Jak pominąć stronę koszyka w WooCommerce
Opublikowany: 2021-02-20Chcesz dowiedzieć się, jak skrócić kroki i uprościć proces realizacji transakcji w swoim sklepie internetowym? Trafiłeś we właściwe miejsce! W tym przewodniku pokażemy Ci różne sposoby pominięcia strony koszyka w WooCommerce z wtyczkami i bez.
Jako właściciel sklepu Twoim ostatecznym celem jest uczynienie procesu zakupu wygodniejszym dla Twoich klientów. Są różne rzeczy, które możesz zrobić, aby to osiągnąć. Na przykład możesz wprowadzić jednostronicową kasę, usunąć niepotrzebne pola kasy, uporządkować produkty według marki, dodać przycisk szybkiego podglądu i tak dalej.
W tym artykule skupimy się na tym, jak pominąć stronę koszyka w WooCommerce , aby uprościć proces zakupów i zwiększyć współczynniki konwersji. Zanim przejdziemy do szczegółów procesu, najpierw zrozummy korzyści płynące z pominięcia strony koszyka.
Dlaczego pomijać stronę koszyka w WooCommerce?
Żmudny proces kasowania jest główną przeszkodą dla kupujących, a także jest jednym z głównych powodów porzuconych koszyków. W WooCommerce domyślny proces kasy rozpoczyna się od dodania przez klienta produktów do koszyka, a następnie ręcznego przejścia do strony koszyka, a stamtąd do strony kasy, gdzie może ostatecznie złożyć zamówienie.
Jak widać, proces ten składa się z kilku etapów. Klienci nie lubią jednak przechodzić przez tak uciążliwy proces składania zamówienia. Kupowanie online powinno być łatwe i szybkie, więc jeśli Twój proces jest powolny, możesz po drodze stracić wielu potencjalnych kupujących. Dobrą wiadomością jest to, że możesz łatwo tego uniknąć, upraszczając proces realizacji transakcji.
Jest to szczególnie ważne, gdy sprzedajesz pojedynczy produkt, taki jak ebook lub plany członkostwa, które można kupić tylko raz. W takich przypadkach możesz uprościć proces realizacji transakcji, całkowicie pomijając stronę koszyka. To po prostu strona, której kupujący nie potrzebują, dzięki czemu zaoszczędzisz im czas. Pomijając stronę koszyka, klienci klikną przycisk Dodaj do koszyka, przejdą bezpośrednio do strony kasy i złożą zamówienie. Krótszy i wygodniejszy proces, który uszczęśliwi Twoich klientów i pomoże Ci zwiększyć sprzedaż.
Teraz, gdy już wiesz, dlaczego ważne jest, aby zmniejszyć liczbę kroków i uprościć proces kasy, zobaczmy, jak możesz pominąć stronę koszyka w WooCommerce.
Jak pominąć stronę koszyka w WooCommerce
W tym przewodniku pokażemy 3 różne sposoby pominięcia strony koszyka w WooCommerce :
- Poprzez ustawienia WooCommerce
- Korzystanie z Direct Checkout dla WooCommerce
- Programowo z fragmentami kodu
Wszystkie te metody załatwią sprawę. Opiszmy każdy z nich, abyś mógł wybrać najlepszy dla siebie.
1) Pomiń stronę koszyka w ustawieniach WooCommerce
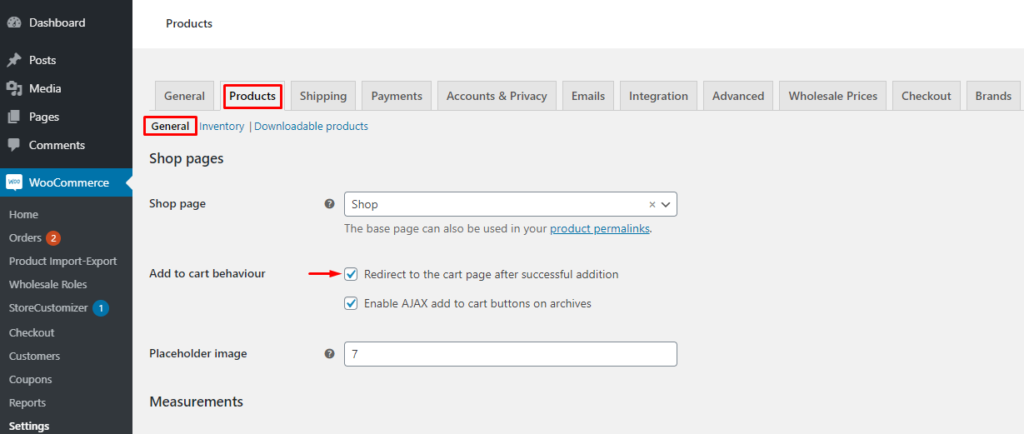
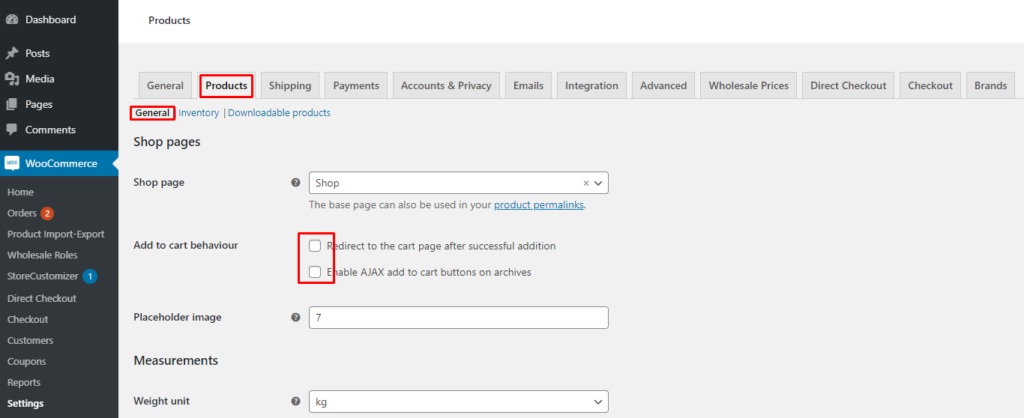
1) Przejdź do pulpitu administracyjnego WP i przejdź do WooCommerce > Ustawienia . Następnie wybierz opcję Ustawienia ogólne w zakładce Produkty , zaznacz opcję „ Przekieruj na stronę koszyka po pomyślnym dodaniu” i zapisz zmiany.

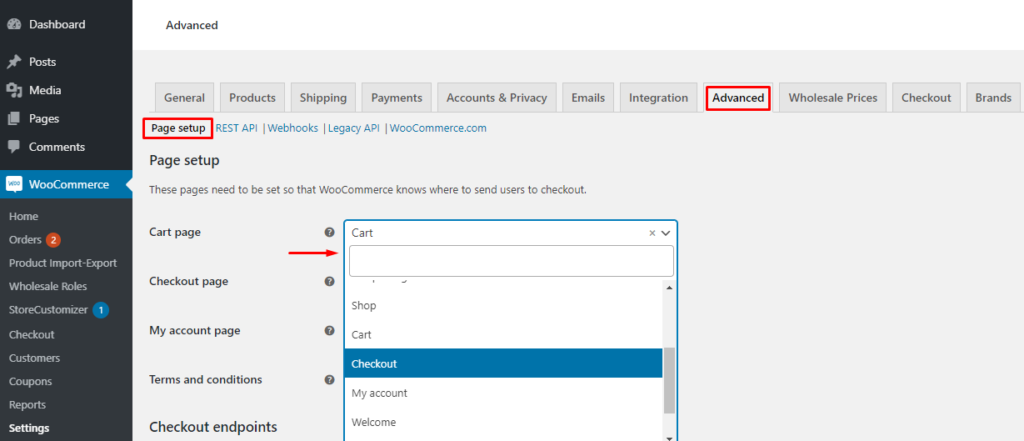
2) Następnie przejdź do zakładki Zaawansowane i wybierz Ustawienia strony. Ustaw Checkout jako domyślną stronę koszyka za pomocą menu rozwijanego i zapisz zmiany.

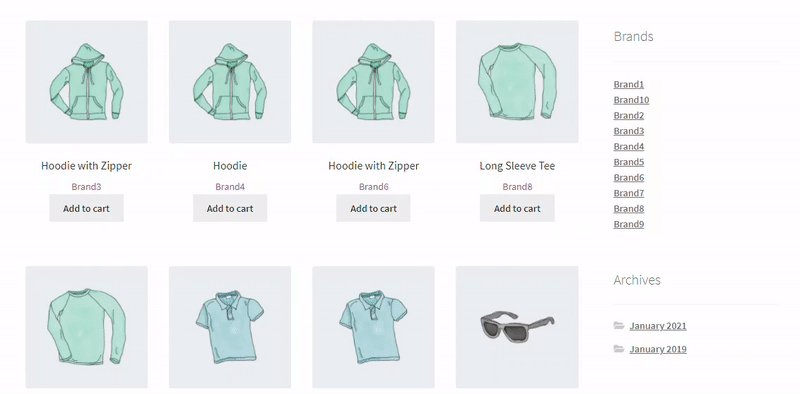
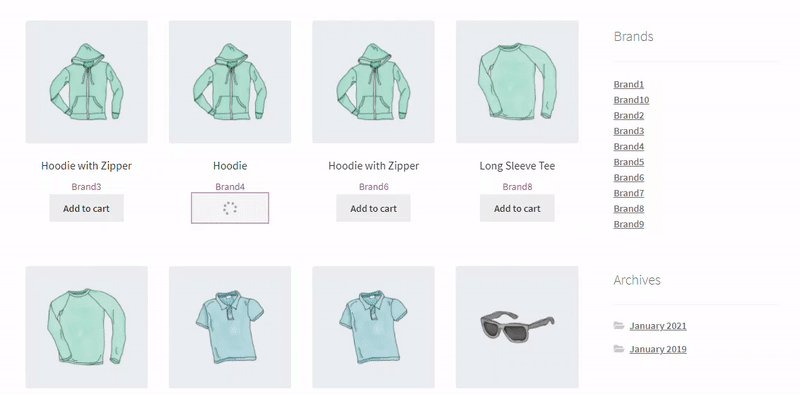
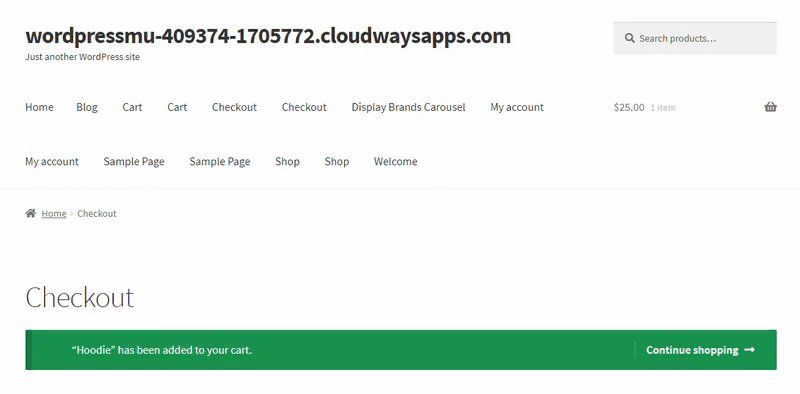
Otóż to! To jest dosłownie takie proste. Teraz możesz sprawdzić interfejs i zobaczyć, jak Twoi kupujący będą pomijać stronę koszyka i przechodzą ze strony Sklepu bezpośrednio do kasy, aby sfinalizować swoje zamówienia.

2) Pomiń stronę koszyka za pomocą wtyczki

Inną opcją pominięcia strony koszyka jest użycie wtyczki. W tej sekcji użyjemy funkcji Direct Checkout dla WooCommerce opracowanej przez QuadLayers . Oprócz możliwości pominięcia strony koszyka, ta wtyczka freemium oferuje dużą elastyczność i kilka opcji dostosowywania, aby ulepszyć proces realizacji transakcji.
To narzędzie ma darmową wersję z podstawowymi funkcjami i 3 planami premium z bardziej zaawansowanymi funkcjami, które zaczynają się od 19 USD (płatność jednorazowa).
Niektóre z jego głównych cech to:
- Kasa jednostronicowa: umożliwia użytkownikom edycję koszyka i potwierdzanie zamówienia na tej samej stronie
- Usuń pola kasy: łatwo usuń niepotrzebne pola i przyspiesz proces realizacji transakcji
- Dodaj do koszyka AJAX dla pojedynczych produktów: Umożliwia użytkownikom dodawanie pojedynczych, pogrupowanych lub zmiennych produktów do koszyka bez konieczności ponownego ładowania całej witryny za każdym razem
- Przekierowanie kasy: Przekieruj użytkowników ze strony sklepu bezpośrednio na stronę kasy
- Przycisk szybkiego zakupu: Włącz bezpośrednie zakupy pojedynczych produktów
- Przycisk szybkiego podglądu: wyświetla szybki podgląd strony sklepu WooCommerce i kategorii produktów
W tym przewodniku będziemy korzystać tylko z funkcji Przekierowanie kasy , ale jak widać, wtyczka ma wiele do zaoferowania.
Pomiń koszyk dzięki Direct Checkout dla WooCommerce
Przyjrzyjmy się teraz, jak pominąć koszyk za pomocą Direct Checkout dla WooCommerce.
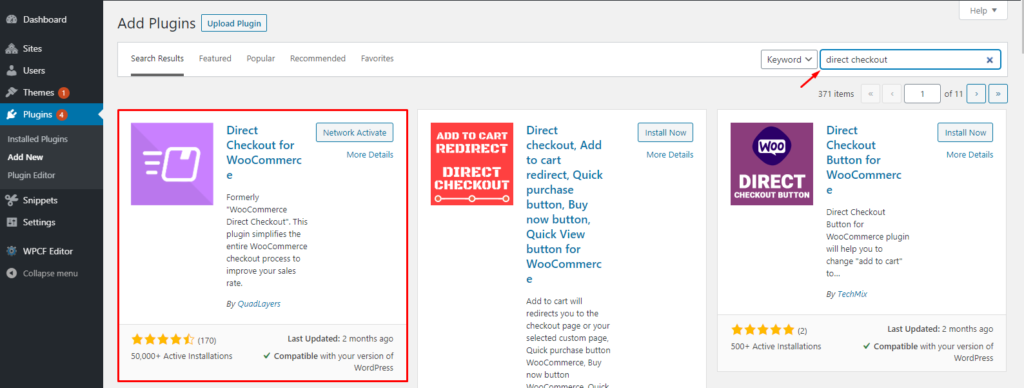
1) Przejdź do pulpitu nawigacyjnego WP Admin i przejdź do Wtyczki> Dodaj nowy. Wyszukaj Direct Checkout dla WooCommerce, kliknij Zainstaluj teraz, a następnie kliknij Aktywuj po zakończeniu instalacji.

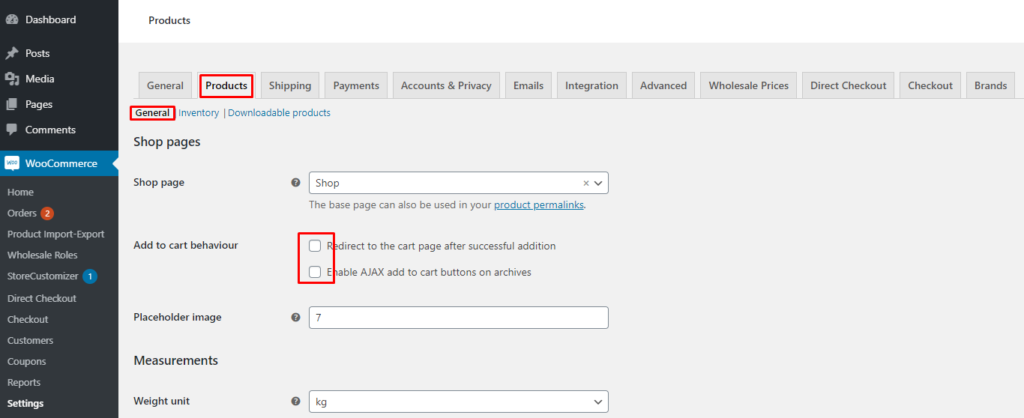
2) Z pulpitu nawigacyjnego WP Admin przejdź do WooCommerce> Ustawienia. Przejdź do Ogólne w zakładce Produkty i odznacz obie opcje Zachowania koszyka , aby nie kolidowały z ustawieniami wtyczki.

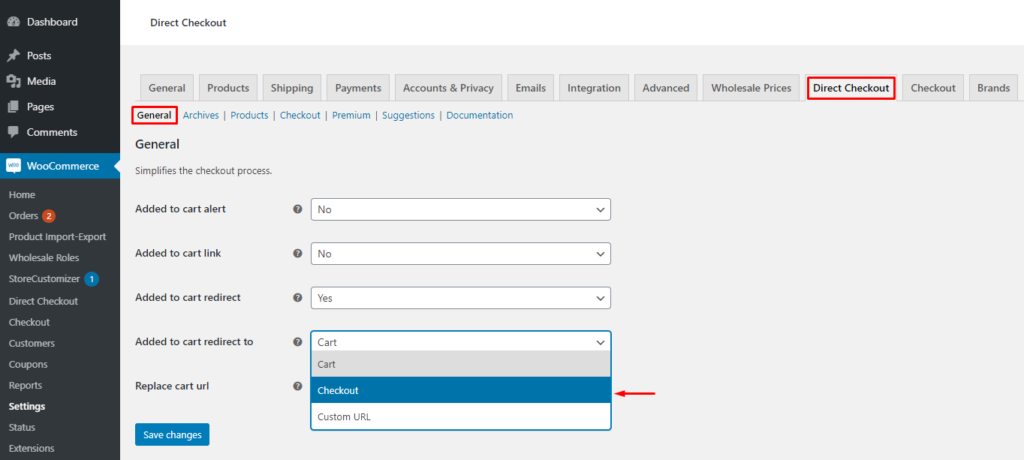
3) Teraz przejdź do zakładki Bezpośrednia kasa i wybierz Ustawienia ogólne . Ustaw przekierowanie Dodano do koszyka na Kasę za pomocą menu rozwijanego i zapisz zmiany.

Gotowe! Nauczyłeś się, jak pominąć stronę koszyka w Direct Checkout dla WooCommerce.
Jak wspomniano powyżej, ta wtyczka jest doskonałym narzędziem do ulepszania procesu realizacji transakcji, dlatego zalecamy zapoznanie się z innymi funkcjami i maksymalne ich wykorzystanie w celu zwiększenia współczynników konwersji.

3) Jak programowo pominąć stronę koszyka?
Jeśli masz umiejętności kodowania, możesz programowo pominąć stronę koszyka za pomocą fragmentów kodu. W tym celu musisz edytować plik functions.php . Lepiej zrozummy, jak możesz to zrobić.
Jak edytować plik functions.php
Istnieją dwie metody dodawania fragmentów kodu do pliku functions.php .
- Dołącz kod na końcu pliku functions.php
- Użyj wtyczki
Przyjrzyjmy się bliżej obu opcjom.
UWAGA : Zanim przejdziesz dalej, zdecydowanie zalecamy utworzenie pełnej kopii zapasowej witryny i użycie motywu potomnego do edycji pliku functions.php . Jeśli nie wiesz, jak to zrobić, zapoznaj się z naszym przewodnikiem dotyczącym tworzenia motywu potomnego lub korzystania z wtyczki motywu potomnego .
a) Edytuj plik functions.php z pulpitu WordPress
Najłatwiejszym sposobem dodania fragmentów kodu do pliku functions.php jest zrobienie tego z pulpitu WordPress.
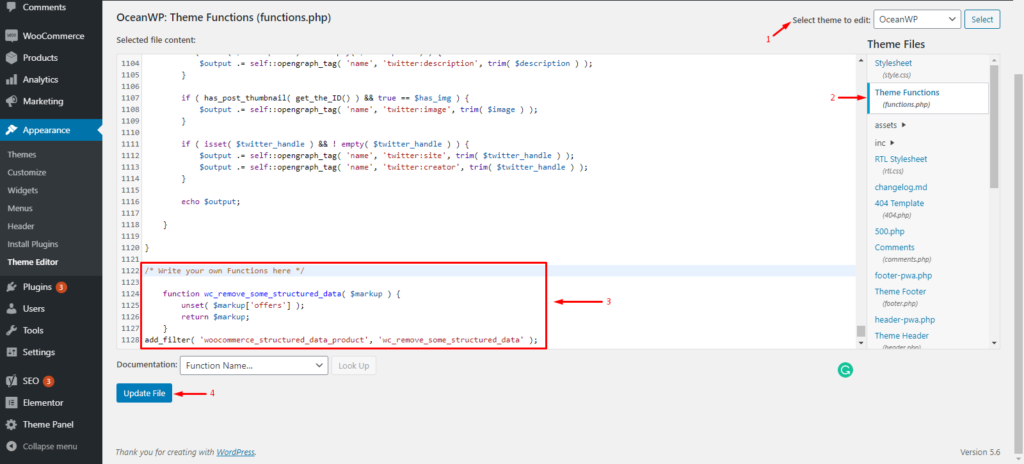
W panelu przejdź do Wygląd > Edytor motywów. Następnie wybierz plik functions.php motywu potomnego w prawej kolumnie i wklej fragment kodu na końcu pliku. Na koniec naciśnij Aktualizuj plik .


Krótkie i słodkie, prawda?
b) Dodaj fragment kodu do pliku functions.php z wtyczką
Alternatywnie, jeśli nie czujesz się komfortowo podczas bezpośredniej edycji pliku functions.php , możesz użyć wtyczki. W tym pokazie użyjemy fragmentów kodu .
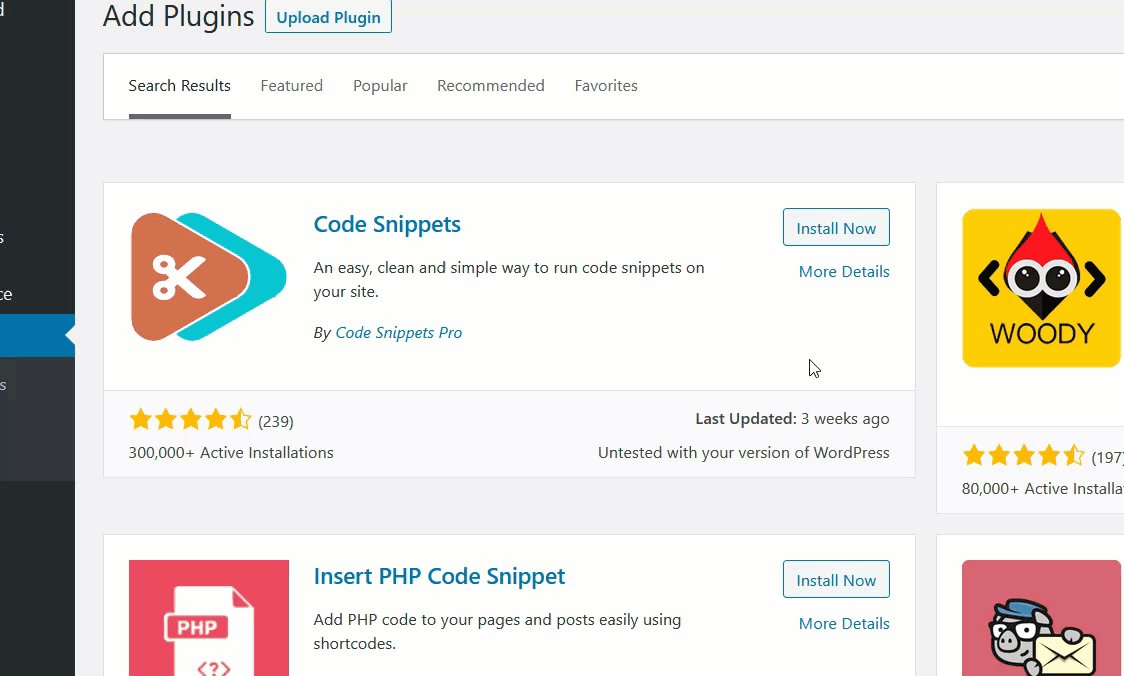
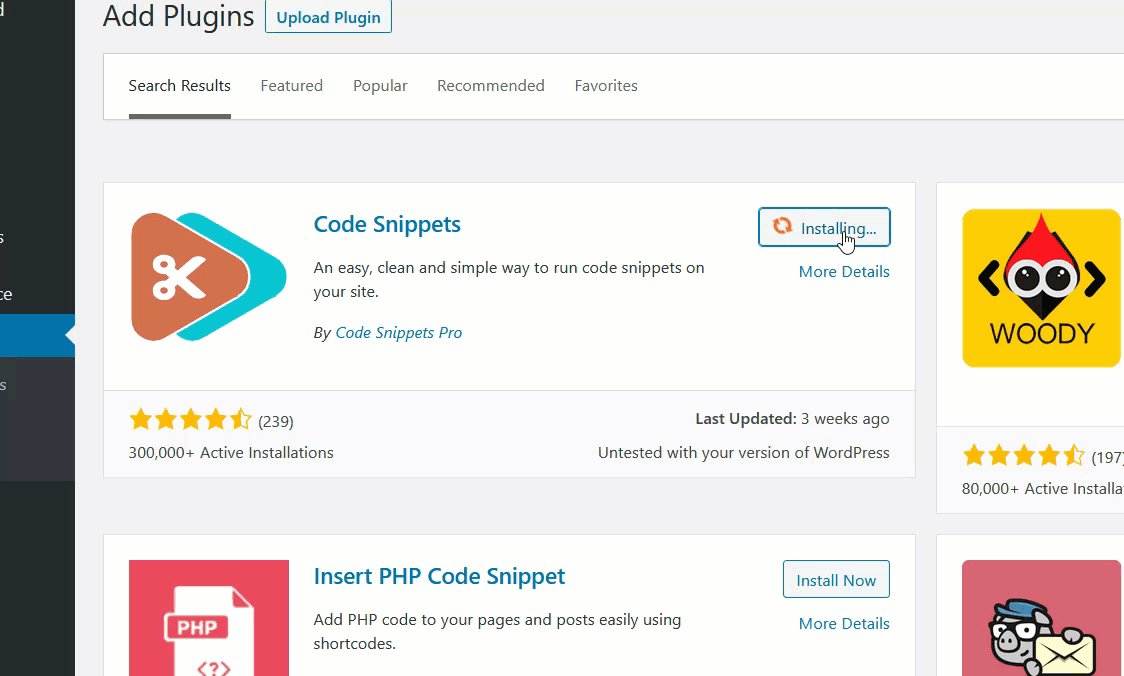
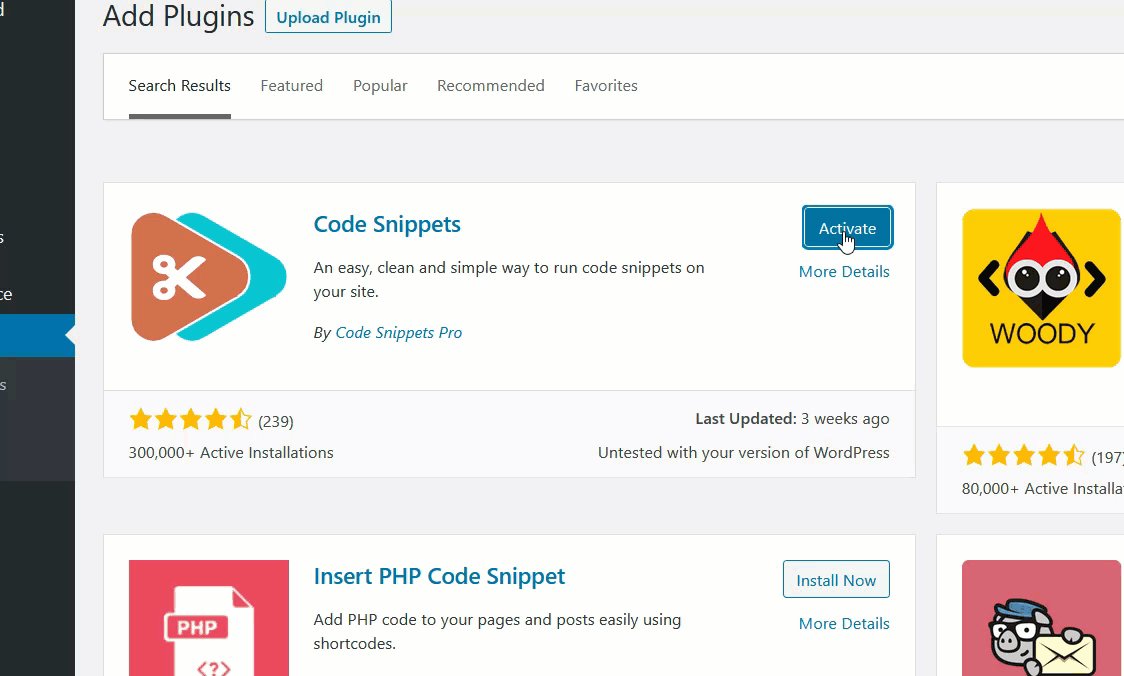
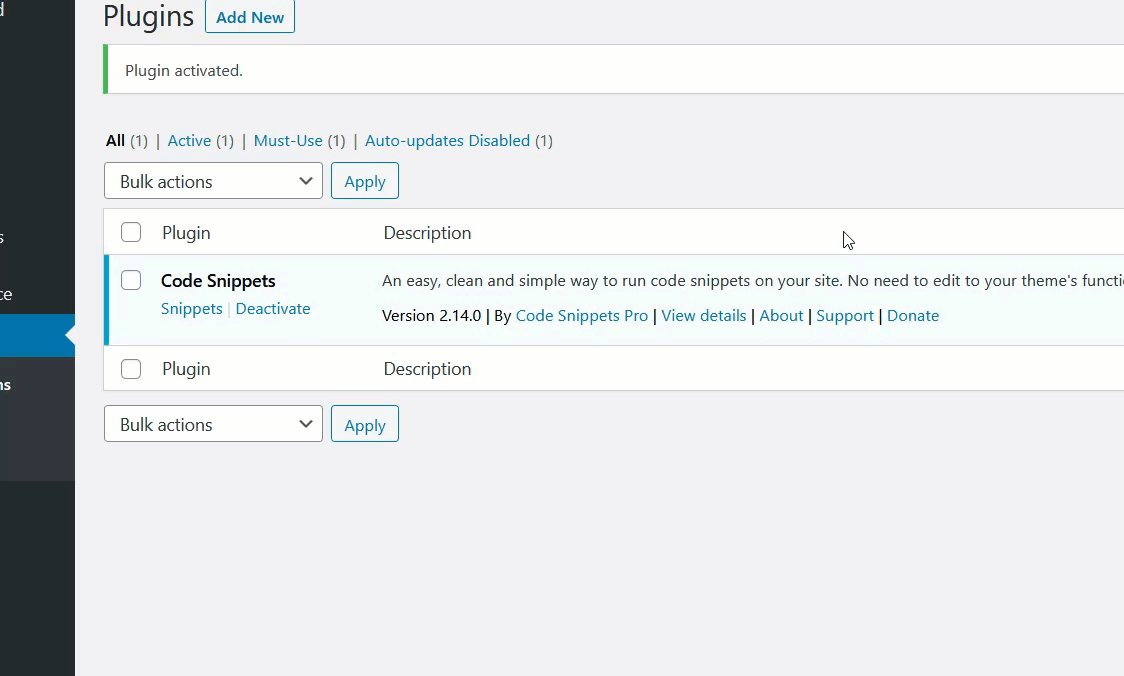
Najpierw na pulpicie WordPress przejdź do Wtyczki> Dodaj nowy i wyszukaj wtyczkę Code Snippets . Następnie zainstaluj i aktywuj, jak pokazano poniżej.

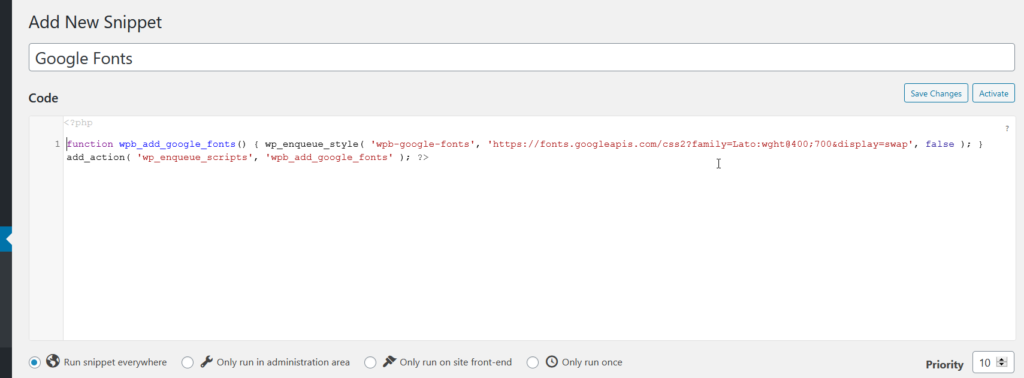
Następnie przejdź do Fragmenty > Dodaj nowy. Wklej fragment kodu w sekcji Kod i zapisz zmiany. Dodatkowo możesz nadać nazwę fragmentowi kodu, aby upewnić się, że pamiętasz, co robi.

UWAGA : Warto zauważyć, że jeśli używasz fragmentów kodu, nie musisz tworzyć motywu podrzędnego. Jednak zawsze zalecamy posiadanie jednego.
Teraz, gdy wiesz, jak dodawać fragmenty kodu do pliku functions.php , zobaczmy, jak programowo pominąć stronę koszyka WooCommerce.
Dodaj fragmenty i programowo pomiń stronę koszyka
Przed dodaniem fragmentów kodu upewnij się, że obie opcje zachowania koszyka są odznaczone w WooCommerce > Ustawienia > Produkty > Ogólne , aby nie zakłócały działania kodu.

Dodaj następujący fragment kodu do pliku functions.php za pomocą jednej z dwóch opisanych powyżej metod. Fragment wyśle klientów ze strony sklepu bezpośrednio na stronę kasy, z pominięciem strony koszyka.
add_filter('add_to_cart_redirect', 'ql_skip_cart_page');
funkcja ql_skip_cart_page () {
globalny $woocommerce;
$redirect_checkout = $woocommerce->koszyk->get_checkout_url();
zwróć $redirect_checkout;
}Gratulacje! Znasz już wszystkie trzy metody pomijania strony koszyka w WooCommerce.
Ale to nie wszystko. Jest jeszcze kilka rzeczy, które możesz zrobić, aby poprawić wrażenia zakupowe swoich klientów. Przyjrzyjmy się niektórym z nich.
Zastąp tekst Dodaj do koszyka
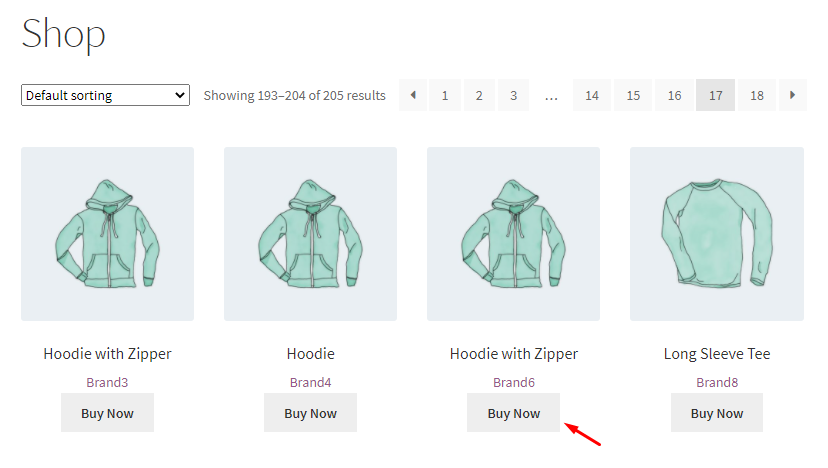
Do tej pory nauczyłeś się, jak pominąć stronę koszyka w swoim sklepie. Ponieważ nie ma już strony koszyka, przycisk „ Dodaj do koszyka” nie ma teraz większego sensu. Dlatego dobrym pomysłem jest zmiana go na coś innego, jak Kup teraz lub Kup.

Dobrą wiadomością jest to, że zastąpienie tekstu przycisku jest prostym procesem. Możesz to osiągnąć na dwa sposoby:
- Korzystanie z wtyczki Direct Checkout
- Programowo
Przyjrzyjmy się każdej metodzie.
1) Zamień tekst przycisku za pomocą wtyczki Direct Checkout
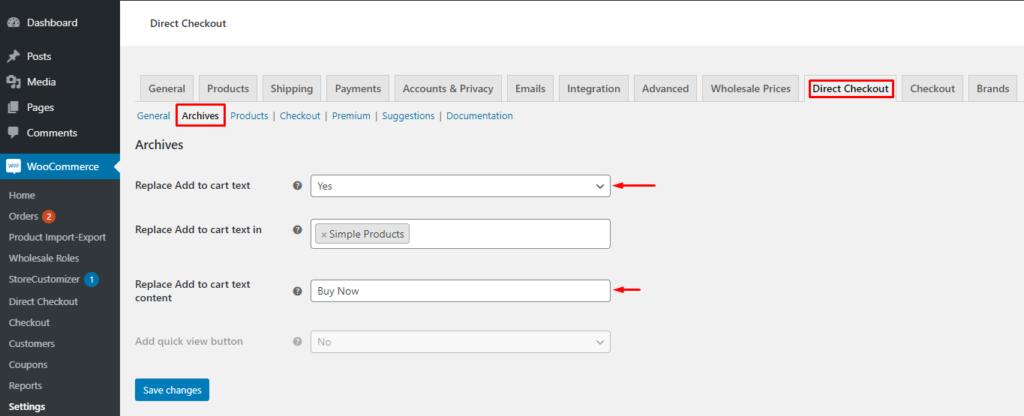
Z panelu administracyjnego WP przejdź do WooCommerce > Ustawienia i przejdź do zakładki Bezpośrednia realizacja transakcji. W ustawieniach archiwum ustaw „ Zamień tekst Dodaj do koszyka” na Tak i wpisz tekst, który chcesz wyświetlić. Na koniec naciśnij przycisk Zapisz , aby zapisać zmiany.

Otóż to! Twój przycisk Dodaj do koszyka zostanie teraz zastąpiony przyciskiem Kup teraz.
2) Zastąp tekst przycisku programowo
Jeśli nie chcesz używać wtyczki, możesz również programowo zmienić tekst przycisku. Po prostu dodaj następujący fragment kodu do pliku functions.php .
add_filter( 'woocommerce_product_single_add_to_cart_text', 'ql_replace_add_to_cart_button_text' );
add_filter( 'woocommerce_product_add_to_cart_text', 'ql_replace_add_to_cart_button_text' );
//Zamień tekst Dodaj do koszyka na Kup teraz!
funkcja ql_replace_add_to_cart_button_text() {
return __( 'Kup teraz!', 'woocommerce' );
}W tym przykładzie zmieniamy tekst przycisku na Kup teraz! ale możesz wybrać tekst, który chcesz wyświetlić, dokonując małej edycji w ostatnim wierszu kodu:
return __( 'Kup teraz!', 'woocommerce' );
Wystarczy wymienić Kup teraz! tekst z czymkolwiek, co chcesz wyświetlić. Na przykład Kup teraz, Kup teraz, Złóż zamówienie i tak dalej. Upewnij się, że tekst jest ujęty w pojedyncze cudzysłowy.
Otóż to! W ten sposób zmieniasz tekst przycisku. Przejdźmy teraz do następnej poprawki.
Usuń wiadomość o dodaniu do koszyka
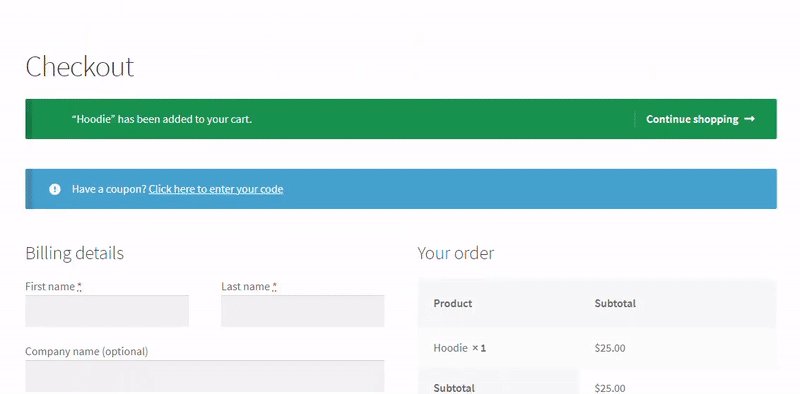
Jeśli przyjrzysz się uważnie, zobaczysz, że za każdym razem, gdy klient kupuje produkt, na stronie kasy pojawia się komunikat „Twój produkt został dodany do koszyka” .

Ponieważ nie mamy już koszyka, ten komunikat nie ma sensu, więc lepiej go usunąć. W tym celu użyjemy następującego fragmentu kodu.
add_filter( 'wc_add_to_cart_message_html', 'ql_remove_add_to_cart_message' );
funkcja ql_remove_add_to_cart_message( $wiadomość ){
powrót '';
}Jak wyjaśniono powyżej, możesz dodać ten fragment kodu bezpośrednio do motywu podrzędnego lub użyć wtyczki Code Snippets.
Przyjrzyjmy się teraz naszemu ostatniemu ulepszeniu.
Usuń stronę koszyka z menu
Większość stron sklepu posiada link do strony koszyka w menu głównym, aby umożliwić klientom sprawdzenie pozycji w koszyku w dowolnym momencie. Ponieważ jednak nie mamy już strony koszyka, powinniśmy usunąć link do koszyka z menu.

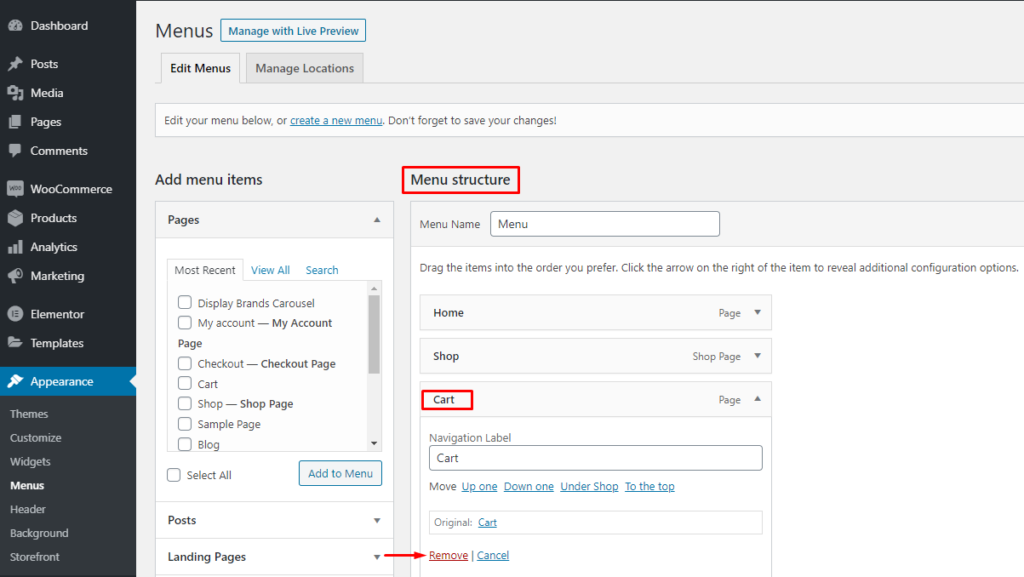
Domyślnie WordPress udostępnia opcję usuwania wpisów menu. Aby to zrobić, po prostu przejdź do pulpitu nawigacyjnego WP Admin i przejdź do Wygląd> Menu. Wybierz stronę koszyka w sekcji Struktura menu i kliknij Usuń . Następnie naciśnij przycisk Zapisz , aby zastosować zmiany.

Gratulacje! Właśnie usunąłeś stronę koszyka z menu. Te drobne poprawki pomogą zoptymalizować sklep i zapewnić użytkownikom lepsze wrażenia z zakupów.
Wniosek
Podsumowując, prosty i nieskomplikowany proces realizacji transakcji jest niezbędny w każdym sklepie internetowym. Im mniejsza liczba kroków podczas składania zamówienia, tym większe szanse na zmniejszenie porzucania koszyka i zwiększenie współczynników konwersji. Pomijając stronę koszyka, usuwasz jeden krok z procesu kasowania, dzięki czemu jest on szybszy i wygodniejszy dla klientów.
W tym przewodniku zobaczyliśmy, jak:
- Pomiń stronę koszyka w WooCommerce
- Poprzez ustawienia domyślne
- Dzięki wtyczce Direct Checkout dla WooCommerce
- Programowo przy użyciu fragmentu kodu
- Zastąp tekst przycisku Dodaj do koszyka
- Korzystanie z wtyczki Direct Checkout
- Programowo
- Usuń wiadomość dodaną do koszyka
- Usuń stronę koszyka z menu
Czy kiedykolwiek próbowałeś pominąć stronę koszyka w WooCommerce? Jakiej metody użyłeś? Daj nam znać w komentarzach poniżej.
Jeśli uznałeś ten post za przydatny, udostępnij go w mediach społecznościowych i zapisz się do naszego newslettera!
Więcej interesujących samouczków znajdziesz w tych postach:
- Jak dostosować stronę koszyka WooCommerce
- Dostosuj stronę produktu w WooCommerce
