Jak korzystać ze znaczników schematu, aby poprawić SEO witryny?
Opublikowany: 2022-03-22Być może już wiesz, jak ważna jest optymalizacja pod kątem wyszukiwarek (SEO) w swojej witrynie WordPress. Jednak znalezienie skutecznych strategii SEO, które naprawdę dadzą Twoim treściom przewagę w porównaniu z konkurencją, może być trudne.
Na szczęście zaimplementowanie znaczników schematu to łatwy sposób na poprawę rankingu wyszukiwania. Dodając te uporządkowane dane, możesz pomóc wyszukiwarkom lepiej zrozumieć Twoje treści. Ponadto umożliwia Google tworzenie „fragmentów rozszerzonych”, dzięki czemu wyniki wyszukiwania są bardziej przydatne dla odwiedzających.
W tym poście przedstawimy przegląd znaczników schematu. Następnie pokażemy Ci dwa sposoby na wdrożenie go na Twojej stronie i osiągnięcie lepszych wyników SEO. Zacznijmy!
Wprowadzenie do znaczników schematów
Znacznik schematu to uporządkowane dane, które pomagają wyszukiwarkom zrozumieć Twoją witrynę. Gdy boty wyszukiwarek „indeksują” określoną stronę, mogą przeanalizować te dane, aby upewnić się, że Twoje treści pojawiają się w odpowiednich wyszukiwaniach i zawierają kluczowe informacje.
Jeśli dobrze zaprojektowałeś treść, odwiedzający powinni być w stanie łatwo ją zrozumieć. Jednak wyszukiwarki mogą mieć problem z rozpoznaniem omawianego tematu. Uporządkowane dane zapewniają im kontekst, dzięki czemu mogą powiedzieć, co oznaczają poszczególne części strony i jak się do nich odnoszą.
Załóżmy na przykład, że tworzysz stronę promującą nadchodzące wydarzenie. Możesz użyć znacznika schematu „Zdarzenie”, aby jasno określić cel strony. Następnie możesz użyć właściwości, takich jak „location”, „price” i „startDate”, aby oznaczyć ważne szczegóły wydarzenia, aby wyszukiwarki mogły je zobaczyć (i wyświetlić w wynikach).
Inne typy, których możesz użyć, to:
- Twórczość
- Organizacja
- Osoba
- Miejsce
- Produkt
Jeśli chodzi o nieruchomości, dostępnych jest wiele opcji. Niektóre mają charakter bardziej ogólny, podczas gdy inne są wysoce specyficzne dla typu, do którego należą.
Jak znaczniki schematu mogą poprawić SEO
Dodanie znaczników schematu do kodu HTML witryny może być skutecznym sposobem na wzmocnienie SEO. Efektywnie wykorzystując dane strukturalne, możesz poprawić sposób wyświetlania swoich stron w wyszukiwarkach.
Na przykład użycie danych strukturalnych umożliwia Google utworzenie „fragmentu rozszerzonego” dla Twoich treści. To jest podsumowanie strony, którą użytkownicy mogą zobaczyć na stronach wyników wyszukiwania Google (SERP).
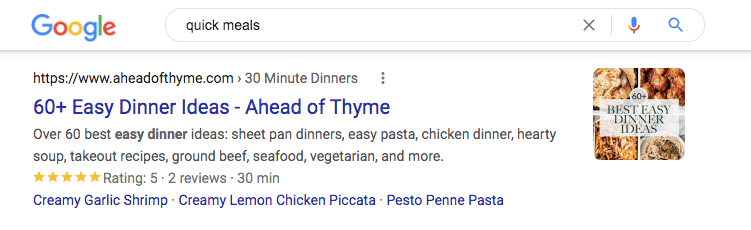
Załóżmy na przykład, że napisałeś przepis. Po zoptymalizowaniu za pomocą znaczników schematu wynik wyszukiwania strony z przepisami może zawierać zdjęcie gotowego posiłku i informacje o czasie jego przyrządzania:

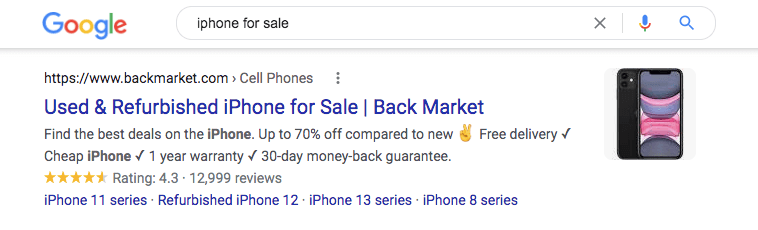
Podczas przeglądania informacji o produkcie możesz też zobaczyć fragment rozszerzony. Może zawierać szczegółowe informacje na temat ocen i recenzji przedmiotu:

Te dodatkowe informacje mogą sprawić, że Twoje wyniki wyszukiwania będą bardziej interesujące dla potencjalnych odwiedzających. W porównaniu ze zwykłym wpisem fragmenty rozszerzone zapewniają znacznie większą zachętę do klikania stron, do których prowadzą. Oznaczając strony za pomocą uporządkowanych danych, możesz zwiększyć widoczność i klikalność swoich treści.
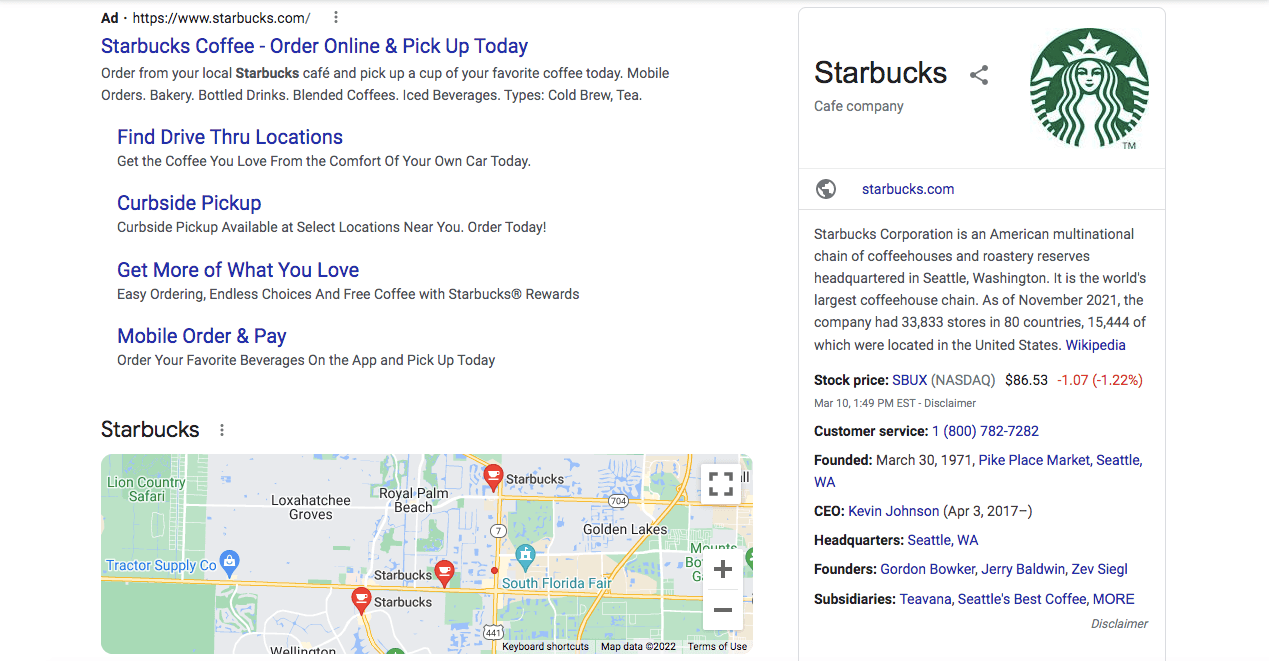
Znacznik schematu jest również źródłem informacji dla Google Knowledge Graph, czyli bazy danych tworzącej panele wiedzy. Panel wiedzy to pole z kluczowymi podsumowaniami informacji, które pojawia się po prawej stronie wyniku wyszukiwania:

Posiadanie panelu wiedzy to skuteczny sposób na wyróżnienie treści wśród tysięcy możliwych wyników wyszukiwania. Może to być kluczem do zwiększenia ruchu organicznego w Twojej witrynie. Chociaż używanie znaczników schematu nie może zagwarantować, że Twoje treści będą prezentowane w ten sposób, może to zwiększyć szanse.
Krótko mówiąc, zaimplementowanie znaczników schematu może zwiększyć wydajność w wynikach wyszukiwania. Widząc bardziej szczegółowe informacje o Twojej stronie, odwiedzający powinni czuć się pewniej, klikając. Może to prowadzić do poprawy wyświetleń, zaangażowania, a nawet konwersji.
Jak zaimplementować znaczniki schematu na swojej stronie (2 metody)
Teraz, gdy rozumiesz, jak ważne jest używanie znaczników schematu w treści, omówmy, jak to zaimplementować! Można to zrobić na kilka sposobów – omówimy dwie najlepsze metody.
1. Oznaczaj strony internetowe za pomocą narzędzia do oznaczania danych strukturalnych
Jednym ze sposobów na zaimplementowanie znaczników schematu w witrynie jest użycie Pomocnika znaczników danych strukturalnych. Ponieważ to narzędzie zostało opracowane przez Google, może zmaksymalizować Twoje wyniki w wyszukiwaniach Google.
Pomocnik Google do oznaczania danych strukturalnych jest prosty w użyciu, więc jest przyjazny dla początkujących. Zamiast bezpośrednio osadzić uporządkowane dane na stronie internetowej, możesz użyć tego narzędzia do wizualnego oznaczania stron i pobierania nowego kodu HTML.
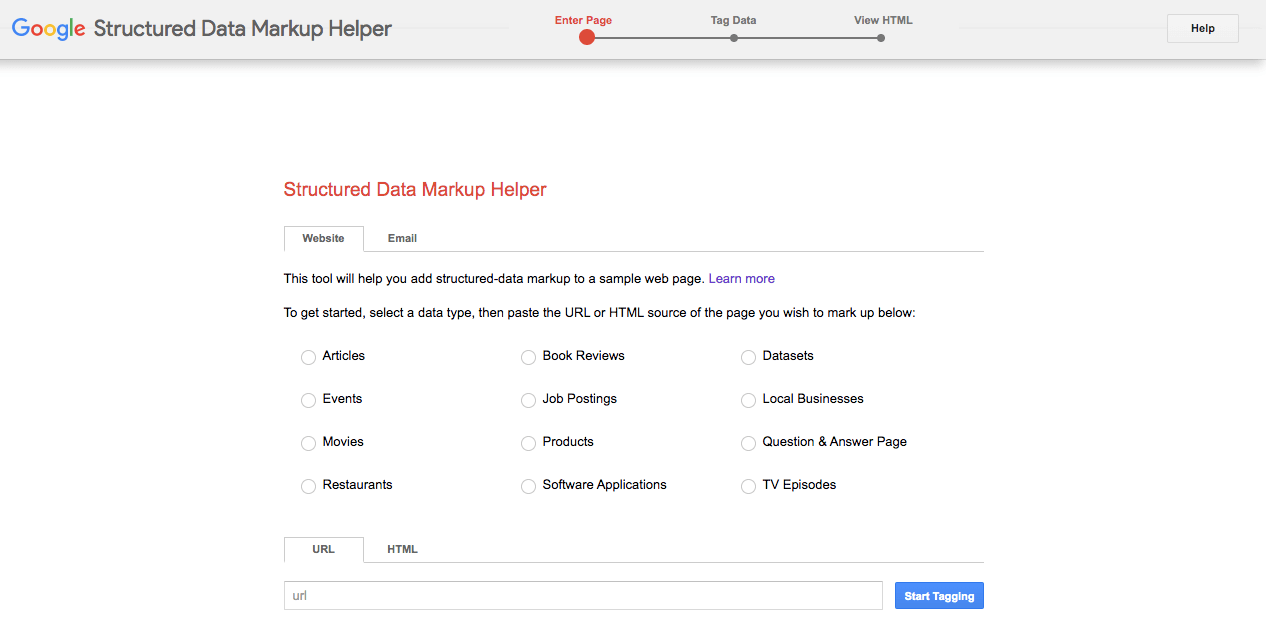
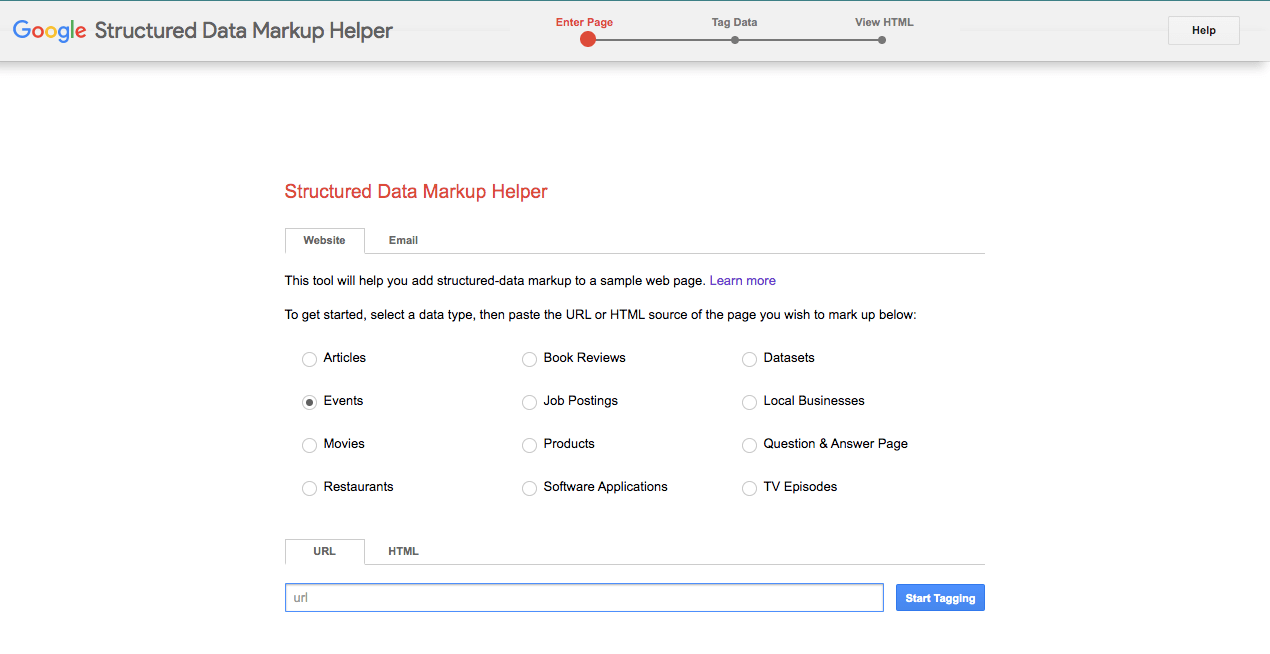
Aby rozpocząć, przejdź do strony głównej Asystenta oznaczania danych strukturalnych. Następnie wybierz zakładkę Strona internetowa :

Następnie wybierz typ danych na podstawie oznaczanej strony internetowej. W tym przykładzie wybierzemy Wydarzenia :

Na dole tej strony wprowadź adres URL swojej treści. Alternatywnie możesz użyć surowego kodu HTML strony.

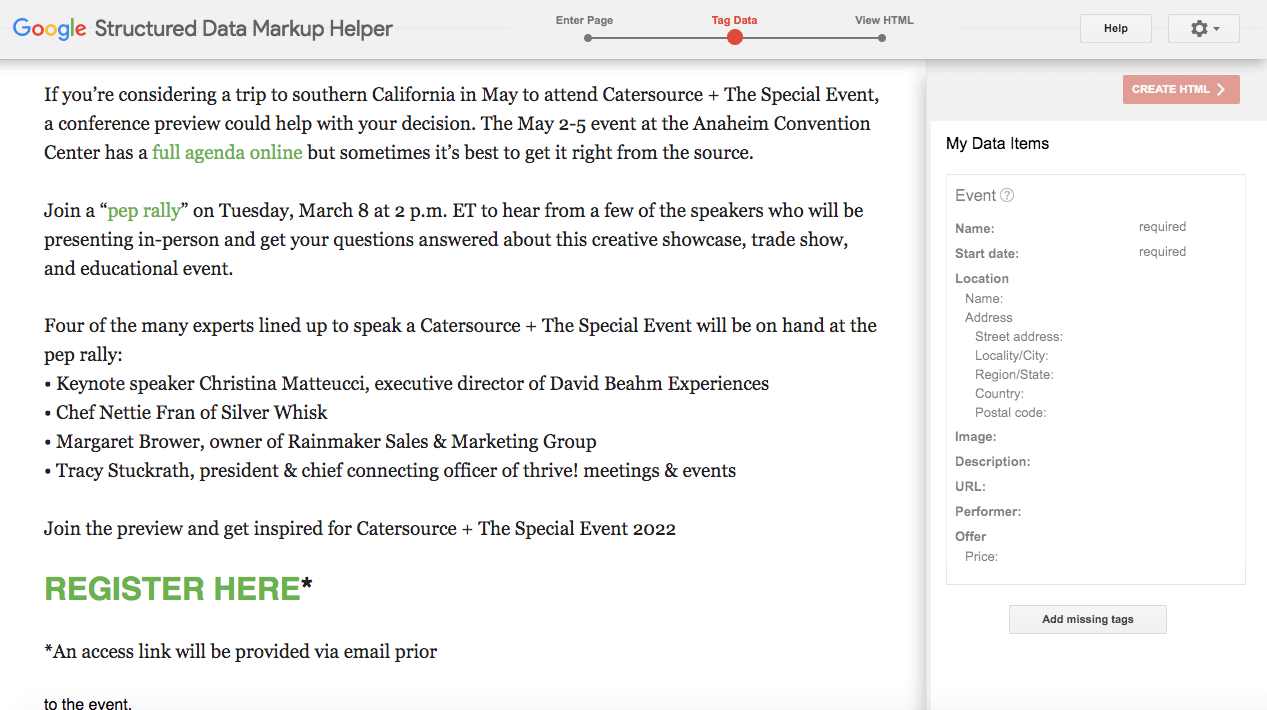
Po wejściu do witryny kliknij opcję Rozpocznij tagowanie . Spowoduje to wyświetlenie Twojej strony internetowej:

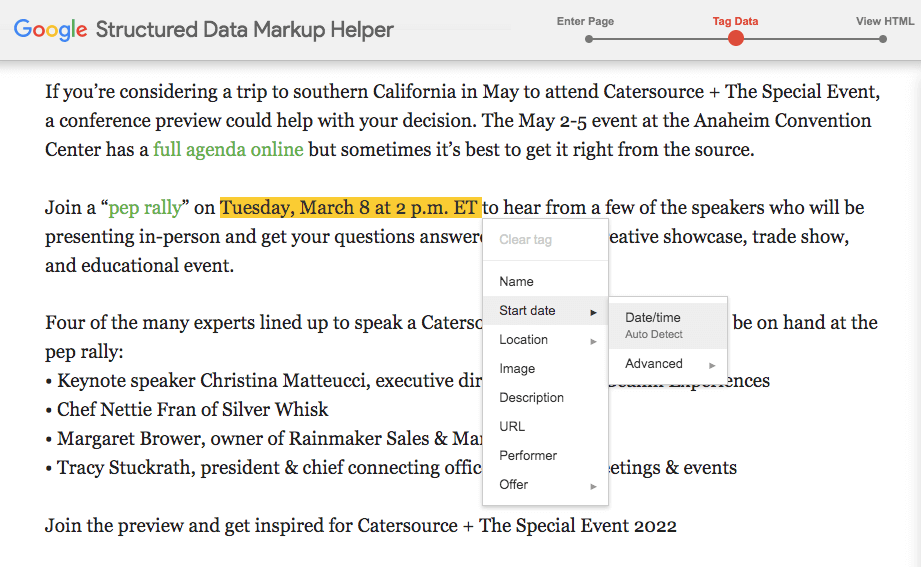
Następnie możesz wyróżnić ważne informacje w treści i utworzyć tagi. Ponieważ wybraliśmy Event jako nasz typ danych, podświetliliśmy datę, godzinę i lokalizację wydarzenia:

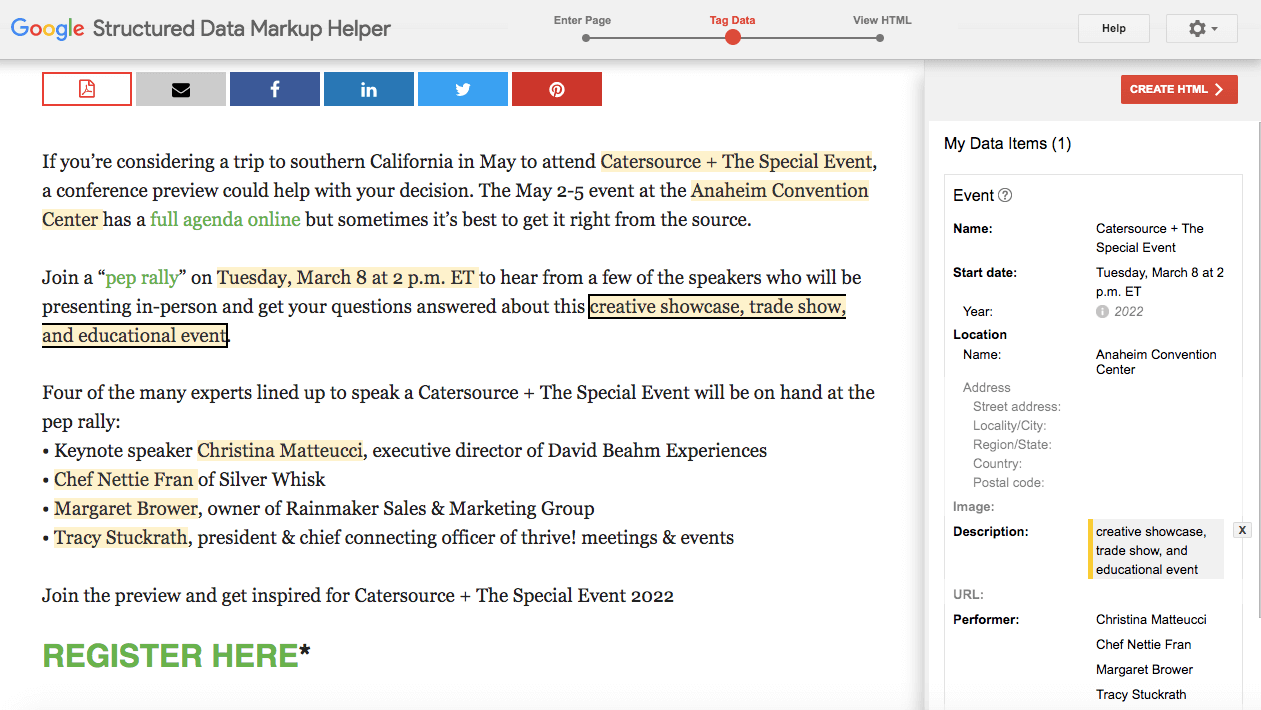
Podczas tworzenia tagów zobaczysz informacje wymienione w sekcji Moje elementy danych . Zalecamy pełne wypełnienie szczegółów dla Twojego typu danych:

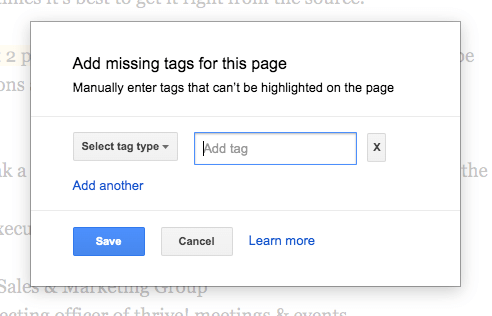
Jeśli niektórych elementów nie można wyróżnić na stronie, przejdź na dół panelu Moje elementy danych i znajdź opcję Dodaj brakujące znaczniki . Tutaj możesz ręcznie wprowadzić tagi:

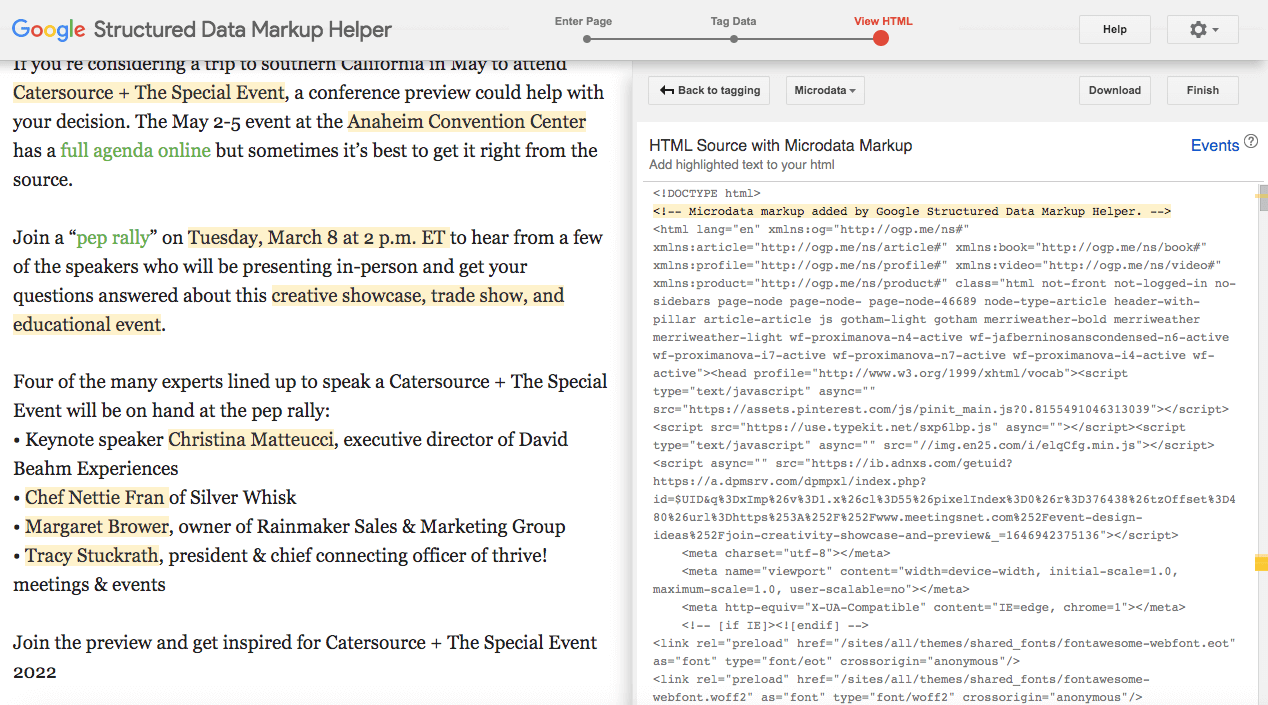
Po zakończeniu dodawania tagów kliknij Utwórz kod HTML . Spowoduje to otwarcie kodu źródłowego HTML po prawej stronie:

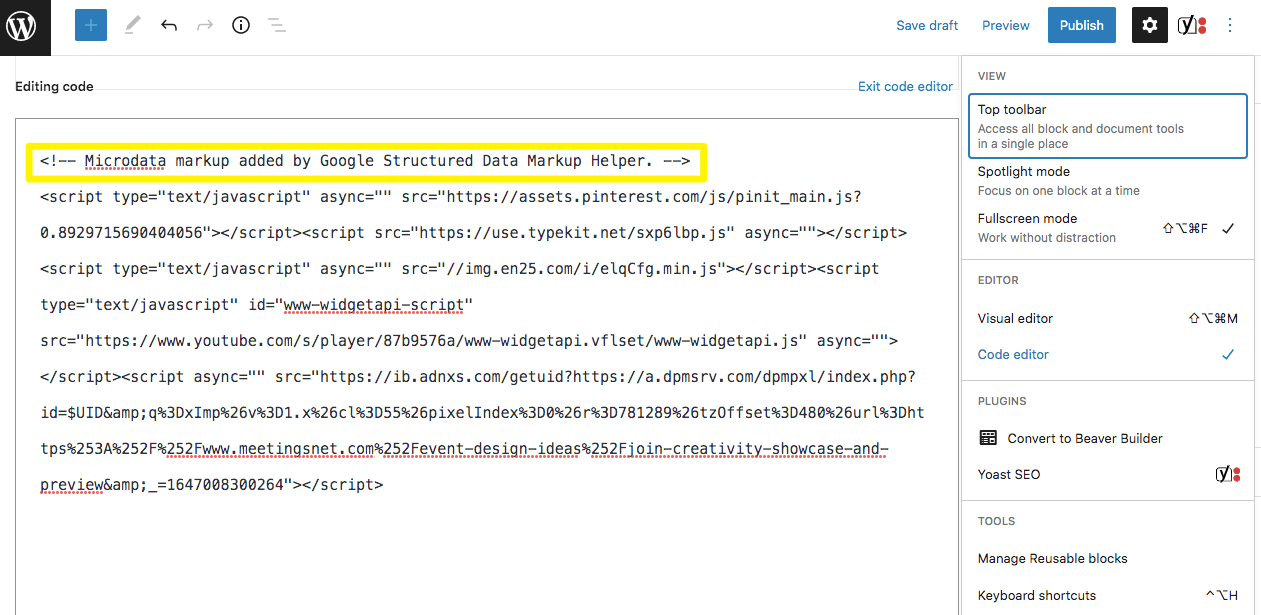
Tutaj powinieneś również zobaczyć linię podświetlonego tekstu. Teraz możesz edytować swój post WordPress za pomocą edytora kodu. Po prostu skopiuj i wklej podświetlony tekst w razie potrzeby:

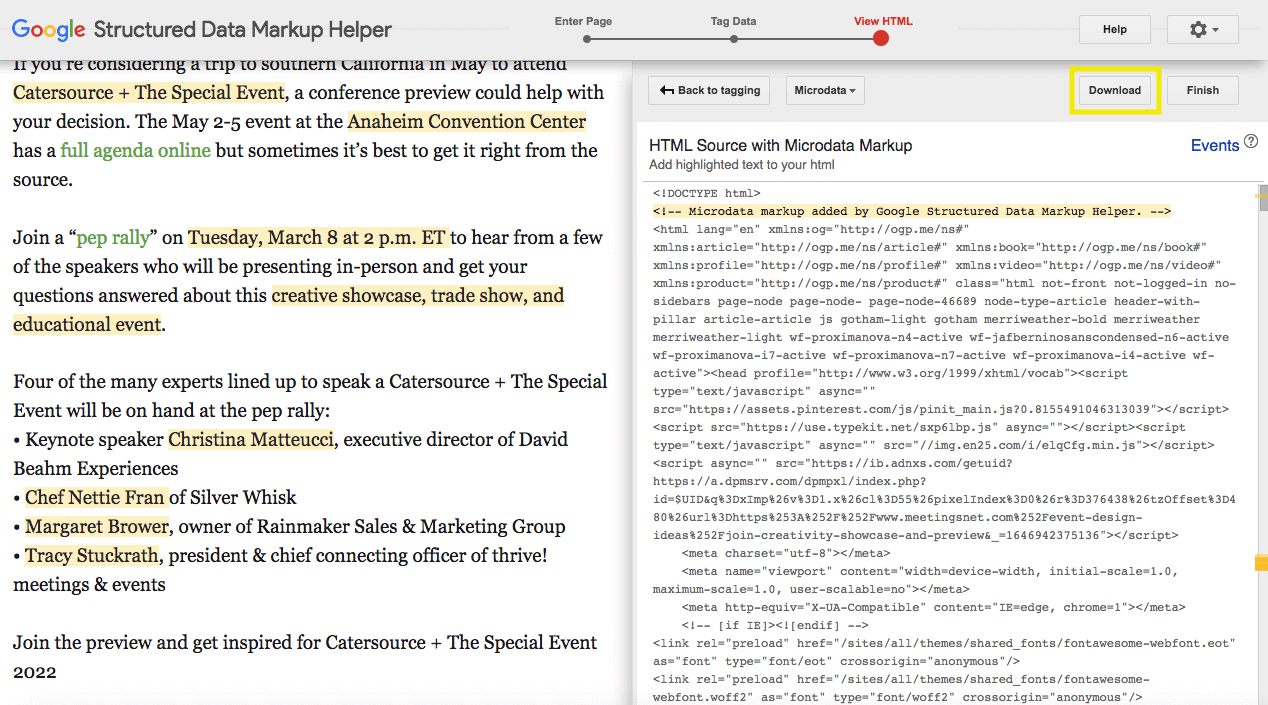
Jako prostszą alternatywę możesz wybrać Pobierz na stronie Wyświetl HTML z przed:

Teraz musisz dodać ten plik HTML do folderu public_html w swoim CMS lub kodzie źródłowym. Możesz to zrobić na pulpicie nawigacyjnym cPanel.
2. Zaimplementuj znaczniki schematów za pomocą Yoast SEO
Dzięki wtyczce, takiej jak Yoast SEO, możesz automatycznie zaimplementować znaczniki schematu w swojej witrynie WordPress. Wystarczy edytować ustawienia domyślne i dodać kilka niestandardowych bloków, a wtyczka wygeneruje prawidłowe dane strukturalne:

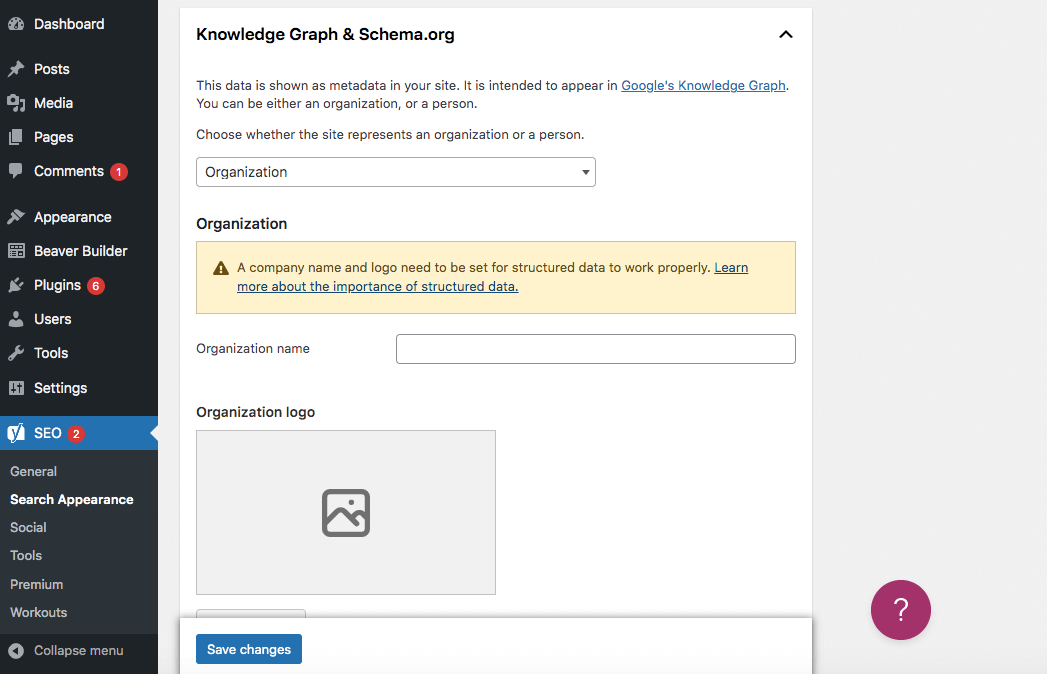
Najpierw zainstaluj i aktywuj wtyczkę Yoast SEO. Następnie musisz skonfigurować ustawienia wyglądu wyszukiwania. Aby to zrobić, przejdź do Yoast SEO > Wygląd wyszukiwania . Przewiń w dół do Grafu wiedzy i Schema.org :

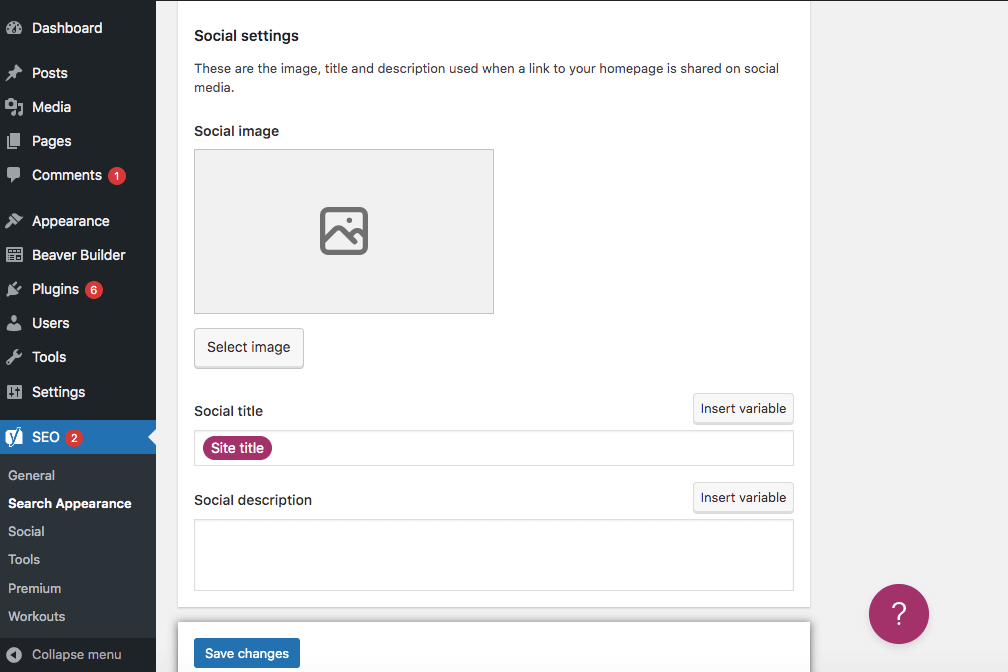
W tej sekcji określ swoją witrynę jako osobę lub organizację. Może to pomóc wtyczce wygenerować prawidłowe dane strukturalne dla Twojej witryny. Następnie przejdź do ustawień społecznościowych i wypełnij wymagane informacje:

Obejmuje to takie elementy, jak obraz społecznościowy , tytuł społecznościowy i inne. Ta informacja pojawi się, gdy link do Twojej strony głównej zostanie udostępniony w mediach społecznościowych.
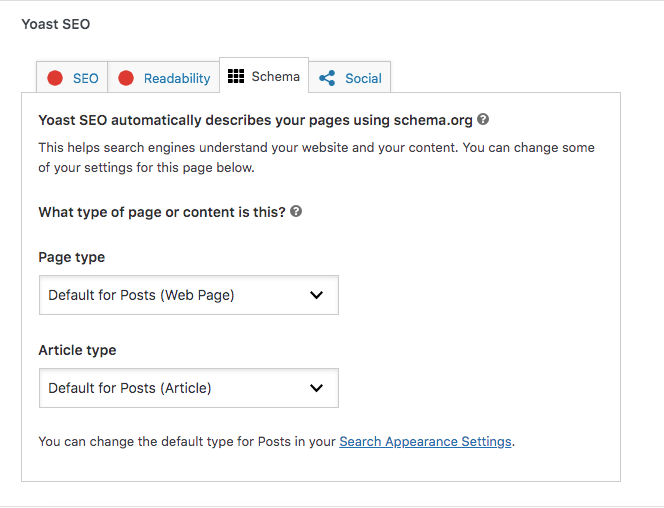
Teraz, gdy tworzysz posty i strony, możesz wyświetlić ustawienia Yoast SEO na dole strony. Jeśli klikniesz kartę Schemat , możesz zmienić stronę i typ artykułu z domyślnych:

Yoast SEO używa JSON-LD do automatycznego dodawania znaczników schematu do Twojej witryny. Możesz jednak również dodać uporządkowane dane za pomocą edytora bloków WordPress.
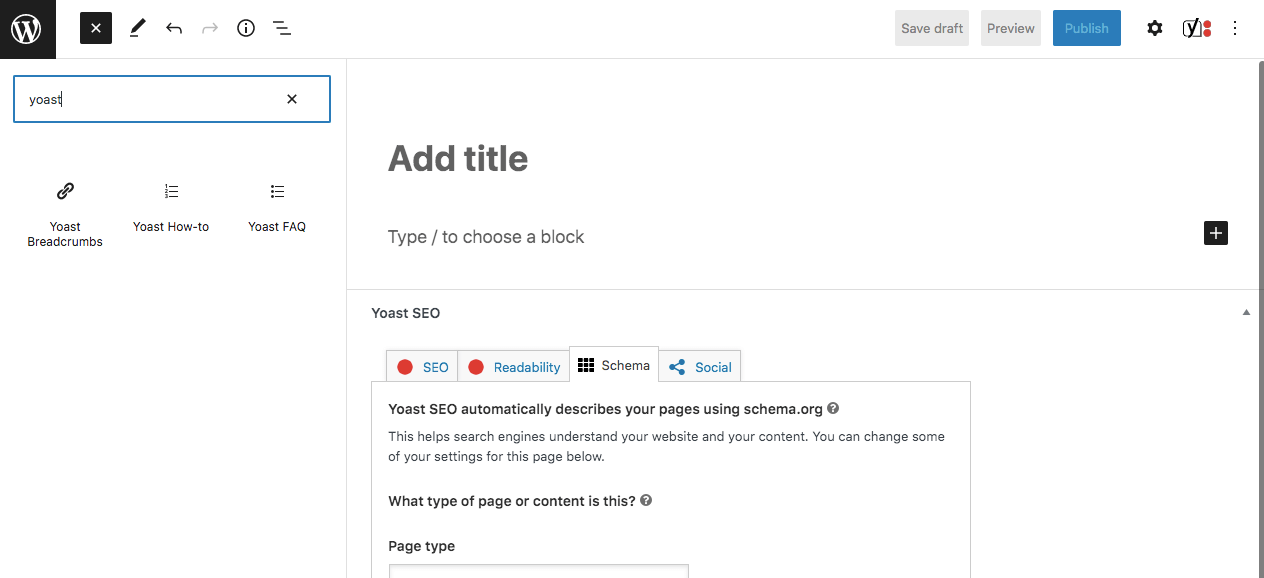
Na przykład, jeśli tworzysz poradnik lub sekcję FAQ, Yoast zapewnia ustrukturyzowane bloki danych, aby uwzględnić te informacje. Wystarczy dodać te bloki i wypełnić odpowiednie szczegóły na podstawie treści. Aby uzyskać do nich dostęp, wyszukaj „yoast” w menu bloków:

Dzięki Yoast możesz także dodawać do strony bułkę tartą. Są to ścieżki tekstowe, które pomagają odwiedzającym poruszać się po Twojej witrynie. Używając znaczników schematu, informują wyszukiwarki o strukturze witryny.
Jeśli nadal nie masz pewności, od czego zacząć, rozważ zapisanie się na kurs danych strukturalnych Yoast. Jest to darmowy zasób, który nauczy Cię, jak zaimplementować znaczniki schematu za pomocą Yoast SEO.
Wniosek
Ważne jest, aby wyniki wyszukiwania w Twojej witrynie były jak najbardziej interesujące i szczegółowe. W ten sposób widzowie z większym prawdopodobieństwem klikną je i przeczytają Twoje treści. Wdrażając znaczniki schematów, możesz łatwo poprawić SEO i zwiększyć ruch organiczny w swojej witrynie.
Przyjrzyjmy się najlepszym metodom implementacji znaczników schematu w Twojej witrynie:
- Oznacz stronę internetową za pomocą Asystenta oznaczania danych strukturalnych .
- Zastosuj znaczniki schematu za pomocą Yoast SEO .
Czy masz pytania dotyczące poprawy SEO za pomocą znaczników schematu? Zapytaj nas w sekcji komentarzy poniżej!
Źródło obrazu: Pexels.
