Jak przyspieszyć WooCommerce? 6 prostych metod, które działają
Opublikowany: 2022-07-06Szybki czas ładowania jest niezbędny dla każdej strony internetowej. Jednak są jeszcze bardziej krytyczne, jeśli chodzi o eCommerce. Powolny sklep WooCommerce może odstraszyć odwiedzających i kosztować utratę pieniędzy. Dlatego nauka przyspieszenia WooCommerce ma ogromne znaczenie dla prowadzenia skutecznego sklepu.
Istnieje wiele sposobów na ogólne przyspieszenie witryn WooCommerce i WordPress. Im krótszy czas ładowania, tym łatwiej klientom przeglądanie sklepu i znajdowanie poszukiwanych produktów. Przy odpowiednim podejściu Twój sklep powinien załadować się niemal natychmiast.
W tym artykule omówimy sześć sposobów na przyspieszenie WooCommerce i pokażemy, jak wdrożyć każdą wskazówkę. Weźmy się za to!
Jak przyspieszyć WooCommerce:
- Zoptymalizuj kluczowe ustawienia WooCommerce
- Użyj zoptymalizowanego pod kątem wydajności motywu WooCommerce
- Zoptymalizuj zdjęcia produktów
- Skonfiguruj sieć dostarczania treści (CDN)
- Użyj wtyczki buforującej WordPress
- Użyj hostingu WordPress, który obsługuje HTTP/2
1. Zoptymalizuj kluczowe ustawienia WooCommerce
Kiedy konfigurujesz sklep WooCommerce, pierwszą rzeczą, jaką robi wtyczka, jest pomoc w konfiguracji za pomocą kreatora. Jednak kreator konfiguracji skupia się przede wszystkim na ustawieniach związanych z płatnościami, stronach, które chcesz skonfigurować, i innych podobnych opcjach.
Kreator konfiguracji WooCommerce nie umożliwia ustawienia liczby produktów wyświetlanych na stronie sklepu. Jeśli wyświetlasz zbyt wiele produktów na jednej stronie, wczytywanie zajmie więcej czasu.
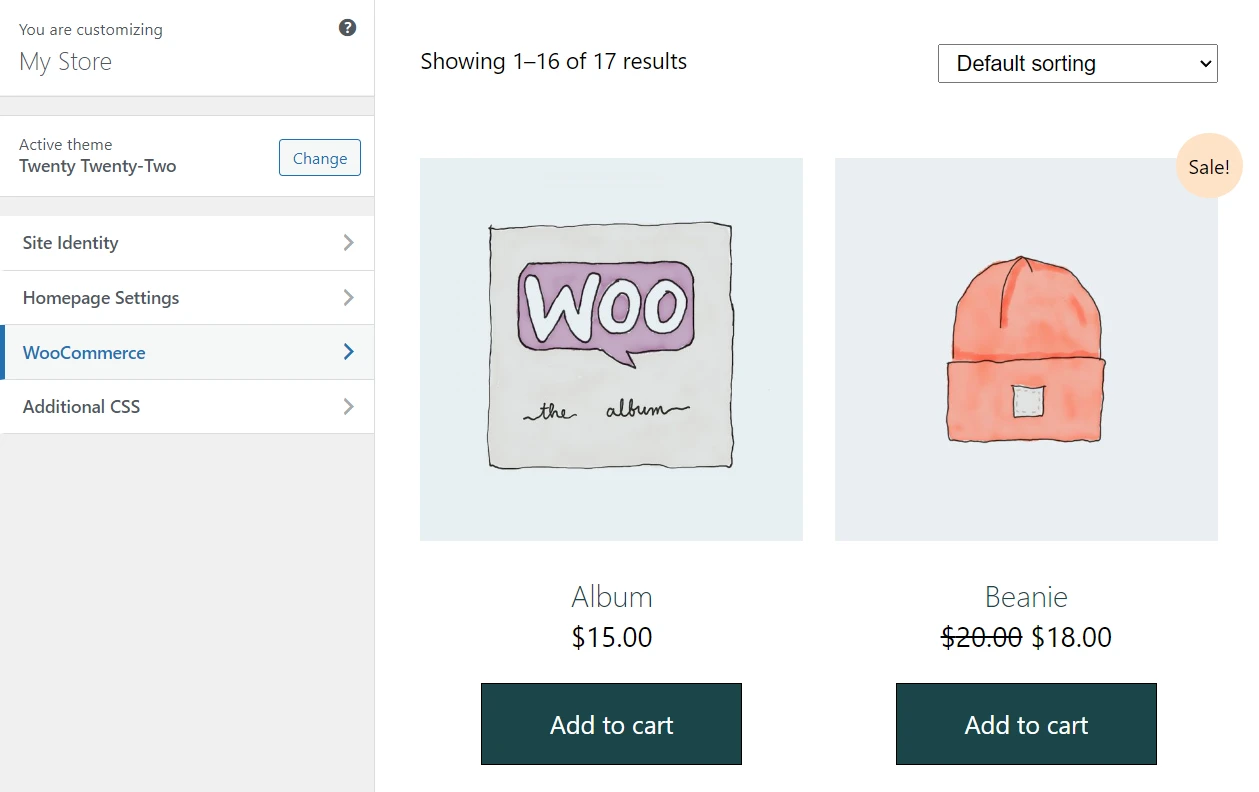
Na szczęście możesz ręcznie dostosować to ustawienie. Aby zmienić liczbę produktów, które WooCommerce wyświetla na stronie sklepu, przejdź do Wygląd > Dostosuj i wybierz opcję WooCommerce w menu ustawień po lewej stronie:

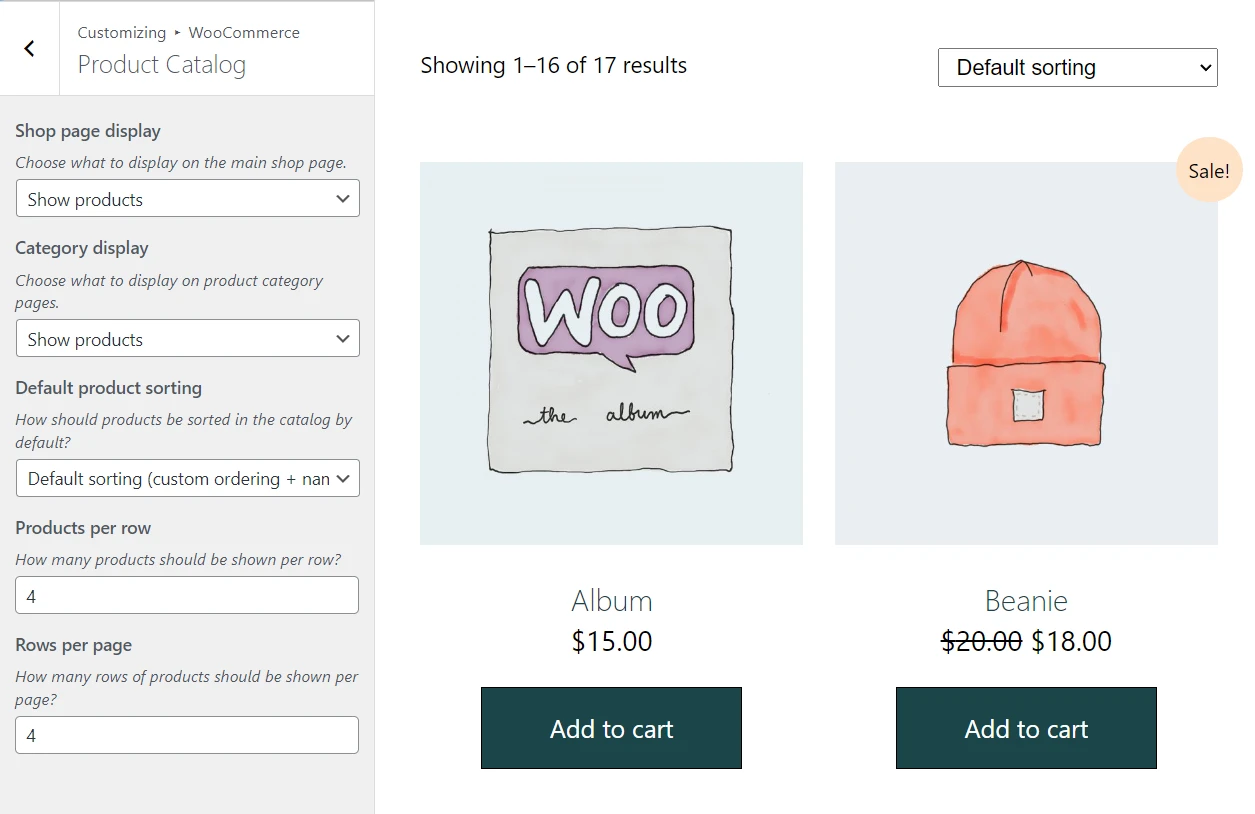
Po załadowaniu nowego menu wybierz opcję Katalog produktów . Wewnątrz zobaczysz ustawienia konfiguracji, ile produktów WooCommerce wyświetla w wierszu i ile wierszy będzie zawierać strona sklepu:

W większości przypadków zalecamy umieszczenie na każdej stronie co najmniej trzech rzędów produktów. W przeciwnym razie klienci mogą czuć się sfrustrowani koniecznością zbyt częstego klikania lub przewijania, aby zobaczyć więcej przedmiotów. Jeśli jednak wczytywanie strony sklepu trwa zbyt długo, rozważ zmniejszenie liczby wierszy produktów lub liczby produktów w wierszu.
2. Użyj zoptymalizowanego pod kątem wydajności motywu WooCommerce
Nie wszystkie motywy grają wizualnie z WooCommerce. Często natkniesz się na motywy, które nie są przeznaczone do prezentacji produktów, co może sprawić, że Twój sklep będzie wyglądał nieprofesjonalnie.
Możesz również natknąć się na motywy, które nie są dobrze zoptymalizowane z punktu widzenia programowania. Słaba wydajność motywu może początkowo nie być zauważalna. Mimo to może to stać się poważnym problemem, gdy Twój sklep się rozwinie i przyciągniesz większy ruch.
Z tych powodów upewnij się, że wybierasz motyw, który oferuje solidne podstawy wydajności, a także pełną kompatybilność z WooCommerce.
Na przykład motyw Neve oferuje lekkie podejście z domyślnym rozmiarem instalacji wynoszącym zaledwie 28 KB. Ale jednocześnie wciąż jest pełen funkcji, które pomogą Ci dostosować i zoptymalizować Twój sklep WooCommerce.
Jeśli nie masz pewności, którego motywu użyć, zalecamy zapoznanie się z naszą listą najlepszych darmowych motywów dla WooCommerce. Wyjaśnimy również, jak wybrać odpowiedni motyw WooCommerce dla Twojego sklepu internetowego.
Jednak przed zmianą motywów rozważ skorzystanie z witryny testowej, aby je przetestować i zobaczyć różnicę w wydajności, jaką zapewniają. Kilka testów szybkości powinno ujawnić, czy nowy motyw poprawia wydajność, czy ją utrudnia.
3. Zoptymalizuj zdjęcia produktów
Optymalizacja lub kompresja obrazów to jeden z najlepszych sposobów na poprawę ogólnej wydajności witryny. Zoptymalizowane obrazy powinny zachowywać niemal identyczną jakość jak oryginalne pliki, ale będą ważyć znacznie mniej. Te mniejsze rozmiary plików oznaczają, że strony powinny ładować się szybciej.
Ten efekt potęguje się tylko wtedy, gdy omawiamy strony sklepu i produktu z wieloma zdjęciami. Zdjęcia produktów muszą być wysokiej jakości, więc przesyłanie wielu z nich może wpłynąć na wydajność Twojego sklepu.
Na szczęście nie ma potrzeby ręcznej optymalizacji zdjęć produktów — możesz znaleźć świetne narzędzia, które wykonują tę pracę automatycznie.
Aby uzyskać najłatwiejsze rozwiązanie, możesz użyć Optimole.

Optimole dynamicznie skompresuje i zmieni rozmiar zdjęć produktów, aby zapewnić optymalne wrażenia każdemu odwiedzającemu. Jednocześnie będzie również wyświetlać obrazy ze zintegrowanej globalnej sieci dostarczania treści (CDN), która zapewnia szybkie ładowanie dla kupujących na całym świecie.
Automatycznie optymalizuje zarówno nowe obrazy, jak i wszystkie istniejące obrazy w Twojej witrynie, co oznacza, że możesz łatwo dodać je do istniejącego sklepu i nadal korzystać z optymalizacji wszystkich obrazów produktów.
Aby zapoznać się z innymi opcjami, możesz przeczytać nasz post porównujący wtyczki do optymalizacji obrazu WordPress.
4. Skonfiguruj sieć dostarczania treści (CDN)
CDN to usługa, która buforuje statyczne pliki Twojej witryny w globalnej sieci serwerów danych w strategicznych lokalizacjach. W ten sposób odwiedzający mogą pobierać te pliki z najbliższej lokalizacji, co przyspiesza wczytywanie witryny bez względu na to, skąd użytkownik przegląda.

Co więcej, korzystanie z CDN zmniejsza obciążenie serwerów Twojej witryny, dzięki czemu jest to korzystna dla obu stron propozycja.
Jeśli korzystasz już z Optimole do optymalizacji obrazów, korzystasz już z sieci CDN dla swoich obrazów, która ma ponad 200 serwerów na całym świecie.
Podczas gdy Optimole obsługuje udostępnianie obrazów za pośrednictwem sieci CDN, możesz również rozważyć udostępnianie innych plików statycznych za pośrednictwem sieci CDN, jeśli Twój sklep ma globalną publiczność. Mogą to być pliki CSS, JavaScript i czcionki.
Aby dowiedzieć się o opcjach obsługi innych plików statycznych z sieci CDN, zapoznaj się z naszym zestawieniem najlepszych usług CDN WordPress.
5. Użyj wtyczki buforującej WordPress
Dzięki buforowaniu możesz wyeliminować potrzebę dynamicznego przetwarzania PHP przez Twój sklep przy każdym załadowaniu strony. Zamiast tego Twój serwer może zapisać gotowy wynik HTML w swojej pamięci podręcznej i udostępnić go przyszłym odwiedzającym.
Nie tylko przyspiesza to czas ładowania Twojego sklepu, ale także zmniejsza obciążenie serwera, co może pomóc Twojemu sklepowi obsłużyć większy ruch.
Jednak buforowanie może być trudne dla sklepów WooCommerce, ponieważ nie będziesz w stanie buforować całej zawartości. Na przykład nie możesz buforować koszyka WooCommerce ani stron kasy, ponieważ te strony wymagają możliwości dynamicznego ładowania treści.
Aby najprościej skonfigurować buforowanie zgodne z WooCommerce, możesz użyć wtyczki WP Rocket Jest to wtyczka do buforowania premium z licencjami, które zaczynają się od 49 USD rocznie.

Zaletą WP Rocket jest to, że oferuje automatyczną kompatybilność z WooCommerce. Nie ma potrzeby ręcznej zmiany jakichkolwiek ustawień – jeśli WP Rocket wykryje, że korzystasz z WooCommerce, automatycznie skonfiguruje się w optymalny sposób.
Aby zapoznać się z innymi opcjami, możesz przeczytać naszą pełną kolekcję najlepszych wtyczek do buforowania WordPress.
Należy jednak pamiętać, że może być konieczne ręczne wykluczenie kluczowych stron WooCommerce, jeśli używasz innej wtyczki.
6. Użyj hostingu WordPress, który obsługuje HTTP/2
HTTP/2 to „nowa” wersja protokołu, którego używamy do przeglądania sieci. Mówimy „nowy”, ponieważ HTTP/2 istnieje już od jakiegoś czasu. Jednak nie wszystkie serwery są skonfigurowane dla zaktualizowanego protokołu.
To stracona szansa, ponieważ HTTP/2 oferuje ogromny wzrost wydajności w porównaniu z HTTP1. Dzięki HTTP/2 użytkownicy mogą efektywniej ładować strony internetowe, ponieważ protokół obsługuje wiele jednoczesnych żądań do serwera. Ponadto protokół HTTP/2 umożliwia serwerowi „wypychanie” aktualizacji do plików z pamięci podręcznej odwiedzających, dzięki czemu nie trzeba „burzyć” pamięci podręcznej podczas wprowadzania zmian w witrynie.
Obecnie tylko około 45% wszystkich witryn korzysta z protokołu HTTP/2 [1] . Jeśli nie masz pewności, czy Twoja witryna korzysta z HTTP1 czy HTTP/2, możesz użyć narzędzi takich jak Geekflare HTTP/2 Test:

Wystarczy wpisać adres URL swojej witryny, a test pokaże, czy korzysta z protokołu HTTP/2. Protokół jest konfigurowany na poziomie serwera, więc jeśli Twój usługodawca hostingowy nie dokonał zmiany, warto rozważyć przejście do nowego dostawcy.
Wielu dostawców usług hostingowych nie podaje w widocznym miejscu informacji o używanej wersji HTTP. Zalecamy przeczytanie dokumentacji lub bazy wiedzy dla dowolnego hosta, który rozważasz, aby grać bezpiecznie.
Oczywiście HTTP/2 nie jest jedyną funkcją, której należy szukać w zoptymalizowanym pod kątem wydajności hoście WooCommerce. Warto również wziąć pod uwagę zasoby przydzielone do Twojego sklepu wraz z innymi technologiami używanymi przez dostawcę usług hostingowych.
Aby znaleźć opcje jakości, możesz przeglądać nasze kolekcje najlepszego hostingu WooCommerce lub najszybszego hostingu WordPress.
Przyspiesz swój sklep WooCommerce już dziś
Zoptymalizowanie sklepu WooCommerce tak, aby ładował się tak szybko, jak to możliwe, będzie wymagało wprowadzenia kilku zmian w witrynie. Jednak te krótsze czasy ładowania przekładają się na lepsze wrażenia użytkownika, co z kolei może prowadzić do większej sprzedaży.
Najlepiej, jeśli użyjesz każdej możliwej metody, aby przyspieszyć WooCommerce . Jeśli jednak chcesz robić to krok po kroku, zalecamy rozpoczęcie od zoptymalizowania wszystkich zdjęć produktów. Poza tym korzystanie z CDN i wtyczki buforującej zapewnia większości witryn najlepszą wydajność.
Aby poznać inne sposoby na stworzenie lepszego sklepu WooCommerce, możesz przejrzeć naszą kolekcję ponad 25 niezbędnych wtyczek WooCommerce.
Masz pytania dotyczące przyspieszenia WooCommerce? Porozmawiajmy o nich w sekcji komentarzy poniżej!
