Jak najlepiej prezentować oferty produktów i ofert w WooCommerce?
Opublikowany: 2022-12-01Lukratywne oferty produktów są jednym z głównych czynników, które przyczyniły się do sukcesu największych gigantów handlu detalicznego online na całym świecie. To rzuca światło na fakt, że większość sprzedaży online opiera się na umowach i ofertach WooCommerce. Klienci uwielbiają oferty, im lepsze oferty, tym większa frekwencja.
Jednak samo oferowanie okazji i ofert może nie zwiększyć ruchu. Powinieneś wprowadzić techniki zwiększające widoczność ofert. W rzeczywistości najlepszym sposobem na to jest reklamowanie ofert i ofert WooCommerce na zewnętrznych platformach, takich jak media społecznościowe, strony PR i inne. Ale przy odrobinie wysiłku możesz jeszcze bardziej poprawić wyniki sprzedaży.
Odbywa się to poprzez wyświetlenie lub zaprezentowanie wszystkich dostępnych ofert i ofert dotyczących produktu na samej stronie produktu. W ten sposób klienci nigdy nie przegapią oferty. Może również zachęcić kupujących okna do zakupu produktu.
Wszystko, czego potrzebujesz do tego, to wtyczka Wyświetlaj rabaty dla WooCommerce. Przyjrzymy się temu szczegółowo tutaj.
Dlaczego warto umieszczać oferty i oferty produktów WooCommerce w sklepie?
Głównym celem transakcji i ofert produktowych jest zwiększenie sprzedaży i poprawa zadowolenia klientów. Jednym z innych ważnych czynników, które przyczyniają się do tego wzrostu sprzedaży, jest łatwość dostępu. Jeśli Twoi klienci mogą bez problemu uzyskać dostęp do kuponów, mogą sfinalizować zakup bez namysłu lub przekierowania (często związanego z przeskakiwaniem użytkowników do innych witryn w poszukiwaniu kuponów). Dlatego wyświetlanie rabatów WooCommerce istotnych w ekosystemie WooCommerce.
Ponadto wyświetlanie rabatów w WooCommerce może pomóc w konwersji użytkowników, którzy właśnie przyszli przeglądać Twoje produkty. Kiedy zobaczą ofertę, która jest dla nich korzystna, są szanse, że z niej skorzystają, nawet jeśli zakup nie był ich pierwotnym zamiarem.
Klienci lądujący na Twojej stronie po obejrzeniu reklam lub postów, które publikujesz, mogą być zdezorientowani lub zagubieni, gdy nie prezentujesz swoich ofert lub ofert WooCommerce. Często muszą ocenić zasadność sytuacji, porównując posiadane dane z danymi na stronie. Możesz im to ułatwić, wyświetlając lub wymieniając wszystkie odpowiednie oferty WooCommerce, które prowadzisz dla produktu na stronie konkretnego produktu.
Wyświetlaj rabaty dla WooCommerce
Wyświetl rabat dla WooCommerce to wtyczka WordPress zaprojektowana specjalnie, aby pomóc Ci wyświetlać oferty produktów WooCommerce, takie jak oferty kuponów na poszczególnych stronach produktów. Wtyczka po aktywacji automatycznie dodaje do stron produktów oddzielną sekcję o nazwie „Dostępne kupony”.
Możesz skonfigurować, jakie rodzaje kuponów mają być wyświetlane w tej sekcji. Domyślnie sekcja Dostępne kupony na stronie konkretnego produktu zawierałaby wszystkie kupony dostępne dla tego konkretnego produktu. Możesz dodatkowo dostosować go, aby usunąć kupony bez ograniczeń.
Możesz także spersonalizować tę sekcję, zmieniając tytuł lub dodając własny opis. Możliwa jest również relokacja sekcji na wybrane pozycje na stronie produktowej. Poniżej wymieniono niektóre z godnych uwagi funkcji wtyczki.
- Dodaj sekcję do wyświetlania kuponów WooCommerce na stronach produktów.
- Gotowe szablony wyświetlania kuponów.
- Globalnie ogranicz liczbę kuponów wyświetlanych na stronach produktów.
- Ukryj sekcję kuponów przed gośćmi.
- Ukryj nieograniczone kupony (kupony bez żadnych ograniczeń) przed użytkownikami.
- Umieść przekrój w niestandardowej lokalizacji.
- Dodaj niestandardowe tytuły i opisy sekcji.
- Dodaj kod kuponu do szablonu.
- Włącz kopiowanie kodu kuponu, klikając go.
- Dodaj informacje o ograniczeniach na karcie kuponu.
- Pokaż link do wszystkich kwalifikujących się stron produktów na kuponach z ustawionymi ograniczeniami produktów.
- Zdefiniuj, co powinno się stać, gdy klient kliknie w ten link.
- Dodaj licznik czasu wygaśnięcia kuponu na kuponach z ustawioną datą ważności.
Jak wyświetlać oferty produktów i oferty w WooCommerce?
W tym artykule przyjrzymy się wyświetlaniu ofert i ofert produktów WooCommerce za pomocą wtyczki Display Discounts for WooCommerce. Wygodna i łatwa w użyciu wtyczka sprawia, że wystawianie ofert jest bardzo proste.
Tutaj przyjrzymy się krokom, za pomocą których możesz zaprezentować swoje oferty produktów WooCommerce.
Krok 1: Zainstaluj i aktywuj wtyczkę
Plik zip wtyczki WooCommerce Display Discounts będzie dostępny do pobrania po zakupie wtyczki. Pobierz go i
- Przejdź do swojego konta administratora WordPress.
- Przejdź do Wtyczki > Dodaj nowy .
- Kliknij opcję Prześlij wtyczkę i wybierz pobrany plik zip wtyczki.
- Kliknij Zainstaluj teraz , a następnie Aktywuj wtyczkę , aby zakończyć aktywację wtyczki w WordPress.
Gdy wtyczka zostanie aktywowana, pod zakładką „ Marketing ” na pasku nawigacyjnym WordPress pojawi się nowa zakładka o nazwie „ Wyświetl rabaty” .
Krok 2: Skonfiguruj sekcję wyświetlania rabatów
Wtyczka po aktywacji automatycznie dodaje dostępne kupony na produkty do strony z kuponami. Możesz jednak dodatkowo spersonalizować ten wyświetlacz, aby był bardziej dostosowany i odpowiedni.
Na przykład wtyczka domyślnie dodaje tylko 3 kupony do wyświetlacza, ale możesz wyświetlić więcej (jeśli masz więcej kuponów), personalizując limit wyświetlania kuponów.

Zobaczmy, jak możesz to zrobić.
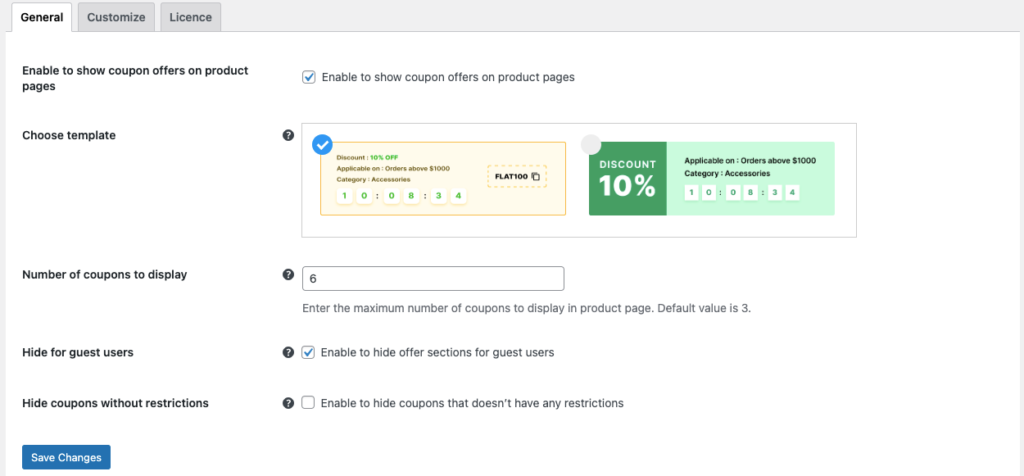
- Przejdź do Marketing > Wyświetlaj rabaty (lub Inteligentne kupony > Wyświetlaj rabaty ).
- W zakładce Ogólne upewnij się, że pole wyboru Włącz wyświetlanie ofert kuponów na stronach produktów jest zaznaczone.
- Wybierz szablon do wyświetlania rabatu.
- Określ liczbę kuponów, które mają być wyświetlane na jednej stronie produktu.
- W razie potrzeby ukryj sekcję wyświetlania kuponów przed gośćmi.
- Wyłącz wyświetlanie kuponów bez żadnych ograniczeń.
- Przed przejściem do następnego kroku pamiętaj o kliknięciu przycisku Zapisz zmiany , aby zapisać dokonane do tej pory konfiguracje.

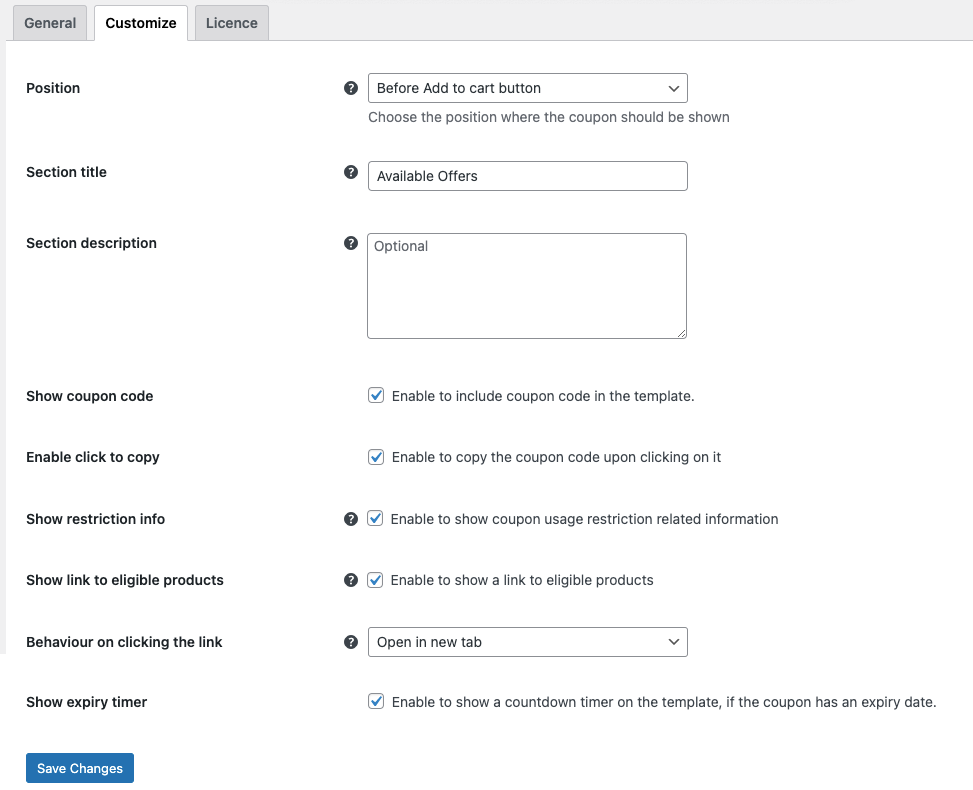
- Przejdź do zakładki Dostosuj i wybierz miejsce umieszczenia sekcji rabatów.
- W razie potrzeby zmień tytuł sekcji i dodaj opis sekcji.
- W razie potrzeby dodaj kod kuponu do szablonu kuponu, aby ułatwić swoim klientom korzystanie z kuponów.
- Włącz funkcję „kliknij, aby skopiować”, aby umożliwić klientom kopiowanie kodu kuponu przez kliknięcie tekstu.
- Jeśli chcesz włączyć wyświetlanie ograniczeń kuponu na karcie kuponu, włącz wyświetlanie informacji o ograniczeniach.
- Jeśli masz kupon, który jest dostępny tylko dla określonego zestawu produktów, lepiej jest określić kwalifikujące się produkty w samym kuponie. Możesz to zrobić, dodając hiperłącze „obsługiwane produkty” do kuponu, które przeniesie Cię do dedykowanej strony, na której zostaną wyświetlone wszystkie produkty kwalifikujące się do kuponu.
- Jeśli wybrałeś opcję dodania hiperłącza „obsługiwane produkty”, określ, czy łącze ma otwierać się na nowej stronie, czy na tej samej.
- Kiedy kupony z ustalonymi datami wygaśnięcia są uwzględnione w sekcji wyświetlania kuponów, możesz dodać licznik czasu wygaśnięcia, aby skłonić do szybszego podejmowania decyzji.
- Kliknij Zapisz zmiany .

Teraz, gdy spersonalizowaliśmy wszystkie dostępne konfiguracje wyświetlania kuponów, przyjrzyjmy się, jak wpłynie to na doświadczenia klientów w sklepie.
Jak wpłynie to na Twoje wrażenia ze sklepu?
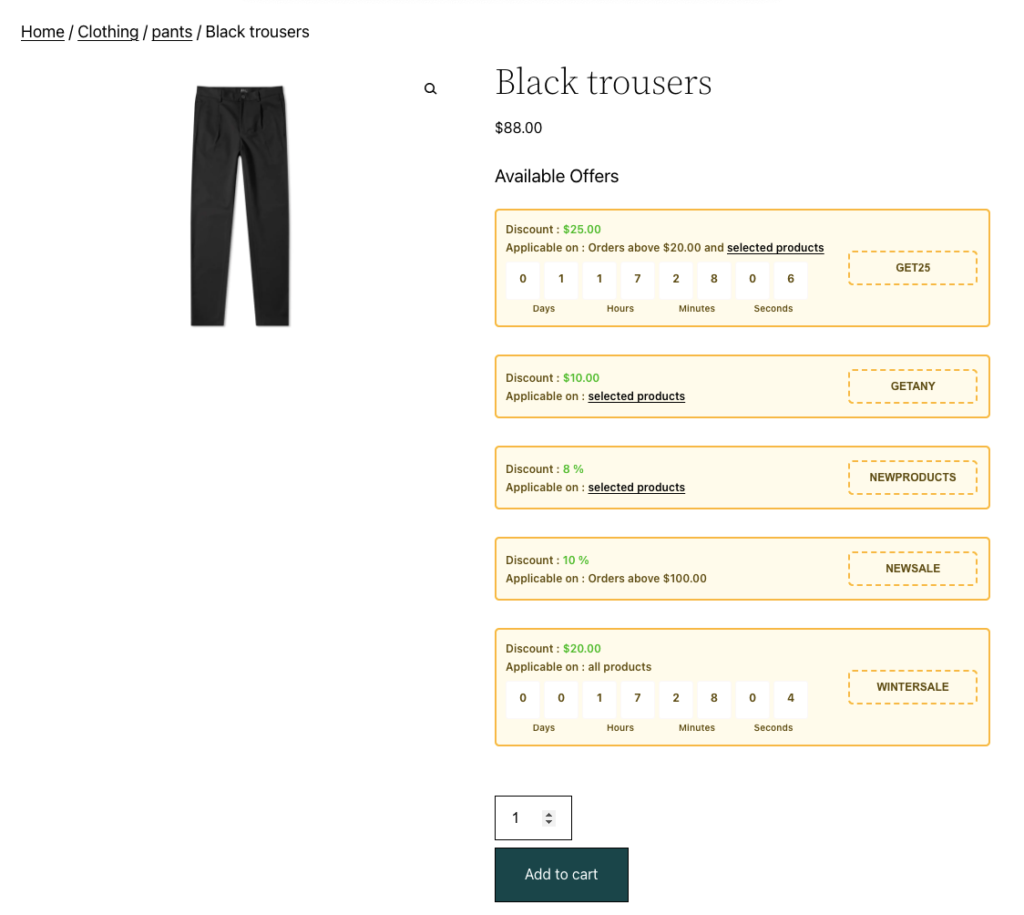
Użytkownicy, którzy trafią na strony produktów Twojego sklepu, zobaczą teraz dodatkową sekcję o nazwie „Dostępne oferty”. Zostanie dodany przed przyciskiem „Dodaj do koszyka”.
Kod kuponu zostanie wyświetlony dla każdego kuponu i można go skopiować, klikając go. Do szablonu zostaną dodane liczniki czasu informujące o wygaśnięciu kuponu.
Wszelkie ograniczenia, takie jak minimalne wydatki i maksymalne wydatki (ustawione za pomocą wtyczki Smart Coupons for WooCommerce) będą wyświetlane w szablonie kuponu.

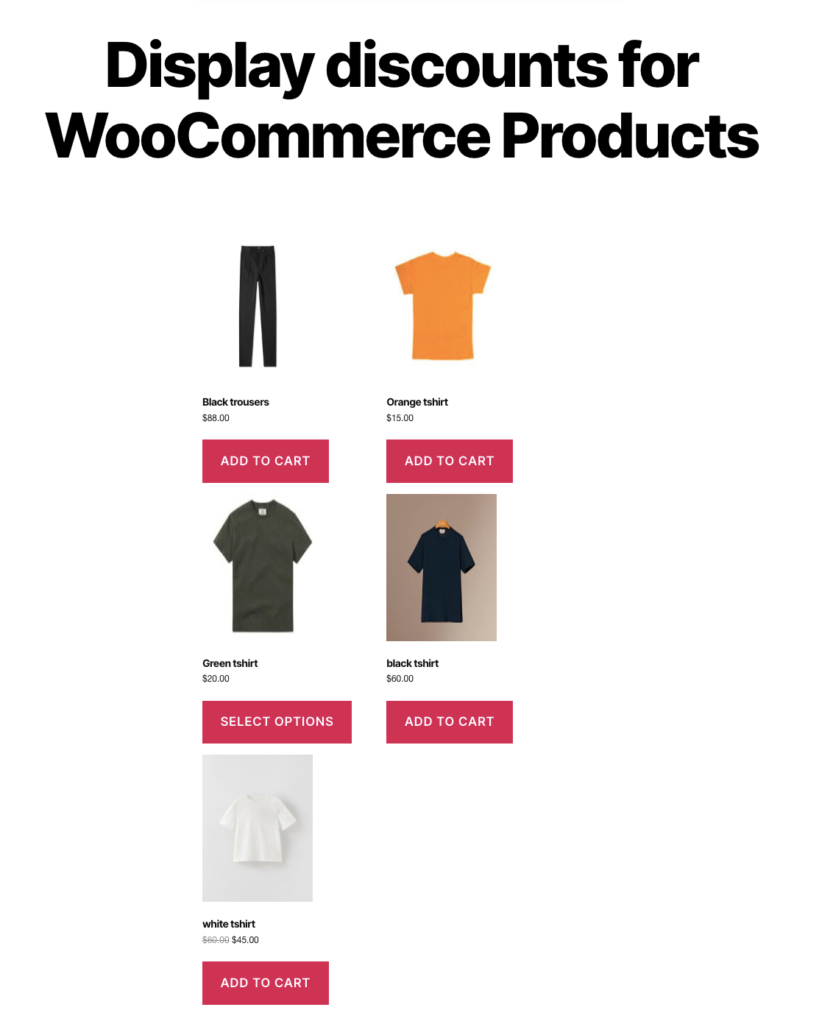
Gdy klient kliknie hiperłącze „wybrane produkty”, na nowej stronie otworzy się nowa strona ze wszystkimi kwalifikującymi się produktami. Ta strona będzie wyglądać tak.

Klienci mogą wprowadzić kod kuponu, który skopiowali ze strony produktu podczas realizacji transakcji, aby skorzystać z rabatu.
Prezentacja kodów kuponów pomaga klientom łatwo znaleźć kupony i ukończyć kasę w jak najkrótszym czasie.
Wyłącz wyświetlanie określonych kuponów WooCommerce
Chcesz wyłączyć wyświetlanie określonych kuponów WooCommerce na stronach produktów? Możesz to łatwo zrobić za pomocą wtyczki WooCommerce Display Discounts.
Aby to zrobić,
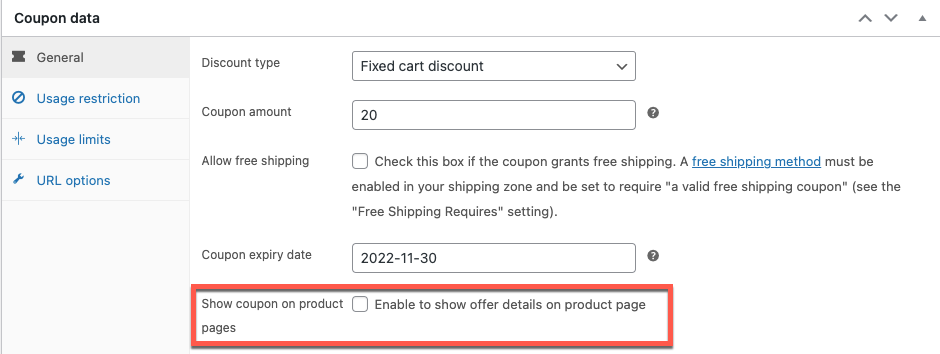
- Przejdź do Marketing > Kupony i kliknij na kupon, który ma zostać ukryty.
- Przejdź do zakładki Ogólne w widżecie Dane produktu .
- Odznacz pole odpowiadające opcji Pokaż kupon na stronach produktów .
- Zaktualizuj zmiany.

Ostatnia uwaga
Zalety wyświetlania ofert rabatowych i ofert WooCommerce na stronach produktów ważą znacznie więcej niż wady. Wyświetlanie ofert sprawia, że wyszukiwanie i korzystanie z kuponów jest łatwiejsze niż wcześniej. Pomaga także zwiększyć wartość dodaną do stron produktów WooCommerce.
Ale to nie znaczy, że wyświetlanie rabatów jest dobre i nie szkodzi. Im więcej rzeczy dodasz do swojej strony, tym bardziej będzie ona obszerna. Może to wpłynąć na czas ładowania, a nawet wygląd Twojej witryny. Dlatego upewnij się, że prezentujesz tylko te kupony, które są istotne i najbardziej pożądane przez klientów.
Mam nadzieję, że ten artykuł był pomocny. Daj nam znać, co myślisz o wyświetlaniu kuponów na stronach produktów WooCommerce.
