Responsywny projekt w WordPress: 7 wskazówek dotyczących witryny przyjaznej dla urządzeń mobilnych
Opublikowany: 2023-11-03
Chcesz, aby Twoja witryna była dostosowana do urządzeń mobilnych? Jeśli szukasz przewodnika krok po kroku, czytaj dalej ten artykuł. Tutaj pokażę Ci siedem najlepszych wskazówek, jak uzyskać responsywny projekt w WordPress!
Założenie strony internetowej lub sklepu internetowego dostosowanego do urządzeń mobilnych na WordPressie jest proste. Nawet jeśli jesteś początkującym lub nieobeznanym z technologią profesjonalistą, możesz sobie z tym poradzić, ponieważ nie musisz zajmować się kodowaniem.
Jestem pewien, że po zoptymalizowaniu witryny pod kątem użytkowników mobilnych będziesz mieć potencjał do dokonywania ogromnych konwersji. Ponieważ większość użytkowników do przeglądania Internetu woli telefony komórkowe, optymalizacja witryny i dostosowanie jej do urządzeń mobilnych jest obowiązkowe.
Czytaj dalej ten artykuł, jeśli chcesz dowiedzieć się, jak to zrobić. Tutaj nauczę Cię, co to jest projekt responsywny, dlaczego warto stworzyć witrynę przyjazną dla urządzeń mobilnych, jak stworzyć witrynę przyjazną dla urządzeń mobilnych, a także odpowiem na niektóre z często zadawanych pytań.
Co to jest projektowanie responsywne?
Projekt responsywny to termin powszechnie używany przez twórców stron internetowych i twórców motywów WordPress. Pomysł jest prosty – jeśli kupiłeś motyw responsywny, będzie on pasował równomiernie na każdym rozmiarze ekranu.
Nie musisz dodawać dodatkowego kodu do motywu, aby ulepszyć go na określonym rozmiarze ekranu. Na przykład mój blog WPGlossy korzysta z responsywnego motywu. Oto jak to wygląda na komputerze stacjonarnym:

Na telefonie komórkowym wygląda to tak!

Jak widać z blogiem nie ma żadnych problemów, a motyw bardzo dobrze współpracuje z ekranem. Na tym polega projektowanie responsywne. Następnie przyjrzyjmy się, czym jest witryna dostosowana do urządzeń mobilnych.
Co to jest witryna dostosowana do urządzeń mobilnych?
Jak sama nazwa wskazuje, witryna dostosowana do urządzeń mobilnych zapewnia najlepszą obsługę użytkownikom mobilnym. Strony internetowe dostosowują się do dowolnej wielkości ekranu i zawierają elementy dotykowe. Ładuje się również bardzo szybko!
A zatem, jak zoptymalizować swoją witrynę pod kątem urządzeń mobilnych. Sprawdź następną sekcję!
Jak sprawić, by witryna była dostosowana do urządzeń mobilnych?
Aby utworzyć witrynę przyjazną dla urządzeń mobilnych, skorzystaj z poniższych wskazówek:
- Dostosuj elementy graficzne
- Użyj responsywnego motywu
- Użyj dedykowanej wtyczki przyjaznej dla urządzeń mobilnych
- Użyj AMP Google
- Sprawdź formularze zgody
- Dodaj niestandardową szerokość i wysokość do osadzonych elementów.
- Zoptymalizuj obrazy
Dzięki tym wskazówkom możesz stworzyć witrynę dostosowaną do urządzeń mobilnych. Bez zbędnych ceregieli przejdźmy do samouczka.
1. Dostosuj elementy graficzne
Pierwszą rzeczą, którą należy zrobić, to zadbać o dobre rozmieszczenie elementów graficznych. Prowadząc witrynę internetową lub sklep internetowy, możesz używać ikon mediów społecznościowych lub ikon SVG, aby zachować piękny wygląd witryny. Dobrym wyborem jest zachowanie wystarczającej ilości miejsca pomiędzy ikonami.
Możesz także popracować nad typografią, aby mieć pewność, że witryna zapewni użytkownikom najlepsze doświadczenia. Poza optymalizacjami, o których wspomniałem wcześniej, warto skupić się także na rozstawie grafiki wektorowej. Po wdrożeniu tej wskazówki przejdź do następnego kroku.
2. Użyj responsywnego motywu
Następnie musisz skupić się na motywie WordPress, którego używasz. Obecnie większość motywów WordPress jest responsywna. Możesz wybrać jeden zgodnie ze swoimi wymaganiami i rozpocząć dostosowywanie strony internetowej.
Jeśli nie masz pewności co do responsywności motywu, sprawdź witrynę demonstracyjną udostępnioną przez twórcę motywu. Wybierając niestandardowy motyw, potwierdź responsywność szablonów u programisty.
Według mnie najlepiej responsywne motywy na rynku to:
- GenerujPress
- Astry
- Kadence
- Divi
Aby stworzyć niestandardowe projekty stron o dużej personalizacji, połącz motyw ze znaną wtyczką do tworzenia stron, taką jak Elementor lub Divi Builder! Zawierają elementy typu „przeciągnij i upuść”, dzięki czemu nie musisz martwić się o swobodę projektowania i wygodę.
3. Zoptymalizuj obrazy
Jeśli prowadzisz stronę z tutorialami lub blog, który potrzebuje obrazów, aby lepiej przekazać wiadomość, powinieneś pójść o krok dalej i zoptymalizować obrazy. Fphotosages można znaleźć w Internecie lub utworzyć własne za pomocą oprogramowania do edycji, takiego jak Adobe Illustrator.
Domyślnie ludzie przesyłają obrazy bezpośrednio do biblioteki multimediów i osadzają je w postach, stronach itp. Jest to zła praktyka. Skompresuj obrazy i włącz leniwe ładowanie, aby usprawnić wyświetlanie obrazów.
Oto wtyczki umożliwiające automatyczną kompresję, sprawdź:
- Krótki piksel
- Wyobraź sobie
- WP Smush
Z drugiej strony, jeśli wolisz narzędzie online do kompresji obrazów bez utraty jakości, sprawdź:
- Mały PNG
- Optymalizacja
- Kompresuj teraz
Większość wtyczek buforujących WordPress jest wyposażona w funkcję leniwego ładowania. Użyj więc dowolnej wtyczki pamięci podręcznej, aby pokryć tę część.
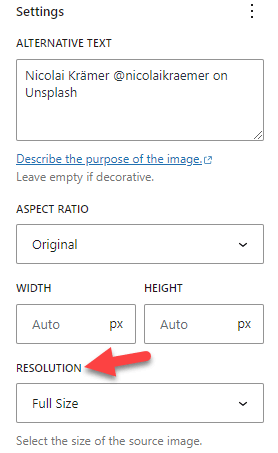
Poza tym, osadzając obrazy w swoich postach lub stronach, możesz także wybrać niestandardowy rozmiar.


Możesz wybrać jeden z gotowych rozmiarów obrazu z listy rozwijanej lub wprowadzić niestandardową wysokość i szerokość. Po modyfikacji ustawień obrazu opublikuj (lub zaktualizuj) post.
4. Użyj wtyczki przyjaznej dla urządzeń mobilnych
Następną opcją, jaką mam dla Ciebie, jest użycie dedykowanej wtyczki przyjaznej dla urządzeń mobilnych. Dostępnych jest kilka wtyczek umożliwiających optymalizację witryny pod kątem telefonów komórkowych.
Niektóre z najlepszych to:
- WPtouch
- Mobilok
Konfiguracja tych wtyczek jest stosunkowo łatwa. Po zainstalowaniu i aktywowaniu narzędzia możesz rozpocząć dostosowywanie mobilnej wersji swojej witryny.
5. Użyj AMP
AMP oznacza przyspieszone strony mobilne . Jest to funkcja udostępniona przez Google, aby pomóc mobilnym wersjom witryny uzyskać większy ruch poprzez skrócenie czasu ładowania strony i jej rankingu. Jeśli masz przyzwoitą liczbę użytkowników mobilnych, polecam wdrożenie AMP.
Konfiguracja AMP jest łatwa. Możesz użyć wtyczki AMP dla WP, aby zintegrować przyspieszone strony mobilne ze swoją witryną WordPress. Następnie przetestuj swoje strony internetowe za pomocą tego narzędzia. W ten sposób, jeśli pojawią się jakieś błędy, możesz je znaleźć i rozwiązać.
6. Sprawdź swoje formularze zgody
Badania pokazują, że ponad 90% osób odwiedzających witrynę nigdy na nią nie wróci. Dla mnie, blogera lub właściciela firmy, jest to bolesne. Integracja generowania leadów lub powiadomień push to najlepszy sposób na ochronę Twojego biznesu internetowego przed tym problemem.
Dodając formularze zgody służące do przechwytywania adresu e-mail osoby odwiedzającej Twoją witrynę, upewnij się, że sam formularz i dodane obrazy dobrze mieszczą się na ekranach telefonów komórkowych. Jeśli wyskakujący formularz nie jest zoptymalizowany pod kątem telefonów komórkowych, będzie to frustrować użytkowników mobilnych i nigdy nie wrócą.
Sprawdź więc responsywność formularzy zgody. Większość wtyczek do generowania leadów, takich jak OptinMonster, Bloom i Thrive Architect, oferuje responsywne formularze generowania leadów. Jeśli wolisz, możesz także dodać niestandardowy kod CSS, aby zapewnić responsywność formularza.
7. Dodaj niestandardową szerokość i wysokość do elementów osadzonych
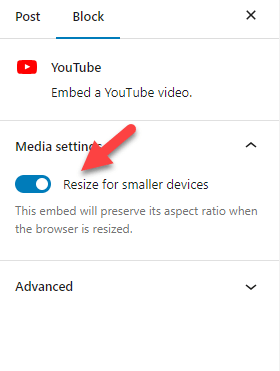
Jeśli osadzasz filmy z YouTube na swojej stronie, sprawdź ponownie opcje konfiguracji. Sprawdź prawą stronę, jeśli używasz bloku osadzania YouTube do osadzania filmów.
Włącz opcję o nazwie Zmień rozmiar dla mniejszych urządzeń .

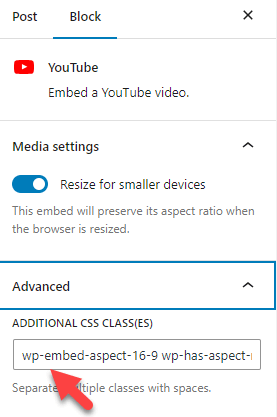
Klasę CSS bloku możesz także znaleźć na karcie Zaawansowane .

Użyj tej klasy, aby dodać niestandardowy kod CSS (na przykład maksymalną wysokość i szerokość). W ten sposób możesz dodać niestandardową szerokość i wysokość do eTo wszystko!
Wykonanie tych kroków pomoże Ci stworzyć idealną witrynę WordPress przyjazną dla urządzeń mobilnych.
Często Zadawane Pytania
A teraz przyjrzyjmy się kilku często zadawanym pytaniom dotyczącym witryny przyjaznej dla urządzeń mobilnych i dowiedzmy się, dlaczego jej potrzebujesz!
Czy WordPress ma projekt przyjazny dla urządzeń mobilnych?
WordPress to CMS (system zarządzania treścią). Przede wszystkim motyw, którego używasz w swojej witrynie, określa, czy Twoja witryna jest dostosowana do urządzeń mobilnych, czy nie.
Czy dostępne są jakieś responsywne motywy?
Większość motywów dostępnych w repozytorium motywów WordPress i na rynkach takich jak ThemeForest jest responsywna. Jeśli masz jakiekolwiek problemy z motywem, nie wahaj się skontaktować z oficjalnym zespołem wsparcia; pomogą Ci rozwiązać problemy z responsywnością.
W jaki sposób Google AMP pomaga użytkownikom mobilnym?
Po wdrożeniu AMP Twoja witryna będzie lepiej pozycjonowana w wynikach wyszukiwania na urządzeniach mobilnych. Ponieważ projekt jest również minimalny, prędkość ładowania stron będzie najlepsza. AMP to dobry wybór, jeśli kierujesz reklamy, szczególnie na użytkowników mobilnych.
Jak upewnić się, że Twoja witryna jest dostosowana do urządzeń mobilnych
Aby sprawdzić, czy nie występują problemy, możesz skorzystać z narzędzia Google do testowania optymalizacji mobilnej. Jest to bezpłatne narzędzie; poinformują Cię, czy Twoja witryna ma problemy z przyjaznością dla urządzeń mobilnych.
Wniosek
Ponieważ większość ludzi korzysta z telefonów komórkowych do przeglądania Internetu, zaleca się posiadanie witryny internetowej zoptymalizowanej pod kątem telefonów komórkowych. Co więcej, posiadanie responsywnego projektu w WordPressie pomoże Ci uzyskać najwyższe rankingi Google.
Istnieje wiele sposobów zapewnienia, że witryna będzie dostosowana do urządzeń mobilnych. W tym poście pokazałem siedem niestandardowych metod dostosowania witryny WordPress do urządzeń mobilnych. Wszystkie wymienione tutaj metody są przyjazne dla początkujących i nie wymagają wiedzy na temat kodowania.
Przyjrzyj się im i zacznij wdrażać je jeden po drugim. Możesz łatwo zoptymalizować swoją istniejącą witrynę WordPress lub sklep WooCommerce pod kątem urządzeń mobilnych. Czy znacie jakieś inne sposoby na to, aby strona była responsywna? Daj mi znać w komentarzach.
