Jak usunąć domyślne rozmiary obrazów WordPress?
Opublikowany: 2020-08-20Gdy przesyłasz obraz do witryny WordPress, serwer automatycznie konwertuje go do różnych rozmiarów obrazu. Domyślnie WordPress jest skonfigurowany z trzema niestandardowymi wymiarami obrazu. Oznacza to, że po przesłaniu obrazu WordPress automatycznie tworzy jego kopie w różnych rozmiarach. Jednak nie zawsze jest to konieczne i zajmuje miejsce na serwerze. W tym przewodniku pokażemy Ci 2 metody usuwania domyślnych rozmiarów obrazów WordPress z Twojej witryny .
Po co usuwać domyślne rozmiary obrazów w WordPressie?
Domyślnie, gdy przesyłasz obrazy do WordPressa, serwer generuje ich kopie w 3 różnych rozmiarach:
- Miniatura – 150 x 150 pikseli
- Średni – 300 x 300 pikseli
- Duży – 1024 x 1024 pikseli
Chociaż może to być przydatne, zajmuje również miejsce na twoim serwerze. Jeśli więc nie potrzebujesz tak wielu rozmiarów obrazów, dobrym pomysłem jest wyłączenie ich w swojej witrynie. Na przykład, jeśli nie zamierzasz używać w witrynie obrazu o średnim rozmiarze, możesz go usunąć i przestać generować kopie obrazu w tym rozmiarze.
Jak wyłączyć domyślne rozmiary obrazów WordPress?
Tutaj pokażemy 2 przyjazne dla początkujących metody wyłączania domyślnych rozmiarów obrazów w WordPress .
- Ręcznie przez WP-Admin
- Programowo przez kodowanie
Są proste i skuteczne, więc wybierz ten, który najlepiej odpowiada Twoim umiejętnościom.
UWAGA: przed usunięciem domyślnych rozmiarów obrazów upewnij się, że nie używasz rozmiarów, które zamierzasz wyłączyć w swojej witrynie. Pamiętaj, aby sprawdzać posty na blogu, polecane obrazy i tak dalej.
1) Ręcznie przez WP-Admin
To najprostszy sposób na usunięcie domyślnych rozmiarów obrazów z WordPressa. Za pomocą kilku kliknięć myszką będziesz mógł wyłączyć w swojej witrynie rozmiary obrazów, których nie potrzebujesz.
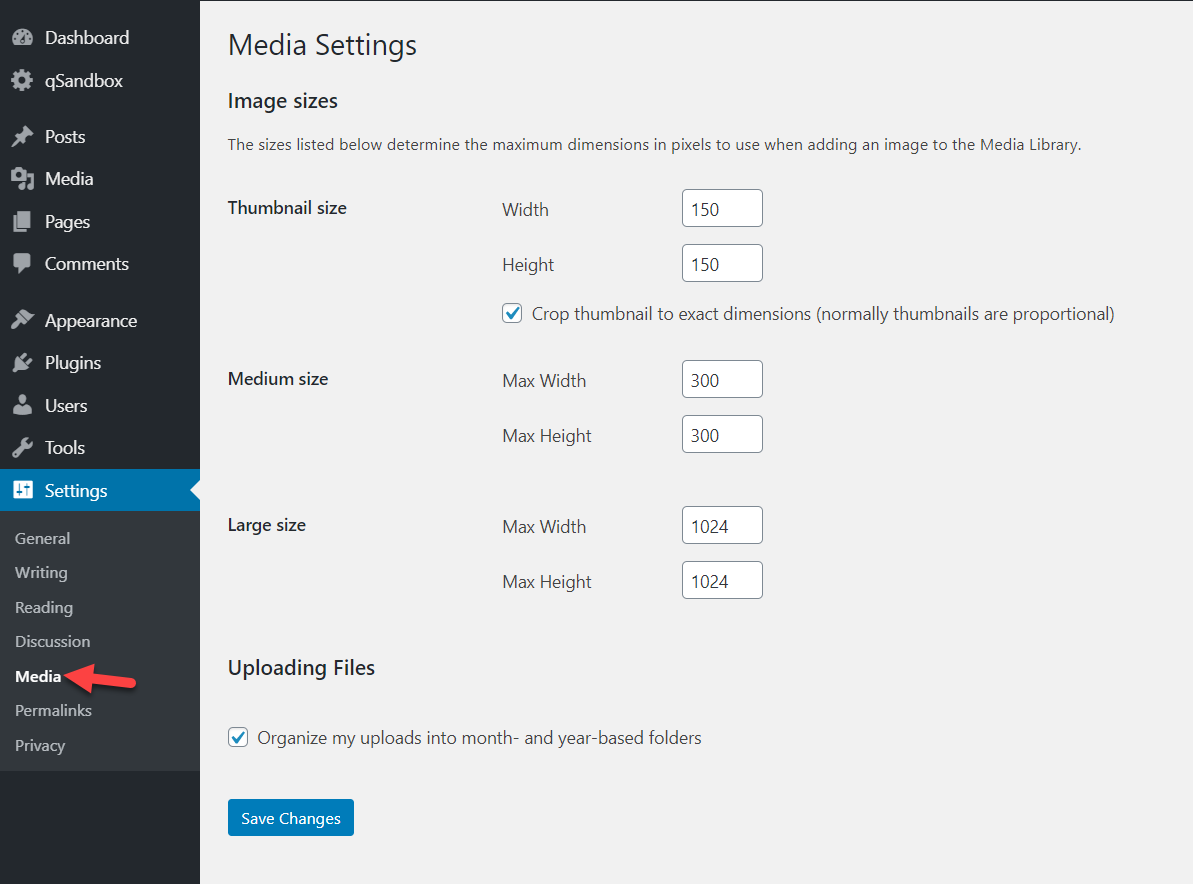
Pierwszą rzeczą, którą musisz zrobić, to zalogować się do swojej witryny i przejść do Ustawień mediów .

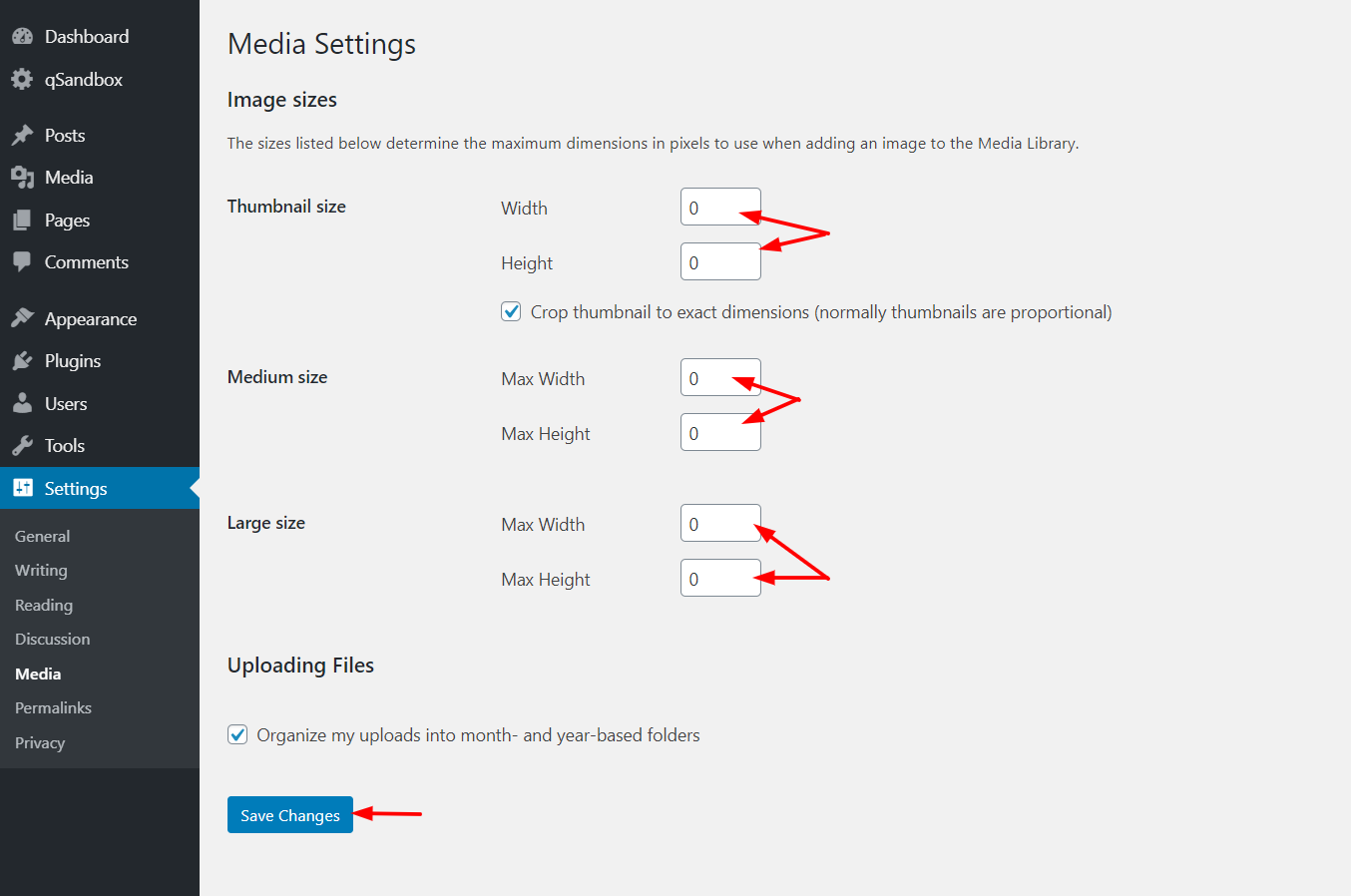
Zobaczysz tam trzy domyślne rozmiary, o których wspomnieliśmy powyżej (miniaturka, średni, duży) i ich wymiary. Aby je usunąć, po prostu zmień wartości na 0 i zaktualizuj ustawienia.

Po naciśnięciu przycisku Zapisz możesz już iść. Od teraz, gdy prześlesz nowe obrazy na swój serwer, nie utworzy on kopii tych rozmiarów obrazów, które właśnie wyłączyłeś.
Możesz to zrobić dla wszystkich trzech domyślnych lub określonych rozmiarów. Pamiętaj, że jeśli ustawisz wszystkie wartości na 0, zapiszesz tylko oryginalny obraz .
2) Programowo (kodowanie)
Jeśli masz umiejętności kodowania, mamy dla Ciebie inne rozwiązanie. W tej sekcji pokażemy Ci fragment, który pozwoli Ci usunąć domyślne rozmiary obrazów z WordPressa.
Ponieważ będziesz musiał edytować plik functions.php swojego motywu , zalecamy użycie motywu potomnego. Jeśli go nie masz, możesz go utworzyć zgodnie z tym przewodnikiem krok po kroku lub użyć wtyczki do wygenerowania motywu podrzędnego za pomocą kilku kliknięć. Ponadto ze względów bezpieczeństwa zalecamy wygenerowanie pełnej kopii zapasowej witryny.
Aby edytować plik functions.php , możesz użyć Edytora motywów na pulpicie WordPress lub wtyczki. W tym demo użyjemy darmowej wtyczki o nazwie Code Snippets. To narzędzie działa jako wtyczka specyficzna dla witryny i umożliwia dodawanie niestandardowych kodów PHP, HTML, JavaScript i CSS do witryny bez edytowania plików motywu.
Usuń wszystkie domyślne rozmiary obrazów
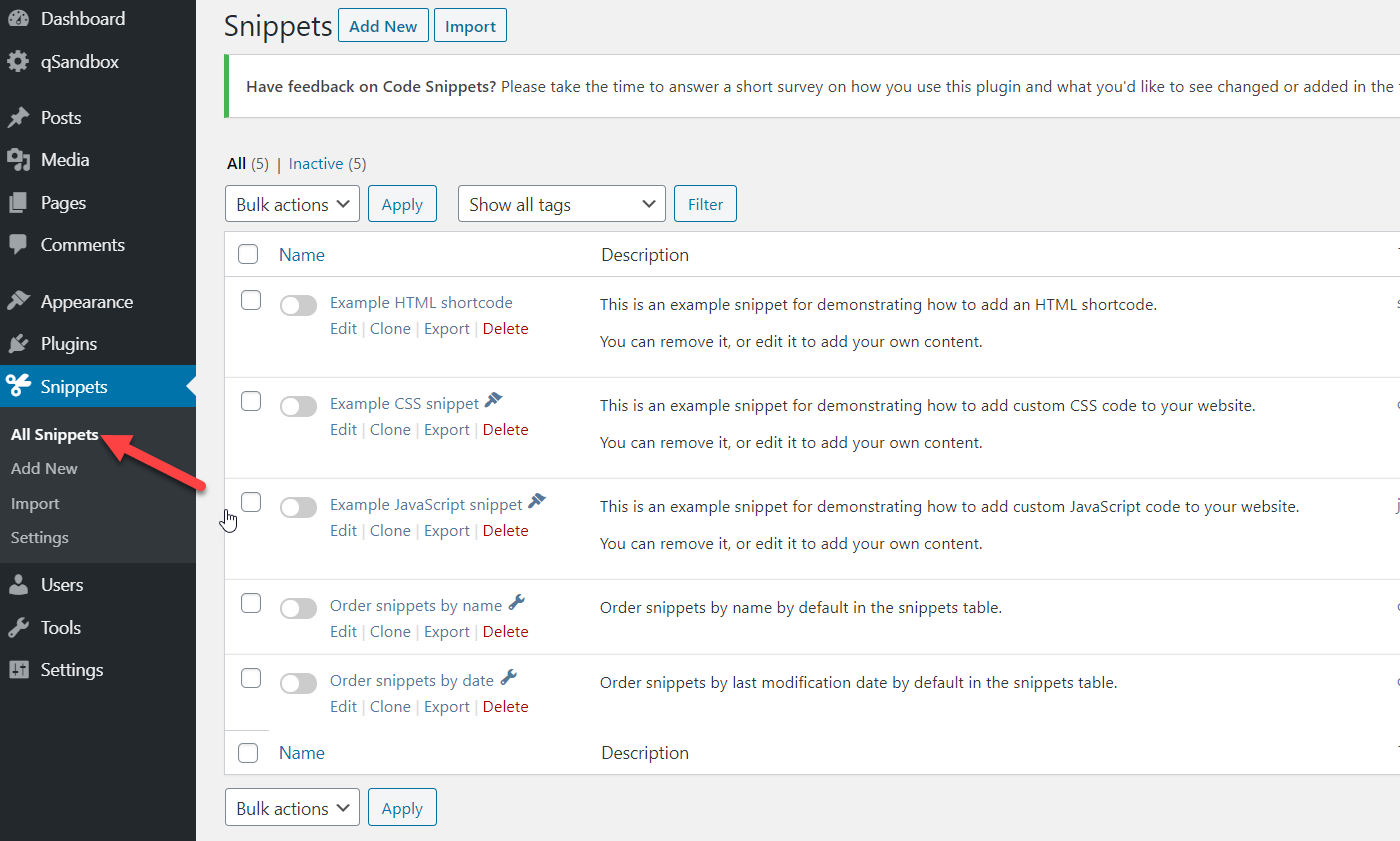
Aby usunąć wszystkie domyślne rozmiary obrazów WordPress za pomocą kodowania, najpierw zainstaluj i aktywuj wtyczkę Code Snippets. Następnie przejdź do Ustawień .

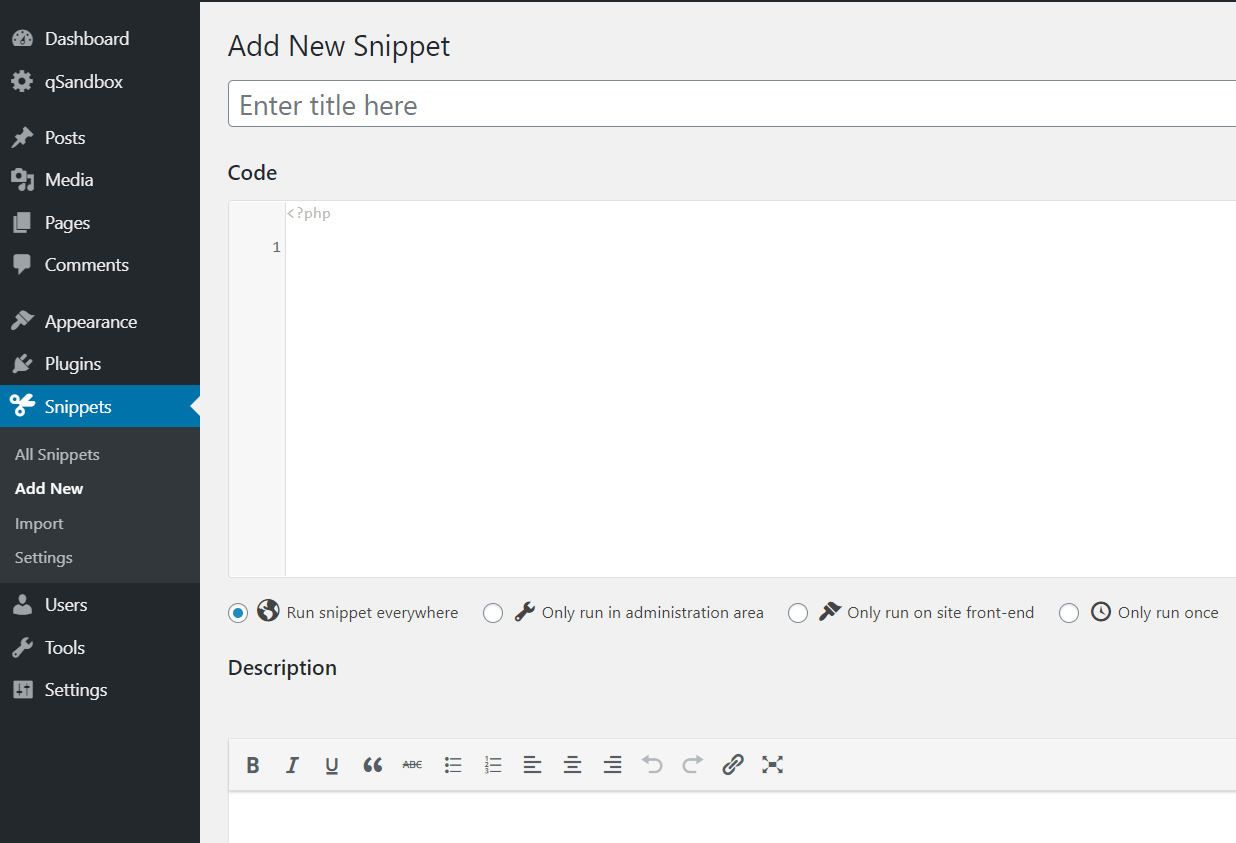
Kliknij przycisk Dodaj nowy , a zobaczysz edytor, w którym możesz dodać niestandardowe kody.


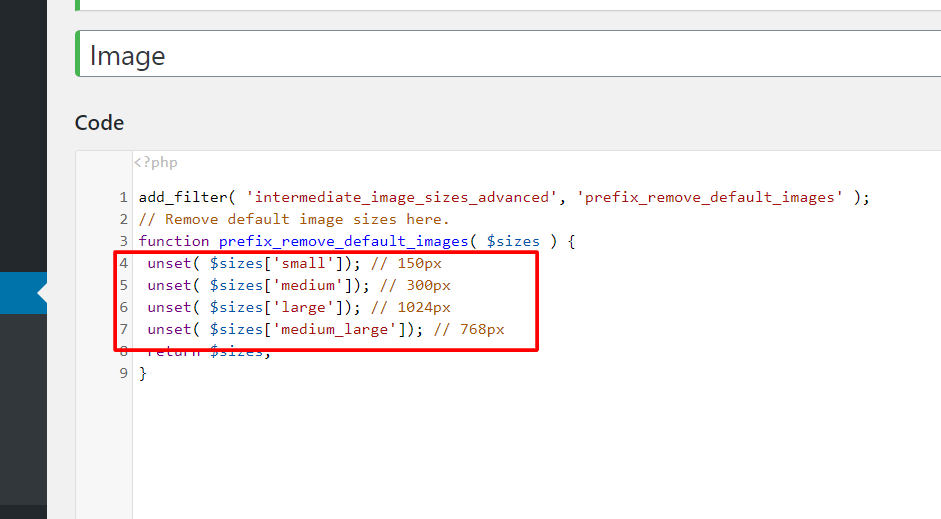
Aby to zrobić, najpierw nazwij swój fragment. Następnie skopiuj kod od dołu i wklej go do edytora.
add_filter( 'intermediate_image_sizes_advanced', 'prefix_remove_default_images' );
// Spowoduje to usunięcie domyślnych rozmiarów obrazu i rozmiaru medium_large.
function prefix_remove_default_images( $rozmiary) {
unset( $rozmiary['mały']); // 150px
unset( $rozmiary['średnie']); // 300px
unset( $rozmiary['duży']); // 1024px
unset( $sizes['medium_large']); // 768px
zwróć $rozmiary;
} 
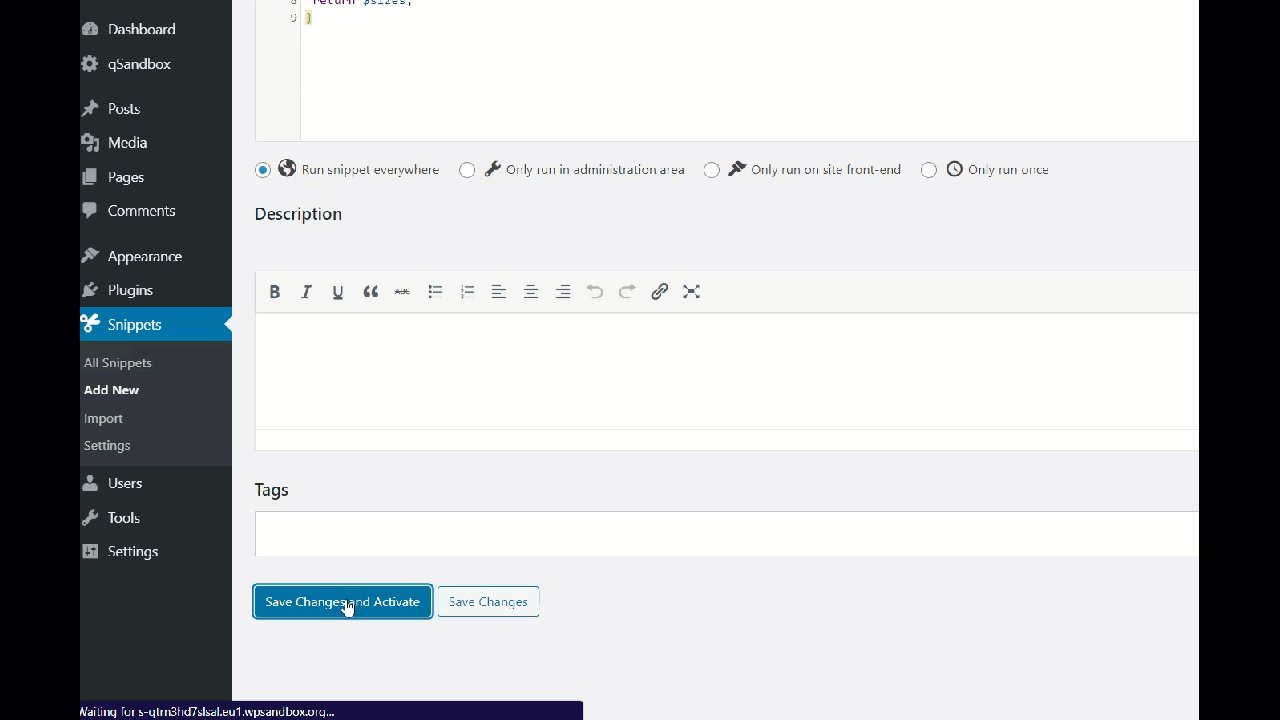
Następnie naciśnij Zapisz i aktywuj.
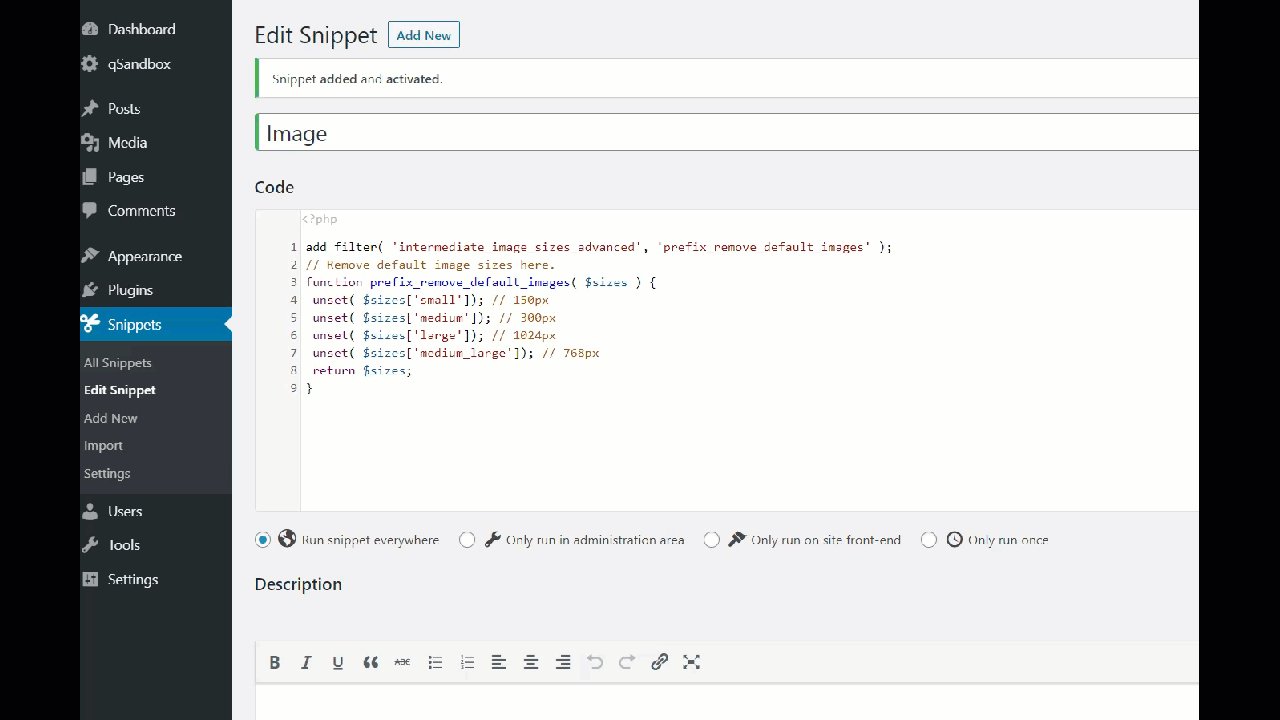
Pomyślnie usunąłeś z serwera wszystkie rozmiary obrazów wymienione w kodzie. Jeśli przyjrzysz się bliżej fragmentowi, wyłączyłeś 4 rozmiary obrazu.
- Mały
- Średni
- Wielki
- Średniej wielkości

Pierwsze trzy to domyślne rozmiary obrazów w WordPress. Jednak niektóre motywy i wtyczki rejestrują również niestandardowe obrazy, więc w tym przykładzie wyłączyliśmy również obrazy medium_large.
Usuń określone domyślne rozmiary obrazów
Załóżmy teraz, że zamiast usuwać wszystkie domyślne rozmiary obrazów, chcesz wyłączyć tylko średnie i duże rozmiary. Kod wyglądałby mniej więcej tak:
add_filter( 'intermediate_image_sizes_advanced', 'prefix_remove_default_images' );
// Spowoduje to usunięcie domyślnych rozmiarów obrazu średniego i dużego.
function prefix_remove_default_images( $rozmiary) {
unset( $rozmiary['średnie']); // 300px
unset( $rozmiary['duży']); // 1024px
zwróć $rozmiary;
}Jak widać, kod jest bardzo łatwy do edycji, dzięki czemu można go dostosować i usunąć domyślne rozmiary obrazów, których potrzebujesz.
Jak usunąć domyślne rozmiary obrazów WordPress z istniejących obrazów?
Ważne jest, aby pamiętać, że po wyłączeniu domyślnych rozmiarów obrazów w WordPressie z poziomu administratora WP lub za pomocą kodowania, stare obrazy nie zostaną usunięte z serwera. Nie usuwasz tych rozmiarów obrazów, ale uniemożliwiasz WordPressowi generowanie kopii obrazów w tych rozmiarach.
Można jednak ręcznie usunąć domyślne rozmiary obrazów z istniejących plików. Aby to zrobić, zapoznaj się z naszym przewodnikiem dotyczącym usuwania miniatur z WordPressa.
Bonus: Dodaj i zmień niestandardowe rozmiary obrazów w WordPress
Co zrobić, jeśli chcesz dodać lub zmienić niestandardowe rozmiary obrazów w swojej witrynie zamiast je usuwać? Możesz to zrobić ręcznie lub za pomocą wtyczek. Aby uzyskać więcej informacji na ten temat, zapoznaj się z naszym przewodnikiem, jak dodawać i zmieniać rozmiary obrazów w WordPress.
Wniosek
Podsumowując, utrzymywanie rozmiarów obrazów, których nie potrzebujesz, nie jest dobrym pomysłem, ponieważ zajmują one miejsce na serwerze. Zalecamy usunięcie domyślnych rozmiarów obrazów w WordPressie, aby zoptymalizować bibliotekę multimediów .
Można to zrobić na dwa sposoby:
- Od WP-Admin
- Przez kodowanie
Obie metody są łatwe i skuteczne. Jeśli nie masz umiejętności kodowania, możesz edytować domyślne rozmiary obrazów na stronie Ustawienia multimediów i za pomocą kilku kliknięć wyłączyć te, których nie potrzebujesz. Z drugiej strony, jeśli wolisz budować swoje rozwiązanie, możesz użyć i dostosować skrypt PHP. Na koniec, przed zmianą pliku functions.php , pamiętaj, aby użyć motywu potomnego lub wtyczki WordPress przeznaczonej dla danej witryny.
Mamy nadzieję, że spodobał Ci się ten artykuł i okazał się przydatny. Jeśli tak, udostępnij to w mediach społecznościowych!
Którą metodę wolisz wyłączyć domyślne rozmiary obrazów? Czy znasz innych? Daj nam znać w komentarzach poniżej.
