Responsywne kontra Adaptacyjne: Jak wybrać właściwe podejście do projektowania
Opublikowany: 2022-10-14Jeszcze kilka lat temu projektanci mogli stworzyć jedną sztywną wersję strony internetowej i nazwać ją dniem. Tak już nie jest. Teraz muszą wziąć pod uwagę niezliczone smartfony, urządzenia do noszenia, tablety i inne inteligentne urządzenia — i Ty też.
Dotyczy to zwłaszcza firm zajmujących się handlem elektronicznym. Większość marek nie może już sobie pozwolić na skupienie się na jednym urządzeniu. Ponad 58% ruchu internetowego pochodzi z urządzeń mobilnych, podczas gdy urządzenia stacjonarne stanowią 40%. Blisko 60% sprzedaży e-commerce odbywa się za pośrednictwem urządzeń mobilnych.
Udział ruchu mobilnego będzie stale rósł, co oznacza, że projektanci muszą również uwzględniać różne potrzeby użytkowników i style przeglądania. Użytkownik mobilny jest mniej cierpliwy — chce, aby zawartość witryny była niewielka i łatwa do przetworzenia. Z drugiej strony, użytkownik komputera jest zazwyczaj gotowy poświęcić więcej czasu na zapoznanie się z konkretną ofertą.
Pytanie brzmi, jak sprawić, by Twój projekt wyglądał świetnie na każdym ekranie i spełniał różne potrzeby użytkowników? Czy responsywny design to jedyna droga? Czy w niektórych przypadkach projektowanie adaptacyjne nie byłoby lepszym wyborem? A czym dokładnie różnią się projekty responsywne i adaptacyjne?
Dowiedzmy Się.
Projektowanie responsywne a adaptacyjne: jaka jest różnica?
Zanim przejdziemy dalej, powinniśmy zdefiniować, z czym mamy do czynienia.
Responsywny projekt sprawia, że Twoje treści reagują na rozmiar ekranu użytkownika i odpowiednio się dostosowują. Dzięki responsywnemu projektowi tworzysz pojedynczy układ i sprawiasz, że jego poszczególne elementy są elastyczne, aby zapewnić ich prawidłowe wyświetlanie na różnych ekranach.
Pomyśl o projektowaniu responsywnym jako zbiorze reguł, które mówią Twoim treściom, jak się zachowywać. Za pomocą zapytań o media CSS możesz określić typy urządzeń docelowych i ustawić punkty przerwania, czyli takie warunki, jak maksymalna lub minimalna szerokość ekranu. Punkty przerwania określają, kiedy układ powinien się zmienić.
Adaptive design z kolei oznacza, że Twoje treści dostosowują się do parametrów urządzenia użytkownika, ale w z góry określony sposób. Masz nie jeden, ale wiele gotowych do użycia układów, które uwzględniają różne rozmiary ekranu, orientacje i tak dalej. Ty decydujesz, w jaki sposób Twoje treści będą wyświetlane w przeglądarce użytkownika na podstawie typu jego urządzenia.
Krótko mówiąc, w przypadku projektowania responsywnego dyktujesz, jak powinny reagować Twoje treści, podczas gdy w przypadku projektowania adaptacyjnego określasz również efekt końcowy. Niezależnie od tego, który wybierzesz, będziesz w stanie zapewnić płynne, bezproblemowe działanie zarówno dla użytkowników smartfonów, jak i komputerów stacjonarnych. A to z kolei poprawi rankingi w wyszukiwarkach.
To bezpośrednie porównanie pomoże Ci zrozumieć kluczowe różnice między projektowaniem responsywnym a adaptacyjnym:
| Elastyczny projekt | Adaptacyjny projekt |
| Jeden układ obsługuje różne rozmiary ekranu | Wiele szablonów wyświetlanych na podstawie rozmiaru ekranu |
| Jednostki względne są bardziej korzystne | Jednostki bezwzględne są bardziej korzystne |
| Elastyczny, płynny układ | Naprawiono, statyczne układy |
| Działa na wszystkie możliwe urządzenia | Działa na najpopularniejsze urządzenia |
| Szersze skupienie | Większa precyzja |
Oba podejścia są całkowicie opłacalne; pomagają przestrzegać wspólnych zasad projektowania stron internetowych i tworzyć stronę przyjazną dla klienta. Główną różnicą między projektowaniem responsywnym a adaptacyjnym jest sposób ich wykonania.
Plusy i minusy responsywnego projektowania stron internetowych
Zacznijmy od zalet responsywnego projektowania:
- Nie potrzebujesz zaawansowanych umiejętności kodowania. Jeśli używasz narzędzia do tworzenia witryn typu „przeciągnij i upuść”, takiego jak Squarespace, domyślnie otrzymasz responsywną witrynę. Możesz również łatwo znaleźć lekkie, w pełni konfigurowalne, responsywne motywy WordPress.
- Responsywny design jest królem. Stało się to niezwykle powszechne i zna go prawie każdy projektant UX. Bootstrap, najpopularniejszy framework CSS, jest używany głównie do projektowania responsywnych, mobilnych stron internetowych.
- Możesz maksymalnie wykorzystać dostępną nieruchomość na ekranie. Responsywne układy zapewniają większą kontrolę i pozwalają efektywniej zarządzać białą przestrzenią. W rezultacie Twój projekt nigdy nie będzie wyglądał na zagracony lub pusty.
- Jest bardziej przystępny cenowo. Jak już wspomnieliśmy, podstawową responsywną stronę internetową możesz stworzyć samodzielnie, korzystając z narzędzi bezkodowych. Alternatywnie możesz zatrudnić freelancera lub agencję, nawet jeśli masz ograniczony budżet. Sprawdź naszą zaufaną listę klientów agencji, aby znaleźć wiarygodnego partnera.
- Responsywne strony wymagają mniej konserwacji. Nawet jeśli na rynku pojawił się nowy gadżet i wszyscy nagle z niego korzystają, dzięki responsywnej stronie internetowej nie masz się czym martwić. Być może będziesz musiał wprowadzić pewne zmiany, ale nie będziesz musiał przeprojektowywać całego układu.
- Responsywny projekt oznacza szybką dostawę. Zaprojektowanie jednego układu zajmuje po prostu mniej czasu niż sześć, co oznacza, że Twoja nowa strona internetowa może zacząć działać w ciągu kilku dni.
Teraz wady responsywnego projektowania:
- Tworzysz mniej ukierunkowanych doświadczeń. Nieuchronnie tracisz pewien stopień personalizacji, gdy próbujesz uwzględnić wszystkie istniejące urządzenia.
- Projektowanie responsywne wymaga dużo planowania i eksperymentowania. To nie jest podejście bez użycia rąk — nadal musisz przetestować swój projekt na różnych rozmiarach rzutni, zanim zostanie opublikowany. Poświęć trochę czasu na naprawienie niespójności, ponieważ nieuchronnie się pojawią.
Projektowanie responsywne: przykłady i przypadki użycia
Przypadki użycia projektowania responsywnego są pozornie nieskończone ze względu na to, jak wszechstronny i przystępny jest projekt responsywny. Każda prywatna i komercyjna strona internetowa może skorzystać na tym, że będzie responsywna i elastyczna, jak widać na przykładach opisanych tutaj.
Ten responsywny projekt od Los Sundays, marki tequili, wygląda równie oszałamiająco na komputerach PC i urządzeniach mobilnych. Projektant sprytnie określił priorytety treści dla różnych widoków i upewnił się, że typografia pozostała odważna, ale nie przytłaczająca.

Hipnotyczny efekt paralaksy można zobaczyć – a tym samym docenić – tylko na większych ekranach. Tutaj użytkownicy uzyskują estetyczny, ale szybki i lekki dostęp do strony ze smartfona.
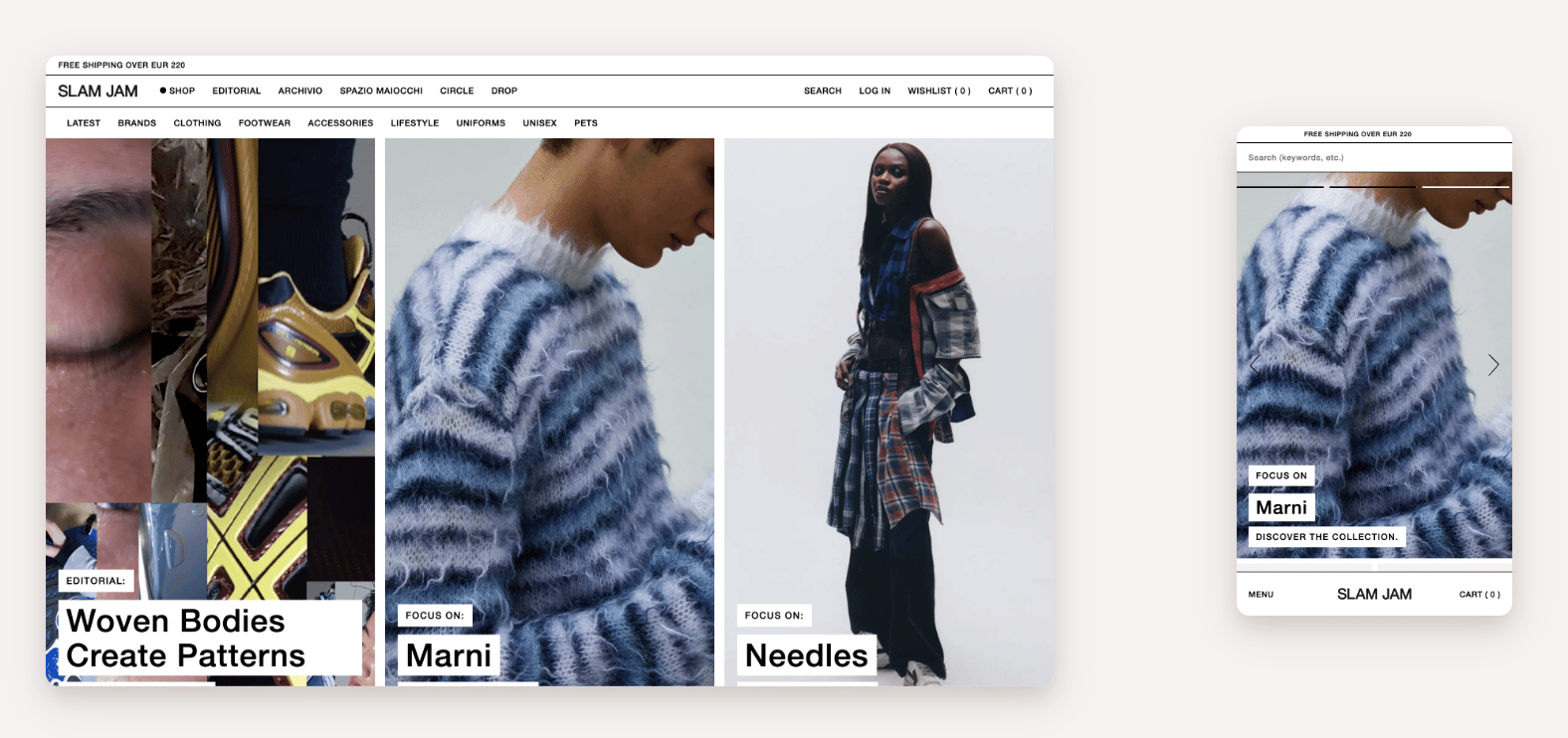
To samo można powiedzieć o kolejnym przykładzie z internetowego sklepu odzieżowego Slam Jam. Strona internetowa płynnie zmienia się po przejściu na urządzenie z mniejszym ekranem. Produkty są wyświetlane w dwóch kolumnach zamiast czterech, a menu przesuwa się na dół, aby pasek wyszukiwania był bardziej dostępny. Karuzela pozwala użytkownikom odkrywać nowe produkty bez konieczności powiększania i pomniejszania.

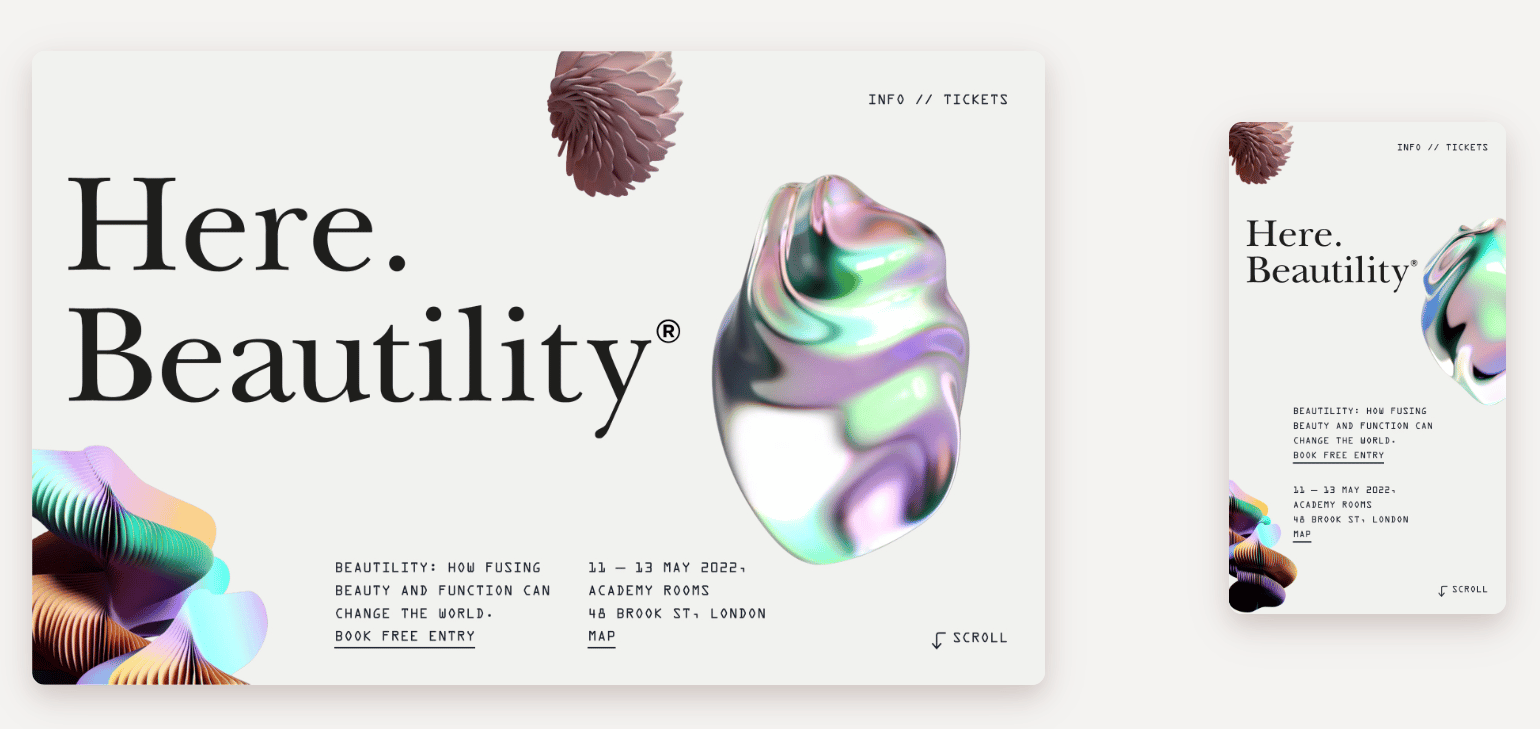
Nasz kolejny przykład zaczerpnięty z Here Design udowadnia, że responsywne strony obciążone treścią i efektami specjalnymi mogą również ładować się z rozsądną prędkością i świetnie wyglądać na dowolnym urządzeniu. Nawet na małych ekranach ta strona jest równie harmonijna, a animacje są wyświetlane bez niezręcznych opóźnień, usterek lub niespójności.

Zalety i wady adaptacyjnego projektowania stron internetowych
Nie wyciągaj jeszcze żadnych wniosków — istnieje wiele odnoszących sukcesy firm, które wykorzystują projektowanie adaptacyjne i odnoszą sukcesy w tym zakresie.
Projekt adaptacyjny ma wiele zalet:
- Witryny adaptacyjne są zwykle szybkie. Czas ładowania ma kluczowe znaczenie dla SEO, doświadczenia użytkownika i współczynników konwersji, a pobranie jednej zgrabnej, dedykowanej wersji strony zajmuje mniej czasu. Połącz adaptacyjny projekt z szybko zarządzanym hostingiem, a otrzymasz błyskawicznie szybką witrynę internetową.
- To podejście szyte na miarę, o wysokiej precyzji. Masz pełną kontrolę nad wyglądem i stylem swojego układu, ponieważ jest statyczny. To Ty decydujesz, na które urządzenia kierować reklamy. Umożliwia to projektowanie bardziej spersonalizowanych doświadczeń dla użytkowników i uwzględnianie ich preferencji.
- Możesz łatwiej zintegrować reklamy. Łatwiej jest skonfigurować reklamy, gdy znasz dokładne rozmiary i proporcje otaczających je elementów.
- Adaptacyjny projekt jest przydatny do modernizacji istniejącej strony internetowej. Możesz utworzyć oddzielne wersje na telefony komórkowe i tablety i pozostawić główną wersję witryny bez zmian.
- Możesz modyfikować poszczególne szablony zamiast przekodowywać całą witrynę lub stronę. Wprowadzanie zmian w projekcie jest mniej bolesne, gdy składa się z pojedynczych układów statycznych, zwłaszcza gdy trzeba naprawić drobny problem.
Powinieneś także zdawać sobie sprawę z wad projektowania adaptacyjnego:

- Nie możesz zagwarantować, że Twój projekt będzie wyświetlany zgodnie z zamierzeniami. Co się stanie, jeśli odwiedzający korzysta z urządzenia, którego nie uwzględniłeś? W takim przypadku wynik będzie mniej przewidywalny.
- Strony adaptacyjne są droższe. Będziesz potrzebować zespołu programistów do zaprojektowania i obsługi witryny, co oznacza wyższe opłaty konfiguracyjne i koszty operacyjne. Tymczasem przeciętna pensja projektanta stron internetowych wynosi około 57 tysięcy dolarów, a jego stawka może sięgać 114 tysięcy dolarów.
- Jest mniej popularny. Trudno będzie znaleźć intuicyjne materiały do nauki i aktualne przewodniki dotyczące projektowania adaptacyjnego. Ponieważ projektowanie responsywne jest modne, większość kursów projektowania stron internetowych koncentruje się na nim.
- Projektowanie oddzielnych doświadczeń jest uciążliwe i pracochłonne. Każdy układ musi być perfekcyjny co do piksela, więc oczywiście twoi projektanci spędzą więcej czasu nad nimi pracując i testując.
- Nie jest przyjazny dla początkujących. Większość popularnych wizualnych kreatorów witryn internetowych zapewnia narzędzia do tworzenia jednolitego, responsywnego projektu, ale rzadko można znaleźć prostą usługę, która umożliwia tworzenie oddzielnych wersji na urządzenia mobilne, komputery PC i tablety. To dlatego, że projektowanie adaptacyjne wymaga większej wiedzy i umiejętności.
Projektowanie adaptacyjne: przykłady i przypadki użycia
Witryna adaptacyjna może być lepszym wyborem dla firm e-commerce, których docelowi odbiorcy wolą robić zakupy za pomocą aplikacji mobilnej. Firmy te mają na celu tworzenie wysoce ukierunkowanych doświadczeń dla swoich odbiorców, ponieważ zgromadziły wystarczającą ilość danych, aby zrozumieć ich nawyki zakupowe i preferencje, a także chcą zachęcać do pobierania aplikacji.
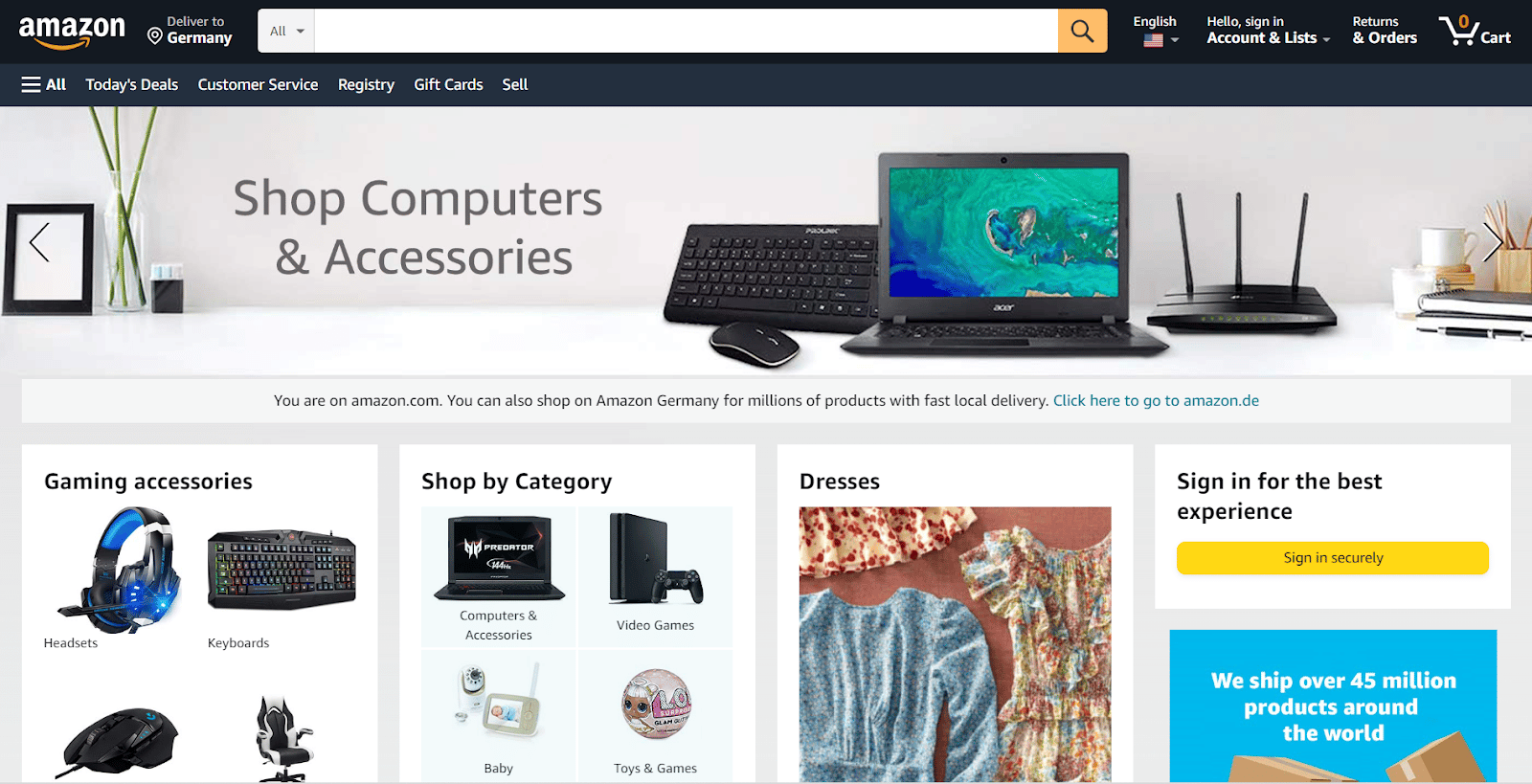
Aby zobaczyć najczęściej odwiedzaną adaptacyjną stronę internetową na świecie, po prostu przejdź do Amazon. Z komputera stacjonarnego masz wspaniałe wrażenia. Strona główna jest stosunkowo zajęta, ale nie przytłacza, i możesz natychmiast znaleźć to, czego szukasz.

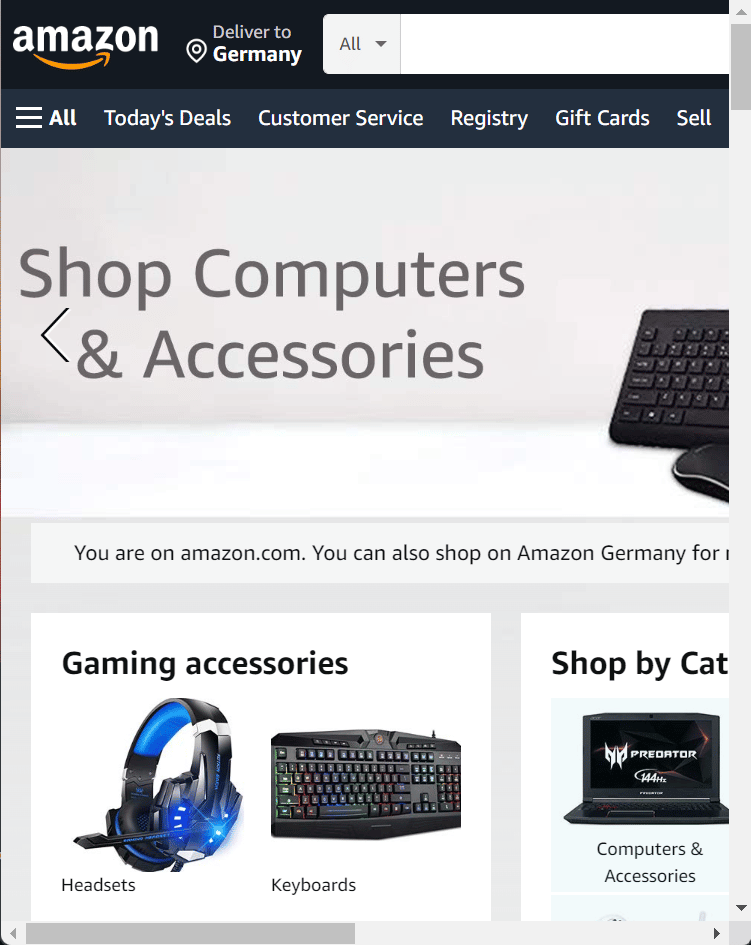
Oto jednak, co się stanie, jeśli spróbujesz zmienić rozmiar okna przeglądarki:

Możesz zobaczyć tylko ułamek treści na komputery, ponieważ ta nietypowa szerokość przeglądarki nie została uwzględniona.
Czy takie podejście szkodzi Amazonowi? Nie jest w najmniejszym stopniu. Jego sprzedaż wzrosła czterokrotnie w ostatnich latach, ponieważ wersja mobilna strony internetowej i aplikacja oferują bardzo proste, szybkie i wygodne zakupy.
Firma tak duża jak Amazon może sobie pozwolić na porzucenie podejścia „jeden rozmiar dla wszystkich” i nieco konserwatywne podejście do projektu witryny, aby była ona znana i natychmiast dostępna dla milionów klientów na całym świecie, w tym osób starszych i użytkowników z problemami ze wzrokiem.
Ponadto, jeśli przyjrzysz się uważnie, strona Amazona jest częściowo responsywna — ma dodatkowe i istniejące elementy dodane lub usunięte, w zależności od widoku.
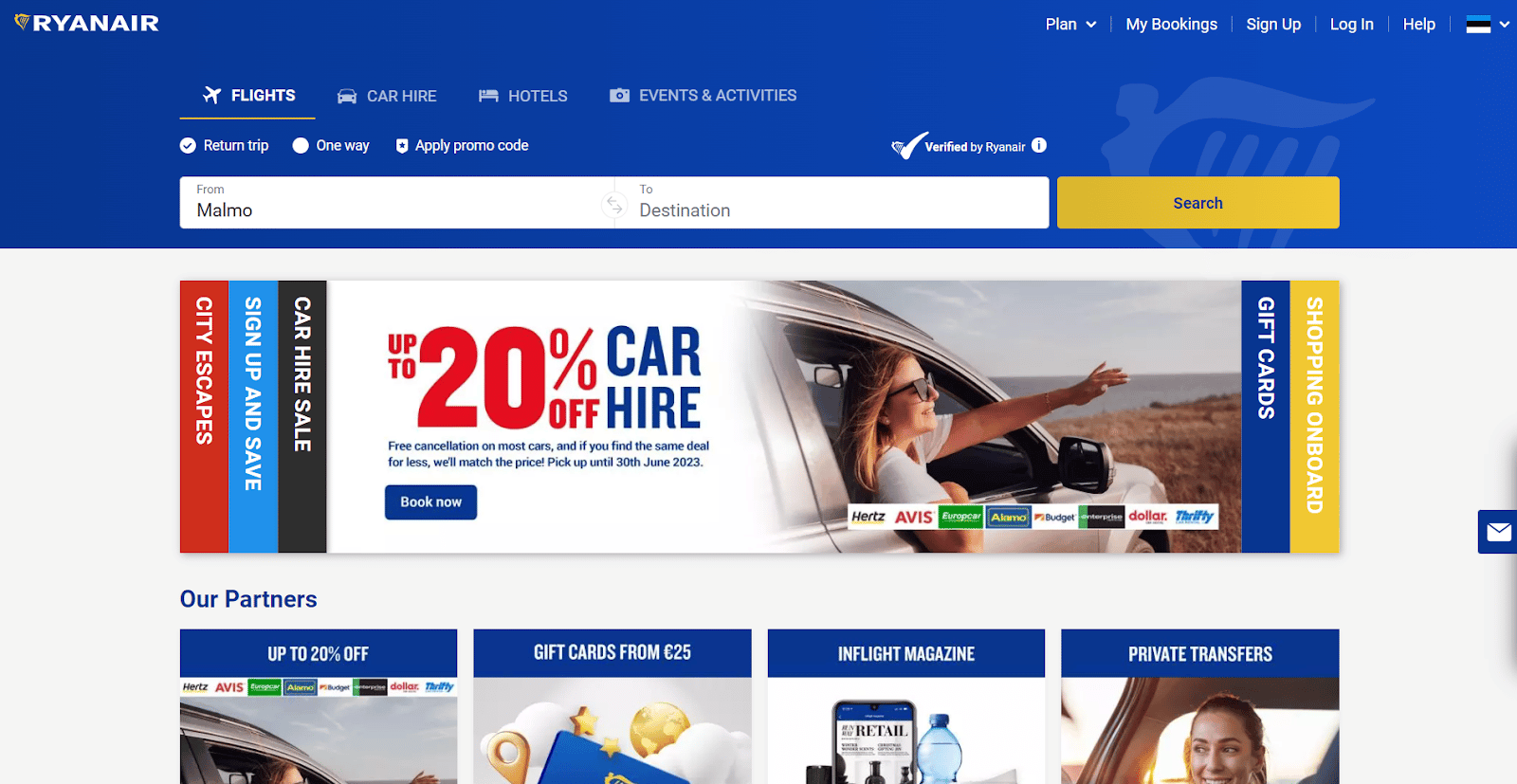
Ryanair, popularna tania europejska linia lotnicza, ma również adaptacyjną stronę internetową, dzięki której rezerwowanie tanich lotów jest dziecinnie proste. Jego interfejs wygląda nieco konserwatywnie, ale nie jest przestarzały, a wynik 82/100 w narzędziu Pingdom Speed Test Tool jest dobrym wynikiem.

Posiadanie nieco sztywnej strony internetowej nie powstrzymuje przewoźnika przed wielokrotnym biciem rekordów ruchu, ponieważ większość podróżnych woli rezerwować loty z komputera stacjonarnego lub aplikacji mobilnej Ryanair.
Wprowadzanie zbyt wielu zmian na tej stronie oznaczałoby dezorientację użytkowników, którzy są już przyzwyczajeni do obecnego wyglądu. Zamiast przejść na bardziej modną, responsywną wersję, Ryanair celowo postanawia pozostawić projekt swojej strony internetowej w nienaruszonym stanie, skupiając się na utrzymaniu jak najniższych cen biletów.
Jak wybrać między projektowaniem responsywnym a adaptacyjnym?
Tylko dlatego, że jedno podejście jest bardziej wszechobecne niż drugie, nie oznacza, że musisz je przyjąć. Nie trać z oczu całości — Twoim głównym celem jest sprawienie, aby Twoja witryna była intuicyjna, dostępna, zachęcająca i spójna wizualnie. Aby to zrobić, musisz przyjąć całościowe podejście i skorzystać z najlepszych praktyk projektowania stron internetowych.
Wykonaj poniższe czynności, aby określić, która strategia projektowania będzie dla Ciebie najlepsza:
- Najpierw rozważ swoją grupę docelową i jej potrzeby. Pamiętaj, że intencja użytkownika nie zależy od urządzenia, z którego korzysta. Przeprowadź badania użytkowników, aby dowiedzieć się, jak prawdziwi użytkownicy wchodzą w interakcję z Twoim interfejsem. Czy ma sens optymalizacja projektu pod kątem konkretnych urządzeń?
- Skoncentruj się na konkretnym przypadku użycia. Na przykład, jeśli sprzedajesz odbitki sztuki nowoczesnej, powinieneś skupić się na tworzeniu nieskazitelnych wrażeń na pulpicie dla swoich użytkowników, ponieważ będą chcieli obejrzeć odbitki na dużym ekranie przed zakupem czegokolwiek.
- Nie przesadzaj z podejściem mobilnym. Łatwo jest nadmiernie uprościć układy mobilne, próbując usunąć wszystkie możliwe tarcia z podróży użytkownika i zastosować tę samą logikę w wersji na komputery. Jednak prosty, jednokolumnowy projekt z menu hamburgerowym prawdopodobnie będzie wyglądał zbyt nudno na ekranie komputera stacjonarnego.
- Oceń swoje zasoby i ograniczenia. Zanim nawet rozważysz inwestycję w układy adaptacyjne, zastanów się nad swoim budżetem, bieżącymi potrzebami i długoterminowymi celami. Czy dla Twojej marki kluczowe jest posiadanie nowoczesnej strony internetowej, która będzie wyglądać fantastycznie nawet na bardzo dużym smart TV? A może po prostu potrzebujesz niezawodnego konia pociągowego, aby sprzedawać produkty swoim obecnym odbiorcom — odbiorcom, którzy będą kupować od Ciebie bez względu na wszystko?
- Spraw, aby prędkość ładowania była priorytetem. Komercyjne strony internetowe mogą mieć ozdobniki lub nie, ale muszą się szybko ładować, aby uniknąć wzrostu współczynnika odrzuceń. Ponad połowa użytkowników opuści witrynę, jeśli jej załadowanie zajmie więcej niż sześć sekund.
- Przeprowadź analizę konkurencji . Są szanse, że twoi główni konkurenci przeprowadzili już badania użytkowników i zrozumieli to wszystko. Nie tylko kopiuj ich podejście; zamiast tego spróbuj przeanalizować, do jakich segmentów użytkowników się kierują i dlaczego.
Projektowanie responsywne nie jest już trendem — stopniowo staje się złotym standardem projektowania stron internetowych, a jego kilka wad wkrótce przejdzie do przeszłości.
Na przykład Webflow, wizualny kreator stron internetowych, sprawia, że responsywne strony są do 10 razy szybsze dzięki automatycznej optymalizacji przesyłanych obrazów, co rozwiązuje jeden z głównych problemów responsywnych stron internetowych: ich szybkość ładowania.
Możliwe jest wykorzystanie tego, co najlepsze z obu światów — łącząc strategie responsywne i adaptacyjne w celu rozwiązania różnych zachowań wyszukiwania. Dzięki temu układy adaptacyjne mogą zawierać zapytania o media, a responsywne witryny internetowe mogą zawierać elementy adaptacyjne. Można śmiało powiedzieć, że dylemat responsywny vs adaptacyjny nie jest już tak istotny — idealny projekt strony internetowej to umiejętne połączenie tych dwóch.
Jak stwierdzić, czy witryna jest responsywna czy adaptacyjna?
Najpierw sprawdź, co się dzieje, gdy zmieniasz rozmiar okna przeglądarki z komputera stacjonarnego. Responsywna witryna bezproblemowo dostosuje się do rozmiaru widocznego obszaru — od razu zauważysz, jak bardzo jest elastyczna.
Adaptacyjna strona internetowa nie zmieni się, dopóki nie osiągniesz określonego punktu przerwania lub nie przełączysz się na inne urządzenie. Do tego czasu część jego zawartości będzie ukryta, a nie zmieniona, i będziesz musiał przeciągnąć poziomy pasek przewijania, aby to zobaczyć.
Alternatywnie możesz wyszukać media kwerendy w kodzie źródłowym strony głównej, klikając CTRL + U w systemie Windows lub Option + Command + U na Macu. Możesz także kliknąć stronę prawym przyciskiem myszy i wybrać „ Wyświetl źródło strony ” z menu rozwijanego.
Prostym sposobem sprawdzenia, jak witryna zachowuje się na różnych ekranach, jest symulacja urządzeń mobilnych w trybie urządzenia Google Chrome. Otwórz witrynę, którą chcesz przetestować, i naciśnij CTRL + Shift + I w systemie Windows lub Command + Option + I na komputerze Mac, aby otworzyć narzędzia programistyczne.
Streszczenie
Być może słyszałeś, że wyszukiwarki priorytetowo traktują responsywne witryny tylko dlatego, że są
czuły. To nie do końca prawda. Adaptacyjna strona internetowa może być tak samo przyjazna dla SEO, jak responsywna. Google twierdzi, że preferuje witryny przyjazne dla urządzeń mobilnych, które zapewniają pozytywne wrażenia użytkownika, ale nie ogranicza Cię tylko do jednego sposobu osiągnięcia tego.
Istnieje wiele sposobów na to, aby Twoja witryna działała bezbłędnie na urządzeniach mobilnych. Na przykład możesz wypróbować wtyczki mobilne WordPress — nie musisz nawet być programistą, aby korzystać z niektórych z nich. Jeśli masz umiejętności programistyczne, skorzystaj z naszych środowisk testowych WordPress, aby przetestować zmiany w swojej witrynie w bezstresowy sposób, zanim zostaną opublikowane.
Istnieją wtyczki mobilne, które mogą zmienić twoją witrynę WordPress w aplikację, co jest fantastycznym sposobem na dostarczenie spersonalizowanego doświadczenia bez wydawania fortuny na zupełnie nową, adaptacyjną stronę internetową. Jeśli masz już witryny mobilne, możesz radykalnie poprawić ich wygląd i użyteczność dzięki wtyczkom takim jak WP Mobile Menu.
Bez względu na to, które podejście wybierzesz, pamiętaj, że projektowanie wieloplatformowe wymaga tworzenia niesamowicie szybkich środowisk dla użytkowników, niezależnie od tego, kiedy i w jaki sposób uzyskują dostęp do Twojego zasobu. Wybór odpowiedniego hostingu to połowa sukcesu — może on domyślnie sprawić, że Twoja witryna będzie szybsza i bezpieczniejsza, a Ty nie będziesz musiał się martwić o nieplanowane przestoje lub niską przepustowość.
