Jak skonfigurować witrynę pomostową WordPress – 2 proste sposoby
Opublikowany: 2022-06-09Co zaktualizować swoją witrynę WordPress, wtyczki lub motywy? Ale nie możesz, skoro nowe aktualizacje mogą uszkodzić Twoją witrynę? Jeśli tak, to nie powinieneś się już bać. Ponieważ teraz możesz rozwiązać ten problem, konfigurując witrynę testową WordPress.
Witryna pomostowa WordPress stworzy prywatne środowisko, w którym możesz wprowadzać dowolne zmiany bez przesyłania ich do działającej witryny. W rezultacie Twoja aktywna witryna pozostaje taka sama, jak wcześniej, bez względu na to, ile błędnych prób aktualizacji wykonałeś na swojej stronie testowej.
Teraz najbardziej niepokojącą częścią jest to, jak skonfigurować witrynę testową w WordPress. Nie martw się, omówimy to na tym blogu. Na tym blogu dowiesz się wszystkiego o stronie inscenizacyjnej, jej znaczeniu i sposobach jej tworzenia .
Czym jest witryna pomostowa WordPress?
Witryna testowa WordPress to kopia Twojej aktywnej witryny , w której możesz wypróbować wszystkie główne aktualizacje wtyczek i motywów bez szkody dla Twojej aktywnej witryny. Ta witryna inscenizacyjna nie będzie dostępna publicznie. Tylko Ty możesz przeglądać tę stronę i używać jej do celów testowych.
Zastanawiasz się teraz, jakie są zastosowania witryn inscenizacyjnych w WordPressie? Zalet jest wiele. Bez tymczasowej witryny Twoja działająca witryna będzie zagrożona. Zastanawiasz się jak? Zajrzyj do następnej sekcji, w której dowiesz się, jakie są korzyści z używania środowiska postojowego WordPress.

Dlaczego musisz stworzyć środowisko pomostowe WordPress?

Stworzenie witryny testowej WordPress jest pierwszym środkiem ostrożności, który możesz podjąć, aby zapewnić bezpieczeństwo witryny przed wprowadzeniem błędnych aktualizacji. Ponieważ nie jest połączony z aktywną witryną, oznacza to, że wszelkie zmiany w Twojej witrynie testowej nie będą miały wpływu na działającą witrynę. W rezultacie możesz przetestować wszystkie najnowsze aktualizacje wtyczek i motywów na swojej stronie testowej, a po sprawdzeniu możesz przenieść je do działającej witryny.
Ale dlaczego musisz to zrobić?
Czasami nowe aktualizacje wtyczek i motywów mogą zawierać błędy. Teraz aktualizacja wersji z błędami może zepsuć działającą witrynę, którą zbudowałeś z dużym wysiłkiem i czasem. Dlatego idealnie jest sprawdzić nowe aktualizacje w witrynie testowej, a następnie przenieść je do witryny działającej.
Podam przykład z życia wzięty. WordPress 6.0 został wydany 24 maja 2022 r. Jeśli przejdziesz do panelu administracyjnego, zobaczysz, że WordPress sugeruje zainstalowanie najnowszej wersji. W takim przypadku aktualizacja wersji WordPressa bez sprawdzania strony testowej może spowodować pewne problemy. Przyjrzyjmy się tym:
- Wtyczki w Twojej witrynie mogą mieć problemy ze zgodnością z nową wersją WordPress.
- Nowa wersja WordPressa może zawierać błędy .
- Najnowsza aktualizacja może wprowadzić pewne zmiany w Twojej witrynie WordPress.
Istnieje większe prawdopodobieństwo, że Twoja witryna może się zepsuć z powodu wszystkich powyższych problemów. Musisz więc najpierw sprawdzić nowe aktualizacje na swojej stronie testowej WordPress. Następnie zrób to na swojej aktywnej stronie. Podobnie scenariusz jest taki sam w przypadku aktualizacji wtyczek lub motywów.
Zdecydowanie zaleca się sprawdzanie każdej małej lub dużej aktualizacji na stronie testowej. Dlatego ważne jest, aby stworzyć środowisko testowe WordPress, które pomoże Ci chronić Twoją witrynę przed błędnymi aktualizacjami.
Chcesz dowiedzieć się więcej o ostatnich aktualizacjach WordPressa, takich jak nowa wersja, pełna edycja witryny i motyw Twenty Twenty-Two? Jeśli tak, nie zapomnij zajrzeć na następujące blogi:
1. Najlepszy przewodnik po edycji całej witryny WordPress .
2. Szybkie spojrzenie na nowe funkcje i ulepszenia WordPressa 6.0.
3. Rzeczy, które musisz wiedzieć o motywie blokowym Twenty Twenty-Two.
Jak skonfigurować witrynę testową WordPress na dwa proste sposoby?
Witrynę pomostową można utworzyć za pomocą wbudowanej funkcji witryny pomostowej dostawcy usług hostingowych lub można ją utworzyć ręcznie za pomocą cPanel lub wtyczki. Tutaj pomijamy tworzenie strony testowej z dostawcami hostingu. Ponieważ tylko popularni dostawcy hostingu mają opcję tworzenia witryny pomostowej jednym kliknięciem. Inne niepopularne nie mają tego.
Tak więc pokazanie tworzenia witryny pomostowej WordPress za pomocą wtyczki cPanel lub WordPress jest bardziej odpowiednie. Dlatego tutaj dowiesz się, jak skonfigurować witrynę pomostową WordPress za pomocą cPanel i wtyczki .
Skonfiguruj środowisko pomostowe za pomocą cPanel
Wykonaj następujące kroki, aby ręcznie skonfigurować witrynę testową WordPress za pomocą cPanel:
Krok 1: Utwórz subdomenę.
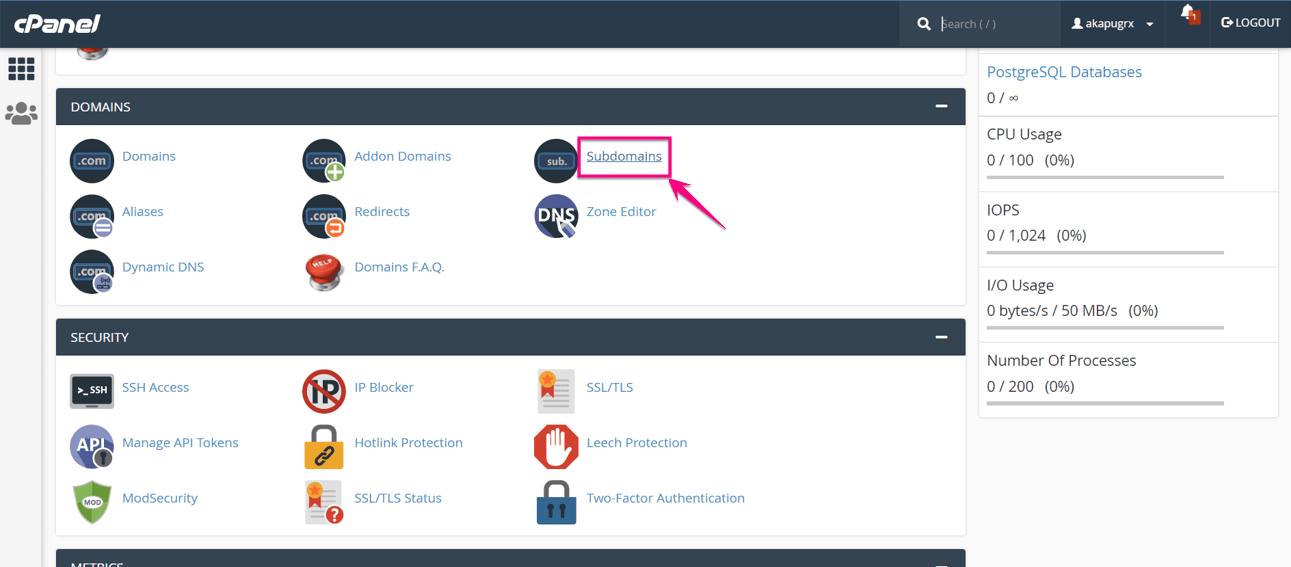
Aby utworzyć witrynę testową, musisz najpierw utworzyć subdomenę. Przejdź do swojego cPanel i kliknij opcję subdomeny, jak na poniższym obrazku.

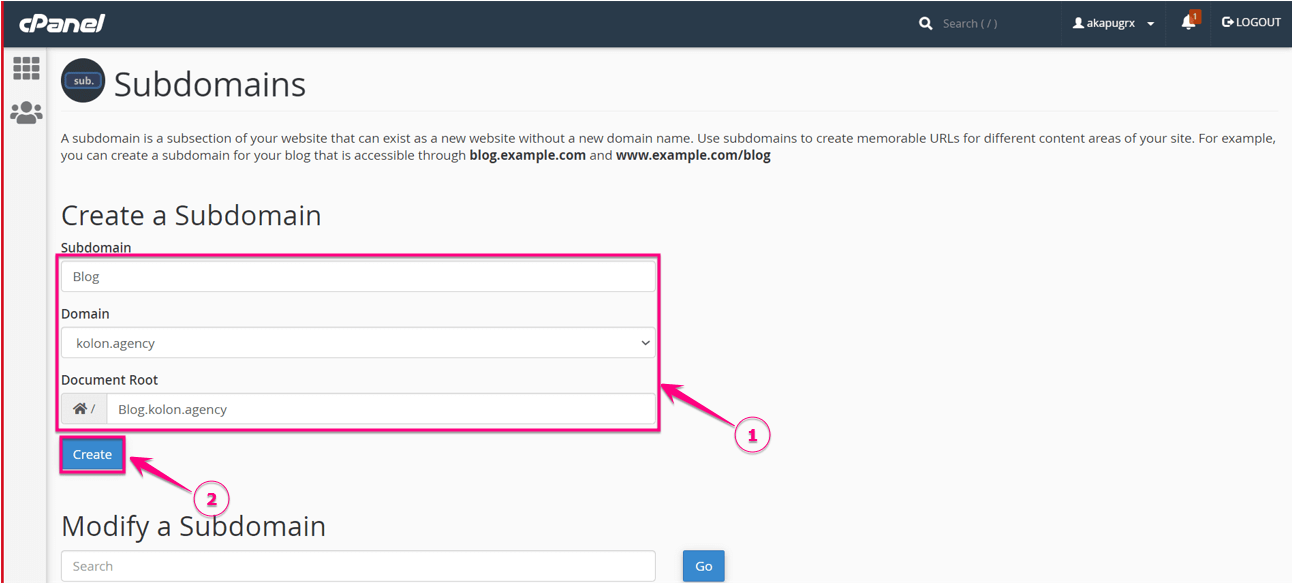
Następnie podaj informacje, takie jak subdomena, domena i katalog główny dokumentu, aby utworzyć subdomeny. Następnie kliknij przycisk „Utwórz” .

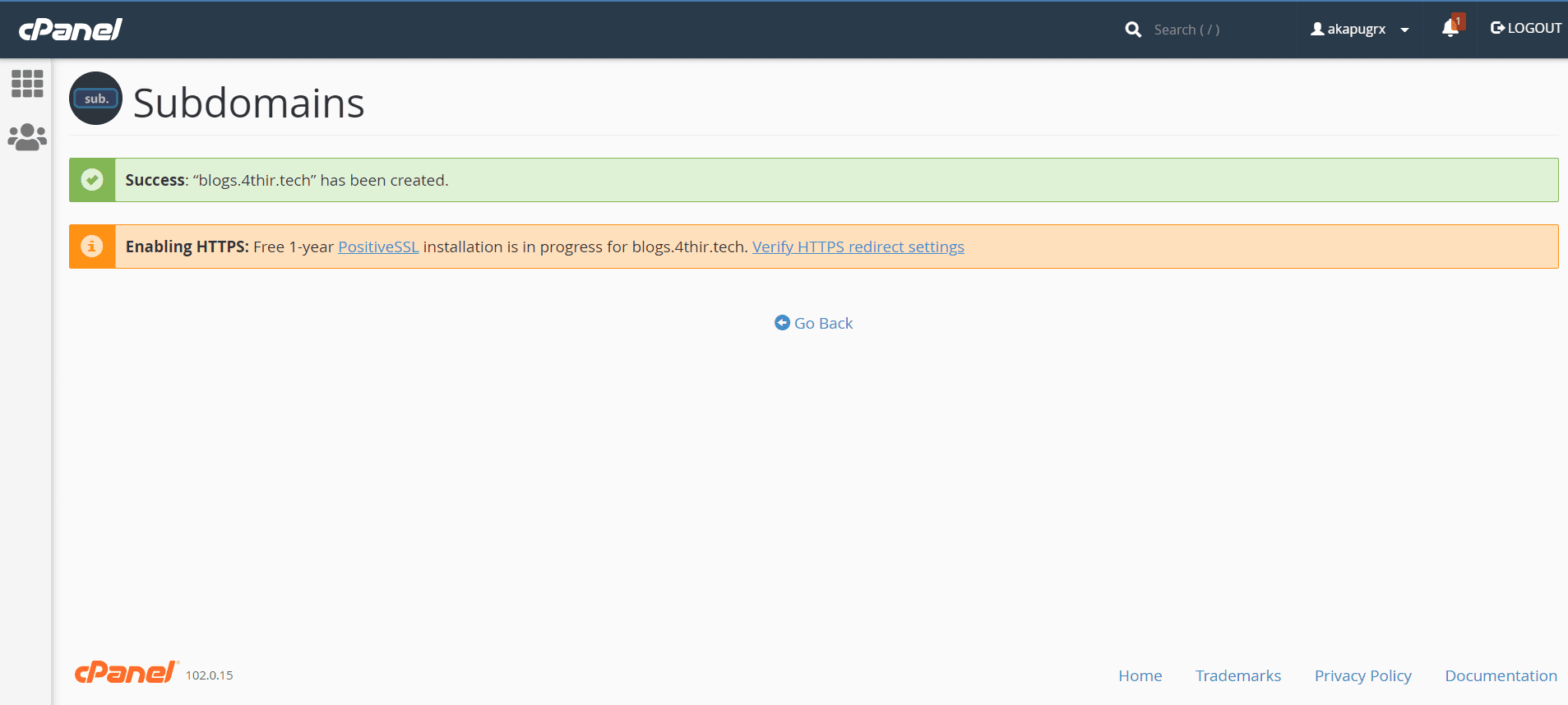
Oto Twoja utworzona subdomena:


Krok 2: Zainstaluj swoją witrynę testową WordPress.
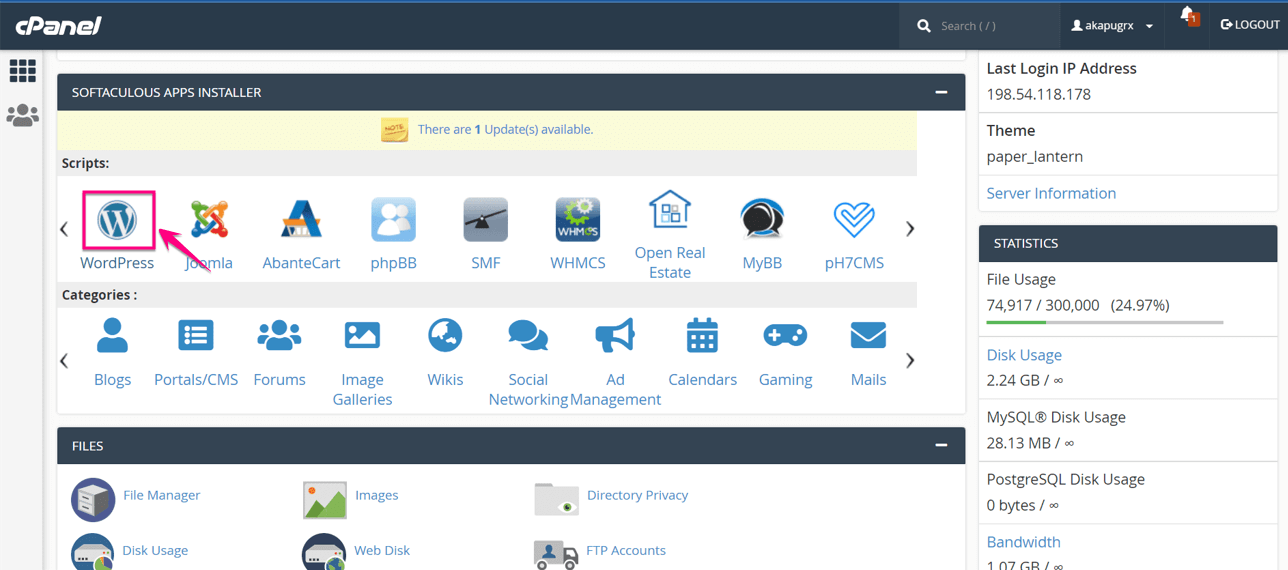
W drugim kroku musisz zainstalować witrynę testową WordPress. Aby to zrobić, kliknij ikonę WordPress w menedżerze WordPress.

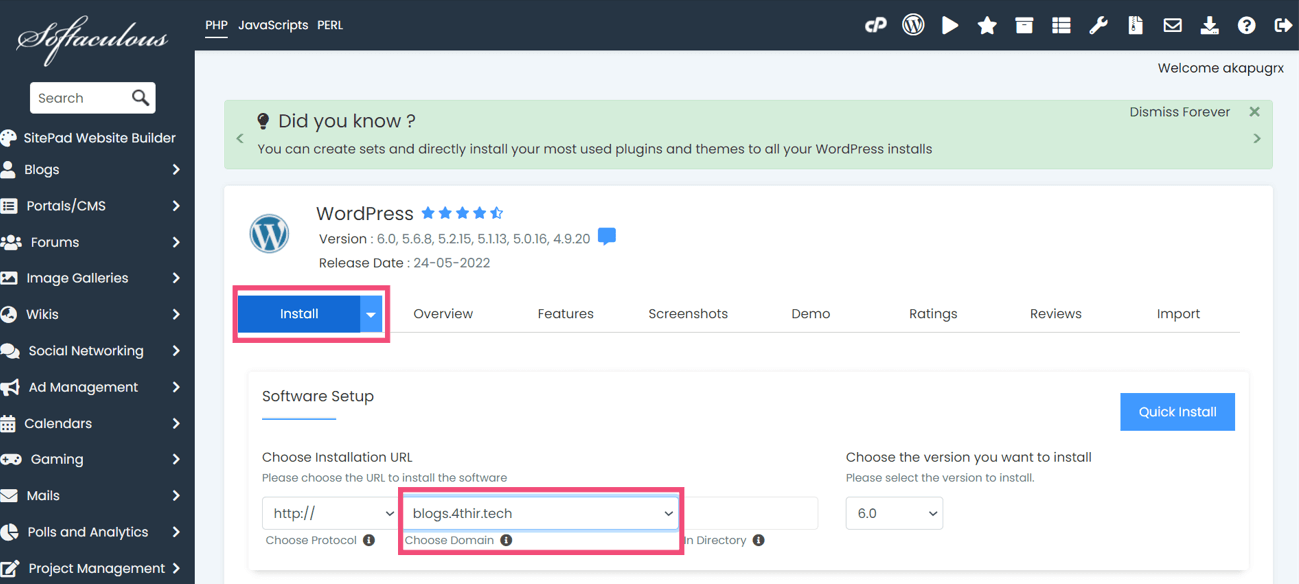
Teraz przejdź do zakładki instalacji i wybierz subdomenę , którą właśnie utworzyłeś.

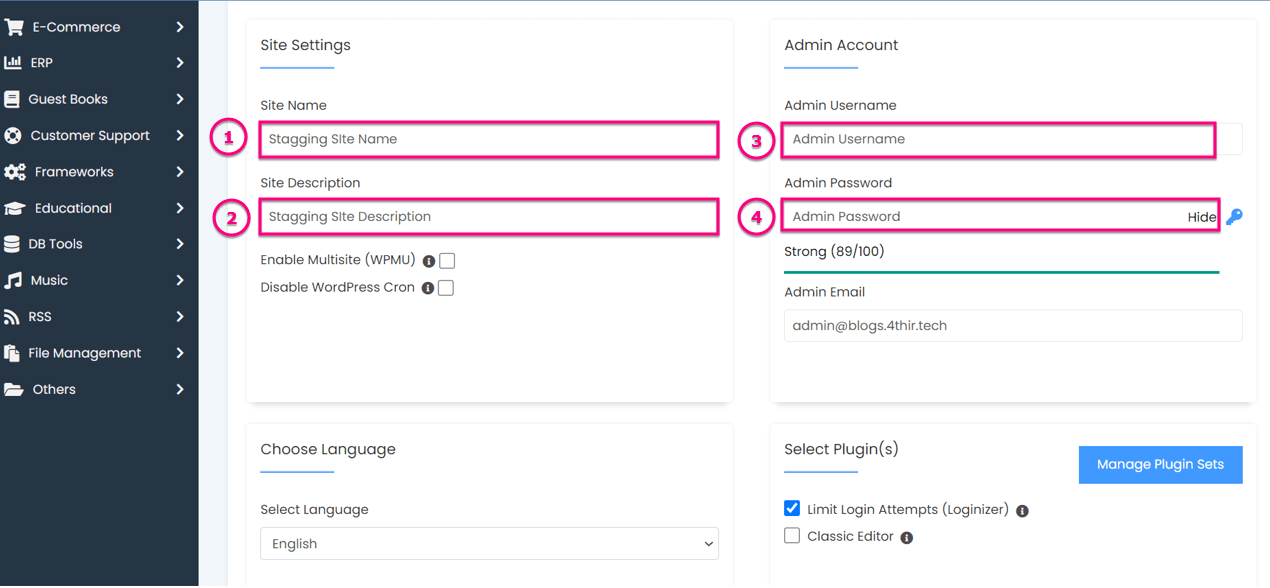
Następnie podaj następujące informacje, aby zainstalować witrynę testową w WordPress:
- Nazwa witryny: Wprowadź nazwę witryny swojej tymczasowej witryny.
- Opis witryny: Tutaj musisz podać opis swojej witryny.
- Nazwa użytkownika administratora: wpisz nazwę użytkownika administratora witryny.
- Hasło administratora: Podaj hasło do logowania administratora.

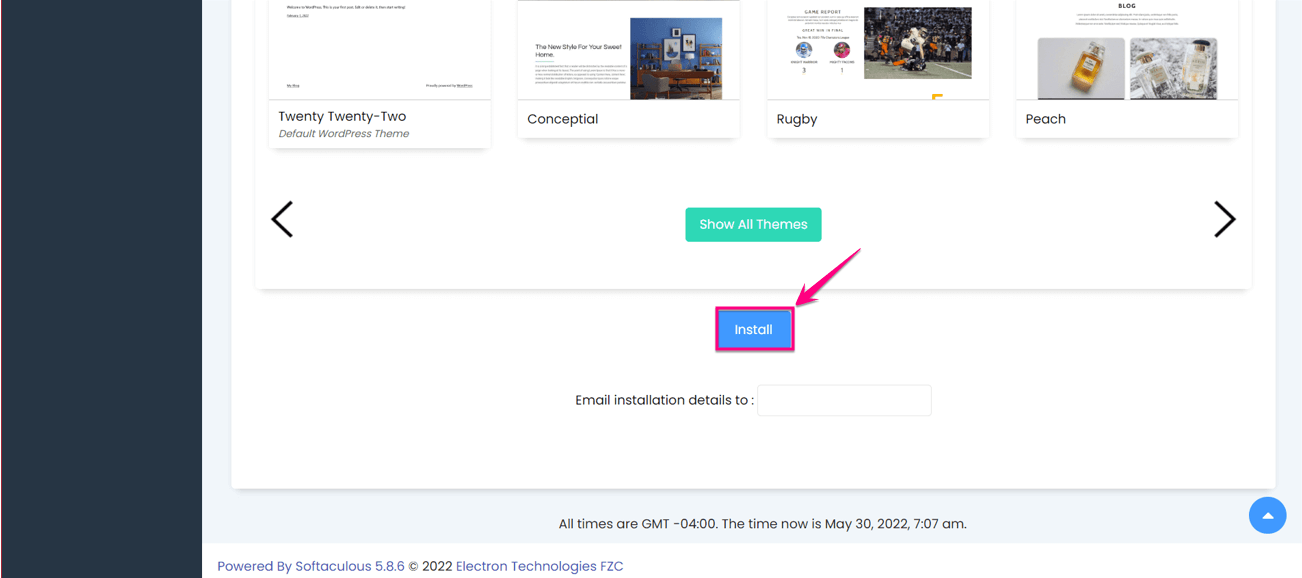
Na koniec, wykonując wszystkie ustawienia, musisz nacisnąć przycisk „zainstaluj”, aby zbudować witrynę testową dla WordPress.

Oto ostateczny wygląd utworzonej witryny deweloperskiej WordPress:

Utwórz witrynę testową za pomocą wtyczki
Jak obiecaliśmy na początku tego bloga, uwzględnimy zarówno tworzenie witryny pomostowej za pomocą cPanel, jak i wtyczki. Teraz nadszedł czas, aby podać kroki wtyczki 1. Zacznijmy więc od konfiguracji witryny testowej WordPress za pomocą wtyczki testowej WordPress:
Krok 1: Zainstaluj i aktywuj wtyczkę testową WordPress.
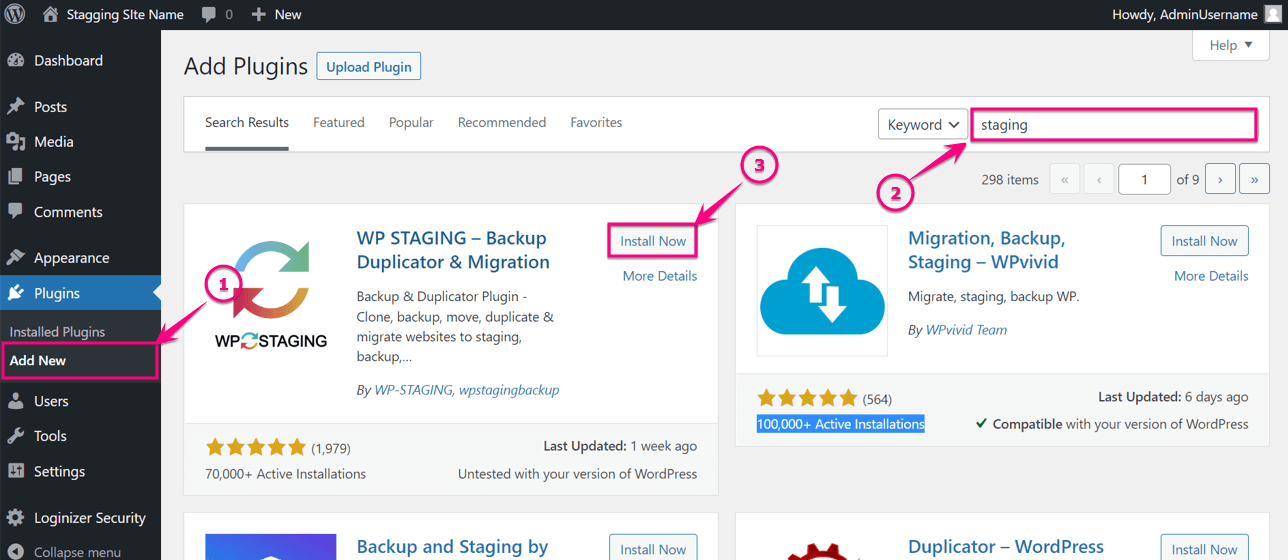
W pierwszym kroku musisz zainstalować wtyczkę pomostową WordPress. W tym celu przejdź do panelu administratora i przejdź do Wtyczki>> Dodaj nowy. Teraz wyszukaj wtyczkę WP Staging w polu wyszukiwania i naciśnij przycisk „zainstaluj” , tak jak dodany obraz. Po zainstalowaniu aktywuj wtyczkę, aby stworzyć stronę testową dla WordPressa.

Krok 2: Klonowanie wtyczki tymczasowej WP.
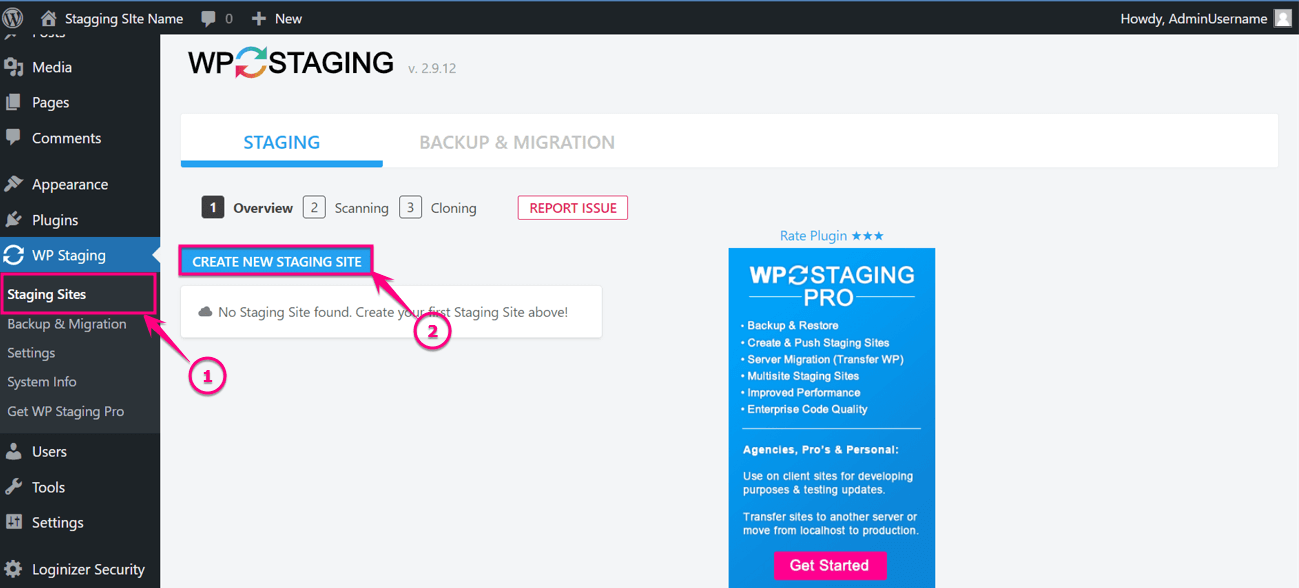
Teraz z pulpitu nawigacyjnego WordPress przejdź do WP Staging >> Witryny pomostowe i naciśnij przycisk „Utwórz nową witrynę pomostową” .

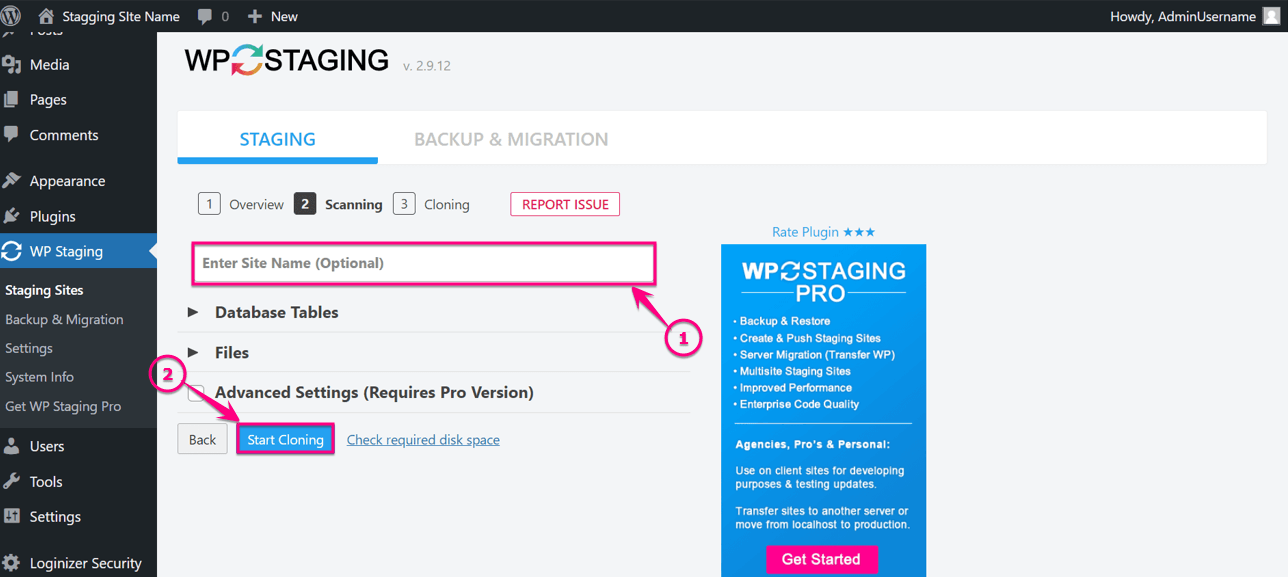
Następnie musisz wprowadzić nazwę witryny tymczasowej (jest to opcjonalne) i rozpocząć klonowanie witryny, klikając przycisk „Rozpocznij klonowanie” .

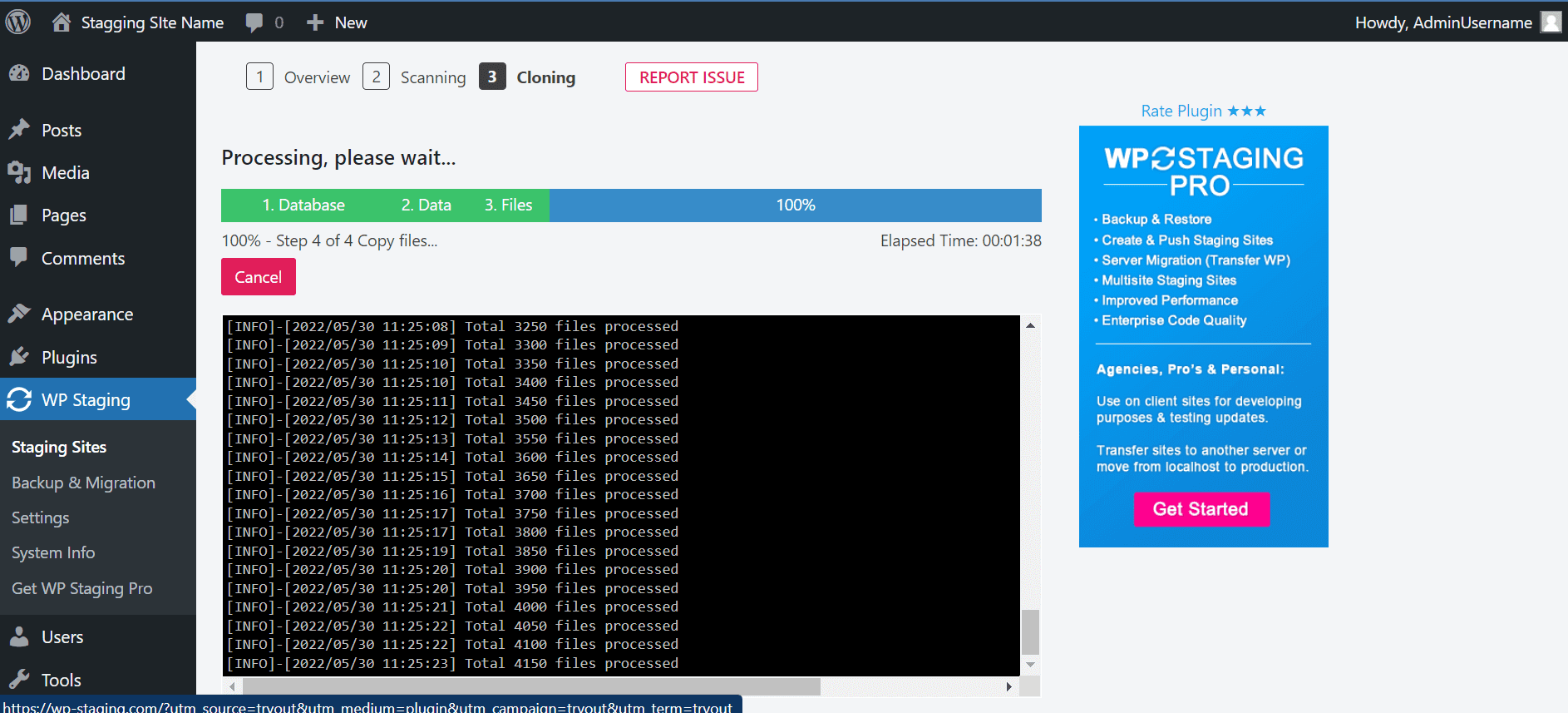
Oto Twoja witryna, w 100% sklonowana po kliknięciu przycisku klonowania:

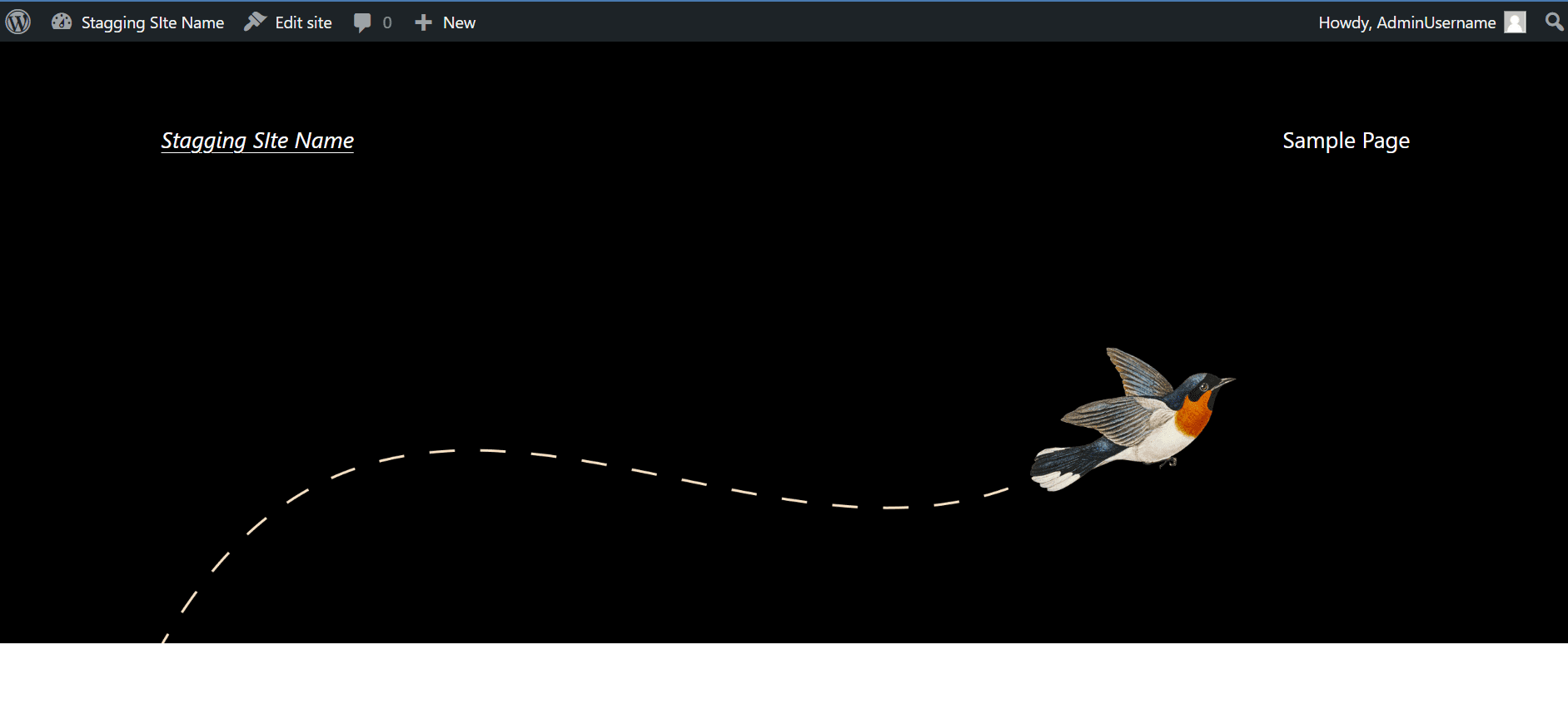
A oto ostatnie spojrzenie na twoją sklonowaną witrynę WordPress:

Czy możesz założyć darmową stronę inscenizacyjną?
Tak, możesz zbudować witrynę testową za darmo. W WordPressie dostępnych jest wiele darmowych wtyczek, które pozwolą Ci stworzyć witrynę testową. Ale darmowe rzeczy zawsze mają swoje ograniczenia. Na przykład niektóre wtyczki nie pozwalają na przesyłanie zmian z wersji testowej do działającej witryny. Dlatego jeśli chcesz mieć inne udogodnienia poza tworzeniem środowiska scenicznego, powinieneś kupić wersję premium.
Otrzymasz również narzędzie do tworzenia witryn pomostowych jednym kliknięciem z popularnych serwerów hostingowych. W takim przypadku musisz zapłacić średnio 100 USD za uzyskanie tej funkcji. Więc najpierw zdecyduj, ile chcesz wydać na swoją witrynę pomostową, a następnie skorzystaj z tej usługi.
Rozpocznij pracę z witryną testową WordPress
Masz już dość odkrywania wszystkich sposobów tworzenia witryny testowej? Teraz utwórz go dla siebie, wykonując dowolny z procesów wymienionych powyżej. Witryna testowa lub witryna deweloperska WordPress będzie działać jako tarcza ochronna przed wszystkimi niewłaściwymi aktualizacjami. To zawsze pomoże ci wypróbować wszystkie aktualizacje na stronie testowej przed uruchomieniem ich. Zapewnij więc bezpieczeństwo swojej witryny już teraz, tworząc środowisko pomostowe dla swojej witryny.