22 najlepsze serwisy internetowe (przykłady) 2022
Opublikowany: 2022-12-09Czy pracujesz nad stroną biznesową i potrzebujesz najlepszych stron serwisowych oraz przykładów, które rozgrzeją Twoją kreatywność?
Dlatego stworzyliśmy tę listę nowoczesnych i responsywnych projektów stron internetowych, aby zaoszczędzić mnóstwo czasu.
Przejrzeliśmy 100 stron internetowych i odkryliśmy, że niektóre projekty zaczynają się powtarzać.
Z tego powodu zdecydowaliśmy się na te 22, które dają połączenie minimalizmu, kreatywności i oryginalności.
Coś dla wszystkich.
Najlepsze przykłady serwisów internetowych
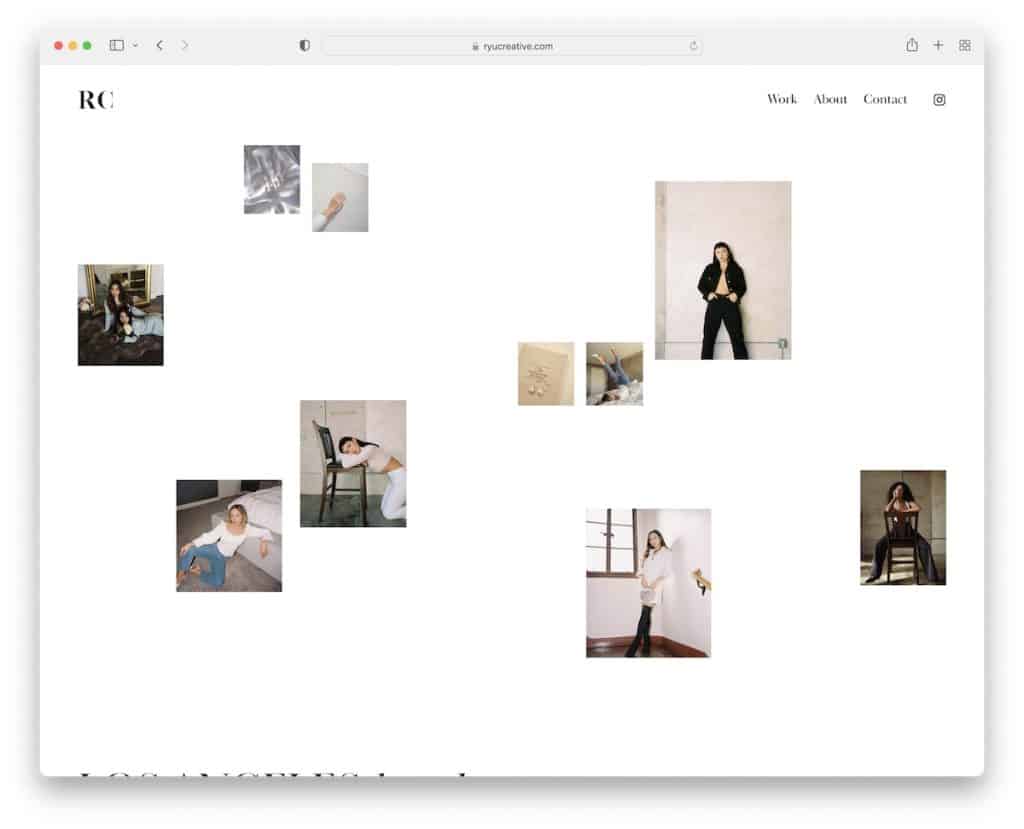
1. Kreatywny Ryu
Zbudowany z: Squarespace

RyuCreative to nowoczesna i minimalistyczna strona internetowa z jedną z najfajniejszych sekcji poświęconych bohaterom. Oprócz kolażu obrazów zawiera również prosty nagłówek z logo po lewej stronie i trzyczęściowe menu z ikoną IG po prawej stronie.
Jest też sekcja usług i czysty kanał na Instagramie zamiast obszaru stopki.
Uwaga : minimalizm i kreatywność świetnie ze sobą współgrają.
Na koniec sprawdź te wspaniałe przykłady witryn Squarespace, aby cieszyć się niesamowitością, jaką oferuje to oprogramowanie do tworzenia witryn.
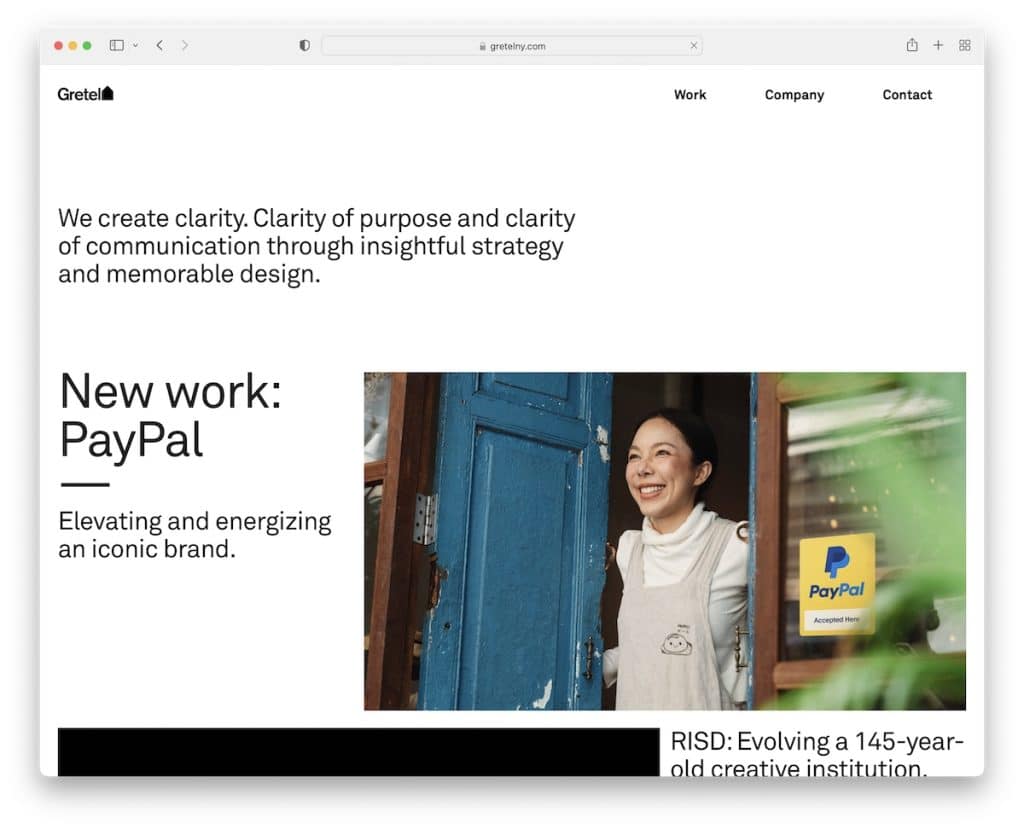
2. Małgosia
Zbudowany z: Squarespace

Zamiast przechodzić od razu do treści wizualnych, Gretel wita cię krótkim wyjaśnieniem, o co w tym wszystkim chodzi.
Ale ta witryna usługowa pokazuje niektóre projekty/prace w animowanej formie, aby urozmaicić.
Uwaga : Twoja niesamowita witryna powinna zaczynać się od tekstu wyjaśniającego specjalizację Twojej firmy lub po prostu tego, co masz do zaoferowania.
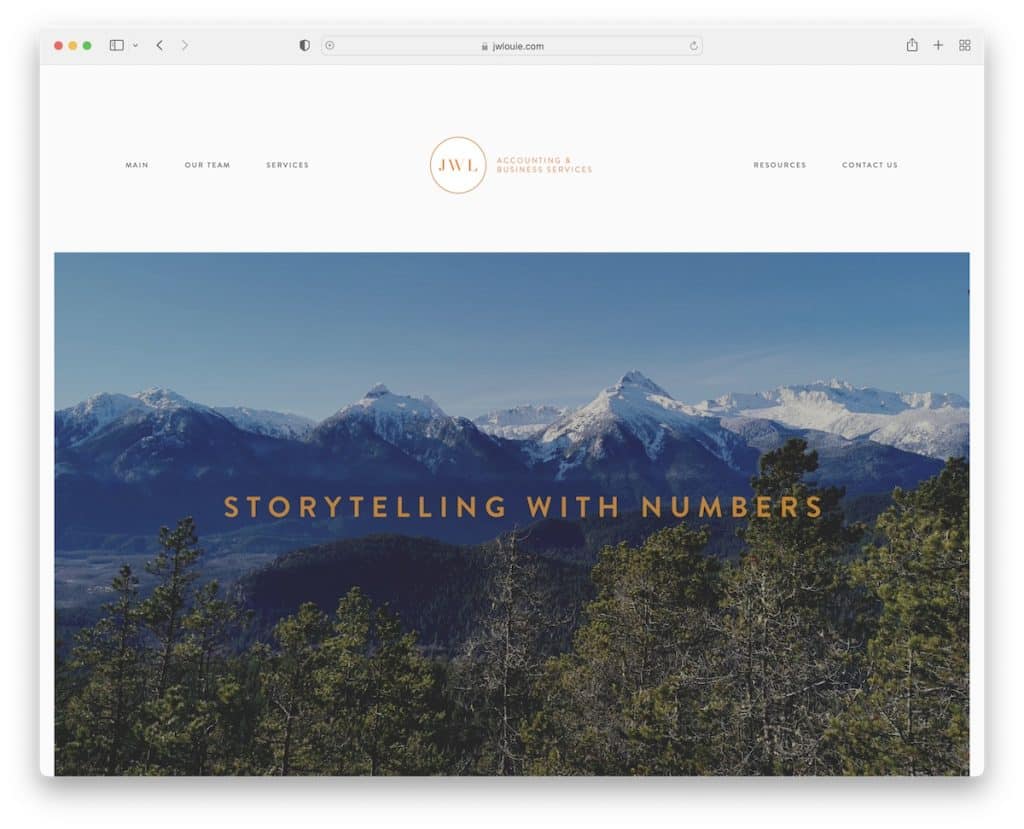
3. Księgowość JWL
Zbudowany z: Squarespace

Prosta, ale potężna witryna JWL Accounting ma przejrzystą sekcję nagłówka, po której następuje duży obraz paralaksy z tytułem składającym się z trzech słów, który daje kreatywne wyjaśnienie tego, czym się zajmują.
Podobają nam się również sekcje Informacje i Usługi oraz integracja z Mapami Google, która pokazuje lokalizację ich firmy.
Uwaga : Zachęcamy do dodania formularza kontaktowego w sekcji stopki, aby każdy mógł się z nim natychmiast skontaktować bez konieczności odwiedzania strony kontaktowej.
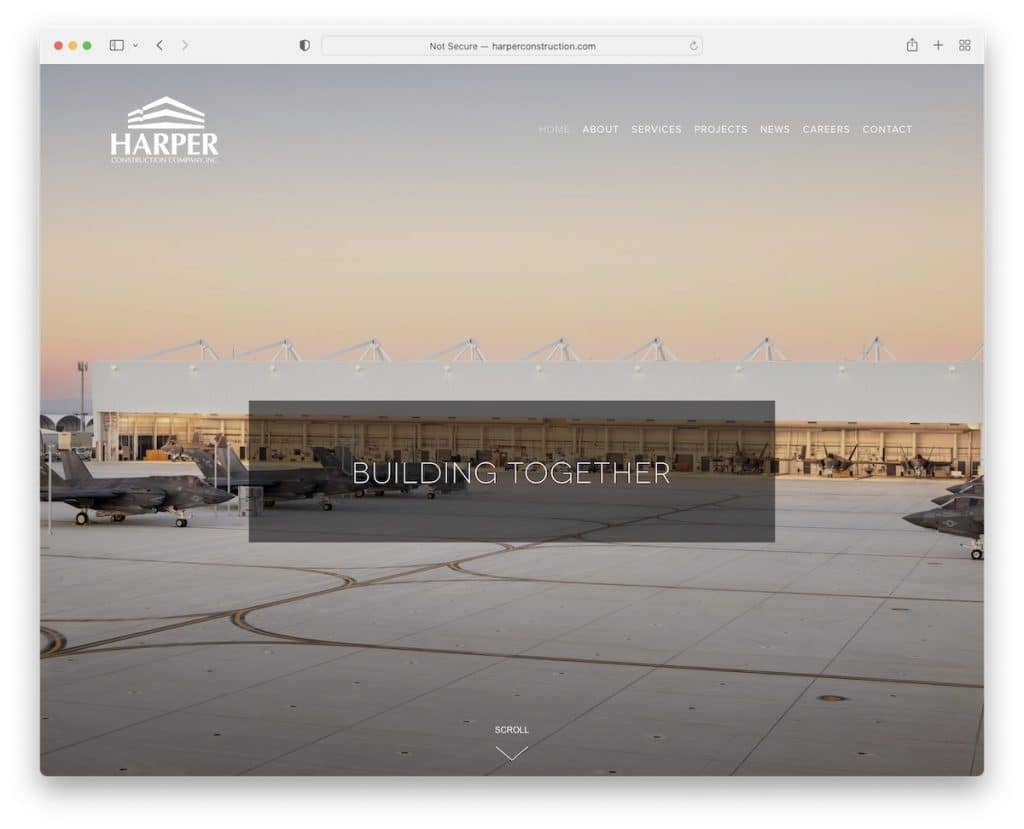
4. Budowa Harpera
Zbudowany z: Squarespace

Witryna usługowa Harper Construction jest doskonałym przykładem na to, że każda firma budowlana może stworzyć fantastyczną obecność w Internecie – nawet jeśli wygląda to prościej.
Tło obrazu paralaksy z przezroczystym nagłówkiem zapewnia niesamowity przyjemny nastrój. Dodali również dwa fragmenty, które dają wgląd w historię firmy i usługi (wraz z portfolio niektórych ich prac).
Uwaga : Spraw, aby nagłówek był przezroczysty, aby uzyskać bardziej nieskazitelny wygląd.
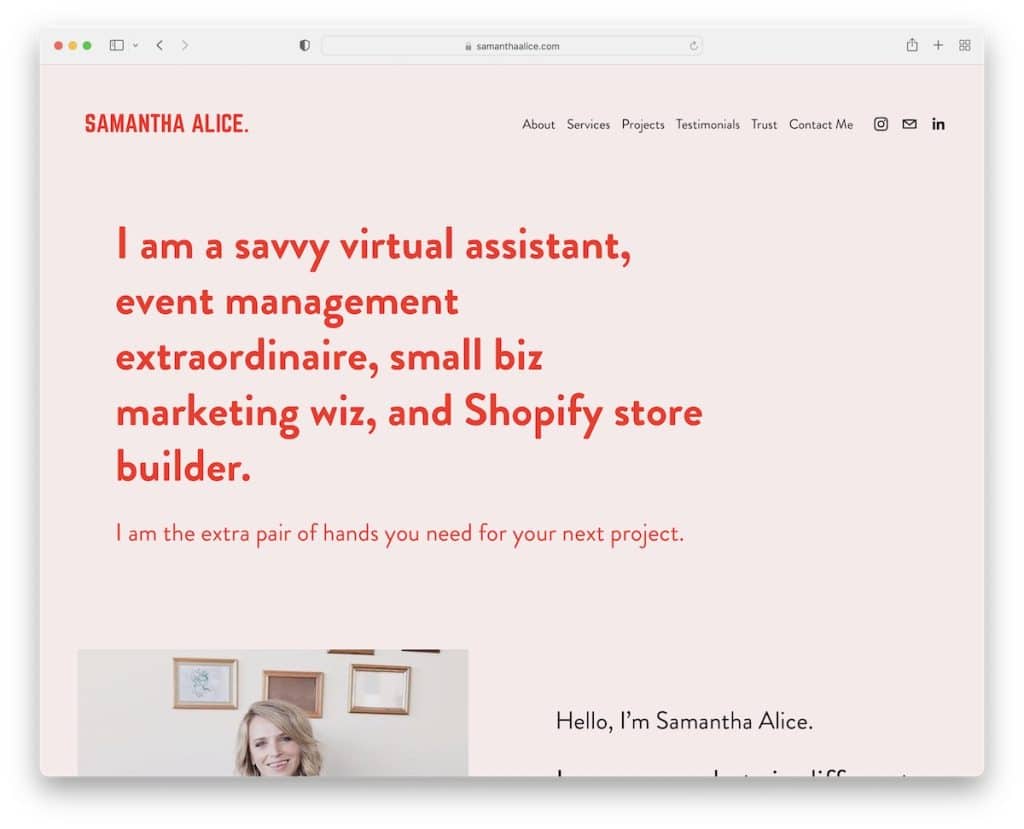
5. Samanta Alicja
Zbudowany z: Squarespace

Podobnie jak Gretel, również Samantha Alice postanowiła uruchomić swoją stronę internetową z atrakcyjnym tekstem na jednolitym tle.
Samantha czyni to bardziej osobistym, dodając swoje zdjęcie i tworząc całą stronę, opowiadając ci więcej o niej.
I dodała dość obszerne referencje z nazwiskami klientów dla społecznego dowodu słuszności.
Uwaga : buduj zaufanie do swoich usług, uwzględniając referencje klientów (nawet recenzje gwiazdkowe).
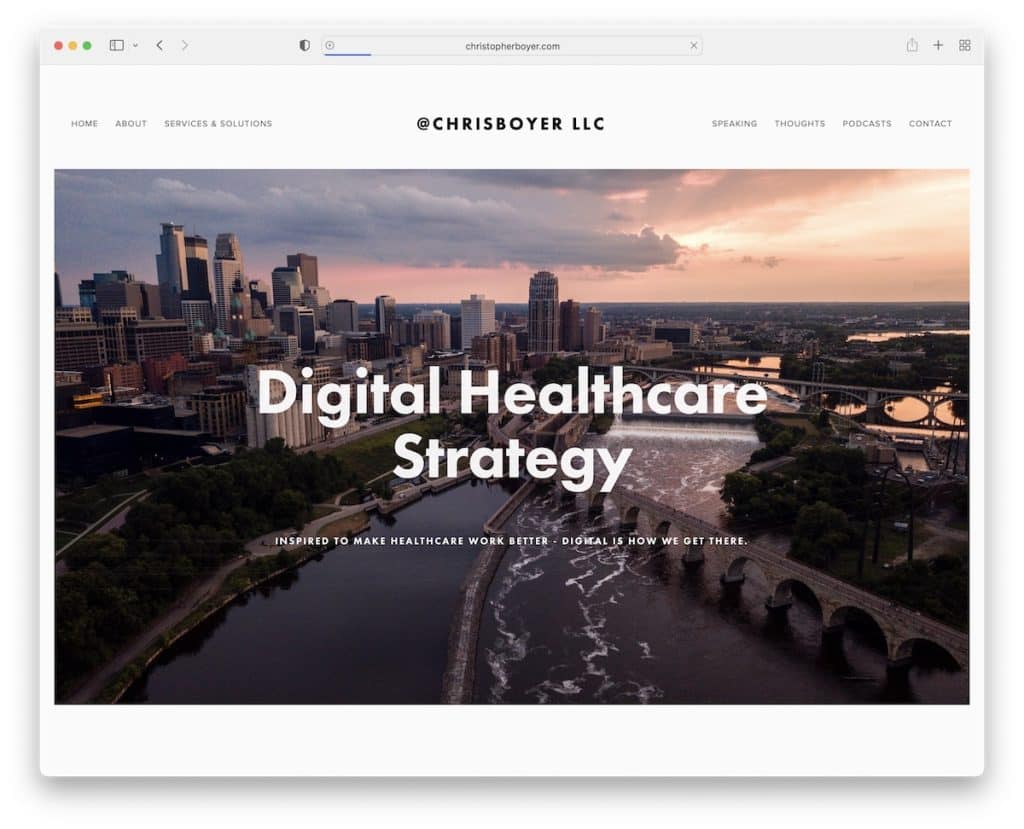
6. Chrisa Boyera
Zbudowany z: Squarespace

To, co jest wspaniałe w witrynie Chrisa Boyera, to fakt, że ma on duży fragment tekstu umieszczony pomiędzy dwoma dużymi obrazami paralaksy – nadal daje to wspaniałe wrażenia podczas sprawdzania jego rzeczy.
Możesz uzyskać dostęp do jego usług z paska nawigacyjnego, gdzie znajdują się również łącza do innych ważnych informacji i strony kontaktowej.
Uwaga : Kompensuj tekst obrazami, aby uzyskać przyjemniejsze wrażenia.
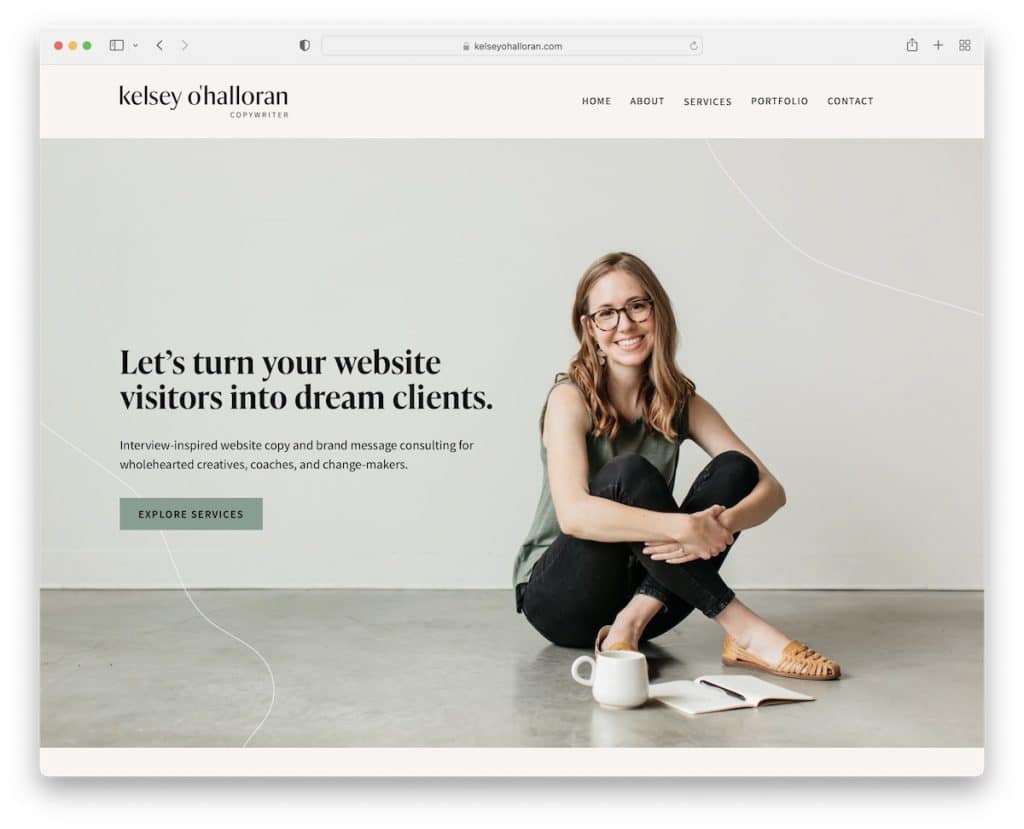
7. Kelsey O'Halloran
Zbudowany z: Squarespace

Kelsey O'Halloran sprawia, że jej witryna firmowa zapewnia bardzo osobisty charakter dzięki jej obrazom i chwytliwemu tekstowi.
Ale ma też na myśli powagę w prezentacji usług, historiach klientów i przyciskach wezwania do działania (CTA).
Interesujące jest to, ile informacji Kelsey dodał do sekcji stopki – ale to naprawdę działa.
Uwaga : nie zawsze musisz sprawić, by witryna Twojej firmy była TAK poważna – baw się dobrze, a ludzie będą bardziej odczuwać Twoją obecność.
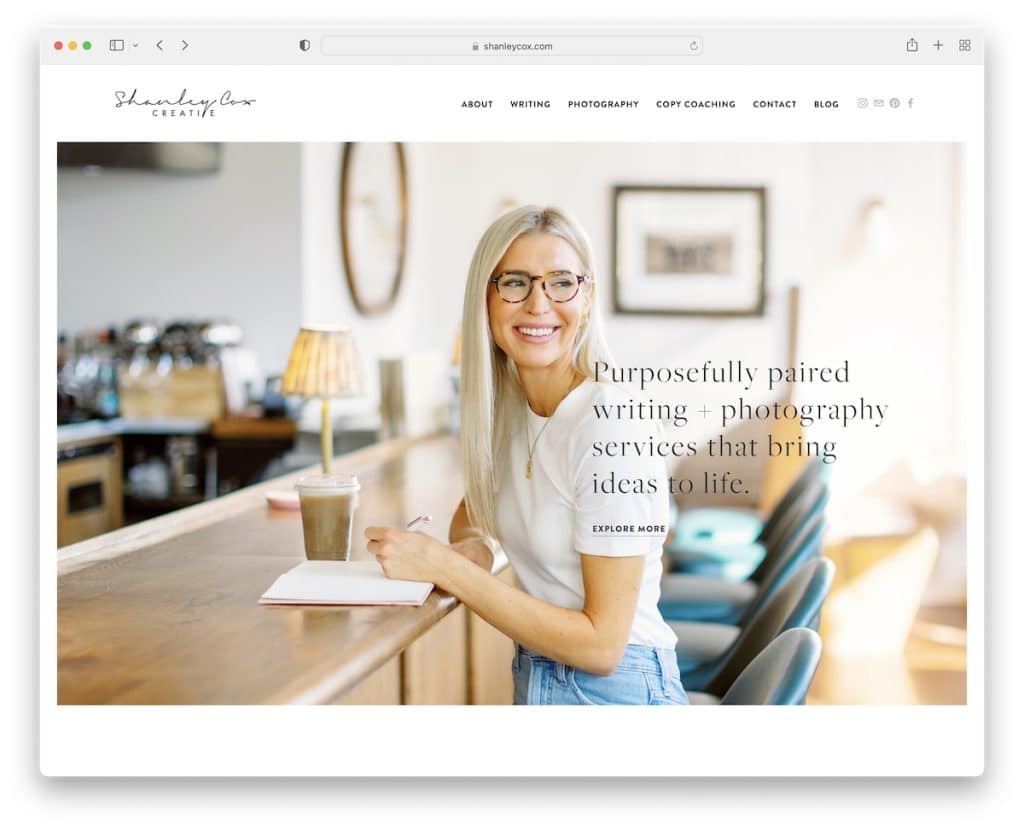
8. Shanley Cox
Zbudowany z: Squarespace

Strona główna Shanley Cox działa prawie jak witryna jednostronicowa, na której można znaleźć wszystko, od jej usług, referencji i informacji, po jej portfolio, formularz kontaktowy i kanał IG.
Responsywny projekt strony internetowej jest minimalistyczny, z kobiecymi akcentami, które tworzą przyjemną atmosferę.
Wszystko to daje poczucie, że znasz Shanley osobiście, chociaż nigdy się nie spotkaliście.
Uwaga : użyj swojej witryny, aby wyrazić siebie, dając potencjalnym klientom wrażenie, że Cię znają.
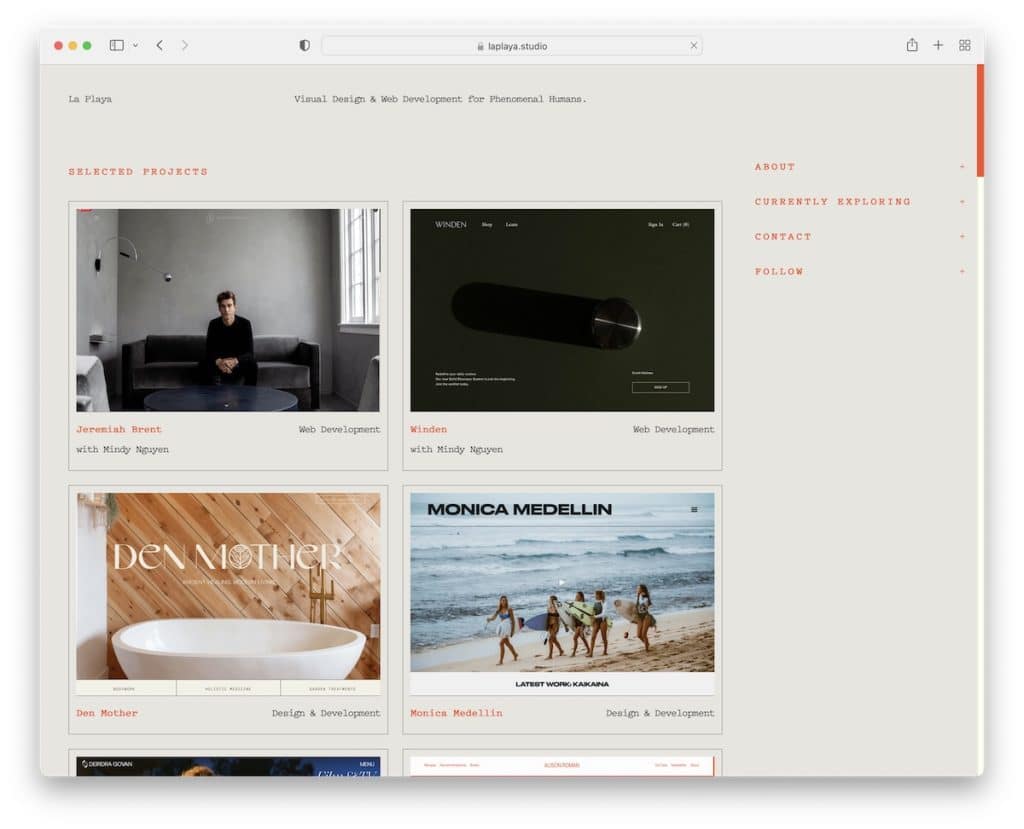
9. Playa
Zbudowany z: Squarespace

La Playa to przykład świetnej witryny usługowej ze stroną główną w stylu siatki i przyklejoną nawigacją na prawym pasku bocznym.
Wszystkie elementy portfolio reagują na najechanie kursorem, podświetlając jeden element i przyciemniając pozostałe. Nawigacja na pasku bocznym jest bardzo przejrzysta z funkcją rozwijania.
Uwaga : pozwól, aby Twoje portfolio łączyło się z rzeczywistymi (realizowanymi) projektami, aby każdy mógł je szczegółowo obejrzeć i przeanalizować.
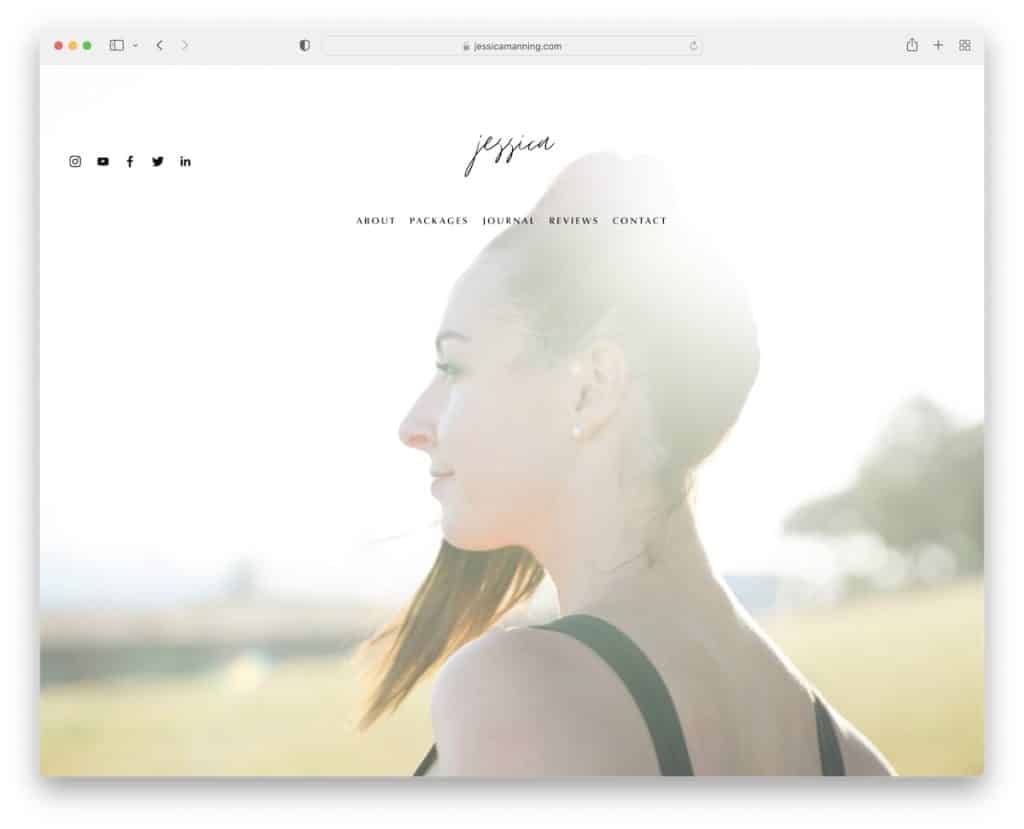
10. Jessica Manning
Zbudowany z: Squarespace

Jessica Manning ma niesamowitą i piękną osobistą stronę internetową, która promuje swoje usługi, nie dając wrażenia, że promuje cokolwiek.
Pełnoekranowe tło obrazu, przezroczysty nagłówek, pełnoekranowy suwak i odważna sekcja z referencjami to tylko niektóre z doskonałych elementów/sekcji tej witryny usługi.
Uwaga : Promuj swoje usługi bez przesadnej sprzedaży.
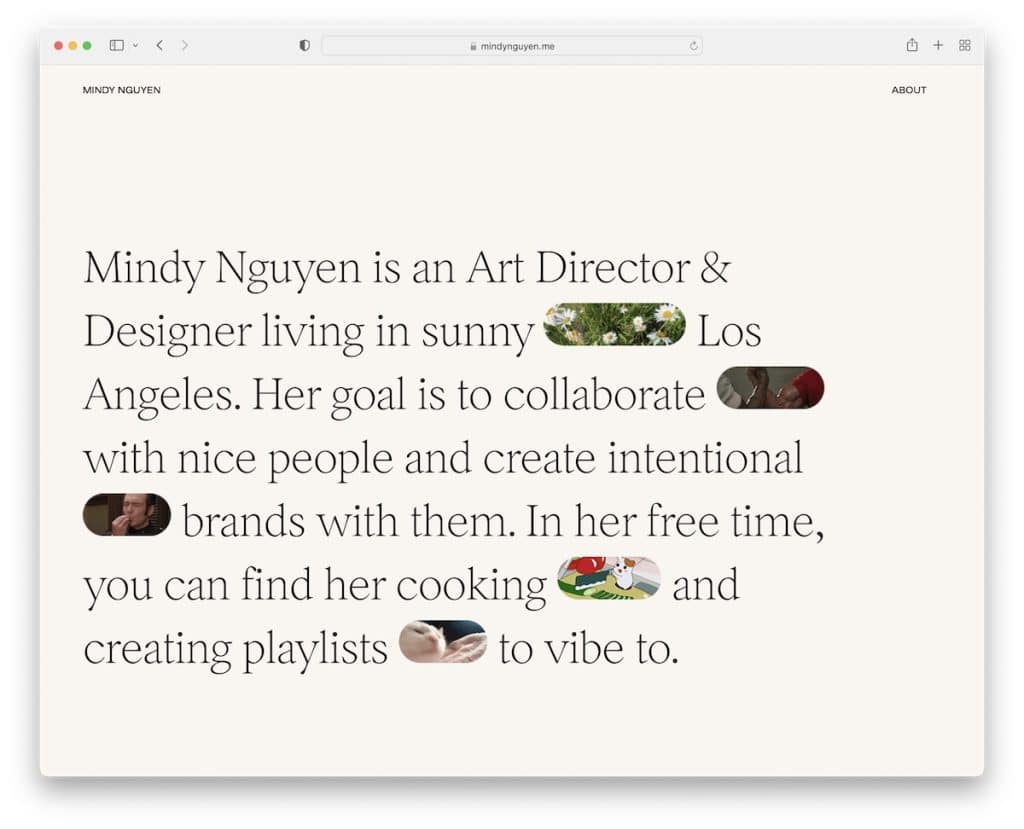
11. Mindy Nguyen
Zbudowany z: Squarespace

Widzieliśmy już kilka sekcji z bohaterami składających się tylko z tekstu, ale żadna nie robi tego tak, jak Mindy Nguyen. Poza tekstem otrzymujesz także fajne GIF-y, które wzbudzają natychmiastową ciekawość i sprawiają, że czytanie jest jeszcze przyjemniejsze.
Ponadto strona główna zawiera również różne projekty z opisami i linkami.
Uwaga : zamiast pisać tylko przekonujący tekst, dodaj animacje lub emotikony, aby było fajniej.
Nie przegap tych stron z animacjami, które oferują całą masę innych świetnych przykładów do ćwiczenia swojej kreatywności.
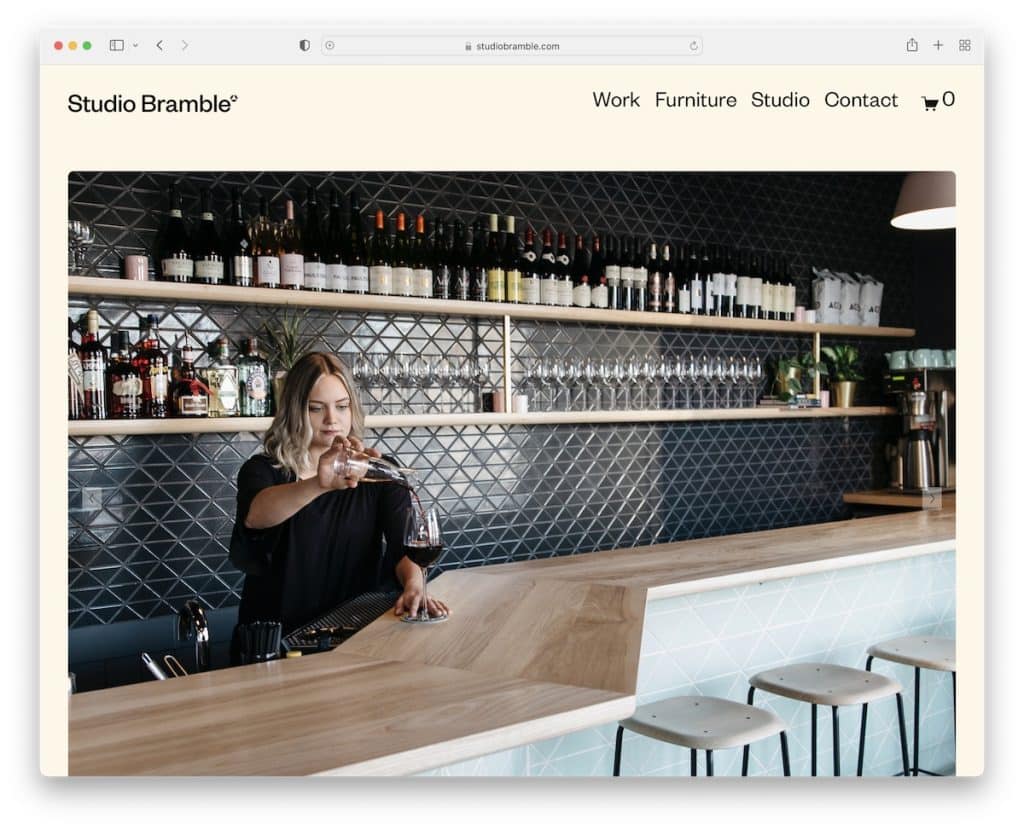
12. Studio Bramble
Zbudowany z: Squarespace

Studio Bramble sprawia, że możesz poczuć jakość ich pracy po prostu przeglądając ich stronę główną. Witryna zawiera duży obraz przedstawiający jeden z ich projektów, a następnie tekst i usługi z linkami.

Mają też specjalną sekcję, która promuje jedno z ich studiów przypadku, z linkiem do strony ze szczegółowym przeglądem.
Uwaga : dołącz studia przypadków zamiast tylko portfolio, przedstawiające Twoją niesamowitą pracę i proces.
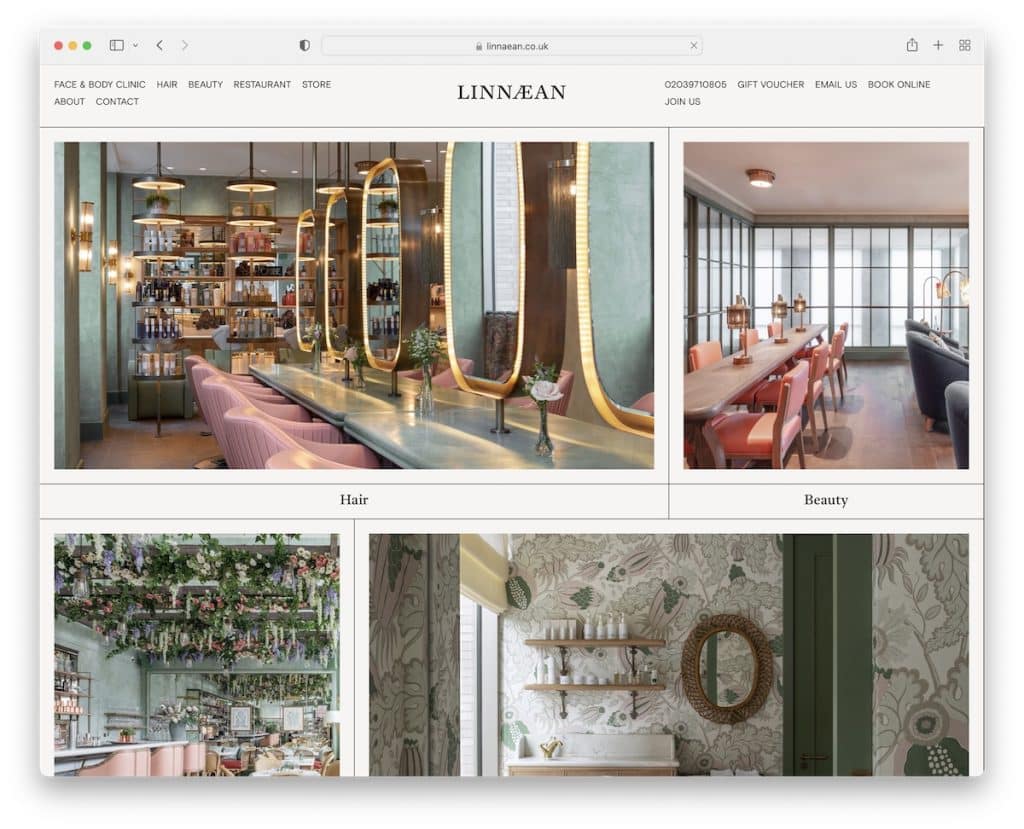
13. Linneusz
Zbudowany z: Craft CMS

Linnaean daje wgląd w ich salon, restaurację i klinikę ciała poprzez piękne obrazy na stronie głównej. Każdy obraz zawiera również link do strony usługi, z której można skorzystać z oferowanego przez nich systemu rezerwacji online.
Kolejną przydatną funkcją Linneusza jest zawsze obecny przycisk „Zarezerwuj online”, który unosi się w prawej części ekranu.
Uwaga : przyklejony przycisk rezerwacji to świetny sposób, aby umożliwić klientom umawianie się na spotkania w dowolnym momencie.
Pokochasz także te najlepsze strony internetowe spa, które są TAK piękne.
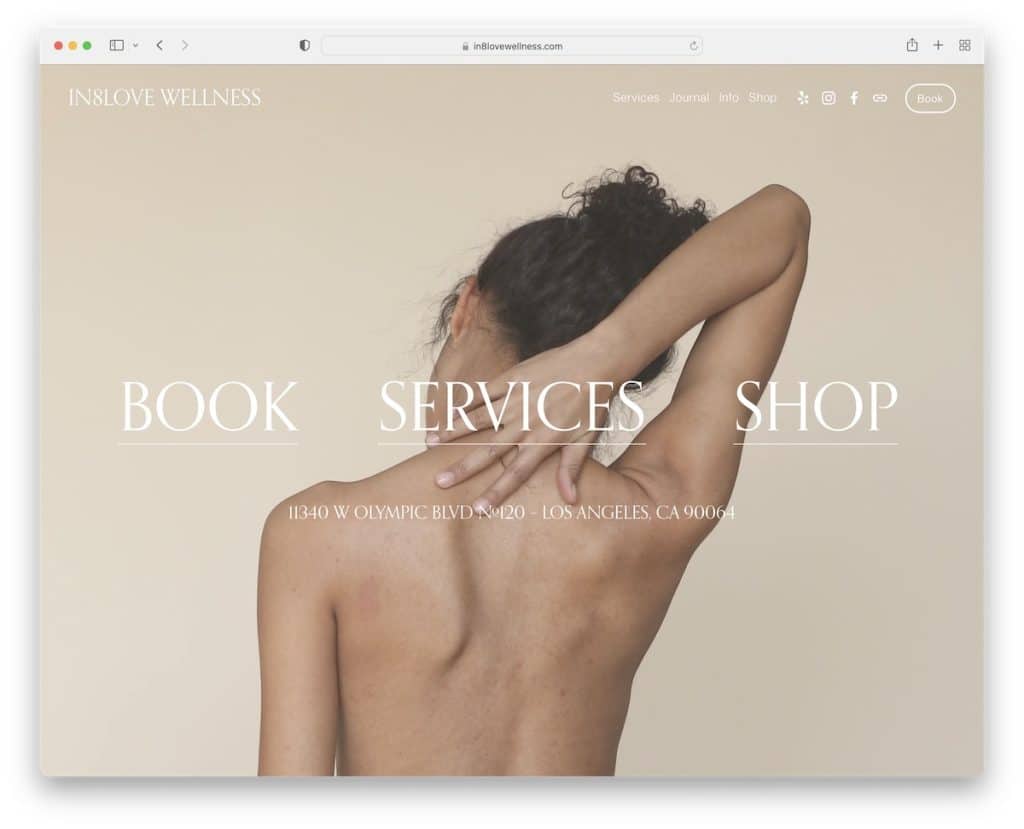
14. Dobre samopoczucie In8love
Zbudowany z: Squarespace

Piękne tło obrazu/wideo może być miłym rozszerzeniem możliwości pokazania każdemu odwiedzającemu, o co chodzi w Twojej firmie. Dokładnie to robi In8love Wellness z przejrzystym nagłówkiem i trzema tekstami CTA dotyczącymi rezerwacji, usług i sklepu internetowego.
Jedyną inną sekcją poniżej zakładki jest obszar stopki z dodatkowymi informacjami biznesowymi i formularzem subskrypcji newslettera.
Uwaga : nie zawsze potrzebujesz całej masy rzeczy na stronie głównej – spraw, aby była prosta, ale efektowna.
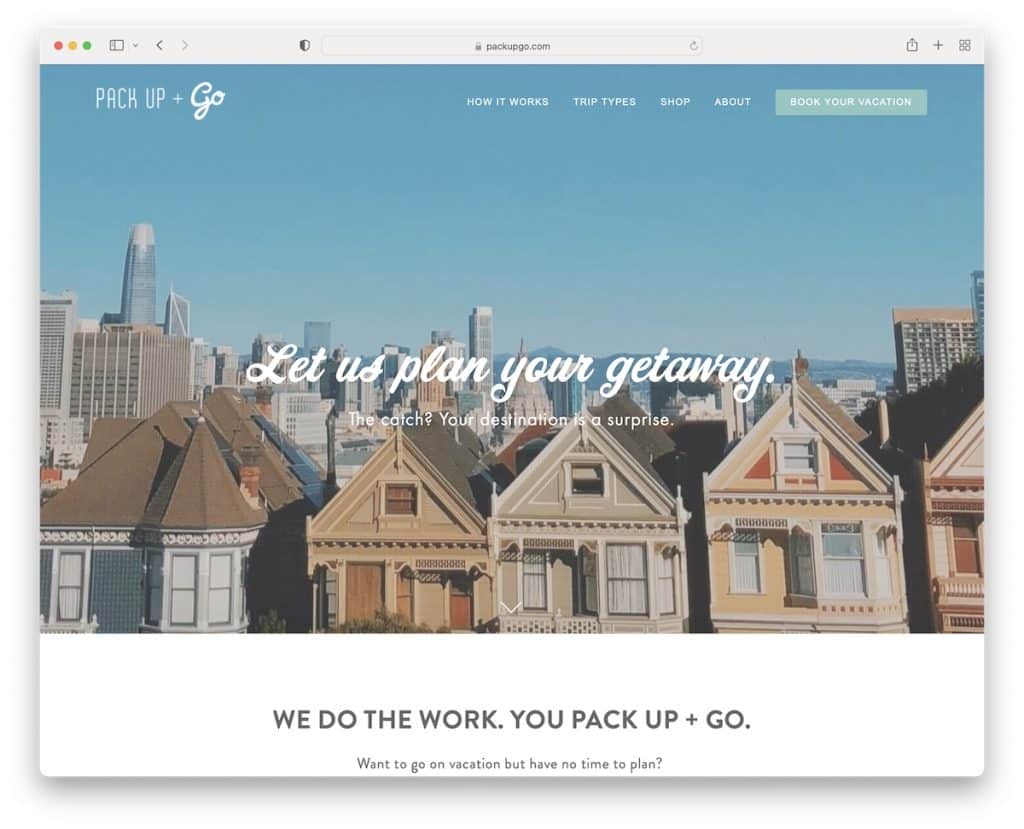
15. Pakuj się i jedź
Zbudowany z: Squarespace

Pack Up + Go to fajny przykład serwisu internetowego z sekcją bohatera paralaksy, prostym nagłówkiem i tekstem. Używają również paska powiadomień, który możesz dowolnie zamknąć lub odwiedzić link.
Strona główna Pack Up + Go sprawia wrażenie jednej strony, ale rozwijana nawigacja przeniesie Cię do innych stron wewnętrznych.
Mają także wbudowaną listę odtwarzania podcastów i sekcję „Hot of the press” z wzmiankami od różnych autorytetów.
Uwaga : Daj odwiedzającym powód do przewijania dzięki niesamowitym treściom!
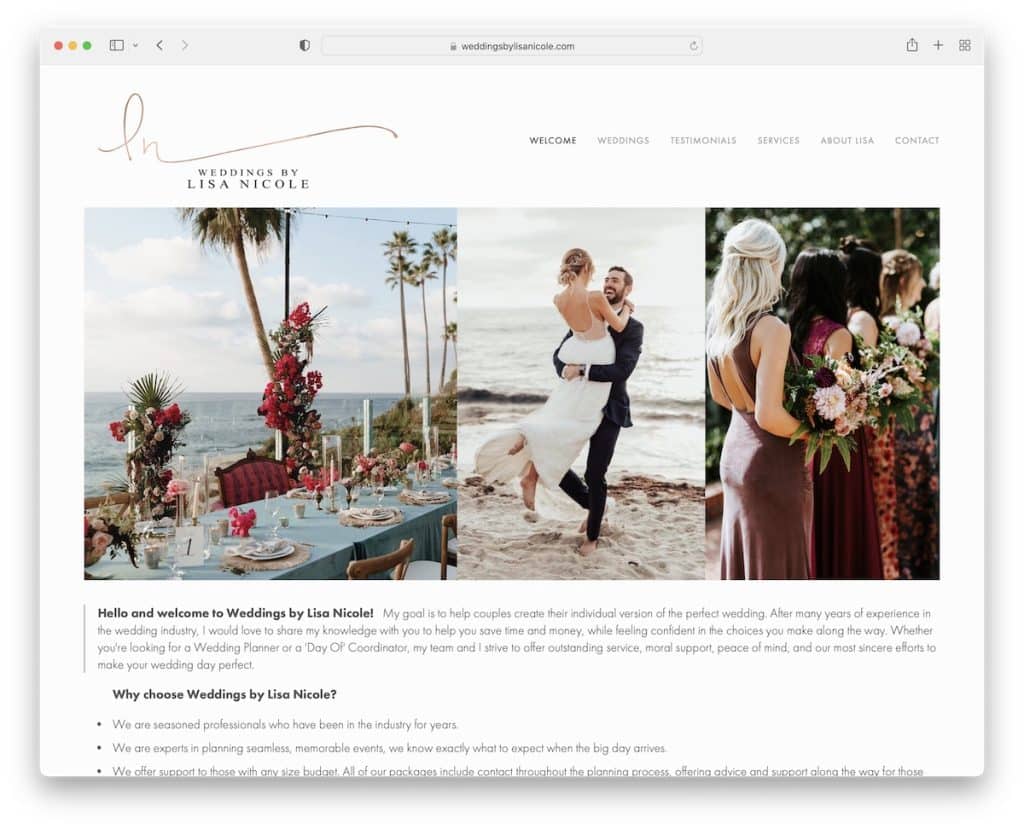
16. Wesela Lisa Nicole
Zbudowany z: Squarespace

Od razu wiesz, co robi Lisa po załadowaniu jej strony internetowej. Zdjęcia ślubne i pytanie z odpowiedziami, które ujawniają informacje / usługi, są więcej niż wystarczające.
Strona główna ma tylko nagłówek bez stopki, dzięki czemu wszystko jest czyste. Ale pasek nawigacyjny prowadzi do większej liczby zdjęć ślubnych, referencji, kontaktów i nie tylko.
Uwaga : niech przemówią wspaniałe obrazy Twoich usług.
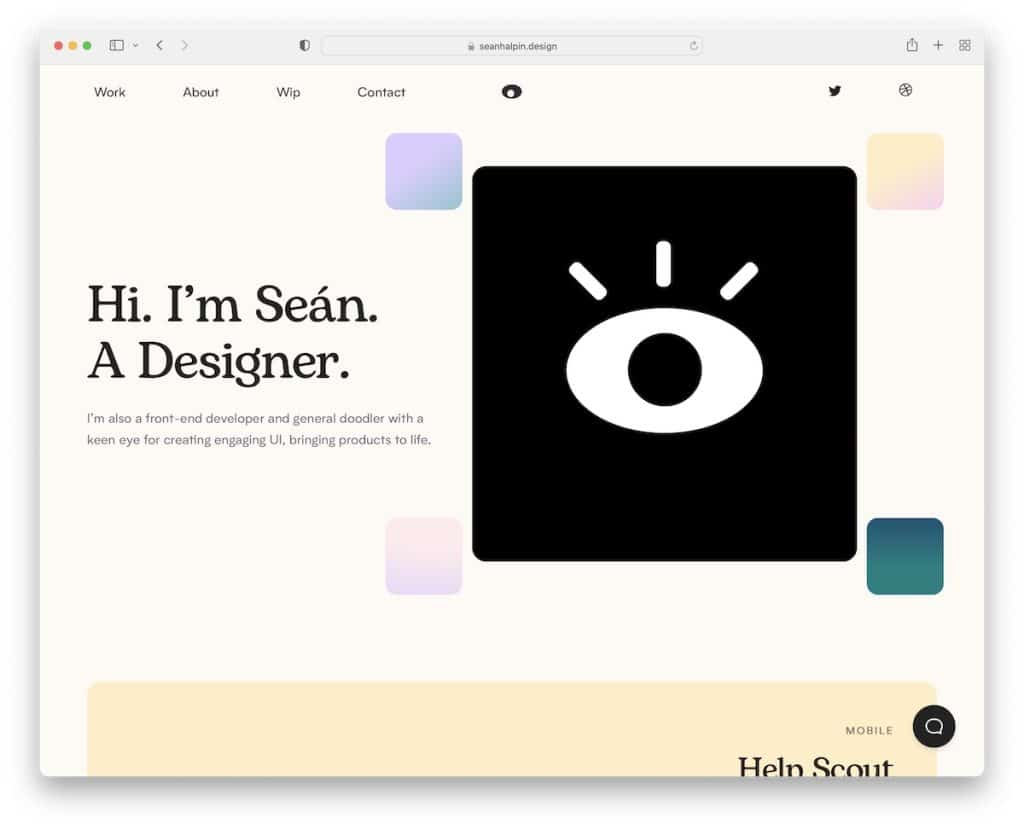
17. Seana Halpina
Zbudowany z: Strony GitHub

Witryna Seana Halpina nie mogłaby być bardziej designerska, z najfajniejszą animacją „prześladującego” oka.
Cała ta witryna usługi jest kreatywna, ale nadal zachowuje ten minimalny charakter, dzięki czemu ogólne wrażenia są jeszcze lepsze.
Funkcja, której często nie widzisz, to łącze Kontakt na pasku nawigacyjnym, które otwiera czat na żywo, który jest jedynym sposobem skontaktowania się z Seanem.
Uwaga : nie bój się nadać witrynie kreatywnego charakteru, ponieważ może to być największy czynnik sprzedaży.
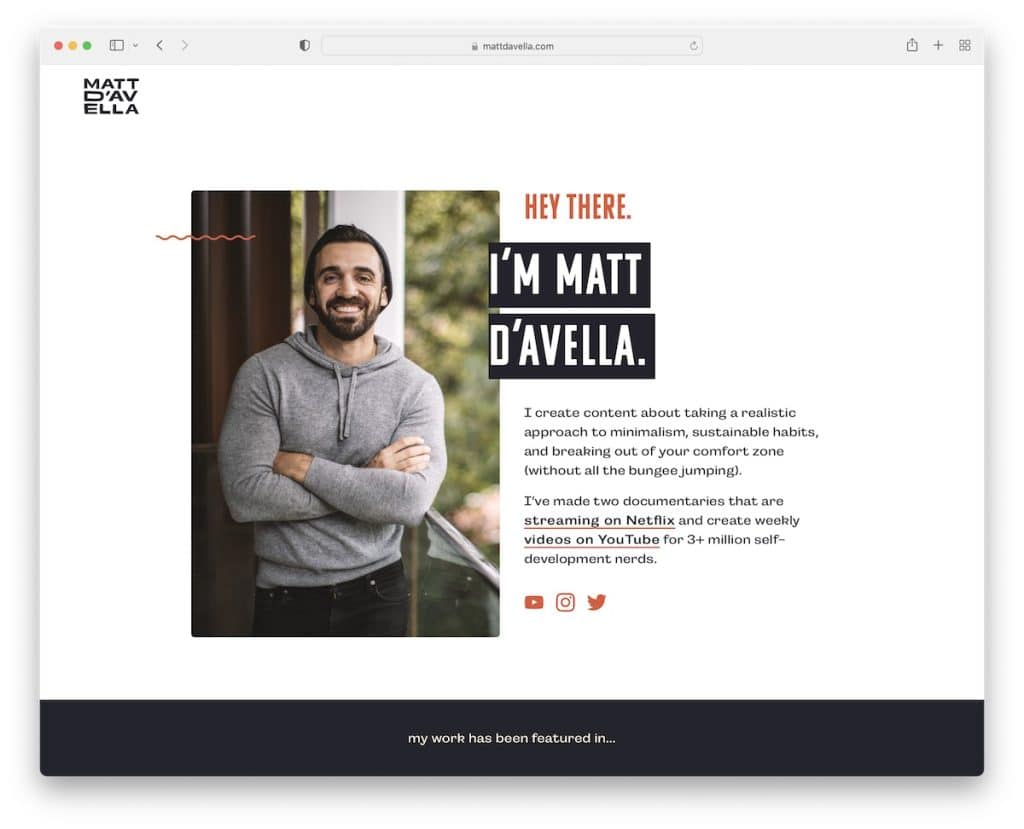
18. Matt D'Avella
Zbudowany z: Squarespace

Wystarczy, że przejrzysz sekcję w górnej części ekranu, aby poznać Matta D'Avellę, czym się zajmuje i nie tylko. Poniżej sekcji z bohaterami znajduje się kilka ogromnych logo klientów, z którymi pracował, więc od razu wiesz, że Matt to poważna sprawa.
To, co jest wyjątkowe w tej witrynie usługi, to to, że nie ma nawigacji, ale układ jednej strony jest skonstruowany w sposób, który sprawia, że chcesz przewijać.
Uwaga : możesz usunąć pasek nawigacyjny i nadać swojej witrynie nieskazitelny wygląd, jeśli masz świetną strategię tworzenia struktury witryny z jednym układem.
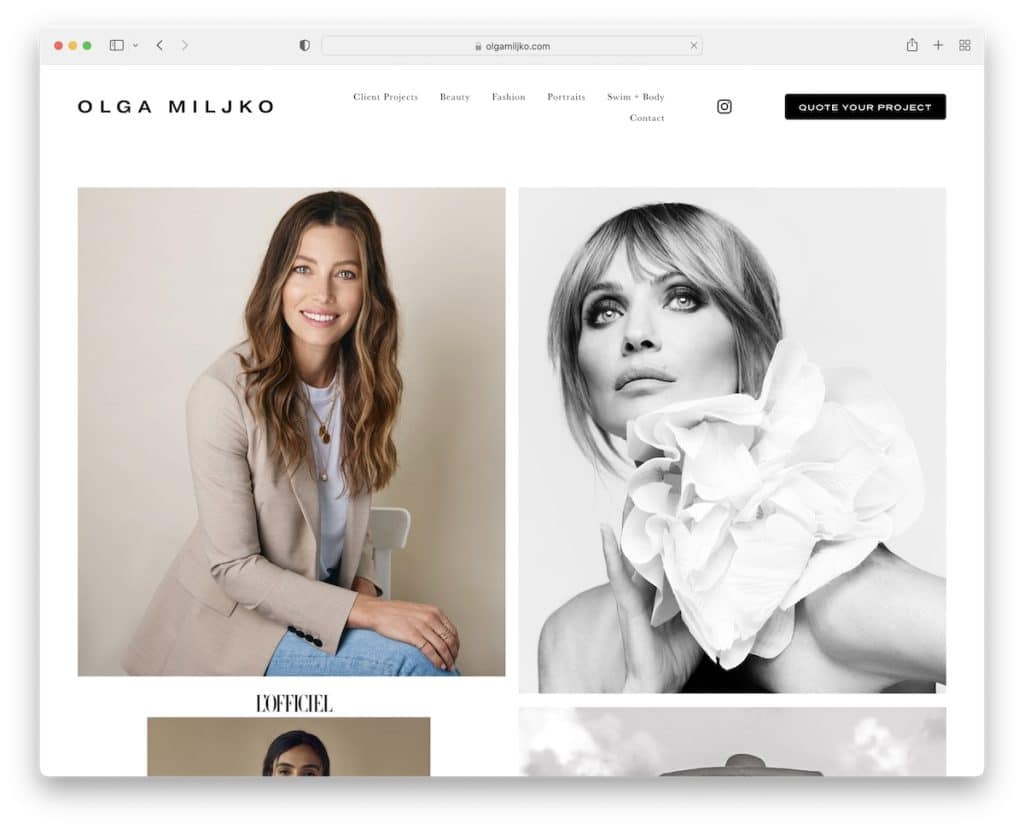
19. Olga Miljko
Zbudowany z: Squarespace

Strona główna Olgi Miljko to duży kolaż wspaniałych obrazów, które ładują się na przewijaniu, sprawiając, że odwiedzający jest głodny, aby zobaczyć „co dalej”.
Nagłówek znika, gdy zaczynasz przewijać w dół, ale pojawia się ponownie na tylnym zwoju, dzięki czemu witryna jest znacznie czystsza. I tutaj znajdziesz wszystkie linki, ikonę IG i przycisk CTA.
Uwaga : zamień stronę główną swojej witryny w portfolio swojej niesamowitej pracy.
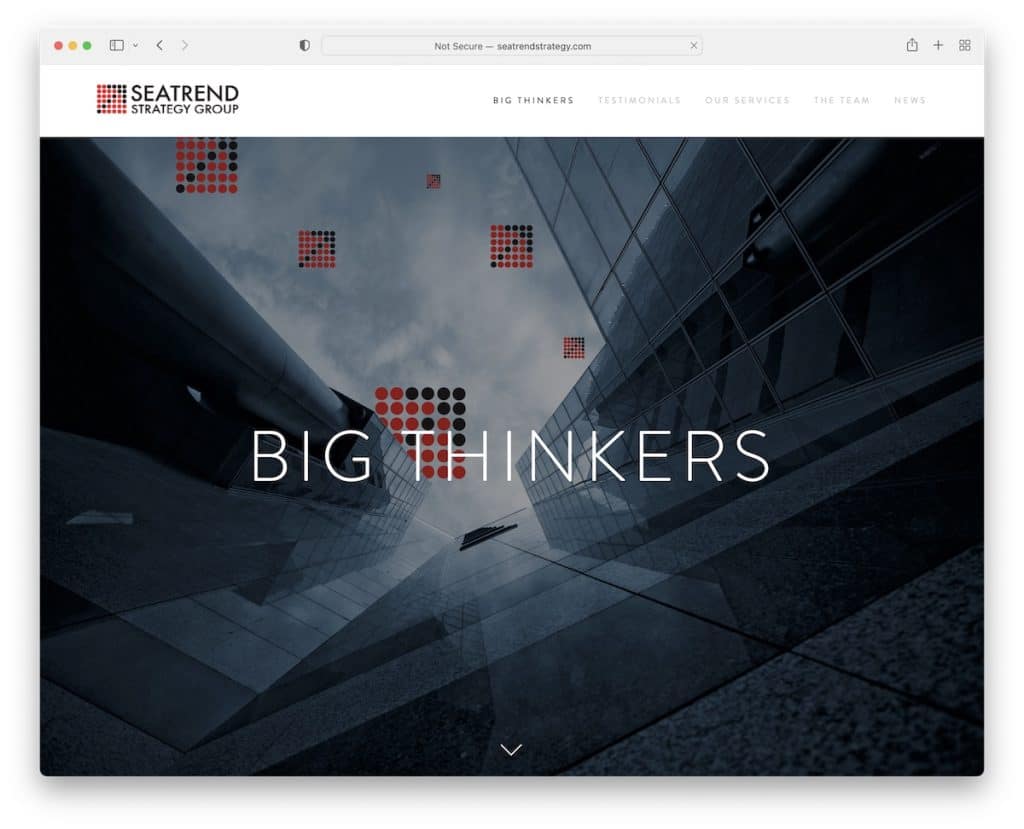
20. Strategia trendu siedzenia
Zbudowany z: Squarespace

Strategia Seatrend ma pionowy układ strony przypominający suwak, który można przewijać lub korzystać z nawigacji na pasku bocznym, zaczynając od przycisku przewijania w dół.
Zamiana sekcji między obrazami paralaksy a informacjami zapewnia lepszą obsługę tej witryny internetowej.
Co więcej, Seatrend Strategy ma pływający nagłówek, więc nie ma potrzeby przewijania do samej góry, aby odwiedzić inne strony.
Uwaga : umieść duże i odważne stwierdzenie w sekcji dotyczącej bohaterów, aby wywrzeć trwałe pierwsze wrażenie.
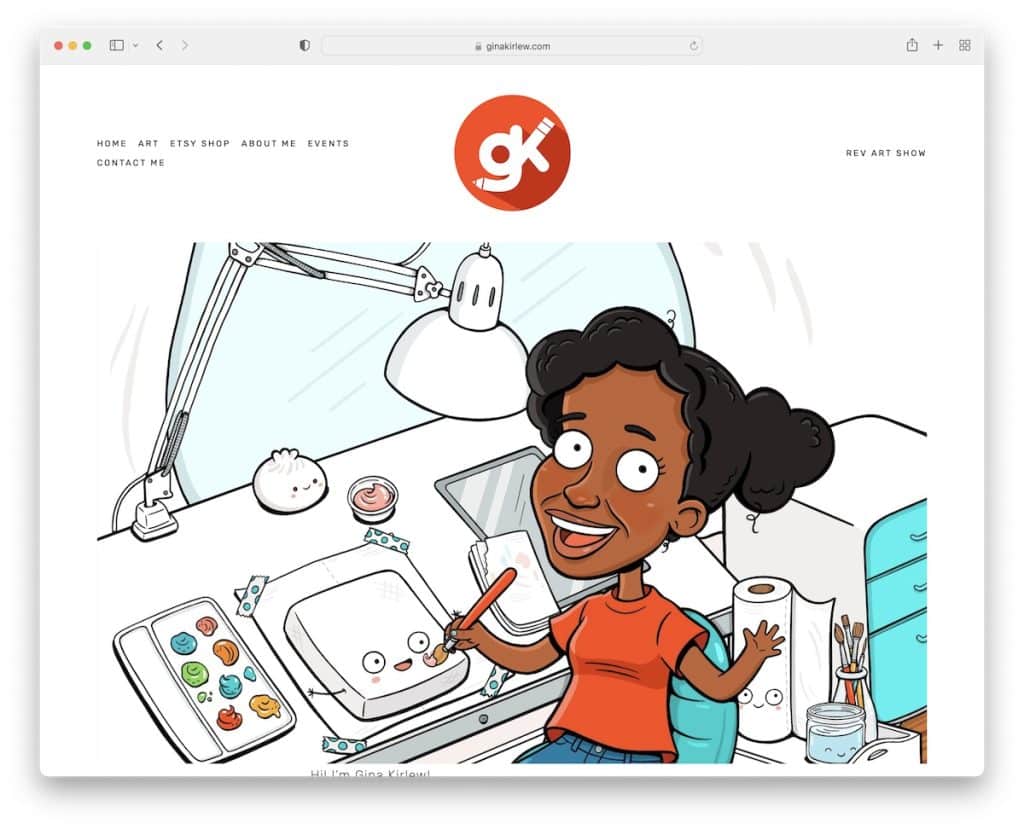
21. Gina Kirlew
Zbudowany z: Squarespace

Witryna Giny Kirlew z pewnością wywoła uśmiech na Twojej twarzy, co bardzo chciała osiągnąć – i udało się!
Jej strona główna to urocza ilustracja przedstawiająca ją za deską kreślarską z krótkim opisem i ikonami mediów społecznościowych. Ale na pasku nawigacyjnym znajdziesz także linki do jej dzieł sztuki, sklepu, wydarzeń itp.
Uwaga : pozwól swojej sztuce mówić sama za siebie, także jeśli chodzi o Twój wizerunek.
Czy potrzebujesz więcej stron i przykładów poświęconych sztuce? Mamy kolekcję właśnie dla Ciebie!
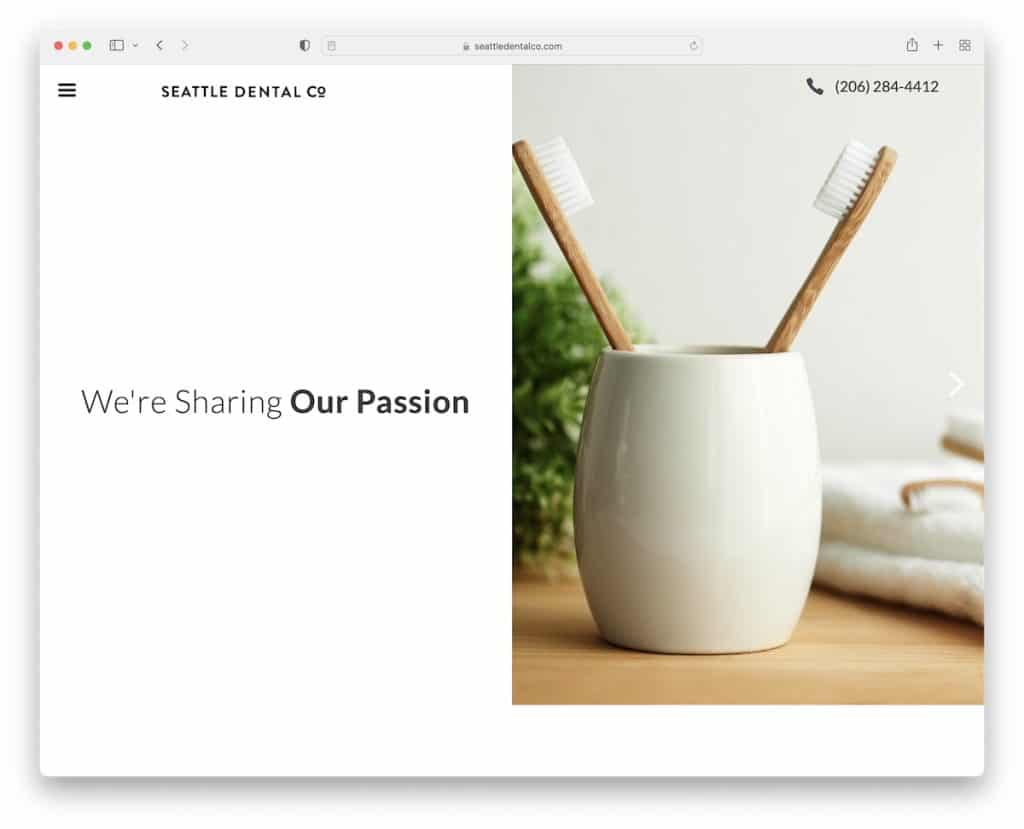
22. Seattle Dental Co
Zbudowany z: Webflow

Ta witryna internetowa usługi zawiera sekcję bohatera na podzielonym ekranie z tekstem po lewej stronie i suwakiem po prawej stronie. Pływający nagłówek zawiera nazwę firmy, klikalny numer telefonu i ikonę menu.
Dodali także suwak opinii klientów i Mapy Google w obszarze stopki, pokazujące dokładną lokalizację.
Możesz także zerknąć na więcej witryn dentystycznych, aby uzyskać jeszcze więcej inspiracji projektowych.
Uwaga : jeśli lubisz robić interesy i umawiać się na spotkania przez telefon, udostępnij swój numer telefonu na swojej stronie internetowej, tak aby można go było kliknąć.
Możesz także sprawdzić naszą wszechstronną kolekcję najlepszych witryn Webflow, aby uzyskać więcej pomysłów.
