Jak usunąć zakładkę z dodatkowymi informacjami w WooCommerce?
Opublikowany: 2021-10-16Nie jest tajemnicą, że optymalizacja sklepu internetowego zwiększy sprzedaż i konwersje. Jeśli próbowałeś już wszystkiego i szukasz czegoś innego, co usprawniłoby Twój biznes, ten post jest dla Ciebie. W tym artykule pokażemy, jak usunąć zakładkę z dodatkowymi informacjami w WooCommerce i zmienić poszczególne strony produktów.
Po co usuwać kartę z dodatkowymi informacjami?
Karta Informacje dodatkowe służy głównie do wyświetlania dodatkowych informacji o produktach, takich jak waga, długość, długość i wzrost. Pomaga to klientom zorientować się, jak duży i ciężki jest przedmiot, dzięki czemu podczas składania zamówienia wybierają odpowiedni rozmiar opakowania.
Ta karta jest ważna, gdy sprzedajesz produkty fizyczne, ale nie ma większego sensu, jeśli oferujesz produkty lub usługi cyfrowe, które nie obejmują żadnej wysyłki. W takich przypadkach karta Informacje dodatkowe nie jest konieczna.
Biorąc pod uwagę, jak duża konkurencja jest dzisiaj w eCommerce, powinieneś usunąć niepotrzebne pola i utrzymać sklep w jak najczystszej postaci. Jeśli coś nie pomaga Twojej firmie, lepiej się tego pozbyć. Na przykład, jeśli sprzedajesz produkty cyfrowe, prawdopodobnie nie potrzebujesz pola kodu pocztowego, więc lepiej je wyłączyć lub uczynić opcjonalnym.
Podobnie należy usunąć kartę Dodatkowe informacje, jeśli nie dodaje ona żadnej wartości Twoim klientom ani Twojej firmie. W następnej sekcji pokażemy dokładnie, jak to zrobić.
Jak usunąć zakładkę z dodatkowymi informacjami w WooCommerce?
W tej sekcji pokażemy Ci dwa sposoby na usunięcie zakładki Dodatkowe informacje w WooCommerce we właściwy sposób.
- Z PHP
- Korzystanie z CSS
Użyjemy trochę kodu, ale nie martw się. Nawet jeśli jesteś początkującym, będziesz w stanie śledzić każdy krok, aby upewnić się, że nie popełnisz żadnych błędów.
UWAGA: Ponieważ zmodyfikujemy podstawowe pliki motywów i dodamy dodatkowy kod do szablonu, przed rozpoczęciem upewnij się, że wygenerowałeś pełną kopię zapasową swojej witryny. Zalecamy również utworzenie motywu podrzędnego i edycję tych plików. W ten sposób nie stracisz żadnego dostosowania po zaktualizowaniu motywu nadrzędnego.
Aby edytować pliki z kodem, możesz bezpośrednio dostosować motyw potomny lub użyć wtyczki. W tym przewodniku użyjemy fragmentów kodu. Jest to bardzo przydatne narzędzie dla początkujących, ponieważ ułatwia dodawanie kodu. Zamiast dodawać fragmenty do pliku functions.php motywu potomnego, wtyczka zarządza tym za Ciebie.
Teraz bez zbędnych ceregieli sprawdźmy obie metody.
1) Usuń kartę Dodatkowe informacje za pomocą PHP
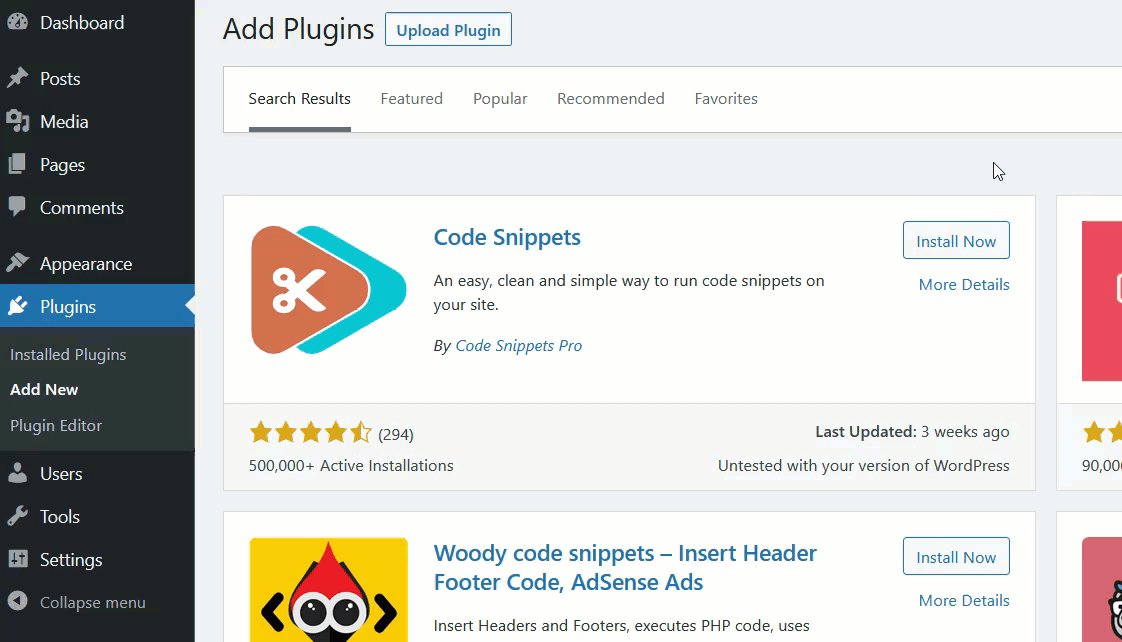
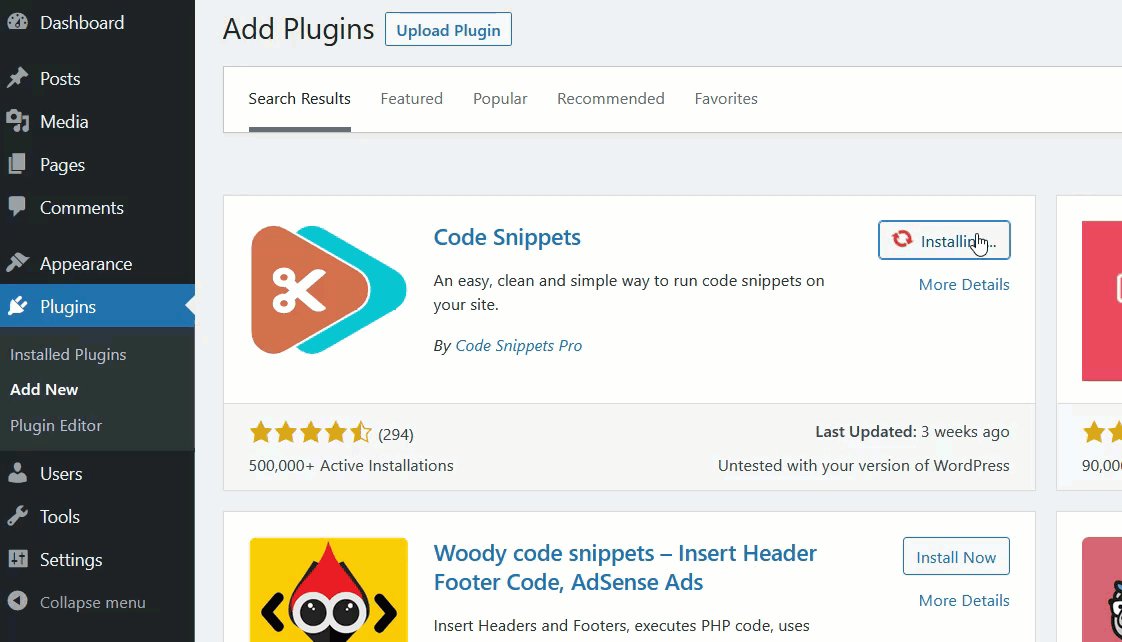
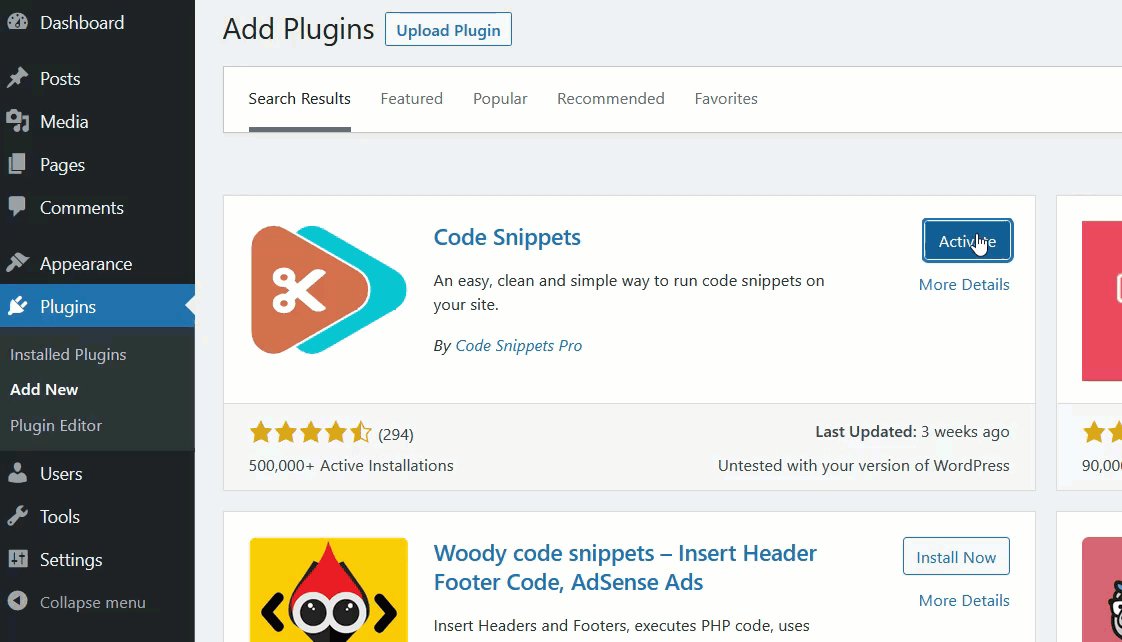
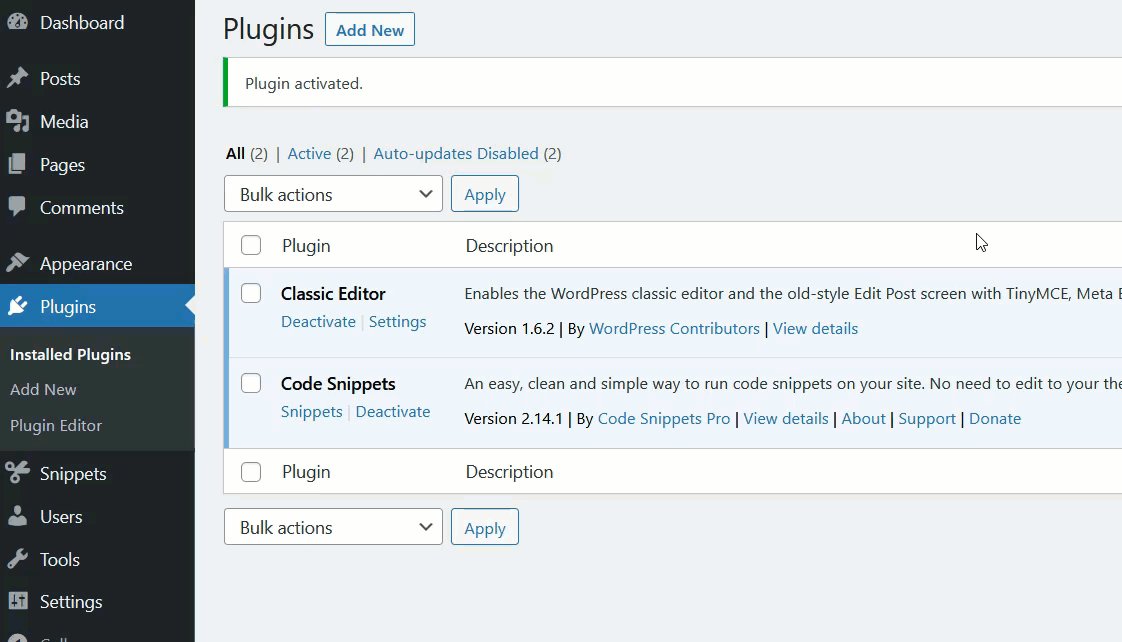
Aby usunąć zakładkę Dodatkowe informacje w WooCommerce za pomocą PHP, pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę Code Snippets na swojej stronie. W ten sposób będziesz mógł dodawać niestandardowe fragmenty bez modyfikowania podstawowych plików motywów.
W panelu przejdź do Wtyczki > Dodaj nowy , poszukaj wtyczki i zainstaluj ją.

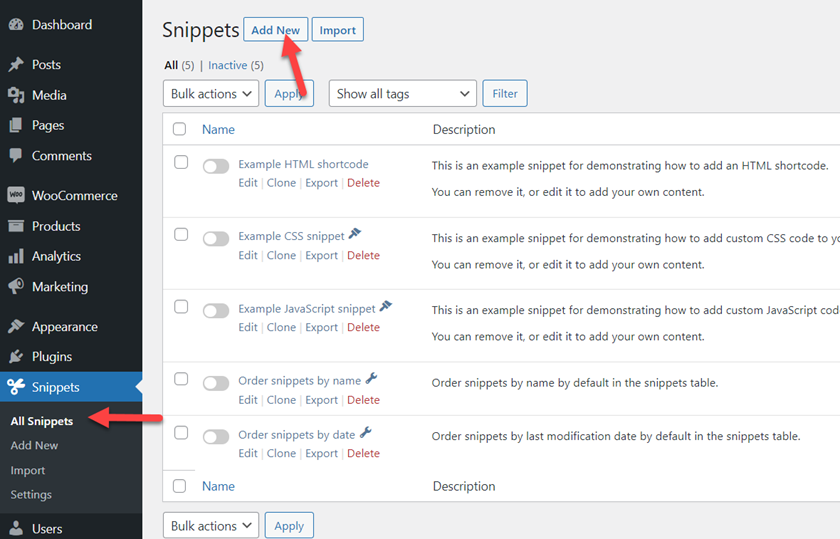
Po zainstalowaniu i aktywacji musisz utworzyć nowy fragment kodu. Przejdź do Snippets > Wszystkie Snippets i naciśnij Dodaj nowy .

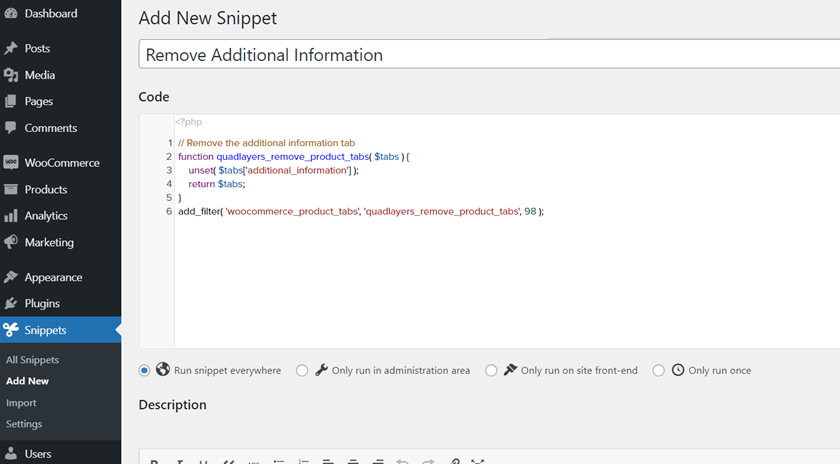
Teraz skopiuj poniższy kod, wklej go w sekcji snippet i aktywuj.
// Usuń zakładkę z dodatkowymi informacjami
function quadlayers_remove_product_tabs( $tabs ) {
unset( $tabs['dodatkowe_informacje'] );
return $tabs;
}
add_filter( 'woocommerce_product_tabs', 'quadlayers_remove_product_tabs', 98 );

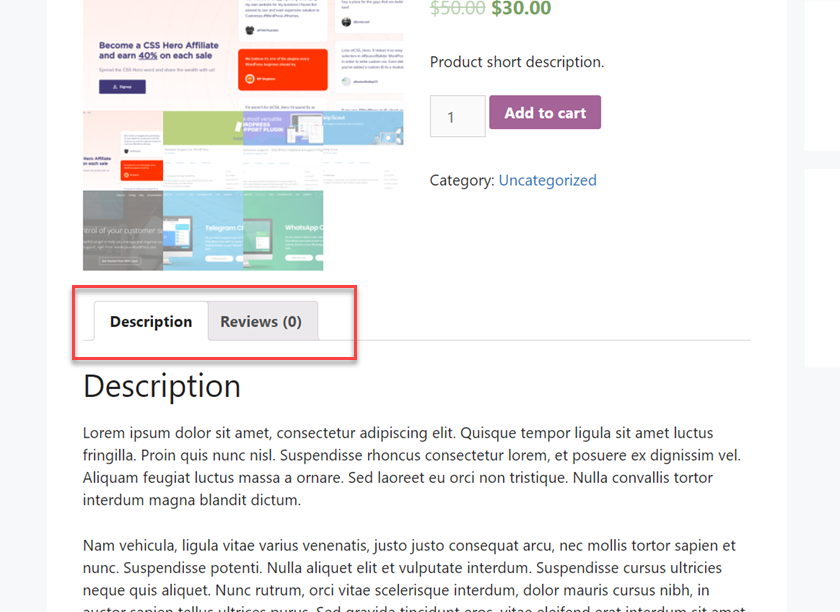
Następnie sprawdź stronę produktu w interfejsie, a zobaczysz, że karta Dodatkowe informacje zniknęła.

W ten sposób możesz użyć PHP do usunięcia zakładki Dodatkowe informacje.
Aby usunąć inne zakładki, możesz po prostu zmienić nazwę zakładki w tym wierszu:
unset( $tabs['karta, którą chcesz usunąć'] );
Jak widać, ta metoda jest dość prosta, ale nie jest jedyna. W następnej sekcji pokażemy, jak usunąć kartę Dodatkowe informacje ze sklepu WooCommerce za pomocą CSS .
2) Usuń kartę z dodatkowymi informacjami za pomocą CSS
Dobrą rzeczą w metodzie CSS jest to, że nie potrzebujesz żadnych wtyczek. Aby wykonać zadanie, możesz po prostu skorzystać z funkcji Dodatkowy CSS dostępnej w programie WordPress Customizer . Zobaczmy, jak to zrobić.
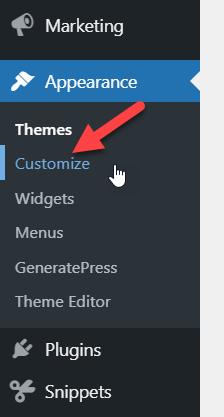
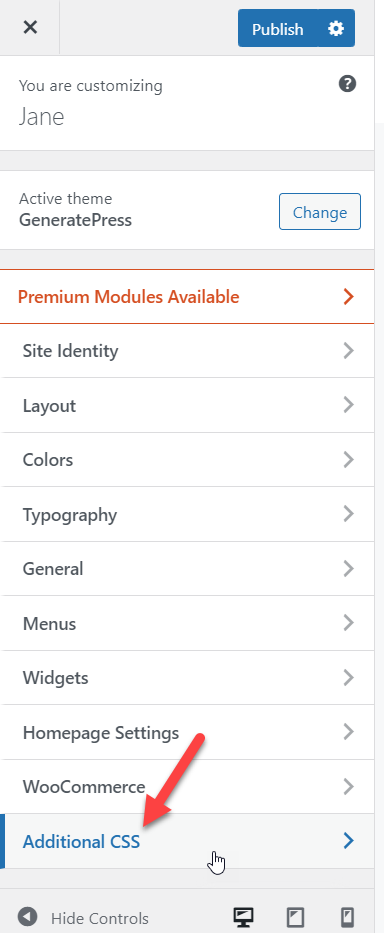
Na pulpicie WordPress przejdź do Wygląd > Dostosuj .

Po przejściu do Customizera przejdź do sekcji Dodatkowy CSS .

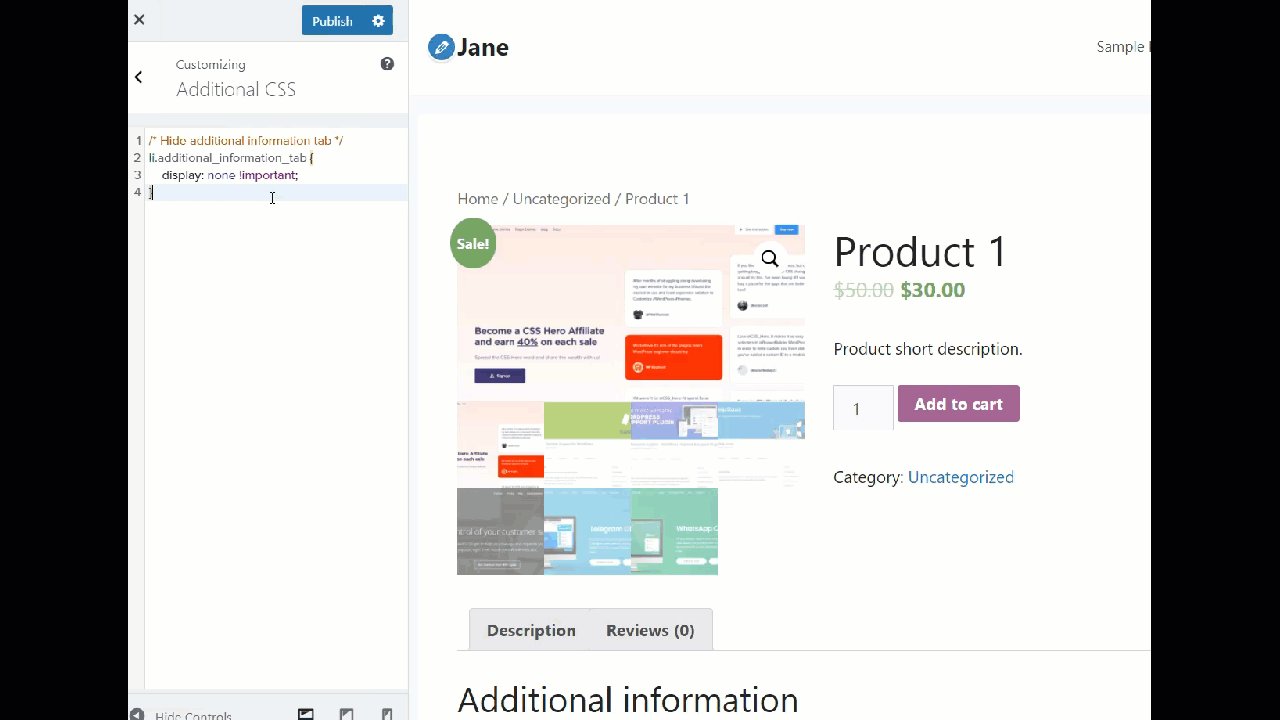
Teraz skopiuj poniższy kod CSS i wklej go do edytora. Sprawdź podgląd, a natychmiast zobaczysz zmiany.
/* Ukryj zakładkę z dodatkowymi informacjami */
li.dodatkowe_informacje_tab {
wyświetlanie: brak !ważne;
}
Jeśli jesteś zadowolony z wyniku, pamiętaj o opublikowaniu aktualizacji.
Otóż to! W ten sposób możesz usunąć kartę Dodatkowe informacje ze swojego sklepu WooCommerce za pomocą CSS .
Usuń kartę dodatkowych informacji ze strony kasy
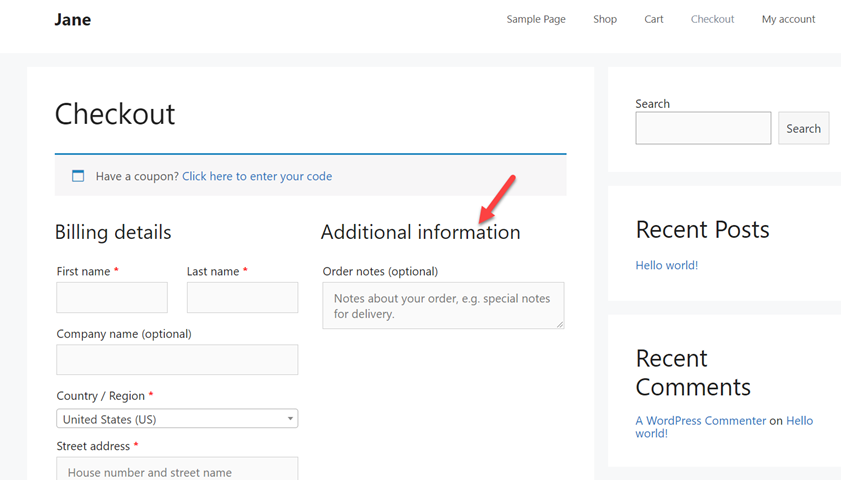
Do tej pory widzieliśmy, jak usunąć kartę Dodatkowe informacje ze strony produktu. Jednak ta karta pojawia się również na stronie kasy. W takim przypadku umożliwia kupującym dostarczenie większej ilości informacji i notatek o swoich zamówieniach.
Jeśli chcesz usunąć kartę Dodatkowe informacje ze strony kasy WooCommerce , ta sekcja jest dla Ciebie.
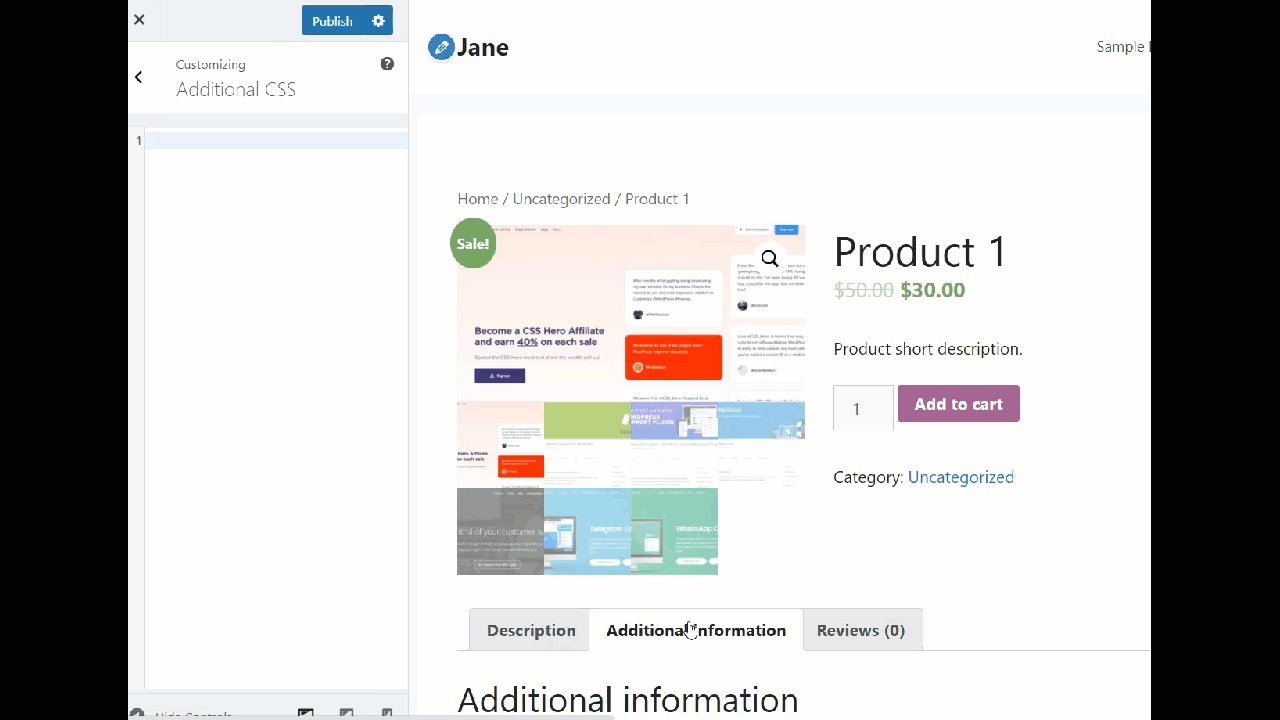
Zanim zaczniemy, zobaczmy, jak wygląda zakładka Dodatkowe informacje na stronie kasy:

Teraz, aby usunąć tę kartę, użyjemy trochę CSS.
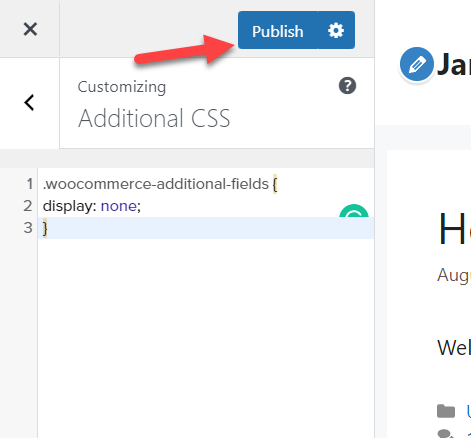
Po prostu skopiuj poniższy kod, wklej go w sekcji Dodatkowe CSS narzędzia Customizer i naciśnij Opublikuj .
.woocommerce-dodatkowe pola {
Nie wyświetla się;
} 
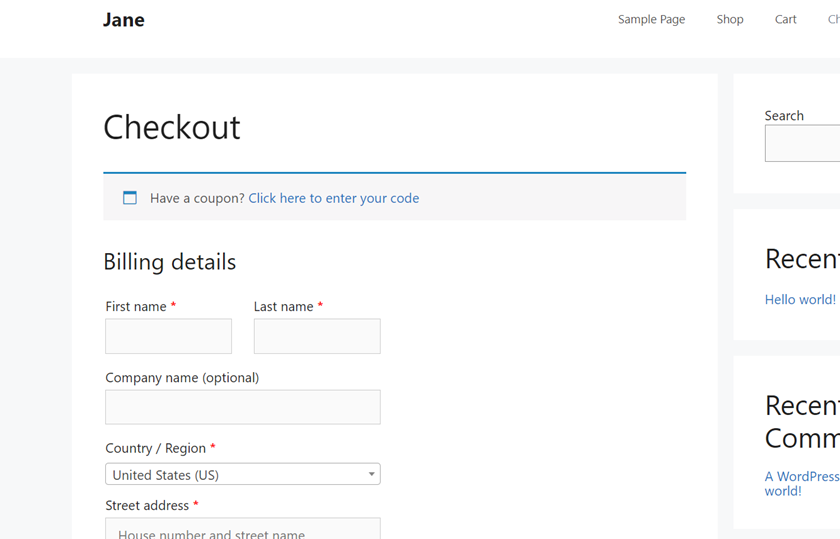
Następnie odśwież stronę kasy, a zobaczysz, że dodatkowe informacje zniknęły.


Otóż to! W ten sposób możesz usunąć kartę Dodatkowe informacje ze strony kasy z odrobiną CSS .
Jak dostosować kartę dodatkowych informacji
Załóżmy teraz, że zamiast bezpośrednio usuwać kartę Dodatkowe informacje ze swojego sklepu, chcesz ją dostosować. W tej sekcji pokażemy kilka różnych opcji dostosowania karty Informacje dodatkowe.
Zmień nazwę karty Informacje dodatkowe
Jeśli chcesz wyjaśnić, co znajduje się na karcie Dodatkowe informacje, możesz zmienić jej nazwę. Oprócz opisu tego, co w nim jest, wyróżnisz się na tle konkurencji, ponieważ większość sklepów internetowych tego nie robi.
Korzystając z wtyczki Code Snippets, utwórz nowy fragment i wklej następujący kod:
/**
* Zmień nazwę zakładki Informacje dodatkowe
*/
add_filter( 'woocommerce_product_tabs', 'quadlayers_rename_tabs', 98 );
function quadlayers_rename_tabs( $tabs ) {
$tabs['additional_information']['title'] = __( 'Informacje o produkcie' ); // Zmień nazwę zakładki Informacje dodatkowe
return $tabs;
}
Jeśli przyjrzysz się bliżej kodowi, zobaczysz, że używamy tego wiersza do zmiany nazwy karty:
$tabs['additional_information']['title'] = __( 'Informacje o produkcie' ); // Zmień nazwę zakładki Informacje dodatkowe
W tym przykładzie zmieniliśmy nazwę na Informacje o produkcie, ale możesz wziąć kod i dostosować go zgodnie z własnymi preferencjami.
Po wpisaniu kodu opublikuj zmiany, a zobaczysz, jak zakładka Informacje dodatkowe zmieniła nazwę na Informacje o produkcie.
Do tej pory widzieliśmy, jak usunąć kartę Dodatkowe informacje i jak zmienić jej nazwę w WooCommerce. Ale możesz zrobić więcej. Zobaczmy, jak możesz dodać nową kartę do swojej strony produktu.
Jak dodać nową kartę
Jeśli sprzedajesz coś wyjątkowego lub produkt, który jest nowy lub ma wiele specyfikacji, możesz dodać dodatkowe zakładki do strony produktu. W tej sekcji pokażemy, jak dodać kartę do strony pojedynczego produktu za pomocą niektórych fragmentów PHP.
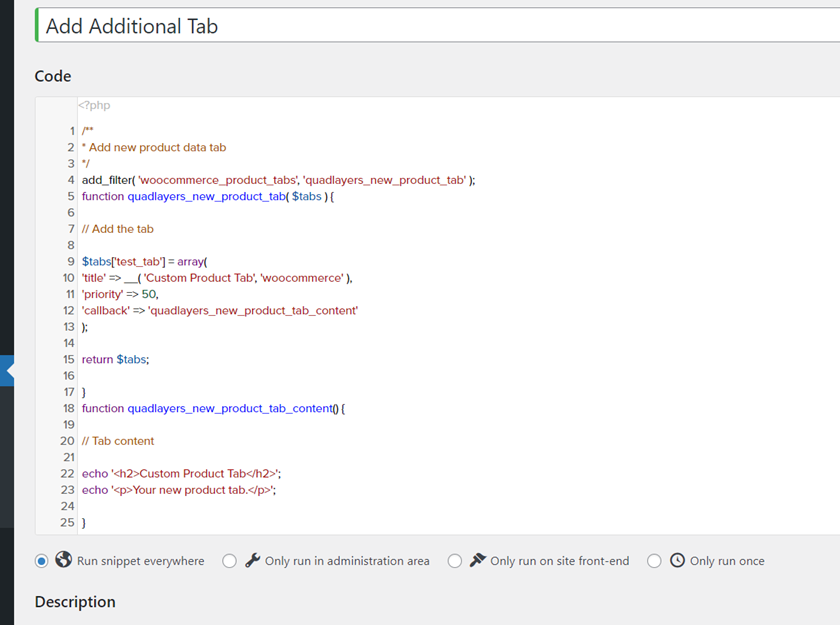
Najpierw otwórz ustawienia fragmentów kodu i utwórz nowy fragment kodu PHP. Następnie wklej do niego następujący kod.
/**
* Dodaj nową kartę danych produktu
*/
add_filter( 'woocommerce_product_tabs', 'quadlayers_new_product_tab' );
function quadlayers_new_product_tab( $tabs ) {
// Dodaj kartę
$tabs['test_tab'] = tablica (
'title' => __( 'Niestandardowa karta produktu', 'woocommerce' ),
'priorytet' => 50,
'callback' => 'quadlayers_new_product_tab_content'
);
return $tabs;
}
funkcja quadlayers_new_product_tab_content() {
// Zawartość karty
echo '<h2>Karta niestandardowego produktu</h2>';
echo '<p>Twoja nowa karta produktu.</p>';
}
Po wklejeniu kodu zapisz go, aby zastosować zmiany.

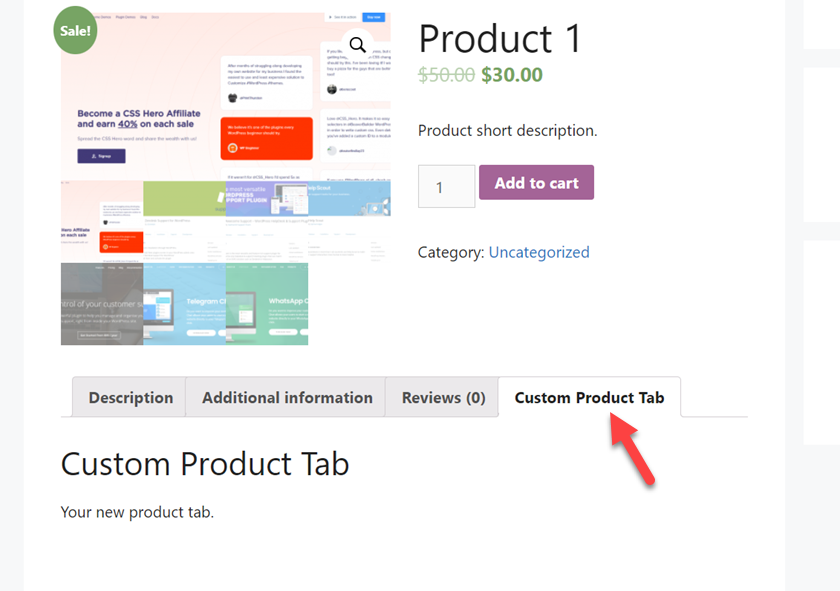
Teraz sprawdź dowolne strony produktów z poziomu interfejsu, a zobaczysz nową kartę.

Używając tego samego kodu, możesz go edytować, aby dodać wiele kart, jeśli zajdzie taka potrzeba. I to wszystko! W ten sposób możesz dodać niestandardowe zakładki do swojej strony produktu WooCommerce.
Teraz, zanim skończymy post, zobaczmy jeszcze jedną rzecz, którą możesz zrobić, aby dostosować kartę Dodatkowe informacje.
Jak zmienić kolejność kart
Kolejną pomocną sztuczką, którą możesz zastosować w swoim sklepie, jest zmiana kolejności zakładek na stronie produktu. Bez używania wtyczek możesz zmienić kolejność zakładek. Zobaczmy, jak to zrobić, używając fragmentów PHP.
Domyślnie WooCommerce organizuje zakładki w następujący sposób:
- Opis
- Dodatkowe informacje
- Recenzje
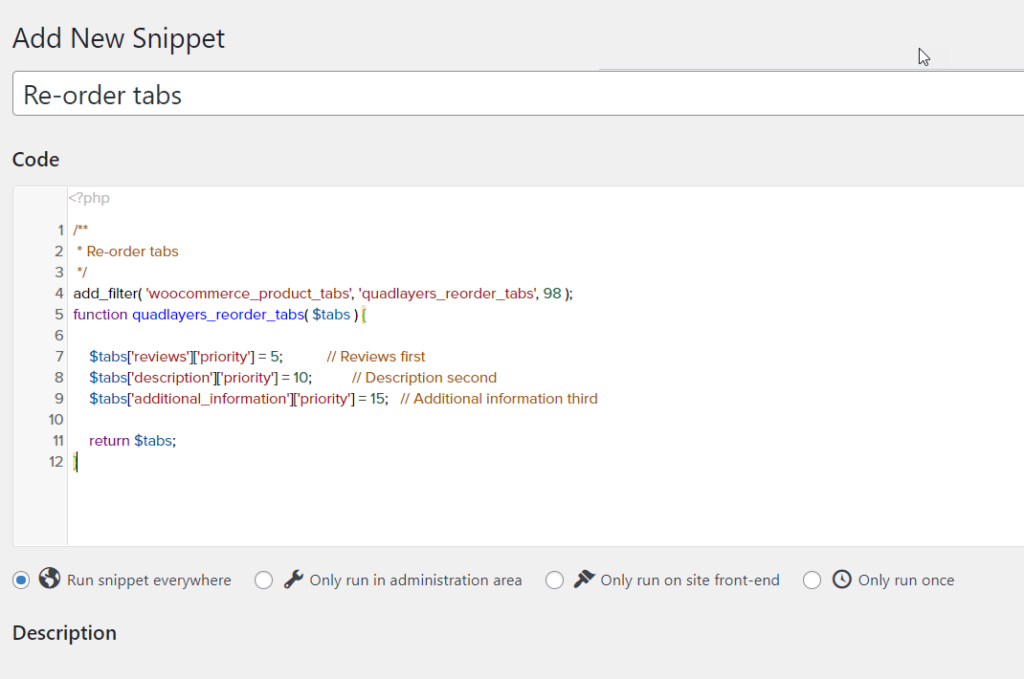
Załóżmy, że chcesz wyróżnić recenzje i umieścić je na pierwszym miejscu. Aby zmienić kolejność kart, użyj tego kodu:
/**
* Zmień kolejność zakładek
*/
add_filter( 'woocommerce_product_tabs', 'quadlayers_reorder_tabs', 98 );
function quadlayers_reorder_tabs( $tabs ) {
$tabs['reviews']['priority'] = 5; // Najpierw recenzje
$tabs['description']['priority'] = 10; // Opis drugi
$tabs['additional_information']['priority'] = 15; // Dodatkowe informacje po trzecie
return $tabs;
}
Jak widać, używamy atrybutu priorytet, aby umieszczać zakładki w żądanych zamówieniach. W takim przypadku najpierw umieścimy Recenzje, potem Opis, a na końcu zakładkę Informacje dodatkowe. Weź kod jako podstawę i dostosuj go do swoich potrzeb.
Po podjęciu decyzji o zamówieniu wklej kod w ustawieniach wtyczki Code Snippets i aktywuj go.

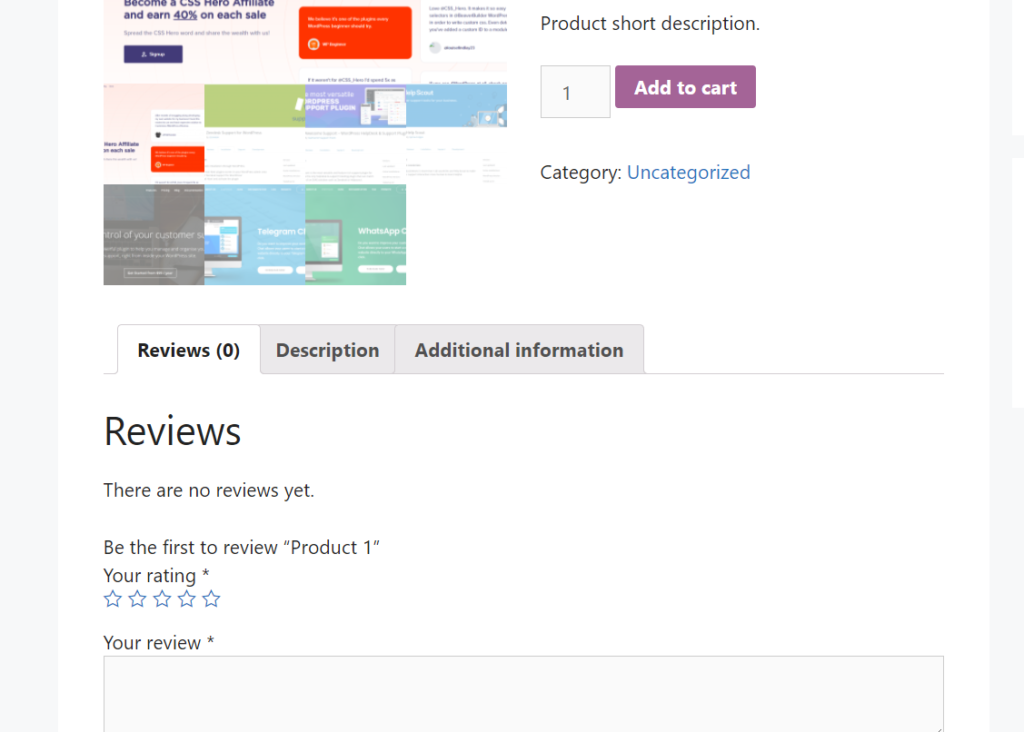
Teraz sprawdź dowolne strony produktów z poziomu interfejsu, a zobaczysz, że karty są uporządkowane zgodnie z nowym priorytetem.

Aby uzyskać więcej informacji i przykładów wprowadzania zmian na stronie produktu, zapoznaj się z naszym przewodnikiem dotyczącym dostosowywania strony produktu WooCommerce.
Więcej informacji i przykładowe fragmenty znajdziesz na stronie dokumentacji WooCommerce.
Wniosek
Podsumowując, zakładka Informacje dodatkowe zazwyczaj zawiera szczegółowe informacje o Twoich produktach, takie jak waga, długość, długość i wzrost. Jeśli jednak nie sprzedajesz produktów fizycznych, warto pozbyć się tej zakładki.
W tym przewodniku pokazaliśmy, jak usunąć zakładkę dodatkowych informacji w WooCommerce za pomocą dwóch różnych metod.
- PHP
- CSS
Oba sposoby są dość proste i nie wymagają dużej wiedzy programistycznej. Jeśli znasz PHP, możesz użyć wtyczki specyficznej dla witryny, aby dodać fragment lub bezpośrednio edytować plik functions.php motywu potomnego. Alternatywnie, jeśli nie masz ochoty edytować plików motywów, możesz skorzystać z metody CSS. Nie wymaga żadnych dodatkowych narzędzi i możesz dodać kod za pomocą WordPress Customizer. Dzięki podglądowi na żywo Customizer będziesz mógł zobaczyć modyfikację w czasie rzeczywistym.
Dodatkowo widzieliśmy, jak usunąć kartę Dodatkowe informacje ze strony kasy i kilka różnych przykładów, jak zmienić nazwę karty, dodać nową kartę i zmienić kolejność kart.
Jakiej metody użyłeś do usunięcia zakładki Dodatkowe informacje ze swojego sklepu WooCommerce? Czy znasz inną metodę? Daj nam znać w sekcji komentarzy poniżej!
Więcej samouczków na temat dostosowywania sklepu znajdziesz w następujących artykułach:
- Jak dostosować stronę sklepu WooCommerce?
- Dostosuj stronę produktu za pomocą Elementora
- Jak edytować sekcję Produkty powiązane