7 praktycznych wskazówek, które przyspieszą działanie Twojej witryny WordPress
Opublikowany: 2022-10-13Pierwsze kilka sekund, jakie odwiedzający spędza na przeglądaniu strony internetowej, jest często najważniejsze. Jeśli witryna działa wolno, użytkownicy mogą ją opuścić w poszukiwaniu lepszej witryny.
Czy wiedziałeś?
- Powyżej 4 sekundowe opóźnienie w załadowaniu strony powoduje, że 1 na 4 odwiedzających ją porzuca.
- Prawie 46% odwiedzających nie wróci do witryny, jeśli ładowanie trwa zbyt długo.
W tym poście udostępniliśmy kilka wskazówek, dzięki którym Twoja witryna WordPress działa z maksymalną prędkością i wydajnością. Ale najpierw ważne jest, aby zrozumieć, jak szybkość może wpłynąć na sukces witryny.
Jak prędkość może wpłynąć na sukces Twojej witryny WordPress?
Szybkość witryny ma wpływ na wszystko, od sprzedaży po rankingi w wyszukiwarkach, co oznacza, że wolne witryny będą płacić za opóźnienia. Większość użytkowników twierdzi, że jest mniej prawdopodobne, że ponownie odwiedzą witrynę, jeśli ładowanie trwa zbyt długo.
- 1-sekundowe opóźnienie ładowania strony skutkuje o 11% mniejszą liczbą wyświetleń.
- Jeśli prowadziłeś biznes o wartości 100 000 USD dziennie, jednosekundowe opóźnienie strony może kosztować Cię 2,5 miliona USD utraconej sprzedaży rocznie.
- Jednosekundowe opóźnienie zmniejsza satysfakcję klienta o 16% i 7% utratę konwersji.
Krótko mówiąc, szybkość jest najważniejszym czynnikiem dla każdej strony internetowej. Sprawdźmy więc, jak szybka jest Twoja witryna WordPress.
Możesz także polubić: 10 sprawdzonych wskazówek, jak zapobiec zhakowaniu witryny WordPress
Jak szybka jest Twoja witryna WordPress?
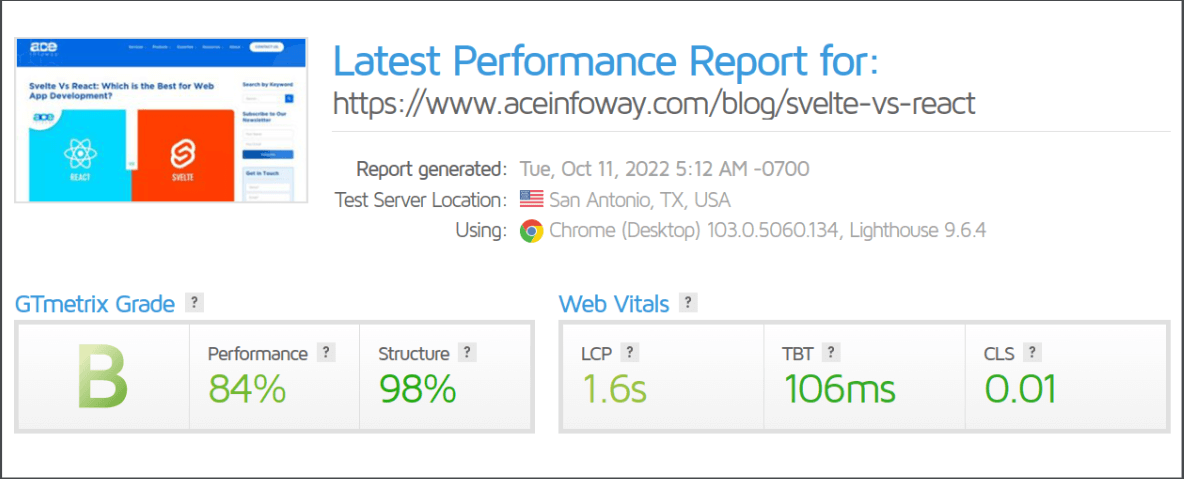
Za pomocą kilku dobrze znanych narzędzi, w tym Google PageSpeed Insights, GTmetrix, Pingdom Tools itp., możesz ocenić szybkość witryny WordPress. Należy zauważyć, że jeśli korzystasz z kilku narzędzi, wyniki mogą się różnić ze względu na podstawowe metodologie testowania.

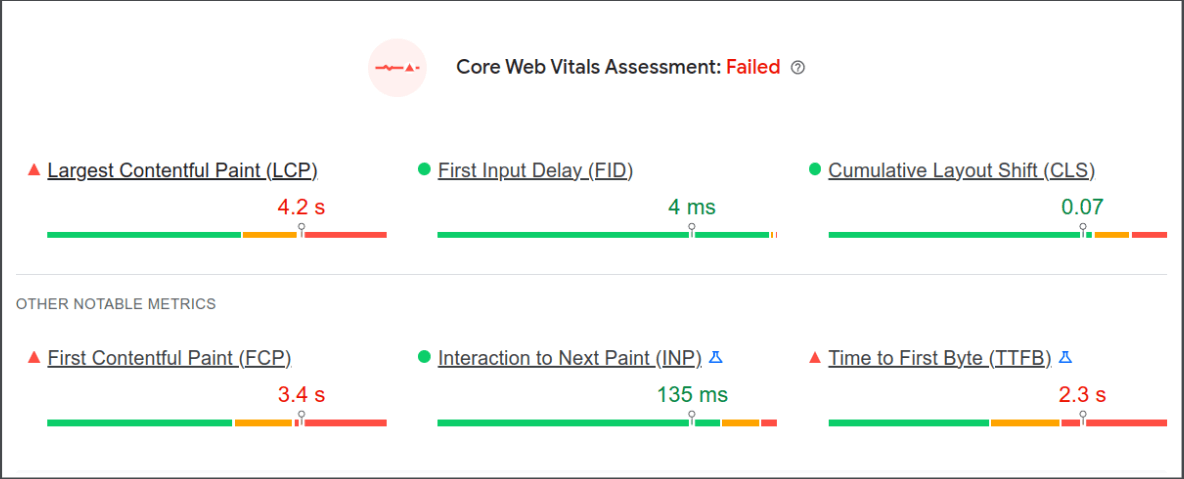
Czy Twoja witryna WordPress przechodzi kluczowe wskaźniki internetowe?
W czerwcu 2021 r. Google oficjalnie zmienił swój algorytm rankingowy, aby uwzględnić Core Web Vitals.
Podstawowe wskaźniki internetowe obejmują –

LCP : ta metryka ocenia szybkość Twojej strony proporcjonalnie do największego elementu znajdującego się w Twojej witrynie – niezależnie od tego, czy jest to obraz, film, animacja czy tekst.
Korzystny wynik LCP będzie wynosił mniej niż 2,5 sekundy, gdy strona zacznie się ładować.
Słaby LCP jest zwykle spowodowany czasem odpowiedzi serwera, długimi czasami ładowania zasobów, renderowaniem po stronie klienta oraz blokowaniem CSS i JavaScript.
FID : FID mierzy, jak szybko użytkownicy wchodzą w interakcję z Twoją stroną po pierwszym wyświetleniu lub gdy po raz pierwszy odwiedzają Twoją witrynę.
Opóźnienie pierwszego wejścia nie powinno przekraczać 100 milisekund.
Słaby FID jest zwykle spowodowany ciężkim wykonywaniem JavaScriptu. Inne czynniki obejmują nadmiarowe zasoby CSS i HTML oraz blokujący renderowanie kod JS, który zatrzymuje główny wątek i pozostawia użytkownika wpatrującego się w nie reagujący ekran.
CLS : CLS mierzy stabilność wizualną witryny. Wyszukuje dowolne reklamy bez wymiarów, niezdefiniowanych animacji lub obrazów. Ponadto CLS ocenia szybkość ładowania czcionek internetowych i stopień przesunięcia widocznej części układu strony internetowej.
Wynik CLS powinien być mniejszy niż 0,1
Słaby CLS jest zwykle spowodowany obrazami, reklamami, ramkami iFrames bez wymiarów i niestandardowymi czcionkami, które mogą uszkodzić interfejs użytkownika.
Chcesz odświeżyć swoją witrynę? Zdobądź najlepsze talenty do swojego projektu dzięki naszym niestandardowym usługom tworzenia stron internetowych.
Jak przyspieszyć swoją witrynę WordPress: 7 wskazówek i wtyczek
1. Zmniejsz rozmiar obrazu
Obrazy ożywiają Twoje treści i pobudzają zaangażowanie. Według badań używanie kolorowych obrazów zwiększa prawdopodobieństwo przeczytania Twoich treści o 80%.
Ale jeśli twoje obrazy nie są zoptymalizowane, może to zaszkodzić, a nie pomóc. W rzeczywistości niezoptymalizowane obrazy są jednym z najczęstszych problemów z szybkością obserwowanych w witrynach WordPress.
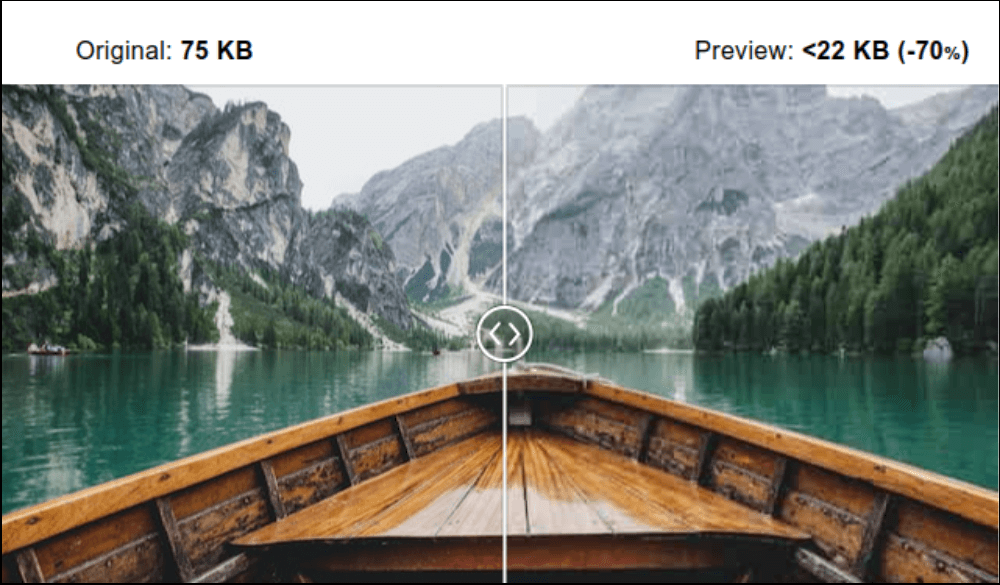
Optymalizacja obrazu polega na znalezieniu właściwej równowagi między zmniejszeniem rozmiaru plików graficznych a zachowaniem akceptowalnego poziomu jakości.
PNG i JPEG/JPG to dwa najczęściej używane formaty plików graficznych w witrynach internetowych. Według W3techs, ponad 70% stron internetowych korzysta z tych typów plików, a około 52,8% używa SVG, a 21,8% używa GIF.
WordPress domyślnie obsługuje popularne formaty obrazów, takie jak WebP (wersja 5.8+), JPG/JPEG, PNG, GIF i ICO. Format ICO jest używany do favicon.
Używając WebP jako formatu obrazu, obrazy w Internecie są bardziej bezstratne i stratne niż w przypadku innych formatów graficznych. Webmaster lub programista może tworzyć małe, bogate obrazy za pomocą WebP, aby przyspieszyć ładowanie sieci. Bezstratne obrazy WebP są o 26% mniejsze niż obrazy PNG.

Istnieje kilka narzędzi internetowych i wtyczek (np. Optimizilla) dostępnych online, których możesz użyć do kompresji istniejących obrazów bez utraty ich przejrzystości.
2. Skonfiguruj pamięć podręczną witryny
Wdrożenie pamięci podręcznej witryny to kolejny dobry ruch, aby Twoja strona ładowała się szybciej. Wszystkie żądane pliki są zapisywane, gdy witryna jest otwierana po raz pierwszy. Gdy ta sama witryna jest ponownie odwiedzana, te pliki z pamięci podręcznej są wyświetlane.
Sieć CDN (Content Delivery Network) buforuje zawartość na serwerze proxy, który znajduje się bliżej użytkowników końcowych niż serwery pochodzenia. CDN może dostarczać treści szybciej, ponieważ serwery znajdują się bliżej użytkownika zgłaszającego żądanie.
Dzięki temu pliki w Twojej witrynie nie będą musiały być pobierane i ładowane bezpośrednio z serwera za każdym razem, gdy użytkownik uzyskuje do niej dostęp. Buforowanie znacznie zmniejsza liczbę zasobów potrzebnych do uruchomienia witryny, co może znacznie przyspieszyć działanie witryny.
W3 Total Cache i WP Super Cache to dwie najpopularniejsze wtyczki WordPress Cache.
W3 Total Cache poprawia SEO, kluczowe wskaźniki internetowe i ogólne wrażenia użytkownika, zwiększając wydajność witryny i skracając czas ładowania, wykorzystując funkcje takie jak integracja sieci dostarczania treści (CDN).
WP Super Cache , ta wtyczka zamienia Twój dynamiczny blog WordPress w statyczne pliki HTML. Po wygenerowaniu pliku HTML serwer WWW będzie go obsługiwać, zamiast wykonywać stosunkowo obszerniejsze i droższe skrypty WordPress PHP.
Można również użyć Cloudflare, co pomaga przyspieszyć witrynę WordPress nawet o 300% dzięki wtyczce Cloudflare Automatic Platform Optimization (APO).
3. Zminimalizuj CSS, JavaScript i HTML
Pliki CSS, HTML i JavaScript Twojej witryny można zminimalizować, aby przyspieszyć ładowanie strony.
Termin „Minify” to żargon programistyczny opisujący proces usuwania niepotrzebnych znaków z kodu źródłowego. Te znaki, które są ważne dla ludzi, ale nie dla komputerów, obejmują spacje, podziały wierszy, komentarze i ograniczniki bloków. Zminimalizuj pliki stron internetowych zawierające kod HTML, CSS i JavaScript, aby Twoja przeglądarka internetowa mogła je szybciej odczytać.

Łatwiej jest łączyć pliki, jeśli ich rozmiary są mniejsze. Ale łączenie każdego wiersza kodu dla każdego pliku witryny nie jest do końca wydajne.
Zamiast tego użyj wtyczki WordPress Autoptimize, aby zminimalizować kod HTML, JavaScript i CSS. Ta lubiana wtyczka ułatwia automatyczne agregowanie i minimalizowanie skryptów i stylów.
Możesz także polubić: 4 sposoby pobierania biblioteki multimediów WordPress
4. Zmniejsz liczbę czcionek internetowych
Korzystanie z większej liczby czcionek internetowych często powoduje zmniejszenie wydajności i szybkości dla właścicieli witryn. Na ratunek przychodzi optymalizacja czcionek internetowych.
Każda użyta czcionka wydłuża czas ładowania strony internetowej. Dlatego musisz zoptymalizować każdą używaną czcionkę. Oprócz zwiększenia szybkości strony, optymalizacja czcionek internetowych zmniejsza również ogólny rozmiar strony i poprawia kluczowe wskaźniki internetowe, w szczególności metrykę CLS.

Jeśli używasz czcionek internetowych w swojej witrynie, powinieneś podjąć wszystkie wymienione poniżej środki ostrożności, aby zapewnić, że są one dostarczane na Twoje strony tak szybko, jak to możliwe, a ich zewnętrzny hosting nie spowalnia działania.
- Skorzystaj z dostawcy czcionek internetowych, który wysyła czcionki za pośrednictwem sieci CDN lub sieci dostarczania treści. To właśnie robi Google Fonts i przyspiesza dostarczanie czcionek.
- Używaj czcionek, których naprawdę potrzebujesz. Nie podawaj grubości czcionek ani odmian stylu w CSS, których nie będziesz używać. Zawsze możesz je dodać, jeśli uznasz, że będziesz ich potrzebować w przyszłości.
- Jeśli używasz czcionek internetowych, pamiętaj o ich prawidłowym kolejkowaniu.
- Zamiast hostować własne czcionki na własnym serwerze, rozważ użycie sieci CDN.
- Umieść w kolejce tylko wymagane znaki, a nie całą bibliotekę czcionek, jeśli używasz innej czcionki w tytule witryny.
5. Zmniejsz liczbę przekierowań dla użytkowników
Użytkownicy i wyszukiwarki mogą korzystać z przekierowań, aby przejść do stron internetowych z innymi adresami URL niż pierwotnie żądali. Czasami strona jest usuwana lub zmienia się jej adres URL.
Wykonaj poniższe czynności podczas ustawiania przekierowań w swojej witrynie, aby upewnić się, że nie mają one szkodliwego wpływu na wrażenia użytkownika:
- Unikaj zbędnych przekierowań : Zaleca się unikanie przekierowań tam, gdzie to możliwe i używanie tej metody tylko wtedy, gdy jest to konieczne. Zmniejszy to niepotrzebne obciążenie i poprawi postrzeganą wydajność strony.
- Przekierowania łańcuchowe : przekierowanie łańcuchowe występuje, gdy jeden adres URL jest połączony z innym. Strona staje się wolniejsza w miarę dodawania kolejnych adresów URL do łańcucha. Przekierowania łańcuchowe są złe zarówno dla szybkości strony, jak i SEO.
- Czyszczące przekierowania : Twoja witryna może zawierać setki przekierowań, co może być jednym z głównych problemów wpływających na szybkość strony. Stare przekierowania mogą nie działać z nowymi adresami URL, a linki zwrotne mogą powodować dziwne błędy stron. Zaleca się, aby dokładnie sprawdzić każde skonfigurowane przekierowanie i usunąć te, które nie są już potrzebne. Zachowaj starsze linki, które otrzymują dużo ruchu odsyłającego; usuń połączenia, które generują bardzo mały ruch. Praktyka znacznie zwiększy szybkość strony.
6. Wybierz wysokiej jakości hosta internetowego
Wybrany dostawca usług hostingowych ma wpływ na szybkość i wydajność Twojej witryny, więc wybierz wysokiej jakości usługodawcę hostingowego.
Wybierając hosting WordPress, musisz wziąć pod uwagę szereg ważnych czynników, w tym szybkość, bezpieczeństwo i niezawodność. Najważniejszym elementem, który powinieneś wziąć pod uwagę, są „Twoje potrzeby”. Możesz zaoszczędzić setki dolarów, analizując swoje wymagania przed zainwestowaniem w hosting WordPress.
Dostępne są różne rodzaje usług hostingowych, możesz wybrać ten, który odpowiada Twoim potrzebom i wymaganiom:
- Darmowy hosting WordPress.com
- Wspólny hosting WordPress
- Hosting VPS WordPress
- Hosting serwerów dedykowanych WordPress
- Zarządzany hosting WordPress

Teraz, po wybraniu typu usługi hostingowej, musisz się zastanawiać, którzy dostawcy hostingu WordPress są najlepsi:
- Bluehost : Z ponad 2 milionami witryn na całym świecie, Bluehost jest liderem na rynku hostingu, szczególnie w przypadku witryn WordPress. W rzeczywistości jest to jeden z niewielu dostawców usług hostingowych, który jest oficjalnie rekomendowany przez WordPress.
Dzięki Bluehost nie musisz się martwić, że Twoja witryna będzie wolna, nawet gdy jest duży ruch.
- DreamHost : Ponad 1,5 miliona blogów i witryn WordPress jest obsługiwanych przez DreamHost. Dodatkowo są autoryzowanym dostawcą hostingu WordPress.
Otrzymujesz niestandardowy pulpit nawigacyjny, instalację WordPress jednym kliknięciem, automatyczne aktualizacje WordPress, nieograniczoną przestrzeń, nieograniczoną przepustowość i bezpłatne dyski SSD z DreamHost, dzięki którym Twoja witryna ładuje się szybciej.
7. Wypróbuj te wtyczki WordPress
Możesz wypróbować poniższe wtyczki WordPress, aby przyspieszyć swoją witrynę WordPress.
- NitroPack [Freemium] : NitroPack ma kompleksowe rozwiązanie do optymalizacji prędkości. Integruje wszystkie elementy wymagane do błyskawicznej strony internetowej. NitroPack zawiera wszystko, czego potrzebujesz, w tym optymalizację obrazu, minifikację kodu, buforowanie, CDN i leniwe ładowanie.
Wszystkie optymalizacje są przeprowadzane przez NitroPack w chmurze. W porównaniu ze standardowymi wtyczkami do buforowania, jest to bardzo lekkie rozwiązanie.
Nitropack twierdzi, że jego użytkownicy uzyskują średnio 69% wzrost szybkości strony po zainstalowaniu NitroPack.
- WP Rocket [Premium] : WP Rocket to wtyczka do buforowania premium, która oferuje różne funkcje. Oprócz funkcji wstępnego ładowania pamięci podręcznej i kompresji GZIP oferuje minimalizację i łączenie plików CSS i JS, leniwe ładowanie obrazów, pozbycie się zasobów JavaScript blokujących renderowanie, usuwanie nieużywanego CSS i planowanie automatycznego czyszczenia bazy danych.
Jest to idealne rozwiązanie do poprawy wyników w Core Web Vitals i szybkiego przyspieszenia działania witryny.
- WP Fastest Cache [bezpłatny] : Najwyżej oceniana wtyczka pamięci podręcznej w oficjalnym katalogu WordPress to WP Fastest Cache. Darmowa edycja WP Fastest Cache zawiera wiele zaawansowanych funkcji.
Dzięki tej wtyczce administratorzy witryny mogą usunąć wszystkie pliki z pamięci podręcznej lub zaplanować ich usunięcie w określonym czasie, a także zminimalizować pliki CSS i JS. Mogą również włączyć lub wyłączyć opcję buforowania dla zalogowanych użytkowników i urządzeń mobilnych.
Wtyczka WP Fastest Cache nie tylko minimalizuje pliki HTML i CSS - łączy je, aby Twój kod był wyraźniejszy, a strony internetowe cieńsze.
Zakończyć
Śmiało wypróbuj te praktyczne wskazówki i wtyczki, aby przyspieszyć swoją witrynę WordPress. Nie zapomnij przetestować szybkości swojej witryny przed i po wdrożeniu tych wskazówek i narzędzi. Będziesz zaskoczony, widząc wyniki!
