Rozwiązywanie ostrzeżeń dotyczących treści mieszanych i ustawień SSL WordPress
Opublikowany: 2017-04-03
Stworzenie kompetentnej strony internetowej wiąże się z rozważeniem wielu kwestii, począwszy od właściciela strony, osoby zatrudnionej do stworzenia strony, administratora lub menedżera strony, a przede wszystkim odbiorców.
Większość kupujących online i ogólnie użytkowników coraz bardziej obawia się o swoje bezpieczeństwo online. Certyfikat SSL stał się niezbędną formalnością dla każdego sensownego sklepu e-commerce czy strony internetowej.
W rzeczywistości jest to jeden z warunków, które muszą spełniać witryny, aby były zgodne z PCI. Zanim użytkownicy online udostępnią swoje poufne informacje jakiejkolwiek witrynie, szukają wskazówek dotyczących certyfikatu SSL, takiego jak „HTTPS”, ikony kłódki, a także zielonego paska dla rozszerzonego certyfikatu SSL.
Aby odnieść sukces w Internecie, musisz zadbać zarówno o swoje bezpieczeństwo, jak io bezpieczeństwo odwiedzających Twoją witrynę. Nikt nie chce widzieć komunikatów o błędach „strona niedostępna” ani ostrzeżeń przeglądarki internetowej. Posiadanie witryny zabezpieczonej certyfikatem SSL nie wystarczy. Musisz upewnić się, że jest dobrze skonfigurowany w Twojej przeglądarce lub serwerze WWW.
Celem tego artykułu jest pokazanie, jak obsługiwać bezpieczne strony internetowe i bezpieczne zasoby, takie jak obrazy skryptów i formularze, a także jak znaleźć i rozwiązać błędy zabezpieczeń przeglądarki.
Podstawy HTTPS
Hypertext Transfer Protocol Secure lub HTTPS jest używany do bezpiecznej komunikacji przez Internet. Za każdym razem, gdy wchodzisz na stronę korzystającą z protokołu HTTPS, zobaczysz https:// w adresie URL i ikonę kłódki w przeglądarce.
Informacje poufne, takie jak hasła, numery kart kredytowych i inne poufne informacje użytkownika, należy przesyłać w bezpieczny sposób przy użyciu protokołu HTTPS. Aby włączyć przeglądanie HTTPS, musisz kupić i zainstalować certyfikat SSL na swoim serwerze internetowym.
Strony mogą być nadal obsługiwane przez HTTP, ale zawierają formularze HTTPS ze względu na buforowanie. Wadą tego byłoby to, że użytkownicy nie będą widzieć wskazówek związanych z zabezpieczoną witryną (ikona kłódki oraz zielony pasek adresu).
Co najważniejsze, przeglądarki wyświetlają ostrzeżenie, gdy strony internetowe zawierające zasoby HTTP, takie jak formularze, skrypty i obrazy, są udostępniane za pośrednictwem protokołu HTTPS. Komunikaty ostrzegawcze przeglądarki mogą wywołać alarm niektórym odwiedzającym Twoją witrynę i spowodować, że nie zrealizują transakcji lub nie wypełnią formularza.
WordPress HTTPS
Po udanej instalacji certyfikatu SSL na swoim serwerze, musisz zaimplementować HTTPS w swojej witrynie WordPress. Oto 3 prawidłowe sposoby postępowania w tym procesie.
OPCJA 1: Wymuszanie na wszystkich stronach HTTPS
Najłatwiejszą opcją jest wymuszenie na wszystkich stronach HTTPS. Jednak nie jest to odpowiednie, ponieważ buforowanie nie jest włączone dla stron HTTPS. Możesz obsługiwać wszystkie strony swojego WordPressa przez HTTPS, przechodząc do ogólnych ustawień WordPressa, aby zmienić adres WordPress (URL) i adres witryny (URL) z HTTP na HTTPS.
Opcja 2: Ograniczenie poszczególnych stron do HTTPS (NAJCZĘSTSZE)
W większości przypadków okaże się, że kilka stron zawiera poufne informacje, które wymagają ładowania przez HTTPS, podczas gdy reszta, która nie wymaga certyfikatu SSL, jest domyślnie ładowana przez HTTP.
Możesz użyć strony serwera, aby to włączyć lub skorzystać z wtyczek, które zapewniają pole wyboru. Dzięki wtyczkom możesz łatwo zaznaczyć pole, jeśli chcesz, aby strona była ładowana przez HTTPS, lub pozostawić to pole niezaznaczone w przypadku ładowania HTTP. Oto kilka dobrych przykładów takich wtyczek:
- WordPress HTTPS (SSL)
- Lepsze bezpieczeństwo WP
Opcja 3: Wymuś logowanie HTTPS lub Wymuś logowanie HTTPS i administrację HTTPS
Strona logowania powinna być zabezpieczona przed cyberatakami, takimi jak phishing. Dlatego idealnie jest zabezpieczyć stronę logowania, a także stronę administratora. Możesz osiągnąć wymuszenie HTTPS na stronach logowania i administracji, konfigurując następujące dwie stałe wp-config.php:
- zdefiniuj ('FORCE_SSL_LOGIN,' prawda);
- zdefiniuj ('FORCE_SSL_ADMIN,' prawda);
Jeśli ustawisz stałą FORCE_SSL_ADMIN, nie ma potrzeby oddzielnego ustawiania FORCE_SSL_LOGIN, ponieważ jest ona dołączona.
Identyfikowanie zasobów HTTP na stronie HTTPS
Oto ważna część artykułu, na który czekałeś:

- Jeśli już poprawnie zainstalowałeś swój certyfikat SSL i możesz przeglądać przez HTTPS, wpisując go ręcznie w pasku adresu; oraz
- Twoje wtyczki HTTPS i stałe a/orwp-config.php są skonfigurowane i działają.
- Czy przeglądarka wyświetli „niezabezpieczoną zawartość” lub „ostrzeżenie o niezaszyfrowanej zawartości”.
Następnie udowadnia, że na stronie znajdują się treści inne niż HTTPS. Oto kilka metod rozwiązywania ostrzeżeń bezpieczeństwa przeglądarki dotyczących zawartości mieszanej.
1. Zobacz źródło
W przypadku tej metody załaduj stronę przez HTTPS, kliknij prawym przyciskiem myszy w dowolnym miejscu strony; a następnie kliknij „Wyświetl źródło strony”, „Wyświetl źródło” lub „Źródło” w zależności od przeglądarki.
Użyj polecenia „Znajdź” (Edycja -> Znajdź lub Ctrl+F lub Cmd+F) i wyszukaj:
src=”http:
(Z podwójnym cudzysłowem)
src='http:
(z pojedynczym cytatem)
Dzięki tej metodzie ręcznie poszukujesz obrazów, ramek iframe, skryptów i wszelkich innych zasobów obsługiwanych przez HTTP zamiast HTTPS. Jeśli nie znajdziesz żadnego z podwójnym i pojedynczym cudzysłowem, możesz przejść do innych stron HTTPS i powtórzyć to samo ćwiczenie, gdy przeszukujesz źródło widoku.
2. Użyj wtyczki
Możesz użyć dowolnej z dostępnych wtyczek, aby wyświetlić źródło i znaleźć na stronie zawartość inną niż HTTP w następujący sposób:
- WordPress HTTPS (SSL) (również wspomniany powyżej)
- Test HTTPS WordPress
- Narzędzie do naprawy niezabezpieczonych treści SSL
Przeglądając witrynę przez HTTPS przy użyciu którejkolwiek z tych wtyczek, wtyczka wyświetla powiadomienia o zasobach HTTP. Uważaj, aby nie pozostawiać aktywnych wtyczek, gdy nie testujesz, ponieważ niektóre wtyczki będą wyświetlane tylko administratorowi, podczas gdy inne wyświetlają ostrzeżenia wszystkim odwiedzającym.
3. Korzystanie z witryny internetowej strony trzeciej w celu testowania niezabezpieczonych aktywów
Możesz skorzystać z witryny innej firmy, aby przetestować niezabezpieczone zasoby, wklejając adres URL strony do witryny innej firmy i pozwól jej przetestować ją za Ciebie.
Dobrym przykładem takiej witryny innej firmy jest „Dlaczego bez kłódki?”. Dlaczego bez kłódki to bezpłatna witryna testowa, która zawiera listę wszystkich niezabezpieczonych elementów. Powinieneś naprawić wszystkie czerwone znaki X w motywie lub wtyczkach, a następnie kliknąć przycisk „Przetestuj adres URL ponownie”, aby całkowicie pozbyć się czerwonych X.
4. Użyj Google do sprawdzenia swojej witryny
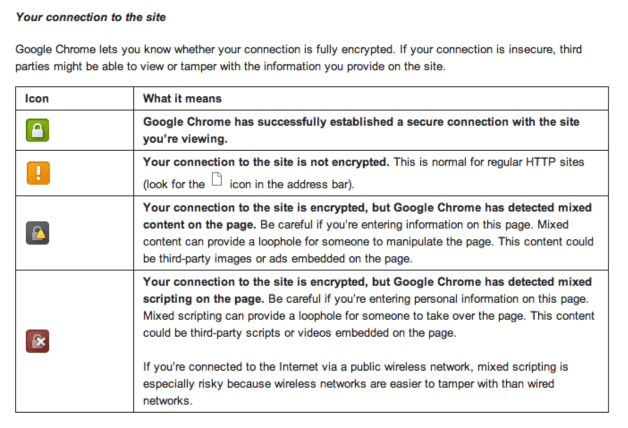
Korzystanie z Google to jedna z najlepszych metod, ponieważ jest szybka, łatwa i może być używana na dowolnej stronie, do której masz dostęp. Inspektor Google Chrome ma kartę Konsola. Jeśli strona HTTPS wyświetla się w kolorze żółtym lub czerwonym na pasku adresu, jak widać w drugiej i trzeciej kolumnie poniżej, otwórz konsolę, aby znaleźć niezabezpieczone zasoby.

Jak naprawić niezabezpieczone zasoby?
Jeśli zdecydujesz się zachować motyw lub wtyczkę, możesz to naprawić, korzystając z następujących metod.
- Skontaktuj się z twórcą wtyczki i zgłoś błąd. Pamiętaj, aby dezaktywować wtyczkę.
- Możesz zmodyfikować niektóre pliki z pomocą programisty lub naprawić problem
- Pomocna może okazać się zmiana motywu strony internetowej
- Możesz także spróbować zmodyfikować pliki aktualnie zainstalowanego motywu.
Zmiana zasobów z HTTP na HTTPS
Po znalezieniu naruszających zasobów możesz je zmienić tak, aby przestrzegały protokołu lub aby zawsze były obsługiwane przez HTTPS, w następujący sposób:
1: Użyj względnych adresów URL
Jeśli zasób jest na stałe zakodowany w motywie lub wtyczce, możesz zmienić go na „//site.com/assets/logo.png” z „http://site.com/assets/logo.png”.
Poprawka jest idealna w przypadku dołączania zasobów z innych serwerów, takich jak skrypty API, ramki iframe lub skrypt Google.
2: Stosowanie właściwych standardów kodowania WordPress
Wreszcie niektórych uporczywych błędów nie można rozwiązać za pomocą względnych adresów URL. Następujące metody mogą rozwiązać błędy:
- home_url() i powiązane funkcje
- is_ssl()
- Odniesienie do funkcji WordPress (unikaj tych na czerwono, ponieważ są przestarzałe)
- Taksówka WP_DEBUG też będzie pomocna
