Jak podejść do projektowania stron internetowych dla małych firm (przewodnik 2024)
Opublikowany: 2024-11-15Pamiętasz, kiedy wystarczyło posiadanie strony internetowej? Teraz Twoi konkurenci mają możliwość rezerwacji online, natychmiastowych ofert i eleganckich projektów mobilnych. A co by było, gdyby stworzenie biznesowej strony internetowej było naprawdę proste? Ten kompleksowy przewodnik dotyczący projektowania stron internetowych dla małych firm rozwiewa zamieszanie i pokazuje dokładnie, co sprawdza się obecnie najlepiej w przypadku witryn internetowych małych firm.
Przejdźmy do tego!
- 1 Zrozumienie potrzeb Twojej witryny
- 1.1 Niezbędne strony dla małych firm
- 1.2 Funkcje, których oczekują Twoi klienci
- 1.3 Elementy projektu, które konwertują
- 1.4 Typowe błędy, których należy unikać
- 2 Projektowanie stron internetowych dla małych firm: wybór odpowiedniej platformy
- 2.1 Dlaczego WordPress wyróżnia się dla małych firm
- 2.2 Dlaczego Divi to najlepszy motyw WordPress
- 2.3 Inne niezbędne narzędzia dla Twojej witryny internetowej małej firmy
- 3 Projektowanie stron internetowych dla małych firm: proces krok po kroku
- 3.1 Faza planowania
- 3.2 Faza projektowania
- 3.3 Faza Rozwoju
- 3.4 Przygotowanie do startu
- 4 Utrzymanie Twojej witryny internetowej
- 4.1 Regularne aktualizacje
- 4.2 Zarządzanie treścią
- 4.3 Względy bezpieczeństwa
- 4.4 Używanie Divi Dash do zarządzania witrynami internetowymi
- 5 Zrób to już dziś
Zrozumienie potrzeb Twojej witryny
Chociaż projektowanie stron internetowych dla małych firm może wydawać się proste, utworzenie witryny internetowej, która naprawdę będzie służyć Twoim klientom, wymaga starannego planowania. Zanim przyjrzymy się platformom i projektom, skupmy się na tym, co sprawia, że witryny małych firm sprawdzają się na dzisiejszym rynku.
Niezbędne strony dla małych firm
Nie każda strona w Twojej witrynie ma taką samą wagę. Chociaż niektóre firmy przesadzają z dziesiątkami stron, tak naprawdę wystarczy tylko kilka kluczowych stron, aby wywrzeć wpływ. Oto, co zasługuje na natychmiastową uwagę podczas tworzenia witryny internetowej małej firmy:
Strona główna, która wciąga
Twoja strona główna musi natychmiast odpowiedzieć na trzy istotne pytania: co oferujesz, dla kogo jest przeznaczona i dlaczego odwiedzających powinno to zainteresować. Zamiast jawnie polegać na efektownych animacjach lub ścianach tekstowych, potraktuj swoją stronę główną jak skupioną rozmowę z potencjalnymi klientami. Prowadź z nagłówkami, które odpowiadają konkretnym potrzebom, a nie tylko podają nazwę firmy. Divi zapewnia nieskończoną liczbę układów strony głównej, ten pokazany poniżej jest częścią pakietu układów Leather Company.
Następnie w naturalny sposób spleć swoje najsilniejsze punkty sprzedaży, wykorzystując strategiczne punkty dowodowe, takie jak referencje i certyfikaty, aby zbudować pewność siebie i poprowadzić odwiedzających do działania, nie przytłaczając ich.
O stronie, która buduje zaufanie
Większość stron „O mnie” kończy się niepowodzeniem, ponieważ domyślnie zawierają ogólne deklaracje misji i zdjęcia korporacyjne, zamiast budować prawdziwe połączenia. Przekształć swoją firmę, dzieląc się autentyczną historią, która się za nią kryje – niezależnie od tego, czy zaczęła się od osobistej frustracji, czy odkrytej przez Ciebie luki rynkowej.
Zamiast ukrywać się za żargonem korporacyjnym, pokaż swój prawdziwy wpływ poprzez konkretne osiągnięcia i sukcesy klientów. Pokazując momenty prawdziwego zespołu i to, jak pomogłeś innym pokonać podobne wyzwania, odwiedzający zobaczą zaufanych doradców, a nie tylko innego usługodawcę.
Strony usług lub produktów
Atrakcyjna strona usług działa jak wykwalifikowany sprzedawca, kierując potencjalnych klientów do rozwiązań, a nie tylko wyświetlając oferty. Skoncentruj się na wynikach, a nie na żargonie technicznym, dzieląc złożone usługi na zrozumiałe sekcje, które podkreślają konkretne korzyści i przekształcaj listę usług w narzędzie do konwersji.
Dopasuj typowe wyzwania klientów do odpowiednich rozwiązań, korzystając ze studiów przypadków, aby pomóc potencjalnym klientom wizualizować wpływ. Odnieś się do potencjalnych zastrzeżeń w opisach usług, budując zaufanie, jednocześnie pokazując, dlaczego Twoje podejście zapewnia doskonałe wyniki.
Informacje kontaktowe, które łatwo znaleźć
Twoja strona kontaktowa powinna eliminować tarcia między zainteresowaniem a działaniem, a nie tylko zawierać dane kontaktowe. Oferuj wiele metod kontaktu z jasnym kontekstem dotyczącym tego, kiedy z każdej z nich należy skorzystać, w tym czasu reakcji i godzin pracy.
Zwiększ pewność siebie, dodając dowód społecznościowy w pobliżu formularzy kontaktowych, integrując mapy lokalizacji fizycznych i wyświetlając zdjęcia biura lub zespołu. Zachowaj prostotę formularzy, wyjaśniając jednocześnie, co dzieje się po przesłaniu — te elementy przekształcają podstawową stronę kontaktową w narzędzie do konwersji.
Polityka prywatności i Warunki
Strony prawne nie powinny być zwykłymi polami wyboru zgodności — budują zaufanie, chroniąc jednocześnie firmy i klientów. Twórz jasne i dostępne dokumenty, korzystając ze streszczeń prostym językiem i niezbędnej terminologii prawniczej.
Podziel złożone wymagania na proste sekcje dotyczące przetwarzania danych, plików cookie i praw gości. Aktualizuj te strony, uwzględniając praktyki biznesowe i wymagania prawne, w tym daty ostatniej aktualizacji i dane kontaktowe w przypadku pytań dotyczących prywatności. Chociaż nie są one ekscytujące, strony te mają fundamentalne znaczenie dla utrzymania profesjonalnej i godnej zaufania obecności w Internecie.
Funkcje, których oczekują Twoi klienci
Dzisiejsi odwiedzający strony internetowe mają wysokie oczekiwania kształtowane przez ich codzienne interakcje z głównymi markami w Internecie. Spełnienie tych oczekiwań nie oznacza jednak dopasowania zestawu funkcji Amazona. Przyjrzyjmy się podstawowym elementom skutecznego projektowania stron internetowych dla małych firm:
Szybkie czasy ładowania
Wyobraź sobie, że czekasz na menu restauracji – po około 20–30 minutach prawdopodobnie złożysz zamówienie gdzie indziej. To samo dzieje się ze stronami internetowymi, gdzie 47% odwiedzających oczekuje, że strony załadują się w czasie krótszym niż dwie sekundy. Skuteczne projektowanie stron internetowych dla małych firm opiera się na przekształcaniu odwiedzających w klientów.
Podczas gdy duże marki zatrzymują klientów dzięki lojalności, małe firmy muszą szybko się wyróżniać, aby móc konkurować. Oznacza to zoptymalizowane obrazy, czysty kod i wysokiej jakości hosting — a nie plany budżetowe, które oszczędzają grosze, ale kosztują klientów. Ponieważ Google zajmuje się obecnie rankingiem witryn pod kątem szybkości, szybkie ładowanie nie jest opcjonalne — jest niezbędne, aby uniemożliwić odwiedzającym odsyłanie do konkurencji.
Nawigacja dostosowana do urządzeń mobilnych
Ponieważ użytkownicy mobilni reprezentują ponad 60% ruchu w sieci, płynna nawigacja na telefonie nie jest opcjonalna – ma kluczowe znaczenie dla sukcesu biznesowego. Twój projekt mobilny powinien uwzględniać, w jaki sposób ludzie faktycznie korzystają z telefonów w celu interakcji z Twoją firmą, niezależnie od tego, czy sprawdzają godziny otwarcia w porze lunchu, czy szukają wskazówek w drodze.
Każda interakcja powinna być naturalna dzięki łatwo dotykalnym przyciskom, przejrzystej hierarchii informacji i celom dotykowym dostosowanym do prawdziwych palców. Celem nie jest zmniejszenie rozmiaru witryny na komputery stacjonarne, ale stworzenie środowiska, które sprawi, że użytkownicy mobilni będą mogli skupić się na swoich zadaniach, zamiast męczyć się z nawigacją.
Wyczyść wezwania do działania
Twoja witryna biznesowa potrzebuje jasnych ścieżek konwersji, w przeciwieństwie do subtelnych projektów artystycznych. Skuteczne wezwania do działania w naturalny sposób prowadzą odwiedzających, wyświetlając się dokładnie tam, gdzie najprawdopodobniej wykonają działanie. Zamiast pokazywać każdą możliwą opcję, ustal priorytety działań w oparciu o etapy podróży klienta – np. „Zarezerwuj teraz” na stronie głównej i „Poproś o wycenę” na stronach usług.

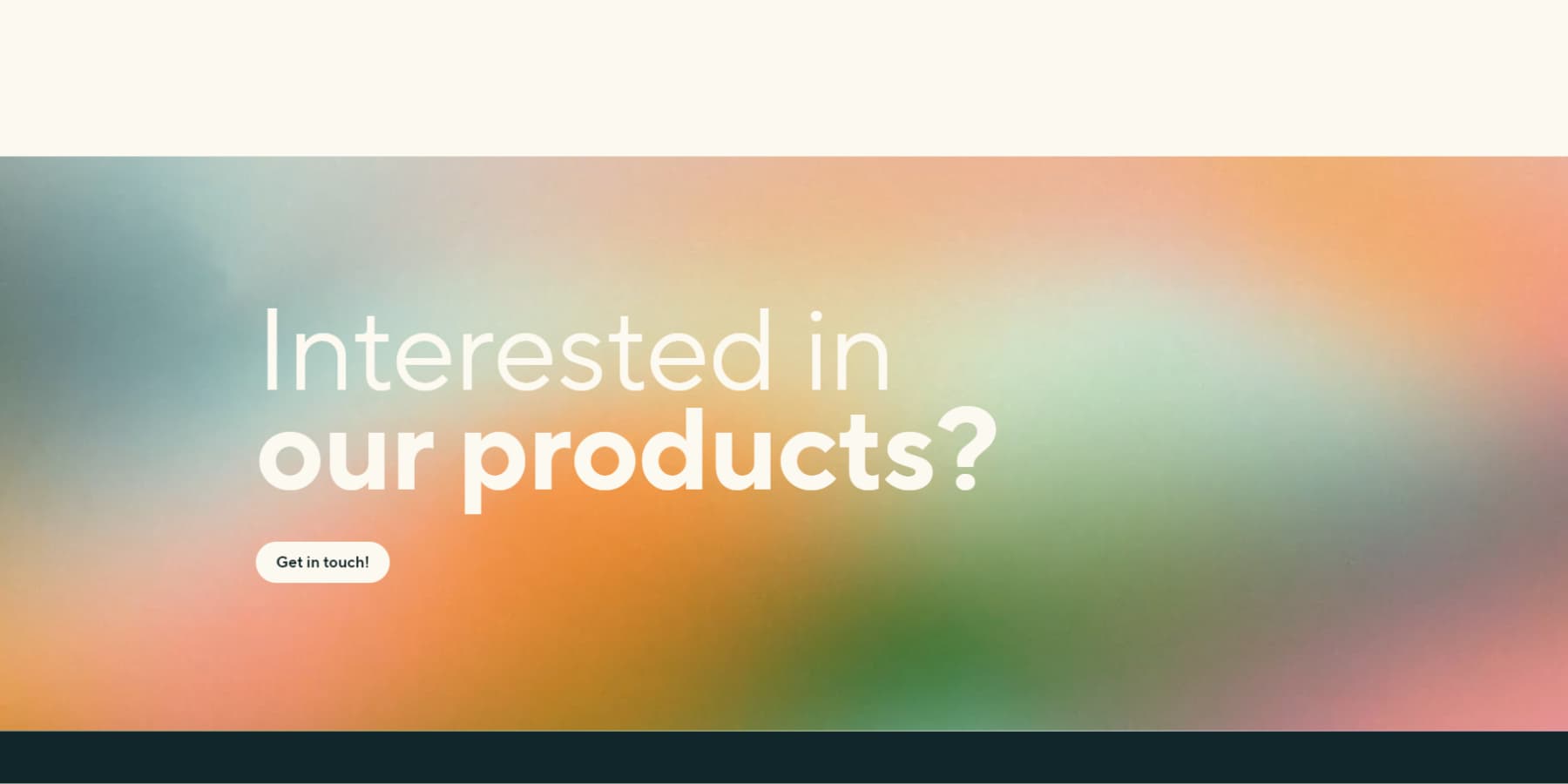
Przykład angażującej sekcji CTA z onima.bio
Dzięki strategicznemu rozmieszczeniu i testowaniu projektu te wezwania do działania stają się naturalnymi kolejnymi krokami, a nie nachalną taktyką sprzedaży. Przekształcają przeglądarki w kupujących, nie czując się agresywnie w połączeniu z jasnymi propozycjami wartości.
Łatwe metody kontaktu
Nowoczesne strony internetowe wymagają wielu opcji kontaktu, które odpowiadają sposobowi, w jaki ludzie faktycznie wolą się komunikować — od czatu, w którym można zadawać szybkie pytania, po szczegółowe formularze dotyczące konkretnych usług. Najbardziej efektywne sekcje kontaktowe zapewniają kontekst dla każdej metody, w tym czasy reakcji i idealne zastosowania. Buduj zaufanie, wyświetlając statystyki i przejrzyste godziny pracy, zapewniając jednocześnie płynne działanie opcji kontaktu na wszystkich urządzeniach.
Kiedy numery telefonów można dotykać na telefonie komórkowym, a formularze pozostają przyjazne dla użytkownika niezależnie od rozmiaru ekranu, usuwa się bariery, które mogą uniemożliwiać klientom kontakt w kluczowych momentach.
Lokalizacja i godziny
Firmy fizyczne potrzebują czegoś więcej niż przypiętej lokalizacji — potrzebują kontekstu, który pomoże odwiedzającym pewnie planować podróże. Jasno przedstawiaj godziny pracy, w tym harmonogramy świąt, udostępniając jednocześnie interaktywne mapy wraz z pisemnymi wskazówkami.
Dodanie zdjęć frontów sklepowych i szczegółów dotyczących parkingów lub punktów orientacyjnych rozwiązuje typowe problemy, zanim się pojawią. Regularna aktualizacja tych informacji, szczególnie w przypadku zmian sezonowych lub wydarzeń specjalnych, świadczy o szacunku dla czasu klientów i dbałości o szczegóły. To kompleksowe podejście do informacji o lokalizacji świadczy o profesjonalnej uprzejmości, która buduje zaufanie potencjalnych gości.
Dowód społeczny
Strategicznie prezentuj referencje, recenzje i historie sukcesu, aby budować zaufanie potencjalnych klientów poprzez istniejące relacje z klientami. Zamiast wyświetlać każdy pozytywny komentarz, podkreślaj różnorodne doświadczenia, które odpowiadają potrzebom klientów.
Uporządkuj dowód społeczny według rodzaju usługi lub wyzwania, ułatwiając potencjalnym klientom znalezienie odpowiednich przykładów. Dołącz konkretne wyniki i rozwiązania, aby pomóc odwiedzającym wyobrazić sobie podobne wyniki. Dbaj o to, aby referencje były świeże i aktualne, ponieważ najnowsze opinie mają większą wagę niż starsze recenzje. Połącz referencje zawodowe z prawdziwymi doświadczeniami klientów, aby stworzyć fascynującą historię o wpływie Twojej firmy.
Elementy projektu, które konwertują
W przypadku projektowania stron internetowych dla małych firm wiedza, czego należy unikać, jest równie kluczowa, ponieważ dobry projekt nie polega tylko na ładnym wyglądzie – chodzi także o to, aby odwiedzający zaufali Twojej firmie. Zamiast gonić za trendami, przyjrzymy się elementom projektu, które w przypadku małych firm przynoszą rzeczywiste wyniki biznesowe.
Strategiczny wybór kolorów
Psychologia koloru subtelnie kieruje zachowaniem gości, a przemyślana teoria koloru tworzy połączenia emocjonalne i kieruje uwagę. Podczas gdy największe marki inwestują miliony w badania nad kolorami, małe firmy mogą stosować sprawdzone zasady w celu zwiększenia konwersji.
Podstawowe kolory akcji powinny naturalnie się wyróżniać, ale nie być agresywne, podczas gdy schematy kolorów powinny współgrać z docelową grupą demograficzną – żywe dla młodszych odbiorców i stonowane w przypadku usług profesjonalnych. Testowanie kombinacji kolorów, szczególnie w obszarach konwersji, często pokazuje, jak drobne korekty mogą znacząco zwiększyć zaangażowanie i współczynnik akcji.
Biała przestrzeń i czytelność
Strategiczna biała przestrzeń w naturalny sposób prowadzi odwiedzających przez treść, dzięki czemu złożone informacje są zrozumiałe, a nie przytłaczające. Wybór czcionek, ich rozmiar i ostrożne odstępy tworzą naturalny rytm czytania, który poprawia zrozumienie i zmniejsza obciążenie poznawcze.
Kluczowe elementy, takie jak długość linii, odstępy między akapitami i współczynniki kontrastu, znacząco wpływają na czas zaangażowania. Równoważąc gęstość informacji z przejrzystością wizualną i wykorzystując białą przestrzeń do wyróżniania ważnych komunikatów i wezwań do działania (CTA), tworzysz środowisko, w którym odwiedzający pozostają zaangażowani w kluczowych punktach konwersji.
Przekonujące nagłówki
Mocne nagłówki wzbudzają ciekawość i rozwiązują problemy klientów, przekształcając zwykłe przeglądarki w zaangażowanych czytelników poprzez strategiczne sformułowanie i pozycjonowanie. Zamiast ogólnych powitań, skuteczne nagłówki łączą korzyści z wyzwalaczami emocjonalnymi, pomagając odwiedzającym natychmiastowo zrozumieć wartość.

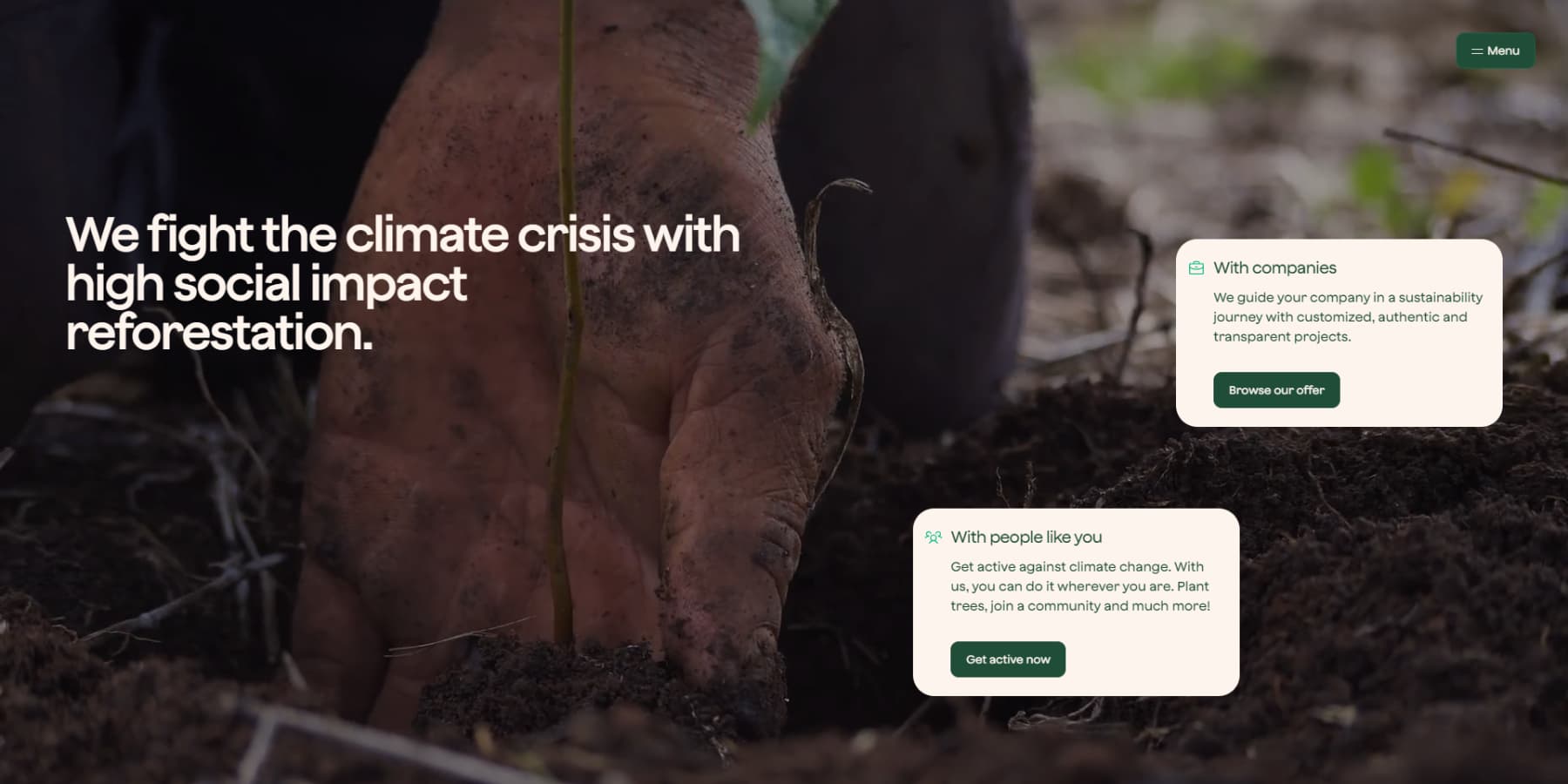
Przykład świetnego tekstu nagłówka ze strony zeroco2.eco
Chociaż sprytna gra słów ma swoje miejsce, testy często pokazują, że podejście bezpośrednie działa najlepiej. Twoje nagłówki muszą wywierać wpływ na wszystkich urządzeniach, od telefonów komórkowych po komputery stacjonarne, a dzięki konsekwentnym testowaniu i udoskonalaniu możesz opracować przekaz, który przyciągnie uwagę i wzbudzi znaczące zaangażowanie w Twoje treści.
Wysokiej jakości obrazy i grafika
Profesjonalne wizualizacje lepiej niż słowa opowiadają historię Twojej marki, a autentyczne zdjęcia zespołu i produktów tworzą silniejsze więzi z klientami niż zdjęcia stockowe. Strategiczne rozmieszczenie obrazów prowadzi odwiedzających przez całą podróż, a niestandardowa grafika upraszcza złożone informacje, zachowując jednocześnie spójność marki.
Dzięki odpowiedniej optymalizacji i kompresji te celowe elementy wizualne wzmacniają Twój przekaz bez pogarszania wydajności witryny.
Sygnały zaufania
Małe firmy często konkurują z bardziej znanymi, uznanymi markami o zaufanie klientów. Strategiczne rozmieszczenie wskaźników wiarygodności — od plakietek bezpieczeństwa po certyfikaty branżowe — może budować zaufanie w kluczowych punktach decyzyjnych. Zamiast przytłaczać odwiedzających każdą nagrodą lub certyfikatem, skup się na sygnałach zaufania, które są najważniejsze dla Twojej konkretnej grupy odbiorców.
Zastanów się, jak różne rodzaje dowodów rezonują na różnych etapach podróży klienta. Plakietki bezpieczeństwa płatności w pobliżu przycisków kasy, przynależności zawodowe na stronach usług i logo klientów na stronie głównej służą różnym celom budowania zaufania.
Starannie integrując te elementy, możesz stworzyć subtelne, ale potężne ramy wiarygodności. Świeże referencje i niedawne nagrody mają większą wagę niż starsze wyróżnienia, dzięki czemu regularne aktualizacje sygnałów zaufania są cenne dla utrzymania trafności.
Typowe błędy, których należy unikać
Czasami wiedza, czego nie robić, jest tak samo cenna, jak wiedza, co robić. Unikanie tych typowych błędów pozwoli Ci zaoszczędzić czas, pieniądze i potencjalne problemy w przyszłości.
Nieaktualne informacje
Nieaktualne informacje na stronie internetowej szybko podważają zaufanie odwiedzających. Regularne audyty treści i systematyczne aktualizacje pomagają utrzymać trafność i niezawodność Twojej witryny. Chociaż zautomatyzowane narzędzia mogą oznaczać stare treści, weryfikacja ręczna pozostaje kluczowa dla zapewnienia dokładności na wszystkich stronach.
Oprócz podstawowych aktualizacji dat i godzin możesz przeglądać opisy usług, profile zespołów i studia przypadków, aby dokładnie odzwierciedlać bieżącą działalność firmy. Ustal jasne protokoły aktualizacji i przypisz określone obowiązki dotyczące treści, aby zapobiec stopniowemu zanikaniu. Nawet nieaktualny rok w informacji o prawach autorskich w stopce sprawia, że wyglądasz zupełnie nieprofesjonalnie.

Choć jest to żmudne, regularne sprawdzanie danych kontaktowych, cen i ofert usług chroni Twoją reputację zawodową i zapobiega frustracji klientów.
Treść ogólna
Częstym błędem w projektowaniu stron internetowych dla małych firm jest kopiowanie dużych witryn korporacyjnych zamiast skupiania się na tym, co faktycznie konwertuje klientów. Nie pozwól, aby Twoja firma wmieszała się w hałas rynkowy, kopiując konkurencję lub nadmiernie polegając na szablonach branżowych. Chociaż szablony stanowią punkt wyjścia, ogólna treść nie odzwierciedla Twojej unikalnej propozycji wartości.
Zamiast używać standardowych zwrotów branżowych i opisów akcji, podkreśl, w jaki sposób Twoje specyficzne podejście, wartości i doświadczenia Cię wyróżniają. Dziel się autentycznymi spostrzeżeniami, prawdziwymi historiami klientów i autentycznymi perspektywami, aby budować silniejsze relacje z docelowymi odbiorcami. Nawet rutynowe strony, takie jak usługi lub sekcje z informacjami, stają się bardziej atrakcyjne, gdy zostaną uzupełnione Twoim unikalnym głosem i konkretnymi przykładami tego, jak rozwiązujesz problemy inaczej niż konkurenci.
Ukryte dane kontaktowe
Nie chowaj informacji kontaktowych w stopkach lub za wieloma kliknięciami – tworzy to niepotrzebne bariery między Twoją firmą a potencjalnymi klientami. Chociaż przejrzysty projekt ma znaczenie, zmuszanie odwiedzających do szukania podstawowych danych kontaktowych grozi ich utratą, gdy będą gotowi do nawiązania kontaktu.
Zamiast tego w naturalny sposób integruj informacje kontaktowe w całej witrynie, zwłaszcza na stronach, na których klienci zazwyczaj podejmują decyzje. Oferuj wiele, wyraźnie widocznych opcji kontaktu, które pozwalają odwiedzającym wybrać preferowaną metodę komunikacji.
Strategiczne rozmieszczenie numerów telefonów, adresów e-mail i formularzy kontaktowych może zachować estetykę projektu, zapewniając jednocześnie dostępność. Pamiętaj o optymalizacji pod kątem wszystkich urządzeń, korzystając z numerów telefonów dostępnych na urządzeniach mobilnych i łatwo zauważalnych przycisków kontaktowych na każdym etapie podróży użytkownika.
Niespójny branding
Nie pozwól, aby niespójne style wizualne, głos lub komunikaty myliły odwiedzających co do tożsamości Twojej firmy. Choć marki w naturalny sposób ewoluują, utrzymanie spójnych elementów buduje rozpoznawalność i zaufanie. Każdy element wizualny — od logo po schematy kolorów — powinien spójnie współgrać z całą witryną. Ta spójność wykracza poza elementy wizualne i przekaz, gdzie spójna terminologia, propozycje wartości i głos marki tworzą silniejsze połączenie mentalne z odwiedzającymi.
Wiele małych firm boryka się z trudnościami, gdy różni członkowie zespołu piszą w różnym stylu lub elementy projektu zmieniają się z biegiem czasu. Regularne audyty marki pomagają wychwycić te niespójności, umożliwiając przemyślane aktualizacje, które raczej wzmacniają niż osłabiają tożsamość Twojej marki.
Projektowanie stron internetowych dla małych firm: wybór odpowiedniej platformy
Jeśli chodzi o projektowanie stron internetowych dla małych firm, platformy mogą sprawić różnicę między witryną, która codziennie powoduje ból głowy, a witryną, która praktycznie działa sama. Chociaż istnieje wiele opcji, tylko jedna wyróżnia się dla małych firm: WordPress.
Dlaczego WordPress wyróżnia się dla małych firm

WordPress nie bez powodu obsługuje ponad 43% wszystkich witryn internetowych — zapewnia idealną równowagę między wydajnością a praktycznością dla małych firm. Podczas gdy inne platformy pobierają miesięczne opłaty za podstawowe funkcje, WordPress do uruchomienia potrzebuje jedynie hostingu i domeny. Jesteś właścicielem wszystkiego, od treści po projekt.
Platforma błyszczy, jeśli chodzi o potencjał wzrostu. Twoja początkowa inwestycja w naukę WordPressa zwraca się wraz z rozwojem Twojej firmy. Chcesz dodać rezerwację online w następnym kwartale? Chcesz rozpocząć sprzedaż produktów online? WordPress obsługuje te rozszerzenia poprzez swój ekosystem wtyczek i motywów, oszczędzając Ci kosztownych migracji platform.
Oczywiście, istnieje krzywa uczenia się – każde profesjonalne narzędzie ją posiada. Jednak edytor wizualny WordPress lub popularne narzędzia do tworzenia stron ułatwiają rutynowe aktualizacje, a jego solidny backend zapewnia głębokość potrzebną poważnym firmom.
Ponadto dzięki milionom programistów i użytkowników na całym świecie nigdy nie jesteś daleko od rozwiązań typowych wyzwań. Nie jest to jedyny sposób na zbudowanie strony internetowej, ale WordPress pozostaje trudny do pokonania dla firm poszukujących długoterminowej wartości i kontroli nad swoją obecnością cyfrową.
Dlaczego Divi to najlepszy motyw WordPress

Tak jak każda rękawiczka potrzebuje dłoni, tak każda witryna oparta na WordPressie potrzebuje motywu, który pozwoli wykorzystać jej moc. Obecnie dostępnych jest wiele motywów WordPress, ale żaden nie jest w stanie utrzymać świeczki dla naszego Divi. Visual Builder Divi umożliwia tworzenie profesjonalnych stron poprzez intuicyjne sterowanie przeciąganiem i upuszczaniem bez dotykania linii kodu. Jeśli potrafisz używać MS Word lub PowerPoint, możesz używać Divi do tworzenia stron internetowych.
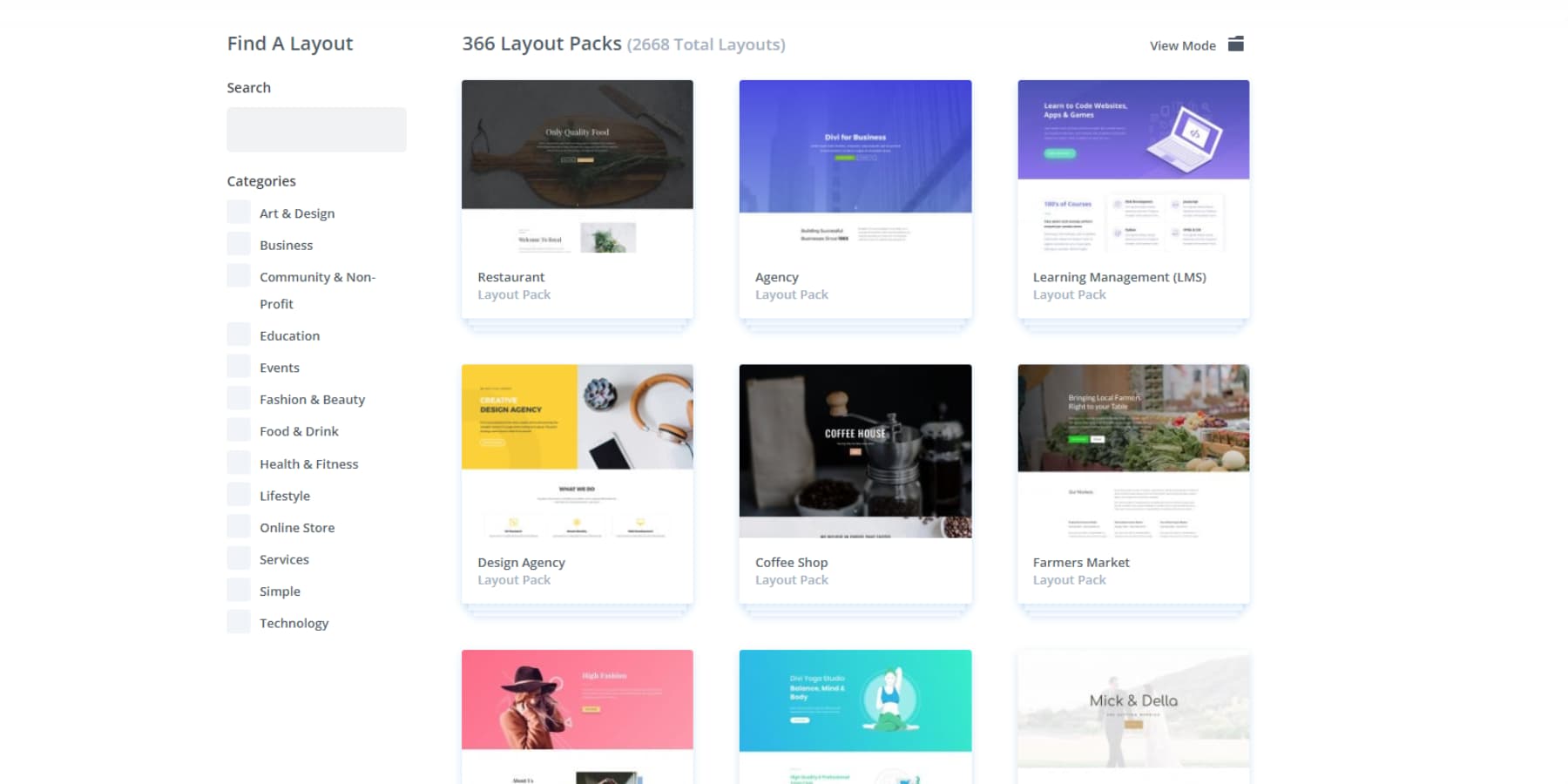
Czy kiedykolwiek wpatrywałeś się w puste płótno witryny internetowej i zastanawiałeś się, od czego zacząć? Divi przekształca ten przytłaczający moment w okazję do kreatywności. Ponad 200 modułów projektowych Divi to Twoje cyfrowe elementy składowe — od prostych pól tekstowych po złożone galerie portfolio, każdy element po prostu wskakuje na swoje miejsce. W chwilach, gdy zabraknie Ci inspiracji, skorzystaj z kolekcji ponad 2000 gotowych układów i pakietów witryn internetowych, które służą jako profesjonalny punkt wyjścia.

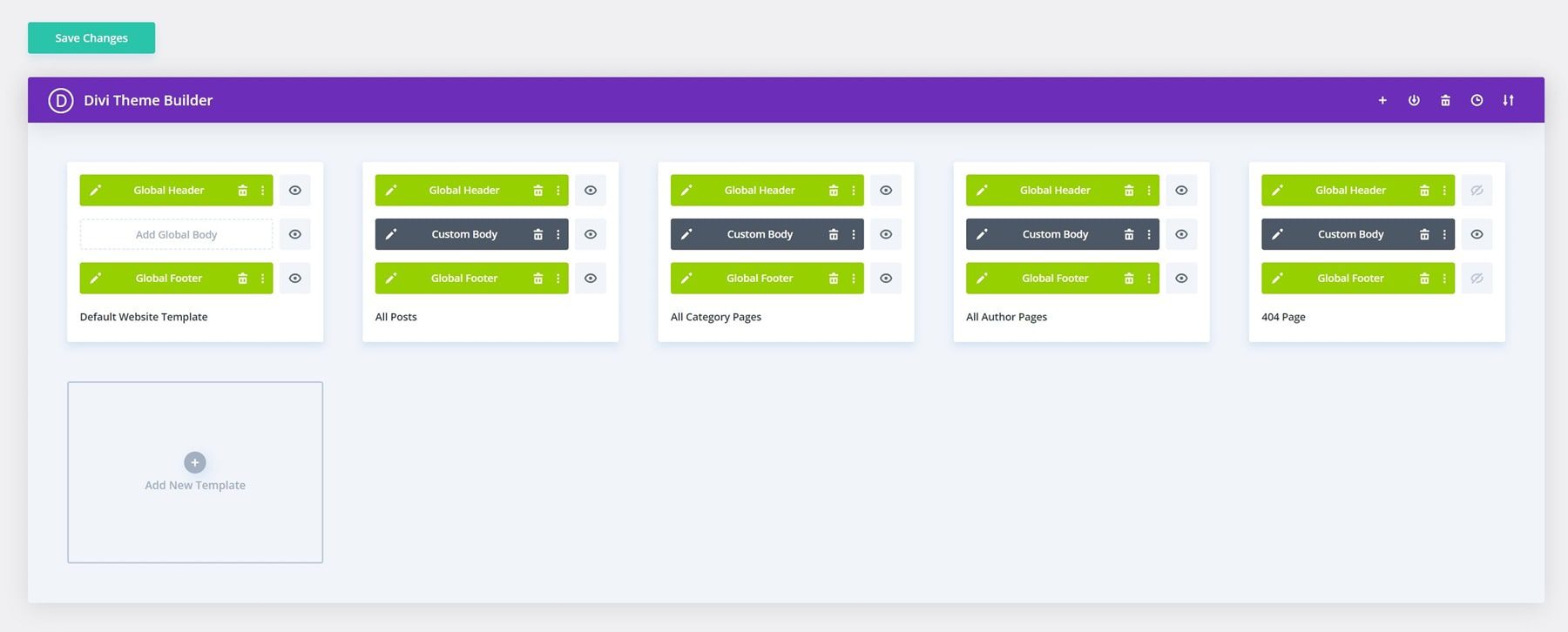
Kreator motywów pozwala na jeszcze większe dostosowanie, zapewniając doskonałą kontrolę nad każdym aspektem witryny. Nagłówki, stopki, szablony blogów, strony archiwów – podczas pracy z Divi nic nie pozostaje zamknięte w sztywnym szablonie.

Divi i WordPress to potężna kombinacja. Podczas gdy Divi opanowuje Twój projekt, rozległy ekosystem wtyczek WordPress pozwala wykorzystać dowolną funkcję, jaką możesz sobie wyobrazić — od narzędzi SEO, które pomagają zdominować rankingi wyszukiwania, po systemy członkostwa, które generują przychody. W przeciwieństwie do innych platform, Divi bezproblemowo integruje się z tymi wtyczkami, bez wysiłku.


Utknąłeś na czymś? Dołącz do naszej 76-tysięcznej społeczności na Facebooku, zapoznaj się z samouczkami krok po kroku lub przejrzyj naszą szczegółową dokumentację. Kiedy będziesz gotowy na zdobycie kolejnego poziomu, nasz Rynek oferuje motywy podrzędne premium, rozszerzenia i pakiety projektów stworzone przez najbardziej utalentowanych programistów Divi specjalnie dla witryny Twojej małej firmy.

Sztuczna inteligencja łączy moc, prostotę i wyjątkowość
Chcesz całkowicie pominąć proces projektowania? A może szukasz czegoś bardziej wyjątkowego? Divi Quick Sites z Divi AI działa jako zespół internetowy, projektując unikalne układy, pisząc atrakcyjne treści i tworząc niestandardowe obrazy w oparciu o dane Twojej firmy. W przeciwieństwie do innych kreatorów stron internetowych AI, rozumie zasady projektowania stron internetowych i Twoją firmę oraz zapewnia spójność marki, dostarczając celowe wyniki, a nie przypadkowe.
Jeśli sztuczna inteligencja nie jest w Twoim stylu, witryny startowe Divi Quick Sites oferują doskonałość stworzoną przez ludzi. Nasz zespół projektowy stworzył kompletne pakiety stron internetowych zawierające ekskluzywne obrazy i przemyślane układy. Wybierz podstawę, dodaj szczegóły swojej firmy i zobacz, jak Quick Sites montuje wszystko – od menu po ustawienia motywu – w niecałą minutę, specjalnie dla Twojej firmy.
Nigdy nie utkniesz przy pierwszym szkicu. Narzędzia wizualne Divi pozwalają dostosować każdy element, udoskonalać i udoskonalać, aż Twoja witryna będzie naprawdę odzwierciedlać Twoją wizję.
Poza niezbędnymi narzędziami do projektowania, Divi AI służy jako Twój cyfrowy partner kreatywny. Dzięki prostym poleceniom tekstowym każde zadanie twórcze staje się łatwe, od napisania atrakcyjnego tekstu pasującego do głosu Twojej marki po generowanie autentycznie wyglądających obrazów.
Możesz nawet edytować lub ulepszać swoje obrazy za pomocą Divi AI.
Być może musisz dodać nową sekcję do swojej witryny. Divi AI nadal służy pomocą.
Koniec z żonglowaniem różnymi narzędziami i czekaniem na freelancerów – po prostu opisz, czego potrzebujesz. Divi AI zajmuje się wszystkim, od tworzenia treści po budowanie sekcji, utrzymując spójność Twojej witryny, jednocześnie oszczędzając godziny pracy.
Wypróbuj Divi już dziś!
Divi Pro oznacza biznes
Prowadzenie małej firmy oznacza, że liczy się każdy dolar. Narzędzia Divi Pro zapewniają funkcje na poziomie korporacyjnym bez korporacyjnej ceny. Oto co otrzymasz:
Divi Teams (1,50 USD/osobę miesięcznie) tworzy ujednoliconą przestrzeń roboczą, w której Twoi pracownicy mogą uzyskać dostęp do pełnego zestawu narzędzi Divi, w tym wsparcia, dokumentacji i sztucznej inteligencji. Nadal będziesz mieć pełną kontrolę nad tym, co może zrobić członek zespołu. Pożegnaj niechlujne przekazywanie poleceń i rozproszoną komunikację podczas aktualizacji witryny.
Divi Cloud (6 USD miesięcznie) działa jak skarbiec zasobów Twojej witryny. Przechowuje układy, projekty i elementy marki w jednym miejscu, gotowe do natychmiastowego wdrożenia we wszystkich projektach. Koniec z przeglądaniem starych plików i tworzeniem sekcji od zera — wszystko, czego potrzebujesz, jest w zasięgu jednego kliknięcia.
Divi VIP (6 USD miesięcznie) gwarantuje, że Twoja przygoda z projektowaniem witryny internetowej nigdy nie upadnie, dzięki gwarantowanemu 30-minutowemu czasowi reakcji dla wszystkich członków Twojego zespołu, dostępności 24 godziny na dobę, 7 dni w tygodniu i dodatkowym 10% rabatowi na zakupy w Marketplace. Ponieważ problemy ze stroną internetową nie powinny kosztować Cię sprzedaży.
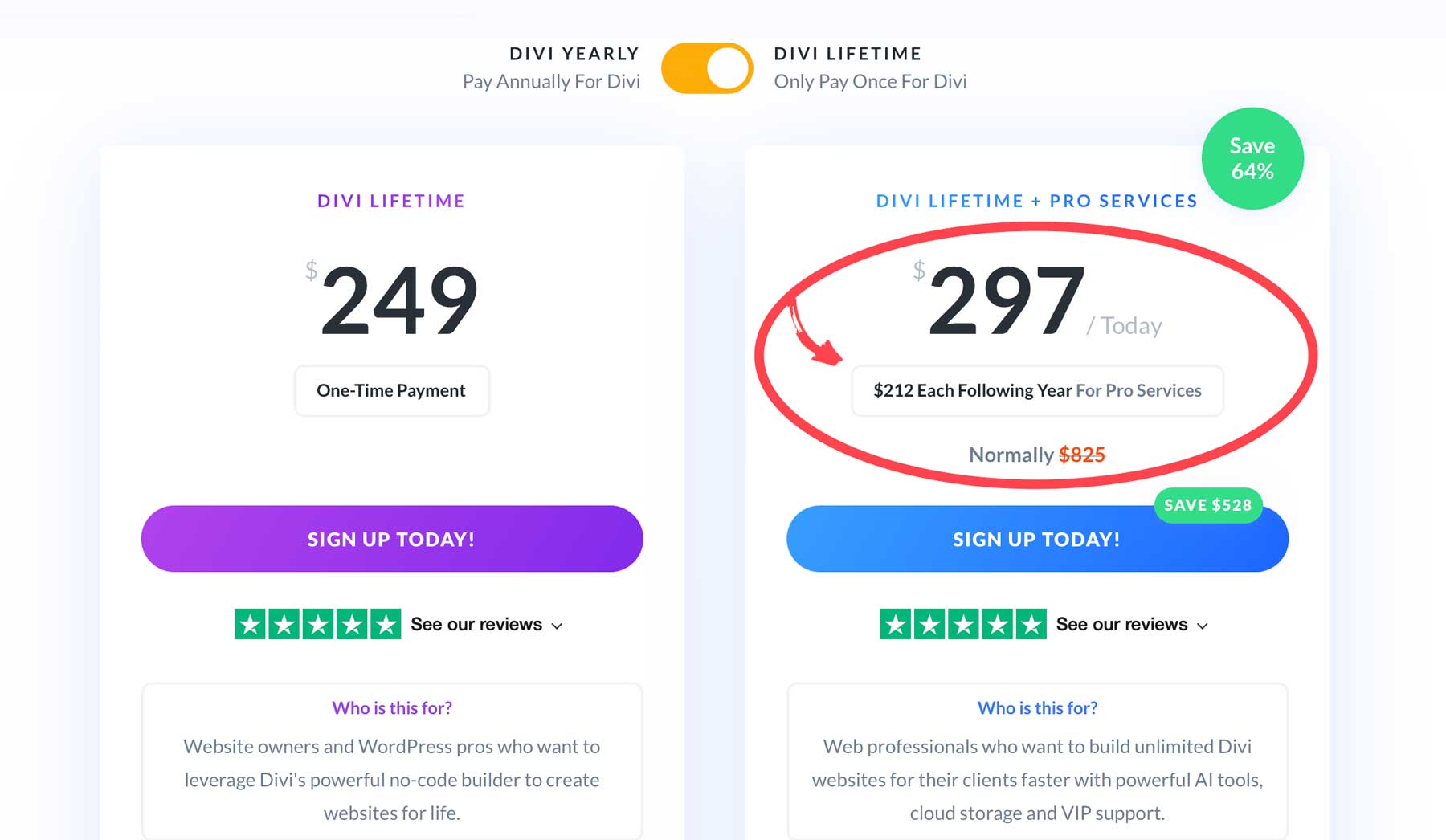
Jeśli samo zdobycie Divi nie było wystarczająco mądrym posunięciem, skorzystaj z członkostwa Divi Pro za 277 USD rocznie i zaoszczędź 388 USD w porównaniu z kupowaniem funkcji osobno. Otrzymasz Divi AI, Divi Cloud, Divi VIP i Divi Team (dostęp dla maksymalnie czterech członków), a także zaoszczędzisz około 390 USD. Chcesz jeszcze lepszej wartości? Pakiet Lifetime + Pro zapewnia stały dostęp do Divi oraz roczne usługi Pro w cenie 297 USD w pierwszym roku, a następnie 212 USD rocznie — oszczędność aż 528 USD.

Divi Pro nie tylko usprawnia przepływ pracy — może być podstawą, dzięki której witryna Twojej firmy będzie działać sprawnie, podczas gdy konkurencja będzie miała problemy z podstawami.
Doładuj swoją witrynę internetową dzięki Divi Pro
Inne niezbędne narzędzia dla witryny internetowej małej firmy
Prowadzenie udanej witryny internetowej to coś więcej niż tylko wybór odpowiedniej platformy. Za każdą sprawnie działającą witryną małej firmy kryje się starannie dobrany zestaw narzędzi, który obsługuje wszystko, od bezpieczeństwa po marketing. Podczas gdy WordPress i Divi tworzą Twój fundament, te niezbędne narzędzia wypełniają kluczowe luki, automatyzują żmudne zadania i pomagają przekształcić Twoją witrynę w prawdziwy zasób biznesowy.
SiteGround: do hostowania witryny internetowej małej firmy

W przeciwieństwie do typowych firm hostingowych wynajmujących przestrzeń serwerową, SiteGround obsługuje witryny WordPress, które oznaczają biznes. Twoja instalacja jest wstępnie skonfigurowana, dzięki czemu możesz skupić się na budowaniu swojej wizji, zamiast zmagać się z ustawieniami technicznymi.
SiteGround ma obsesję na punkcie szczegółów, które zapewniają płynne działanie Twojej firmy: błyskawiczne prędkości ładowania, niezawodny czas pracy i automatyczne codzienne kopie zapasowe. Kiedy będziesz potrzebować wsparcia, porozmawiasz z ekspertami, którzy rozumieją WordPress, a nie zdezorientowanymi agentami czatu czytającymi ze skryptów.
Inteligentni właściciele firm wiedzą, że niezawodny hosting nie jest miejscem, w którym można iść na skróty. Ceny SiteGround za pierwszy rok zapewniają najwyższą wydajność bez rozbijania banku, w tym wszystko, czego potrzebuje Twoja firma: kuloodporne zabezpieczenia, zaawansowane buforowanie i narzędzia, które sprawiają wrażenie, jakby były zaprojektowane dla ludzi.
Uruchom swoją witrynę WordPress za pomocą SiteGround
WP Rocket: do buforowania i optymalizacji

Jeśli chodzi o buforowanie WordPress, WP Rocket wyróżnia się na tle innych. Ta wtyczka premium zapewnia znaczną poprawę szybkości dzięki inteligentnej optymalizacji CSS i JavaScript, inteligentnemu wstępnemu ładowaniu pamięci podręcznej i bezproblemowej integracji z CDN - a wszystko to bez konieczności posiadania doktoratu z tworzenia stron internetowych. Chociaż jest to rozwiązanie wyłącznie płatne, przyjazne dla użytkownika podejście WP Rocket i sprawdzona wydajność sprawiają, że jest to opłacalna inwestycja dla firm, które poważnie podchodzą do szybkości swojej witryny.
Pobierz WPRocket
EWWW: Do optymalizacji obrazu

Spraw, aby Twoja witryna działała szybko, nawet w przypadku ciężkich obrazów. EWWW Image Optimizer automatycznie kompresuje przesłane pliki i może zbiorczo zająć się całą biblioteką multimediów. Inteligentnie zmniejsza rozmiar plików bez utraty jakości, konwertuje obrazy do szybkiego formatu WebP i obsługuje szczegóły techniczne, dzięki czemu Ty nie musisz tego robić.
Pobierz Optymalizator obrazu EWWW
Matematyka rankingowa: dla SEO

Podczas gdy inne wtyczki SEO spowalniają Twoją pracę, Rank Math działa dokładnie tam, gdzie Ty – podając wskazówki dotyczące optymalizacji w czasie rzeczywistym podczas pisania i integrując się bezpośrednio z narzędziem do tworzenia wizualizacji Divi. Monitoruj swoje słowa kluczowe w rankingu, śledź skuteczność Google i wychwytuj problemy z witryną za pomocą jednego, niesamowicie szybkiego pulpitu nawigacyjnego.
Pomyśl o tym jak o swoim osobistym centrum dowodzenia SEO. Od sugestii treści opartych na sztucznej inteligencji po zaawansowane narzędzia optymalizacyjne, Rank Math zapewnia skuteczność SEO na poziomie przedsiębiorstwa w każdej witrynie WordPress.
Pobierz RankMath
MonsterInsights: do analiz i śledzenia wyników

Przestań zgadywać, czego chcą Twoi goście. MonsterInsights przenosi Google Analytics bezpośrednio do WordPressa, pokazując dokładnie, skąd pochodzi ruch, które strony działają najlepiej i jak użytkownicy wchodzą w interakcję z Twoją witryną – a wszystko to w przejrzystym, łatwym do odczytania panelu kontrolnym.
Zaufało mu ponad 3 miliony witryn internetowych. Śledzi wszystko, co ważne: konwersje, wydajność e-commerce, linki partnerskie i wiele więcej. Ponadto jest w pełni zgodny z RODO, dzięki czemu możesz podejmować decyzje na podstawie danych bez obaw o prywatność.
Zdobądź MonsterInsights
UpdraftPlus: do tworzenia kopii zapasowych

Dzięki zaufaniu ponad 3 milionów witryn internetowych UpdraftPlus sprawia, że tworzenie kopii zapasowych WordPress jest bezproblemowe. Zaplanuj automatyczne tworzenie kopii zapasowych, przechowuj je gdziekolwiek chcesz (w chmurze lub lokalnie) i w razie potrzeby przywróć witrynę kilkoma kliknięciami. Podczas gdy darmowa wersja obejmuje podstawy, wersja premium dodaje zaawansowane funkcje, takie jak przyrostowe kopie zapasowe i więcej opcji przechowywania.
Chcesz zobaczyć, dlaczego jest to najbardziej zaufane rozwiązanie do tworzenia kopii zapasowych dla WordPress? Sprawdź nasze głębokie nurkowanie.
Pobierz UpdraftPlus
Solidne bezpieczeństwo: aby zapewnić bezpieczeństwo Twojej witryny

Uzyskaj ochronę klasy korporacyjnej bez złożoności dzięki Solid Security. Ta wtyczka, dawniej iThemes Security, chroni Twoją witrynę za pomocą ponad 30 funkcji bezpieczeństwa, w tym ochrony hasłem, monitorowania aktywności użytkownika i obrony przed brutalną siłą. Ponadto obejmuje ochronę przed złośliwym oprogramowaniem premium Patchstack (o wartości 89 USD miesięcznie) bez dodatkowych kosztów.
Idealny zarówno dla początkujących, jak i profesjonalistów — użyj potrzebnych przełączników, a Twoja witryna będzie zabezpieczona. Nie jest wymagana żadna wiedza na temat bezpieczeństwa, żadna skomplikowana konfiguracja, po prostu spokój ducha, wiedząc, że Twoja witryna WordPress jest chroniona pod każdym kątem.
Zdobądź Solidne Bezpieczeństwo
Projektowanie stron internetowych dla małych firm: proces krok po kroku
Nawet najbardziej imponujące strony internetowe zaczynają się od prostych elementów. Zajmując się projektem witryny internetowej etapami, unikniesz uczucia przytłoczenia i będziesz stale osiągać swoje cele. Przeanalizujmy każdy etap przekształcania wizji Twojej witryny w rzeczywistość.
Faza planowania
Najbardziej udane projekty stron internetowych dla małych firm zaczynają się od jasnych celów i zrozumienia odbiorców. Potraktuj to jak podstawę swojej witryny internetowej – zrób to dobrze, a wszystko inne stanie się łatwiejsze. Zacznij od odpowiedzi na kluczowe pytania: Jaki jest główny cel Twojej witryny? Do kogo dokładnie chcesz dotrzeć?
Witryna biznesowa potrzebuje elementów innych niż portfolio, a sklep eCommerce ma swoje własne, unikalne wymagania. Zaplanuj podróż odwiedzających – od pierwszego kliknięcia do ostatecznej akcji, niezależnie od tego, czy jest to dokonanie zakupu, czy wysłanie zapytania.
Nie twórz tylko listy stron; zaplanować ich cel. Twoja strona główna może wymagać przyciągnięcia uwagi, ale strona Informacje musi budować zaufanie, a strona usług musi konwertować. Udokumentuj niezbędne funkcje, niezależnie od tego, czy jest to sklep internetowy, prezentacja portfolio czy formularze do generowania potencjalnych klientów.
Rozbudowana biblioteka modułów Divi obejmuje praktycznie każdą funkcjonalność, której możesz potrzebować, od formularzy kontaktowych po dynamiczne galerie. Ta faza planowania jest również idealna do gromadzenia zasobów marki, takich jak logo, kolory i czcionki – wszystko to można łatwo zaimplementować w Kreatorze motywów Divi i ustawieniach globalnych, aby zapewnić spójny branding w całej witrynie.
Faza projektowania
Tutaj Twoja witryna zaczyna ożywać, ale nie przechodź od razu do wybierania kolorów i czcionek. Zacznij od szkieletów – pomyśl o nich jak o planie swojej witryny. Pomagają Ci skupić się na tym, co ważne: przepływie użytkowników i hierarchii treści. Gdzie powinno trafiać wezwanie do działania? W jaki sposób użytkownicy znajdą Twoje najważniejsze informacje?
Dzięki Divi Quick Sites możesz opisać swoją firmę, wybrać opcję „użyj obrazów zastępczych” i obserwować, jak sztuczna inteligencja generuje zarys Twojej witryny internetowej, który jest zgodny z Twoją wizją, co daje Ci przewagę nad architekturą informacji.
Divi dodatkowo ułatwia ożywianie tych szkieletów za pomocą narzędzia do tworzenia wizualizacji typu „przeciągnij i upuść” oraz narzędzi AI. Stwórz spójny system projektowania z kolorami, typografią i odstępami swojej marki, korzystając z Global Prestes i Theme Builder.
Zwróć szczególną uwagę na responsywność – Twoja witryna musi wyglądać świetnie na wszystkich urządzeniach. Niezależnie od tego, czy tworzysz od zera, czy dostosowujesz szablony, pamiętaj o swoich pierwotnych celach i podróży użytkownika.
Faza rozwoju
W tym miejscu Twój projekt przekształca się w działającą stronę internetową. Zacznij od skonfigurowania podstawowej funkcjonalności — od formularzy kontaktowych po funkcje handlu elektronicznego. Dzięki ponad 200 modułom Divi możesz budować złożone funkcje bez dotykania kodu, ale nie dodawaj funkcjonalności tylko dlatego, że możesz. Każda funkcja powinna służyć celom Twojej witryny i zwiększać wygodę użytkownika.
Od samego początku skup się na wydajności. Zoptymalizuj swoje obrazy, zaimplementuj buforowanie i upewnij się, że Twoja witryna ładuje się szybko. Dokładnie przetestuj każdy element interaktywny — zepsute formularze lub wadliwe animacje mogą zniszczyć zaufanie użytkownika.
Jeśli tworzysz witrynę eCommerce, przeprowadź wiele transakcji testowych. W przypadku witryn członkowskich sprawdź, czy ograniczenia dotyczące treści działają zgodnie z oczekiwaniami. To także czas na wdrożenie najlepszych praktyk SEO, dzięki którym Twoja witryna będzie widoczna po uruchomieniu.
Przygotowanie do uruchomienia
Ostatni odcinek wymaga szczególnej dbałości o szczegóły. Utwórz obszerną listę kontrolną przed uruchomieniem, która obejmie zarówno aspekty techniczne, jak i merytoryczne. Przetestuj swoją witrynę w różnych przeglądarkach i urządzeniach – responsywne elementy sterujące Divi pomagają, ale musisz sprawdzić, czy wszystko działa w rzeczywistych warunkach.
Sprawdź wszystkie formularze, śledź przesłane testy i upewnij się, że e-maile z potwierdzeniem działają prawidłowo. Skonfiguruj narzędzia analityczne, aby śledzić wydajność od pierwszego dnia. Skonfiguruj niezbędne środki bezpieczeństwa, w tym certyfikaty SSL i systemy kopii zapasowych. Sprawdź swoją treść pod kątem literówek, uszkodzonych linków i problemów z formatowaniem.
Rozważ miękkie uruchomienie z małą grupą odbiorców, aby wychwycić wszelkie problemy, które mogłeś przeoczyć. Na koniec przygotuj strategię marketingową po uruchomieniu – nawet najlepiej zaprojektowana witryna internetowa potrzebuje promocji, aby dotrzeć do docelowych odbiorców.
Utrzymanie Twojej witryny internetowej
Projektowanie stron internetowych dla małych firm nie kończy się w momencie uruchomienia — ciągła konserwacja zapewnia ich aktualność i użyteczność. Ale nie martw się — konserwacja nie musi pochłaniać Twojego czasu. Dzięki odpowiednim narzędziom i podejściu możesz zapewnić płynne działanie witryny przy minimalnym wysiłku. Oto jak to zrobić mądrze.
Regularne aktualizacje
Pomyśl o aktualizacjach, takich jak wymiana oleju w samochodzie – pomiń je, a prosisz się o kłopoty. Rdzeń, motywy i wtyczki WordPress wymagają regularnej aktualizacji, aby załatać luki w zabezpieczeniach i utrzymać wydajność. Najpierw skonfiguruj środowisko testowe (większość wysokiej jakości hostów to oferuje), aby przetestować aktualizacje przed zastosowaniem ich w działającej witrynie. Użytkownicy Divi mogą skorzystać z trybu awaryjnego, aby przetestować wszelkie problemy z wyświetlaniem związane z aktualizacją.
Utwórz zaktualizowany harmonogram, który Ci odpowiada – co tydzień w przypadku poprawek zabezpieczeń i co miesiąc w przypadku znaczących aktualizacji. Miej oko na swój system kopii zapasowych (UpdraftPlus jest tutaj solidny) przed uruchomieniem aktualizacji. Pamiętaj, że nie każda aktualizacja wymaga natychmiastowej uwagi, ale aktualizacje zabezpieczeń nigdy nie powinny czekać. Jeśli coś pójdzie nie tak, zawsze możesz przywrócić dane z kopii zapasowej.
Zarządzanie treścią
Częstym błędem, jaki zauważam w projektowaniu stron internetowych dla małych firm, są strony internetowe, których treść nie jest aktualizowana od miesięcy, a nawet lat. Świeża treść utrzymuje aktualność Twojej witryny i pomaga w SEO, ale wymaga struktury. Utwórz kalendarz treści, który jest zgodny z Twoimi celami biznesowymi i potrzebami odbiorców, i używaj Divi AI do pisania postów na blogu przy niewielkim lub żadnym wysiłku.
Skorzystaj z wbudowanych funkcji planowania WordPress, aby zachować spójny rytm publikowania. Utrzymuj porządek w swojej bibliotece multimediów. Regularne audyty treści pomagają zidentyfikować nieaktualne informacje, uszkodzone linki i możliwości ulepszeń. Większość wtyczek SEO pomaga zidentyfikować te problemy. Monitoruj swoje statystyki, aby dowiedzieć się, które treści sprawdzają się najlepiej i dlaczego.
Pamiętaj o aktualizowaniu istniejącej treści – odświeżanie starych postów nowymi informacjami może być równie cenne, jak tworzenie nowych.
Względy bezpieczeństwa
Bezpieczeństwo w projektowaniu stron internetowych dla małych firm często jest pomijane, dopóki nie jest za późno. Zacznij od silnych haseł, ograniczonej liczby prób logowania i regularnego skanowania w poszukiwaniu złośliwego oprogramowania. Narzędzia takie jak Solid Security ułatwiają to, zapewniając kompleksową ochronę. Włącz uwierzytelnianie dwuskładnikowe dla wszystkich kont administratorów i prowadź listę autoryzowanych użytkowników.
Utrzymuj i monitoruj dzienniki bezpieczeństwa pod kątem podejrzanej aktywności oraz konfiguruj automatyczne alerty o potencjalnych zagrożeniach za pomocą wtyczki dziennika aktywności, takiej jak Dziennik aktywności WP. Rozważ użycie zapory aplikacji sieci Web (WAF) w celu zapewnienia dodatkowej ochrony. Co najważniejsze, regularnie twórz kopie zapasowe przechowywane w wielu lokalizacjach – kopie zapasowe Twojego dostawcy hostingu nie powinny być Twoim jedynym zabezpieczeniem. Pamiętaj, że zapobieganie jest zawsze łatwiejsze niż powrót do zdrowia.
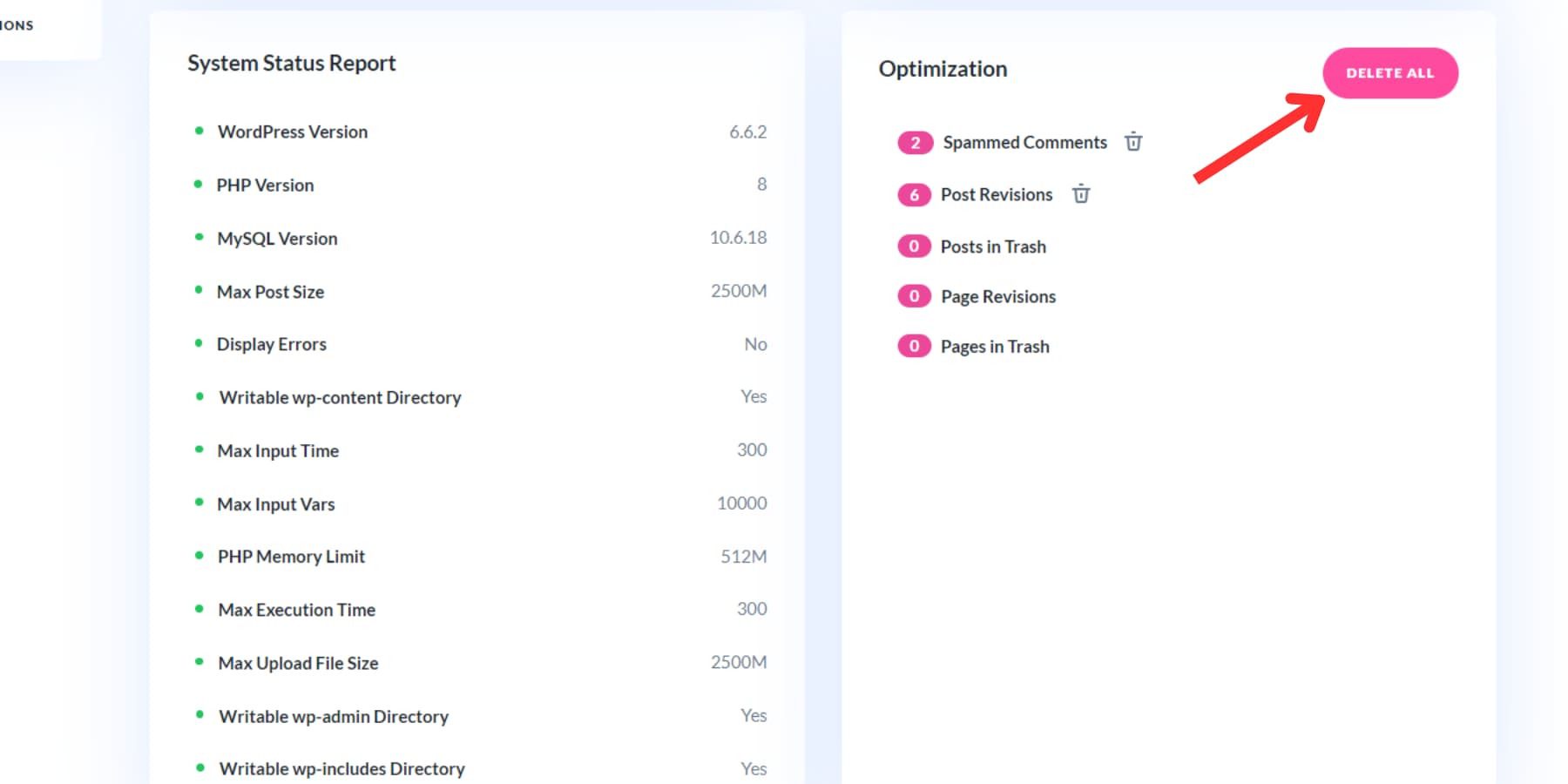
Korzystanie z Divi Dash do zarządzania witrynami internetowymi
Wiele projektów stron internetowych w małych firmach kończy się niepowodzeniem nie z powodu złej konfiguracji początkowej, ale z powodu braku bieżącej konserwacji ze względu na to, jak długo to zwykle trwa. Prowadzenie witryny internetowej małej firmy nie powinno sprawiać wrażenia drugiej pracy. I tu z pomocą przychodzi Divi Dash – darmowe narzędzie dla wszystkich użytkowników Divi, które sprawia, że utrzymanie strony internetowej staje się czynnością, która nie wymaga rąk. Nawet jeśli zarządzasz tylko jedną witryną, to tak, jakby mieć wirtualnego asystenta, który zajmuje się wszystkimi rutynowymi zadaniami, o których w ogóle nie myślisz.
Prawdziwe piękno tkwi w prostocie. Możesz zaktualizować wtyczki i motywy na swojej stronie internetowej jednym kliknięciem. Nie jest wymagana żadna wiedza techniczna — intuicyjny interfejs pozwala zarządzać wszystkim z jednego pulpitu nawigacyjnego.
Aktualizacje WordPress, zmiany motywów i zarządzanie wtyczkami odbywają się automatycznie zgodnie z Twoim harmonogramem. Właścicielom małych firm, którzy już godzą wiele obowiązków, ta automatyczna konserwacja gwarantuje bezpieczeństwo witryny i jej optymalne działanie bez stałego nadzoru.
Oprócz aktualizacji zapewnia płynne działanie witryny, usuwając bałagan w bazie danych, usuwając komentarze będące spamem i zarządzając starymi wersjami treści.

Nawet w przypadku jednej witryny współpraca zespołowa staje się płynna. Przypisuj role członkom zespołu, koordynuj zadania i utrzymuj bezpieczeństwo dzięki funkcjom zarządzania użytkownikami i dziennikom aktywności.
Jeśli pracujesz z klientami, oparty na chmurze system Divi Dash porządkuje wszystkie informacje o witrynie i kliencie oraz pozwala przypisywać i dostosowywać czynności, które robią Twoi klienci — koniec z bałaganem w arkuszach kalkulacyjnych.
To kompleksowe rozwiązanie, które przekształca złożone utrzymanie strony internetowej w prosty, zautomatyzowany proces, jednocześnie płynnie integrując się z ekosystemem Divi.
Zostań członkiem Divi
Niech to się stanie już dziś
Dni skomplikowanego projektowania stron internetowych mamy już za sobą. Niezależnie od tego, czy uruchamiasz swoją pierwszą witrynę biznesową, czy modernizujesz przestarzałą, masz teraz wszystkie elementy, aby stworzyć coś, co naprawdę sprawdzi się w przypadku Twojej firmy. Pamiętaj, że dobra strona internetowa nie polega na podążaniu za każdym trendem czy dopasowywaniu się do konkurencji – chodzi o stworzenie skutecznej platformy, która służy Twoim klientom, a jednocześnie ułatwia Ci życie.
Dzięki Divi otrzymujesz nie tylko narzędzie do tworzenia stron internetowych, ale kompletne rozwiązanie biznesowe, które rośnie wraz z Tobą. Od projektowania AI i asystenta treści po zautomatyzowaną konserwację, Divi zajmuje się ciężkimi kwestiami technicznymi, dzięki czemu możesz skupić się na tym, co ważne – prowadzeniu firmy.
Gotowy do zbudowania witryny internetowej, która będzie działać równie ciężko jak Ty? Zacznij już dziś z Divi i przekształć swoją obecność w Internecie ze źródła stresu w cenny zasób biznesowy.
Zwiększ poziom dzięki Divi
