22 najlepsze strony internetowe dla małych firm (przykłady) 2023 r
Opublikowany: 2023-01-02Czy jesteś gotowy, aby sprawdzić najlepsze witryny dla małych firm, aby cieszyć się wspaniałym projektowaniem stron internetowych?
Jesteśmy pewni!
Z tego powodu przejrzeliśmy 150 stron biznesowych, aby stworzyć najlepszą kolekcję, którą będziesz mógł oglądać.
Od prostych do bardziej zaawansowanych i kreatywnych projektów, ta lista zawiera je wszystkie.
Jeśli jesteś w trakcie tworzenia strony, możesz użyć motywu WordPress dla małych firm lub wybrać narzędzie do tworzenia witryn dla małych firm (jest to rozwiązanie typu „wszystko w jednym”). Ale motyw w połączeniu z wtyczkami zapewnia pełną swobodę twórczą.
Cieszyć się!
Najlepsze strony internetowe i projekty dla małych firm
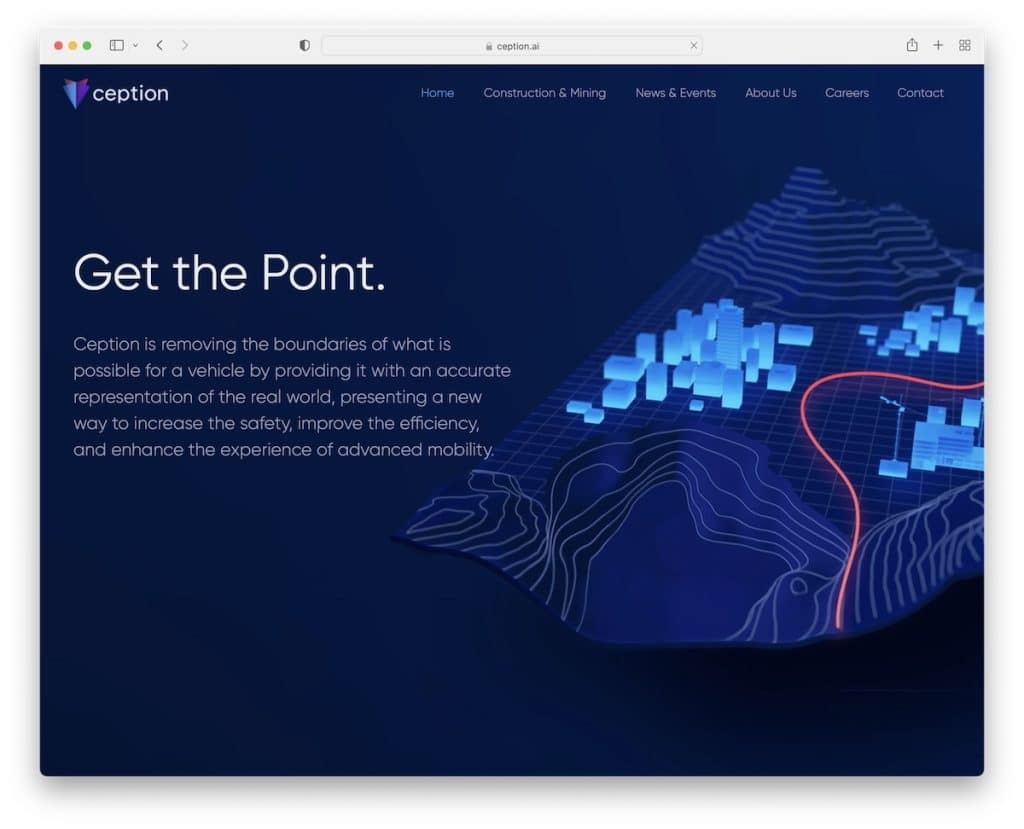
1. Odbiór
Zbudowany z: Wix

Ception to jednostronicowa witryna o przejrzystym i nowoczesnym wyglądzie oraz ruchomym pasku nawigacyjnym, który przenosi Cię do sekcji bez przewijania.
Integruje tło efektu paralaksy i wykorzystuje formularz kontaktowy wraz ze szczegółami biznesowymi i klikalnym e-mailem w obszarze stopki.
Uwaga: w witrynie jednostronicowej użyj lepkiego menu, aby odwiedzający mogli przeskakiwać z sekcji do sekcji bez konieczności przewijania.
Sprawdź więcej stron zbudowanych na platformie Wix, aby zyskać dodatkowe pomysły.
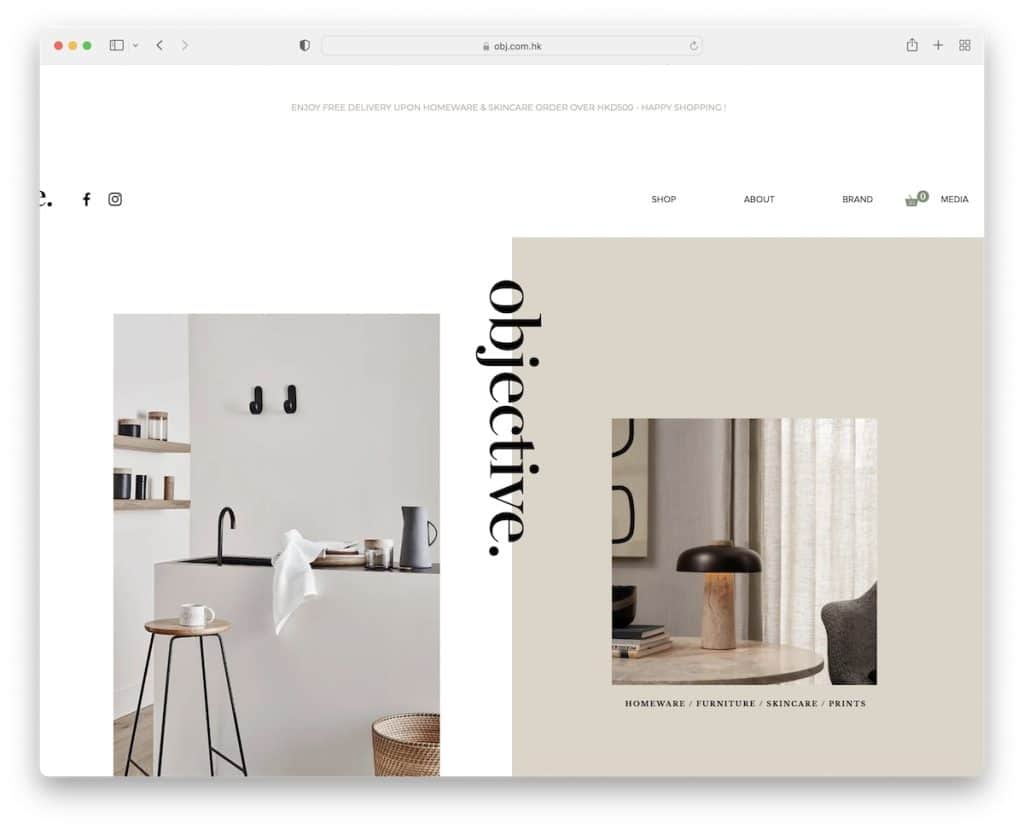
2. Cel
Zbudowany z: Wix

Objective to kreatywna i minimalistyczna witryna internetowa dla małych firm z „obiektywną” nakładką, która przykleja się do środka ekranu i działa jak przycisk powrotu do góry.
Strona posiada unikalne sekcje z animacjami oraz przejrzystą stopkę z linkami i formularzem zapisu do newslettera.
Uwaga: Nie podoba Ci się wygląd tradycyjnego przycisku „Powrót do góry”? Zamiast tego rób to, co robi Objective.
Możesz być także zainteresowany innymi przykładami projektów stron internetowych o wspaniałej architekturze.
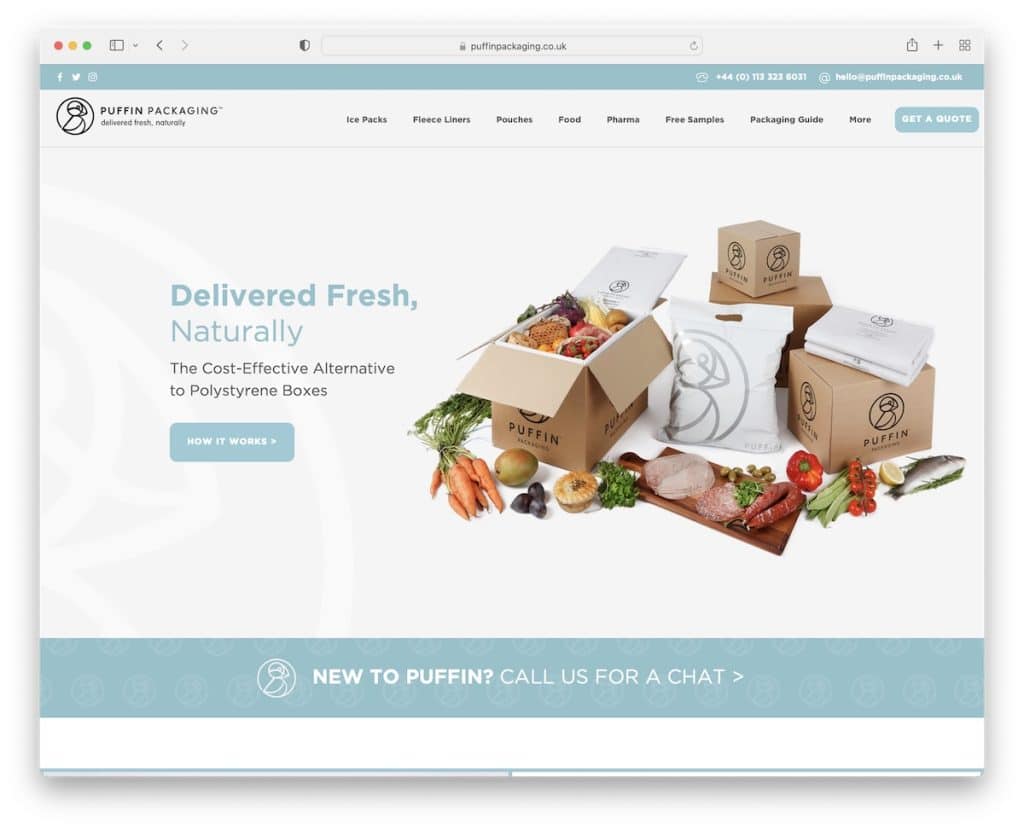
3. Opakowania na maskonury
Zbudowany z: Wix

Puffin Packaging ma lekką konstrukcję z lepkim górnym paskiem i nagłówkiem, dzięki czemu każdy może uzyskać dostęp do innych stron w dowolnym momencie. Ponadto dodali przycisk wezwania do działania (CTA) w nagłówku, aby jednym kliknięciem przejść do formularza „uzyskaj wycenę”.
Fajne animacje przewijania poprawiają komfort przeglądania, a wystarczająca ilość wolnego miejsca zapewnia doskonałą czytelność.
Uwaga: Użyj sekcji nagłówka, aby zintegrować przycisk wezwania do działania, aby uzyskać lepszą widoczność.
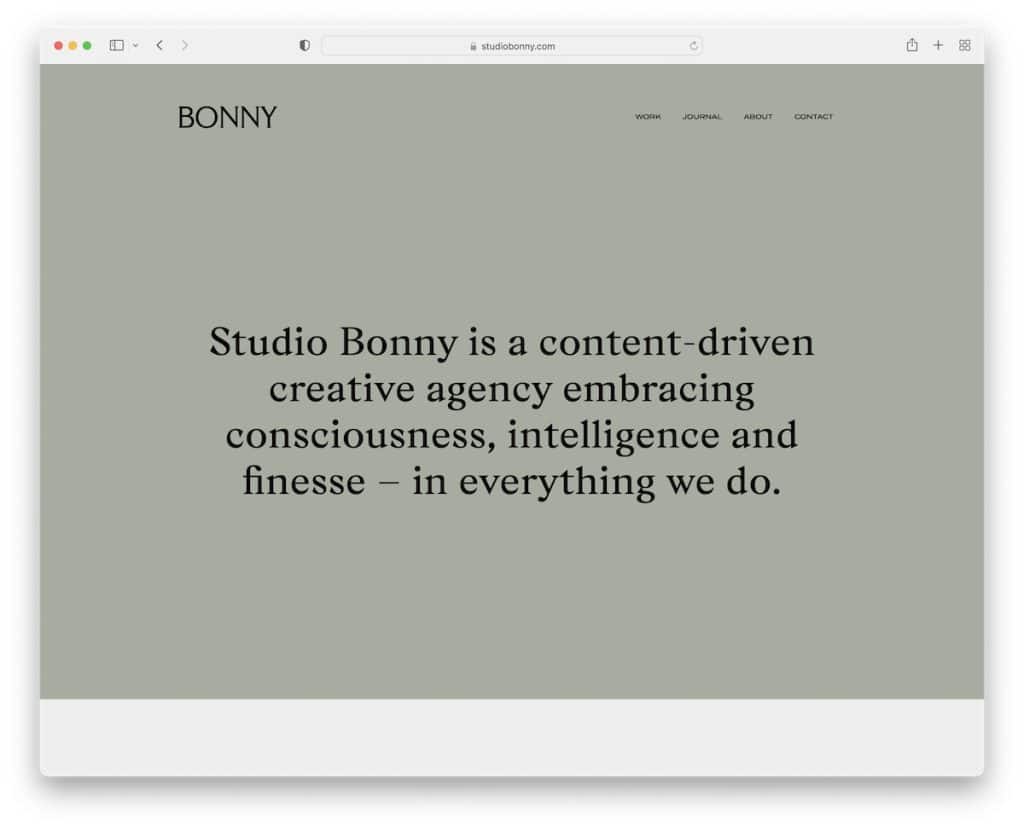
4. Bonnie
Zbudowany z: Wix

Fajne w Bonny jest to, że zamiast używać filmów, obrazów lub suwaka w sekcji bohatera, używają jednolitego koloru tła i tekstu. I używają jednego zdania, aby wyjaśnić, co robią.
Pozostała część tej witryny dla małych firm ma minimalistyczny wygląd z lekkimi animacjami, które dodają pikanterii. Ponadto nagłówek i stopka są zintegrowane z przejrzystą stroną internetową z myślą o prostocie, nie powodując rozpraszania uwagi.
Uwaga: użyj tekstu w obszarze bohatera i wyróżnij się spośród innych.
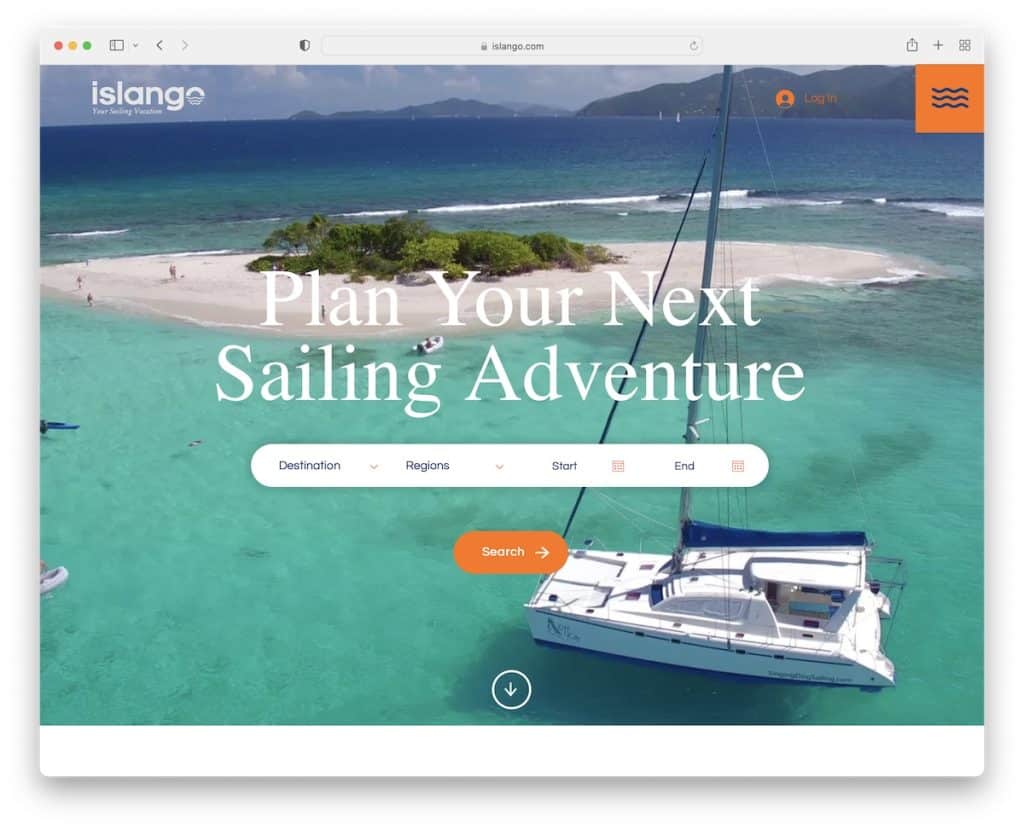
5. Wyspa
Zbudowany z: Wix

Islango integruje zaawansowaną funkcję wyszukiwania powyżej strony zakładki z tłem obrazu paralaksy i przezroczystym pływającym nagłówkiem.
Ikona menu hamburgera otwiera pełnoekranową nakładkę nawigacyjną, ułatwiając wyszukiwanie informacji.
Podczas gdy stopka Bonny wydaje się nie istnieć, Islango dodało do niej linki, formularz kontaktowy, ikony społecznościowe i wiele więcej.
Uwaga: użyj formularza wyszukiwania/rezerwacji widocznego na ekranie, aby potencjalni klienci nie musieli go szukać (co, jeśli to zrobią, może spowodować spadek konwersji).
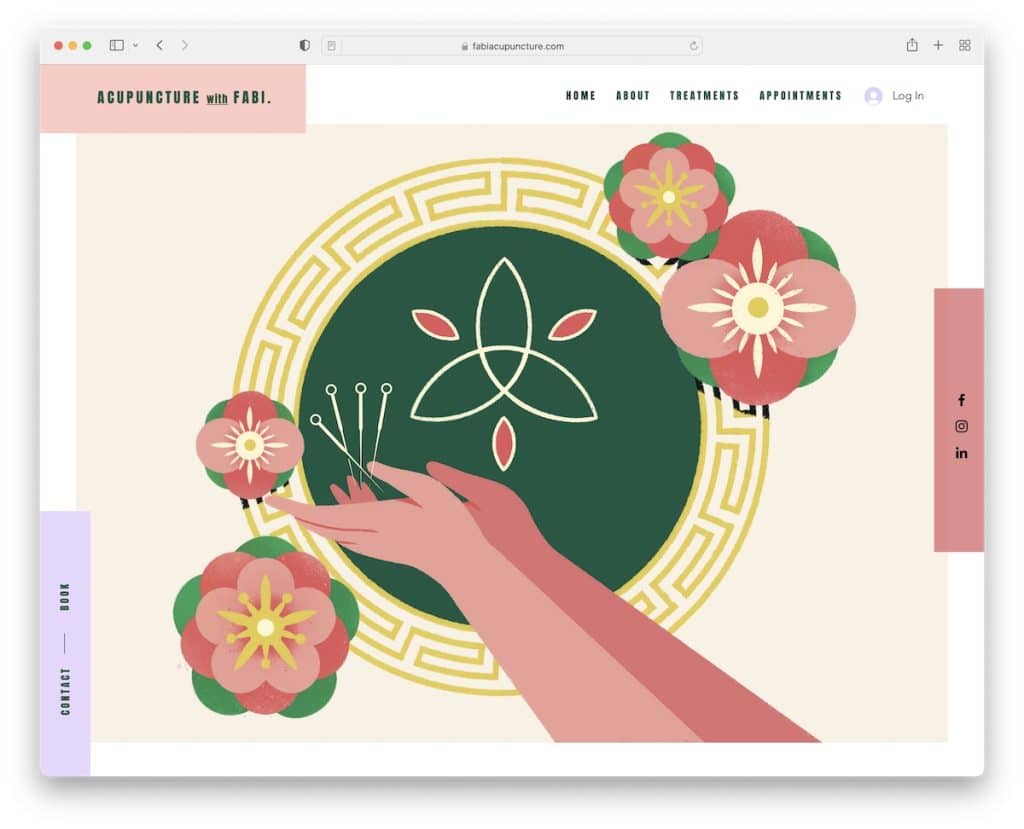
6. Fabi Akupunktura
Zbudowany z: Wix

Fabi Acupuncture to kolorowa strona internetowa z lepkim nagłówkiem, ikonami społecznościowymi po prawej stronie i przyciskiem kontaktu/książki po lewej stronie.
Przeglądanie jest bardzo przyjemne dla oczu, a efekt najechania kursorem wyróżnia każdą usługę i wyświetla przycisk „zarezerwuj teraz”.
Witryna integruje również Mapy Google z lokalizacją dla łatwiejszego wyszukiwania.
Uwaga: użyj Map Google, aby zaprezentować lokalizację swojej firmy.
Nie zapomnij sprawdzić tych wszystkich witryn z dodatkowymi usługami, aby uzyskać lepsze projekty stron internetowych.
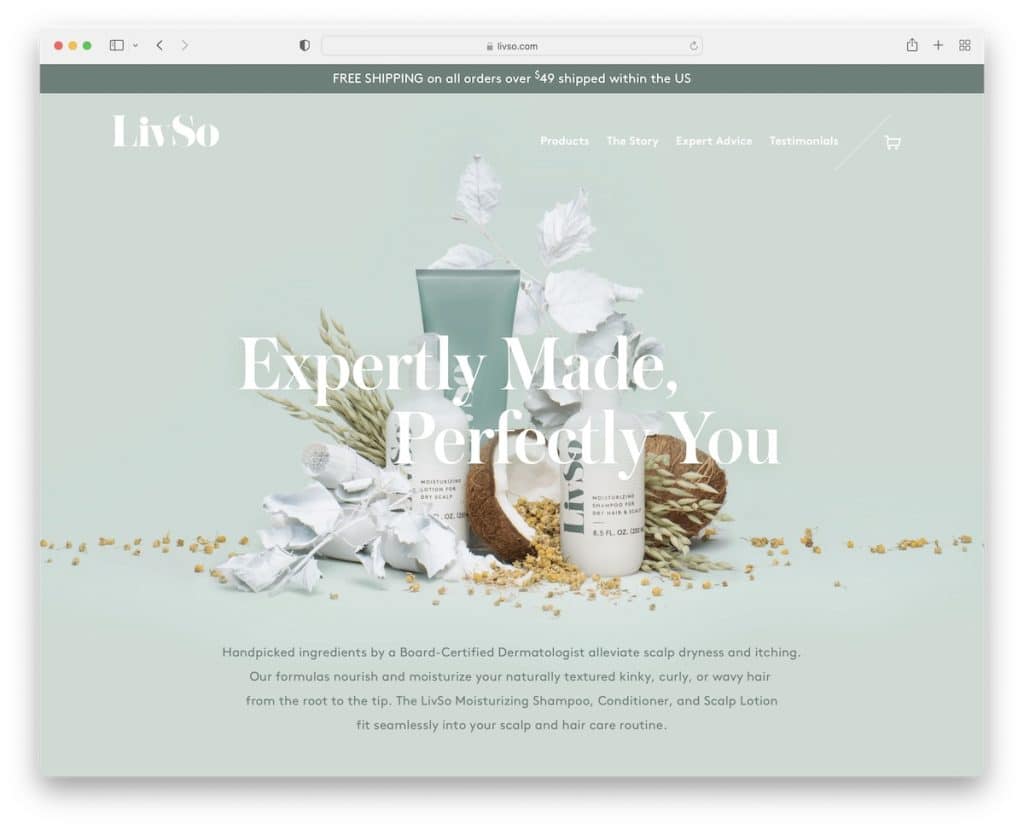
7. LivSo
Zbudowany z: Shopify

LivSo to przykład witryny internetowej dla małej firmy o eleganckim wyglądzie, który sprawia, że chcesz ją przewijać, aby poznać produkty, historię i nie tylko.
Zawierają również niesamowite podejście do referencji i suwak logo z wzmiankami o autorytetach (z linkami do pełnych artykułów).
Co więcej, nagłówek znika podczas przewijania, ale pojawia się ponownie, gdy przewiniesz z powrotem do góry.
Uwaga: użyj referencji do zbudowania społecznego dowodu słuszności.
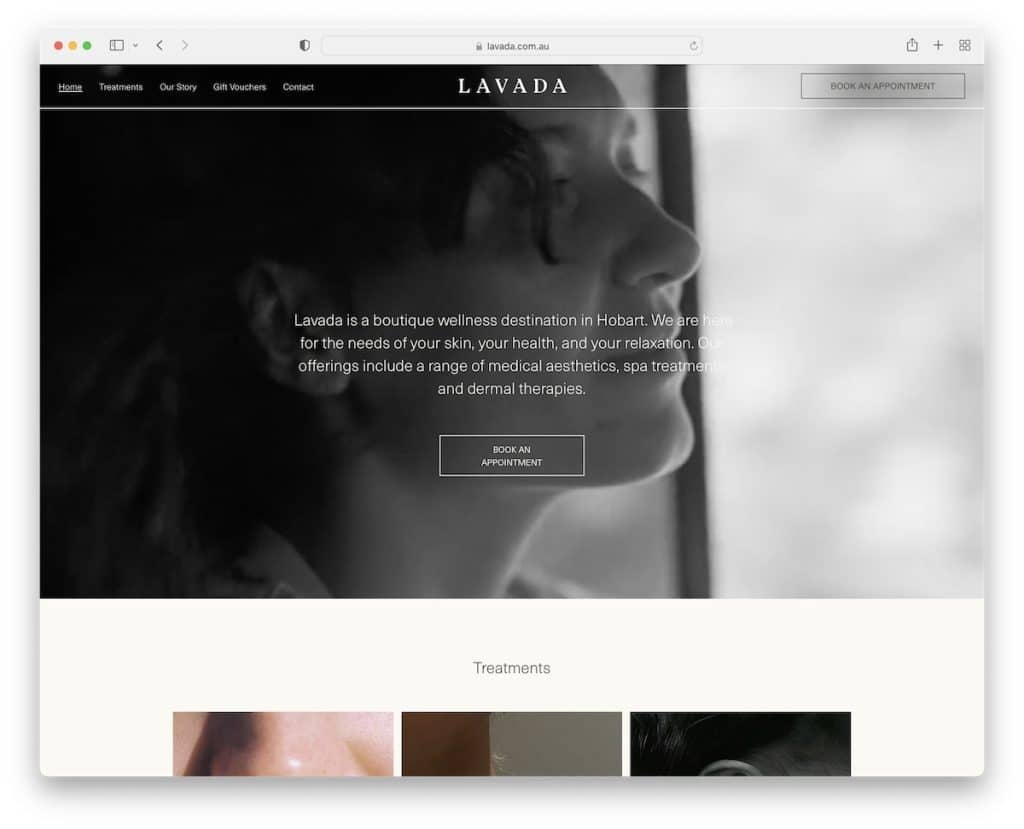
8. Lawada
Zbudowany z: Squarespace

Lavada robi to inaczej dzięki wideo w tle nad zakładką, nakładce tekstowej i przyciskowi CTA do rezerwacji.
Używają również znikającego/ponownie pojawiającego się nagłówka z wezwaniem do rezerwacji, więc nie ma potrzeby go szukać.
Strona jest zgodna z minimalistycznym podejściem projektowym i kanałem na Instagramie o pełnej szerokości. Ponadto stopka składa się z czterech kolumn, wyświetlających lokalizację, godziny otwarcia, dodatkowe informacje oraz dane kontaktowe.
Uwaga: Zintegruj kanał IG, aby dodać więcej treści do swojej witryny i rozwinąć swój profil.
Nie chcesz też przegapić tych przykładów witryn Squarespace.
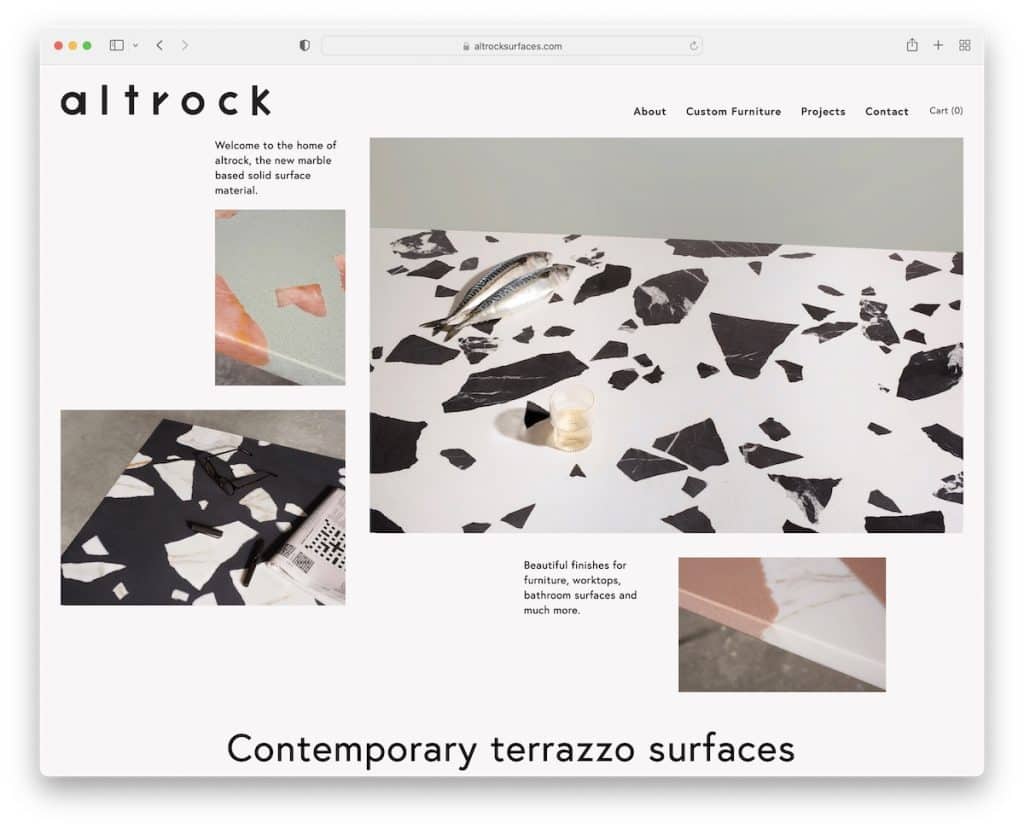
9. Altrock
Zbudowany z: Squarespace

Altrock ma sekcję bohatera przypominającą kolaż, zawierającą obrazy (niektóre można kliknąć) i tekst oraz przejrzysty pasek nawigacyjny.
Reszta tej prostej witryny ma ten sam styl, co tworzy jedyne w swoim rodzaju portfolio niektórych z ich produktów.
Tymczasem stopka zawiera tylko linki do strony kontaktowej i Instagrama.
Uwaga: Czy chcesz utworzyć portfolio produktów online, ale nie chcesz używać tradycyjnego układu siatki? To wspaniale; wykorzystaj Altrock jako inspirację.
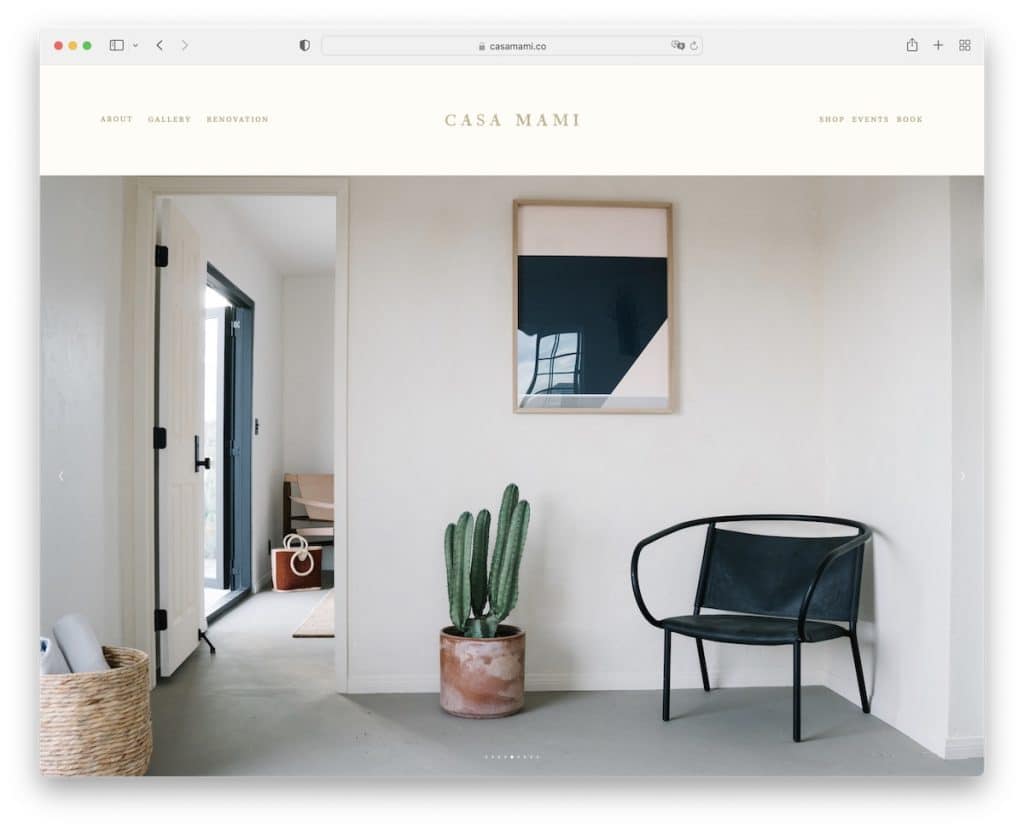
10. Dom Mam
Zbudowany z: Squarespace

Casa Mami ma ten prosty, ale odważny, responsywny projekt strony internetowej, który absolutnie musieliśmy uwzględnić na tej liście.
Pod zgrabnym nagłówkiem znajduje się duży suwak obrazu zawierający tylko obrazy lokalizacji – bez tekstu i bez linków/wezwań do działania.
Dodali tło obrazu paralaksy z przyciskiem rezerwacji przed stopką, aby uzyskać dodatkową głębię.
Uwaga: Utwórz pokaz slajdów dla czystej przyjemności, unikając dodawania tekstu, linków i wezwań do działania.
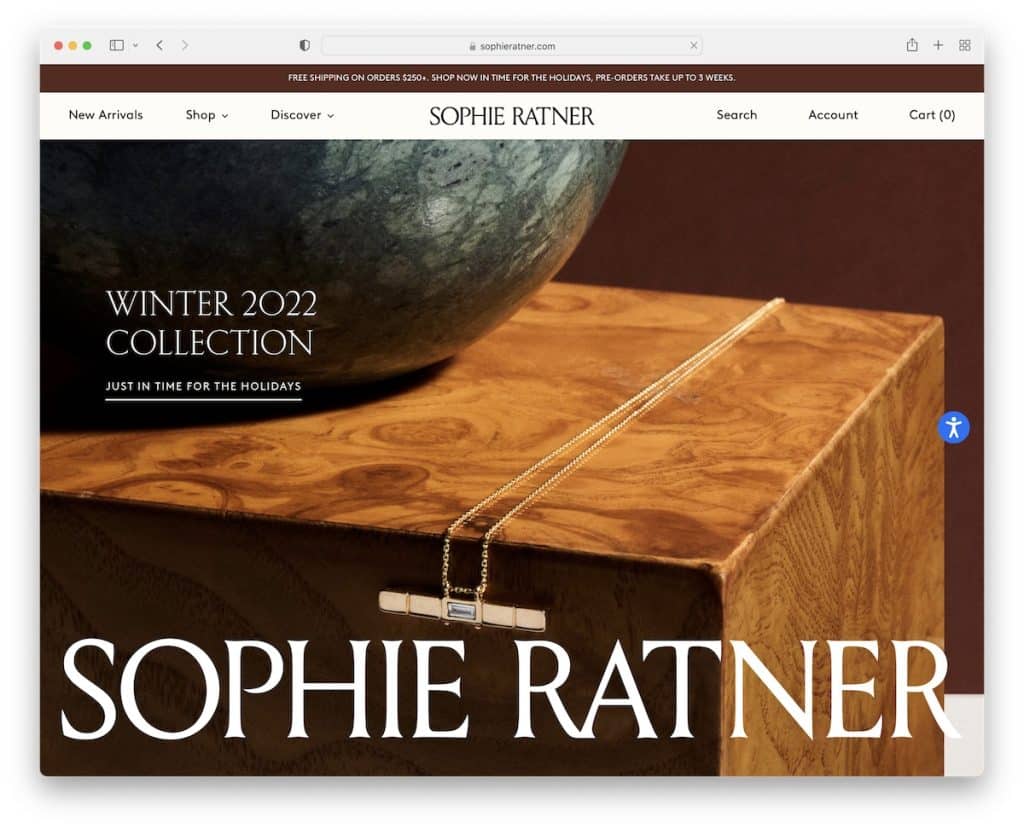
11. Zofia Ratner
Zbudowany z: Shopify

Podobnie jak Casa Mami, Sophie Ratner również ma ogromny suwak, ale używa tekstu i linków do promowania swoich produktów.
Nie możesz zamknąć powiadomienia na górnym pasku, ale nie przykleja się ono do górnej części ekranu, tak jak robi to nagłówek.
To, co jest wyjątkowe w Sophie Ratner, to pływający przycisk ułatwień dostępu po prawej stronie, dzięki czemu użytkownicy mogą dostosować wygląd witryny w dowolny sposób.

Uwaga: Dołącz widżet ułatwień dostępu, aby każdy mógł jak najlepiej wykorzystać Twoją witrynę.
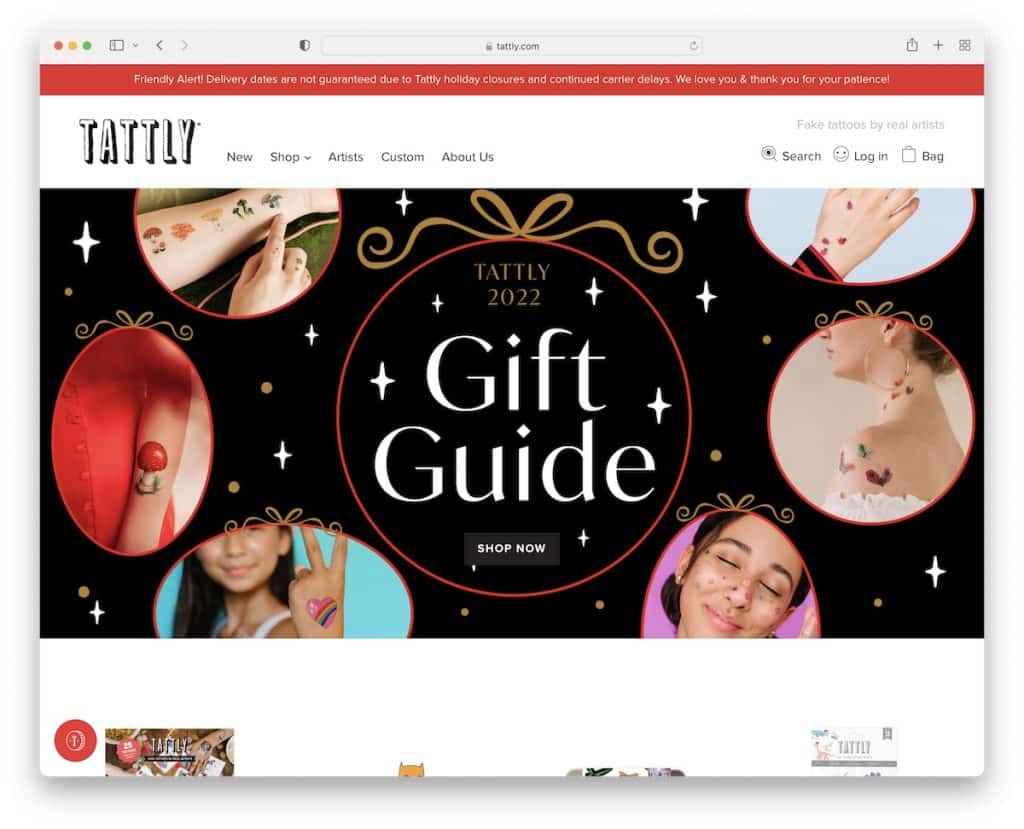
12. Tatuś
Zbudowany z: Shopify

Tattly ma lekką konstrukcję z pełnoekranowym banerem oraz lepkim nagłówkiem i górnym paskiem. Prezentacja produktów na stronie głównej jest prosta, aby zapewnić doskonałą widoczność, nawet na urządzeniach mobilnych. Ponadto każdy produkt ma efekt najechania kursorem, który ujawnia zdjęcie przedmiotu „w użyciu”.
Ponadto stopka zawiera wiele widżetów z linkami, ikonami mediów społecznościowych, formularzem subskrypcji newslettera itp.
Uwaga: Zamiast używać tylko zdjęć produktów z białym tłem, pokaż je również w użyciu.
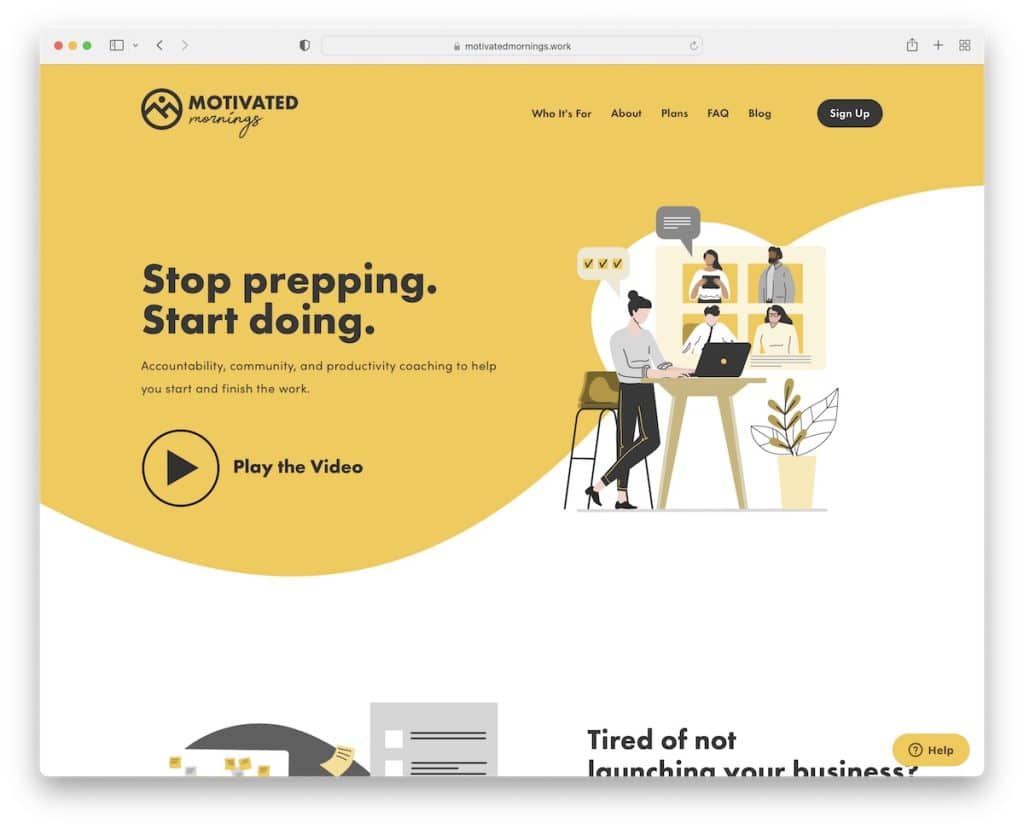
13. Zmotywowane poranki
Zbudowany z: Squarespace

Motivated Mornings to przykład witryny internetowej małej firmy, która jest przejrzysta, ale zwraca szczególną uwagę na szczegóły.
Wybór kolorów i typografii zapewnia doskonałe wrażenia podczas przeglądania na urządzeniach przenośnych i stacjonarnych.
To, co jest naprawdę przydatne na stronie głównej Motivated Mornings, to to, że działa prawie jak strona docelowa z doskonałą prezentacją i formularzem zgody na darmowy przewodnik na dole.
Uwaga: Skorzystaj z formularza zgody na stronie głównej, aby zebrać więcej potencjalnych klientów i rozwinąć swoją listę e-mailową.
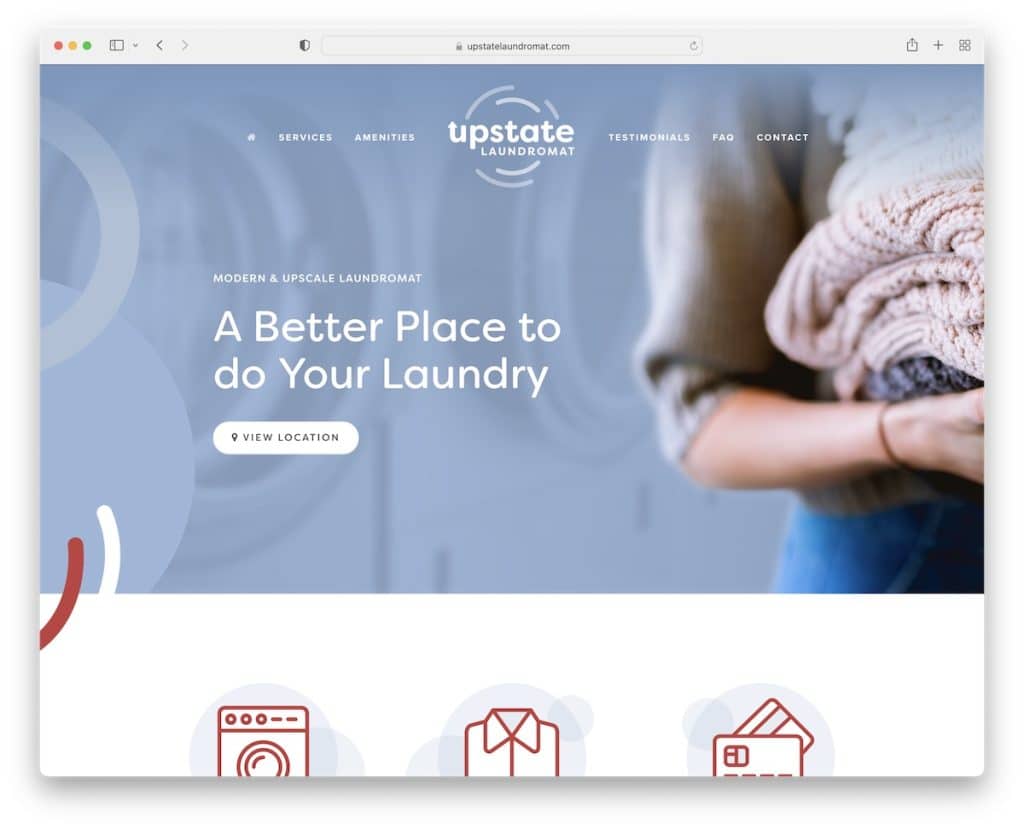
14. Pralnia samoobsługowa na północy stanu
Zbudowany z: Squarespace

Upstate Laundromat ma minimalistyczny, jednostronicowy układ z ruchomym nagłówkiem i poręcznym menu, które jednym kliknięciem przenosi Cię do żądanej sekcji (bez konieczności przewijania).
Zawierają sekcję FAQ z akordeonami, Mapy Google z lokalizacją oraz minimalistyczną stopkę z dodatkowymi informacjami biznesowymi i kontaktem.
Uwaga: Użyj jednostronicowego układu witryny startowej w połączeniu z ruchomym nagłówkiem, aby poprawić wrażenia użytkownika.
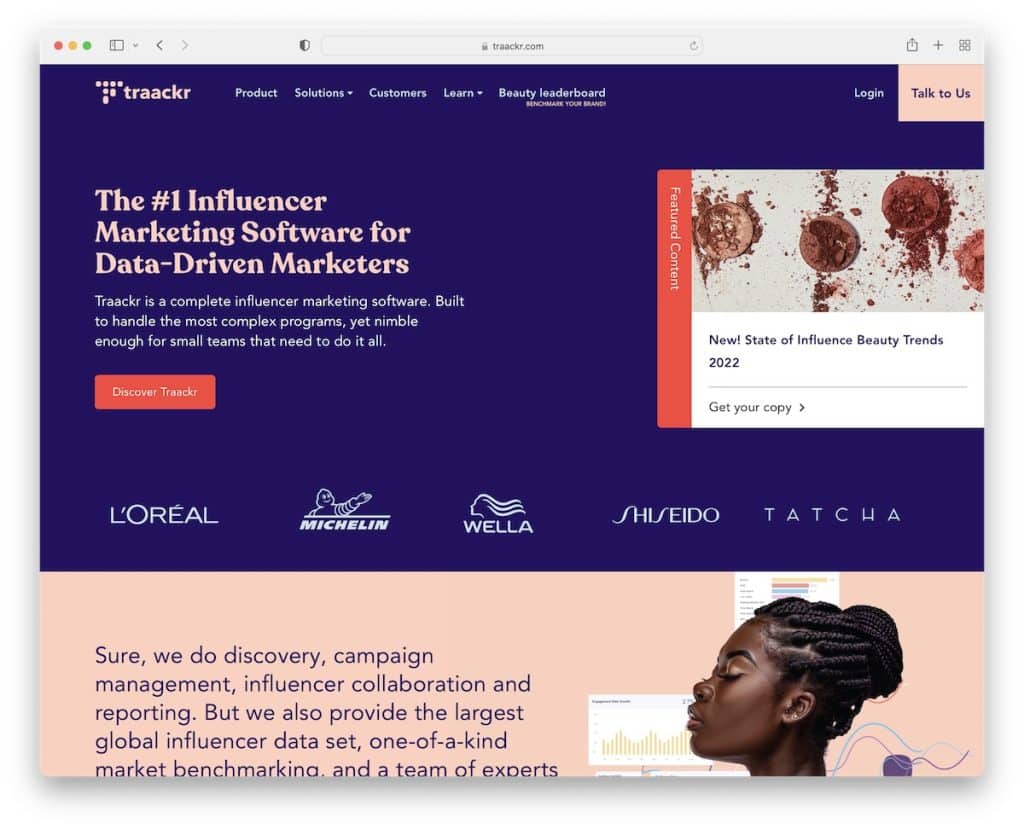
15. Śledzenie
Zbudowany z: Webflow

Podczas gdy Traackr zawiera wiele treści na swojej stronie głównej, robi wszystko z wielką dbałością o czytelność, aby zapewnić wszystkim jak najlepsze wykorzystanie.
Wykorzystuje suwaki zrzutów ekranu, aby zaprezentować oprogramowanie z uzupełniającym tekstem, lepkim nagłówkiem z mega menu i pływającym przyciskiem paska bocznego promującym polecaną zawartość.
Uwaga: Użyj lepkiego elementu paska bocznego, jeśli chcesz nadać czemuś dodatkowy połysk.
Te witryny Webflow pokazują, jak potężny jest ten program do tworzenia stron.
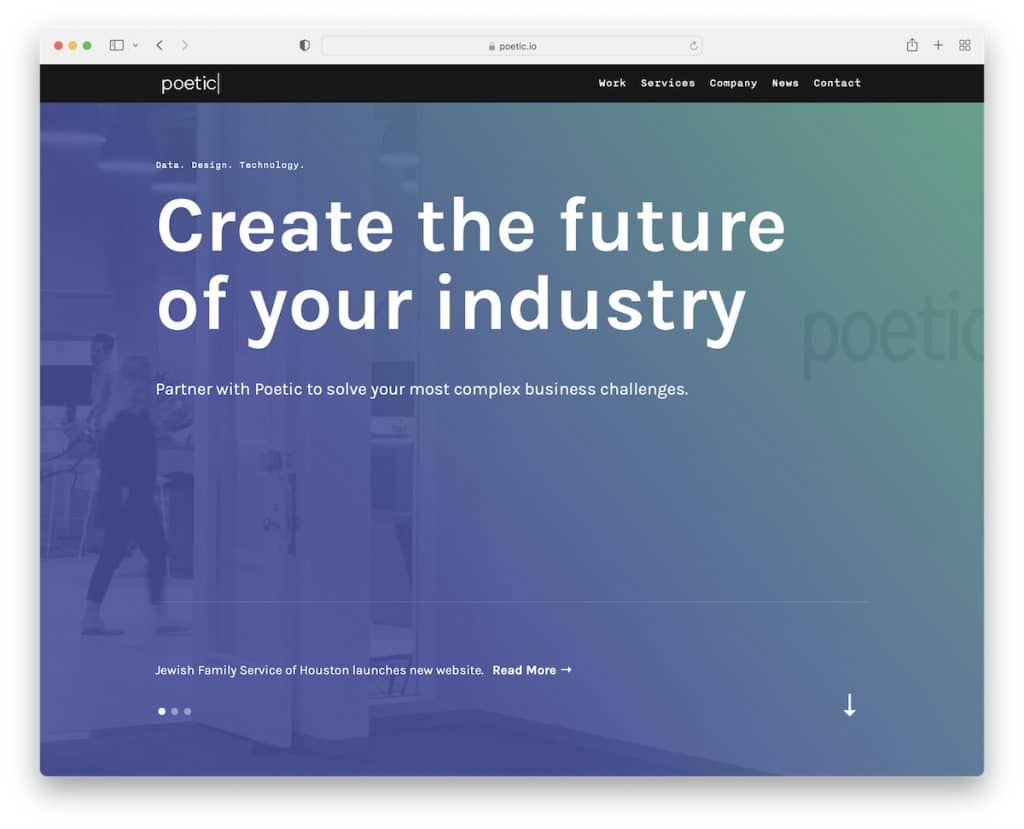
16. Poetycki
Zbudowany z: Webflow

Wyjątkowość Poetic polega na tym, że nie ma on nagłówka podczas ładowania strony. Jednak pojawia się natychmiast po rozpoczęciu przewijania, tworząc czystszą interakcję z nim po raz pierwszy.
Stworzyli również bardziej wciągającą atmosferę dzięki przewijanym animacjom, aby bardziej zanurzyć się w treści.
Stopka jest podzielona na dwie części, jedną na szczegóły firmy i formularz subskrypcji, a drugą na ikony społecznościowe i linki do kariery.
Uwaga: Zwiększ przejrzystość stopki, dzieląc ją na dwie części.
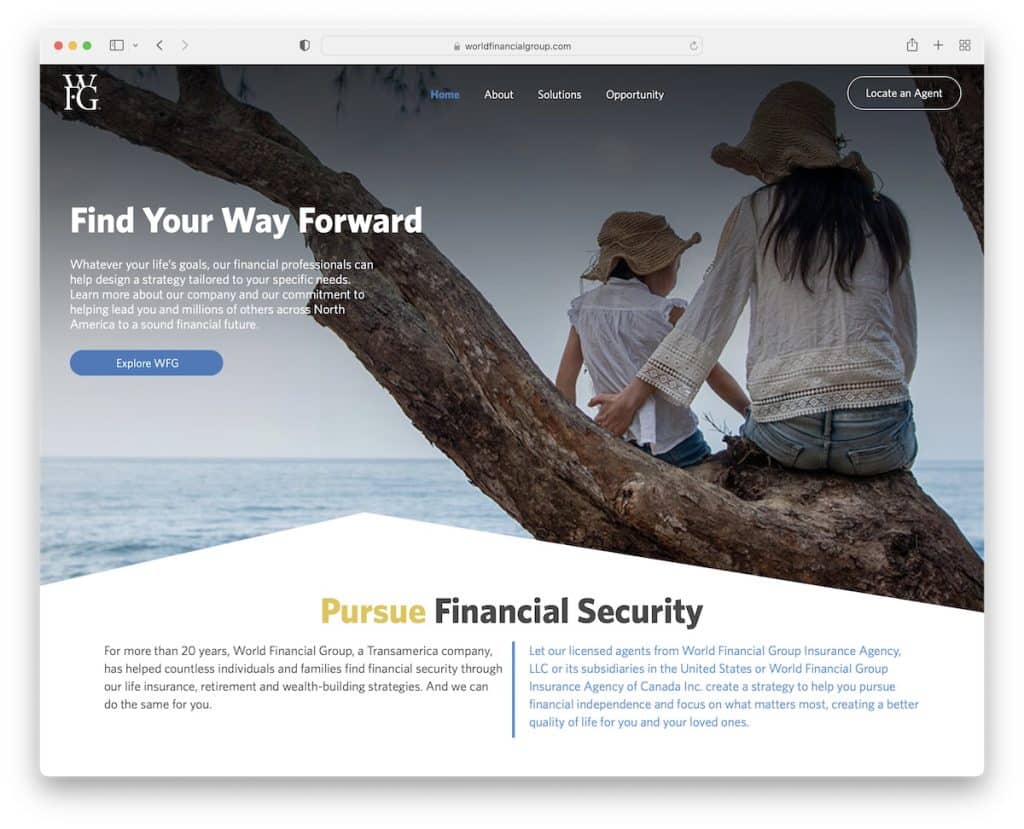
17. Światowa Grupa Finansowa
Zbudowany z: Webflow

World Financial Group ma bardziej prosty, ale profesjonalny wygląd z przezroczystym nagłówkiem, tytułem, tekstem i wezwaniem do działania nad zakładką.
Z drugiej strony sekcja stopki jest wypełniona informacjami, w tym linkami do menu, ikonami społecznościowymi, adresami firm i przełącznikiem języka.
Uwaga: Nadaj swojej witrynie bardziej minimalistyczny wygląd dzięki przejrzystemu nagłówkowi/menu.
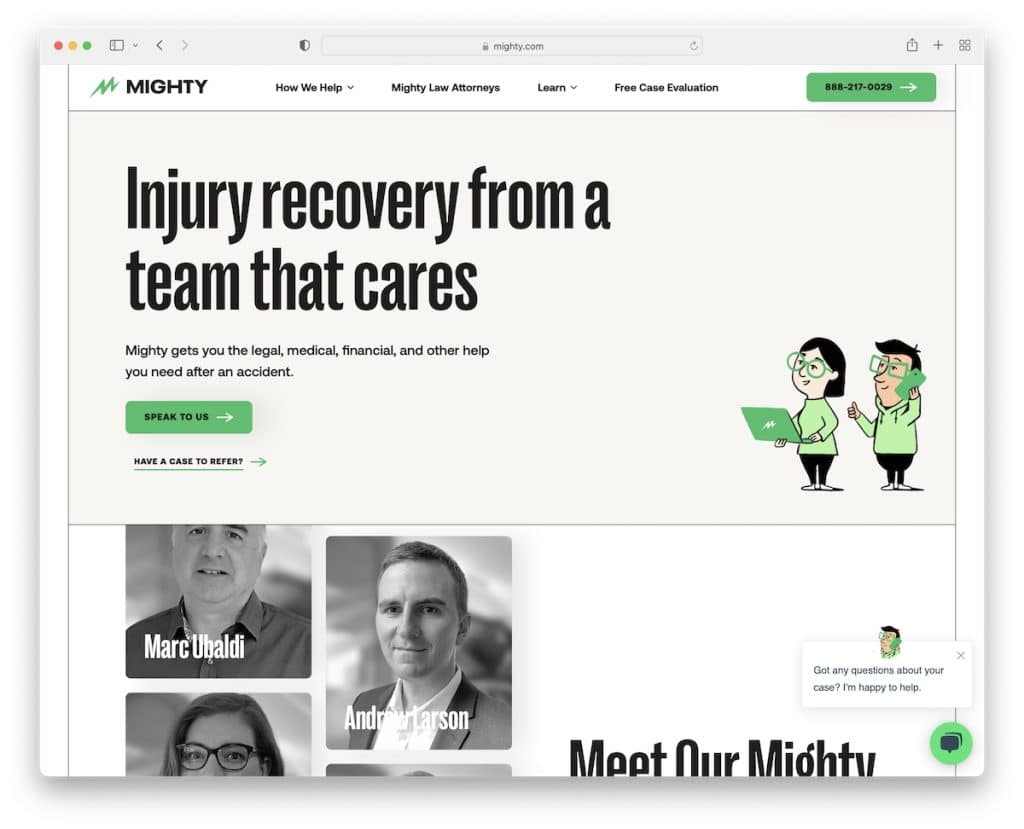
18. Potężny
Zbudowany z: Webflow

Mighty ma ciekawszy, częściowo pudełkowy układ strony, z liniami oddzielającymi sekcje. To doskonały przykład „poważnej” firmy, która nie traktuje swojej obecności w Internecie tak poważnie pod względem projektowym.
Mighty to chwytliwa witryna dla małych firm z mega menu, funkcją czatu na żywo i klikalnym numerem telefonu w nagłówku.
Uwaga: zapewnij najlepsze wrażenia użytkownika dzięki widżetowi czatu na żywo.
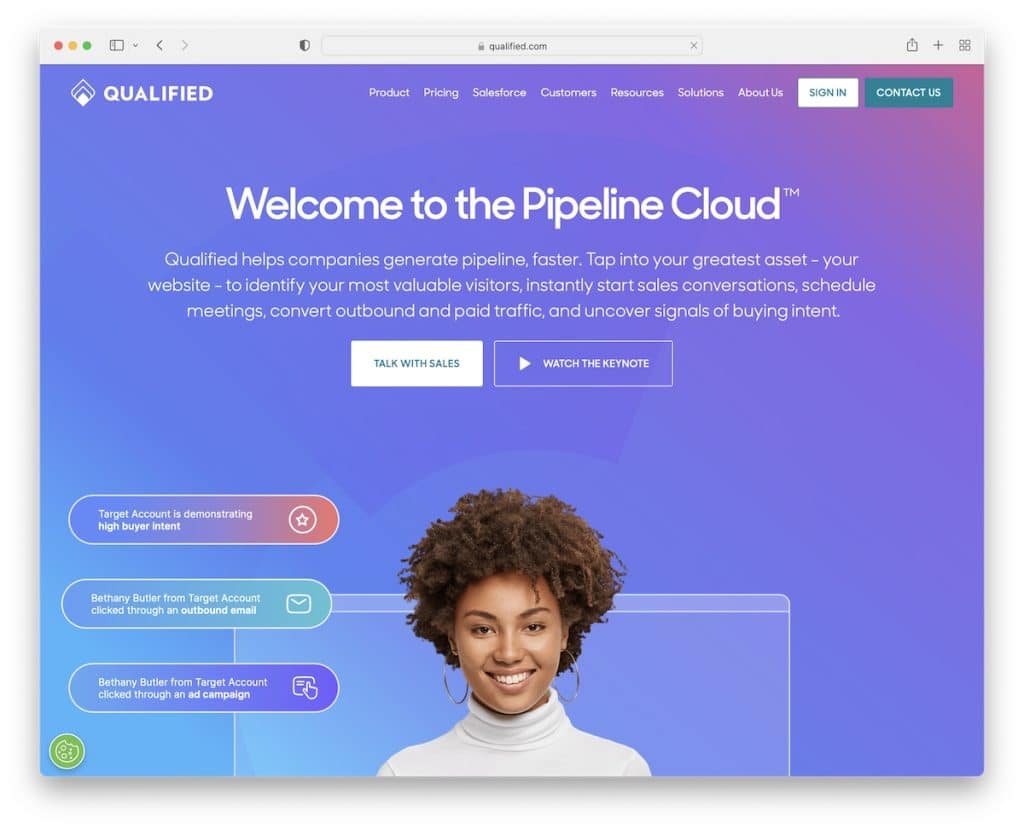
19. Kwalifikowany
Zbudowany z: Webflow

Kolorowa i animowana sekcja z bohaterami Qualified z łatwością przyciąga uwagę odwiedzających. Dwa przyciski CTA otwierają opcję czatu na żywo lub wideo lightbox.
Podczas gdy obszar strony widocznej na ekranie zawiera mnóstwo informacji, bogata w treści strona główna i poręczny pływający pasek nawigacyjny ujawniają wszystkie tajniki Qualified.
Uwaga: Stwórz tętniący życiem obszar bohatera i skorzystaj z przyciągającego uwagę efektu.
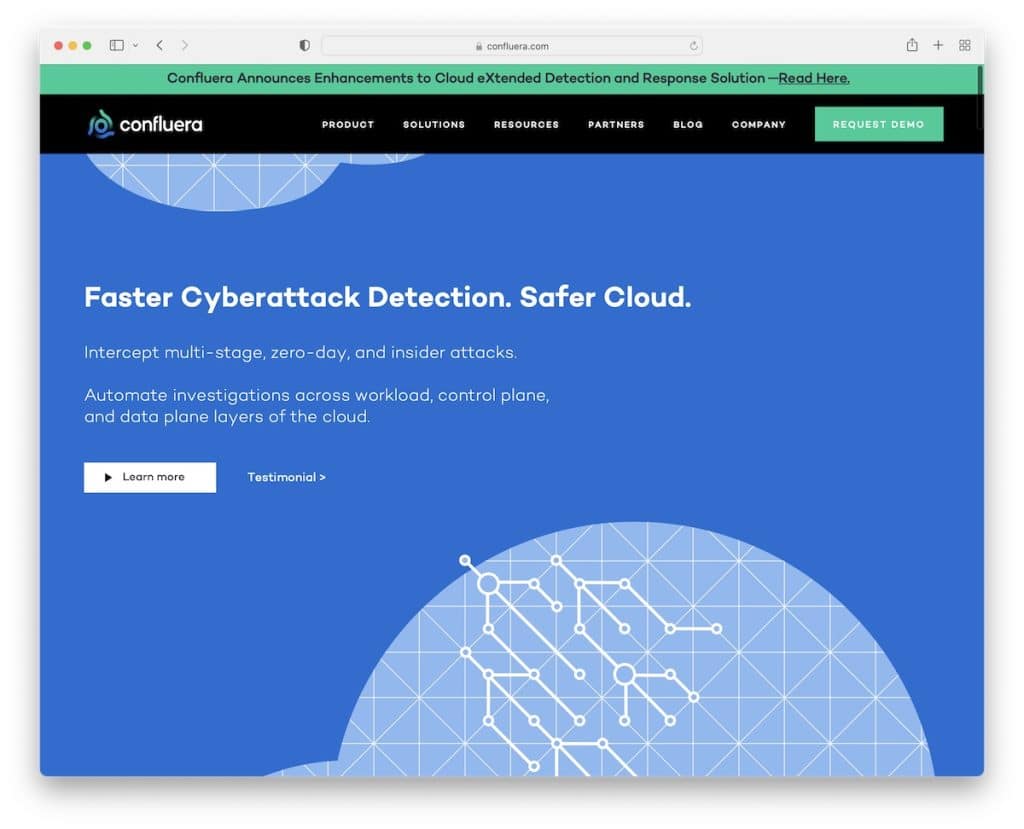
20. Confluera
Zbudowany z: Webflow

Confluera ma odważny nagłówek i górny pasek, które przyklejają się do górnej części ekranu, aby zapewnić natychmiastowy dostęp w dowolnym momencie. Jest to szczególnie przydatne w przypadku przycisku wezwania do działania, który znajduje się na pasku nawigacyjnym, dzięki czemu użytkownik może „poprosić o demo”, kiedy ma na to ochotę (i nie musi go szukać).
Strona główna zawiera przewijane animacje/grafiki, ale zachowuje prosty wygląd dzięki dodatkowej białej przestrzeni, która pasuje do ilości otrzymywanych informacji.
Uwaga: dodanie wezwania do działania na (pływającym) pasku nawigacyjnym może zwiększyć liczbę konwersji.
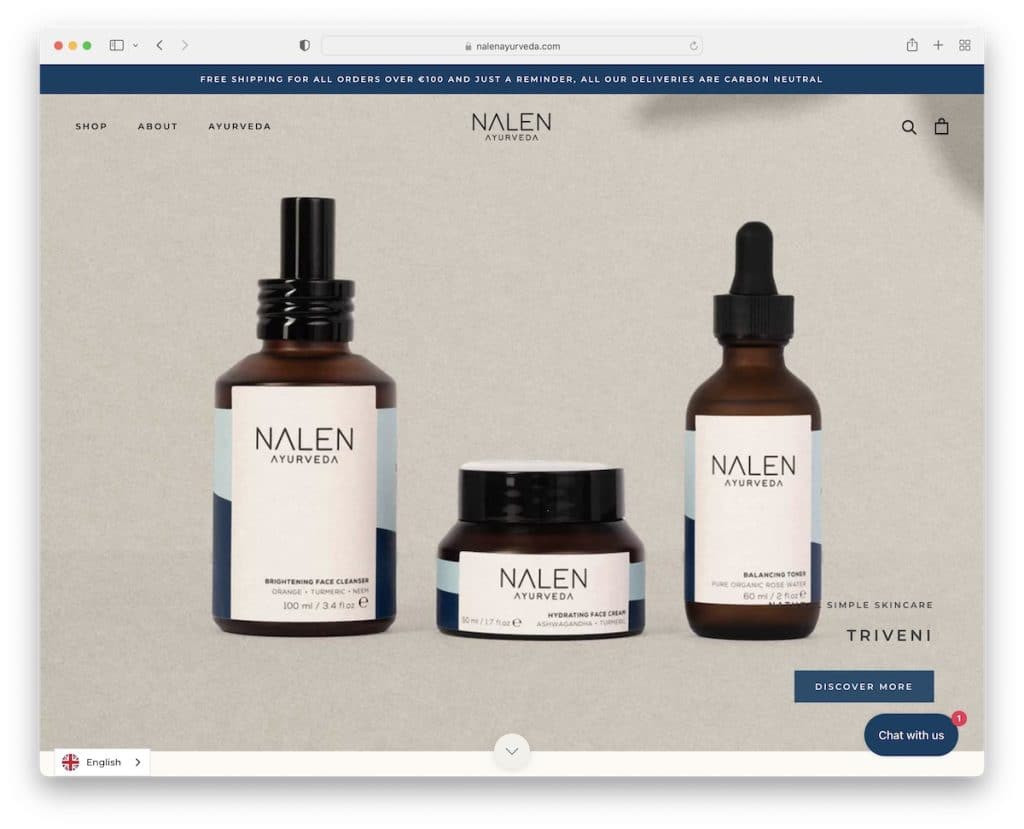
21. Nalen Ajurweda
Zbudowany z: Shopify

Nalen Ayurveda ma pełnoekranowy suwak oraz kojący design i kolorystykę, które przenoszą Cię w świat Ajurwedy bez użycia siły.
Poniżej suwaka znajduje się sekcja „Nalen w aktualnościach”, w której znajdują się logo niektórych autorytetów wspominające o marce.
Podoba nam się również minimalistyczne mega menu z linkami i obrazami, które znacznie ułatwiają wyszukiwanie produktów i informacji.
Uwaga: jeśli wspominają o Tobie duże marki i firmy wydawnicze, wspomnij o nich w swojej witrynie jako odniesienie.
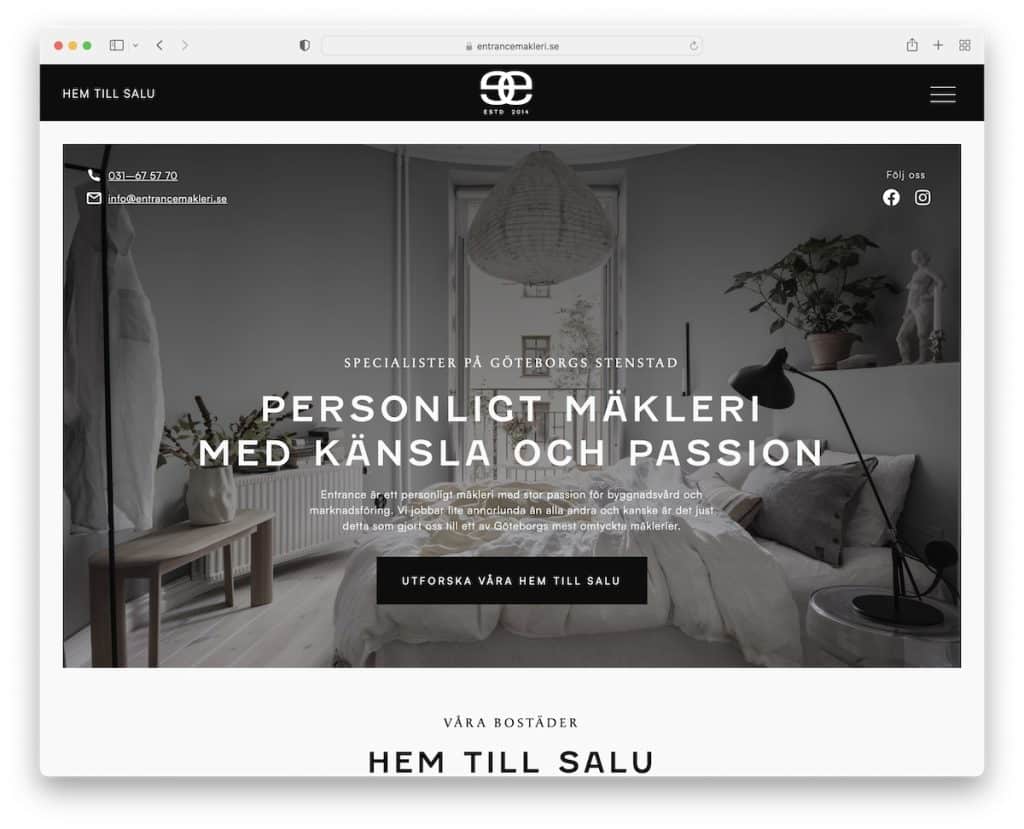
22. Wejście
Zbudowany z: Webflow

Szwedzki projekt ładnie przemawia przez witrynę internetową Entrance dla małych firm. Jego czarno-biały wygląd w połączeniu z minimalistycznym akcentem tworzy przyjemną atmosferę.
Nagłówek unosi się nad ekranem i otwiera pełnoekranową nakładkę menu zawierającą adres i informacje kontaktowe.
Uwaga: jeśli planujesz użyć nakładki menu, dołącz dodatkowe informacje biznesowe, a nawet media społecznościowe.
