Jak stworzyć wysuwane menu w Divi
Opublikowany: 2022-05-12Wspaniałą rzeczą w menu slajdów jest to, że pozwalają na dostęp do większej ilości treści bez zajmowania dodatkowego miejsca na ekranie i pasują do większości układów i często znajdują się w aplikacjach mobilnych, dzięki czemu można z nich korzystać.
W tym samouczku zademonstrujemy dwa sposoby na wysuwane menu w witrynie Divi. Pierwszym z nich jest wykorzystanie dostosowywania motywu dla motywu Divi, a drugim jest zbudowanie globalnego nagłówka za pomocą konstruktora motywów Divi.
Jak stworzyć wysuwane menu w Divi Via Theme Customizer
Najpierw musisz zalogować się do WordPressa jako administrator, aby mieć dostęp do dostosowywania motywu witryny, i musisz upewnić się, że w konstruktorze motywów Divi nie ma aktywnego globalnego nagłówka. Następnie przejdź do Divi → Theme Customizer .

Zostaniesz przeniesiony do dostosowywania motywu, aby dostosować swoją witrynę. W tym miejscu możesz zmienić tytuł i slogan witryny, dodać widżety do paska bocznego lub stopki, tworzyć menu, zmieniać ustawienia strony głównej i nie tylko.
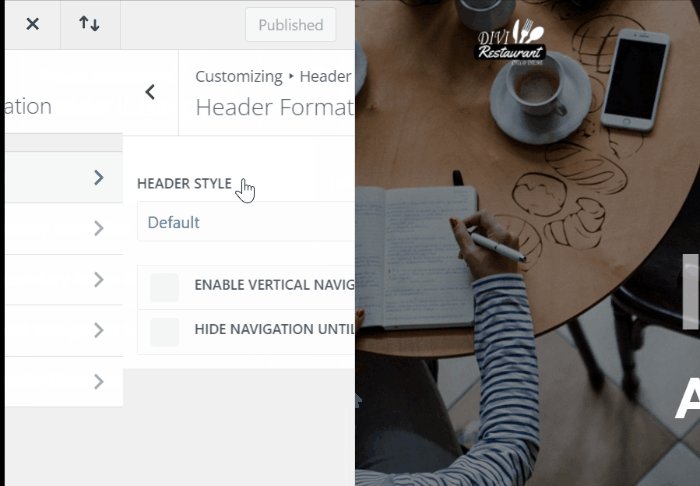
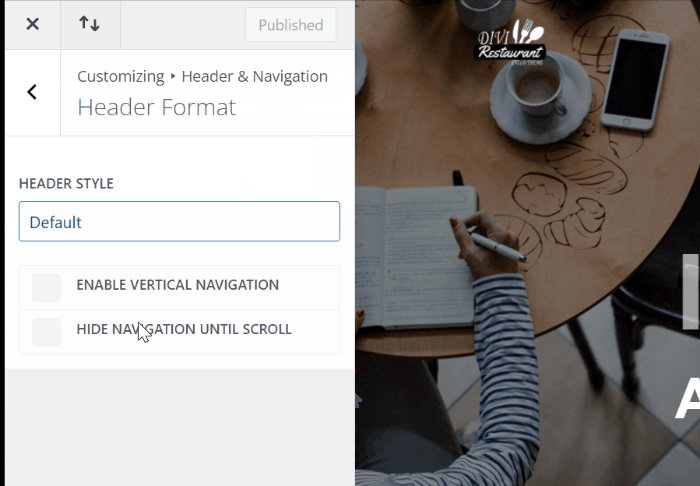
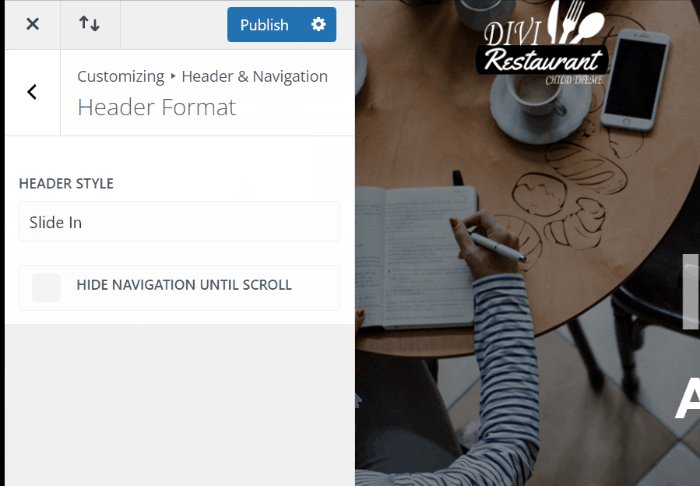
Kontynuuj, klikając blok Nagłówek i nawigacja → Format nagłówka → Styl nagłówka , a następnie wybierz opcję Wsuń .

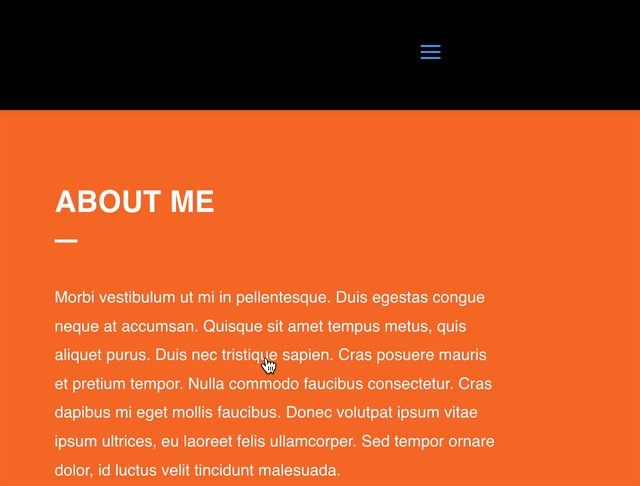
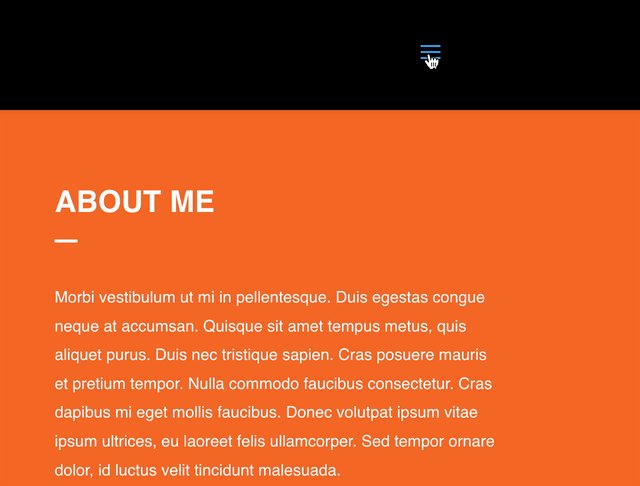
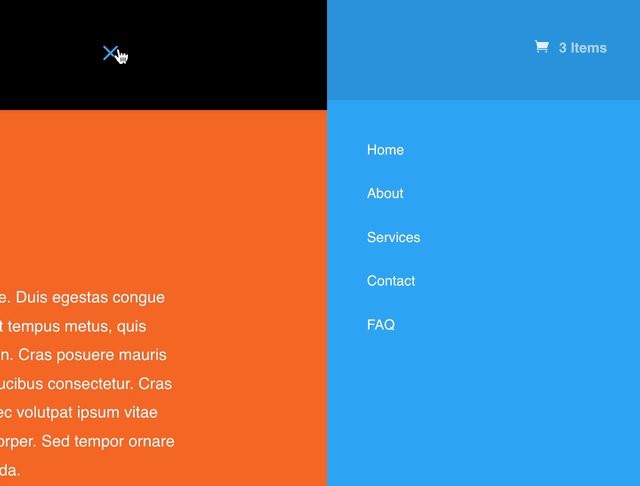
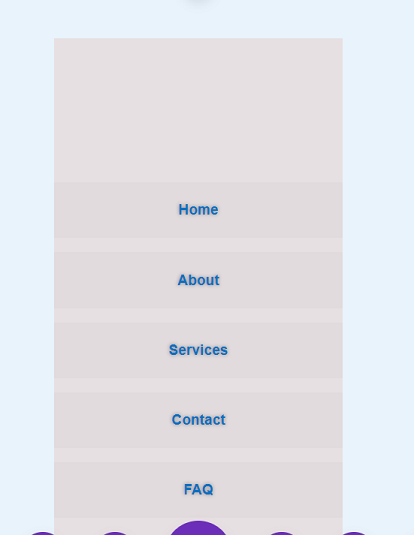
Viola tak po prostu, że twoje rozwijane menu jest gotowe do działania.

Jeśli jednak chcesz dodać więcej dostosowań, takich jak zmiana szerokości menu wysuwanego, koloru tła, rozmiaru tekstu i innych, możesz przejść do Ustawień nagłówka wsuwania i pełnoekranowego w bloku Nagłówek i nawigacji , który pojawia się po wybraniu Opcja menu wsuwanego lub pełnoekranowego.
Jak stworzyć wysuwane menu w Divi za pomocą Theme Builder
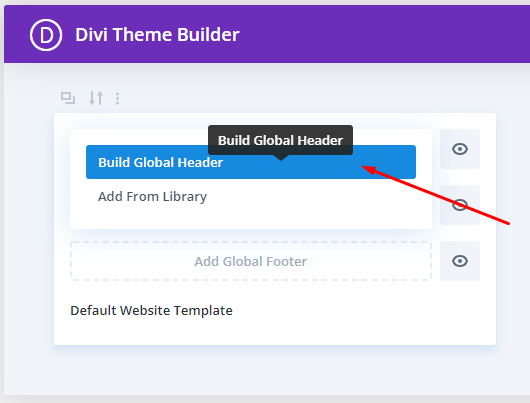
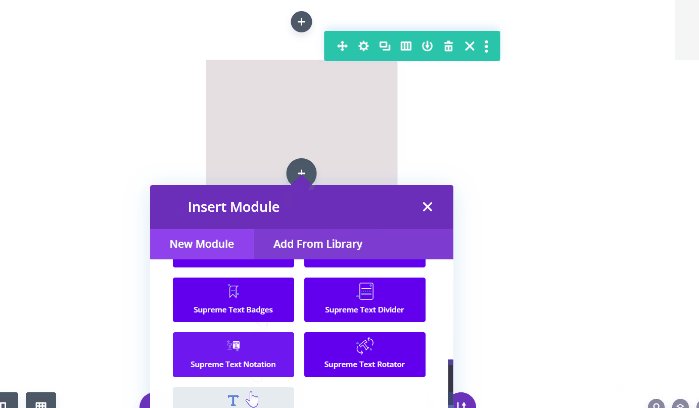
Tym razem pokażemy, jak utworzyć wysuwane menu w Divi za pomocą konstruktora motywów Divi, budując globalny nagłówek. Z menu Divi na pulpicie WordPress wybierz opcję Theme Builder , a następnie przejdź do tworzenia globalnego nagłówka.

Ustawienia sekcji
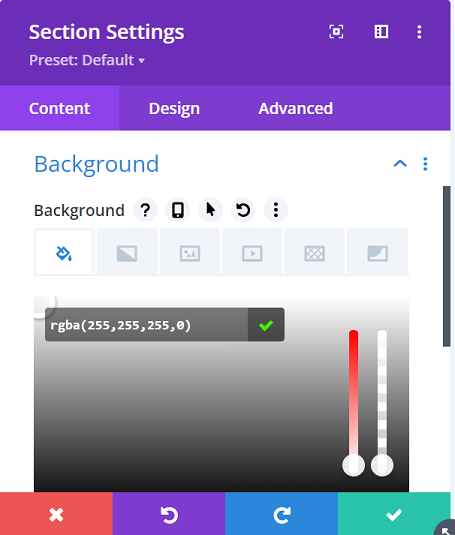
Zostaniesz przeniesiony do edytora Divi Builder, zacznij od kliknięcia ikony ustawień sekcji ![]() aby zmienić ustawienie pierwszej sekcji. Kontynuuj, zmieniając kolor tła sekcji na przezroczysty:
aby zmienić ustawienie pierwszej sekcji. Kontynuuj, zmieniając kolor tła sekcji na przezroczysty: rgba(255,255,255,0)

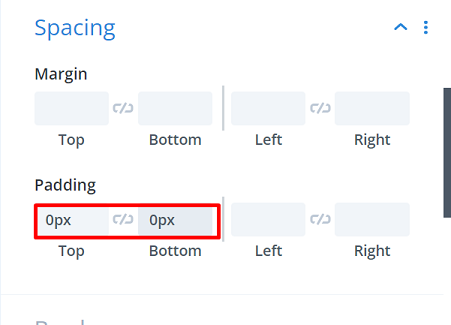
Przejdź do karty Projekt → Odstępy , aby usunąć domyślne dopełnienie górne i dolne . Ustaw wartość na 0 dla obu.

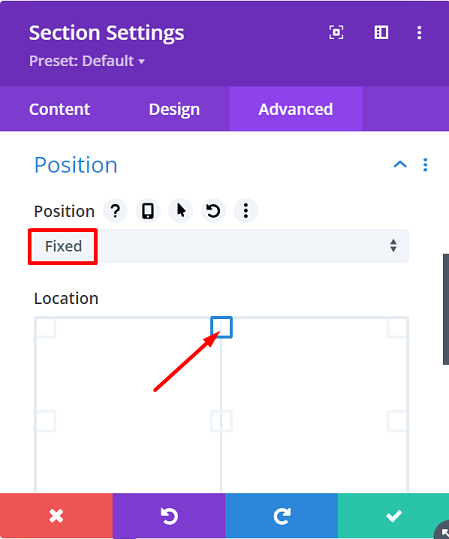
Przejdź do zakładki Zaawansowane → Pozycja , a następnie zmień opcję Pozycja na Stała i zmień Lokalizację na górną środkową.

Ustawienie pierwszego rzędu
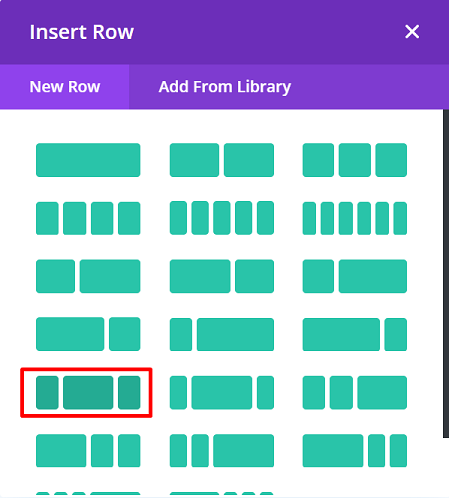
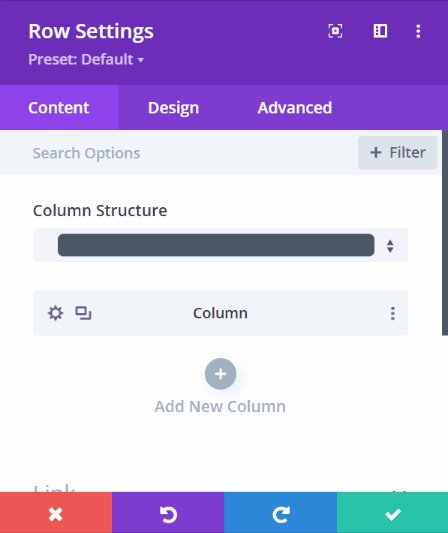
Kontynuuj, dodając nowy wiersz do sekcji, korzystając z następującej struktury kolumn:

Przed dodaniem jakichkolwiek modułów otwórz najpierw Ustawienia wiersza , a następnie zmień opcję Rozmiar i odstępy na karcie Projekt w następujący sposób:
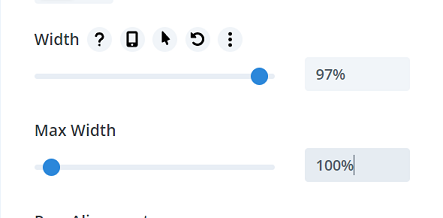
Rozmiar :
- Szerokość : 97%
- Maksymalna szerokość : 100%

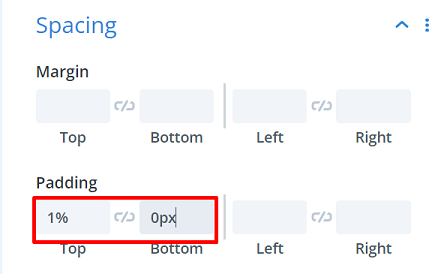
Rozstaw :
- Górna wyściółka : 1%
- Dolna wyściółka : 0px

Następnie przejdź do zakładki Zaawansowane → Niestandardowy CSS → Główny element i dodaj tam następujące fragmenty:
wyświetlacz: elastyczny; wyrównaj-elementy: środek;

Możesz umieścić logo swojej witryny w pierwszej kolumnie tego wiersza, dodając tam moduł obrazu.
Utwórz interaktywną ikonę hamburgera
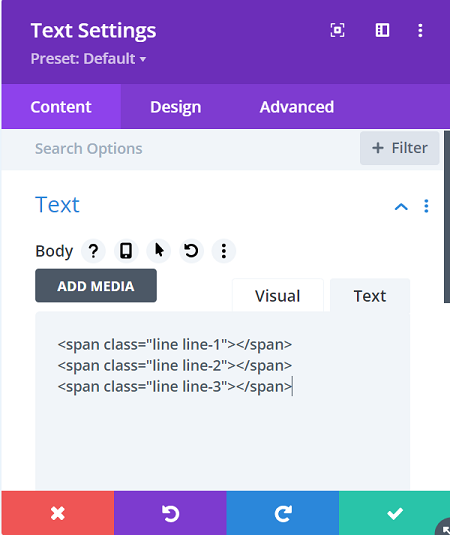
Przejdź do trzeciej kolumny lub kolumny 3 i dodaj moduł tekstowy. Użyjemy karty tekstowej zamiast wizualnej, aby dodać trzy rozpiętości HTML z niestandardowymi klasami, aby utworzyć interaktywną ikonę hamburgera.
<span class="line line-1"></span> <span class="line line-2"></span> <span class="line line-3"></span>

Następnie zmień kolor tła za pomocą tej wartości: rgba(0,0,0,0.04)

Przejdź do karty Projekt → Tekst → Wysokość linii tekstu, aby usunąć wysokość linii tekstu, wprowadzając wartość 0em , aby mieć pełną kontrolę nad dodanymi rozpiętościami.

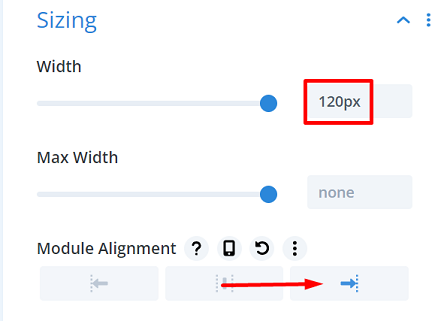
Przejdź do ustawienia Rozmiar i zmodyfikuj wartość w następujący sposób:
- Szerokość : 120px
- Wyrównanie modułu : w prawo

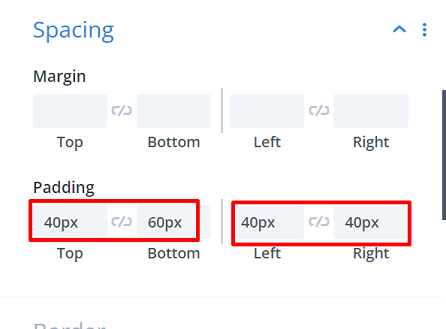
Uporządkujmy moduł, dodając niestandardowe wartości dopełnienia w ustawieniach Odstępy , wartość w następujący sposób:

- Górna wyściółka : 40px
- Dolna wyściółka: 60px
- Lewa wyściółka : 40px
- Prawe wypełnienie : 40px

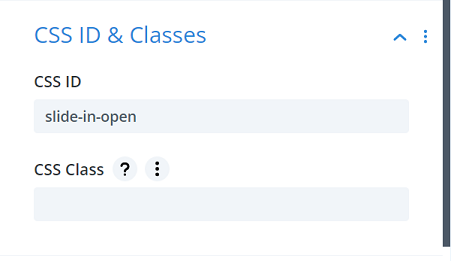
Następnie dodaj niestandardowy identyfikator CSS , aby ukończyć moduł. Użyjemy tego identyfikatora CSS do utworzenia funkcji kliknięcia w naszym kodzie. Przejdź do zakładki Zaawansowane → Identyfikatory i klasy CSS, a następnie wprowadź następujący tekst w polu Identyfikator CSS :
- Identyfikator CSS : wsuń-otwórz

Ustawienia drugiego rzędu
Kontynuujmy, tworząc nowy wiersz, drugi wiersz. Nie dodając jeszcze żadnego modułu, kliknij ikonę ustawień wiersza, aby otworzyć jego ustawienia. Ten rząd będzie miejscem na całe nasze menu rozwijane.

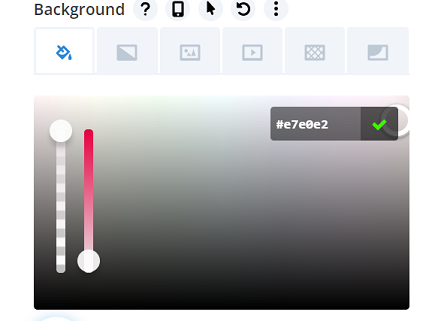
Zmieńmy kolor tła według własnych upodobań, dla naszego menu wybieramy ten kolor: #e7e0e2

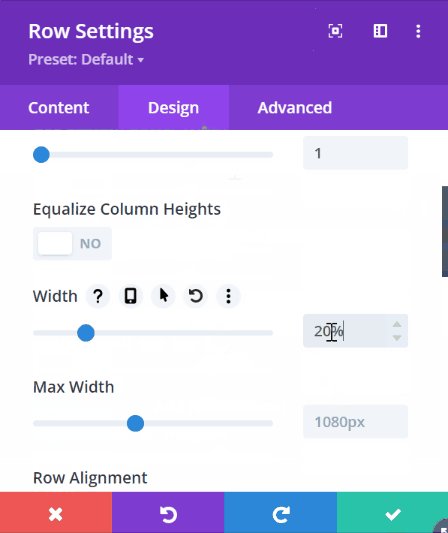
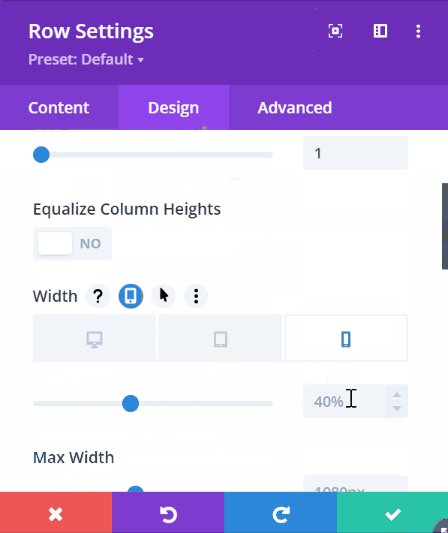
Kontynuuj, przechodząc do karty Projekt → Rozmiar i zmodyfikuj wartość w następujący sposób:
- Użyj niestandardowej szerokości rynny : Tak
- Szerokość rynny : 1
- Szerokość : 20% (komputer stacjonarny), 40% (tablet), 60% (telefon)
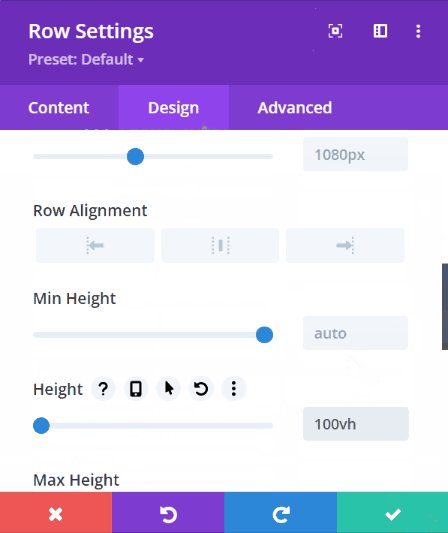
- Wysokość : 100vh

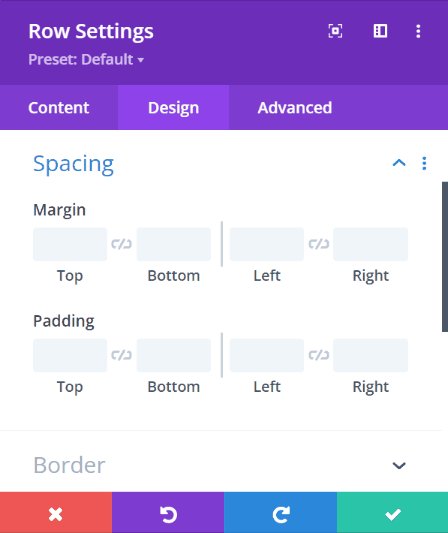
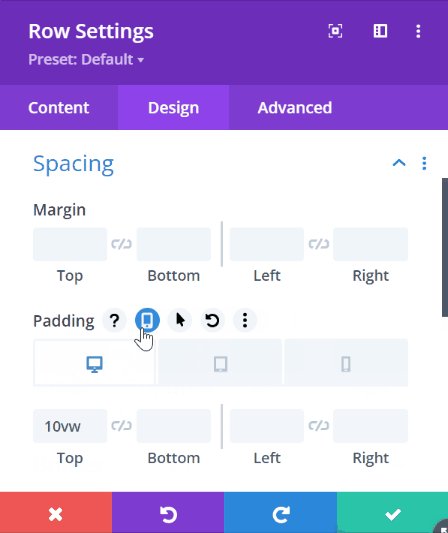
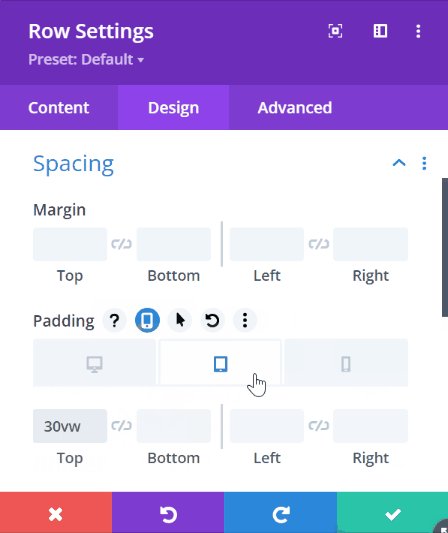
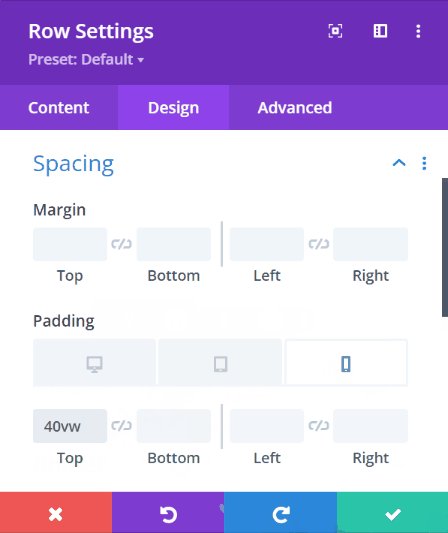
Następnie przejdź do ustawień odstępów i zmodyfikuj wartość dla różnych urządzeń dla górnego wypełnienia : 10vw (komputer), 30vw (tablet), 40vw (telefon).

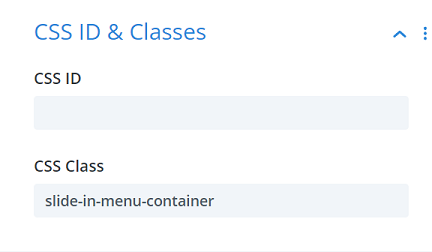
Kontynuuj, dodając niestandardową klasę CSS, potrzebujemy jej, aby wiersz mógł się wsunąć. Przejdź do karty Zaawansowane → Identyfikatory i klasy CSS, a następnie wprowadź następujący tekst w polu Klasy CSS :
- Klasa CSS : slide-in-menu-container

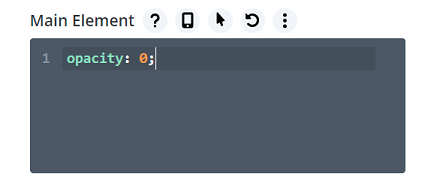
Następnie ustaw krycie wiersza na 0 w stanie domyślnym, wstawiając opacity: 0; w niestandardowym CSS → Główny element .

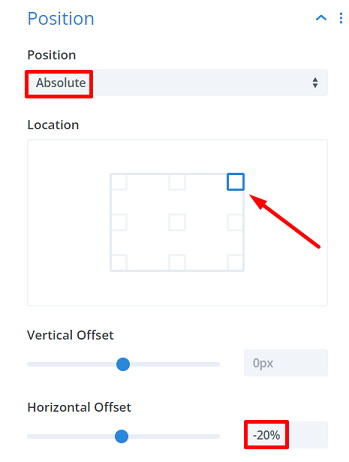
Aby zakończyć ustawienie drugiego rzędu, zmień położenie w ustawieniu Pozycja na następujące wartości:
- Pozycja : bezwzględna
- Lokalizacja : u góry po prawej
- Przesunięcie w poziomie : -20% (komputer), -40% (tablet), -60% (telefon)

Dodawanie menu
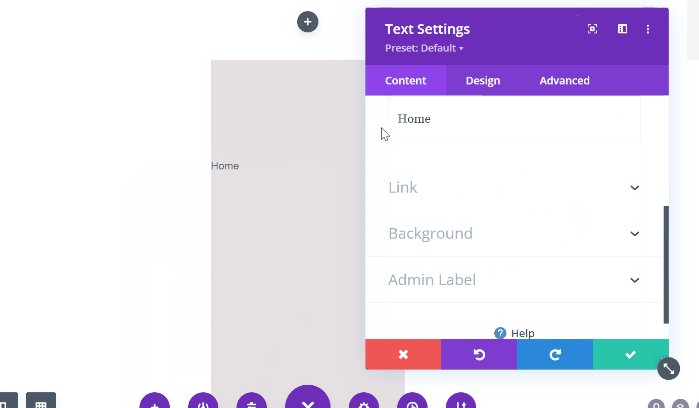
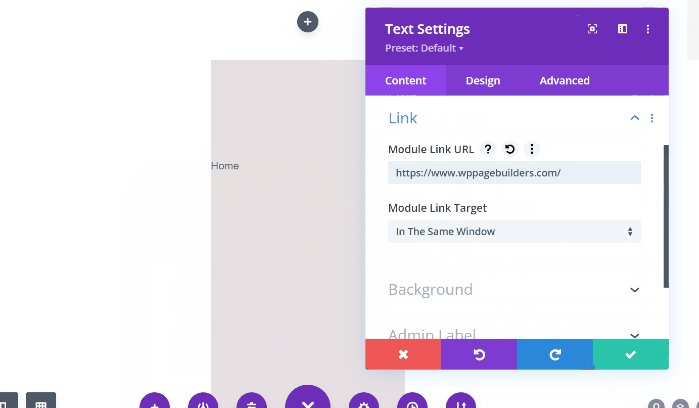
Zacznijmy dodawać menu od dodania modułu tekstowego i wpisania pierwszego menu, które chcesz pokazać, używamy home dla naszego pierwszego menu. Następnie dodaj do niego odpowiedni link.

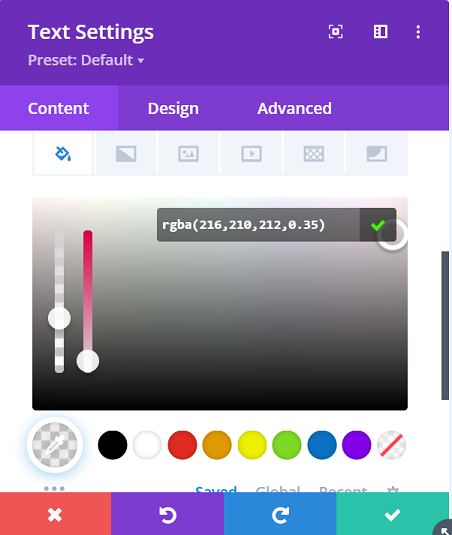
Kontynuuj, zmieniając kolor tła na: rgba(216,210,212,0.35)

Przejdź do karty Projekt i zmodyfikuj ustawienia tekstu w następujący sposób:
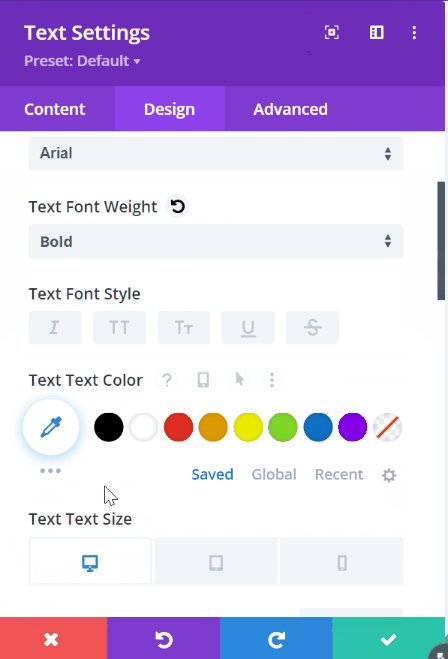
- Czcionka tekstu : Arial
- Grubość czcionki tekstu : pogrubiona
- Kolor tekstu : #0c71c3
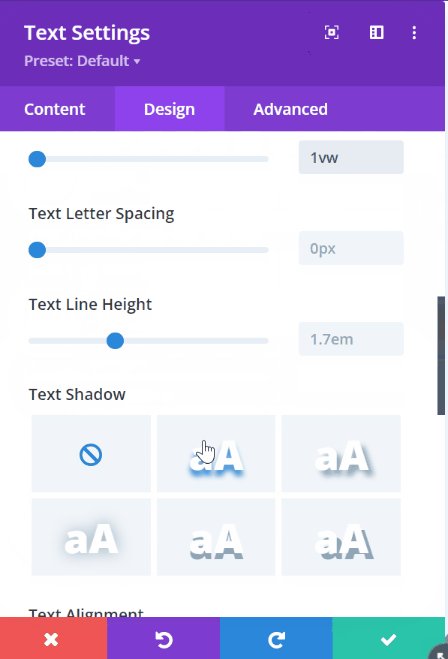
- Rozmiar tekstu : 1vw (komputer), 2vw (tablet), 3vw (telefon)
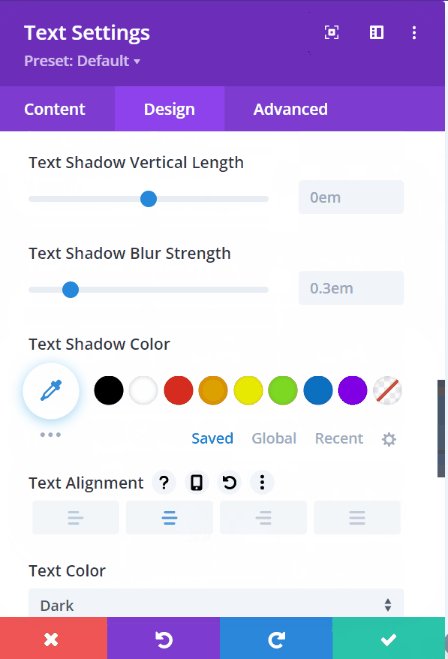
- Cień tekstu : efekt świetlny
- Wyrównanie tekstu : do środka

Kontynuuj, modyfikując wartości odstępów na różnych urządzeniach. Wartości są następujące:
- Margines dolny : 1vw (komputer stacjonarny), 2vw (tablet), 3vw (telefon)
- Górna wyściółka: 1vw
- Dolna wyściółka: 1vw

Pierwsze menu jest gotowe, teraz dla reszty menu wystarczy sklonować pierwsze menu, klikając ikonę duplikatu modułu ![]() a następnie zmień tekst i link, jak chcemy.
a następnie zmień tekst i link, jak chcemy.

Dodawanie funkcji wsuwania
Zakończmy menu, dodając moduł kodu do drugiej kolumny pierwszego wiersza, a następnie skopiuj poniższy kod do modułu.
<styl>
#slide-in-open{
kursor: wskaźnik;
}
.linia{
Blok wyświetlacza;
pozycja: bezwzględna;
wysokość: 4px;
szerokość: 100%;
tło: #24394A;
promień obramowania: 9px;
krycie: 1;
-przejście na webkit: .1s łatwość-w-out;
-moz-transition: .1s luz;
-o-przejście: .1s rozluźnienie;
przejście: .1 s rozluźnienie;
}
.linia 2 {
góra: 10px;
}
.wiersz-3 {
góra: 20px;
}
#slide-in-open.open .line-1 {
góra: 10px;
-transformacja webkit: rotacja (135deg);
-moz-transform: obróć (135 stopni);
-o-transform: obróć (135 stopni);
przekształć: obróć (135 stopni);
}
#slide-in-open.open .line-2 {
Nie wyświetla się;
}
#slide-in-open.open .line-3 {
góra: 10px;
-transformacja webkit: rotacja (-135 stopni);
-moz-transform: obróć (-135 stopni);
-o-transform: obróć (-135 stopni);
przekształć: obróć (-135 stopni);
}
.slajd w menu {
prawo: 0 !ważne;
krycie: 1 !ważne;
}
.slajd-w-menu-kontener {
-webkit-transition: wszystkie 0.5s łatwość !ważne;
-moz-transition: wszystkie 0.5s luzują !ważne;
-o-transition: wszystkie 0.5s luzy !ważne;
-ms-transition: wszystkie 0.5s luzu !ważne;
przejście: wszystkie 0.5s luzu !ważne;
}
</style>
<skrypt>
jQuery(funkcja($){
$('#slide-in-open').click(function(){
$(this).toggleClass('open');
$('.slide-in-menu-container').toggleClass('slide-in-menu');
});
});
</script>Kod powinien dbać o efekt funkcji kliknięcia i stylizować rozpiętą ikonę hamburgera, a następnie przesuwać menu po kliknięciu ikony.
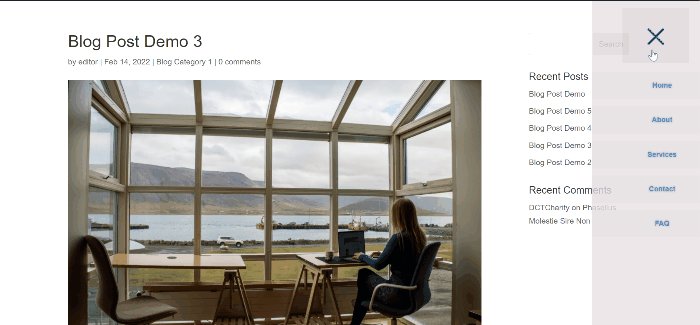
Po zakończeniu menu rozwijanego zapiszmy projekt i zastosuj zmiany, klikając Zapisz wszystkie zmiany w kreatorze motywów Divi. Przyjrzyjmy się menu w poście na naszej stronie.