Jak przyspieszyć swój suwak
Opublikowany: 2021-04-13Posiadanie szybkiej strony internetowej ma kluczowe znaczenie, jeśli chcesz zatrzymać odwiedzających. Właściwie nikt nie chce czekać dłużej niż kilka sekund na załadowanie strony. Z tego powodu każdy chce, aby jego witryna ładowała się szybko . Jednak szybkie ładowanie witryny może być trudne ze względu na wykorzystanie multimediów (obrazów i filmów). Zarówno obrazy, jak i filmy ładują się wolniej niż teksty, dlatego należy je zoptymalizować pod kątem internetu.
Smart Slider 3 to wtyczka do WordPressa i suwaka Joomla, która jest doskonałym wyborem do dodawania multimediów do Twojej witryny. Za pomocą tej wtyczki możesz utworzyć suwak obrazu, suwak wideo, a nawet całą stronę docelową. W tym artykule pokażę Ci, jak sprawdzić szybkość swojej witryny i jak przyspieszyć działanie sliderów .
Co może spowolnić stronę internetową?
Szybka odpowiedź: wszystko. Nawet teksty mogą spowolnić działanie strony, jeśli są naprawdę długie. W większości przypadków problem tkwi w użytych multimediach. Lub może to być fakt, że serwer po prostu nie jest wystarczająco szybki, aby zwrócić żądaną zawartość w odpowiednim czasie.
Chcesz wiedzieć, jak szybka jest Twoja witryna? Użyj Google PageSpeed Insights, aby zmierzyć szybkość swojej witryny. Sprawdza, jak szybko ładuje się Twoja witryna, i daje wskazówki, jak ją ulepszyć. Google PageSpeed Insights to niesamowite narzędzie. Z tego powodu wbudowali go w przeglądarkę Chrome, gdzie nazywa się Lighthouse.
Miary prędkości
Lighthouse ma kilka różnych wskaźników, które mogą opisywać szybkość Twojej witryny. Wszystkie są ważne, aby zrozumieć, jak ulepszyć witrynę, więc wyjaśnię je w kilku słowach.
- First Contentful Paint (FCP) , który mierzy, kiedy przeglądarka renderuje pierwszy bit treści. To pierwsza informacja zwrotna dla użytkownika, że strona faktycznie się ładuje.
- Indeks prędkości (SI) pokazuje, jak szybko zawartość strony jest w widoczny sposób wypełniana.
- Największe malowanie treści (LCP) udostępnia szczegółowe informacje o największym obrazie lub malowaniu tekstu przed wprowadzeniem danych przez użytkownika.
- Czas na interaktywność (TTI) . To moment, w którym zakończyło się ostatnie Długie Zadanie.
- Całkowity czas blokowania (TBT) : mierzy całkowity czas między FCP a TTI
- Kumulatywne przesunięcie układu (CLS) to zorientowana na użytkownika metryka do pomiaru stabilności wizualnej
Wartości tych wskaźników podpowiadają, gdzie możesz ulepszyć swoją witrynę. Niestety zwykle nie jest tak łatwo zacząć. Jest to szczególnie ważne, jeśli jesteś nowy w tworzeniu stron internetowych.
Jaki jest najlepszy sposób na optymalizację Twojej witryny?
Z naszego doświadczenia wynika, że najlepszym sposobem na optymalizację witryny jest postępowanie zgodnie z poniższą listą kontrolną:
- Skorzystaj z niezawodnego dostawcy usług hostingowych. Ograniczony serwer sieciowy może zniszczyć wszystkie twoje osiągnięcia.
- Uruchom najnowszą wersję oprogramowania serwera
- Używaj PHP z włączoną funkcją Opcache
- Używaj Cloudflare jako oprogramowania pośredniczącego i odpowiednio skonfiguruj zasady buforowania
- Zawsze używaj najnowszego dostępnego WordPressa
- Przetestuj swój motyw w pustej instalacji WordPressa i optymalizuj go, aż osiągniesz 100/100 na pustej stronie.
- Możesz spróbować zoptymalizować wtyczki, aby zobaczyć, które dają najlepsze wyniki z Twoim motywem.
- Przygotuj nagłówek „Link”, aby podpowiedzieć przeglądarce, co należy wstępnie załadować. Może to być style.css, rodzina czcionek i każdy zasób blokujący renderowanie.
- Postaraj się pozbyć jak największej liczby zasobów blokujących renderowanie.
- Użyj tylko jednej zewnętrznej rodziny czcionek i upewnij się, że jest to czcionka zmienna, która jest hostowana lokalnie.
- Zmniejsz użycie JavaScript i pozbądź się jQuery, jeśli możesz
- Używaj wtyczek zoptymalizowanych dla Lighthouse. Nie będziesz w stanie naprawić wtyczki innej firmy bez przerywania jej aktualizacji.
- Przygotuj swoje treści na dobre wyniki. Na przykład użyj mniejszej liczby obrazów i filmów w części strony widocznej na ekranie. Upewnij się też, że Twoje obrazy i filmy są maksymalnie zoptymalizowane.
Jaki wpływ na wydajność mojej witryny mają wtyczki?
Każda wtyczka, którą zainstalujesz w swojej witrynie, ostatecznie wpłynie na jej wydajność. Spowodują one obniżenie wyniku szybkości strony i spowolnienie witryny. Jedynymi wyjątkami są wtyczki optymalizujące, ponieważ ich celem jest zwiększenie szybkości. Należy wziąć pod uwagę, jak duży wpływ na wydajność witryny ma każda wtyczka. Również, czy funkcjonalność wtyczki jest warta ceny wydajności.

Jeśli chcesz kupić wtyczkę, zapytaj programistów, jak zoptymalizowali swoją wtyczkę dla Lighthouse. Przetestuj również (demo) witrynę wtyczki za pomocą Lighthouse, aby zobaczyć, jak dobrze działa. Jeśli wydajność witryny demonstracyjnej jest niska, nie można oczekiwać dobrych wyników również na własnej witrynie . W końcu, jeśli programiści nie mogli sprawić, by ich własna witryna działała dobrze, jak Ty?
W rzeczywistości jesteśmy przekonani, że zawartość, którą tworzysz za pomocą Smart Slider 3, jest ważna. Pomaga zapewnić użytkownikom niesamowite i niezapomniane wrażenia z witryny. Z tego powodu dołożyliśmy wszelkich starań, aby zoptymalizować Smart Slider 3.5 . W rezultacie nasza strona główna, którą stworzyliśmy wyłącznie za pomocą suwaków (poza nagłówkiem i stopką) uzyskała wynik 100/100. Czy to nie niesamowite?
Pulpit
mobilny
Dlaczego mój slider ładuje się powoli?
Przede wszystkim upewnij się, że suwak ładuje się powoli w Twojej witrynie, a nie cokolwiek innego. Mogłoby się wydawać, że Smart Slider 3 ładuje się wolno, ale w rzeczywistości cała strona działa wolno. Jeśli twoja strona nie jest szybka, twój slider też nie może się szybko wczytać.
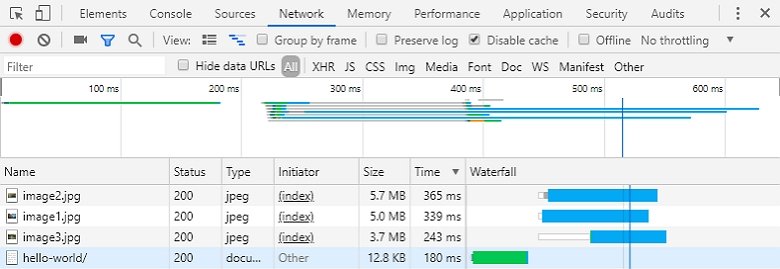
Możesz zobaczyć, co ładuje się w Twojej witrynie przez jak długo, jeśli korzystasz z testu szybkości witryny. Możesz też użyć przeglądarki Chrome lub Firefox. W takim przypadku naciśnij F12 → kliknij zakładkę „Sieć” i odśwież stronę twardym odświeżaniem. Tutaj zobaczysz wszystkie elementy swojej strony, a także możesz je uporządkować według czasu ładowania.

Aby stworzyć szybko ładujący się i zoptymalizowany suwak , należy zwrócić uwagę na jakość i rozmiar obrazów. Duży obraz może spowolnić działanie suwaka i może przeszkadzać odwiedzającemu. Należy zwrócić uwagę, że mały obrazek może mieć również duży rozmiar, jeśli jego jakość jest zbyt dobra. Powyżej określonego poziomu jakości oczy ludzi nie widzą różnicy, więc nie używaj obrazów o zbyt wysokiej jakości.
