3 doskonałe sposoby na ustawienie wideo WordPress jako wyróżnionego obrazu
Opublikowany: 2022-12-24Czy wiesz, że możesz użyć wideo jako wyróżnionego obrazu w WordPress?
Domyślnie WordPress nie obsługuje dodawania polecanych filmów. Pozwala tylko ustawić polecane obrazy dla twoich stron lub postów. Cóż, tylko dlatego, że coś jest trudne, nie oznacza, że jest niemożliwe.
W tym artykule pokażemy kilka sztuczek, aby wykonać to zadanie. Ale najpierw poznajmy powody, dla których potrzebujesz polecanych miniatur wideo.
- Korzyści z polecanych filmów WordPress
- # 1 Użyj polecanych wtyczek wideo
- #2 Osadzaj filmy za pomocą adresów URL
- #3 Zastosuj kody, aby ustawić filmy jako polecane obrazy
Korzyści z polecanych filmów WordPress
Obecnie prawie wszystkie popularne motywy WordPress umożliwiają wstawianie polecanych obrazów do postów i produktów. Te podstawowe obrazy reprezentują główne idee Twoich treści.
Dobrze wyróżniony obraz może przynieść duże zaangażowanie użytkowników. Możesz jednak uzyskać więcej kliknięć, wyświetleń stron i sprzedaży, korzystając z polecanych filmów.
Zastąpienie wyróżnionego obrazu posta lub produktu polecanym filmem przynosi wiele korzyści.
Polecane filmy sprawiają, że Twoja witryna jest bardziej żywa i dynamiczna. Odwiedzający mogą oglądać te filmy z niemal dowolnego miejsca, w tym z archiwów blogów, strony głównej i stron produktów. Ponadto filmy pomagają lepiej przekazać przesłanie marki niż tekst i zatrzymać użytkowników na dłużej w Twojej witrynie.
Możesz uzyskać więcej wartościowych leadów. Jeśli jesteś właścicielem sklepu internetowego, wyświetlenie filmu u góry strony produktu to świetny sposób na przyciągnięcie uwagi klientów. To sprawia, że z ciekawością przewijają i dowiadują się więcej o Twoich produktach. W rezultacie masz większą szansę na sprzedaż.
Zobaczmy więc, jak ustawić wideo jako wyróżniony obraz w WordPress.
# 1 Użyj polecanych wtyczek wideo
Liczne wtyczki dostępne na rynku umożliwiają ustawienie filmów jako polecanych obrazów w WordPress. Twoim zadaniem jest wybrać właściwy, a wtyczka zajmie się resztą.
W tym samouczku przeprowadzimy Cię przez proces dodawania polecanych filmów za pomocą wtyczki Polecany obraz z adresu URL (FIFU). Możesz przypisać zewnętrzny obraz, wideo, dźwięk lub suwak do polecanych multimediów dla swojego posta lub produktu WooCommerce.
- Zainstaluj i aktywuj wtyczkę.

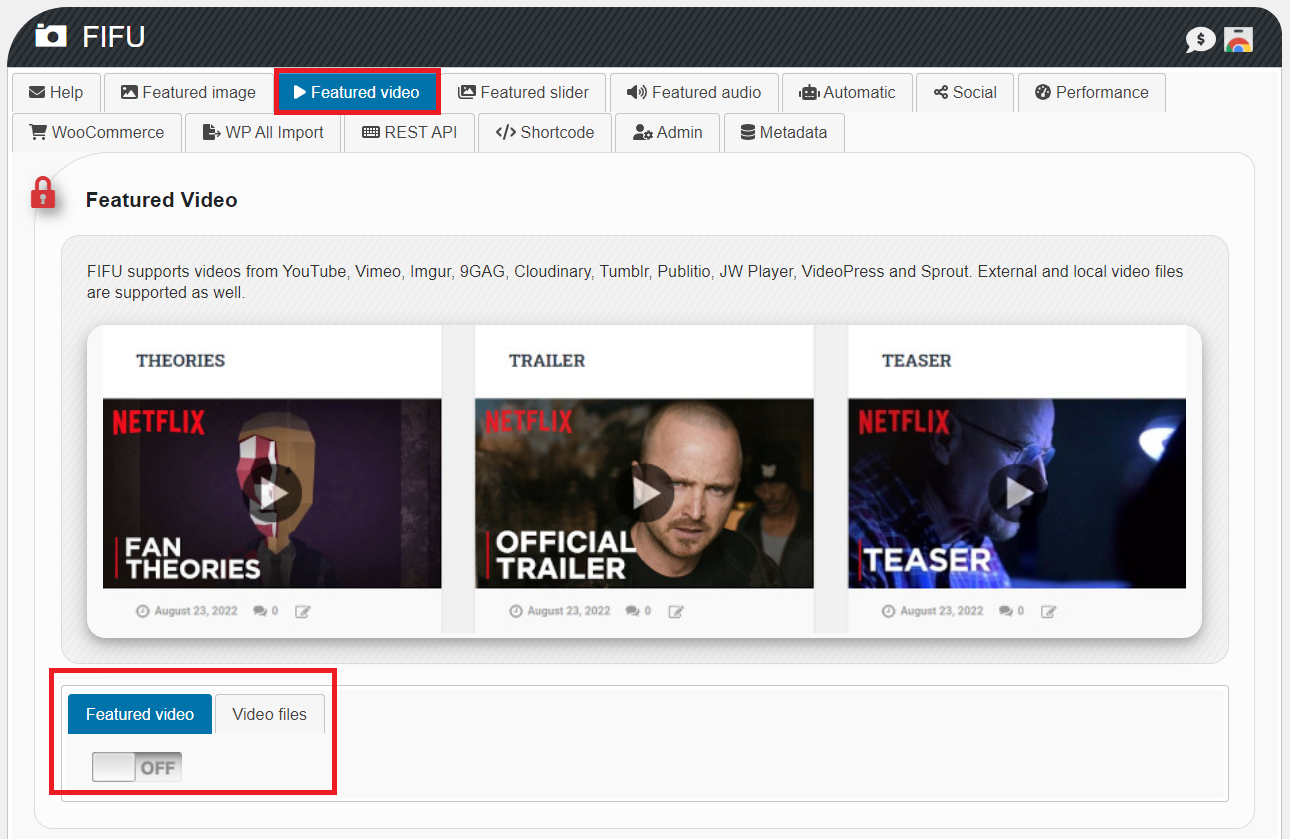
2. W panelu administracyjnym WordPress przejdź do FIFU → Ustawienia .
3. Na karcie Polecane wideo przełącz przycisk Polecane wideo na Włączone . Pamiętaj, że jako polecane obrazy możesz używać własnych lub zewnętrznych filmów wideo.

4. Skonfiguruj ustawienia wideo, takie jak miniatura wideo , przycisk odtwarzania , szerokość , autoodtwarzanie , wyciszenie , ikona galerii itp. według własnych upodobań.
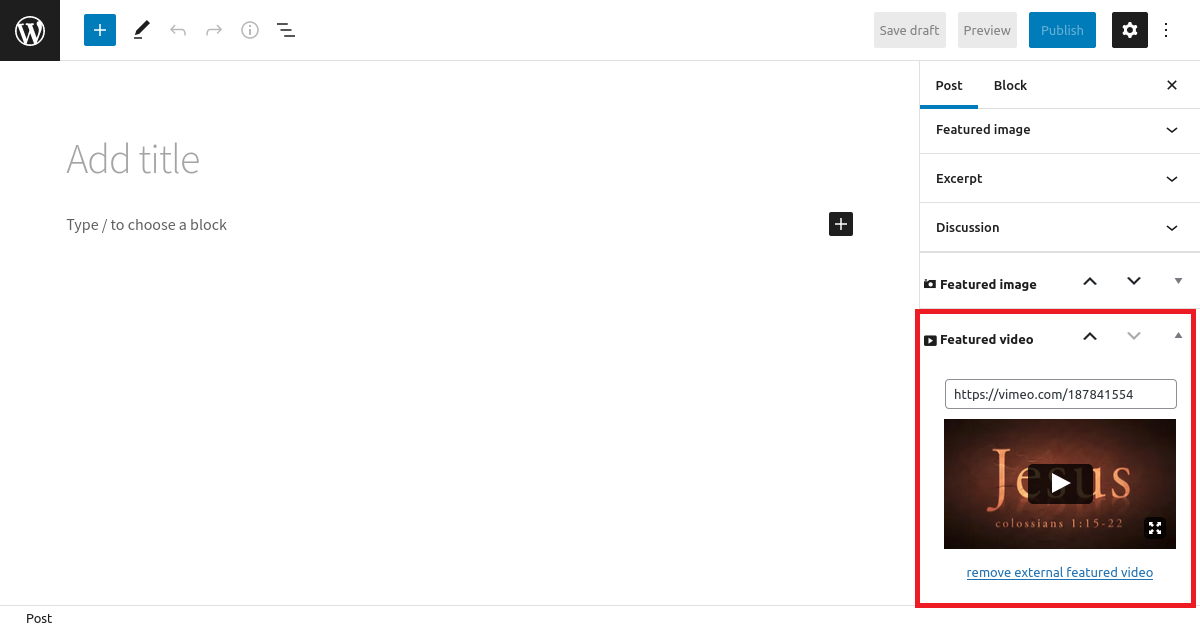
5. Przejdź do strony lub wpisu, na którym chcesz dodać polecany film.
6. Skopiuj adres URL filmu i wklej go w polu Polecane wideo .

7. Naciśnij przycisk Publikuj lub Aktualizuj i ciesz się wynikami.
Inne opcje
Odkryliśmy, że FIFU jest jedną z najpotężniejszych wtyczek polecanych wideo z wieloma zaawansowanymi funkcjami. Korzystanie z funkcji Polecane wideo wiąże się jednak z dodatkową opłatą.
Jeśli wolisz darmową wtyczkę z podstawowymi funkcjami polecanych filmów, rozważ wtyczkę Really Simple Featured Video.
Pomaga osadzać filmy hostowane na platformach innych firm, takich jak YouTube i Vimeo, i wykorzystywać je jako polecane filmy. Wtyczka doskonale współpracuje również z WooCommerce, wyświetlając polecane filmy na górze stron produktów.
- Zainstaluj i aktywuj wtyczkę.

2. Przejdź do Ustawienia → Naprawdę prosty polecany film w panelu administracyjnym.
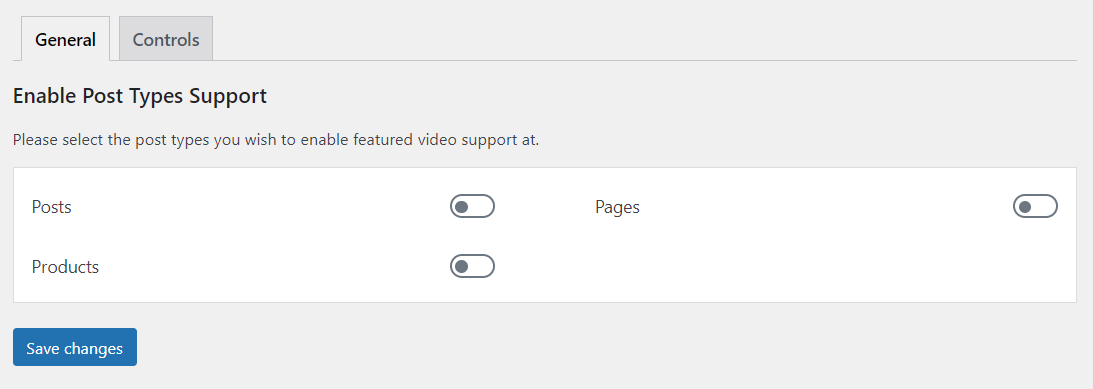
3. Określ miejsce, w którym chcesz dodać polecane miniatury wideo: Strony , Posty lub Produkty WooCommerce .

4. Naciśnij przycisk Zapisz zmiany .
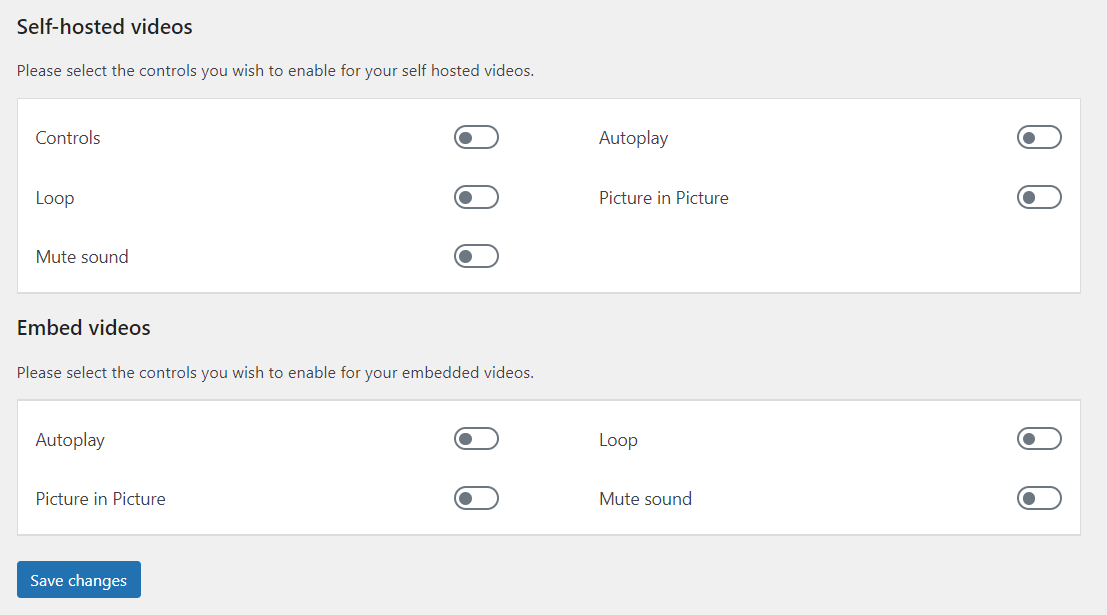
5. Przejdź do zakładki Sterowanie . Tutaj możesz skonfigurować ustawienia zarówno dla własnych filmów wideo, jak i osadzonych filmów.

6. Naciśnij przycisk Zapisz zmiany , aby zakończyć.
#2 Osadzaj filmy za pomocą adresów URL
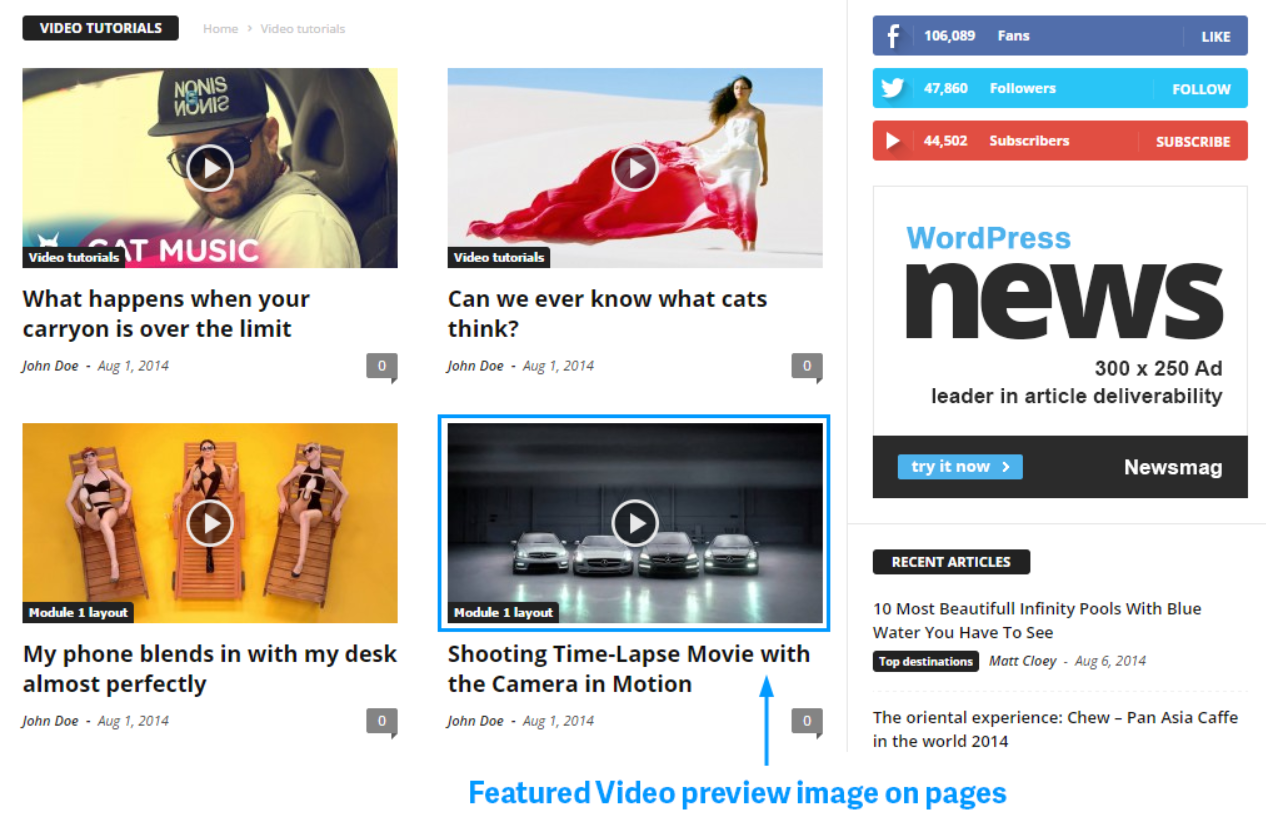
Wykorzystanie adresu URL filmu to świetna technika, jeśli zamierzasz zamieścić film w swoim poście. W ten sposób ludzie mogą obejrzeć polecany film na stronie galerii bloga bez klikania artykułu. Pamiętaj, że ta metoda jest kompatybilna tylko z postami WordPress, a nie ze stronami.
- Przejdź do posta, do którego chcesz dodać polecany film.
- Wstaw URL udostępniania filmu u góry treści posta.
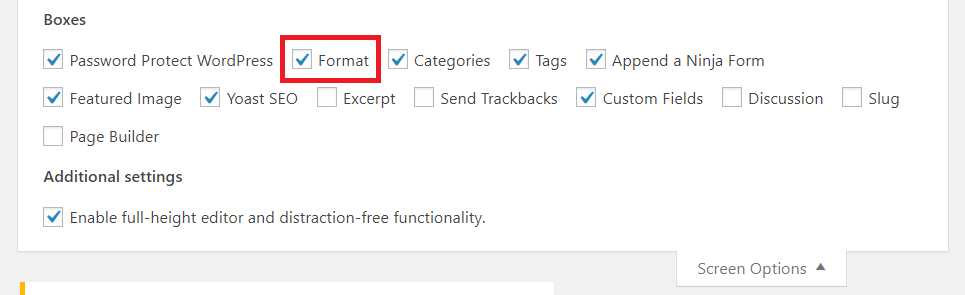
- Upewnij się, że włączono opcję Format w obszarze Opcje ekranu .

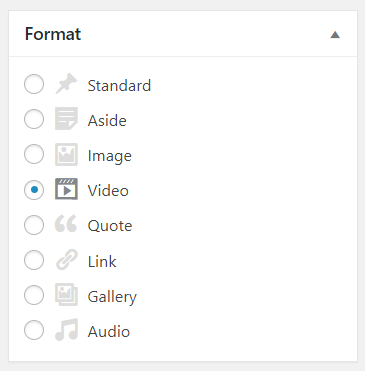
4. Wybierz Wideo w polu Format .

5. Opublikuj lub zaktualizuj swój post.
Otóż to! Teraz wideo będzie wyświetlane jako wyróżniony obraz na stronie z listą postów. Odwiedzający mogą odtwarzać wideo w miniaturze bez konieczności klikania posta.

#3 Zastosuj kody, aby ustawić filmy jako polecane obrazy
Wykonaj następujące kroki, aby utworzyć polecaną miniaturę wideo dla swojego posta i strony WordPress za pomocą kodów.
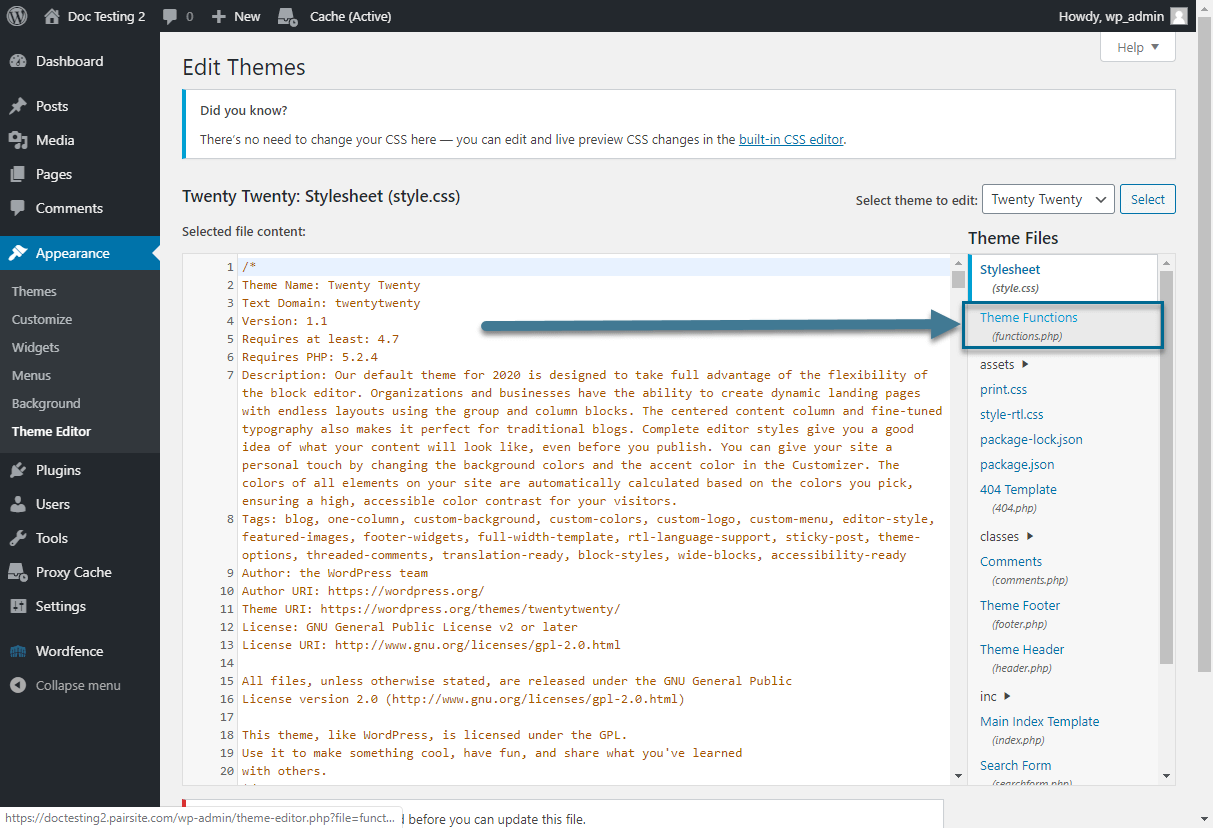
- W panelu administracyjnym WordPress przejdź do Wygląd → Edytor motywów .
- W menu Pliki motywu otwórz plik functions.php .

3. Wklej poniższy kod na końcu pliku, aby dodać dodatkowe pole na swojej stronie lub poście:
<?php
// Dodaj metabox strony
funkcja bez kodu_add_custom_meta_box() {
add_meta_box(
'codeless_meta_box', // $id
„Opcje strony bez kodu”, // $title
'codeless_show_custom_meta_box', // $callback
'strona', // $strona
'normalny', // $kontekst
'wysoka'); // $priorytet
}
add_action('add_meta_boxes', 'bezkodowe_add_custom_meta_box');
// Dodaj Meta Box posta
funkcja bez kodu_add_custom_post_meta_box() {
add_meta_box(
'codeless_meta_box', // $id
„Opcje strony bez kodu”, // $title
'codeless_show_custom_post_meta_box', // $callback
'post', // $post
'normalny', // $kontekst
'wysoka'); // $priorytet
}
add_action('add_meta_boxes', 'bezkodowe_add_custom_post_meta_box');
$przedrostek = 'bezkodowy_';
// Tablica pól (meta stron)
$codeless_meta_fields = array();
// tablica pól (meta postów)
$codeless_post_meta_fields = tablica (
szyk(
'label' => 'Kod do umieszczenia polecanego wideo',
'desc' => 'Wklej tutaj swój kod wideo, aby wyświetlić wideo zamiast wyróżnionego obrazu.',
'id' => $prefix . „wideo_osadzenie”,
'type' => 'textarea'
)
);
// Meta pole wywołania zwrotnego dla strony
funkcja codeless_show_custom_meta_box() {
globalne $codeless_meta_fields;
codeless_show_page_meta_box($codeless_meta_fields);
}
// Meta pole wywołania zwrotnego dla posta
funkcja codeless_show_custom_post_meta_box() {
globalne $codeless_post_meta_fields;
codeless_show_page_meta_box($codeless_post_meta_fields);
}
// Oddzwanianie
funkcja codeless_show_page_meta_box($meta_fields) {
globalna poczta $;
// Użyj nonce do weryfikacji
echo '<input type="hidden" name="custom_meta_box_nonce" value="' .wp_create_nonce(basename(__FILE__)) . '" />';
// Rozpocznij tablicę pól i pętlę
echo '<table class="formularz-table">';
foreach ($meta_fields jako $field) {
// pobierz wartość tego pola, jeśli istnieje dla tego posta
$meta = get_post_meta($post->ID, $field['id'], true);
// rozpocznij wiersz tabeli od
echo '<tr>
<th><label for="' . $field['id'] . '">' . $pole['etykieta'] . '</label></th>
<td>';
przełącz ($pole['typ']) {
// tekst
przypadek „tekst”:
echo '<input type="text" name="' . $field['id'] . '" value="' . $meta . '" />
<br /><span class="description">' . $pole['opis'] . '</rozpiętość>';
złamać;
// pole tekstowe
przypadek „obszar tekstowy”:
echo '<textarea rows="2" name="' .$field['id'] . '">' . $meta . '</textarea>
<br /><span class="description">' . $pole['opis'] . '</rozpiętość>';
złamać;
// pole wyboru
sprawa „pole wyboru”:
echo '<input type="checkbox" name="' . $field['id'] . '" ', $meta? ' sprawdzone = "zaznaczone"' : '', '/>
<label for="' . $field['id'] . '">' . $pole['opis'] . '</label>';
złamać;
// wybierać
przypadek „wybierz”:
echo '<select name="' .$field['id'] .'">';
foreach ($pole['opcje'] jako $opcja) {
echo '<opcja', $meta == $opcja['wartość'] ? 'selected="selected"' : '', 'value="' . $option['value'] . '">' . $opcja['etykieta'] . '</option>';
}
echo '</select><br /><span class="description">' . $pole['opis'] . '</rozpiętość>';
złamać;
} //zakończ przełącznik
echo '</td></tr>';
} // zakończ fore
echo '</table>'; // tabela końcowa
}
// Zapisz dane
funkcja codeless_save_custom_meta($post_id) {
globalne $codeless_meta_fields;
globalne $codeless_post_meta_fields;
// zweryfikuj nonce
if (!wp_verify_nonce($_POST['custom_meta_box_nonce'], basename(__FILE__)))
zwróć $post_id;
// sprawdź automatyczne zapisywanie
if (zdefiniowane('DOING_AUTOSAVE') && DOING_AUTOSAVE)
zwróć $post_id;
// sprawdź uprawnienia
if ('strona' == $_POST['post_type']) {
if (!current_user_can('edit_page', $post_id))
zwróć $post_id;
} elseif (!current_user_can('edit_post', $post_id)) {
zwróć $post_id;
}
//post lub pola strony, z którymi będziemy pracować
$pola;
// Sprawdź uprawnienia (strony lub posty)
if ('strona' == $_POST['post_type']) {
$pola = $bezkodowe_meta_pola;
} else if ('post' == $_POST['post_type']) {
$fields = $codeless_post_meta_fields;
}
// przechodzenie przez pola i zapisywanie danych
foreach (pola $ jako pole $) {
$old = get_post_meta($post_id, $field['id'], true);
$nowy = $_POST[$pole['identyfikator']];
if ($nowy && $nowy != $stary) {
update_post_meta($post_id, $field['id'], $new);
} elseif ('' == $nowy && $stary) {
delete_post_meta($post_id, $field['id'], $old);
}
} // zakończ fore
}
add_action('save_post', 'codeless_save_custom_meta');
?>4. Znajdź funkcję odpowiedzialną za wyróżniony obraz: the_post_thumbnail()

if ( has_post_thumbnail() && $post_format != 'galeria' && ( ! is_single() || is_single() ) ): get_template_part( 'szablon-części/blog/części/wpis', 'miniatura'); endif; ?>
5. Zastąp go następującym kodem:
if ( has_post_thumbnail() && $post_format != 'galeria' && ( ! is_single() || is_single() ) )
get_template_part( 'szablon-części/blog/części/wpis', 'miniatura');
else if (get_post_meta(get_the_ID(), 'codeless_video_embed', true)) { ?>
<!-- pokaż polecany film-->
<div class="videoWrapper">
<?php echo get_post_meta(get_the_ID(), 'codeless_video_embed', prawda); ?>
</div>
<?php } inny { ?>
<!--jeśli nie ma wyróżnionego obrazu lub miniatury, zrób coś...-->
<?php} ?>6. Naciśnij przycisk Aktualizuj plik , aby zapisać zmiany.
Na koniec w Twoim poście lub na stronie pojawi się nowe pole do dodania polecanego filmu.
Wykorzystaj w pełni swoje polecane miniatury wideo
Pokazaliśmy 3 sposoby ustawienia wideo jako wyróżnionego obrazu w WordPress. Możesz wybrać między użyciem wtyczki, osadzeniem adresu URL filmu za pomocą wbudowanej funkcji lub pisaniem kodów.
Zdecydowanie zalecamy pierwszą i drugą metodę, jeśli nie możesz znaleźć funkcji miniatur postów w pliku motywu.
Jeśli masz jakiekolwiek problemy z przestrzeganiem naszych instrukcji, daj nam znać w sekcji komentarzy poniżej. A co najważniejsze, nie zapomnij zasubskrybować naszej witryny, aby uzyskać więcej przydatnych samouczków.
