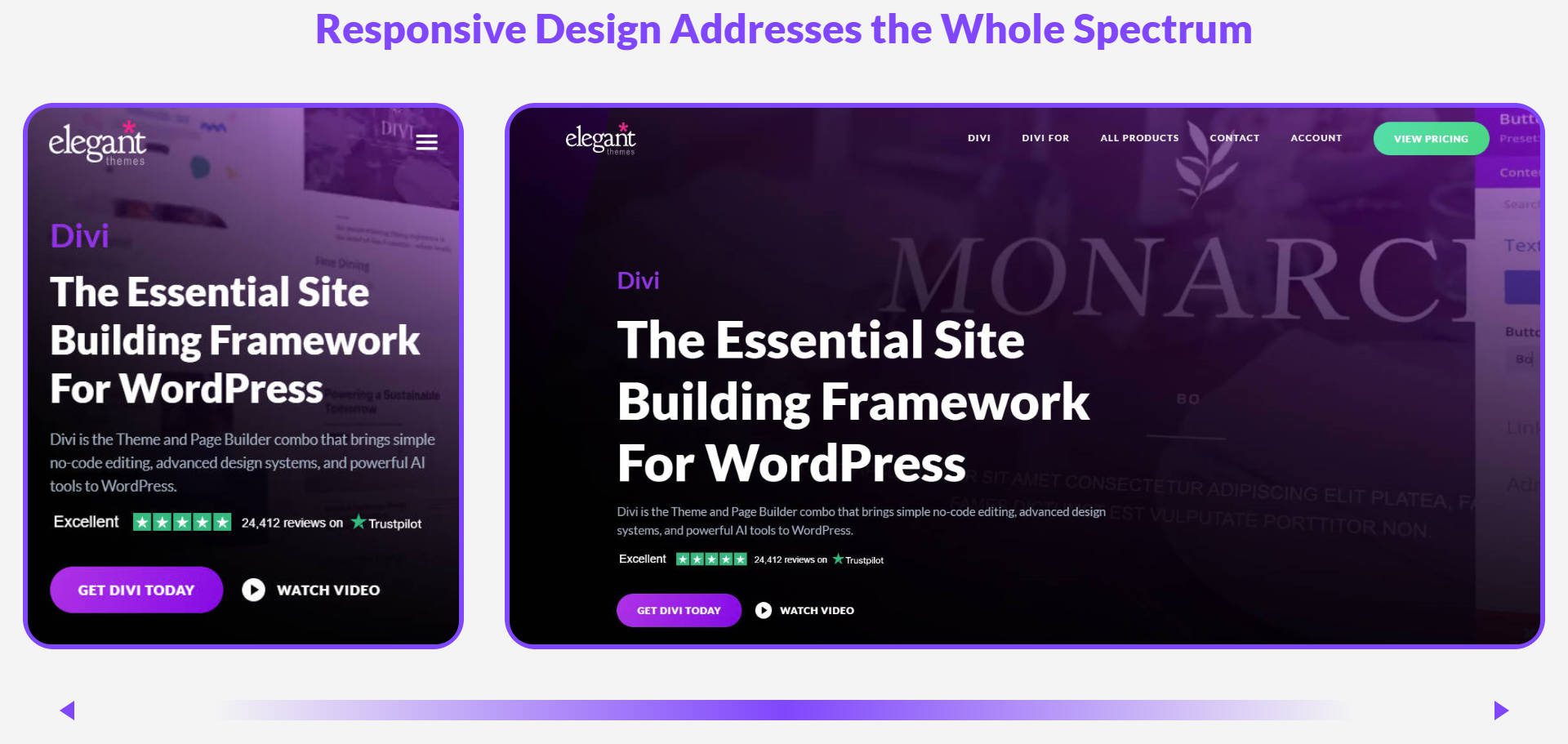
Responsywny projekt z punktami przerwania zapytań multimedialnych CSS (The Easy Way)
Opublikowany: 2025-03-02Nie ma nic gorszego niż skrupulatne zaprojektowanie strony internetowej i sprawdzanie jej na telefonie komórkowym i nic nie jest czytelne . Na szczęście CSS oferuje kilka sposobów rozwiązania tej dokładnej sytuacji. Jednym z najdłuższych narzędzi w klasie narzędzi CSS są zapytania medialne .
Zapytania medialne pozwalają określić reguły projektowe w bardzo konkretnych sytuacjach. Jeśli wiesz, jak pisać CSS, możesz zacząć pisać zapytania medialne w ciągu około pięciu minut . Ale ich korzyści nie są poza tobą, jeśli nie jesteś profesjonalistą z CSS - pokażę ci, w jaki sposób najlepszy konstruktor stron WordPress pozwala budować zapytania medialne, nie zdając sobie z tego sprawy .
- 1 Jakie są zapytania medialne i ważne rzeczy
- 1.1 Składnia zapytań medialnych
- 1.2 Najlepsze praktyki podczas pisania zapytań medialnych
- 1.3 Ustawienie punktów przerwania
- 2 Jak Divi ułatwia zapytania medialne w pracy
- 3 inne rzeczy, które pomagają tworzyć responsywne strony internetowe
- 3.1 Siatka CSS: Układy responsywne bez punktów przerwania
- 3.2 CSS Flexbox: Adaptacyjne wyrównanie
- 3.3 Clamp () dla typografii płynnej
- 3.4 Właściwości logiczne (wartości bez jednostki)
- 4 Narzędzia do pracy z zapytaniami medialnymi
- 4.1 1. Narzędzia do projektowania responsywnego w przeglądarce
- 4.2 2. Narzędzia do testowania przeglądarki
- 5 Jak używać Divi do tworzenia zapytań medialnych bez ich kodowania
- 6 Zacznij używać zapytań multimedialnych
Jakie są zapytania medialne i ważne rzeczy
Strony internetowe są otwarte na wszelkiego rodzaju urządzeniach, od dużych wyświetlaczy komputerowych po telefony komórkowe. Zapytania o media są kluczowym narzędziem CSS do osiągnięcia czytelnej i dobrze zaprojektowanej witryny niezależnie od wielkości ekranu. Zapytania o media pozwalają warunkowo stosować style CSS na podstawie wielkości ekranu, typu urządzenia, orientacji, rozdzielczości i innych.

Wydanie iPhone'a po raz pierwszy po raz pierwszy responsywny projekt stał się istotną częścią projektowania stron internetowych. Znaczna część sieci była po prostu nieczytelna na urządzeniach mobilnych. Dziś sytuacja jest znacznie lepsza, ale nadal jest skomplikowane. Istnieją dziesiątki flagowych telefonów z różnego rodzaju rozdzielczością ekranu i wymiarami.
Co więcej, wyświetlacze stacjonarne osiągają absurdalne proporcje (w mojej przyszłości jest wyświetlacz 40 -calowy), co oznacza, że projektanci stron internetowych muszą tworzyć strony internetowe, które działają między 2,5 a 41 cali szerokości.

I może trochę mniejsze, jeśli to się przyciągnie.
Składnia zapytań medialnych
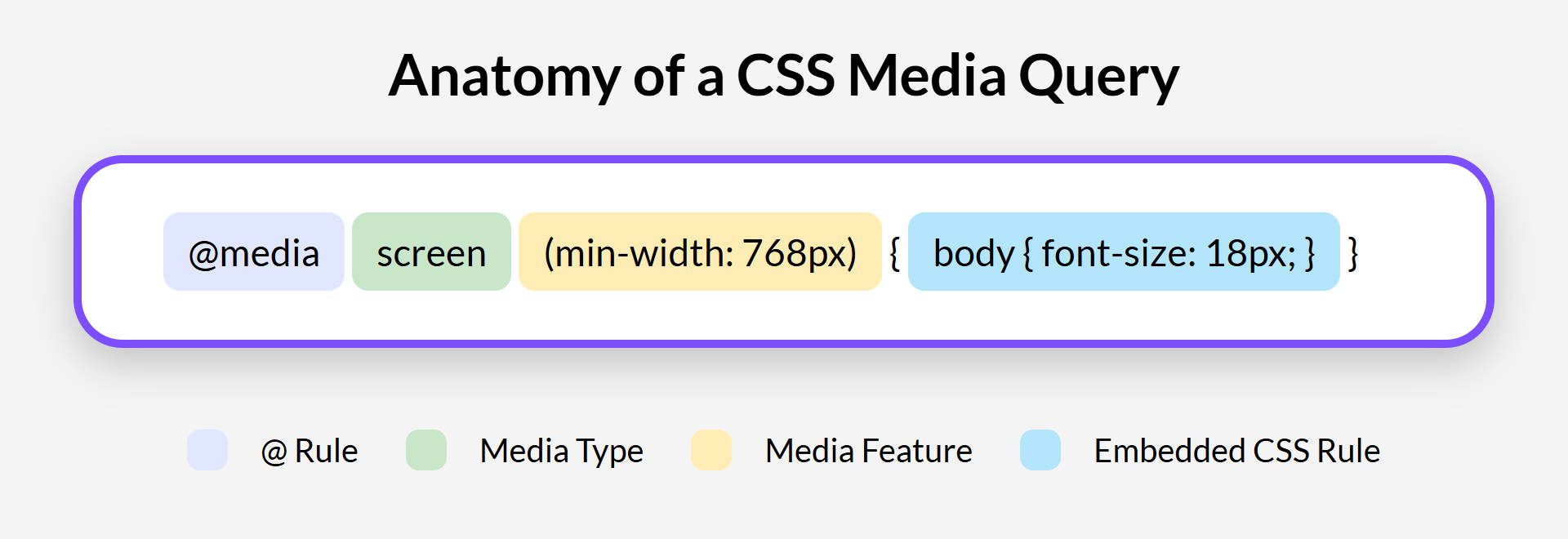
Zapytania medialne wykorzystują określoną strukturę w CSS.

Zaczyna się od @Media, która mówi przeglądarce, że definiujesz zapytanie multimedialne. Następnie określasz typ multimediów. W przypadku stron internetowych ekran jest najczęstszym typem, ponieważ dotyczy ekranów komputerowych, tabletów i wyświetlaczy smartfonów. Są inne, takie jak druk i
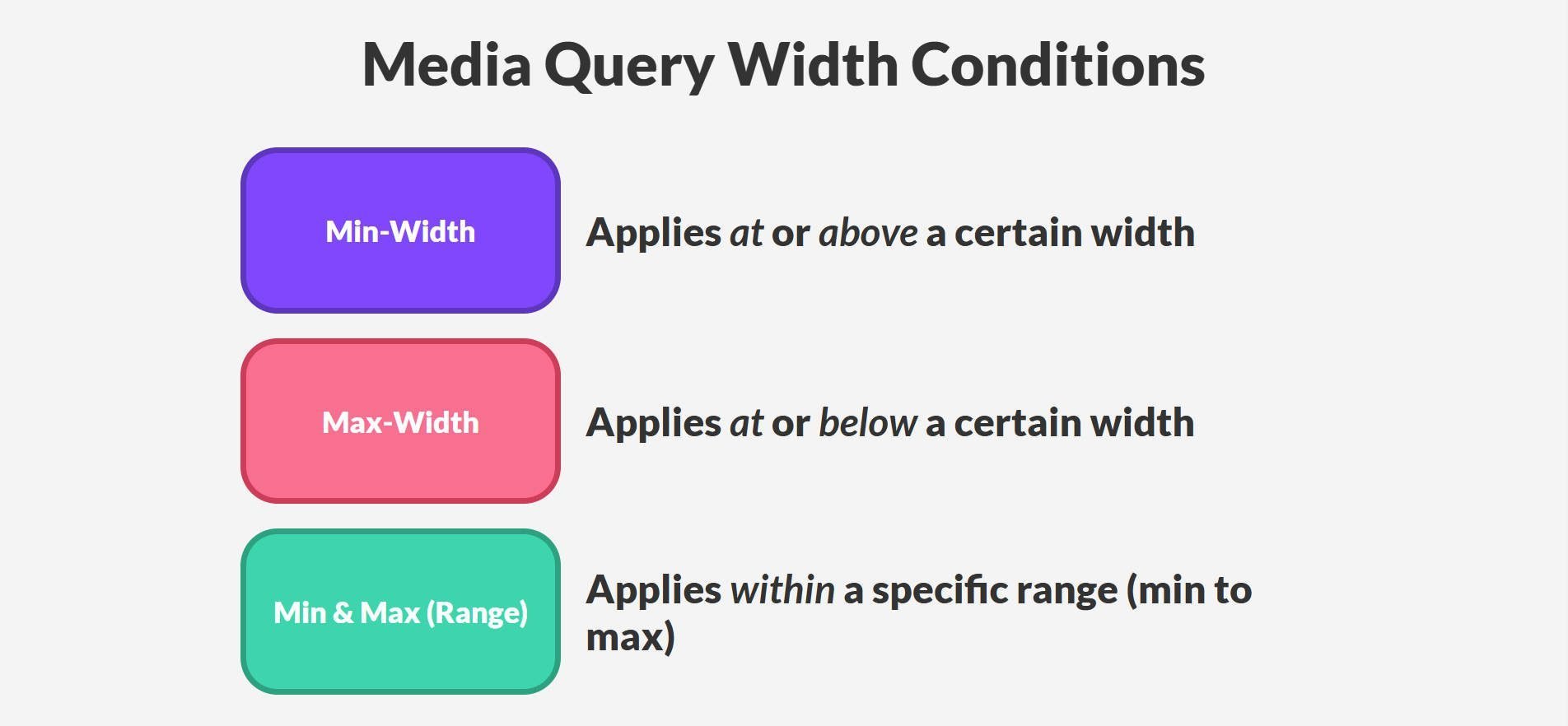
Po typie mediów dodajesz funkcje multimediów w nawiasach. Są to warunki, które wywołują zapytanie medialne. Szerokość jest funkcją krytycznej mediów. Często użyjesz maksymalnej szerokości i szerokości min, aby ukierunkować różne szerokości ekranu. Max szerokość stosuje style, gdy ekran znajduje się na określonej szerokości lub poniżej . Szerokość min stosuje style, gdy ekran znajduje się na poziomie lub powyżej określonej szerokości.

W zapytaniu medialnym piszesz standardowe reguły CSS. Te reguły CSS będą stosowane tylko wtedy, gdy warunki zapytania medialnego (zwykle warunki szerokości).
Zapytania o media mogą być ukierunkowane więcej niż szerokość urządzenia. Orientacja wykrywa, czy urządzenie jest w trybie portretowym (pionowym) lub krajobrazu (poziomym). Rozdzielczość i współczynnik pikseli urządzenia są używane do ekranów o wysokiej rozdzielczości lub „siatkówki”, aby zapewnić ostre obrazy i tekst. Wskaźnik i zawieszek mogą rozróżniać urządzenia z interakcjami wejściowymi dotykowymi w porównaniu z myszy. Tak więc, po nauce podstaw zapytań medialnych opartych na szerokości, jeszcze więcej możesz się nauczyć.
Najlepsze praktyki podczas pisania zapytań medialnych
Zapytania medialne szybko stają się trudne do zarządzania. Postępuj zgodnie z tymi kluczowymi praktykami, aby Twoje style były uporządkowane i skalowalne:
- Projektowanie mobilne → Zacznij od najmniejszego punktu przerwania jako podstawy, a następnie użyj szerokości min, aby skalować zamiast ciągłego nadrzędnego stylów.
- Użyj układów adaptacyjnych → FlexBox i Grid mogą wyeliminować potrzebę nadmiernych zapytań multimedialnych, dokonując domyślnie przepływu elementów.
- Zachowaj style modułowe → Aby ułatwić konserwację, umieść zapytania medialne specyficzne dla komponentu wewnątrz pliku CSS komponentu zamiast globalnego arkusza stylów.
Ustawienie punktów przerwania
Punkty przerwania to specyficzne szerokości ekranu, które mogą kierować zapytania medialne. Punkty przerwania z grubsza pasują do kategorii urządzeń: małe telefony, tablety i komputery stacjonarne. Jednak liczby te są tylko kategoriami mentalnymi. Chociaż istnieją standardowe „ domyślne ”, najlepiej przetestować witrynę w narzędzi deweloperów przeglądarki. Zbadaj projekt swojej witryny, aby ustalić, gdzie potrzebne są punkty przerwania.
Oto przykład strony z domyślnym zestawem punktów przerwania, ale tam, gdzie projekt cierpi, ponieważ mobilny punkt przerwania wygląda lepiej niż punkt przerwania tabletu na 770px.
Oto kilka domyślnych zakresów zapytań multimedialnych, od których możesz zacząć (ale możesz odejść, jeśli Twój projekt wymaga czegoś innego):
- Telefony: do 480px
- Telefony krajobrazowe i mniejsze tablety portretowe: 481px do 768px
- Tablety krajobrazowe i laptopy: 769px do 1024px
- Większe wyświetlacze: 1025px do 1366px
- Dodatkowe szerokie monitory i telewizory: powyżej 1366px
Oto jak framework bootstrap ma ustawiony punkt punktów przerwania:
/* Base styles (applied to all devices) */
body {
font-size: 16px;
}
/* Small screens (≥576px) */
@media (min-width: 576px) {
body {
font-size: 17px;
}
}
/* Medium screens (≥768px) */
@media (min-width: 768px) {
body {
font-size: 18px;
}
}
/* Large screens (≥992px) */
@media (min-width: 992px) {
body {
font-size: 19px;
}
}
/* Extra large screens (≥1200px) */
@media (min-width: 1200px) {
body {
font-size: 20px;
}
}
/* Extra extra large screens (≥1400px) */
@media (min-width: 1400px) {
body {
font-size: 21px;
}
}
Zapytania medialne rozwiązują tak wiele z tego, co może pójść nie tak z responsywnym projektowaniem stron internetowych. Po prostu nie zawsze są najłatwiejsze do pracy . Mogą być trudne do zarządzania i zdiagnozowania problemów, ponieważ są zasadniczo więcej CSS, które musisz napisać.
Jak Divi ułatwia zapytania medialne w pracy
Szybkie stosowanie zapytań medialnych staje się przytłaczające przy tak wielu punktach przerwania, dla których możesz tworzyć zasady. Podczas gdy działa, może łatwo stać się opodatkowaniem.

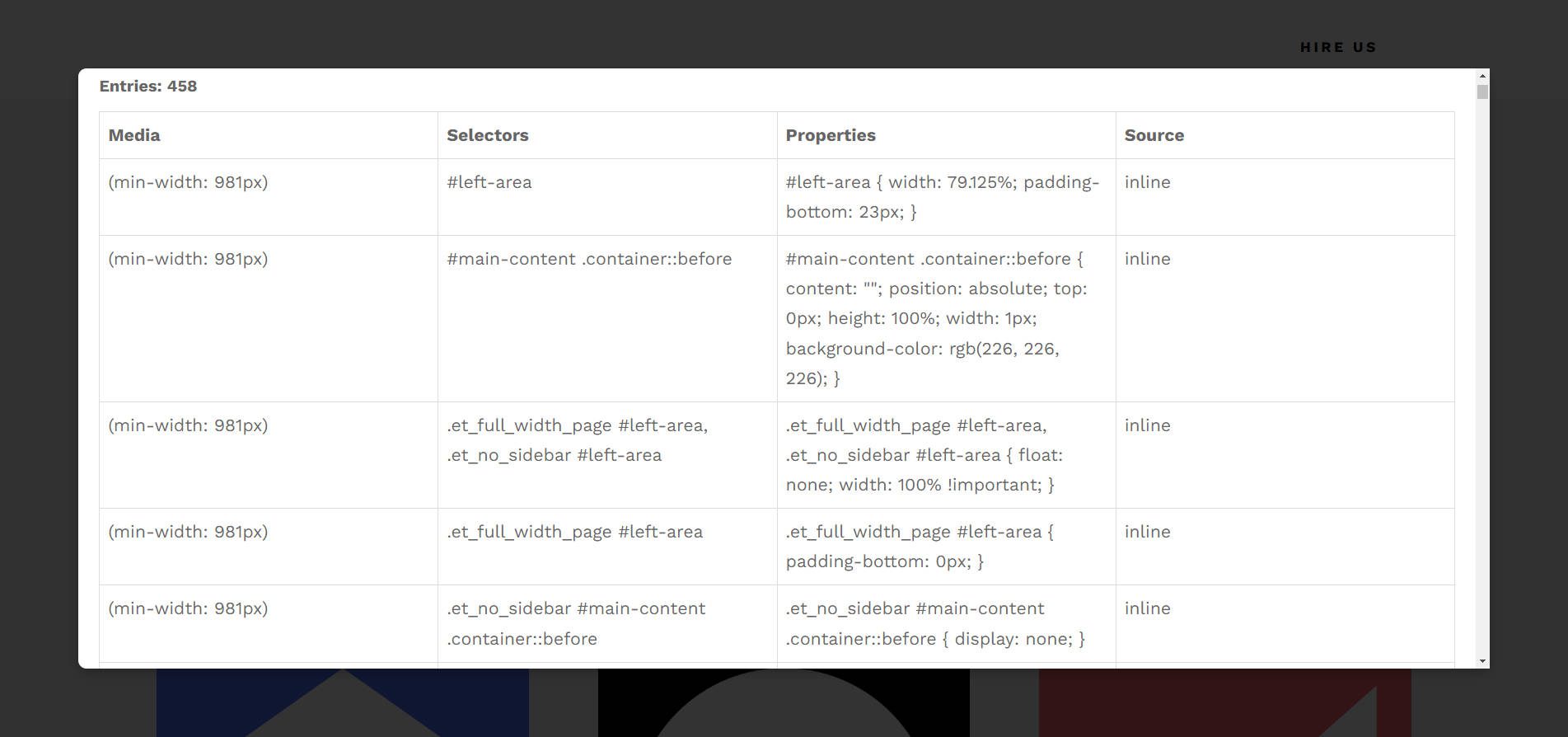
Ta strona ma 458 zapytań medialnych, z tylko trzema punktami przerwania. Wyobraź sobie, że miał siedem punktów przerwania - to dużo. Zbudowałem proste narzędzie do znalezienia, liczenia i wyświetlania wszystkich zapytań multimedialnych na stronie, aby móc pokazać ci to wizualnie.
To właściwie główna zaleta narzędzia do projektowania wizualnego, takiego jak Divi. W przypadku DIVI zapytania medialne są abstrakcyjne poza widokiem i są automatycznie tworzone na podstawie decyzji projektowych w ramach wizualnego konstruktora stron. Otrzymujesz wszystkie zalety precyzyjnie dostrojonych projektów (na wielu punktach przerwania) bez konieczności pisania lub zarządzania każdym zapytaniem medialnym.
Zamiast tego Divi ułatwia zarządzanie (znajdź, aktualizuj i usuwanie) responsywnych ustawień każdego modułu. Jest to przeciwieństwo zarządzania setkami zapytań medialnych w arkuszu stylów. Ta metoda wymaga dużo skakania wokół dokumentu .css, używając CTRL+F/CMD+F, aby znaleźć zapytania do edycji. Wewnątrz Divi wszystkie twoje responsywne ustawienia są zapisywane na samym module. Aby edytować styl, znajdź i kliknij element na stronie, przejdź do responsywnego widoku, który chcesz edytować, i wprowadzić zmiany. Wszystkie narzędzia projektowe Divi są modulowane do pracy w tym punkcie przerwy, co czyni go bardzo intuicyjnym.
Divi pozwala zdefiniować własne szerokości punktu przerwania. Oznacza to, że nie musisz używać ustawienia domyślnego, które nie jest do końca zgodne z Twoimi potrzebami. Możesz zmienić dowolny punkt przerwania, aby dokładnie zastosować potrzebny szew. Zauważ, że punkty przerwania są ustawione w całej witrynie.
Zdobądź Divi
Inne rzeczy, które pomagają tworzyć responsywne strony internetowe
Podczas gdy zapytania medialne pomagają kontrolować projekty w określonych punktach przerwania, nowoczesne narzędzia CSS mogą zmniejszyć poleganie na nich, czyniąc elementy z natury elastyczne. Co jeśli twoje układy mogą się automatycznie dostosować - bez dodatkowych zapytań medialnych?

Siatka CSS: responsywne układy bez punktów przerwania
Siatka CSS to system układu, który umieszcza elementy w siatce, a całej struktury siatki automatycznie dostosowuje się do dostępnych odstępów . Jest dobry do wyświetlania ustawionej liczby elementów wzdłuż kolumny struktury i układu wiersza. W przeciwieństwie do Flexbox, który działa na jednej osi, siatka działa w dwóch wymiarach sterowania .
Kiedy używać siatki
- Gdy potrzebujesz dynamicznej siatki, która przestawia się na podstawie dostępnej przestrzeni.
- Idealny do kart, galerii, pulpitów nawigacyjnych i układów wielofunkcyjnych.
Przykład: automatyczna siatka bez zapytań medialnych
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
gap: 20px;
}
Dlaczego to działa
- Auto-Fit wypełnia wiersz tyle kolumn, ile pasuje. Jeśli pozostanie dodatkowa przestrzeń, kolumny rosną zamiast pozostawiać puste szczeliny.
- Minmax (200px, 1FR) oznacza, że każda kolumna ma co najmniej 200 px, ale rośnie w przypadku dowolnej dodatkowej przestrzeni.
- Nie są wymagane zapytania dotyczące mediów - kolumny dostosowują się naturalnie w oparciu o szerokość ekranu.
CSS Flexbox: Adaptacyjne wyrównanie
FlexBox to system układu zaprojektowany do układania elementów wzdłuż pojedynczej osi (wiersz lub kolumna). Dynamicznie rozpowszechnia przestrzeń między przedmiotami, dzięki czemu idealnie nadaje się do menu nawigacyjnego, przycisków i wyrównania treści.
Kiedy FlexBox jest pomocny
- Podczas projektowania pasków NAV, przycisków i układów formularzy dostosowujących się na podstawie dostępnej przestrzeni.
- Gdy elementy wymagają równego odstępu lub dynamicznego pakowania bez pisania punktów przerwania.
Przykład: pakowanie nawigacji bez zapytań medialnych
nav {
display: flex;
gap: 10px;
flex-wrap: wrap;
justify-content: center;
}
Dlaczego to działa
- Flex-Wrap: Wrap; Pozwala na włamanie do nowej linii, gdy nie pasują już do jednego rzędu, co oznacza, że naturalnie dostosowują się do różnych rozmiarów ekranu.
- Żadne zapytania medialne - elementy płyną naturalnie w miarę zmiany rozmiaru kontenera.
Clamp () dla typografii płynnej
Funkcja CLAMP () umożliwia dynamiczną skalowanie rozmiarów czcionek (lub innych właściwości) między wartością minimalną a maksymalną, opartą na rozmiarze ekranu. To sprawia, że tekst jest czytelny na małych ekranach, ale nie rośnie zbyt duży na większych wyświetlaczach.
Kiedy clamp () jest pomocny
- Podczas projektowania nagłówków i tekstu ciała powinny być płynne bez wymagania zapytań medialnych.
- Zapobiega stawaniu się zbyt małego tekstu na urządzeniach mobilnych lub zbyt dużych na ekranach ultra obejmujących całe ekran.
Przykład: clamp () na nagłówku
h1 {
font-size: clamp(1.5rem, 2vw, 3rem);
}
Dlaczego to działa
- Nagłówek H1 będzie co najmniej 1,5 i będzie skalowany dynamicznie na 2% szerokości rzutni, ale nigdy nie przekracza 3 .
- Nie ma potrzeby, aby zapytania o multimedialne dostosowywanie typografii dla różnych rozmiarów ekranu
- Clamp () działa płynnie - nawet między punktami przerwania.
Właściwości logiczne (wartości bez jednostki)
Właściwości logiczne zastępują wartości kodowane twardo (takie jak szerokość, wysokość, lewy i prawy) terminami, takimi jak inline (szerokość) i wielkości blokowej (wysokość). Dostosowują się automatycznie w oparciu o kierunek tekstu i nie polegają na precyzyjnych pomiarach na każdy punkt przerwania.
Kiedy właściwości logiczne są pomocne
- Podczas projektowania witryn wielojęzycznych przełączających między układami od lewej do prawej (LTR) i prawej do lewej (RTL).
- Przydatny do internacjonalizacji bez konieczności różnych arkuszy stylów lub zapytań medialnych.
Przykład: Właściwości logiczne na pojemniku zamiast stałych wartości
.container {
inline-size: 100%;
block-size: auto;
}
Dlaczego to działa
- Inline-size zapewnia pełną szerokość w dowolnym trybie pisania (LTR lub RTL) bez kodowania twardego dla każdego trybu pisania osobno.
- Działa bez konieczności oddzielnych stylów do arabskiego, hebrajskiego lub innych języków RTL. To eliminuje potrzebę pisania oddzielnych CSS dla różnych kierunków tekstu, umożliwiając automatyczne dostosowanie układów.
Narzędzia do pracy z zapytaniami medialnymi
Każdy projektant stron internetowych powinien znać jedno lub dwa z poniższych narzędzi. Pomogą Ci zobaczyć, jak kształtują się twoje projekty odpowiedzi, bez względu na moduły CSS, których używasz, aby osiągnąć swój wynik końcowy.
1. Narzędzia projektowe responsywne w przeglądarce

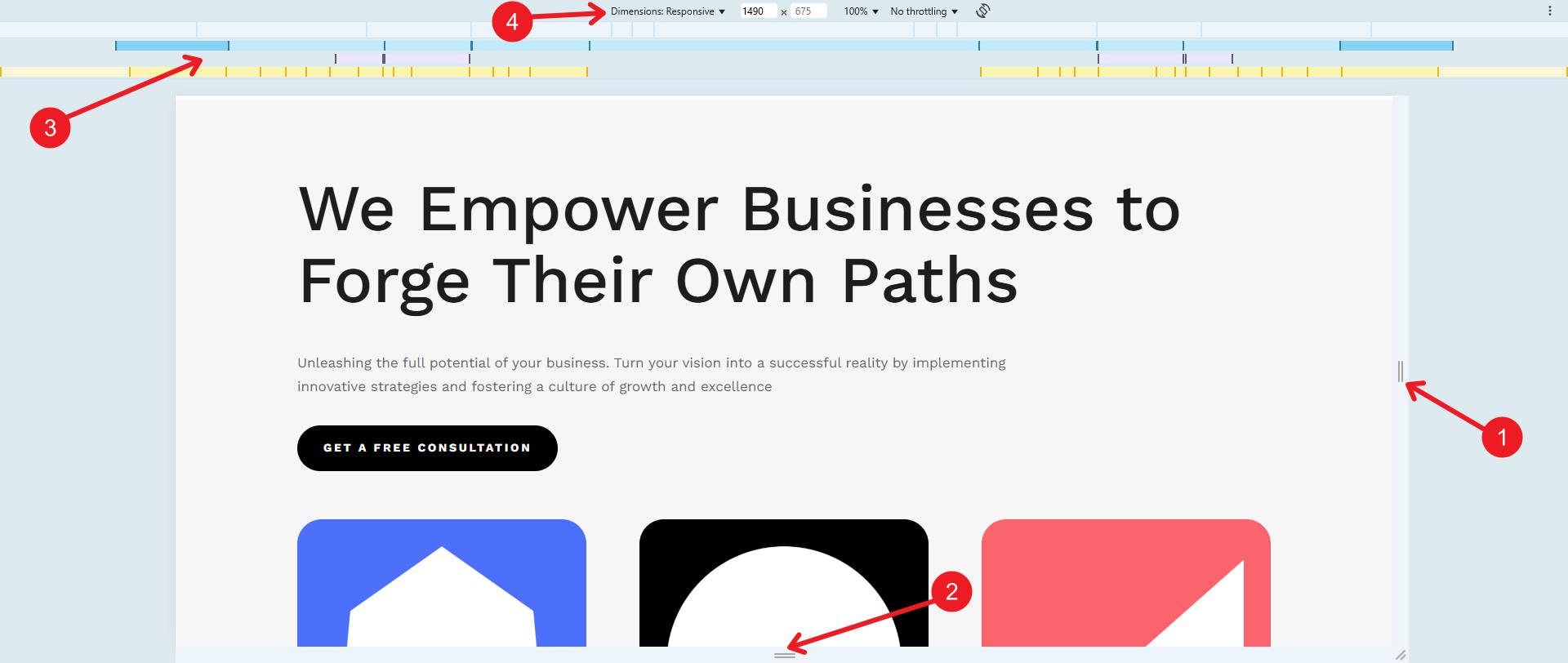
Responsywny widok Google Chrome i Firefox w narzędzi programistycznych jest bardzo przydatny (chromu na zdjęciu powyżej). Dzięki temu możesz symulować różne predefiniowane urządzenia, w tym popularne smartfony i tablety. Masz też:
- Uchwyt szerokości strony (rozmiar przeciągania)
- Pozwala to ręcznie dostosować szerokość rzutni, przeciągając, aby sprawdzić, jak witryna reaguje na różnych szerokościach ekranu.
- Uchwyt wysokości strony (rozmiar przeciągania)
- Pozwala to ręcznie dostosować wysokość rzutni, przeciągając, aby sprawdzić, jak witryna reaguje na różnych wysokościach ekranu.
- Przegląd prognozowania zapytania multimediów
- Wizualna reprezentacja aktywnych zapytań medialnych CSS. Niebieskie słupki wskazują punkty przerwania szerokości min, żółte pręty pokazują maksymalną szerokość, a fioletowe/różowe paski podkreślają inne funkcje multimediów (takie jak Min i Max).
- Wymiary rzutni i wybór urządzeń
- To wyświetla bieżącą szerokość i wysokość w pikselach. Możesz wybrać predefiniowane rozmiary urządzeń lub ustawić niestandardowe szerokości, aby testować reaktywność w odstępach standardowych.
Możesz otworzyć DevTools Chrome lub Firefox, naciskając Ctrl + Shift + I na Windows/Linux lub CMD + Option + I na Mac.
2. Narzędzia do testowania krzyżowego przeglądarki
LambDatest

LambDatest to platforma oparta na chmurze, która pozwala programistom testować swoje strony internetowe na różnych urządzeniach i systemach operacyjnych. Platforma obsługuje również zautomatyzowane przepływy pracy, które są szczególnie przydatne w projektach na dużą skalę.
Zdobądź lambDatest
Browstack

Browserstack zapewnia testy w czasie rzeczywistym na prawdziwych urządzeniach, zapewniając najdokładniejsze wyniki. Jego zdolność do symulacji różnych rozdzielczości ekranu, przeglądarek i systemów operacyjnych sprawia, że jest to niezbędne narzędzie do reagowania. Deweloperzy mogą zintegrować go z potokami CI/CD w celu bezproblemowych przepływów pracy. Browserstack oferuje różne narzędzia do testowania zapytań medialnych:
- Testowanie na żywo (testowanie ręczne na prawdziwych urządzeniach).
- Responsywne testy (szybkie kontrole różnych rozmiarów ekranu).
- Zautomatyzowane testy (za pomocą selenu, dramaturyki lub innych narzędzi automatyzacji).
Zdobądź Browserstack
Jak używać Divi do tworzenia zapytań medialnych bez ich kodowania
Ponieważ masz lepsze zrozumienie zapytań medialnych (wraz z sposobem ich przetestowania), chciałem pokazać ci dokładnie, jak to działa w Divi. Divi 5 wprowadza zaawansowany system przerwania, co zapewnia użytkownikom większą kontrolę nad responsywnym projektem. Możesz uzyskać dostęp do punktów przerwania bezpośrednio w ramach Builder Visual na dowolnej stronie.

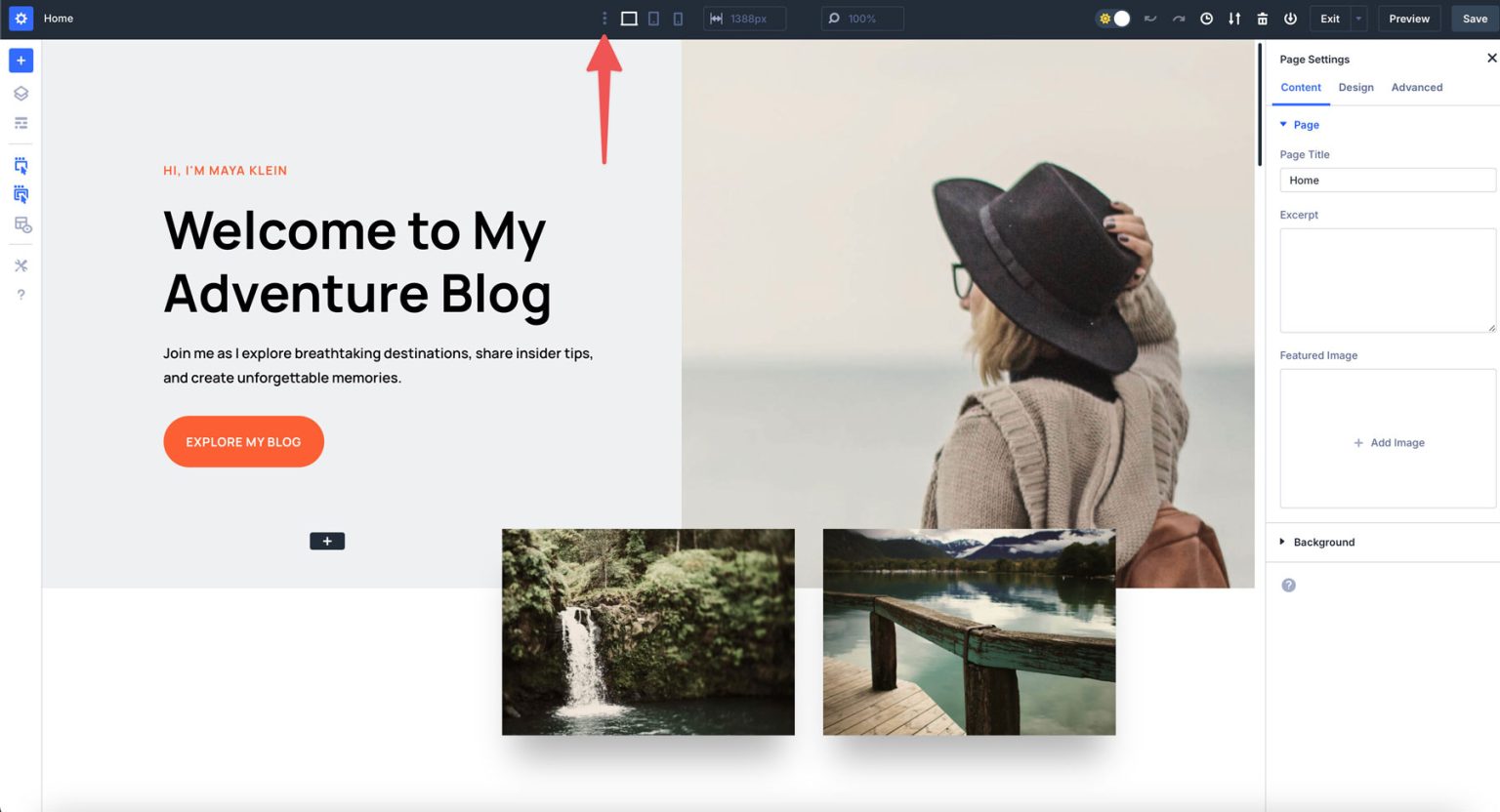
Kliknij „ Ikonę trzech kropek ” na głównym pasku zadań Builder Visual, aby wyświetlić listę punktów przerwania, które możesz dodać i dostosować.

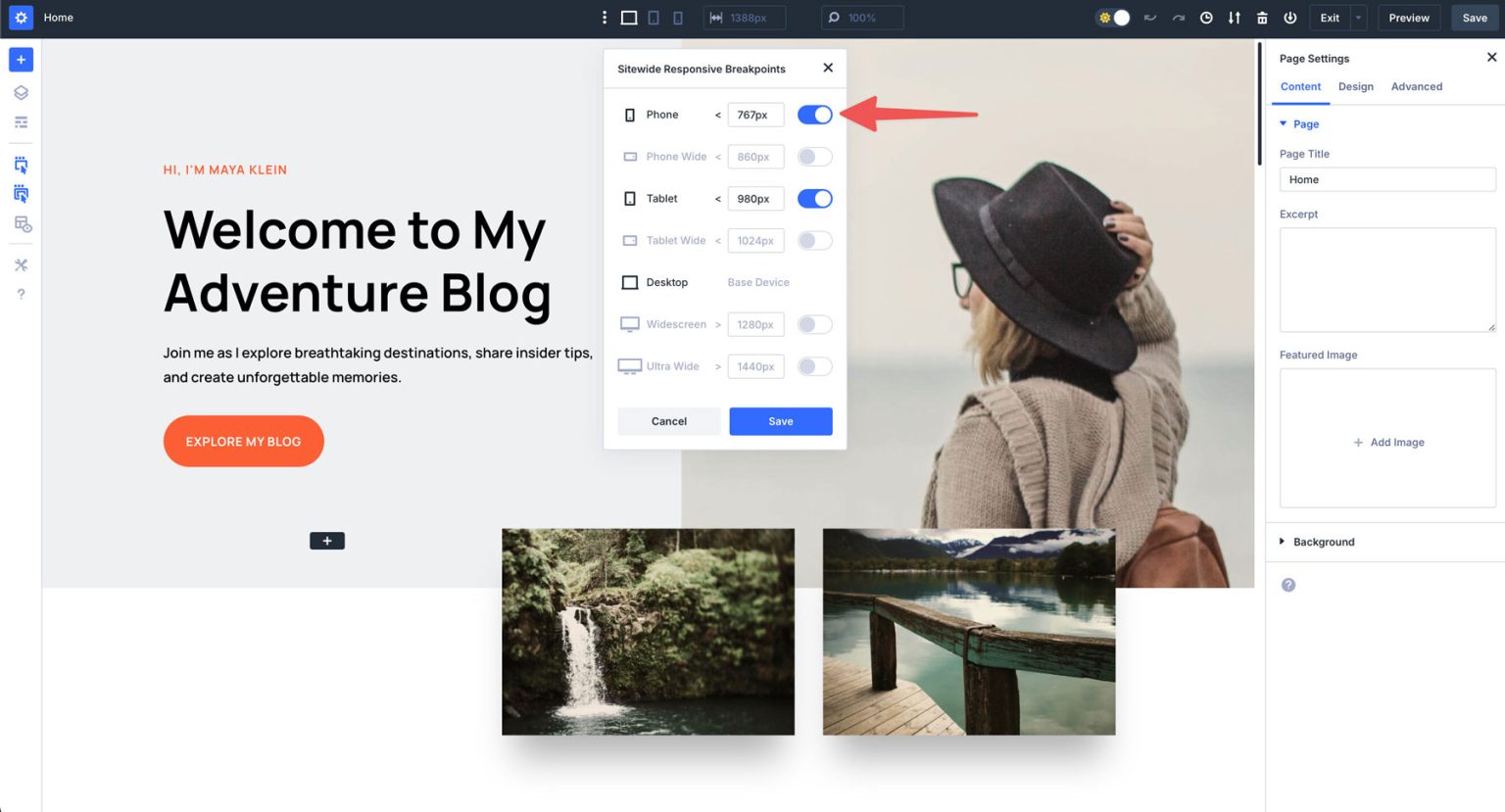
Znajdź przełączniki przełączników wewnątrz ustawień, aby włączyć lub wyłączyć punkty przerwania w razie potrzeby. Możesz także ustawić niestandardowe wartości dla wszystkich punktów przerwania.

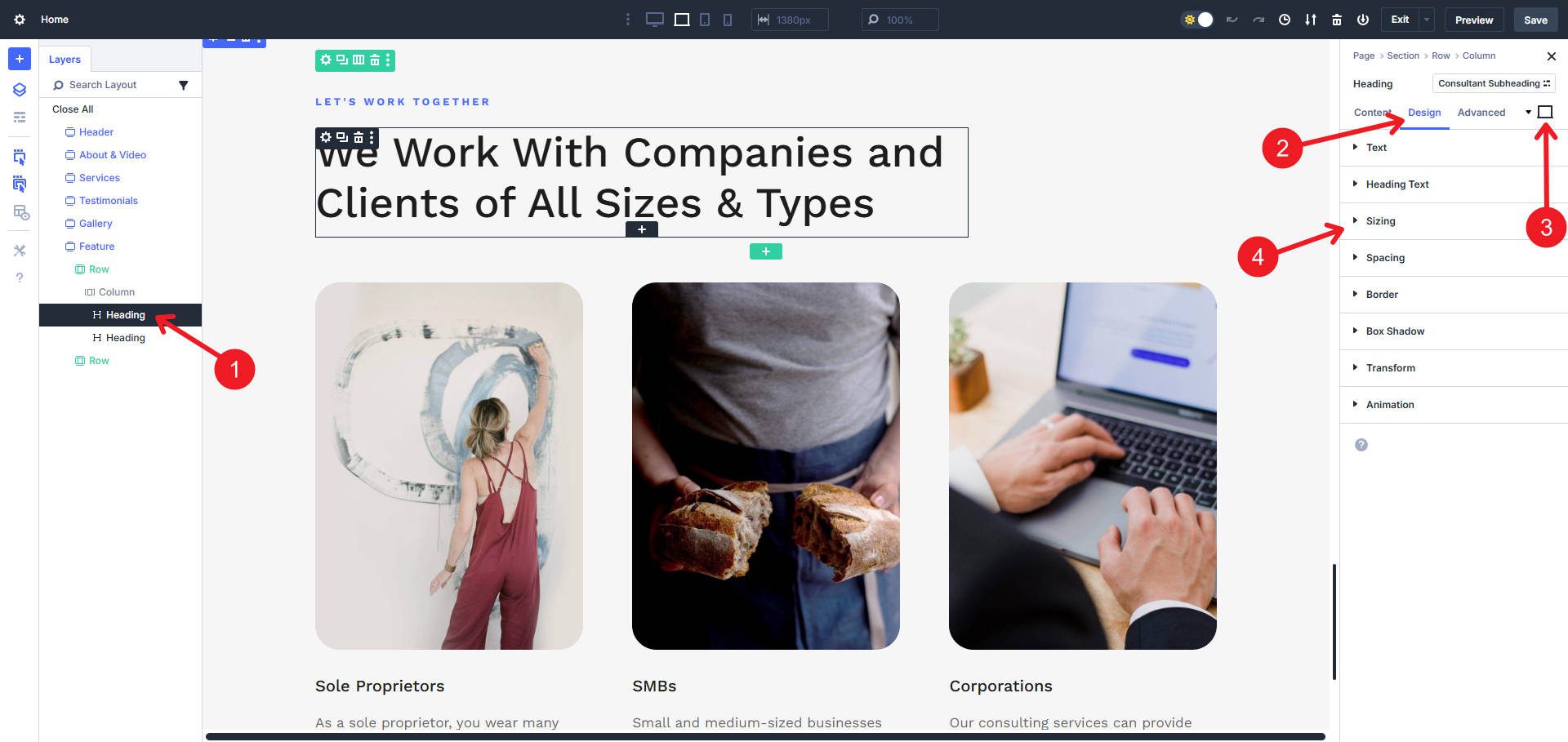
Gdy punkty przerwania są gotowe, możesz kliknąć dowolny moduł na stronie. Stamtąd zmień do punktu przerwania, na którym chcesz wprowadzić zmianę, wybierz style, które chcesz edytować, i wprowadzić zmiany.

Możesz zobaczyć dokładnie, jak to spojrzy na ten punkt przerwania, a nawet możesz użyć paska szerokości przeciągania, aby zobaczyć, jak wyglądałby w całym zakresie BreakPoint.
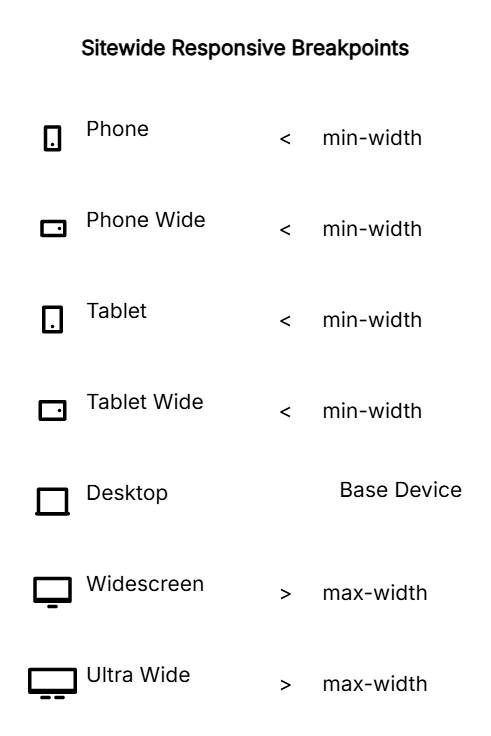
Responsywne ustawienia stosowane w module telefonu, szerokim telefonie, tabletu i tabletu szerokie punkty przerwania wykorzystują zapytania o szerokość min. Responsywne ustawienia stosowane w module w szerokim poziomie i ultra szerokie punkty przerwania wykorzystują zapytania o mało szerokości. Są one automatycznie utworzone dla Ciebie; Nie musisz ich pisać ręcznie - tak właśnie pracują za kulisami.

Desiktop działa jako urządzenie podstawowe między najbliższymi punktami przerwania powyżej i poniżej. Urządzenie podstawowe nie używa zapytań multimedialnych, tylko standardowych CSS. Ale znowu, Divi upewnia się, że nigdy nie musisz się martwić o samodzielne napisanie tych zapytań medialnych. Podczas wprowadzania zmian w interfejsie użytkownika te zapytania multimedialne są tworzone automatycznie.
Zdobądź Divi
Zacznij używać zapytań medialnych
Responsywny projekt sprawia, że każdy gość witryny otrzymał dobre wrażenia. Podejście jedno rozmijające nie będzie go przeciąć z urządzeniami, od urządzeń do noszenia po ultra całej monitory. Zapytania medialne i nowoczesne techniki CSS dają narzędzia do budowania witryn, które inteligentnie dostosowują się do dowolnego rozmiaru ekranu. A jeśli bezpośrednio praca z CSS jest zastraszająca, Divi ułatwia osiągnięcie tego samego efektu bez konieczności pisania lub zarządzania osobnymi zapytaniami mediów.

Czy budujesz nową stronę lub przeprojektowujesz swoją obecną w WordPress? Użyj Divi 5, aby stworzyć najłatwiejszą responsywną stronę swojego życia.
Zdobądź Divi
