Jak zmieniać rozmiar i kompresować duże obrazy zbiorczo (i optymalizować je)
Opublikowany: 2022-01-19Czy chcesz wiedzieć, jak zbiorczo zmieniać rozmiar i kompresować duże obrazy bez utraty jakości? Jesteś na właściwej stronie. Zobaczmy, jak możesz zaoszczędzić czas, optymalizując zdjęcia i zwiększając wydajność swojej witryny.
Kompresja obrazu to proces zmniejszania wagi obrazu poprzez zmniejszanie jego rozmiaru bez zbytniego pogorszenia jakości. W tym artykule dowiesz się, dlaczego zmiana rozmiaru i kompresja obrazów jest tak ważna i jak to zrobić w prosty sposób bez utraty jakości.
Zanurzmy się!
Po co kompresować duże obrazy do mniejszych rozmiarów
Jednym z największych trendów w projektowaniu stron internetowych jest posiadanie dużych i pięknych obrazów na swojej stronie internetowej. Ale jeśli chodzi o wydajność sieci, te duże obrazy są często głównym powodem spowalniania witryny. Jeśli zostaną zaimplementowane niepoprawnie, te obrazy prawdopodobnie będą miały duży rozmiar pliku, co spowoduje zwiększenie liczby żądań HTTP dla Twojej przeglądarki.
Oto kilka korzyści, które możesz uzyskać, kompresując duże zdjęcia:
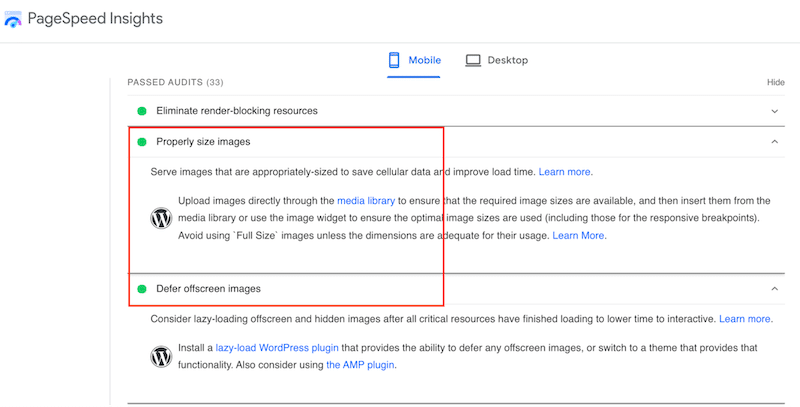
- Według Google skompresowane obrazy zwiększą szybkość , co zapewni optymalne wrażenia użytkownika. Google PageSpeed Insights zaleca odpowiedni rozmiar obrazów (zwłaszcza na urządzenia mobilne), odkładanie obrazów poza ekranem (poprzez zastosowanie leniwego ładowania) i używanie formatu nowej generacji, takiego jak WebP, jeśli chcesz skrócić czas ładowania.

- Zmieniając rozmiar i kompresując obrazy, możesz zmniejszyć rozmiar strony i zwiększyć wskaźniki wydajności określone przez Google , w tym podstawowe wskaźniki internetowe. Optymalizacja obrazów oznacza również skrócenie czasu, jaki odwiedzający muszą czekać na interakcję z Twoją witryną (wskaźnik Time To Interactive) oraz poprawę postrzeganej prędkości (wskaźniki First Contentful Paint i Largest Contentful Paint).
- Mniejsze rozmiary plików graficznych zużywają mniej przepustowości — Twoje sieci i przeglądarki z pewnością to docenią! Optymalizacja obrazów może często przynieść największe oszczędności bajtów i poprawę wydajności Twojej witryny: im mniej bajtów przeglądarka musi pobrać, tym mniejsza konkurencja w zakresie przepustowości – co oznacza szybszy czas ładowania.
- Żądania HTTP dotyczące dużych obrazów HD mogą również negatywnie wpłynąć na wydajność i dlatego należy wysyłać mniej żądań HTTP, aby przyspieszyć działanie witryny WordPress.
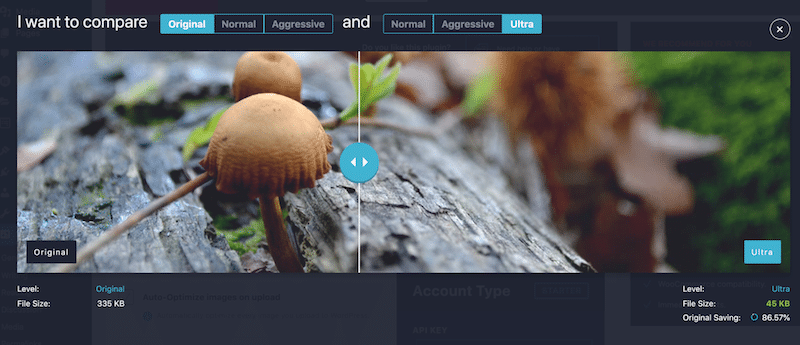
Kompresja obrazów jest niezbędna do zwiększenia wydajności, ale z drugiej strony nie chcesz, aby w witrynie były rozmazane obrazy, prawda? Celem jest osiągnięcie wyniku równoważącego jakość i optymalizację, jak w naszym przykładzie poniżej:
| Brak kompresji JPEG – 400 KB | Kompresja (jakość bez zmian) JPEG – 170 KB |
To prowadzi nas do następnej części: jak zmniejszyć rozmiar obrazu bez utraty i utraty jakości?
Jak zmieniać rozmiar i kompresować obrazy luzem (PNG i JPEG)
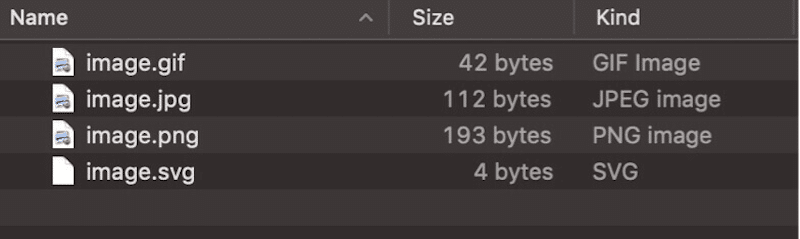
Dwie podstawowe rzeczy, które należy wziąć pod uwagę, to rodzaj kompresji, której chcesz użyć (stratna vs bezstratna) oraz format pliku (PNG, JPEG, PDF itp.). Poniżej możesz zobaczyć, jak formaty mogą wpływać na rozmiar obrazu:

Aby jak najlepiej wykorzystać obrazy PNG i JPEG, dostępnych jest wiele narzędzi. Niektóre pomogą Ci wykonać całą tę pracę w Twoim imieniu (np. wtyczka WordPress), podczas gdy inne pozwolą Ci wykonać własne optymalizacje (np. Photoshop).
Oto nasza lista ulubionych narzędzi, których możesz użyć do zbiorczej dużej kompresji obrazów JPEG lub PNG. Podzieliliśmy je na dwie kategorie:
- Kategoria #1 — Narzędzia internetowe i oprogramowanie do optymalizacji obrazu do optymalizacji dużych obrazów PNG i JPEG w dużych ilościach
- Kategoria #2 – Wtyczki WordPress do masowej zmiany rozmiaru i kompresji dużych obrazów PNG i JPEG
Zacznijmy od pierwszej kategorii.
Kategoria nr 1 — Narzędzia i oprogramowanie internetowe do optymalizacji obrazu w celu optymalizacji dużych obrazów PNG i JPEG w dużych ilościach
Oto nasza krótka lista oprogramowania i narzędzi online, których można użyć do zmiany rozmiaru i kompresji wielu dużych obrazów:
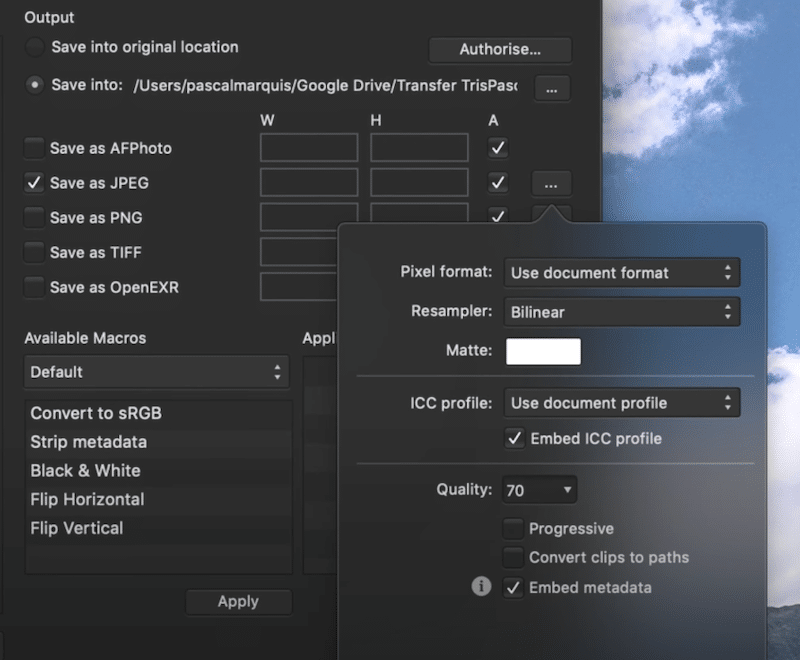
- Zdjęcie powinowactwa do zbiorczej kompresji obrazów PNG i JPEG.
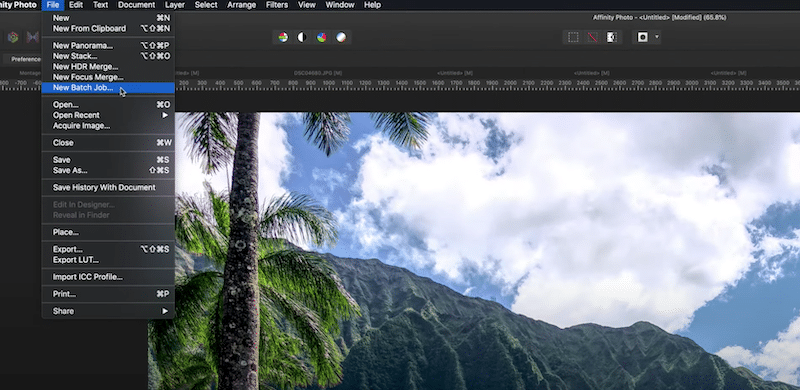
- Przejdź do Plik > Nowe zadanie wsadowe

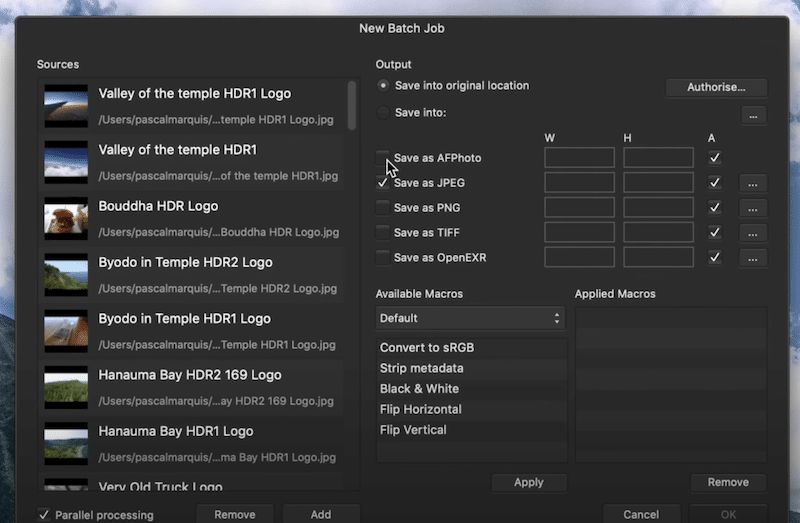
2. Prześlij wszystkie zdjęcia, które chcesz skompresować zbiorczo i wybierz najbardziej odpowiedni format zgodnie ze swoimi potrzebami:

3. Zdefiniuj nową jakość (70 to dobra liczba, aby zachować dobrą jakość)

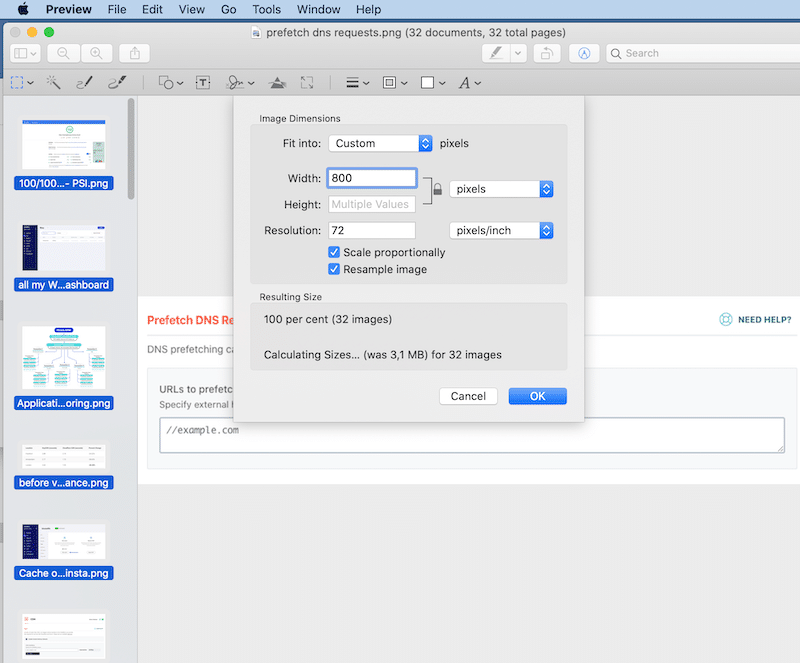
- Podgląd (na Macu) – do zbiorczej zmiany rozmiaru obrazów ( ale nie kompresuje ich ).
- Otwórz wszystkie obrazy za pomocą podglądu
- Wybierz je wszystkie
- Przejdź do Narzędzia > Rozmiar i wybierz nowe wymiary obrazu

Zadanie wykonane! Wynikowy rozmiar jest mniejszy.
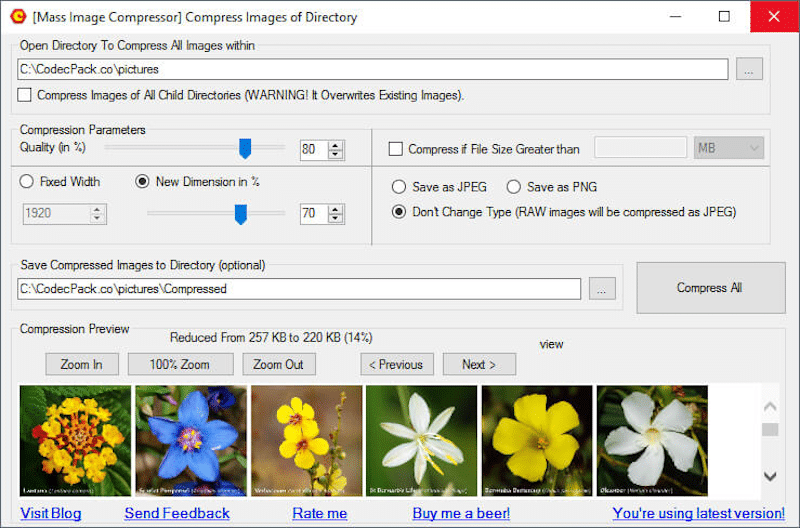
- Mass Image Compressor – narzędzie do kompresji i konwertowania obrazów wsadowych typu „wskaż i zrób” do optymalizacji strony internetowej.

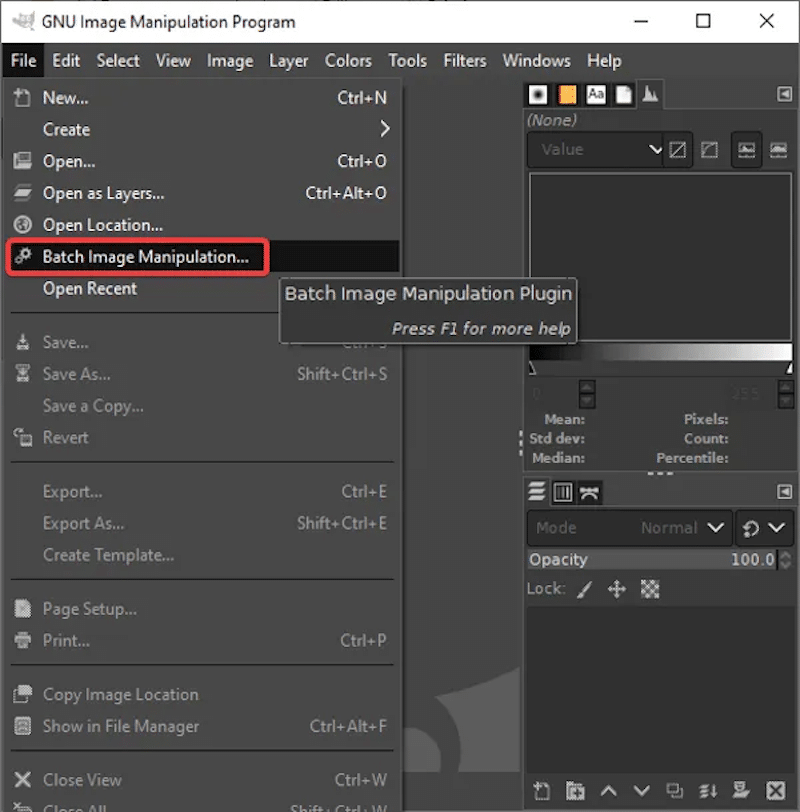
- Gimp – darmowy popularny edytor obrazów dla komputerów Mac i Windows. GIMP jest wyposażony w tak zwany tryb wsadowy, który umożliwia przetwarzanie obrazu PNG, JPEG i innych formatów, takich jak GIF lub PDF. Będziesz musiał pobrać i zainstalować bezpłatne rozszerzenie o nazwie „Batch Image Manipulation Plugin (BIMP). Kroki są wtedy naprawdę proste.

- Photoshop – do zmiany rozmiaru i kompresji obrazów PNG i JPEG (ma to wpływ na jakość i jest stosunkowo drogi).
- Otwórz Adobe Photoshop, wybierz Plik > Skrypty > Procesor obrazu
- Kliknij Wybierz folder , aby wybrać folder, w którym znajdują się obrazy
- Dostosuj ustawienia, aby zmniejszyć rozmiar
- Wybierz ustawienie od 1 do 12 w polu Jakość (proponuję nie schodzić poniżej 6).
- Kliknij „Uruchom akcję”
Uwaga: Photoshop może być stromą krzywą uczenia się, więc jeśli jesteś zainteresowany, wymieniliśmy 10 alternatyw dla Photoshopa do optymalizacji obrazu.
Jeśli chcesz zaoszczędzić czas, nie musisz zajmować się całym formatowaniem i kompresją ręcznie. Na szczęście niektóre wtyczki automatycznie wykonują część tej pracy za Ciebie! To prowadzi nas do drugiej kategorii: wtyczek WordPress.
Kategoria #2 – Wtyczki WordPress do masowej zmiany rozmiaru i kompresji dużych obrazów PNG i JPEG
Możesz użyć jednej z poniższych wtyczek WordPress, aby zbiorczo kompresować duże obrazy, a mianowicie:

- Imagify (nasza darmowa wtyczka)
- Optimole
- Kompresuj JPEG i PNG (Tiny PNG)
- WWW
- Krótkie piksele
- reSmush.it
| Chcesz wiedzieć, które wtyczki WordPress są najlepsze dla Twojego projektu? Zrobiliśmy dla Ciebie ciężki lifting i porównaliśmy najlepsze wtyczki do kompresji obrazu (przy użyciu rzeczywistego scenariusza). |
Wszystkie oferują optymalizację zbiorczą, a większość z nich konwertuje również obrazy do formatu WebP zgodnie z zaleceniami Google. W naszym studium przypadku użyjemy Imagify i podkreślimy kroki, które należy wykonać, aby zoptymalizować duże obrazy.
Jak skompresować duże obrazy bez utraty jakości dzięki Imagify?
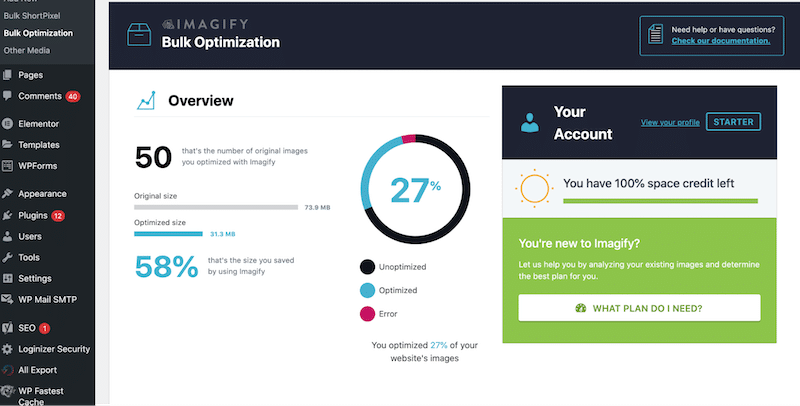
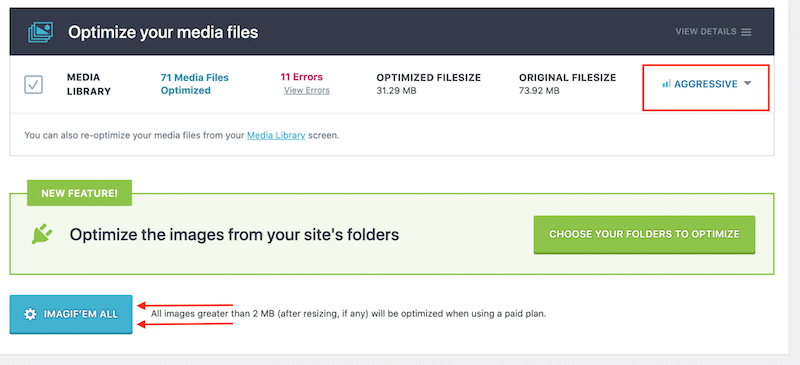
Dzięki Imagify możesz zmieniać rozmiar i kompresować zbiorczo bez opuszczania WordPressa. Rzućmy okiem na pulpit nawigacyjny Imagify, aby uzyskać wygląd i działanie funkcji optymalizacji zbiorczej z menu Media > Optymalizacja zbiorcza:

Po aktywacji wtyczki Imagify po prostu wybierz poziom kompresji i kliknij przycisk „ IMAGIF'EM ALL ”.

Oto rodzaj oszczędności, jakie możesz uzyskać, korzystając z funkcji optymalizacji zbiorczej Imagify: prawie 87%!

Przeprowadźmy teraz prezentację „przed i po”, aby zobaczyć, dlaczego warto zoptymalizować obrazy za pomocą Imagify.
Zbiorcze kompresowanie dużych obrazów: prezentacja
Przeprowadzę dwa scenariusze zbiorczej optymalizacji moich obrazów na urządzeniach mobilnych:
- Scenariusz 1 — wyniki wydajności z obrazami JPEG (bez Imagify)
- Scenariusz 2 – wyniki zbiorczej optymalizacji obrazu z obrazami WebP i agresywnym trybem optymalizacji (z Imagify)
Oto narzędzia i wskaźniki, które wezmę pod uwagę:
Narzędzia:
Google PageSpeed Insights i WebPageTest
Metryka:
- Rozmiar pliku każdego zdjęcia
- Największa zawartość farby
- Rozmiar strony
- Żądania HTTP
- Czas ładowania
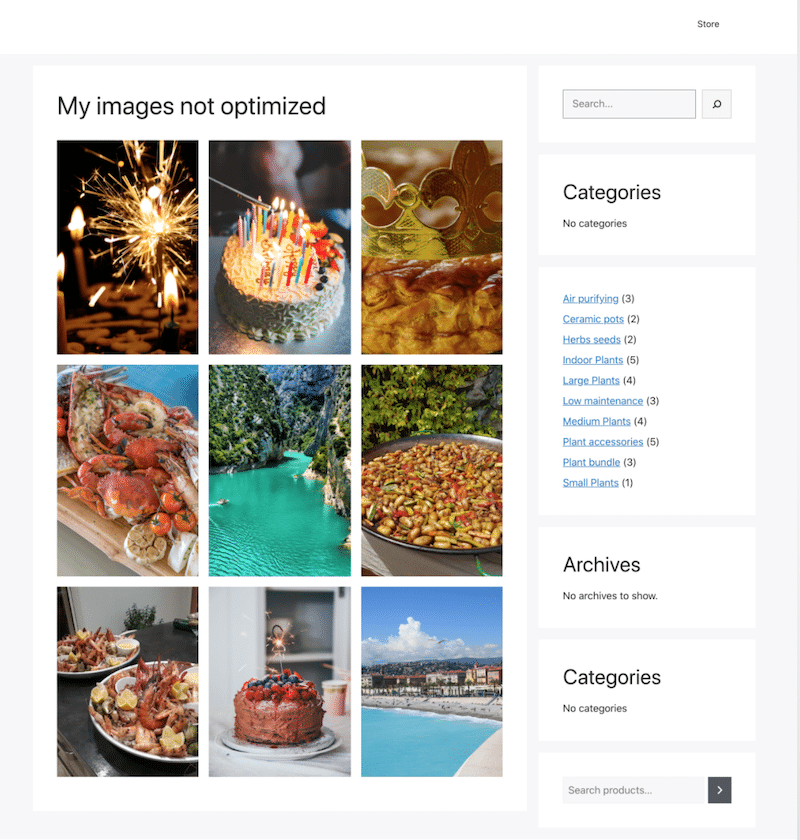
Scenariusz 1 — wyniki wydajności z obrazami JPEG (bez Imagify)
- 9 obrazów w formacie JPEG
- Obrazy nie są zoptymalizowane

| Dane na urządzeniach mobilnych | Bez Imagify |
| Największa zawartość farby (LCP) | 3,6 s (w kolorze pomarańczowym) |
| Rozmiar strony | 1,4 MB |
| Żądania HTTP | 28 (60% próśb pochodzi ze zdjęć) |
| Czas ładowania | 3,7 sekundy Bajty (obrazy zajmują do 82% miejsca) |
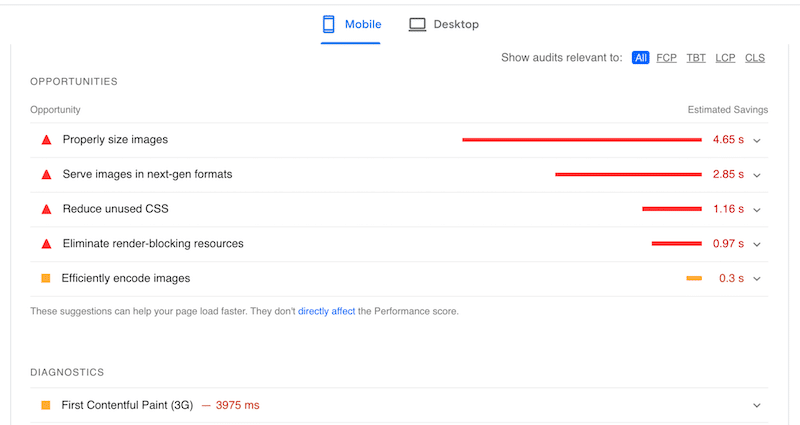
Oto flagi optymalizacji obrazu, które otrzymałem po przeprowadzeniu audytu PageSpeed Insights:

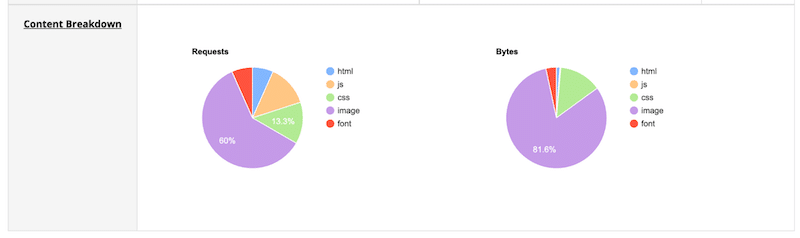
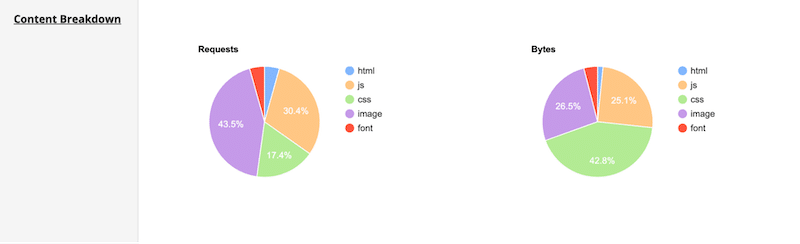
Poniżej znajduje się podział zawartości mojej strony. Obrazy odpowiadają za wykonanie 60% żądań i 81,5% wszystkich bajtów:

Scenariusz 2 – wyniki zbiorczej optymalizacji obrazu z obrazami WebP i agresywnym trybem optymalizacji (z Imagify)
- Te same 9 obrazów przekonwertowanych do formatu WebP za pomocą Imagify
- Zoptymalizowane obrazy zbiorcze za pomocą Imagify
Zoptymalizujmy zbiorczo nasze obrazy i przekonwertujmy je na WebP za pomocą Imagify:

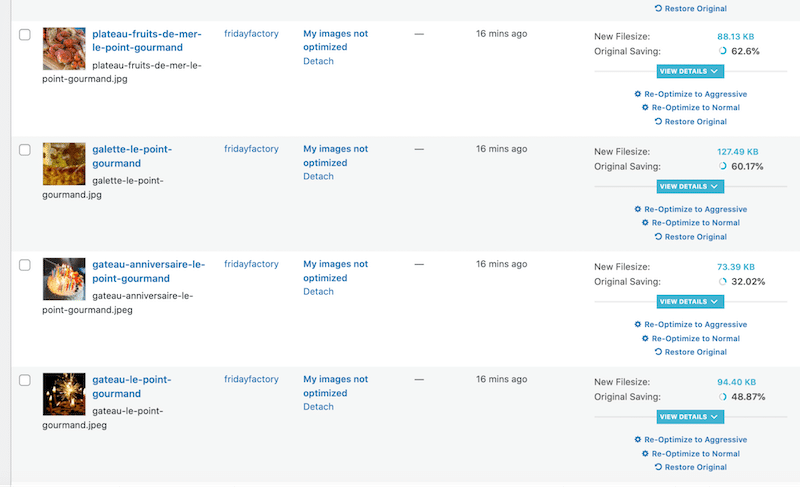
Zaraz po kilku kliknięciach Imagify zaoszczędził średnio 55% naszego rozmiaru pliku:
| Rozmiar pliku (przed Imagify) | Rozmiar pliku (przed Imagify)% oszczędności | |
| Obraz #1 | 205 KB | 88 KB62% |
| Obraz #2 | 203 KB | 127 KB 60% |
| Obraz #3 | 96 KB | 73 KB32% |
| Obraz #4 | 200 KB | 94 KB49% |
| Obraz #5 | 122 KB | 74 KB68% |
| Obraz #6 | 185 KB | 95 KB48% |
| Obraz nr 7 | 123 KB | 75 KB68% |
| Obraz nr 8 | 220 KB | 110 KB50% |
| Obraz nr 9 | 279 KB | 148 KB46% |
Nasze wskaźniki wydajności są również w lepszej formie :
| Dane na urządzeniu mobilnym | Bez Imagify | Z Imagify |
| Największa zawartość farby (LCP) | 3,6 s (w kolorze pomarańczowym) | 1.6 (na zielono) |
| Rozmiar strony | 1,4 MB | 847 KB |
| Żądania HTTP | 28 (60% próśb pochodzi ze zdjęć) | 16 (43% próśb pochodzi z obrazów) |
| Czas ładowania | 3,7 sekundy Bajty (obrazy zajmują do 82% miejsca) | 2,1 s Bajty (obrazy zajmują do 26% miejsca) |
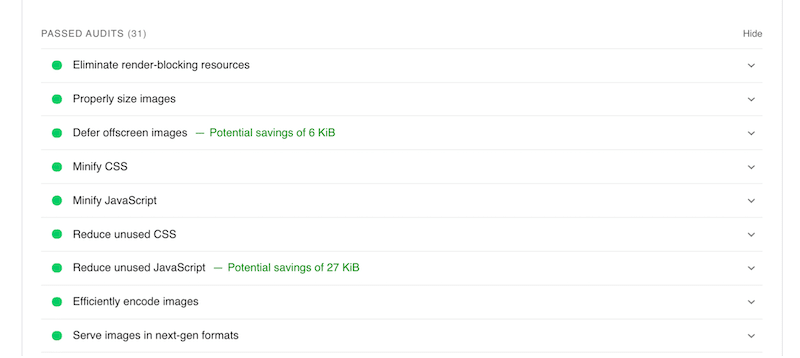
Imagify rozwiązało również problemy z wydajnością zgłoszone przez PageSpeed Insights :

Widzimy tylko pozytywne wyniki dzięki funkcji optymalizacji zbiorczej Imagify:
- Wszystkie moje obrazy są skompresowane: mają mniejszy rozmiar i nie poszliśmy na kompromis z jakością.
- Mój Core Web Vital (LCP) był pomarańczowy z wynikiem 3,6 s, ale z Imagify przesunął się do zielonej strefy z 1,6 s.
- Czas ładowania mojej strony skrócił się z 3,7 s do 2,1 s.
- Tylko 43% żądań pochodzi teraz z obrazów (było 60% bez Imagify).
- Obrazy zajmują 26,5% całej zawartości bajtów (wobec 82% wcześniej).

Zawijanie
Wtyczka Imagify pozwoliła nam szybko zmienić rozmiar i zbiorczo kompresować duże obrazy bezpośrednio z pulpitu WordPress. Zajęło nam dwa kliknięcia, aby automatycznie zoptymalizować wszystkie nasze obrazy i zaoszczędziło to średnio 60% rozmiaru naszego pliku! Ponadto Imagify może konwertować obrazy WordPress na WebP, format nowej generacji zalecany przez Google.
Nie pozwól, aby niska wydajność witryny kosztowała Cię konwersje. Zacznij masową optymalizację swoich obrazów za pomocą Imagify już dziś za darmo!
