Dlaczego Twoja witryna WordPress działa wolno? (+ Jak to naprawić)
Opublikowany: 2023-11-22Jeśli frustruje Cię powolny czas ładowania i zastanawiasz się: „Dlaczego moja witryna WordPress działa wolno?” – nie jesteś sam. Niezależnie od tego, czy jesteś doświadczonym użytkownikiem WordPressa, czy nowicjuszem, zrozumienie czynników wpływających na słabą wydajność jest pierwszym krokiem w kierunku odzyskania szybkości i wydajności, na jaką zasługuje Twoja witryna! Czas ładowania Twojej witryny WordPress odgrywa kluczową rolę w kształtowaniu doświadczeń użytkowników i określaniu Twojego sukcesu w Internecie.
W tym artykule opisano najczęstsze przyczyny powolnej witryny WordPress, zagłębiając się w typowe przyczyny zmniejszające wydajność i oferując praktyczne rozwiązania przyspieszające czas ładowania witryny.
11 powodów, dla których Twoja witryna WordPress działa wolno
Aby naprawić powolne ładowanie witryny WordPress, musisz zbadać każdy czynnik wpływający na wydajność, od optymalizacji kodu po problemy po stronie serwera. Zacznijmy od wymienienia najczęstszych przyczyn powolnego działania witryny.
1. Używasz ciężkiego motywu
Ciężki motyw WordPress, charakteryzujący się nadmiernym kodem, dużymi rozmiarami plików i złożonymi elementami projektu, może znacząco wpłynąć na wydajność witryny. Kluczowe problemy związane z ciężkimi motywami obejmują dłuższy czas ładowania strony, wyższe współczynniki odrzuceń i potencjalne kary za SEO. Aby tego uniknąć, ważne jest, aby nadać priorytet motywom z wydajnym kodowaniem, zoptymalizowanymi zasobami i równowagą między estetyką a wydajnością, aby zapewnić płynną i responsywną witrynę internetową.
Jak przetestować szybkość motywu WordPress
Aby zmierzyć wydajność motywu WordPress, wykonaj następujące kroki:
- Skonfiguruj nową instalację WordPress bez żadnej zawartości
- Zainstaluj i aktywuj wybrany motyw ( nie ma możliwości dodania zawartości demonstracyjnej lub zmiany ustawień)
- Użyj narzędzi takich jak GTmetrix i PageSpeed Insights, aby przetestować swoją witrynę i uzyskać wyniki dla wersji na komputery stacjonarne i urządzenia mobilne.
- Sprawdź kluczowe wskaźniki wydajności (KPI), w tym podstawowe wskaźniki internetowe, indeks szybkości, całkowity czas ładowania strony, liczbę żądań HTTP i rozmiar strony.
Jak naprawić powolny motyw WordPress
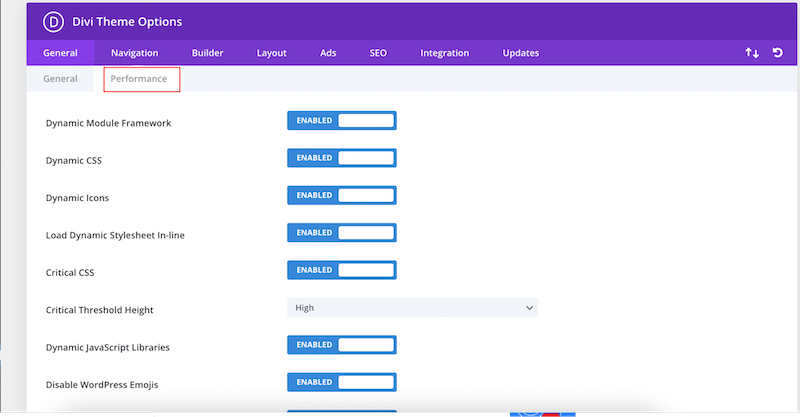
- Sprawdź, czy motyw ma jakieś ustawienia wydajności, które możesz dostosować. Divi ma zakładkę wydajności, która pozwala włączać i wyłączać niektóre opcje:

- Użyj buforowania i kompresji GZIP, a następnie ponownie uruchom testy wydajności. Jeśli nic się nie zmieni, zalecamy zmianę motywu.
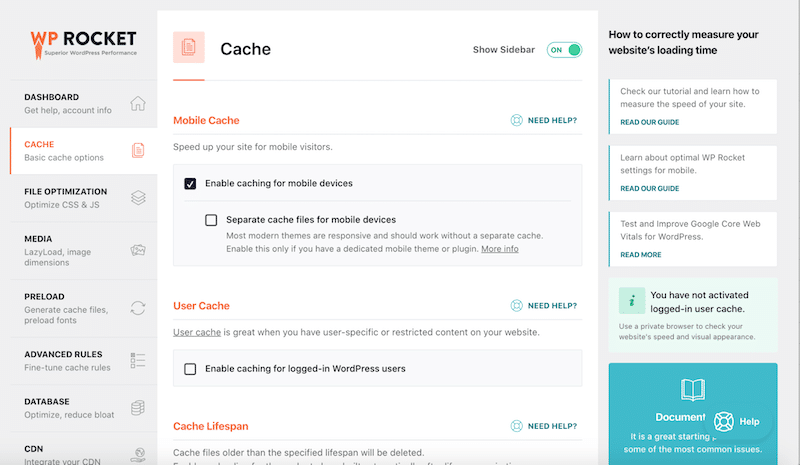
| Możesz użyć WP Rocket, jednego z najlepszych buforów dla WordPressa, który po aktywacji stosuje buforowanie i kompresję GZIP. |
2. Nie korzystasz z odpowiedniego planu hostingowego
Wybór odpowiedniego hostingu WordPress ma kluczowe znaczenie dla wydajności, bezpieczeństwa i ogólnego sukcesu Twojej witryny. Oto kilka kluczowych czynników, które należy wziąć pod uwagę przy wyborze dostawcy hostingu WordPress:
- Rodzaj hostingu: współdzielony, zarządzany hosting WordPress lub hosting dedykowany. Na przykład hosting dedykowany zapewni najwyższy poziom wydajności, ale także najwyższy koszt.
- Limity zasobów: należy pamiętać o wszelkich ograniczeniach przepustowości, pamięci masowej i innych zasobów w planie hostingowym. Jeśli planujesz stworzyć witrynę z filmami, obrazami i WooCommerce z setkami produktów, musisz zaopatrzyć się w plan odpowiadający Twoim potrzebom.
- Skalowalność: upewnij się, że plan hostingowy umożliwia łatwą skalowalność w miarę rozwoju Twojej witryny. Jeśli na przykład szczyt odwiedzin przypada na okres specjalnej promocji, nie chcesz, aby witryna działała nieprawidłowo i ładowała się wiecznie (lub w ogóle się nie ładowała).
- Czas pracy i niezawodność: Poszukaj dostawcy hostingu z gwarancją długiego czasu pracy (99,9% lub więcej) i sprawdź recenzje klientów, aby uzyskać wgląd w niezawodność hosta.
- Zorientowany na WordPress: Jeśli używasz WordPressa, zalecamy wybranie hostingu dedykowanego dla WordPressa. Otrzymasz funkcje, takie jak instalacja WordPress jednym kliknięciem, środowiska testowe i automatyczne aktualizacje, które są kluczowe dla utrzymania wydajności.
Jak sprawdzić prędkość swojego dostawcy hostingu
- Przeglądaj witrynę dostawcy usług hostingowych:
- Rozpocznij od przejścia do witryny internetowej dostawcy usług hostingowych. Ponieważ firmy hostingowe hostują swoje strony na swoich serwerach, problem prawdopodobnie leży po stronie samej firmy, jeśli zauważysz niską wydajność na ich stronie głównej.
- Przeprowadź bezpłatny test szybkości witryny na stronie dostawcy, aby uzyskać dokładniejsze wyniki za pomocą PageSpeed Insights. Następnie możesz porównać te wyniki z testem szybkości przeprowadzonym na Twojej stronie internetowej.
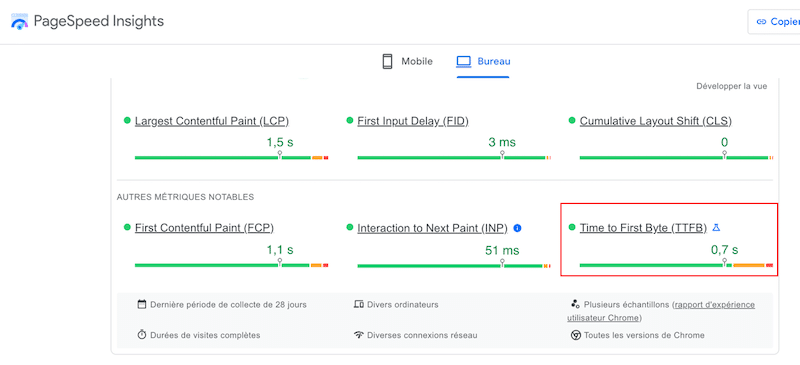
- Sprawdź czas do pierwszego bajtu (TTFB) swojej witryny WordPress za pomocą PageSpeed Insights. Ten KPI ocenia czas od wysłania żądania do Twojej witryny do momentu otrzymania początkowego bajtu informacji.
Jeśli czas potrzebny na uzyskanie pierwszego bajtu jest długi, najprawdopodobniej wina leży po stronie firmy hostingowej. W idealnym przypadku witryna powinna dążyć do tego, aby czas do pierwszego bajtu wynosił 0,8 sekundy lub mniej.
| Wskazówka: jeśli TTFB jest wyższy niż 0,8 sekundy, przyczyną problemu może być Twój host. Warto się z nimi skontaktować. |

| Szukasz niezawodnego dostawcy usług hostingowych? Przygotowaliśmy dla Ciebie listę najlepszych usług hostingowych WordPress. |
3. Nie buforujesz swoich stron
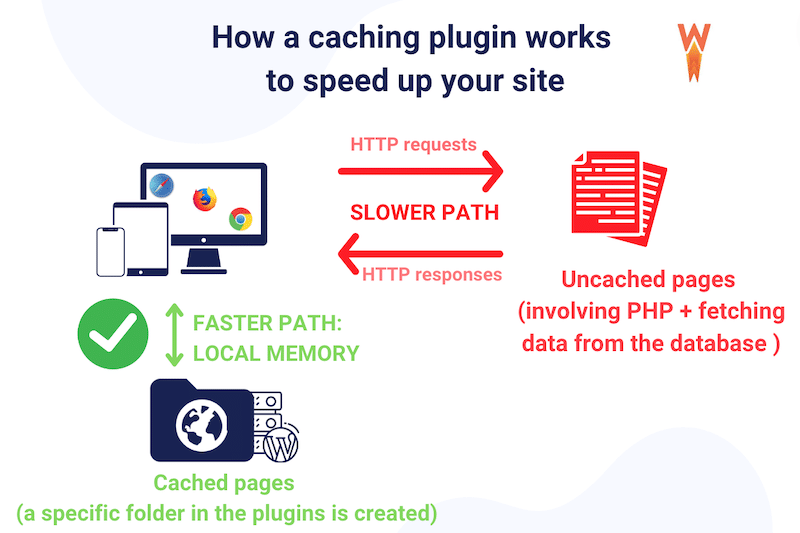
Buforowanie to jedna z najlepszych technik naprawiania powolnej witryny WordPress poprzez przechowywanie statycznych kopii stron internetowych i zmniejszanie konieczności ponownego generowania treści dla każdego odwiedzającego. Dzięki buforowaniu możesz także zmniejszyć obciążenie serwera i poprawić komfort użytkowania, szybko dostarczając wstępnie renderowane strony, szczególnie w przypadku często odwiedzanych treści.

Jak sprawdzić, czy używasz buforowania
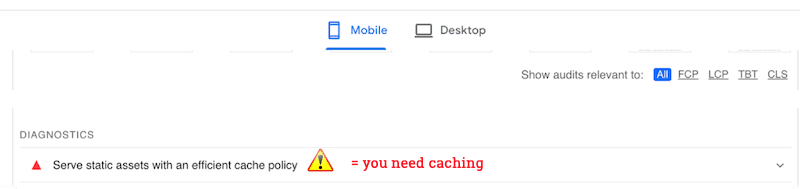
Skorzystaj z PageSpeed Insights i przeprowadź audyt swojej witryny. Jeśli pojawi się ostrzeżenie „Obsługuj zasoby statyczne przy użyciu wydajnych zasad pamięci podręcznej”, masz jeszcze jeden powód, aby zainstalować pamięć podręczną.

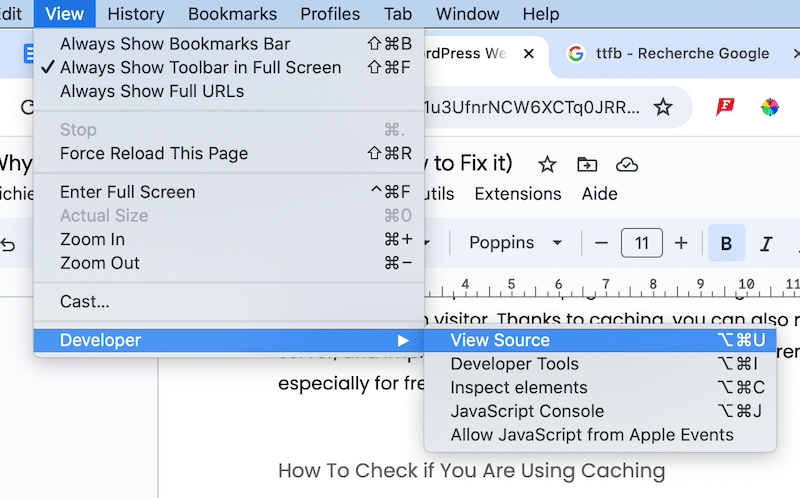
Alternatywnie możesz otworzyć kartę Chrome dla programistów i wybrać opcję Wyświetl źródło:

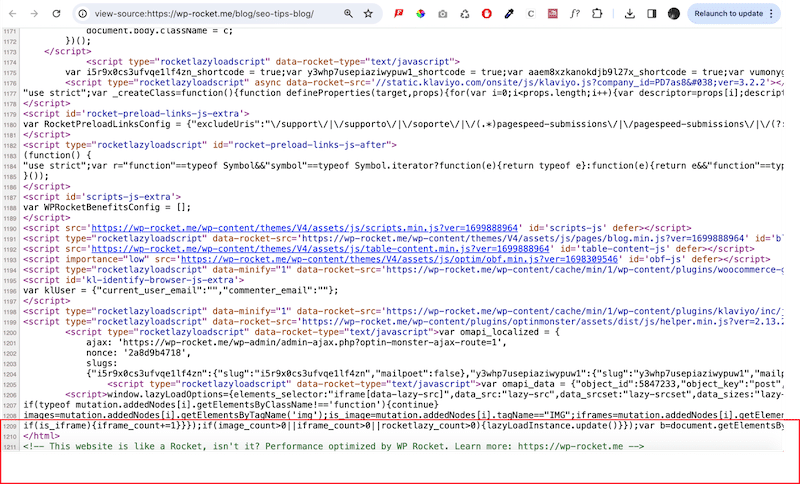
Przewiń w dół do końca strony. Jeśli aktywowałeś wtyczkę pamięci podręcznej, powinieneś ją zobaczyć na końcu. Oto przykład z WP Rocket:

Jak wdrożyć buforowanie
Jak wspomniano powyżej, możesz użyć wtyczki takiej jak WP Rocket, aby zaimplementować buforowanie i naprawić powolną witrynę. Wtyczka aktywuje buforowanie po prostej aktywacji. WP Rocket automatycznie generuje statyczne strony HTML dla dynamicznych witryn WordPress. Gdy użytkownik odwiedza stronę, wyświetlana jest wersja HTML z pamięci podręcznej, dzięki czemu strona ładuje się szybciej – podobnie jak cała witryna.

4. Nie używasz kompresji GZIP
Kompresja GZIP poprawia wydajność poprzez zmniejszenie rozmiaru danych przesyłanych przez sieć. Kompresuje pliki lub dane przed ich wysłaniem i dekompresuje je po stronie odbiorcy. Kompresja GZIP zmniejsza rozmiar plików nawet o 90%, znacznie skracając czas przesyłania plików HTML, CSS i JS.

Jak sprawdzić, czy używasz kompresji GZIP
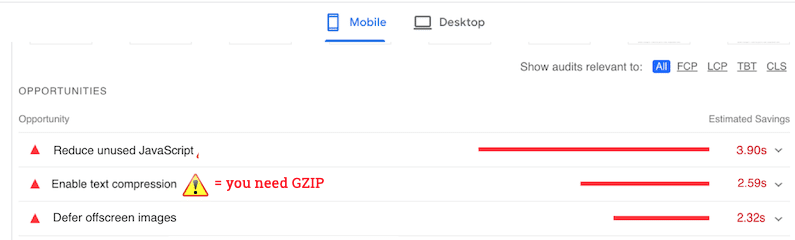
Przejdź do PageSpeed Insights i przeprowadź audyt swojej witryny. Jeśli pojawi się następujące ostrzeżenie – Włącz kompresję tekstu – musisz je zastosować.

Jak dodać kompresję GZIP i włączyć kompresję tekstu
Najłatwiejszym sposobem włączenia kompresji tekstu, takiej jak kompresja GZIP, w witrynie WordPress jest użycie wtyczki do buforowania lub optymalizacji wydajności. Możesz także wybrać sposób ręczny, jeśli czujesz się komfortowo w kodowaniu. Przyjrzymy się obu technikom, abyś mógł wybrać, który kierunek wybrać.
Jak ręcznie dodać kompresję GZIP
- Włącz kompresję GZIP na swoim serwerze (sprawdź u swojego dostawcy usług hostingowych)
- Utwórz plik o nazwie test.php z poniższym kodem i prześlij go do katalogu głównego serwera:
<?php phpinfo(); ?>- W cPanelu znajdź plik .htaccess
- Kliknij prawym przyciskiem myszy plik .htaccess i edytuj go, umieszczając w pliku poniższy kod:
# BEGIN GZIP Compression <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml </IfModule> # END GZIP Compression(Źródło kodu: Zuziko )
Jak dodać kompresję GZIP za pomocą wtyczki WordPress (najłatwiejszy sposób)
Najprostszym (i najbezpieczniejszym sposobem) dodania kompresji GZIP jest użycie wtyczki WordPress, takiej jak:
- Ulepszenia i optymalizacja WPO – wtyczka, która stosuje kompresję GZIP i dezaktywuje wiele niepotrzebnych kodów i skryptów, aby zaoszczędzić zasoby i koszty hostingu.
- WP Rocket – kompletna wtyczka wydajnościowa, która automatycznie stosuje kompresję GZIP po aktywacji.
5. Nie optymalizujesz swojego kodu
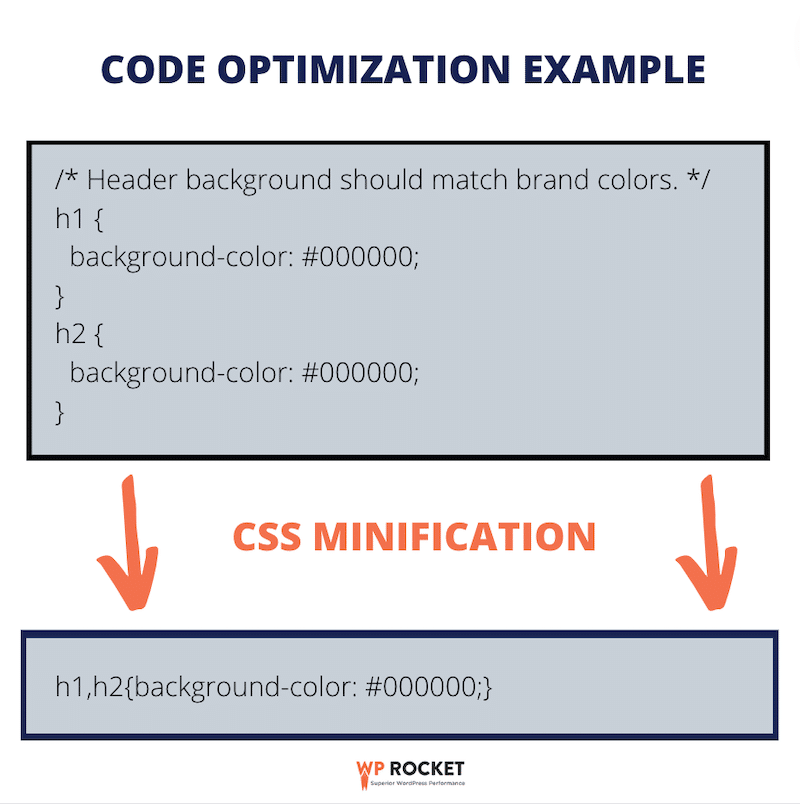
Optymalizacja kodu poprawia wydajność poprzez zmniejszenie rozmiaru plików, co prowadzi do krótszego czasu pobierania, mniejszego wykorzystania przepustowości i szybszego ładowania strony. Główne techniki optymalizacji kodu są następujące:
- Minifikacja – usuwa niepotrzebne znaki, jak widać poniżej:

- Usuń nieużywany CSS: Identyfikowanie i eliminowanie stylów z arkusza stylów Twojej witryny, które nie są zastosowane do żadnego elementu na stronie.
- Opóźnij niekrytyczny JS: oznacza to późniejsze ładowanie kodu JavaScript i skupienie się na renderowaniu strony w pierwszej kolejności, aby zoptymalizować wygodę użytkownika.
Jak sprawdzić, czy masz problem z optymalizacją kodu
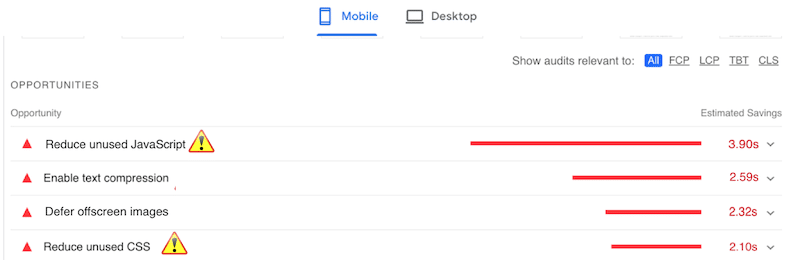
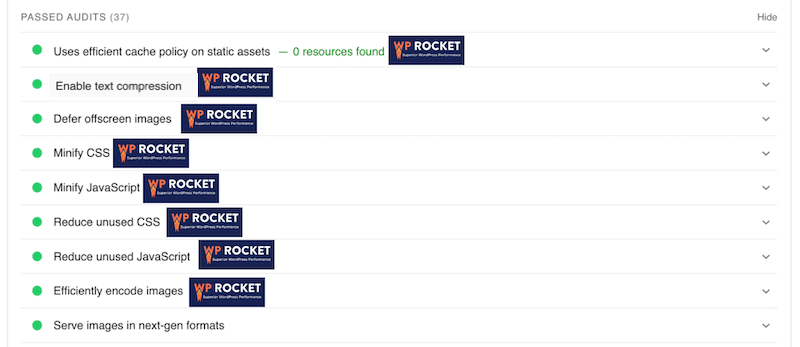
Przejdź do PageSpeed Insights i przeprowadź audyt wydajności, korzystając ze swojego adresu URL. Jeśli zobaczysz którekolwiek z poniższych ostrzeżeń, może być konieczna optymalizacja kodu:

Jak ręcznie zminimalizować kod
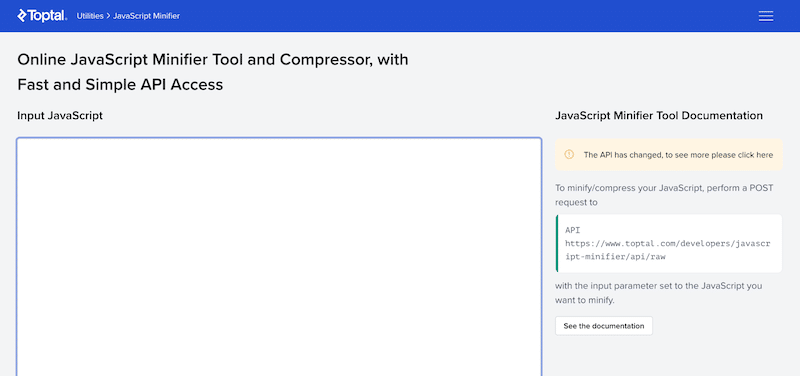
Możesz wkleić swój kod do narzędzi takich jak Toptal, aby zminimalizować JavaScript i uzyskać zminimalizowane dane wyjściowe. Następnie prześlij go na swoją witrynę WordPress. Należy jednak zachować ostrożność i przed kontynuowaniem utworzyć kopię zapasową witryny.

Podobnie możesz zminimalizować CSS za pomocą narzędzi online, takich jak minifier.org i ponownie przesłać zminimalizowany kod do swojej witryny WordPress.
Jak zoptymalizować swój kod za pomocą wtyczki WordPress (najłatwiejszy sposób)
Najprostszym (i najbezpieczniejszym sposobem) optymalizacji kodu nawet poza minifikacją jest użycie jednej z tych wtyczek:
- WP Super Minify – łączy, minimalizuje i buforuje wbudowane pliki JavaScript i CSS na żądanie.
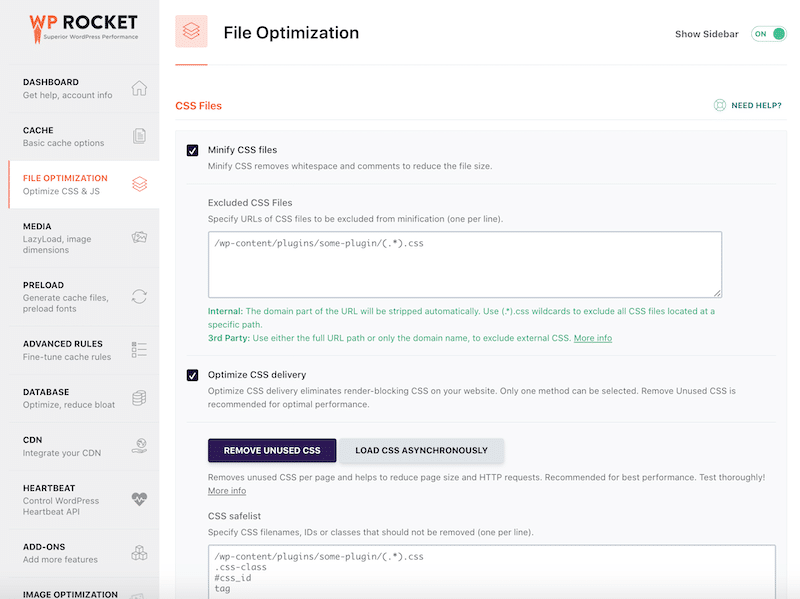
- WP Rocket – umożliwia efektywną optymalizację kodu na następujących poziomach:
- Zminimalizuj JS i CSS
- Zoptymalizuj dostarczanie CSS
- Załaduj Odłóż JS
- Odłóż wykonanie JS

I wreszcie, WP Rocket może pomóc Ci w rozwiązaniu wszystkich ostrzeżeń dotyczących optymalizacji kodu, zapewniając, że Twoja witryna przejdzie audyt w PageSpeed Insights.


| Dowiedz się więcej o optymalizacji CSS i JavaScript w WordPress. |
6. Twoja witryna internetowa zawiera zbyt wiele zewnętrznych żądań HTTP
Duża liczba żądań HTTP może negatywnie wpłynąć na prędkość, ponieważ każde żądanie uruchamia proces komunikacji między przeglądarką a serwerem, pochłaniając czas i zasoby. Minimalizacja żądań HTTP ma kluczowe znaczenie dla optymalizacji wydajności witryny.
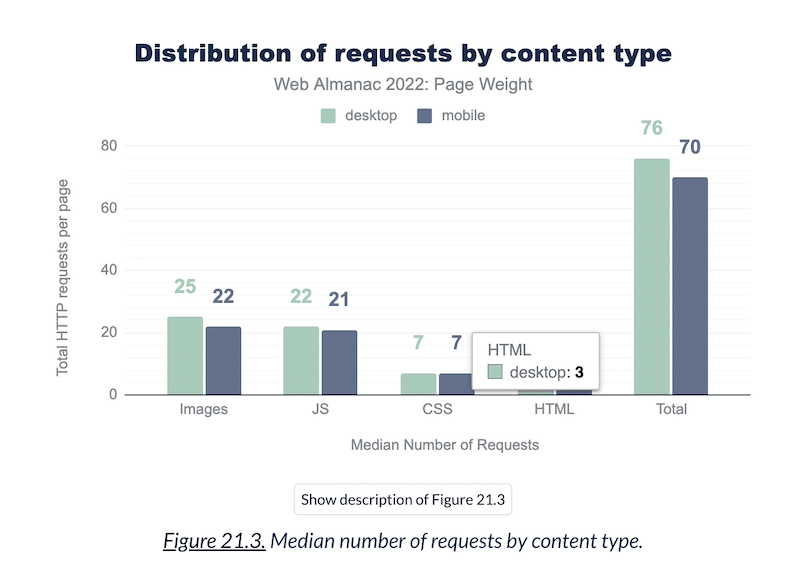
Jako punkt odniesienia można przyjąć, że w 2022 r. typowa liczba żądań na stronę w Internecie wynosiła średnio około 70 w przypadku urządzeń mobilnych i 76 w przypadku komputerów stacjonarnych.

Jak sprawdzić liczbę żądań HTTP
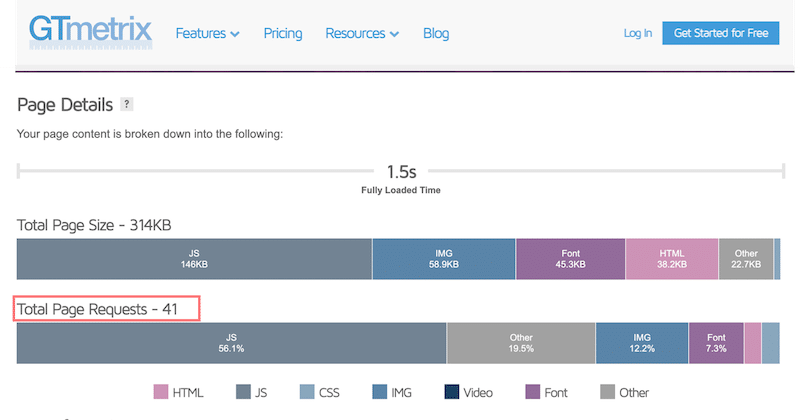
Aby sprawdzić liczbę żądań HTTP wysyłanych przez WordPress, możesz użyć GTmetrix i przeprowadzić audyt przy użyciu swojego adresu URL. Następnie przewiń w dół do sekcji Szczegóły strony i sprawdź liczbę obok wskaźnika KPI Łączna liczba żądań stron .

| Aby uzyskać optymalną wydajność, należy dążyć do uzyskania maksymalnie 50 żądań HTTP na stronę. |
Jak naprawić dużą liczbę żądań HTTP
- Zminimalizuj pliki CSS i JavaScript – za pomocą WP Rocket, jak widzieliśmy wcześniej.
- Włącz leniwe ładowanie obrazów – jest to możliwe również w przypadku WP Rocket.
- Ładuje skrypt tylko wtedy, gdy jest to potrzebne — możesz użyć wtyczki Perfmatters, aby wyłączyć skrypt na stronie lub w poście.
| Poznaj bardziej szczegółowe techniki zmniejszania liczby żądań HTTP w celu zwiększenia szybkości witryny WordPress. |
7. Nie optymalizujesz obrazów
Optymalizacja obrazu ma kluczowe znaczenie dla szybkości witryny i obejmuje techniki kompresji i wyboru formatu w celu zmniejszenia rozmiaru plików bez utraty jakości. Obejmuje to także udostępnianie obrazów do WebP i stosowanie na nich leniwego ładowania.
| Słowniczek optymalizacji obrazu WebP: format nowej generacji stworzony przez Google w celu jeszcze większej kompresji obrazów niż tradycyjny format JPEG lub PNG. Najlepszy format zwiększający wydajność WordPressa. Leniwe ładowanie: Leniwe ładowanie obrazów to technika optymalizacji sieci, która opóźnia ładowanie obrazów do momentu ich wyświetlenia przez użytkownika = najpierw ładowane są tylko niezbędne zasoby. |
Zapewnienie odpowiedniego rozmiaru i formatu obrazów skraca czas ładowania strony, poprawiając wygodę użytkownika, rankingi SEO i wydajność witryny.
Jak sprawdzić, czy obrazy są zoptymalizowane
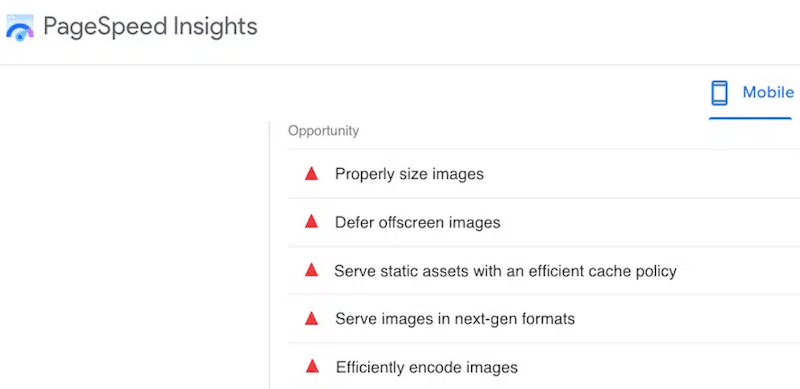
Przeprowadź audyt w PageSpeed Insights i jeśli pojawi się którekolwiek z poniższych ostrzeżeń, prawdopodobnie będziesz musiał zoptymalizować swoje obrazy:
- Odpowiedni rozmiar obrazów (dla każdego urządzenia)
- Odłóż obrazy poza ekranem (leniwe ładowanie)
- Udostępniaj obrazy w formatach nowej generacji (WebP lub AVIF)
- Wydajne kodowanie obrazów (kompresja obrazu)

Jak zoptymalizować obrazy w WordPress
Optymalizacja obrazu na WordPressie oznacza, że musisz:
- Kompresuj obrazy, zachowując akceptowalną jakość
- Udostępniaj obrazy do WebP
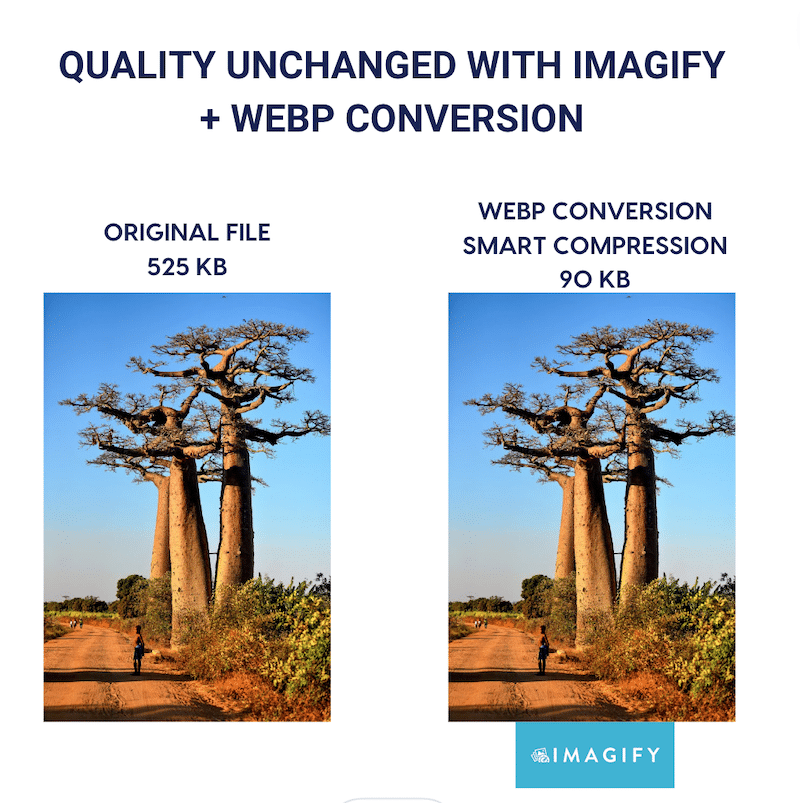
Obie techniki optymalizacji można wykonać za pomocą Imagify, jednej z najłatwiejszych wtyczek do optymalizacji obrazu WordPress. Dzięki inteligentnej kompresji Imagify znacznie zmniejsza rozmiar pliku bez wpływu na jakość. Przekonaj się sam, czy potrafisz dostrzec różnicę?

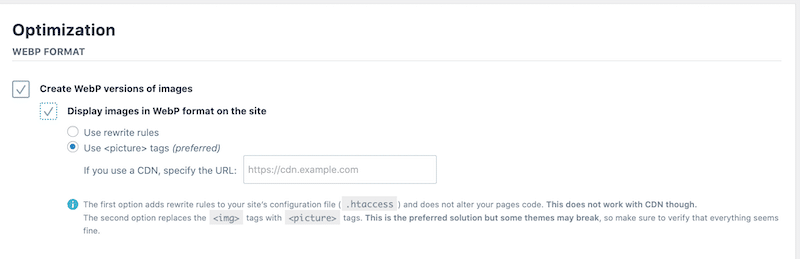
Co więcej, Imagify konwertuje także Twoje obrazy do WebP jednym kliknięciem:

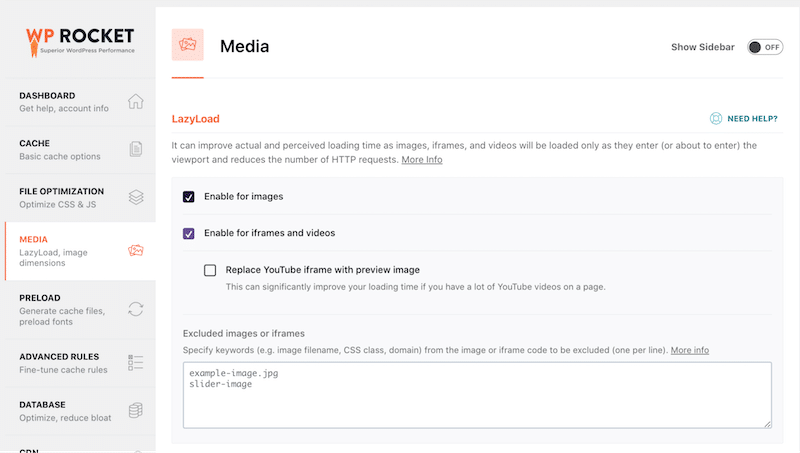
- Zastosuj leniwe ładowanie – można to łatwo zrobić za pomocą WP Rocket:
Przejdź do Ustawienia > WP Rocke t> Panel multimediów w panelu administracyjnym WordPress. W sekcji LazyLoad na górze strony zaznacz opcję Włącz dla obrazów , a następnie naciśnij przycisk Zapisz zmiany .

8. Używasz zbyt wielu wtyczek (lub są one zbyt ciężkie)
Nadmiar wtyczek WordPress może negatywnie wpłynąć na wydajność, zwiększając obciążenie serwera, powodując wolniejsze ładowanie strony i potencjalne konflikty kompatybilności.
Jak rozpoznać wtyczki, których naprawdę potrzebujesz
Aby utrzymać szybkość witryny, zacznijmy od wyboru dobrze zoptymalizowanych wtyczek:
- Ogranicz liczbę zainstalowanych wtyczek
- Oceń je na podstawie recenzji online, liczby instalacji i najnowszej aktualizacji
- Sprawdź jakość dokumentacji i wsparcia.
Następnie powinieneś znaleźć wtyczki, które mogą mieć wpływ na wydajność.
Jak wykryć wolne wtyczki WordPress
- Wyłączaj wtyczki jedna po drugiej. Dezaktywuj wtyczki indywidualnie i ładuj ponownie witrynę po każdej dezaktywacji, aby móc określić, które wtyczki wpływają na wydajność i w jakim stopniu.
Możesz także udać się do PageSpeed Insights i przeprowadzić audyt wydajności za każdym razem, gdy dezaktywujesz wtyczkę, aż znajdziesz winowajcę.
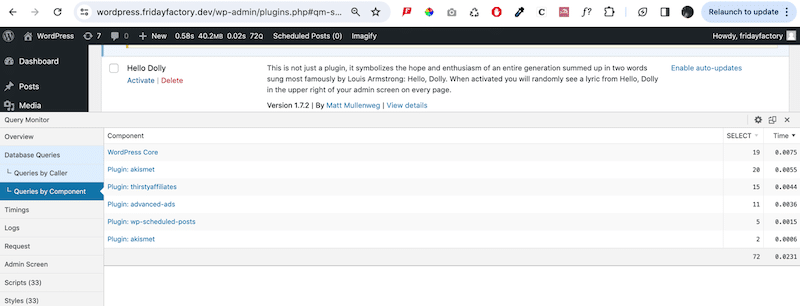
- Użyj Monitora zapytań. To darmowa, potężna wtyczka WordPress, która zapewnia szczegółowy wgląd w wydajność Twojej witryny. W szczególności pozwala zawęzić i zidentyfikować słabo działające wtyczki, motywy lub funkcje. Nie zapomnij go usunąć, gdy skończysz.

9. Nie zaktualizowałeś swojej wersji PHP
Uruchamianie przestarzałej wersji PHP na WordPressie może niekorzystnie wpłynąć na wydajność. Aktualizacja do najnowszej wersji PHP ma kluczowe znaczenie dla szybkości, bezpieczeństwa i zgodności z nowoczesnymi wtyczkami i motywami. W 2023 roku wydano PHP 8, podkreślając znaczenie zapewnienia, że Twoja witryna działa na co najmniej PHP 8 w celu zoptymalizowania wydajności.
Jak sprawdzić, która wersja PHP działa na WordPress
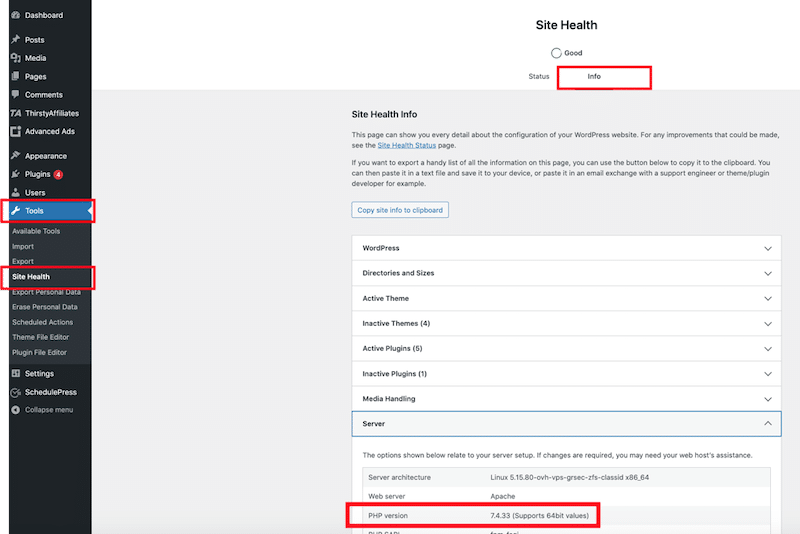
Zaloguj się do panelu WordPress, a następnie przejdź do Narzędzia → Kondycja witryny. Przejdź do zakładki Informacje i kliknij Serwer, aby rozwinąć sekcję. Tutaj możesz wyświetlić informacje o serwerze, w tym szczegółowe informacje o wersji PHP używanej przez Twój serwer.

Jak zaktualizować wersję PHP na WordPress
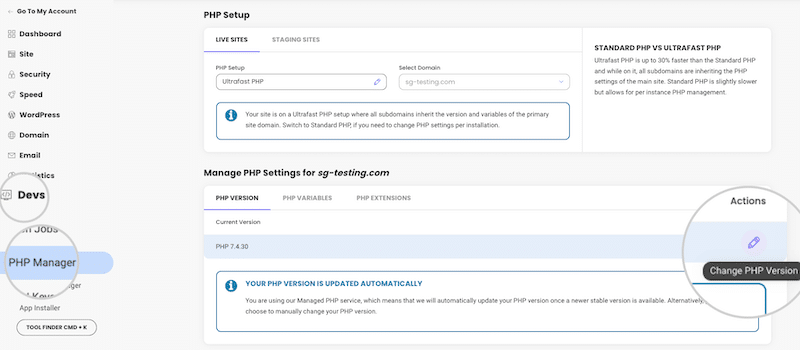
- Sprawdź swojego dostawcę hostingu . Zwykle hosty WordPress automatycznie aktualizują wersję PHP w tle. Można to również zrobić ręcznie z poziomu cPanelu. Na przykład w Siteground przejdź do ustawień zarządzania PHP z Site Tools > Devs > PHP Manager > PHP Version . W tym miejscu możesz wybrać wersję, której chcesz użyć:

10. Zapominasz wyczyścić bazę danych
Czyszczenie i optymalizacja bazy danych WordPress jest niezbędna dla wydajności. Usunięcie niepotrzebnych danych, takich jak wersje i dane przejściowe, zmniejsza obciążenie bazy danych, prowadząc do szybszych zapytań i poprawiając ogólną szybkość witryny. Aby zapewnić płynne działanie witryny, należy regularnie konserwować bazę danych.
Jak wyczyścić bazę danych na WordPress
Jeśli chcesz zrobić to ręcznie, możesz użyć PhPMyAdmin lub, jeśli zdecydujesz się na najszybszy sposób, użyj wtyczki WordPress, która wykona to zadanie za Ciebie. Omówmy oba sposoby.
Czyszczenie bazy danych w sposób ręczny
Aby ręcznie zoptymalizować bazę danych WordPress, uzyskaj dostęp do PHPMyAdmin za pośrednictwem swojego dostawcy usług hostingowych i postępuj zgodnie z poniższymi instrukcjami:
- Zaloguj się do cPanel i uruchom narzędzie PHPMyAdmin.
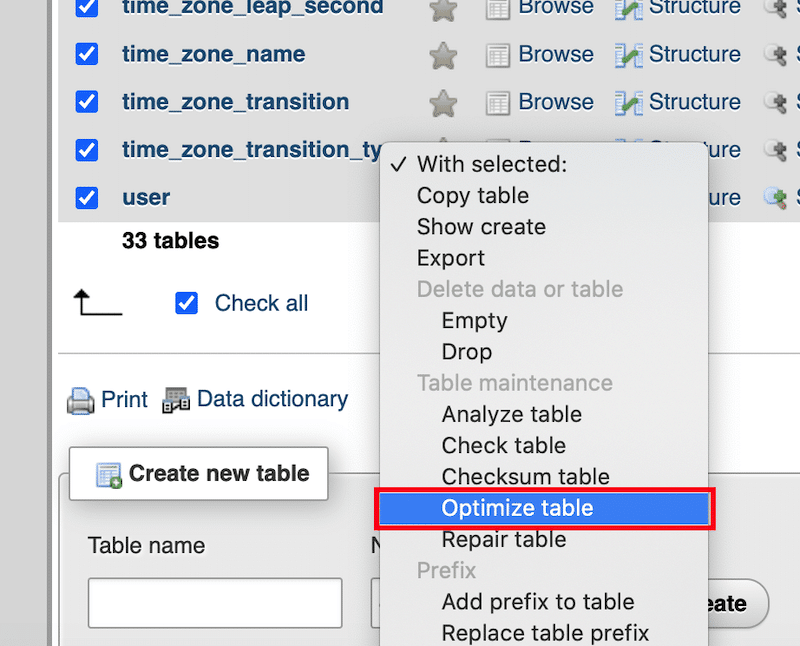
- Z zakładki Struktura wybierz tabele wymagające optymalizacji. Alternatywnie możesz wybrać pole „Zaznacz wszystko” pod listą tabel, aby zaznaczyć je wszystkie.

Czyszczenie bazy danych za pomocą wtyczki WordPress
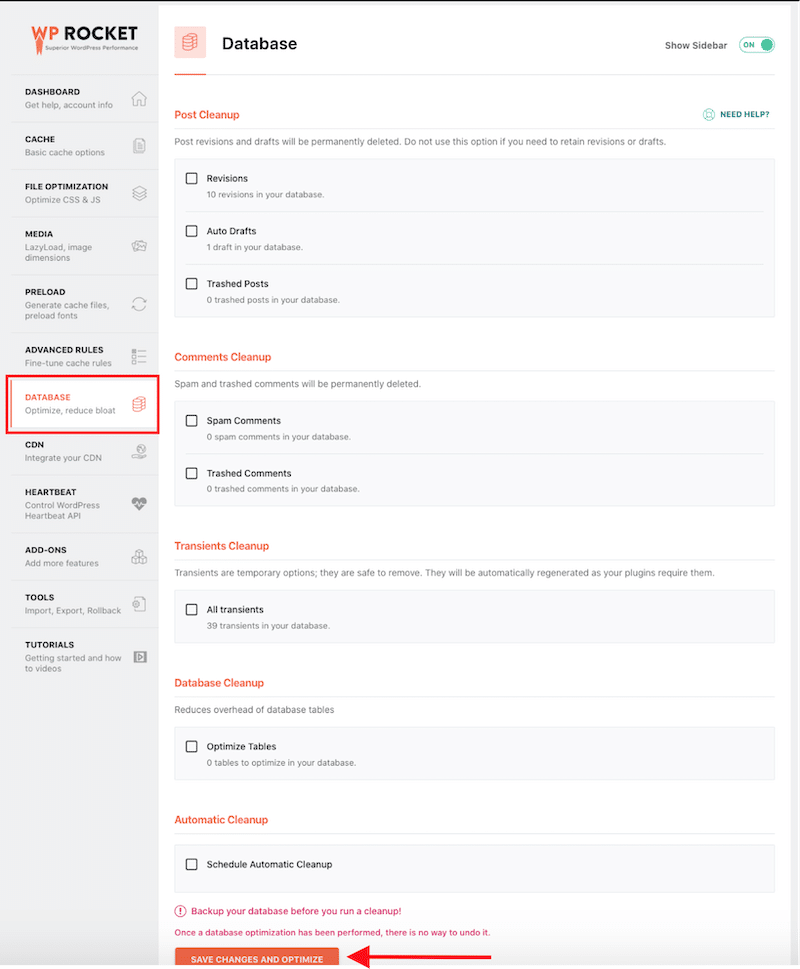
- WP Rocket – Aby zoptymalizować bazę danych jednym kliknięciem. W panelu administracyjnym WordPress otwórz zakładkę BAZA DANYCH i wybierz wybrane opcje zaawansowane. Możesz ograniczyć liczbę poprawek, wyrzucić spamerskie komentarze i wszystkie transjenty, a nawet zaplanować automatyczne czyszczenie.

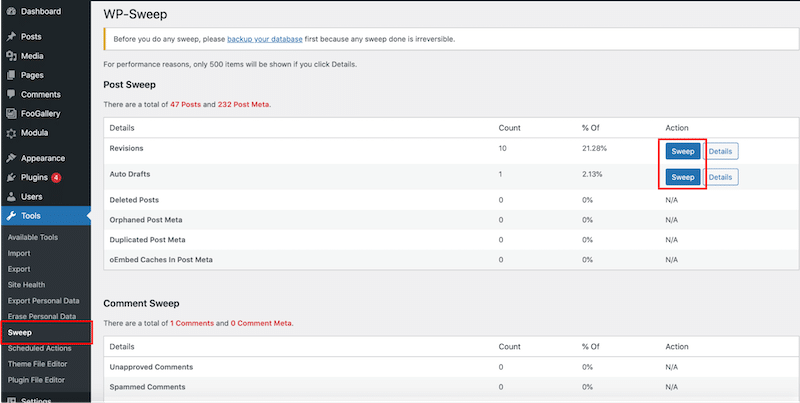
- WP Sweep – aby wyczyścić nieużywane, osierocone i zduplikowane dane w bazie danych WordPress, takie jak wersje, automatyczne wersje robocze, niezatwierdzone komentarze, komentarze będące spamem i inne. Optymalizuje tabele bazy danych bardzo szybko i skutecznie.

| Przejdź dalej w optymalizacji bazy danych WordPress, korzystając z naszego szczegółowego przewodnika. |
11. Nie korzystasz z CDN
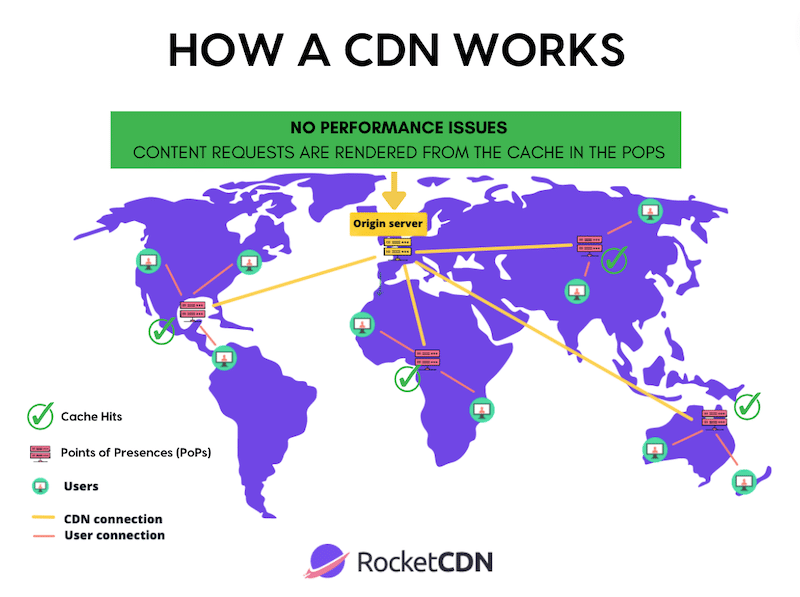
Sieć dostarczania treści (CDN) może przyspieszyć ładowanie witryny WordPress, dystrybuując jej statyczną zawartość, taką jak obrazy, CSS i JavaScript, do wielu serwerów (punktów obecności) strategicznie rozmieszczonych na całym świecie. Zmniejsza to opóźnienia i zmniejsza odległość, jaką pokonują dane, co skutkuje szybszym ładowaniem strony dla użytkowników na całym świecie.
Oto jak działa CDN: dane nie muszą przesyłać się bezpośrednio z serwerów źródłowych. Zamiast tego jest dostarczany z serwerów znajdujących się bliżej użytkownika, w różnych częściach świata.

Jak sprawdzić, czy CDN jest prawidłowo używany
- Z testem wydajności – możesz przeprowadzić test wydajności z wielu lokalizacji za pomocą GTmetrix (musisz utworzyć konto). Jeśli zauważysz, że Twoja witryna działa wolno z Paryża, a serwer początkowy znajduje się w Bangkoku, może to oznaczać problem z Twoją siecią CDN.
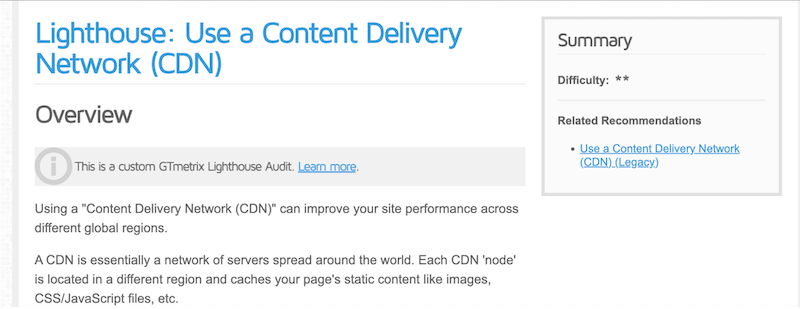
- Audyt z GTmetrix – Jeśli nie korzystasz z CDN, GTmetrix przekaże Ci następujące zalecenia:

- Skorzystaj z narzędzi programistycznych w przeglądarce Google Chrome i sprawdź zawartość. Jeśli w kodzie widzisz jakiekolwiek dane CDN, oznacza to, że CDN jest w użyciu.
Jak korzystać z CDN na WordPress
Aby zapewnić wydajność, wybierz przyjazną dla użytkownika sieć CDN z wysokim współczynnikiem trafień w pamięci podręcznej. Jeśli szukasz niedrogiego CDN z wtyczką WordPress, która usprawnia konfigurację techniczną, rozważ zapoznanie się z RocketCDN.
RocketCDN pomaga zoptymalizować dostarczanie witryn, skrócić czas przesyłania danych i poprawić ogólne doświadczenie użytkownika, zapewniając, że treść jest dostarczana z serwerów znajdujących się najbliżej żądających użytkowników. Najlepsze jest to, że wykonuje całą ciężką pracę za Ciebie, a współczynnik trafień w pamięci podręcznej przekracza 90%!
Podsumowanie
Ufamy, że ten artykuł dostarczył Ci prawidłowych odpowiedzi na pytanie: „Dlaczego moja witryna WordPress działa wolno?”. Podsumowując, osiągnięcie szybszej witryny WordPress wymaga podstawowych strategii, takich jak optymalizacja kodu, buforowanie, optymalizacja obrazu, implementacja CDN, czyszczenie bazy danych i ograniczanie całkowitej liczby wtyczek. Łączne wdrożenie tych środków może znacząco poprawić szybkość i ogólną wydajność witryny.
Choć początkowo może się to wydawać trudne, użycie odpowiednich narzędzi, takich jak WP Rocket, upraszcza ten proces. WP Rocket po aktywacji stosuje 80% najlepszych praktyk dotyczących wydajności, w tym kompresję GZIP, buforowanie, optymalizację bazy danych, zaawansowaną optymalizację JS i CSS, leniwe ładowanie i wiele innych. WP Rocket to idealne rozwiązanie, jeśli chcesz przyspieszyć swoją witrynę WordPress i bez wysiłku usprawnić zarządzanie kodem i bazami danych. A dzięki 30-dniowej gwarancji zwrotu pieniędzy możesz odkrywać korzyści bez ryzyka.
