Jak odsłonić element przy przewijaniu w dół i ukryć przy przewijaniu w górę za pomocą Elementora
Opublikowany: 2022-05-12Wybór Elementora jako kreatora stron ma wiele zalet. Elementor oferuje wiele opcji dostosowywania większości drobnych rzeczy, aby Twoja witryna WordPress była atrakcyjna. Jedną z zalet jest odkrywanie i ukrywanie elementu poprzez przewijanie w dół i przewijanie w górę.
Istnieje kilka elementów, które możesz ujawnić lub ukryć, przewijając, takie jak:
- Przycisk Powrót do góry
- Pływający przycisk wezwania do działania
- itp.,
W tym artykule dowiesz się, jak odkryć element przy przewijaniu w dół i ukryć go przy przewijaniu w górę za pomocą Elementora.

Jak odsłonić element przy przewijaniu w dół i ukryć przy przewijaniu w górę za pomocą Elementora
Przed kontynuowaniem samouczka chcielibyśmy upewnić się, że masz już Elementor Pro, ponieważ będziemy potrzebować dwóch funkcji dostępnych tylko w Elementor Pro: Kreator motywów i Niestandardowy CSS.
Dobrze, zaczynajmy!
Jak odsłonić przycisk Powrót do góry, przewijając w dół i ukrywając, przewijając w górę
Przejdź do edytora Elementora; możesz edytować swoją istniejącą zawartość (stronę, post i szablon) lub utworzyć nową.
Krok 1: Utwórz przycisk Powrót do góry
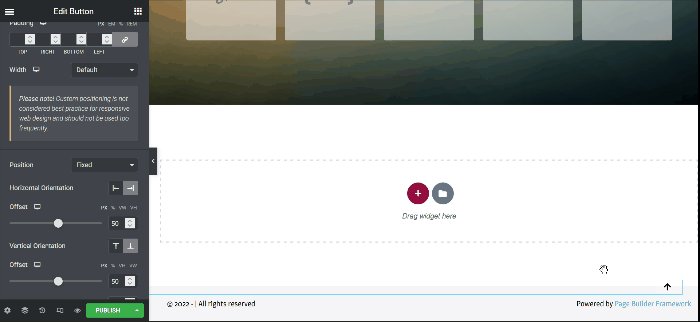
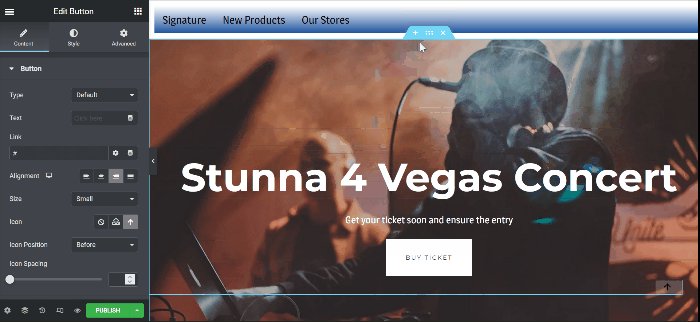
Wejdź do edytora Elementor, wybierz widżet Przycisk z panelu widżetów, przeciągnij i upuść go w obszarze płótna. Możesz umieścić ten widżet w dowolnym miejscu na swojej stronie, ponieważ dostosujemy pozycję. W tym przykładzie umieściliśmy widżet Button na dole strony.
W panelu ustawień wprowadziliśmy kilka zmian , jak poniżej:
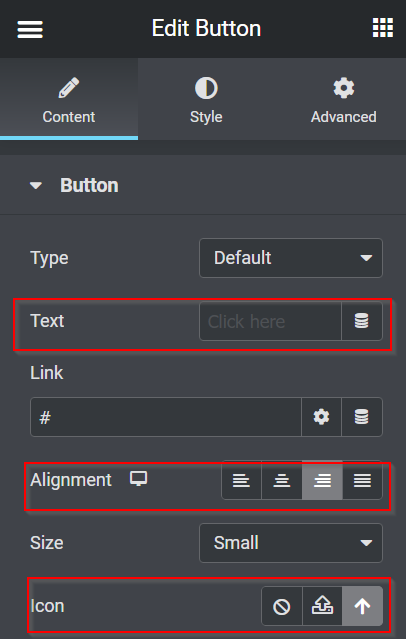
Karta Treść :
- Tekst : Usuń tekst
- Wyrównanie : w prawo
- Ikona : Wybierz ikonę Strzałka w górę z Biblioteki ikon

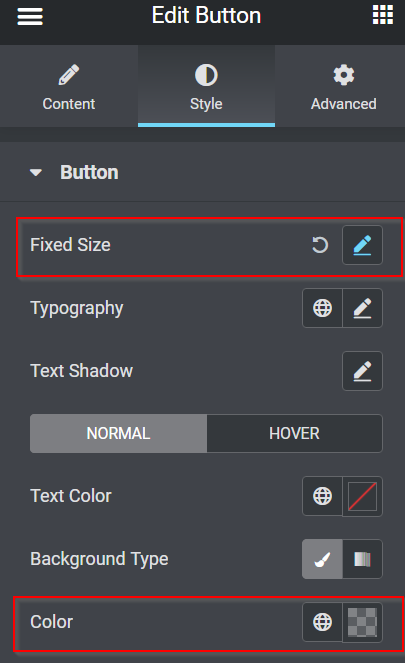
Karta Styl :
- Stała pozycja :
- Wysokość : 1
- Szerokość : 1
- Kolor tła : #FFFFFF30

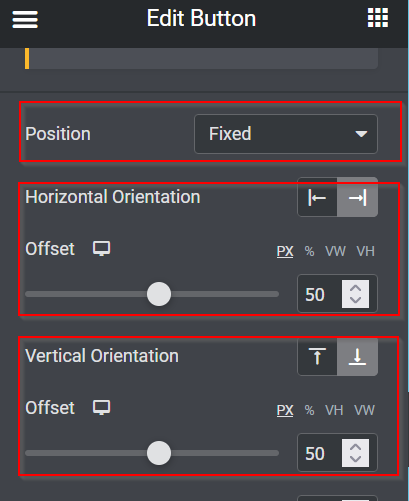
Zakładka Zaawansowane :
- Pozycja : Naprawiono
- Orientacja pozioma : w prawo
- Przesunięcie : 50 PX
- Orientacja pionowa : dół
- Przesunięcie : 50 PX


Następnie sprawimy, że przycisk będzie klikalny. Wróć do zakładki Treść w panelu ustawień i zacznij łączyć przycisk z górną sekcją strony, wypełniając pole Link . Musimy przejść do górnej sekcji i kliknąć przycisk Edytuj sekcję . Na karcie Zaawansowane przejdź do identyfikatora CSS , dodaj dowolną nazwę identyfikatora i skopiuj ją. Po skopiowaniu nazwy CSS ID wróć do zakładki Edytuj -> Treść i wklej nazwę CSS ID w polu Link .
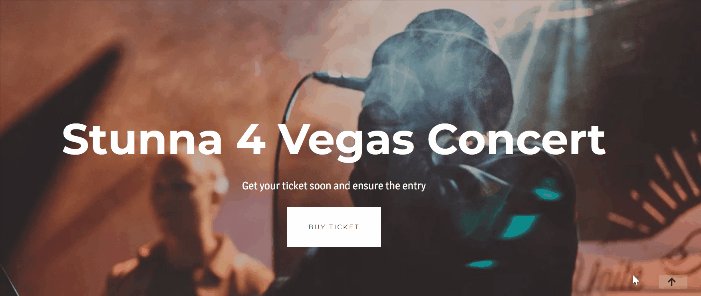
Więc teraz, bez względu na to, gdzie jesteś na tej stronie, przeskoczy Cię na górę, jeśli klikniesz przycisk.

Krok 2: Ukrywanie i odsłanianie przycisku Powrót do góry
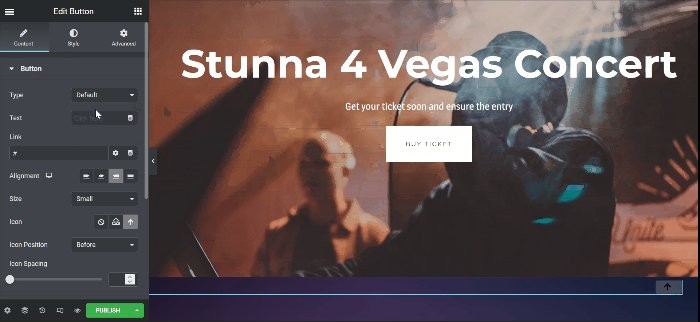
Jak widać z powyższego GIF-a, funkcja przycisku działa dobrze. Ale gdy jesteś w górnej części strony, nadal możesz zobaczyć przycisk Powrót do góry. Więc to nie wygląda dobrze. Pomogłoby więc, gdybyś sprawił, że przycisk zniknął, gdy jesteś w górnej sekcji, a przycisk pojawiał się, gdy przewijasz o kilka wysokości. W porządku, zróbmy to!

- JavaScript
Musisz dodać kilka fragmentów kodu JavaScript, aby ta akcja się wydarzyła. Ale nie musisz się martwić, ponieważ już napisaliśmy dla Ciebie fragment kodu JavaScript; kopiuj i wklej.
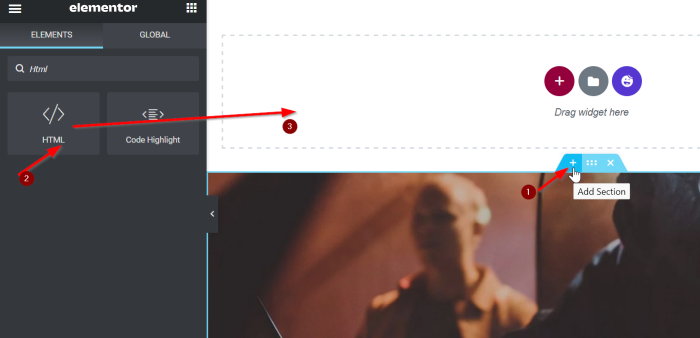
Utwórz nową sekcję, klikając ikonę plusa ( + ), wybierając widżet HTML z panelu widżetów, a następnie przeciągając go i upuszczając w obszarze obszaru roboczego. W tym przykładzie dodaliśmy widżet HTML powyżej w górnej sekcji.

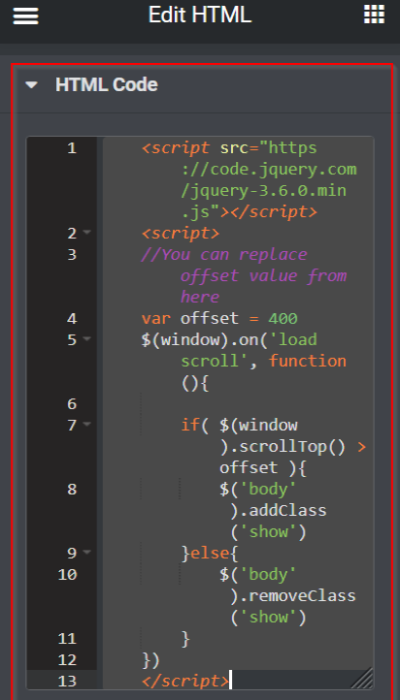
Następnie dodaj następujący fragment kodu JavaScript w polu Kod HTML , kopiując i wklejając poniższy fragment kodu JavaScript:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<skrypt>
przesunięcie var = 400
$(window).on('załaduj przewijanie', function(){
if( $(okno).scrollTop() > przesunięcie ){
$('body').addClass('show')
}w przeciwnym razie{
$('body').removeClass('show')
}
})
</script>Podamy krótki opis powyższego fragmentu kodu JavaScript. Po przewinięciu 400 pikseli treść nazwy klasy zostanie dodana i wyświetlona, a po przejściu na górę strony nazwa klasy pokazowej zostanie usunięta.

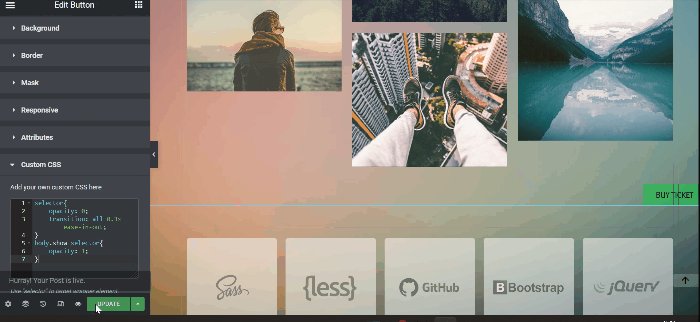
- niestandardowe CSS
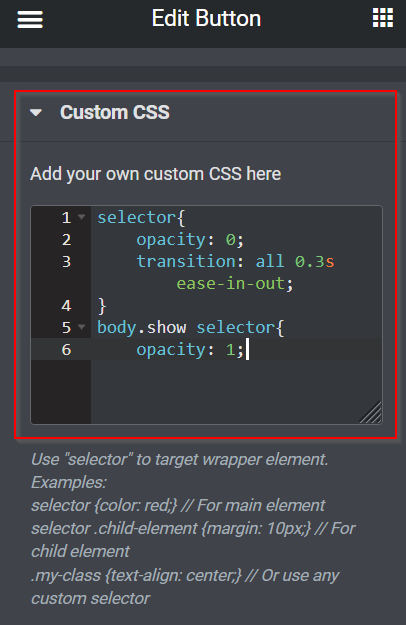
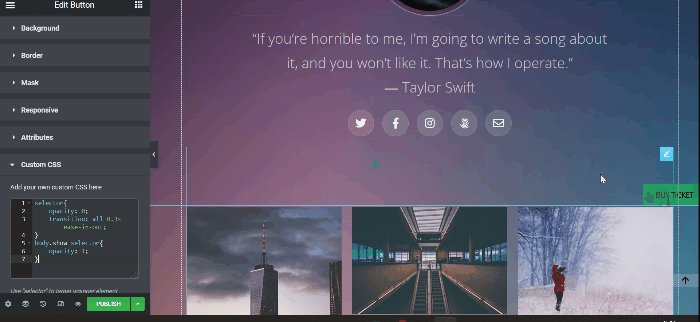
Po zakończeniu dodawania fragmentu kodu JavaScript w polu HTML wróć do ustawień widżetu Przycisk. Na karcie Zaawansowane otwórz blok Niestandardowy CSS i dodaj następujący fragment kodu CSS:
selektor{
krycie: 0;
przejście: wszystkie 0,3 s luzy na zewnątrz;
}
body.show selektor{
krycie: 1;
} 
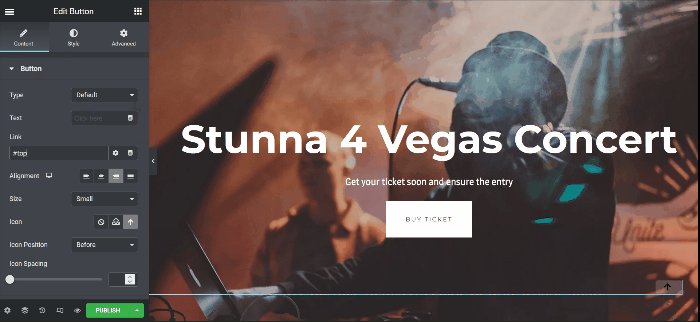
Teraz przycisk Back to Top idealnie się chowa i odsłania. Nie zapomnij kliknąć przycisku AKTUALIZUJ lub OPUBLIKUJ , aby zapisać właśnie wykonaną pracę.

Jak wyświetlić pływający przycisk wezwania do działania, przewijając w dół i ukrywając, przewijając w górę
Przejdź do edytora Elementora; możesz edytować swoją istniejącą zawartość (stronę, post i szablon) lub utworzyć nową.
Krok 1: Utwórz pływający przycisk wezwania do działania
W Elementorze istnieją dwie metody tworzenia pływającego przycisku wezwania do działania, są to:
- Poprzez ustawienie indeksu Z
- Tworząc wyskakujące okienko
W tym przykładzie użyjemy pierwszej metody, używając indeksu Z. Opublikowaliśmy już artykuł „Jak utworzyć pływający przycisk w Elementorze).” Możesz kliknąć link, aby uzyskać więcej informacji. Zacznijmy!
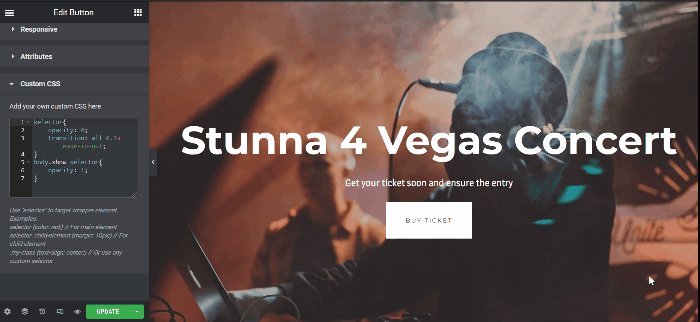
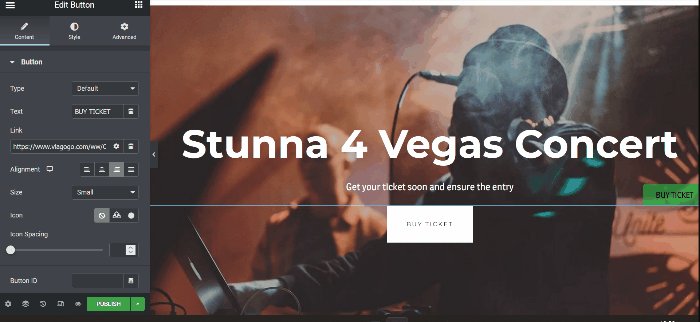
Przejdź do edytora Elementora; możesz edytować swoją istniejącą treść (strony, posty, szablon) lub utworzyć nową. W tym przykładzie edytujemy naszą bieżącą stronę. Najpierw utwórz nową sekcję z pojedynczą kolumną. Wybierz widżet Przycisk i przeciągnij go do obszaru płótna z panelu widżetów. Następnie edytuj przycisk Tekst i łącze. W tym samouczku użyjemy przycisku jako wyzwalacza, aby przekierować odwiedzających na stronę sprzedaży biletów na koncert Taylor Swift.

Krok 2: Ukrywanie i ujawnianie pływającego przycisku wezwania do działania
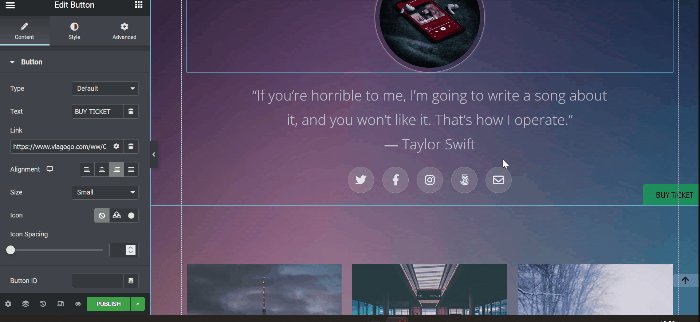
Jak widać z powyższego GIF-a, nadal możesz zobaczyć pływający przycisk wezwania do działania w górnej części strony. Aby pływający przycisk wezwania do działania zniknął, gdy jesteś w górnej sekcji i ukończony, pływający przycisk pojawia się po przewinięciu w dół o kilka wysokości. Możesz powtórzyć swoje sposoby, ukrywając i odsłaniając przycisk Back to Top powyżej.
Uwaga: podczas edytowania do ukrywania i ujawniania przycisków Powrót do góry i pływającego przycisku wezwania do działania na tej samej stronie wystarczy wkleić fragment kodu CSS w polu Niestandardowy CSS .
Po zakończeniu tworzenia strony nie zapomnij kliknąć przycisku AKTUALIZUJ lub OPUBLIKUJ , aby zapisać właśnie wykonaną pracę.

Dolna linia
W tym artykule dowiesz się, jak odsłonić element, przewijając w dół i ukrywając się, przewijając w górę w Elementorze. Zapraszam do zabawy z widżetem Button, eksperymentowania ze wszystkimi dostosowaniami i cieszenia się, że Twoja witryna WordPress jest bardziej atrakcyjna.
