Zoptymalizuj wydajność witryny: Test prędkości Cloudflare w celu zwiększenia szybkości i wydajności
Opublikowany: 2023-08-09Speed Test Cloudflare, Cloudflare, wiodąca firma zajmująca się zwiększaniem bezpieczeństwa i wydajności Internetu, oferuje kompleksowy zakres usług. Jej misją jest podnoszenie jakości doświadczeń online zarówno dla osób prywatnych, jak i firm. W ramach swojej różnorodnej oferty Cloudflare wprowadza narzędzie „Speed Test by Cloudflare”. Ten zasób umożliwia użytkownikom ocenę szybkości i wydajności ich połączenia internetowego. Dostarczając wnikliwe dane, narzędzie umożliwia użytkownikom ocenę jakości połączenia i identyfikację potencjalnych punktów przeciążenia. Speed Test Cloudflare zapewnia potężne narzędzie do ulepszania interakcji online i optymalizacji wydajności sieci.
Spis treści
Co oznacza „Prędkość witryny”?
„Szybkość witryny” odnosi się do tempa, w jakim zawartość witryny ładuje się i staje się w pełni dostępna dla użytkowników. Jest to krytyczny aspekt doświadczenia użytkownika i wydajności witryny. Wysoka prędkość witryny zapewnia odwiedzającym szybki dostęp i interakcję ze stronami witryny, obrazami, filmami i innymi elementami bez frustrujących opóźnień. Wolno ładująca się witryna może prowadzić do wyższych współczynników odrzuceń, zmniejszenia zadowolenia użytkowników, a nawet negatywnie wpłynąć na rankingi w wyszukiwarkach. Na szybkość witryny mają wpływ różne czynniki, w tym wydajność serwera, rozmiar i złożoność zasobów internetowych, wydajność kodu oraz połączenie internetowe użytkownika. Optymalizacja szybkości witryny jest niezbędna do zapewnienia bezproblemowego i przyjemnego przeglądania, zachęcania użytkowników do zaangażowania i ostatecznie osiągnięcia sukcesu online.
Jaki jest cel testu szybkości strony internetowej?
Celem testu szybkości strony internetowej jest ocena wydajności i czasu reakcji strony internetowej. Przeprowadzając test szybkości, właściciele witryn i programiści mogą uzyskać wgląd w to, jak szybko ich strony ładują się dla użytkowników. Ten proces testowania pomaga zidentyfikować potencjalne wąskie gardła lub problemy, które mogą spowalniać szybkość ładowania witryny.
Test szybkości witryny dostarcza również cennych danych na temat różnych wskaźników wydajności, takich jak czas ładowania strony, czas odpowiedzi serwera i czas renderowania treści. Ponadto szybkość witryny jest czynnikiem branym pod uwagę przez wyszukiwarki przy ustalaniu pozycji witryn w wynikach wyszukiwania, co sprawia, że testy szybkości są ważnym narzędziem do utrzymania konkurencyjnej obecności w Internecie.
Dlaczego szybkość witryny jest ważna?
Szybkość witryny ma kluczowe znaczenie dla optymalizacji doświadczeń użytkowników, ponieważ szybciej ładujące się witryny lepiej zatrzymują odwiedzających, poprawiają współczynniki konwersji i zwiększają ogólne zadowolenie użytkowników.
Ulepszone wrażenia użytkownika:
Szybkość witryny znacząco wpływa na wrażenia użytkownika, zapewniając szybki i bezproblemowy dostęp do treści. Witryna, która ładuje się szybko, umożliwia odwiedzającym płynną nawigację, interakcję z elementami i konsumowanie informacji bez frustracji. To pozytywne doświadczenie sprzyja większej satysfakcji użytkowników, dłuższemu zaangażowaniu i zwiększonym współczynnikom konwersji.
Optymalizacja wyszukiwarek (SEO):
Szybkość witryny odgrywa kluczową rolę w optymalizacji pod kątem wyszukiwarek. Główne wyszukiwarki, w tym Google, traktują szybkość strony jako czynnik rankingowy w swoich algorytmach. Witryny, które ładują się szybciej, mają większe szanse na osiągnięcie wyższych pozycji w wyszukiwarkach, co prowadzi do poprawy widoczności i przyciągania ruchu organicznego.
Wpływ na współczynnik odrzuceń:
Szybkość witryny ma bezpośredni wpływ na współczynniki odrzuceń, które reprezentują odsetek odwiedzających, którzy opuszczają witrynę po obejrzeniu tylko jednej strony. Wolno ładujące się strony często skutkują wyższymi współczynnikami odrzuceń, ponieważ użytkownicy są bardziej skłonni do opuszczania witryny, która nie ładuje się szybko. Podwyższone współczynniki odrzuceń mogą sygnalizować wyszukiwarkom, że treść może nie być odpowiednia lub interesująca, co potencjalnie wpływa na rankingi wyszukiwania.

Mobilna responsywność:
Wraz z rozpowszechnieniem przeglądania mobilnego szybkość witryny zyskała jeszcze większe znaczenie. Użytkownicy mobilni uzyskują dostęp do stron internetowych z różnych urządzeń i warunków sieciowych. Szybko ładująca się witryna internetowa zapewnia bezproblemową obsługę użytkownikom mobilnym, uwzględniając ich różne połączenia internetowe i możliwości urządzeń.
Ogólny sukces online:
W dzisiejszym krajobrazie cyfrowym szybkość witryny jest integralną częścią zapewniania wyjątkowej obsługi użytkownika, poprawy pozycji w wyszukiwarkach, zmniejszenia współczynnika odrzuceń i ostatecznie osiągnięcia sukcesu online. Priorytetowo traktując szybkość witryny, firmy i właściciele witryn mogą uzyskać przewagę konkurencyjną, przyciągać i zatrzymywać użytkowników oraz prowadzić znaczące interakcje.
Jakie typy wskaźników wydajności oferuje test szybkości witryny?
Test szybkości witryny zapewnia różnorodne miary wydajności, które zapewniają wgląd w to, jak szybko i responsywnie ładuje się witryna. Metryki te obejmują:
- Czas wczytywania strony: odnosi się do czasu potrzebnego do pełnego załadowania strony internetowej i uzyskania funkcjonalności dla odwiedzających.
- First Contentful Paint (FCP): Oznacza czas potrzebny do pojawienia się początkowego elementu treści na wyświetlaczu.
- First Meaningful Paint (FMP): oznacza rozpiętość potrzebną do tego, aby główna treść strony stała się widoczna i identyfikowalna dla użytkowników.
- Time to Interactive (TTI): reprezentuje ramy czasowe, w których strona internetowa osiąga pełną interaktywność, umożliwiając użytkownikom interakcję z jej składnikami.
- Czas odpowiedzi serwera: Wskazuje interwał potrzebny serwerowi do odpowiedzi na żądanie użytkownika.
- Całkowity rozmiar strony: Odzwierciedla skumulowany wymiar wszystkich niezbędnych zasobów (takich jak obrazy, skrypty, arkusze stylów itp.) wymaganych do załadowania strony.
- Liczba żądań: Określa ogólną liczbę żądań wysłanych do serwera w celu pozyskania niezbędnych zasobów wymaganych przez stronę.
- Zasoby blokujące renderowanie: obejmują zasoby, takie jak skrypty i arkusze stylów, które utrudniają proces renderowania strony aż do jego zakończenia.
- Optymalizacja obrazu: obejmuje wskaźniki związane z udoskonalaniem obrazów, w tym rozmiar i format skompresowanego obrazu.
- Buforowanie przeglądarki: zawiera szczegółowe informacje na temat efektywnego wykorzystania pamięci podręcznej przeglądarki do lokalnego przechowywania określonych zasobów, co w konsekwencji zmniejsza konieczność ponownego pobierania.
- Test dostosowania do urządzeń mobilnych: obejmuje ocenę wydajności witryny na urządzeniach mobilnych, obejmującą czasy ładowania mobilnego i obecność responsywnego projektu.
- Krytyczna ścieżka renderowania: oferuje wizualną reprezentację kolejnych etapów, które przechodzi przeglądarka, aby wyświetlić zawartość na ekranie.
Jak mogę ocenić szybkość mojej strony internetowej?
Istnieje kilka narzędzi i metod, które możesz wykorzystać do pomiaru szybkości swojej witryny. Możesz wprowadzić adres URL swojej witryny do narzędzi do testowania szybkości online, takich jak Cloudflare, Google PageSpeed Insights, GTmetrix, Pingdom lub WebPageTest, aby uzyskać obszerne wskaźniki wydajności i porady dotyczące optymalizacji. Oprócz wykorzystania sieci dostarczania treści (CDN) z narzędziami do testowania wydajności, możesz również sprawdzić dzienniki serwera WWW pod kątem czasów odpowiedzi.
Jak przetestować szybkość witryny za pomocą Cloudflare?
Krok 1. Utwórz domenę w Cloudflare
Wprowadź swój adres e-mail i hasło, aby zalogować się na swoje konto Cloudflare.

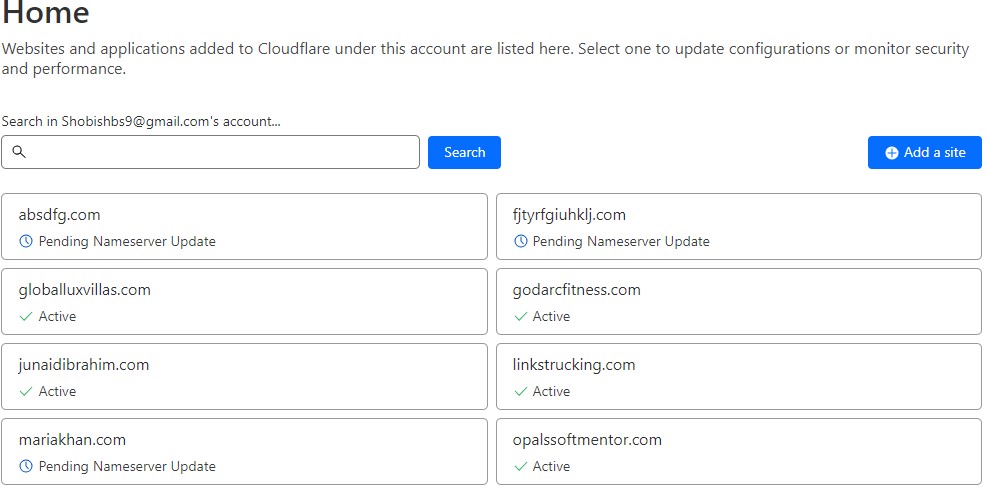
Na stronie głównej kliknij przycisk Dodaj witrynę .

Wprowadź swoją nazwę domeny i kontynuuj, klikając przycisk „Kontynuuj” . Może to być dowolna nazwa domeny, na przykład example.com .

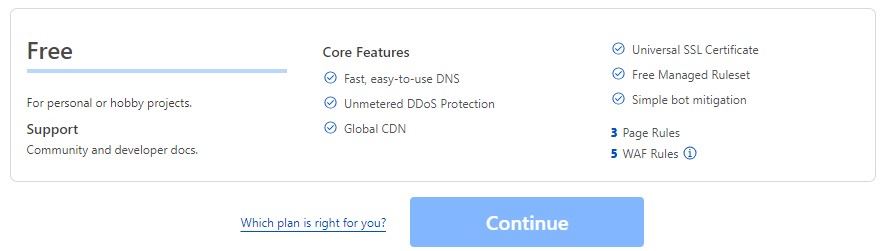
Przewiń teraz w dół i wybierz bezpłatny plan lub inny preferowany plan, a następnie kontynuuj, klikając przycisk „ Kontynuuj ”.

Teraz kliknij DNS z menu po lewej stronie.

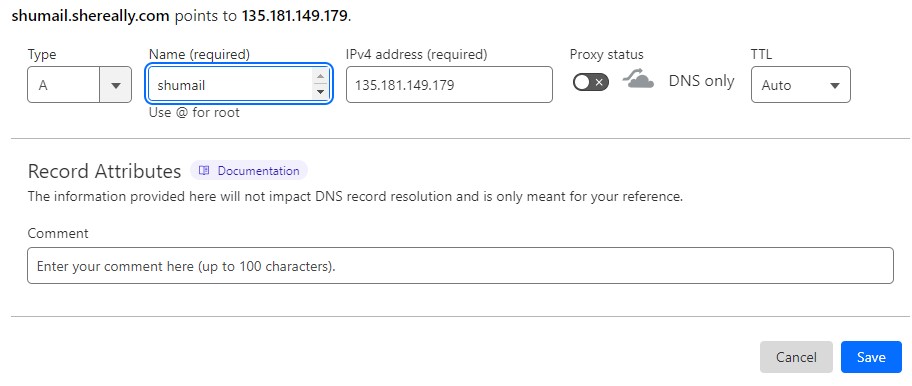
Wchodzić Twój typ , nazwę domeny i adres IP. Wyłącz status proxy i kliknij Zapisz.

Twój rekord DNS zostanie zapisany .
Krok 2. Wykonaj test prędkości Cloudflare
Po zalogowaniu wybierz stronę, dla której chcesz wykonać test szybkości.

Teraz wybierz opcję Prędkość z menu po lewej stronie.

Teraz uruchom wynik testu dla swojej witryny.

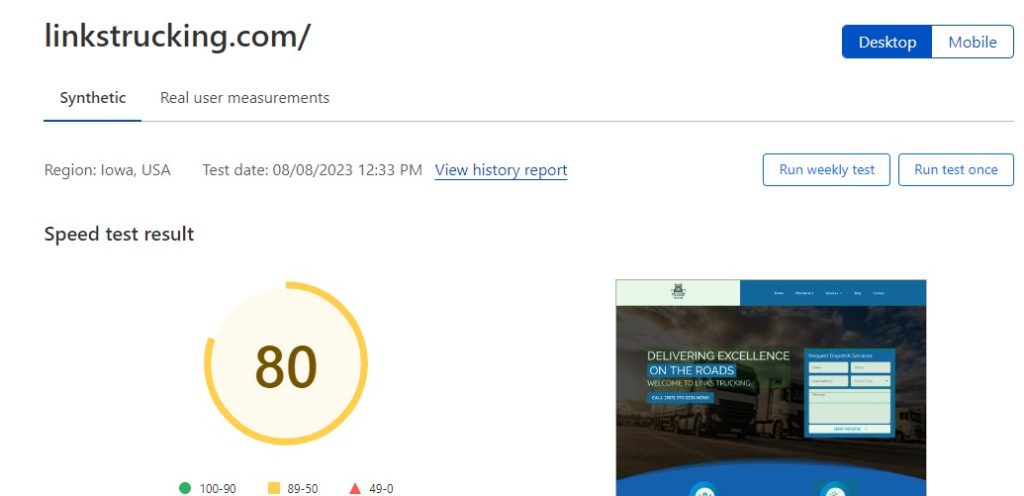
Zajmie to kilka sekund, a następnie wyniki pokażą się w ten sposób.

Często zadawane pytania — Test prędkości Cloudflare
Dlaczego szybkość witryny jest ważna?
Szybkość witryny sprawia, że odwiedzający są zadowoleni! Gdy witryna ładuje się szybko, ludzie mogą łatwo przeglądać i korzystać z Twoich treści. Ponadto wyszukiwarki, takie jak Google, preferują szybsze witryny, dzięki czemu Twoja witryna może wyświetlać się wyżej w wynikach wyszukiwania.
Jak przeprowadzić test szybkości za pomocą Cloudflare?
Najpierw zaloguj się na swoje konto Cloudflare. Dodaj swoją domenę, wybierz plan i zapisz ustawienia DNS. Następnie wybierz swoją witrynę i przejdź do opcji „Szybkość”. Uruchom test, a Cloudflare pokaże Ci, jak radzi sobie Twoja witryna pod względem szybkości.
Jak wolno ładująca się witryna wpływa na moich gości?
Gdy ładowanie witryny trwa zbyt długo, odwiedzający mogą się niecierpliwić i opuścić witrynę. Powolne witryny mogą frustrować użytkowników, prowadząc do wyższych współczynników odrzuceń i potencjalnej utraty klientów lub czytelników.
Czy szybkość witryny mobilnej jest tak samo ważna jak szybkość na komputerze?
Absolutnie! Szybkość witryny mobilnej ma kluczowe znaczenie, ponieważ coraz więcej osób przegląda ją na urządzeniach mobilnych. Wolna witryna mobilna może prowadzić do wyższych współczynników odrzuceń i gorszych doświadczeń użytkowników.
Jak często powinienem testować szybkość mojej witryny?
Dobrą praktyką jest regularne testowanie szybkości witryny, zwłaszcza po wprowadzeniu istotnych zmian lub aktualizacji. Pomaga to monitorować wydajność i wykrywać wszelkie problemy, które mogą się pojawić.
Wniosek
Wspomniane proaktywne podejście gwarantuje ciągłe monitorowanie działania Twojej strony, co pozwala na szybką identyfikację i rozwiązywanie potencjalnych problemów. Nadanie priorytetu testom prędkości nie tylko zwiększa satysfakcję użytkowników, ale także chroni Twoją cyfrową obecność przed nieprzewidzianymi przeszkodami. W stale zmieniającym się krajobrazie technologicznym utrzymanie optymalnej szybkości witryny jest podstawowym elementem zapewniającym płynne, wciągające i zwycięskie interakcje online.
powiązana zawartość
Przyspiesz swoją witrynę WordPress, redukując nieużywany JavaScript
Na tej stronie wystąpił błąd krytyczny: 9 szybkich poprawek
