Jak wyświetlać kategorie na stronie sklepu WooCommerce?
Opublikowany: 2021-12-16Istotną częścią dobrego projektu sklepu jest możliwość kategoryzacji produktów. Wyświetlanie tego, co sprzedajesz we właściwy sposób, może mieć duży wpływ na sprzedaż. Im bardziej dostępne są Twoje produkty, tym większe są szanse, że Twoi klienci skończą je sprawdzać i kupować. Dlatego w tym przewodniku pokażemy Ci różne sposoby pokazywania kategorii na stronie sklepu WooCommerce.
Po co wyświetlać kategorie na stronie Sklepu?
Jeśli sprzedajesz wiele produktów w wielu różnych kategoriach, chcesz mieć pewność, że odwiedzający z łatwością znajdą to, czego szukają. To wymaga starannej organizacji. Wyświetlanie wszystkich produktów jednocześnie może przytłoczyć kupujących i może być łatwym sposobem na utratę potencjalnych klientów. Zamiast tego powinieneś rozważyć zorganizowanie strony Sklepu w sposób, który przyniesie korzyści Twojemu sklepowi.
Jednym z najlepszych sposobów, aby to zrobić, jest pełne wykorzystanie układu Sklepu poprzez wyświetlanie poszczególnych kategorii. W ten sposób Twoi klienci mogą skupić się na kategorii produktów, których chcą i mogą żonglować między wszystkimi rodzajami produktów, którymi są zainteresowani. To znacznie ułatwia nawigację, dzięki czemu szybko znajdują to, czego szukają, co prowadzi do większej sprzedaży.
Konfigurowanie kategorii i określonych kategorii
Na przykład, jeśli sprzedajesz produkty elektroniczne, chcesz mieć pewność, że Twoje smartfony, komputery stacjonarne, części do komputerów PC i inny sprzęt są wyświetlane w osobnych kategoriach. W ten sposób, jeśli klient jest zainteresowany częściami komputerowymi, może sprawdzić tę konkretną kategorię i znaleźć w niej to, czego chce. Podobnie, jeśli nie są pewni, w jakiej kategorii znajdują się ich wymagane produkty, odniesienie do innych produktów z tej samej kategorii może pomóc im to rozgryźć.
Alternatywnie możesz również wyświetlić tylko określoną kategorię produktów na swojej stronie Sklepu, aby skupić się na mniejszym katalogu. Promuj tylko określone produkty na stronie swojego sklepu i pomóż im się wyróżnić, jeśli sprzedajesz niewielką liczbę towarów wysokiej jakości.
Organizacja strony Twojego sklepu ma kluczowe znaczenie, ponieważ przyjazny dla klienta układ może mieć duży wpływ na sprzedaż. Mając to na uwadze, przyjrzyjmy się niektórym metodom wyświetlania kategorii na stronie sklepu WooCommerce i sposobom ich dostosowania.
Jak wyświetlać kategorie na stronie sklepu WooCommerce?
Istnieją różne sposoby wyświetlania kategorii na stronie Sklepu w WooCommerce:
- Z konfiguratorem motywów z pulpitu nawigacyjnego
- Korzystanie z kodu skróconego
- Programowo
Przyjrzyjmy się bliżej każdej metodzie.
UWAGA : w tej wersji demonstracyjnej użyjemy motywu Storefront, więc opcje Twojego motywu mogą się nieznacznie różnić. Jednak większość opcji będzie podobna, więc nie powinieneś mieć problemów z przestrzeganiem tego przewodnika.
1) Wyświetlaj kategorie za pomocą pulpitu nawigacyjnego WooCommerce
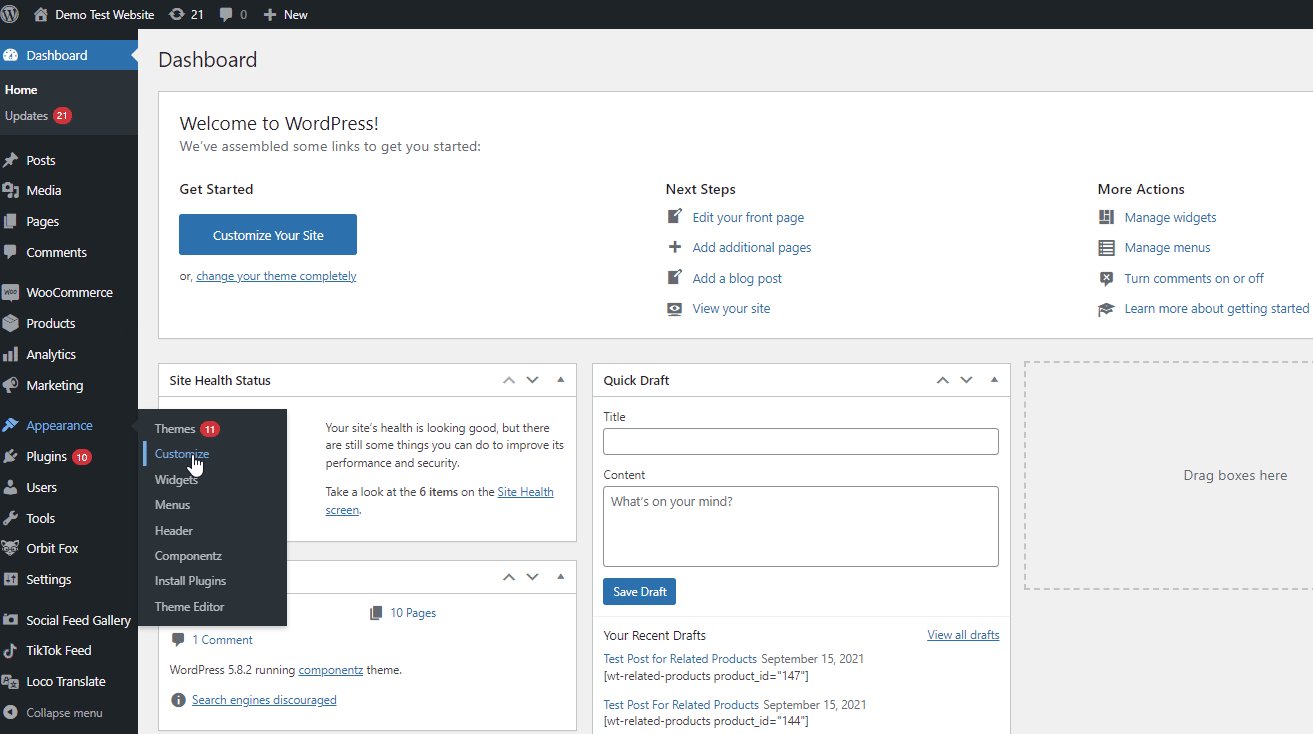
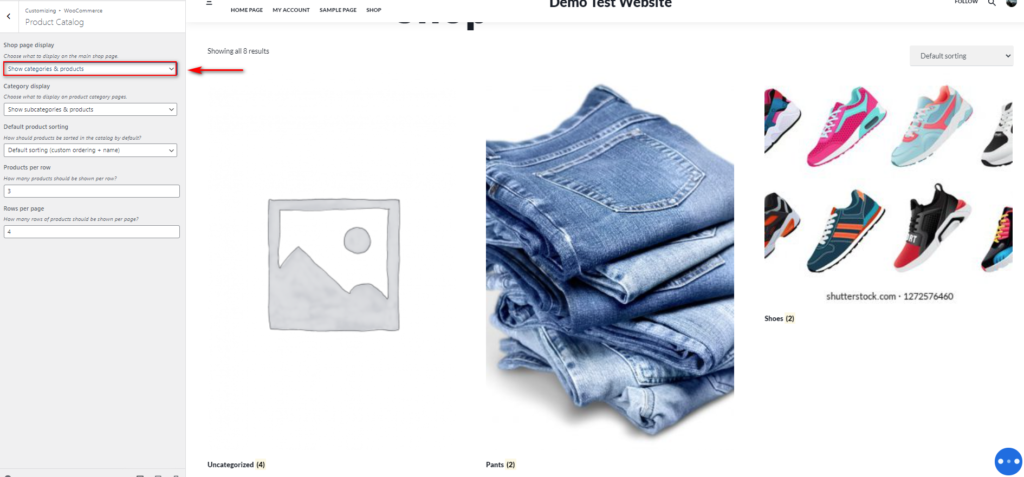
Najłatwiejszym sposobem wyświetlenia kategorii na stronie Sklepu jest skorzystanie z ustawień WooCommerce . W tym celu na pulpicie wybierz Wygląd > Dostosuj , a następnie kliknij WooCommerce > Katalog produktów na pasku bocznym Customizer.

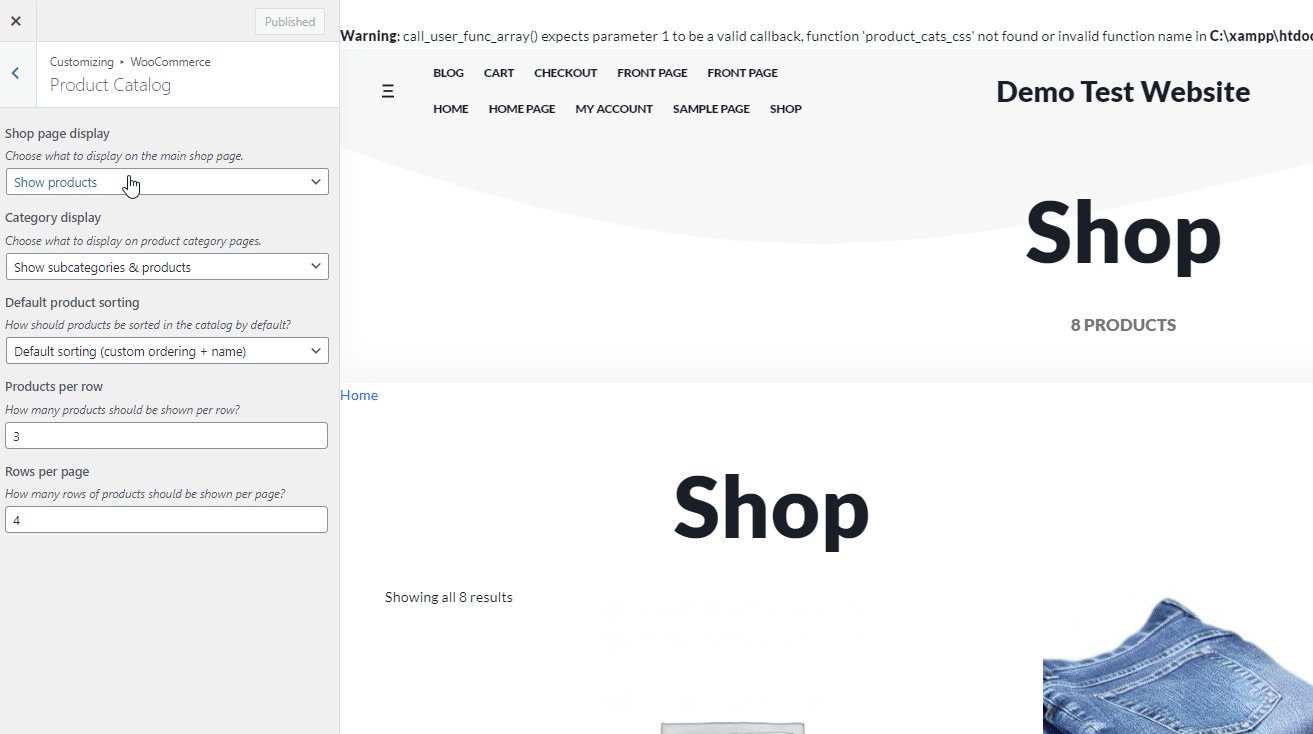
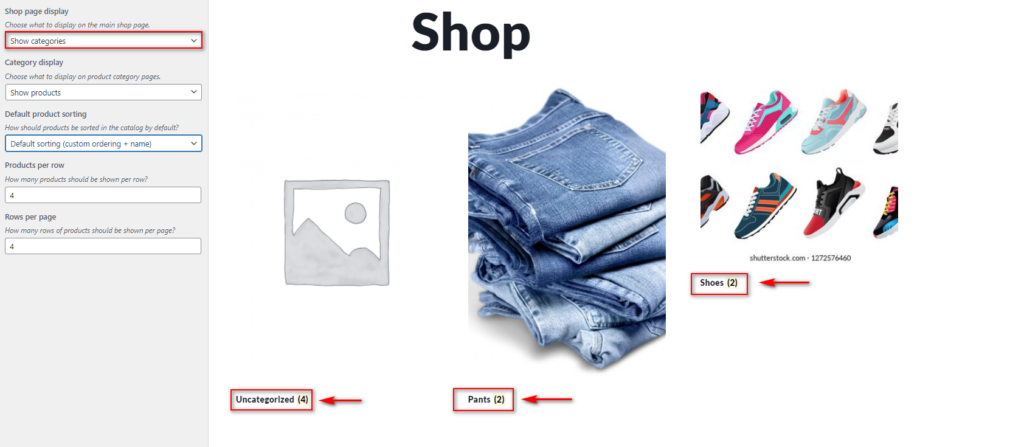
W tym miejscu możesz użyć wyświetlania strony sklepu i wybrać opcję Pokaż kategorie lub Pokaż kategorie i produkty.

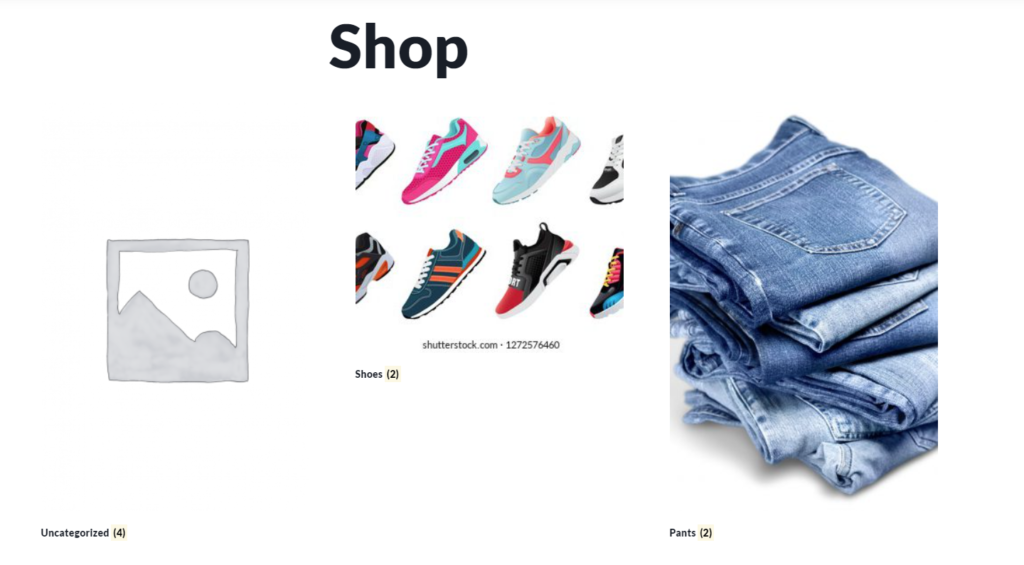
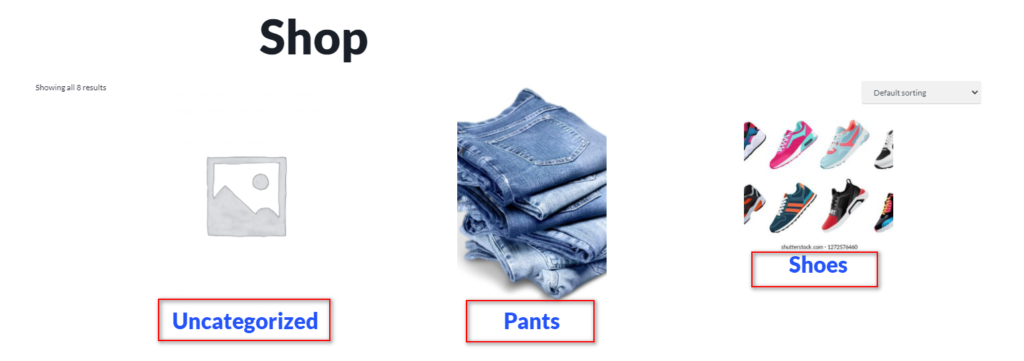
Pierwsza opcja pokaże tylko kategorie produktów na stronie sklepu, podczas gdy druga wyświetli kategorie produktów, a także pozostałe produkty. Na przykład, jeśli włączysz opcję Pokaż kategorie w obszarze Wyświetlanie strony sklepu, Twoja strona Sklepu będzie wyświetlać tylko kategorie produktów, jak pokazano poniżej:

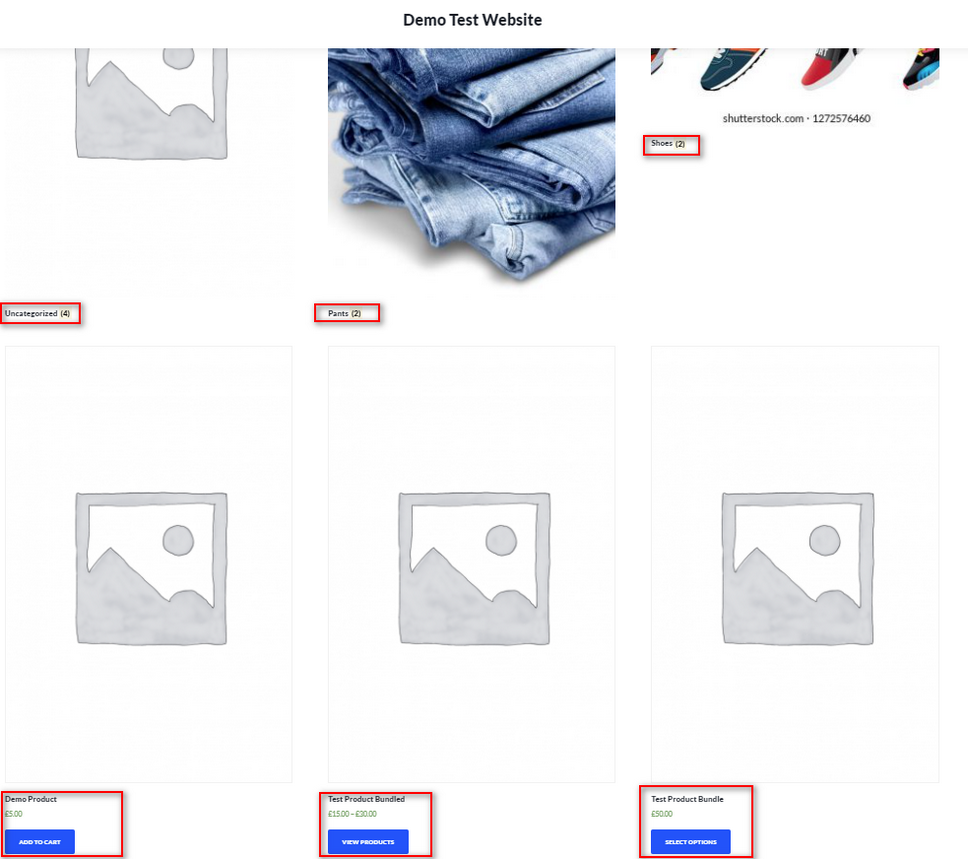
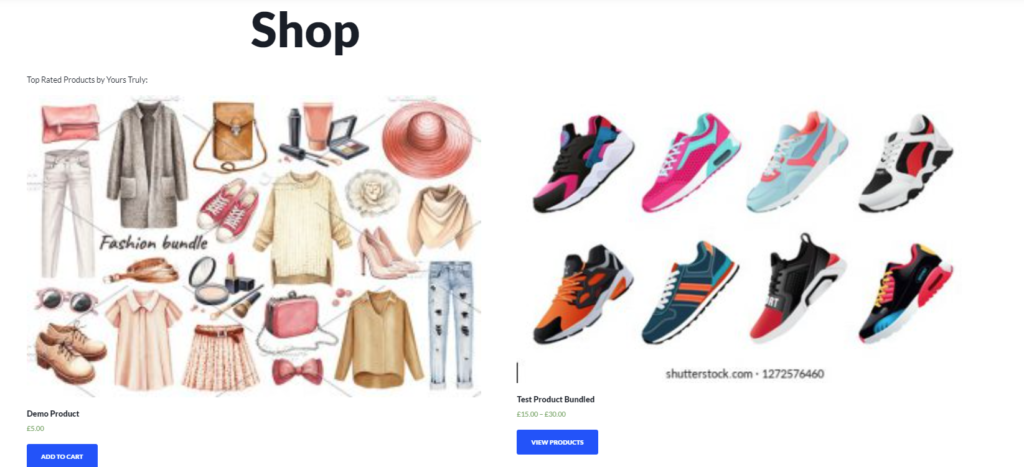
Jeśli jednak wybierzesz Kategorie i produkty , najpierw wyświetlą się Twoje kategorie, a następnie resztę katalogu produktów:

Możesz również użyć opcji oznaczonej poniżej Wyświetlanie kategorii , aby pokazać/ukryć podkategorie produktów i produkty na stronach kategorii produktów.
Gdy będziesz zadowolony z dostosowania, pamiętaj, aby kliknąć Opublikuj , aby zapisać zmiany.
Jedną z najbardziej przydatnych rzeczy w tej metodzie jest możliwość podglądu zmian w czasie rzeczywistym, co czyni ją łatwą w użyciu. Nie zapewnia jednak dużej kontroli, ponieważ masz tylko dwie opcje. Jeśli potrzebujesz większej elastyczności, zapoznaj się z kolejnymi metodami.
2) Pokaż kategorie za pomocą skrótów
Jeśli masz niestandardową konfigurację strony Sklepu za pomocą kreatorów stron lub niestandardowej strony Sklepu, możesz włączyć krótki kod WooCommerce, aby wyświetlać kategorie produktów. Zapewnia to większą kontrolę nad tym, co wyświetlać i jak wyświetlać kategorie produktów, niż przy użyciu pulpitu nawigacyjnego. Ponadto możesz użyć tej metody, aby wyświetlić swoje kategorie na dowolnej stronie lub poście WordPress.
Aby to zrobić, musisz po prostu dodać następujący krótki kod do swojej strony Sklepu:
[ product_categories ]Spowoduje to wyświetlenie kategorii produktów na stronie sklepu. Ale to nie wszystko. Możesz użyć dodatkowych atrybutów, aby dostosować krótki kod. Na przykład możesz zmienić kolejność kategorii Produktów, wyświetlić tylko kategorie nadrzędne, ukryć puste kategorie, zdefiniować liczbę kategorii i wiele więcej.
Aby dowiedzieć się więcej o tym, jak korzystać ze skrótów WooCommerce, zalecamy zapoznanie się z tym postem. Aby uzyskać więcej informacji o wszystkich atrybutach kategorii, których możesz użyć, odwiedź tę stronę.
Jeśli używasz Gutenberga, po prostu przejdź do strony Sklep, dodaj blok shortcode i wklej krótki kod [ product_categories ] .

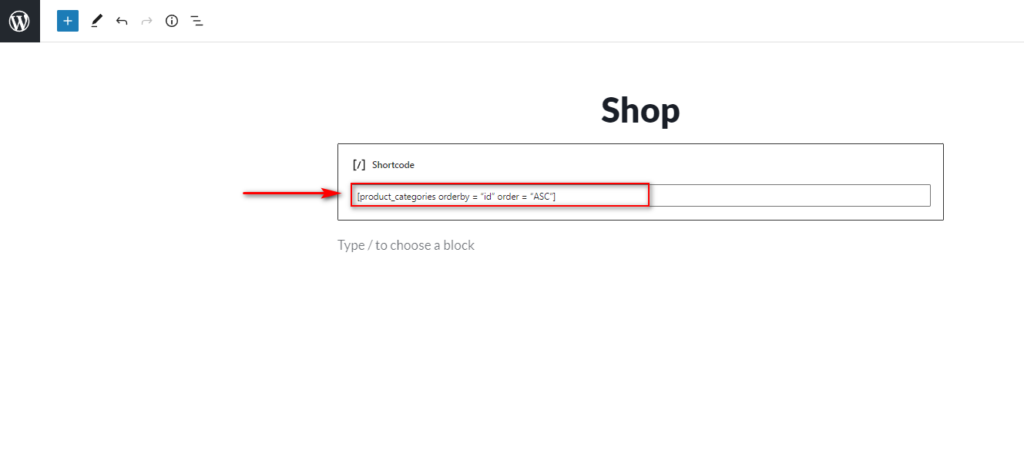
Zobaczmy teraz, jak używać skrótu. Jeśli chcesz wyświetlać kategorie na stronie sklepu WooCommerce, uporządkowane według identyfikatora kategorii w kolejności rosnącej, użyj następującego kodu:
[ product_categories orderby = “id” order = “ASC” ] 
To pojawi się na stronie Twojego Sklepu w następujący sposób:

Jak wyświetlić określoną kategorię na stronie sklepu WooCommerce?
Możesz również użyć metody shortcode, aby wyświetlić konkretną kategorię produktów WooCommerce.
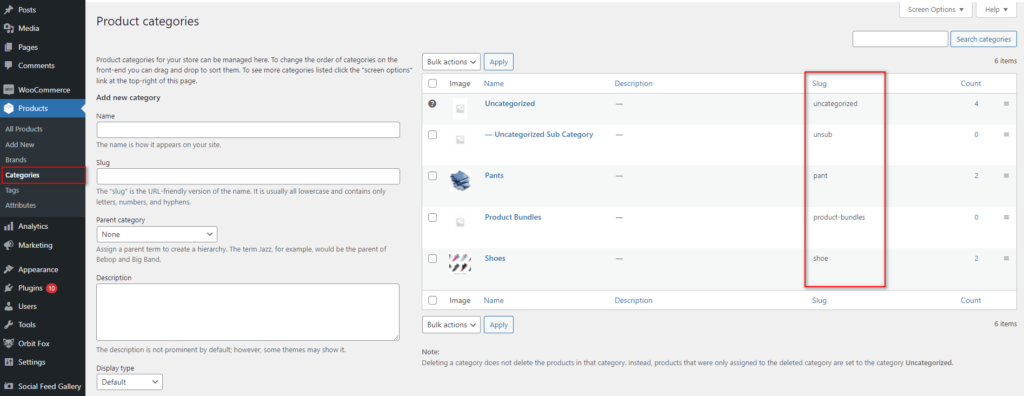
Aby z niego skorzystać, musisz użyć ślimaka swoich kategorii produktów. Informacje dotyczące kategorii można wyświetlić w sekcji Produkty > Kategorie .

Gdy znasz już informacje o produkcie, możesz go używać na stronie swojego Sklepu w następujący sposób:
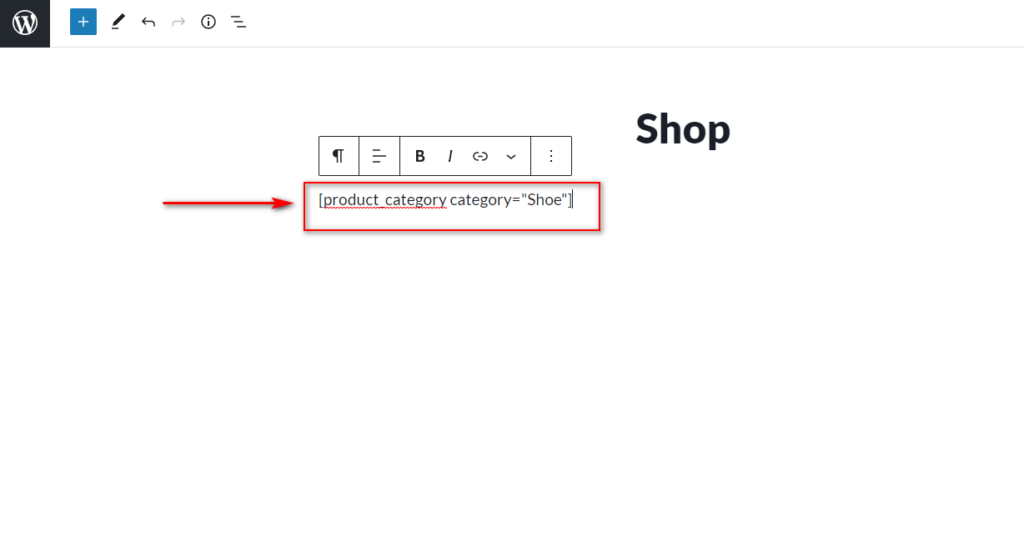
[ product category category=”slug” ]Po prostu zastąp tekst informacji o ślimaku odpowiednią informacją o kategorii. Na przykład, jeśli slug to Show, skrót będzie wyglądał następująco:

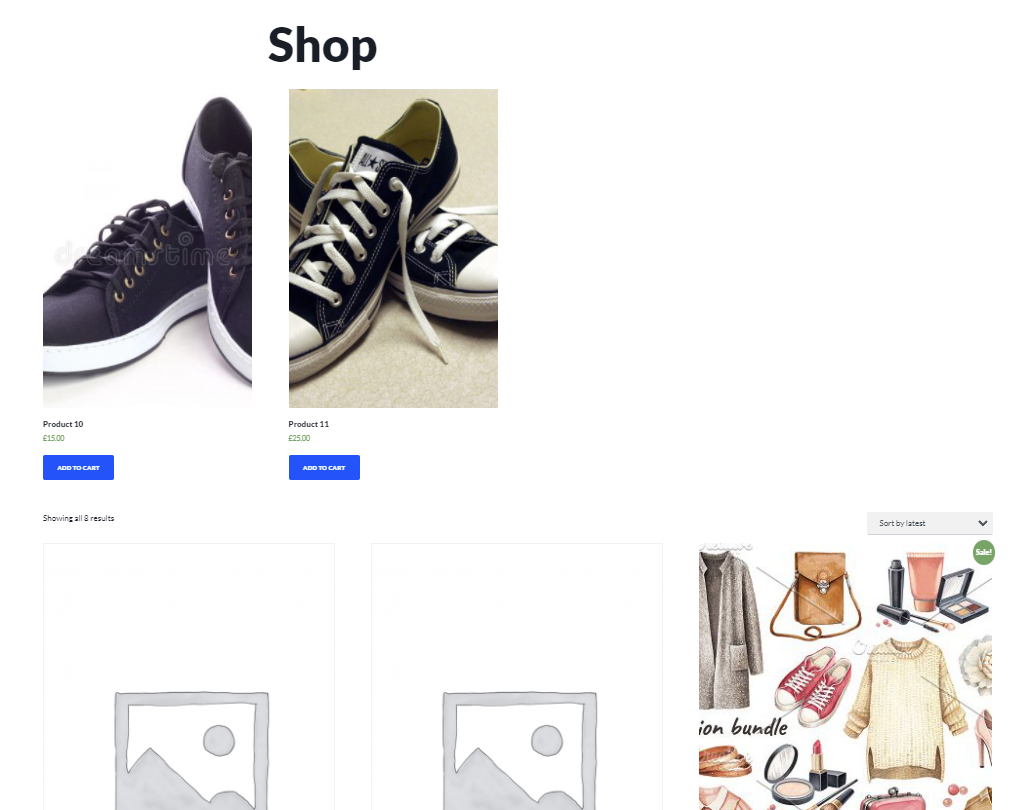
A na interfejsie zobaczysz coś takiego:

Możesz również użyć tych samych atrybutów, które są dostępne dla [ product categories ] w celu dalszego dostosowania.
3) Wyświetlaj kategorie programowo
Innym sposobem dodawania kategorii do strony sklepu WooCommerce jest użycie odrobiny kodu. Ta metoda jest zalecana dla użytkowników, którzy mają umiejętności kodowania i potrafią konfigurować swoje pliki motywów. Oprócz znajomości PHP zaleca się, abyś miał również podstawową wiedzę na temat CSS. Jeśli nie czujesz się komfortowo z tymi językami, zalecamy skorzystanie z powyższych metod.

Ponieważ będziemy edytować niektóre pliki podstawowe, przed rozpoczęciem tego procesu zalecamy wykonanie kopii zapasowej witryny i utworzenie motywu podrzędnego, jeśli jeszcze go nie masz. Jeśli nie wiesz, jak to zrobić, spójrz na niektóre z najlepszych wtyczek motywów potomnych.
Teraz bez zbędnych ceregieli zobaczmy, jak wyświetlać kategorie na stronie sklepu WooCommerce.
Dodawanie funkcji do wyświetlania kategorii na stronie sklepu
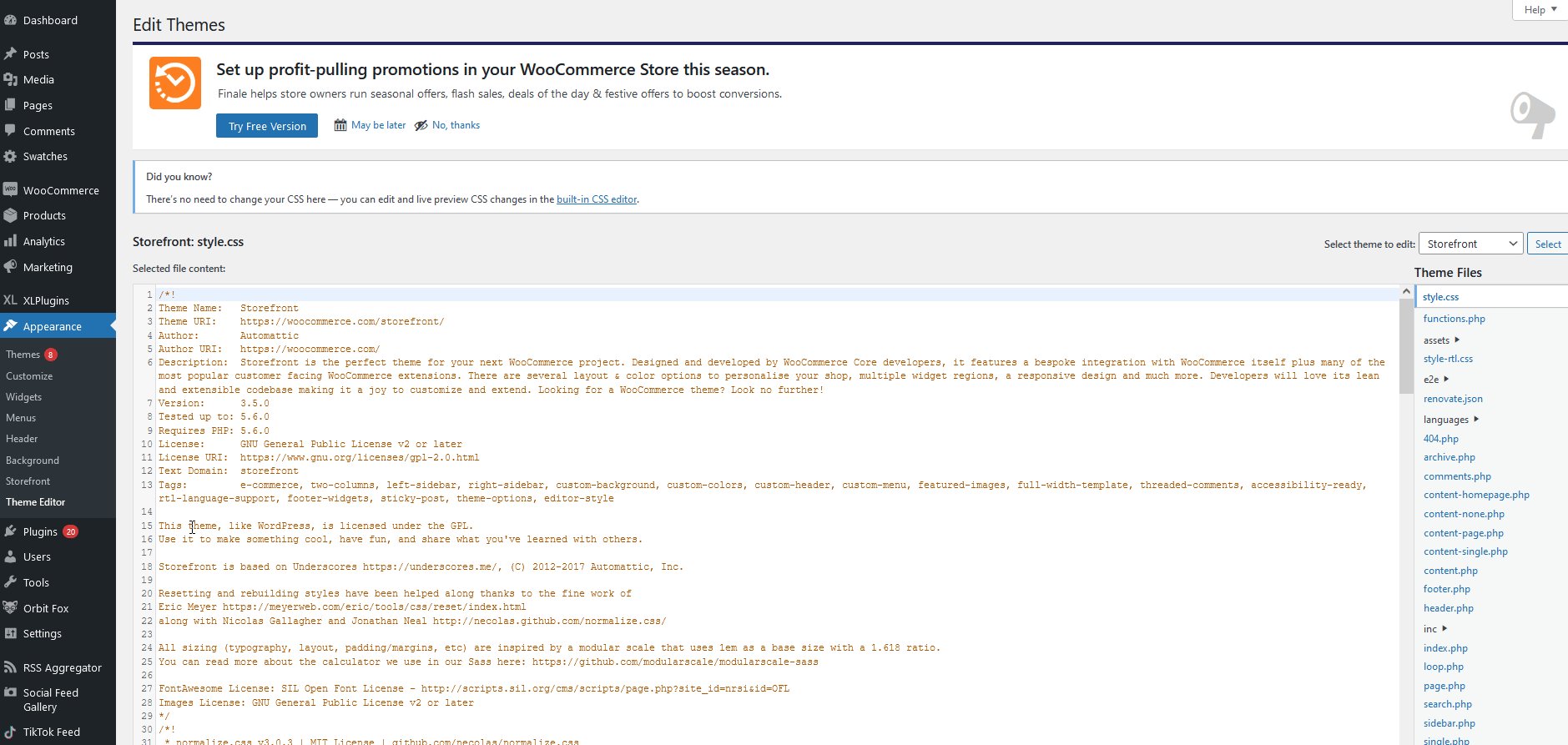
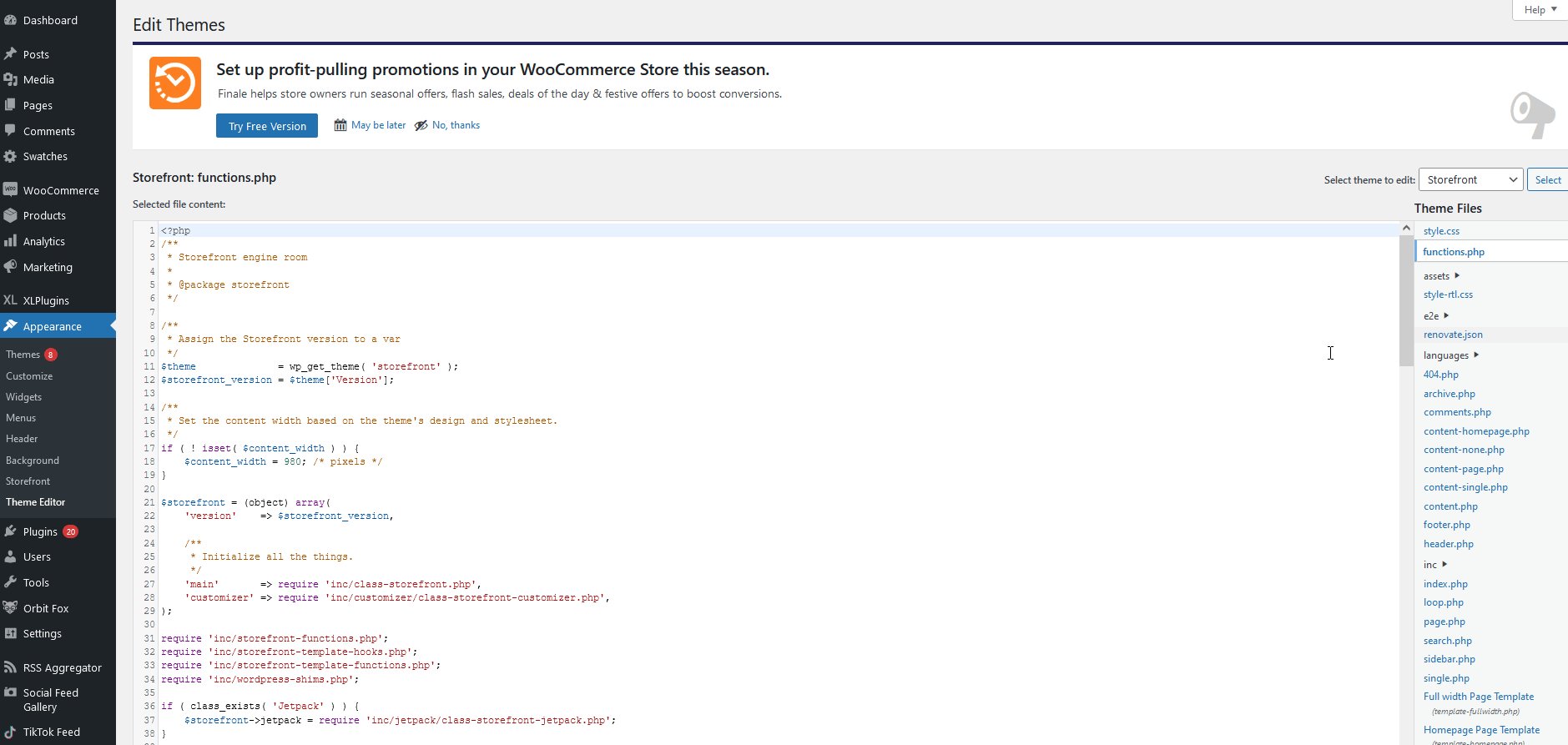
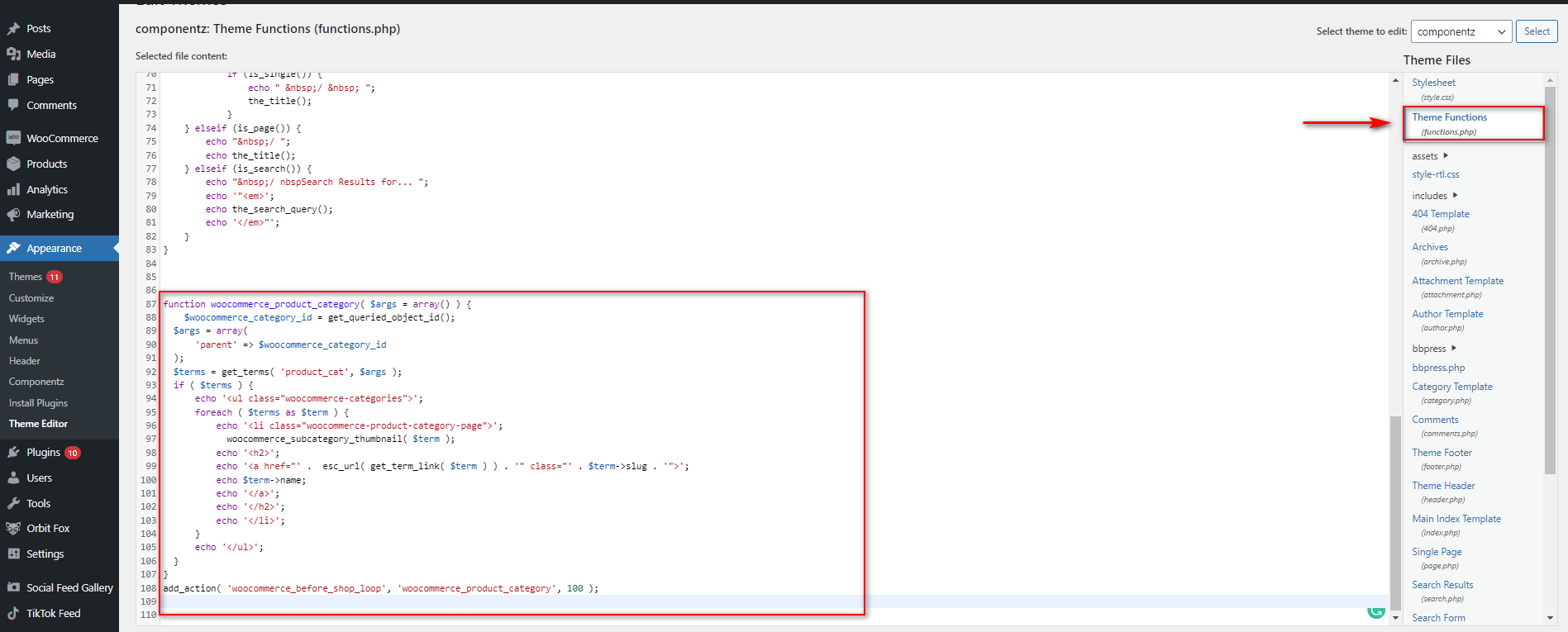
Po skonfigurowaniu motywu potomnego otwórz plik motywu functions.php , przechodząc do Wygląd > Edytor motywu . Tam kliknij plik functions.php na prawym pasku bocznym Pliki motywów.

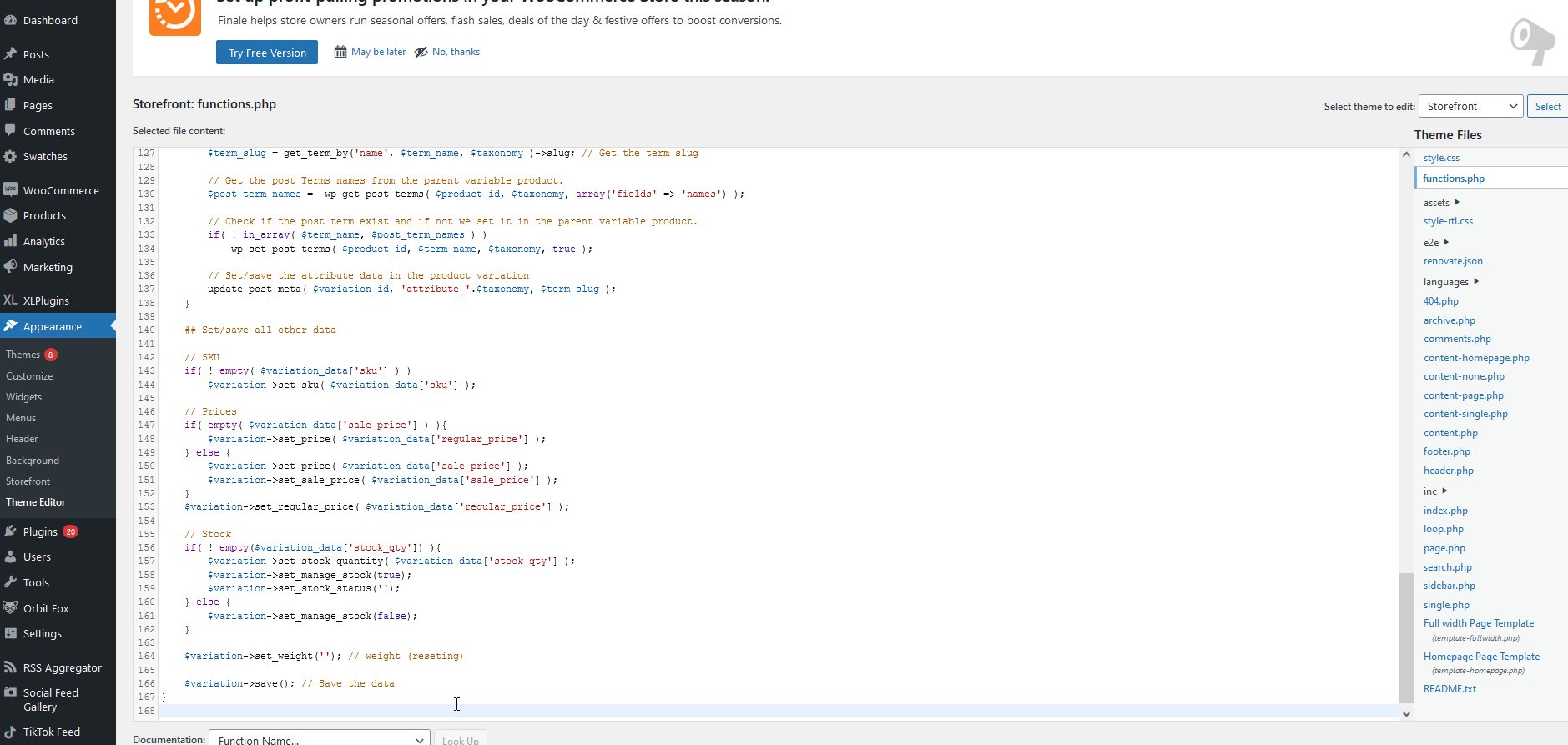
Teraz możesz wkleić następujące skrypty do edytora, aby dodać własne funkcje.
Ta funkcja dodaje kategorie produktów przed załadowaniem pozostałych produktów na stronie Sklepu. To świetny sposób na dodanie wszystkich pozycji z kategorii produktów przed wyświetleniem reszty katalogu produktów.
function product_subcategories( $args = array() ) {
$parentid = get_queried_object_id();
$argumenty = tablica(
'rodzic' => $id_rodzica
);
$terms = get_terms( 'product_cat', $args );
jeśli ( $warunki ) {
echo '<ul class="product-cats">';
foreach ( $terms jako $term ) {
echo '<li class="category">';
woocommerce_subcategory_thumbnail( $term );
echo '<h2>';
echo '<a href="'. esc_url(get_term_link($term)).'" class="'. $term->slug. '">';
echo $term->nazwa;
echo '</a>';
echo '</h2>';
echo '</li>';
}
echo '</ul>';
}
}
add_action( 'woocommerce_before_shop_loop', 'product_subcategories', 50 ); 
Jak wspomniano powyżej, ta funkcja doda sekcję Kategorie do strony sklepu WooCommerce. Jednak może nie wyglądać tak, jak chcesz i może nie pasować do stylu Twojej witryny. Dzieje się tak, ponieważ nadal musisz nadać styl swojej nowo utworzonej sekcji kategorii.
Konfigurowanie stylu dla sekcji kategorii niestandardowych
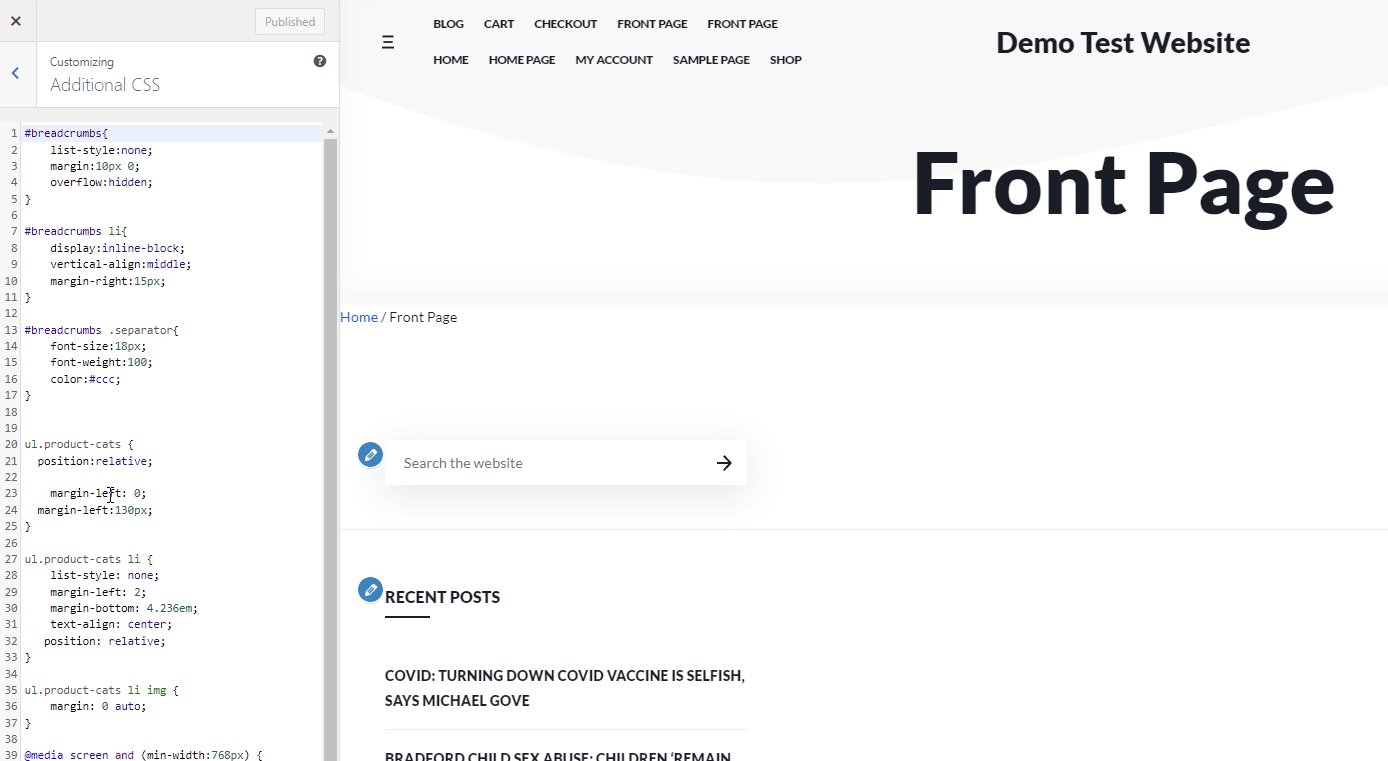
Teraz dodajmy dostosowywalny kod CSS do sekcji Dodatkowy CSS w module dostosowania motywu. Na pulpicie WordPress przejdź do Wygląd > Dostosuj , aby otworzyć menu Dostosowywanie motywu, a następnie kliknij Dodatkowy CSS.

Następnie wklej następujące fragmenty kodu CSS w sekcji Dodatkowe CSS i dostosuj go tak, aby pasował do stylu Twojej witryny.
Jak możesz sobie wyobrazić, będziesz miał o wiele więcej opcji, jeśli znasz CSS. Jeśli nie masz pewności, jak dodać kod, zapoznaj się z naszym przewodnikiem, jak dodać CSS do WordPressa.
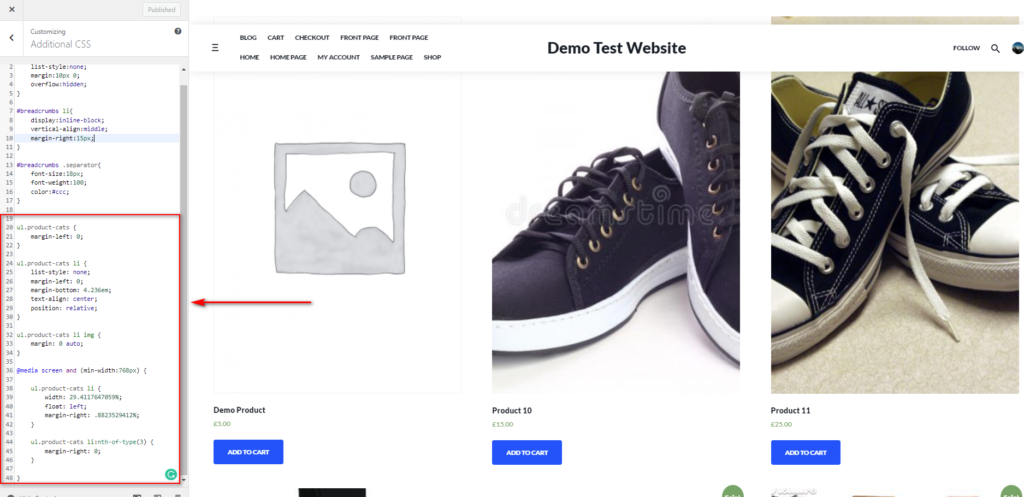
Poniższe fragmenty zmienią rozmiar obrazów i tekst pod obrazami. Ten kod jest przykładem, więc możesz je dostosować i nadać im odpowiedni styl dla swojej witryny, aby skonfigurować sekcję kategorii.
ul.produkt-koty {
margines lewy: 0;
}
ul.produkt-koty li {
styl listy: brak;
margines lewy: 0;
margines-dolny: 4.236em;
wyrównanie tekstu: środek;
pozycja: względna;
}
ul.produkt-koty li img {
margines: 0 auto;
}
@media screen i (min-szerokość:768px) {
ul.produkt-koty li {
szerokość: 29.4117647059%;
pływak: lewy;
margines prawy: 0,8823529412%;
}
ul.product-cats li:nth-of-type(3) {
margines prawy: 0;
}
} 
Gdy skończysz ze zmianami, zaktualizuj ustawienia Customizer, a strona Twojego Sklepu powinna zostać zaktualizowana o nową sekcję kategorii.

Bonus: dodatkowe sposoby na ulepszenie strony sklepu
Istnieją inne zmiany, które możesz zastosować, aby zapewnić, że Twoja strona sklepu jest jak najbardziej przyjazna dla klienta. Obejmuje to zarządzanie liczbą wyświetlanych produktów, dodawanie sekcji z najwyżej ocenianymi produktami i wiele więcej. Chodzi o to, aby Twoje produkty były łatwe do znalezienia i zapewniały klientom lepsze wrażenia z zakupów. Przyjrzyjmy się, jak dostosować stronę Sklepu, aby zwiększyć sprzedaż.
Najpierw spójrzmy, jak dodać listę najpopularniejszych produktów bezpośrednio pod kategoriami produktów.
Jak wyświetlić najpopularniejsze produkty na stronie sklepu WooCommerce?
Oprócz dodawania kategorii produktów możesz również dodawać niestandardowe katalogi produktów za pomocą skrótów. Obejmuje to sekcję Najpopularniejsze produkty , którą możesz wyświetlić za pomocą tego krótkiego kodu:
[ products orderby="popularity" ]Jak widzieliśmy wcześniej, możesz dodać atrybuty shortcode, które znajdziesz tutaj.
Aby dodać sekcję Najpopularniejsze produkty do swojej strony Sklepu, możesz po prostu dodać następujący krótki kod. W tym przypadku dodajemy kilka atrybutów, aby wyświetlać produkty w dwóch kolumnach.
[ products orderby="popularity" class="m-popular" columns="2" limit="2" ] 
Dodatkowo możesz dodać wiele sekcji, takich jak produkty na wyprzedaży, najlepiej sprzedające się, najwyżej oceniane produkty i inne, używając skrótów:
- [
best_selling_products] - [
top_rated_products] - [
recent_products]

Najlepsze jest to, że możesz używać tych skrótów w różnych częściach swojej strony Sklepu i dostosowywać je, dodając atrybuty. W ten sposób możesz kontrolować przepływ swojej strony sklepu i zwiększać sprzedaż.
To tylko kilka przykładów, ale możesz zrobić o wiele więcej, aby w pełni wykorzystać stronę swojego sklepu. Aby dowiedzieć się więcej, zapoznaj się z naszym pełnym przewodnikiem dotyczącym dostosowywania strony sklepu WooCommerce .
Wniosek
Podsumowując, sposób wyświetlania produktów na stronie sklepu może mieć duży wpływ na sprzedaż. Dlatego wyświetlanie kategorii i inteligentna organizacja produktów to konieczność dla każdego właściciela sklepu.
W tym samouczku pokazaliśmy Ci różne sposoby wyświetlania kategorii na stronie sklepu WooCommerce:
- Z ustawieniami WooCommerce w Theme Customizer
- Korzystanie ze skrótów
- Z niestandardową funkcją i odrobiną CSS, aby ją dostosować
Jeśli potrzebujesz prostego rozwiązania, możesz skorzystać z opcji z pulpitu WordPress. Jednak ta metoda nie zapewnia wielu opcji dostosowywania. Inną opcją jest użycie krótkiego kodu, który możesz dostosować. Jeśli jednak zależy Ci na jeszcze większej elastyczności i umiejętnościach kodowania, możesz programowo wyświetlać kategorie produktów. Pamiętaj, że do tego będziesz potrzebować znajomości zarówno PHP, jak i CSS.
Co więcej, jeśli szukasz sposobu na dostosowanie swojej strony sklepu za pomocą szablonu, zamiast zaczynać od zera, możesz to zrobić. W tym celu musisz jednak skonfigurować pliki szablonów i zmodyfikować pliki motywów. Mamy nasze pełne przewodniki na temat programowego dostosowywania strony Sklepu, a także konfigurowania szablonów WooCommerce tutaj:
- Jak programowo edytować stronę sklepu WooCommerce?
- Jak dostosować pliki szablonów WooCommerce?
Czy dostosowałeś stronę swojego sklepu i wyświetlałeś kategorie produktów? Jakiej metody użyłeś? Daj nam znać w sekcji komentarzy poniżej!
Na koniec, jeśli szukasz innych sposobów na ulepszenie swojej strony sklepu, zapoznaj się z następującymi artykułami:
- Edytuj stronę sklepu WooCommerce programowo (CSS i PHP)
- Jak dostosować stronę sklepu WooCommerce w Elementor
- Jak naprawić pustą stronę sklepu WooCommerce?
