Łatwe wyszukiwanie Autosugestia w WordPressie — samouczek
Opublikowany: 2022-04-10Tworzenie wyszukiwarki z autosugestią w WordPressie jest zaskakująco łatwe, szybkie i bezpłatne. Oto nasz samouczek, jak to zrobić.

Dlaczego miałbyś poświęcać czas na dodanie automatycznego wyszukiwania do WordPressa? Przede wszystkim zaoszczędzisz czas. Odwiedzający Twój blog pokochają go bardziej, ponieważ ułatwia im życie, zapewniając łatwy dostęp do informacji, których szukają w zaciszu Twojej witryny. Jest powód, dla którego Google i inne narzędzia wyszukiwania zorientowane na informacje korzystają z tego typu funkcji.
Uwaga: autowyszukiwanie w WordPressie może być czasami określane jako „ wyszukiwanie ajax na żywo ”. Ponadto, ponieważ WooCommerce korzysta z tej samej bazy danych co WP, a produkty są po prostu niestandardowym typem postu, ten samouczek będzie działał również dla popularnej wtyczki e-commerce.
Co będziesz potrzebował
Będziesz potrzebować menedżera fragmentów kodu, możliwości kopiowania i wklejania oraz wtyczki Live Search (bezpłatnej w repozytorium).
Powinniśmy zauważyć, że każdy formularz, który używa <?php get_search_form() ?> , będzie automatycznie działał z tym rozwiązaniem i nie będzie wymagał kolejnych dwóch kroków. Po prostu przejdź do tej sekcji, jeśli wybierzesz tę trasę.
Jednak nie dotyczy to wielu motywów, kreatorów stron i innych narzędzi. Elementor i Oxygen nie używają tego wbudowanego formularza oferowanego przez WordPress (więc ich użytkownicy mogą łatwo je stylizować pod względem rozmiaru, czcionki i koloru). Aby więc uzyskać pasek wyszukiwania z autouzupełnianiem w Elementorze, Oxygen, większości innych kreatorów stron i wielu motywach, wykonaj czynności opisane poniżej.

Nawet jeśli dodasz go przez PHP, jak pokazano powyżej, bez CSS, pozostaniesz z niestylowanym formularzem wyszukiwania. Jednak - jeśli masz dostęp do plików/szablonów motywów, jest to realny sposób na uzyskanie formularza wyszukiwania w Twojej witrynie. Spowoduje to użycie standardowych znaczników WordPress, dzięki czemu możesz dostosować poniższy CSS.

Preferujemy następującą metodę, ponieważ możesz edytować styl i klasy, dodawać specjalne elementy, wysyłać użytkowników do niestandardowych punktów końcowych wyszukiwania i nie tylko - budujesz to od podstaw.
PHP
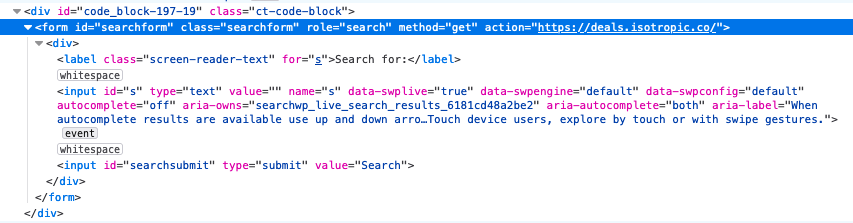
Najpierw zbudujmy ten formularz wyszukiwania. Możesz dodać dodatkowe dane wejściowe, klasy CSS, symbole zastępcze i nie tylko. Jeśli zachowasz kod dokładnie tak, jak jest, powiązany CSS będzie działał razem z kodem HTML. W zależności od tego, jak tworzysz witrynę, możesz po prostu wkleić to do rzeczywistej struktury szablonu, w którym chcesz, aby pasek wyszukiwania autouzupełniania zakończył się LUB przejść na trasę 2.
Trasa 2 jest prawdopodobnie tym, z którego skorzysta większość właścicieli witryn. Zamiast używać tego surowego kodu HTML i PHP, zamierzamy przekonwertować go na krótki kod, dzięki czemu będzie znacznie bardziej kompatybilny z WordPressem. W ten sposób możesz wkleić go do Gutenberga, dowolnego kreatora stron i nie tylko. Jest na to kilka sposobów; omówimy łatwą, ale płatną metodę i trudniejszą, ale łatwiejszą metodę.
Płatny sposób (łatwy)
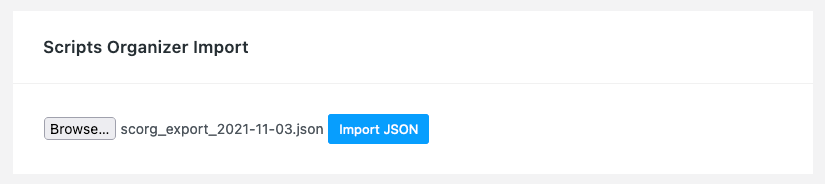
Wybierz Scripts Orginizer, dodatkową wtyczkę WordPress, która ułatwia zarządzanie kodem w witrynie WordPress (recenzja). Po instalacji przejdź do Scripts Organizer -> Import, znajdującego się w menu administracyjnym paska bocznego.
Pobierz ten plik (eksport wszystkiego wymienionego poniżej), zaimportuj go i przejdź do pobierania krótkiego kodu.

Po przejściu do niestandardowej sekcji CSS przejdź do częściowej sekcji SCORG, pobierz ten JSON, zaimportuj, zainstaluj wtyczkę wyszukiwania na żywo i uruchom.
Możesz także wykonać instrukcje ręczne. Aby rozpocząć, utwórz nowy wpis:

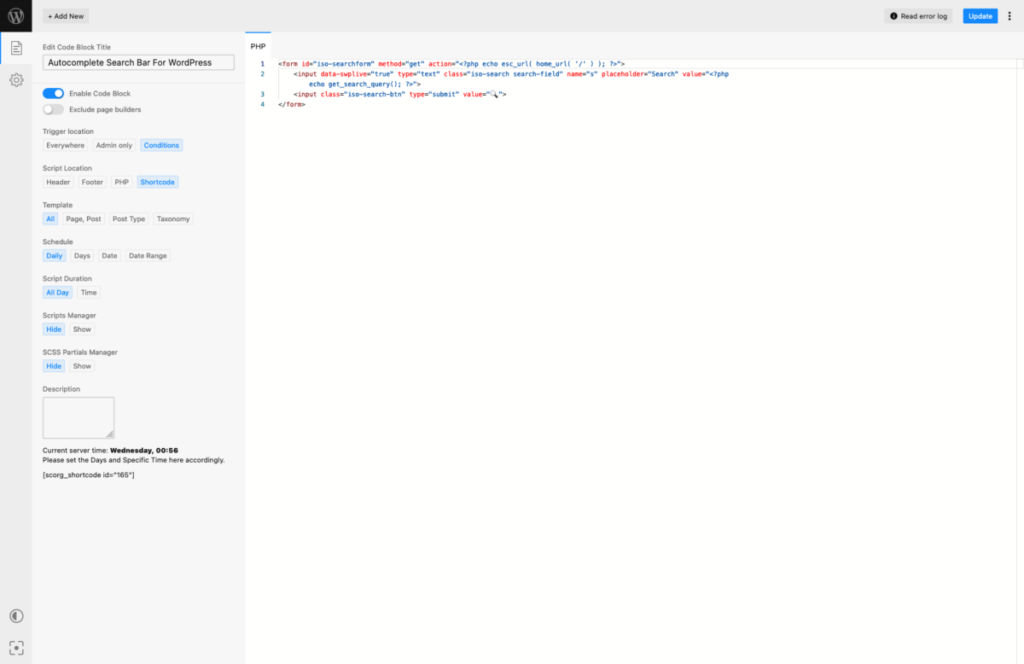
Teraz wykonaj następujące czynności:
- Nadaj mu tytuł
- Włącz przełącznik blokady kodu: włączony
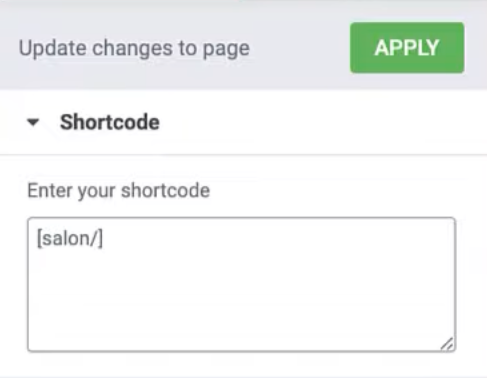
- Lokalizacja skryptu: Shortcode
- Skopiuj/wklej powyższy kod PHP/HTML.
- Zachowaj wszystkie inne ustawienia domyślne i kliknij publikuj
Powinno tak wyglądać, kiedy już z tym skończysz ️.

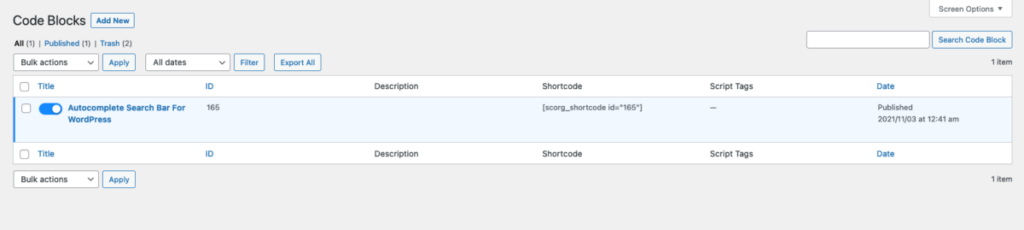
Chwyć krótki kod, który pojawi się we wpisie skryptu w lewym dolnym rogu edytora kodu lub na stronie z listą fragmentów kodu:

Weź ten krótki kod i wstaw go w dowolnym miejscu za pomocą Gutenberg, TINYMCE, Elementor Shortcode Widget lub dowolnej innej metody specyficznej dla krótkiego kodu.

Element shortcode Gutenberga 
Widżet do krótkich kodów Elementora
Teraz przejdź do kroku drugiego i dodaj CSS do swojej witryny.
Free Way (nieco trudniejsze)
Zainstaluj darmową wtyczkę Fragmenty kodu. Pobierz następujący fragment kodu i zaimportuj go do swojej witryny:
Ten plik można również zaimportować do zaawansowanych skryptów (w zasadzie premium, łatwiejszej wersji fragmentów kodu), a nawet do organizatora skryptów.
Następnie dodaj wyszukiwanie, używając następującego krótkiego kodu na swoim interfejsie:
Niezależnie od tego, w jaki sposób dodasz wyszukiwanie, jeśli użyjesz bazowego kodu HTML i PHP z tej sekcji, CSS w następnej sekcji nada mu ładny styl.
CSS
Jeśli zachowasz nienaruszoną strukturę i klasy, po prostu dodaj ten niestandardowy kod CSS do swojej witryny, aby uzyskać dobrze zaprojektowany formularz wyszukiwania z funkcją autouzupełniania.
Uwaga: ten kod nie jest zgodny z metodą <?php get_search_form() ?> wstawiania paska wyszukiwania. Jednak w zależności od motywu wstawienie formularza wyszukiwania w ten sposób oznacza, że odziedziczy on style motywu.
Możesz dodać ten CSS do swojego narzędzia do tworzenia stron, wybierając Wygląd -> Dostosuj -> Dodatkowy CSS lub używając SCORG.
Sugerujemy SCORG. Dodaj nowy fragment CSS, wklej kod i opublikuj go (lub zaimportuj ten plik). Przejdź do krótkiego fragmentu kodu utworzonego w poprzednim kroku, przejdź do sekcji „SCSS Partials Manager” i wybierz pokaż , wyszukaj tytuł tego fragmentu i wybierz go. Zaktualizuj to. Teraz, gdziekolwiek umieścisz krótki kod, załaduje się również CSS. Załaduje się tylko tam, gdzie znajduje się krótki kod, a nie globalnie , co jest świetne dla wydajności.
Teraz potrzebujemy tylko Magicznego Sosu.
Magiczny sos (SearchWP Live Ajax Search)
To niesamowita wtyczka stworzona przez zespół odpowiedzialny za pakiet wtyczek SearchWP. Jest bezpłatny i dostępny w repozytorium WordPressa. Zamiast skomplikowanych struktur kodu, możemy to zainstalować i uruchomić wyszukiwanie na żywo w mniej niż minutę.


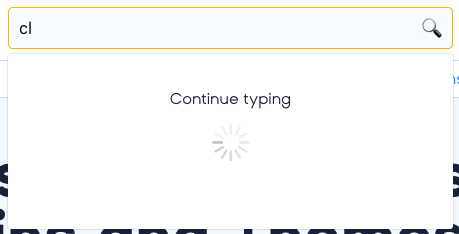
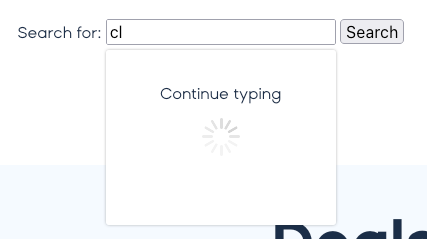
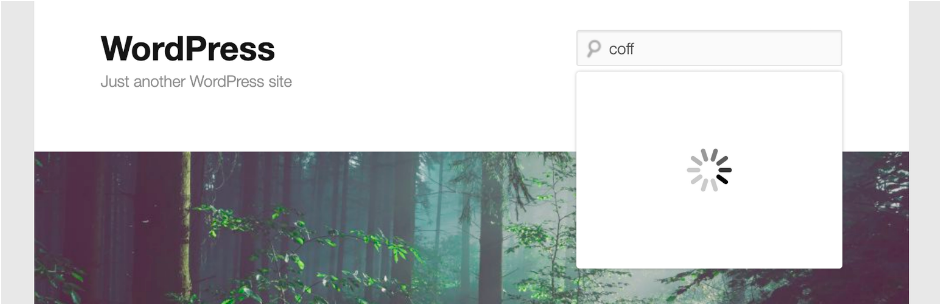
Po zainstalowaniu kliknij formularz wyszukiwania, który wstawiłeś ze skróconym kodem, surowym kodem lub takim, który używa natywnej wstawki WordPress PHP, a powinieneś zobaczyć następujące zachowanie:

To wszystko, gotowe! Korzystaj z formularza wyszukiwania w swojej witrynie WordPress, który automatycznie uzupełnia wyszukiwania użytkowników przy użyciu technologii AJAX.
Rozwiń w tym wyszukiwaniu na żywo w WordPress
SearchWP Live Ajax Search to darmowa wtyczka, która pozwala robić to, co sugeruje nazwa: dodaj Live Ajax Search. Będzie działać z lub bez kolekcji premium SearchWP i powiązanych rozszerzeń. Jeśli nie używasz SearchWP, użyje standardowej wyszukiwarki WP.
Standardowe wyszukiwanie w WordPressie sortuje według trafności (w przeszłości tak się nie stało - dzikie!), patrząc na tytuł posta, a następnie na treść. Ale to wciąż Elementor i są tam lepsze opcje. W rzeczywistości napisaliśmy kolejny artykuł omawiający lepsze alternatywy, który możesz przeczytać tutaj: Lepsze rozwiązania wyszukiwania dla WordPress

Jednak ponieważ Live Search jest tworzone przez Search WP, automatycznie użyje tego silnika, jeśli jest zainstalowany. Search WP jest lepszy, ponieważ obejmuje tworzenie słów kluczowych, dokładniejsze dopasowania, indeksowanie dokumentów, obsługę WooCommerce, dostosowywanie algorytmów i wiele innych. Zdecydowanie zalecamy tworzenie wyszukiwania na żywo i korzystanie z innych funkcji wtyczki premium, aby oferować jeszcze lepsze wyniki wyszukiwania.

Jeśli szukasz alternatywy dla SearchWP, Ivory Search to tańsza wtyczka, która oferuje podobne funkcje i LTD! Ta wtyczka Live Search (WP Search Autocomplete) powinna działać po wyjęciu z pudełka z Ivory Search. Możesz także korzystać z innych wyszukiwarek; Zgodnie z dokumentacją wszystko, co musisz zrobić, to:
Dodaj następujący atrybut do danych
Często zadawane pytania dotyczące aukcjiinputformularza:data-swpengine="supplemental"zastępując słowo "supplemental" nazwą żądanej wyszukiwarki.
Jeszcze łatwiej z tlenem
Nie jest tajemnicą, że kochamy Oxygen Builder, więc oto jeszcze łatwiejszy sposób na dodanie AJAX Live Search (autouzupełnianie) za pomocą tego narzędzia.
Uwaga: Ten samouczek i wtyczka nie będą działać z widżetem formularza wyszukiwania tlenu, ponieważ, jak wspomniano w poprzedniej sekcji, nie używa on standardowej metody PHP wstawiania formularza wyszukiwania, ani nie zawiera wymaganego atrybutu danych.
Proste kroki:
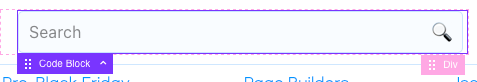
- Dodaj blok kodu w dowolnym miejscu w formularzu wyszukiwania, wklej w PHP znajdującym się poniżej (lub wklej skróty do wodoru, co spowoduje automatyczne zablokowanie kodu).
- Dodaj CSS znalezione poniżej do Oxygen Global CSS, zmień jak chcesz (głównie kolory).
- Zainstaluj i aktywuj wtyczkę Live Search, bezpłatnie w repozytorium tutaj.
- Wygrzewaj się w chwale wyszukiwania na żywo.
Ponieważ jesteśmy w stanie umieścić PHP bezpośrednio w szablonach i stronach za pomocą Kreatora Stron, możemy po prostu wkleić następujące PHP do bloku kodu, dodać CSS za pomocą ustawień globalnych i nazwać to nocą (upewnij się, że dodałeś wtyczka do wyszukiwania na żywo, którą można znaleźć tutaj).
Możesz także skopiować/wkleić następujące skróty dotyczące wodoru (jeśli masz pakiet wodoru (recenzja tutaj)).
Po prostu kliknij kopiuj, zainstaluj wodór i wklej na swoją stronę. CSS zostanie uwzględniony w bloku kodu.
Na koniec użyj CSS (wziętego z góry):
Sugerujemy wstawienie tego CSS za pośrednictwem Globalnego CSS firmy Oxygen.
Oto jak powinien wyglądać efekt końcowy:

Jeśli chcesz ponownie wykorzystać tę część, możesz po prostu przekształcić ją w część wielokrotnego użytku. Tak długo, jak masz zainstalowaną wtyczkę Live Search, powinieneś mieć ładny pasek wyszukiwania AJAX dla odwiedzających.
<?php get_search_form() ?>
Lub po prostu użyj powyższego kodu, jeśli nie potrzebujesz zaawansowanego dostosowywania (w tym między innymi lepszych rozwiązań wyszukiwania niż podstawowe wyszukiwanie WP). Oczywiście, ponieważ możemy używać krótkich kodów w tym narzędziu do tworzenia stron, możesz również skorzystać z górnej połowy tego samouczka, która przeprowadzi Cię przez proces tworzenia krótkiego kodu do użycia w interfejsie witryny.
Wniosek
W 2022 r. ważniejsze niż kiedykolwiek jest zapewnienie użytkownikom doskonałego doświadczenia i narzędzi, których potrzebują, aby uzyskać dostęp do treści, których potrzebują. W tym artykule przedstawiono kilka metod instalacji wyszukiwania WordPress na żywo Ajax na stronie internetowej w mniej niż 15 minut.
Przedstawiono tutaj wiele metod, dzięki czemu możesz użyć ich w plikach szablonów motywów, wygenerować skróty, które są kompatybilne z programami do tworzenia stron i włączyć jeszcze więcej metod. Wtyczka służąca do realizacji funkcji wyszukiwania na żywo jest całkowicie darmowa i dobrze zaprojektowana.
Jakieś pytania? Zachęcamy do pozostawienia ich w komentarzach poniżej.
