mogą zobaczyć produkty na samej stronie kasy.

Możesz również skorzystać z Direct Checkout dla WooCommerce, jeśli chcesz mieć łatwiejsze podejście do tej modyfikacji. Mamy nawet szczegółowy przewodnik dotyczący tworzenia bezpośredniego łącza do kasy WooCommerce, jeśli potrzebujesz więcej informacji na ten temat.
Wniosek
I na tym kończy się nasz przewodnik dotyczący usuwania wiadomości dodanej do koszyka z WooCommerce. Usunięcie lub edytowanie może być przydatną opcją, jeśli chcesz usunąć ze swojej witryny pewne niepotrzebne elementy, które blokują doświadczenie zakupowe klienta. Wystarczy dodać własne fragmenty kodu PHP do pliku funkcji.
Zróbmy krótkie podsumowanie wszystkich procesów, które omówiliśmy w dzisiejszym poście:
- Usuwanie wiadomości dodanej do koszyka za pomocą fragmentu kodu
- Dostosowywanie wiadomości o dodaniu do koszyka
- Ukrywanie komunikatu „Produkt został usunięty z koszyka” w WooCommerce
Fragmenty, które pokazaliśmy w dzisiejszym artykule, są dość konfigurowalne i łatwe do dodania. Możesz je łatwo dostosować i zmienić komunikat, aby pasował do Twojej witryny. Jeśli jednak napotkasz problemy z dodawaniem ich do swojej witryny lub dostosowywaniem, daj nam znać w sekcji komentarzy. Zrobimy co w naszej mocy, aby Ci pomóc!
Zawarliśmy nawet sekcję, która przekierowuje przycisk dodawania do koszyka do koszyka lub strony kasy. Jest to również świetna opcja do dodania do witryny po usunięciu wiadomości dodanej do koszyka.
Co więcej, jeśli szukasz innych sposobów na dostosowanie sklepu WooCommerce, zapoznaj się z niektórymi z naszych innych artykułów:
- Najlepsze wtyczki do dostosowywania strony koszyka WooCommerce
- Jak dodać obraz produktu do kasy
- Jak dodać listę życzeń do WooCommerce
