Statystyki szybkości witryny (jak szybko powinna się ładować witryna?)
Opublikowany: 2022-10-24Szybkość witryny jest teraz ważniejsza niż kiedykolwiek.
Witryny, które mają dużą szybkość witryny, uzyskują więcej konwersji, zajmują wyższą pozycję w wyszukiwarkach i zapewniają lepsze wrażenia klientów swoim odwiedzającym.
Nie chodzi o to, że Twoja witryna powinna się szybko ładować, ale o to, że musi się szybko ładować.
Ale jak szybko jest wystarczająco szybko? Co spowalnia Twoją witrynę? A jakie kroki możesz podjąć, aby poprawić?
Właśnie tego dowiemy się dzisiaj, gdy ujawnimy najważniejsze statystyki dotyczące szybkości witryny w tym roku.
Zindeksowaliśmy sieć, aby wybrać najbardziej przydatne dane dotyczące szybkości witryny, jej wpływu na firmy oraz czynników, które na nią wpływają, więc Ty nie musisz. Po prostu czytaj dalej, a my Cię omówimy.
Zacznijmy!
Statystyki szybkości witryny (najczęściej wybierane)
- Według Google wszystkie strony witryny powinny załadować się w ciągu 3 sekund , a strony e-commerce powinny załadować się w ciągu 2 sekund .
- Jednak średnia prędkość ładowania strony jest w rzeczywistości bliższa 10 sekundom na komputerze i 27 sekundom na urządzeniach mobilnych (ale zależy to od tego, na który zestaw danych patrzysz).
- Średni czas do pierwszego bajtu (TTFB) wynosi 1,3 sekundy na komputerach i 2,6 sekundy na urządzeniach mobilnych.
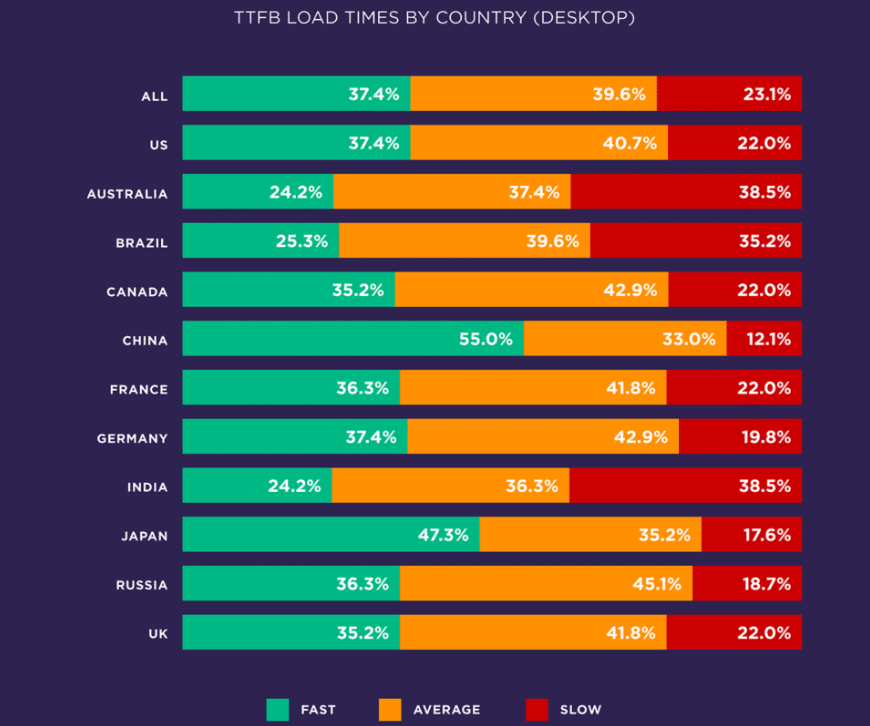
- Chiny mają największe prędkości ładowania na świecie, a Indie i Brazylia – najwolniejsze .
- Trzy największe czynniki wpływające na szybkość witryny to całkowita waga strony , wykorzystanie CDN i żądania HTML .
- Idealna waga strony to <500kb (jest to cel, jeśli dążysz do dużej szybkości witryny)
- 70% ankietowanych klientów twierdzi, że szybkość witryny ma wpływ na to, czy będą kupować od sprzedawcy internetowego
- Poprawa szybkości witryn mobilnych o 0,1 sekundy może zwiększyć liczbę konwersji e-commerce o 8,4% .
- Współczynnik odrzuceń e-commerce wzrasta z 6% do 38% , gdy czas ładowania wzrasta z 2 do 5 sekund .
- 73% marketerów uważa, że zwiększenie szybkości witryny to pilna sprawa.
Jak szybko powinna się ładować strona internetowa?
Ogólny konsensus wydaje się być taki, że ładowanie stron internetowych nie powinno trwać dłużej niż 3 sekundy. Jest to „najlepsza praktyka”, jeśli chodzi o indeks prędkości zalecany przez Google, ale należy go traktować bardziej jako maksimum niż cel.
Ostatecznie im szybciej ładuje się Twoja witryna, tym lepiej. Dlatego prawdopodobnie powinieneś dążyć do znacznie niższego wskaźnika szybkości — zwłaszcza jeśli prowadzisz sklep e-commerce.
W rzeczywistości Google Webmaster Maile Ohye powiedział, że 2 sekundy to próg dla witryny e-commerce, ale to było w 2010 roku. I nawet wtedy wyjaśnili, że Google dąży do mniej niż 0,5 sekundy.
Warto również zauważyć, że Speed Index to tylko jeden z wielu wskaźników wykorzystywanych do pomiaru szybkości ładowania witryny. Informuje, jak szybko strona wyświetla treści wizualne użytkownikom, ale są też inne, które są równie ważne.
Czas do pierwszego bajtu to kolejna metryka szybkości, która reprezentuje czas reakcji serwera. Zalecany czas do pierwszego bajtu to mniej niż 1,3 sekundy.
Jak długo użytkownicy są przygotowani na oczekiwanie na załadowanie witryn?
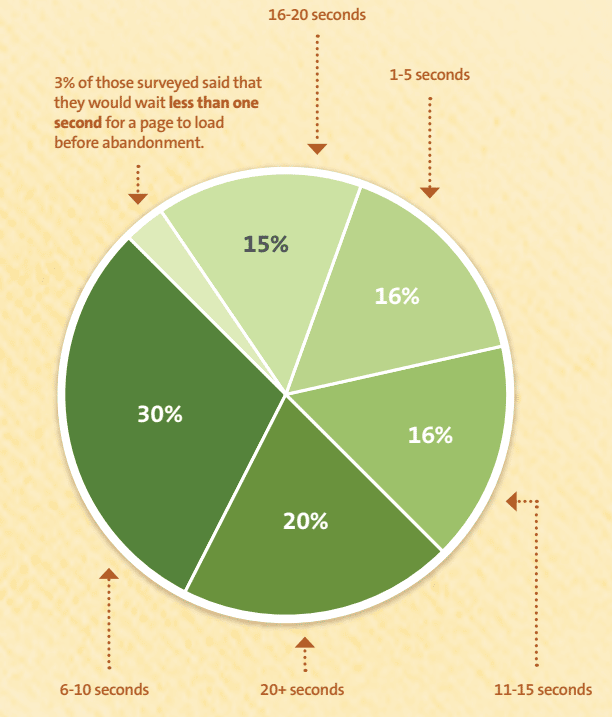
3 sekundy mogą być celem zalecanym przez Google, ale niedawna ankieta sugeruje, że konsumenci są gotowi poczekać przynajmniej trochę dłużej. Większość respondentów ankiety jest skłonna poczekać od 6 do 10 sekund na załadowanie strony przed jej porzuceniem:

- 3% stwierdziło, że poczeka mniej niż 1 sekundę
- 16% powiedziało, że poczeka 1-5 sekund
- 30% powiedziało, że poczeka 6-10 sekund
- 16% powiedziało, że poczeka 11-15 sekund
- 15% powiedziało, że poczeka 16-20 sekund
- 20% powiedziało, że poczeka 20+ sekund
Źródła: Kissmetrics, YouTube, Think with Google 6
Jaka jest średnia prędkość ładowania strony internetowej?
Odpowiedź na to pytanie różni się w zależności od badania, na które patrzysz, ale najlepsze dane, jakie musimy zebrać, sugerują, że średnia prędkość ładowania witryny wynosi około 10 sekund na komputerze i około 27 sekund na telefonie komórkowym.
I tak, to znacznie mniej niż zalecane prędkości ładowania, o których mówiliśmy powyżej.
Zajrzyjmy trochę głębiej i zbadajmy niektóre statystyki średniej szybkości witryny.
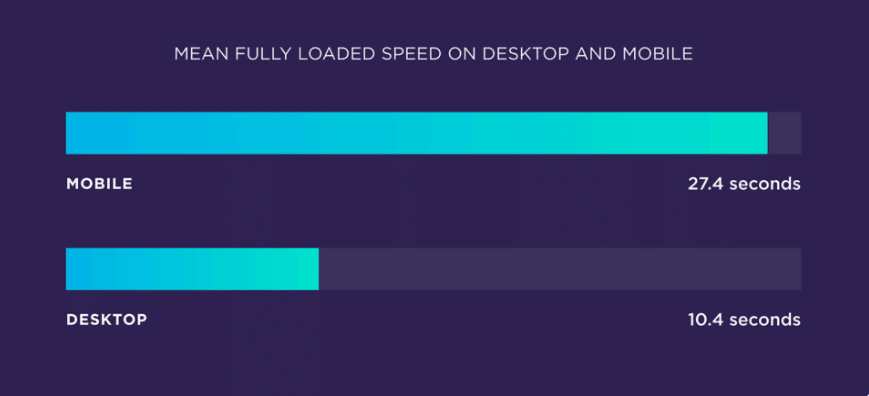
Średnia prędkość ładowania całej witryny
Jak wspomnieliśmy, wiele różnych placówek przeprowadziło własne badania dotyczące średniej szybkości witryny, a wyniki różnią się — bardzo .
To powiedziawszy, najbardziej kompleksowym badaniem do tej pory wydaje się być analiza Backlinko dotycząca 5,2 miliona stron internetowych. Według tego badania:
- Przeciętna strona internetowa wczytuje się w pełni w około 10,4 sekundy na komputerze stacjonarnym
- Przeciętna strona internetowa wczytuje się w pełni w około 27,4 sekundy na urządzeniach mobilnych

Co ciekawe, jest to ponad trzy razy wolniejsze niż cel najlepszych praktyk wynoszący 3 sekundy i sugeruje, że większość witryn nie radzi sobie z szybkością działania witryny.
Think with Google jest nieco bardziej optymistyczny w kwestii szybkości ładowania stron mobilnych. Według nich:
- Przeciętna mobilna strona internetowa ładuje się w 15,3 sekundy
A Portent ma jeszcze niższą średnią. Według ich analizy:
- 82% stron internetowych B2b i 86% stron internetowych B2C mierzonych przez Portent ładowało się w 5 sekund lub mniej.
Warto jednak zaznaczyć, że wielkość próby Portenta była znacznie mniejsza. Przyjrzeli się tylko 20 stronom internetowym, co prawdopodobnie nie jest wystarczająco duże, aby wyciągnąć jakiekolwiek ostateczne wnioski.
Tooltester przeprowadził również własne badania. Przeanalizowali specjalnie 100 najlepszych stron internetowych i odkryli, że:
- Średni czas ładowania wyniósł 2,5 sekundy na komputerze i 8,6 sekundy na urządzeniu mobilnym
Ponownie, jest to o wiele szybsze niż zarówno Backlinko, jak i Think with Google. W tym przypadku rozbieżność można wytłumaczyć faktem, że Tooltester skupił się wyłącznie na największych witrynach w Internecie. Firmy stojące za tymi witrynami bez wątpienia mają więcej pieniędzy i zasobów, aby zainwestować w zapewnienie jak najlepszej wydajności witryny.
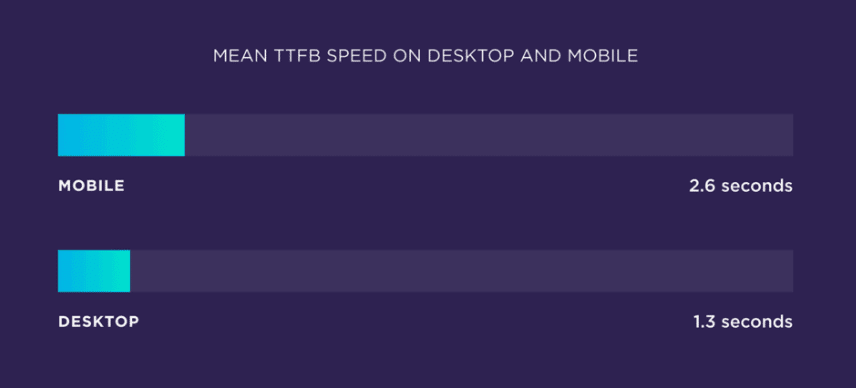
Średni czas do pierwszego bajtu (TTFB)
Jak wspomnieliśmy wcześniej, do pomiaru szybkości witryny wykorzystuje się wiele różnych wskaźników. Obejmują one czas do pierwszego bajtu, pierwsze wyrenderowanie treści, czas wczytywania wizualnie gotowy, czas do interakcji i czas pełnego załadowania.
Czas do pierwszego bajtu (TTFB) mierzy czas między żądaniem HTTP a dostarczeniem pierwszego bajtu strony do przeglądarki klienta. Oczywiście przeciętne czasy TTFB są znacznie niższe niż przeciętne czasy pełnego obciążenia.

Według analizy Backlinko:
- Średni czas do pierwszego bajtu (TTFB) wynosi około 1,3 na komputerze stacjonarnym
- Średni czas do pierwszego bajtu (TTFB) wynosi około 2,6 na urządzeniach mobilnych
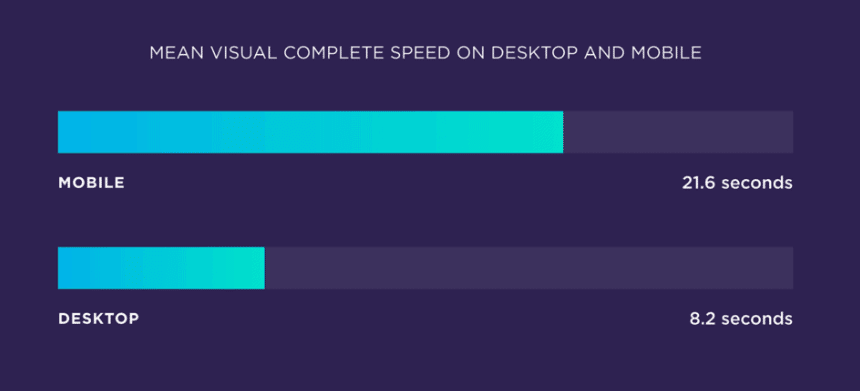
Średnia prędkość pełnego ładowania wizualnego
Szybkość pełnego wczytywania grafiki reprezentuje czas potrzebny na pełne wyrenderowanie wszystkich widocznych elementów na stronie. Innymi słowy, informuje, ile sekund będzie wyglądało na pełne załadowanie dla użytkownika końcowego, nawet jeśli za kulisami nadal coś się dzieje.

Według Backlinko:
- Średnia prędkość wizualna wynosi około 8,2 sekundy na komputerze stacjonarnym
- Średnia wizualna pełna prędkość wynosi około 21,6 sekundy na urządzeniu mobilnym
Średnia prędkość witryny na całym świecie
Średnia prędkość witryny różni się w zależności od miejsca. Według danych największe prędkości ładowania mają Chiny (TTFB), a najwolniejsze (TTFB) w Indiach i Brazylii.

Średni wynik PageSpeed witryn zajmujących pierwsze miejsce w wynikach wyszukiwania Google to 60 na komputerach i 40 na urządzeniach mobilnych. Średni wynik PageSpeed dla wydawców to 31.
Szybkość ładowania na urządzeniach mobilnych i na komputerach stacjonarnych
Bez względu na to, jakie dane przeglądasz, jasne jest, że strony mobilne ładują się dłużej niż strony na komputery — ale o ile dłużej? Cóż, to zależy od tego, kogo zapytasz:
- Według Backlinko mobilne strony internetowe ładują się o 87,84% dłużej niż na komputerach stacjonarnych.
- Według Tooltestera mobilne strony internetowe ładują się o 70,9% dłużej niż na komputerach stacjonarnych.
Źródło: Backlinko 1 , Think with Google 5 , Wydajność alfa, Portent, Unbounce, Tester narzędzi, Pingdom
Jakie czynniki wpływają na szybkość witryny?
Główne czynniki wpływające na szybkość witryny to wykorzystanie CDN, liczba żądań HTML i całkowita waga strony. Te czynniki mają największy wpływ na czas ładowania stron.
Inne czynniki na poziomie strony również wpływają na szybkość witryny, ale nie tak bardzo jak powyżej.
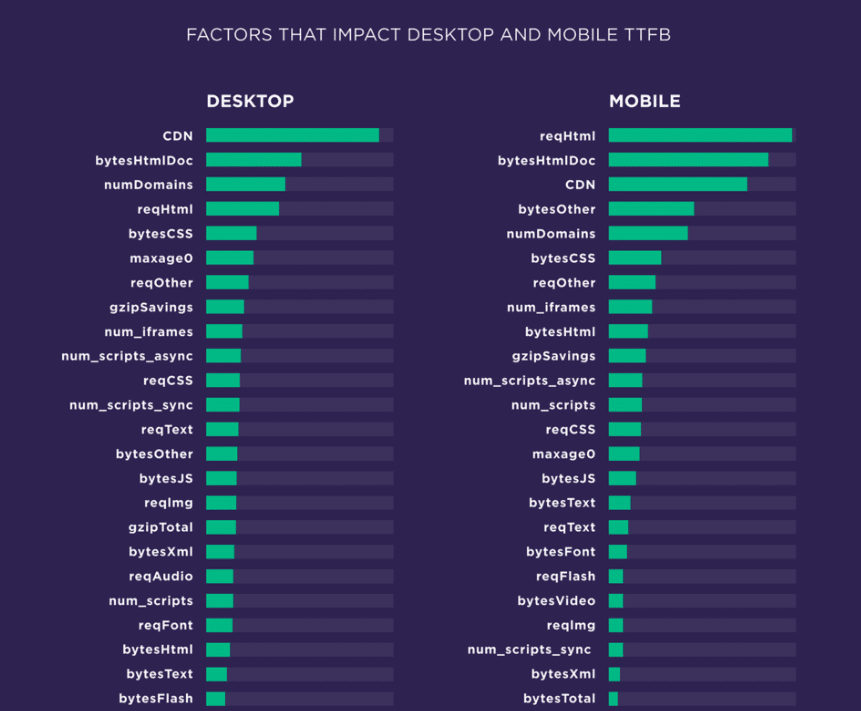
Czynniki wpływające na czas do pierwszego bajtu (TTFB):
Według badania Backlinko, sieci CDN mają największy wpływ na szybkość Time to First Byte na komputerach stacjonarnych.

Jeśli jeszcze tego nie wiesz, CDN oznacza sieć dostarczania treści. Sieci CDN to zasadniczo sieci serwerów proxy rozmieszczone na całym świecie, które pomagają przyspieszyć czas ładowania, dostarczając zawartość strony odwiedzającym z serwera, który jest bliżej nich geograficznie.
To samo badanie wykazało, że liczba żądań HTML ma największy wpływ na szybkość czasu do pierwszego bajtu na urządzeniach mobilnych. Innymi słowy, im więcej treści, które przeglądarka użytkownika musi pobrać z serwera, aby zapełnić stronę, tym wolniej ładuje się na urządzeniu mobilnym.
Co ciekawe, Backlinko odkrył, że czynniki na poziomie strony nie mają tak dużego wpływu na TTFB, jak którykolwiek z powyższych czynników związanych z serwerem.
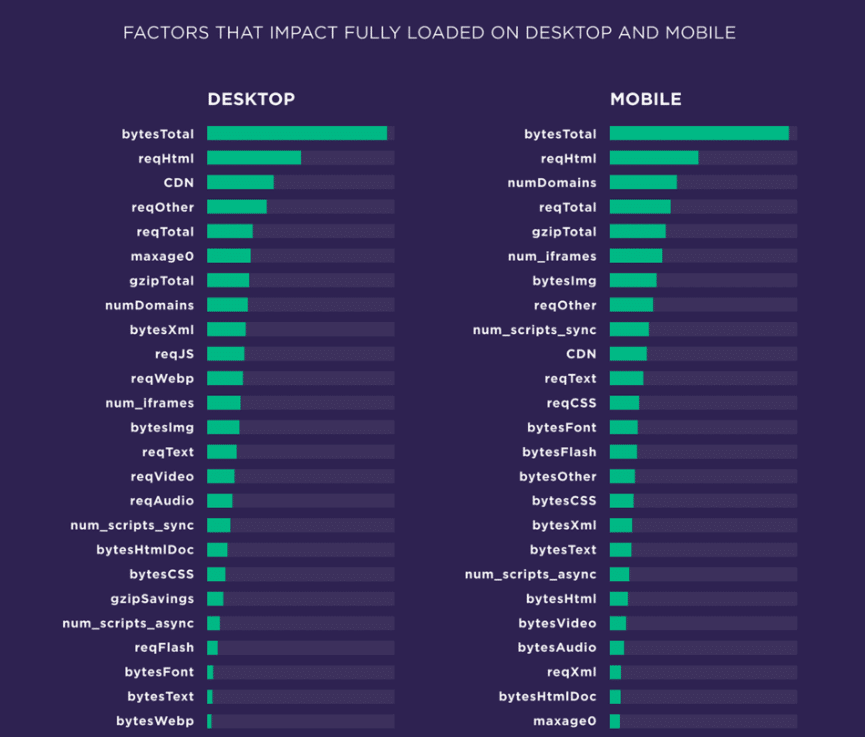
Czynniki wpływające na szybkość strony w pełni załadowanej
Jeśli chodzi o szybkość strony w pełni załadowanej, użycie CDN i żądania HTML są nadal równie ważne, ale całkowita waga strony ma największy wpływ zarówno na urządzenia mobilne, jak i na komputery — zdecydowanie.

W rzeczywistości małe strony (te o małej całkowitej gramaturze strony) ładują się o 486% szybciej niż duże strony (te o dużej całkowitej gramaturze strony).
Rezultat: podejmowanie kroków, takich jak kompresja obrazu i buforowanie, może tylko tyle zdziałać. Ostatecznie wszystko sprowadza się do treści na stronie. Im więcej zasobów musi załadować przeglądarka, tym dłużej zajmie wczytanie strony. To takie proste.
Więc jeśli chcesz naprawdę zmniejszyć prędkość ładowania, skup się na zmniejszeniu rozmiarów stron i minimalizacji skryptów, i nie daj się za bardzo rozkojarzyć.
Czynniki wpływające na First Contentful Paint (FCP)
Skrypty innych firm mają ogromny wpływ na First Contentful Paint (FCP). Im więcej skryptów, takich jak Google Analytics, hosty wideo itp. uruchomisz, tym gorsza będzie wydajność Twojej witryny.
W rzeczywistości każdy skrypt innej firmy dodany do strony dodaje średnio 34,1 milisekundy do czasu ładowania.
Źródło: Backlinko 1
Jak poprawić szybkość witryny
Kontynuując powyższe, jasne jest, że najlepszą rzeczą, jaką możesz zrobić, aby poprawić szybkość witryny, jest zmniejszenie wagi strony. Ale jakie inne kroki możesz podjąć? Rzućmy okiem na więcej statystyk szybkości witryny, które odpowiadają na to pytanie.
Czy kompresowanie plików poprawia szybkość strony?
To zależy. Dane pokazują, że strony o bardzo niskim i wysokim poziomie kompresji ładują się najszybciej, ale strony, które kompresują umiarkowaną ilość plików (60-80%) mają tendencję do osiągania najgorszych wyników.
Dzieje się tak, ponieważ niski poziom kompresji zmniejsza ilość pracy wymaganej przez przeglądarkę, a wysoki poziom kompresji zapewnia mniejszy ładunek, który przeważa nad dodatkową pracą. Ale w środku masz najgorsze z obu światów.
Jaki jest najlepszy sposób na optymalizację obrazów witryny pod kątem szybkości?
Korzystanie z responsywnych obrazów ma największy wpływ na szybkość witryny ze wszystkich taktyk optymalizacji obrazu. Odroczenie obrazów poza ekranem ma drugi największy wpływ.
Używanie zoptymalizowanych obrazów (np. kompresji, CDN itp.) miało trzeci największy wpływ, a używanie formatów obrazu WebP miało najmniejszy wpływ ze wszystkich taktyk optymalizacji obrazu, ale nadal nieco poprawiło prędkość.
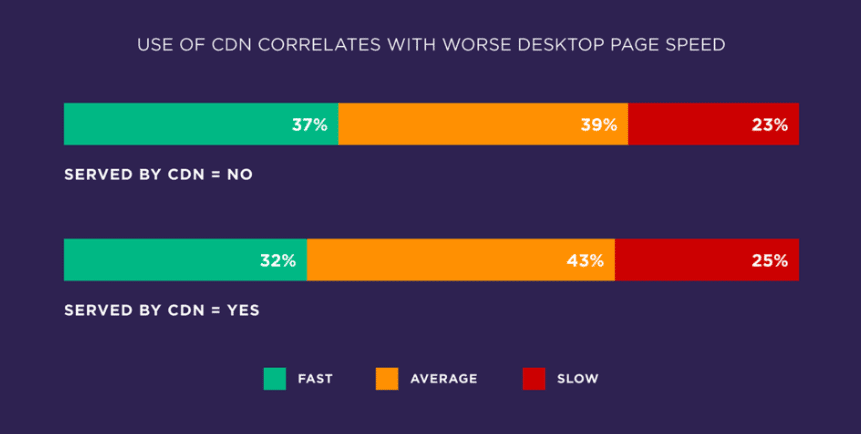
Czy sieci CDN poprawiają szybkość witryny?
Powszechnie uważa się, że CDN poprawiają szybkość witryny, ale dane z Backlinko faktycznie sugerują, że mogą mieć negatywny wpływ.
W ich analizie 37% witryn bez CDN miało duże prędkości ładowania komputerów stacjonarnych, w porównaniu z zaledwie 32% witryn z CDN.

Podobnie 33% witryn bez CDN miało dużą szybkość ładowania mobilnego w porównaniu z 28% witryn z taką siecią.
Jest to prawdopodobnie spowodowane tym, że wiele witryn korzysta ze słabo zoptymalizowanych sieci CDN. I rzeczywiście, istnieje ogromna różnica w wydajności w zależności od dostawcy CDN, na którego patrzysz.
Na przykład 60,5% witryn obsługiwanych przez Cachefly CDN (najlepiej działający CDN) miało dużą prędkość ładowania, podczas gdy tylko 16,5% witryn obsługiwanych przez Akamai miało taką samą. Innymi słowy, najlepsza sieć CDN działa 3,6 razy lepiej niż najgorsza.
Źródło: Backlinko 1
Jak konsumenci sądzą o szybkości witryny?
Oto kilka statystyk dotyczących szybkości witryny, które pokazują, jak konsumenci myślą o czasach ładowania strony.
Czy konsumentom zależy na szybkości witryny?
Statystyki pokazują, że konsumentom z pewnością zależy na szybkości strony. Według ankiety Unbounce przeprowadzonej wśród konsumentów i marketerów w 2018 roku:

- 70% ankietowanych konsumentów twierdzi, że szybkość strony wpływa na ich gotowość do zakupów od sprzedawców internetowych
- 47% kupujących online oczekuje, że strony internetowe załadują się w ciągu 2 sekund lub mniej
- 40% kupujących online porzuca strony, które ładują się dłużej niż 3 sekundy
- 52% kupujących online twierdzi, że szybki czas ładowania jest ważny dla ich lojalności
- 79% kupujących online, którzy są niezadowoleni z wydajności sieci, jest mniej skłonnych do ponownego zakupu w tej samej witrynie.
- 1-sekundowe opóźnienie zmniejsza satysfakcję klienta o około 16%.
- 44% kupujących online, którzy mają złe doświadczenia online, powie o tym swoim znajomym.
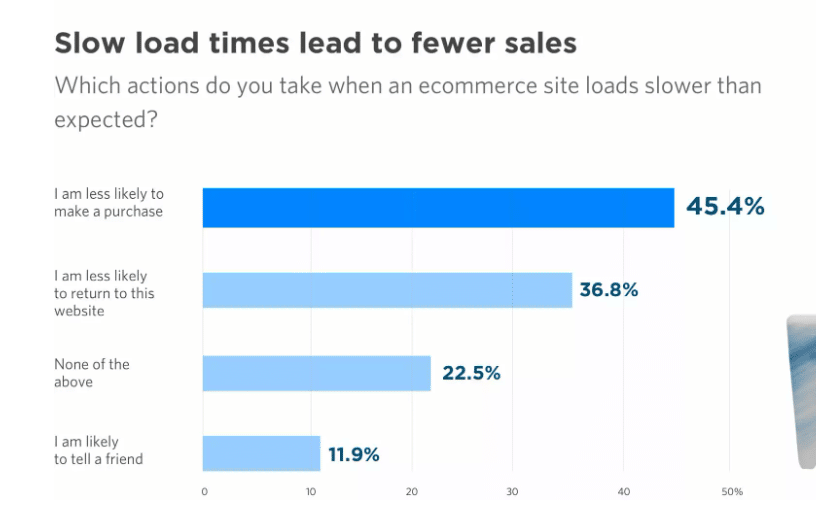
Jak użytkownicy reagują na strony, które powoli się ładują?
Oczywiste jest, że odwiedzający nie lubią, gdy witryny ładują się powoli i mogą odwrócić się od Twojej firmy, jeśli jest to coś, czego doświadczają:

- 45,4% ankietowanych konsumentów stwierdziło, że są mniej skłonni do zakupu produktu/usługi, gdy witryna e-commerce ładuje się wolniej niż oczekiwano
- 36,8% ankietowanych konsumentów stwierdziło, że jest mniej skłonne do powrotu na stronę
- 11,9% ankietowanych konsumentów stwierdziło, że rzadziej poleca witrynę znajomym
- 22,5% stwierdziło, że żadne z powyższych nie ma zastosowania
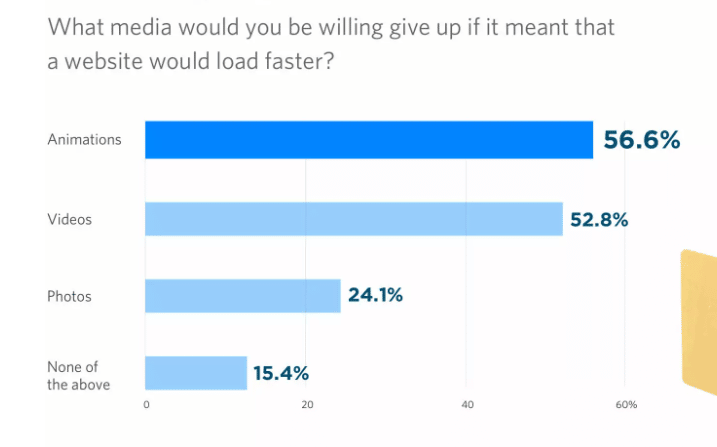
Z czego zrezygnowaliby konsumenci, aby przyspieszyć czas ładowania?
Zarządzanie szybkością ładowania witryny często wydaje się działaniem równoważącym.
Z jednej strony dodawanie plików multimedialnych wymagających dużej ilości zasobów, takich jak filmy i interaktywne quizy, może poprawić wrażenia klientów. Ale z drugiej strony może to również zwiększyć rozmiar strony, a tym samym spowolnić czas ładowania.
Więc co według klientów powinieneś zrobić? Cóż, statystyki pokazują, że większość chętnie zrezygnowałaby z animacji i filmów, gdyby oznaczało to szybsze ładowanie witryny:

- 56,6% ankietowanych konsumentów zrezygnowałoby z animacji, by przyspieszyć ładowanie
- 52,8% zrezygnowałoby z filmów, aby przyspieszyć ładowanie
- 24,1% zrezygnowałoby ze zdjęć, aby przyspieszyć ładowanie
- 15,4% nie zrezygnowałoby z żadnego z powyższych
Dlaczego konsumenci uważają, że witryny ładują się wolno?
Gdy strony internetowe ładują się powoli, 50,5% ankietowanych konsumentów uważa, że jest to spowodowane ich własnym połączeniem internetowym. Jednak 34,2% uważa, że to wina strony internetowej, a 15,4% uważa, że to wina ich operatora komórkowego.
Źródło: Unbounce
Dlaczego szybkość witryny jest ważna?
Statystyki pokazują, że szybkość witryny może mieć ogromny wpływ na wszystko, od współczynników konwersji po pozycje w rankingu SEO.
Oto kilka statystyk dotyczących szybkości witryny, które mówią nam więcej o tym, dlaczego jest to tak ważne dla firm internetowych:
Jak szybkość witryny wpływa na współczynniki konwersji?
Według Portent witryny B2B, które ładują się w ciągu 1 sekundy, konwertują 3 razy częściej niż witryny ładujące się w ciągu 5 sekund i 5 razy częściej niż te, które ładują się w ciągu 10 sekund. Witryny B2C, które ładują się w ciągu 1 sekundy, mają 2,5-krotnie wyższy współczynnik konwersji e-commerce niż te, które ładują się w ciągu 5 sekund.
Nie tylko to, ale współczynniki konwersji e-commerce spadają średnio o 0,3% za każdą dodatkową sekundę, jaką zajmuje strona do załadowania.
Nawet najmniejsze zmiany szybkości ładowania mogą mieć duży wpływ na konwersje. Według jednego z raportów, zaledwie 0,1-sekundowa poprawa szybkości witryny mobilnej może zwiększyć konwersje w sklepach detalicznych nawet o 8,4%, a konwersje w witrynach turystycznych o 10,1%. Ma też zauważalny wpływ na każdym etapie rozwoju lejka.
I to nie tylko współczynniki konwersji e-commerce; wolne czasy wczytywania również znacząco wpływają na współczynniki konwersji celu, jak pokazano w poniższej tabeli.
Średnie współczynniki konwersji celu według czasu ładowania:
- 1 sekunda – 40% (+6%)
- 2 sekundy – 34% (+5%)
- 3 sekundy – 29% (+5%)
- 4 sekundy – 24% (+2%)
- 5 sekund – 22% (+4%)
- 6 sekund – 18%
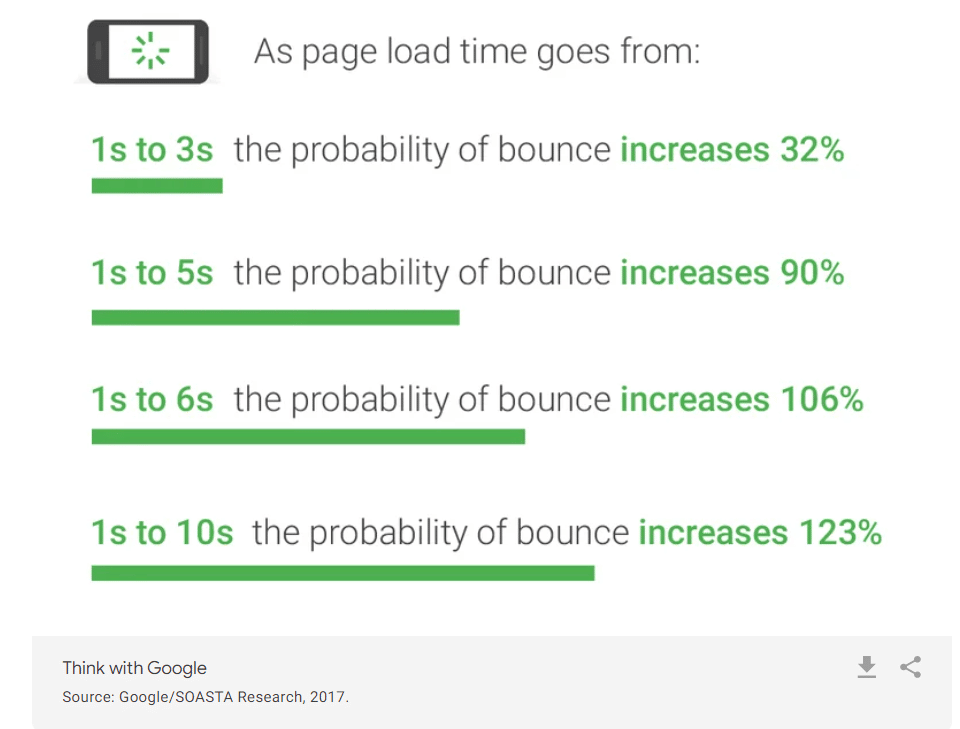
Jak prędkość witryny wpływa na współczynniki odrzuceń?
Czas potrzebny na pełne wczytanie strony ma największy wpływ na to, czy użytkownicy pozostają w witrynach mobilnych.
Prawdopodobieństwo odbicia się odwiedzającego stronę wzrasta o 32%, gdy czas ładowania strony wzrośnie z 1 do 3 sekund. A 53% wizyt na stronie mobilnej jest porzucanych, jeśli ładowanie trwa dłużej niż 3 sekundy.

Średni czas ładowania strony mobilnej jest o 2,4 sekundy wolniejszy w sesjach odbitych (6,9 s) niż w sesjach nieodbitych. (4,5s)
W przypadku witryn e-commerce średni współczynnik odrzuceń wynosi 6%, jeśli strona ładuje się w ciągu 2 sekund, ale wzrasta do 38%, gdy czas ładowania strony minie 5 sekund.
Współczynnik odrzuceń stron e-commerce według czasu wczytywania strony:
- 1 sekunda – 7%
- 2 sekundy – 6%
- 3 sekundy – 11%
- 4 sekundy – 24%
- 5 sekund – 38%
- 6 sekund – 46%
- 7 sekund – 53%
- 8 sekund – 59%
- 9 sekund – 61%
- 10 sekund – 65%
Czy szybkość witryny jest czynnikiem rankingowym?
Tak, szybkość witryny jest potwierdzonym czynnikiem rankingowym i utrzymuje się od kilku lat. Ale stało się to jeszcze ważniejsze dla SEO po aktualizacji Google Page Experience Update, która wprowadziła trzy nowe wskaźniki rankingu związane z szybkością strony, jako Core Web Vitals.
Wiemy również, że średnia prędkość strony w wyniku pierwszej strony wynosi 1,65 sekundy, zgodnie z inną analizą Backlinko. To znacznie więcej niż średnia prędkość stron na całym świecie.
Źródło: Think with Google 1 , Think with Google 2 , Think with Google 3 , Think with Google 4 , Kissmetrics, Portent, Unbounce, Pingdom, Backlinko 2
Jaki jest najszybszy CMS?
Nie ma definitywnie najszybszego CMS, ponieważ zależy to od danych, na które patrzysz i od tego, jak mierzysz szybkość. To powiedziawszy, Weebly i GoDaddy to dwaj pretendenci do najwyższego miejsca w oparciu o najlepsze dane, jakie mogliśmy znaleźć.
Jaki jest najszybszy kreator stron internetowych?
Według Backlinko:
Weebly to najszybszy CMS pod względem szybkości stron na komputerze. Stwierdzono, że 49,5% analizowanych stron Weebly ładuje się szybko.
Joomla był najwolniejszym systemem CMS pod względem szybkości stron na komputerze. Tylko 18,7% witryn Joomla ładowało się szybko.
Co zaskakujące, WordPress również znalazł się na niskim poziomie pod względem szybkości, a tylko 25,3 $ stron WP ładowało się szybko. Dzieje się tak pomimo faktu, że obsługuje więcej stron internetowych niż jakikolwiek inny CMS.
Tooltester przeprowadził również badanie, aby dowiedzieć się, jaki był najszybszy kreator stron internetowych, ale osiągnął inne wyniki.
Top 10 twórców witryn według średniego czasu do interakcji (komputer) według Tooltester:
- GoDaddy – 1.10s
- Jimdo – 1,51
- Woluzja – 1,57
- Węzeł sieciowy – 2.01
- Weebly – 2,09
- BigCommerce – 2,10
- Shopify – 2.41
- Kwadrat – 2,46
- Wix – 2,53
- WordPress – 2,57
Jaki jest najszybszy dostawca usług hostingowych?
Według Backlinko, Github jest najszybszym dostawcą usług hostingowych. Miał najlepszą wydajność TTFB zarówno na komputerach stacjonarnych, jak i mobilnych, przy czym 50,6% witryn hostowanych na Github osiągnęło wysoką wydajność na komputerach stacjonarnych i 48,4% na urządzeniach mobilnych.
Jest to prawdopodobnie spowodowane faktem, że strony GitHub obsługują tylko zasoby statyczne.
Wix, Siteground i Automatic były trzema najwolniejszymi dostawcami hostingu na urządzeniach mobilnych i stacjonarnych. Na komputerach tylko 17,6% witryn Siteground miało wysoką wydajność TTFB.
ThemeIsle przeprowadził również własne testy na najszybszych dostawcach usług hostingowych i uzyskał różne wyniki. Założyli identyczne witryny testowe na najpopularniejszych hostach i przeprowadzili testy prędkości z różnych lokalizacji na całym świecie.
Zgodnie z zebranymi danymi, oto najszybsze hosty internetowe wraz z czasem ładowania (w sekundach) w wybranych regionach:
| Północna Wirginia | Londyn | Tokio | Sydnej | |
| Nametanie | 0,75 | 1.19 | 1.19 | 1,89 |
| Cloudways | 0,92 | 1,49 | 1,26 | 1,49 |
| Hostinger | 0,62 | 1.12 | 1,96 | 2,28 |
| Płynna sieć | 1,03 | 1,6 | 1,41 | 1,95 |
| Wciskany | 1,17 | 1,24 | 1,62 | 1,86 |
| IONOS | 0,95 | 1,45 | 2,85 | 2,74 |
| GreenGeeks | 1,73 | 1 | 3,02 | 3,57 |
| SiteGround | 1,97 | 1,25 | 3.2 | 3,23 |
Jaki jest najszybszy framework JavaScript?
Według analizy Backlinko, Gatsby i Wink to najszybsze frameworki Javascript, ale React jest zdecydowanie najczęściej używany przez strony internetowe.
W przypadku stron średniej wielkości Wink (najszybszy framework) ładował się o 213% szybciej niż Meteor (najwolniejszy framework).
Źródło: Backlinko 1 , Tester narzędzi
Testy wydajności stron mobilnych
Na koniec przyjrzyjmy się niektórym testom porównawczym i najlepszym praktykom związanym z szybkością witryny zgłoszonym przez Think with Google. Zobacz, jak wypadasz na tle innych witryn w swojej niszy, korzystając z poniższych danych.
Liczba wniosków
Optymalna liczba żądań zalecana przez Google to mniej niż 50. Jednak większość witryn wydaje się mieć znacznie więcej w różnych branżach:
Średnia liczba żądań według branży (w USA):
- Motoryzacja – 119
- Rynki biznesowe i przemysłowe – 83
- Ogłoszenia i lokalne – 78
- Finanse – 84
- Media i rozrywka – 95
- Sprzedaż detaliczna – 129
- Technologia – 140
- Podróże – 105
Waga strony
Optymalna waga strony zalecana przez Google to mniej niż 500kb, ale większość stron internetowych ma pięciokrotnie większy rozmiar. Średnia waga strony internetowej w różnych branżach wynosi około 2,5 MB
Średnia waga stron według branży (w USA)
- Motoryzacja – 2.1Mb
- Rynki biznesowe i przemysłowe – 1,6Mb
- Ogłoszenia i lokalne – 1,6Mb
- Finanse – 1,3Mb
- Media i rozrywka – 1,9Mb
- Handel detaliczny – 2,1 MB
- Technologia – 2,3Mb
- Podróże – 2Mb
Indeks prędkości
Optymalny indeks prędkości zalecany przez Google to mniej niż 3 sekundy. Ale znowu, większość stron internetowych wydaje się być daleka od celu.
Indeks średniej prędkości według branży (w USA):
- Motoryzacja – 9,5s
- Rynki biznesowe i przemysłowe – 8,7s
- Ogłoszenia i lokalne – 7,9 s
- Finanse – 8,3s
- Media i rozrywka – 9s
- Sprzedaż detaliczna – 9,8s
- Technologia – 11.3s
- Podróże – 10.1s
Czas na pierwszy bajt
Optymalny czas do pierwszego bajtu zalecany przez Google wynosi poniżej 1,3 s. Oto jak wypada to w porównaniu do średniej, jaką osiąga w praktyce większość stron internetowych.
Średni czas do pierwszego bajtu według branży (w USA):
- Motoryzacja – 2s
- Rynki biznesowe i przemysłowe – 2,7s
- Ogłoszenia i lokalne – 2.2s
- Finanse – 2,4s
- Media i rozrywka – 1,8s
- Sprzedaż detaliczna – 1,9s
- Technologia – 2.1s
- Podróż -2,2s
Źródło: Think with Google 6 , Think with Google 3
Szybkość witryny i marketing
Na koniec rzućmy okiem na niektóre statystyki szybkości witryny związane z marketingiem, które po raz pierwszy ujawniły w ankiecie przeprowadzonej przez Unbounce.
Znaczenie szybkości witryny dla marketerów
Większość marketerów zdaje sobie sprawę, jak ważna jest szybkość witryny. 81% ankietowanych twierdzi, że jest świadomych, że prędkość wpływa na konwersje, a 73% uważa, że poprawa szybkości stron jest albo trochę, albo bardzo pilna.
Jednak tylko 3% ankietowanych marketerów twierdzi, że poprawa szybkości witryny jest ich najwyższym priorytetem. Co więcej, 56% stwierdziło, że jest zadowolonych z szybkości, z jaką ich strony ładują się obecnie na urządzeniach mobilnych.
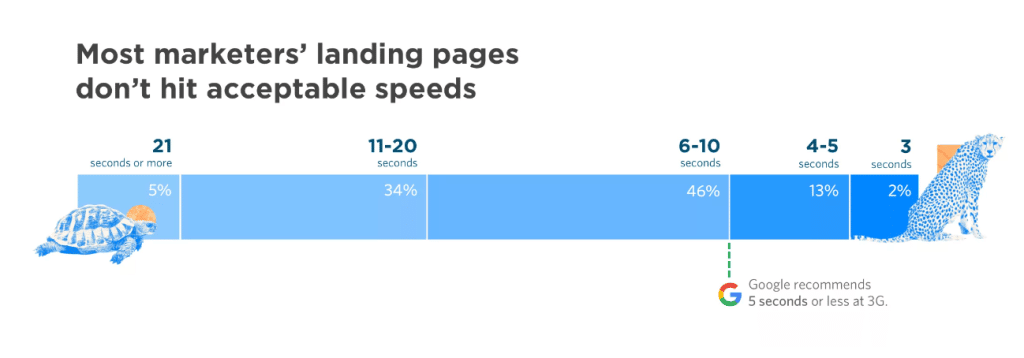
Szybkość ładowania strony docelowej
Unbounce przetestowało również strony docelowe niektórych marketerów, którzy wzięli udział w ich ankiecie, aby sprawdzić, jak szybko ich strony docelowe się ładują, z interesującymi wynikami:

- 5% stron docelowych ładowało się ponad 21 sekund
- 34% ładowanie zajęło 11-20 sekund
- 46% ładowanie zajęło 6-10 sekund
- 13% ładowanie zajęło 4-5 sekund
- 2% zajęło 3 sekundy
Co niepokojące, oznacza to, że 98% uczestników miało strony docelowe, które ładowały się wolniej niż zalecana przez Google 3 sekundy lub mniej, co sugeruje, że marketerzy mają długą drogę do poprawy szybkości.
Jak marketerzy poprawiają szybkość witryny?
Na pytanie, jakie kroki podjęli, aby poprawić szybkość swojej witryny:
- 57% ankietowanych marketerów stwierdziło, że zoptymalizowali media, takie jak obrazy i wideo
- 43% przeprowadziło ulepszenia back-endu, takie jak buforowanie i hosting
- 39% przeprowadziło audyty prędkości za pomocą narzędzi takich jak Google Lighthouse
- 38% zmniejszyło lub zminimalizowało swój kod JavasScript i CSS
- 22% korzystało z AMP (Accelerated Mobile Pages)
- 14% korzystało z CDN (Content Delivery Network)
Źródła: Unbounce
Końcowe przemyślenia
To jest podsumowanie naszego podsumowania najważniejszych statystyk i faktów dotyczących szybkości witryny. Mamy nadzieję, że znalazłeś to pouczające.
Jak pokazują te statystyki dotyczące szybkości witryny, większość witryn internetowych nie spełnia swoich oczekiwań pod względem wydajności i nie stosuje najlepszych praktyk. Dzieje się tak pomimo faktu, że szybkość witryny ma wyraźny wpływ na współczynniki konwersji, współczynniki odrzuceń i widoczność wyszukiwania.
Administratorzy i właściciele stron internetowych mogą się poprawić, koncentrując się na zmniejszeniu wagi stron, korzystaniu z dobrej sieci CDN i przestrzeganiu rozsądnych praktyk na stronie.
Powodzenia!
