Jak ustawić rozmiary miniatur witryny sklepu WooCommerce?
Opublikowany: 2020-09-26 Jeśli prowadzisz sklep WooCommerce, wiesz, że obrazy są jedną z najważniejszych części Twojego sklepu internetowego. Jednak WooCommerce używa tak wielu różnych typów rozmiarów obrazu produktu. Utrudnia to ustalenie, gdzie możesz je zmienić, aby odpowiadały Twoim konkretnym potrzebom.
Jeśli prowadzisz sklep WooCommerce, wiesz, że obrazy są jedną z najważniejszych części Twojego sklepu internetowego. Jednak WooCommerce używa tak wielu różnych typów rozmiarów obrazu produktu. Utrudnia to ustalenie, gdzie możesz je zmienić, aby odpowiadały Twoim konkretnym potrzebom.
Ustaw rozmiary miniatur witryny sklepu WooCommerce
Oznacza to, że dostosowywanie obrazu WooCommerce może być nieco skomplikowane. Dlatego przygotowałem ten przewodnik, aby omówić każdy aspekt obrazów WooCommerce, dzięki czemu możesz przejść do części, która Ci odpowiada. Dodatkowo zamierzam użyć motywu Storefront.
Jakie są zalety ustawienia rozmiaru obrazu produktu?
Zanim przejdziemy do „jak”, możesz się zastanawiać, dlaczego? Oto niektóre z korzyści:
- Zapobiega rozmyciu obrazu. Obrazy o niewłaściwym rozmiarze mogą być rozmazane, co może źle wpłynąć na kupujących.
- Optymalizuje prędkość. Gdy obraz jest duży, ładowanie trwa dłużej. Spowoduje to spowolnienie witryny, a to spowoduje mniejsze przychody i niezadowolenie użytkowników.
Kroki, aby zmienić rozmiar obrazu miniatury produktu
Domyślnie WooCommerce umożliwia zmianę rozmiaru zdjęć produktów. Wszystko, co musisz zrobić, to wykonać te proste kroki:
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
- Z menu Dashboard kliknij menu Wygląd > Dostosuj.
- Kliknij WooCommerce > Obrazy produktów.

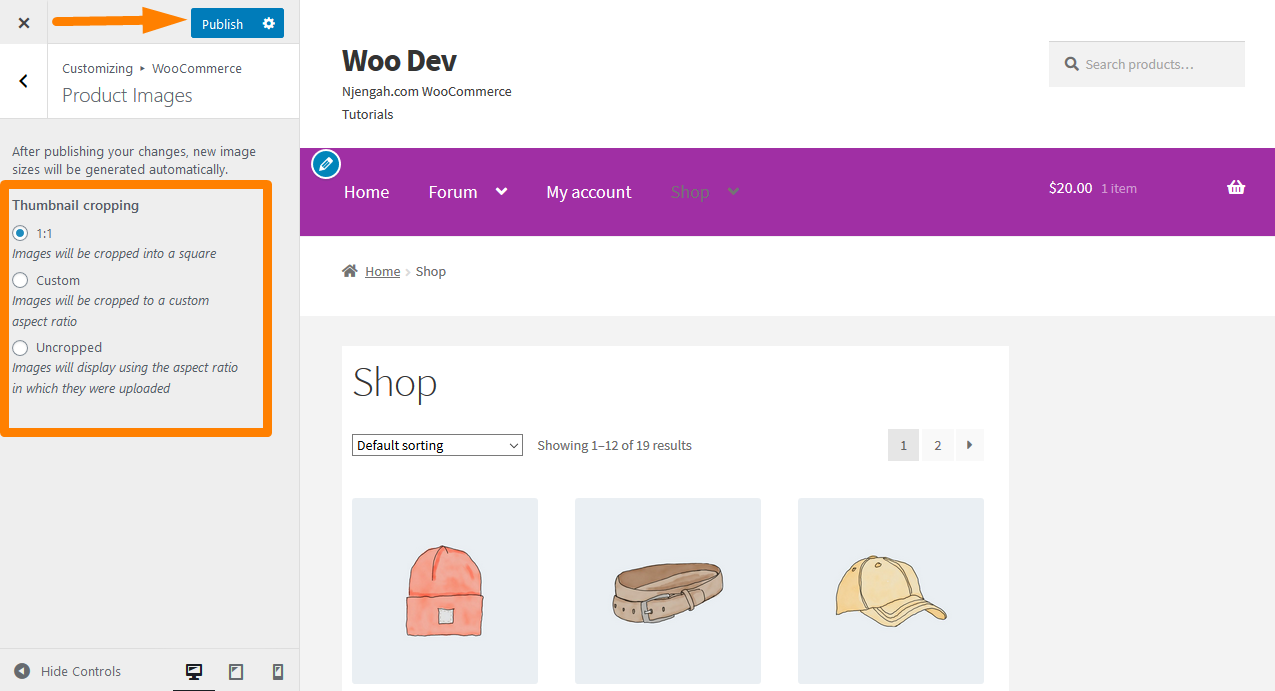
- W polu przycinania miniatur możesz ustawić wysokość obrazów.
- Kliknij Opublikuj , jeśli jesteś zadowolony ze zmian.
Kompletny przewodnik po wysokościach obrazów produktów w sklepie
W polu miniatury masz do wyboru 3 różne opcje ustawienia wysokości sklepu lub zdjęć z katalogu:
- 1:1: Jeśli wybierzesz 1:1, Twoje obrazy zostaną przycięte do 360 pikseli szerokości i 360 pikseli wysokości. To zadziała, zakładając, że ustawiłeś szerokość obrazu 360px w polu Thumbnail Width.
- Niestandardowe: Tutaj możesz wybrać współczynnik proporcji obrazu. Oto niektóre z popularnych proporcji (1:1, 5:4, 4:3, 3:2, 16:9 i 3:1).
- Uncropped: w tej opcji wysokość obrazu pozostanie nienaruszona. Obrazy w Twoim sklepie będą wyświetlane w proporcjach, w jakich zostały przesłane.
Często Zadawane Pytania
- Jak mogę zmienić rozmiar obrazu, jeśli ustawi go programista motywu?
Istnieje proste rozwiązanie tego problemu, usuwając lub zmieniając ustawienia szerokości obrazu z pliku motywów functions.php. W motywie Storefront nie ma ustawień obrazu głównego ani pól miniatur. Dzieje się tak, ponieważ zostały one wcześniej zadeklarowane w storefront/inc/class-storefront.php
// Zadeklaruj obsługę WooCommerce. add_theme_support( 'woocommerce', apply_filters( 'storefront_woocommerce_args', array( 'single_image_width' => 416, 'thumbnail_image_width' => 324, 'product_grid' => tablica ( 'default_columns' => 3, 'default_rows' => 4, 'min_kolumny' => 1, 'max_kolumny' => 6, 'min_rows' => 1 ) )) );
Rozmiar obrazu pojedynczego produktu został ustawiony na szerokość 416 pikseli, a miniaturę na szerokość 324 pikseli. Oznacza to, że możesz usunąć te dwie linie lub zmienić numer szerokości na żądaną szerokość. Musisz jednak upewnić się, że zmieniłeś się po utworzeniu motywu potomnego. Dzieje się tak, ponieważ po zaktualizowaniu motywu zostaną przywrócone poprzednie ustawienia.

- Jak mogę ustawić rozmiary obrazów katalogowych?
W przypadku obrazów produktów w sklepie i obrazów katalogowych lub kategorii, ich rozmiar jest zmieniany w oparciu o ustawienia z pola Wygląd > Dostosuj > WooCommerce > Obrazy produktów > Szerokość miniatur .
- Dlaczego moje obrazy produktów WooCommerce są rozmyte?
Jeśli tak jest w Twoim sklepie WooCommerce, możesz sprawdzić kilka rzeczy:
- Sprawdź jakość obrazu. Sprawdź, czy jakość jest dobra, a jeśli jest niskiej jakości po dodaniu do Twojego sklepu WooCommerce, nie będzie wyglądać tak wyraźnie i wyraźnie, jak byś tego chciał.
- Ustawienia miniatur. Sprawdź ustawienia i jeśli ustawienia szukają obrazu 500px dla Twojej strony produktu i obrazu 160px na stronie katalogu, ale przesyłasz tylko obraz 160px, wtedy WooCommerce automatycznie powiększy Twój obraz, powodując, że będzie wyglądał niewyraźnie.
- Jaki jest najlepszy rozmiar obrazu?
Najlepszy rozmiar obrazu w Twoim sklepie internetowym zależy od motywu, którego używasz w swoim sklepie. Rozmiar obrazu o szerokości 800 – 1000 pikseli jest odpowiedni, jeśli sprzedajesz prosty produkt, taki jak koszula.
Jeśli jednak masz szczegółowy lub skomplikowany, przesłanie większego obrazu pozwoli potencjalnym klientom powiększyć i zobaczyć te szczegóły z bliska. Zalecany rozmiar to 2000px szerokości, który będzie działał lepiej
Warto również wspomnieć, że nigdy nie należy przesyłać dużego obrazu. Zbyt duży obraz spowolni Twoją witrynę, a co za tym idzie, prawdopodobnie wpłynie na sprzedaż.
Wniosek
W tym krótkim samouczku dowiedziałeś się, jak za pomocą kilku kliknięć ustawić rozmiary miniatur WooCommerce Storefront. Dodatkowo wyjaśniłem, w jaki sposób można zmienić rozmiary obrazów produktów i galerii, a także kompletny przewodnik po ustawieniach miniatur.
Co więcej, poznałeś korzyści płynące z ustawiania rozmiarów obrazów produktów WooCommerce. Obrazy o zbyt dużym rozmiarze spowalniają działanie witryny, a co za tym idzie, prawdopodobnie wpłyną na sprzedaż. Dodatkowo dodałem sekcję często zadawanych pytań, która zawiera kilka typowych problemów, z którymi możesz się spotkać.
Obrazy są bardzo ważne, jeśli chodzi o sprzedaż w Twoim sklepie internetowym. Upewnij się, że postępujesz zgodnie z wytycznymi zawartymi w tym samouczku, a jeśli nie jesteś pewien zmian, rozważ użycie wtyczki, takiej jak WooThumbs dla WooCommerce. Pozwoli ci to bezproblemowo zmienić rozmiary obrazów produktów WooCommerce i ulepszyć galerię produktów WooCommerce.
Podobne artykuły
- Jak dodać pasek boczny do Storefront WooCommerce
- Jak utworzyć motyw podrzędny WooCommerce Storefront [Kompletny przewodnik]
- Jak przekierować użytkowników po rejestracji według ról
- Jak usunąć efekt powiększenia na obrazie produktu WooCommerce?
- Jak dostosować wysokość nagłówka sklepu WooCommerce?
- Jak usunąć pasek boczny ze strony produktu w motywach WooCommerce?
- Jak automatycznie zatwierdzać zamówienia w WooCommerce
- Jak ustawić niestandardowe powiązane produkty w WooCommerce?
- Jak szybko znaleźć swój identyfikator produktu w WooCommerce?
- Jak dodać produkt Woocommerce z Frontendu
- Jak dodać produkt po konfiguracji witryny sklepowej [Przewodnik dla początkujących]
- Jak ukryć brakujące odmiany w WooCommerce
- Jak ukryć przycisk Dodaj do koszyka w WooCommerce?
- Jak ukryć produkt WooCommerce w wynikach wyszukiwania
- Jak naprawić błąd Uncaught TypeError: wp.template nie jest funkcją
- Jak korzystać z atrybutów produktów WooCommerce krok po kroku [Kompletny przewodnik]
- Jak wyświetlać produkty WooCommerce według kategorii?
