Jak przyspieszyć witrynę Divi? 8 skutecznych wskazówek do wdrożenia
Opublikowany: 2023-07-12
Twoja witryna Divi stała się wolniejsza, co wpływa na jej ranking w wyszukiwarkach, prawda? To najgorszy koszmar dla każdego właściciela witryny; Kilka miesięcy temu również spotkałem się z podobnym problemem. W tamtym czasie jedyne pytanie, które przychodziło mi do głowy, brzmiało: jak przyspieszyć stronę Divi?
Jak każdy, pierwszą rzeczą, którą zrobiłem, było wyszukanie odpowiedzi w Google. Niestety, byłem bardziej zdezorientowany, nie dlatego, że nie znalazłem rozwiązania, ale dlatego, że Google oferuje wiele rozwiązań, więc które z nich wybrać?
Dobrą rzeczą jest to, że problem został rozwiązany, ale myślę, że jeśli osoba taka jak ja jest zdezorientowana, co z kimś, kto używa Divi po raz pierwszy? To jest powód tego przewodnika. Tutaj podzielę się tylko wskazówkami, które działają. Sprawdźmy zatem szczegóły!
Dlaczego moja witryna Divi działa tak wolno? Czy Divi spowalnia witrynę?
Chcę omówić przyczynę tego problemu, zanim przejdę do szczegółów szybkiego przyspieszania Divi. Pamiętaj, istnieje wiele powodów, które źle wpływają na szybkość strony. Na przykład większość ludzi nie wie, że Divi nie jest jedynym powodem spowalniania witryny.
Tak, dobrze przeczytałeś! Wypróbuj wszystkie metody poprawy szybkości witryny Divi, które nie zadziałają, jeśli problem dotyczy hostingu. W tym scenariuszu należy zmienić serwer hostingowy; w przeciwnym razie nie ma innego skutecznego rozwiązania.
Spotkałem kilka osób, które uważają, że sam Divi spowalnia witrynę, co jest tylko błędnym przekonaniem. Divi nie spowalnia naszej strony internetowej; zamiast tego popełniamy błędy. Na przykład niektórzy właściciele witryn używają wielu wtyczek lub niewłaściwie korzystają z ustawień optymalizacji Divi.
Oprócz wtyczek, na szybkość wpływa również to, jak duży rozmiar pliku obrazu lub wideo przesyłamy na stronę. Poza tym od czasu do czasu należy czyścić bazę danych WordPress. Niepotrzebne dane wpłyną na wydajność witryny, jeśli tego nie zrobisz.
Należy pamiętać, że diagnozowanie i rozwiązywanie problemów z wydajnością może być skomplikowane, zwłaszcza jeśli jesteś nowicjuszem. Dlatego zawsze należy postępować zgodnie z odpowiednimi instrukcjami, które szczegółowo omówię poniżej, jednocześnie rozwiązując poszczególne problemy.
Mapa drogowa przyspieszenia witryny Divi w celu uzyskania wyższych rankingów
Oto plan rozwiązania problemu z powolnym ładowaniem Divi. Podzielę się ośmioma wskazówkami i zajmę się również przyczyną problemu, a także sposobem jego rozwiązania.
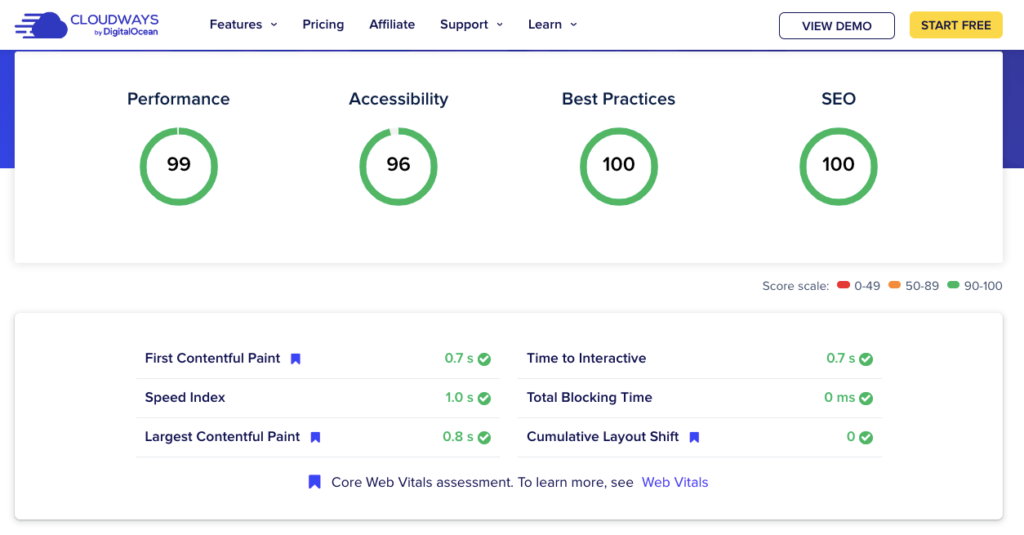
Przed wprowadzeniem jakichkolwiek zmian zanotuj swój wynik szybkości witryny. Skorzystaj z Google PageSpeed Insights lub GTMetrix , aby sprawdzić szybkość swojej witryny.
Upewnij się, że przeczytałeś wszystko; najpierw sprawdź wskazówkę numer jeden; jeśli to działa dobrze, dobrze inaczej, przejdź do drugiego.
1. Wykorzystaj ustawienia wydajności Divi
Po pierwsze, użyj ustawień wydajności Divi zamiast usuwać wtyczki lub wprowadzać duże zmiany w witrynie. Proces ten nie jest tak techniczny, a prędkość witryny szybko wzrasta po prawidłowym użyciu funkcji ustawień.
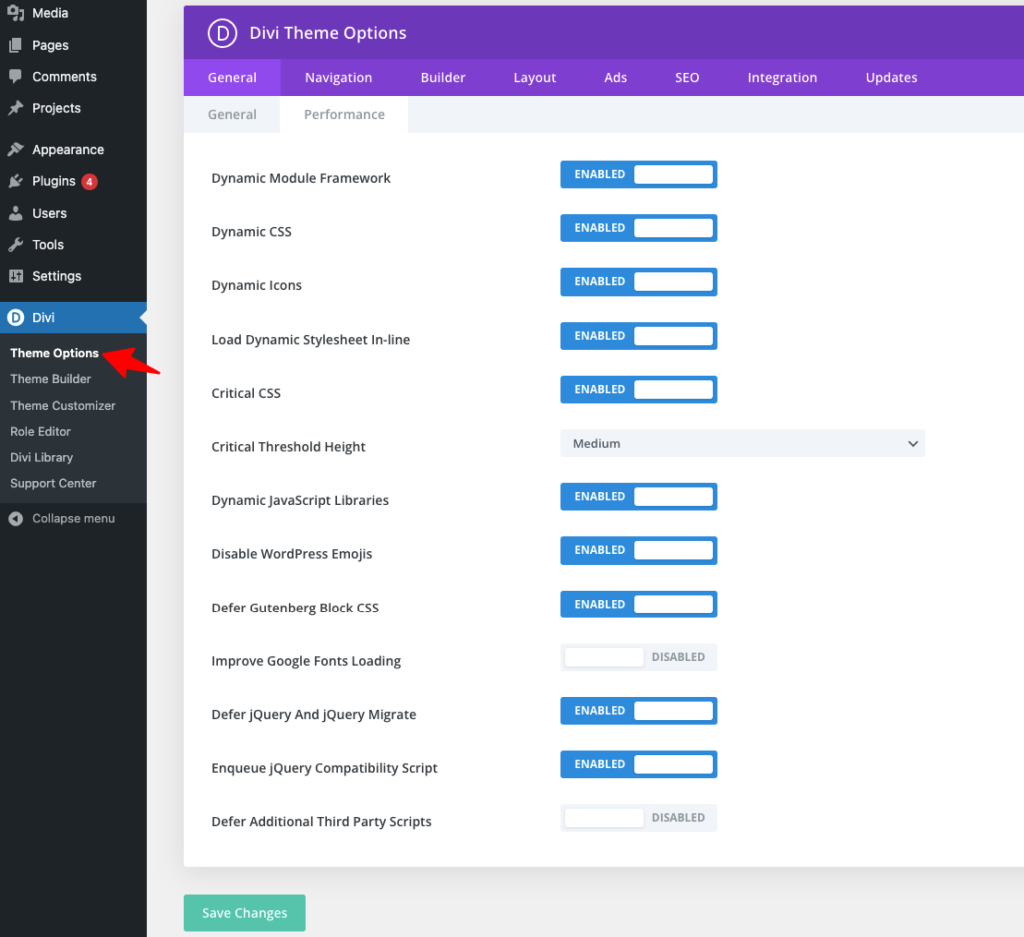
Wystarczy przejść do pulpitu nawigacyjnego swojej witryny WordPress, a następnie kliknąć „ Ustawienia motywu ” w opcji Divi. Po kliknięciu zobaczysz okno jak na obrazku poniżej; wybierz tutaj opcję „ wydajność ”.
Ustawienia wydajności mogą nie wyglądać na ważne, ale mogą sprawić, że Twoja witryna będzie działać błyskawicznie. Musisz tylko zrozumieć jego znaczenie i włączyć opcje. Jeśli nie masz pojęcia o ustawieniach, przeczytaj ważne funkcje ustawień wydajności Divi.

- Funkcje takie jak „ Dynamic Module Framework i Dynamic Icons ” zapewniają ładowanie tylko wymaganych funkcji i ikon na stronie. Ponadto funkcja „ Dynamiczny CSS ” zmniejsza plik CSS, aby zwiększyć prędkość.
- Z ustawieniami „ Krytyczny CSS ” pozwolisz Divi ładować tylko krytyczne pliki CSS przy pierwszej interakcji. Parametr „ Krytyczna wysokość progowa ” określa „próg załamania” dla odraczania stylów. Wybierając wysokość progu, zrównoważ czas ładowania.
- Opcje „ Dynamiczny skrypt Java ” kontrolują, kiedy należy załadować biblioteki JavaScript. Możesz także włączyć opcję „ Wyłącz emotikony WordPress ”, aby usunąć natywne emotikony WordPress.
- Opcja „ Defer Gutenberg Block CSS ” opóźnia plik CSS Gutenberg Block, a funkcja „ Defer jQuery and jQuery Migrate ” zmienia położenie skryptów jQuery i jQuery Migrate, aby poprawić ładowanie witryny.
- Włącz funkcje „ Popraw ładowanie czcionek Google ” i „ Ogranicz obsługę czcionek Google dla starszych przeglądarek ”, aby zoptymalizować proces ładowania czcionek Google na stronie internetowej oraz zoptymalizować rozmiar i czas ładowania czcionek Google.
Nie jest ważne, aby włączyć każdą funkcję w ustawieniach. Wtyczka pamięci podręcznej może wykonać większość zadań. Włącz więc tylko podstawowe funkcje swojej witryny.
Sugeruję włączenie przydatnych opcji, takich jak „ Dynamic Module Framework, Dynamic CSS, Dynamic Icons i JavaScript Libraries ”, aby przyspieszyć działanie witryny Divi.
2. Korzystaj z wysokowydajnego hostingu
Jeśli prędkość Twojego bloga lub strony internetowej jest nadal taka sama jak wcześniej, sprawdź swoją usługę hostingową nawet po użyciu ustawień wydajności Divi. Głównie tym, co powoduje problem z szybkością, jest hosting. Dlatego zawsze zalecam najpierw sprawdzenie usługi hostingowej na próbę.
Bezpłatny okres próbny pozwala zdecydować, czy warto korzystać z usługi. Możesz również poprosić znajomych o sugestie, a jeśli nie masz znajomych lub nie czytasz opinii użytkowników o usłudze hostingowej, oto moja propozycja!
Hosting Polecam
Usługa hostingowa, której całkowicie ufam, to Cloudways Hosting. Używam go od ponad czterech lat i polecam również wszystkim moim znajomym. To sprawia, że moje życie jest wolne od zmartwień; podstawowy plan zaczyna się od zaledwie 14 USD miesięcznie, w którym otrzymujesz 1 GB pamięci RAM, 1 TB przepustowości i 25 GB miejsca.
Pierwszy plan jest dla osób, które nie dysponują dużym budżetem. Plan, którego używam, kosztuje 54 USD miesięcznie. Oferuje 4 GB pamięci RAM, 2-rdzeniowe procesory, 80 GB pamięci i 4 TB przepustowości. Użytkownicy otrzymują również całodobową obsługę klienta, bezpłatne SSL, bezpłatną migrację, automatyczne kopie zapasowe itp.
Powinieneś także wiedzieć o jego najistotniejszych cechach, takich jak
- SafeUpdates do automatycznych aktualizacji podstawowych
- Automatyczne naprawianie serwerów w chmurze, aby uniknąć awarii witryny
- Środowisko pomostowe do testowania
- Serwery gotowe na PHP 7.4 i 8 do szybkiego ładowania strony
- Szybka odpowiedź na zgłoszenie ze wsparcia Premium
Nie tylko ja! Nawet zespół Elegant Themes zaleca hosting Cloudways w celu szybszego działania witryny Divi. Po prostu porównaj plany cenowe Cloudways Premium Vs Standard i wybierz odpowiedni!
3. Kup CDN (sieć dostarczania treści)
Nie polegaj tylko na dobrym hostingu; kup CDN (sieć dostarczania treści) dla swojej witryny. Sprawi to, że Twoja witryna będzie szybsza i wpłynie na podstawowe wskaźniki Web Vitals, jeden z najważniejszych czynników wpływających na pozycję w Google.
Podstawowe wskaźniki internetowe składają się z trzech wskaźników:
- LCP (Largest Contentful Paint) mierzy czas, w jakim witryna wyświetla największy element treści.
- FID (First Input Delay): FID mierzy, jak długo strona odpowiada na pierwszą interakcję.
- CLS (Cumulative Layout Shift) określa, jak często zmienia się układ strony internetowej.
Teraz musisz wziąć pod uwagę związek między CDN a podstawowymi wskaźnikami internetowymi. CDN polega na buforowaniu plików witryny, takich jak obrazy, filmy itp., w wielu lokalizacjach na całym świecie, a nie na jednym serwerze.
Zaletą tego działania będzie to, że gdy użytkownik będzie chciał uzyskać dostęp do treści Twojej witryny, najbliższy serwer dostarczy zawartość. Na przykład, jeśli ktoś uzyskuje dostęp do filmu z Twojej witryny z Niemiec, najbliższy europejski serwer udostępni zawartość.
W ten sposób użytkownik może natychmiast uzyskać zawartość. W wyniku tej akcji wzrośnie podstawowy wskaźnik Web Vitals Twojej witryny WordPress, ponieważ określają one, jak długo witryna potrzebuje na odpowiedź, wyświetlanie treści i stabilność elementów wizualnych.

Hosting Cloudways z CDN
Innym powodem wspierania hostingu Cloudways jest to, że jest dostarczany z Cloudflare Enterprise CDN (sieć dostarczania treści). Bez hostingu Cloudways usługa CDN będzie kosztować około 4,99 USD miesięcznie dla maksymalnie 5 domen.
Tutaj uzyskasz rozszerzone bezpieczeństwo z ochroną przed atakami DDoS. Możliwe jest również zatrzymanie potencjalnych zagrożeń poprzez zaporę sieciową aplikacji. Co więcej, Cloudways włączył funkcje Edge Page Cache i Argo Smart, aby obniżyć TTFB i LCP Twojej witryny. Więc na co czekasz?
4. Wykonaj optymalizację obrazu
Czy Ty też uważasz, że jeden obraz nie może wpłynąć na szybkość Twojej strony? Wszyscy myślą tak samo, dopóki nie napotkają problemu z powolną stroną internetową. Tak, jeden obraz na stronie internetowej nie wystarczy, aby spowolnić szybkość witryny, ale zastanów się, ile łącznie obrazów opublikowałeś.
Te niezoptymalizowane obrazy wydłużają czas ładowania, pozostawiają złe wrażenie na użytkownikach i nie nadają się do optymalizacji mobilnej ani SEO. Rozwiązaniem tego problemu jest optymalizacja obrazów przed opublikowaniem ich na stronie i wdrożenie leniwego ładowania obrazów.
Użyj wtyczek, takich jak FlyingPress lub Perfmatters do obrazów leniwego ładowania. Te wtyczki są doskonałe w wykrywaniu i leniwym ładowaniu obrazów, aby zapobiec niechcianym obrazom.
Jak zoptymalizować obrazy na potrzeby witryny?
- Zawsze wybieram format obrazu JPG, PNG lub głównie WebP.
- Jeśli to możliwe, najpierw przekonwertuj obraz do formatu takiego jak WebP za pomocą narzędzia, a następnie prześlij go.
- Nie przesyłaj dużych obrazów; zmień ich rozmiar i skompresuj plik.
- Używam wtyczki FlyingPress do leniwego ładowania obrazów.
- Na koniec dodaję tekst alternatywny i opisy obrazów.
5. Usuń nieużywane wtyczki
Kolejną skuteczną wskazówką jest usunięcie wszystkich wtyczek, których nie używasz. Zawsze zalecam używanie mniejszej liczby wtyczek; im więcej masz na swojej stronie, tym wolniej będzie działać. Upewnij się również, że pobrana wtyczka jest aktualna.
Korzystanie z przestarzałych wtyczek jest jak życie z zagrożeniem bezpieczeństwa bez środków ostrożności. Nigdy nie wiesz, co stanie się za chwilę. Najlepiej używać wtyczek, takich jak Jetpac Protect, które sprawdzają wtyczki i związane z nimi luki w zabezpieczeniach.
6. Wyczyść swoją bazę danych WordPress
Baza danych WordPress to zawartość Twoich witryn, komentarzy, stron itp. Po uwzględnieniu rozszerzeń, tabele i poprawione dane zostaną dodane do bazy danych. Jeśli zgromadzą się te nieistotne dane, obciążenie serwera wpłynie na czas ładowania strony.
Jak więc wyczyścić bazę danych w WordPress i naprawić problem z powolnym ładowaniem Divi? Jak wiesz, ręczna optymalizacja zajmie trochę czasu. Możesz polegać na wtyczkach bazy danych, takich jak WP Clean Up Optimizer lub WP Sweep, aby wykonać zadanie.
Uwaga: przed usunięciem czegokolwiek lepiej wykonać kopię zapasową bazy danych.
7. Ogranicz użycie suwaków, animacji i efektów ruchu
Wielu właścicieli witryn używa suwaków, animacji i efektów ruchu, aby nadać witrynie stylowy lub fantazyjny wygląd. Może to być wymagane w przypadku niektórych witryn biznesowych, ale jeśli masz normalną witrynę, te rzeczy spowodują więcej szkód.
Pamiętaj, że użytkownicy odwiedzają Twojego bloga lub witrynę internetową, aby znaleźć odpowiedź na przeczytanie Twoich treści. Liczy się dla niego to, jak dobra jest twoja treść, jak szybko ładuje się strona itp. Nie trać więc czasu na dodawanie animacji lub efektów ruchu.
8. Użyj wtyczki zwiększającej wydajność
Jeśli uważasz, że powyższy proces wydaje się gorączkowy i nie masz zbyt wiele czasu, aby zrobić wszystko samodzielnie, nie martw się. Czapki z głów przed technologią; masz wysokiej jakości wtyczki, takie jak Perfmatters i Flying Press, które rozwiązują te problemy!
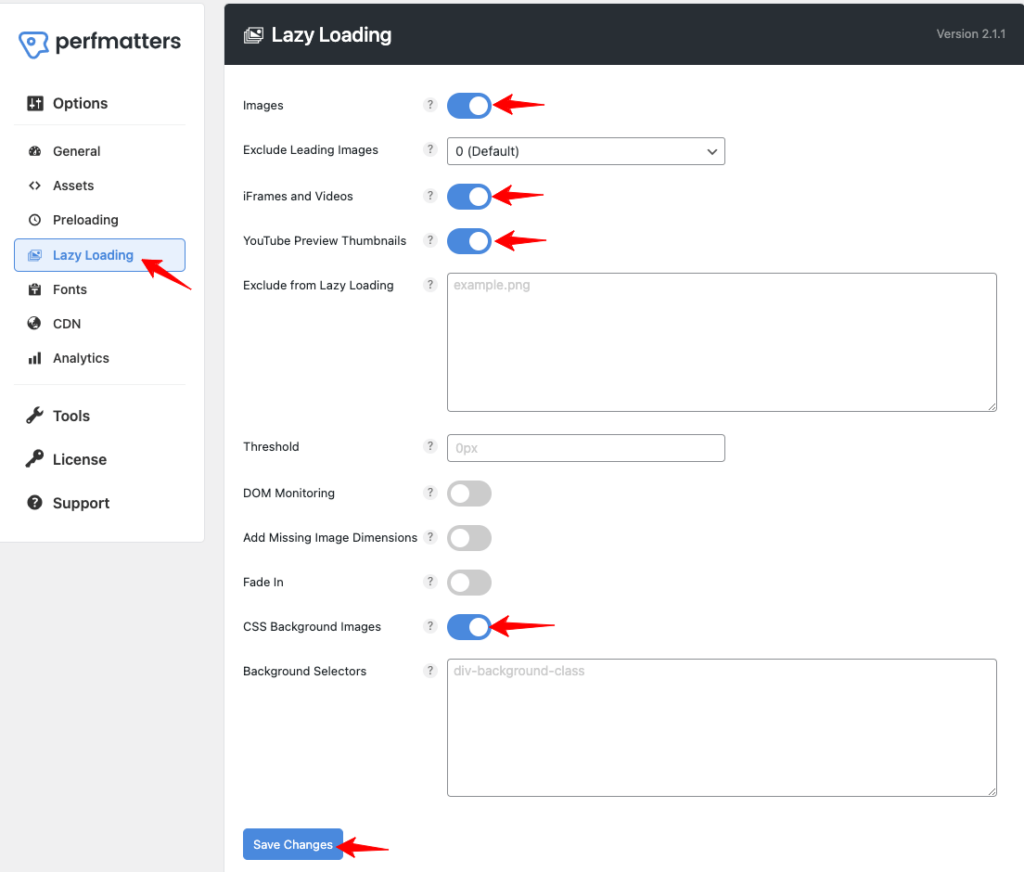
Divi, nie leniwie ładuj obrazów tła. Perfmatters umożliwiają użytkownikom leniwe ładowanie filmów, ramek iFrame i obrazów. Włączenie to prosta metoda; zobaczysz „ Opcje iFrame i wideo ” poniżej ustawienia „ obrazy ”; Kliknij na to. W przypadku obrazów tła włącz funkcję „ Obrazy tła CSS ”.

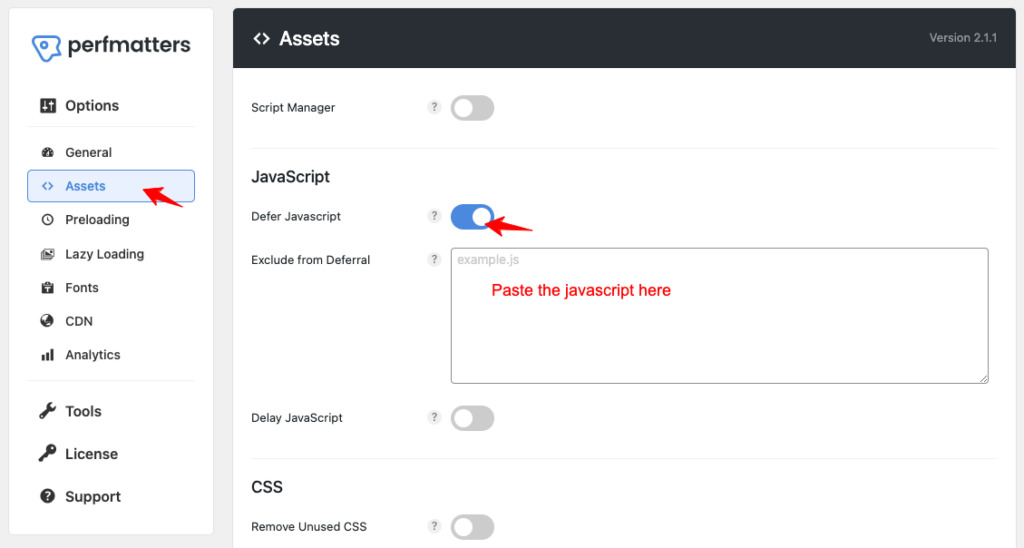
Perfmatter rozwiązuje problem opóźnienia animacji. Wystarczy dodać skrypty w opcji „ Wykluczone z opóźnienia ” w zakładce ustawień „ Javascript ”. Oto skrypt, który musisz dodać:
jquery.min.js jquery-migrate.min.js .dipi_preloader_wrapper_outer /Divi/js/scripts.min.js /Divi/js/custom.unified.js /js/magnific-popup.js et_pb_custom et_animation_data var DIVI wyświetlacz w stylu wiązu easypiechart.js

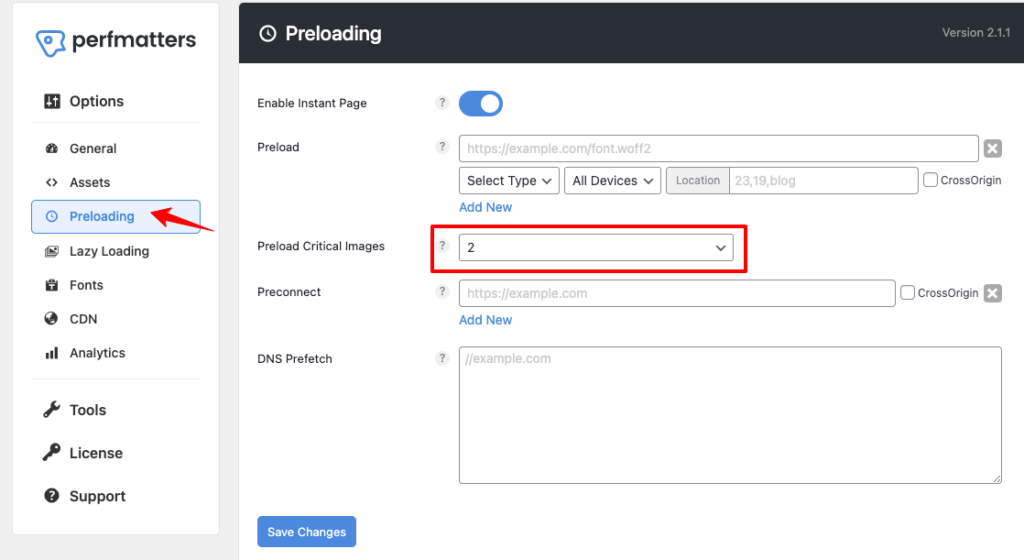
Obie wtyczki pozwalają wybrać liczbę z zakresu 0 – 5 (polecam ustawienia 2 lub 3 obrazów) Preload obrazów z ustawień. Poza tym możesz łatwo usunąć nieużywany CSS za pomocą Perfmatters lub FlyingPress.

Konsolidując zastosowania FlyingPress & Perfmatters , możesz zainstalować dowolną z wtyczek
- Usuń nieużywany CSS
- Leniwe ładowanie obrazów
- Popraw TTFB przez CDN
- Hostuj czcionkę lokalnie
- Usuń wzdęcia
Przyspiesz witrynę Divi — często zadawane pytania
Jak sprawdzić prędkość witryny Divi?
Najlepszym i najłatwiejszym sposobem sprawdzenia szybkości strony dowolnej witryny jest użycie narzędzia do sprawdzania szybkości witryny. Na rynku dostępnych jest kilka narzędzi, takich jak Cloudways Google Page Experience. Dodaj link do swojej strony; narzędzie pokaże Ci wszystkie szczegóły.

Jak wyczyścić pamięć podręczną Divi?
Proces ręcznego czyszczenia pamięci podręcznej Divi jest dość prosty. Odwiedź pulpit nawigacyjny WordPress swojej witryny i znajdź opcję „ Divi ”. Na karcie Divi wybierz funkcje „ Opcje motywu ” i „ Konstruktor ”, a następnie wybierz „ Wyczyść ” w ustawieniach „ Zaawansowane ”.
Czy Divi jest zły dla SEO?
Nie, Divi nie jest złe dla SEO; zamiast tego jest to jedna z tych opcji, aby całkowicie zaufać. Nie oznacza to jednak, że wpływ nie może być zły, ponieważ ostatecznie wszystko zależy od tego, jak wykorzystasz motyw i zoptymalizujesz swoją witrynę pod kątem wyszukiwarek.
Podsumowanie wskazówek, jak przyspieszyć witrynę Divi WordPress
Ważniejsze jest szybkie ładowanie witryny. Omówiłem osiem wskazówek uważanych za najskuteczniejszy sposób na przyspieszenie powolnej witryny Divi. Na początek moim zaleceniem będzie sprawdzenie ustawień optymalizacji wydajności Divi i włączenie ważnych funkcji.
Jeśli to nie działa, sprawdź swój hosting; może to powodować problemy. Zacznij bezpłatnie z Cloudways. Spróbuj kupić CDN dla swojego bloga. Później przejdź do wprowadzania zmian, takich jak usuwanie nieużywanych wtyczek lub czyszczenie bazy danych WordPress.
Na koniec, w tym przewodniku optymalizacji prędkości Divi, zawsze optymalizuj zawartość wizualną przed przesłaniem. Niezoptymalizowane obrazy i filmy powodują wiele problemów oprócz spowolnienia witryny. Poza tym Google uwzględnia również SEO obrazów i wideo podczas tworzenia rankingu.
Inne przewodniki dotyczące szybkości witryny
Jak przyspieszyć Elementora?
Jak przyspieszyć witrynę WoCommerce?
Jak przyspieszyć WordPressa?
