13 najlepszych szablonów jednostronicowych Squarespace 2024
Opublikowany: 2024-02-16Witamy na naszej wyselekcjonowanej liście najlepszych jednostronicowych szablonów Squarespace, które ożywią Twoją obecność w Internecie dzięki prostocie i stylowi .
Niezależnie od tego, czy jesteś freelancerem, właścicielem małej firmy, czy osobą, która chce stworzyć osobiste portfolio, mamy dla Ciebie wsparcie.
Nasz wybór jest dostosowany tak, aby pomóc Ci znaleźć idealny szablon, który odpowiada Twoim unikalnym potrzebom i podnosi poziom treści dzięki swojemu projektowi i funkcjonalności.
Wszyscy wiemy, jak piękne są szablony Squarespace, prawda?
Odkryj idealne tło dla swojej historii, projektu lub firmy, a wszystko to w ramach płynnej i przyjaznej dla użytkownika platformy Squarespace.
Sprawmy, że Twoja podróż online będzie niezapomniana dzięki szablonowi właśnie dla Ciebie!
Ten post obejmuje :
- Najlepsze szablony jednostronicowe Squarespace
- Jak zrobić jednostronicową witrynę internetową za pomocą Squarespace
- Często zadawane pytania dotyczące szablonów Squarespace One Page
- Czy mogę używać Squarespace do tworzenia jednostronicowej witryny internetowej?
- Czy jednostronicowe szablony Squarespace są przyjazne dla urządzeń mobilnych?
- Jak dodać linki zakotwiczone w Squarespace do nawigacji na jednej stronie?
- Czy mogę zintegrować handel elektroniczny z jednostronicową witryną Squarespace?
- Czy można dodać sekcję bloga do jednostronicowej witryny Squarespace?
- Jak zoptymalizować moją jednostronicową witrynę Squarespace pod kątem SEO?
Najlepsze szablony jednostronicowe Squarespace
W tych wyborach nie chodzi tylko o wygląd; chodzi o zapewnienie bezproblemowego doświadczenia użytkownika, funkcjonalności i idealnego płótna dla Twoich treści.
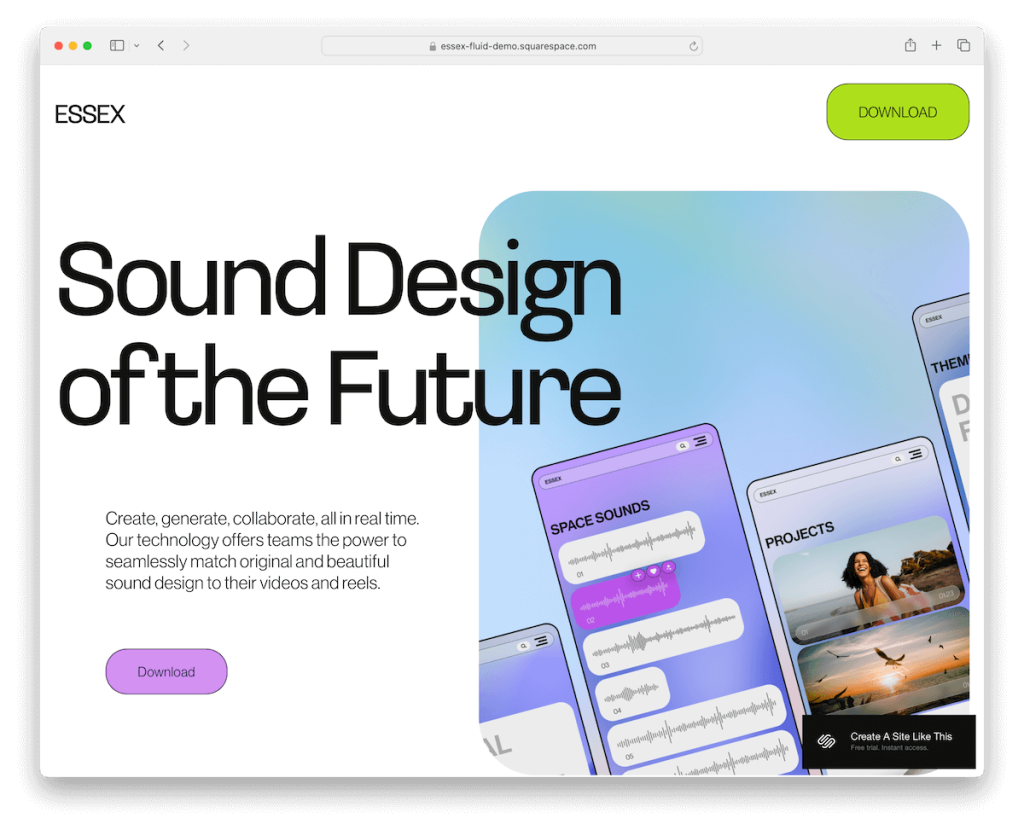
1. Essex

Szablon Essex Squarespace wyróżnia się wyglądem przypominającym urządzenia mobilne, z zaokrąglonymi narożnikami, które nadają nowoczesny wygląd przypominający aplikację.
Jego fajne, żywe detale i jasna kolorystyka tworzą zachęcającą i profesjonalną obecność w Internecie.
Szablon ma przyciągać wzrok, a widoczny w nagłówku przycisk CTA do pobrania zachęca do natychmiastowego zaangażowania.
W stopce znajduje się formularz subskrypcji, który zapewnia odwiedzającym bezproblemowy sposób pozostawania w kontakcie, co stanowi dopełnienie tego funkcjonalnego i stylowego szablonu.
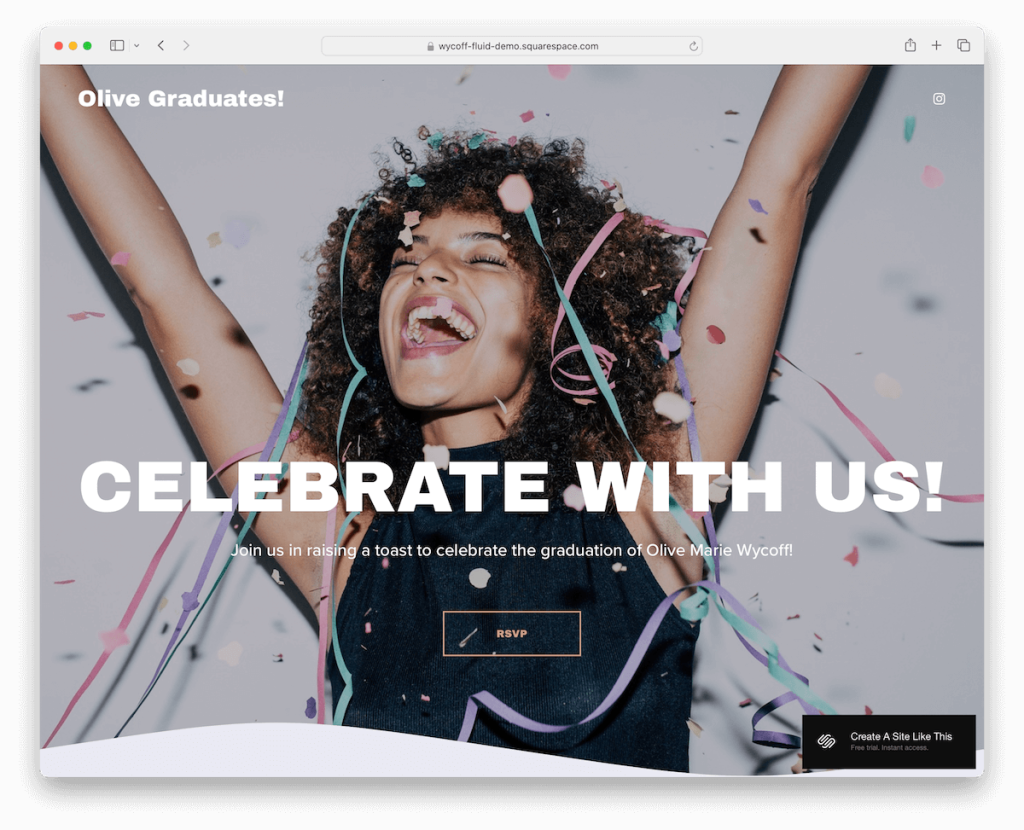
Więcej informacji / Pobierz Demo2. Wycoff

Jednostronicowy szablon Squarespace Wycoff urzeka przezroczystym nagłówkiem i oszałamiającym, całostronicowym tłem. Od samego początku nadaje wizualnie wciągający ton.
Opierając się na minimalizmie, wykorzystuje dużo białej przestrzeni, aby zawartość oddychała i wyróżniała się. (Możesz być także zainteresowany sprawdzeniem tych imponujących przykładów minimalistycznych witryn internetowych.)
Wygodne funkcje, takie jak przycisk Instagram w nagłówku i stopce ułatwiające łączność społecznościową, uzupełniają prostotę projektu.
Ponadto subtelnie zintegrowany przycisk RSVP otwiera szczegółowy formularz na nowej stronie, zwiększając zaangażowanie użytkownika bez zaśmiecania projektu.
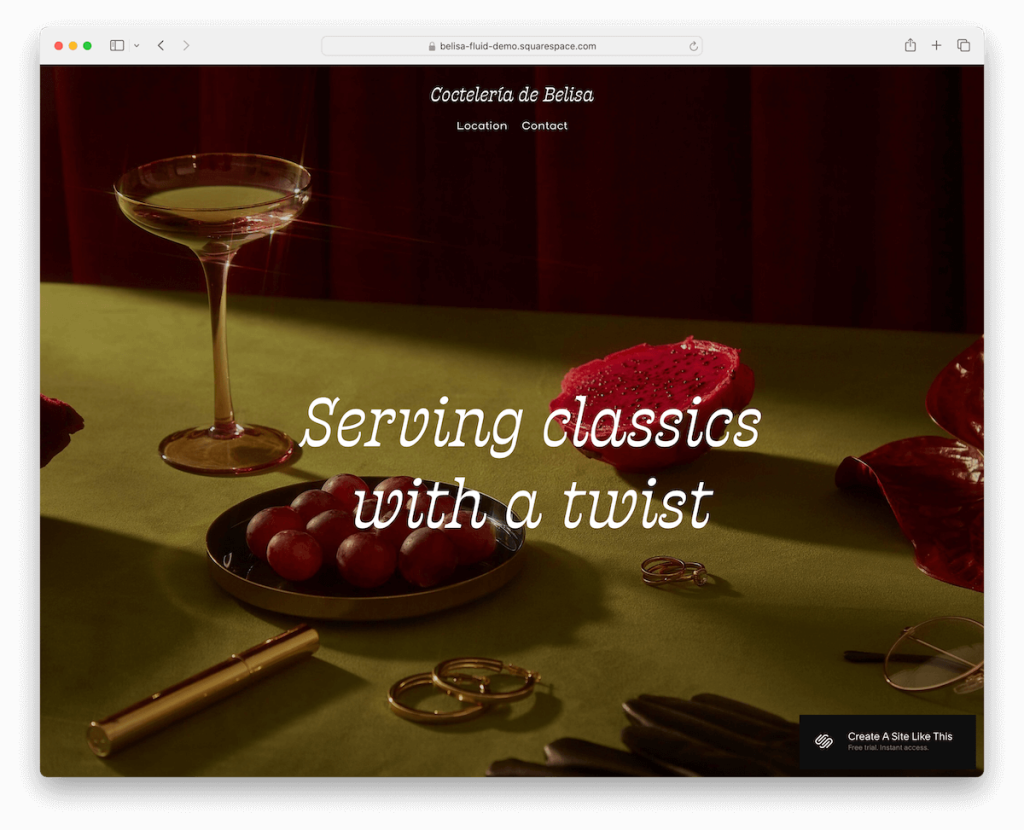
Więcej informacji / Pobierz Demo3. Belisa

Szablon Belisa Squarespace prezentuje piękny projekt o pełnej szerokości, zakotwiczony w urzekającym, pełnoekranowym obrazie nad zakładką z elegancką nakładką tekstową, która natychmiast przyciąga odwiedzających.
Ma również przezroczysty nagłówek, który sprawia, że sekcja znajdująca się nad zakładką jest czystsza, ale na zwoju zmienia kolor na czarny.
W inteligentny sposób zawiera akordeony, które umożliwiają schludne przedstawienie szczegółów lokalizacji i godzin otwarcia, dzięki czemu strona jest czysta, a jednocześnie zawiera wiele informacji.
Belisa posiada zaawansowany formularz rezerwacji stolika, usprawniający proces rezerwacji dla użytkowników.
Dodatkowo zintegrowany kanał Instagram na dole utrzymuje dynamikę witryny, prezentując najnowsze elementy wizualne i angażując odbiorców.
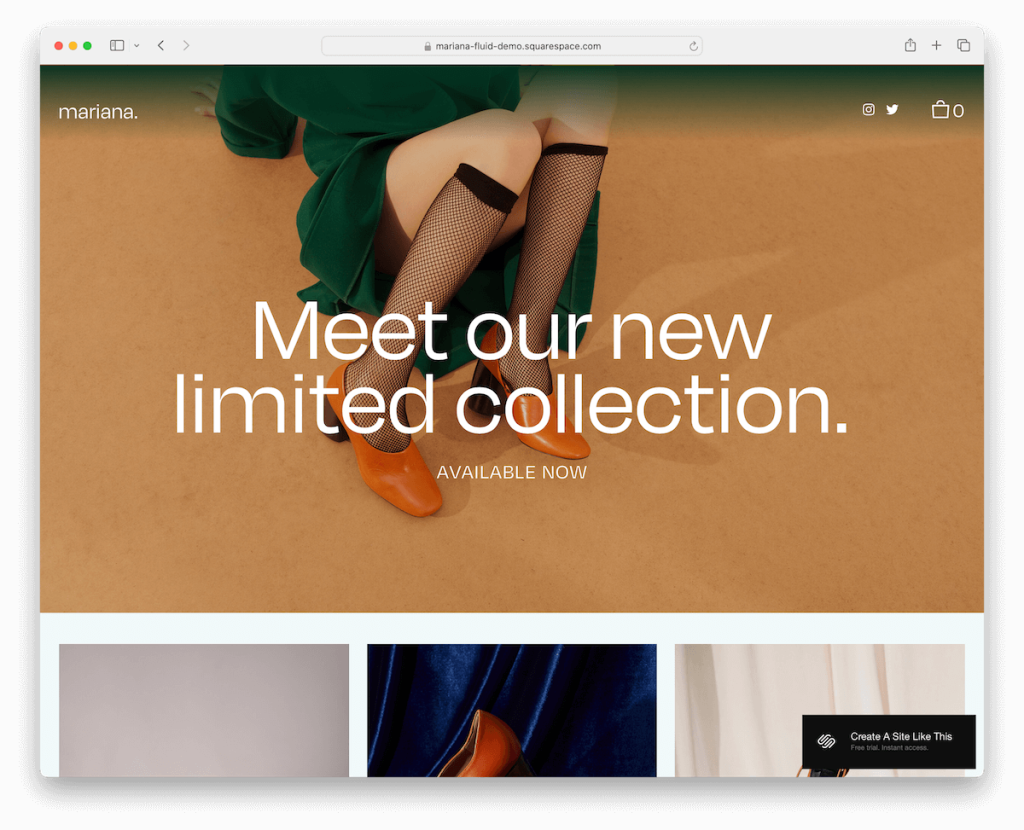
Więcej informacji / Pobierz Demo4. Mariana

Szablon Mariana ma unikalny, pływający, przezroczysty nagłówek z logo elegancko umieszczonym po lewej stronie oraz ikonami mediów społecznościowych i koszyka po prawej stronie. Dzięki temu nawigacja jest elegancka i nowoczesna.
Jego jednostronicowy projekt witryny internetowej urzeka ładowaniem treści podczas przewijania, dodając element interaktywny w miarę płynnego wyświetlania każdej sekcji.
Dołączenie sekcji formularza subskrypcji zachęca użytkownika do zaangażowania i łączności.
Warto zauważyć, że Mariana optuje za minimalistycznym podejściem, rezygnując z tradycyjnej stopki, zachowując czystą, skupioną prezentację.
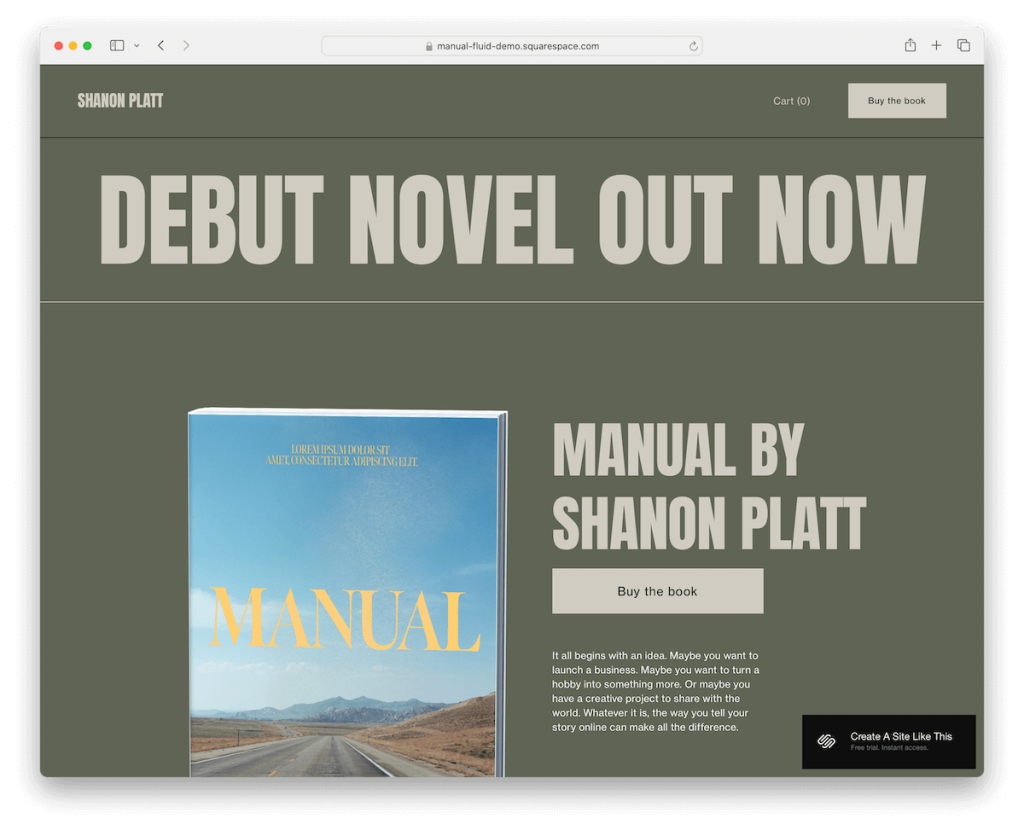
Więcej informacji / Pobierz Demo5. Instrukcja

Szablon Manual Squarespace wyróżnia się klasycznym układem pudełkowym, tworząc ustrukturyzowane, skupione doświadczenie użytkownika.
Link do koszyka i przycisk „Kup książkę” są wyraźnie widoczne w nagłówku, zachęcając użytkownika do natychmiastowego działania.
Referencje i sekcja Informacje zostały starannie zintegrowane, aby budować zaufanie i nawiązywać kontakt z odwiedzającymi.
Formularz subskrypcji w układzie zachęca do zaangażowania, a stopkę zdobią ikony społecznościowe dla Instagrama, Facebooka i X, zapewniające szeroki zasięg społecznościowy.
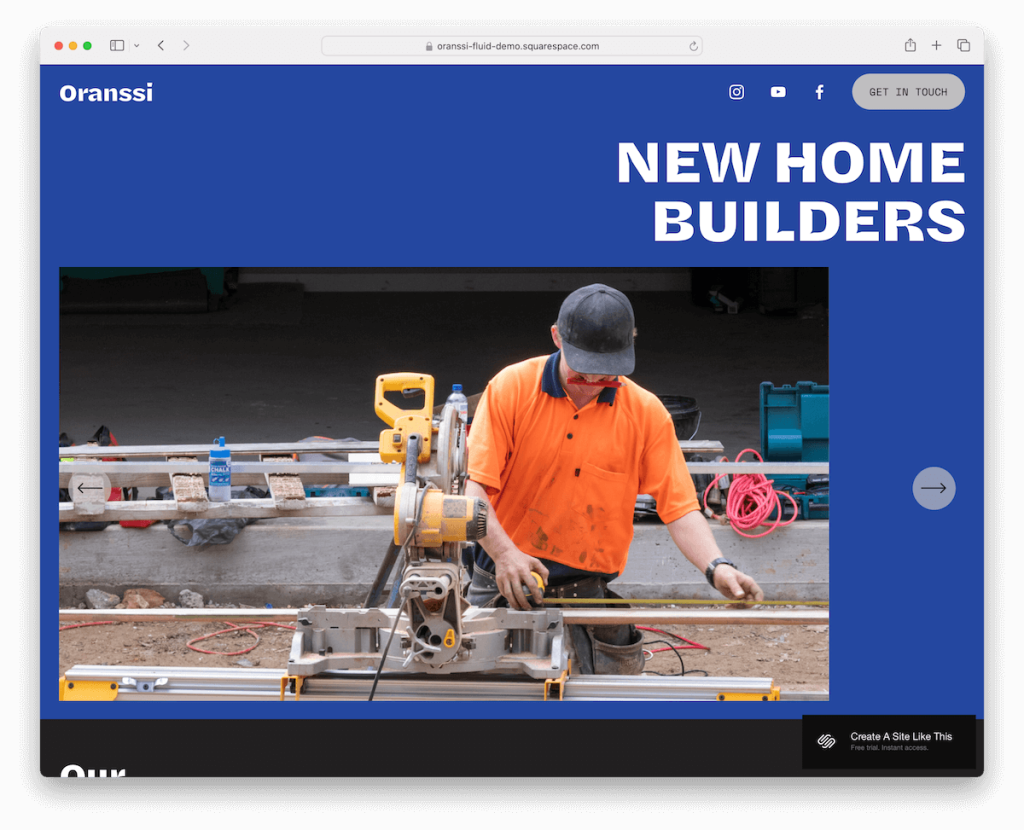
Więcej informacji / Pobierz Demo6. Oranssi

Jednostronicowy szablon Oranssi Squarespace przyciąga suwakiem zawierającym tylko obraz nad zakładką, zaprojektowanym tak, aby natychmiast wzbudzić ciekawość.
Intrygująca czarno-niebiesko-biała kolorystyka jest interesująca i dodaje charakterystycznego, profesjonalnego akcentu. (Kiedyś powiedziano mi, że czarny i niebieski nie pasują do siebie – och, jakie to nieprawda!)
Przyklejony pasek nawigacyjny zwiększa użyteczność, wyposażony w linki społecznościowe i przycisk kontaktowy zapewniający łatwy dostęp.
Karuzela z prezentacjami projektów i suwak z opiniami klientów dynamicznie podkreślają pracę i opinie.
Stopka wyróżnia się chwytliwym designem, zawierającym animowane tło, które dodaje żywego wykończenia stronie.
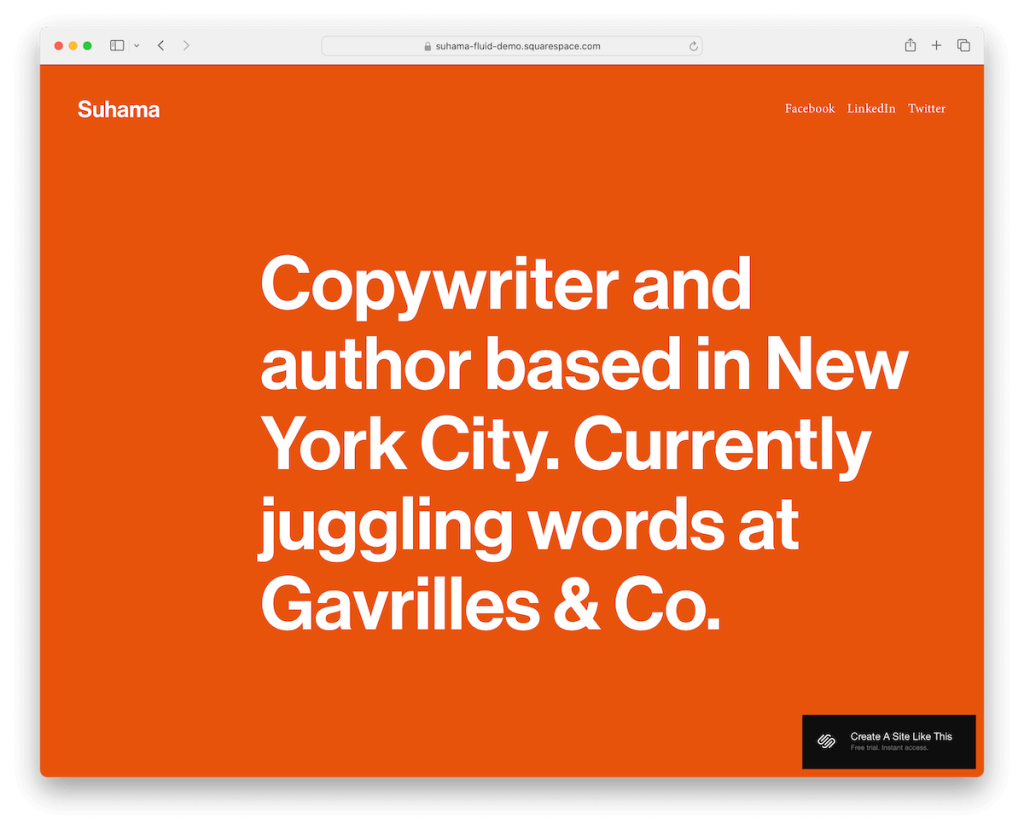
Więcej informacji / Pobierz Demo7. Suhama

Suhama odważnie stawia czoła żywemu pomarańczowemu tłu, nadając dynamiczny i energetyczny ton.
Układ składający się wyłącznie z tekstu i minimalistyczny nagłówek skupiają się na przejrzystości i łatwości czytania, ułatwiając użytkownikowi obsługę.
Trzykolumnowa stopka skutecznie porządkuje dane kontaktowe i biznesowe, zapewniając łatwy dostęp do najważniejszych informacji.
Podoba nam się również konsekwentne użycie pomarańczowego koloru tła w nagłówku, podstawie i stopce. Tworzy spójny, efektowny wizualnie projekt, który wzmacnia tożsamość marki i przyciąga uwagę odbiorców.
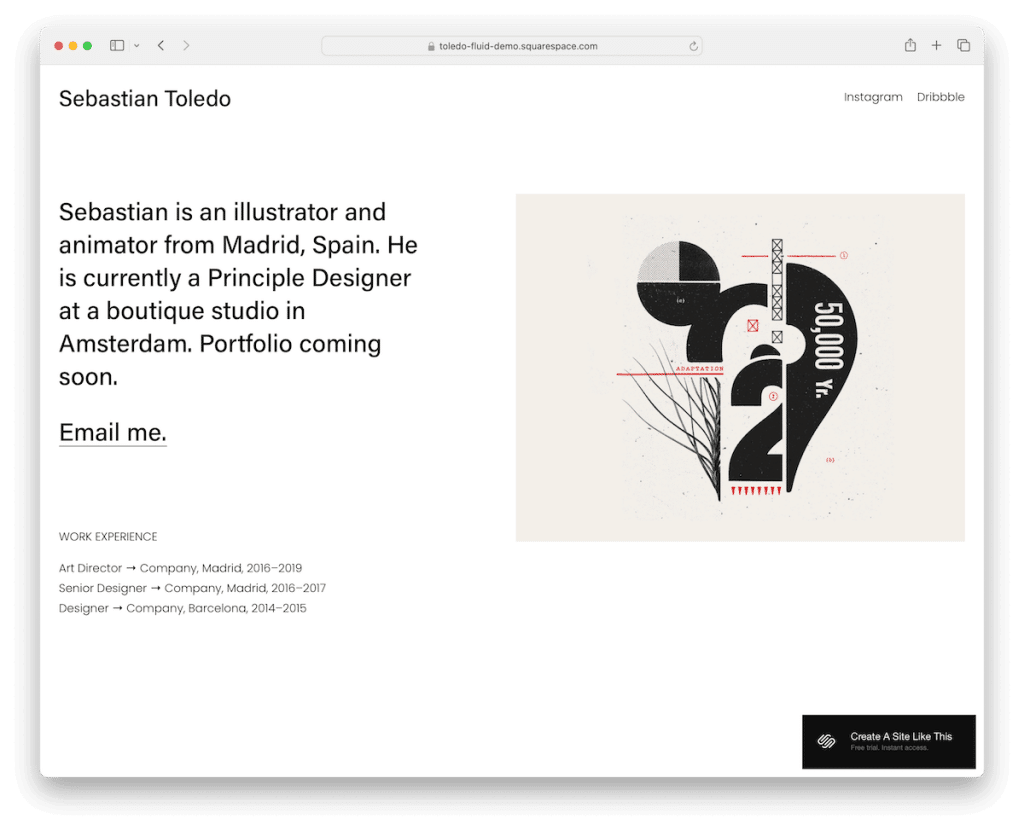
Więcej informacji / Pobierz Demo8. Toledo

Toledo to jednostronicowy szablon Squarespace o nieskazitelnym i minimalistycznym formacie, zawierający sekcję „tylko do złożenia”.
Zawiera zwięzłą biografię po lewej stronie i uzupełniający obraz po prawej, łącząc prostotę z osobistą historią.
Bezpośredni link do e-maila i wizualnie wciągający harmonogram doświadczenia zawodowego poniżej zapewniają prosty, ale kompleksowy przegląd kamieni milowych w karierze.

Nagłówek jest starannie zorganizowany, z nazwą/logo po lewej stronie i ikonami mediów społecznościowych po prawej, co zapewnia łatwą nawigację i łączność.
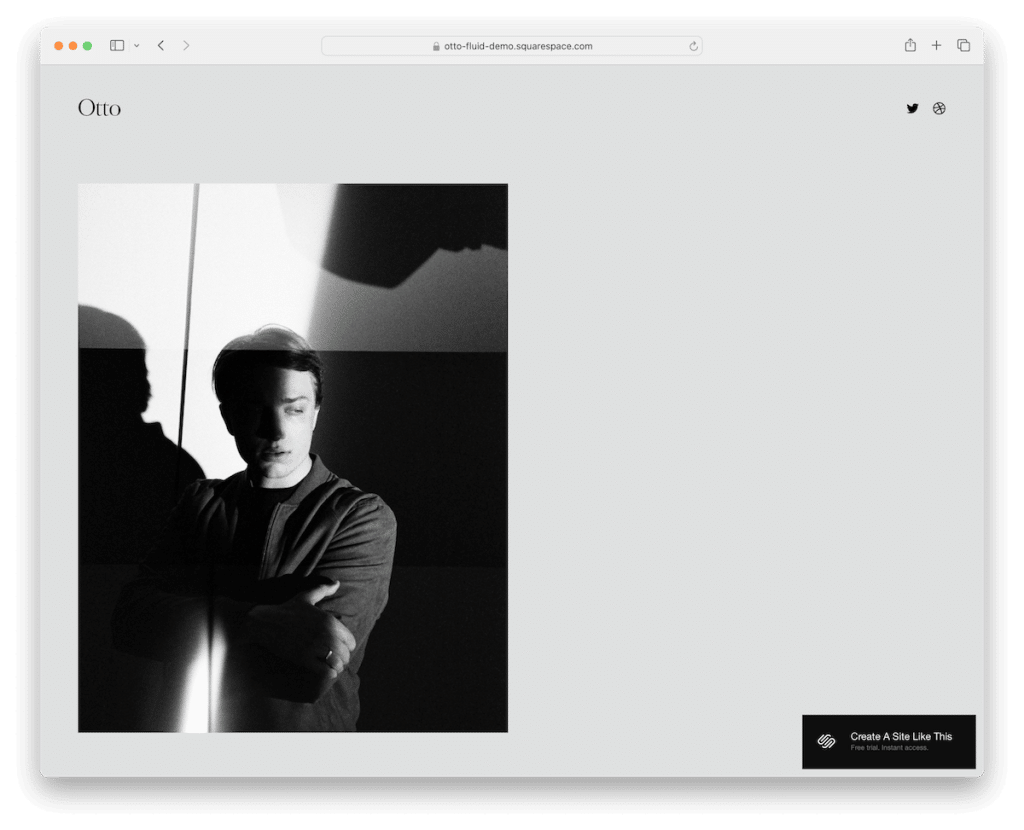
Więcej informacji / Pobierz Demo9. Otto

Jednostronicowy szablon Otto Squarespace wyróżnia się czystym wyglądem i przesuniętym obrazem nad zakładką, który natychmiast przyciąga zainteresowanie i od samego początku nadaje ujmujący ton.
W projekcie priorytetem jest przejrzystość treści poprzez minimalną liczbę nagłówków, stopek i innych sekcji witryny, dzięki czemu mocna, duża typografia przyciąga uwagę.
Duży suwak z chwytliwymi efektami przejścia dodaje dynamiczną warstwę do prezentacji, a dedykowane sekcje „Eksperymenty” i „Kontakt” zachęcają do zaangażowania, łącząc funkcjonalność z eleganckim, nowoczesnym podejściem do projektowania.
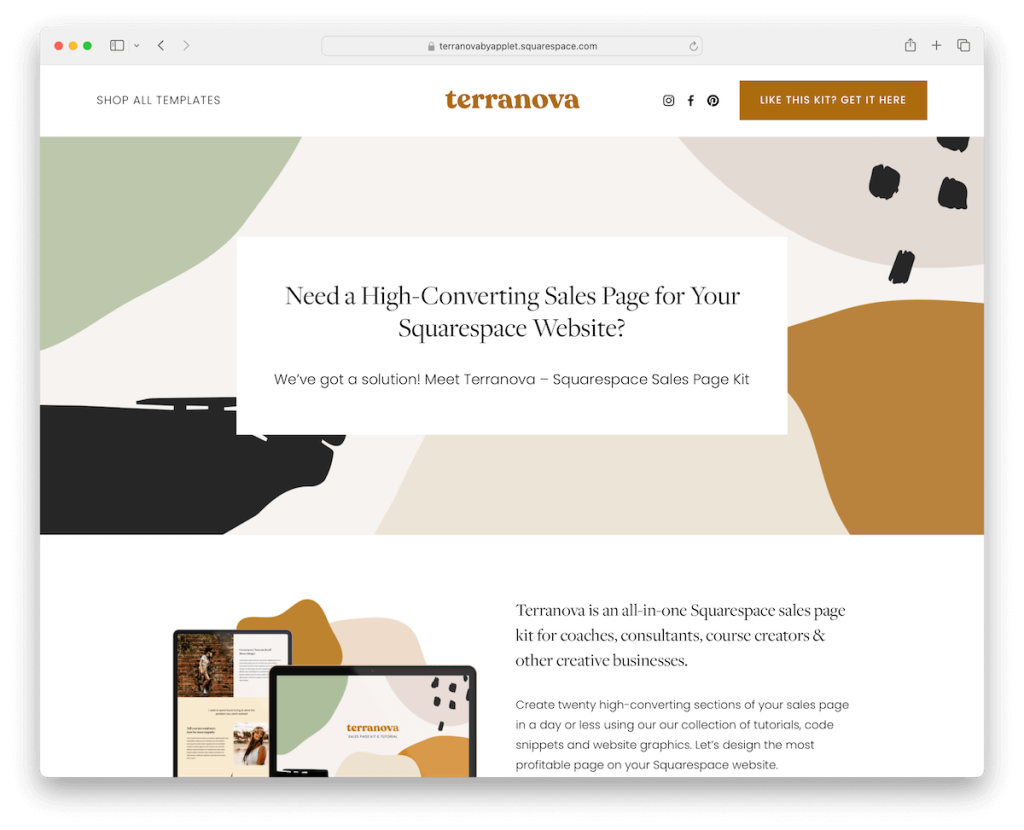
Więcej informacji / Pobierz Demo10. Terranova

Terranova to kompleksowy, jednostronicowy szablon Squarespace, zawierający dwadzieścia różnych sekcji stron zaprojektowanych w celu zaspokojenia szerokiego zakresu potrzeb w zakresie treści.
Jest wzbogacony grafiką Canva, oferując atrakcyjne wizualnie elementy gotowe do dostosowania.
Referencje i plany cenowe są strategicznie rozmieszczone, aby budować wiarygodność i wyjaśniać oferty. Co więcej, przyciski CTA są rozmieszczone w sposób przemyślany w całym szablonie, zachęcając użytkownika do interakcji.
W przypadku szczegółowych zapytań akordeony w często zadawanych pytaniach zapewniają zwięzłe odpowiedzi, a ciemna kontrastująca stopka stanowi silną kotwicę wizualną, poprawiając ogólne wrażenia użytkownika.
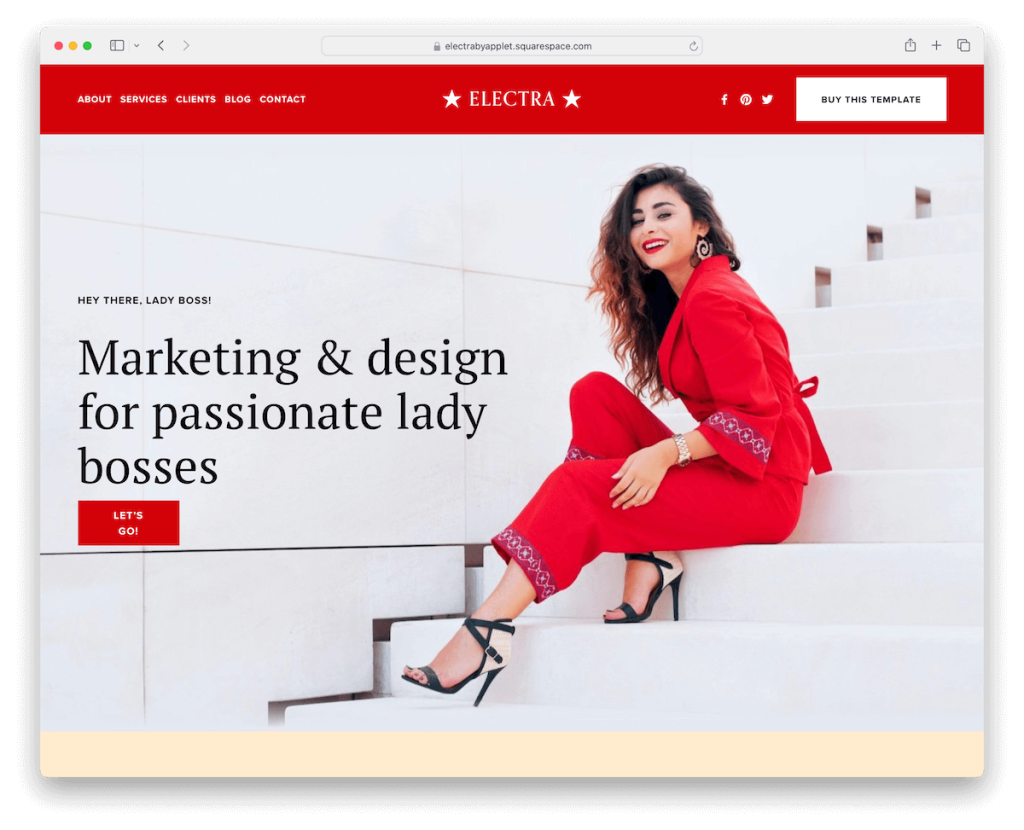
Więcej informacji / Pobierz Demo11. Elektra

Electra oferuje fantastyczną elastyczność dzięki czternastu różnym układom, dzięki czemu z łatwością można stworzyć spersonalizowany wygląd, który idealnie pasuje do Twojej marki. (Za pomocą programu Electra możesz utworzyć jednostronicową lub wielostronicową witrynę internetową.)
Minimalistyczna estetyka projektu zapewnia czysty, skupiony interfejs użytkownika, podkreślający treść bez zbędnych zakłóceń.
Sekcja „Jak widać w” dodaje wiarygodności, a pakiety cenowe są wyraźnie wyświetlane, aby pomóc potencjalnym klientom.
Angażujące karuzele z historiami sukcesu i referencjami dodają elementu dynamicznego. Co więcej, starannie zintegrowany formularz kontaktowy zaprasza do składania zapytań, dzięki czemu Electra jest idealnym połączeniem formy i funkcjonalności.
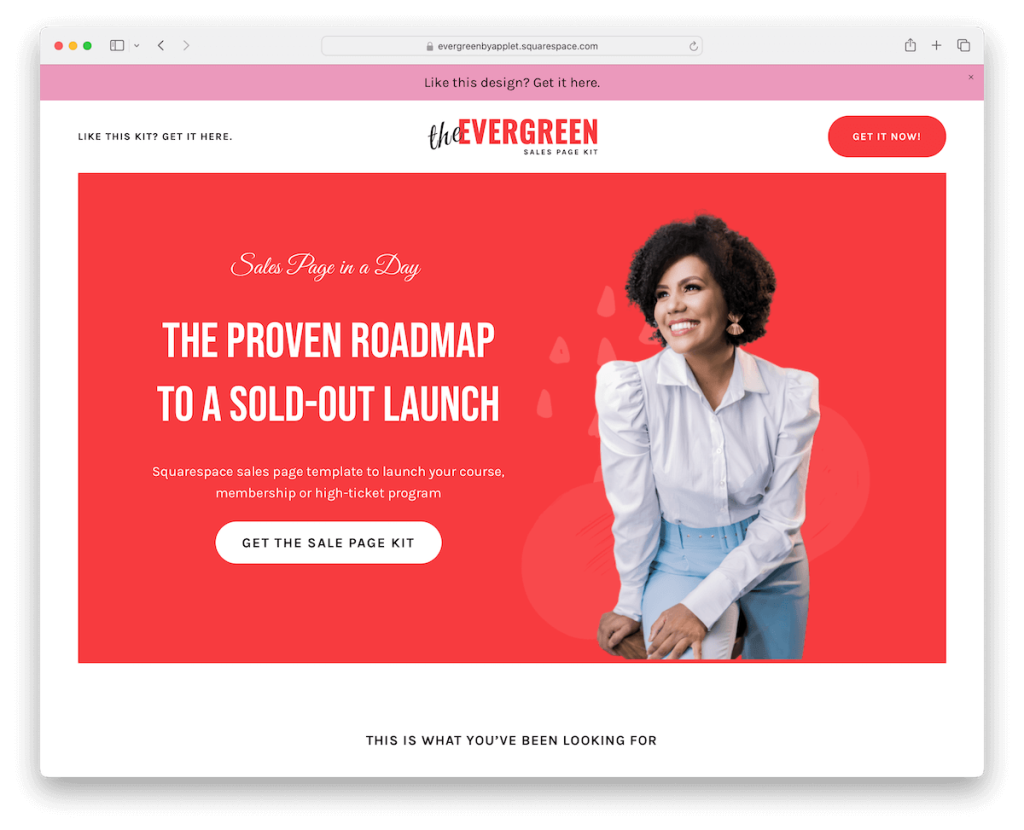
Więcej informacji / Pobierz Demo12. Wiecznie zielone

Evergreen został zaprojektowany tak, aby pięknie prezentować długoterminowe treści sprzedażowe, obejmujący ponad piętnaście wszechstronnych sekcji strony.
Ten jednostronicowy szablon Squarespace strategicznie wykorzystuje białą przestrzeń, aby zwiększyć czytelność i ułatwić odwiedzającym przyswojenie informacji.
Rekomendacjom towarzyszą zdjęcia klientów, co dodaje osobistego charakteru i buduje zaufanie. Dodatkowo prezentacja cen jest prosta, ale odważna i zwraca uwagę na kluczowe oferty.
I wreszcie, elementy harmonijkowe skutecznie organizują szczegółowe informacje, zapewniając przejrzystość strony i zapewniając jednocześnie cenną głębię treści.
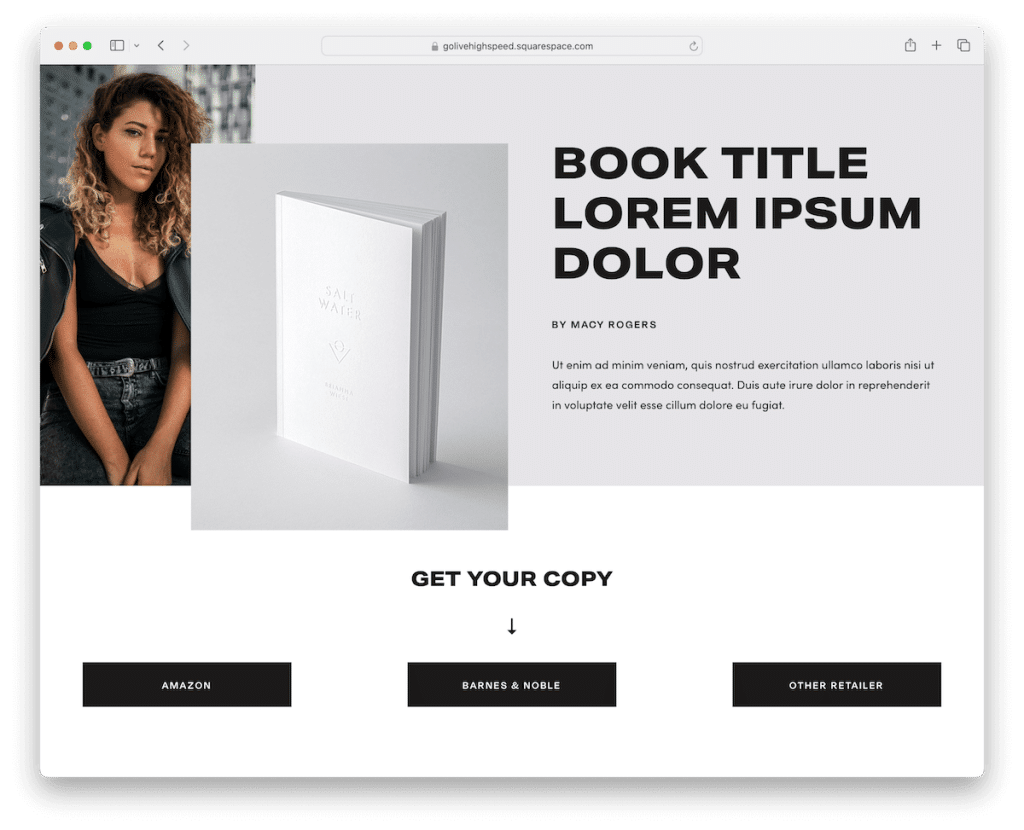
Więcej informacji / Pobierz Demo13. Strona książki

Jednostronicowy szablon Book Page Squarespace zapewnia harmonijną równowagę dzięki przyjemnemu połączeniu ciemnych i jasnych elementów projektu, tworząc wciągające wrażenia wizualne.
Odważne czarne przyciski CTA wyróżniają się, zachęcając odwiedzających do podjęcia działania. Zapraszająca sekcja Informacje oferuje wgląd w historię lub misję, a dedykowana sekcja wideo dodaje dynamiczną, interaktywną warstwę.
Płynnie zintegrowany formularz subskrypcji zachęca do ciągłego zaangażowania, a suwak z referencjami prezentuje pozytywne opinie, zwiększając wiarygodność i zaufanie.
Więcej informacji / Pobierz DemoJak zrobić jednostronicową witrynę internetową za pomocą Squarespace
Utworzenie jednostronicowej witryny internetowej za pomocą Squarespace nie zajmie Ci dużo czasu. Wystarczy kilka kroków i jesteś gotowy na rock and roll.
- Zarejestruj się lub zaloguj : Zacznij od odwiedzenia Squarespace.com. Jeśli jesteś nowy, załóż konto; jeśli jesteś powracającym użytkownikiem, po prostu zaloguj się.
- Wybierz szablon : przejrzyj bibliotekę Squarespace i wybierz jednostronicowy szablon, który najlepiej odpowiada Twoim potrzebom. Wskazówka: wybierz dowolną z powyższej kolekcji i zaoszczędź czas.
- Dostosuj swój szablon : Po wybraniu możesz dostosować go do własnych upodobań. Użyj edytora Squarespace, aby dodawać i edytować sekcje, takie jak Informacje, Usługi, Portfolio i Kontakt. Możesz dostosować czcionki, kolory i opcje układu, aby dopasować je do tożsamości marki.
- Dodaj swoją treść : wstaw tekst, obrazy i inne multimedia do każdej sekcji strony. Upewnij się, że Twoje treści są wciągające i pouczające, zapewniając wartość odwiedzającym.
- Skonfiguruj swoją domenę : wybierz nazwę domeny, która odzwierciedla Twoją markę lub projekt. Możesz kupić nową domenę za pośrednictwem Squarespace lub podłączyć istniejącą.
- Przejrzyj i opublikuj : spójrz jeszcze raz na swoją witrynę, aby upewnić się, że wszystko jest tak, jak chcesz. Sprawdź widok mobilny, aby upewnić się, że jest responsywny i przyjazny dla użytkownika na wszystkich urządzeniach. Po usatysfakcjonowaniu naciśnij przycisk „Opublikuj”, aby opublikować swoją jednostronicową witrynę.
Potrzebujesz inspiracji? W takim razie nie przegap naszej listy najlepszych przykładów witryn Squarespace.
Często zadawane pytania dotyczące szablonów Squarespace One Page
Czy mogę używać Squarespace do tworzenia jednostronicowej witryny internetowej?
Tak, Squarespace obsługuje witryny jednostronicowe. Możesz wybrać szablon jednostronicowy lub dostosować szablon tak, aby zmieścił całą treść na jednej stronie, korzystając z linków kotwiczących zapewniających płynną nawigację.
Czy jednostronicowe szablony Squarespace są przyjazne dla urządzeń mobilnych?
Tak, wszystkie szablony Squarespace zostały zaprojektowane tak, aby były responsywne, dzięki czemu Twoja jednostronicowa witryna internetowa będzie dobrze wyglądać i działać na komputerach stacjonarnych i urządzeniach mobilnych.
Jak dodać linki zakotwiczone w Squarespace do nawigacji na jednej stronie?
Aby dodać linki zakotwiczone, musisz użyć trybu „Edycja” i dodać blok „Tekst”, do którego chcesz, aby link przeskakiwał, a następnie przypisać unikalny identyfikator. Następnie utwórz linki nawigacyjne wskazujące te identyfikatory, używając formatu „#youruniqueid”.
Czy mogę zintegrować handel elektroniczny z jednostronicową witryną Squarespace?
Tak, możesz zintegrować elementy eCommerce z jednostronicową witryną w Squarespace. Dodaj bloki produktów lub użyj platformy Commerce do sprzedaży produktów lub usług bezpośrednio ze swojej jednostronicowej witryny internetowej.
Czy można dodać sekcję bloga do jednostronicowej witryny Squarespace?
Chociaż jednostronicowa witryna internetowa zazwyczaj koncentruje się na zwięzłej, prostej treści, technicznie rzecz biorąc, możesz dodać sekcję bloga. Jednak każdy wpis na blogu będzie osobną stroną poza strukturą jednostronicową.
Jak zoptymalizować moją jednostronicową witrynę Squarespace pod kątem SEO?
Squarespace zapewnia wbudowane narzędzia SEO, które pomagają zoptymalizować witrynę. Upewnij się, że Twoja strona ma jasny tytuł i metaopis, używaj ustrukturyzowanych nagłówków (H1, H2 itp.) w całej treści, dodaj tekst alternatywny do obrazów i korzystaj z czystych adresów URL Squarespace oraz funkcji optymalizacji szybkości witryny.
