Schemat dla WordPressa
Opublikowany: 2022-06-30Sposób, w jaki Twoja witryna pojawia się w wynikach wyszukiwania, z pewnością ma wpływ na liczbę i rodzaj odwiedzających, których otrzymujesz. W związku z tym ważne jest, aby szukać sposobów na poprawę reprezentacji witryny w wyszukiwarkach, aby przyciągnąć więcej wysokiej jakości ruchu na swój sposób.
Znaczniki schematu mogą pomóc wyszukiwarkom określić sposób dokładnego indeksowania treści. Pomoże to zapobiec wyświetlaniu Twojej witryny na stronach wyników wyszukiwania (SERP) w przypadku nietrafnych wyszukiwań. W ten sposób możesz przyciągnąć więcej wysokiej jakości ruchu do swojej witryny.
W tym artykule dowiemy się, czym jest schemat, jak go zaimplementować w witrynie WordPress i jakie powiązane zasoby są dla Ciebie dostępne. Zanurzmy się!
Co to jest znacznik schematu?
Pomyśl o znacznikach schematu jako swojej „wizytówki” dla wyszukiwarek. Zapewnia kontekst treści, aby pomóc robotom indeksującym określić, o co chodzi. W ten sam sposób, w jaki wizytówka informuje potencjalnych klientów o twoim stanowisku, znaczniki schematu mówią wyszukiwarkom, czym są rzeczy, aby można je było odpowiednio zaindeksować.
Załóżmy na przykład, że w tekście na stronie odwołujesz się do nazwiska, takiego jak „Jon Snow”. Znacznik schematu informuje wyszukiwarki, co oznaczają te dane: czy jest to nazwisko autora posta, czy postać z serialu telewizyjnego? Jasno określając strukturę tych danych, możesz przedstawić bardziej reprezentatywną „wizytówkę”.
Ponadto metadane schematu są wyświetlane pod nagłówkami w SERPach Google. Dzięki temu osoby wyszukujące wiedzą, w jaki sposób Twoje treści mogą dostarczyć poszukiwanych informacji. W powyższym przykładzie znaczniki schematu pomogłyby zapewnić lojalnych czytelników pisarza Jona Snowa, że nie będą klikać artykułu popkultury.
Słownik schematów lub kontekstowe struktury danych osadzone na Twojej stronie mogą być używane w kilku różnych formatach, w tym JSON-LD, Microdata i RDFa. Omówimy je bardziej szczegółowo w dalszej części tego postu.
Jakie są zalety dodawania schematu do WordPressa?
Dodając kod znaczników schematu do witryny WordPress, zwiększasz dokładność, z jaką wyszukiwarki wyświetlają Twoją witrynę. Weźmy powyższy przykład Jona Snowa — znaczniki schematu zapobiegają pojawianiu się Twojej strony fanowskiej Game of Thrones w poszukiwaniu nowych autorów.
Podobnie możesz wykorzystać schemat do oznaczenia lokalizacji swojej organizacji. Ta strategia jest szczególnie przydatna w przypadku firm tradycyjnych.
Kolejną korzyścią płynącą z dodania znaczników schematu jest zwiększenie szans Twojej witryny na pojawienie się we fragmentach rozszerzonych lub panelu wiedzy Google. Są to „szybkie fakty”, które wyszukujący widzą podczas korzystania z wyszukiwarek i pomagają zwiększyć ruch w witrynie.
Czym więc jest schemat pod względem strony internetowej? Jest to narzędzie do generowania konwersji i odsłon — i każdy powinien z niego korzystać.
Schemat SEO
Schemat może być często błędnie interpretowany jako element, który pomaga zwiększyć optymalizację witryn pod kątem wyszukiwarek (SEO). Chociaż prawdą jest, że Schema optymalizuje sposób wyświetlania witryny w SERPach Google i stopień dopasowania treści do tego, co zostało wpisane w wyszukiwarce, z natury nie zwiększa on pozycji w rankingu.
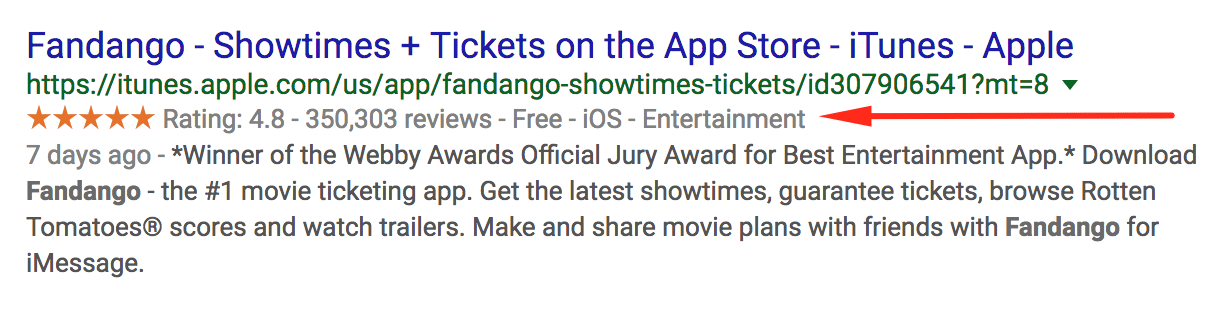
Jeśli jednak użytkownicy widzą istotne informacje kontekstowe dotyczące Twojej witryny wyraźniej niż inne osoby na stronie, może to skłonić ich do odwiedzenia Twojej witryny. Możesz użyć znaczników schematu, aby wyświetlić funkcje, takie jak oceny, recenzje i powiązane podstrony, wszystkie w wynikach wyszukiwania:

Powyżej widzimy przykład aplikacji Fandango w App Store/iTunes. Pokazuje, ile recenzji otrzymała aplikacja, jej ocenę, cenę, kategorię i na jakich urządzeniach (iOS) jest obsługiwana.
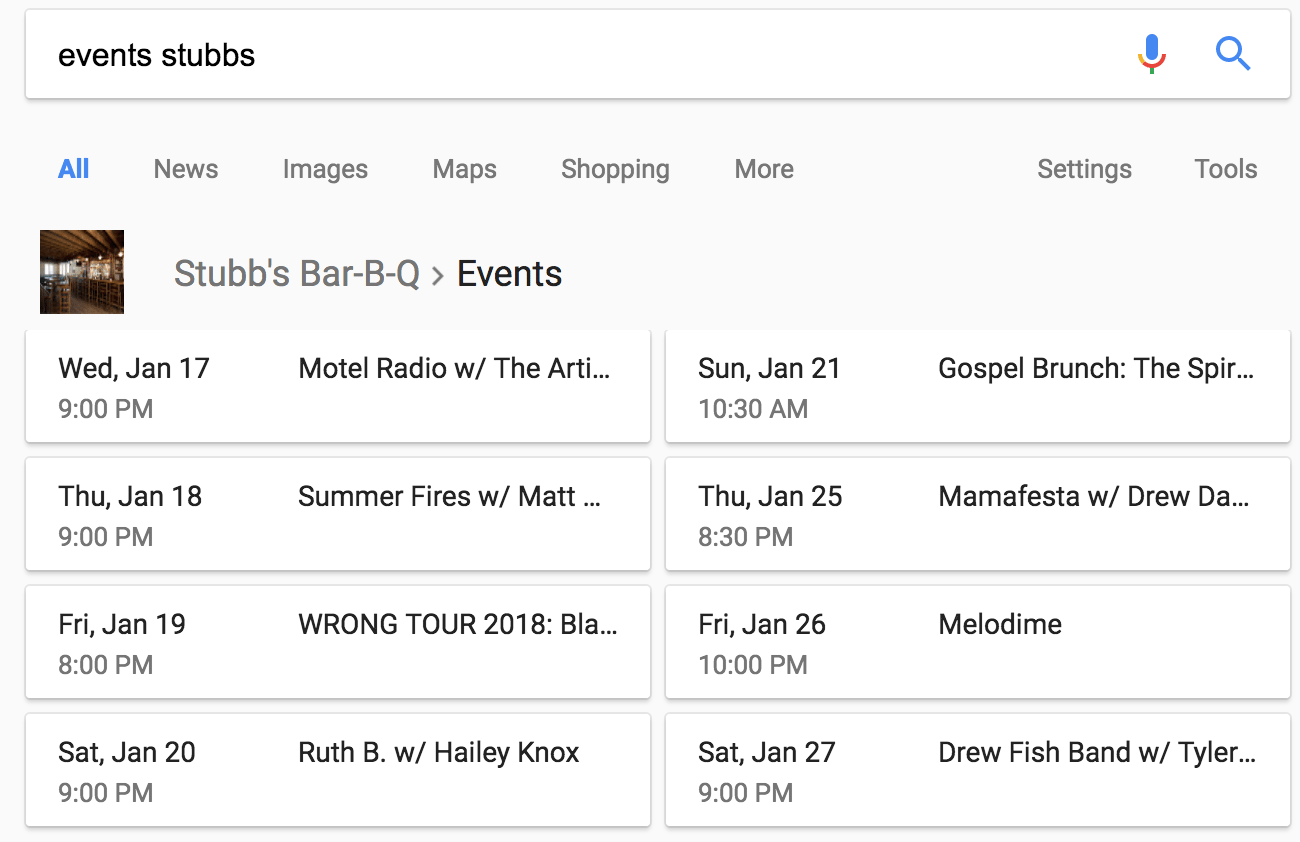
Oto kolejny przykład z restauracji Bar-BQ, w której odbywają się regularne imprezy:

Ponieważ witryna Stubb's Bar-BQ używa tagów itemprop=”event”, kiedy wyszukujemy „events stubbs”, jako pierwszy wynik wyszukiwania widzimy ładną listę wydarzeń, dat i tytułów.
Pamiętaj, że chociaż witryny korzystające ze schematu nie są preferencyjnie traktowane przez wyszukiwarki, mogą przyciągać większą uwagę rzeczywistych użytkowników. Dodatkowa struktura danych pomaga użytkownikowi łatwo sprawdzić, czy informacje na stronie będą odpowiadać jego potrzebom, czy nie.
Schematy Słownictwa Formaty
Słownik schematów może być używany do kodowania danych w ramach struktur HTML. Aby lepiej zrozumieć, jak działają niektóre z nich, omówimy szczegółowo trzy: JSON-LD, RFDa i Microdata.
Aby ujednolicić zestawy słowników Schema, zespoły z Google, Yahoo i Bing połączyły siły, aby stworzyć spójność w swojej strukturze i terminologii, i uruchomiły Schema.org. Jest to cenne źródło i repozytorium, które dokumentuje te uzgodnione zestawy terminów.
Oznacza to, że niezależnie od tego, jakiego typu schematu lub formatu używasz do generowania znaczników, wyszukiwarki go zrozumieją. Poniżej znajduje się wiele typów schematów.
Schemat JSON-LD
Chociaż słownik schematu jest obsługiwany w kilku formatach, najczęściej używany jest JavaScript Object Notation for Linked Data (JSON-LD). W rzeczywistości Google wyraźnie zaleca użycie JSON-LD w swojej dokumentacji.
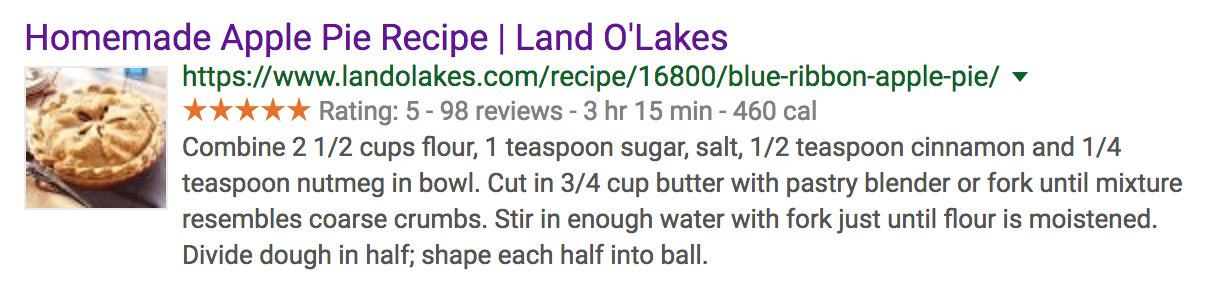
JSON-LD to sposób na osadzenie połączonych danych przy użyciu wyłącznie JSON jako skryptu na Twoich stronach internetowych. Przykład tego formatu można znaleźć, wyszukując „domowy przepis na szarlotkę”:

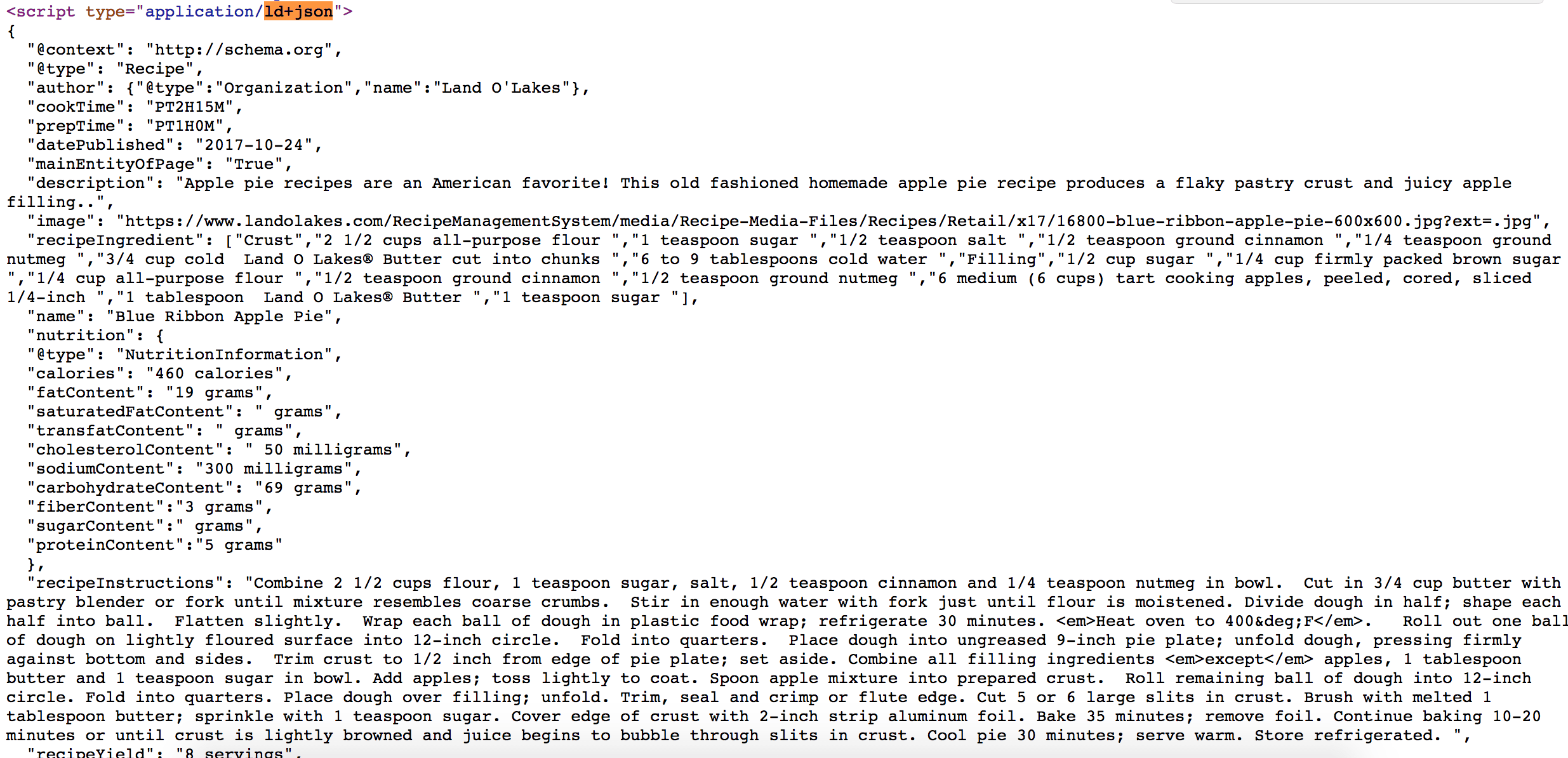
Typ znaczników schematu JSON-LD umożliwia wyświetlanie w wynikach wyszukiwania wszystkich przydatnych metadanych — oceny, liczby recenzji, czasu gotowania i liczby kalorii. Jeśli użyjesz funkcji „Wyświetl źródło strony” na tej stronie przepisu, zobaczysz kod JSON-LD używany do wyświetlania tych informacji:

Tagi takie jak @type informują nas, że jest to przepis , a tag autora informuje nas, że został stworzony przez @type , który jest organizacją o nazwie Land O' Lakes . Kolejne bity danych, takie jak czas przygotowania, kalorie, polecany obraz i ocena, są również przypisywane do tagów.
Generatory schematów JSON-LD
Osobom niezaznajomionym z JSON, JavaScript lub HTML może być trudno nauczyć się tworzyć fragmenty zawierające metadane, które chcą wyświetlić. Na szczęście istnieją narzędzia do generowania, których możesz użyć do utworzenia fragmentów schematu JSON-LD dla swojej witryny. Poniżej znajdują się niektóre z najlepszych zasobów dotyczących znaczników JSON-LD:
- Webcode.tools posiada wszechstronne narzędzie do generowania, które umożliwia dodawanie tagów dla wielu typów treści internetowych i pól metadanych.
- Migrodatagenerator.org ma narzędzie do generowania znaczników, które działa zarówno w formacie Microdata, jak i JSON LD.
- Analiza Halla stworzyła narzędzie, które krok po kroku pokazuje wizualne znaczniki JSON-LD i ich zmiany w miarę dodawania kolejnych informacji.
Znaczniki JSON-LD mogą znacznie ulepszyć informacje dostarczane przez wyszukiwarki potencjalnym odwiedzającym Twoją witrynę internetową i robotom indeksującym wyszukiwarki. Zasoby te mogą ułatwić tworzenie dowolnego typu zawartości bogatej.

Mikrodane
Mikrodane to kolejny sposób na zagnieżdżanie metadanych na stronie HTML. Można go użyć do nadania większego kontekstu elementom witryny, tworząc prostszy system tagowania i wnioskowania z elementów HTML już obecnych na stronach witryny.
Celem mikrodanych jest uczynienie tych elementów HTML bardziej czytelnymi dla maszyn. Jego podstawowe podejście polega na określeniu zakresu każdego oznaczonego elementu, oznaczeniu właściwości w elemencie, a następnie określeniu wartości. Spójrzmy na przykład prostego fragmentu kodu HTML:
<p>Moje ulubione zwierzę to żyrafa.</p>
Spowodowałoby to powstanie prostej nowej linii tekstu na stronie internetowej ze zdaniem „Moje ulubione zwierzę to żyrafa”. Aby zademonstrować, jak działają mikrodane, dodamy atrybut określający zakres:
<div przedmiot zakres>
<p>Moje ulubione zwierzę to żyrafa.</p>
</div>
Teraz wiemy, że wszystko w atrybucie itemscope to „przedmiot”, z którym mamy do czynienia. Następnie dodamy kolejny atrybut, aby oznaczyć właściwość elementu:
<div przedmiot zakres>
<p>Moje ulubione zwierzę to
<span itemprop=”animal”>żyrafa</span>.</p>
</div>
Ten przykład daje nam otagowaną reprezentację przedmiotu z właściwością zwierzę , która ma wartość żyrafa . Należy również zauważyć, że atrybuty mikrodanych mogą być przerywane przez inne atrybuty HTML, takie jak style czcionek i łącza, bez powodowania problemów z odczytaniem mikrodanych.
Jeśli chodzi o wpływ mikrodanych na SEO, należy pamiętać, że nie jest to magiczna pigułka, która podniesie pozycję w wyszukiwarce. Mikrodane mogą jednak pomóc w bardziej wydajnym i efektywnym definiowaniu treści dla wyszukiwarek, aby były wyświetlane w bardziej trafnych wyszukiwaniach.
Schemat RDFa
Resource Description Framework in Attributes (RDFa) to sposób dla twórców stron internetowych na wypełnienie luki między tym, co widzi człowiek na stronie internetowej, a tym, co widzi przeglądarka lub robot. Framework robi to, rozszerzając zwykłe atrybuty HTML bez wpływu na to, co użytkownicy widzą na stronie internetowej.
Przeglądarka odczytuje strony internetowe za pomocą atrybutów, takich jak nagłówek i tekst , podczas gdy Ty przeglądasz bogatą zawartość w przeglądarce jako tytuł posta i nazwisko autora:
Kiedy zaznaczasz kod swojej witryny za pomocą RDFa, dajesz przeglądarce głębsze zrozumienie treści. Spójrzmy na przykład, w jaki sposób RDFa może dodawać czytelne dla maszyn tagi do treści czytelnej dla człowieka.
Oto prosty fragment kodu HTML wyświetlający treść posta na blogu nastawioną na konsumpcję:
<html>
<głowa>
...
</head>
<ciało>
...
<h2>Kłopoty z Bobem</h2>
<p>Data: 2011-09-10</p>
...
</body>
Aby pomóc maszynie w zrozumieniu tych informacji, możemy dodać atrybuty poza standardowymi znacznikami HTML <head> i <body> za pomocą RDFa. Pamiętaj, że RDFa używa pełnych linków URL do oznaczania kodu HTML. Zapobiega to wszelkim nieporozumieniom językowym dotyczącym atrybutu, ponieważ każda osoba lub maszyna może kliknąć i uzyskać wiedzę na temat atrybutu.
Wróćmy do naszego przykładu. Oto z dodanymi atrybutami RDFa:
<html> <głowa> ... </head> <ciało> <h2 property="http://purl.org/dc/terms/title">Kłopoty z Bobem</h2> <p>Data: <span property="http://purl.org/dc/terms/created">10.09.2011</span></p> ... </body>
Teraz widzimy, że tytuł posta jest opatrzony adnotacją z linkiem do tytułu i utworzonymi atrybutami w bibliotece terminów RDFa. Każda przeglądarka lub aplikacja może teraz zrozumieć, czym jest tytuł i że The Trouble with Bob to tytuł tego wpisu na blogu.
Jak dodać schemat do WordPressa
Teraz, gdy sprawdziliśmy, jak wygląda znacznik schematu, możesz się zastanawiać, jak osadzić go w witrynie WordPress. Istnieje kilka różnych sposobów wykonania tego zadania.
Jeśli chcesz przejść ręczną drogą, przewodnik Torque dla programistów może pomóc Ci zaangażować się w niektóre znaczniki schematu Zrób to sam (DIY). W przeciwnym razie możesz użyć wtyczki WordPress, która automatycznie ją osadza.
Schemat wtyczek WordPress
Korzystanie z wtyczki do konfiguracji znaczników schematu jest prawdopodobnie najłatwiejszą opcją dla większości użytkowników. Istnieje wiele wtyczek WordPress, które pomogą Ci stworzyć bogaty metatag, opisy i formatowanie.
Wtyczka All in One Rich Schema Snippets pozwala użytkownikom wybrać, o czym jest każda strona i post, aby uzyskać bardziej ustrukturyzowany wygląd wyszukiwarki:
Wtyczka Schema App Structured Data idzie o krok dalej i automatycznie konfiguruje ustawienia i dane schematu w Twoim imieniu, w tym kilka ustawień wysokiego poziomu, takich jak logo, adres i rodzaj firmy:
Chociaż jest to z pewnością potężniejsze niż wiele innych wtyczek i znacznie łatwiejsze niż ręczne zaznaczanie kodu, bezpłatna wersja danych strukturalnych aplikacji schematu obsługuje tylko fragmenty dla dziesięciu stron. Jeśli Twoja witryna nie jest raczej mała, być może będziesz musiał zainwestować w wersję płatną, aby oznaczyć całą witrynę.
Istnieją również wtyczki skupione wokół określonych funkcji, które dodadzą znaczniki schematu do Twojej witryny. Na przykład WP Product Review koncentruje się na tworzeniu recenzji i ocen, a także zawiera schemat dla tych elementów:
Podobnie, KK Star Rating umożliwia użytkownikom ocenianie Twoich postów, a następnie dodaje znaczniki schematu potrzebne do wyświetlenia tych informacji na stronie wyników wyszukiwania:
Jeśli specjalizujesz się w przepisach, poradnikach o majsterkowaniu i rzemiośle lub przeglądach produktów, możesz również rzucić okiem na Create by Mediavine. Zawiera tagi @type, takie jak te, które omówiliśmy wcześniej dla różnych form treści:
Te wtyczki mogą pomóc w automatycznym umieszczaniu znaczników schematu w witrynie WordPress po zapisaniu kilku prostych ustawień konfiguracyjnych. Pomoże Ci to skorzystać z zalet korzystania ze schematu bez konieczności poświęcania wielu godzin i wysiłku na jego wdrożenie.
Jak ręcznie dodać schemat
Jeśli zrezygnujesz z używania wtyczki Schema lub motywu Schema, możesz ręcznie dodać schemat do swojej witryny WordPress, strona po stronie, w następujący sposób:
Krok 1: Włącz pola niestandardowe
Z pulpitu nawigacyjnego WordPress przejdź do strony lub wpisu, do którego chcesz dodać schemat. Następnie kliknij trzy pionowe kropki w prawym górnym rogu, przewiń do dołu nowego paska bocznego i kliknij Opcje . Upewnij się, że opcja Pola niestandardowe jest zaznaczona w Panelach zaawansowanych . Teraz możesz dodać swój schemat w WordPress.
Krok 2: Wygeneruj swój kod
Możesz utworzyć kod znaczników schematu za pomocą Asystenta znaczników danych strukturalnych firmy Google. Wprowadź temat swojej strony internetowej i adres URL, a następnie naciśnij Rozpocznij tagowanie .
Na następnym ekranie możesz wygenerować znaczniki schematu, klikając różne elementy. Na przykład możesz podświetlić autora posta i wybrać „Autor” z menu rozwijanego.
Po zakończeniu kliknij Utwórz HTML w prawym górnym rogu i skopiuj poniższy fragment kodu JSON-LD.
Krok 3: Wstaw kod
Wróć do swojego wpisu WordPress i przewiń w dół, aby znaleźć obszar Pola niestandardowe . Kliknij Enter New , nazwij swój znacznik i wklej kod w polu Wartość .
Aby zapisać tę zmianę, kliknij Dodaj pole niestandardowe pod polem Nazwa, a następnie przewiń na górę strony i kliknij Aktualizuj .
Krok 4: Zaktualizuj swój plik nagłówkowy
Z pulpitu nawigacyjnego przejdź do Wygląd > Nagłówek . Następnie w sekcji Pliki motywów otwórz plik header.php . W oknie, które się otworzy, wklej następujący kod przed tagiem:
Naciśnij przycisk Aktualizuj plik , odśwież stronę i gotowe!
Schemat.org
Schema.org to uzgodniony zestaw terminów używanych do opisu struktury i danych witryny WordPress. Profesjonalne zespoły z Google, Yahoo i Bing połączyły siły, aby zapewnić spójność w swojej strukturze i terminologii. Oznacza to, że niezależnie od tego, jakiego formatu używasz do generowania znaczników danych strukturalnych, wyszukiwarki będą wiedzieć, co to oznacza, ponieważ we wszystkich używany jest wspólny język. Przejdź do Schema.org, aby dowiedzieć się więcej o podstawowym słownictwie używanym w znacznikach schematu.
Jak przetestować schemat
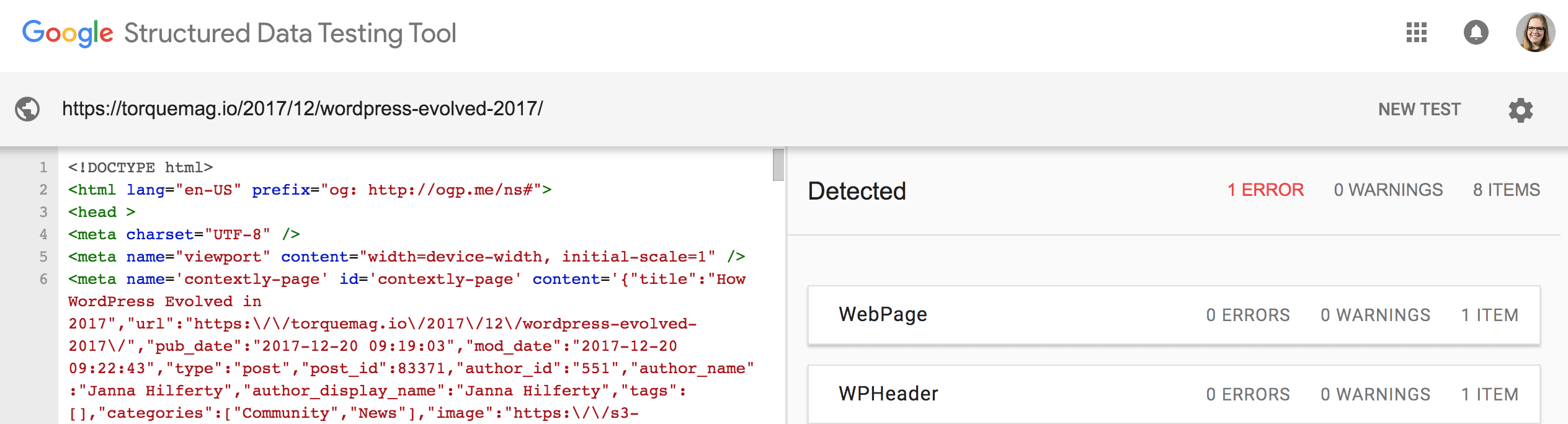
Po użyciu wtyczki do ustawienia znaczników schematu lub samodzielnej konfiguracji możesz chcieć przetestować i upewnić się, że wyniki wyszukiwania w Twojej witrynie są wyświetlane zgodnie z oczekiwaniami. Na szczęście Google stworzyło narzędzie do testowania danych strukturalnych właśnie w tym celu:

Możesz wprowadzić adres URL, aby przetestować istniejące znaczniki schematu, lub wprowadzić fragment kodu, aby przetestować go przed użyciem w swojej witrynie. Zalecamy użycie testera fragmentów kodu, aby upewnić się, że wszystko działa zgodnie z przeznaczeniem, bez błędów i ostrzeżeń przed umieszczeniem znacznika w witrynie.
Silnik WP i znaczniki schematu
Tutaj, w WP Engine, nasza platforma Digital Experience jest precyzyjnie dostosowana do Twojego sukcesu. Nasze serwery są zbudowane z myślą o najwyższej wydajności witryny, aby zapewnić użytkownikom jak najlepsze wrażenia i przyspieszyć pozycjonowanie. Gotowy żeby zacząć? Zapoznaj się z naszymi planami WP Engine już dziś!
