Wszystkie 36 sposobów na przyspieszenie witryny WordPress
Opublikowany: 2023-03-23Ujawnienie: Ten post może zawierać linki partnerskie. Zakup produktu za pośrednictwem jednego z tych linków generuje dla nas prowizję bez dodatkowych kosztów dla Ciebie.
Ten post został pierwotnie opublikowany 3 grudnia 2019 r. i został zaktualizowany o bardziej nowoczesne narzędzia.
Większość postów na blogach na temat przyspieszania WordPressa to gorący bałagan.
Na górze listy znajdują się wskazówki, które przyspieszą Twoje menu administratora tylko o 0,01 s lub dosłownie w ogóle nie poprawią wydajności.
Następnie u dołu znajdują się niektóre z najbardziej wpływowych dostępnych technik wykonawczych.
To po prostu szalone. Oto jak ułożony jest ten przewodnik po wynikach…
Zacznij od kroków o dużym wpływie .
Najpierw wymieniłem 9 najskuteczniejszych sposobów na przyspieszenie witryny. Są to zdecydowanie najważniejsze kroki, które możesz podjąć, aby Twoja witryna ładowała się szybciej.
W rzeczywistości, jeśli nie użyjesz żadnej taktyki poza pierwszymi 9, wszystko będzie dobrze.
Potem znajdziesz 27 dodatkowych sposobów na przyspieszenie WordPressa. Każda z tych taktyk sprawi, że Twoja witryna będzie nieco szybsza, zwiększając wyniki, które już osiągnąłeś.
I jest jeszcze jedna rzecz, o której powinieneś wiedzieć.
To są dokładne taktyki, których używam
Nie wymieniam tutaj żadnych taktyk, których teraz nie używam.
W rzeczywistości, zanim napisałem ten post, wymyśliłem ogromną listę technik występów, w tym kilka rzeczy, których nigdy wcześniej nie próbowałem, i przetestowałem je wszystkie.
Strona Competethemes.com ładowała się już szybko, ale po zastosowaniu wszystkich wymienionych poniżej taktyk zwiększających wydajność jest niewiarygodnie szybka.
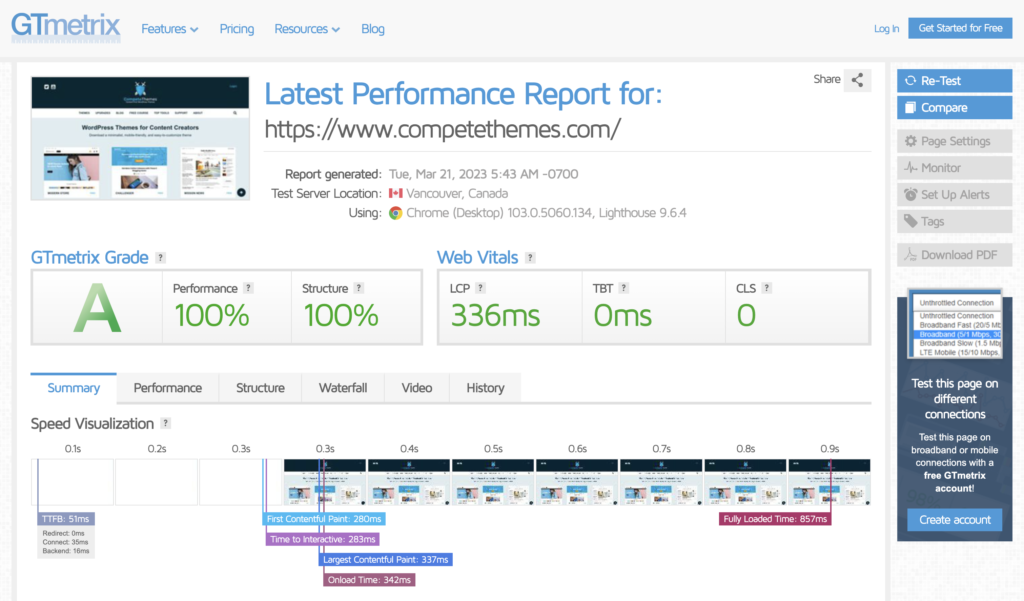
Oto wyniki GTMetrix:

Od pierwszego opublikowania tego posta wskaźniki wydajności bardzo się zmieniły.
W przeszłości całkowity czas ładowania był uważany za bardzo ważny, ale teraz nie jest to duży problem. Co ważniejsze, witryna wydaje się być szybka dla użytkownika .
Google próbował określić ilościowo ten pomysł za pomocą swoich podstawowych wskaźników internetowych. Te wskaźniki wydajności koncentrują się wokół dostrzegalnej szybkości Twojej witryny.
Prawda jest taka, że nie ma znaczenia, czy ładowanie witryny zajmuje 5 sekund, jeśli wszystko jest widoczne i interaktywne w ciągu 1 sekundy.
Ale jest problem.
Core Web Vitals są skomplikowane!
Są one o wiele trudniejsze do zrozumienia niż stare wskaźniki, a jeszcze trudniej je zoptymalizować.
I o to chodzi.
Aby przyspieszyć swoją witrynę, nie musisz ich wszystkich całkowicie rozumieć. Opisane tutaj techniki pomogą niezależnie od tego, czy rozumiesz CWV.
Oto więc moja propozycja…
Zastosuj tutaj taktykę i zobacz, gdzie wylądujesz. Najprawdopodobniej nie będziesz musiał poświęcać czasu na badanie tych wskaźników wydajności, ponieważ Twoja witryna będzie się już ładować wystarczająco szybko.
- Stwórz przed i po
- 1. Przełącz się na szybszego hosta
- 2. Dodaj buforowanie
- Jak dodać buforowanie do swojej witryny
- MUSISZ skorzystać z tych trzech kolejnych kroków
- 3. Skompresuj swoje obrazy
- 4. Zmień rozmiar obrazów
- 5. Leniwe ładowanie zdjęć
- Jak dodać leniwe ładowanie
- 6. Zminimalizuj swoje pliki
- Jak zminimalizować pliki
- 7. Połącz swoje pliki
- Jak dodać konkatenację
- 8. Załaduj pliki z CDN
- Jak dodać CDN do swojej witryny
- 9. Wybierz szybki motyw
- Dodatkowe optymalizacje
- 10. Przestań używać Google Analytics
- 11. Odłóż JavaScript
- 12. Zoptymalizuj dostarczanie CSS
- 13. Wyłącz obsługę emotikonów WordPress
- 14. Wyłącz osadzanie WordPress
- 15. Zaktualizuj swoją wersję PHP
- 16. Ogranicz wtyczki
- 17. Używaj obrazów webP
- 18. Wykorzystaj wstępne pobieranie DNS
- 19. Ogranicz posty na stronę
- 20. Połącz żądania czcionek Google
- 21. Zoptymalizuj żądania Gravatara
- 22. Leniwe ładowanie komentarzy
- 23. Leniwe ładowanie wszystkich filmów
- 24. Ogranicz przekierowania
- 25. Używaj mniej czcionek
- 26. Używaj mniejszej grubości czcionek
- 27. Ładuj tylko zestaw znaków swojego języka
- 28. Wyłącz funkcje OpenType w Adobe Fonts
- 29. Zamień Font Awesome na Fontello
- Inne optymalizacje
- 30. Wyłącz pingbacki i trackbacki
- 31. Zwolnij interfejs API Heartbeat
- 32. Wyłącz hotlinkowanie
- 33. Zoptymalizuj swoją bazę danych
- 34. Wyłącz lub ogranicz wersje postów
- 35. Usuń ciągi zapytań
- 36. Usuń nieaktywne wtyczki
- Ciesz się szybszą witryną
Stwórz przed i po
Jeśli chcesz postępować zgodnie z tym przewodnikiem, zacznij od pomiaru wydajności swojej witryny za pomocą GTMetrix i narzędzia Google Page Speed.
Zrób zrzut ekranu z wynikami i zapisz je na później.
Następnie zastosuj tutaj pierwszych 9 taktyk, a gwarantuję, że zauważysz znaczny wzrost swoich wyników. Jeśli chcesz posunąć się jeszcze dalej, możesz również wypróbować następujące 27 taktyk.
Jeśli nadal nie jesteś zadowolony ze swojej wydajności, prawdopodobnie będziesz chciał porozmawiać z doświadczonym programistą, który może wprowadzić kilka ostatnich zmian, dzięki którym Twoja witryna uzyska 100% punktów.
1. Przełącz się na szybszego hosta
Hosting to moc Twojej witryny.
Dzięki potężniejszemu hostingowi cała witryna będzie ładować się szybciej.
Możesz zastosować każdą inną technikę z doskonałym skutkiem, ale wszystkie będą działać lepiej z hostem o wysokiej wydajności. Ponadto zmiana hosta w dzisiejszych czasach jest naprawdę łatwa.
W ciągu ostatniej dekady korzystałem z wielu firm hostingowych i w końcu znalazłem coś dla siebie.
Używam Rocket.net do hostowania tej witryny i wszystkich moich witryn, i jest to zdecydowanie najlepszy host, z jakiego kiedykolwiek korzystałem.

Ich obsługa klienta jest niesamowita, pulpit nawigacyjny jest intuicyjny i pełen funkcji, a wydajność jest na najwyższym poziomie.
Jako host premium WP, w desce rozdzielczej znajduje się wiele gadżetów oprócz standardowego hostingu.
Na przykład każda witryna ma automatyczne codzienne kopie zapasowe i ręczne kopie zapasowe, ma wbudowane zabezpieczenia i ochronę przed atakami DDoS za pośrednictwem Cloudflare Enterprise, a witryny przejściowe są dostępne za jednym kliknięciem.
I mają zabójczą wersję próbną za 1 dolara przez pierwszy miesiąc.
Dowiedz się więcej o Rocket.net
Jeśli chcesz przenieść swoją witrynę na wyższy poziom, nie mogę ich wystarczająco polecić.
2. Dodaj buforowanie
Ile to jest 9027 podzielone przez 17?
Aby odpowiedzieć na to pytanie, musisz wyciągnąć kalkulator, wpisać liczby, a następnie możesz śmiało powiedzieć odpowiedź, która wynosi 531.
Teraz, jeśli zapytam ponownie, ile to jest 9027 podzielone przez 17?
Tym razem od razu znałeś odpowiedź, ponieważ masz ją w pamięci.
Tak wygląda buforowanie.
Gdy ktoś odwiedza Twoją witrynę, uruchamia kilka procesów w celu wygenerowania strony. Bez buforowania dzieje się tak za każdym razem, gdy ktoś odwiedza Twoją witrynę. To tak, jakby korzystać z kalkulatora, aby uzyskać tę samą odpowiedź w kółko.
Jak możesz zrozumieć, jest to bardzo marnotrawstwo.
Dzięki buforowaniu Twoja witryna generuje stronę raz, a następnie zapisuje ją tak, jak zapisałeś w pamięci numer 531. Gdy ktoś odwiedza Twoją witrynę, kopia z pamięci podręcznej jest udostępniana natychmiast, bez konieczności uruchamiania wszystkich procesów pierwotnie użytych do utworzenia strony.
Ma sens?
Porozmawiajmy teraz o tym, jak wykorzystać tę technologię na swojej stronie internetowej.
Jak dodać buforowanie do swojej witryny
Po pierwsze, Twój host może zapewniać wbudowane buforowanie. Dotyczy to Rocket.net i wielu innych hostów o wysokiej wydajności.
Jeśli Twój host nie zapewnia buforowania, istnieje wiele wtyczek do wyboru. Moim zdaniem najlepszą opcją jest WP Rocket.

WP Rocket zapewnia ultraszybkie buforowanie i mnóstwo innych optymalizacji wydajności. Zamierzam odwoływać się do tej wtyczki około sto razy w tym poście, więc zobaczysz wszystko, co może zrobić.
Mimo że Kinsta zapewnia buforowanie, używam również WP Rocket ze względu na inne dołączone narzędzia wydajności.
Aby rozpocząć, możesz skorzystać z mojego samouczka konfiguracji WP Rocket:
Sprawdź WP Rocket →
Jeśli chcesz darmowej alternatywy, polecam WP Super Cache, jeśli chcesz czegoś łatwego w użyciu i W3 Total Cache, jeśli chcesz bardziej zaawansowanych opcji.
Wysokowydajny hosting i buforowanie to zdecydowanie najważniejsze funkcje szybkości, których potrzebuje Twoja witryna. To mówi…
Pozostała tylko jedna rzecz, która może całkowicie zepsuć twoje występy.
MUSISZ skorzystać z tych trzech kolejnych kroków
Po skonfigurowaniu buforowania zwróć uwagę na obrazy w swojej witrynie.
Jeśli nie zoptymalizujesz swoich obrazów, Twoja witryna nigdy nie osiągnie czasu ładowania 2-3 sekund, nigdy nie uzyskasz zoptymalizowanego wyniku PageSpeed.
Obrazy mogą mieć absolutnie ogromny wpływ na czasy ładowania, więc dołączam tutaj trzy sposoby ich optymalizacji.
Pierwszym sposobem optymalizacji obrazów jest ich kompresja.
3. Skompresuj swoje obrazy
Nowoczesne algorytmy kompresji obrazu są niesamowite.
Mogą zmniejszyć rozmiar pliku obrazu o 70% bez zauważalnego wpływu na jego jakość. Chodzi o to, że możesz sprawić, by wszystkie obrazy w Twojej witrynie ładowały się znacznie szybciej bez obniżania ich jakości. Nie ma minusów – serio!
Jeśli chodzi o optymalizację obrazu, moją ulubioną wtyczką jest Optimole.

W kolejnych dwóch krokach dowiesz się więcej o Optimole, ale najpierw musisz wiedzieć:
Optimole używa bardzo skutecznego algorytmu kompresji do kompresji obrazów do ułamka ich poprzedniego rozmiaru pliku. Jeszcze lepsze jest to, że jest tak łatwy w użyciu.
Inne wtyczki do optymalizacji obrazu edytują obrazy w Twojej witrynie i wykorzystują zasoby serwera. Optimole nie ingeruje w Twoje oryginały – kopiuje Twoje obrazy na swój serwer i tam je optymalizuje. Dzięki temu biblioteka multimediów jest uporządkowana, a witryna nie zostanie spowolniona podczas kompresji obrazów.
Jeśli chcesz dowiedzieć się, jak skonfigurować Optimole na swojej stronie, możesz obejrzeć mój pełny film instruktażowy:
Doskonałą alternatywą jest wtyczka ShortPixel. Konfiguracja wymaga trochę więcej pracy, ale nadal jest wystarczająco łatwa w użyciu.
Z radością korzystałem z ShortPixel na tej stronie przez lata i przerzuciłem się na Optimole tylko dla tej następnej taktyki.
4. Zmień rozmiar obrazów
Zwróć szczególną uwagę, ponieważ szczegóły są krytyczne.
Oto wielki pomysł:
Im większe wymiary obrazu, tym większy będzie rozmiar jego pliku.
Na przykład obraz o szerokości 3000 pikseli może mieć 900 KB, ale po zmianie rozmiaru na 600 pikseli ma tylko 60 KB. To 15-krotne zmniejszenie rozmiaru pliku!
Oto dlaczego jest to takie ważne.
Obrazy w tym poście na blogu będą miały szerokość 600 pikseli w najszerszym miejscu. Działając z moim przykładem, ten obraz zmienił rozmiar na 600 pikseli szerokości i ma tylko 60 KB.

Gdybym nie zmienił rozmiaru obrazu i użył wersji 3000 pikseli, nadal wyświetlałby się on w tym poście tylko jako 600 pikseli szerokości . Obraz wyglądałby tak samo, ale ładowanie trwałoby 15 razy dłużej.
Innymi słowy, odpowiednie dopasowanie rozmiaru obrazów przed wstawieniem ich do postów może mieć ogromny wpływ na szybkość ładowania witryny.
Oto problem.
Prawdopodobnie nie wiesz dokładnie, jak szerokie są Twoje obrazy w Twoich postach. Ponadto urządzenia mobilne komplikują tę drogę. Jeśli chodzi o rozmiar ekranu, jeśli weźmiemy pod uwagę wszystkie różne monitory i urządzenia mobilne, można wziąć pod uwagę dosłownie tysiące.
Jeśli chcesz wyświetlać obrazy o idealnym rozmiarze dla odwiedzających, muszą one być dopasowywane dynamicznie i dlatego zacząłem używać Optimole.
Optimole automatycznie generuje idealnie dopasowane wersje Twoich obrazów. Jeśli ktoś odwiedza Twoją witrynę, a obraz ma szerokość 400 pikseli, Optimole udostępnia mu wersję tego obrazu o szerokości 400 pikseli.
Inny odwiedzający mógłby wylądować na stronie sekundę później za pomocą tabletu, który wyświetla obraz o szerokości 510 pikseli, a Optimole załaduje inną kopię obrazu o szerokości dokładnie 510 pikseli.
Wzrost wydajności, jaki z tego wynika, jest ogromny, a najlepsze jest to, że nie musisz nic robić poza instalacją wtyczki Optimole. Działa od momentu aktywacji, nawet bez dotykania jakichkolwiek ustawień. To niesamowite!
Wypróbuj Optimole na swojej stronie →
Jest jeszcze jeden sposób optymalizacji obrazów w Twojej witrynie, który może mieć ogromne znaczenie.
5. Leniwe ładowanie zdjęć
Ten post na blogu jest naprawdę długi i zawiera wiele zdjęć.
Jeśli doczytałeś tak daleko, prawdopodobnie byłeś na tej stronie przez co najmniej minutę. Wiedząc o tym, jak głupie byłoby ładowanie wszystkich obrazów w całym poście podczas pierwszego ładowania tej strony? Wciąż nie udało Ci się dotrzeć do wielu obrazów, więc nie ma potrzeby ich jeszcze ładować.
W przypadku leniwego ładowania ładowane są tylko obrazy, które pojawiają się na ekranie. Następnie, podczas przewijania strony w dół, pozostałe obrazy są ładowane w miarę ich pojawiania się.
Zrobiłem wizualizację w tym filmie, która ilustruje, jak to działa, bardziej wyraźnie, niż mogę to wyjaśnić na piśmie:
Teraz, gdy już wiesz, jak działa ładowanie z opóźnieniem, porozmawiajmy o implementacji.
Jak dodać leniwe ładowanie
Dodanie leniwego ładowania jest naprawdę łatwe, więc moim zdaniem jest to niezbędna taktyka.
Po pierwsze, jeśli zainstalowałeś Optimole, automatycznie dodaje leniwe ładowanie, więc już skończyłeś z tą taktyką.
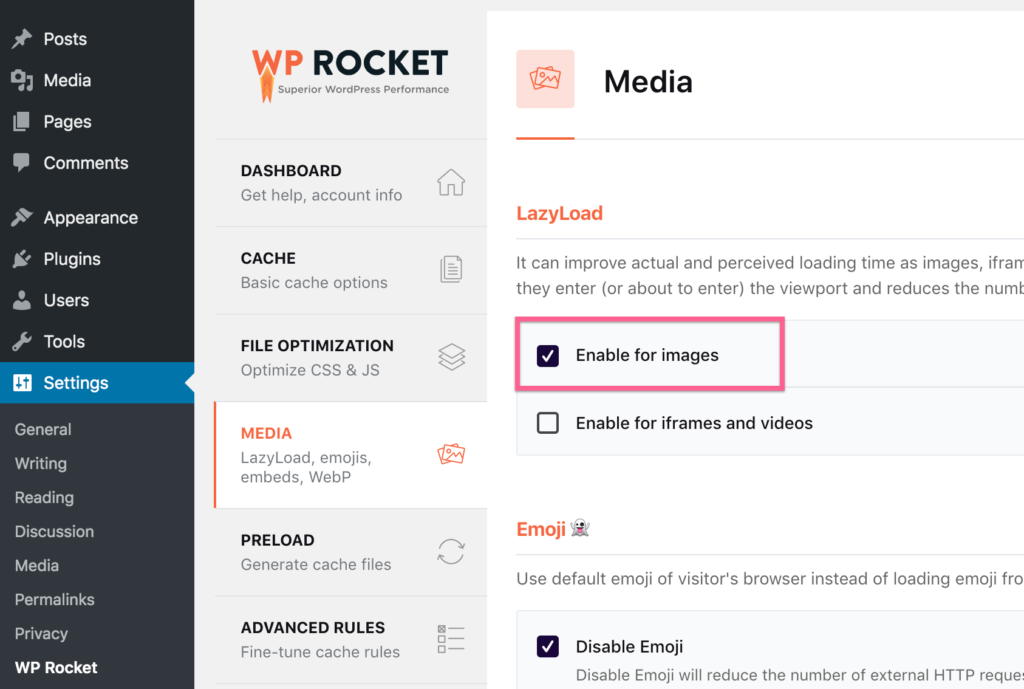
Po drugie, jeśli nie używasz Optimole, ale zdecydowałeś się użyć WP Rocket, po prostu zaznacz to pole tutaj w ustawieniach:

Wreszcie, WordPress ma teraz własną implementację leniwego ładowania, więc nie musisz używać żadnej z tych wtyczek, jeśli nie chcesz.
Myślę, że te wtyczki wykonują lepszą pracę, ponieważ mają dodatkowe funkcje, takie jak leniwe ładowanie wideo i możliwość załadowania najpierw symbolu zastępczego niskiej jakości, ale technicznie można całkowicie pominąć ten krok.
Kolejne dwie optymalizacje idą ręka w rękę i są szczególnie ważne dla stron WordPress.
6. Zminimalizuj swoje pliki
Właśnie dowiedziałeś się, że kompresja obrazów przyspiesza ich ładowanie, ponieważ skompresowane obrazy mają mniejszy rozmiar pliku.
Czasami odnosimy się do rozmiaru pliku jako wagi , więc kompresja obrazu zmniejsza jego wagę.
Główną ideą jest to, że zmniejszenie wagi witryny sprawia, że ładuje się ona szybciej . Oznacza to, że chcesz zmniejszyć rozmiar każdego pliku ładowanego przez Twoją witrynę.
Oprócz obrazów Twoja witryna ładuje między innymi pliki CSS, pliki JavaScript i pliki czcionek. Zatrzymaj tę myśl na chwilę i porozmawiajmy o minifikacji.
Minifikacja to fantazyjny termin programistyczny, który zasadniczo oznacza kompresję plików tekstowych. Kompresujesz obrazy i minimalizujesz pliki. Dla naszych celów nie potrzebujemy więcej szczegółów.
Tak jak skompresowałeś swoje obrazy, możesz zminimalizować pliki CSS i JavaScript (oraz HTML), aby je zmniejszyć i zmniejszyć wagę strony.
Jak zminimalizować pliki
Po raz kolejny dodanie minifikacji do witryny jest proste.
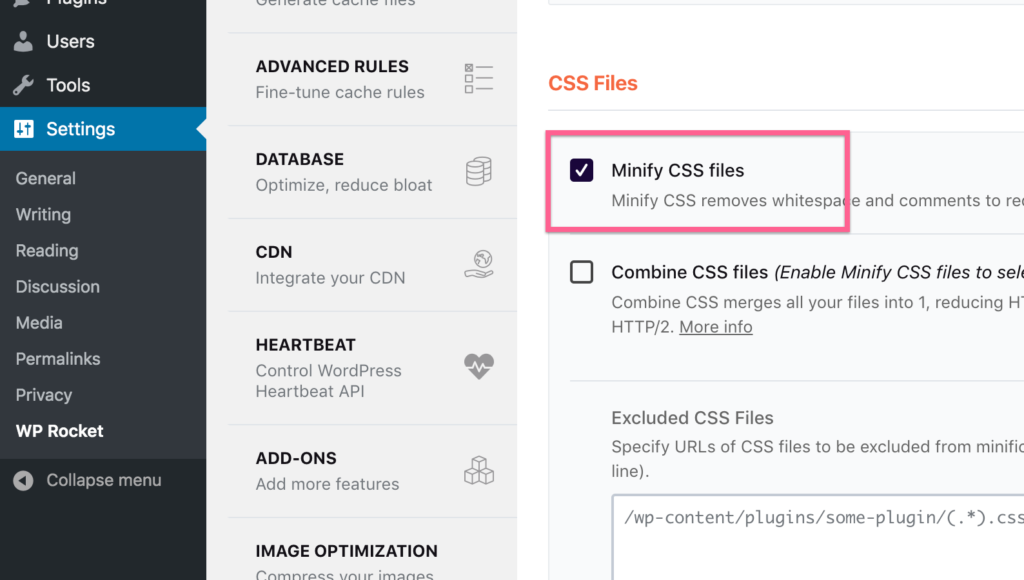
W WP Rocket dostępne są pola wyboru umożliwiające minifikację dla CSS, JS i HTML.

To wszystko, co musisz zrobić.
Minifikacja jest tak ważna dla witryn WordPress, ponieważ prawdopodobnie masz co najmniej sześć wtyczek i motyw ładujący pliki w swojej witrynie. Często programiści sami nie minifikują plików, więc WP Rocket zajmuje się tym za Ciebie.
Jeśli szukasz darmowej alternatywy dla minifikacji, wypróbuj wtyczkę Autoptimize.
7. Połącz swoje pliki
Concatenate to kolejny termin techniczny, który oznacza „połączyć”.
Łącząc pliki, łączysz je.
Ponownie, ponieważ masz wszystkie te wtyczki w swojej witrynie ładujące pliki, ważne jest, aby użyć wtyczki takiej jak WP Rocket, aby połączyć je w jak najmniejszą liczbę plików. Dlatego…
Wiesz już, że zmniejszenie wagi strony przyspiesza jej ładowanie, ale jest jeszcze jeden ważny czynnik wydajności, który należy zoptymalizować: żądania HTTP.
Wiem, że ten post staje się dość techniczny, więc postaram się go uprościć.
Każdy ładowany plik wymaga żądania HTTP. Każdy obraz, plik JS, plik CSS itp. – wszystkie wymagają jednego żądania HTTP.
Twoja witryna ma ustaloną liczbę żądań HTTP, które może obsłużyć jednocześnie, więc podczas ładowania plików występuje efekt wąskiego gardła. Z tego powodu im mniej żądań HTTP wysyła Twoja witryna, tym szybciej się ładuje.
Na przykład, jeśli Twoja witryna zawiera 5 plików CSS o wielkości 5 KB, ładowanie będzie szybsze, jeśli połączysz je w jeden plik CSS o wielkości 25 KB.
Dzięki minifikacji zmniejszamy wagę plików Twojej witryny, a następnie łącząc je, łączymy, aby zmniejszyć liczbę żądań HTTP.
Jak dodać konkatenację
Możemy również zwrócić się do wtyczki WP Rocket w celu tej optymalizacji.
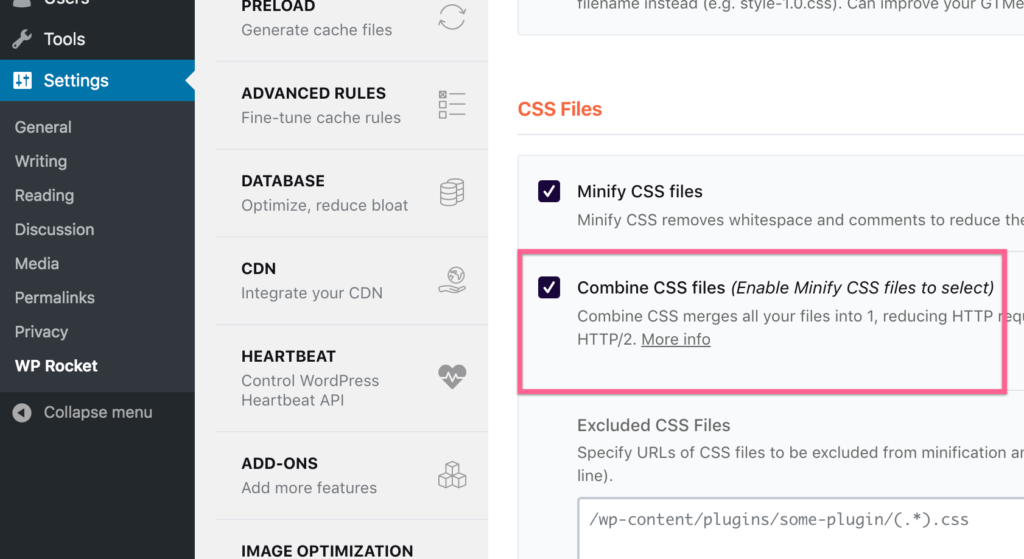
Istnieją pola wyboru do łączenia plików CSS i plików JS.

Wystarczy zaznaczyć oba pola, zapisać zmiany i gotowe.
Opcje te są również dostępne we wtyczce Autooptimize.
Ta następna wskazówka może cię zaskoczyć, ale moim zdaniem jest to kolejna niezbędna optymalizacja.
8. Załaduj pliki z CDN
Internet to magia.
Prawidłowy?
Ale naprawdę, nie, nie jest.
To sieć komputerów, a połączenia w tej sieci są ostatecznie fizyczne.
Może się to wydawać dziwne, ale odległość między serwerem, na którym przechowywana jest zawartość Twojej witryny, a lokalizacją odwiedzającego jest bardzo ważna.
Jeśli Twój serwer znajduje się w Nowym Jorku i ktoś z Tokio odwiedza Twoją witrynę, dotarcie do plików zajmie więcej czasu niż w przypadku wizyty kogoś innego z Nowego Jorku.
Powiedziałem, że to dziwne, gdy o tym pomyślę.
A co, jeśli przechowujesz kopię swojej witryny również na serwerze w Tokio? Czy nie ładowałby się szybciej dla gości w Japonii?
Tak!
I to jest dokładnie to, co robi CDN.
CDN oznacza sieć dostarczania treści i zasadniczo jest to sieć serwerów przechowujących kopie Twojej witryny w pamięci podręcznej na całym świecie.
W ten sposób, bez względu na to, gdzie ktoś jest podczas wizyty, w pobliżu znajduje się serwer, który dostarcza zawartość Twojej witryny.
Kiedy po raz pierwszy aktywujesz CDN, może się wydawać, że nie pomaga, jeśli mieszkasz w pobliżu serwera początkowego swojego hosta. Ważniejsze jest to, jak szybko ładuje się strona internetowa dla reszty świata.
Jak dodać CDN do swojej witryny
Jeśli korzystasz z Rocket.net, to już skończyłeś.
Zarządzają Twoją witryną za pomocą Cloudflare Enterprise, więc Twoja witryna jest już dostarczana z pobliskich serwerów na całym świecie.

Jeśli nie korzystasz z Rocket.net, polecam zamiast tego zarejestrować się w darmowej warstwie Cloudflare.
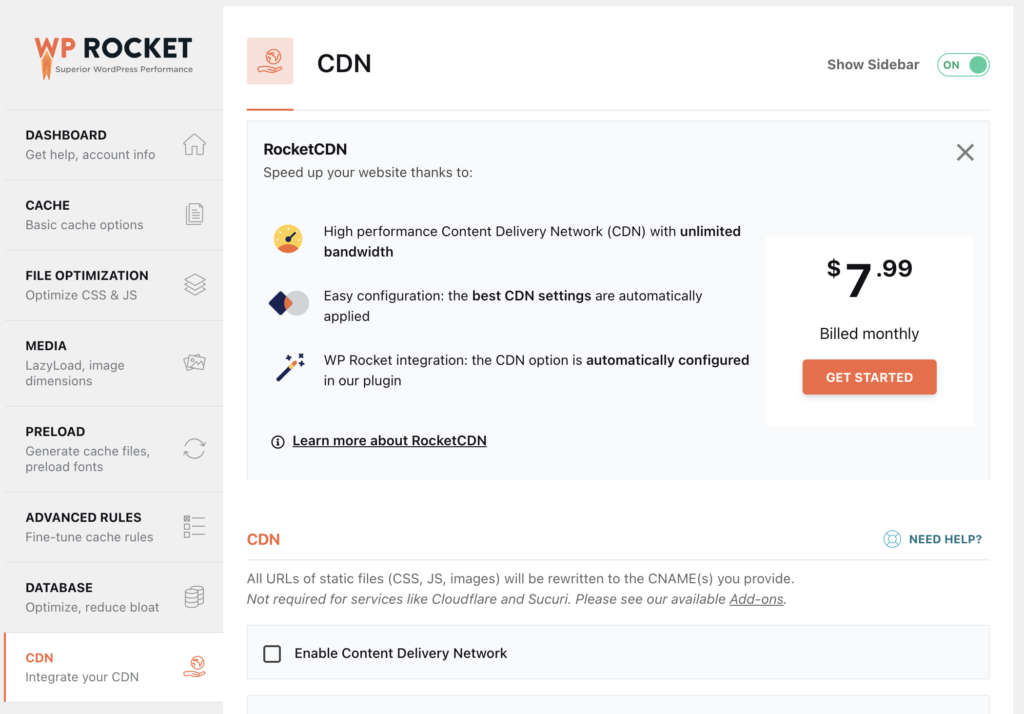
Ale jeśli naprawdę nie chcesz robić nic technicznego i nie chcesz wprowadzać zmian DNS w swojej witrynie, możesz zamiast tego użyć RocketCDN, który jest tworzony przez zespół WP Rocket.

Jest zasilany przez CDN Stackpath, więc istnieje ustalona, globalna sieć serwerów do dostarczania treści Twojej witryny. Kosztuje 8 USD miesięcznie, ale integracja jest bardzo prosta. Po rejestracji wszystko, co musisz zrobić, to zaznaczyć pole, aby ją włączyć, i gotowe.
9. Wybierz szybki motyw
Dobra, muszę przyznać, że ta ostatnia wskazówka jest nieco inna.
Wielu blogerów WP powie ci, abyś wybrał motyw, który ładuje się szybko, ale jako twórca motywów pozwól mi wyjaśnić, jak to faktycznie działa.
Motyw WordPress nie przyspieszy Twojej witryny. Raczej szukasz takiego, który nie spowolni Twojej witryny. To powiedziawszy, o ile motyw nie jest źle wykonany, nie spowolni znacznie Twojej witryny, jeśli użyjesz taktyk, które wymieniłem powyżej. Wytłumaczę.
We wszystkich moich motywach ładuję absolutne minimum, jednocześnie tworząc stylowy i nowoczesny interfejs użytkownika. Oznacza to, że motywy ładują się tylko:
- Jeden plik CSS
- Jeden zminimalizowany plik JavaScript
- Jedna prośba o Google Fonts
- Czcionka ikony Font Awesome (dla ikon społecznościowych)
Bez poświęcania projektu (takiego jak używanie czcionki systemowej), jest to tak minimalne, jak tylko można uzyskać motyw.
Nie wszystkie motywy są tak zoptymalizowane, ale moim zdaniem nie stanowi to większego problemu. To dlatego, że nawet jeśli twój motyw nie jest dobrze zoptymalizowany i ładuje dwa pliki CSS i trzy pliki JavaScript, a żaden z nich nie jest zminimalizowany, wtyczka taka jak WP Rocket nadal będzie je łączyć i minimalizować, więc wynik końcowy jest podobny.
Zasadniczo jest mało prawdopodobne, że Twój motyw znacznie spowolni Twoją witrynę, jeśli zastosujesz strategie wydajności wymienione powyżej.
Wybierz motyw od renomowanego programisty, a wydajność motywu nie będzie stanowić problemu.
Dodatkowe optymalizacje
Uff!
Ten post jest już znacznie dłuższy, niż się spodziewałem, a jeśli dotarłeś tak daleko, mam nadzieję, że nie możesz się doczekać, aby dowiedzieć się jeszcze więcej o optymalizacji wydajności.
W dalszej części tego wpisu omówię bardziej szczegółowe i techniczne optymalizacje. Uczyniłem te wskazówki tak przyjaznymi dla początkujących, jak to tylko możliwe. Niektóre z nich są łatwe do wdrożenia, ale szczerze mówiąc, niektóre są bardzo zaawansowane i tak właśnie musi być.
Użyj jak najwięcej w swojej witrynie i pamiętaj, że jeśli wdrożyłeś pierwszych 9 taktyk i postępujesz zgodnie z najlepszymi praktykami dotyczącymi wydajności, to już osiągnąłeś lwią część wyników.
10. Przestań używać Google Analytics
Do tej pory kilka razy wspominałem o Google Analytics, ponieważ jest to nieunikniony spadek wydajności.
Przynajmniej tak było do niedawna.
Teraz użytkownicy WordPress mają znacznie lepsze opcje, takie jak Independent Analytics.

W przeciwieństwie do Google Analytics, Independent Analytics nie ładuje żadnych zewnętrznych plików. W rzeczywistości w ogóle nie ładuje żadnych plików. Wykonuje jedno wewnętrzne żądanie REST API do Twojej własnej witryny i to wszystko.
Innymi słowy, ma praktycznie zerowy wpływ na Twoją witrynę. Przełączając się na Niezależne Analytics, natychmiast przyspieszysz swoją witrynę, a ponadto uzyskasz analizy przyjazne dla prywatności i pulpit nawigacyjny, który jest o wiele łatwiejszy w użyciu.
Dowiedz się więcej o niezależnej analizie.
11. Odłóż JavaScript
Jeśli używasz tylko jednej taktyki z reszty tej listy, użyj tej.
Nie gubiąc się zbytnio w szczegółach technicznych, bardzo ważna jest kolejność ładowania plików w witrynie. Ta koncepcja nazywa się optymalizacją ścieżki renderowania .

Pomysł polega na tym, że CSS Twojej witryny powinien zostać załadowany jako pierwszy, ponieważ Twoja witryna będzie pustym białym ekranem, dopóki to się nie stanie. Jeśli chodzi o pliki JavaScript, są one prawdopodobnie używane do analiz, których nie trzeba ładować od razu.
Zamiast utrzymywać pustą białą stronę podczas ładowania JS, odkładasz pliki JS do momentu załadowania wszystkiego innego w Twojej witrynie. W ten sposób Twoja witryna ładuje się w tym samym czasie, ale wyświetla się szybciej , co sprawia, że wyświetla się szybciej.
Koncepcja jest dość zaawansowana, ale znowu nie jest trudna do wdrożenia.
Jak odroczyć Javascript
Pokochasz to.
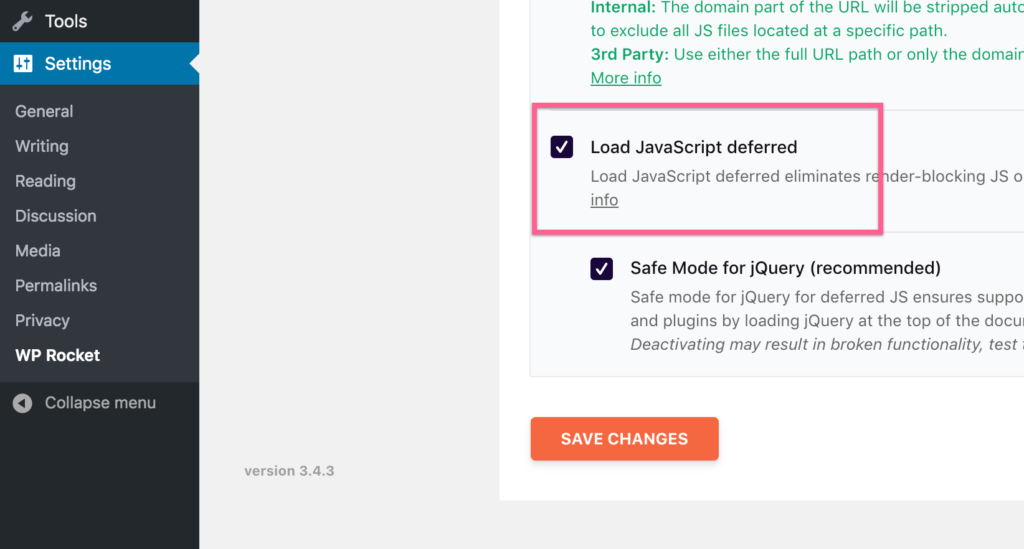
Tak zaawansowana jest taktyka, wszystko, co musisz zrobić, to zaznaczyć pole w ustawieniach WP Rocket.

Jeśli nie wiesz, co robisz, zdecydowanie zalecamy pozostawienie zaznaczonej opcji „Tryb awaryjny”.
Istnieje również sposób na zoptymalizowanie CSS pod kątem ścieżki renderowania.
12. Zoptymalizuj dostarczanie CSS
Podobnie jak JavaScript, CSS blokuje renderowanie, więc możemy go również odroczyć, aby uzyskać lepszą wydajność.
Teraz wiem, o czym myślisz: czy nie odłożyliśmy właśnie JS, aby CSS mógł się załadować, a teraz też odraczamy CSS?
Oto, co się dzieje…
Aby usunąć CSS blokujący renderowanie, wstaw krytyczny CSS używany do stylizowania części witryny, które pojawiają się od razu. Następnie reszta kodu CSS Twojej witryny jest ładowana później. Po raz kolejny oznacza to, że Twoja witryna pojawi się wizualnie jeszcze wcześniej.
Jest to bardzo zaawansowana taktyka i nawet nie zawracałbym sobie głowy, gdyby WP Rocket nie uczynił tego tak cholernie łatwym.
Jak zoptymalizować dostarczanie CSS
Pewnie już się do tego przyzwyczajasz…
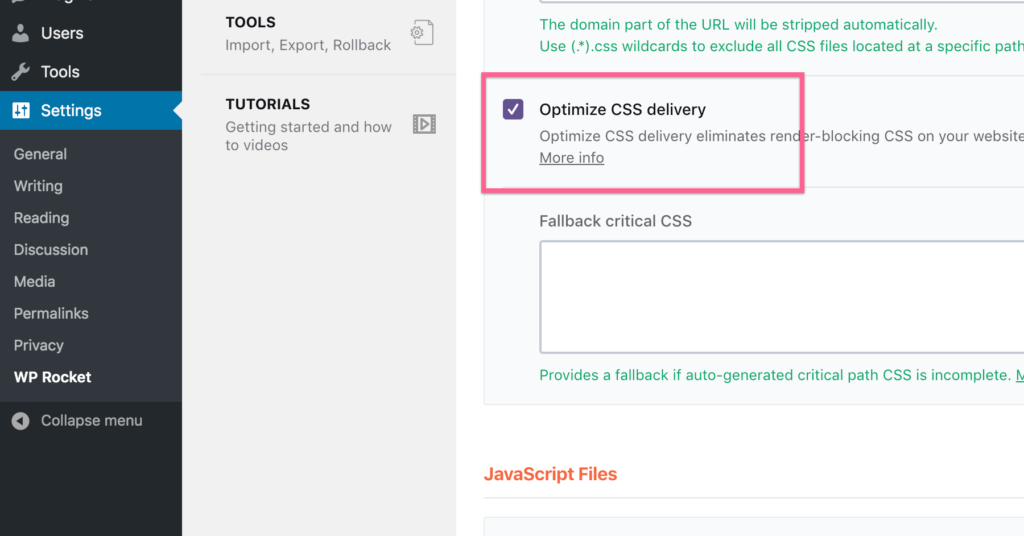
Wszystko, co musisz zrobić, aby zoptymalizować dostarczanie CSS za pomocą WP Rocket, to zaznaczyć to pole:

Następnie WP Rocket generuje krytyczny CSS potrzebny dla każdej strony i umieszcza go w kodzie HTML. Reszta CSS jest następnie odroczona.
Nigdy nie próbowałbym robić tego ręcznie, więc zautomatyzowanie w ten sposób jest zabójczą optymalizacją.
Następnie mam jeszcze dwie szybkie wygrane, które przyspieszą Twoją witrynę.
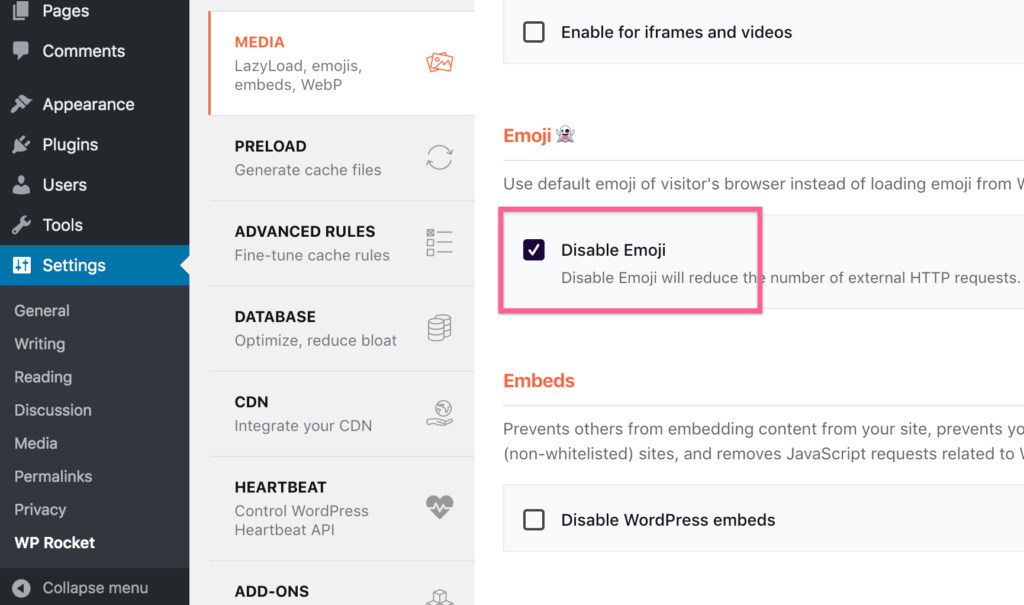
13. Wyłącz obsługę emotikonów WordPress
WordPress dodał obsługę emotikonów w wersji 4.2.
Aby upewnić się, że emotikony działają w Twojej witrynie, WordPress ładuje mały plik JavaScript na każdej stronie Twojej witryny. To jest ta rzecz…
Właściwie nie potrzebujemy tego pliku do obsługi emoji, ponieważ praktycznie każde urządzenie ma już zainstalowaną czcionkę emoji. Na przykład usunąłem obsługę emotikonów z tej witryny, ale czy nadal widzisz emotikony, ponieważ są one zainstalowane na Twoim urządzeniu?
Usuwając obsługę emotikonów, Twoja witryna nie będzie już ładować dodatkowego pliku JavaScript, dzięki czemu będzie nieco szybsza.
Możesz zaznaczyć to pole w WP Rocket, aby usunąć obsługę emoji:

Wtyczka Wyłącz emotikony to prosta, bezpłatna alternatywa.
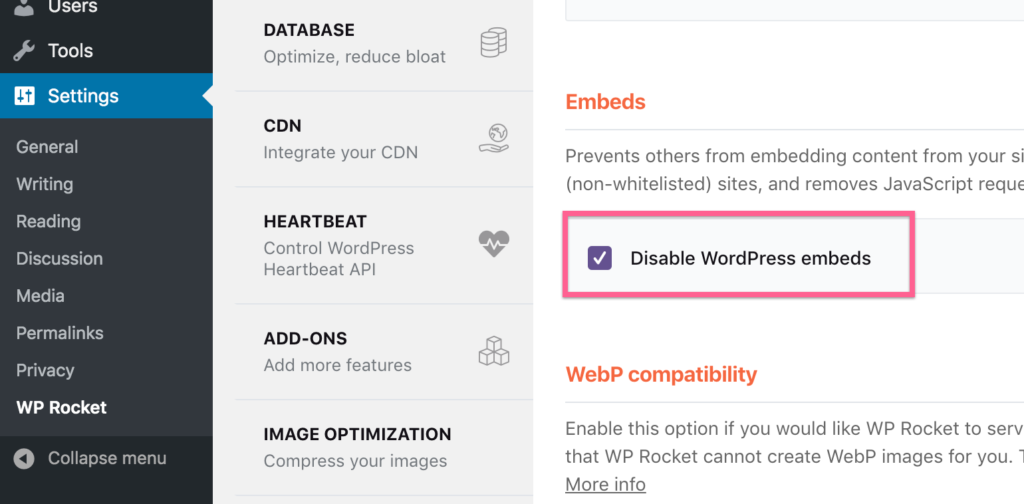
14. Wyłącz osadzanie WordPress
Gdy wkleisz link z Twittera do posta, WordPress automatycznie utworzy ładne pole do osadzenia.
To fajne, ale denerwuje mnie to, że robi to również podczas wklejania linków do witryn WordPress, takich jak ta. Nigdy nie korzystam z tej funkcji, więc wolę ją wyłączyć.
Ponieważ WordPress ładuje dodatkowy plik JavaScript dla tej funkcji osadzania, usunięcie go zmniejsza wagę strony i pozbywa się kolejnego żądania HTTP.
WP Rocket ma inne pole wyboru, aby łatwo dodać tę optymalizację do swojej witryny.

To niewielka optymalizacja, ale każdy bit pomaga.
15. Zaktualizuj swoją wersję PHP
Współczesne języki kodowania są zadziwiająco szybkie.
Większość taktyk wydajnościowych nie ma nic wspólnego z szybkością wykonywania kodu w Twojej witrynie. Zamiast tego optymalizujemy szybkość dostarczania zawartości Twojej witryny na urządzenie odwiedzającego. To część, która wymaga czasu.
Ta taktyka jest inna, ponieważ w rzeczywistości przyspiesza działanie kodu w Twojej witrynie.
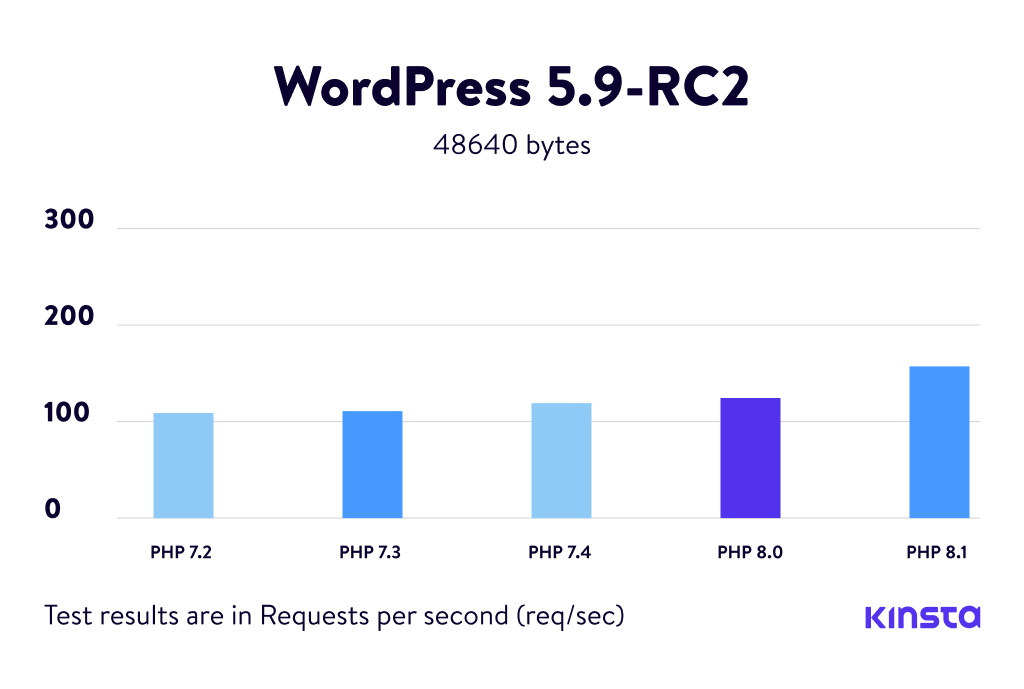
Nowsze wersje PHP stają się coraz szybsze, więc jeśli nadal używasz PHP 5, zauważysz ogromne korzyści, przechodząc na 7 lub 8.
Oto spojrzenie na to, jak PHP 8 poprawiło wydajność w stosunku do PHP 7, a zyski z 5 do 7 również były ogromne.

Ważne jest, aby zrozumieć, że podwojenie szybkości PHP witryny nie spowoduje, że witryna będzie się ładować dwa razy szybciej. Sprawia, że kod PHP działa tylko dwa razy szybciej, co prawdopodobnie stanowi niewielką część czasu ładowania witryny.
To powiedziawszy, jest to potencjalnie bardzo łatwy wzrost wydajności, a także lepszy dla bezpieczeństwa i kompatybilności wtyczek.
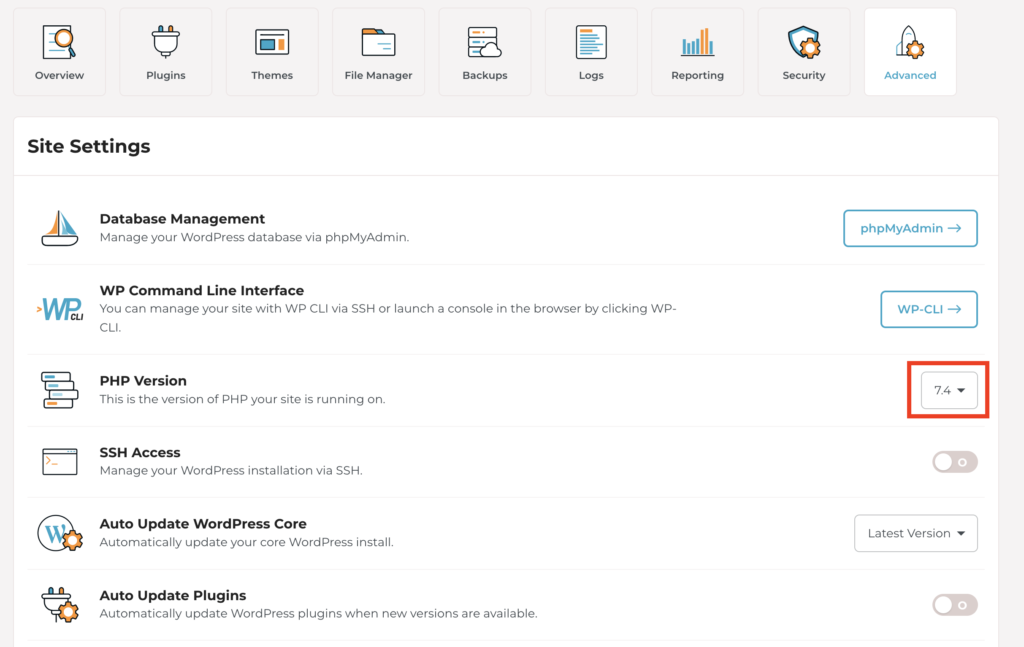
Jak zaktualizować swoją wersję PHP
Oto coś, czego nauczyłem się przez lata.
Praktycznie wszystkie hosty internetowe zawierają opcję na pulpicie nawigacyjnym, w której możesz zmienić wersję PHP swojej witryny. Na przykład tutaj znajduje się lista rozwijana na pulpicie nawigacyjnym Rocket.net, w której możesz to zmienić za pomocą kilku kliknięć.

Większość hostów ma tę kontrolę gdzieś na pulpicie nawigacyjnym, więc aktualizacja powinna być prosta.
Ale zanim to zrobisz, wykonaj kopię zapasową witryny i przygotuj się na przywrócenie poprzedniej wersji. Jeśli zaktualizujesz PHP do najnowszej wersji, istnieje prawdopodobieństwo, że co najmniej jedna wtyczka w Twojej witrynie nie będzie kompatybilna, więc warto wprowadzić tego typu zmiany w czasie, gdy jesteś przygotowany na przywrócenie PHP wersję lub wprowadzić niezbędne zmiany.
16. Ogranicz wtyczki
Czy wtyczki spowalniają Twoją witrynę?
Raczej. To skomplikowane. Dam ci kilka przykładów.
Niektóre wtyczki mogą ładować plik lub dwa na każdej stronie Twojej witryny, spowalniając ją.
Używam wtyczki WPForms do wszystkich moich formularzy kontaktowych, która jest bardziej przemyślana. WPForms ładuje plik CSS i, w zależności od używanych funkcji, także kilka plików JS. Jednak ładuje te pliki tylko na stronach, które mają formularze kontaktowe. Oznacza to, że nie ma to żadnego wpływu na wydajność mojej witryny , z wyjątkiem strony kontaktowej .
Z drugiej strony używam również wtyczki o nazwie Formatuj tytuły multimediów, aby automatycznie dodawać tytuły do moich obrazów na podstawie nazwy pliku. Ta wtyczka uruchamia trochę PHP w panelu administratora, kiedy przesyłam obrazy, i to wszystko. Nie ma to żadnego wpływu na wydajność mojej witryny.
Teraz widzisz, dlaczego stwierdzenie „wtyczki spowalniają Twoją witrynę” nie jest prawdą. Czasami tak, czasami nie, a czasami tak, pod pewnymi warunkami.
Zgodnie z praktyczną zasadą, jeśli wtyczka zmieni coś w interfejsie Twojej witryny, wpłynie to na wydajność. I odwrotnie, jeśli wtyczka wpływa tylko na pulpit administratora, prawdopodobnie nie spowolni Twojej witryny.
„Front” Twojej witryny to to, co widzą odwiedzający. „Zaplecze” to pulpit administratora.
Przejrzyj menu Wtyczki i wybierz wtyczki, które wprowadzają zmiany w interfejsie Twojej witryny. Jeśli znajdziesz jakieś, które są aktywne, ale ich nie używasz, prawdopodobnie spowalniają Twoją witrynę, więc dezaktywuj je.
17. Używaj obrazów webP
Jestem pewien, że znasz formaty obrazów, takie jak JPG i PNG.
Cóż, Google wypuściło nowy format obrazu o nazwie webP, który został zaprojektowany pod kątem optymalnej wydajności. Gdy używasz formatu webP, obraz wygląda identycznie, ale ładuje się szybciej.
Na początku brzmi świetnie, ale tutaj zaczyna się komplikować.
Nie wszystkie przeglądarki obsługują jeszcze obrazy WebP. Oznacza to, że jeśli używasz webP do wszystkich swoich obrazów, mogą one w ogóle nie pojawiać się w przeglądarkach takich jak Safari. Na razie musisz obsługiwać obrazy webP, a także mieć kopię zapasową wersji JPG lub PNG każdego obrazu.
Oczywiście brzmi to jak więcej pracy niż jest warte, ale po raz kolejny istnieje bardzo proste rozwiązanie.
Jak korzystać z obrazów WebP
Jeśli korzystasz z wtyczki Optimole, jest to całkowicie obsługiwane.
W rzeczywistości nie ma nawet na to ustawienia.
Optimole automatycznie tworzy wersje webP twoich zdjęć i udostępnia je odwiedzającym, jeśli ich przeglądarka to obsługuje. Ładowany jest mały plik JavaScript z polyfillem, aby wyświetlać obrazy w wersjach JPG/PNG, gdy przeglądarka odwiedzającego nie obsługuje webP.
18. Wykorzystaj wstępne pobieranie DNS
Wstępne pobieranie DNS jest super fajne.
Większość plików w Twojej witrynie zostanie załadowana z Twojej domeny. Na przykład plik CSS w Twoim motywie, który stylizuje Twoją witrynę, jest hostowany przez Twoją witrynę.
Jeśli korzystasz z Google Analytics, Twoja witryna będzie ładować potrzebne pliki JavaScript z serwerów Google zamiast z Twoich. Trwa to dłużej niż ładowanie plików hostowanych w Twojej domenie.
Zasadniczo, gdy korzystasz z wstępnego pobierania DNS, Twoja witryna szybciej rozpoczyna proces ładowania plików zewnętrznych. W rzeczywistości, gdy ktoś wpisze Twoją domenę w swoim pasku adresu, wstępne pobieranie DNS rozpoczyna pracę nad przygotowaniem plików zewnętrznych, zanim jeszcze odwiedzi Twoją witrynę.
Szczegóły są dość techniczne, ale taka jest idea tej taktyki.
Jak korzystać z wstępnego pobierania DNS
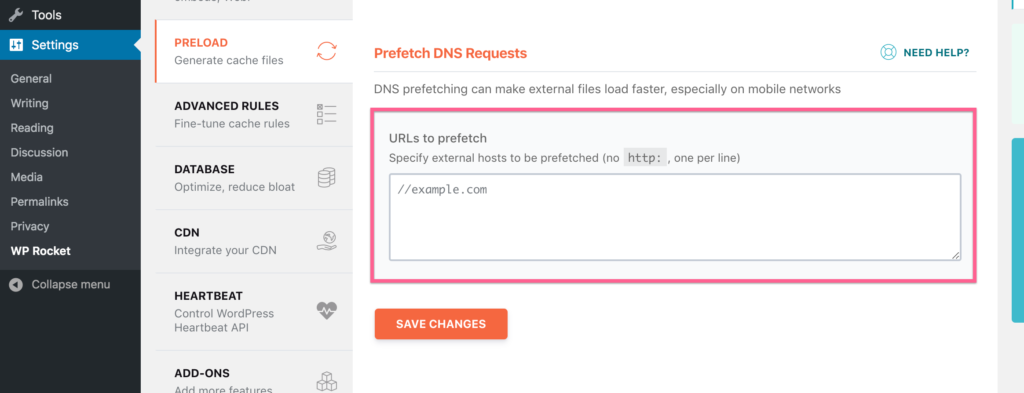
Istnieje prosta opcja udostępniana przez WP Rocket do wstępnego pobierania.
W menu Wstępne ładowanie możesz wprowadzić adresy URL wszystkich zewnętrznych plików ładowanych przez Twoją witrynę.

Twoja witryna prawdopodobnie używa czcionek Google, więc dodanie „//fonts.googleapis.com” umożliwiłoby wstępne pobieranie dla tej nazwy domeny.
19. Ogranicz posty na stronę
Jeśli prowadzisz aktywnego bloga, główna strona z wpisami jest najważniejszą stroną Twojej witryny. Może być również jednym z najwolniejszych.
Widziałem blogerów wyświetlających każdy ze swoich postów na swojej stronie głównej. Podczas odwiedzania wskaźnik ładowania obraca się i obraca, a strona nigdy nie ładuje się w pełni. To okropne doświadczenie użytkownika, a co gorsza, kosztuje ich ogromną przepustowość.
W pewnym momencie sama ilość HTML potrzebna do postów staje się problemem, ale głównym problemem są wszystkie obrazy. Dlatego tak ważne jest, aby dodać leniwe ładowanie do swojej witryny.
Dodatkowo powinieneś ustawić rozsądny limit liczby postów, które wyświetlasz na każdej stronie swojego bloga.
Jak ograniczyć liczbę postów na stronę
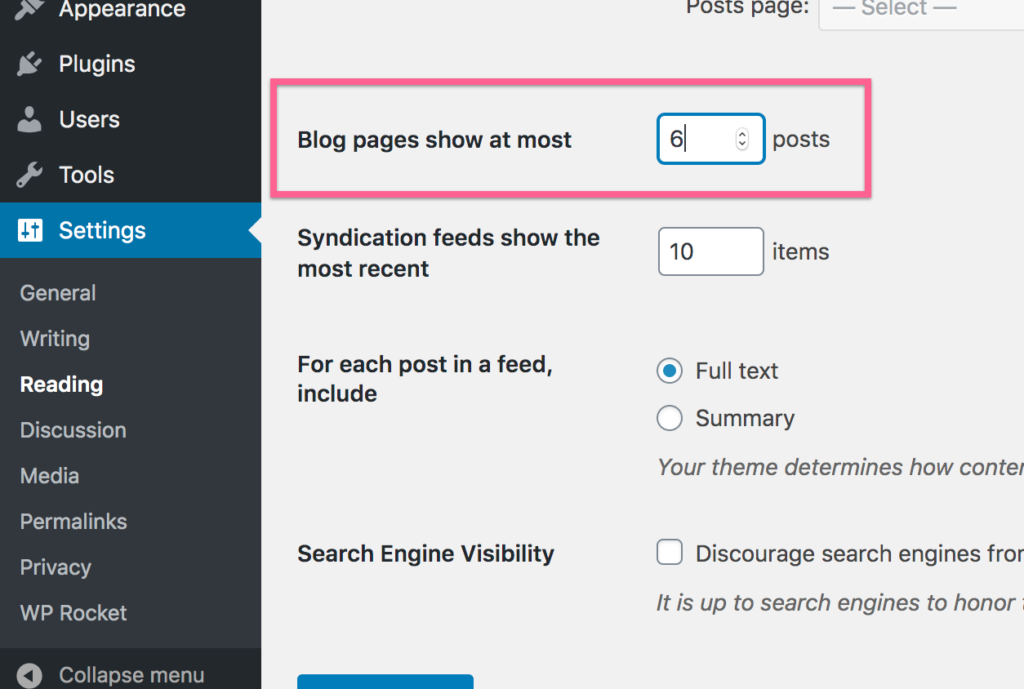
WordPress ma wbudowaną opcję kontrolowania twoich postów na stronę w menu Ustawienia czytania.

Tak długo, jak masz włączone leniwe ładowanie, możesz bez problemu wyświetlać 10-30 postów na stronie. To powiedziawszy, 10 to prawdopodobnie średnia liczba, której używają blogerzy, i nie przekroczyłbym 10 bez zastosowania leniwego ładowania.
20. Połącz żądania czcionek Google
Jestem prawie w 100% pewien, że Twój motyw ładuje czcionki Google.
Jeśli jest to dobrze zakodowany motyw, powinno być tylko jedno żądanie Google Fonts, więc nie ma problemów.
Istnieje jednak prawdopodobieństwo, że wtyczki w Twojej witrynie również ładują czcionki Google lub sam dodałeś więcej czcionek. W takim przypadku Twoja witryna wysyła wiele żądań czcionek Google, co oznacza wiele żądań HTTP. Remember, the fewer HTTP requests, the better.
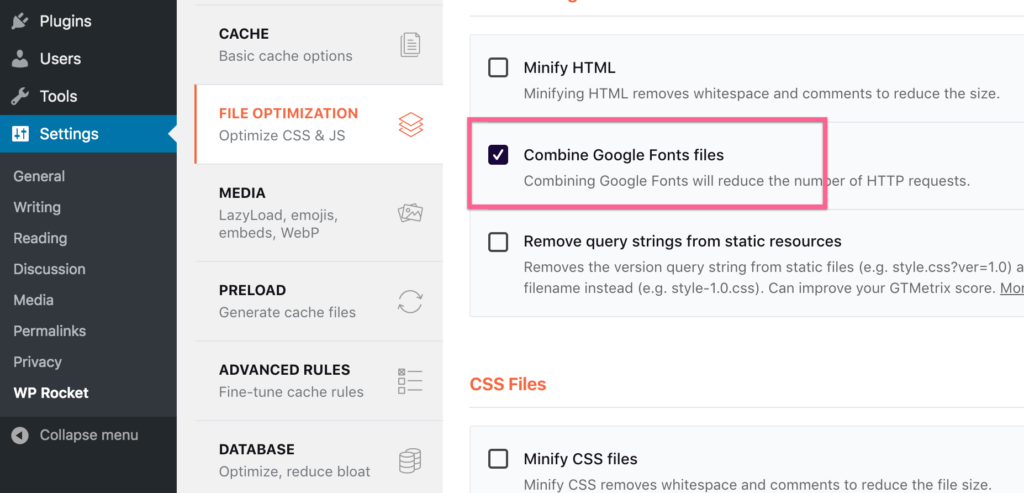
How to combine Google Fonts request
You're probably used to this by now…
To combine the Google Fonts requests on your site with WP Rocket, check this box:

If you're not sure if your site is making multiple Google Fonts requests, there's no harm in using this option, so I would recommend always turning it on.
21. Optimize Gravatar requests
When people leave comments on your site, their avatars show up automatically. That's because WordPress integrates with Gravatar to get the avatars.
Gravatar is a free service and all it does is associate an avatar with an email address. If you create an account and add an avatar, you'll see it show up on your site and all over the web automatically.

Here's the problem.
Every single one of those images makes another external request to the Gravatar servers. That means that if you get 10 comments on a post, your website is going to make up to 10 external HTTP requests – that's a lot!
There are three ways to optimize Gravatar, so it doesn't slow down your site.
How to optimize Gravatar avatars
The first option is very simple: lazy load Gravatar images.
Unfortunately, Optimole's lazy loading doesn't work with Gravatar images. In order to lazy load Gravatar images, you can use the free a3 Lazy Load plugin.
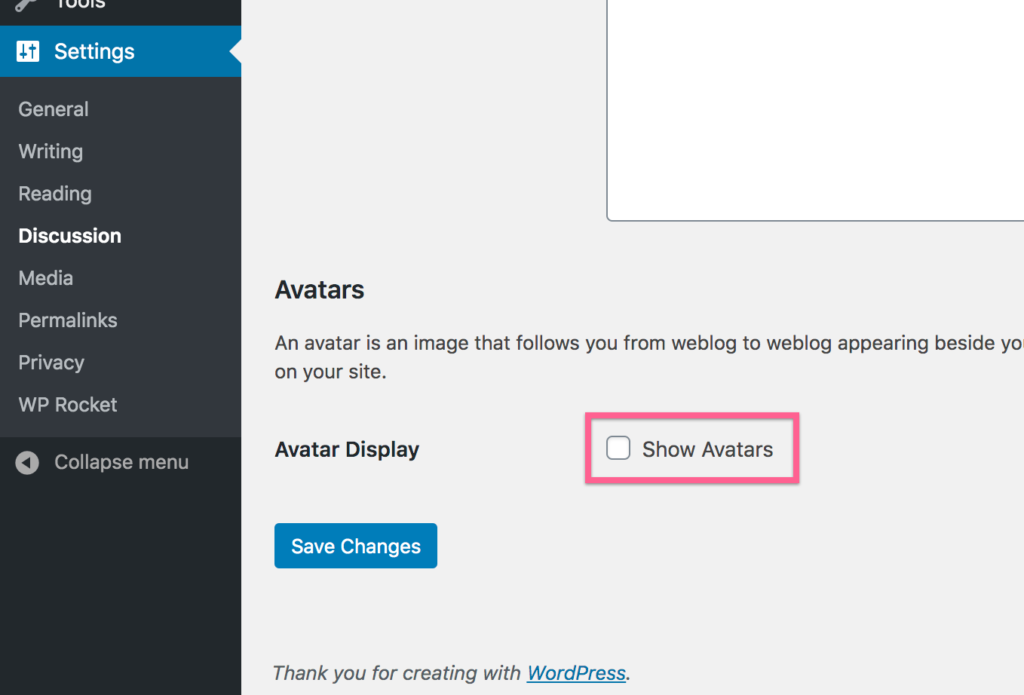
Alternatively, you can disable Gravatar entirely. In the Discussion settings, turn off avatars with this option:

As the setting implies, this disables avatars in the comments entirely. If you still want default avatars to show up, you can install the Disable User Gravatar plugin instead.
If commenters have their own accounts on your site, you can use the WP User Avatar plugin to let them upload their own avatars.
The third option is to cache the Gravatar images with a plugin like FV Gravatar Cache, but this plugin has been getting mixed user reviews.
While those three options are all viable, this next performance optimization is a fourth approach and the solution I use for this website.
22. Lazy load your comments
This is a really cool performance optimization I just started using.
Comments on your site don't show up until after all the post content, so why load them right away?
Since Optimole wasn't working to lazy load Gravatar images, I installed the Lazy Load for Comments plugin to lazy load the entire comments section. Problem solved!

Now when someone visits a post, none of the comments or Gravatar images are loaded until they scroll all the way down to the comments section. This removes all of the HTTP requests from Gravatar until well after the initial load.
While we're talking lazy loading , let's keep going with one more implementation.
23. Lazy load all videos
Do you embed Youtube videos in your posts?
Loading videos can be a major drag on performance, especially if you have more than one on the page.
Możesz leniwie ładować swoje filmy (i ramki iframe), tak jak obrazy.
Jak leniwie ładować filmy
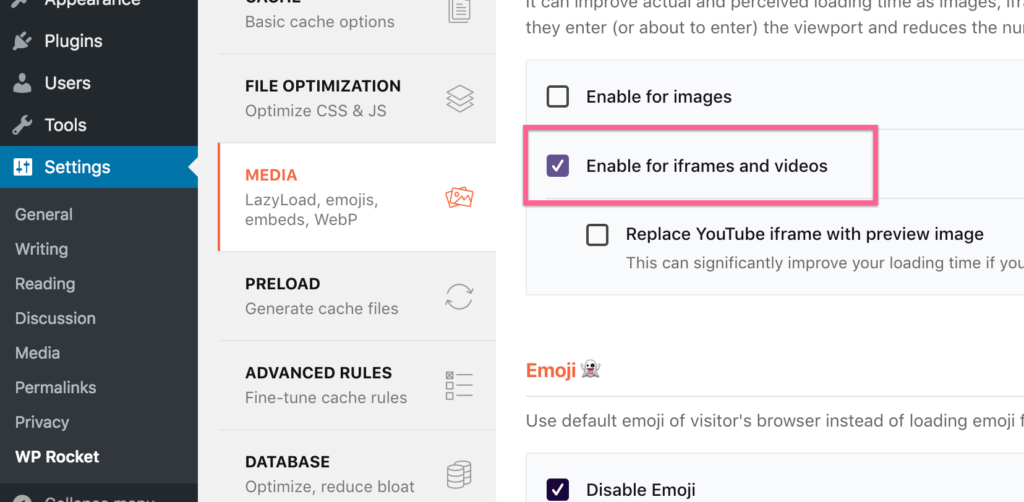
Używam funkcji leniwego ładowania Optimole dla obrazów, ale WP Rocket ma opcję specjalnie dla ramek iframe i filmów, które możesz włączyć w ten sposób:

Istnieje również opcja załadowania miniatury zamiast filmu, ale osobiście nie podoba mi się ta opcja, ponieważ powoduje ona dwukrotne kliknięcie wideo, co jest dla mnie irytujące.
24. Ogranicz przekierowania
Jeśli odwiedzisz tę witrynę za pomocą „http”, zamiast tego zostaniesz przekierowany do wersji „https”.
Dodatkowo, jeśli odwiedzisz witrynę bez „www”, zostaniesz przekierowany do wersji z „www”.
Oba przekierowania są bardzo szybkie, ale wciąż wymagają czasu, a jeśli chodzi o wydajność, liczy się każdy ułamek sekundy.
Łącząc się z własną witryną, zarówno wewnętrznie, jak i z innej witryny, pamiętaj, aby zawsze używać końcowego adresu URL, do którego trafiają odwiedzający. Zawsze używam „https://www.competethemes.com/”, aby nie było żadnych przekierowań.
Umieszczając zawsze link do prawidłowej wersji adresu URL, unikasz kierowania użytkowników przez przekierowania, które sprawiają, że Twoja witryna wydaje się wolniejsza.
25. Używaj mniej czcionek
Zoptymalizowałeś już swój JS i CSS, więc poważnie zajmijmy się również optymalizacją czcionek.
Jeśli chodzi o wydajność, czcionki są drogie.
Jeśli przeczytałeś mój post o tym, jak upiększyć swoją witrynę, to wiesz, że opowiadam się za używaniem jednej lub najwyżej dwóch czcionek. Oprócz tego, że jest to dobra zasada projektowania, jest to również dobra zasada wydajności.
Każda ładowana czcionka ma wpływ na wydajność Twojej witryny, więc im mniej jej używasz, tym lepiej.
Teraz przejdźmy do szczegółów.
26. Używaj mniejszej grubości czcionek
Każda grubość czcionki zwielokrotnia wydajność wybranej czcionki.
Na przykład, jeśli używasz czcionki Roboto, załadujesz domyślną grubość. Jeśli chcesz, aby był również pochyły i pogrubiony, są to zupełnie inne zestawy znaków i oznacza to, że ładujesz teraz trzy pliki czcionek, wszystkie mniej więcej tego samego rozmiaru.
Jeśli używasz również czcionki Playfair Display i ładujesz wersję pogrubioną i kursywą, ładujesz teraz sześć plików czcionek, które będą miały duży wpływ na szybkość Twojej witryny.
Twoja witryna może wyglądać świetnie i być wszechstronna dzięki załadowanej pojedynczej czcionce w domyślnym, pochylonym i pogrubionym stylu. Jeśli absolutnie potrzebujesz innej czcionki, użyj jej do nagłówków, aby nie musiała mieć wielu grubości ani kursywy.
27. Ładuj tylko zestaw znaków swojego języka
Właśnie dowiedziałeś się, że załadowanie czcionki o różnych grubościach zwielokrotnia liczbę plików, które Twoja witryna musi załadować.
Podążając za tym samym wątkiem, im więcej znaków w czcionce, tym większy plik. Chodzi o to, że chcesz załadować tylko potrzebne znaki.
Upewnij się, że ładujesz czcionki Google tylko w języku, którego używasz. W przypadku użytkowników języka angielskiego potrzebny jest tylko zestaw znaków łacińskich, a nie Latin Extended, który często jest ładowany domyślnie.
W zależności od tego, jak dodasz czcionki Google do swojej witryny, możesz to zmienić lub nie, więc sprawdź dostępne opcje motywu lub wtyczki.
28. Wyłącz funkcje OpenType w Adobe Fonts
Jeśli używasz Adobe Fonts (wcześniej TypeKit) do swoich czcionek, prawdopodobnie masz dostęp do niektórych funkcji OpenType.
Chociaż funkcje OpenType są świetne do dodawania pięknych ułamków, kapitalików i wielu innych funkcji typograficznych, najprawdopodobniej ich nie potrzebujesz.
Ponieważ OpenType zawiera wiele nowych glifów znaków, powoduje, że pliki czcionek są większe, co skutkuje dłuższym czasem ładowania.
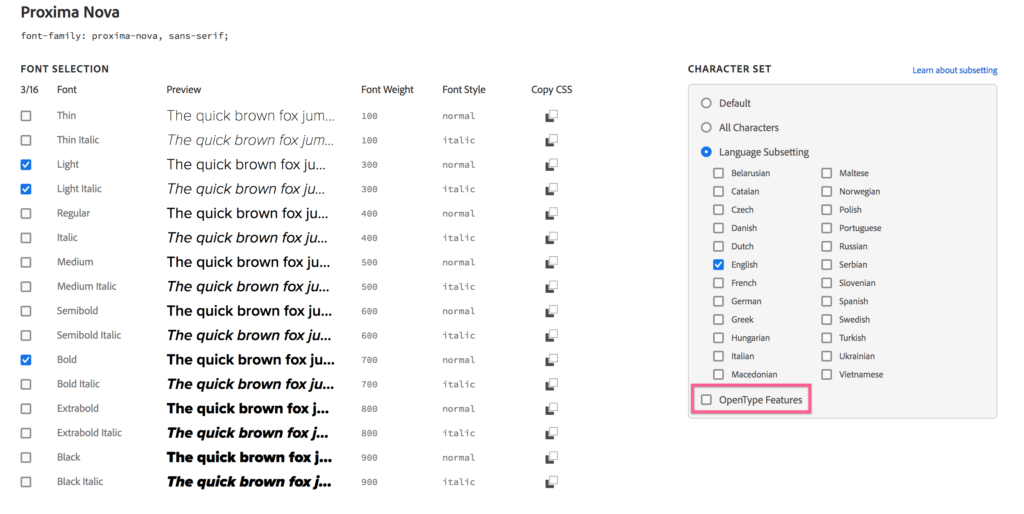
Podczas edytowania projektu wyłącz tutaj funkcje OpenType:

Jak widać na moim przykładzie, ładuję tylko trzy grubości czcionek, których potrzebuję, oraz angielski podzbiór, jak wyjaśniono we wcześniejszej taktyce.
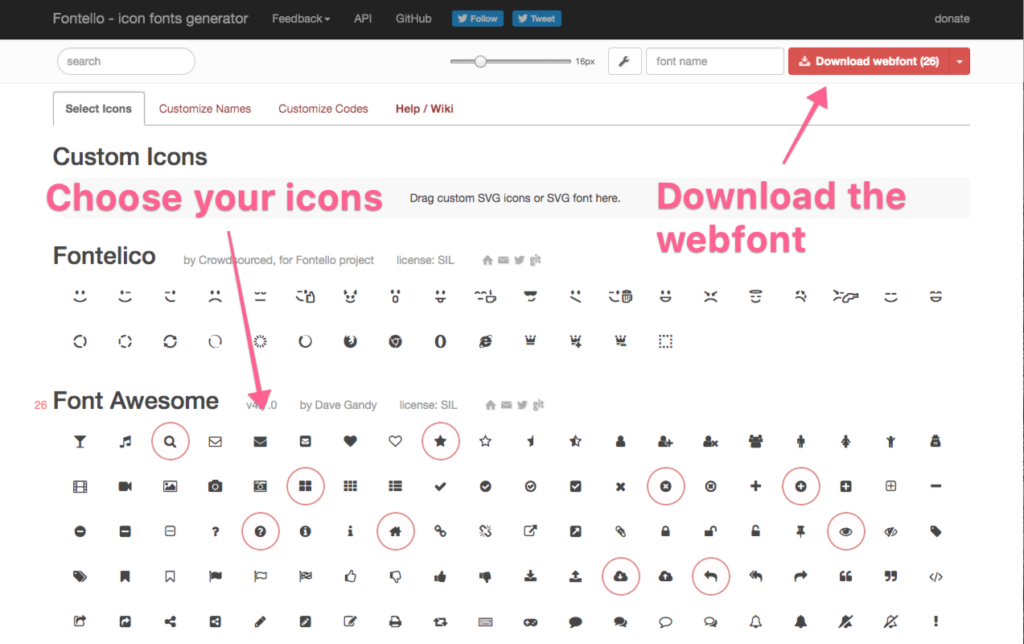
29. Zamień Font Awesome na Fontello
Ta taktyka jest bardzo techniczna, ale ponieważ mi pomogła, włączam ją dla każdego, kto czyta, którego wygodny kod pisania.
Jeśli używasz Font Awesome lub innej czcionki ikon w swojej witrynie, prawdopodobnie ładujesz całą czcionkę, tj. ładujesz setki ikon. Najprawdopodobniej używasz tylko kilku ikon w swojej witrynie.
Dzięki Fontello możesz zbudować własny pakiet czcionek ikon, używając tylko tych ikon Font Awesome, których faktycznie używasz.

Ponieważ używam tylko 26 różnych ikon na tej stronie, byłem w stanie znacznie zmniejszyć rozmiar pliku czcionki i jego arkusza stylów (około 100 KB).
Jeśli masz pełną kontrolę techniczną nad swoją witryną, usunięcie Font Awesome i zastąpienie jej niestandardowym pakietem czcionek internetowych firmy Fontello to doskonały sposób na dalszą poprawę wydajności witryny.
Inne optymalizacje
Widzę inne strony internetowe, które cały czas polecają kolejne wskazówki, ale o to chodzi…
Te ostateczne taktyki nie przyspieszą ładowania witryny. Zoptymalizują wydajność Twojej witryny, ale nie do końca w sposób, który ją przyspieszy.
Zmniejszysz ilość miejsca na dysku używanego przez witrynę, potencjalnie zwiększysz jej bezpieczeństwo, a nawet zmniejszysz używaną przepustowość. To wystarczy, aby te taktyki były w moich oczach warte zachodu i dlatego umieściłem je na końcu tego posta.
Oto 7 ostatnich taktyk.
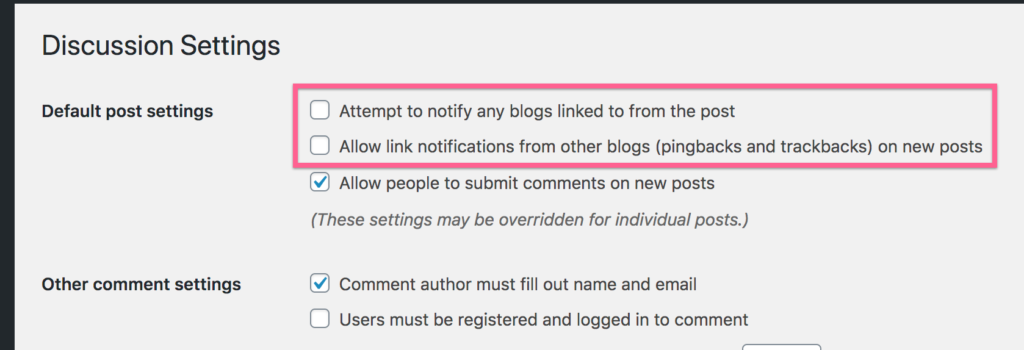
30. Wyłącz pingbacki i trackbacki
Nikt już nie używa pingbacków ani trackbacków z uzasadnionych powodów.
Przed mediami społecznościowymi, kiedy ludzie prowadzili osobiste blogi, pingbacki były czymś w rodzaju @-owania kogoś. Innymi słowy, dadzą Ci znać, gdy inny bloger odwołuje się do Twojej witryny.
Obecnie są one wykorzystywane mniej lub bardziej wyłącznie do spamowania i wykorzystywania luk w zabezpieczeniach (takich jak DDoSing). Najlepiej po prostu je wyłączyć za pomocą tych dwóch opcji w ustawieniach dyskusji.

Żadne wtyczki nie są potrzebne.
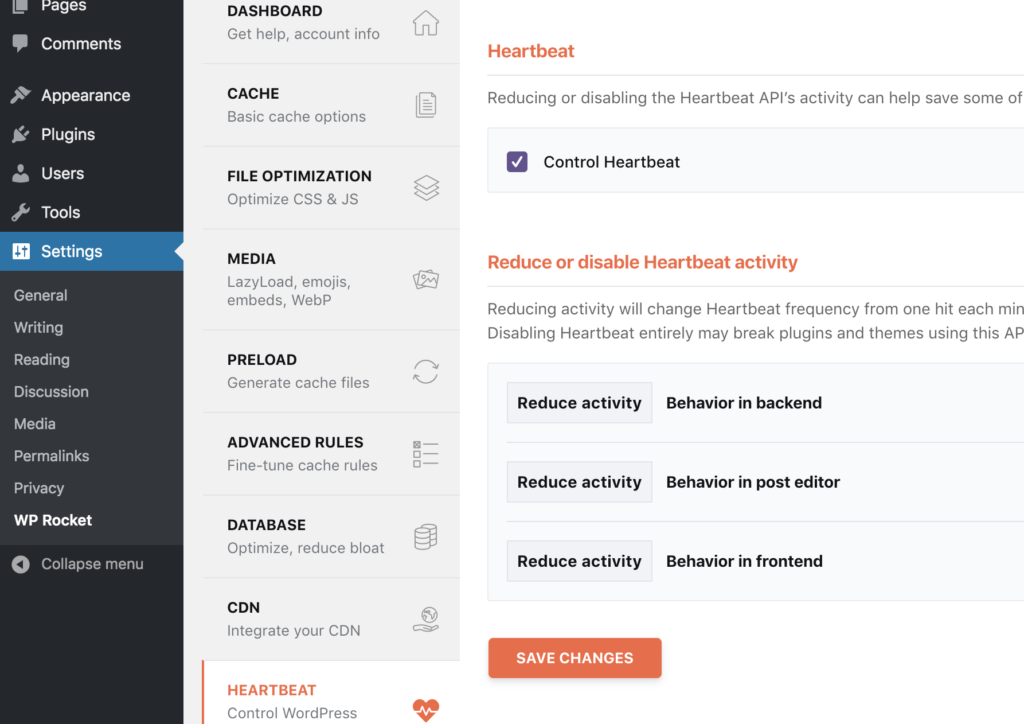
31. Zwolnij interfejs API Heartbeat
Interfejs API Heartbeat działa w WordPress, aby niektóre funkcje działały w przeglądarce. Na przykład WordPress automatycznie zapisuje Twoje posty podczas pracy nad nimi, aby uchronić Cię przed utratą treści w przypadku pomyłki lub błędu.
Ten interfejs API zwykle działa raz na minutę i może się okazać, że nieco spowalnia pracę nad postem lub korzystanie z innych funkcji administratora.
Chociaż dla większości ludzi nie jest to wielka sprawa, równie dobrze możesz ją spowolnić za pomocą tego ustawienia we wtyczce WP Rocket:

Zmniejszenie aktywności po prostu nakazuje interfejsowi Heartbeat API uruchamianie raz na dwie minuty zamiast co minutę.
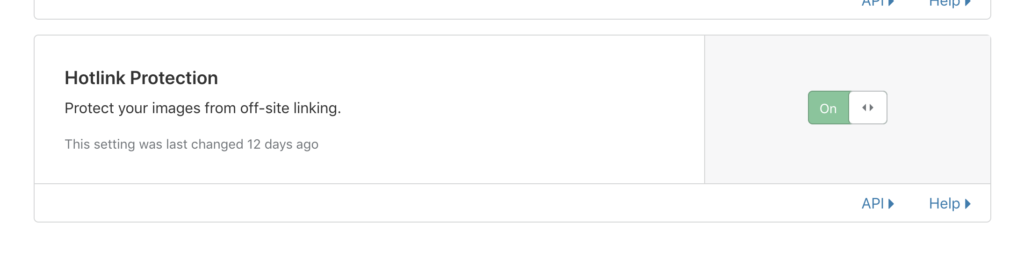
32. Wyłącz hotlinkowanie
Hotlinkowanie ma miejsce, gdy ktoś wyświetla obraz na swojej stronie internetowej, ale używa adresu URL obrazu z Twojej witryny, aby wyświetlić obraz. Dzieje się tak, że za każdym razem, gdy ktoś odwiedza ich witrynę, żądany jest obraz z twojego serwera zamiast z ich.
Najważniejsze jest to, że gdy ktoś łączy jedno z twoich zdjęć na gorąco, płacisz za przepustowość i nie otrzymujesz żadnych korzyści. to kradzież.
Cloudflare obejmuje swoją usługę ScrapeShield w warstwie bezpłatnej, która ma opcję uniemożliwienia ludziom łączenia twoich zdjęć na gorąco.

Włączyłem to niedawno i zaoszczędziłem mnóstwo przepustowości. Wydaje mi się, że hotlinkowanie zaczęło się sumować w mojej domenie przez lata, a ta opcja natychmiast anulowała te prośby.
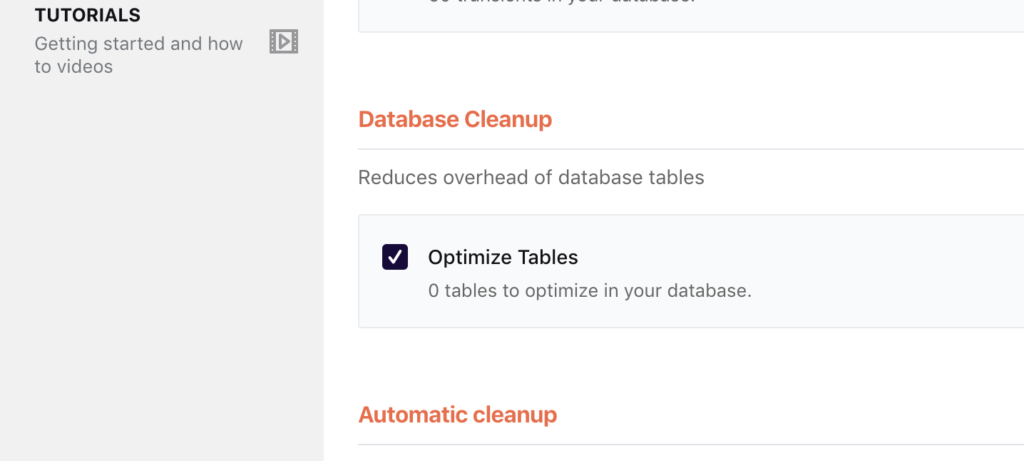
33. Zoptymalizuj swoją bazę danych
Czyszczenie bazy danych prawdopodobnie nie przyspieszy witryny, ale zmniejszy ilość używanego miejsca na dysku.
Jeśli masz dużo wzdęć w bazie danych, jest bardziej prawdopodobne, że spowolni to pulpit administratora niż interfejs witryny. Na przykład, jeśli masz dziesiątki tysięcy komentarzy będących spamem, ładowanie menu Komentarze może zająć więcej czasu ze względu na ogromną ilość danych.
Dostępnych jest wiele wtyczek do optymalizacji bazy danych, ale robię to również z WP Rocket.

Menu Baza danych w ustawieniach WP Rocket zawiera opcje automatycznego usuwania komentarzy spamowych i innych bezużytecznych danych z bazy danych.
Co więcej, możesz zaplanować uruchamianie tej automatyzacji każdego dnia, tygodnia lub miesiąca.
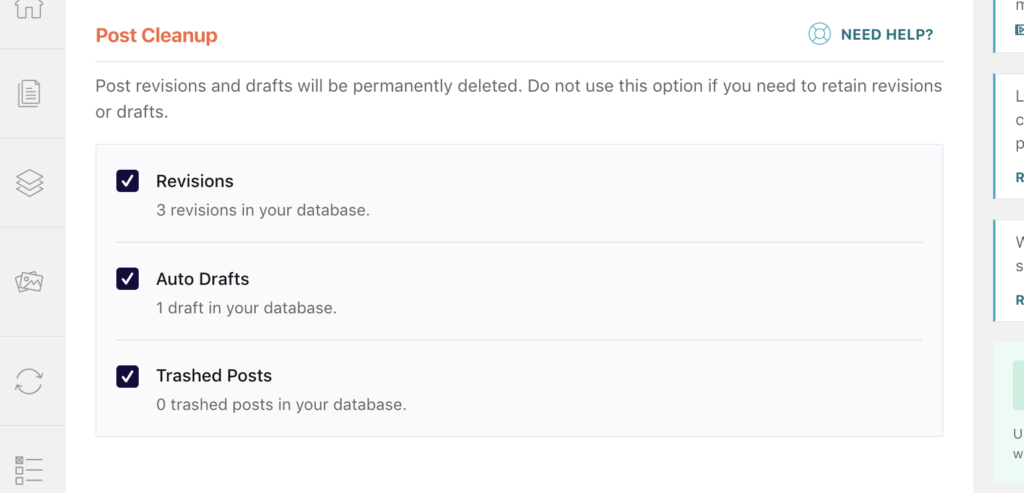
34. Wyłącz lub ogranicz wersje postów
Właśnie dowiedziałeś się, że WordPress używa interfejsu API Heartbeat do rutynowego zapisywania wersji roboczych Twoich postów. Cóż, WordPress zapisuje również wersje, które możesz później przywrócić w razie potrzeby.
Problem z przechowywaniem ton wersji polega na tym, że zajmują one miejsce w bazie danych. Post z 19 poprawkami jest jak przechowywanie 20 postów w bazie danych. Chociaż możesz wyłączyć wersje za pomocą wtyczki lub je ograniczyć, możesz też po prostu je usunąć.
Menu Baza danych w WP Rocket zawiera opcję usuwania wersji postów.

Możesz uruchomić tę opcję ręcznie lub zaplanować ją.
I tylko uwaga, zawsze powinieneś wykonać kopię zapasową swojej witryny przed uruchomieniem jakichkolwiek optymalizacji bazy danych.
Mam zaplanowane codzienne uruchamianie tej optymalizacji przez WP Rocket, ponieważ Kinsta codziennie tworzy kopię zapasową mojej witryny.
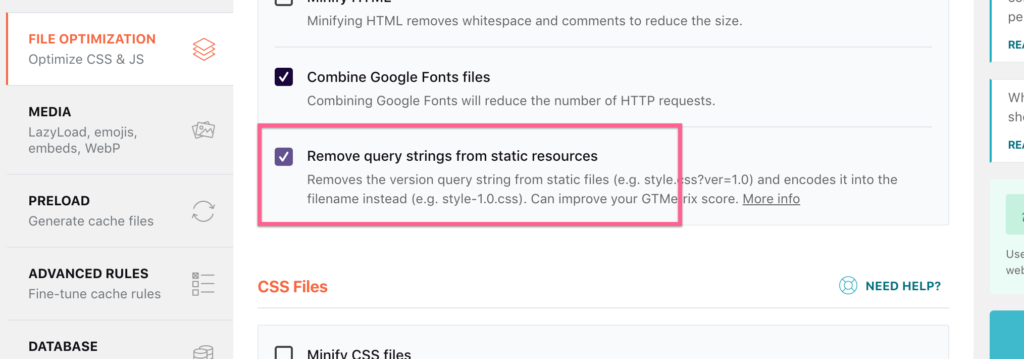
35. Usuń ciągi zapytań
Jest tu wiele do wyjaśnienia, ale ponieważ nie przyspieszy to Twojej witryny, przejdę od razu do sedna.
Ciągi zapytań w adresach URL plików mogą potencjalnie uniemożliwić ich buforowanie. W przypadku większości wtyczek do buforowania, takich jak WP Rocket, tak nie jest, więc obecność ciągów zapytań nie stanowi problemu.
Ponadto często nie należy usuwać ciągów zapytań, ponieważ są one wymagane do prawidłowego działania wtyczek.
Po prostu aktywuj tę opcję w WP Rocket i gotowe:

Zoptymalizowali tę funkcję, aby nie psuła działania w Twojej witrynie i nie zobaczysz ostrzeżeń z GTMetrix i innych narzędzi do kontroli wydajności, które są potrzebne do usunięcia ciągów zapytań z zasobów statycznych.
36. Usuń nieaktywne wtyczki
Dezaktywując wtyczkę, po prostu ją wyłączasz. Możesz go ponownie aktywować, a poprzednie ustawienia zostaną przywrócone.
Jeśli jednak usuniesz wtyczkę, zwykle spowoduje to usunięcie twoich ustawień i danych utworzonych przez wtyczkę. Dzieje się tak dlatego, że większość wtyczek ma proces czyszczenia, który jest uruchamiany po usunięciu, więc nie pozostawiają bałaganu w bazie danych.
Jeśli masz nieaktywne wtyczki, których jeszcze nie usunąłeś, usunięcie ich może pomóc zoptymalizować bazę danych. Poza tym to ogólnie dobra praktyka
Ciesz się szybszą witryną
Na ponad 7000 słów, jest to oficjalnie najdłuższy post na blogu, jaki kiedykolwiek napisałem. Chciałem zawrzeć wszystko!
Jest jeszcze tylko jedna rzecz, którą muszę ci powiedzieć…
Jeśli chodzi o optymalizację wydajności, twoja praca nigdy się nie kończy. Po wdrożeniu taktyki, którą chcesz wypróbować w swojej witrynie, wracaj tutaj raz lub dwa razy w roku, aby ponownie przejrzeć listę i ponownie zoptymalizować witrynę.
Uważam, że muszę ponownie zoptymalizować moją witrynę przynajmniej raz w roku, aby utrzymać ją w jak najlepszym stanie.
Może się również okazać, że przy pierwszym użyciu tej listy niektóre taktyki były zbyt techniczne, aby je rozgryźć. Gdy staniesz się bardziej profesjonalistą WordPress, możesz wrócić i odkryć, że te taktyki są znacznie łatwiejsze do zastosowania.
Jeśli masz jakieś pytania, zostawię sekcję komentarzy otwartą, więc proszę pisać poniżej!
