Jak obsługiwać zasoby statyczne z efektywną polityką pamięci podręcznej w WordPress
Opublikowany: 2023-06-19Jedną z cech charakterystycznych witryny przyjaznej dla użytkownika jest to, że odwiedzający nie muszą czekać zbyt długo podczas ładowania. Buforowanie zasobów statycznych jest kluczowym krokiem do poprawy wydajności witryny, ale samo ustawienie i przejście dalej niewiele pomaga. Bez wydajnej polityki buforowania WordPress możesz mieć trudności z zapewnieniem krótkich czasów ładowania.
Na szczęście nauczenie się, jak wykorzystać pamięć podręczną przeglądarki w WordPress, jest łatwiejsze niż myślisz. Możesz ręcznie skonfigurować buforowanie przeglądarki, a system zarządzania treścią (CMS) umożliwia również korzystanie z narzędzi, które zrobią to za Ciebie.
W tym artykule wyjaśnimy, jak działa buforowanie przeglądarki i omówimy jego zalety. Pokażemy Ci również, jak sprawdzić, czy buforowanie jest włączone w Twojej witrynie, i przyjrzymy się różnym sposobom włączania go.
Co to jest buforowanie przeglądarki?
Buforowanie przeglądarki to proces, który zapisuje kopie elementów witryny na Twoim komputerze. Gdy odwiedzasz witrynę, Twoja przeglądarka pobiera różne treści, takie jak obrazy i tekst. Zamiast pobierać te treści za każdym razem, gdy odwiedzasz witrynę, Twoja przeglądarka „zapisuje” je w pamięci podręcznej lub przechowuje niektóre z nich na wypadek, gdybyś ich później potrzebował.
Przy następnej wizycie na stronie Twoja przeglądarka sprawdzi, jakie elementy są przechowywane lokalnie. Następnie załaduje te elementy z pamięci podręcznej zamiast żądać ich z serwera witryny. Może to znacznie przyspieszyć ładowanie strony, w zależności od liczby zasobów przechowywanych w pamięci podręcznej.
Gdybyś musiał teraz sprawdzić pamięć podręczną przeglądarki, prawdopodobnie znalazłbyś w niej kilkaset megabajtów plików. Większość nowoczesnych przeglądarek umożliwia wyświetlenie przeglądu plików w pamięci podręcznej, jeśli przejdziesz do ustawień prywatności.

Rzecz w buforowaniu polega na tym, że przeglądarka nie może zdecydować się na zrobienie tego samodzielnie. Aby wykorzystać pamięć podręczną przeglądarki w WordPressie, musisz odpowiednio skonfigurować swoją witrynę lub serwer. Oznacza to, że Twoja witryna kontroluje, które zasoby przeglądarka ma przechowywać w pamięci podręcznej i jak długo.
Jakie są korzyści z buforowania zasobów statycznych?
Główną zaletą buforowania przeglądarki jest to, że może pomóc odwiedzającym w szybszym ładowaniu stron po powrocie do Twojej witryny. Mówimy o „zasobach statycznych”, ponieważ nie jest możliwe buforowanie każdego elementu na stronie internetowej.
Zasoby dynamiczne to elementy, które zmieniają się za każdym razem, gdy ładujesz stronę. Na przykład, jeśli zalogujesz się do aplikacji, która pokazuje kanał postów w czasie rzeczywistym, takiej jak Twitter lub Instagram, te zasoby są dynamiczne.
Ponieważ zasoby dynamiczne mogą się często zmieniać, przechowywanie ich w pamięci podręcznej może nie mieć żadnego celu. W końcu następnym razem, gdy zalogujesz się na Twitterze lub Instagramie, zobaczysz zupełnie nowe posty.
Buforowanie zapewnia najlepsze możliwe wyniki, gdy jest ograniczone do zasobów statycznych. Nauczenie się obsługi zasobów statycznych za pomocą wydajnej polityki pamięci podręcznej w WordPress może przynieść kilka korzyści:
- Zmniejszenie wykorzystania przepustowości. Ponieważ zasoby w pamięci podręcznej są ładowane z pamięci lokalnej, przesyłanych jest mniej danych między serwerem a urządzeniem odwiedzającego. Pomaga to odwiedzającym z ograniczonymi planami internetowymi zaoszczędzić na zużyciu danych.
- Zmniejszenie obciążenia serwera. Gdy przeglądarki korzystają z zasobów przechowywanych w pamięci podręcznej, serwer otrzymuje mniej żądań dotyczących tych plików. Zmniejsza to obciążenie serwera i może pomóc w zapobieganiu przeciążeniom serwera w okresach dużego ruchu.
- Włączanie częściowego przeglądania w trybie offline. W niektórych przypadkach buforowanie zasobów statycznych może umożliwić odwiedzającym dostęp do niektórych części witryny nawet w trybie offline. Jeśli przeglądarka wcześniej zapisała niezbędne pliki w pamięci podręcznej, może wyświetlić zawartość bez konieczności aktywnego połączenia z Internetem.
Buforowanie zasobów statycznych umożliwia lepsze wykorzystanie zasobów serwera i poprawę wrażeń odwiedzających. Wszystko to działa poprzez instruowanie serwera, jakie zasoby powinien kazać przeglądarkom buforować.
Jak sprawdzić, czy w Twojej witrynie jest włączone buforowanie przeglądarki
Najłatwiejszym sposobem sprawdzenia, czy witryna wykorzystuje buforowanie, jest użycie narzędzi programistycznych przeglądarki, takich jak te, które można znaleźć w przeglądarkach Firefox i Google Chrome. To podejście wymaga przyjrzenia się kodowi, ale nie trzeba być programistą, aby go zrozumieć.
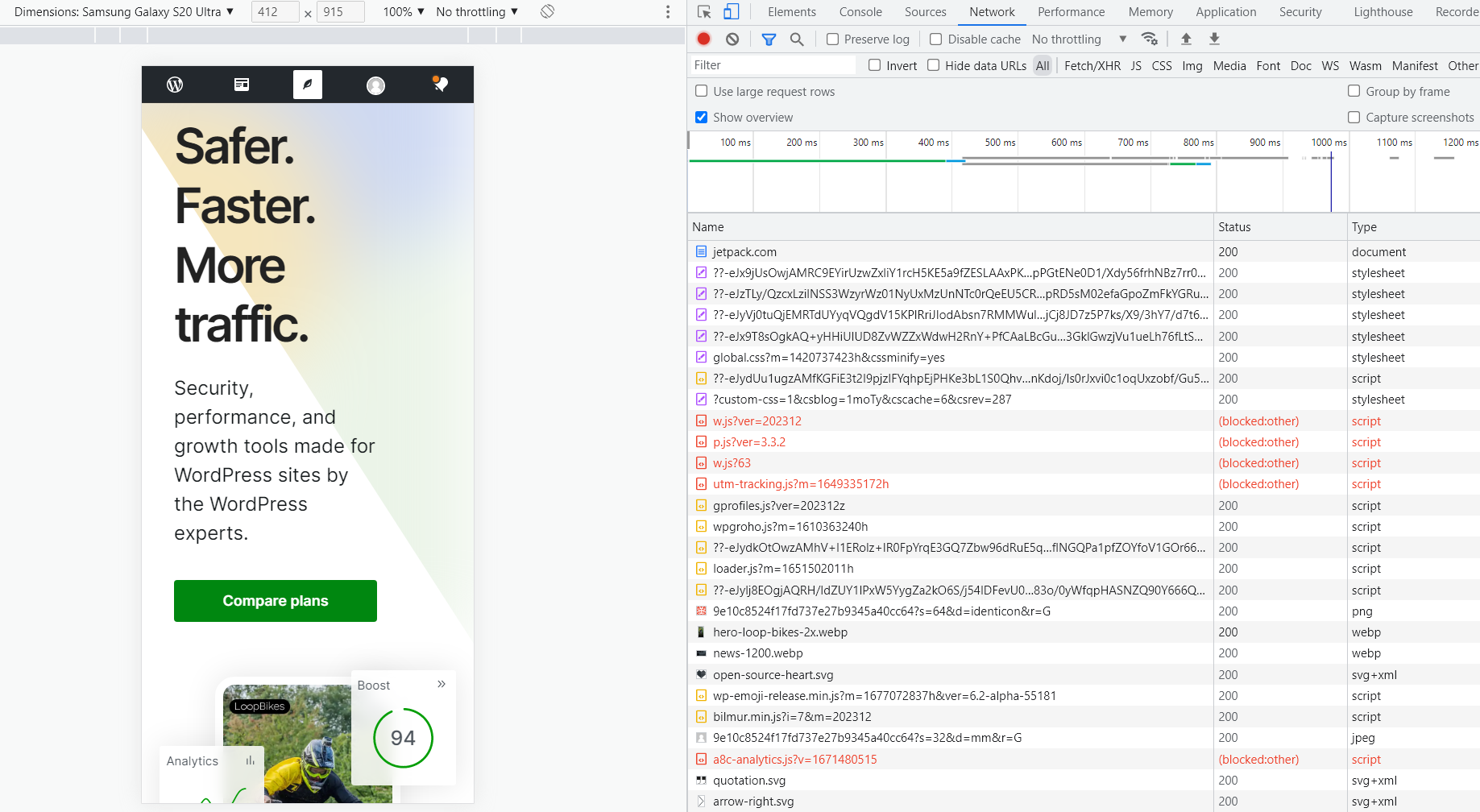
Aby to zrobić w przeglądarce Google Chrome, odwiedź witrynę, którą chcesz sprawdzić, kliknij prawym przyciskiem myszy w dowolnym miejscu na stronie i wybierz opcję Sprawdź . Spowoduje to otwarcie karty narzędzi programistycznych w przeglądarce, która powinna wyglądać tak:

Kliknij kartę Sieć . Jeśli zobaczysz pustą listę, musisz ponownie załadować stronę z otwartą kartą narzędzi dla programistów. Na karcie Sieć zostaną wyświetlone wszystkie żądania i zasoby ładowane przez przeglądarkę podczas uzyskiwania dostępu do strony.
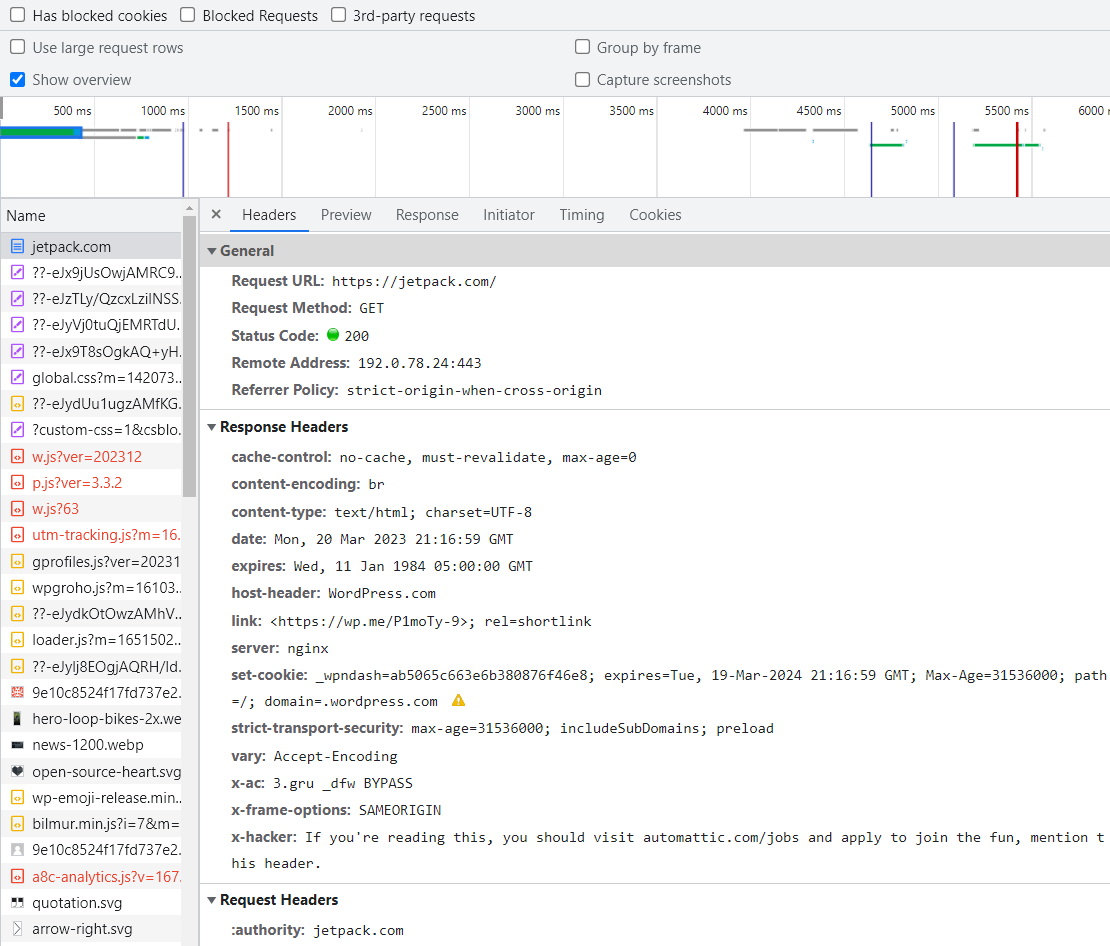
Element, który nas interesuje, powinien znajdować się na pierwszym miejscu na liście. W naszym przypadku jest to Jetpack.com i zawiera nagłówki strony. Wybierz ten plik, a otworzy się nowa karta po prawej stronie, przeskakując prosto do sekcji Nagłówki .

Niektóre nagłówki powiedzą nam, czy witryna korzysta z buforowania i jak jest ono realizowane. To są:
- Kontrola pamięci podręcznej. Ten nagłówek określa dyrektywy dotyczące buforowania, takie jak max-age (maksymalny czas, w którym zasób jest uznawany za świeży) lub no-cache (wymusza na pamięciach podręcznych przesłanie żądania do serwera źródłowego w celu sprawdzenia poprawności przed zwolnieniem kopii z pamięci podręcznej).
- Wygasa. Ten nagłówek zawiera datę i godzinę wygaśnięcia zasobu. Po tym zasób zostanie uznany za nieaktualny, a przeglądarka ponownie go zweryfikuje.
- Etag. Ten nagłówek jest identyfikatorem określonej wersji zasobu. Gdy zmienia się zasób, zmienia się również ETag, co pozwala przeglądarkom określić, czy buforowany zasób jest nadal ważny.
- Ostatnio zmodyfikowany. Ten nagłówek wskazuje datę ostatniej modyfikacji zasobu. Przeglądarki mogą używać tych informacji do sprawdzania, czy ich wersja w pamięci podręcznej jest nadal aktualna.
Jeśli możesz znaleźć te nagłówki w pliku, oznacza to, że witryna korzysta z buforowania. Należy pamiętać, że określone konfiguracje buforowania mogą się różnić w zależności od witryny. Niektóre witryny mogą nakazać przeglądarkom przechowywanie plików statycznych przez jeden dzień, podczas gdy inne nakazują przechowywanie plików przez miesiące lub dłużej.
Jak wykorzystać buforowanie przeglądarki za pomocą wtyczki
Najłatwiejszym sposobem wykorzystania buforowania przeglądarki w witrynie WordPress jest użycie wtyczki. Istnieje wiele wtyczek do buforowania, których możesz użyć. Jedną świetną opcją jest WP Super Cache.

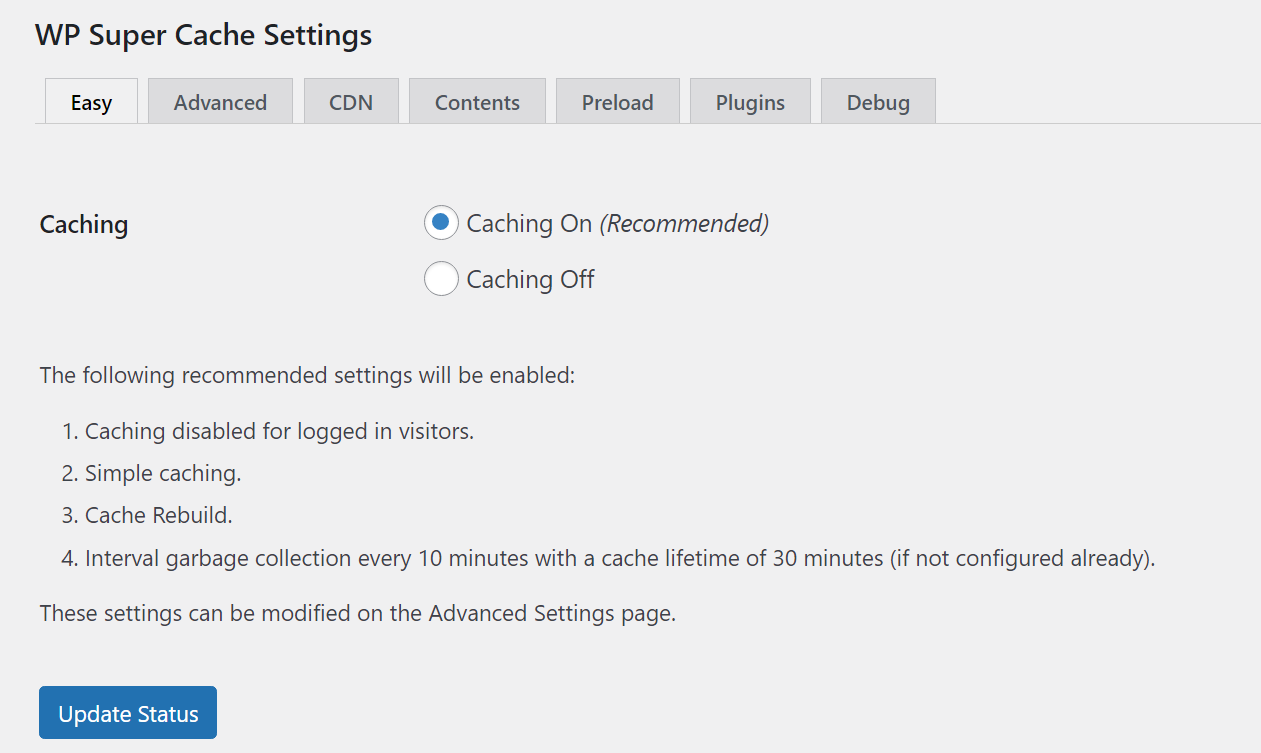
Po zainstalowaniu i aktywowaniu WP Super Cache w swojej witrynie możesz zaimplementować buforowanie na kilka sposobów. Najprostszym sposobem jest przejście do Ustawienia → WP Super Cache i wybranie opcji Buforowanie włączone obok Buforowanie .

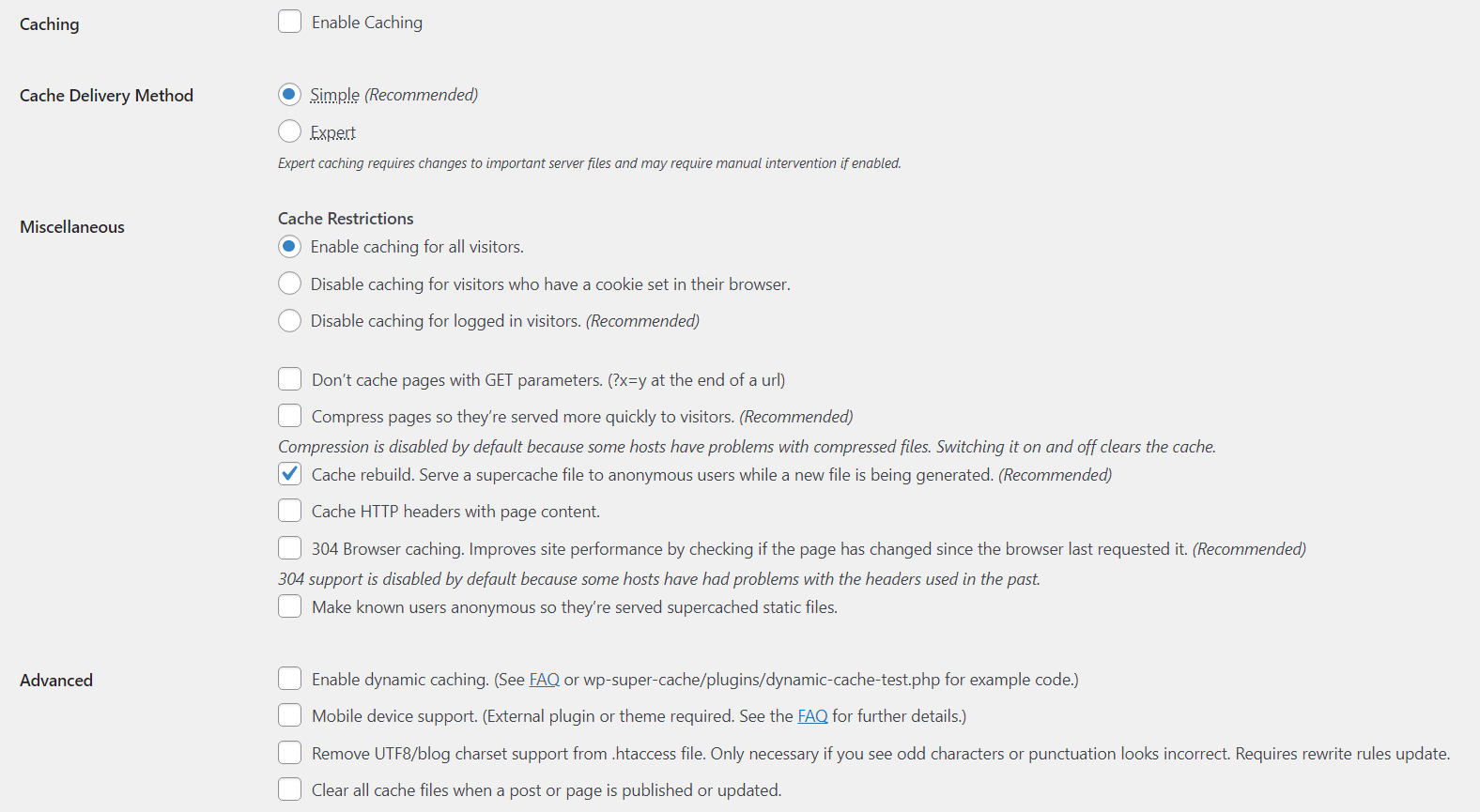
Domyślne ustawienia wtyczki umożliwiają buforowanie dla wylogowanych gości i ustawiają czas życia przechowywanych zasobów na 30 minut. Jeśli chcesz zmienić te ustawienia, musisz przejść do karty Zaawansowane .
Tutaj możesz zdecydować, którym odwiedzającym włączyć buforowanie, czy włączyć dynamiczne buforowanie, czy wtyczka powinna czyścić pamięć podręczną podczas aktualizacji stron i nie tylko. Wtyczka pomaga, polecając najskuteczniejsze opcje.

Jeśli nie masz dobrego pojęcia o buforowaniu, możesz pozostać przy ustawieniach domyślnych. Konfigurowanie ustawień buforowania bez pełnego zrozumienia sposobu ich działania może prowadzić do problemów z witryną.
Jak wykorzystać buforowanie przeglądarki bez wtyczki
Jeśli nie chcesz korzystać z wtyczki, możesz ręcznie włączyć buforowanie przeglądarki w swojej witrynie. Ten proces może wymagać pracy z kodem na serwerze lub na poziomie witryny, w zależności od wybranej metody implementacji.
1. Dodaj nagłówki „Cache-Control” i „Expires” w NGINX
Aby dodać nagłówki „Cache-Control” i „Expires” w NGINX, musisz zmodyfikować plik konfiguracyjny serwera. Ten plik zwykle nazywa się nginx.conf i znajduje się w głównym katalogu nginx .
Najłatwiejszym sposobem na połączenie się z serwerem witryny jest użycie klienta protokołu FTP (File Transfer Protocol). Następnie musisz zlokalizować plik nginx.conf , który powinien znajdować się w jednym z nich
/etc/nginx/nginx.conf lub /etc/nginx/sites-available/default .
Otwórz plik za pomocą edytora tekstu i poszukaj bloku kodu serwera w pliku nginx.conf . W tym miejscu dodamy następujący nowy blok kodu, który określa, jakie pliki serwer powinien przechowywać w pamięci podręcznej i jak długo ta pamięć podręczna powinna trwać, zanim wygaśnie:

location ~* \.(jpg|jpeg|png|gif)$ { expires 30d; add_header Cache-Control "public, no-transform"; }Ten kod zawiera zarówno nagłówki „Cache-Control”, jak i „Expires”. Możesz modyfikować zarówno zakres czasu wygaśnięcia , jak i typy plików, które przeglądarki powinny buforować.
Jeśli nie możesz zdecydować, jakie typy plików mają być buforowane, sprawdź, co znajduje się w folderze multimediów WordPress. Wszelkie pliki statyczne, do których odwiedzający mają regularny dostęp, powinny być przechowywane w pamięci podręcznej. Jeśli chodzi o nagłówek wygaśnięcia, 30 dni to ogólnie dobry przedział czasowy dla większości witryn.
Po dodaniu kodu zapisz zmiany w pliku i wyjdź z edytora. Aby zastosować zmiany, musisz ponownie uruchomić NGINX.
2. Dodaj nagłówki „Cache-Control” i „Expires” w Apache
Korzystanie z nagłówków „Cache-Control” i „Expires” w Apache wymaga włączenia odpowiednich modułów. Możesz włączyć te moduły, otwierając terminal i uruchamiając następujące polecenia:
sudo a2enmod expires sudo a2enmod headers sudo systemctl restart apache2Ostatnie polecenie zrestartuje Apache z aktywnymi obydwoma modułami. Następnie musisz zmodyfikować plik konfiguracyjny Apache, który zwykle nosi nazwę httpd.conf lub apache2.conf .
Możesz znaleźć ten plik w /etc/httpd/conf/httpd.conf , /etc/apache2/apache2.conf lub
/etc/apache2/sites-available/000-default.conf , w zależności od konfiguracji serwera.
Następnie poszukaj bloku <Directory> w pliku konfiguracyjnym Apache i dodaj do niego następujący kod:
<IfModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 1 month" ExpiresByType image/jpg "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/png "access plus 1 month" </IfModule> <IfModule mod_headers.c> <FilesMatch "\.(jpg|jpeg|png|gif)$"> Header set Cache-Control "public, no-transform" </FilesMatch> </IfModule>Pierwsza część tego kodu reguluje ustawienia wygasania plików w pamięci podręcznej. Druga część wskazuje, jakie typy plików przeglądarki powinny buforować. Podobnie jak w przypadku NGINX, możesz modyfikować te ustawienia w zależności od plików, które chcesz przechowywać w przeglądarkach.
Po zakończeniu zapisz zmiany w pliku konfiguracyjnym Apache i zamknij go. Aby zmiany zaczęły obowiązywać, musisz ponownie uruchomić Apache.
3. Korzystaj z sieci dostarczania treści (CDN)
Sieć dostarczania treści (CDN) to sieć serwerów, których można używać do przechowywania kopii witryny w pamięci podręcznej w kluczowych regionach. Sieci CDN są zwykle usługami płatnymi i pomagają udostępniając kopie Twojej witryny w pamięci podręcznej z serwera, który znajduje się najbliżej odwiedzającego.
Takie podejście zmniejsza obciążenie własnych serwerów. Co więcej, sieci CDN są zwykle optymalizowane pod kątem najwyższej wydajności i są zwykle dystrybuowane na całym świecie, dzięki czemu mogą obsługiwać strony internetowe z najlepszej możliwej lokalizacji dla każdego odwiedzającego.
Jetpack CDN to opcja, która bezproblemowo integruje się z WordPress, jest łatwa w użyciu i bardzo skuteczna.
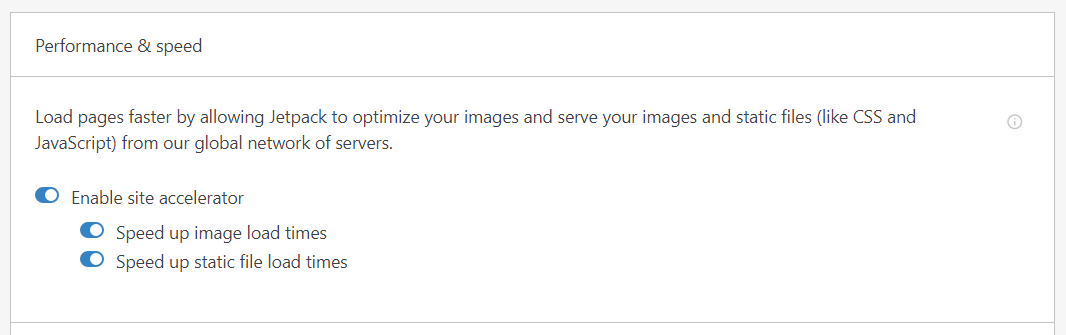
A co najlepsze, jest to darmowy CDN, który przechowuje obrazy i inne rodzaje zasobów statycznych z Twojej witryny. Po zainstalowaniu i aktywacji możesz włączyć CDN, przechodząc do Jetpack → Ustawienia na pulpicie nawigacyjnym WordPress.
Następnie znajdź ustawienia Wydajność i szybkość i przełącz opcję Włącz akcelerator witryny .

4. Lokalnie hostuj skrypty i zasoby innych firm (jeśli to możliwe)
Skrypty innych firm to elementy, takie jak kod z witryn zewnętrznych, piksele śledzące, czcionki i inne zasoby, które wymagają załadowania do działania. Im więcej skryptów i zasobów ładujesz ze źródeł zewnętrznych, tym dłużej trwa ten proces, co może spowolnić Twoją witrynę.
Najlepiej byłoby wyeliminować wszelkie skrypty i zasoby innych firm, których nie używasz. Alternatywnie możesz hostować kod i zasoby na lokalnym serwerze, aby skrócić czas ładowania.
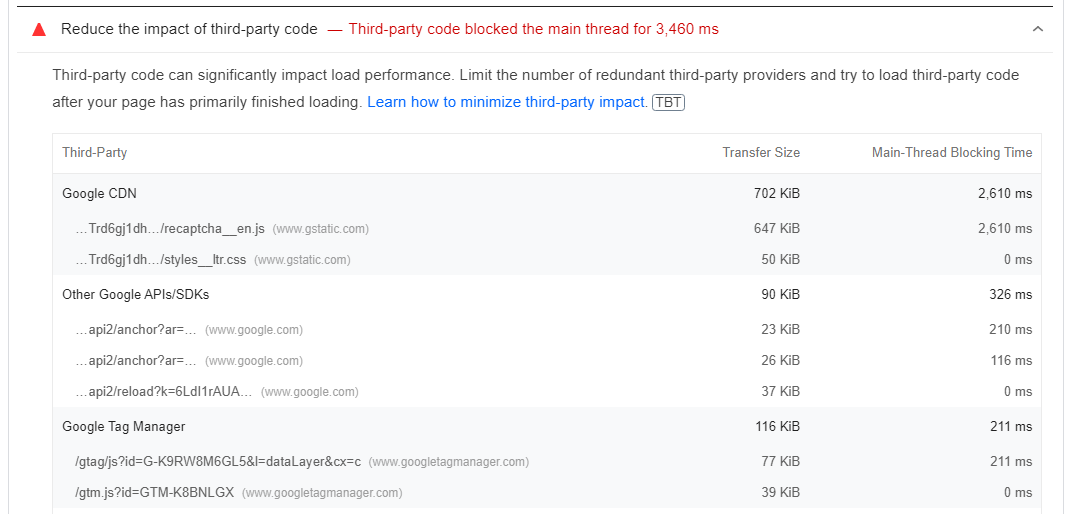
Korzystając z PageSpeed Insights, możesz zidentyfikować skrypty innych firm, a także nieużywany JavaScript. To narzędzie wskazuje możliwości poprawy wydajności witryny, w tym listy nieużywanego kodu i skryptów innych firm, które można usunąć ze stron.

Możesz bezpiecznie usunąć wszelkie nieużywane skrypty stron trzecich w swojej witrynie. W przypadku ważnych skryptów warto rozważyć opcję ich lokalnego hostowania.
Ostatni krok: zainstaluj bezpłatną wtyczkę, aby ulepszyć Core Web Vitals
Nauczenie się, jak wykorzystać pamięć podręczną przeglądarki w WordPress, jest kluczowym krokiem do poprawy wydajności witryny. Na szczęście nie jest to jedyna rzecz, którą możesz zrobić, aby poprawić wrażenia użytkownika.
Google mierzy jakość obsługi witryny za pomocą zestawu wskaźników zwanych podstawowymi wskaźnikami internetowymi. Kluczowe wskaźniki wydajności obejmują:
- Największa farba zawierająca zawartość (LCP). Ta metryka mierzy, ile czasu zajmuje załadowanie największego zasobu na stronie. Zazwyczaj jest to dobry wskaźnik ogólnego czasu ładowania strony.
- Opóźnienie pierwszego wejścia (FID). Istnieje opóźnienie między załadowaniem strony a jej przejściem w interaktywność. Możesz pomyśleć, że strona jest ładowana, ale jeśli nie umożliwia interakcji z elementami, takimi jak formularze lub linki, może mieć wysoki FID.
- Skumulowana zmiana układu (CLS) . Podczas ładowania strony jej układ może się zmieniać, przesuwając elementy w przeglądarce. Im więcej elementów się porusza, tym wyższy jest wynik CLS. Idealnie powinno to być zero.
Istnieje wiele sposobów na ulepszenie Core Web Vitals w WordPress. Najprostszym podejściem jest użycie wtyczki, która optymalizuje wszystkie zmienne stojące za tymi wskaźnikami.
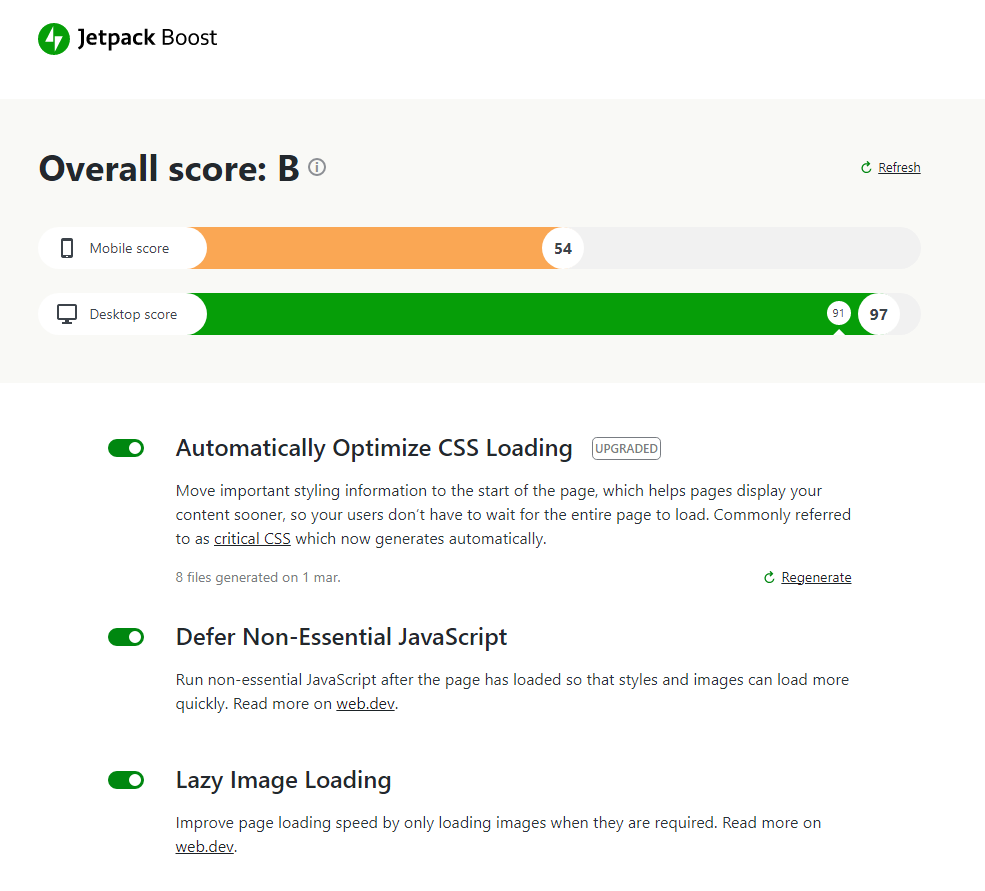
Jetpack Boost może pomóc Ci wdrożyć kilka strategii w celu poprawy Core Web Vitals. Możesz zoptymalizować dostarczanie CSS, odroczyć nieistotny JavaScript i włączyć leniwe ładowanie.

Zwykle do zaimplementowania tych konfiguracji trzeba użyć wielu wtyczek lub zrobić to ręcznie. Po zainstalowaniu i aktywacji Jetpack Boost możesz po prostu włączyć każde ustawienie, przechodząc do Jetpack → Boost i przełączając odpowiednie opcje.
Często zadawane pytania dotyczące buforowania przeglądarki WordPress
Chociaż omówiliśmy podstawy buforowania przeglądarki w WordPress, nadal możesz mieć pytania dotyczące tego procesu. Przyjrzyjmy się niektórym z najczęstszych.
Czy buforowanie przeglądarki jest bezpieczne?
Buforowanie przeglądarki jest bardzo bezpieczne. Większość odwiedzanych witryn prawdopodobnie korzysta z pewnego rodzaju zasad buforowania, aby poprawić wydajność dla odwiedzających. Jako gość nawet tego nie zauważysz, chyba że zagłębisz się w nagłówki witryny lub będziesz musiał wyczyścić pamięć podręczną.
Jedynym sposobem, w jaki buforowanie przeglądarki może nie być bezpieczne, jest zła implementacja. Jeśli nie jest poprawnie skonfigurowany, przeglądarki nie będą mogły przechowywać zasobów we właściwy sposób lub strona może się nie ładować (chociaż zdarza się to bardzo rzadko).
Buforowanie przeglądarki a buforowanie serwera: czym się różnią?
Buforowanie przeglądarki i serwera działa bardzo podobnie. Jedyną różnicą jest to, że jedna metoda przechowuje pliki lokalnie, a druga po stronie serwera.
Najlepszym przykładem buforowania serwera w działaniu jest CDN. Dzięki sieciom CDN możesz przechowywać kopie swojej witryny w pamięci podręcznej na serwerze innej firmy (lub ich klastrze). Gdy odwiedzający próbują uzyskać dostęp do witryny, CDN przechwytuje to połączenie i udostępnia zapisaną kopię witryny.
W tym scenariuszu odwiedzający mogą nadal przechowywać zawartość statyczną w swoich przeglądarkach. Doświadczenie użytkowników końcowych nie powinno się w żaden sposób zmieniać, z wyjątkiem tego, że sieci CDN często zapewniają znacznie lepsze czasy ładowania niż tradycyjne serwery.
Co jeszcze mogę zrobić, aby poprawić wydajność mojej witryny?
Istnieje wiele rzeczy, które możesz zrobić, aby poprawić wydajność swojej witryny (oprócz wykorzystania pamięci podręcznej przeglądarki). Niektóre inne zmiany, które możesz wprowadzić, obejmują eliminację zasobów blokujących renderowanie, minimalizowanie CSS, korzystanie z CDN, wykonywanie mniejszej liczby żądań HTTP oraz skracanie TTFB i czasów odpowiedzi serwera.
Jeśli chodzi o wydajność witryny, niektóre zmiany są bardziej skuteczne niż inne. Poprawa czasów wczytywania może mieć znaczący wpływ na wrażenia użytkowników, co może prowadzić do wyższego współczynnika konwersji dla Twojej firmy.
Zacznij wyświetlać zasoby statyczne w swojej witrynie WordPress
Wykorzystanie pamięci podręcznej przeglądarki w WordPress jest jednym z najskuteczniejszych sposobów na skrócenie czasu ładowania. Skuteczna strategia skupi się na plikach statycznych i skonfiguruje je tak, aby okresowo ładowały się ponownie. W ten sposób odwiedzający nie są skazani na przestarzałe elementy.
Najłatwiejszym sposobem wdrożenia buforowania przeglądarki w WordPress jest użycie wtyczki takiej jak WP Super Cache. Ta wtyczka umożliwia wykorzystanie pamięci podręcznej przeglądarki przy użyciu zestawu domyślnych konfiguracji lub ręczne sterowanie każdym ustawieniem. Co więcej, korzystanie z niego jest bezpłatne.
Dodatkowo, instalując Jetpack Boost, możesz jeszcze bardziej poprawić wydajność swojej witryny. Sprawdź wtyczkę, aby dowiedzieć się więcej!
