Recenzja wtyczki Spectra – idealne rozszerzenie do edytora Gutenberga
Opublikowany: 2023-02-20Gutenberg, edytor wizualny WordPressa, kilka lat temu stał u podstaw gorącej debaty. Kilku członków społeczności WordPress było powściągliwych co do jego roli. W dzisiejszych czasach jasne jest, że Gutenberg nie jest doskonały, ale poprawił sposób budowania stron WordPress. To kolejny krok w stronę lepszego doświadczenia dla webmasterów.
Deweloperzy i agencje WordPress zauważyli, że Gutenberg jest doskonały i skupiony na wprowadzaniu ulepszeń. Wtyczka Spectra jest jednym z głównych wkładów w ulepszone wrażenia użytkowników WordPress. Nie jest przesadą uznanie Spectry za idealne rozszerzenie edytora Gutenberga.
Uważnie sprawdź tę recenzję, jeśli jesteś zwykłym użytkownikiem WordPress, który chce poprawić swój przepływ pracy. Spectra może być wtyczką, bez której nie będziesz chciał żyć!
Szybki start do wtyczki Spectra

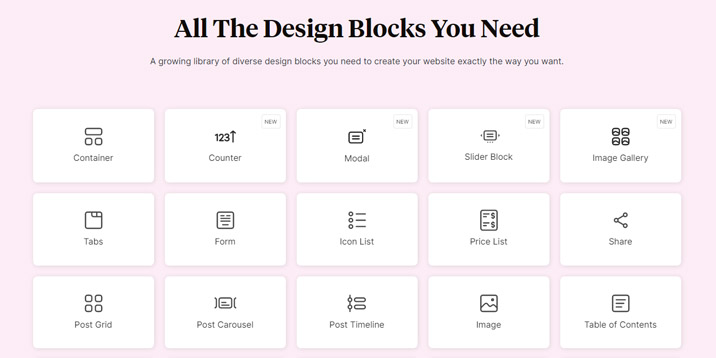
Oprócz wielu fajnych funkcji Spectra oferuje ponad 40 bloków, które usprawniają tworzenie stron internetowych. Bloki wyglądem przypominają klocki Gutenberga i są skuteczne w budowaniu nowoczesnych stron internetowych. Biorąc pod uwagę liczbę, jakość i użyteczność bloków, można by się spodziewać, że Spectra będzie wtyczką premium. Na szczęście ta wtyczka jest bezpłatna ! Nie tracisz żadnych pieniędzy, instalując go na swojej stronie internetowej.
Brainstorm Force opracował wtyczkę Spectra. Może nazwa firmy nie brzmi znajomo, ale za motywem Astry stoi ten sam zespół. W tym kontekście profesjonalizm i doświadczenie twórców wtyczek nie wchodzi w grę.
Nie martw się; Spectra jest kompatybilna nie tylko z Astra; działa ze wszystkimi motywami WordPress! Nie ma żadnych ograniczeń w korzystaniu z tej wtyczki, więc masz wszystkie powody, aby jej spróbować!
Funkcje warte wzmianki
Spectra to złożona wtyczka, która zawiera wiele przydatnych funkcji. Pomimo swojej złożoności wielu użytkowników może z niej korzystać od pierwszego wejrzenia. Jednak lepiej dowiedz się więcej o następujących wartych wspomnienia funkcjach przed zainstalowaniem wtyczki.
Potężny kreator wizualny
Nie trzeba być programistą, aby w pełni wykorzystać potencjał Spectry — nie trzeba nawet pisać ani jednej linijki kodu. Po prostu przeciągasz i upuszczasz bloki na płótnie i bawisz się ustawieniami, aż będziesz zadowolony z końcowego wyniku. Niektóre bloki to złożone struktury, ale większość użytkowników nie ma problemów z ich używaniem, dzięki intuicyjnemu interfejsowi.
Użytkownicy WordPress mają wiele wizualnych narzędzi do tworzenia stron internetowych do tworzenia stron internetowych bez kodowania. W sumie Spectra jest prawdopodobnie najbardziej kompatybilna z edytorem Gutenberga. Dzięki natywnej integracji WordPress wielu użytkowników nie zdaje sobie sprawy, czy używa Gutenberga czy Spectry. Oprócz naturalnej kompatybilności, Spectra imponuje stabilnością i zachowaniem bez opóźnień. Nie musisz czekać, aby zobaczyć, jak Twoje działanie wpłynie na wygląd strony. Użytkownicy otrzymują nieograniczoną moc tworzenia pożądanego układu, a budowanie jest wspaniałe!
Setki opcji stylizacji
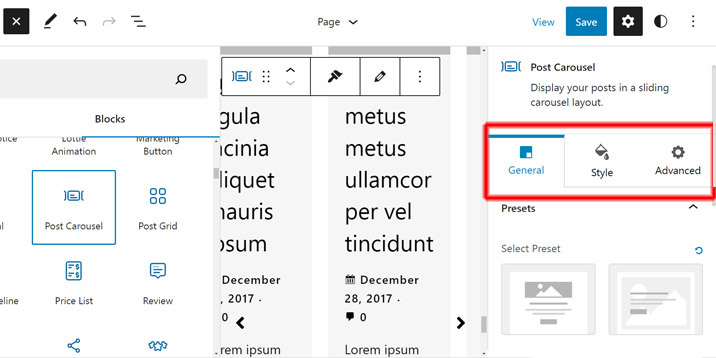
Zarówno aspirujący, jak i doświadczeni użytkownicy WordPress doceniają wtyczkę Spectra. Jest to możliwe, ponieważ korzystanie z tej wtyczki jest proste, co przyciąga mniej wyszkolonych użytkowników. Jednocześnie jest wyposażony w duży zestaw stylizacji, który zaspokoi wymagania doświadczonych użytkowników. Dzięki Spectra masz pełną kontrolę nad każdym pikselem każdego bloku dodanego do układu. Każdy blok ma trzy sekcje (w zależności od typu bloku może się nieznacznie różnić):
- Ogólny
- Styl
- Zaawansowany .

W sekcji Ogólne wybierasz orientację układu, wyrównanie, położenie i ustawienia wstępne każdego bloku. Sekcja Styl jest bardziej złożona; tutaj wybierasz kolory, czcionki, rozmiar, obramowania, tła i marginesy. W porządku, jeśli nie masz jasnego pojęcia o ustawieniach stylizacji wymaganych przez Twój projekt. Wybór odpowiednich kolorów, marginesów, ramek i rozmiaru to po prostu przesuwanie kursora w lewo iw prawo. Dostrojenie wszystkich ustawień zajmuje trochę czasu, ale proces ten jest przyjazny dla użytkownika i intuicyjny. Sekcja Zaawansowane służy do tworzenia lepszych doświadczeń mobilnych poprzez zarządzanie warunkami wyświetlania bloków. Dodatkowo możesz dodać niestandardowy kod CSS.
Elastyczne układy
Wtyczka Spectra została zbudowana z myślą o przyjazności dla urządzeń mobilnych i pomogła zapewnić doskonałe wrażenia użytkownika niezależnie od używanego urządzenia. Wtyczka opiera się na elastycznych kontenerach, dzięki czemu strony internetowe są responsywne i łatwe do dostosowania. Większość bloków ma regulowane wymiary, więc nie masz żadnych ograniczeń, jeśli zdecydujesz się na nonkonformistyczny projekt układu. Elementy dystansowe są również intuicyjne. W tych okolicznościach masz cały arsenał potrzebny do stworzenia wyjątkowego projektu dla swojej witryny.
Niesamowite szablony

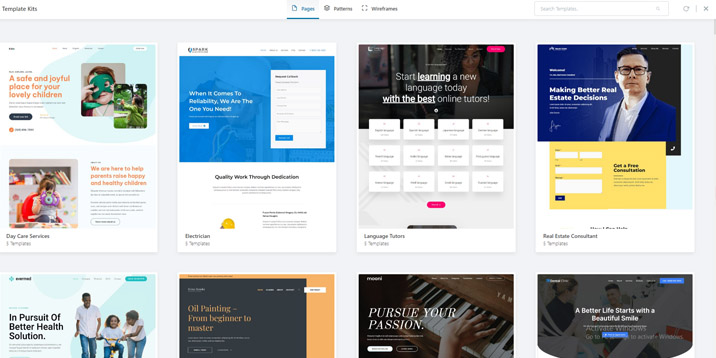
Spectra i Gutenberg to idealne połączenie dla twórców stron internetowych. Jednak rozpoczęcie od zera nie jest takie proste i zajmuje dużo czasu. Spectra Cię wspiera — biblioteka szablonów jest pełna najlepszych szablonów. Szablony z biblioteki dzielą się na trzy kategorie:
- Strony
- Wzory
- szkielety
Strony są złożone i pasują do wielu projektów, zarówno ogólnych, jak i niszowych. Istnieją wersje demonstracyjne dla agencji cyfrowych, blogów, osobistych portfolio, akademii nauki online i restauracji. Kilka wersji demonstracyjnych jest bardziej egzotycznych i nadaje się do projektów niszowych, takich jak organizatorzy imprez, artyści kaligrafii, pracownicy zajmujący się konserwacją ogrodów lub organizacje charytatywne.
Wzory to kompletne elementy układu, które wymagają jedynie podstawowej personalizacji. Na przykład możesz łatwo importować elementy, takie jak przyciski wezwania do działania, sekcje FAQ, formularze subskrypcji, referencje i nagłówki. Zamiast tworzyć go całkowicie od podstaw, wstawiasz taki element i personalizujesz go.
Modele szkieletowe to idealny początek dla kreatywnych użytkowników WordPress. Są to podstawowe struktury stron internetowych. Nie musisz zaczynać od zera, ale strony internetowe nie są skomplikowane, więc masz dużo swobody w wyrażaniu swojego stylu.

W ten sposób Spectra zadowoli wszystkich typów użytkowników. Ludzie, którzy nie mają czasu lub są mniej doświadczeni, mogą docenić Strony, które zapewniają im kompletne strony internetowe. Szukasz komponentu witryny, takiego jak sekcja referencji lub dobrze wyglądający formularz? Sprawdź wzory. Czy masz wystarczające umiejętności, aby stworzyć oryginalną stronę internetową WordPress? Modele szkieletowe mogą być punktem wyjścia dla Twojej fajnej witryny.
Niski wpływ na prędkość ładowania
Czy spodziewałbyś się, że tak złożona wtyczka zwiększy rozmiar pliku Twojej witryny, prawda? Na szczęście Spectra ma niewielki wpływ na szybkość ładowania. Jest to możliwe dzięki następującym aspektom:
- Brak użycia jQuery . Chociaż jQuery to potężna biblioteka JavaScript, nowoczesne motywy i wtyczki nie używają jej, ponieważ spowalnia to ładowanie.
- Zoptymalizowany i zminimalizowany kod HTML, CSS i JavaScript . Mniej linii kodu oznacza szybsze ładowanie, co jest obecnie wielką zaletą.
- Ładuj czcionki Google lokalnie. Przeglądarka i serwer obsługujący pliki witryny wysyłają i odbierają żądania renderowania stron internetowych. Wysyłanie i odbieranie żądań zajmuje kilka milisekund, ale zwiększa to ogólną szybkość ładowania. Możesz zmniejszyć liczbę żądań, ładując czcionki lokalnie, a Twoja witryna będzie ładować się szybciej.
Przyjazny dla wyszukiwarek
Spectra ma niewielki wpływ na szybkość ładowania strony internetowej, co wpływa na ranking wyszukiwania. Szybkość jest czynnikiem rankingowym dla wyszukiwarek, więc im szybsza jest witryna, tym lepsze pozycje zajmuje. Oprócz szybkości inne funkcje Spectra pomagają uczynić witrynę przyjazną dla wyszukiwarek, takie jak:
- Czysty i zgodny ze standardami kod . Dobrze zakodowana wtyczka pomaga robotom wyszukiwarek indeksować strony internetowe.
- Przyjazne SEO bloki Spectra, takie jak How-to i FAQ, są idealne dla fragmentów rozszerzonych. Mają one kluczowe znaczenie dla serwisów z recenzjami lub lokalnych firm.
- Skoncentruj się na UX . Nie jest jasne, czy UX jest czynnikiem rankingowym dla algorytmu Google, ale jest to wyraźnie czynnik pośredni. Dobry UX zachwyca odwiedzających witrynę, a oni pozostaną na niej dłużej. Czas przebywania (jak długo odwiedzający pozostaje na Twojej stronie po przejściu z wyników Google) jest najprawdopodobniej czynnikiem rankingowym.
Przydatne bloki

Logiczne jest zadać sobie pytanie, czy bloki Spectry są naprawdę potrzebne, czy też są po prostu ładnym zestawem bloków, które mogą ci pomóc. Preferencje i oczekiwania użytkowników są różne, ale wierzymy, że klocki wzbudzą Twoje zainteresowanie. Oczywiście możesz samodzielnie przetestować bloki, instalując wtyczkę. Oto kilka godnych uwagi bloków, które zwróciły naszą uwagę.
Oś czasu zawartości

Chcesz stworzyć atrakcyjny wizualnie roadmap dla swojego produktu lub wyświetlić historię swojej firmy? Czy chcesz stworzyć przyciągającą wzrok oś czasu treści? Ten blok jest idealny do tych celów. Jest prosty w użyciu i wywiera wspaniały wpływ na odwiedzających witrynę.
Spis treści

Spis treści jest niezbędny w przypadku treści w dużym formacie. Będziesz potrzebował takiego bloku, jeśli publikujesz pogłębione posty na blogu, artykuły naukowe lub studia przypadków. Blok jest wysoce konfigurowalny i umożliwia:
- Wybór nagłówków do wygenerowania tabeli;
- Ukrywanie się na telefonie komórkowym i tablecie;
- Dostosowywanie wyrównania i pozycji;
- Wybór kolorów i czcionek.
Jak schematować

Ten blok jest idealny do strukturyzacji danych w zwięzłym formacie. Ma dwie kluczowe zalety:
- Dane strukturalne są zgodne z wymaganiami Google, więc Twój fragment będzie wyświetlany w wynikach wyszukiwania Google;
- Każdy piksel schematu jest regulowany, więc możesz dodawać obrazy, wybierać kolory i odstępy oraz określać warunki wyświetlania.
Rozpiętość uwagi ludzi stale się kurczy. Dlatego blok How-To jest doskonałym narzędziem do dostarczania wielu informacji w zwięzłej i łatwej do zapamiętania formie.
Suwak

Trudno uwierzyć, że nie potrzebujesz slidera do swojej strony internetowej. Oczywiście istnieją fajne strony internetowe bez żadnych suwaków, ale z pewnością jest to świetne narzędzie do wyświetlania treści i zachwycania odwiedzających witrynę. Możesz użyć dowolnej z wielu wtyczek slidera lub bloku Slider Spectry. Wybierając tę drugą opcję, masz mnóstwo ustawień, aby dostosować suwak i dopasować styl witryny. Działa do wyświetlania wielu obrazów, ale także do prezentowania produktów, usług, rabatów, najnowszych wiadomości lub postów na blogu.
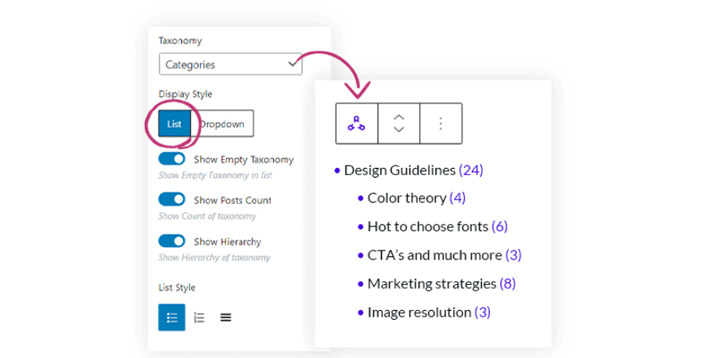
Lista taksonomii

Ten blok wyświetla konfigurowalne wyszukiwania bez pisania warunkowych sekwencji kodu. Świetnie sprawdza się przy wyświetlaniu taksonomii na podstawie kategorii i tagów. Głównymi beneficjentami tego bloku są sklepy internetowe, serwisy informacyjne z czasopism i recenzje. Możesz wyświetlać liczbę postów, puste taksonomie i ukrywać je na telefonie komórkowym i/lub tablecie. Ponadto projekt bloku można również dostosować.
Do Ciebie
Spectra to świetna wtyczka, która rozszerza możliwości Gutenberga. Bloki i szablony są podobne do wtyczki premium, ale Spectra jest (nadal) darmowa. W tym świetle lepiej zainstaluj i przetestuj! Chętnie poznamy Twoje wrażenia, więc zostaw komentarz ze swoimi doświadczeniami.
