20 najlepszych stron z CV (przykłady) 2022
Opublikowany: 2022-12-16Czy jesteś gotowy, aby zobaczyć najlepsze strony z CV, aby uzyskać inspirację przed utworzeniem własnej?
Jakość Twojej strony osobistej jest niezwykle ważna, jeśli chcesz zwiększyć swój potencjał, szukając nowej pracy lub zdobywając nowego klienta.
Na szczęście te znakomite przykłady pomogą Ci ćwiczyć kreatywność. Ale nie zapomnij dodać oryginalnego akcentu, aby twój się bardziej wyróżniał!
Zadbaliśmy również o dodanie narzędzia do tworzenia produktu/witryny, na którym zbudowana jest każda witryna, więc Ty też możesz go wypróbować.
Możesz też sprawdzić naszą recenzję najlepszych osobistych kreatorów stron internetowych lub motywów CV WordPress, aby podjąć natychmiastowe działania.
Najlepsze strony z CV i przykłady
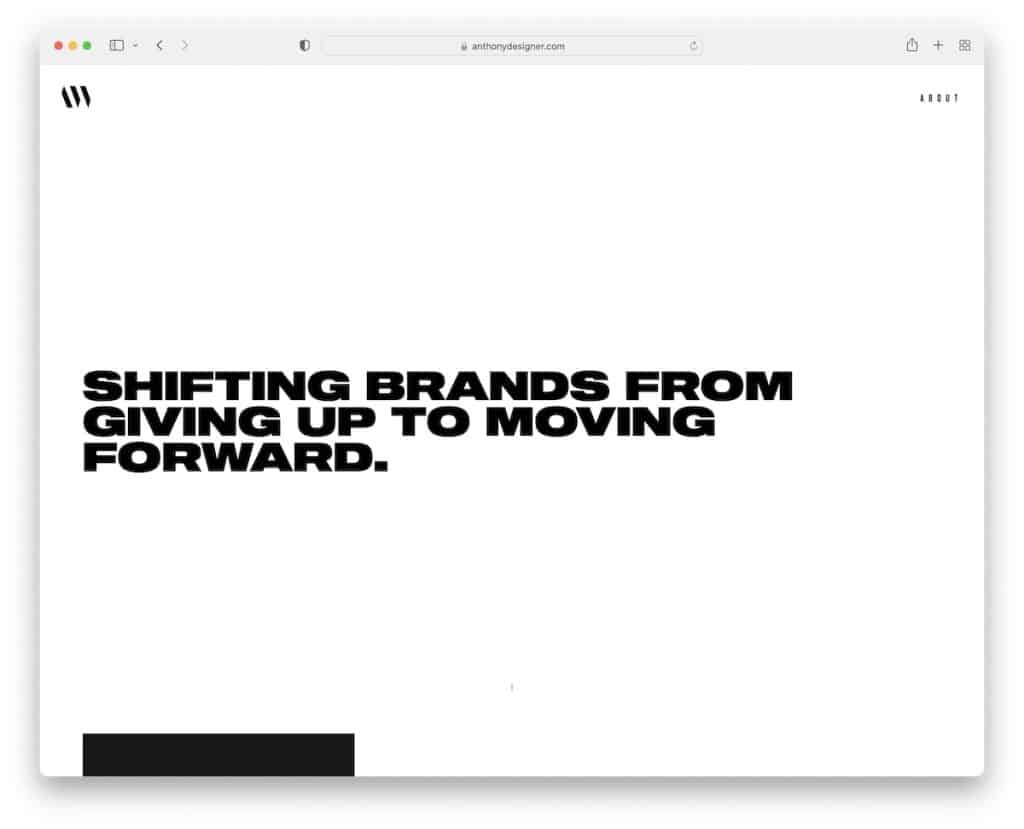
1. Antoniego Wiktora
Zbudowany z : Gatsbym

Dwustronicowa witryna Anthony'ego Wiktora jest epicka od początku do końca. Jest bardzo prosty i minimalistyczny, i to czyni go tak wyjątkowym.
Również przełączanie się między sekcją jasnego bohatera a ciemnym projektem po rozpoczęciu przewijania świetnie przyciąga uwagę. (Musisz to zobaczyć.)
Uwaga : mieszanie jasnego i ciemnego projektu może naprawdę dobrze działać w celu zwiększenia wygody użytkownika.
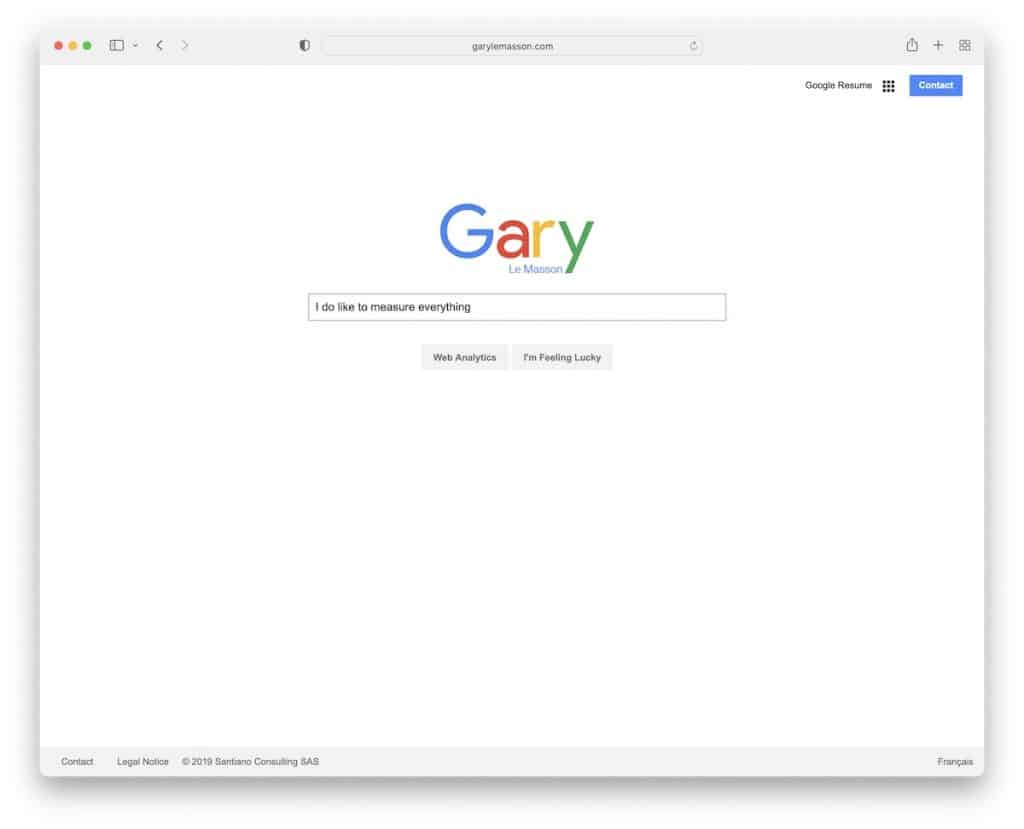
2. Gary'ego Le Massona
Zbudowany z : Drupal

Dlaczego łączymy się z Google?
Nie były; to witryna CV Gary'ego Le Massona, która jest jednym z bardziej kreatywnych podejść do strony głównej Google, jakie kiedykolwiek widzieliśmy.
Całe doświadczenie jest ZBYT fajne, ale najbardziej podoba nam się przycisk „Szczęśliwy traf”.
Uwaga : „Kradzież” projektu z bardzo popularnej witryny lub platformy może działać naprawdę dobrze – ale tylko wtedy, gdy robisz to dobrze.
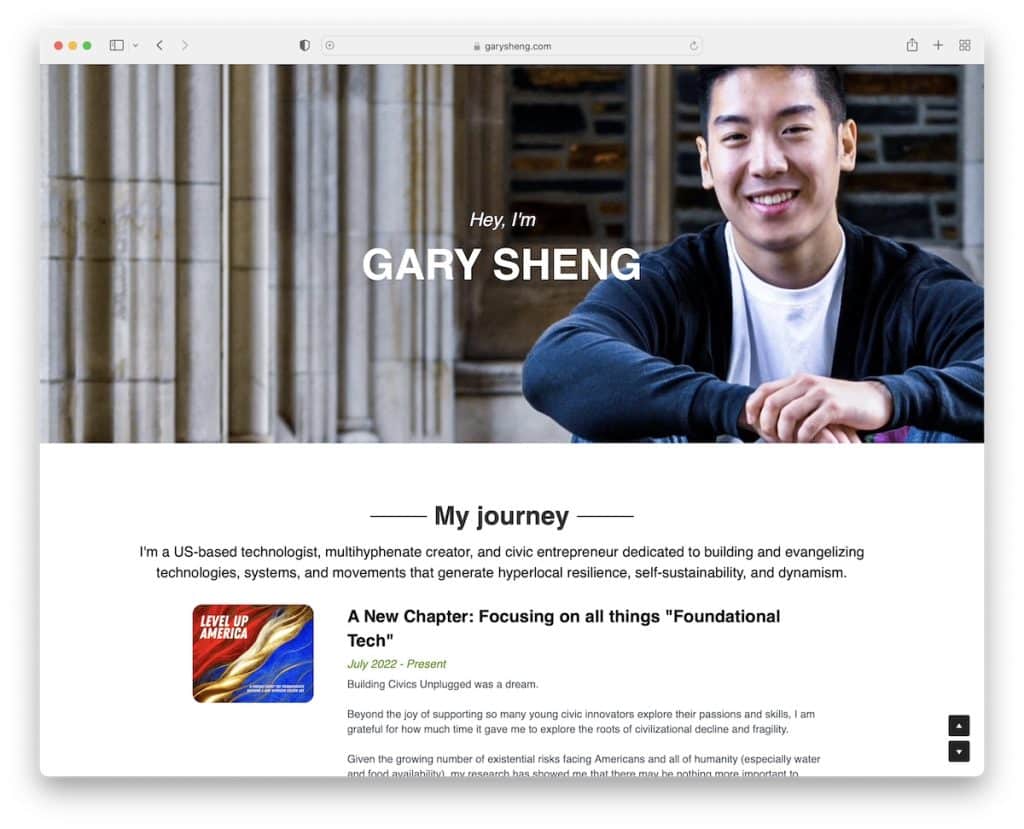
3. Gary'ego Shenga
Zbudowany z : uderzająco

Gary Sheng prowadzi jednostronicową witrynę internetową bez nagłówka/menu, tylko duży obraz bohatera z prostym, przyjaznym tekstem.
Jego strona internetowa zawiera prostą oś czasu „Moja podróż”, linki do społeczności, w których jest najbardziej aktywny, i nie tylko.
Przyciski przewijania w dół iw górę towarzyszą Ci cały czas, jeśli nie masz ochoty na przewijanie.
Uwaga : Spraw, aby Twoja witryna z CV była bardziej osobista dzięki Twojemu obrazowi (i nie musi być zbyt formalna).
Możesz także użyć dowolnego z tych przyjaznych dla użytkownika jednostronicowych narzędzi do tworzenia witryn internetowych, aby stworzyć idealną obecność online.
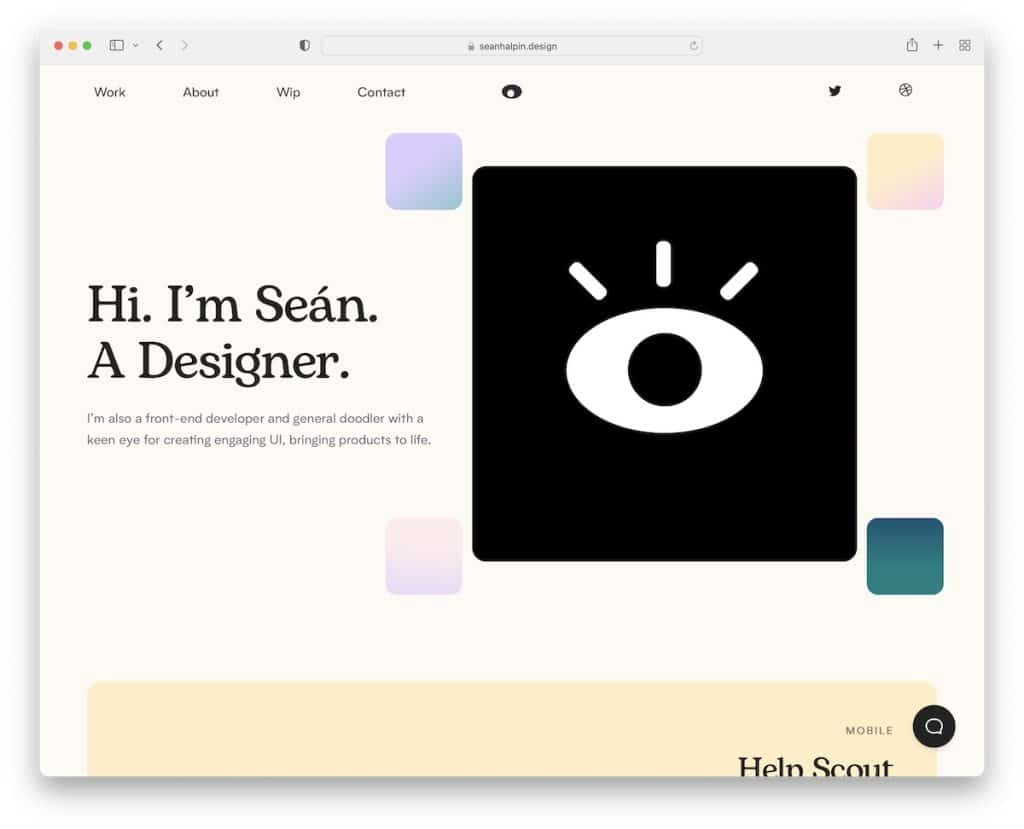
4. Seana Halpina
Zbudowany z : Strony GitHub

Sean Halpin ma bardzo kreatywną i nowoczesną osobistą stronę internetową z wieloma unikalnymi elementami, które poprawiają wrażenia użytkownika.
Ma również pływające menu, więc nie musisz przewijać do samej góry, jeśli chcesz dowiedzieć się więcej.
Ponadto funkcja czatu na żywo może być botem, ale odpowiada wysokiej jakości odpowiedziami.
Uwaga : dodanie przycisku czatu na żywo do swojej witryny (nawet jeśli jest to bot) może zyskać więcej klientów.
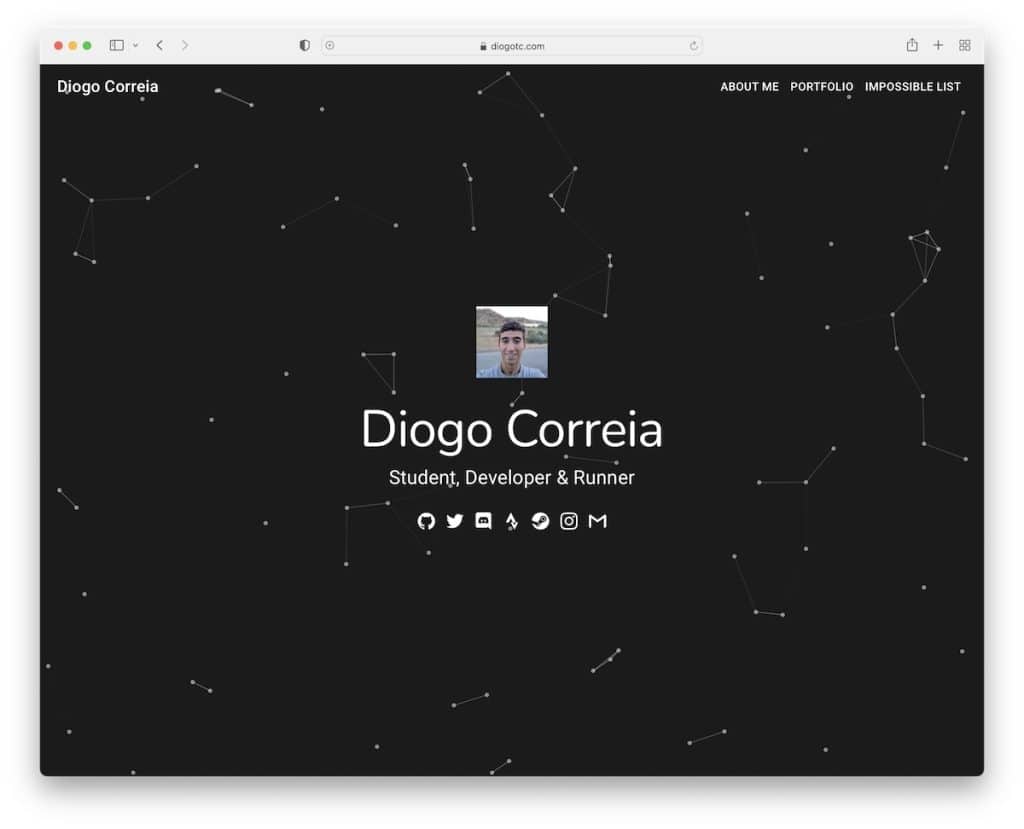
5. Diogo Correia
Zbudowany z : Gatsbym

Nieczęsto widzisz sekcję bohatera w stylu efektów cząsteczkowych, co czyni stronę Diogo Correia wyjątkową.
Tuż pod zakładką znajduje się szybka wiadomość od Diogo, która zawiera portfolio i animowaną oś czasu.
Ponadto w stopce znajdują się dodatkowe dane kontaktowe oraz mapa serwisu z linkami.
Uwaga : użyj animowanej osi czasu, aby zaprezentować swoje wykształcenie, doświadczenie, osiągnięcia itp.
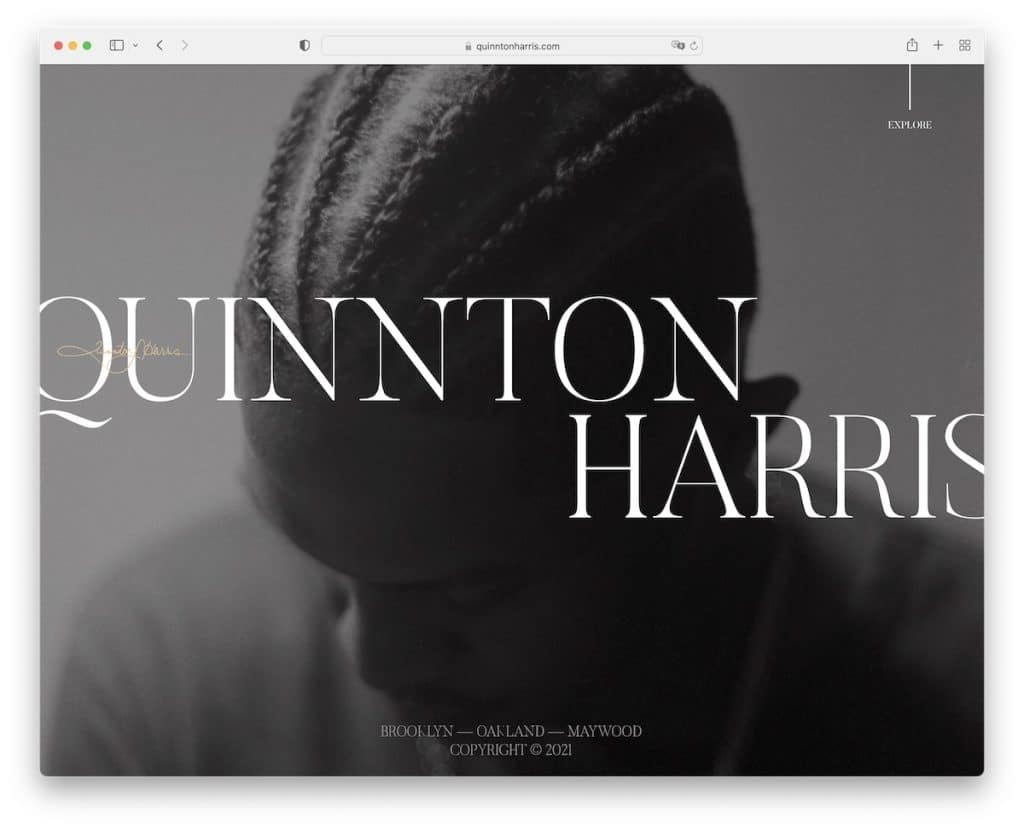
6. Quinnton Harris
Zbudowany z : Wix

Strona główna Quinntona Harrisa ma tylko sekcję bohatera z pełnoekranowym obrazem tła i tekstem.
Zamiast przycisku menu wybrał pływający link „eksploruj”, który po kliknięciu pokazuje menu paska bocznego. Tutaj możesz znaleźć inne strony wewnętrzne z większą ilością informacji, projektami itp.
Uwaga : Stwórz odważną i efektowną stronę główną zawierającą pełnoekranowy obraz z Twoim imieniem i nazwiskiem oraz przyciskiem menu. Nie komplikuj.
Mamy też więcej przykładów stron internetowych zbudowanych na platformie Wix do sprawdzenia.
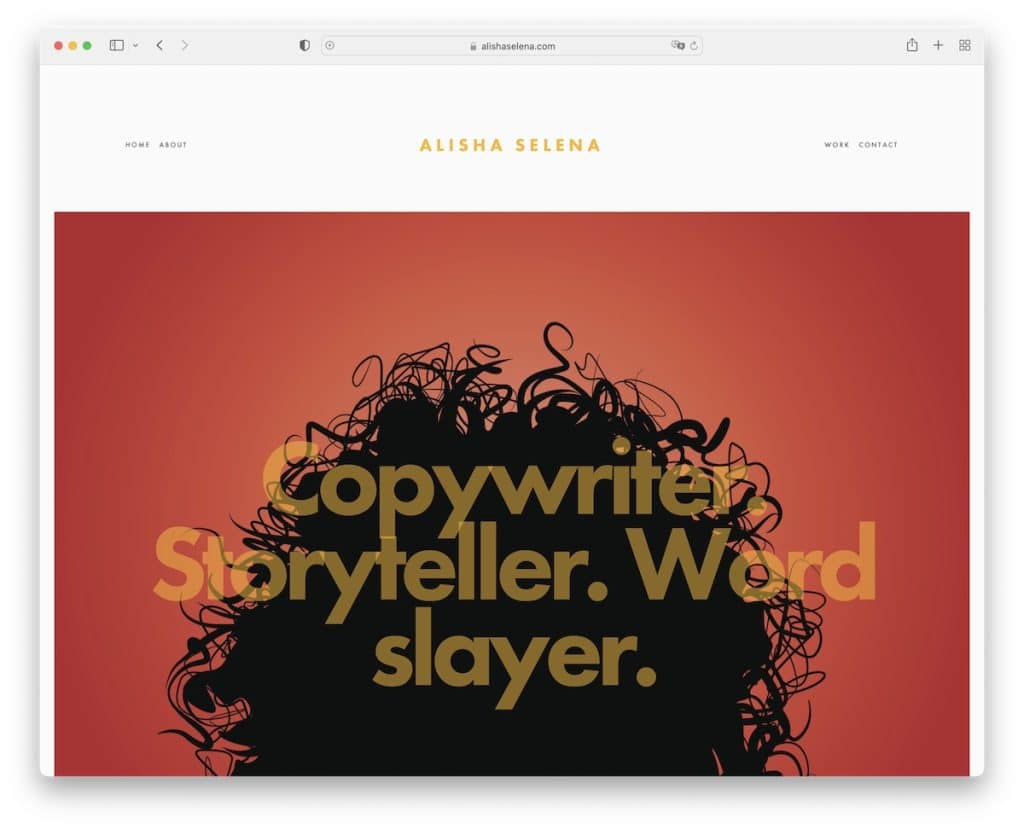
7. Alisha Selena
Zbudowany z : Squarespace

Podobnie jak strona Quinntona, Alisha Selena również poszła z bardzo prostą stroną główną, używając obrazu paralaksy, aby urozmaicić wszystko.
Nagłówek jest bardzo minimalistyczny, a stopka zawiera tylko linki społecznościowe. Ale pomiędzy nimi znajduje się przycisk „wyświetl moje CV”, który otwiera plik PDF w nowej karcie.
Uwaga : funkcja paralaksy zamiast zachowywać statykę może ożywić Twoją stronę.
Potrzebujesz więcej pomysłów? Sprawdź naszą listę najlepszych przykładów witryn Squarespace.
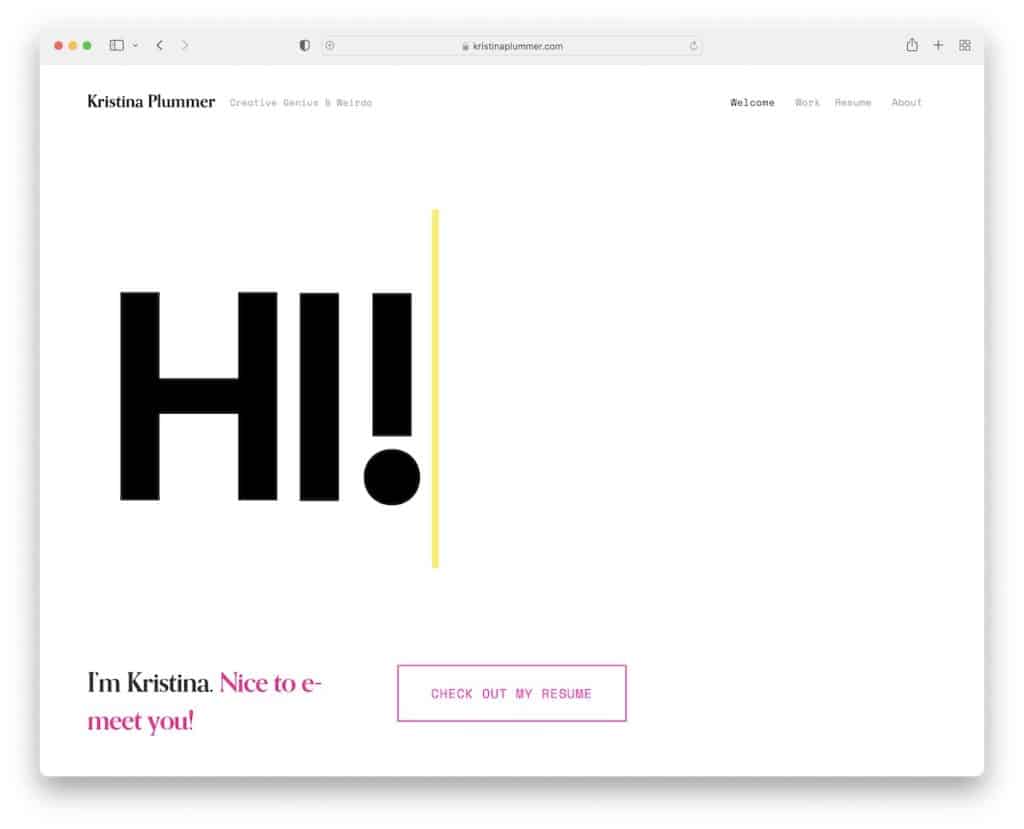
8. Krystyna Plummer
Zbudowany z : Squarespace

Ponieważ jesteśmy w prostocie, oto kolejna fajna witryna z CV, która wykorzystuje efekt maszyny do pisania, aby Cię powitać.
Na pierwszej stronie Kristiny Plummer nie ma żadnych obrazów, ale animacja tekstu robi dobrą robotę, wzbudzając zainteresowanie.
Przycisk wznowienia ma również różowy efekt najechania kursorem, dzięki czemu jest łatwiejszy do kliknięcia.
Uwaga : Używanie tekstu i żadnych obrazów na stronie głównej może łatwo odróżnić Cię od mas.
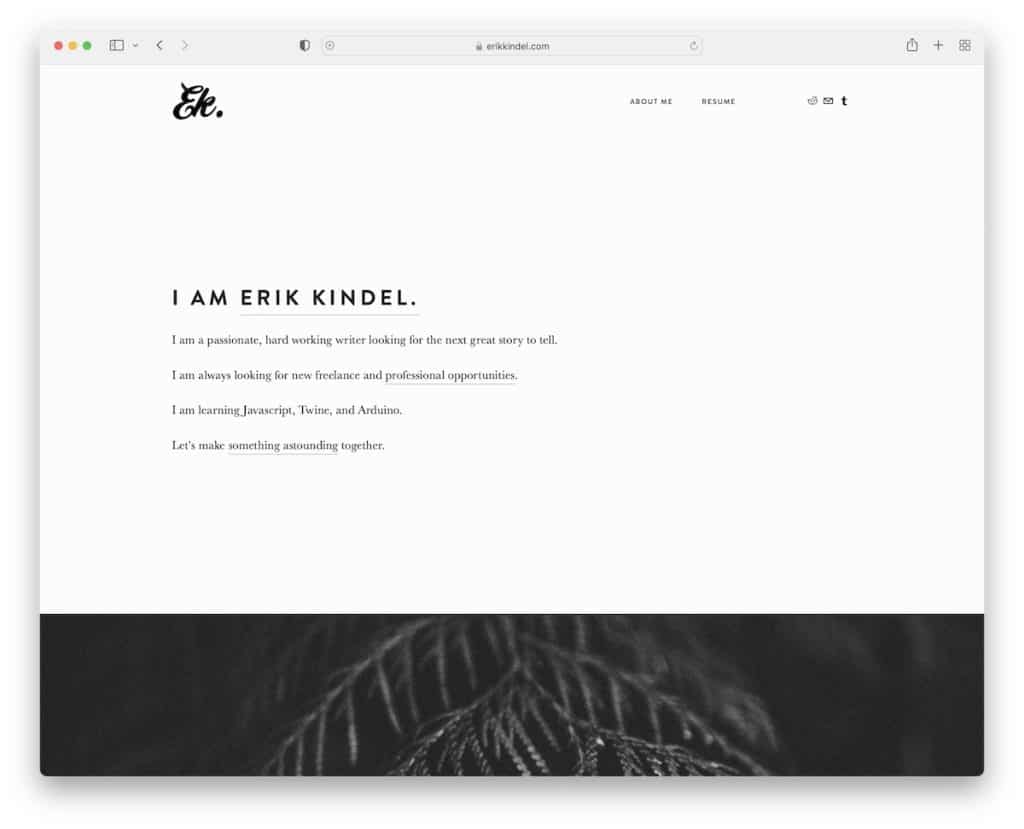
9. Eryk Kindel
Zbudowany z : Squarespace

Erik Kindel prowadzi trzystronicową witrynę internetową zawierającą CV, która zaczyna się od wypełnionego tekstem obszaru w części widocznej na ekranie. Ale strona główna ma również dwie sekcje paralaksy z linkami, kanał na Instagramie i podstawowy formularz kontaktowy.
Dość prosty projekt strony internetowej działa świetnie na komputerach i urządzeniach mobilnych, oferując najlepszą wydajność.
Uwaga : przejdź od razu do sedna, opowiedz więcej o sobie w sekcji poświęconej bohaterom z tekstem i jednolitym tłem.
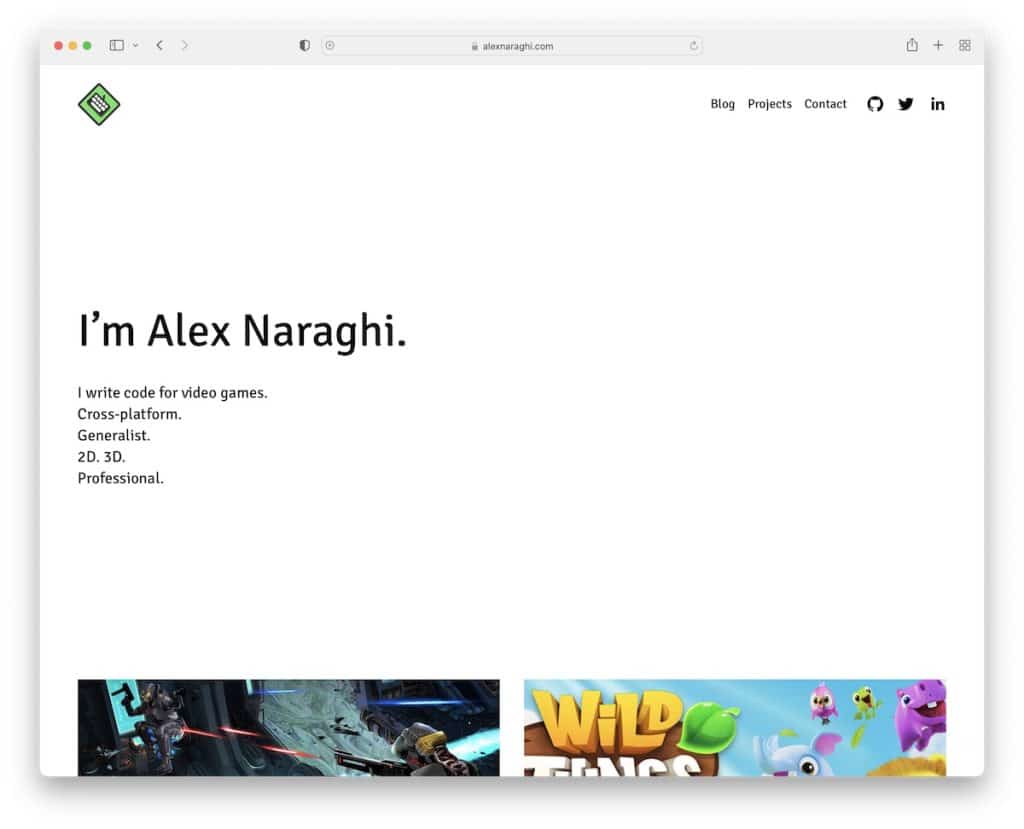
10. Alex Naraghi
Zbudowany z : Squarespace

Strona CV Alexa Naraghiego jest prosta, z dużą ilością białej przestrzeni i minimalistycznym nagłówkiem i stopką.
Sekcja projektów otwiera każdy jako osobną stronę z dodatkowymi informacjami, szczegółowo wyjaśniając wszystko.
I nie można przegapić CV z żywym zielonym tłem, które krzyczy „Kliknij mnie!”
Uwaga : nie ma potrzeby nadmiernie komplikować projektu strony internetowej; niech przemówią Twoje prace i projekty.
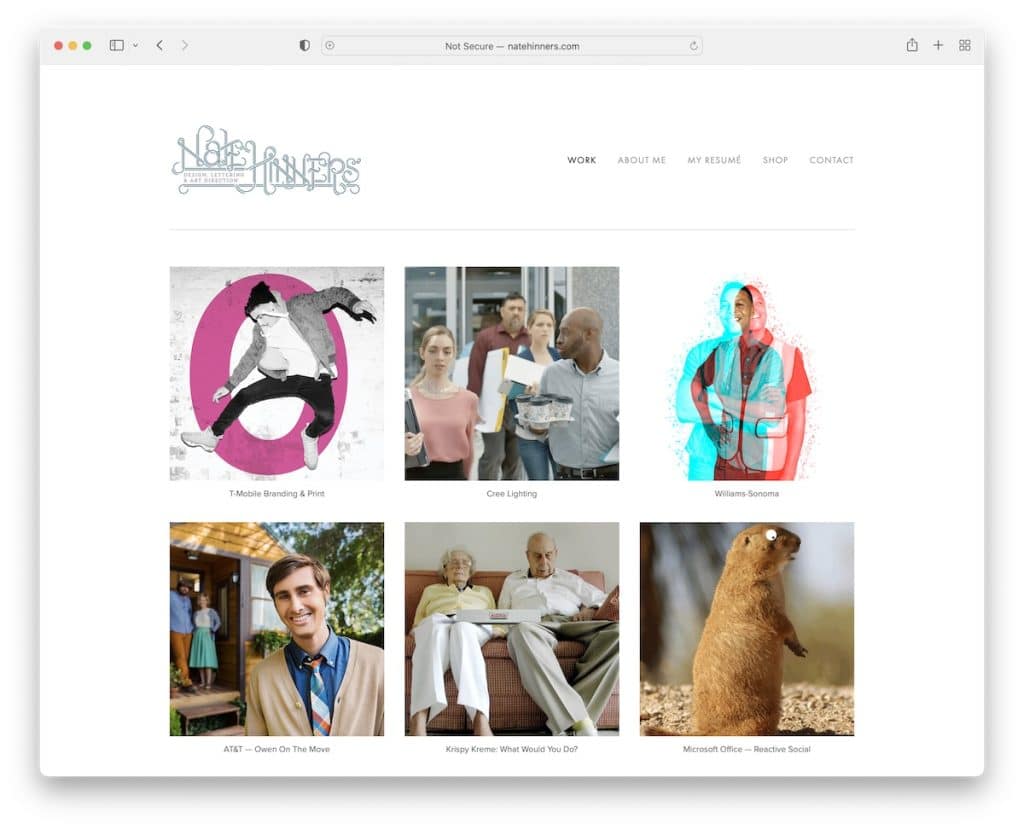
11. Nate'a Hinnersa
Zbudowany z : Squarespace


Strona główna portfolio w stylu siatki to świetna opcja do zaprezentowania niektórych swoich najlepszych prac bez marnowania czasu potencjalnych klientów. Nate Hinners robi to ładnie i czysto, kładąc nacisk przede wszystkim na treść.
Jednak jest też minimalistyczny nagłówek z linkami do innych prac, CV, sklepu, kontaktu itp.
Uwaga : Zamiast prezentować tylko jeden lub dwa projekty na stronie głównej, użyj układu siatki, aby wyróżnić pięć, dziesięć lub więcej.
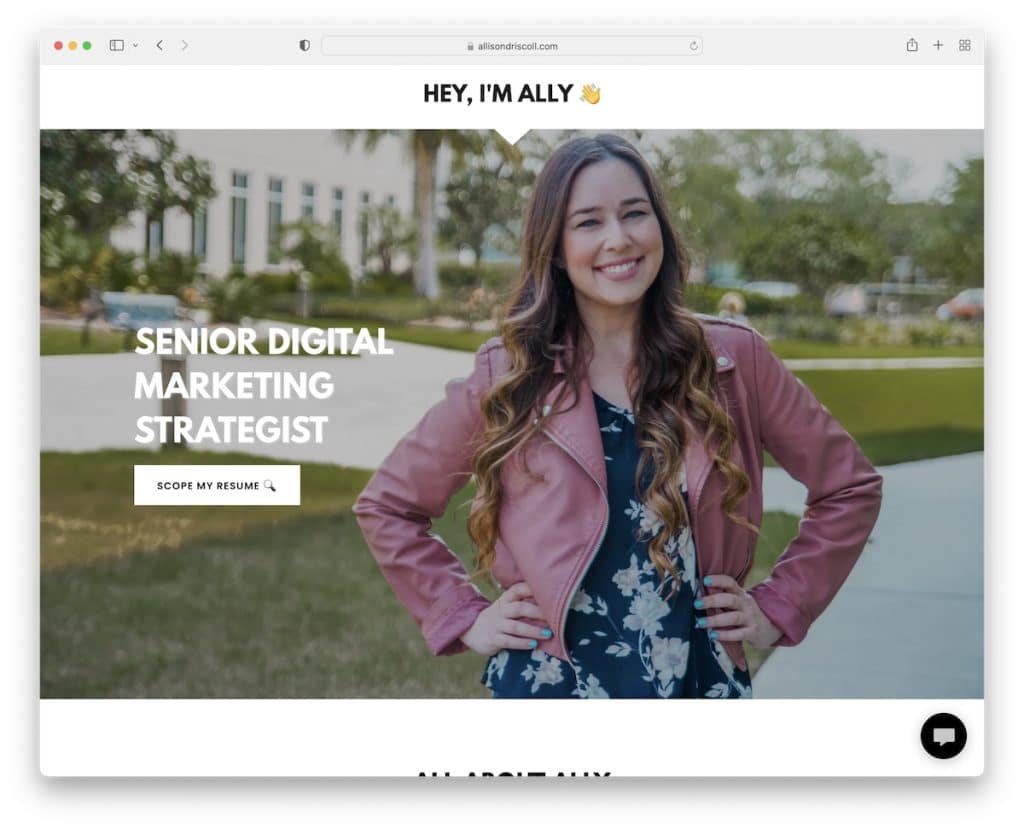
12. Allison Driscoll
Zbudowany z : GoDaddy Builder

Allison Driscoll to świetny przykład strony z CV, która nie komplikuje zbytnio rzeczy i przechodzi od razu do sedna. I tego właśnie chcesz – dać potencjalnym klientom to, czego potrzebują.
Witryna ma układ jednej strony bez nagłówka, ale przycisk wezwania do działania, który prowadzi bezpośrednio do sekcji CV.
Interesujący jest również pływający przycisk kontaktowy, który otwiera prosty formularz kontaktowy. Jednak ma też inny formularz kontaktowy, który umożliwia dodawanie załączników.
Uwaga : Unikaj puchu i przejdź od razu do podania informacji o sobie, swoim doświadczeniu itp.
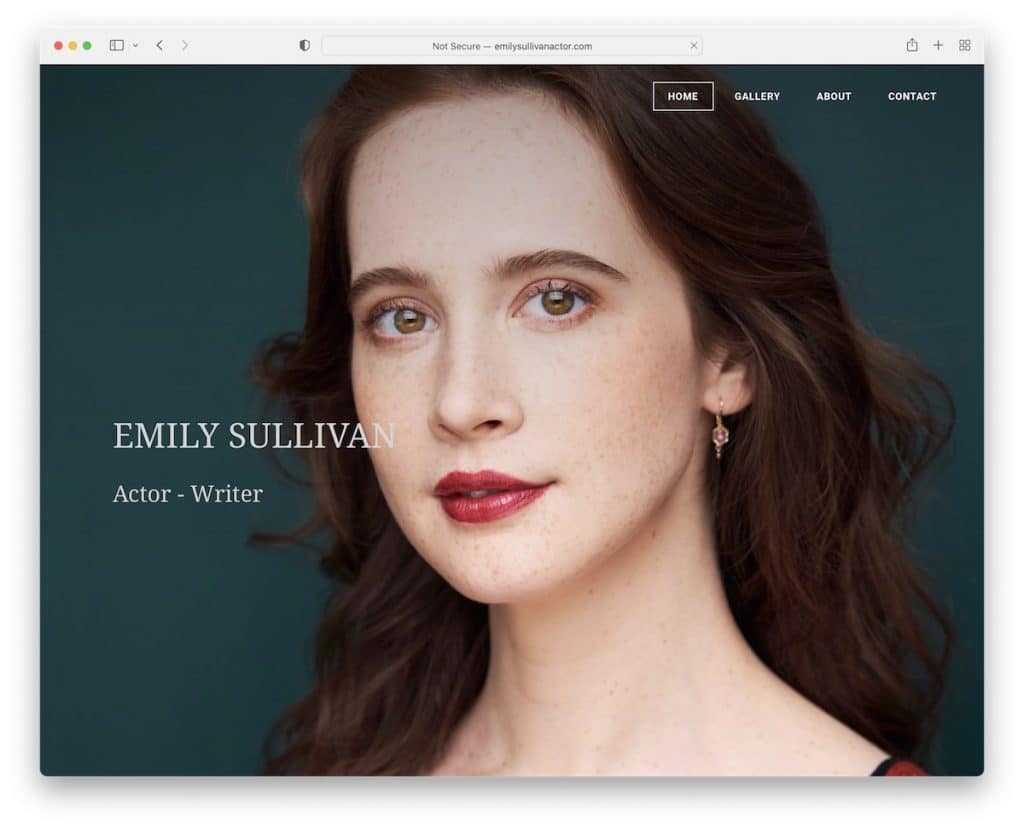
13. Emily Sullivan
Zbudowany z : Weebly

Emily Sullivan ma piękną osobistą witrynę internetową z pełnoekranowym obrazem nad zakładką i przejrzystym menu zapewniającym bardziej przejrzysty wygląd. (Menu przykleja się do góry po rozpoczęciu przewijania.)
Ogólny responsywny projekt strony internetowej jest dość prosty, ale udostępnia wszystko, co powinna zawierać strona CV, z wystarczającą ilością białego miejsca dla lepszej widoczności.
Uwaga : na stronie internetowej aktora zaleca się umieszczanie wielu swoich zdjęć.
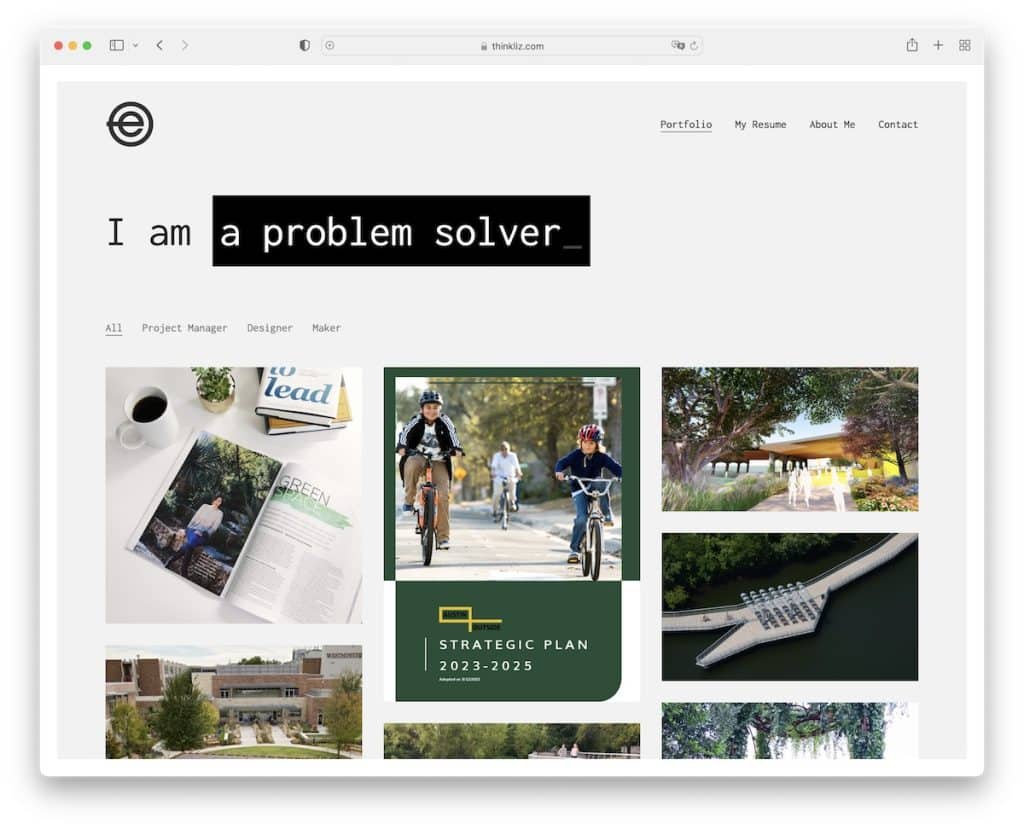
14. Elżbieta Carroll
Zbudowany z motywem Kalium

Elizabeth Carroll wykorzystuje efekt maszyny do pisania pod nagłówkiem, aby podzielić się swoimi korzyściami.
Tuż pod animacją znajduje się portfolio z możliwością filtrowania, w którym można sprawdzić jej prace. Elementy portfolio można kliknąć, ujawniając więcej treści i informacji o każdym z nich.
A przed stopką krótka biografia. Możesz jednak dowiedzieć się więcej o niej, wchodząc na stronę O mnie.
Uwaga : Portfolio z możliwością filtrowania doskonale nadaje się do prezentowania różnych rodzajów prac.
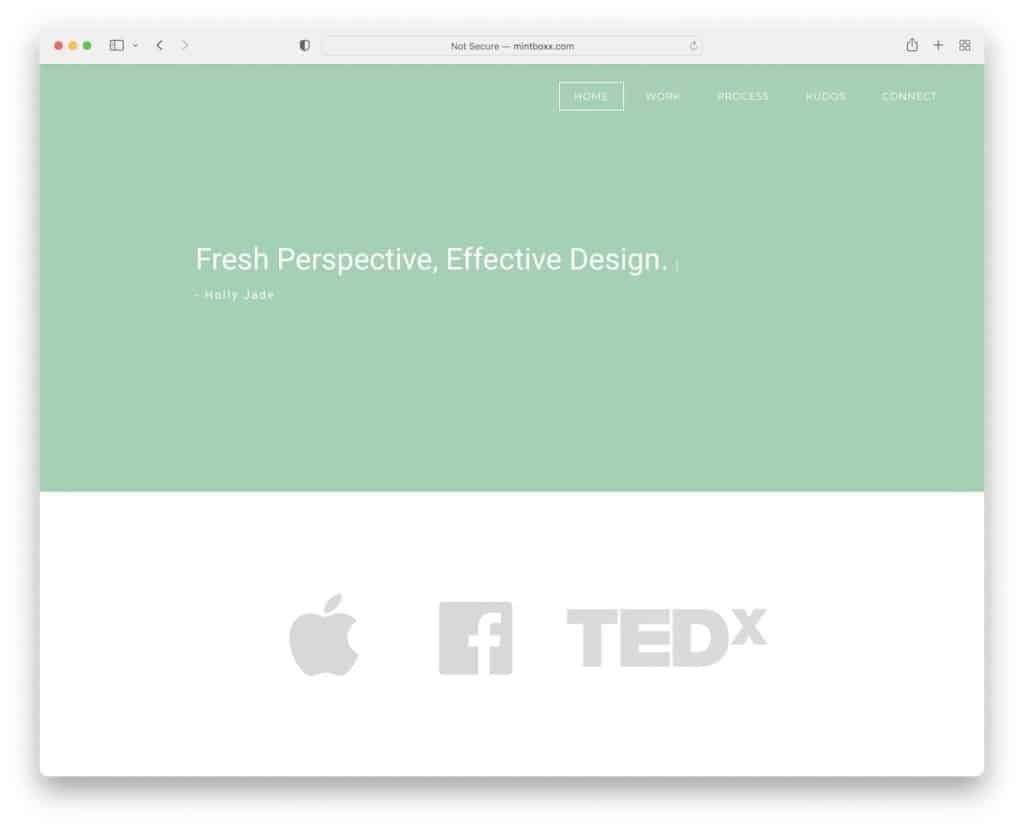
15. Mintboxx
Zbudowany z : Weebly

Mintboxx to doskonały przykład minimalistycznej strony z CV z odrobiną animacji dla bardziej wciągającego doświadczenia.
Pierwsza strona wyposaża odwiedzającego we wszystko, aby szybko zapoznać się z Holly. Ale wszystkie inne niezbędne materiały znajdują się na poszczególnych stronach wewnętrznych (szczególnie podoba nam się strona Proces).
Uwaga : minimalistyczny design z odrobiną kreatywności zawsze się sprawdza. (Możesz również łatwo stworzyć podobną stronę internetową z minimalistycznym motywem WordPress.)
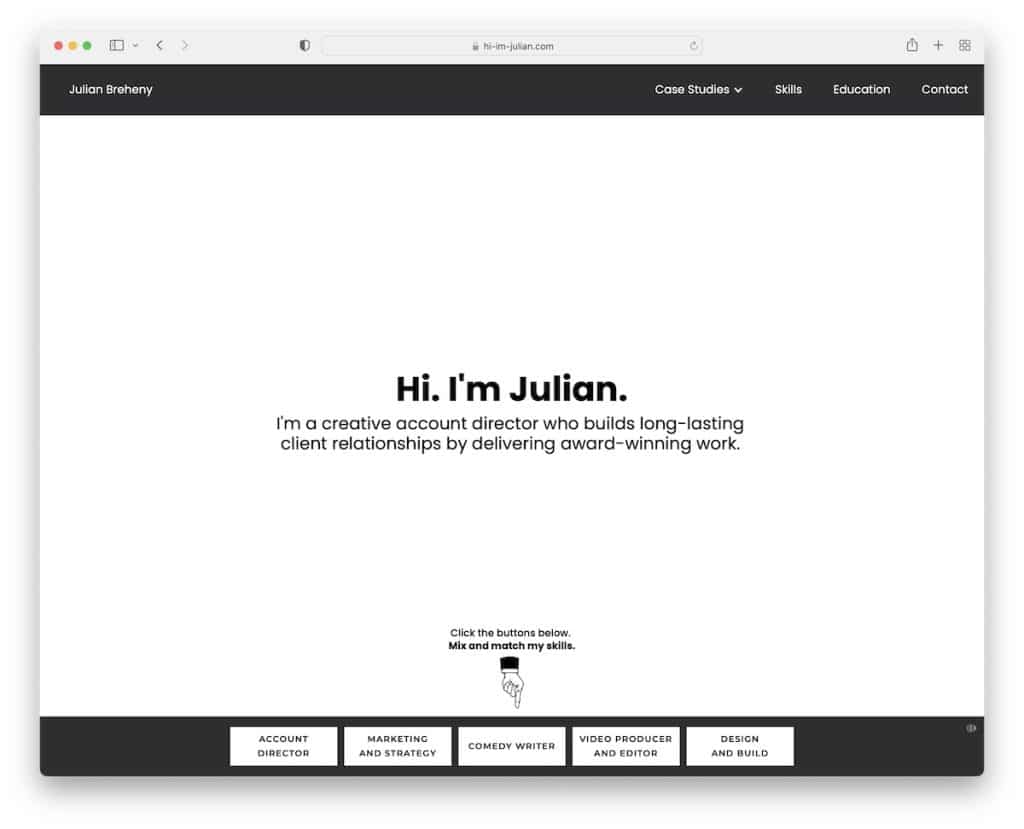
16. Julian Breheny
Zbudowany z : Webflow

Julian Breheny nie chciał podążać za tradycyjnym wyglądem strony internetowej podczas tworzenia swojej obecności online.
Strona na pierwszy rzut oka jest bardzo prosta, ale wszystko się zmienia, gdy tylko klikniesz dolne przyciski, które ujawniają jego usługi. Możesz nawet włączyć GIF-y, co czyni wszystko bardziej soczystym.
Dostępne jest również rozwijane menu, w którym można dowiedzieć się więcej o jego umiejętnościach, projektach i edukacji.
Uwaga : jeśli masz pomysł na coś oryginalnego na swojej stronie z CV – po prostu to zrób!
Oto kilka fantastycznych witryn Webflow, które zachęcą Cię do zbudowania własnej.
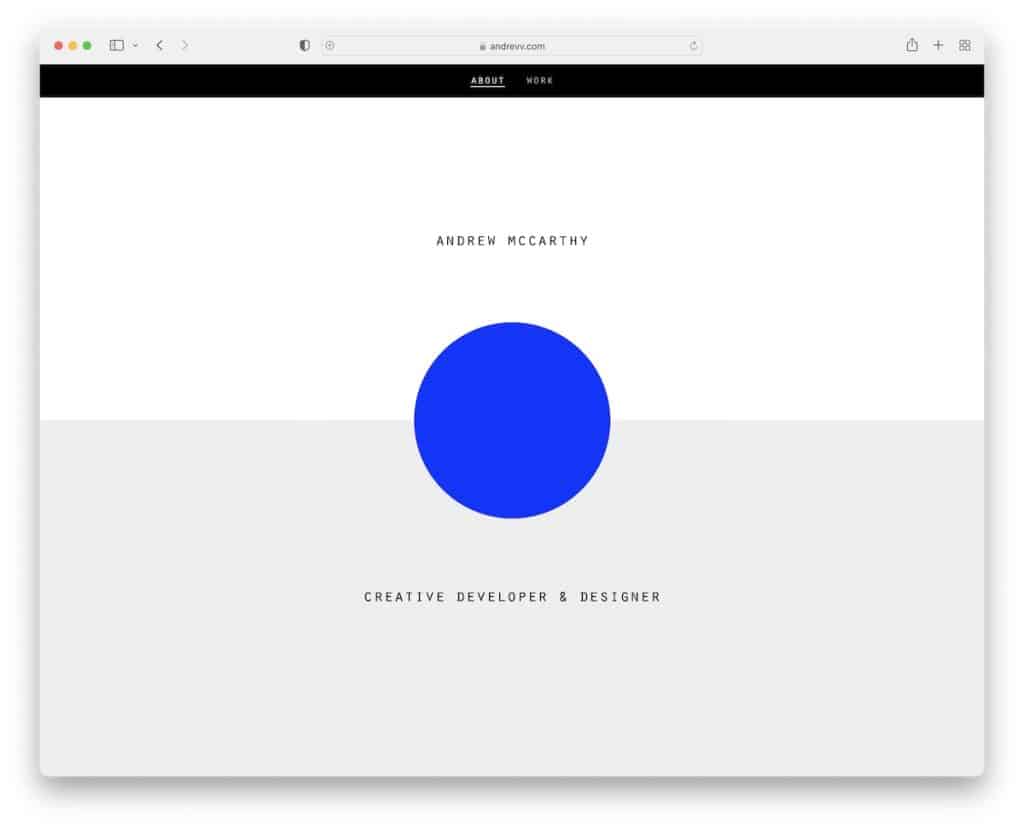
17. Andrew McCarthy'ego
Zbudowany z : Strony GitHub

Witryna Andrew McCarthy'ego to coś innego z nieskończonym przewijaniem, które zasadniczo powtarza te same sekcje w kółko. Ale nałożone na siebie kształty zmieniają się, co zmusza cię do ciągłego przewijania, zanim zdasz sobie sprawę, że wszystko jest takie samo. Twórczy!
Z drugiej strony jest jeszcze jedna strona, która zawiera długą listę jego prac – którą właściwie można przewinąć do końca.
Uwaga : nawet jeśli myślisz, że wszystko zostało zrobione, pomyśl jeszcze raz.
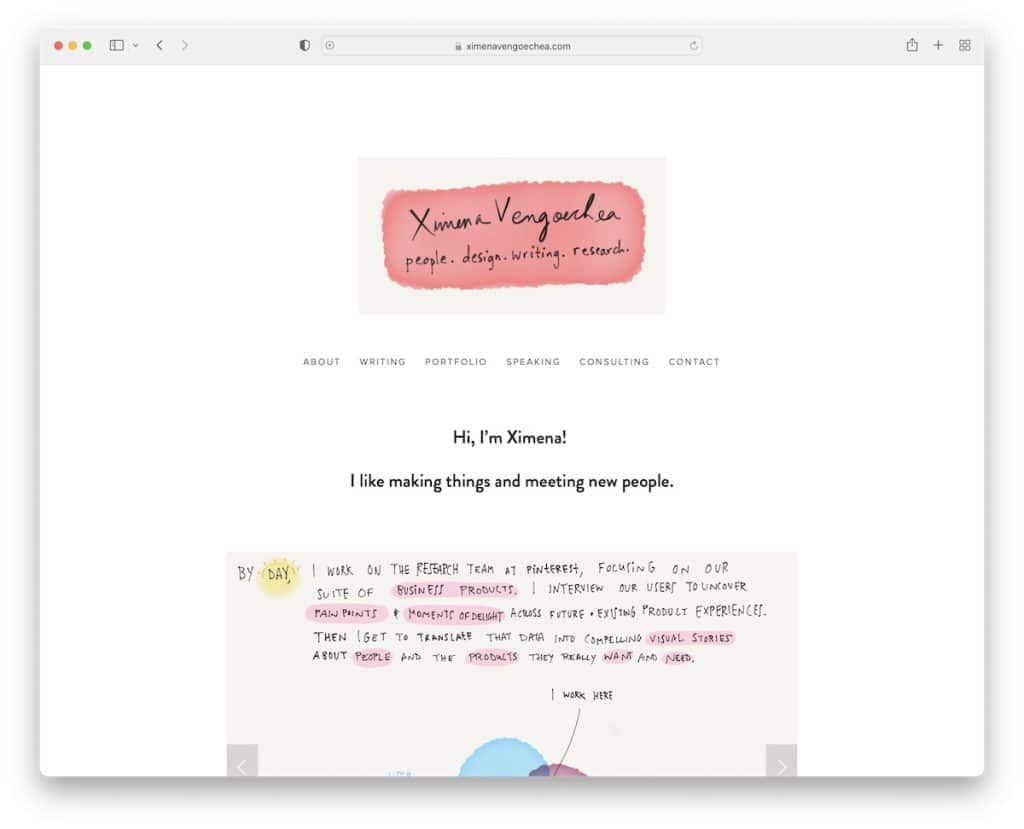
18. Ximena Vengoechea
Zbudowany z : Squarespace

Ximena Vengoechea świetnie wykorzystała swoje umiejętności, budując osobistą stronę internetową w celu promowania swoich usług.
Podczas gdy strona ma rozwijane menu, które prowadzi do wszystkich informacji, fajny i chwytliwy suwak sprawia, że chcesz najpierw przejrzeć go i dowiedzieć się więcej o Ximena.
Uwaga : posyp witrynę z CV zabawnymi elementami, aby przeglądanie było bardziej ekscytujące.
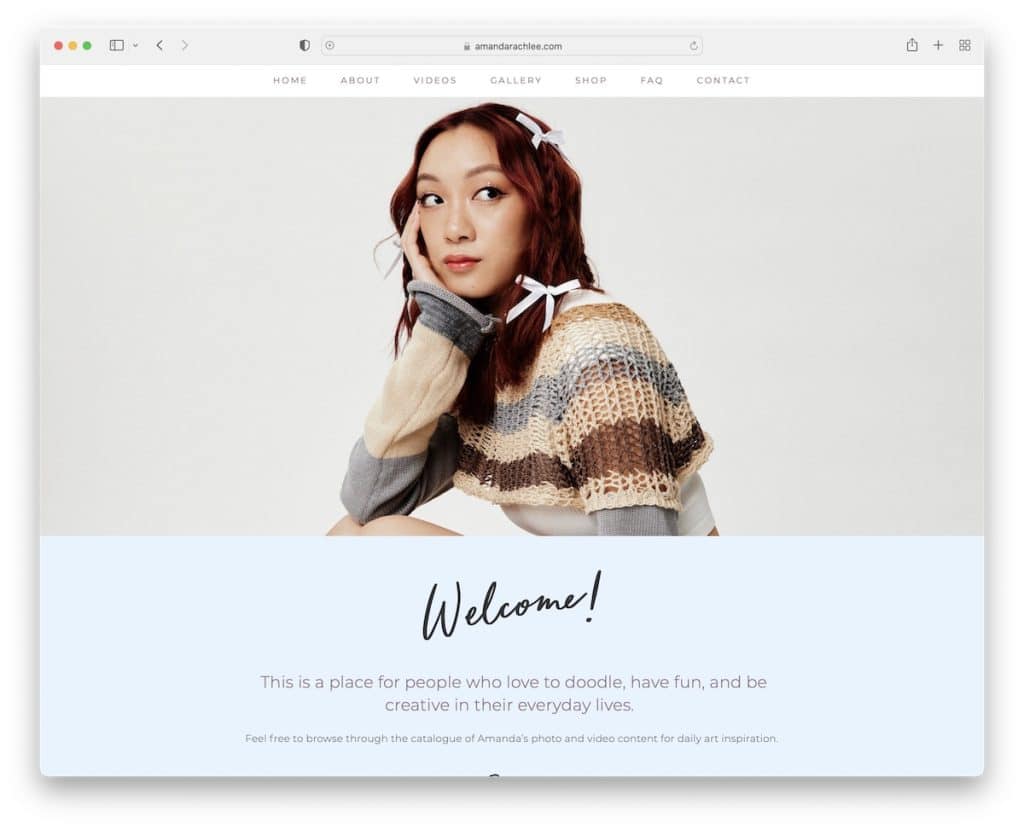
19. Amanda Rache Lee
Zbudowany z : Squarespace

Strona Amandy Rache Lee to punkt kompleksowej obsługi, w którym można dowiedzieć się o jej usługach, jej projektach, klientach, z którymi pracowała, i nie tylko. To nie jest klasyczna witryna z CV, ale doskonały przykład tego, jak artysta może dodać swój kreatywny akcent do projektowania stron internetowych.
A ponieważ jest bardzo zajęta i zawsze coś knuje, znajdziesz też formularz subskrypcji newslettera, dzięki któremu jako pierwsza dowiesz się o nowościach.
Uwaga : nadaj swojej witrynie osobisty charakter dzięki kreatywnym wstawkom.
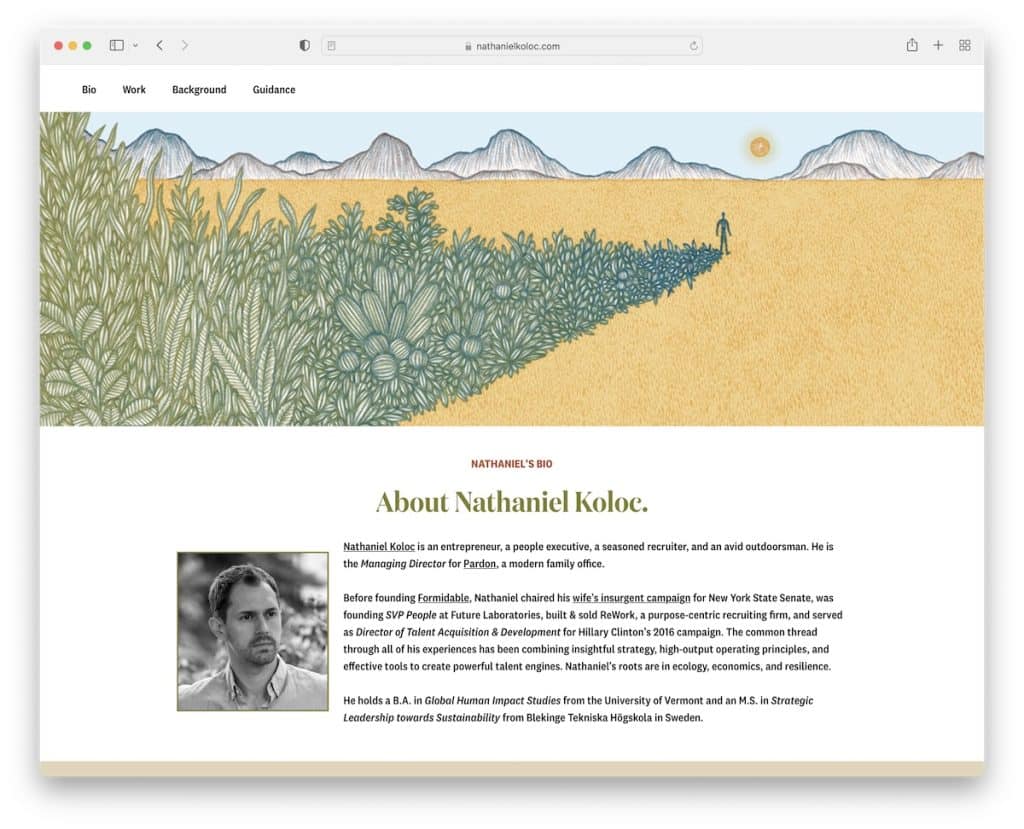
20. Nataniel Koloc
Zbudowany z : Webflow

To całkiem prosta – nieco podstawowa – witryna z CV, którą możesz łatwo kopiować i ulepszać za pomocą swoich pomysłów.
Jednostronicowy układ z pływającym paskiem nawigacyjnym jest łatwy do przejrzenia i znalezienia niezbędnych informacji. Przekonasz się również, że wielokolorowe sekcje tła działają naprawdę dobrze, tworząc przyjemniejsze wrażenia.
Uwaga : możesz przetestować różne kolory tła dla różnych sekcji strony, aby uczynić ją bardziej dynamiczną.
