Jak: Usuwanie tytułu strony w WordPress
Opublikowany: 2023-05-23Spis treści
Po co ukrywać tytuły stron?
Nie każda strona w Twojej witrynie musi koniecznie mieć tytuł. Chociaż tytuł jest oczekiwany w postach na blogu, nie zawsze wygląda dobrze na innych stronach. To, co jest dobre dla bloga, nie zawsze jest akceptowalne dla reszty witryny. W tym artykule usuniemy tytuł strony w WordPress.
Na przykład posiadanie tytułu „Strona główna” na stronie głównej jest niepotrzebne, a nawet może wyglądać trochę nieprofesjonalnie. Podobna historia z twoimi „O mnie” lub „Usługami”, taka strona mówi sama za siebie i nagłówek u góry może być zbędny. Element tytułowy może również zakłócić ogólny projekt. Możesz rozważyć ulepszenie jego stylu za pomocą CSS, aby zintegrować go bardziej harmonijnie. Jednak być może najlepszą decyzją jest całkowite usunięcie go. Przestrzeń można wykorzystać do umieszczenia urzekającego wizerunku bohatera lub innego elementu stylistycznego.
Często możesz nie chcieć całkowicie odrzucić tytułu. Może to miejsce docelowe lub styl motywu nie pasuje do ciebie. Jeśli tytuł strony jest dziwnie umieszczony lub kłóci się z projektem, możesz go ukryć i umieścić nagłówek H1 w bardziej odpowiednim miejscu.
Pamiętaj jednak, że usunięcie tytułu nie jest tak proste, jak usunięcie obrazu lub akapitu tekstu. Nagłówki mają wpływ na SEO i sposób, w jaki wyszukiwarki rozumieją strukturę Twojej strony. Dlatego zanim zdecydujesz się ukryć wszystkie swoje tytuły, pamiętaj o kilku kwestiach.
Rozważania SEO
Wyszukiwarki, takie jak Google, wykorzystują roboty zwane robotami indeksującymi do poruszania się po witrynach internetowych i indeksowania ich stron. Badając Twoją witrynę, analizują elementy, takie jak tytuł, tekst i hierarchiczna struktura strony, aby zrozumieć jej zawartość. Ta procedura ma zasadnicze znaczenie dla prezentowania odpowiednich stron użytkownikom wyszukującym określone hasła, a witryny przestrzegające najlepszych praktyk SEO uzyskują niewielki wzrost w rankingu.
Na przykład, jeśli wyszukujesz w Google „jak przyspieszyć witrynę WordPress”, zauważysz, że tytuł fragmentu wyniku wyszukiwania zwykle odpowiada tytułowi artykułu. Tytuł strony jest określany przez znacznik tytułu HTML lub, w przypadku jego braku, przez nagłówek H1. Jeśli żaden z nich nie jest obecny, wyszukiwarka domyślnie wybiera pierwszy napotkany nagłówek lub losowy ciąg tekstowy, przyjmując rolę tytułu. Może to spowodować nieestetyczne wyświetlanie we fragmentach wyszukiwarki.
Czy widzisz, o co nam chodzi? Usunięcie nagłówka H1 bez odpowiedniego zastąpienia może potencjalnie utrudnić SEO i współczynnik klikalności. Nawet jeśli po prostu ukryjesz tytuł strony bez jego usuwania, roboty indeksujące mają tendencję do ignorowania ukrytych elementów, co sprawia, że jest to daremne ćwiczenie. Przejrzysta hierarchia, zawierająca element H1 oraz odpowiednie nagłówki H2 lub H3, ułatwia robotom indeksującym (i użytkownikom!) zrozumienie treści Twojej strony. Niemniej jednak nagłówki H1 nie są obowiązkowe dla SEO. Są jednak korzystne dla zapewnienia struktury strony i wysoce zalecane.
Więc jaki jest najlepszy sposób działania? Jednym z najprostszych rozwiązań jest użycie wtyczki, takiej jak Yoast SEO. To narzędzie umożliwia ustawienie „tytułu SEO” dla każdej strony. W ten sposób możesz utrzymać atrakcyjny wynik wyszukiwania, jednocześnie odrzucając ten uciążliwy nagłówek bez żadnych negatywnych konsekwencji.
Jak ukryć tytuł strony i postu za pomocą opcji dostosowywania WordPress?
Strategie, które zamierzamy omówić, są zwykle bezpieczne i nie powodują żadnych problemów. Jednak, jako złota zasada tworzenia stron internetowych, zawsze upewnij się, że wykonałeś kopię zapasową swojej witryny przed włączeniem niestandardowego kodu lub zainstalowaniem nowej wtyczki. Istnieją metody selektywnego ukrywania tytułów z postów lub stron, które zbadamy we właściwym czasie. Ale najpierw przyjrzyjmy się, w jaki sposób możesz sprawić, by wszystkie tytuły postów i stron w WordPressie zniknęły za pomocą zgrabnej małej sztuczki CSS. Wierzcie lub nie, wystarczy jeden wiersz kodu, aby te tytuły odeszły w zapomnienie.
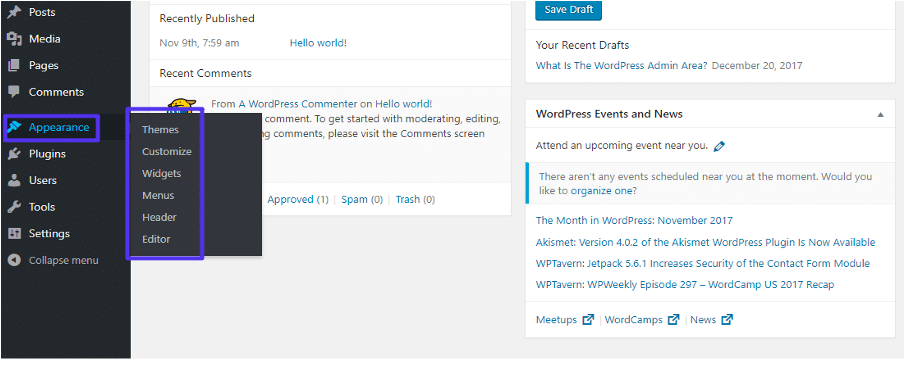
Zaczynając od pulpitu nawigacyjnego WordPress, przejdź do Wygląd> Dostosuj i wyszukaj dodatkowe menu CSS. Pojawi się okienko z kodem, do którego należy wkleić następujący kod:
.tytuł wpisu {
Nie wyświetla się;
}

Gdy tylko wpiszesz ten kod, wszystkie tytuły w podglądzie po prawej stronie znikną jak za dotknięciem czarodziejskiej różdżki. To takie proste. Gdy odwiedzisz pojedynczy post lub stronę, nagłówek również będzie tam nieobecny. Ale zauważysz, że widżety, takie jak Ostatnie posty, będą nadal wyświetlać tytuły ustawione w zapleczu bez żadnych problemów.

Jeśli ten kod nie przyniesie oczekiwanych rezultatów, następnym krokiem jest zidentyfikowanie klasy CSS używanej przez motyw do wyświetlania tytułów. W podglądzie strony po prawej stronie narzędzia do dostosowywania motywu możesz kliknąć tytuł posta prawym przyciskiem myszy i wybrać opcję „Sprawdź”. W zależności od przeglądarki ta opcja może być oznaczona jako „Sprawdź element” lub „Inspektor”.
Pojawi się nowy ekran z podświetlonym fragmentem kodu. Zeskanuj podświetlony kod, aby zidentyfikować nazwę klasy H1 lub H2, która może wyglądać mniej więcej tak: <h2 class="entry-title heading-size-1">
Zamiast „tytuł wpisu” może być oznaczony jako „tytuł wpisu”, „tytuł strony” lub coś w tym stylu. Teraz weź kod CSS, który zaoferowaliśmy wcześniej i zastąp „tytuł wpisu” dowolną klasą CSS, z której korzysta Twój motyw. Zaimplementuj to, a powinno działać idealnie, dzięki czemu te tytuły znikną bez wysiłku.
- Jak szybko ukryć tytuł strony za pomocą opcji dostosowywania?
Być może Twoim celem nie jest wyeliminowanie wszystkich tytułów stron. Co zrobić, jeśli Twoim celem jest wyłącznie ukrycie tytułów stron (ale nie postów) w Twojej witrynie? W takim scenariuszu wystarczy niewielka korekta powyższego kodu CSS. Po prostu dodaj „.page” do kodu. Oto jak to powinno wyglądać:
.page .entry-title {
Nie wyświetla się;
}
Spowoduje to natychmiastowe ukrycie wszystkich tytułów stron w Twojej witrynie WordPress.
- Jak szybko ukryć tytuł strony za pomocą opcji dostosowywania?
Czy jesteś zainteresowany ukryciem tytułu tylko jednej konkretnej strony w WordPress? Masz kilka możliwości: albo zainstaluj wtyczkę, albo użyj niestandardowej wersji powyższego kodu CSS, który wskazuje strony według ich identyfikatora. Istnieją wtyczki zaprojektowane specjalnie do maskowania tytułów, takie jak powszechnie znana wtyczka Ukryj tytuł strony i postu. Zamiast pobierać małą wtyczkę (która może stanowić zagrożenie dla bezpieczeństwa, jeśli Twoja witryna obsługuje zbyt wiele wtyczek), możesz również rozważyć użycie narzędzia do tworzenia stron.
Dobrym przykładem jest Elementor. Zawiera możliwość ukrywania tytułów stron za pomocą prostego przełącznika. Po prostu przejdź do dowolnej strony w backendzie, kliknij „Edytuj za pomocą Elementora”, a następnie naciśnij koło zębate Ustawienia znajdujące się w lewym dolnym rogu. Następnie aktywuj przełącznik „Ukryj tytuł” i voila, tytuł strony zniknie.
Ostatnia alternatywa polega na poprawieniu poprzedniego kodu CSS, aby kierować reklamy tylko na niektóre strony, a nie na wszystkie. Najpierw musisz określić identyfikator strony, na którą chcesz kierować reklamy. Aby to zrobić, przejdź do sekcji „Wszystkie strony” w swoim zapleczu i najedź kursorem na tytuł. W lewym dolnym rogu ekranu pojawi się podgląd adresu łącza. W obrębie tego ciągu znajdziesz „post=” pod koniec. Liczba następująca po tym tekście to identyfikator strony. Teraz użyj zidentyfikowanego identyfikatora, aby kierować reklamy na tę konkretną stronę za pomocą CSS. Zastąpisz „0” odkrytym identyfikatorem, na przykład:
.id-strony-0 .tytuł-wpisu {
Nie wyświetla się;
}
Jeśli powyższe metody nie przyniosą pożądanych rezultatów, może to być spowodowane tym, że Twój motyw używa innej klasy CSS. Aby się tego dowiedzieć, przejdź do strony, którą próbujesz zmodyfikować, i naciśnij klawisz F12. Spowoduje to wywołanie konsoli programisty w Chrome. Następnie naciśnij Ctrl-F i wpisz „body”, używając strzałek nawigacyjnych, aby przechodzić dalej, aż zobaczysz „<body class=” i długą listę klas.
Wyszukaj taki, który zawiera identyfikator strony i zamień klasę we wcześniej wspomnianym kodzie. Na przykład, jeśli znajdziesz na liście klasę oznaczoną jako „page-id-113”, kod, którego użyjesz, będzie wyglądał mniej więcej tak:
.id-strony-113 .tytuł-wpisu {
Nie wyświetla się;
}
3. Ukryj tytuł za pomocą wtyczki WordPress
Być może zastanawiasz się, dlaczego nie zostawić pustego tytułu strony? Wymazanie tytułów to naprawdę łatwe zadanie: przejdź do Strony > Wszystkie strony. Najedź kursorem na stronę, wybierz Szybka edycja, wyczyść pole tytułu i kliknij Aktualizuj.
Alternatywnie kliknij tytuł lub najedź na niego kursorem i wybierz Edytuj, znajdź nagłówek u góry, usuń tekst w środku i naciśnij Aktualizuj. Gdy wrócisz do ekranu Strony, będą one oznaczone jako „(bez tytułu)” i nie będą już widoczne w Twojej opublikowanej witrynie.
Chociaż może się to wydawać najprostszym podejściem, w rzeczywistości nie jest wskazane. Permalinki odgrywają kluczową rolę w SEO, a WordPress zazwyczaj generuje je na podstawie Twojego tytułu. W przypadku braku tytułu ucieknie się do użycia cyfr lub dowolnego ciągu znaków, co może skutkować karą SEO.
Masz możliwość ręcznego dostosowania linku bezpośredniego (lub „adresu URL”), ale ważne jest, aby pamiętać o tym przy każdej modyfikacji. Oprócz tego posty i strony bez tytułu są oznaczane jako „(bez tytułu)” w zapleczu WordPress. Wyobraź sobie, że masz w swojej witrynie wyniki, a nawet setki takich bezimiennych podmiotów. Polowanie na konkretną osobę, której potrzebujesz, pośród tego bałaganu, może szybko przerodzić się w chaos organizacyjny.
Co więcej, nie jest to tylko problem po Twojej stronie. W zależności od motywu strona lub post bez tytułu może również wyświetlać się jako „(bez tytułu)” na interfejsie Twojej witryny. Na przykład, jeśli strona znajduje się w menu lub używasz widżetu Ostatnie posty. Może to praktycznie uniemożliwić nawigację po Twojej witrynie, a takiej sytuacji na pewno chcesz uniknąć.
Co więcej, jeśli te problemy nie są wystarczająco zniechęcające, usunięcie tytułu pozostawi ogromną lukę w układzie strony w miejscu, w którym kiedyś znajdował się tytuł. To ostateczny cios dla tej raczej niepraktycznej metody usuwania tytułu strony WordPress.
Pomimo pozornej prostoty zwykłego usunięcia tytułu, sugeruje się wybranie innych podejść — takich jak wdrożenie wtyczki lub wprowadzenie kodu CSS. Ukrywanie tytułu wydaje się być bardziej skutecznym i strategicznym posunięciem niż całkowite jego wyeliminowanie.
