Wyświetlanie tagu wyprzedane i listy ostatnio zakupionych produktów w sklepie WooCommerce
Opublikowany: 2022-05-13Świat eCommerce staje się z dnia na dzień coraz bardziej konkurencyjny. Posiadanie głębokiej wiedzy na temat wymagań klientów i aktualnych trendów w handlu elektronicznym ma kluczowe znaczenie dla utrzymania działalności firmy.
Sprzedawcy internetowi stale integrują nowe funkcje i techniki w swoich firmach, aby podróż ich klientów była płynna i znacząca.
Jeśli używasz WooCommerce do prowadzenia swojej firmy, otrzymasz wiele przydatnych funkcji natychmiast po podstawowej instalacji. Dalsze dostosowywanie jest również łatwe nawet dla osób nietechnicznych.
Publikujemy serię blogów, aby dodawać/edytować niestandardowe funkcjonalności w Twoich sklepach. Sprawdź kilka tutaj-
- Jak dostosować przycisk produktu i kolor ceny WooCommerce
- Przekieruj użytkownika na niestandardową stronę po zalogowaniu się do witryny WordPress
- Jak dodać nowe pola w formularzu produktu Dokan
- Jak zmienić tekst kreatora konfiguracji dostawcy dla Dokan Marketplace
Dziś pokażemy Wam-
- Jak pokazać wyprzedane tagi w sklepie WooCommerce
- Jak wyświetlić listę ostatnio zakupionych produktów
Przejdźmy do szczegółów-
Dodanie tagu „Wyprzedane” na miniaturze produktu

Kiedy jeden z Twoich produktów eCommerce jest niedostępny, poinformuj o tym swoich gości. Najprostszym sposobem może być dodanie tagu, takiego jak „Wyprzedane”/„Brak w magazynie”/„Niedostępny” na zdjęciu produktu.
Pamiętaj, że wyprzedany produkt zawsze powoduje małe rozczarowanie, którego nie da się uniknąć. Wszystko, co możesz zrobić - bądź uczciwy wobec swoich klientów i zgłoś problem za pomocą prostego tagu. W przeciwnym razie kupujący może dodać produkt do swojego koszyka. A potem, jeśli dowiedzą się o niedostępności, spowoduje to większe niezadowolenie.
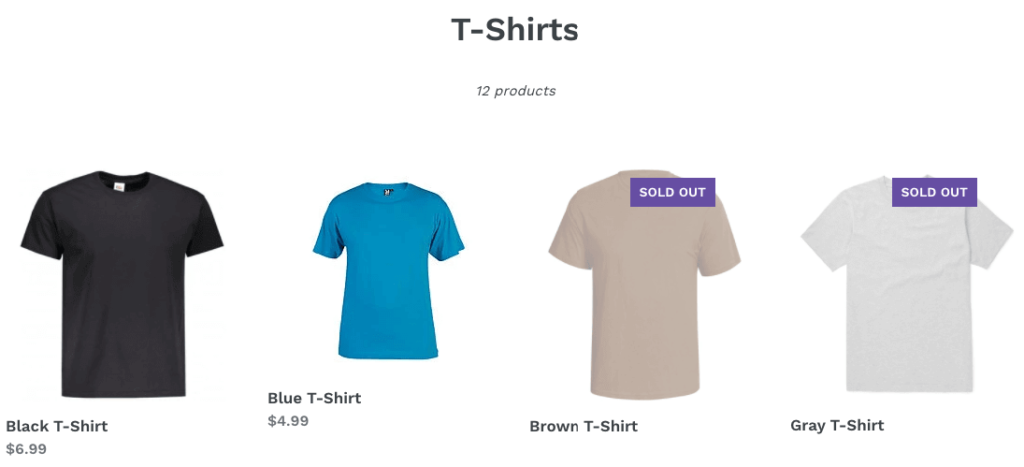
Aby uniknąć tego problemu, pokażemy Ci, jak dodać tag „Wyprzedane” na miniaturce produktu, gdy produkt nie jest dostępny w magazynie. Niektóre motywy WordPress mają tę funkcję domyślnie. Jeśli Twój motyw nie ma tej funkcji, nie martw się, zapewnimy Ci ochronę.
Jak oznaczać produkty tagiem „wyprzedane”.
Możesz dodać ten tag, używając akcji „ woocommerce_before_shop_loop_item_title ”.
Zalecamy jednak utworzenie motywu potomnego, aby zaimplementować tę funkcję w witrynie. W takim przypadku musisz wykonać poniższe kroki:
- Krok 1: Utwórz motyw potomny
- Krok 2: Skopiuj kod w pliku Function.php motywu potomnego
- Krok 3: Odśwież swoją witrynę i sprawdź
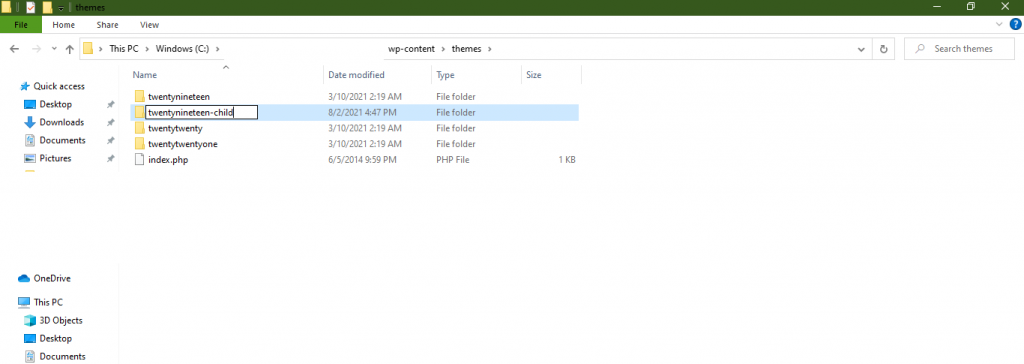
Krok 1: Utwórz motyw potomny
Najpierw utwórz motyw potomny. Będziesz potrzebował tego motywu potomnego, aby wprowadzić zmiany w pliku, ponieważ to ulepszenie jest powiązane z motywem.

Utworzenie motywu podrzędnego dla witryny jest prostym zadaniem. Jeśli napotkasz jakiekolwiek problemy, postępuj zgodnie z tym przewodnikiem, aby utworzyć motyw potomny. Alternatywnie możesz użyć wtyczek w swojej witrynie WordPress, aby utworzyć motyw potomny.
Krok 2: Skopiuj kod w pliku Function.php motywu potomnego
Następnie przejdź do wyszukiwarki lub folderów i przejdź do WP-Content–> Themes–> Your Child Theme Name–> Open functions.php. Teraz skopiuj poniższy kod-
add_action( 'woocommerce_before_shop_loop_item_title', function() { global $produkt; if (!$produkt->jest_w magazynie())) {echo 'Wyprzedane'; }Zapisz wszystkie zmiany przed opuszczeniem edytora.
Krok 3: Odśwież swoją witrynę i sprawdź
Teraz odśwież swoją witrynę. Wreszcie, możesz zobaczyć tag „Wyprzedane” na miniaturze produktu na stronie swojego sklepu.

Zaawansowane wskazówki dotyczące zarządzania produktami „wyprzedanymi”.
Strona „Brak towaru” ma 3 duże efekty domina dla Twojej witryny. Takie jak złe wrażenia użytkownika, malejące SEO i mniejsza sprzedaż. Unikaj tych problemów za pomocą tych prostych hacków-
- Zachowaj wyprzedane produkty do końca kolekcji
- Pokaż swoim klientom alternatywy dostępne w magazynie
- Nie ukrywaj produktów, cofając ich publikację
Ponadto, biorąc pod uwagę politykę Twojej firmy, możesz powiedzieć im o przyczynie niedostępności i zaoferować możliwość zamówienia w przedsprzedaży. Pomaga uniknąć utraty klientów, nawet gdy produkt jest niedostępny.
Możesz również sprawdzić: Jak zmienić tytuł strony sklepu w WooCommerce!
Wyświetlanie produktów WooCommerce kupionych wcześniej przez bieżącego użytkownika
Gdy klient WooCommerce jest zalogowany, możesz chcieć wyświetlić produkty wcześniej zamówione przez tego użytkownika. Dzięki temu mogą łatwo znaleźć zakupione wcześniej produkty i w razie potrzeby zamówić je ponownie.

Wyświetlając tę listę, możesz pomóc swoim użytkownikom w:
- Przypomnij sobie produkty, które kupił wcześniej
- Zobacz ich ulubione typy w jednym miejscu
- Szybko znajdź produkty do ponownego zamówienia
Krótko mówiąc, jeśli masz stałą bazę klientów, wcześniej zakupiona lista jest niezbędna dla Twojego eCommerce. Ponieważ stali klienci mają określone produkty, które zamierzają kupić w Twoim sklepie. Tak więc kupiona lista ułatwia im znalezienie i ponowny zakup ulubionych produktów.
Jak wyświetlić listę ostatnio zakupionych produktów
Wewnątrz WordPress możesz łatwo pokazać swoim użytkownikom listę produktów, które wcześniej kupili. Po prostu wykonaj poniższe kroki-
- Krok 1: Skopiuj kod w pliku Function.php motywu potomnego
- Krok 2: Dołącz krótki kod do swojej strony
- Krok 3: Odśwież swoją witrynę i sprawdź
Krok 1: Skopiuj kod z pliku Function.php motywu potomnego
Najpierw utwórz motyw potomny, jak pokazaliśmy powyżej.
Następnie użyj poniższego niestandardowego kodu, aby uzyskać wymaganą funkcję. Dodaj ten kod do pliku function.php motywu podrzędnego.
/** * @snippet Display All Products Purchased by User via Shortcode - WooCommerce * @how-to Get CustomizeWoo.com FREE * @author Rodolfo Melogli * @compatible WooCommerce 5 * @donate $9 https://businessbloomer.com/bloomer-armada/ */ add_shortcode( 'my_purchased_products', 'bbloomer_products_bought_by_curr_user' ); function bbloomer_products_bought_by_curr_user() { // GET CURR USER $current_user = wp_get_current_user(); if ( 0 == $current_user->ID ) return; // GET USER ORDERS (COMPLETED + PROCESSING) $customer_orders = get_posts( array( 'numberposts' => -1, 'meta_key' => '_customer_user', 'meta_value' => $current_user->ID, 'post_type' => wc_get_order_types(), 'post_status' => array_keys( wc_get_is_paid_statuses() ), ) ); // LOOP THROUGH ORDERS AND GET PRODUCT IDS if ( ! $customer_orders ) return; $product_ids = array(); foreach ( $customer_orders as $customer_order ) { $order = wc_get_order( $customer_order->ID ); $items = $order->get_items(); foreach ( $items as $item ) { $product_id = $item->get_product_id(); $product_ids[] = $product_id; } } $product_ids = array_unique( $product_ids ); $product_ids_str = implode( ",", $product_ids ); // PASS PRODUCT IDS TO PRODUCTS SHORTCODE return do_shortcode("[products ids='$product_ids_str']"); }Kod
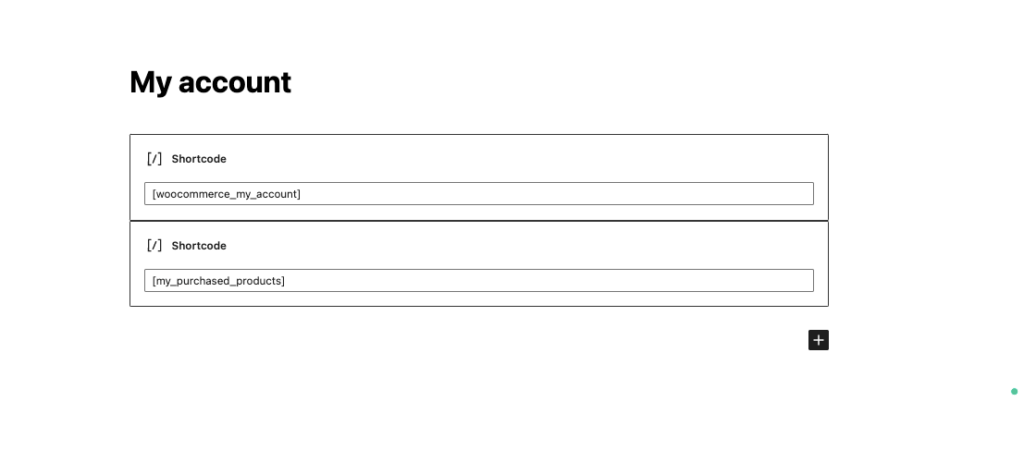
Krok 2: Umieść krótki kod na swojej stronie
Teraz po przesłaniu kodu musisz użyć krótkiego kodu [my_purchased_products] na stronie, którą chcesz wyświetlić. Wolimy używać go na stronie My_Account.

Krok 3: Odśwież swoją witrynę i sprawdź
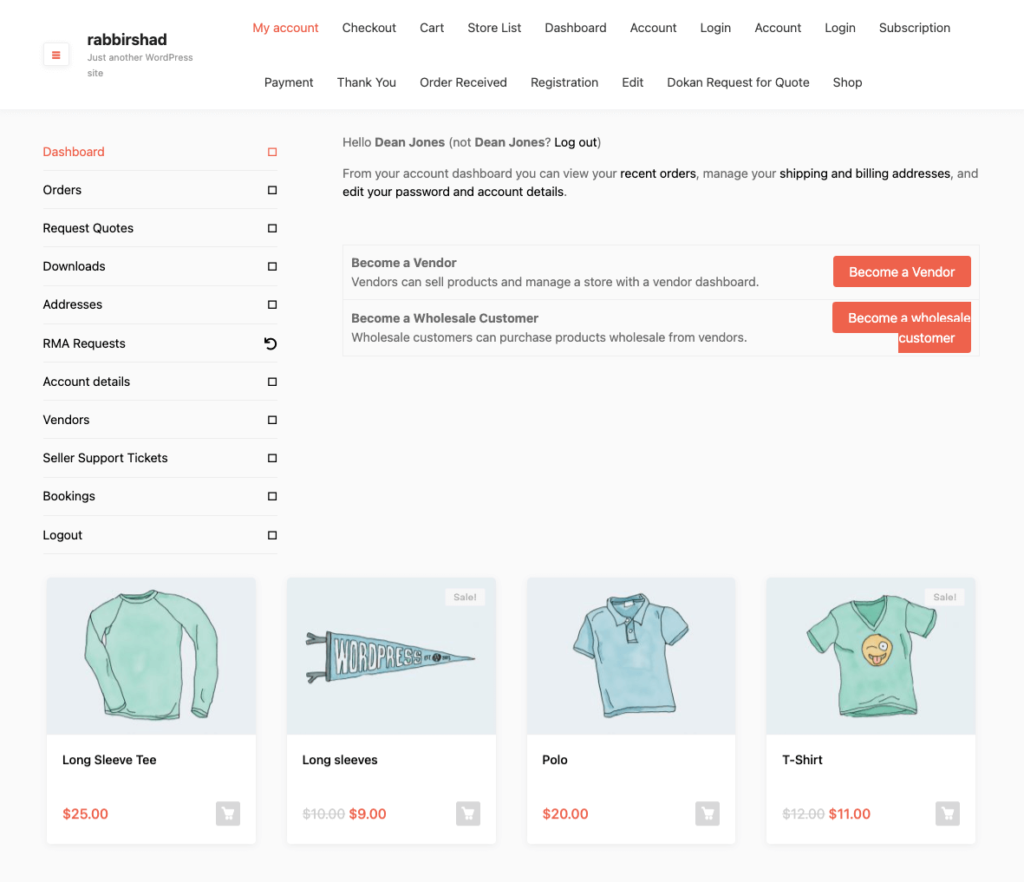
Teraz, gdy klient zaloguje się na swoje konto, będzie mógł zobaczyć swoje ostatnio zakupione produkty-

Podnieś jakość obsługi klienta, integrując wymagane funkcje: etykietę wyprzedane, listę zakupionych produktów itp.
Przyjemne doświadczenie klienta prowadzi do większej liczby zadowolonych klientów, co skutkuje wyższymi przychodami. W rzeczywistości badania pokazują, że kupujący przedkładają doskonałe wrażenia nad rabaty i niskie ceny. Około 86% kupujących jest skłonnych zapłacić więcej za dobrą obsługę klienta.
Jednak postęp technologiczny ułatwia założenie własnego biznesu eCommerce przy ograniczonym budżecie i minimalnym wysiłku. Ale musisz ciężko pracować, aby przetrwać na tej konkurencyjnej arenie. Istnieją tysiące funkcji, które uszczęśliwią Twoich klientów. Chociaż nie każda funkcja jest odpowiednia dla wszystkich branż.
Dzisiaj pokazaliśmy Ci dwie podstawowe funkcje eCommerce-
- Pokaż tag Wyprzedane
- Wyświetl listę ostatnio zakupionych produktów
Te funkcje zwykle pasują do wszystkich nisz. Możesz więc łatwo wdrożyć je w swojej firmie, aby Twoja podróż klienta była niezwykła. Jeśli planujesz rozszerzyć swój biznes eCommerce i uczynić go rynkiem, Dokan może być dobrym wyborem, aby natychmiast zmienić Twój pojedynczy sklep WooCommerce w rynek wielu dostawców.
Skorzystaj z naszego pola komentarza, jeśli masz dalsze pytania dotyczące wyprzedanego tagu WooCommerce lub innych dostosowań.
