Jak sprzedawać kursy online w WordPressie za pomocą Beaver Builder (w 6 krokach)
Opublikowany: 2022-09-09Zapisz szablony kreatora stron i zasoby projektowe w chmurze! Zacznij od Assistant.Pro


Znalezienie nowych sposobów zarabiania na witrynie WordPress może być wyzwaniem. Kursy online mogą być świetną opcją – nie będziesz musiał zajmować się fizycznymi kosztami inwentaryzacji i dystrybucji. Dodatkowo możesz sprzedawać kursy online w WordPress za pomocą Beaver Builder, przyjaznego dla użytkownika narzędzia do tworzenia stron.
W tym artykule omówimy więcej korzyści płynących z oferowania kursów w witrynie WordPress. Następnie pokażemy Ci, jak sprzedawać kursy online w WordPressie za pomocą Beaver Builder. Zacznijmy!
Spis treści:
Sprzedaż produktów cyfrowych może być idealnym sposobem na generowanie dodatkowych przychodów za pośrednictwem Twojej witryny. Produkty te mają zwykle niskie koszty ogólne i są łatwe w dystrybucji.
Jako twórca treści lub właściciel firmy możesz dzielić się swoją wiedzą lub uczyć umiejętności poprzez kursy informacyjne. Może to być również świetny sposób na zbudowanie autorytetu w swojej niszy i zaprezentowanie swojej wiedzy.
Kursy online mogą być również wykorzystywane do promowania Twoich produktów i usług. Na przykład, jeśli Twoja witryna sprzedaje sprzęt outdoorowy, możesz zaoferować kurs pierwszej pomocy online i promować apteczki dla wczasowiczów. Inną opcją byłoby dołączenie do programu partnerskiego i polecanie produktów innych marek w ramach treści kursu.
Jeśli zamierzasz sprzedawać kursy online, musisz zaprezentować je w sposób przyciągający uwagę. Na szczęście nasza wtyczka Beaver Builder może pomóc w tworzeniu wspaniałych stron sprzedażowych. Jest wyposażony w intuicyjny edytor typu „przeciągnij i upuść”, który umożliwia szybkie i wydajne tworzenie stron.
Dodatkowo integruje się z WooCommerce. Oznacza to, że możesz również dostosować swoje strony kasy i dodać więcej funkcji e-commerce do swojej witryny.
Zobaczmy, jak sprzedawać kursy online w WordPressie za pomocą Beaver Builder i Beaver Themer!
Sprzedając kurs cyfrowy, prawdopodobnie będziesz chciał utworzyć stronę docelową, aby wyjaśnić, o co w nim chodzi. Na szczęście Beaver Builder ma kilka szablonów, których możesz użyć do promowania swojego kursu.
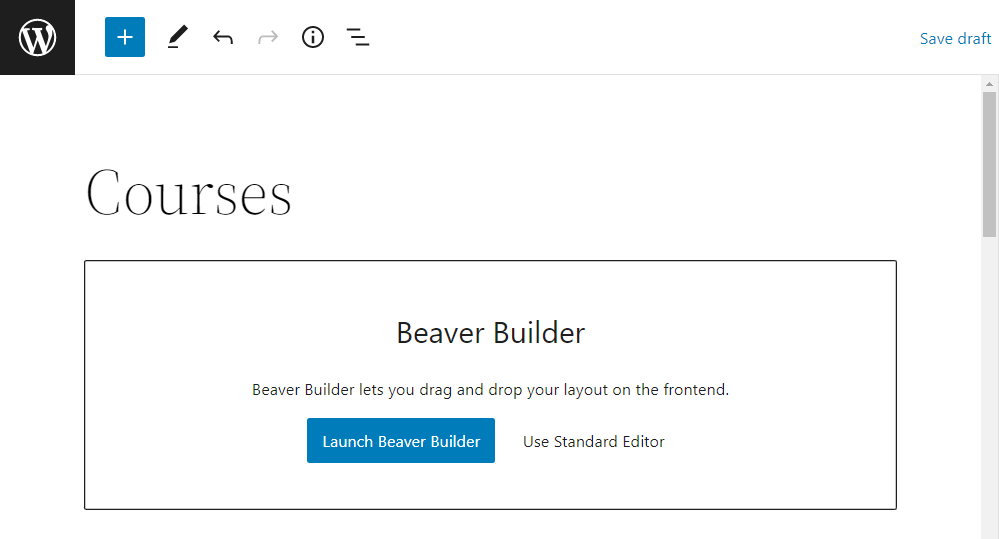
Po zainstalowaniu i aktywacji wtyczki utwórz nową stronę w WordPress i wybierz przycisk Uruchom Beaver Builder :

Spowoduje to uruchomienie edytora, w którym możesz rozpocząć projektowanie strony kursu. Jeśli chcesz skorzystać z gotowego projektu landing page, przejdź do zakładki Szablony i wybierz Landing Pages :


Wybierz preferowany szablon i kliknij przycisk Zastąp istniejący układ . Możesz teraz dostosować szablon do swoich potrzeb. Wszystko, co musisz zrobić, to wybrać element, który chcesz zmodyfikować, i za pomocą paska narzędzi zmienić jego ustawienia:

Możesz także usuwać elementy i przesuwać je po stronie. Aby dodać nowy element, po prostu przejdź do zakładki Moduły i przeciągnij element do szablonu.
Niektóre elementy do dodania do strony kursu to:
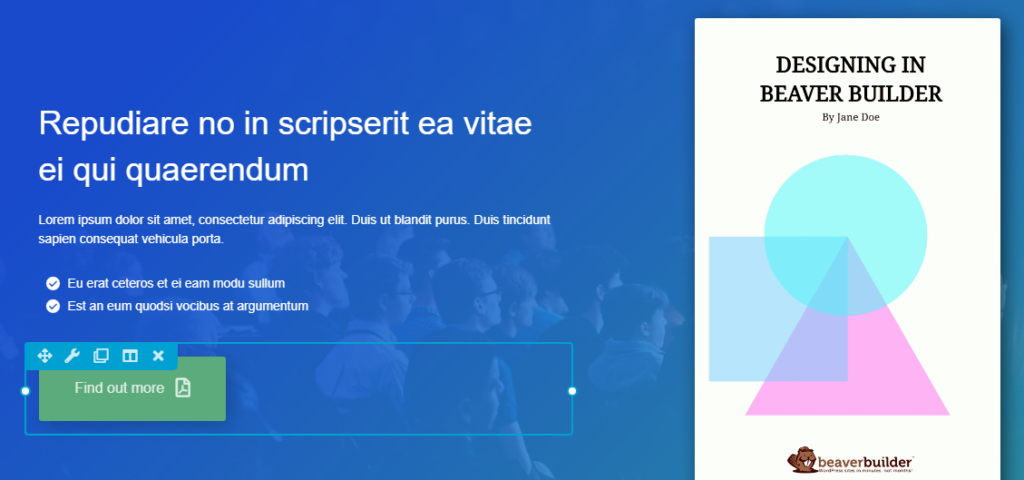
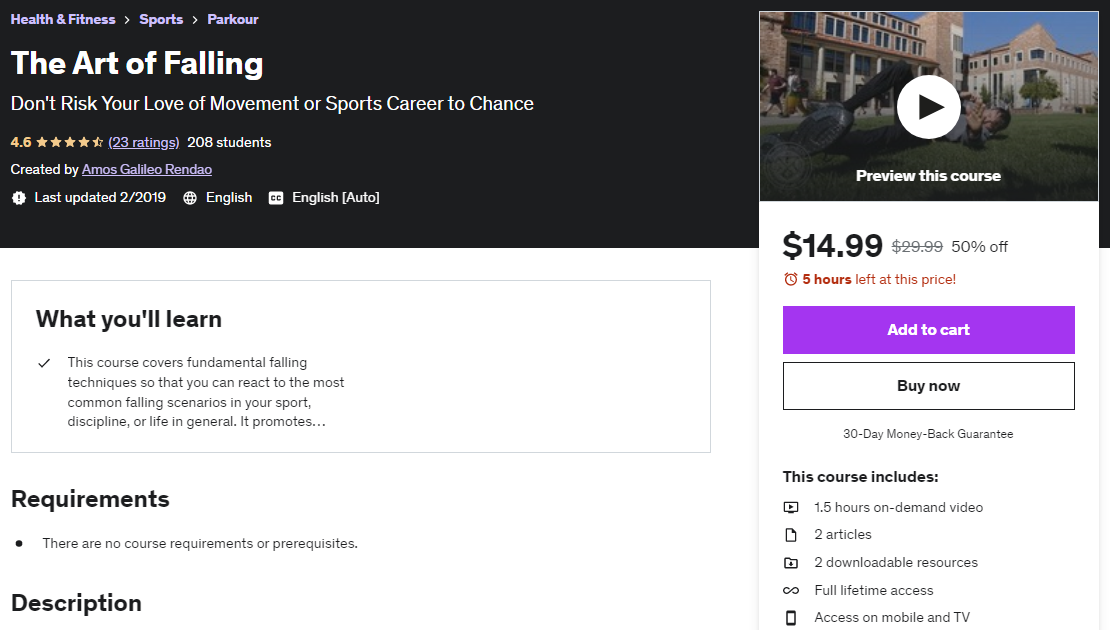
Oto przykład strony kursu zawierającej elementy wymienione powyżej:

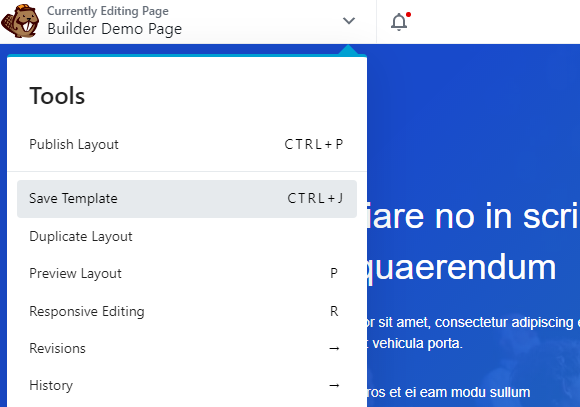
Jeśli planujesz utworzyć więcej niż jeden kurs, możesz zapisać niestandardowy szablon do wykorzystania w przyszłości. Aby to zrobić, możesz użyć skrótu CTRL + J lub wybrać Zapisz szablon z menu Narzędzia w lewym górnym rogu ekranu:

Zostaniesz poproszony o nazwanie szablonu. Aby ponownie wykorzystać ten projekt, przejdź do karty Szablony i wybierz Zapisane szablony . Tutaj zobaczysz wszystkie utworzone przez siebie niestandardowe szablony.
WooCommerce to jedna z najpopularniejszych wtyczek do WordPressa. Ma wszystko, czego potrzebujesz, aby zamienić podstawową stronę internetową w w pełni funkcjonalny sklep e-commerce.
Nasza wtyczka Beaver Builder integruje się z WooCommerce, umożliwiając tworzenie niestandardowych stron produktów dla Twoich kursów. Aby rozpocząć, musisz najpierw dodać swój kurs jako produkt w WooCommerce.
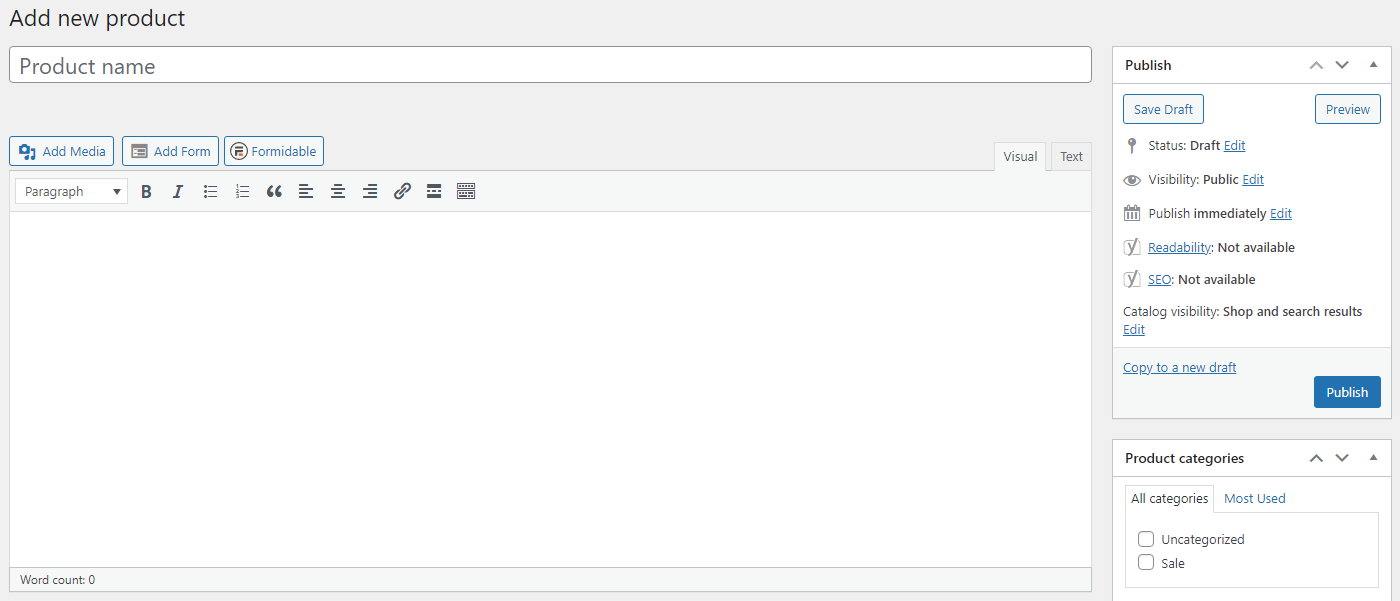
Aby to zrobić, najedź kursorem na kartę Produkty po lewej stronie pulpitu WordPress i kliknij Dodaj nowy . Spowoduje to uruchomienie nowej strony produktu, którą należy wypełnić:

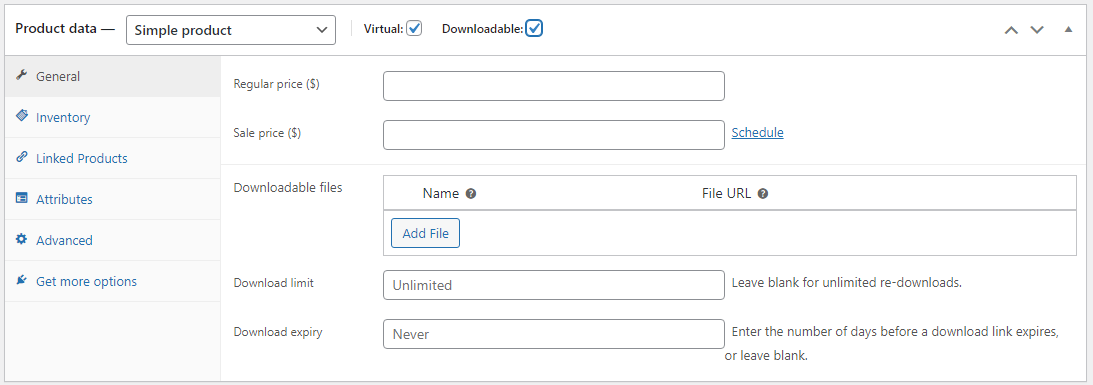
Przewijając w dół, zobaczysz sekcję Dane produktów , która zawiera informacje takie jak cena, zapasy i informacje o wysyłce. Ponieważ jest to kurs online, możesz zaznaczyć pole Wirtualny . Jeśli Twój kurs zawiera pliki do pobrania, możesz również kliknąć to pole:

Teraz wypełnij dane swojego produktu i opublikuj je tak, jakbyś publikował post. Spowoduje to dodanie kursu do listy produktów.
Inną opcją sprzedaży kursów online byłoby zbudowanie strony członkowskiej za pomocą wtyczki, takiej jak MemberPress. Ta metoda implementuje model subskrypcji, który zapewnia członkom dostęp do Twojej zawartości.
Następnie będziesz chciał utworzyć przycisk Dodaj do koszyka dla swojego produktu. Otwórz stronę sprzedaży kursów w Beaver Builder. Następnie kliknij, aby dodać nowy moduł i przejdź do WooCommerce .
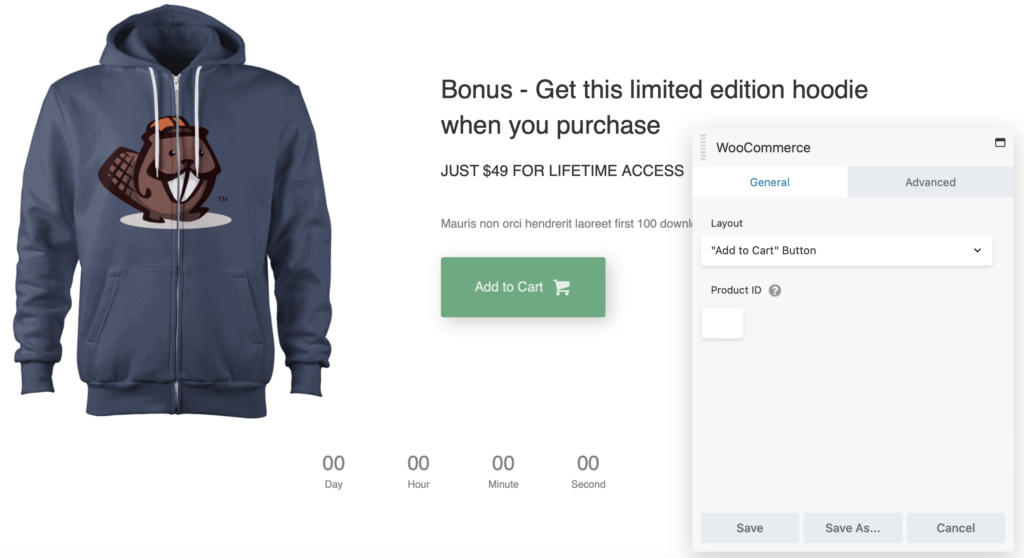
Dodaj ten moduł do strony. Następnie w panelu ustawień wybierz przycisk „Dodaj do koszyka” dla układu :

Musisz też podać identyfikator produktu dla tego kursu. Możesz to znaleźć na stronie Produkty na pulpicie WordPress. Po prostu najedź myszą na produkt, a identyfikator pojawi się wśród opcji edycji lub przeglądania produktu:

Kiedy będziesz gotowy, kliknij Zapisz . Teraz, gdy użytkownik kliknie ten przycisk, kurs zostanie automatycznie dodany do jego koszyka.
WooCommerce zawiera wstępnie zbudowaną stronę kasy. Jest to jednak bardzo podstawowe i może nie oferować wszystkich funkcji potrzebnych do sprzedaży produktów cyfrowych, takich jak kursy online.
Na szczęście możesz dostosować swoją stronę kasy za pomocą Beaver Builder i dodatków WooPack.
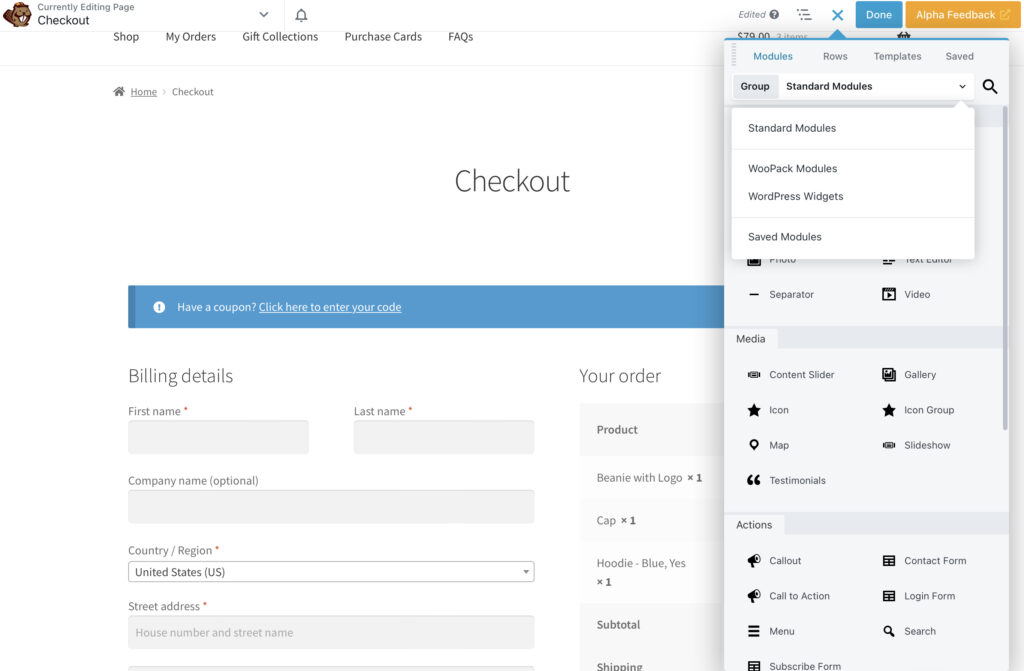
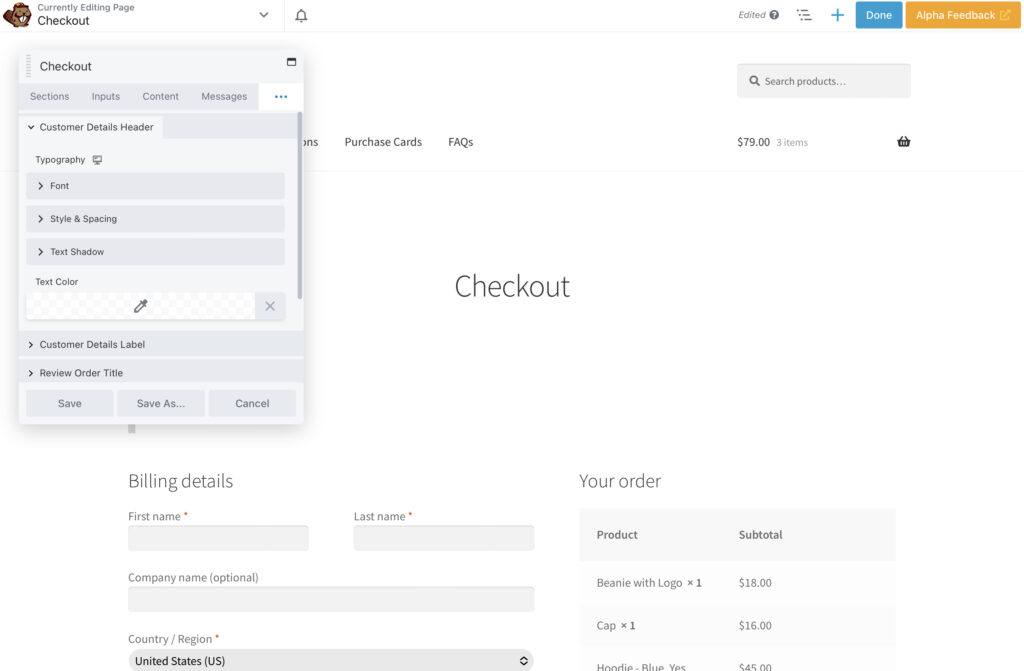
Aby rozpocząć, otwórz stronę kasy w Beaver Builder. Następnie usuń domyślny moduł WooCommerce, aby strona była pusta. Następnie przejdź do zakładki Moduły i wybierz Moduły WooCommerce :

Możesz teraz dodać moduł Checkout do swojej strony i dostosować go:

Na przykład możesz zmienić liczbę kolumn na stronie. Możesz także zmienić kolory i typografię, aby strona kasy była dopasowana do Twojej wizualnej marki.
Ponieważ sprzedajesz kurs online, prawdopodobnie nie będziesz potrzebować pól na adres pocztowy. Główne dane, które musisz zebrać, to dane dotyczące płatności klienta. Jeśli dostarczasz zawartość kursu pocztą e-mail, upewnij się, że strona kasy zawiera pole adresu e-mail.
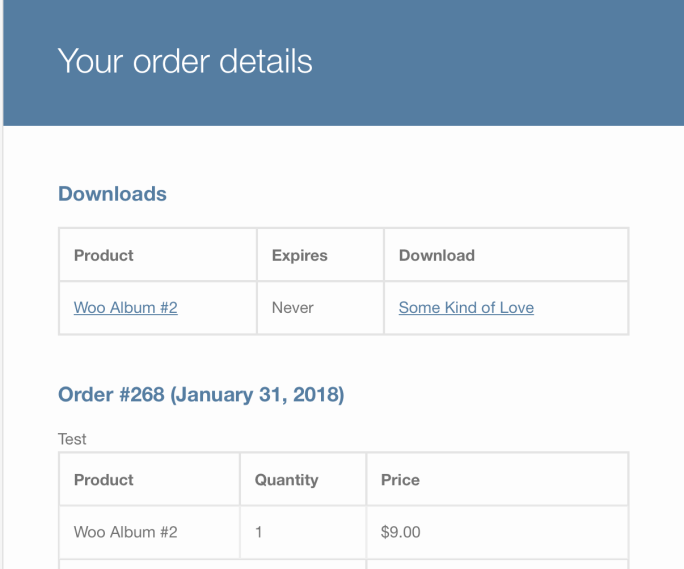
Domyślnie WooCommerce wyświetla wiadomość z podziękowaniem, gdy ktoś sfinalizuje zamówienie. Jeśli załączyłeś pliki do pobrania do strony produktu, proces dostawy nastąpi automatycznie:

W przeciwnym razie może być konieczne dodanie do tej strony instrukcji dotyczących dostępu do kursu. Na przykład, jeśli będziesz ręcznie wysyłać materiały szkoleniowe do klientów, możesz to wyjaśnić tutaj.
Najłatwiejszym sposobem dostosowania strony z podziękowaniami jest użycie wtyczki Niestandardowe strony z podziękowaniami. Umożliwi to utworzenie różnych stron z potwierdzeniem dla każdego sprzedawanego kursu.
Jeśli podczas tworzenia kursu online zaznaczyłeś pole Do pobrania w sekcji Dane produktu , możesz tam załączyć pliki kursu do pobrania. W ten sposób WooCommerce automatycznie udostępni je Twoim użytkownikom po zakupie kursu.
Jak wspomnieliśmy wcześniej, inną opcją jest utworzenie strony członkowskiej do sprzedaży kursów. Beaver Builder integruje się z MemberPress, wtyczką, która umożliwia skonfigurowanie obszaru tylko dla członków, który zapewnia dostęp do Twoich treści:
Możesz także użyć oprogramowania Learning Management System (LMS), takiego jak LifterLMS i LearnDash, aby dostarczać swoje kursy na WordPress.
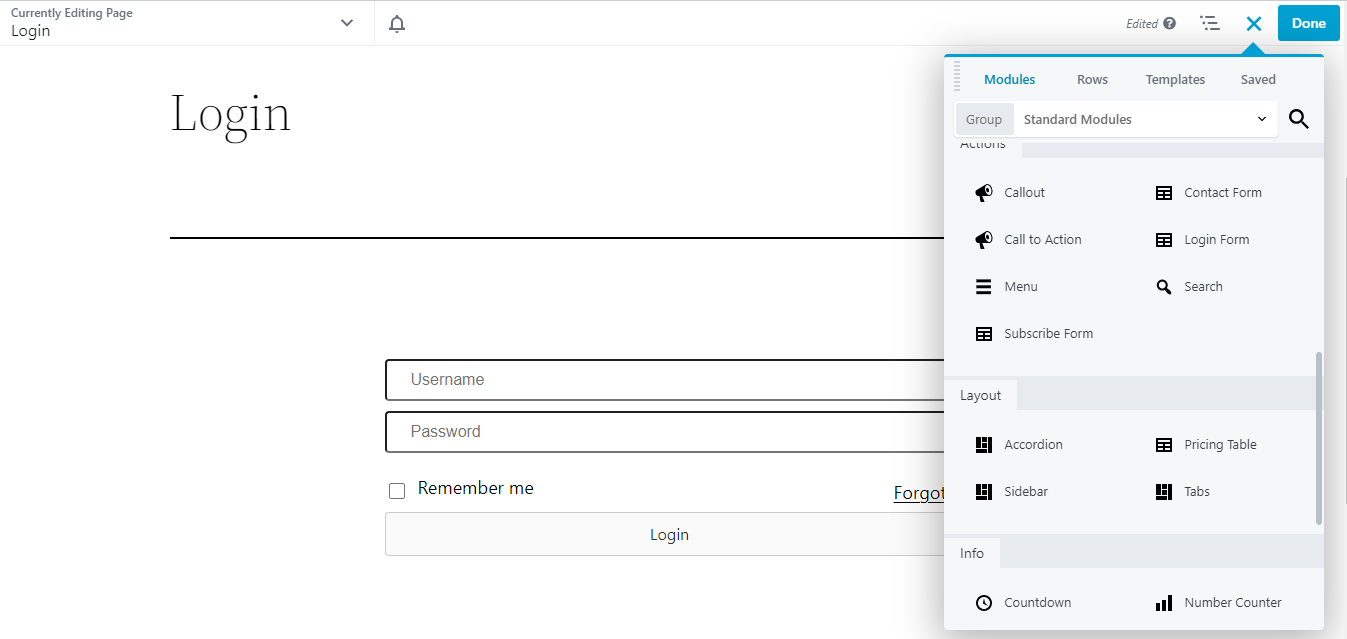
Jeśli korzystasz z wtyczki LMS, możesz dostosować swoją stronę logowania i inne obszary kursu za pomocą Beaver Builder. Aby to zrobić, otwórz stronę w kreatorze stron, a następnie dodaj preferowane moduły i edytuj je zgodnie z własnymi potrzebami:

Na przykład możesz użyć modułu Formularz logowania do tworzenia niestandardowych pól. Możesz także dodawać elementy wizualne, takie jak obrazy i zdjęcia. Pamiętaj, aby zapisać i opublikować zmiany, gdy będziesz gotowy.
Jednym ze sposobów zarabiania na witrynie jest sprzedaż kursów online. Korzystając z naszego kreatora stron Beaver Builder, możesz szybko tworzyć atrakcyjne strony kursów, które pomogą Ci zwiększyć liczbę konwersji.
Podsumowując, oto jak sprzedawać kursy online w WordPress za pomocą Beaver Builder:
Dodatkowo możesz zintegrować Beaver Builder z MemberPress, aby skonfigurować witrynę członkowską dla swoich kursów. Następnie możesz dostosować stronę logowania za pomocą naszego kreatora stron!