Jak obsługiwać formaty nowej generacji na WordPress: wszystko, co powinieneś wiedzieć
Opublikowany: 2021-10-13Jeśli przeprowadziłeś audyt wydajności w Google PageSpeed Insights, być może zauważyłeś wyskakującą możliwość „wyświetlania obrazów w formatach nowej generacji”.
Treść jest najważniejsza, ale format, którego użyjesz do dostarczenia jej w witrynie WordPress, również ma znaczenie. Formaty nowej generacji (skrót od następnej generacji) to sposób na przyspieszenie czasu ładowania obrazów na stronach internetowych. Mogą być ładowane w nowoczesnych przeglądarkach z osadzonymi informacjami o kompresji, dzięki czemu odwiedzający nie będą musieli czekać w nieskończoność.
W tym artykule omówimy dostępne formaty nowej generacji i sposoby wyświetlania obrazów w tych konkretnych formatach na WordPress, aby przyspieszyć witrynę i poprawić wynik wydajności Lighthouse.
Jakie są formaty nowej generacji i dlaczego warto ich używać
Obrazy nowej generacji oferują doskonałą kompresję i jakość. Są idealne do użytku w Internecie, ponieważ zajmują mniej danych, zachowując ten sam wysoki poziom jakości obrazu.
Istnieją dwa główne formaty nowej generacji, których możesz używać do swoich obrazów na WordPress, a mianowicie:
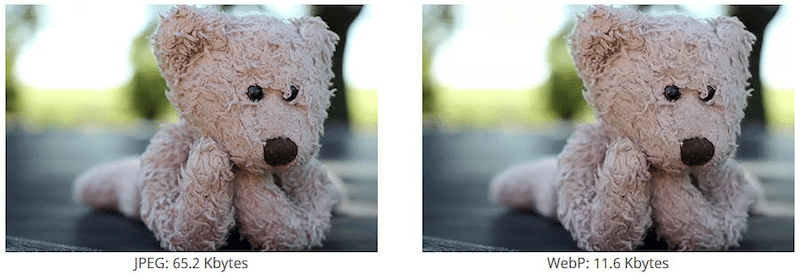
- WebP (opracowany przez Google) to format obrazu, który wykorzystuje zarówno stratne, jak i bezstratne formaty kompresji. Otrzymasz wysokiej jakości obraz przy małym rozmiarze pliku! WebP jest zdecydowanie doskonałym zamiennikiem obrazów JPEG, PNG i GIF, ponieważ zachowana jest również jakość obrazu:

- AVIF (opracowany przez Alliance for Open Media) to format pliku obrazu, który zmniejsza obrazy przy zachowaniu tej samej jakości obrazu. AVIF ma tendencję do kompresowania plików nawet bardziej niż WebP, ale AVIF jest w tyle za obsługą przeglądarek jako młody format plików. W związku z tym zachęcamy do korzystania z formatu WebP na swojej stronie WordPress.
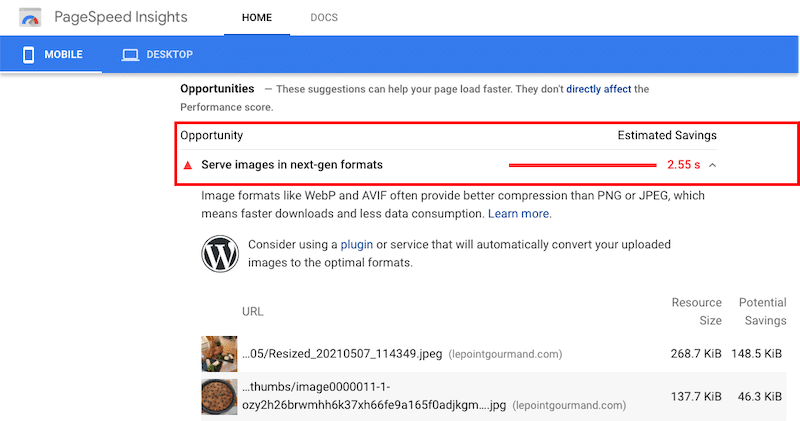
Google PageSpeed Insights zaleca również wyświetlanie obrazów w formatach nowej generacji, takich jak WebP i AVIF, a nie PNG lub JPEG:

Jakie są zalety udostępniania obrazów w formacie nowej generacji, takim jak WebP?
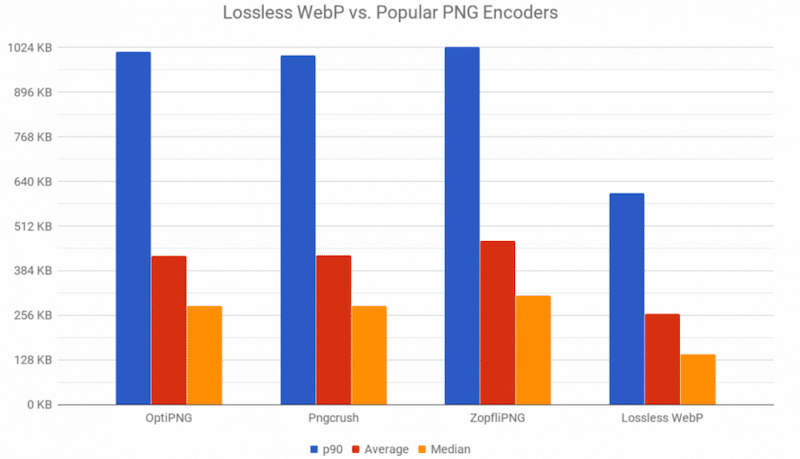
Obrazy WebP są o około 30% mniejsze w porównaniu z plikami PNG lub JPEG. Jak pokazano poniżej, format PNG dobrze radzi sobie z optymalizacją obrazów, ale wyprzedza go WebP (ostatni).

Pamiętaj, że w przypadku większości witryn obrazy są głównymi winowajcami spowalniania witryny. Duże obrazy nie tylko spowalniają witrynę, ale także zwiększają wagę strony. Wpłynie to na skuteczność na urządzeniach mobilnych, ponieważ ciężka strona będzie ładować się dłużej w sieciach komórkowych.
Wreszcie, szybkość witryny to główny czynnik brany pod uwagę przez Google przy ustalaniu rankingów. Jeśli nie chcesz pojawiać się na stronie 5, pamiętaj, aby zoptymalizować obrazy przy użyciu formatu nowej generacji, takiego jak WebP.
Zobaczmy, jak przekonwertować obrazy do WebP na WordPress.
Jak wyświetlać obrazy w formatach nowej generacji na WordPress?
Najłatwiejszym i najszybszym sposobem konwersji obrazów na formaty nowej generacji jest użycie wtyczki WordPress. Możesz jednak również ręcznie optymalizować i konwertować obrazy.
Przeanalizujmy obie opcje.
Opcja 1 – Jak konwertować obrazy w formatach nowej generacji za pomocą wtyczki?
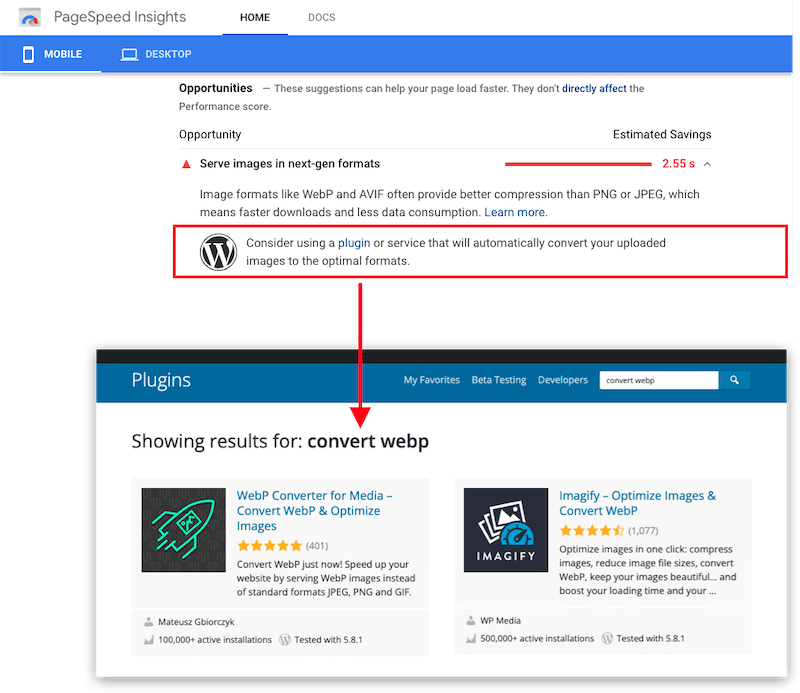
Jak zawsze, korzystanie z wtyczki WordPress pozwala zaoszczędzić cenną ilość czasu. Nawet Google zaleca użycie wtyczki do konwersji przesłanych obrazów do WebP lub Avif.

Istnieje sześć głównych wtyczek, których możesz użyć do optymalizacji obrazów i wyświetlania ich w formatach nowej generacji, a mianowicie:
- Imagify – darmowa wtyczka do konwersji WebP dla około 200 obrazów. Wyobraź sobie również zmianę rozmiaru i kompresję obrazów, aby zwiększyć wydajność (bonus: pełny samouczek i test wydajności zawarte w naszym artykule) .
- WebP express – dodaje prostą linię kodu do obsługi obrazów WebP.
- EWWW – inteligentna opcja konwersji, aby uzyskać odpowiedni format obrazu dla zadania (JPG, PNG, GIF lub WebP).
- Shortpixel Image Optimizer – konwertuje dowolny JPEG, PNG lub GIF do WebP i AVIF.
- Smush – konwertuje do WebP i automatycznie wyświetla obrazy w formacie Next-Gen WebP (tylko wersja pro).
- Konwerter WebP dla mediów – zastępuje pliki w standardowych formatach JPEG, PNG i GIF formatem WebP.
Jak konwertować obrazy do WebP za pomocą Imagify
Zobaczmy przykład konwersji WebP za pomocą wtyczki Imagify. To tylko trzy kroki
Krok 1 – Pobierz i zainstaluj Imagify za darmo. Aktywuj wtyczkę i utwórz swój klucz API.
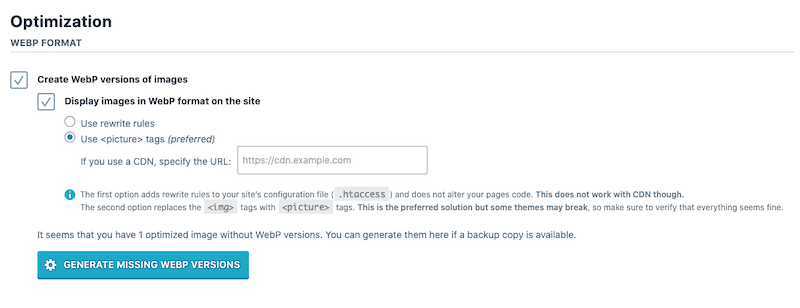
Krok 2 – Przejdź do Ustawienia> Wyobraź sobie i przewiń do zakładki Optymalizacja .
Wybierz „ Utwórz wersję WebP obrazów ” i „ Wyświetlaj obrazy w formacie WebP w witrynie ”, a także drugą opcję „ Użyj tagów <obraz> ”.

Krok 3 – Kliknij niebieski Generuj brakujące wersje WebP przycisk.
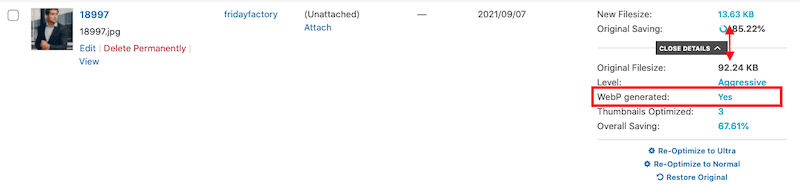
Gratulacje, obsługujesz teraz odwiedzających formaty obrazów WebP, jak widać w bibliotece WordPress:

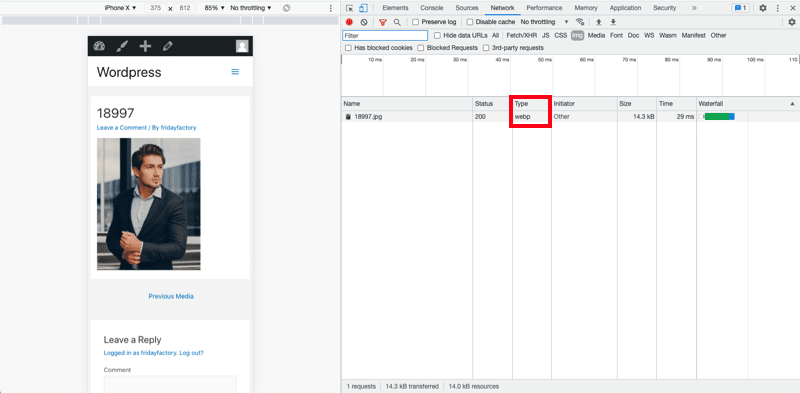
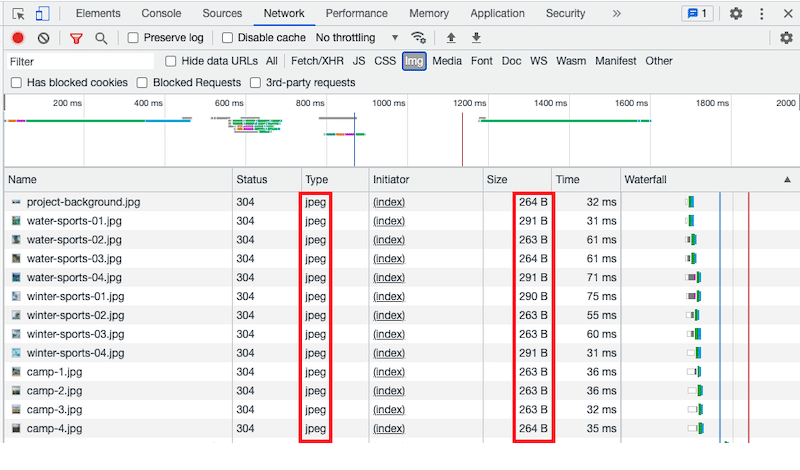
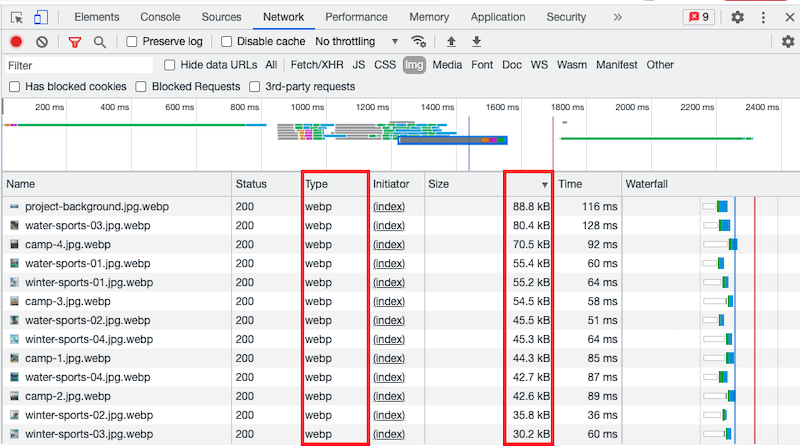
Ważna uwaga: nowo wygenerowane obrazy WebP nie będą wyświetlane w bibliotece WordPress. Jeśli chcesz sprawdzić, czy konwersja powiodła się, otwórz stronę internetową wyświetlającą obraz. Następnie przejdź do karty Chrome Developer > Sprawdź element > Sieć > filtruj według IMG i spójrz na kolumnę Typ .
Powinieneś teraz zobaczyć format „WebP” powiązany z obrazem.

Aby dowiedzieć się więcej o konwersjach formatu nowej generacji, zalecamy skorzystanie z naszego szczegółowego przewodnika na temat udostępniania obrazów do WebP za pomocą Imagify.
Opcja 2 – jak wyświetlać obrazy w formatach nowej generacji bez wtyczki
Jeśli nie masz ochoty używać wtyczki do konwertowania obrazów do formatu nowej generacji, możesz ręcznie dodać fragment kodu. Oto dwie różne opcje, które możesz zastosować dla swojej witryny WordPress.
1. Edytuj bezpośrednio plik .htaccess WordPress
Zalecamy skorzystanie z tej opcji tylko wtedy, gdy bardzo dobrze umiesz kodować i edytować pliki witryny. Plik .htaccess to potężny plik witryny, który kontroluje konfigurację wysokiego poziomu witryny.
Umieść następujący kod z GitHub w pliku .htaccess, aby zastąpić obrazy jpg/png/gif obrazami WebP:
<IfModule mod_rewrite.c> RewriteEngine On # Check if browser supports WebP images RewriteCond %{HTTP_ACCEPT} image/webp # Check if WebP replacement image exists RewriteCond %{DOCUMENT_ROOT}/$1.webp -f # Serve WebP image instead RewriteRule (.+)\.(jpe?g|png|gif)$ $1.webp [T=image/webp,E=REQUEST_image] </IfModule> <IfModule mod_headers.c> # Vary: Accept for all the requests to jpeg, png and gif Header append Vary Accept env=REQUEST_image </IfModule> <IfModule mod_mime.c> AddType image/webp .webp </IfModule>2. Użyj elementu <picture> w swoim kodzie HTML
Modyfikowanie pliku .htaccess może być trudne. Bardziej odpowiedzialną opcją jest użycie tagu <picture>. W takim przypadku przeglądarka automatycznie wybierze odpowiedni format pliku do wyświetlenia.
<picture> <source type="image/webp"> <img src="/path/to/image.jpg" alt=""> </picture>Wpływ WebP na wydajność
Jak widać powyżej, możesz użyć wtyczki Imagify, aby przekonwertować obrazy WordPress na WebP, format nowej generacji zalecany przez Google. Imagify umożliwia także optymalizację wielu obrazów poprzez automatyczną zmianę ich rozmiaru i kompresję (i zbiorczo).

Interesujące byłoby przeprowadzenie kilku testów wydajności, aby potwierdzić to, co mówimy. Przeprowadzę dwa scenariusze:
Scenariusz 1 — wyniki wydajności z obrazami JPEG (bez Imagify)
- 13 obrazów w formacie JPEG
- Obrazy nie są zoptymalizowane
Scenariusz 2 – Wyniki wydajności z obrazami WebP i agresywnym trybem optymalizacji (z Imagify)
- 13 obrazów przekonwertowanych i przesłanych do formatu WebP
- Zoptymalizowane obrazy
Wykorzystywane narzędzia wydajności:
Google PageSpeed Insights i WebPageTest
Moja witryna testowa:

Scenariusz 1: Wyniki wydajności z obrazami JPEG (bez Imagify)
Audyt zaczynamy od wszystkich moich obrazów w formacie JPEG. Średnio ich rozmiar to 270 KB.

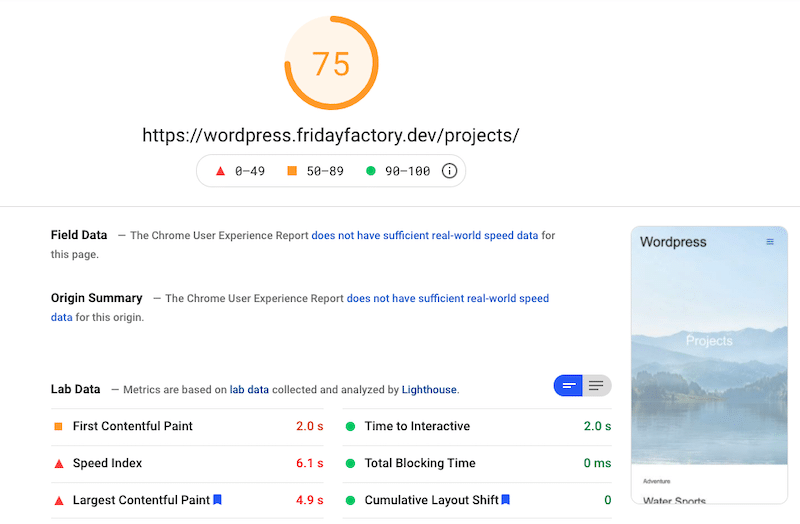
Przyjrzyjmy się teraz PSI. Otrzymuję pomarańczowy wynik na urządzeniu mobilnym (75/100) i wynik największej zawartości treści na czerwono. Wynik LCP jest istotny, zwłaszcza że elementem LCP wpływającym na wydajność jest obraz (jak to często bywa). Jest miejsce na ulepszenia.

Ponadto PSI zgłosiło trzy problemy związane z obrazami:
- Obrazy o odpowiedniej wielkości (zwłaszcza z urządzeń mobilnych)
- Wyświetlaj obrazy w formatach nowej generacji
- Elementy obrazu nie mają wyraźnej szerokości i wysokości
| KPI | Mobile Score – obrazy JPEG – bez Imagify |
| Całościowa ocena | 75/100 |
| Audyt PSI | |
| Największa zawartość farby | 4,9 sekundy |
| Rozmiar strony | 1,2 MB |
| żądania HTTP | 22 |
| Czas ładowania | 2,890 s |
Scenariusz 2: Wyniki wydajności z obrazami WebP i „Agresywnym” trybem optymalizacji (z Imagify)
Teraz nadszedł czas, aby przekonwertować moje 13 obrazów JPEG do WebP i zoptymalizować je za pomocą Imagify.
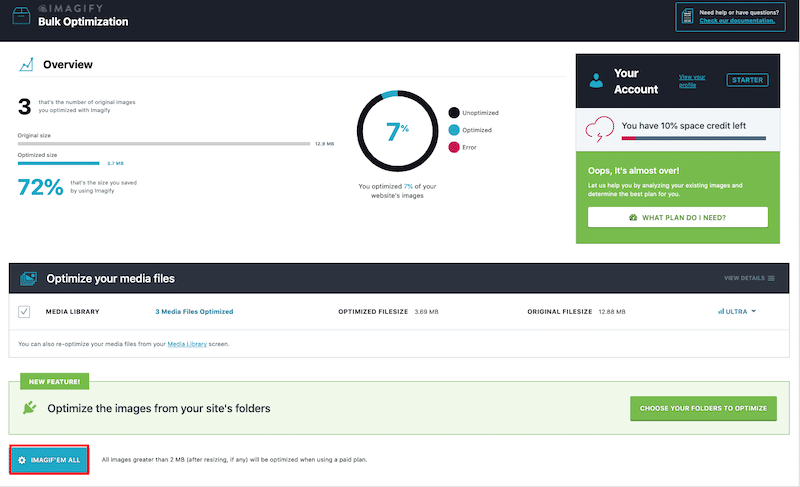
Aby to zrobić, przejdź do Ustawienia > Imagify > Imagify'em all

Otóż to. Moje obrazy są teraz zoptymalizowane i wyświetlane w WebP. Zauważamy istotny spadek rozmiaru pliku. Potwierdzamy, WebP sprawia, że Twoje obrazy stają się lżejsze.

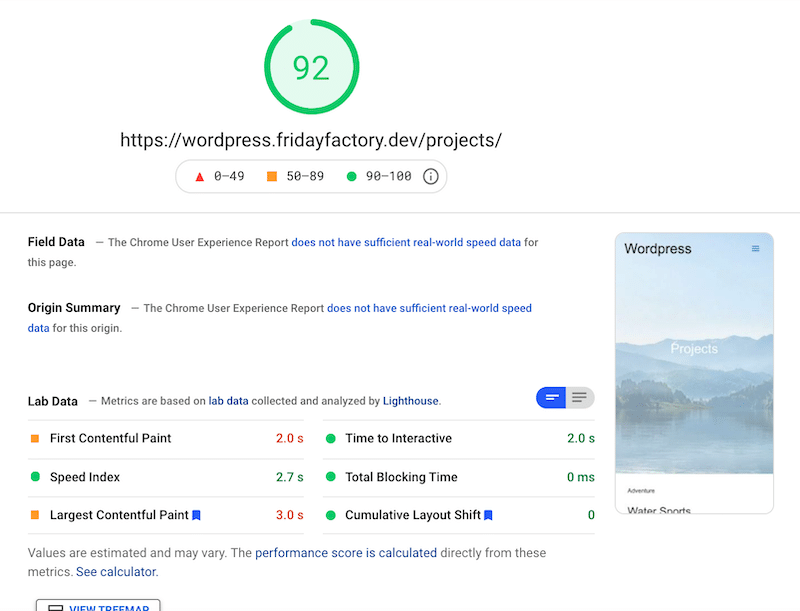
Możemy teraz przeprowadzić kolejny audyt w Google PageSpeed Insights, aby sprawdzić, czy moja wydajność poprawiła się dzięki Imagify. Wyniki są świetne. Mój wynik wzrósł z 75/100 do 92/100 na urządzeniach mobilnych!

| KPI | Mobile Score – obrazy JPEG ( Bez obrazowania ) | Mobile Score – obrazy WebP i tryb agresywny (z Imagify) |
| Całościowa ocena | 75/100 | 92/100 |
| Audyt PSI | ||
| Największa zawartość farby | 4,9 sekundy | 3,0 sekundy |
| Rozmiar strony | 1,2 MB | 714 KB |
| żądania HTTP | 22 | 17 |
| Czas ładowania | 2,890 s | 1,059 s |
Podsumowując, Imagify sprawił, że nasza strona była szybsza na urządzeniach mobilnych: strona jest lżejsza, liczba żądań HTTP spadła, a nawet mój czas ładowania jest znacznie lepszy.
I wreszcie, co nie mniej ważne, Imagify rozwiązało również trzy główne problemy zgłaszane wcześniej przez PSI:

„Obsługuj obrazy w formatach nowej generacji”, „Obraz o prawidłowej wielkości” i „Wydajnie zakoduj obrazy” są teraz przeszły audyt dzięki Imagify.
Zawijanie
Ogólnie rzecz biorąc, zauważyliśmy, że wyświetlanie obrazów w formatach nowej generacji to świetny krok w kierunku poprawy wydajności. Format WebP – wraz z optymalizacją i zmianą rozmiaru obrazów – to zwycięska kombinacja, która przyśpieszy Twoją witrynę WordPress.
| Rozmiar pliku w formacie JPEG | Rozmiar pliku przy użyciu WebP + skompresowanych i przeskalowanych obrazów (około 80% oszczędności dzięki Imagify) |
Konwersja z JPEG lub PNG do formatu nowej generacji, takiego jak WebP, jest bardzo łatwa do wykonania dzięki wtyczce takiej jak Imagify . Ponadto Imagify skompresował i zmienił rozmiar naszych obrazów WordPress, co sprawiło, że przeszliśmy do zielonego wyniku na urządzeniach mobilnych (92/100 w Google PageSpeed Insights). Czas zoptymalizować Twoje obrazy i wyświetlać je w WebP.
Przeprowadź audyt i wypróbuj Imagify za darmo już dziś!
