Popraw szybkość witryny: Usuń JS i CSS blokujące renderowanie
Opublikowany: 2023-02-12WordPress umożliwia zbudowanie niestandardowej strony internetowej z wyborem wtyczek i motywów. Może to jednak oznaczać, że Twoja witryna zawiera wiele skryptów spowalniających czas ładowania i wydajność. Nie wszystkie z tych skryptów muszą być ładowane od razu, a niektóre mogą faktycznie blokować odwiedzającym przeglądanie Twoich treści tak szybko, jak to możliwe.
Te zbędne pliki nazywane są JavaScriptem i CSS blokującymi renderowanie. W tym artykule wyjaśnimy, czym są te zasoby blokujące renderowanie, a następnie pokażemy, jak wyeliminować zasoby blokujące renderowanie z witryny WordPress. Zacznijmy!
Co to jest JavaScript i CSS blokujące renderowanie?
Gdy witryna ładuje się w przeglądarce, wysyła wywołania do każdego skryptu w kolejce. Zwykle ta kolejka musi być pusta, zanim strona będzie widoczna w przeglądarce. Kolejka skryptów, które mogą uniemożliwić pełne załadowanie witryny, to blokujące renderowanie pliki JavaScript i CSS.
Gdy kolejka skryptów jest bardzo długa, może upłynąć trochę czasu, zanim odwiedzający będą mogli uzyskać dostęp do Twojej witryny. Często wiele z tych skryptów nie jest potrzebnych do natychmiastowego przeglądania strony internetowej i równie dobrze mogą czekać z uruchomieniem do momentu pełnego załadowania samej witryny.
Innymi słowy, tego rodzaju skrypty spowalniają Twoje strony internetowe, nie zaspokajając w rzeczywistości bezpośrednich potrzeb Twoich widzów. Każdy skrypt, który nie obejmuje tego, co widz zobaczy od razu (często określane jako elementy widoczne na ekranie), powinien zostać odłożony do czasu załadowania reszty strony.
Dlaczego JavaScript i CSS blokujące renderowanie są szkodliwe dla stron internetowych?
Skrypty JavaScript i CSS blokujące renderowanie spowalniają strony internetowe, co jest złe z wielu powodów. Szybkość witryny odgrywa rolę w wielu istotnych aspektach witryny WordPress, w tym w ogólnej użyteczności i optymalizacji pod kątem wyszukiwarek (SEO). Gdy witryna ładuje się wolno, istnieje większe prawdopodobieństwo utraty odwiedzających i mniejsze prawdopodobieństwo, że zajmie ona wysokie pozycje w wynikach wyszukiwania.
Oczywiście na szybkość i wydajność strony wpływają nie tylko zasoby blokujące renderowanie. To powiedziawszy, jest to czynnik, który może znacząco wpłynąć na czas ładowania. Pamiętaj, że każdy zasób na stronie internetowej zajmuje bajty, z których więcej może wydłużyć czas pobierania. Im mniej i lżejszych skryptów ma Twoja witryna, tym lepiej. W końcu nie chcesz, aby powolna witryna miała negatywny wpływ na Twoją firmę.
Ogólnie rzecz biorąc, najlepiej jest upewnić się, że kod witryny jest tak czysty i minimalny, jak to możliwe, aby poprawić ogólną szybkość. Jednak zawsze pozostanie trochę kodu. Domyślnie przeglądarki będą próbowały załadować wszystko naraz, w tym skrypty blokujące renderowanie.
Od Ciebie zależy, czy Twoja witryna najpierw załaduje skrypty niezbędne do poprawnego wyglądu i użyteczności, gdy widz po raz pierwszy trafi na stronę. Dopiero wtedy należy załadować resztę skryptów.
Jak wyeliminować JavaScript i CSS blokujące renderowanie
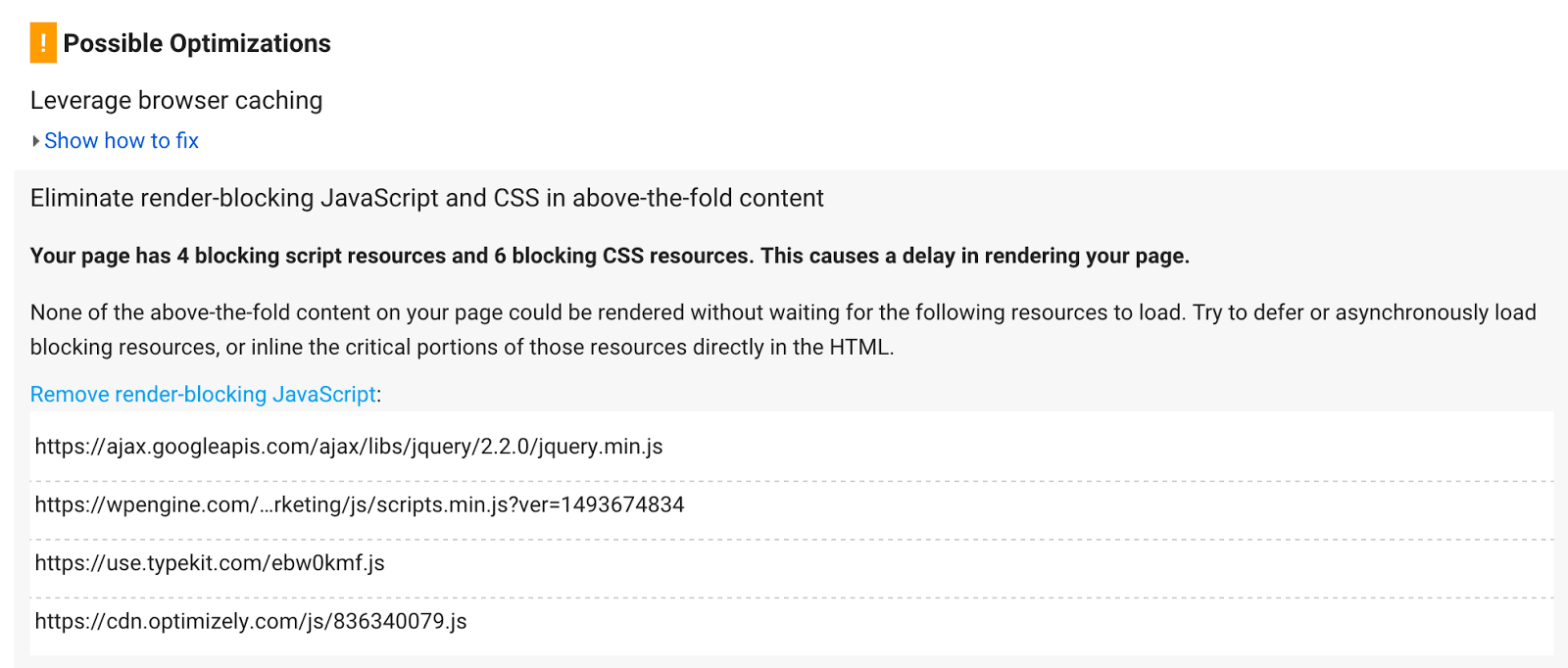
Zanim będziesz mógł wyeliminować skrypty blokujące renderowanie, musisz określić, które skrypty powodują problemy. W tym celu zalecamy skorzystanie z Google PageSpeed Insights. Po prostu wpisz swój adres URL, a Google dokładnie powie Ci, które skrypty spowalniają działanie Twojej strony:

Sporządź listę wszystkich skryptów, które pojawiają się w wynikach w obszarze Wyeliminuj JavaScript i CSS blokujące renderowanie . Niezależnie od tego, czy spróbujesz rozwiązać je ręcznie, czy użyjesz wtyczki, są to skrypty, na które będziesz chciał zwrócić szczególną uwagę podczas stosowania poniższych poprawek.
Aby zmniejszyć liczbę skryptów blokujących renderowanie w Twojej witrynie, musisz przestrzegać kilku sprawdzonych metod:
- „Zminimalizuj” swój JavaScript i CSS. Oznacza to usunięcie wszystkich dodatkowych białych znaków i niepotrzebnych komentarzy w kodzie.
- Połącz swój JavaScript i CSS. Aby to zrobić, będziesz chciał wziąć kilka różnych plików .js i .css i połączyć je. Idealnie byłoby, gdybyś miał tylko kilka takich plików.
- Odłóż ładowanie JavaScript. Przydatne może być wymuszenie czekania na załadowanie plików JavaScript, aż wszystko inne na stronie będzie gotowe. Niezawodnym sposobem na odroczenie JavaScript jest użycie ładowania asynchronicznego.
Te wskazówki mogą być trudne do wykonania ręcznie w WordPress, ponieważ wiele wtyczek skierowanych do przodu ma własne pliki JavaScript i CSS. Jedna wtyczka może łatwo dołączyć ponad pięć lub sześć skryptów do interfejsu Twojej witryny. Te pliki mogą się dość szybko sumować!

Na szczęście WordPress używa jednego połączonego filtra do rejestrowania wszystkich skryptów front-endowych. Oznacza to, że masz możliwość identyfikowania i obsługiwania wszelkich przychodzących plików JavaScript lub CSS – nawet jeśli nie wiesz dokładnie, czego szukać. Oczywiście łatwiej jest to osiągnąć za pomocą wtyczki niż zaczynać od zera.
Wtyczki zmniejszające blokowanie renderowania JavaScript i CSS
Istnieje kilka wtyczek WordPress, które mogą pomóc zoptymalizować witrynę, usuwając JavaScript i CSS blokujące renderowanie. W tej sekcji przyjrzymy się czterem popularnym wyborom.
1. Rakieta WP
WP Rocket pomaga w optymalizacji witryny poprzez takie zadania, jak minimalizacja CSS i JavaScript, leniwe ładowanie obrazów, odraczanie zdalnych żądań JavaScript i nie tylko. To „szwajcarski scyzoryk” wśród wtyczek optymalizacyjnych.
Jedną z największych zalet korzystania z tej wtyczki jest łatwy proces instalacji. Jednak jedną potencjalną wadą jest interfejs użytkownika. Wtyczka tworzy inne wrażenia na pulpicie nawigacyjnym WordPress, niż możesz być przyzwyczajony. Niektórzy długoletni użytkownicy mogą nie docenić tej zmiany interfejsu. Mimo to rzeczywista funkcjonalność wtyczki pozostaje na najwyższym poziomie.
Istnieje kilka bezpłatnych dodatków, które możesz zdobyć dla WP Rocket w katalogu wtyczek WordPress. Jednak sama podstawowa wtyczka kosztuje 49 USD rocznie za jedną witrynę i rok wsparcia, z dodatkowymi poziomami oferującymi więcej opcji.
2. Automatyczna optymalizacja
Usługa Autoptimize została stworzona specjalnie w celu rozwiązania problemów zgłaszanych przez narzędzia rekomendacji, takie jak PageSpeed Insights. Wszystkie ustawienia umożliwiające skonfigurowanie wtyczki dla Twojej witryny będą zawarte w nowym menu na pulpicie nawigacyjnym WordPress.
Autoptimize obejmuje wszystkie podstawowe zadania optymalizacyjne, takie jak minimalizowanie i buforowanie skryptów. Unikalną cechą jest to, że może również optymalizować i konwertować obrazy do formatu WebP. To narzędzie ma doskonałe ogólne recenzje, chociaż należy pamiętać, że jego konfiguracja może być nieco skomplikowana.
Chociaż sama wtyczka jest bezpłatna, możesz kupić jeden z dwóch pakietów od programistów, aby pomóc w jej konfiguracji. Istnieje niestandardowy plan konfiguracji w cenie około 165 USD (149 EUR). Możesz także uzyskać całkowicie praktyczną, profesjonalną recenzję swojej witryny i ekspercką konfigurację wtyczek za około 667 USD (599 EUR).
3. Optymalizacja JCH
JCH Optimize oferuje również kilka unikalnych narzędzi, które pomagają skrócić czas ładowania strony. Na przykład może zmniejszyć liczbę żądań HTTP wymaganych do załadowania stron, a także zmniejszyć rozmiar tych stron. Powoduje to mniejsze obciążenie serwera i mniejsze wymagania dotyczące przepustowości.
Kolejną unikalną cechą JCH Optimize jest generator Sprite. To łączy obrazy tła w „sprite'y”, więc ładowanie ich do przeglądarki wymaga mniej żądań HTTP. Jednak jedną z wad tej wtyczki może być stroma krzywa uczenia się. Większość użytkowników będzie musiała polegać na dokumentacji pomocy technicznej, aby upewnić się, że poprawnie skonfigurowała wtyczkę, aby uniknąć błędów.
Biorąc to pod uwagę, wtyczka ma wiele pięciogwiazdkowych recenzji i ponad 10 000 aktywnych instalacji. Jeśli chodzi o cenę, dostępna jest darmowa wersja wtyczki. Jeśli jednak chcesz uzyskać dostęp do pomocy technicznej i zaawansowanych funkcji, takich jak Optimize Image API, musisz wykupić subskrypcję. Ceny zaczynają się od 29 USD za sześć miesięcy wsparcia i dostępu do API.
4. Pakiet zwiększający prędkość
Speed Booster Pack oferuje optymalizację CSS i JavaScript, leniwe ładowanie i funkcję usuwania bałaganu. Twórcy Optimocha dbają o aktualność wtyczki dzięki stale rozwijającej się bazie kodu, więc wiesz, że zawsze będziesz korzystać z najnowszych metod. Istnieje również wbudowana funkcja optymalizacji WooCommerce, która działa w celu rozwiązania wąskich gardeł.
Jedną z zalet korzystania z Speed Booster Pack jest to, że ma on funkcję integracji Content Delivery Network (CDN). Ułatwia to korzystanie z wybranego CDN w WordPress, a także optymalizację za pomocą wtyczki. Wadą tej wtyczki jest proces prób i błędów, który może być konieczny do prawidłowego skonfigurowania.
Warto również zauważyć, że wraz z bezpłatną wtyczką dostępna jest opcja usługi. Podobnie jak Autoptimize, programiści oferują kilka opcji zapewniających praktyczne, profesjonalne podejście do konfigurowania wtyczki tak, aby pasowała do Twojej unikalnej witryny.
Popraw szybkość swojej witryny dzięki silnikowi WP
Niezależnie od Twojego podejścia do poprawy szybkości witryny, jesteśmy tutaj, aby Ci pomóc. Mamy narzędzie Speed Tool do testowania Twojej witryny oraz najlepsze zasoby dla programistów, które pomogą Ci zoptymalizować działanie.
W rzeczywistości nasza platforma Digital Experience Platform (DXP) jest doskonałym miejscem do rozpoczęcia tworzenia lepszej witryny WordPress. Sprawdź nasze plany cenowe już dziś!
