Jak zamienić przycisk Dodaj do koszyka na link WooCommerce
Opublikowany: 2020-09-01 Jeśli chcesz zastąpić przycisk Dodaj do koszyka linkiem w WooCommerce, musisz zrozumieć, jak działa dodaj do koszyka, ponieważ używa prostych adresów URL z parametrem produktu. Możesz utworzyć linki dodawania do koszyka WooCommerce, które działają w ten sam sposób, co przycisk Dodaj do koszyka. Zastąpienie przycisku Dodaj do koszyka linkiem jest proste i nie wymaga znajomości kodowania.
Jeśli chcesz zastąpić przycisk Dodaj do koszyka linkiem w WooCommerce, musisz zrozumieć, jak działa dodaj do koszyka, ponieważ używa prostych adresów URL z parametrem produktu. Możesz utworzyć linki dodawania do koszyka WooCommerce, które działają w ten sam sposób, co przycisk Dodaj do koszyka. Zastąpienie przycisku Dodaj do koszyka linkiem jest proste i nie wymaga znajomości kodowania.
WooCommerce Dodaj do koszyka Linki
Ten post zapewni Ci najlepszy przewodnik po dodawaniu niestandardowych adresów URL lub linków „Dodaj do koszyka” w WooCommerce. Jeśli szukasz sposobu na stworzenie niestandardowych linków Dodaj do koszyka WooCommerce i zmuszenie ich do dodawania produktów do koszyka lub przekierowywania na określone strony. Po ukończeniu tego krótkiego samouczka będziesz w stanie umieścić linki Dodaj do koszyka na niestandardowych stronach docelowych, tabelach cen, postach na blogu i tak dalej.
Jeśli jednak potrzebujesz czegoś dodatkowego od WooCommerce, często okazuje się, że WooCommerce nie zapewnia wszystkiego, czego potrzebujesz, na przykład, jeśli chcesz dodać niestandardowe adresy URL „Dodaj do koszyka” .
Jeśli kiedykolwiek miałeś do czynienia z WooCommerce, wiesz, że jest to świetne darmowe rozwiązanie e-commerce, które ma niesamowicie przydatny zestaw funkcji.
Wyróżnia się tym, że WooCommerce został opracowany z myślą o rozszerzalności, podobnie jak modułowość WordPressa. Dlatego możliwe jest dokonanie wszelkich potrzebnych dostosowań i dlatego możesz łatwo dostosować przycisk Dodaj do koszyka za pomocą niestandardowych linków.
Dodatkowo przedstawię Ci również darmową wtyczkę, której możesz użyć do osiągnięcia tej funkcjonalności. Pomoże Ci dodać niestandardowe etykiety i linki przycisków Dodaj do koszyka.
Zastąp przycisk Dodaj do koszyka linkiem
Po tym wszystkim przejdźmy do najważniejszej części tego krótkiego samouczka, w którym podzielę się z wami kilkoma niestandardowymi linkami, z którymi miałem do czynienia w przeszłości. Mam nadzieję, że ten artykuł rzuci trochę światła na ten temat.
a) Proste produkty Dodaj do koszyka URL
Szczerze mówiąc, jest to jeden z najłatwiejszych w porównaniu do nich wszystkich. Powiedziałem to, ponieważ proste produkty są dość łatwe do przeniesienia do koszyka za pomocą niestandardowego adresu URL, co pokażę za chwilę. Aby to zrobić, musisz znaleźć identyfikator produktu, najeżdżając na tytuł produktu. Wykonaj te proste kroki:
Kroki, aby dodać niestandardowy adres URL dodawania do koszyka w prostych produktach
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
- Z menu Dashboard kliknij Produkty > Wszystkie produkty. Spowoduje to otwarcie wszystkich produktów znajdujących się w Twoim sklepie WooCommerce.
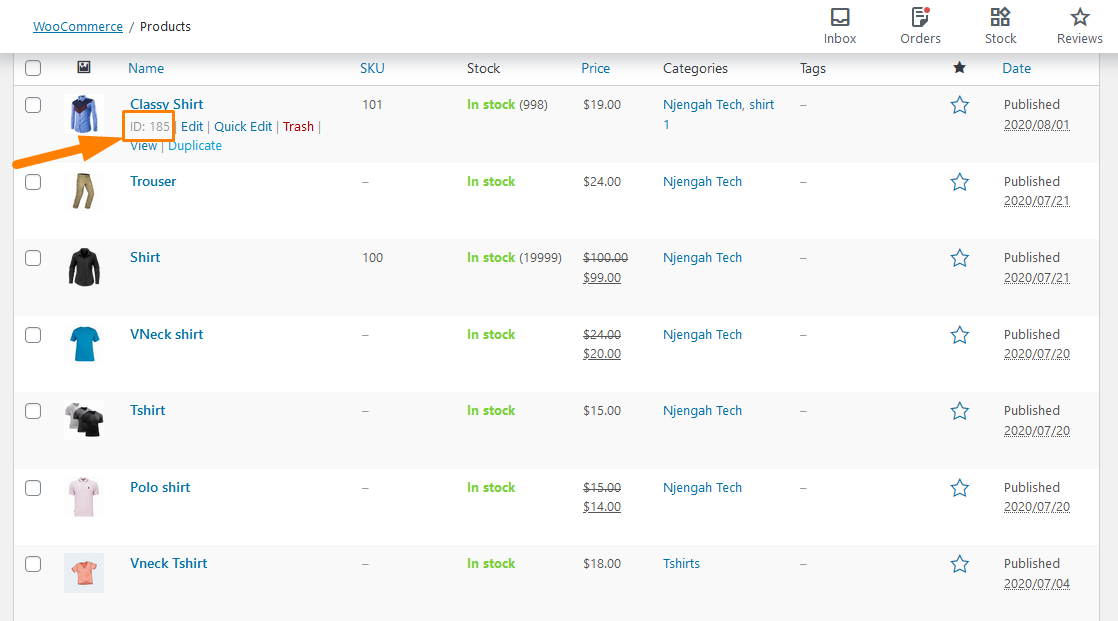
- Najedź na produkt, do którego chcesz dodać niestandardowy link, aby sprawdzić identyfikator produktu, jak pokazano poniżej:

- Aby dodać jeden prosty produkt do koszyka użyj tego linku:
href=”https://twojadomena.com/?dodaj-do-koszyka=185”
pamiętaj o zmianie nazwy domeny w linku, a przycisk zadziała po wyjęciu z pudełka. Produkt o ID 185 zostanie dodany do koszyka.
- Do jednego prostego produktu do koszyka z ilością = 3, użyj tego linku:
href=”https://twojadomena.com/?add-to-cart=185&ilość=3”
Ten link sugeruje, że produkt o ID 185 zostanie dodany do koszyka, a ilość będzie wynosić 3. Warto również wspomnieć, że nie można dodać do koszyka dwóch różnych produktów z adresem URL.
- Aby dodać jeden prosty produkt do koszyka, a następnie przekierować do koszyka, użyj tego linku:
href=”https://twojadomena.com/koszyk/?dodaj-do-koszyka=185”
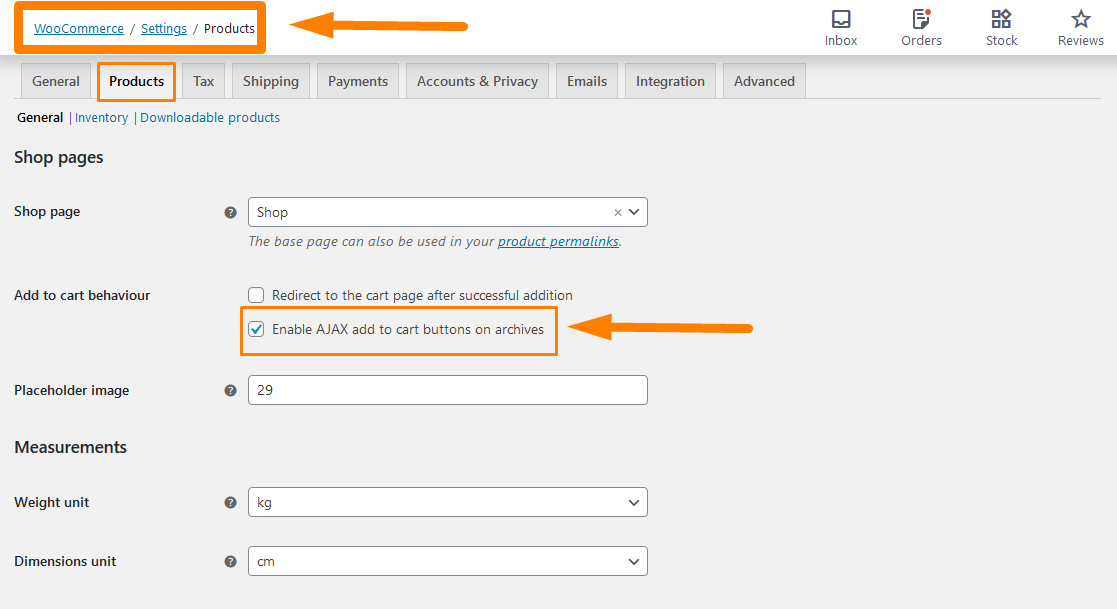
Pamiętaj jednak, że jeśli zmieniłeś link do koszyka, upewnij się, że zmieniłeś 'koszyk' na 'koszyk'. Musisz również włączyć AJAX, aby dodać przyciski do koszyka w opcji archiwów w WooCommerce -> Ustawienia -> Produkty -> Ogólne, jak pokazano: 
Pamiętaj, aby zapisać wprowadzone zmiany.
- Aby dodać jeden prosty produkt do koszyka i przekierować do kasy, użyj tego linku:
href= „ https://twojadomena.com/checkout/?add-to-cart=185”

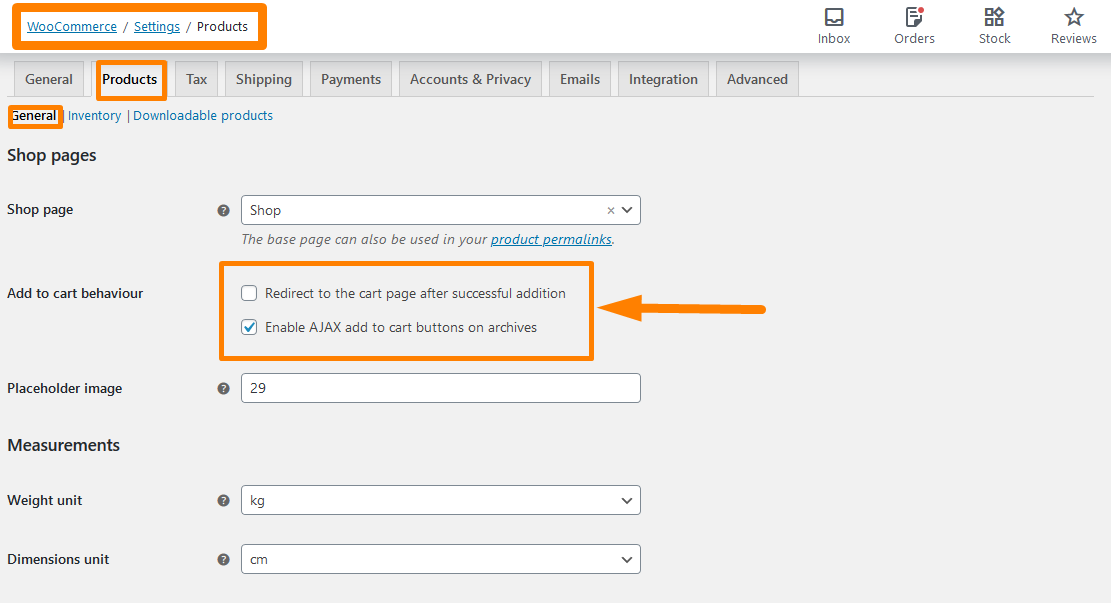
Musisz jednak pamiętać, że aby to zadziałało, musisz włączyć opcję AJAX, aby dodać do koszyka przyciski w archiwach i wyłączyć opcję Przekieruj do strony koszyka po pomyślnym dodaniu w WooCommerce -> Ustawienia -> Produkty -> Ogólne , jak pokazano poniżej: 
Pamiętaj, aby zapisać wprowadzone zmiany.
- Aby dodać jeden prosty produkt do koszyka i przekierować na dowolną stronę, użyj tego linku:
href= „ https://twojadomena.com/twoja_niestandardowa_strona/?add-to-cart=185”
Musisz jednak pamiętać, że aby to zadziałało, musisz włączyć opcję AJAX, aby dodać do koszyka przyciski w archiwach i wyłączyć opcję Przekieruj do strony koszyka po pomyślnym dodaniu w WooCommerce -> Ustawienia -> Produkty -> Ogólne , jak pokazano nad.
b) Dodawanie zmiennych produktów do adresu URL koszyka
W przeszłości produkty zmienne były trudne do skonfigurowania, ale przy obecnej wersji WooCommerce jest to bardzo łatwe. Aby dodać niestandardowy adres URL, potrzebujesz tylko identyfikatora odmiany. Możesz sprawdzić poniższe kroki, aby dowiedzieć się, gdzie go znaleźć.
Kroki, aby dodać niestandardowy adres URL dodawania do koszyka w produktach zmiennych
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
- Z menu Dashboard kliknij Produkty > Wszystkie produkty. Spowoduje to otwarcie wszystkich produktów znajdujących się w Twoim sklepie WooCommerce.
- Najedź na produkt ze zmienną, do którego chcesz dodać niestandardowy link, aby sprawdzić identyfikator produktu.
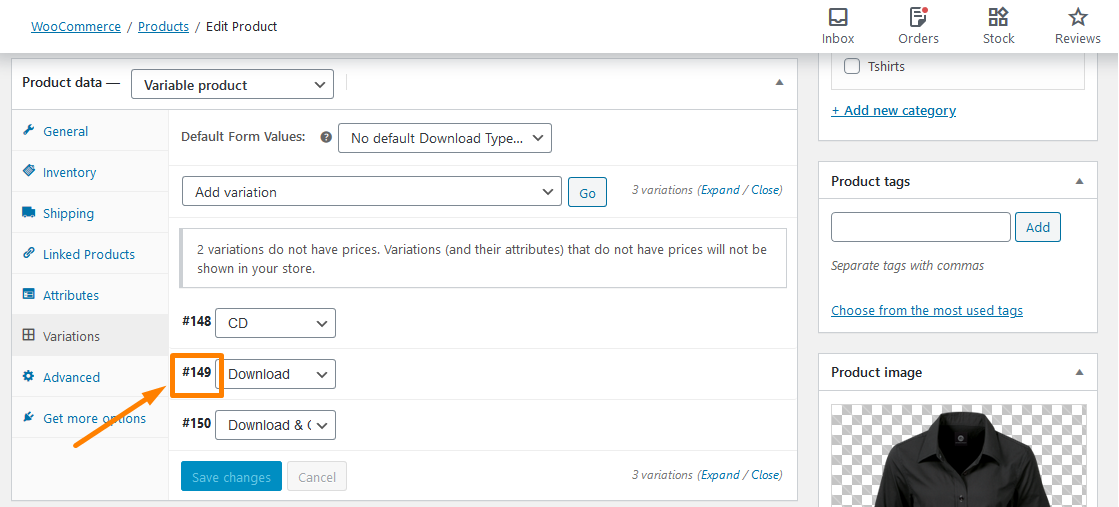
- Kliknij Edytuj i przewiń w dół do danych produktu, aby znaleźć identyfikator produktu zmiennego, jak pokazano poniżej:

Teraz, gdy mamy już identyfikator odmiany, możesz go użyć do tworzenia niestandardowych linków, jak pokazano poniżej.
- Aby dodać jeden zmienny produkt do koszyka, użyj tego linku:
href= „ https://twojadomena.com/?add-to-cart=149″
Po prostu dodaj na końcu identyfikator produktu zmiennej. To takie proste.
- Aby dodać jeden zmienny produkt do koszyka w ilości 3, użyj tego linku:
href= „ https://twojadomena.com/?add-to-cart=149&ilość=3”
- Aby dodać jeden zmienny produkt do koszyka i przekierować do koszyka, użyj tego linku:
href= „ https://twojadomena.com/koszyk/?add-to-cart=149”
- Aby dodać jeden zmienny produkt do koszyka i przekierować do kasy, użyj tego łącza:
href= „ https://twojadomena.com/checkout/?add-to-cart=149”
- Aby dodać jeden zmienny produkt do koszyka i przekierować na dowolną stronę, użyj tego łącza:
href= „ https://twojadomena.com/adres-adres-URL/?add-to-cart=149”
Jeśli Twój sklep WooCommerce ma produkty zgrupowane, możesz również dodać niestandardowe linki do przycisku Dodaj do koszyka. Zgrupowany produkt można zdefiniować jako kombinację dwóch lub więcej podproduktów, a każdy z nich można dodać z niestandardową ilością do koszyka.
Kroki dodawania niestandardowych adresów URL do zgrupowanych produktów.
Wykonaj te proste czynności, aby dodać niestandardowy adres URL do produktów zgrupowanych.
- Aby to zrobić, musisz znaleźć Grouped Product ID w taki sam sposób, jak pierwszy i drugi.
- Następnie dodaj identyfikator do niestandardowego adresu URL, jak pokazano poniżej:
href= „ https://twojadomena.com/?add-to cart=451&ilość[103]=5&ilość[193]=2″
Oznacza to, że dodajemy Grouped Product ID = 451, a konkretnie dodajemy 5 razy identyfikator produktu = 103 i 2 razy identyfikator produktu = 2. Możesz dodać zero, aby określić ilość.
Wniosek
Mam nadzieję, że ten samouczek pomógł ci dodać niestandardowe linki do przycisku Dodaj do koszyka. Nauczyłem Cię, jak dodawać niestandardowe adresy URL do produktów prostych, produktów zmiennych i produktów zgrupowanych. Należy pamiętać, że w linku należy dodać nazwę domeny, a także, w razie potrzeby, poprawny adres URL strony. Mam nadzieję, że ten post pomógł Ci dowiedzieć się więcej o tym, jak działa dodawanie WooCommerce do koszyka i możesz je dostosować do swoich potrzeb jako niestandardowe adresy URL.
Podobne recenzje
- Jak uzyskać adresy URL stron WooCommerce » Koszyk, sklep, kasa i konto
- Jak dodać numery GTIN do produktów w WooCommerce?
- Jak sprzedawać produkty cyfrowe za pomocą WooCommerce
- Jak zmienić tekst Dodaj do koszyka Poradnik WooCommerce z przykładami
- Jak zmienić tekst przycisku Dodaj do koszyka na stronie sklepu WooCommerce?
