19 najlepszych stron internetowych prawników Squarespace 2024
Opublikowany: 2024-03-08Witamy w naszej kolekcji najlepszych stron internetowych dla prawników Squarespace, które łączą profesjonalizm i kreatywność, zapewniając najlepsze rezultaty.
Squarespace stała się popularną platformą dla prawników pragnących zaistnieć w Internecie.
W naszym wyborze wyróżniamy strony internetowe dla prawników, które wyróżniają się eleganckim wyglądem i przyjazną dla użytkownika nawigacją, ułatwiającą potencjalnym klientom znalezienie potrzebnych informacji.
Niezależnie od tego, czy jesteś prawnikiem szukającym inspiracji do stworzenia lub modernizacji swojej witryny internetowej, czeka Cię gratka.
Poznaj te przykłady cyfrowego rzemiosła, z których każdy pokazuje, jak prawnicy mogą skutecznie przekazywać swoją wiedzę i usługi online.
Ten post obejmuje :
- Najlepsze strony internetowe dla prawników Squarespace
- Jak stworzyć stronę internetową dla prawników za pomocą Squarespace
- Często zadawane pytania dotyczące witryn prawników Squarespace
- Czy mogę zintegrować planowanie spotkań z moją witryną prawniczą Squarespace?
- Czy mogę dostosować moją stronę internetową, aby odzwierciedlała markę mojej kancelarii?
- Jak mogę zoptymalizować moją witrynę Squarespace pod kątem SEO?
- Czy mogę dodać blog do mojej witryny Squarespace, aby dzielić się spostrzeżeniami prawnymi?
- Czy Squarespace jest wystarczająco bezpieczny dla witryny prawnika?
Najlepsze strony internetowe dla prawników Squarespace
Każdy poniższy przykład służy jako wyraz inspiracji i pokazuje, jak prawnicy mogą elegancko zaprezentować swoją praktykę w cyfrowym świecie.
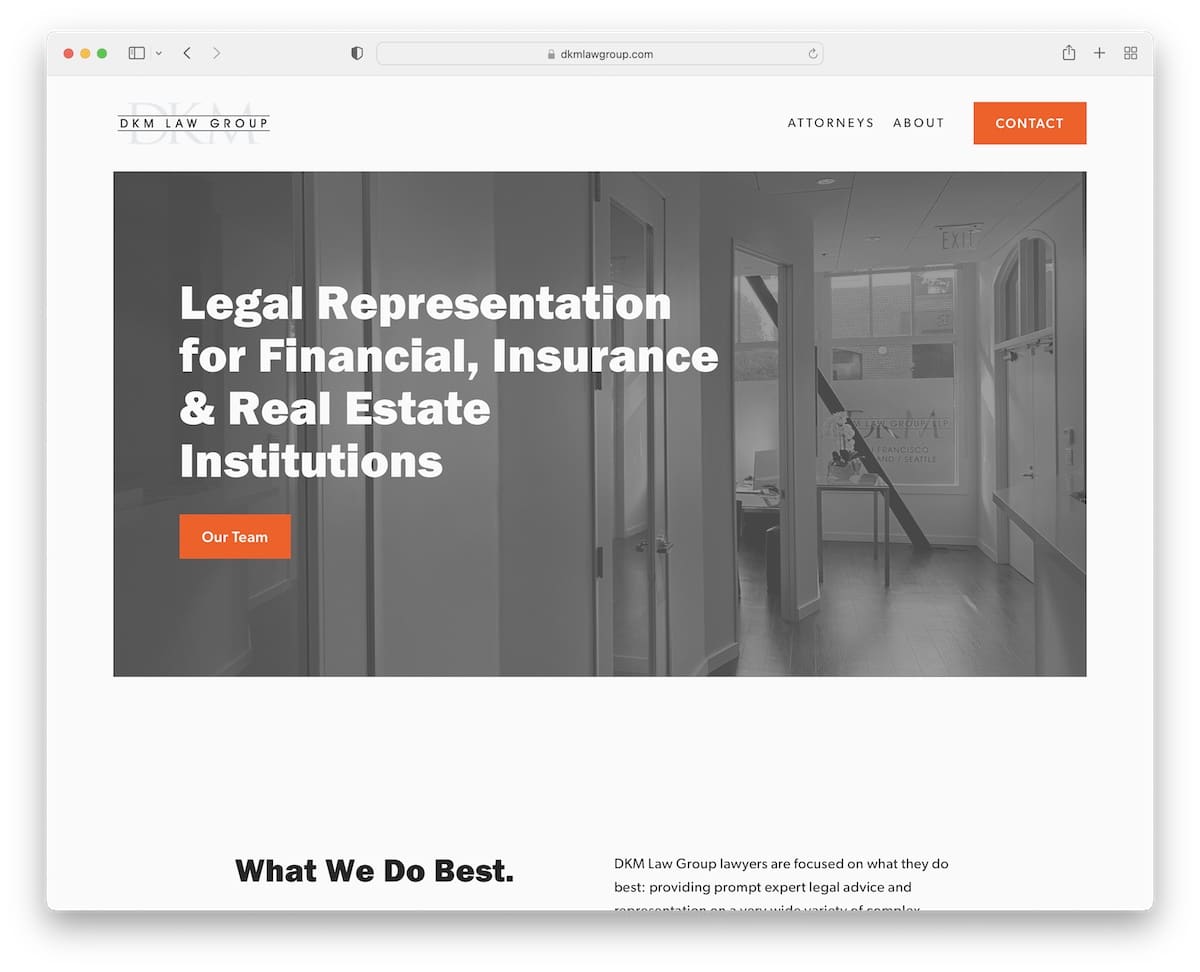
1. Grupa Prawna DKM
Zbudowany z: Squarespace

Strona internetowa DKM Law Group wyróżnia się przejrzystym, minimalistycznym designem, który zapewnia elegancką wygodę użytkowania.
Kontrastujące pomarańczowe przyciski CTA przyciągają uwagę, prowadząc odwiedzającego do kluczowych działań.
Spójność kolorów tła w nagłówku, podstawie i stopce zwiększa spójność estetyczną.
Ponadto witryna zawiera indywidualne strony prawników, sekcję „O mnie” i stronę „Kontakt”, umożliwiającą bezpośrednią komunikację za pośrednictwem wyświetlanego numeru telefonu i klikalnego adresu e-mail.
Uwaga: nie komplikuj projektu strony internetowej; postaw na prostotę i czystość, aby ważne treści i informacje były bardziej widoczne.
Dlaczego go wybraliśmy : Ze względu na przejrzystość i przyjazny dla użytkownika projekt, priorytetem jest bezpośrednia komunikacja i pokazanie profesjonalizmu firmy.
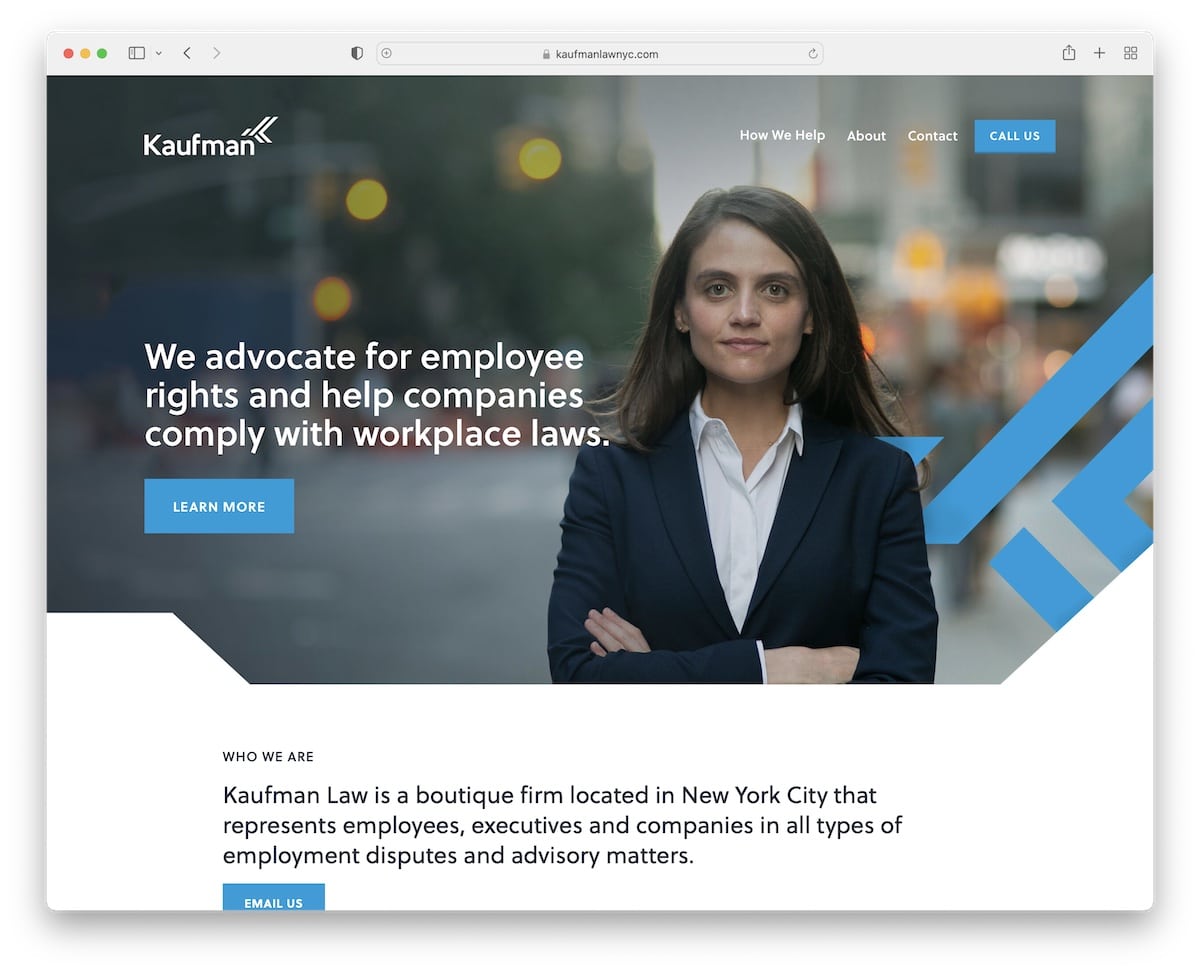
2. Prawo Kaufmana
Zbudowany z: Squarespace

Witryna Squarespace firmy Kaufman Law urzeka odwiedzających sekcją bohatera obrazu w tle, na którą nałożony jest przezroczysty nagłówek, który łączy styl z nawigacją.
Obecność przycisku CTA bezpośrednio w pasku nawigacyjnym zachęca do natychmiastowego działania, a rozwijane menu ułatwia eksplorację witryny.
Stopka została przemyślana i zawiera klikalny numer telefonu oraz adres e-mail ułatwiający kontakt. Ponadto zawiera ikony społecznościowe umożliwiające szersze zaangażowanie.
Wyróżnia się moduł formularza kontaktowego, który pozwala potencjalnym klientom na szybki kontakt bez konieczności opuszczania strony.
Uwaga: najlepiej, aby zwiększyć konwersję, dodaj przycisk CTA (z kontrastowym tłem) w nagłówku.
Dlaczego to wybraliśmy : Ze względu na wciągający design, który ułatwia nawigację i umożliwia natychmiastowy kontakt.
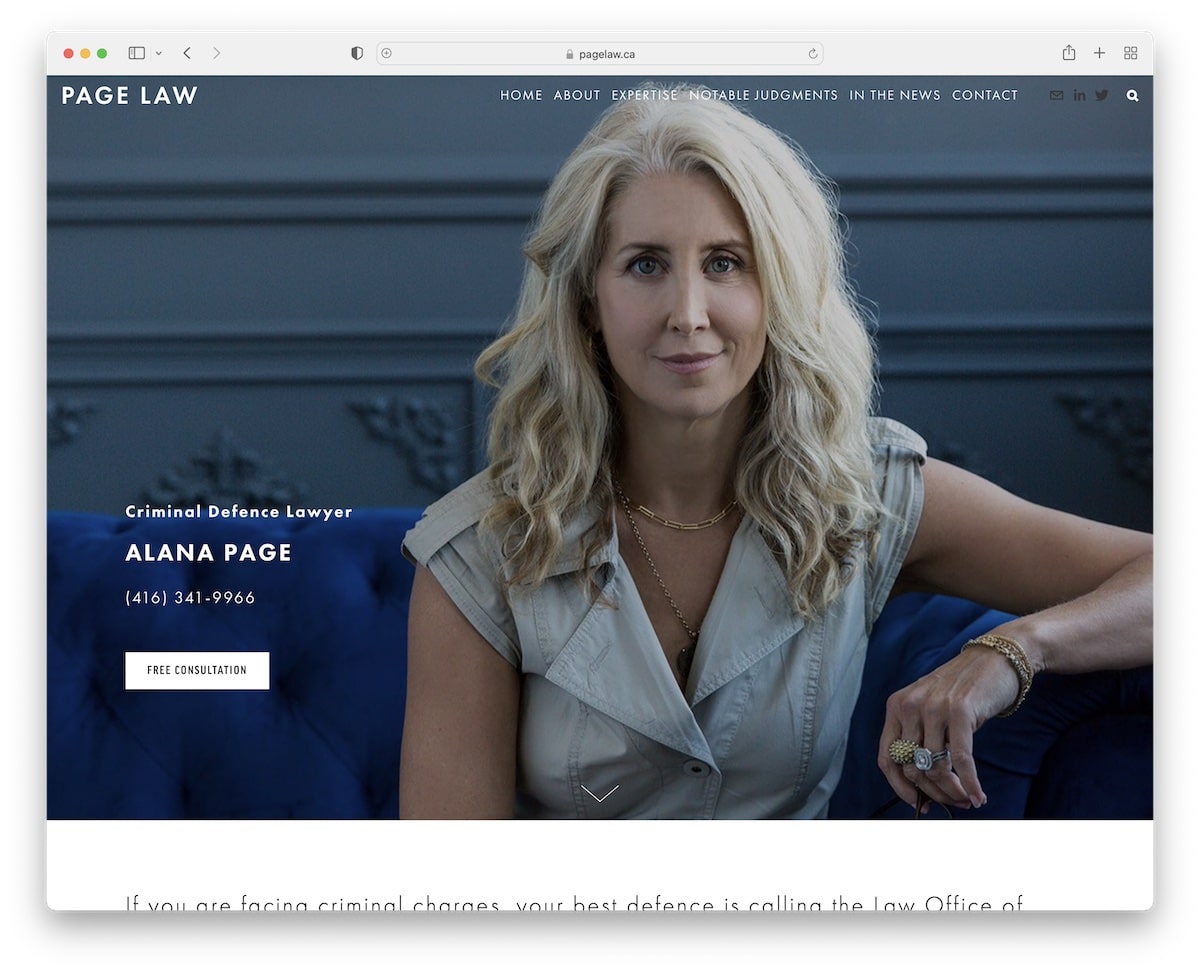
3. Prawo strony
Zbudowany z: Squarespace

Witryna Squarespace firmy Page Law przyciąga uwagę spersonalizowaną sekcją bohatera zawierającą obraz Page, uwydatniony dynamicznym efektem paralaksy.
Witryna ma konstrukcję zawierającą dużo tekstu i wykorzystuje dużą typografię dla lepszej czytelności i łatwości nawigacji.
Z dumą prezentuje różne znaczące orzeczenia, potwierdzając wiarygodność i wiedzę specjalistyczną.
Strona kontaktowa jest efektywnie zaprojektowana i zawiera lokalizację w Mapach Google w celu uzyskania prostych wskazówek.
Strona Page Law jest przyjazna dla klientów poszukujących pomocy prawnej lub chcących dowiedzieć się więcej o osiągnięciach kancelarii.
Uwaga: Zaprezentuj swoją lokalizację, integrując Mapy Google, aby klienci mogli Cię łatwo znaleźć.
Dlaczego go wybraliśmy : Ze względu na skuteczne połączenie marki osobistej, jasnej komunikacji i praktycznych funkcji.
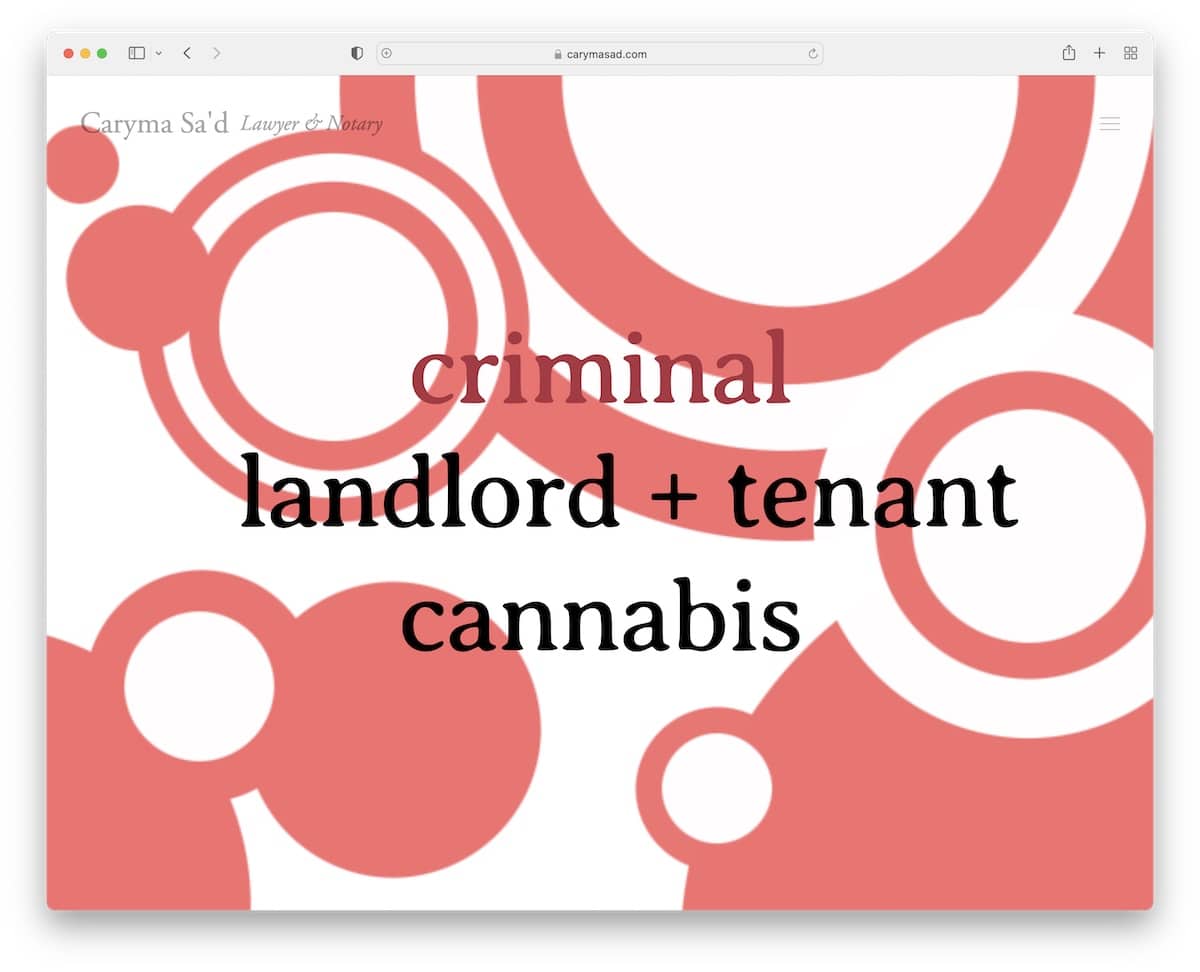
4. Caryma Sa’d
Zbudowany z: Squarespace

Witryna prawnicza Caryma Sa'd Squarespace ma unikalną stronę główną zawierającą trzy obszary specjalizacji, które reagują po najechaniu myszką, zachęcając do interakcji i eksploracji.
Minimalistyczny projekt witryny został wzbogacony kreatywnymi szczegółami, łączącymi prostotę z atrakcyjnością wizualną.
Nakładane, pełnoekranowe menu hamburgerów oferuje nowoczesne rozwiązanie nawigacyjne, utrzymując przejrzysty i przejrzysty układ witryny. (To też pływa.)
Brak tradycyjnej stopki podkreśla innowacyjne podejście witryny, kładące nacisk na unowocześnione doświadczenie użytkownika i spójność estetyczną.
Uwaga : sekcja nagłówka powinna być czysta i prosta, z logo na jednym końcu i ikoną menu hamburgera na drugim.
Dlaczego to wybraliśmy : Ze względu na interaktywne i minimalistyczne podejście, oferując unikalny i wciągający UX.
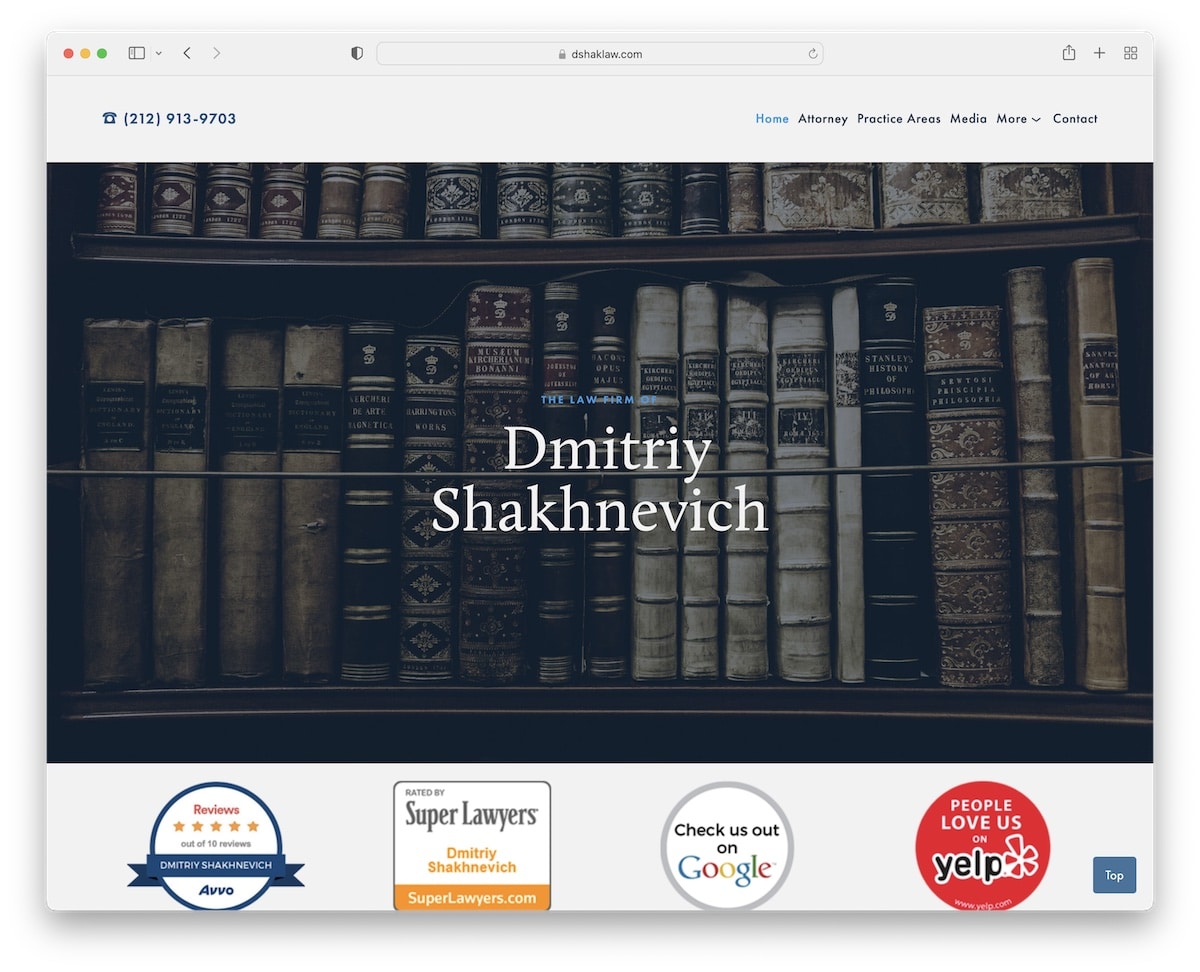
5. Dmitrij Szachniewicz
Zbudowany z: Squarespace

Witryna Dmitrija Szachniewicza wyróżnia się bogatą w treści stroną główną, która zapewnia jednolity układ jednej strony, dzięki czemu informacje są łatwo dostępne.
Prosty nagłówek zapewnia wciągające wrażenia, a bogata w funkcje stopka oferuje dodatkowe zasoby i informacje kontaktowe.
Wygodny przycisk powrotu do góry usprawnia nawigację wraz z sekcją na pasku bocznym zawierającą szczegółowe informacje o lokalizacji i danych kontaktowych.
Na stronie znajduje się także galeria wideo, w której można zobaczyć wizualne informacje z różnych kanałów informacyjnych.
Ponadto strona z obszarami ćwiczeń jest wyposażona w elementy akordeonowe, które umożliwiają szczegółową, a jednocześnie zwięzłą prezentację treści.
Uwaga: utwórz bogatą w informacje stronę główną, aby potencjalni klienci mogli poznać wszystkie szczegóły w ciągu zaledwie kilku przewinięć.
Dlaczego to wybraliśmy : Ze względu na kompleksowy i przystępny projekt, łączący bogatą zawartość i łatwe przeglądanie.
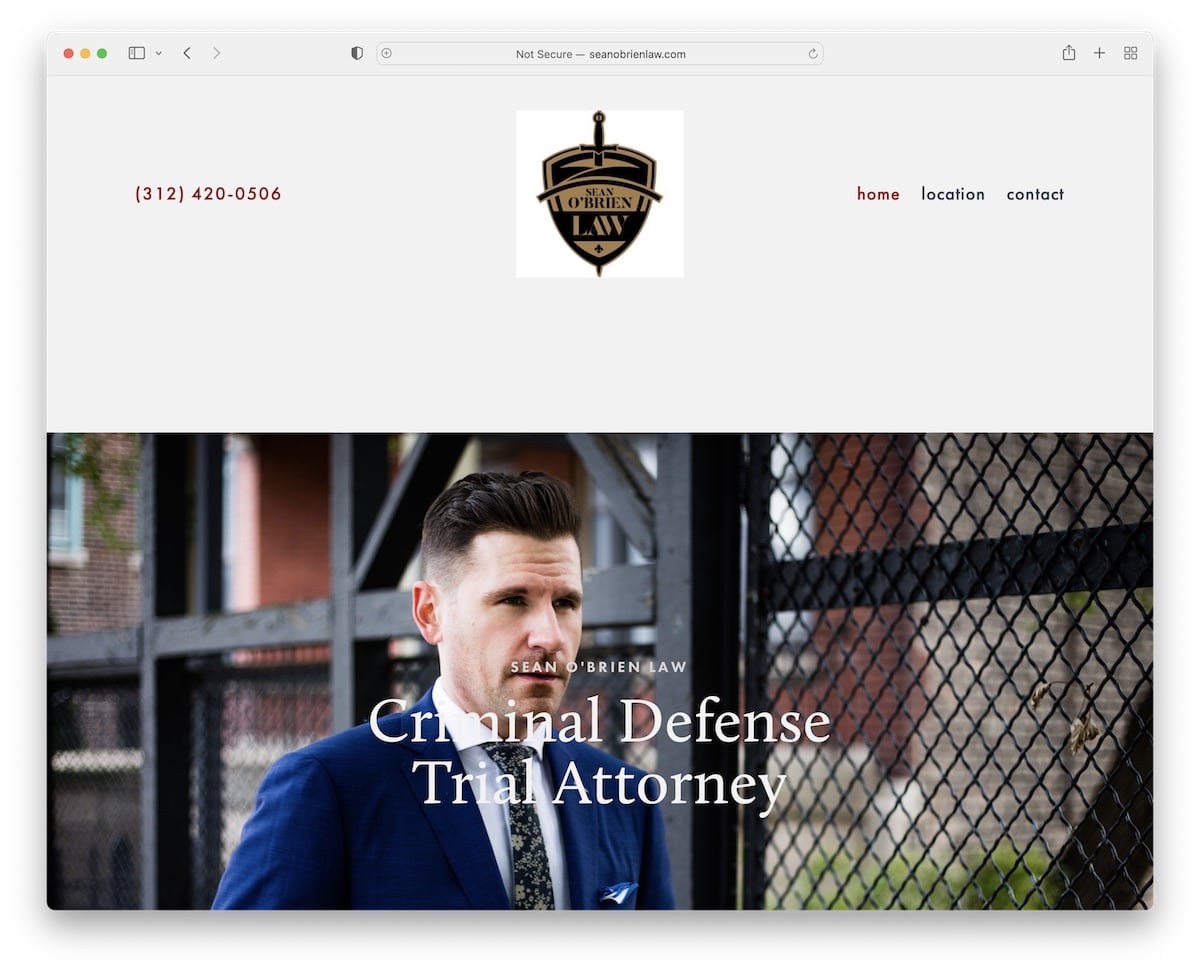
6. Prawo Seana O'Briena
Zbudowany z: Squarespace

Strona internetowa Seana O'Briena Law ma prosty, ale skuteczny projekt, z dużą sekcją nagłówka, która przedstawia odwiedzającym Seana z osobistym akcentem poprzez wizerunek jego bohatera.
Strona główna w przemyślany sposób zawiera na dole formularz kontaktowy, zachęcający do bezpośredniego zaangażowania.
Wyróżniającym się aspektem jest strona lokalizacji, prezentująca niestandardowe Mapy Google ułatwiające nawigację.
Umieszczenie numeru telefonu w nagłówku zwiększa wygodę, chociaż umożliwienie kliknięcia jeszcze bardziej poprawiłoby dostępność dla użytkownika i szybką komunikację.
Uwaga: zachowaj charakter osobisty, dołączając zdjęcia przedstawiające Ciebie lub zespół Twojej kancelarii prawnej.
Dlaczego to wybraliśmy : Ze względu na prostą konstrukcję i przemyślane funkcje, takie jak formularz kontaktowy i niestandardowe Mapy Google.
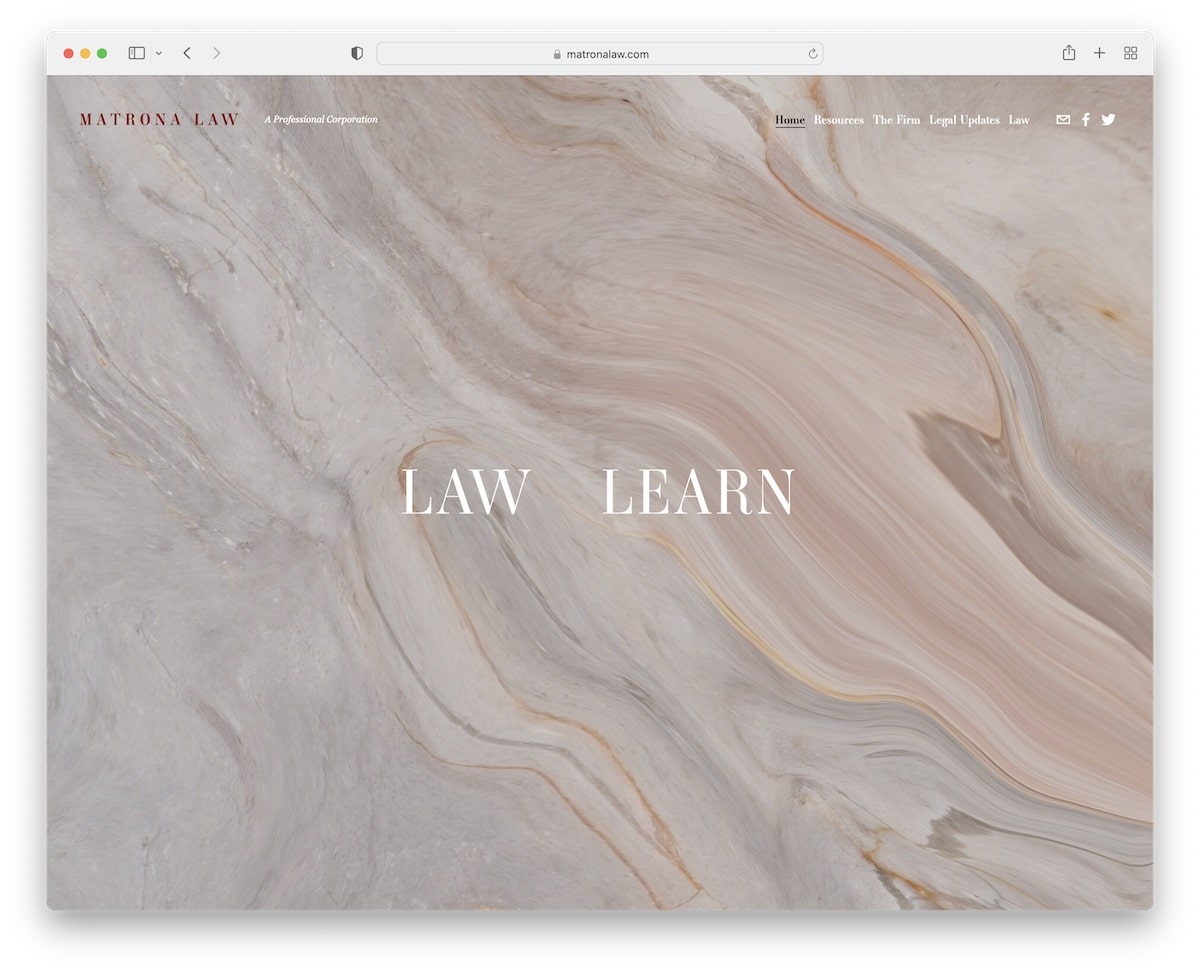
7. Prawo Matrony
Zbudowany z: Squarespace

Witryna Squarespace firmy Matrona Law od razu urzeka imponującą stroną główną. Tło zmienia się dynamicznie po najechaniu kursorem na „prawo” lub „naukę”, zachęcając do interaktywnego doświadczenia.
Poza tym fajnym punktem wejścia, witryna staje się repozytorium informacji, bogatym w teksty szczegółowo opisujące praktyki firmy, aktualizacje i aktualności, przeznaczone dla osób poszukujących dogłębnej wiedzy.
Strona kontaktowa jest kompleksowo zaprojektowana, a jednocześnie prosta i zawiera wszystkie niezbędne informacje, przyjazny dla użytkownika formularz kontaktowy oraz integrację z Google Maps w celu łatwego połączenia i wyszukiwania lokalizacji.
Uwaga: blog o prawie i innych aktualizacjach związanych z Twoimi praktykami może zwiększyć obroty (a ponadto jest dobry dla SEO).
Dlaczego go wybraliśmy : Ze względu na interesującą interakcję na stronie głównej i bogactwo szczegółowych informacji, jakie oferuje.
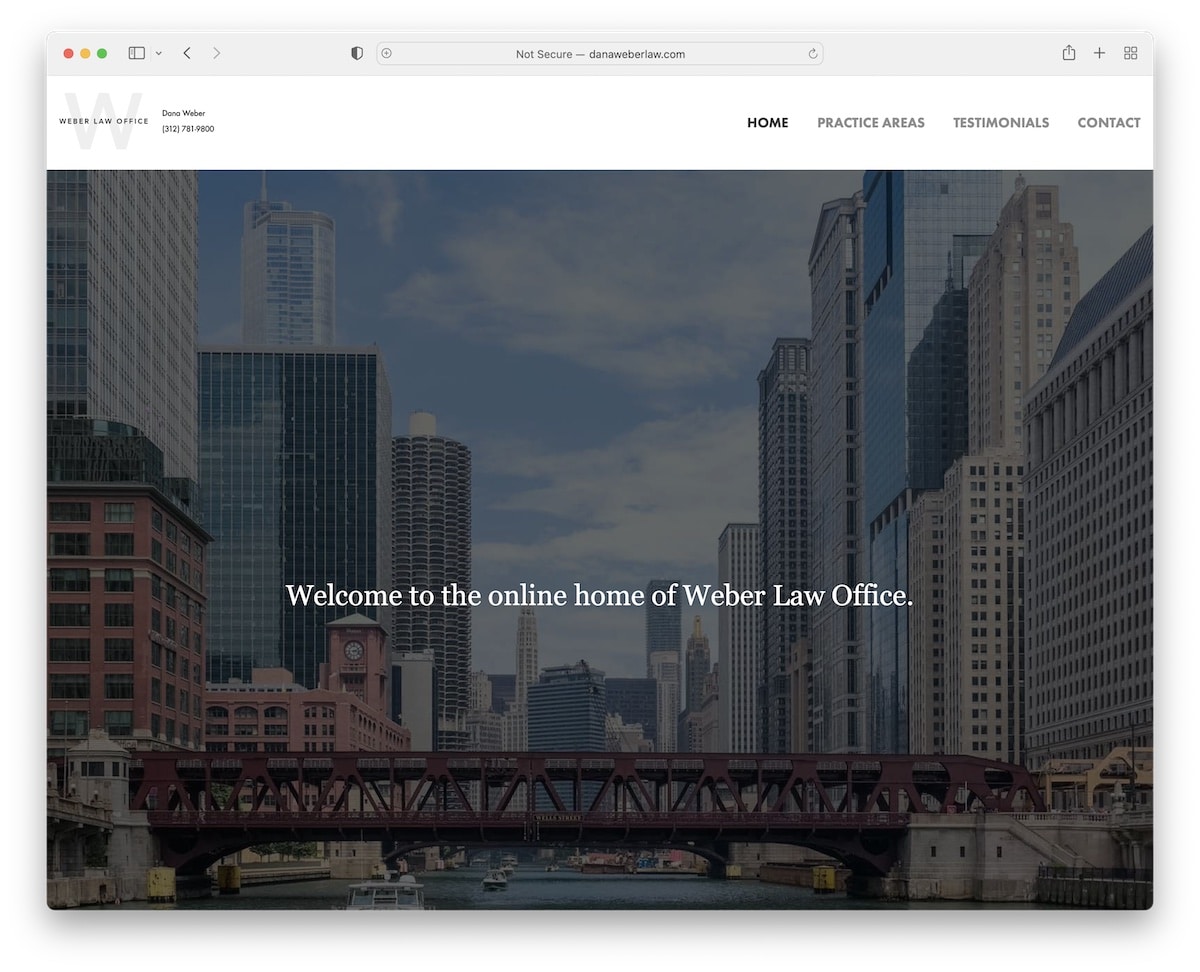
8. Prawo Dany Webera
Zbudowany z: Squarespace

Witryna Squarespace Dany Weber Law prezentuje minimalistyczny, ale solidny wygląd.
Jest ona zakotwiczona w dużej sekcji z obrazami bohaterów, zawierającej powitalny tekst, który natychmiast wita odwiedzających. A krótka biografia i film promocyjny dodają miłego akcentu profesjonalizmu.
Kontrast pomiędzy jasnym nagłówkiem i ciemną stopką, która zawiera lokalizację i dane kontaktowe oraz zrzut ekranu lokalizacji w Mapach Google, dodaje wyrafinowania.
Witryna jest dodatkowo wzbogacona o trzy wewnętrzne strony poświęcone obszarom praktyki, referencjom i kontaktowi.
Zapewnia także pełny obraz usług firmy, doświadczeń klientów i łatwych sposobów nawiązywania kontaktu.
Uwaga: jeśli masz treści wideo – nie zapomnij dodać ich do swojej witryny.
Dlaczego go wybraliśmy : Ze względu na prostotę i skuteczną organizację.
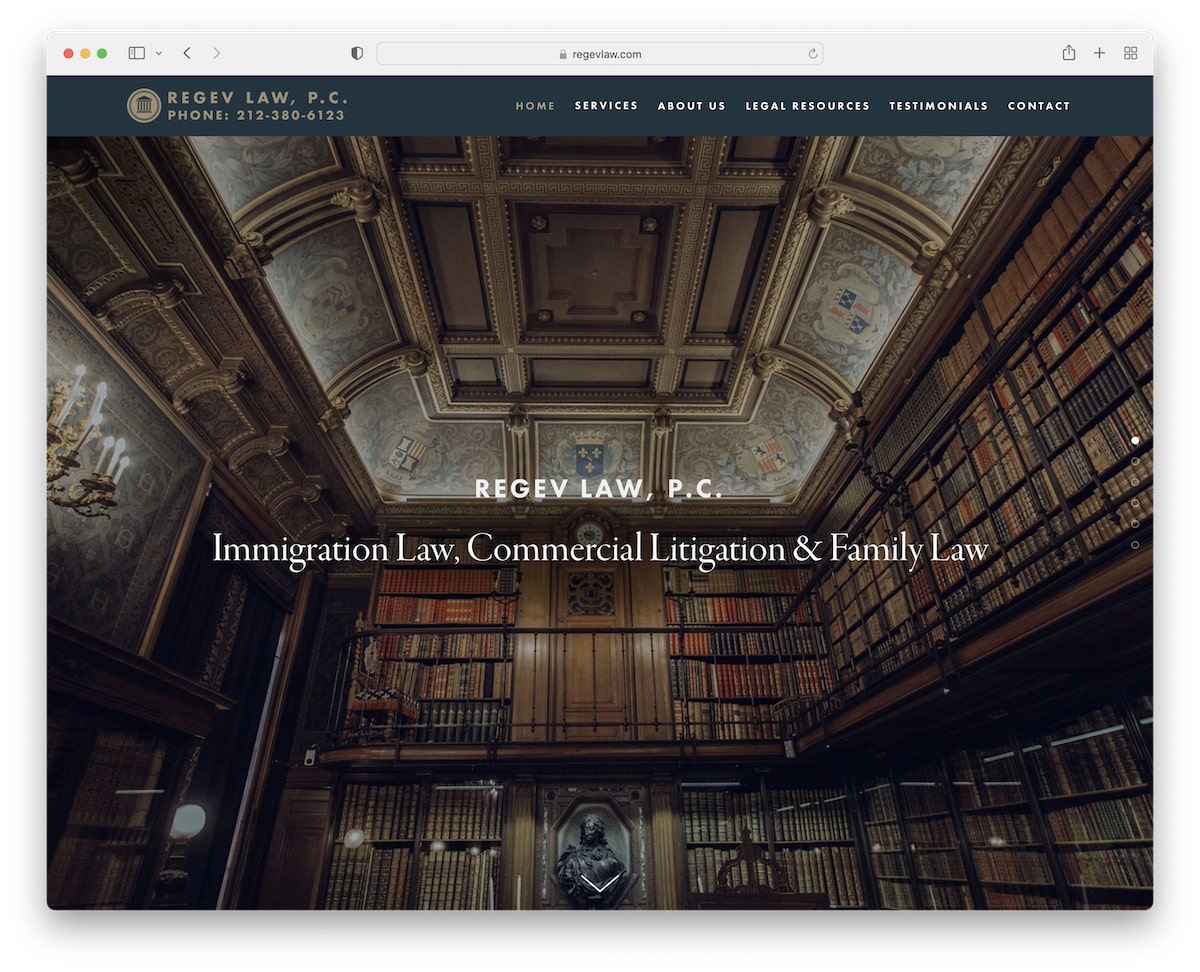
9. Prawo Reg
Zbudowany z: Squarespace

Witryna Squarespace firmy Regev Law przyciąga uwagę pięknymi sekcjami obrazów paralaksy, które ożywiają jej usługi, zaczynając od urzekającej, pełnoekranowej sekcji bohaterów.
Ogólny projekt strony internetowej pozostaje elegancko prosty, skupiając się na użyteczności i estetyce.
Specjalna strona pełna referencji zachęca odwiedzających do dzielenia się swoimi doświadczeniami za pomocą formularza ułatwiającego tę interakcję.
Witryna zawiera również informacje kontaktowe i informacje o stronach, podczas gdy w stopce znajdują się ikony społecznościowe i tekst dotyczący praw autorskich, obejmujący funkcjonalność i styl.
Uwaga: urozmaicaj swoją obecność w Internecie dzięki wciągającej sekcji paralaksy.
Dlaczego go wybraliśmy : Ze względu na atrakcyjne wizualnie efekty paralaksy i prosty, ale praktyczny design.
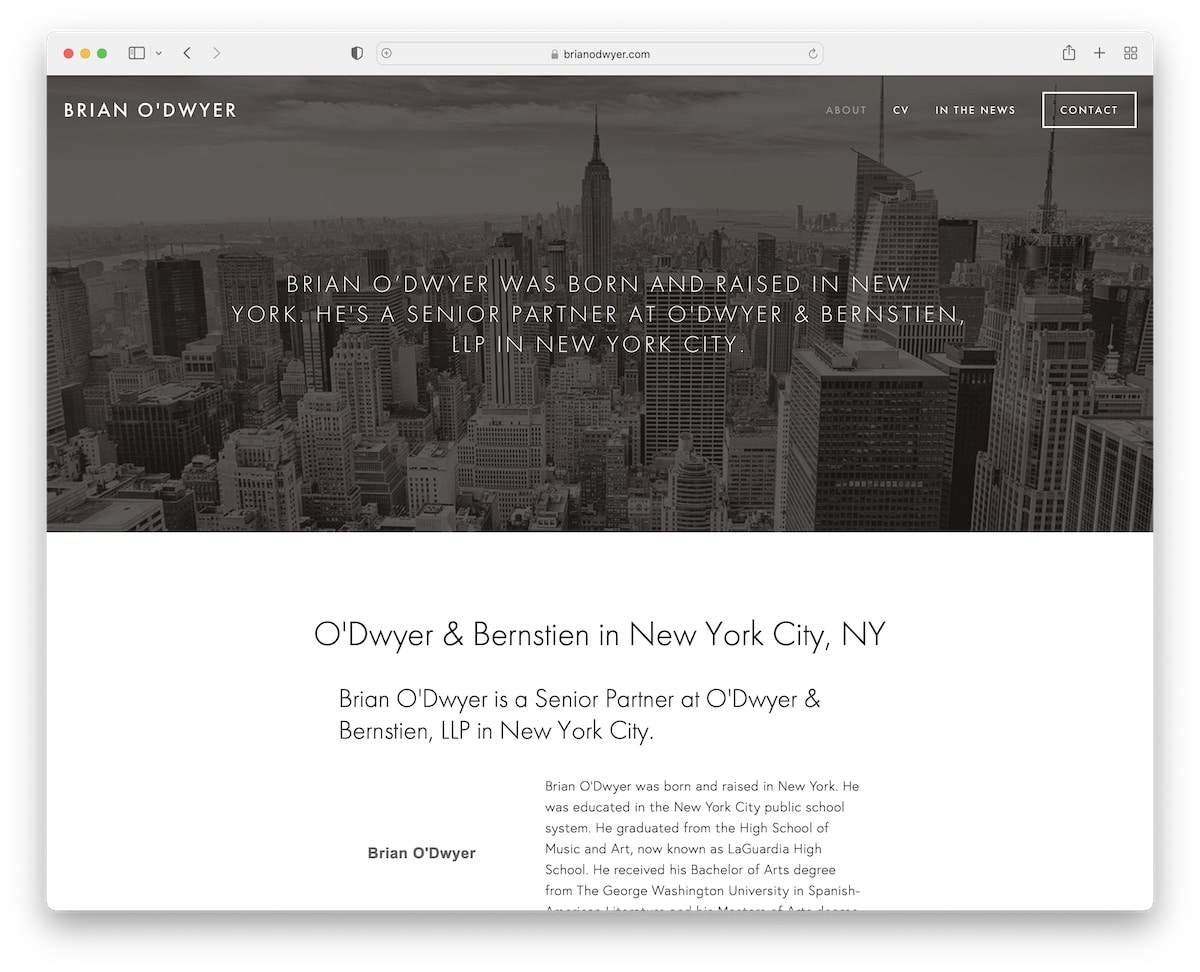
10. Brian O'Dwyer
Zbudowany z: Squarespace

Witryna prawnika Squarespace Briana O'Dwyera reprezentuje minimalistyczny wygląd dzięki przejrzystemu, pudełkowemu układowi oraz nagłówkowi i stopce o pełnej szerokości.
Wyjątkową cechą tej witryny jest strona z CV, zawierająca szczegółowe informacje o referencjach i osiągnięciach Briana, oraz dedykowana strona zawierająca wzmianki w wiadomościach, ukazująca jego uznanie i autorytet w tej dziedzinie.
Strona kontaktowa została starannie zaprojektowana z formularzem i integracją z Mapami Google, co ułatwia klientom nawiązanie połączenia i znalezienie lokalizacji.
Uwaga: masz o sobie jakieś wiadomości? Pochwal się wzmiankami i zaprezentuj je na swojej stronie internetowej prawnika.
Dlaczego go wybraliśmy : ze względu na klasyczny wygląd i przydatne funkcje, prezentujące profesjonalizm, zapewniając jednocześnie łatwą nawigację i zaangażowanie.
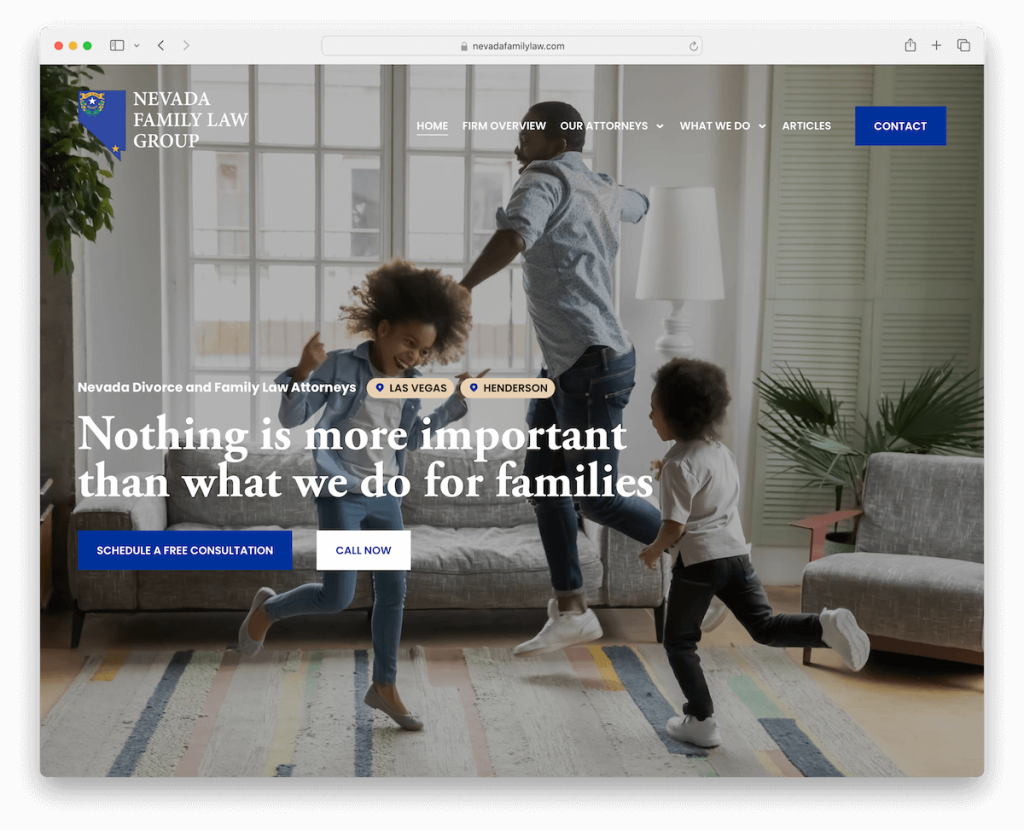
11. Grupa ds. prawa rodzinnego w Nevadzie
Zbudowany z: Squarespace

Witryna Nevada Family Law Group imponuje pełnoekranową sekcją bohaterów z atrakcyjnymi przyciskami CTA zachęcającymi do natychmiastowego zaangażowania.

Przejrzysty nagłówek z rozwijanym menu zapewnia płynną nawigację przy jednoczesnym zachowaniu integralności wizualnej witryny.
Odwiedzający są witani suwakiem z referencjami, co dodaje im osobistego charakteru i wiarygodności.
Formularz opt-in zachęca użytkowników do zapisywania się na aktualizacje, a zaawansowany formularz kontaktowy ułatwia szczegółowe zapytania.
Bogata w funkcje stopka uzupełnia witrynę, zapewniając łatwy dostęp do niezbędnych informacji i zasobów.
Uwaga: Utwórz formularz kontaktowy z dodatkowymi polami i checkboxami, aby lepiej poznać swoich potencjalnych klientów.
Dlaczego to wybraliśmy : Ze względu na profesjonalny, a jednocześnie nowoczesny układ, który sprzyja zaufaniu i komunikacji.
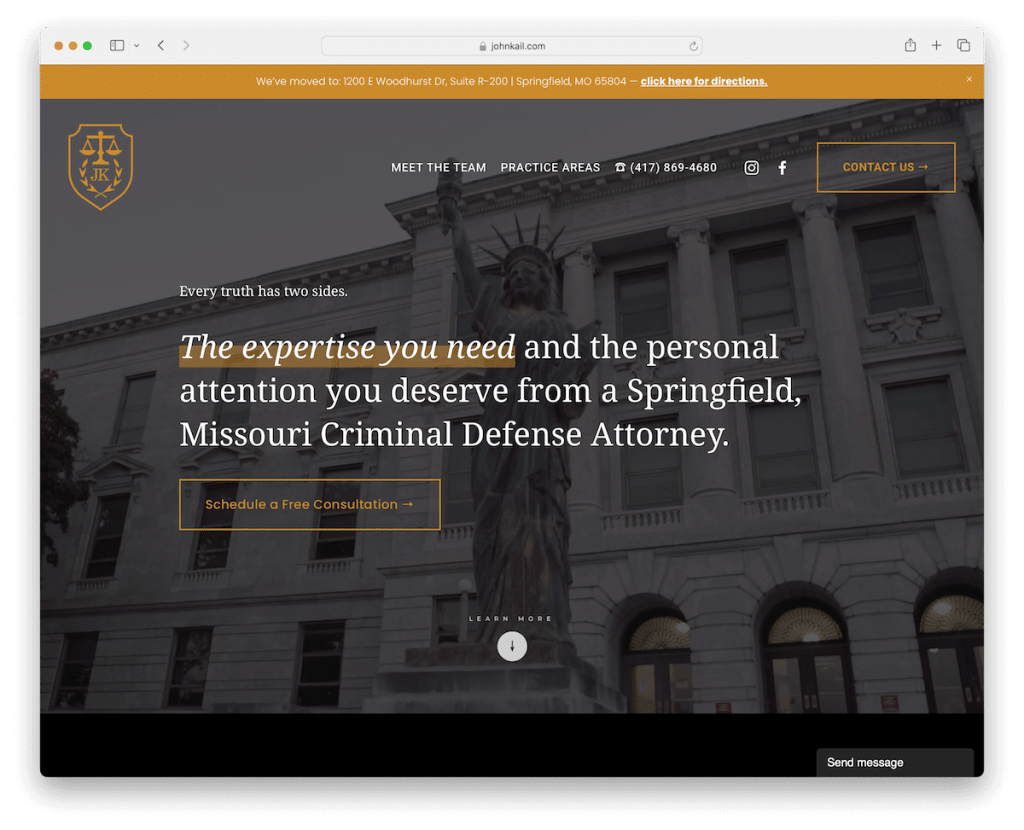
12. John Kail
Zbudowany z: Squarespace

Witryna internetowa prawnika Squarespace Johna Kaila robi wrażenie swoim uderzającym, ciemnym wyglądem, akcentowanym eleganckimi złotymi detalami, które podkreślają luksus i profesjonalizm.
Kontrastowe powiadomienia na górnym pasku natychmiast przyciągają wzrok i dostarczają kluczowych komunikatów już na pierwszy rzut oka.
Innowacyjny nagłówek usprawnia nawigację, znikając i pojawiając się ponownie w zależności od przewijania użytkownika, zapewniając płynne przeglądanie.
Treść ładowana podczas przewijania utrzymuje atrakcyjność witryny, a minimalistyczna stopka ładnie wyświetla najważniejsze informacje, takie jak lokalizacja, godziny otwarcia i dane kontaktowe.
Uwaga: Stwórz mocne i trwałe pierwsze wrażenie dzięki ciemnemu/czarnemu projektowi strony internetowej.
Dlaczego go wybraliśmy : Ze względu na odważny, ciemny design i dynamiczne funkcje nawigacji.
13. Goldstein Mehta LLC
Zbudowany z: Squarespace

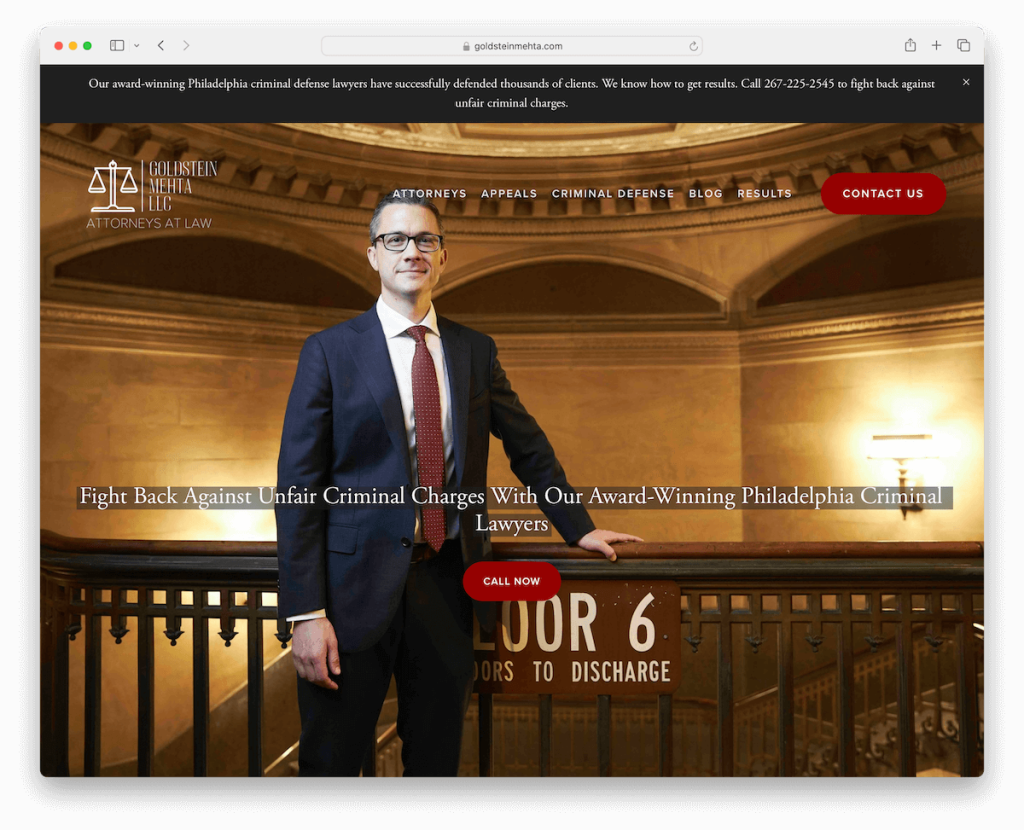
Witryna Goldstein Mehta LLC wzbudza zainteresowanie sekcją główną, w której widoczny jest przycisk CTA „zadzwoń teraz”, aby uzyskać pilną pomoc prawną.
Podstawowa i bogata w tekst strona główna skutecznie komunikuje usługi i etos firmy.
Co ważne, na stronie prezentowane są certyfikaty i odznaki akredytacji, budujące wiarygodność.
Suwak recenzji Google przedstawia potencjalnym klientom pozytywne referencje i oceny w postaci gwiazdek, zwiększając zaufanie.
Ponadto regularnie aktualizowany blog prawniczy i strona ze szczegółowymi studiami przypadków/wynikami zapewniają wgląd w wiedzę specjalistyczną firmy i pomyślne wyniki.
Uwaga: Oprócz referencji publikuj w swojej witrynie wnikliwe studia przypadków, aby zwiększyć zaufanie.
Dlaczego go wybraliśmy : Ze względu na skuteczne połączenie elementów budujących wiarygodność i bezpośredniego wezwania do działania.
14. Prawo Morana
Zbudowany z: Squarespace

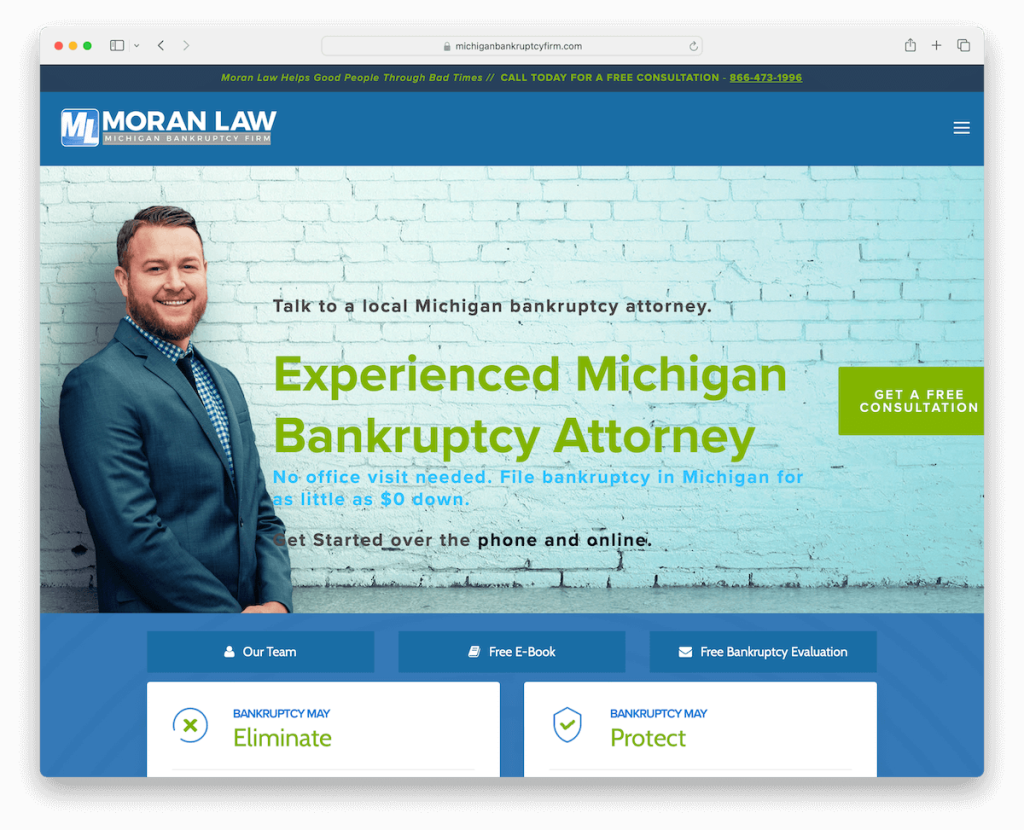
Strona internetowa prawnika Moran Law Squarespace jest dostępna i przejrzysta. Zaczyna się od górnego paska z klikalnym numerem telefonu umożliwiającym natychmiastowy kontakt.
Prosty nagłówek z rozwijanym menu pozwala na łatwą nawigację, a widoczne na stronie plakietki świadczą o wiarygodności i zaufaniu.
Strona internetowa w przejrzysty sposób opisuje proces działania firmy, wyjaśniając odwiedzającym tajemnice postępowań prawnych.
Pływający widget agenta na żywo oferuje pomoc w czasie rzeczywistym, a wygodnie umieszczony formularz kontaktowy na dole strony głównej zachęca do zapytań.
Uwaga: Użyj widżetu czatu na żywo (nawet bota), aby lepiej komunikować się z potencjalnymi klientami.
Dlaczego go wybraliśmy : Ze względu na konstrukcję zorientowaną na użytkownika, oferującą prostą nawigację i funkcje natychmiastowego wsparcia.
15. Hendley & Goodwyn LLP
Zbudowany z: Squarespace

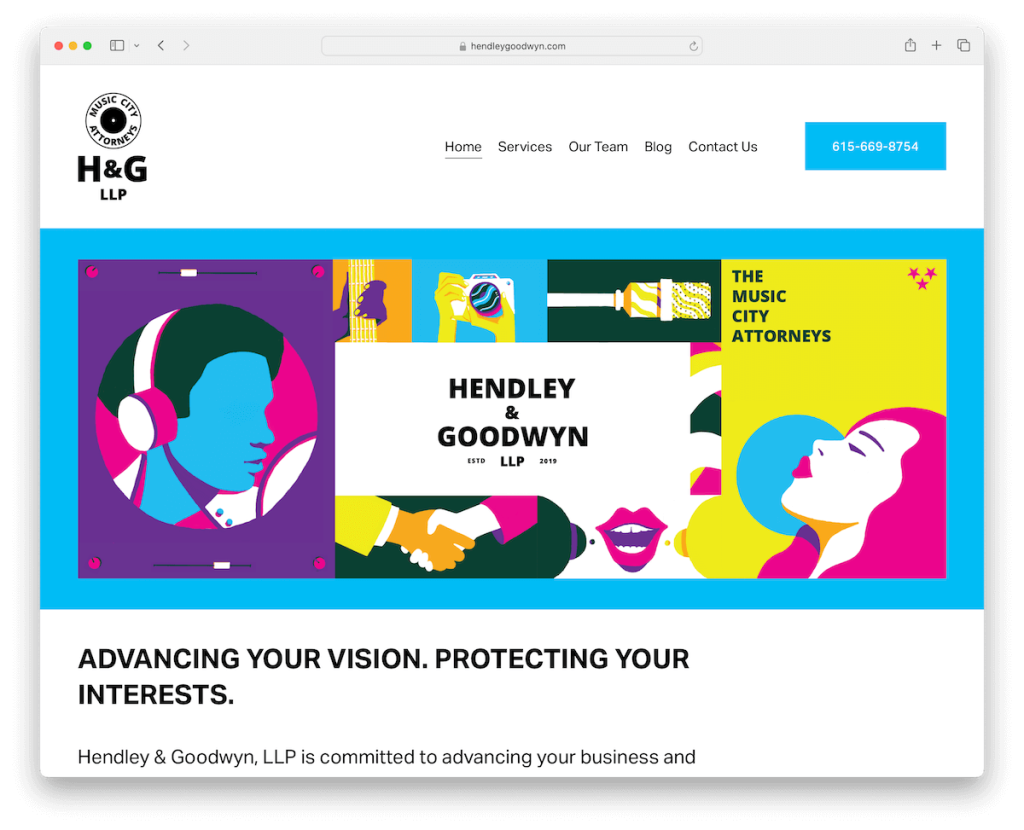
Witryna prawnicza Squarespace firmy Hendley & Goodwyn LLP łączy minimalistyczny design z żywą grafiką, dodając energii i atrakcyjności wizualnej do doświadczeń online.
W witrynie zastosowano dwukolumnowy układ siatki do prezentacji usług, dzięki czemu informacje są łatwe do przyswojenia.
Strona kontaktowa zawiera formularz wraz ze wszystkimi niezbędnymi informacjami, w tym integracją z Google Maps, w celu zapewnienia komunikacji i wskazówek. To skutecznie równoważy formalność z kreatywnością.
Wreszcie animowana stopka dodaje dynamiki, subtelnie angażując odwiedzających podczas eksploracji.
Uwaga: chociaż branża prawnicza jest ogólnie „poważna”, możesz pójść pod prąd, tworząc energiczne i żywe projekty stron internetowych.
Dlaczego to wybraliśmy : Ze względu na połączenie minimalizmu i wciągającej grafiki, oferujące odświeżające podejście do usług prawnych online.
16. Kancelaria Prawna Bison Jacobson
Zbudowany z: Squarespace

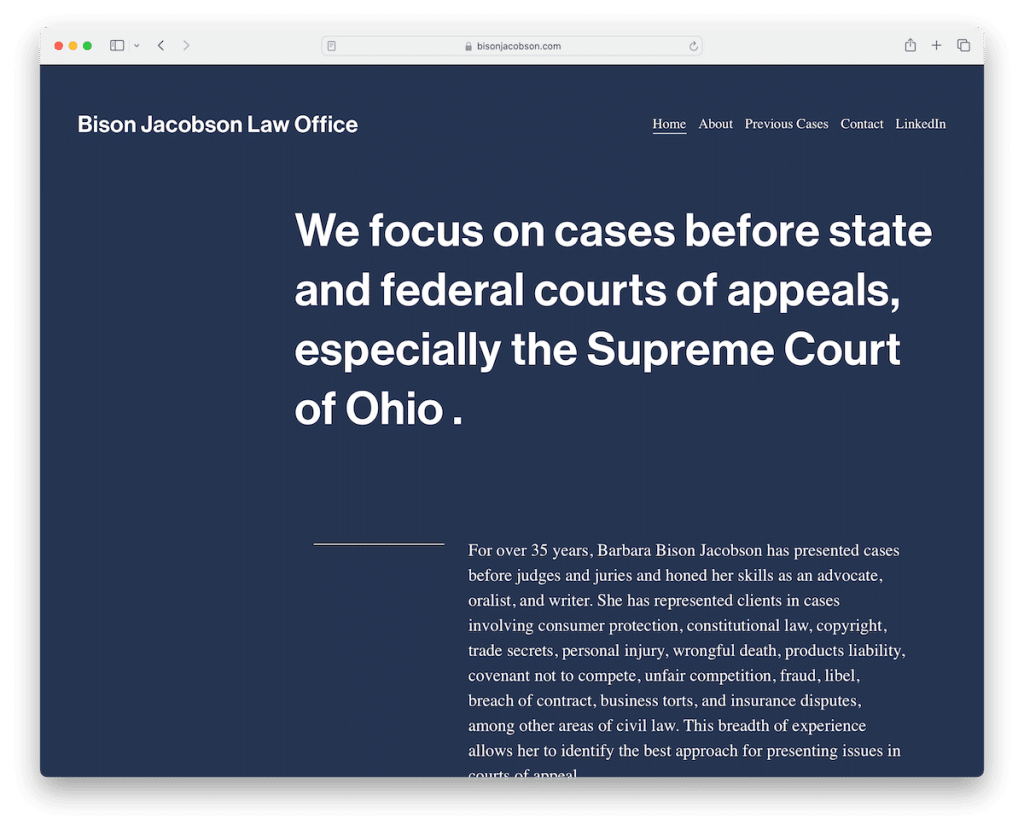
Strona internetowa Kancelarii Prawnej Bison Jacobson kładzie nacisk na prostotę i czytelność, a jej projekt podkreśla tekst i minimalną ilość obrazów.
Obfite wykorzystanie białych znaków zwiększa czytelność, zapewniając, że treść jest łatwa do przyswojenia.
Spójny kolor tła w nagłówku, podstawie i stopce zapewnia spójny wygląd i styl witryny.
Warto zauważyć, że dedykowana strona zawierająca studia przypadków klientów oferuje wgląd w wiedzę specjalistyczną i sukcesy firmy. Dostarcza potencjalnym klientom namacalnych przykładów ich kompetencji prawnych.
Uwaga: jeśli nie masz ochoty używać obrazów w swojej witrynie prawniczej, nie rób tego (tylko upewnij się, że tekst jest wystarczająco duży, aby można go było łatwo przeglądać, z dużą ilością wolnej przestrzeni).
Dlaczego to wybraliśmy : Ze względu na przejrzystą, ukierunkowaną prezentację treści i wnikliwą stronę ze studiami przypadków.
17. Lowenthal APC
Zbudowany z: Squarespace

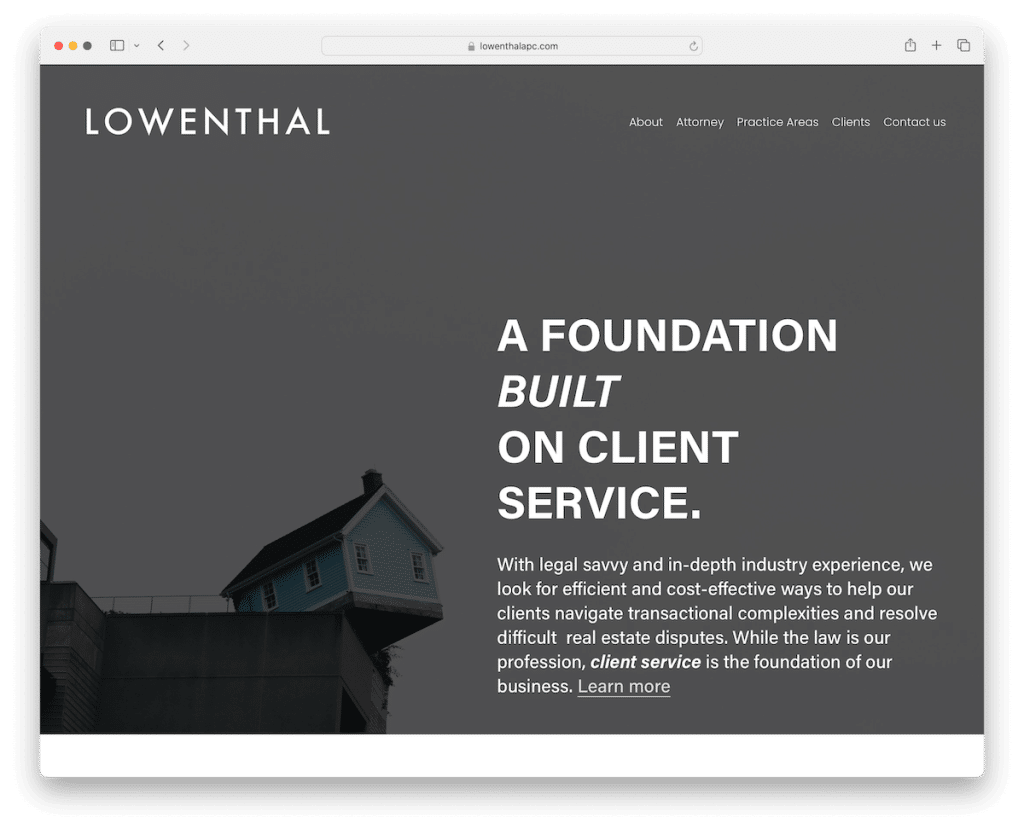
Witryna prawnicza Squarespace firmy Lowenthal APC ma prostą stronę główną, która wita gości obrazem tła bohatera z tekstem pod przezroczystym nagłówkiem. Daje to natychmiastowe poczucie profesjonalizmu.
Wielokolumnowa stopka zawiera wiele informacji, w tym dane kontaktowe i lokalizacyjne, szybkie łącza i dodatkowe informacje biznesowe. Dzięki temu wszystko, czego potrzebuje odwiedzający, jest w zasięgu jednego kliknięcia.
Strona zawiera również dedykowane strony dla prawników i obszarów praktyki, formularz kontaktowy oraz integrację z Google Maps, dzięki czemu zawiera informacje i jest dostępna.
Uwaga: nie zaniedbuj stopki – użyj jej do szybkich linków, danych kontaktowych itp.
Dlaczego to wybraliśmy : Ze względu na uporządkowany układ i szczegółową stopkę, które zapewniają płynne i pouczające przeglądanie.
18. Kancelaria Prawna Leibowitz PLLC
Zbudowany z: Squarespace

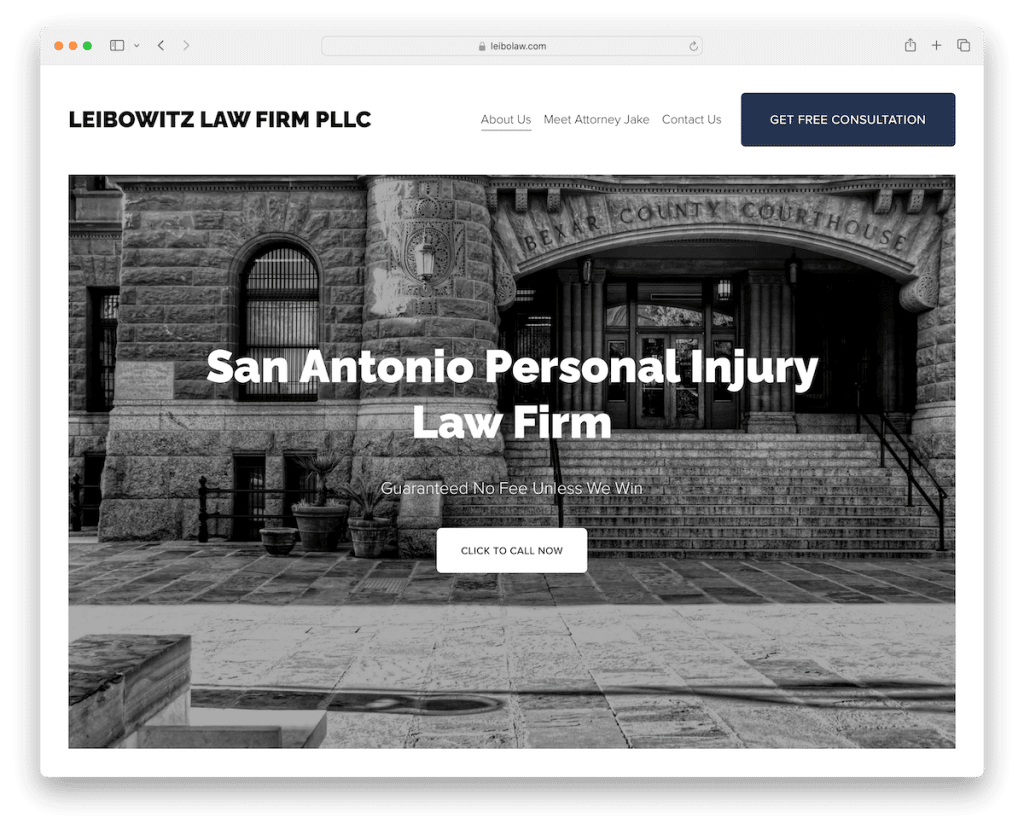
Strona internetowa Kancelarii Prawnej Leibowitz PLLC wyróżnia się lekkim i przejrzystym wyglądem, ucieleśniającym przejrzystość i integralność.
Wyraźnie umieszczony przycisk CTA na pasku nawigacyjnym i bardziej strategicznie rozmieszczony w całej witrynie zapewniają, że kluczowe działania są zawsze w zasięgu ręki.
Stopka jest prosta, ale pouczająca i zawiera wszystkie niezbędne szczegóły biznesowe.
Strona „Adwokat Jake” zapewnia osobisty kontakt, a podstawowa strona kontaktowa z formularzem i Mapami Google usprawnia proces połączenia.
Uwaga: Twórz spersonalizowane strony prawników z biografią i zdjęciami, aby potencjalni klienci wyczuli Twoją troskliwą naturę.
Dlaczego go wybraliśmy : Ze względu na przejrzysty, przejrzysty wygląd i strategiczne rozmieszczenie przycisków CTA.
19. Prawo Barnesa
Zbudowany z: Squarespace

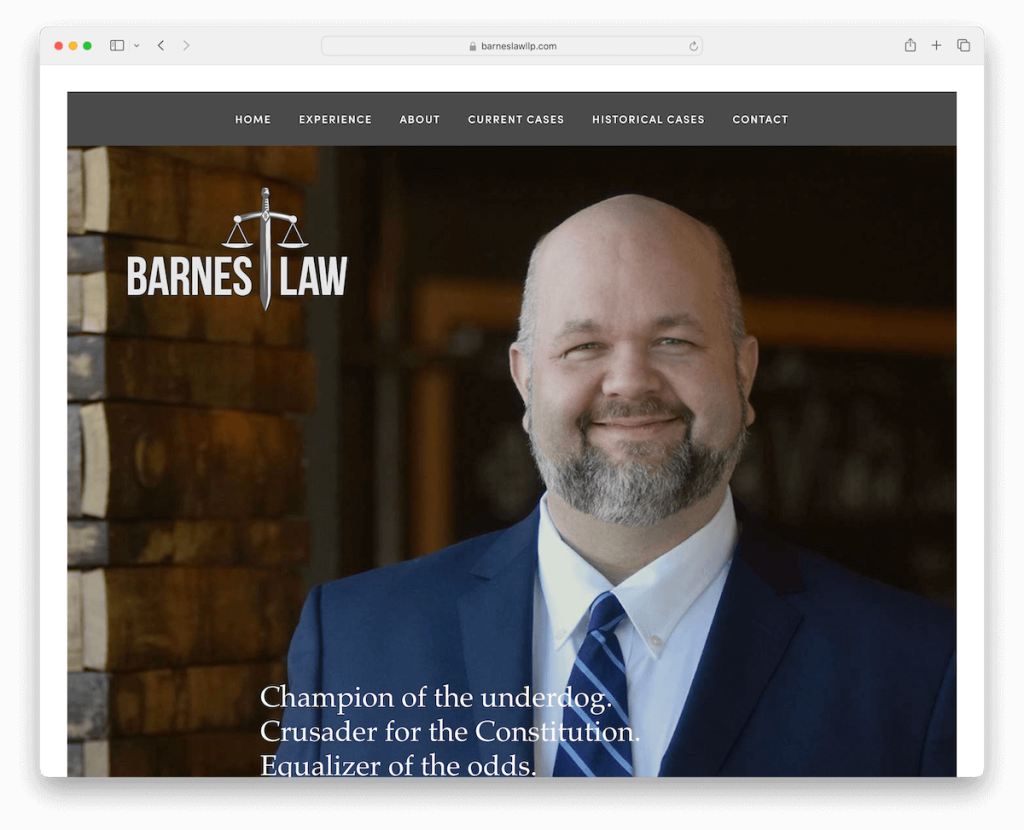
Witryna Squarespace firmy Barnes Law ma projekt ramowy, który nadaje jej uporządkowany, nowoczesny wygląd. Wciągające efekty paralaksy uzupełniają dynamiczne przewijanie witryny.
Rozwijana nawigacja usprawnia interakcję użytkownika, podświetlając każde łącze menu po najechaniu myszką, prowadząc odwiedzających przez ofertę witryny.
Ogromna stopka jest starannie zorganizowana i zawiera wezwania do działania, szczegóły biznesowe i nie tylko, dzięki czemu najważniejsze informacje są łatwo dostępne.
Warto zauważyć, że szczegółowe studia przypadków, w tym tak głośne, jak Wesley Snipes, demonstrują wiedzę specjalistyczną firmy.
Tradycyjna strona kontaktowa uzupełnia doświadczenie użytkownika, zapewniając proste kanały komunikacji.
Uwaga: nie musisz korzystać z klasycznego projektu witryny internetowej – możesz pójść pod prąd i stworzyć coś wyjątkowego, co wyróżni Twoją witrynę z tłumu.
Dlaczego to wybraliśmy : Ze względu na atrakcyjny, a jednocześnie prosty wygląd i szczegółową treść, skutecznie prezentujące wiedzę firmy.
Jak stworzyć stronę internetową dla prawników za pomocą Squarespace
Wykonaj sześć prostych kroków, aby szybko rozpocząć działalność prawniczą online:
- Zarejestruj się w Squarespace: Odwiedź Squarespace.com i zarejestruj się, aby założyć konto. Wybierz plan, który najlepiej odpowiada Twoim potrzebom, z opcjami od podstawowych do zaawansowanych funkcji odpowiednich dla różnych skali praktyk prawnych.
- Wybierz szablon: Squarespace oferuje wiele szablonów przeznaczonych dla profesjonalnych usług. Wybierz szablon pasujący do estetyki i klimatu Twojej praktyki prawniczej. (Pamiętaj, że możesz dostosować prawie każdy aspekt szablonu.)
- Dostosuj swoją witrynę: użyj intuicyjnego edytora „przeciągnij i upuść” Squarespace, aby dostosować swój szablon. Dodaj logo swojej kancelarii, zmień kolorystykę, aby pasowała do Twojego brandingu i dostosuj układ do treści.
- Dodaj niezbędne strony: utwórz najważniejsze strony swojej witryny, w tym stronę O nas, na której przedstawisz swój zespół, stronę Usługi, w której wyszczególnisz swoje obszary specjalizacji, oraz stronę Kontakt z lokalizacją Twojej firmy i sposobem planowania konsultacji. Rozważ dodanie bloga lub sekcji zasobów, aby dzielić się spostrzeżeniami i aktualizacjami prawnymi, które mogą pomóc w SEO i ugruntowaniu Twojego autorytetu w Twojej dziedzinie.
- Publikuj i promuj swoją witrynę: Gdy witryna będzie już zadowalająca, naciśnij przycisk publikowania. Udostępnij swoją nową witrynę na swoich profilach w mediach społecznościowych i umieść jej adres URL w podpisie e-mailowym, aby rozpocząć kierowanie ruchu na Twoją witrynę. Regularnie aktualizuj swoją witrynę, dodając nową treść i informacje prawne, aby była aktualna i atrakcyjna dla odwiedzających.
Często zadawane pytania dotyczące witryn prawników Squarespace
Czy mogę zintegrować planowanie spotkań z moją witryną prawniczą Squarespace?
Tak, Squarespace umożliwia integrację planowania spotkań bezpośrednio z Twoją witryną internetową za pomocą wbudowanych funkcji lub integracji innych firm, takich jak Acuity Scheduling.
Czy mogę dostosować moją stronę internetową, aby odzwierciedlała markę mojej kancelarii?
Tak. Squarespace zapewnia szerokie opcje dostosowywania, w tym czcionki, schematy kolorów i dostosowania układu. Możesz także przesłać swoje logo i użyć niestandardowego CSS, jeśli potrzebujesz bardziej szczegółowych elementów brandingu.
Jak mogę zoptymalizować moją witrynę Squarespace pod kątem SEO?
Squarespace ma wbudowane narzędzia SEO, które pomogą Ci zoptymalizować witrynę. Możesz dodawać metatytuły i opisy, dostosowywać adresy URL i używać struktur nagłówków. Regularne aktualizowanie witryny za pomocą treści wysokiej jakości poprawia również wydajność SEO.
Czy mogę dodać blog do mojej witryny Squarespace, aby dzielić się spostrzeżeniami prawnymi?
Tak, Squarespace ułatwia dodanie bloga do Twojej witryny. Blogowanie to świetny sposób na dzielenie się swoją wiedzą, dostarczanie klientom cennych informacji i poprawę SEO Twojej witryny.
Czy Squarespace jest wystarczająco bezpieczny dla witryny prawnika?
Witryny Squarespace są dostarczane z bezpłatnymi certyfikatami SSL, zapewniającymi szyfrowanie danych między Twoją witryną a odwiedzającymi. Chociaż jest to bezpieczne do ogólnego użytku, zawsze rozważ dodatkowe środki bezpieczeństwa w przypadku bardzo wrażliwych informacji.
