Jak usunąć pasek boczny ze strony WordPress lub ukryć pasek boczny WordPress?
Opublikowany: 2020-01-24 Szukasz szybkiego rozwiązania krok po kroku, aby usunąć pasek boczny ze swojej witryny WordPress? Mam tutaj prosty do zrozumienia i zaimplementowania samouczek opisujący, jak bezproblemowo usunąć pasek boczny WordPress, bez względu na poziom doświadczenia z WordPressem.
Szukasz szybkiego rozwiązania krok po kroku, aby usunąć pasek boczny ze swojej witryny WordPress? Mam tutaj prosty do zrozumienia i zaimplementowania samouczek opisujący, jak bezproblemowo usunąć pasek boczny WordPress, bez względu na poziom doświadczenia z WordPressem.
Problem z większością samouczków WordPress, komplikują proste rzeczy, takie jak usuwanie paska bocznego w WordPress z pełnymi opisami, które są trudne do naśladowania dla początkujących WordPress. W tym samouczku przedstawiono proste podejście do usuwania paska bocznego WordPress, a także zaawansowany sposób usuwania paska bocznego w WordPress.
Ten samouczek zawiera szczegółowy przewodnik, jak usunąć pasek boczny w WordPressie i dlaczego wszystko działa, a także ostatnią część, która zawiera ten szybki kod do zaimplementowania bez głębokiego zrozumienia, jak to działa.
Kroki, aby usunąć pasek boczny WordPress
Aby usunąć pasek boczny w WordPress, możemy cofnąć jeden z dwóch kroków użytych do dodania paska bocznego w WordPressie , jak wyjaśniłem tutaj i podsumowałem w poniższej sekcji. Co najważniejsze, drugi krok – wywołanie paska bocznego powinno być tym, co przez większość czasu cofamy.
Możemy pominąć tę funkcję, która wywołuje pasek boczny ( get_sidebar() ) w szablonie strony, aby pomyślnie usunąć pasek boczny w witrynie WordPress. W krótkim przeglądzie możesz usunąć pasek boczny w WordPressie, wykonując następujące czynności:
- Znajdź szablon strony lub szablon postu, który wyświetla pasek boczny wśród aktywnych plików motywu, lub motyw, z którego chcesz usunąć pasek boczny. ( W tym samouczku pokażę, jak usunąć pasek boczny w domyślnym motywie WordPress Twenty Seventeen)
- Otwórz szablon strony lub posta i poszukaj kodu wyświetlającego pasek boczny <?php get_sidebar(); ?>
- Sprawdź, czy ten kod powtarza się kilka razy na Twojej stronie motywu i szablonie postów, ponieważ niektóre motywy mają wiele pasków bocznych.
- Usuń te wiersze kodu, które wyświetlają pasek boczny.
- Alternatywnie możesz utworzyć szablon strony o pełnej szerokości, który pomija wywołanie paska bocznego – sidebar <?php get_sidebar(); ?>
- Na koniec możesz użyć funkcji unregister_sidebar() WordPress w haczyku akcji, który używa widgets_init do usunięcia paska bocznego z motywu WordPress.
Jak dodać i wyświetlić pasek boczny w WordPress
Po pierwsze, musisz zrozumieć, że pasek boczny to po prostu obszar widżetów, który jest tworzony w twoim motywie za pomocą funkcji o nazwie register_sidebar() . Programiści zrozumieją to szczegółowo, jak wyjaśniłem w tym samouczku – jak dodać pasek boczny w WordPressie.
Może być również przydatne dla użytkowników WordPress, aby zrozumieć, w jaki sposób pasek boczny jest dodawany z tego samouczka, abyśmy mogli dowiedzieć się, jak usunąć pasek boczny z motywu WordPress.
Zasadniczo podczas dodawania paska bocznego w WordPressie , jak wyjaśniono tutaj , należy wykonać dwa ważne kroki; rejestrowanie paska bocznego i wywoływanie paska bocznego w szablonach motywów.
Rejestracja paska bocznego WordPress
Wykorzystuje to funkcję register_sidebar, a kod można znaleźć w pliku functions.php twojego motywu. Na potrzeby tego samouczka będę używał domyślnego motywu WordPress Twenty Seventeen, aby wyjaśnić krok po kroku, jak usunąć pasek boczny w WordPress.
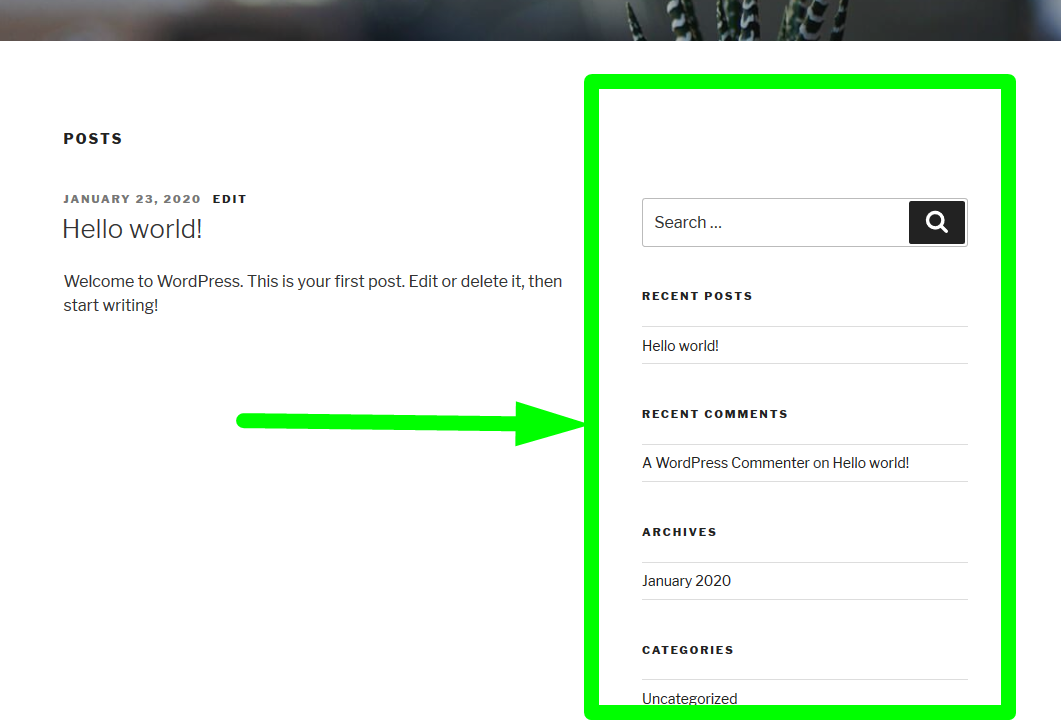
Po pierwsze, na interfejsie widać pasek boczny, jak pokazano na poniższym obrazku:

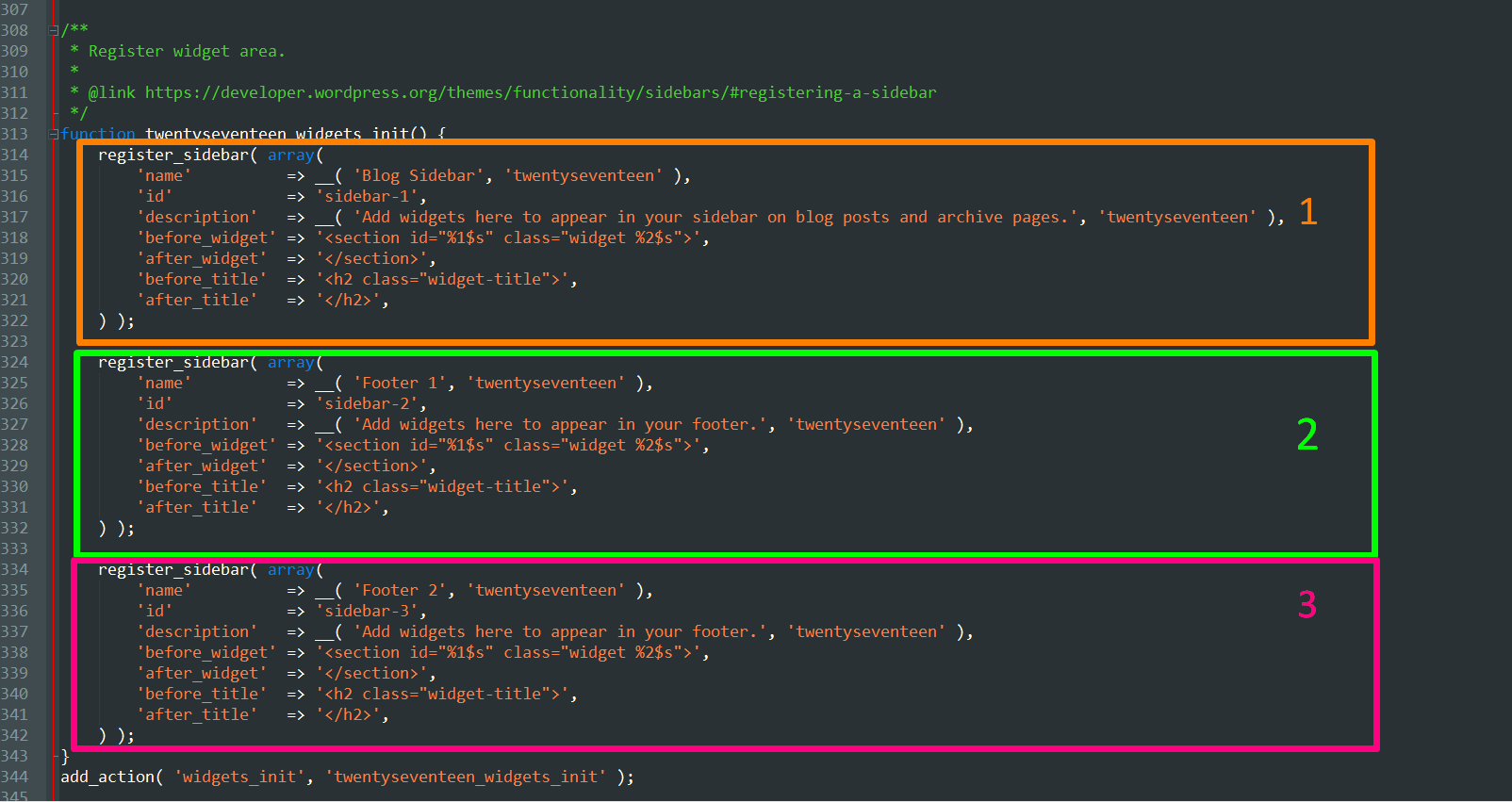
Kiedy pobierzesz ten motyw i otworzysz plik functions.php , zobaczysz, że paski boczne są dodawane w kodzie pokazanym na obrazku poniżej:

W tym motywie zarejestrowane są trzy paski boczne, które obejmują główny pasek boczny bloga i dwa widżety stopki.
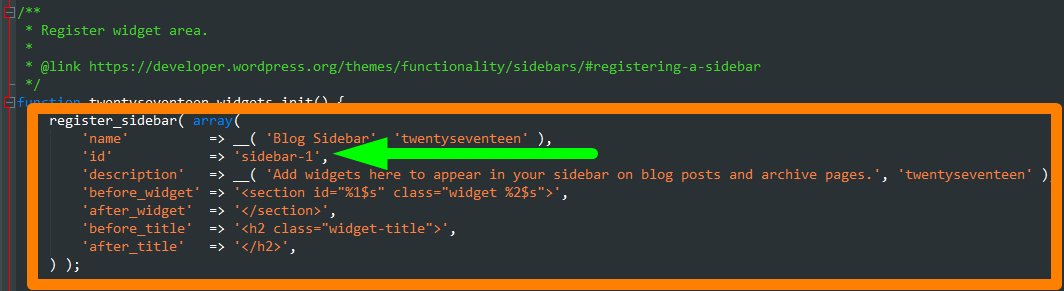
Aby usunąć pasek boczny w tym motywie WordPress, musimy wybrać, który pasek boczny musimy usunąć, a najważniejszym paskiem bocznym, który należy usunąć, jest oczywiście główny pasek boczny bloga, który jest zarejestrowany w poniższym kodzie:

To jest pasek boczny o nazwie „Pasek boczny bloga” i identyfikatorze „sidebar-1”, jak pokazano na powyższym obrazku. Podobnie w obecnym motywie WordPress po otwarciu pliku functions.php powinieneś być w stanie wyizolować ten kod, który rejestruje widżet paska bocznego.
Jeśli usuniesz ten kod z functions.php, pasek boczny zostanie usunięty, ale nie jest to najlepsze podejście, ponieważ możesz również edytować inną funkcję wyświetlającą pasek boczny.
Możesz także chcieć mieć ten pasek boczny na innych stronach i usunąć tylko na jednej stronie, więc usuwanie paska bocznego z tego pliku functions.php nie jest zalecane.
Wyświetlanie paska bocznego w motywie WordPress
Pasek boczny jest wyświetlany na dowolnej stronie lub poście za pomocą wywołania szablonu o nazwie sidebar.php. Zasadniczo dzieje się tak, że szablony stron lub postów nazywają plikiem o nazwie sidebar.php, który zawiera kod wyświetlający pasek boczny.
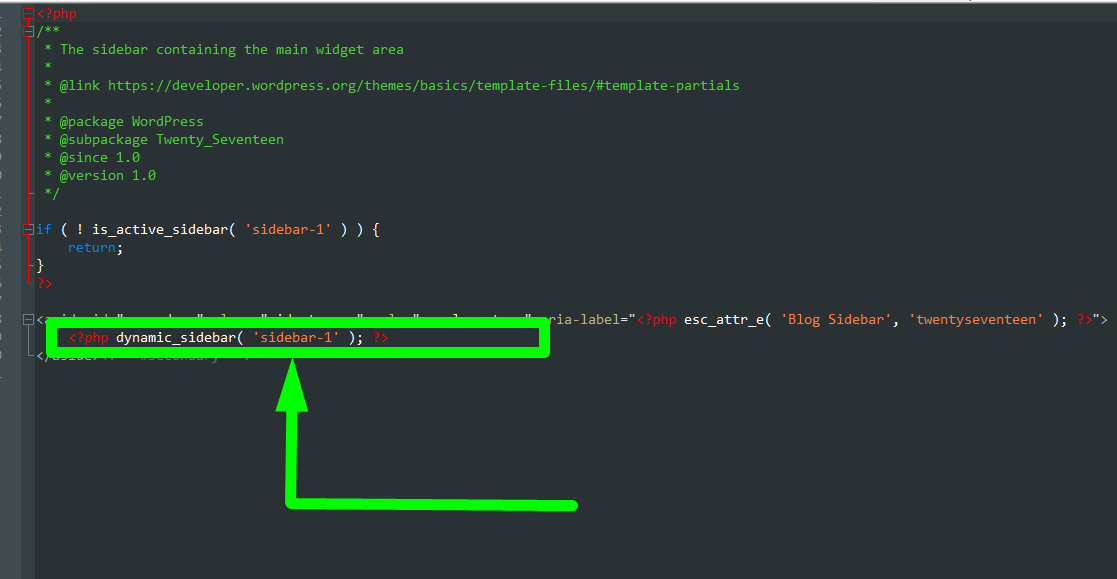
Na naszej ilustracji samouczka, po otwarciu pliku sidebar.php motywu Twenty Seventeen WordPress, zobaczysz następujący wiersz kodu, który jest odpowiedzialny za renderowanie kodu paska bocznego:

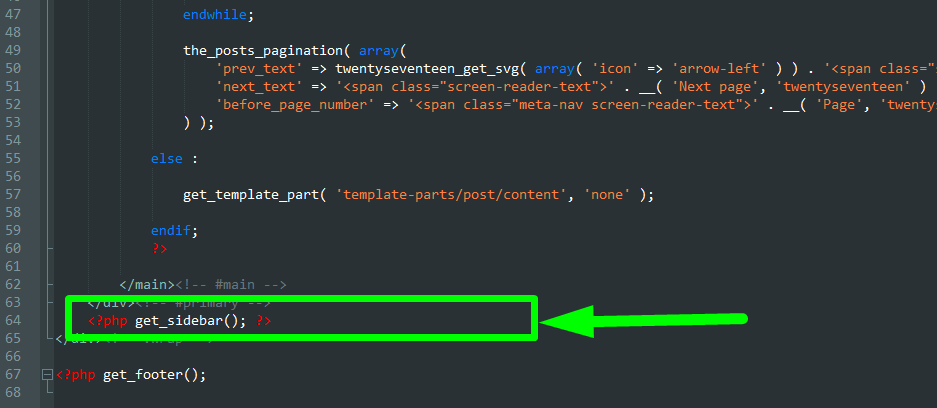
W dalszej części plików motywu WordPress, po otwarciu pliku index.php lub page.php lub pliku single.php , zobaczysz kod pokazany na poniższym obrazku, który teraz wywołuje plik sidebar.php, aby wyświetlić jego zawartość na stronie oraz post:

W domyślnym motywie WordPress dwadzieścia Seventeen kod znajduje się w pliku index.php tuż przed wywołaniem szablonu stopki.

Jak działa kod paska bocznego WordPress
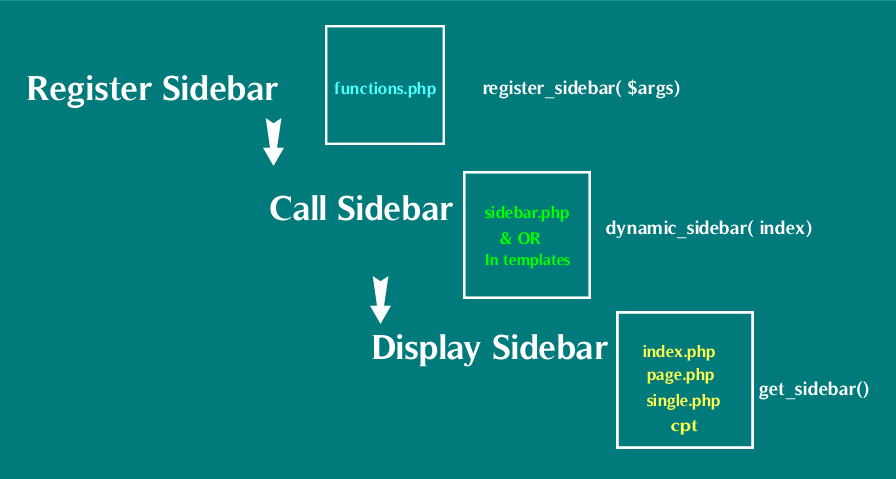
Istnieją trzy pliki związane z paskiem bocznym WordPress, a także trzy główne funkcje związane z dodawaniem pasków bocznych WordPress i działają one w następujący sposób:
- Plik funkcji rejestruje pasek boczny (obszary widżetów) za pomocą tej funkcji – register_sidebar()
- Plik paska bocznego zawiera kod do wyświetlenia paska bocznego za pomocą tej funkcji – dynamic_sidebar()
- Index,page.php lub single.php lub custom-post-type-page.php wywołują kod z sidebar.php za pomocą tego tagu szablonu – get_sidebar()
Tak więc sekwencja wydarzeń jest następująca na schematycznej ilustracji:

Jak usunąć pasek boczny WordPress?
Jak wspomniano powyżej, najlepszym miejscem do przerwania tej sekwencji zdarzeń jest uniknięcie ostatniej części, która jest wyświetlaniem paska bocznego, ponieważ chcemy po prostu usunąć go z widoku, a nie całkowicie usunąć pasek boczny z funkcji motywu WordPress.
Dzieje się tak często, ponieważ chcemy usunąć pasek boczny z jednej strony lub postu w witrynie, a nie ze wszystkich stron lub postów w witrynie.
4 sposoby na usunięcie paska bocznego w motywie WordPress

#1 Usuń funkcję get_sidebar() Usuń witrynę WordPress z paska bocznego
Teraz, gdy rozumiemy, w jaki sposób pasek boczny WordPress jest dodawany i wyświetlany w witrynie WordPress, możemy teraz łatwo usunąć pasek boczny, usuwając kod get_sidebar() z szablonu strony, z którego chcemy usunąć pasek boczny.
- Otwórz pliki motywów i poszukaj funkcji get_sidebar() w page.php, single.php, index.ph p lub innych niestandardowych szablonach stron dodanych do motywu.
- Po otwarciu tego pliku poszukaj tego kodu i usuń go, spowoduje to usunięcie paska bocznego WordPress.
- Czasami kod może wywołać określony pasek boczny, tak jak pasek boczny w stopce może mieć taki kod – <?php get_sidebar('footer-widget-area'); ?> po prostu usuń kod odpowiadający bocznemu paskowi WordPress, który chcesz usunąć.
#2 Utwórz niestandardowy szablon pełnej strony, aby usunąć witrynę WordPress z paska bocznego (strona statyczna)
Drugim sposobem usunięcia paska bocznego w WordPressie jest utworzenie niestandardowego szablonu strony, który nie ma funkcji get_sidebar().
- Aby utworzyć niestandardową stronę szablonu dla swojego motywu, musisz dodać następujący kod do nowego pliku, który zapiszesz w głównym folderze motywu:
<?php /* * * Nazwa szablonu: szablon o pełnej szerokości */ pobierz_nagłówek();
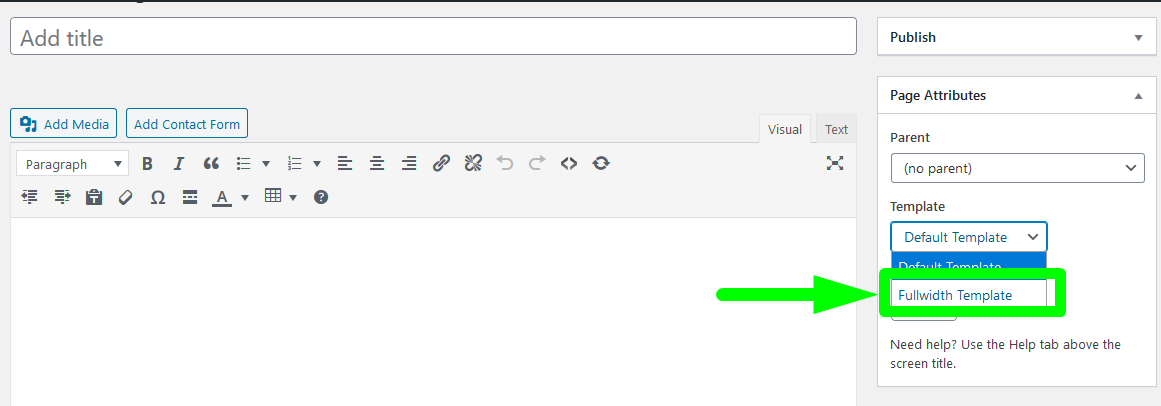
- Zapisz plik jako fullwidth-page.php i zaloguj się do pulpitu WordPress i kliknij Utwórz nową stronę. W metaboksie Atrybuty strony powinien pojawić się pełny szablon strony niestandardowej w menu rozwijanym, jak pokazano na poniższym obrazku:

- Teraz musisz dodać zawartość strony, aby móc wyświetlić inną zawartość strony i pominąć pasek boczny. Otwórz php swojego motywu i skopiuj całą zawartość do nowego fullwidth-page.php usuwając tag get_sidebar(), aby wszystkie inne części pozostały bez paska bocznego.
- Podczas kopiowania zapisz i wróć do pulpitu nawigacyjnego, aby utworzyć nową stronę przy użyciu nowego szablonu strony o pełnej szerokości bez paska bocznego.
- Możesz także utworzyć niestandardowy szablon pojedynczego posta, aby usunąć pasek boczny z postów, tak jak usunąłeś pasek boczny ze strony. Dodaj następujący kod w nowym pliku :
<?php /* * Nazwa szablonu: post bez paska bocznego * Typ postu szablonu: post, strona, produkt */ pobierz_nagłówek(); ?>
- Zapisz ten plik jako fullwidth-single-post.php i możesz teraz uzyskać dostęp do pojedynczego niestandardowego szablonu posta o pełnej szerokości, tak jak uzyskujesz dostęp do niestandardowego szablonu strony wyjaśnionego w powyższym kroku.
#3 Użyj funkcji wyrejestrowania paska bocznego, aby usunąć pasek boczny WordPress
Innym pomysłowym sposobem usunięcia paska bocznego w WordPressie jest użycie funkcji Unregister_sidebar(). Ta funkcja przyjmuje jeden argument będący identyfikatorem paska bocznego, a ogólne wyrażenie ma postać:
unregister_sidebar( string|int $sidebar_id )
Funkcja usuwa pasek boczny z listy pasków bocznych i może być użyta w haczyku akcji w następujący sposób:
funkcja remove_footer_widgets(){
// Wyrejestruj paski boczne stopki TwentySeventeen
unregister_sidebar( 'pasek boczny-2' );
unregister_sidebar( 'pasek boczny-3' );
}
add_action( 'widgets_init', 'remove_footer_widgets', 11 );To skutecznie usunie boczne paski stopki w domyślnym motywie WordPress Twenty Seventeen.
#4 Użyj bezpłatnych wtyczek, aby usunąć paski boczne WordPress
Istnieje kilka wtyczek, których możesz użyć do wyłączenia paska bocznego na stronach i publikowania, zarządzając paskami bocznymi. Trzy najpopularniejsze wtyczki do zarządzania paskami bocznymi i widżetami, które są bezpłatne, obejmują:
- Niestandardowe paski boczne – Dynamiczny menedżer obszaru widżetów
- Proste paski boczne
- Paski boczne uwzględniające zawartość — nieograniczone obszary widżetów
- Wyłącz widżet
Dostosowanie CSS po usunięciu paska bocznego WordPress
Na koniec może być konieczne ponowne dostosowanie stylów, ponieważ usunięcie paska bocznego pozostawia spację i można to osiągnąć za pomocą niektórych dostosowań CSS.
W domyślnym motywie WordPress Twenty Seventeen możesz dodać następujące style CSS, aby dostosować miejsce pozostawione przez usunięty pasek boczny:
.obszar treści {
szerokość: 100%;
margines: 0px;
obramowanie: 0px;
dopełnienie: 0px;
}
.obszar treści .witryna {
margines:0px;
}Teraz bez paska bocznego witryna powinna zostać pomyślnie usunięta, a szerokość obszaru zawartości dostosowana do całej strony, jak pokazano na poniższym obrazku:

Zawijanie
W tym poście ogólnie opisaliśmy cztery typowe sposoby usuwania paska bocznego z WordPressa, a każda z tych metod ma zalety i wady. Aby usunąć pasek boczny WordPress, musisz ocenić swój motyw i dowiedzieć się, jak został zakodowany, aby móc wdrożyć najlepszą metodę usuwania paska bocznego w motywie WordPress. Mam nadzieję, że ten samouczek WordPress okaże się przydatny i możesz się z nami skontaktować, jeśli potrzebujesz więcej wskazówek na temat usuwania paska bocznego motywu WordPress.
