21 najlepszych przykładów eCommerce Squarespace w 2023 r
Opublikowany: 2023-03-10Szukasz najlepszych przykładów e-commerce Squarespace, aby zobaczyć, co jest możliwe?
Niezależnie od tego, czy chcesz zbudować minimalistyczny, czy bardziej zaawansowany, bogaty w funkcje sklep internetowy, możesz to zrobić dzięki temu wspaniałemu narzędziu do tworzenia witryn e-commerce.
Od stworzenia atrakcyjnej strony głównej i wnikliwych stron produktów po szybkie procesy płatności i doskonałą nawigację w witrynie — wszystko jest możliwe.
Ale przeglądając te fantastyczne projekty stron internetowych, możesz zyskać wszelkiego rodzaju nowe, kreatywne i funkcjonalne pomysły.
Uwaga : możesz być również zainteresowany sprawdzeniem naszej ogólnej listy wiodących przykładów witryn Squarespace.
Przykłady handlu elektronicznego Squarespace
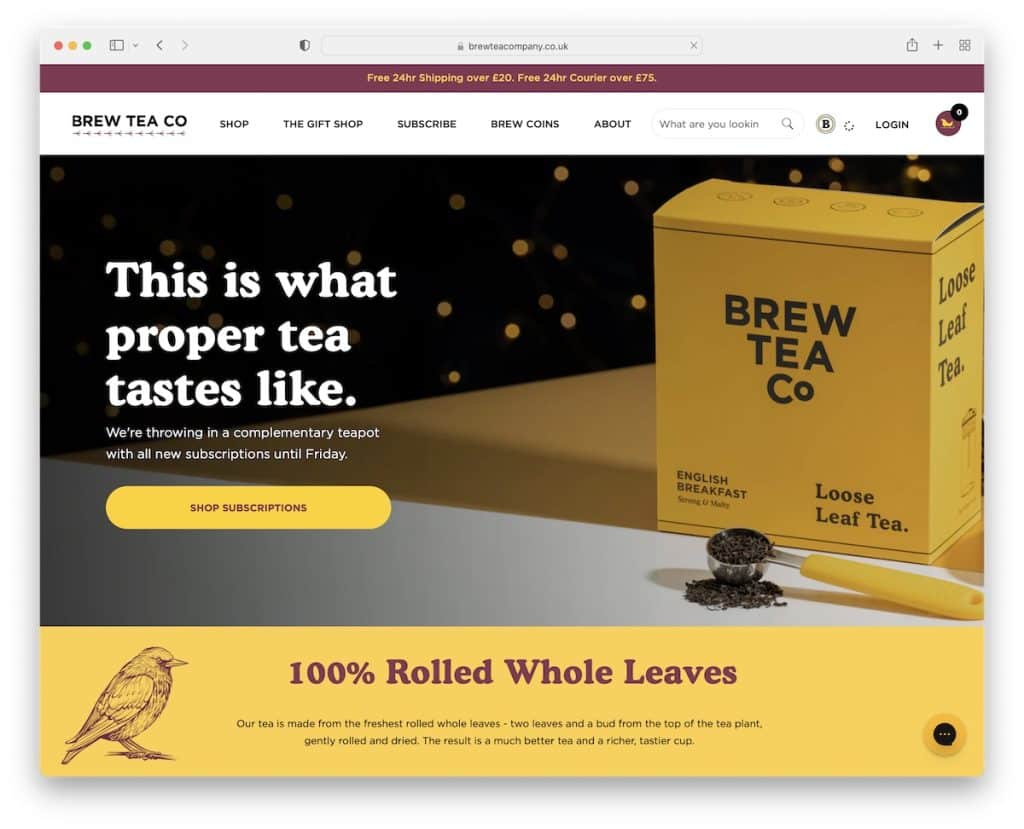
1. Brew Tea Co
Zbudowany z: Squarespace

Podczas gdy Brew Tea Co's skłania się bardziej ku prostocie, jego branding sprawia, że jest żywy i przyciągający uwagę (dzięki, żółty!).
Ta witryna eCommerce ma wiele praktycznych funkcji, które zapewniają przyjemne zakupy online.
Od przesuwanych powiadomień tekstowych na górnym pasku i megamenu po widżet czatu i karuzelę bestsellerów — ci goście wiedzą, jak to zrobić dobrze (i jasno).
Uwaga: Strategicznie uwzględnij swoją markę w projekcie strony internetowej, aby stworzyć przyjemniejszą i zapadającą w pamięć atmosferę.
Nie zapomnij sprawdzić naszej kolekcji najlepszych kolorów na stronie internetowej, jeśli potrzebujesz inspiracji przy wyborze odpowiedniej palety.
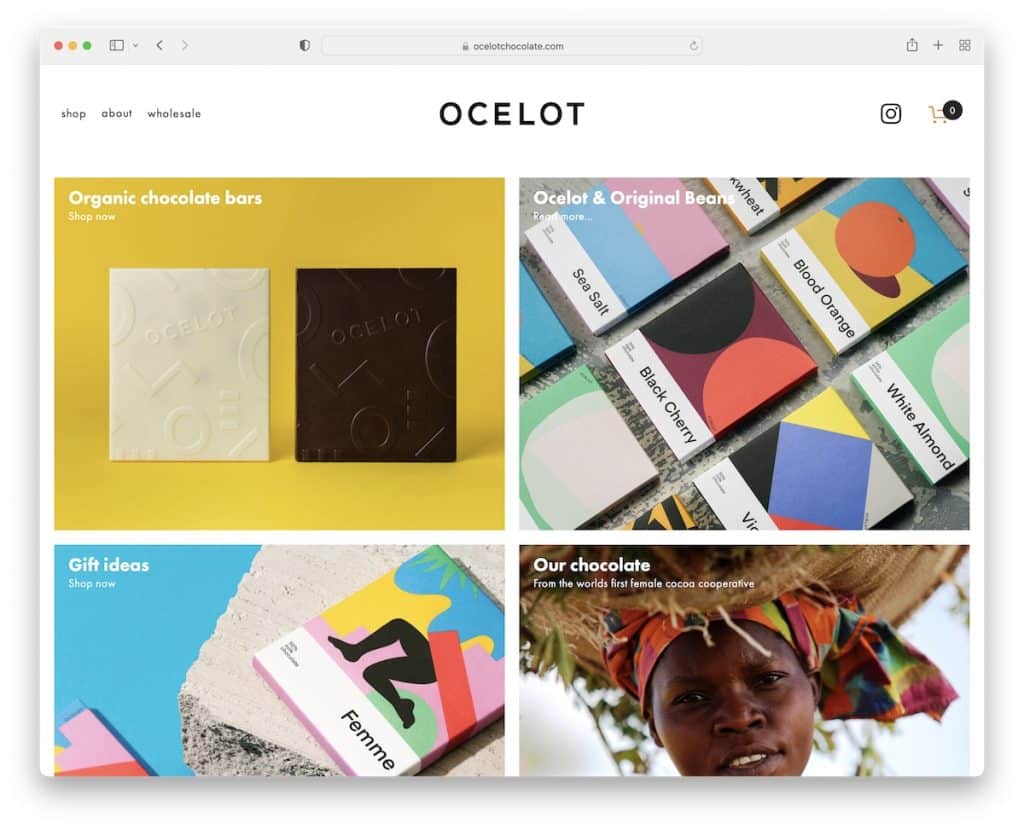
2. Czekolada Ocelota
Zbudowany z: Squarespace

Ocelot Chocolate ma doskonały układ siatki, z linkami do różnych sklepów i stron wewnętrznych. Nagłówek i stopka są proste i mają ten sam kolor tła co podstawa.
Co ciekawe, strona nie korzysta z paska wyszukiwania, ale działa dzięki rozwijanemu menu; plus, nie mają tak wielu przedmiotów, więc wszystko jest łatwo dostępne.
Uwaga: Stwórz bardziej przejrzystą obecność online z tym samym kolorem tła w całej witrynie, w tym w nagłówku i stopce.
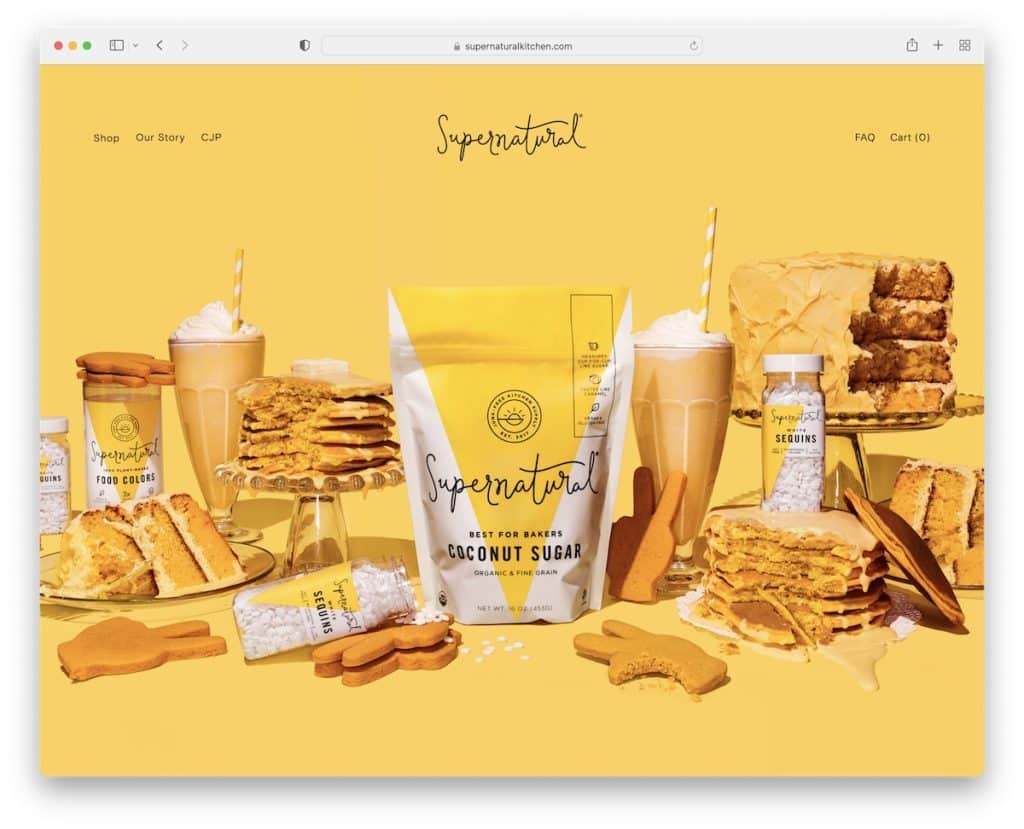
3. Nadprzyrodzone
Zbudowany z: Squarespace

Supernatural ma duży obraz bohatera z efektem paralaksy, tworząc odważne pierwsze wrażenie. Nagłówek jest w 100% przezroczysty, więc obraz bardziej się wyskakuje.
Ponadto znajdziesz zintegrowany kanał Instagram, który otwiera posty graficzne w nowej karcie i posty wideo w nowym oknie.
Korzystają również z wyskakującego okienka newslettera, promującego zniżkę w zamian za e-mail.
Uwaga: Dodaj więcej treści i pokaż, jak bardzo jesteś towarzyski, korzystając z kanału IG.
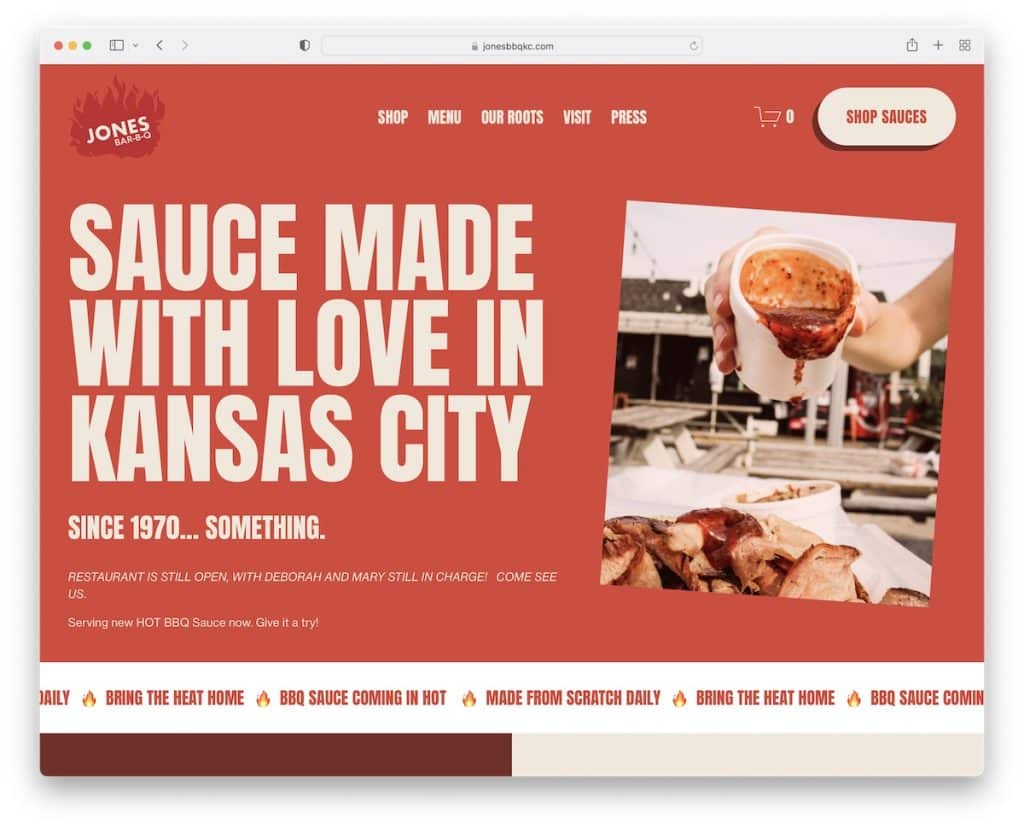
4. Jones Bar-BQ
Zbudowany z: Squarespace

Jedną z bardziej przydatnych funkcji Jones Bar-BQ jest nagłówek, który znika, gdy zaczynasz przewijać i pojawia się ponownie, gdy wracasz na górę. Pasek nawigacyjny zawiera również ikonę koszyka i przycisk wezwania do działania (CTA).
Oprócz ładowania treści na przewijaniu w celu zwiększenia zaangażowania, używają również przesuwanego tekstu dwukrotnie, aby utrzymać koncentrację. Last but not least, używają formularza subskrypcji przed wielokolumnową stopką, aby zbierać leady do e-mail marketingu.
Uwaga: utwórz znikający/pojawiający się nagłówek, aby przewijanie było mniej rozpraszające, a jednocześnie nadal istnieje praktyczność pływającego menu.
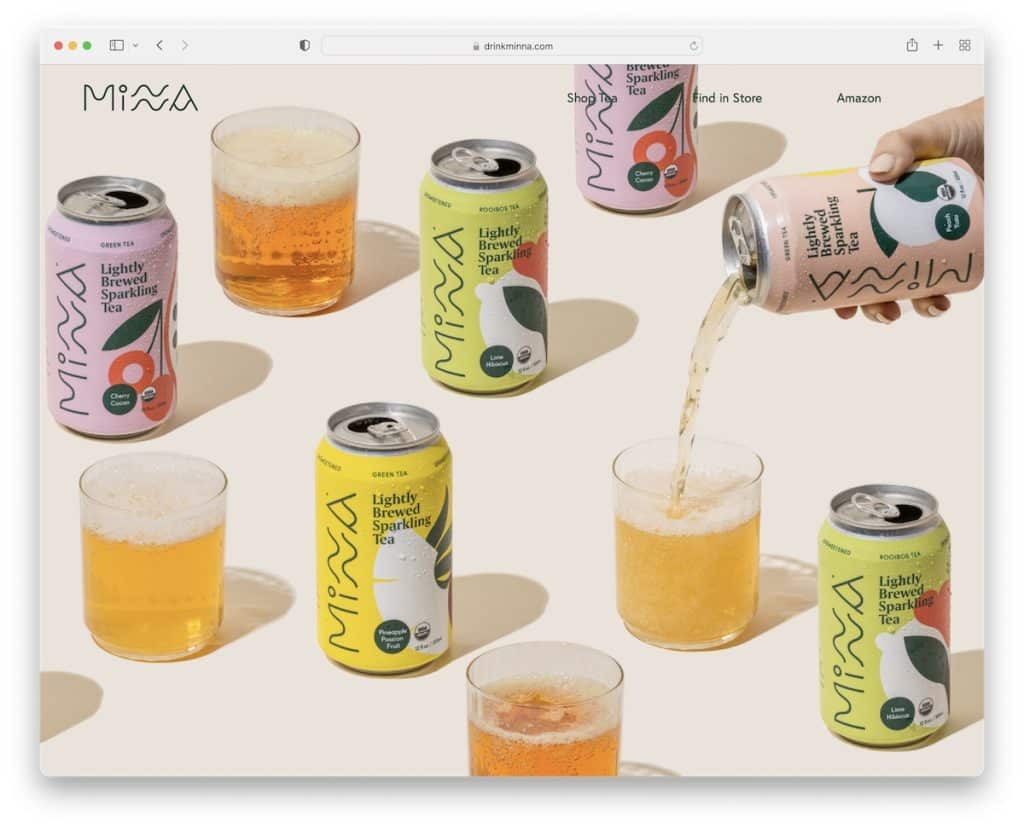
5. Minna
Zbudowany z: Squarespace

Podobnie jak Supernatural, Minna również używa ogromnego obrazu paralaksy nad zagięciem, co niewątpliwie wzbudza zainteresowanie.
Następnie używają wielu kolorowych sekcji do zaprezentowania swoich produktów, z przyciskami CTA do składania zamówień online. Nagłówek jest bardzo prosty, a stopka wyświetla cztery szybkie linki, ikony społecznościowe i formularz subskrypcji.
Uwaga: Twoja sekcja bohatera nie musi być sprzedażowa – niech przemówi obraz (z efektem paralaksy).
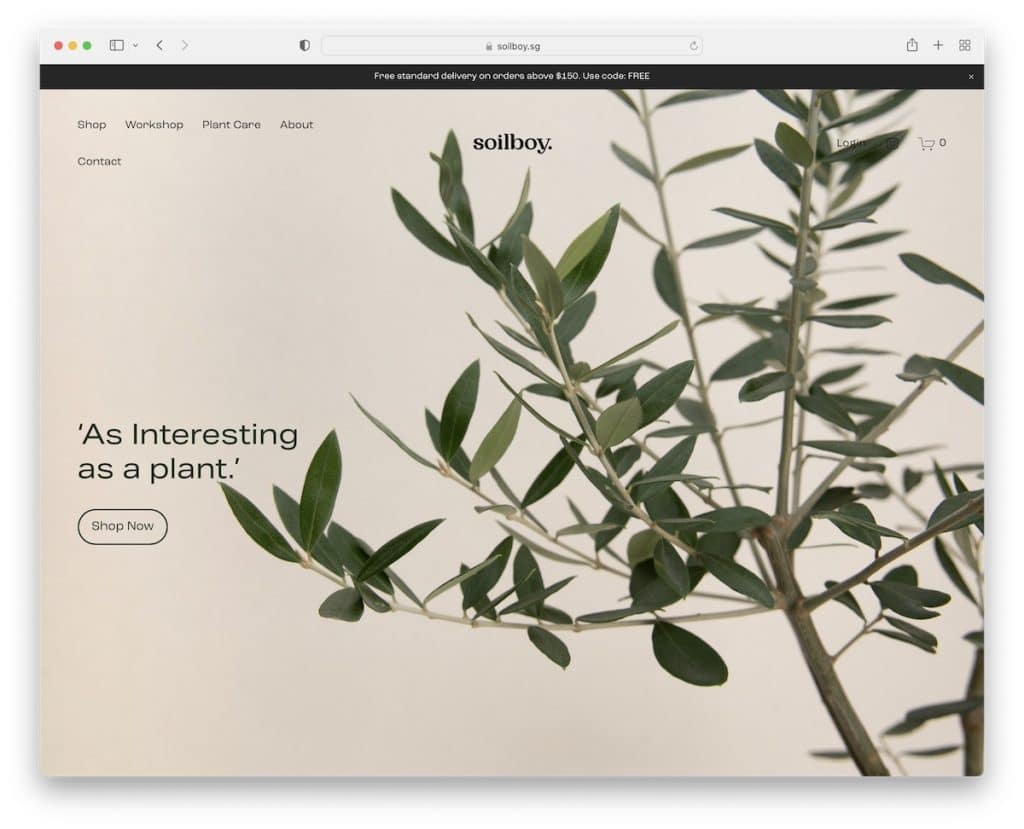
6. Glebowiec
Zbudowany z : Squarespace

Podczas gdy Minna utrzymuje minimalistyczną sekcję strony zakładki, Soilboy idzie o krok dalej, dodając prosty tekst i obrysowany przycisk CTA. Nawiasem mówiąc, wszystkie ich przyciski wezwania do działania mają efekt najechania kursorem, aby uczynić je bardziej interaktywnymi (można je przeczytać).
Ten przykład e-commerce Squarespace koncentruje się na dużych obrazach, niewielkiej ilości tekstu i dużej ilości białej przestrzeni. To doskonałe podejście do przyjaznego dla oka sklepu internetowego.
Uwaga: używaj spacji, aby mniej obciążać oczy i sprawić, by witryna była łatwiejsza do przeglądania.
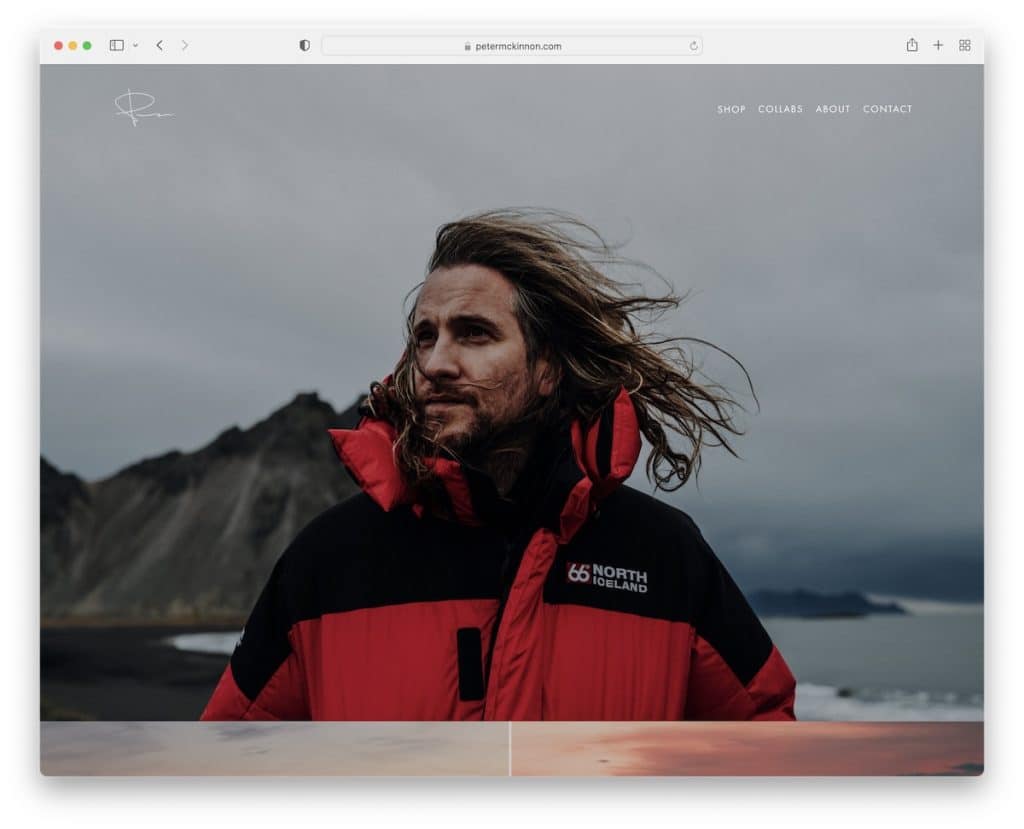
7. Petera McKinnona
Zbudowany z : Squarespace

Peter McKinnon to wspaniały przykład strony fotograficznej ze sklepem internetowym. Strona główna zawiera wiele sekcji obrazu z efektem paralaksy, który pozwala nieświadomie zanurzyć się w treści.
Strona sklepu wyświetla wiele banerów z linkami do kategorii, ale można również uzyskać do nich dostęp za pośrednictwem menu rozwijanego w nagłówku.
Uwaga: Utwórz rozwijaną nawigację dla wyszukiwania udoskonalonego (najlepiej, jeśli masz wiele kategorii i nie masz paska wyszukiwania).
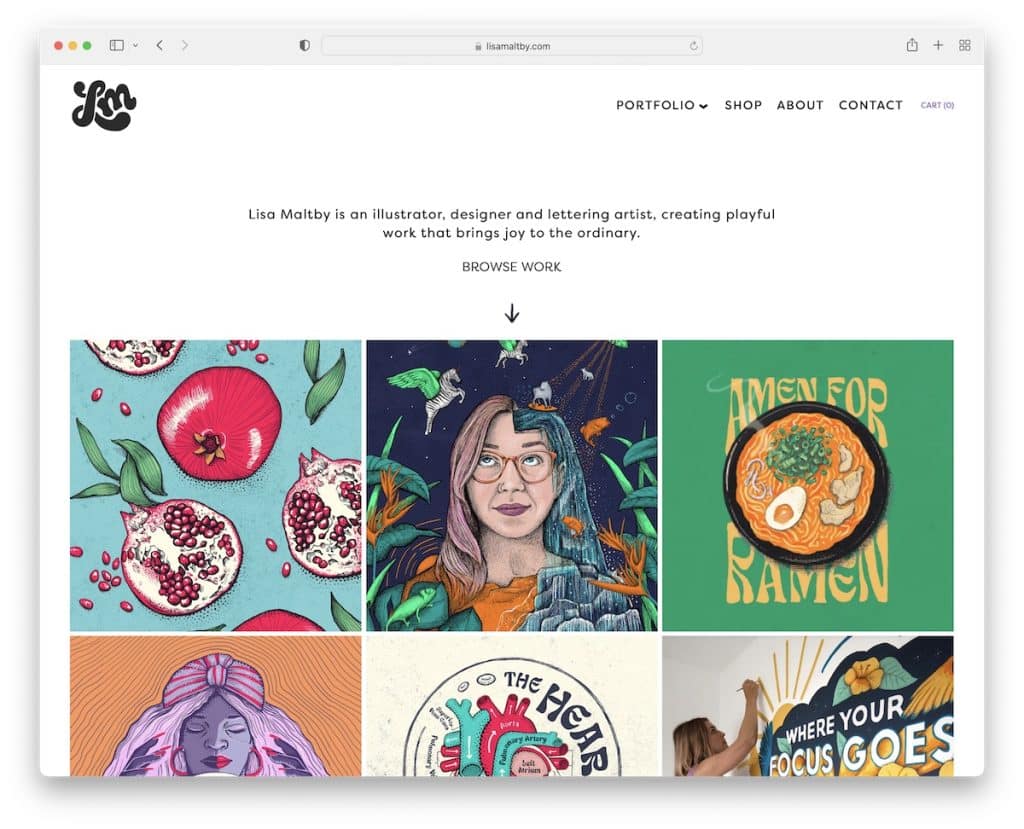
8. Lisa Maltby
Zbudowany z : Squarespace

Lisa Maltby to minimalistyczna strona artystyczna z portfolio online i sklepem.
Strona eCommerce ma prostą siatkę z dużymi miniaturami i funkcją szybkiego podglądu, dzięki czemu możesz zobaczyć szczegóły i dodać produkt do koszyka bez opuszczania bieżącej strony. A jeśli chcesz, możesz pozostać w szybkim podglądzie, aby przeglądać inne elementy.
Uwaga: Szybki podgląd to doskonała funkcja, która może poprawić ogólne wrażenia użytkownika witryny eCommerce.
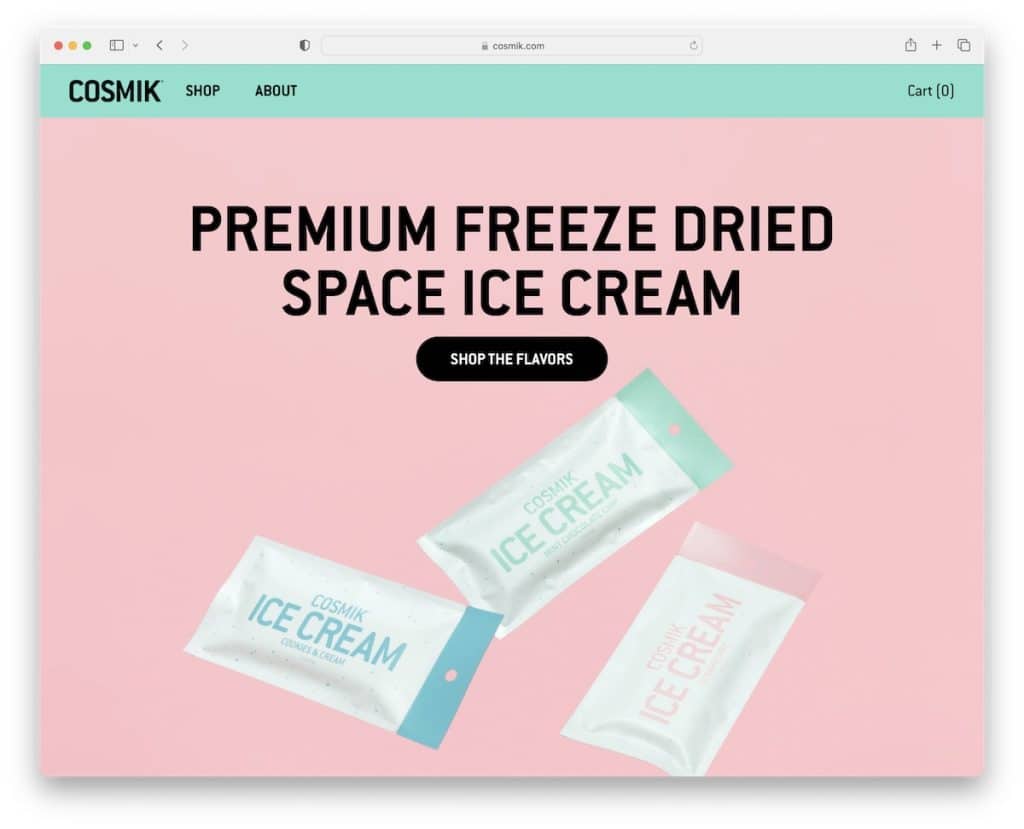
9. Kosmik
Zbudowany z: Squarespace

Cosmik łączy jasne kolory, efekt paralaksy i czarne przyciski CTA, aby zapewnić, że ich przedmioty są w centrum uwagi. Zawsze.
Nagłówek i stopka przylegają do gładkiego projektu Cosmik, przy czym ten ostatni jest pływający, więc nie trzeba przewijać z powrotem do góry, aby dotrzeć do linków menu.
Uwaga: Lepki nagłówek/menu to kolejne świetne rozwiązanie, które przyczyni się do lepszego UX.
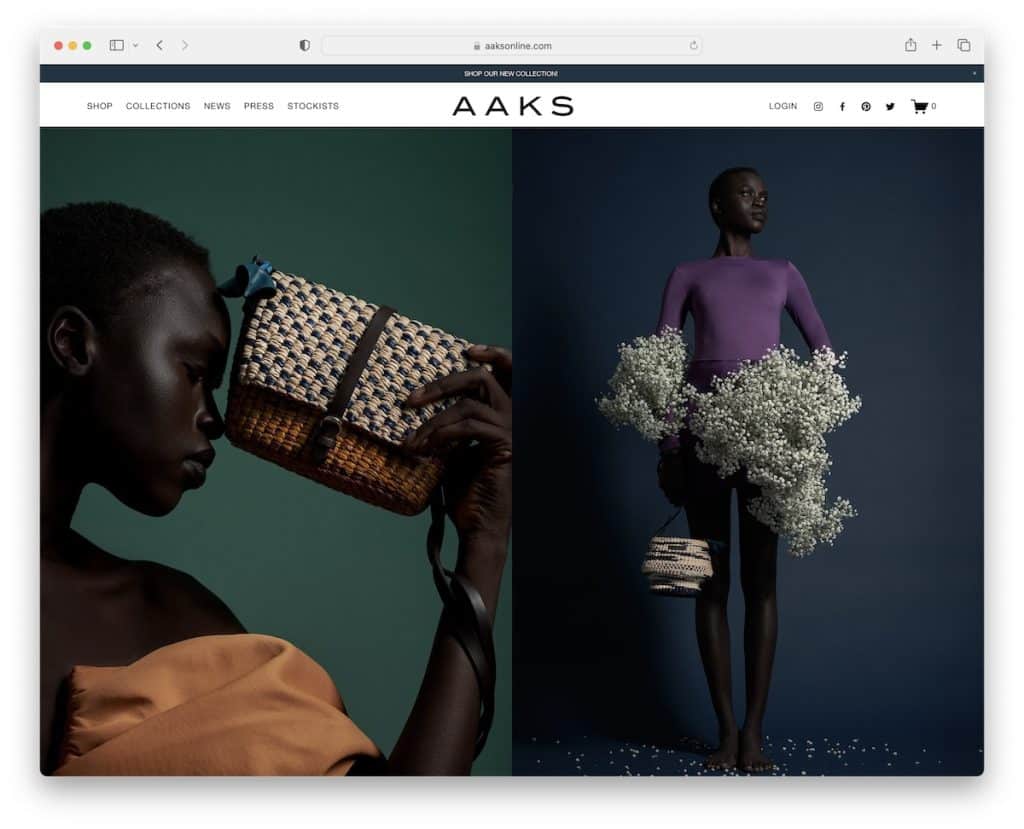
10. AAK
Zbudowany z: Squarespace

AAKS to nowoczesny i elegancki przykład Squarespace eCommerce, który ładuje zawartość na zwoju, z dużą ilością białej przestrzeni dla lepszej widoczności i czytelności.
To kolejna reprezentacja znikającego/pojawiającego się nagłówka (po prostu AAKS ma również górny pasek, który można zamknąć, naciskając „x”).
Podczas gdy wszystkie sekcje witryny mają jaśniejsze odcienie, stopka wyróżnia się bardziej czarnym tłem.
Uwaga: Nie bój się używać czarnych sekcji, nawet jeśli dominują jaśniejsze odcienie.
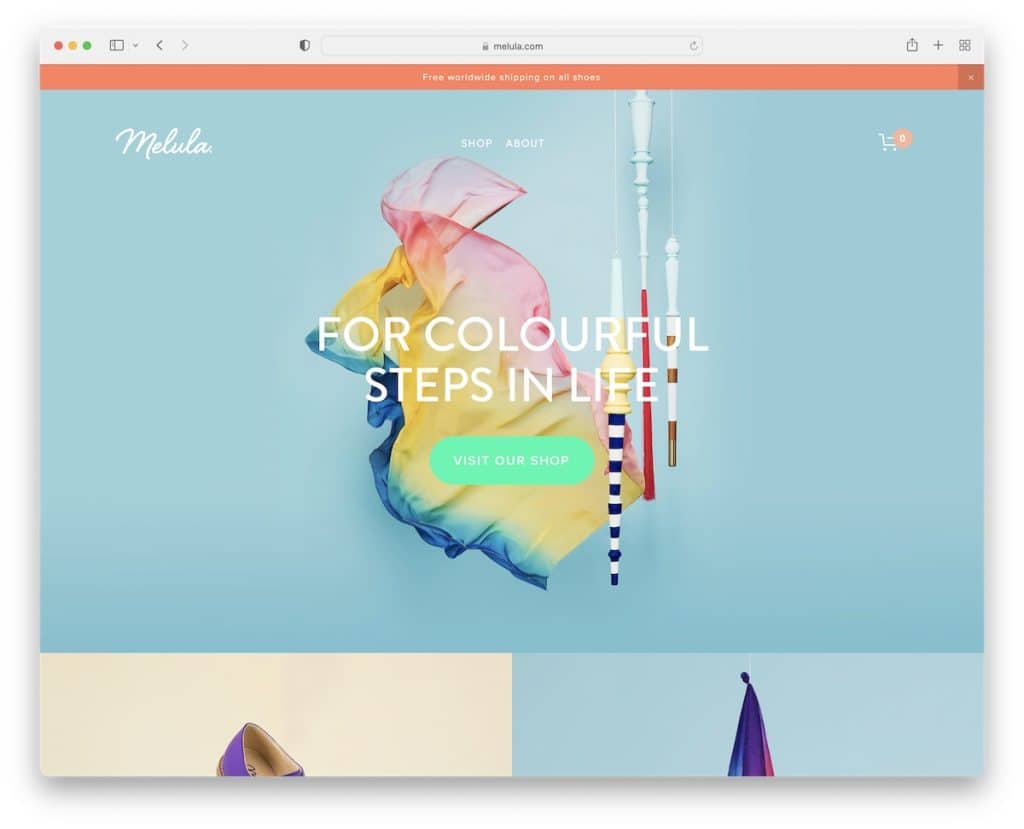
11. Melula
Zbudowany z: Squarespace

Melula jest urocza i wciągająca, z prostym, responsywnym projektem internetowym, który sprawia, że oczy są przyklejone do ekranu.
Pasek nawigacyjny ma tylko dwa linki i ikonę koszyka, ale strona sklepu zawiera linki kategorii niezbędne do bardziej precyzyjnego wyszukiwania.

Co więcej, powiadomienie na górnym pasku ma kontrastowy kolor, aby upewnić się, że go nie przegapisz (ale możesz je również zamknąć, jeśli Cię rozprasza).
Uwaga: Użyj górnego paska do powiadomień, takich jak bezpłatna dostawa, nowe produkty, oferty specjalne itp.
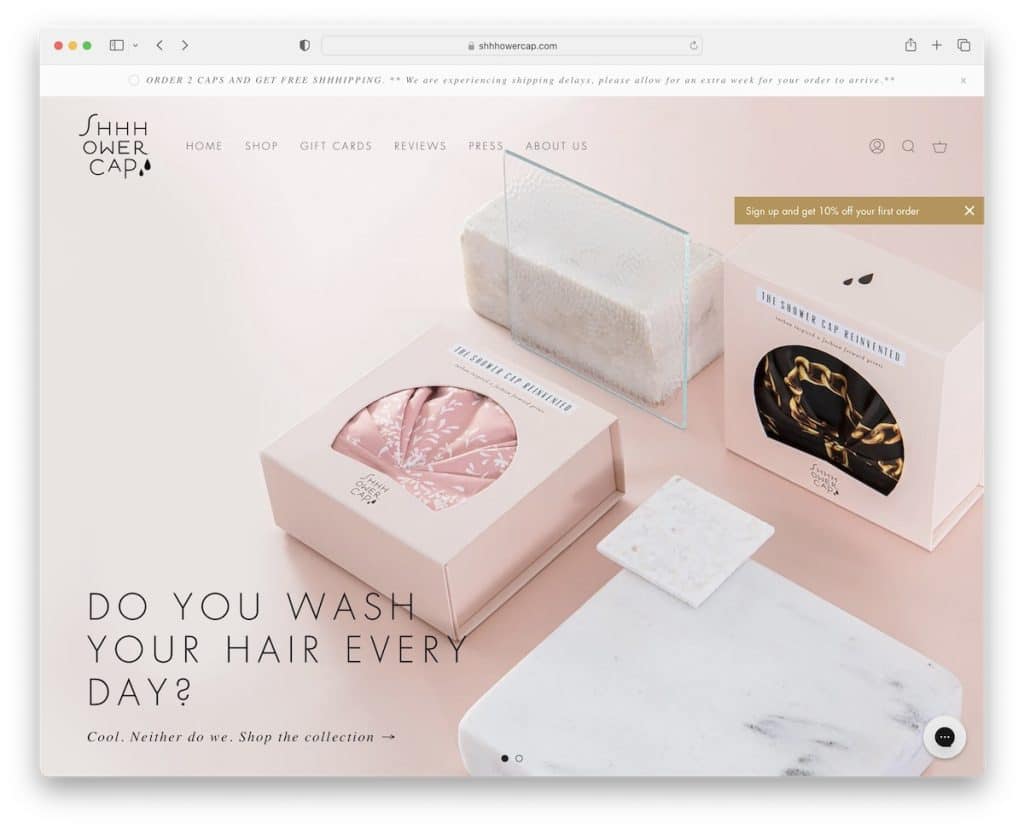
12. Czapka z daszkiem
Zbudowany z: Squarespace

Shhhowercap używa pełnoekranowego suwaka, który łączy obraz i slajd wideo, aby był bardziej wciągający.
Co więcej, podczas gdy niektóre przykłady Squarespace eCommerce mają 0 elementów lepkich, Shhhowercap ma 4: nagłówek, przycisk powrotu do góry, widżet czatu i przycisk subskrypcji.
Dodali także suwak opinii klientów dla społecznego dowodu słuszności i zintegrowali kanał IG z przyciskiem „obserwuj”.
Uwaga: Zbuduj zaufanie i weryfikację, integrując referencje i recenzje ze swoim sklepem internetowym.
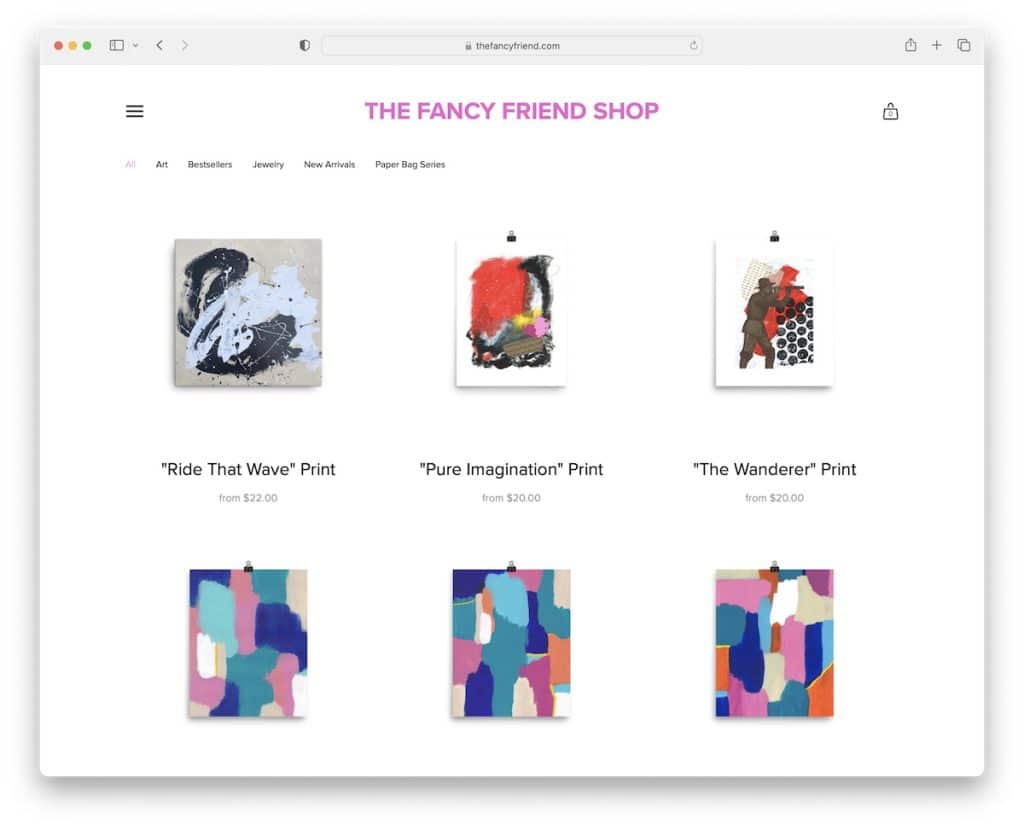
13. Sklep z fantazyjnymi przyjaciółmi
Zbudowany z: Squarespace

Strona główna Fancy Friend Shop to strona sklepu z linkami do kategorii pod nagłówkiem, jeśli szukasz czegoś bardziej szczegółowego.
Możesz jednak również kliknąć ikonę menu hamburgera, która przesuwa przyciski nawigacji i mediów społecznościowych od lewej strony.
Kolejną funkcją, którą warto wypróbować (jeśli otrzymujesz dużo spamu), jest dodanie reCAPTCHA do formularza subskrypcji.
Uwaga: Uporządkuj nagłówek za pomocą ikony menu hamburgera, która ujawnia nawigację po kliknięciu.
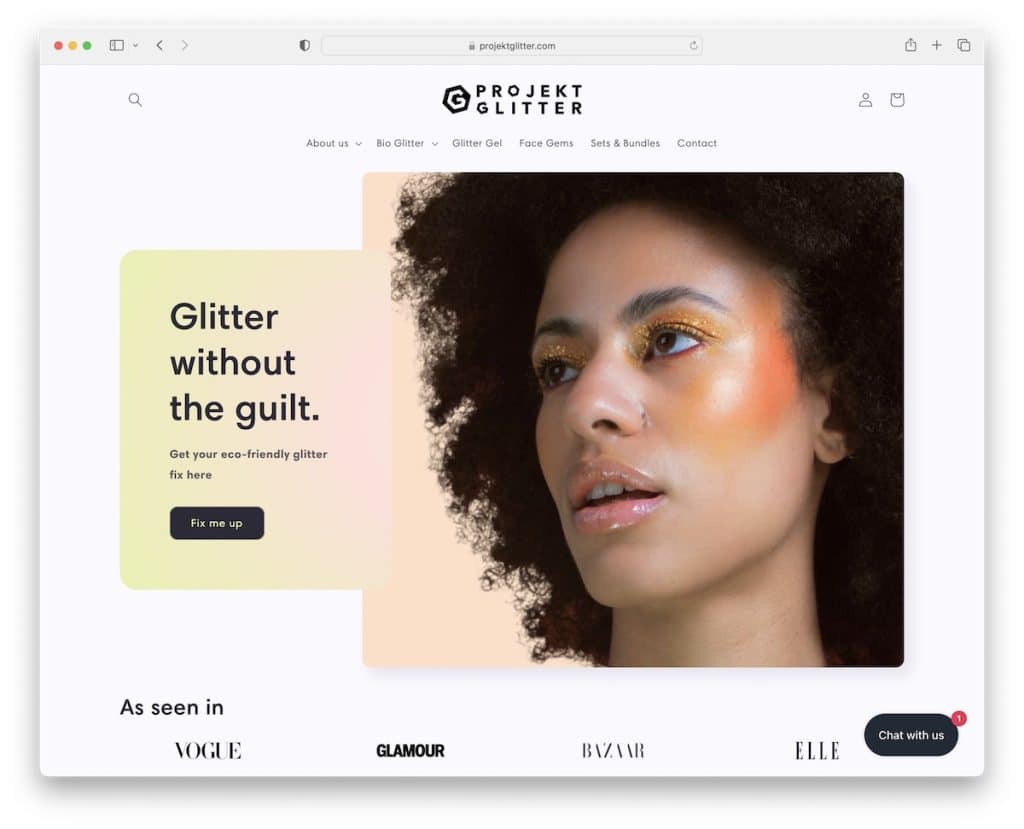
14. Projekt Brokat
Zbudowany z: Squarespace

Projekt Glitter ma żywy design, który dobrze pasuje do nazwy i produktów. Mówiąc o świetnym brandingu!
Podczas gdy niektóre witryny e-commerce Squarespace wykorzystują referencje klientów, Projekt Glitter wykorzystuje sekcję „Jak widać w” z logo różnych wybitnych autorytetów.
I używają widżetu czatu (na żywo) (z natychmiastowymi odpowiedziami) w prawym dolnym rogu ekranu, aby zapewnić najlepszą obsługę klienta.
Uwaga: Włącz widżet czatu do swojej witryny, aby zapewnić klientom szybkie odpowiedzi. (Możesz też użyć sprytnego chatbota.)
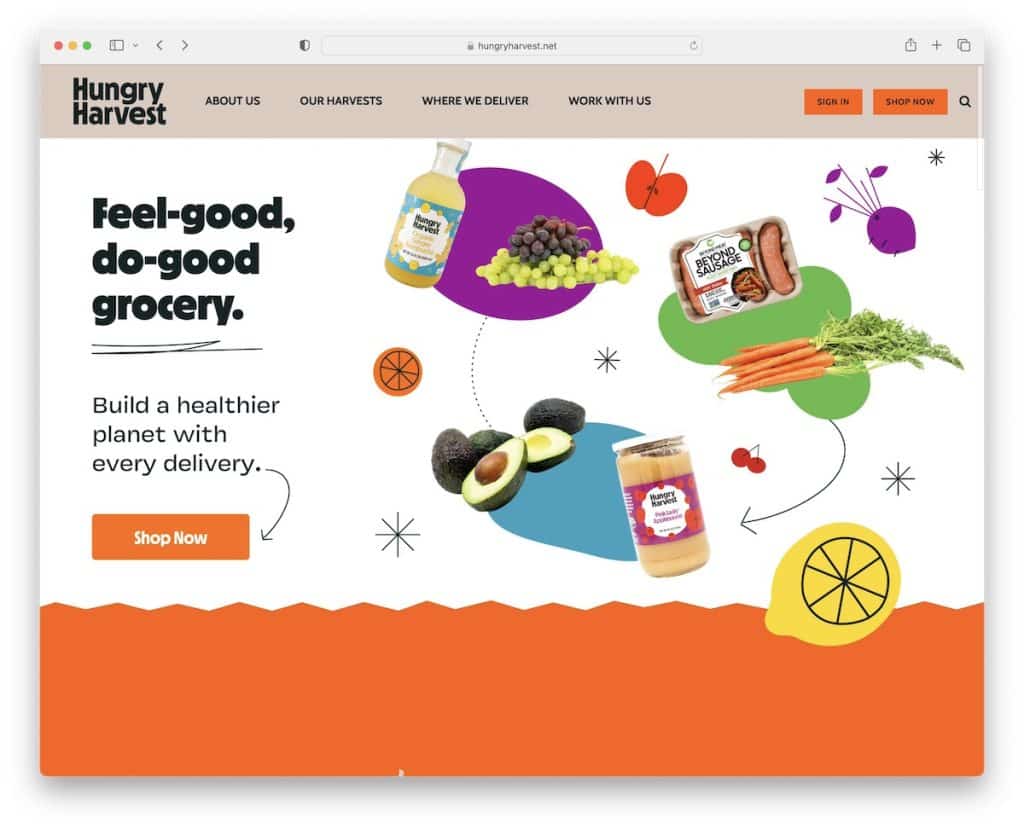
15. Głodne żniwa
Zbudowany z: Squarespace

Witryna Hungry Harvest jest pełna życia dzięki niestandardowej grafice i ikonom, które ożywiają ją, zapewniając przyjemne przeglądanie i zakupy.
Strona ma bardzo ciekawą, ziemistą kolorystykę, która sprawia, że jej eksploracja jest o wiele bardziej ekscytująca.
Co więcej, ponieważ Hungry Harvest dostarcza świeżą żywność, najpierw proszą Cię o podanie adresu, aby sprawdzić, czy dostarczają do Twojej okolicy (ale tylko wtedy, gdy odwiedzasz stronę ich sklepu). Oszczędza to czas obu stron.
Uwaga: Użyj niestandardowej grafiki i ikon charakterystycznych dla Twojej marki, aby uzyskać osobisty charakter.
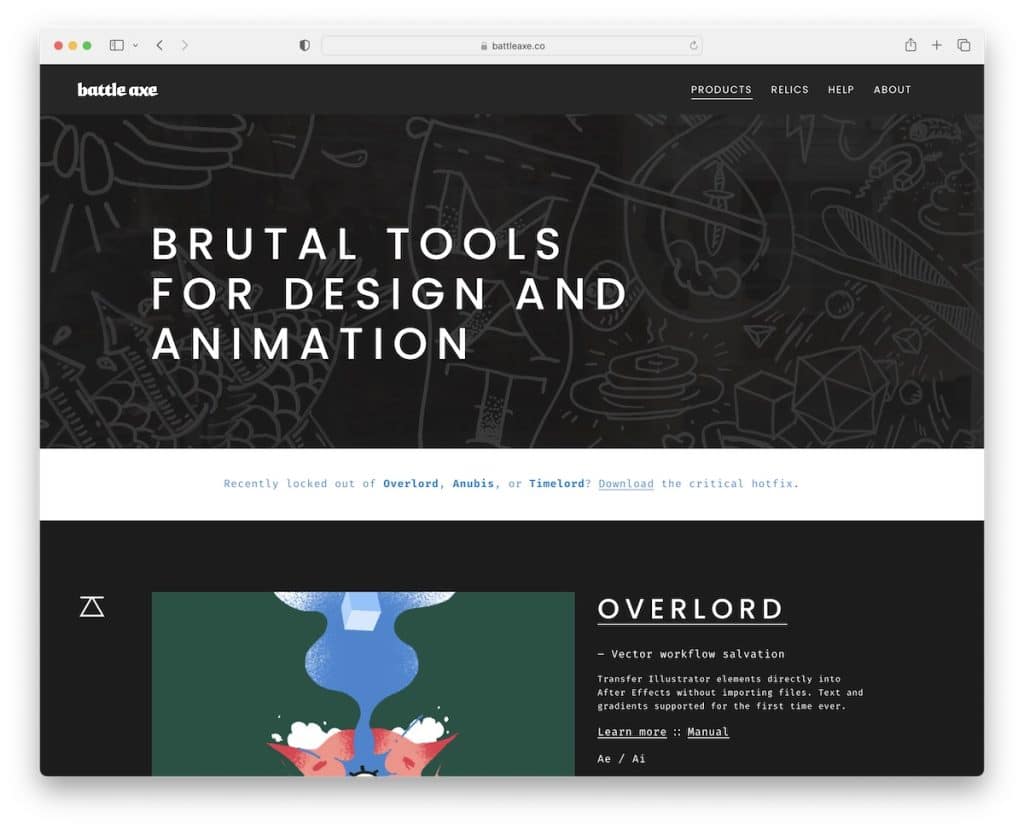
16. Topór bojowy
Zbudowany z: Squarespace

Ponieważ skupiliśmy tę listę najlepszych przykładów e-commerce Squarespace na produktach fizycznych, Battle Axe oferuje zarówno produkty cyfrowe, jak i fizyczne.
Układ jest schludny, ale z ciemnymi i jasnymi tłami oraz wieloma animacjami i ruchomymi elementami, które czynią go bardziej wciągającym.
Jedną z najbardziej przydatnych funkcji jest wyskakujące okno kasy, które pojawia się po kliknięciu przycisku „kup teraz”. Szybka kasa, jeśli wolisz.
Uwaga: Stwórz jak najprostszy proces realizacji zakupu, aby nie zniechęcić potencjalnego nabywcy.
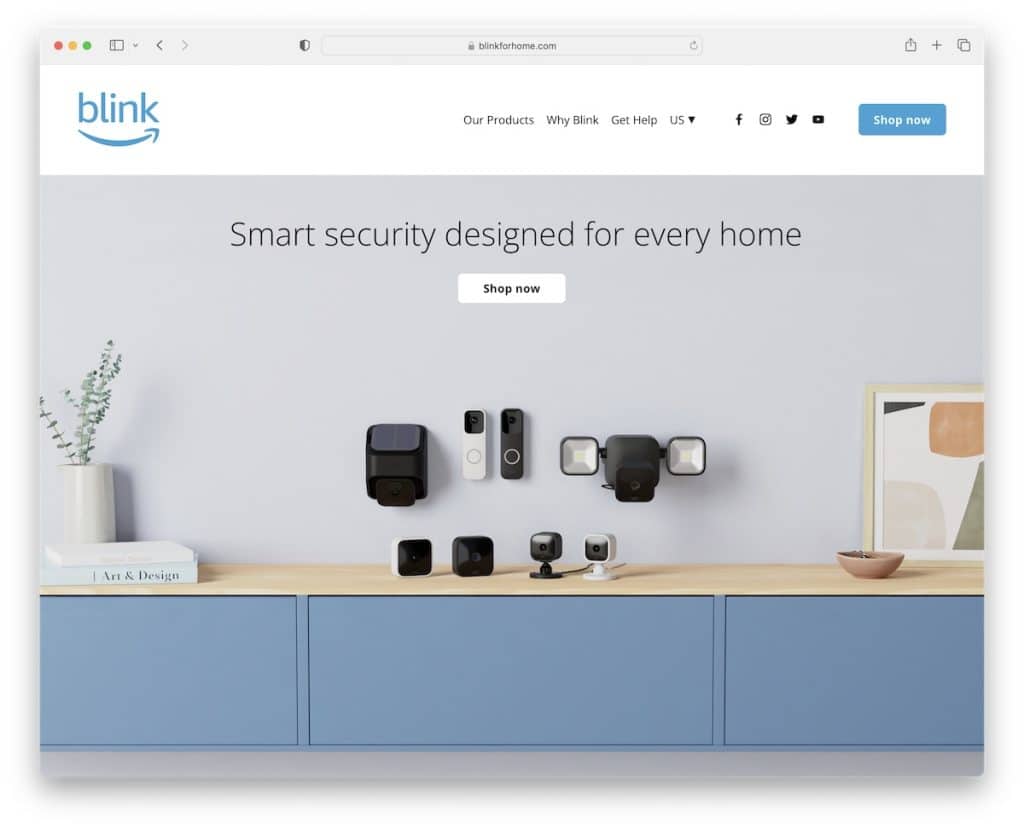
17. Mrugnij
Zbudowany z: Squarespace

Blink to witryna pół-e-commerce, ponieważ pozwala Amazonowi zająć się sprzedażą. Witryna nadal ma doskonałą prezentację z lekką konstrukcją i wieloma przyciskami CTA, aby kupować przedmioty i dowiedzieć się więcej.
Oprócz linków nawigacyjnych są też ikony społecznościowe i przycisk CTA, aby przejść bezpośrednio do sklepów (ich sklep Amazon otwiera się w nowej karcie).
Uwaga: Dodaj przycisk wezwania do działania do nagłówka, jeśli chcesz zwiększyć liczbę kliknięć w swoim sklepie internetowym.
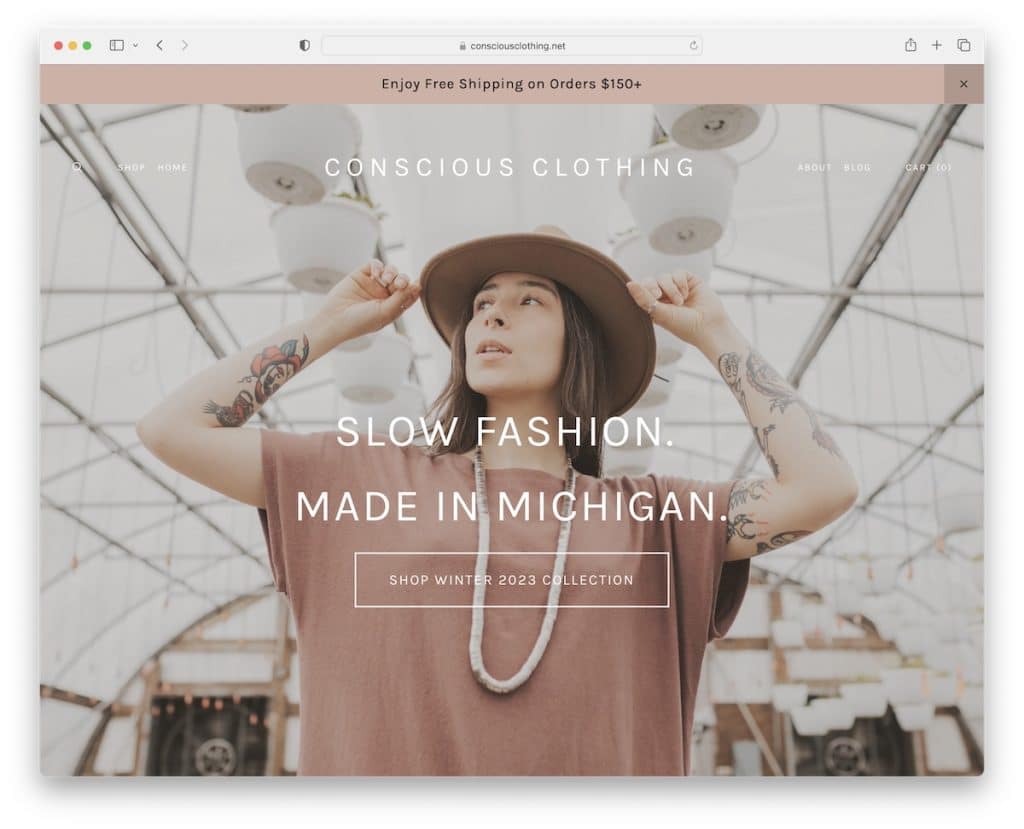
18. Świadome ubranie
Zbudowany z: Squarespace

Stylowa witryna Conscious Clothing zaczyna się od paska powiadomień o bezpłatnej wysyłce, po którym następuje przezroczysty nagłówek i duży obraz bohatera z tekstem i wezwaniem do działania wrażliwym na kursory.
Conscious Clothing wykorzystuje większe obrazy, łatwy do odczytania tekst i minimalistyczną stopkę z mnóstwem szybkich linków, ikon społecznościowych i formularza subskrypcji.
Wszystkie strony produktów mają fantastyczną galerię, recenzje i oceny ze szczegółowym opisem, który ułatwia podjęcie ostatecznej decyzji.
Uwaga: Stwórz praktyczną stopkę z linkami, mediami społecznościowymi, formularzami itp.
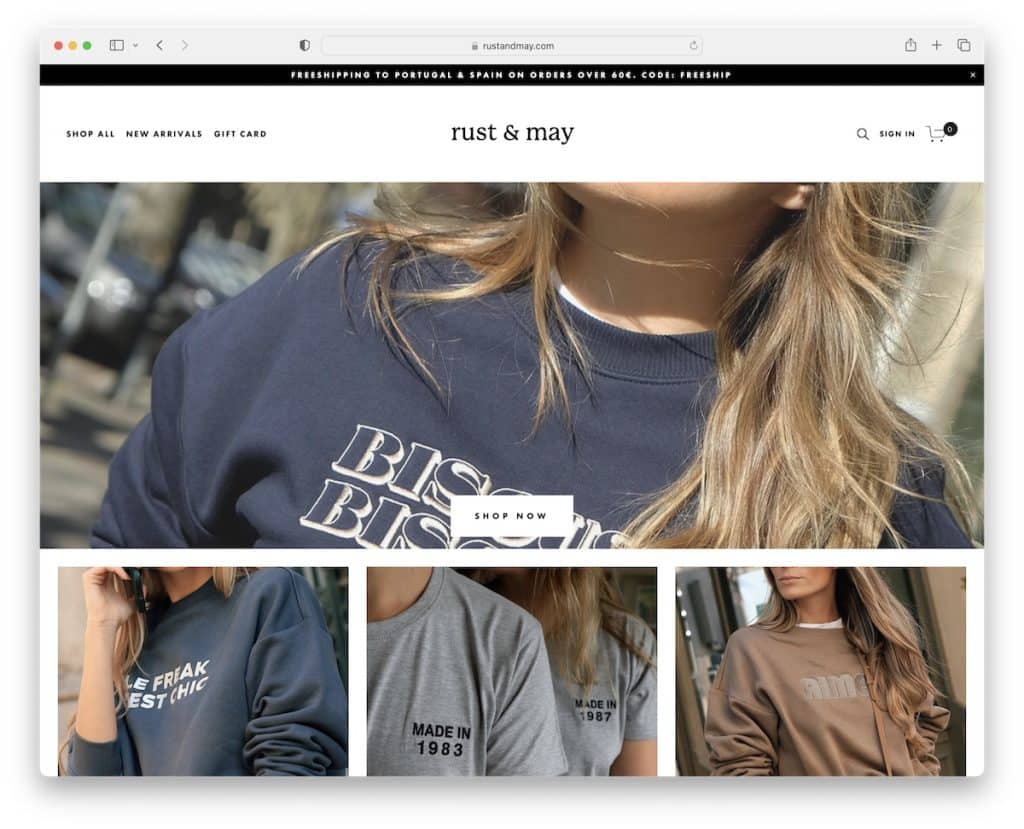
19. Rdza i maj
Zbudowany z: Squarespace

Całkowicie białe tło Rust & May, w tym nagłówek i stopka, sprawia, że wszystkie produkty lśnią jeszcze bardziej.
Mówiąc o nagłówku i stopce, ta pierwsza ma mniej linków niż ta druga, ale obie trzymają się minimalizmu.
Ponadto wszystkie strony produktów mają dodatkowe zdjęcia, z modelem i bez, co jest zalecane w każdym sklepie internetowym. Ponadto mają sekcję „może ci się spodobać”, wyświetlającą kilka polecanych artykułów do dalszych zakupów.
Uwaga: jeśli nie masz pewności co do projektu strony internetowej, minimalistyczny wygląd witryny jest testowany i sprawdzany, niezależnie od marki i rodzaju produktów.
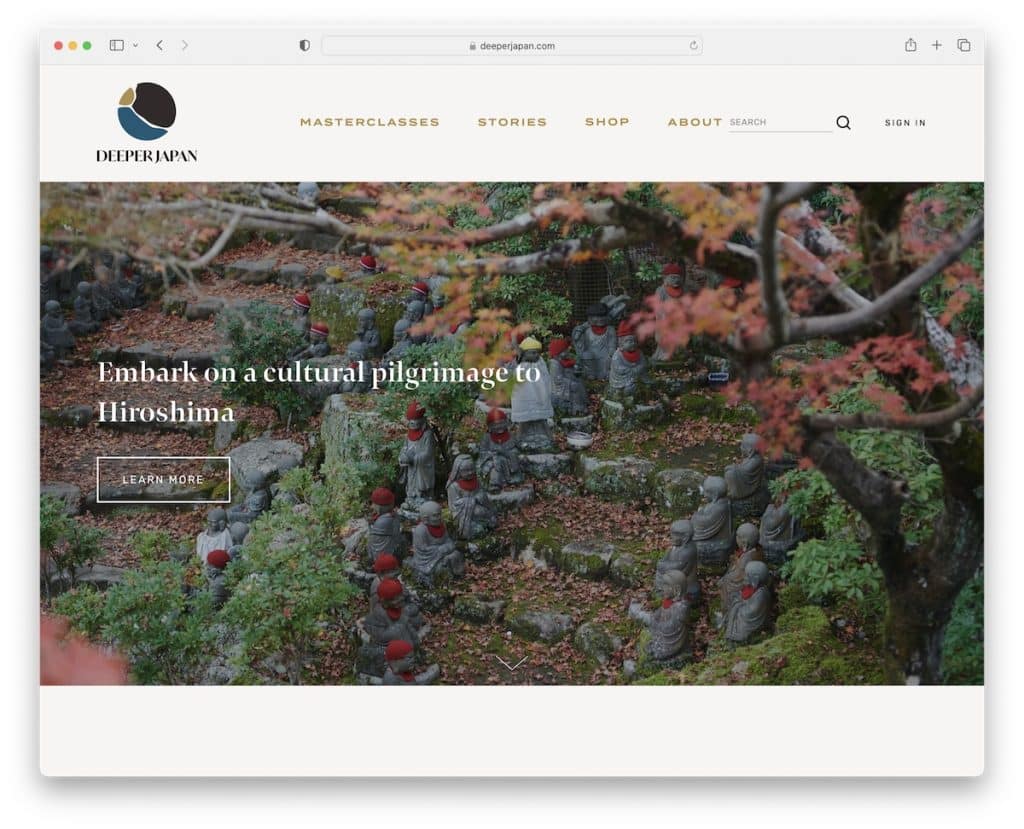
20. Głębsza Japonia
Zbudowany z: Squarespace

Deeper Japan ma kojącą obecność online z naciskiem na prostotę. Ich sekcja sklepu internetowego ma układ siatki z linkami do kategorii u góry, ale możesz też przeglądać wszystkie.
Każda miniatura obrazu produktu ma efekt najechania, wyświetlając drugi obraz i przycisk „szybkiego podglądu”.
Ale to, co wyróżnia ten sklep, to strony produktów, dzięki ich spersonalizowanej prezentacji, w tym artysty stojącego za pracą.
Uwaga: Twórz przejrzyste, dogłębne prezentacje produktów z dodaną osobowością, aby poprawić sprzedaż.
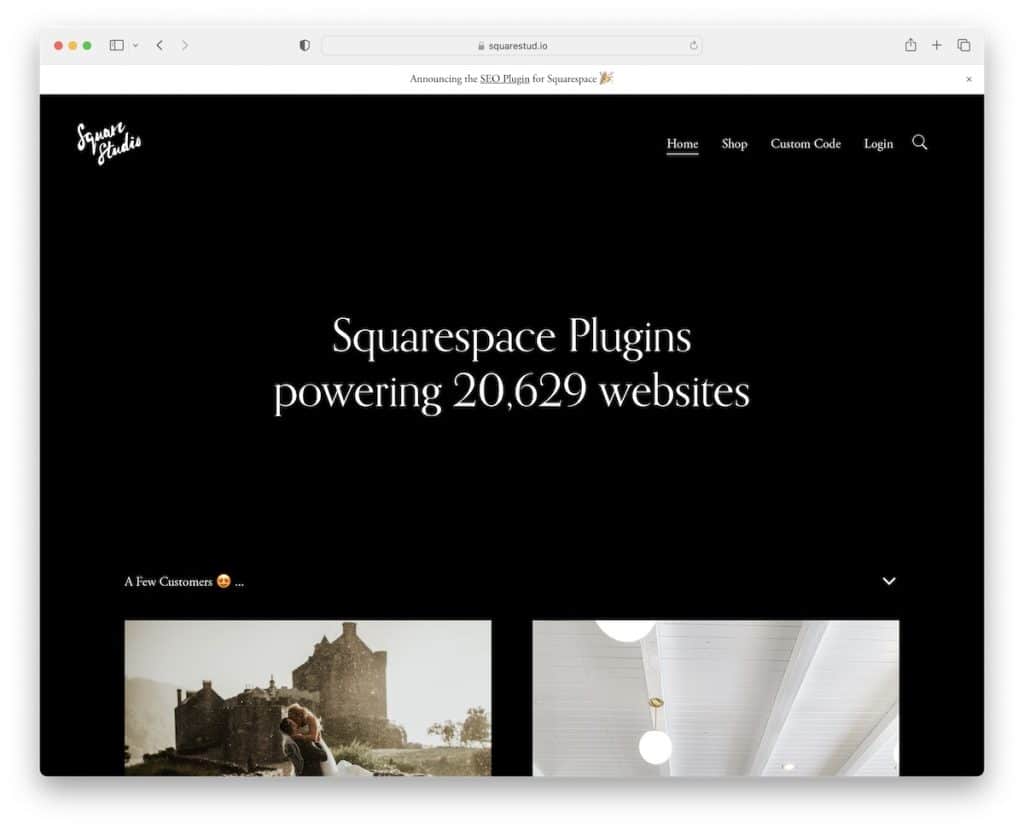
21. SquareStudio
Zbudowany z: Squarespace

SquareStudio to ekskluzywny sklep internetowy, który sprzedaje wtyczki Squarespace. Ma piękny, ciemny design, zaczynający się od tekstu i statystyk, które wzbudzają zainteresowanie.
Strona główna wyświetla również kilka projektów klientów i suwak referencji dla społecznego dowodu słuszności.
Co więcej, strona eCommerce pokazuje ich cyfrowe produkty w dwukolumnowej siatce z linkami do kategorii u góry, więc nie musisz przeszukiwać wszystkich przedmiotów, aby znaleźć to, czego szukasz.
Aby urozmaicić, SquareStudio używa niestandardowego kursora.
Uwaga: Czy chcesz, aby Twoja witryna wyglądała bardziej premium? Użyj ciemnego projektu. Chcesz dodać fajny element, który wszyscy zauważą? Utwórz niestandardowy kursor.
