Jak utworzyć oddzielne strony logowania i rejestracji w WooCommerce?
Opublikowany: 2021-05-18 Szukasz sposobu na programowe oddzielenie stron logowania i rejestracji? Ten krótki samouczek zapewni Ci proste rozwiązanie.
Szukasz sposobu na programowe oddzielenie stron logowania i rejestracji? Ten krótki samouczek zapewni Ci proste rozwiązanie.
Możesz chcieć wysłać wylogowanych klientów na stronę logowania, a niezarejestrowanych klientów na oddzielną stronę. Domyślnie WooCommerce wyświetla formularz logowania i formularz rejestracyjny na tej samej stronie.
Warto wspomnieć, że strona Moje konto WooCommerce jest wyświetlana przez krótki kod [woocommerce_my_account].
Posiadanie obu formularzy logowania i rejestracji na tej samej stronie może nie być dobrym pomysłem, jeśli chcesz korzystać ze stron docelowych lub stron sprzedaży z określonym celem, takim jak rejestracja użytkownika. Oznacza to, że formularz logowania nie jest wymagany na tej stronie.
Jak utworzyć oddzielne strony logowania i rejestracji w WooCommerce?
W tym krótkim samouczku pokażemy, jak oddzielić strony logowania i rejestracji. Pokażemy Ci, jak utworzyć dwa nowe kody skrócone, jeden do formularza logowania, a drugi do formularza rejestracyjnego. Te skróty mogą być używane w dowolnym miejscu w witrynie.
Zobaczmy, jak możesz to osiągnąć.
Kroki tworzenia oddzielnych stron logowania i rejestracji w WooCommerce
Zanim przejdziesz dalej, ważne jest, aby pamiętać, że treść użyta do utworzenia shortcode jest kopiowana z plików szablonów WooCommerce. Oznacza to, że gdy WooCommerce publikuje jakiekolwiek zmiany w tych plikach podczas aktualizacji, musisz zmienić niektóre części kodu.
Czytaj dalej, ponieważ pokażemy Ci również, jak korzystać ze skrótów.
Oto kroki, które musisz wykonać:
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
- Z menu Dashboard kliknij menu Wygląd > Menu edytora motywów . Po otwarciu strony Theme Editor poszukaj pliku funkcji motywu, w którym dodamy funkcję, która utworzy krótki kod strony rejestracji.
- Dodaj następujący kod do pliku php :
add_shortcode( 'wc_reg_form_njengah', 'njengah_separate_registration_form' );
function njengah_separate_registration_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
// NOTE: THE FOLLOWING <FORM></FORM> IS COPIED FROM woocommerce\templates\myaccount\form-login.php
// IF WOOCOMMERCE RELEASES AN UPDATE TO THAT TEMPLATE, YOU MUST CHANGE THIS ACCORDINGLY
do_action( 'woocommerce_before_customer_login_form' );
?>
<form method="post" class="woocommerce-form woocommerce-form-register register" <?php do_action( 'woocommerce_register_form_tag' ); ?> >
<?php do_action( 'woocommerce_register_form_start' ); ?>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_username' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_username"><?php esc_html_e( 'Username', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="text" class="woocommerce-Input woocommerce-Input--text input-text" name="username" id="reg_username" autocomplete="username" value="<?php echo ( ! empty( $_POST['username'] ) ) ? esc_attr( wp_unslash( $_POST['username'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php endif; ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_email"><?php esc_html_e( 'Email address', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="email" class="woocommerce-Input woocommerce-Input--text input-text" name="email" id="reg_email" autocomplete="email" value="<?php echo ( ! empty( $_POST['email'] ) ) ? esc_attr( wp_unslash( $_POST['email'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_password' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_password"><?php esc_html_e( 'Password', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="password" class="woocommerce-Input woocommerce-Input--text input-text" name="password" id="reg_password" autocomplete="new-password" />
</p>
<?php else : ?>
<p><?php esc_html_e( 'A password will be sent to your email address.', 'woocommerce' ); ?></p>
<?php endif; ?>
<?php do_action( 'woocommerce_register_form' ); ?>
<p class="woocommerce-FormRow form-row">
<?php wp_nonce_field( 'woocommerce-register', 'woocommerce-register-nonce' ); ?>
<button type="submit" class="woocommerce-Button woocommerce-button button woocommerce-form-register__submit" name="register" value="<?php esc_attr_e( 'Register', 'woocommerce' ); ?>"><?php esc_html_e( 'Register', 'woocommerce' ); ?></button>
</p>
<?php do_action( 'woocommerce_register_form_end' ); ?>
</form>
<?php
return ob_get_clean();
}
- Drugi krótki kod to [wc_login_form_bbloomer]. Powinieneś dodać go do zupełnie nowej strony. Dodaj następujący kod w tym samym pliku:
add_shortcode( 'wc_login_form_njengah', 'njengah_separate_login_form' );
function njengah_separate_login_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
woocommerce_login_form( array( 'redirect' => 'https://custom.url' ) );
return ob_get_clean();
}
Jak korzystać ze skrótów
Jak wspomniano wcześniej, krótki kod [woocommerce_my_account] wyświetla stronę Moje konto. Jeśli chcesz zachować formularz logowania i pulpit nawigacyjny strony konta, gdy jesteś zalogowany na tej samej stronie, powinieneś użyć pierwszego shortcode: [woocommerce_my_account] .

Jeśli chcesz mieć login + moje konto i osobną stronę rejestracji:
- [wc_reg_form_njengah] na stronie rejestracji
- [woocommerce_my_account] na stronie Logowanie + Konto
Jeśli chcesz mieć osobne strony logowania, rejestracji i mojego konta:
- wc_reg_form_njengah] na stronie rejestracji
- [wc_login_form_njengah] na stronie logowania
- [woocommerce_my_njengah] na stronie Moje konto
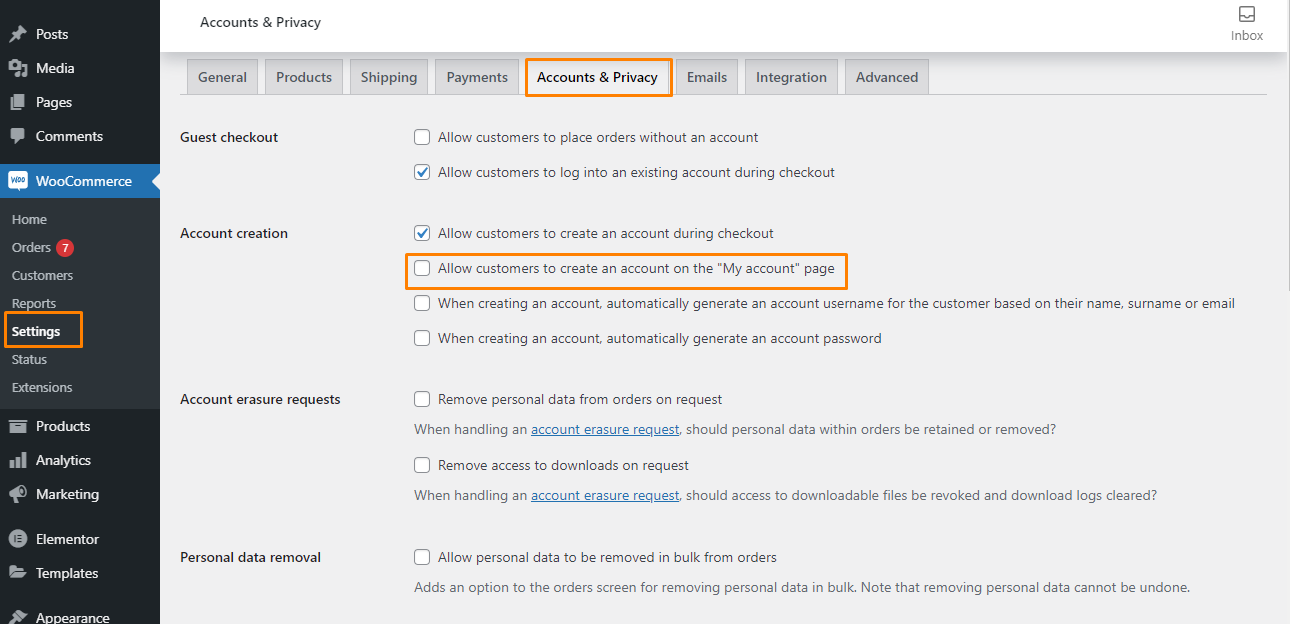
Musisz jednak wyłączyć opcję „Zezwalaj klientom na tworzenie konta”, jak pokazano poniżej: 
Wniosek
To wszystko, co musisz zrobić, aby oddzielić strony logowania i rejestracji. Pamiętaj, aby skopiować i wkleić krótki kod na nowej stronie.
Zalecamy stworzenie motywu potomnego. Zapewni to, że Twoje zmiany nie zostaną utracone podczas aktualizacji.
Mamy nadzieję, że ten post pomógł rozwiązać Twój problem.
Podobne artykuły
- Jak dodać przekierowanie strony mojego konta WooCommerce?
- Jak przekierować do koszyka po zalogowaniu w WooCommerce
- Jak wyczyścić koszyk przy wylogowaniu w WooCommerce
- Jak ukryć pulpit na stronie Moje konto WooCommerce
- Jak ukryć dowolną kartę Moje konto Strona WooCommerce
- Jak usunąć menu pobierania Moje konto Strona WooCommerce
- Jak uzyskać metody płatności w WooCommerce » Przykład kodu
- Jak dołączyć fakturę PDF do wiadomości e-mail WooCommerce
- Jak uzyskać dostęp do bazy danych WooCommerce
- Jak zmienić nadawcę wiadomości e-mail w WooCommerce?
- Jak eksportować produkty w WooCommerce
- Jak utworzyć krótki kod logowania do logowania WooCommerce?
- Jak utworzyć przekierowanie WooCommerce po kasie na produkt?
- 30 najlepszych wtyczek zabezpieczających WordPress, które chronią Twoją witrynę
- Jak dodać logowanie społecznościowe w logowaniu społecznościowym WooCommerce?
- Jak dodać pola w formularzu rejestracyjnym WooCommerce?
- Jak zalogować się do administratora WooCommerce
- Jak przekierować użytkowników po pomyślnym zalogowaniu się do WordPressa bez użycia wtyczki?
- Jak utworzyć stronę mojego konta w WooCommerce?
- Jak uzyskać dostęp do pulpitu nawigacyjnego WordPress lub zalogować się do pulpitu nawigacyjnego WordPress?
