Formy jednokolumnowe: przykłady i inspiracje
Opublikowany: 2024-08-19Czy chcesz zachować uproszczenie formularza, aby użytkownicy chętniej go wypełniali i przesyłali? Formularz jednokolumnowy może być projektem, którego szukasz.
A jeśli potrzebujesz przykładów i inspiracji, mam dla Ciebie pomoc. W tym poście dzielę się pomysłami i wskazówkami dotyczącymi projektowania formularzy jednokolumnowych, które przygotował nasz zespół po zbudowaniu setek formularzy za pomocą naszego narzędzia do tworzenia formularzy metodą „przeciągnij i upuść”.
Przejdźmy do tego!
Formy jednokolumnowe: przykłady i inspiracje
- Szybki przegląd formularzy jednokolumnowych
- Kiedy stosować formularze jednokolumnowe
- Wskazówki dotyczące projektowania formularzy z pojedynczą kolumną
- Przykłady efektywnych formularzy jednokolumnowych
- Następnie zapoznaj się z dodatkowymi wskazówkami dotyczącymi projektowania układu
Szybki przegląd formularzy jednokolumnowych
Formularze jednokolumnowe to formularze, których pola ułożone są w jednej, pionowej linii, jedno za drugim. Każde pole formularza zajmuje całą szerokość kontenera formularza, dzięki czemu użytkownicy mogą skupiać się na jednym polu jednocześnie, przechodząc od góry formularza do dołu.
Oto kilka kluczowych cech formularzy jednokolumnowych:
- Przepływ liniowy : pola są zorganizowane w prostą, liniową sekwencję, co ułatwia użytkownikom śledzenie i wypełnianie formularza bez pomyłek.
- Prostota : układ z jedną kolumną eliminuje złożoność, która może wynikać z wielu kolumn, dzięki czemu formularz wydaje się mniej zniechęcający dla użytkowników.
- Dostosowanie do urządzeń mobilnych : formy jednokolumnowe w naturalny sposób dostosowują się do różnych rozmiarów ekranów, zwłaszcza urządzeń mobilnych, ponieważ wymagają mniej miejsca w poziomie. Ta responsywność gwarantuje nieprzerwane doświadczenie użytkownika na wszystkich urządzeniach.
- Skupienie i przejrzystość : każde pole zajmuje całą szerokość formularza, dzięki czemu użytkownicy mogą z łatwością skoncentrować się na jednym zadaniu na raz. Zmniejsza to ryzyko błędów i poprawia wskaźnik ukończenia.
- Łatwość skanowania : wyrównanie w pionie pozwala użytkownikom szybko zeskanować formularz, co może być szczególnie korzystne w przypadku krótszych formularzy, takich jak formularze kontaktowe lub rejestracyjne.
- Większa użyteczność : prosty układ jest przyjazny dla użytkownika — łatwy do zrozumienia i kompletny — co może prowadzić do większej liczby zgłoszeń.
Te cechy sprawiają, że formy jednokolumnowe są idealnym wyborem dla wielu typów formularzy, ale szczególnie tych, gdzie priorytetem jest prostota i łatwość użycia.
Utwórz teraz formularz jednokolumnowy
Kiedy stosować formularze jednokolumnowe
Dla właścicieli małych firm popularne są formularze jednokolumnowe, ponieważ są łatwe do zaprojektowania i wdrożenia, nawet bez zaawansowanych umiejętności technicznych. Formularze te zapewniają spójność na różnych platformach, są opłacalne i na tyle wszechstronne, że można ich używać do różnych celów. Są więc praktycznym wyborem dla małych firm.

Ale czy zawsze jest to najlepszy wybór projektu dla Twojej formy? Podejmując decyzję o zastosowaniu układu z jedną kolumną, należy wziąć pod uwagę następujące czynniki:
- Długość formularza : użyj układu jednokolumnowego w przypadku krótszych formularzy lub gdy liczba pól jest ograniczona, ponieważ dzięki temu formularz jest prosty i łatwy do wypełnienia.
- Użytkownicy mobilni : wybierz układ z jedną kolumną, jeśli Twoi odbiorcy uzyskują dostęp do Twojej witryny głównie za pośrednictwem urządzeń mobilnych, ponieważ te formularze zapewniają responsywność użytkownika na ekranach wszystkich rozmiarów.
- Potrzeby dostępności : jeśli dostępność jest priorytetem, formularze jednokolumnowe są na ogół łatwiejsze w obsłudze dla użytkowników niepełnosprawnych. Są więc lepszym wyborem, jeśli chodzi o promowanie integracji.
Czy wiedziałeś? Wszystkie szablony formularzy oferowane bezpłatnie subskrybentom WPForms Lite to formularze jednokolumnowe.
Wskazówki dotyczące projektowania formularzy z pojedynczą kolumną
Jednym z głównych celów formularzy jednokolumnowych jest zaoferowanie prostego projektu, który użytkownicy mogą łatwo wypełnić.
Gdy formularze są łatwe do zrozumienia i kompletne, użytkownicy chętniej przesyłają swoje dane, co prowadzi do wyższych współczynników konwersji. Dodaj do tego jasne etykietowanie, logiczną kolejność pól i minimalną wymaganą liczbę pól, aby zmniejszyć frustrację użytkowników i poprawić ogólne wrażenia, co również zachęca do powtarzających się interakcji.
Użyj WPForms
Wszystkie przykłady i inspiracje, którymi się tutaj dzielę, zostały utworzone za pomocą WPForms i zapewniamy niezwykle przydatne narzędzia i funkcje, które pomogą Ci zbudować najlepsze jednokolumnowe formularze dla Twojej witryny.
Nie tylko oferujemy setki szablonów formularzy jednokolumnowych, które można od razu zacząć używać, ale zachęcamy również do skorzystania z naszego narzędzia do tworzenia formularzy metodą „przeciągnij i upuść” w celu utworzenia własnego formularza jednokolumnowego.
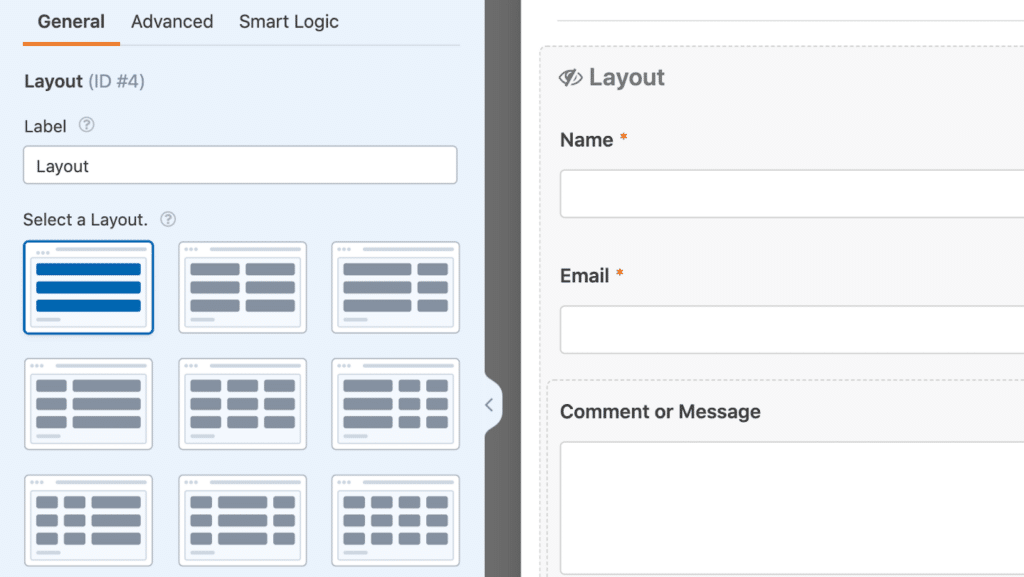
Dzięki opcji pojedynczej kolumny dostępnej w polu Układ możesz szybko uporządkować cały formularz w jedną kolumnę lub użyć tego pola, aby zachować liniowość niektórych części, a inne części w wielu kolumnach.

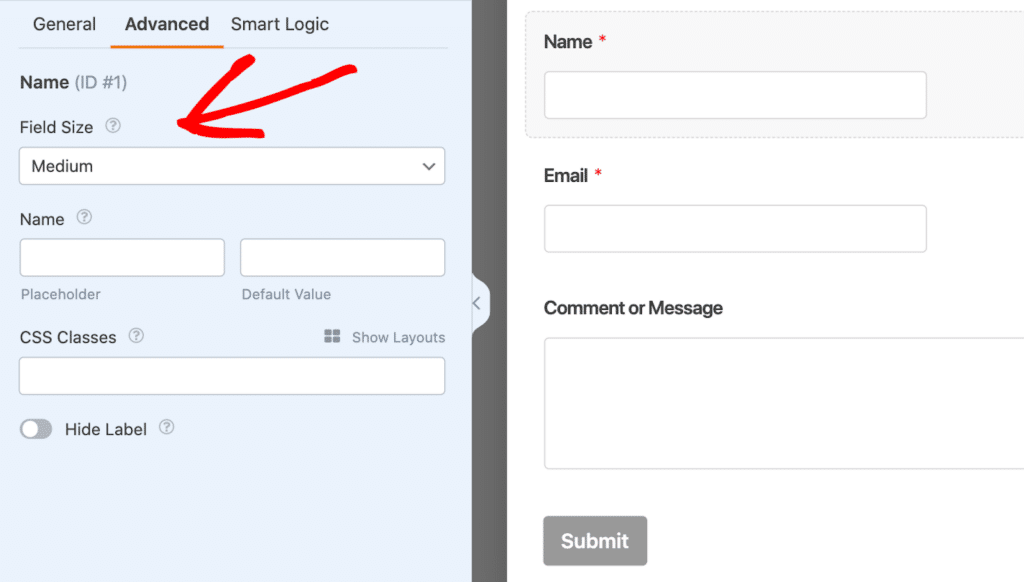
To powiedziawszy, możesz także uporządkować pola formularza w sposób liniowy, po prostu nie używając pola Układ — pola zostaną automatycznie umieszczone w jednej kolumnie, gdy przeciągniesz je i upuścisz na formularzu.
Możesz po prostu dostosować rozmiar pól, które nie obejmują szerokości formularza. Ustaw rozmiar pola na Duży i tak się stanie!

Czy wiedziałeś? Po włączeniu dodatku WPForms Lead Forms pola używane w tych formularzach są automatycznie formatowane tak, aby obejmowały jednakową szerokość ekranu.
Zmniejsz pola formularza
Ogólnie rzecz biorąc, dobrym pomysłem jest wyeliminowanie wszelkich niepotrzebnych pól i informacji znajdujących się w formularzu. To samo dotyczy formularzy jednokolumnowych. Dążenie do prostoty jest jednym z celów tych formularzy, dlatego rozważ zmniejszenie liczby pól (tylko jeśli i gdzie możesz), aby poprawić wygodę użytkownika.
Nie wiesz, które pola zachować, a których się pozbyć? Pamiętaj o tych wskazówkach:
- Nadaj priorytet najważniejszym informacjom : skup się na polach, które są absolutnie niezbędne do osiągnięcia celu formularza i usuń wszystkie pola, które nie przyczyniają się bezpośrednio do osiągnięcia Twojego celu.
- Użyj logiki warunkowej : użyj logiki warunkowej, aby wyświetlić tylko określone pola, gdy są one istotne, ukrywając niepotrzebne pola, chyba że zostaną spełnione określone warunki.
- Połącz powiązane pola : jeśli to możliwe, połącz powiązane pola w jedno wejście, aby zmniejszyć całkowitą liczbę pól.
- Weź pod uwagę wysiłek użytkownika : usuń wszystkie pola, które wymagają od użytkowników podania informacji, które można łatwo uzyskać w inny sposób, na przykład przy użyciu danych o lokalizacji lub automatycznego wypełniania na podstawie danych wprowadzonych przez użytkownika.
- Poproś o informacje później : Jeśli niektóre informacje nie są od razu potrzebne, rozważ poproszenie o nie na późniejszym etapie lub po wstępnym złożeniu wniosku, zamiast zapełniać początkowy formularz.
Optymalizuj pod kątem urządzeń mobilnych
W tym poście na blogu tyle razy wspominałem o znaczeniu responsywności urządzeń mobilnych, że prawdopodobnie masz już dość słuchania o tym, ale to prawda! Ponieważ tak wielu użytkowników odwiedza witryny na urządzeniach mobilnych, optymalizacja formularzy pod kątem tych ekranów ma kluczowe znaczenie.
Na szczęście formularze jednokolumnowe są w naturalny sposób dostosowane do urządzeń mobilnych. Jeśli więc masz formularz na swojej witrynie lub podoba Ci się oferowany przez nas szablon, ale wykorzystuje on wiele kolumn — po prostu wskocz do narzędzia do tworzenia formularzy metodą „przeciągnij i upuść”, aby edytować formularz w jednej kolumnie.
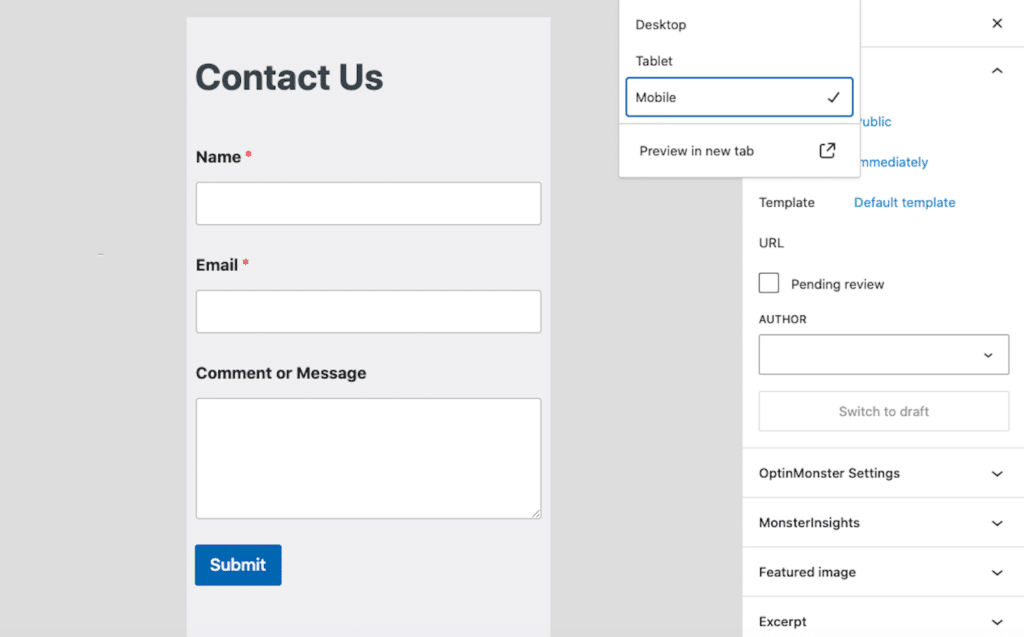
Następnie, zanim opublikujesz formularz na swojej stronie WordPress, wybierz opcję podglądu mobilnego, aby zobaczyć, jak Twój formularz wygląda na mniejszych urządzeniach.

Naprawdę dobrą praktyką jest podgląd dowolnego formularza w widoku mobilnym przed publikacją. Może się okazać, że formularz wielokolumnowy będzie lepiej pasował w formacie jednokolumnowym.
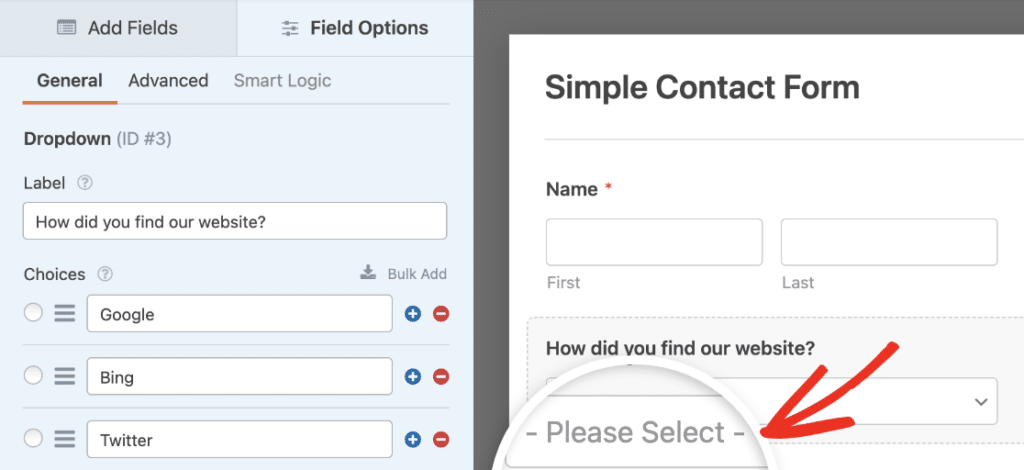
Napisz wyraźne etykiety i opisy pól
W ustawieniach każdego pola formularza możesz dostosować etykietę i opis, a także inne opcje dołączania tekstu instruktażowego.

Ważne jest, aby te etykiety i instrukcje sprawnie prowadziły użytkowników przez formularz, bez wizualnego zaśmiecania pól formularza.

Aby pomóc użytkownikom uniknąć zamieszania i zmniejszyć liczbę błędów, możesz rozważyć dodanie tekstu zastępczego do pól formularza. Dzięki temu odwiedzający otrzymują wskazówki, jak wypełnić formularz, oferując tekst instruktażowy lub pokazując przykład oczekiwanych danych wejściowych.
Przykłady efektywnych formularzy jednokolumnowych
Teraz, gdy masz już lepsze pojęcie o funkcjonalności i zastosowaniu formularzy jednokolumnowych, przyjrzyjmy się niektórym z tych formularzy w działaniu.
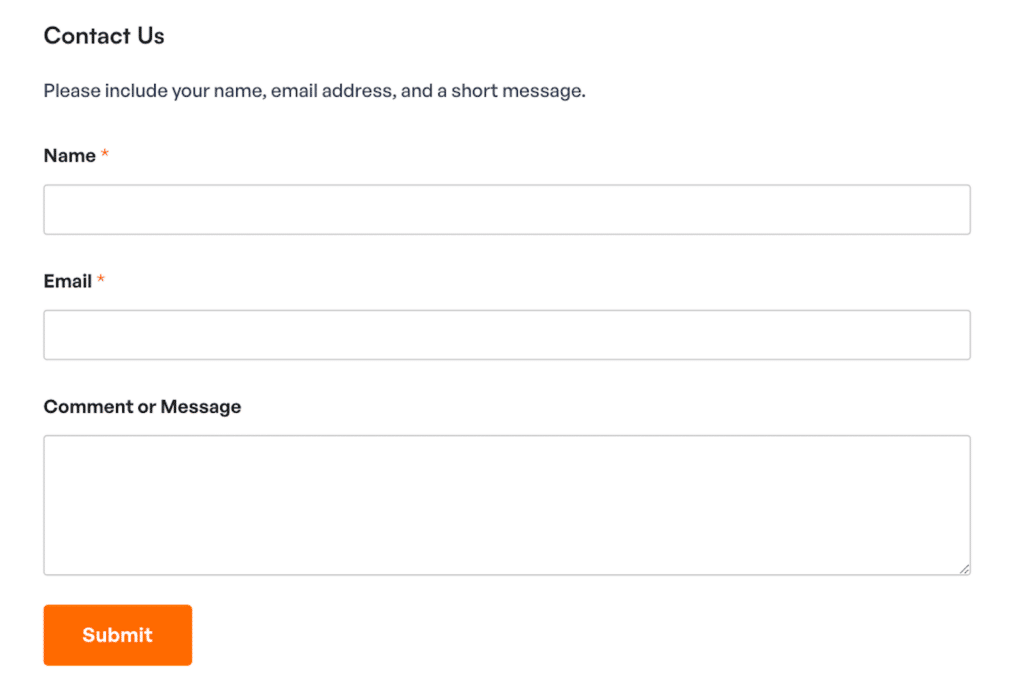
Formularze kontaktowe
Jednokolumnowe formularze kontaktowe są krótkie i przyjemne. Nie wymagają wielu pól do działania i są zorganizowane w atrakcyjny wizualnie sposób.

W powyższym formularzu kontaktowym pole Treść jest wykorzystywane w pierwszej kolejności do podania wskazówek dla użytkownika formularza. Pole Nazwa zostało uproszczone do jednej linii, a każde pole formularza mieści się w jednej kolumnie pola Układ.
Nie zapominaj, że nasza galeria szablonów oferuje wiele szablonów formularzy kontaktowych, takich jak ten!
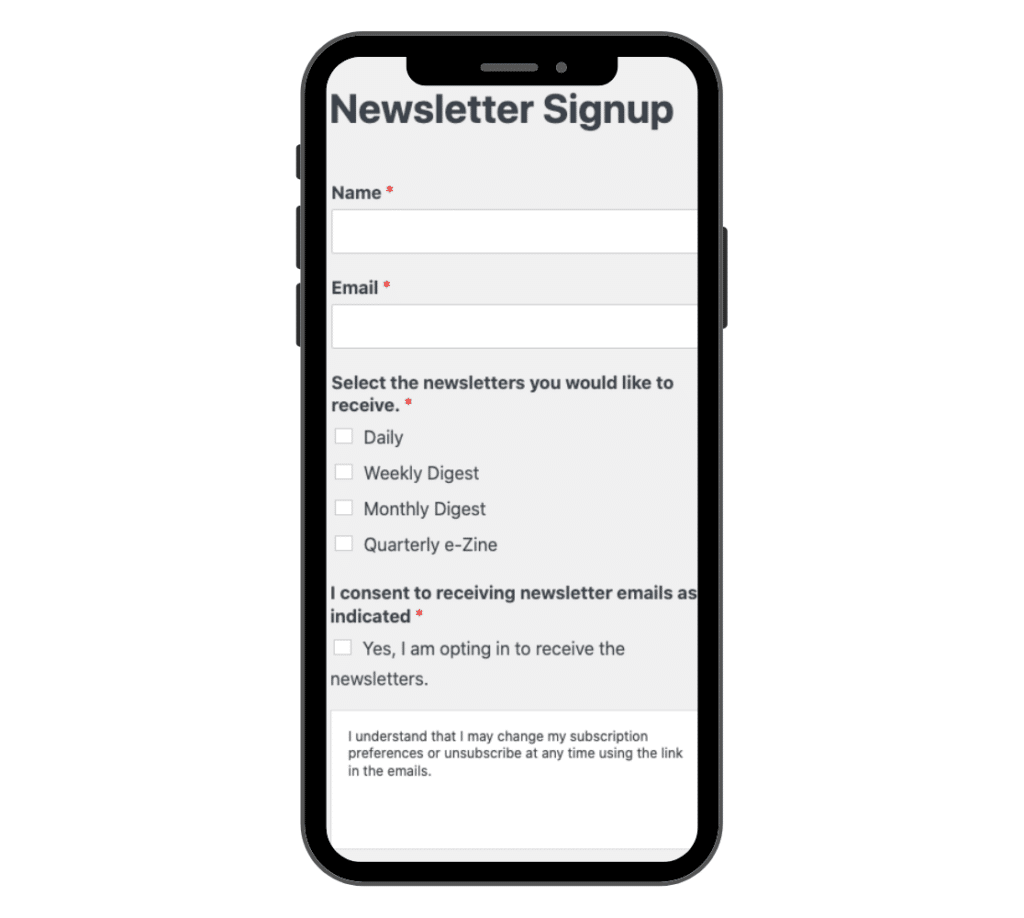
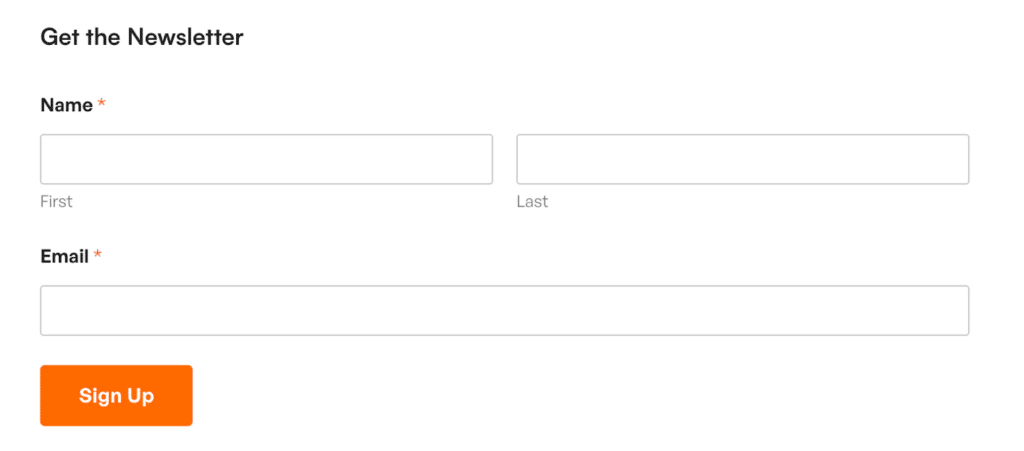
Formularze zapisu do newslettera
Zapisy do newslettera to kolejny rodzaj formularza, który zwykle nie zawiera wielu pól i jest dość prosty. Do formularza zapisu do newslettera potrzebne są jedynie pola Imię i Adres e-mail.

W moim przykładzie dotyczącym rejestracji do newslettera pozostawiłem pole Imię bez zmian, co powoduje rozbicie pola na imię i nazwisko (a nie prostą wersję, jak w powyższym formularzu kontaktowym). Zatem w przypadku użytkowników mobilnych te dwa pola tekstowe zostaną ułożone jedno na drugim.
To powiedziawszy, jest to nadal pojedyncza kolumna, ponieważ w tym formularzu w ogóle nie korzystałem z pola Układ. Jednakże dostosowałem rozmiary pól do Large, jak wspomniałem we wcześniejszych wskazówkach projektowych.
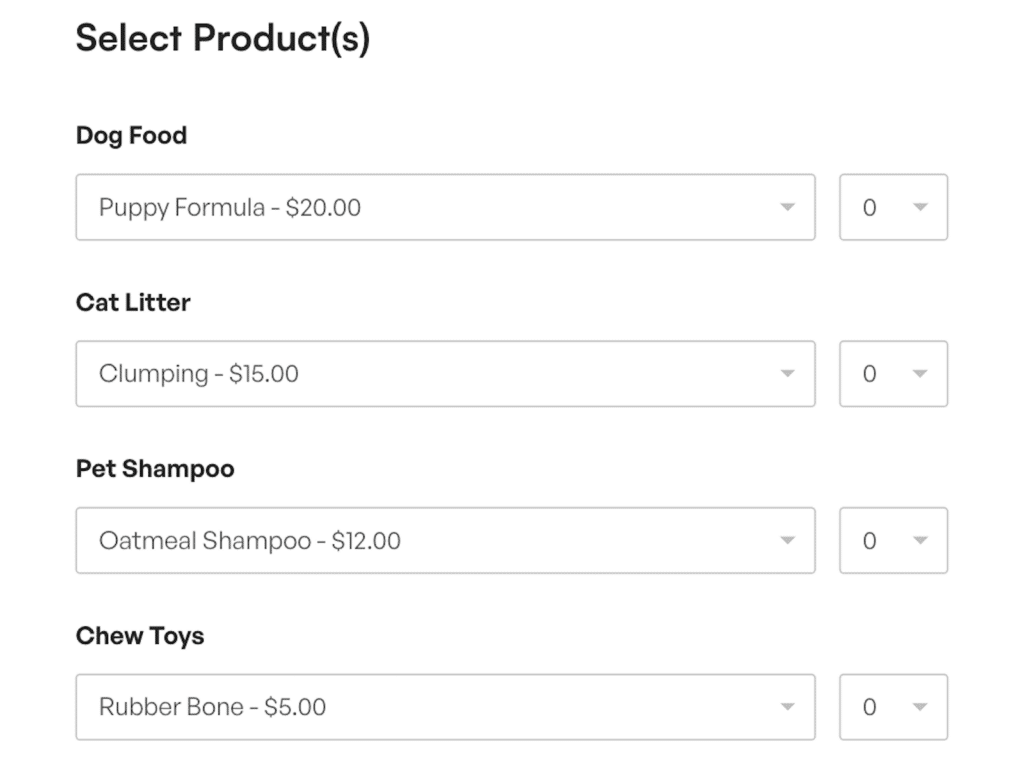
Formularze zamówień
Oto przykład formularza zamówienia na dostawę zwierząt domowych. Chociaż przy każdym polu wyboru produktu wyświetlana jest opcja ilości, ten formularz jest również projektem jednokolumnowym.

Ten liniowy przepływ jest przyjazny dla użytkowników, więc chętniej przesyłają formularz. A jeśli ten formularz jest formularzem zamówienia, oznacza to, że osoba odwiedzająca Twoją witrynę zmienia się z kupującego w klienta!
Wskazówka dotycząca formularza zamówienia : Ułóż pola w naturalnej, sekwencyjnej kolejności, która jest zgodna z procesem myślowym użytkownika, na przykład po wyborze produktu z danymi kontaktowymi, następnie szczegółami wysyłki, a następnie informacjami o płatności.
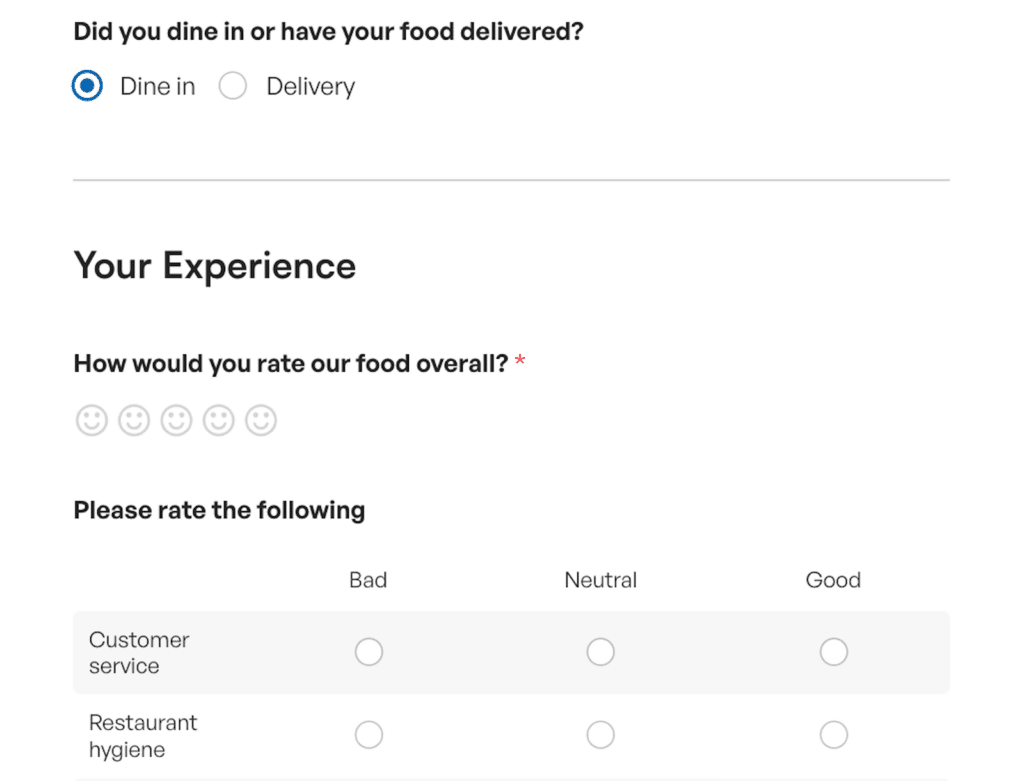
Formularze opinii
Formularze opinii powinny mieć konstrukcję jednokolumnową, jeśli formularz zawiera pola ocen, ankiety, ankiety lub inne interaktywne funkcje, które mogą łatwo zostać zapełnione wieloma kolumnami.

W tym przykładzie formularza opinii zastosowałem również logikę warunkową, aby zapobiec zbyt długiemu działaniu tej pojedynczej kolumny.
Jeśli użytkownicy wybiorą opcję Zjedz obiad, wypełnią ankietę na podstawie swoich doświadczeń. Jeśli wybiorą opcję Dostawa, zostaną wyświetlone inne pytania.
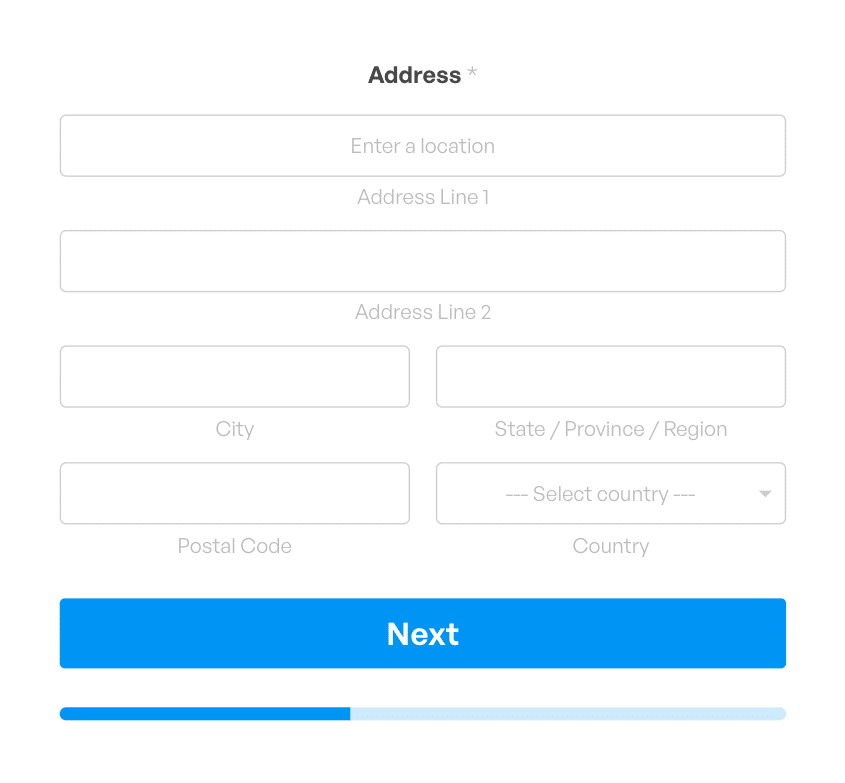
Formularze generowania leadów
Formularze kontaktowe przesuwają się o jeden ekran na raz, z tylko jednym lub kilkoma polami na raz. Są to unikalne przykłady formularzy jednokolumnowych, ale umieściłem je tutaj ze względu na fakt, że formularz musi być zorganizowany w ten sposób, aby umożliwić funkcjonalność formularza Lead.

Jak widać powyżej, kilka elementów pola Adres jest rozdzielonych na części umieszczone obok siebie, ale ogólny układ formularza to pojedyncza kolumna.
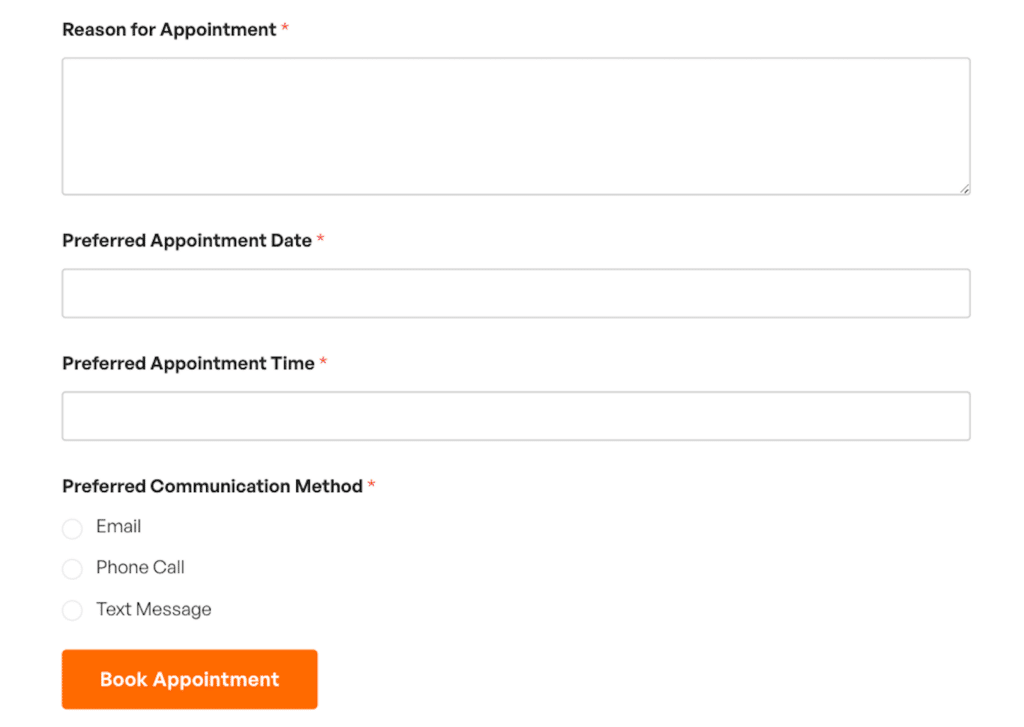
Formularze rezerwacji wizyt
Dobrym pomysłem jest uporządkowanie formularzy rezerwacji spotkań w jednej kolumnie, ponieważ wielu użytkowników formularzy będzie chciało planować swoje spotkania za pomocą urządzenia mobilnego.

Powyższy przykład formularza wykorzystuje pojedynczą kolumnę, dzięki czemu dobrze wygląda na telefonie komórkowym.
I chociaż pola Data i godzina mogą być zawarte w jednym polu z umieszczonymi obok siebie polami — które automatycznie dostosowują się do ekranów urządzeń mobilnych — rozdzieliłem je tutaj na 2 pola. Podobnie preferowane metody komunikacji można zorganizować w wierszu lub w kolumnach dostosowanych do urządzeń mobilnych, ale w tym przykładzie pozostawiono je w jednej kolumnie.
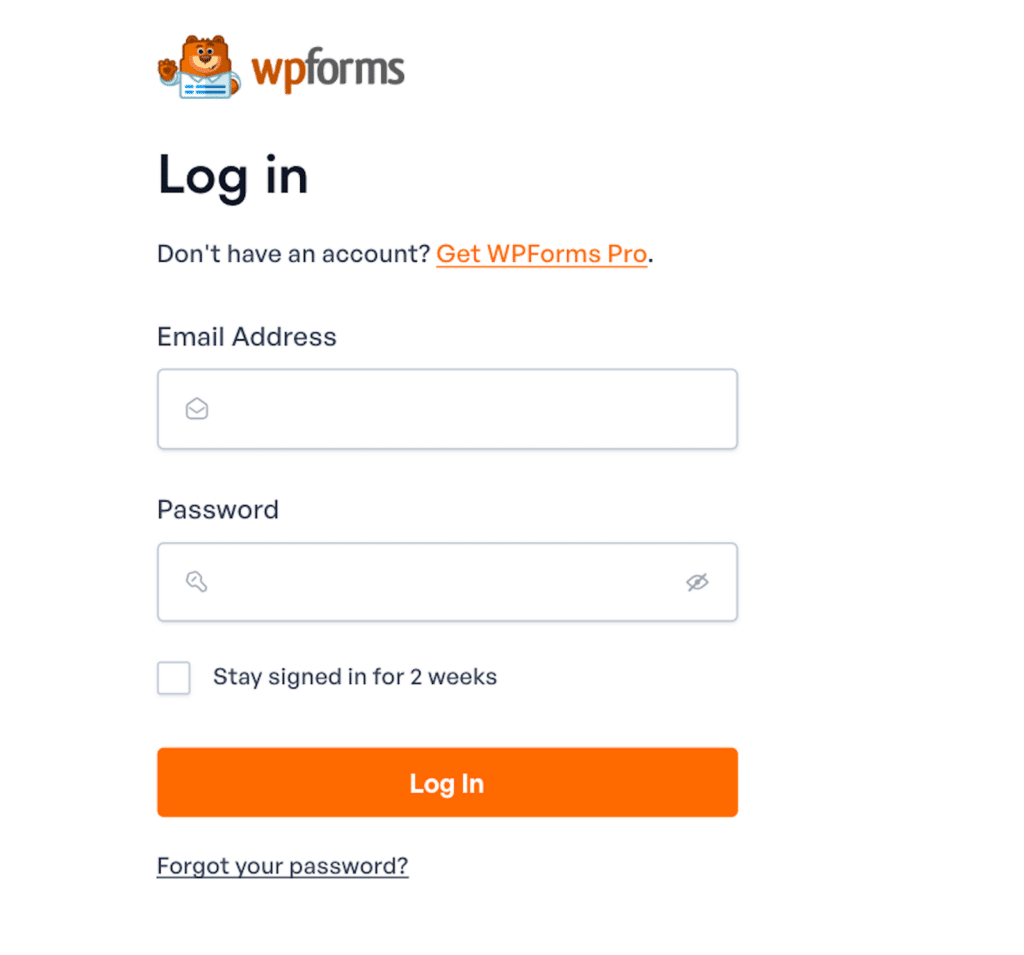
Formularze logowania
Formularze na stronach, na których użytkownicy logują się do witryny internetowej, to kolejny typ, w którym można spodziewać się układu jednokolumnowego. Formularze te są bardzo uproszczone, ponieważ tak naprawdę wymagają tylko 2 informacji — nazwy użytkownika lub adresu e-mail i hasła.

To jest powyższa strona logowania, której używamy tutaj w WPForms. Czy to nie miłe?
I to już koniec! Te przykłady jedynie zarysowują wszystkie powody i sposoby używania formularzy jednokolumnowych. W rzeczywistości każdy formularz publikowany w Twojej witrynie może w razie potrzeby mieć układ jednej kolumny. Gwarantujemy, że będą przyjazne dla urządzeń mobilnych, to pewne!
Utwórz teraz formularz jednokolumnowy
Często zadawane pytania dotyczące formularzy jednokolumnowych
Uff, zwiedziliśmy sporo terenu! Podsumowując, przejrzyj często zadawane pytania, aby uzyskać podsumowanie najważniejszych informacji:
Co to są formularze jednokolumnowe?
Formy jednokolumnowe mają pola ułożone w jednej, pionowej linii, jedno za drugim. Każde pole wypełnia całą szerokość formularza, dzięki czemu użytkownicy mogą skupiać się na jednym polu na raz, przechodząc od góry do dołu formularza.
Dlaczego warto używać formularzy jednokolumnowych w projektowaniu stron internetowych?
Formularze jednokolumnowe idealnie nadają się do projektowania stron internetowych, ponieważ oferują przejrzysty, prosty układ, który promuje pozytywne doświadczenia użytkownika, prowadząc go przez każde pole w logiczny, liniowy sposób.
Ta prostota nie tylko ułatwia wypełnianie formularzy, szczególnie na urządzeniach mobilnych, ale także poprawia dostępność i zmniejsza prawdopodobieństwo błędów użytkownika, co prowadzi do wyższego wskaźnika wypełnienia.
Jak tworzyć efektywne formularze jednokolumnowe?
Aby utworzyć skuteczne formularze jednokolumnowe, zacznij od skupienia się na prostocie — uwzględnij tylko niezbędne pola, aby formularz był zwięzły i przyjazny dla użytkownika.
Dzięki WPForms możesz łatwo przeciągać i upuszczać pola do układu z jedną kolumną, tworząc czysty i zorganizowany przepływ. Dostosuj etykiety, symbole zastępcze i opisy formularzy, aby sprawnie przeprowadzić użytkowników przez proces.
Pamiętaj, aby skorzystać również z funkcji responsywnego projektowania WPForms, aby Twój formularz wyglądał świetnie i działał dobrze na wszystkich urządzeniach, zwłaszcza mobilnych.
Następnie zapoznaj się z dodatkowymi wskazówkami dotyczącymi projektowania układu
Układ pojedynczej kolumny to tylko jeden z wielu różnych sposobów projektowania formularzy. Dzięki WPForms opcje dostosowywania są prawie nieograniczone! Jeśli jednak szukasz wskazówek na początek, zapoznaj się z naszymi sugerowanymi najlepszymi praktykami dotyczącymi projektowania przyjaznego dla użytkownika.
Gotowy do zbudowania formularza? Zacznij już dziś od najłatwiejszej wtyczki do tworzenia formularzy WordPress. WPForms Pro zawiera wiele bezpłatnych szablonów i oferuje 14-dniową gwarancję zwrotu pieniędzy.
Jeśli ten artykuł Ci pomógł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków i przewodników WordPress.
