Migracja Squarespace do WordPress: Przewodnik eksperta
Opublikowany: 2024-12-09W tym przewodniku pomożemy Ci przenieść Twoją witrynę z Squarespace do WordPress. Chociaż Squarespace to świetna platforma dla początkujących, bardzo często właściciele witryn wyrastają z niej, gdy zaczynają szukać większej liczby funkcji i elastyczności. WordPress jest często logicznym kolejnym krokiem.
Jeśli znajdziesz się w sytuacji, w której chcesz się zmienić, ten post ma na celu uczynienie tego procesu tak łatwym i bezbolesnym, jak to tylko możliwe. Poniżej omówimy powody, dla których przejście z Squarespace na WordPress jest dobrym pomysłem, a następnie omówimy, jak krok po kroku to zrobić.
Najważniejsze powody, dla których warto przeprowadzić migrację z Squarespace do WordPress
Kiedy tworzysz witrynę internetową po raz pierwszy, Squarespace jest bardzo pomocny. Posiada wszystkie funkcje potrzebne początkującym do zaistnienia w Internecie, w tym hosting, możliwości tworzenia stron, opcje e-commerce i narzędzia marketingowe.

Dlaczego więc miałbyś od tego odejść?
Ponieważ WordPress oferuje szereg korzyści, które często czynią go bardziej atrakcyjną opcją:
- Mniejsze koszty – WordPress jest oprogramowaniem typu open source i dlatego można z niego korzystać bezpłatnie. Możesz mieć stronę internetową w cenie hostingu (od 3 USD/miesiąc) i domenę (około 15 USD/rok) bez żadnych ograniczeń co do jej wielkości i funkcjonalności. W przeciwieństwie do tego Squarespace pobiera opłatę w wysokości od 16 do 52 dolarów miesięcznie (jeśli płacisz rocznie), a niektóre funkcje, takie jak sprzedaż produktów, są zarezerwowane dla wyższych planów.
- Pełna własność witryny – posiadanie witryny Squarespace bardziej przypomina wynajmowanie niż jej posiadanie. Jak zobaczymy poniżej, nie da się go po prostu spakować i zabrać ze sobą. Zupełnie inaczej jest w przypadku WordPressa, gdzie możesz robić ze swoją witryną, co chcesz. Możesz przenieść go od jednego dostawcy usług hostingowych do drugiego i zabrać ze sobą cały swój projekt, zawartość i dane.
- Większa elastyczność – Kolejną zaletą migracji z Squarespace do WordPress jest to, że ten ostatni pozwala na swobodne dostosowywanie witryny. Możesz zmienić projekt i funkcjonalność za pomocą motywów, wtyczek, a nawet niestandardowego kodu. Praktycznie nie ma żadnych ograniczeń.
Czynniki takie jak powyższe są powodem, dla którego WordPress obsługuje 43% wszystkich stron internetowych i dlaczego warto rozważyć dołączenie do nich.
Jak przenieść witrynę Squarespace do WordPress (krok po kroku)
Porozmawiajmy teraz o tym, jak faktycznie przenieść witrynę. Podejmiemy to miło i spokojnie.
1. Zdobądź dostawcę hostingu
Pierwszą rzeczą, której będziesz potrzebować, jest dostawca usług hostingowych. Dzięki WordPressowi masz swobodę wyboru, ponieważ oprogramowanie działa na prawie każdym serwerze. Wielu dostawców specjalizuje się obecnie również w prowadzeniu witryn WordPress.
To, który hosting będzie dla Ciebie najodpowiedniejszy, zależy od Twojej witryny, natężenia ruchu, budżetu, doświadczenia, potrzeb i innych czynników. Aby pomóc Ci dokonać wyboru, skorzystaj z tych zasobów:
- 7 pytań, które należy zadać przy wyborze hostingu internetowego
- Najlepsze usługi hostingowe WordPress dla małych firm i blogów
- Współdzielony vs VPS vs Dedykowany vs Hosting w chmurze
Pamiętaj, że jeśli używasz własnej domeny dla swojej witryny Squarespace i chcesz ją zachować, prawdopodobnie będziesz musiał najpierw zdobyć tymczasową domenę dla swojej nowej witryny. W ten sposób będziesz mógł nad nim popracować, a także uzyskać dostęp do starej witryny przed dokonaniem zmiany. Wielu dostawców oferuje witryny tymczasowe właśnie w tym celu. Lokalne środowisko programistyczne jest również opcją.
2. Zainstaluj WordPressa

Następnie, aby przeprowadzić migrację witryny Squarespace, musisz zainstalować WordPress. Wykonanie tego ręcznie nie jest zbyt skomplikowane, zasadniczo musisz:
- Pobierz WordPress i rozpakuj go
- Prześlij pliki na swój serwer poprzez FTP
- Utwórz bazę danych i poświadczenia
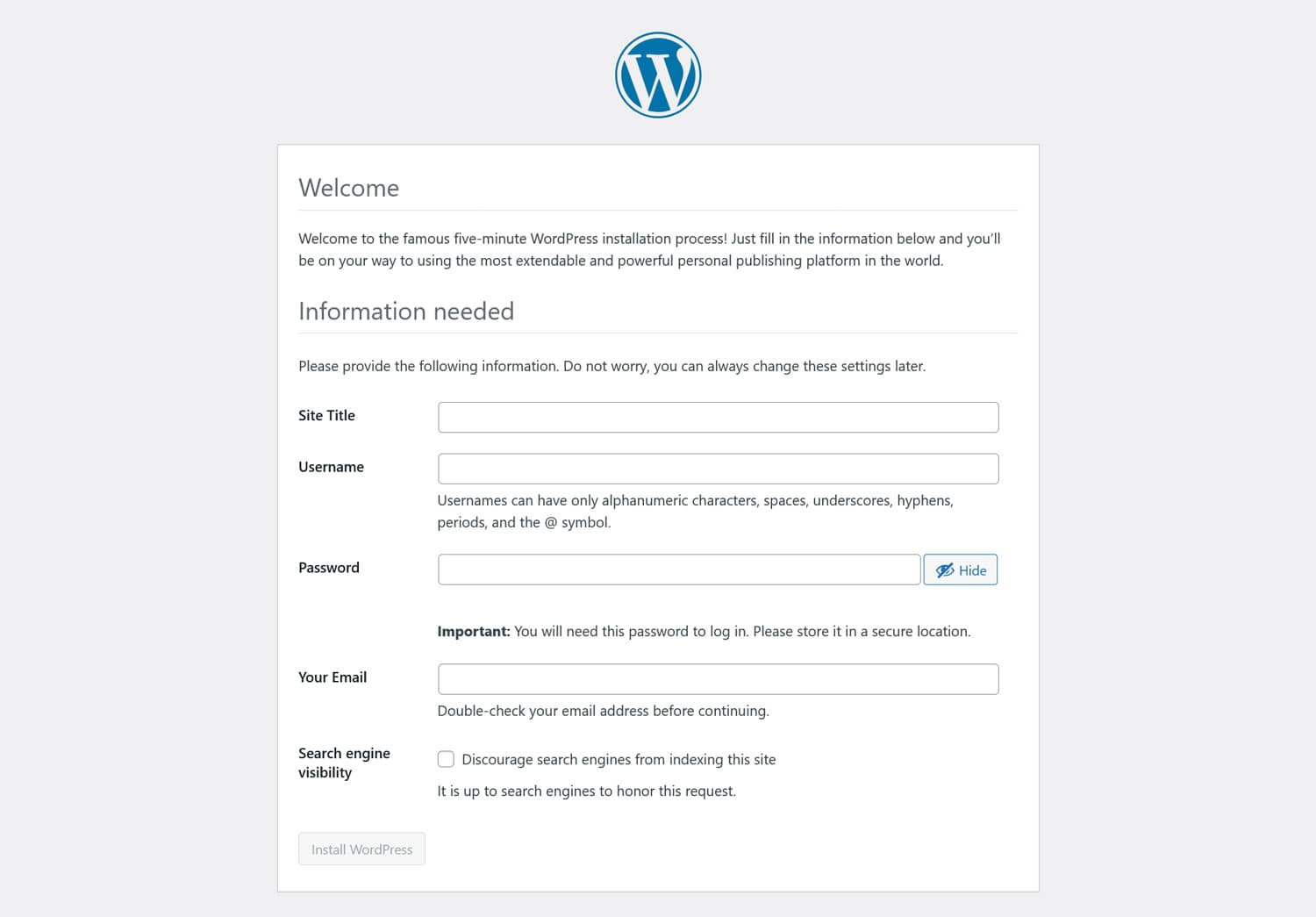
- Uruchom instalator WordPressa
To naprawdę nie jest trudne – ale istnieje jeszcze łatwiejsza opcja. Ponieważ WordPress jest tak popularny, większość dostawców usług hostingowych umożliwia teraz jego instalację jednym kliknięciem.
Oznacza to, że możesz pominąć wszystkie powyższe. Jak dokładnie to działa, różni się w zależności od dostawcy, więc jeśli nie możesz znaleźć odpowiedniej opcji, porozmawiaj ze swoim.
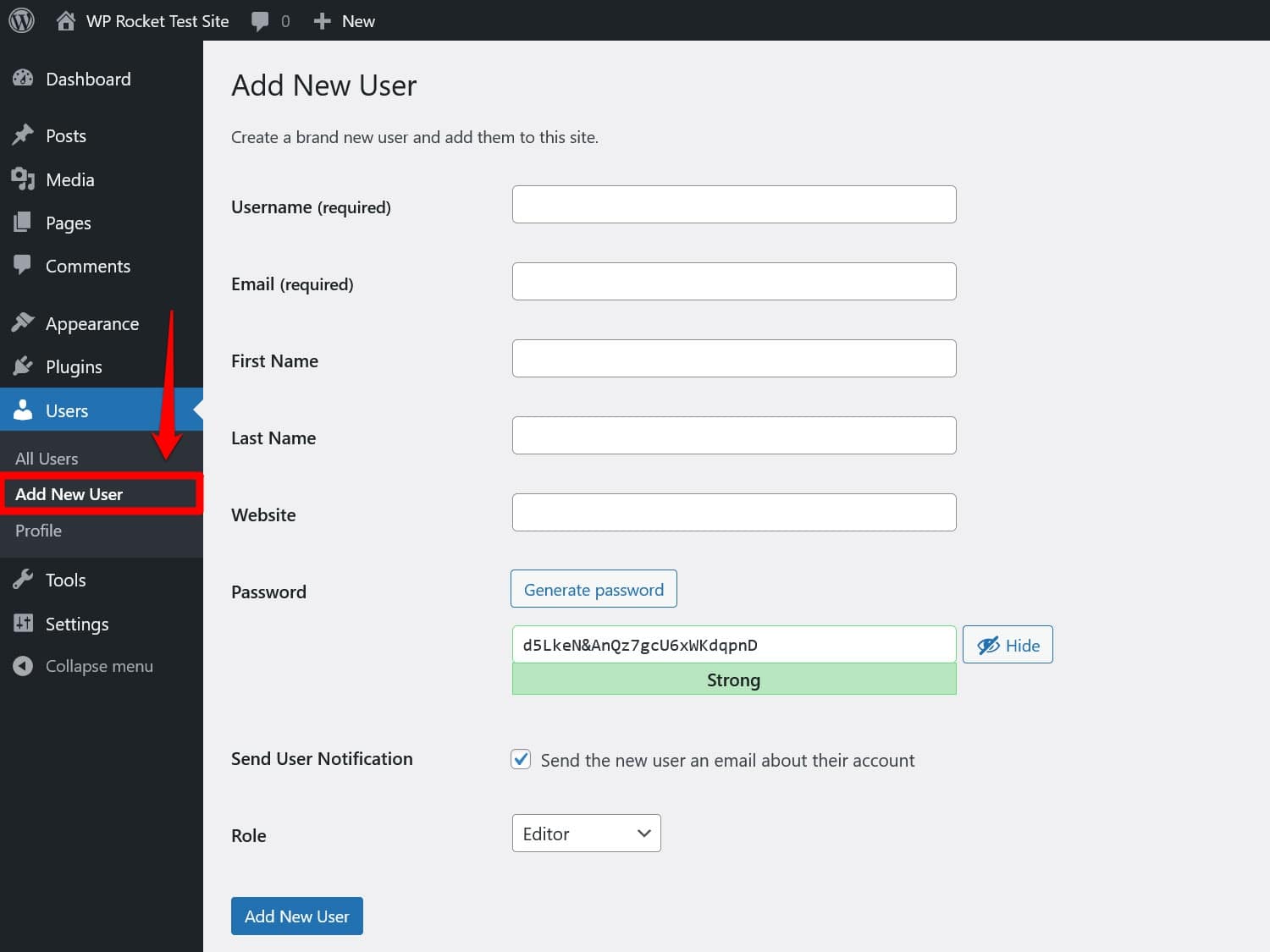
Po zakończeniu zaloguj się do panelu WordPress. Wkrótce wykonasz tam trochę pracy i być może już rozważasz utworzenie użytkownika (w obszarze Użytkownicy > Dodaj nowego użytkownika ), do którego możesz przypisać zawartość Squarespace podczas jej importowania.

3. Wyeksportuj zawartość Squarespace
Następnie przejdź do swojej witryny Squarespace. Czas rozpocząć eksportowanie istniejących treści. Niestety platforma nie oferuje w tym zakresie zbyt wiele pomocy. Domyślnie pozwala tylko na automatyczny eksport:
- Strony, w tym strona główna
- Posty na blogu, o ile znajdują się w ramach jednego bloga
- Strony galerii
- Tekst i osadzanie bloków
Z drugiej strony oto, czego eksport Squarespace niestety nie obejmuje:
- Strony wydarzeń, produktów, albumów i indeksów
- Bloki audio, wideo lub produktów
- Foldery, wersje robocze i niestandardowe CSS
- Dodatkowe blogi, które możesz mieć
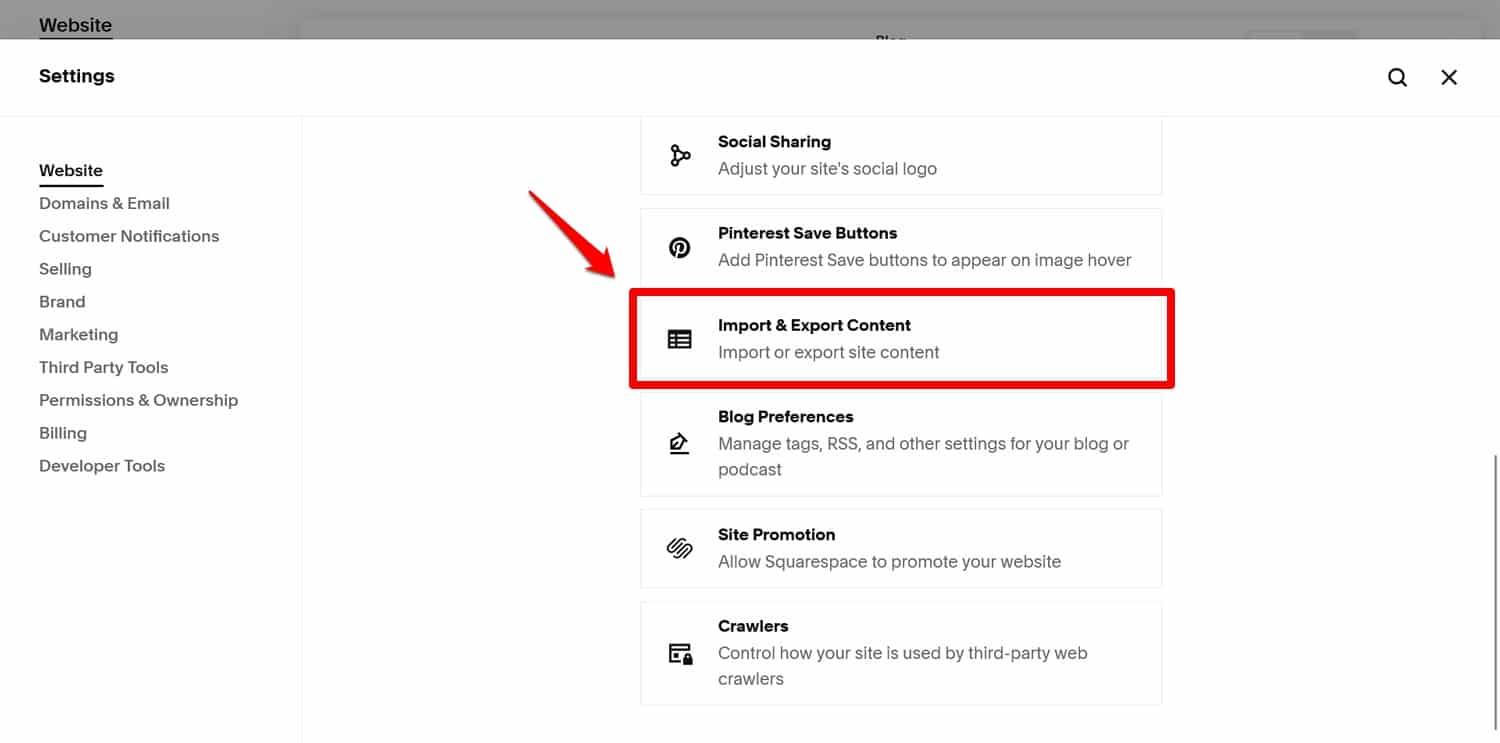
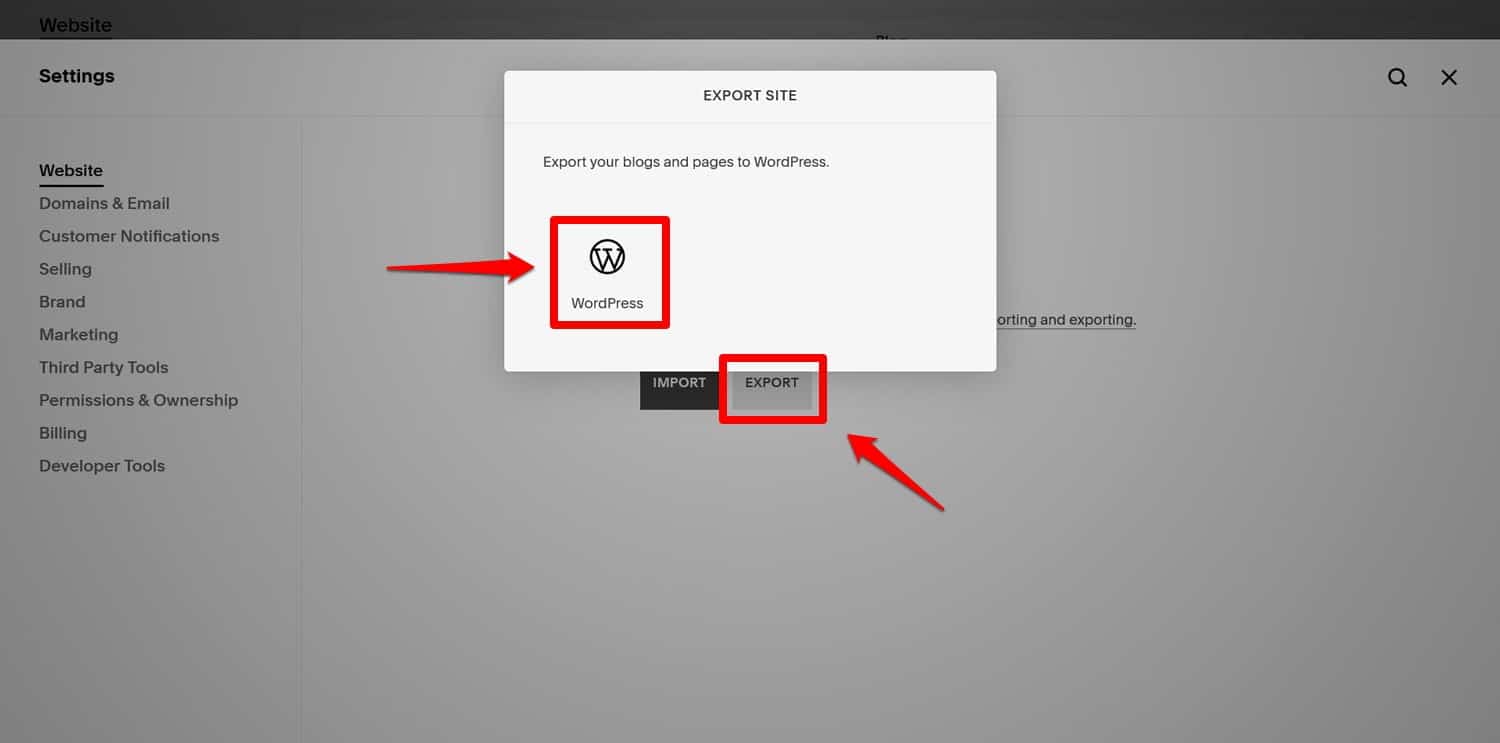
O tym, jak sobie z nimi radzić, porozmawiamy poniżej. Na razie w panelu Squarespace przejdź do Ustawienia > Importuj i eksportuj zawartość .

Na poniższym ekranie wybierz opcję Eksportuj , a następnie w wyświetlonym panelu kliknij logo WordPress.

Jeśli masz więcej niż jednego bloga, będziesz musiał także wybrać, który chcesz zabrać ze sobą.
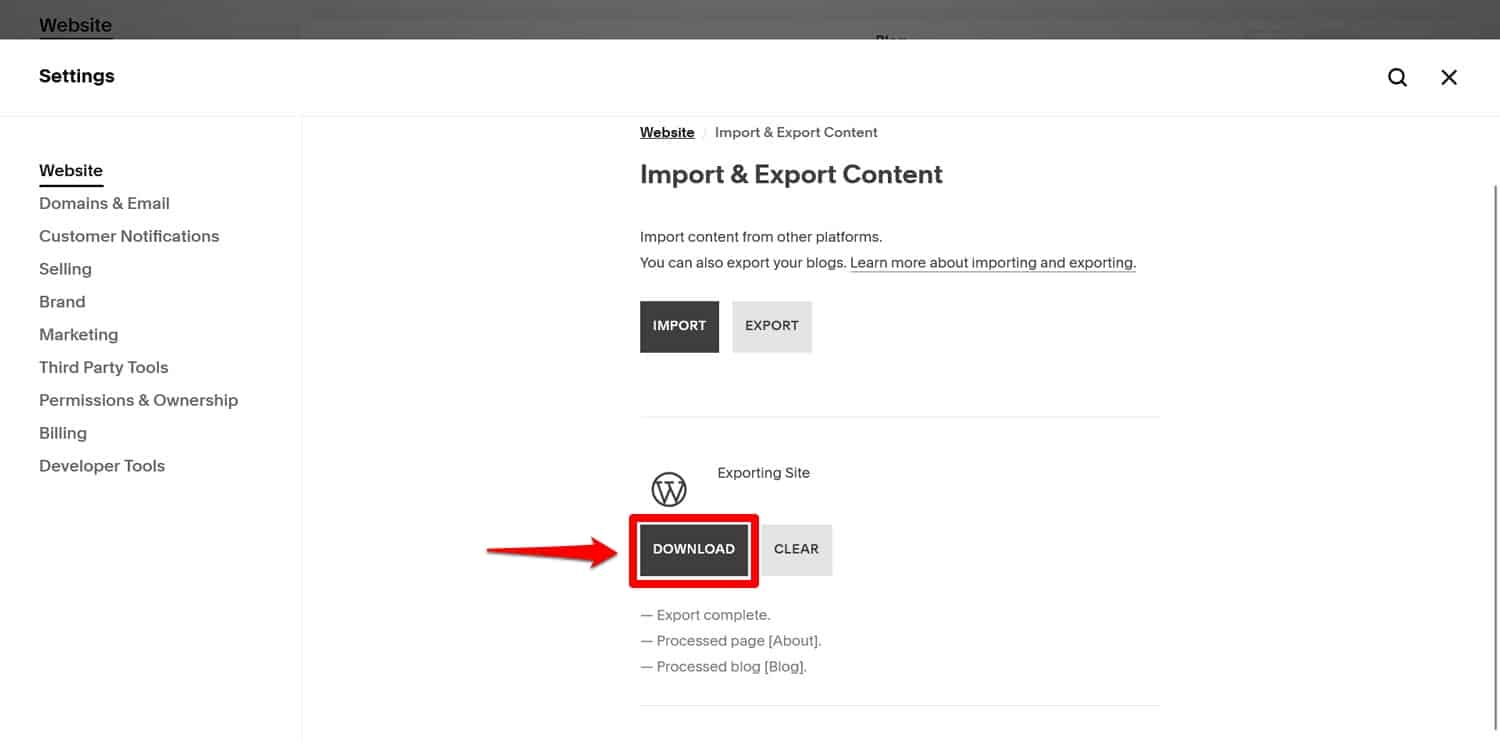
Kontynuuj rozpoczęcie eksportu (zebranie wszystkich danych zajmie minutę). Po zakończeniu pojawi się przycisk umożliwiający pobranie pliku XML.

Kliknij go i poczekaj, aż znajdzie się na Twoim dysku twardym.
4. Zaimportuj swoje treści do WordPress
Następnym krokiem jest migracja treści Squarespace do WordPress. W tym celu należy najpierw zainstalować odpowiednie narzędzie.
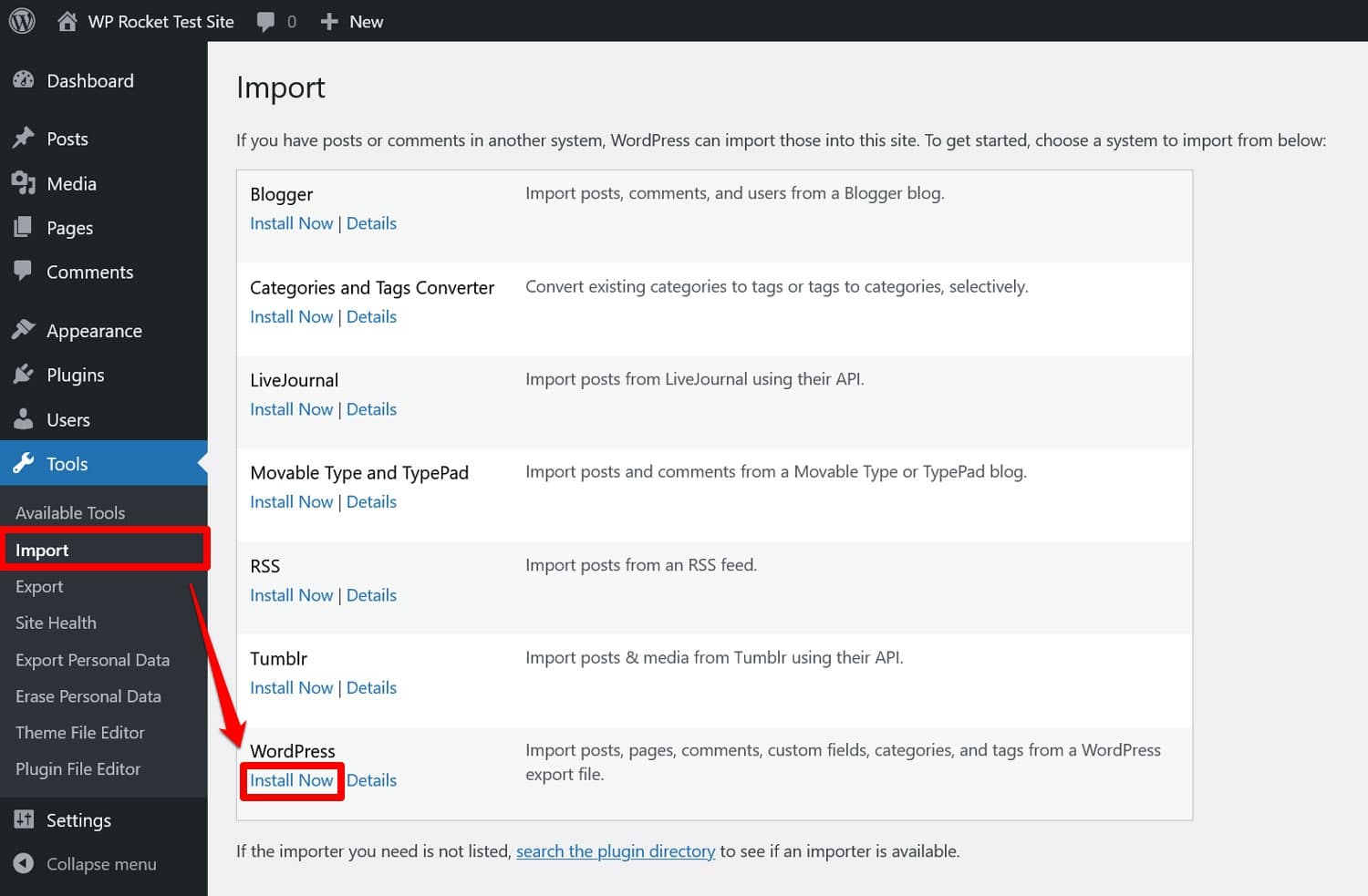
Aby to zrobić, w panelu WordPress przejdź do Narzędzia > Importuj . Nie ma opcji specjalnie dla Squarespace, jednak możesz użyć importera WordPress dla plików XML. Poszukaj tego i kliknij Zainstaluj teraz .

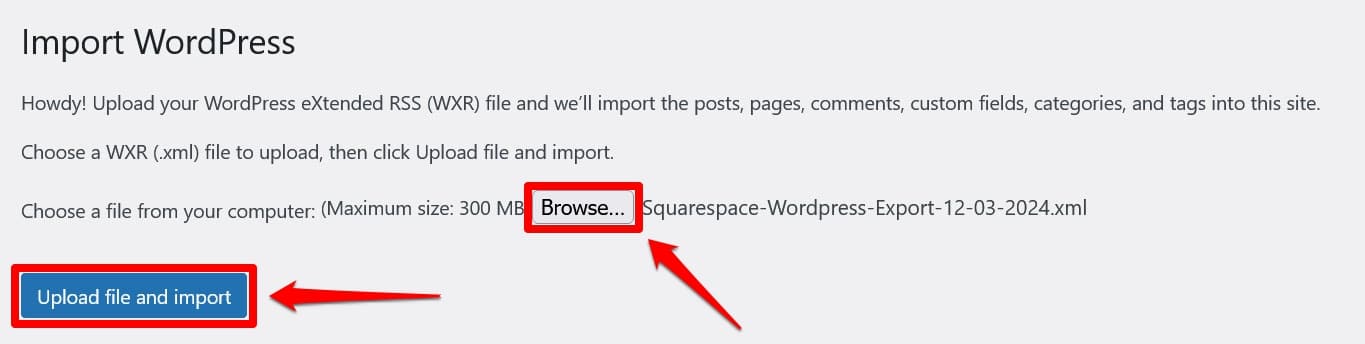
Gdy wszystko będzie gotowe, kliknij opcję Uruchom importera . WordPress poprosi Cię następnie o określenie pliku do zaimportowania.

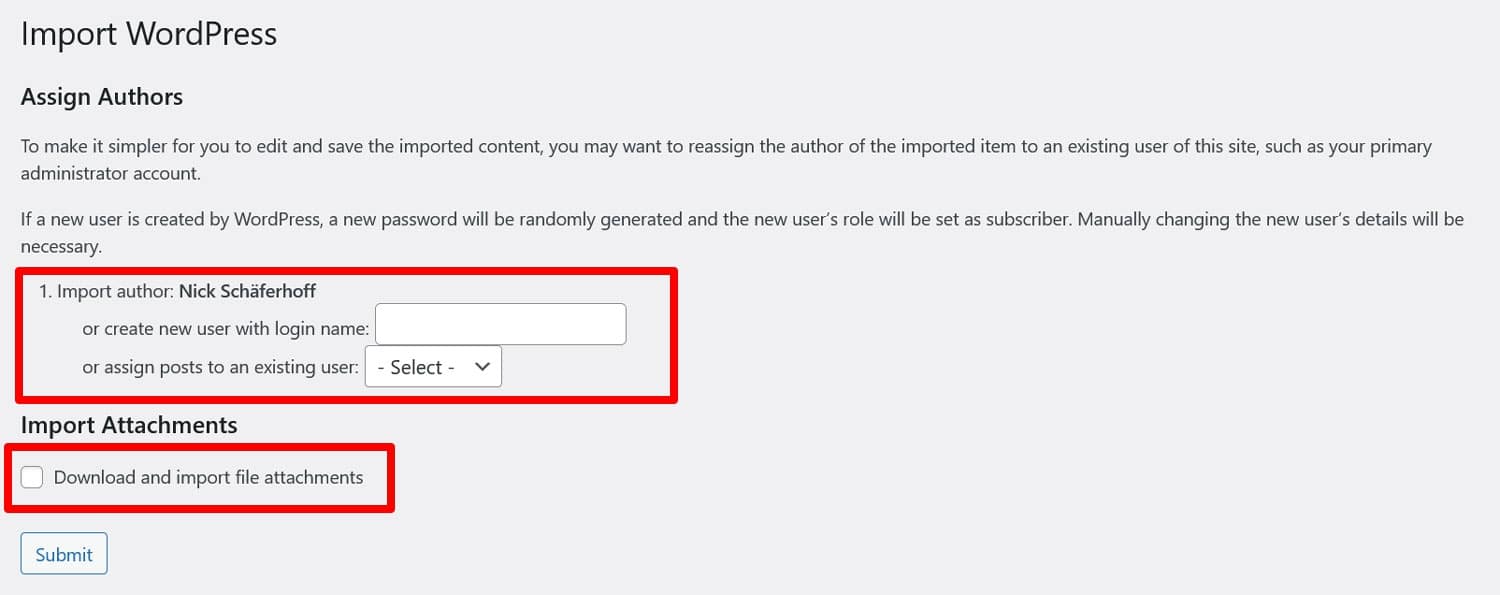
Wybierz ten, który właśnie pobrałeś z Squarespace i kliknij Prześlij i importuj . Pojawi się monit z pytaniem, do którego użytkownika witryny należy przypisać zaimportowaną treść.

Użyj proponowanego, utwórz nowego użytkownika lub wybierz istniejącego. Zalecana jest ostatnia opcja, ponieważ inne metody powodowały błędy podczas naszego testu.
Zaznacz pole wyboru w miejscu, w którym jest napisane Pobierz i importuj załączniki plików . Zaimportuje wyróżnione obrazy z Twoich postów na blogu. Poniżej porozmawiamy o tym, jak zaimportować inne obrazy.
Kiedy będziesz gotowy, kliknij Prześlij . Prawdopodobnie będziesz musiał trochę poczekać, szczególnie na dużą ilość treści. W końcu powinieneś zobaczyć komunikat o powodzeniu.

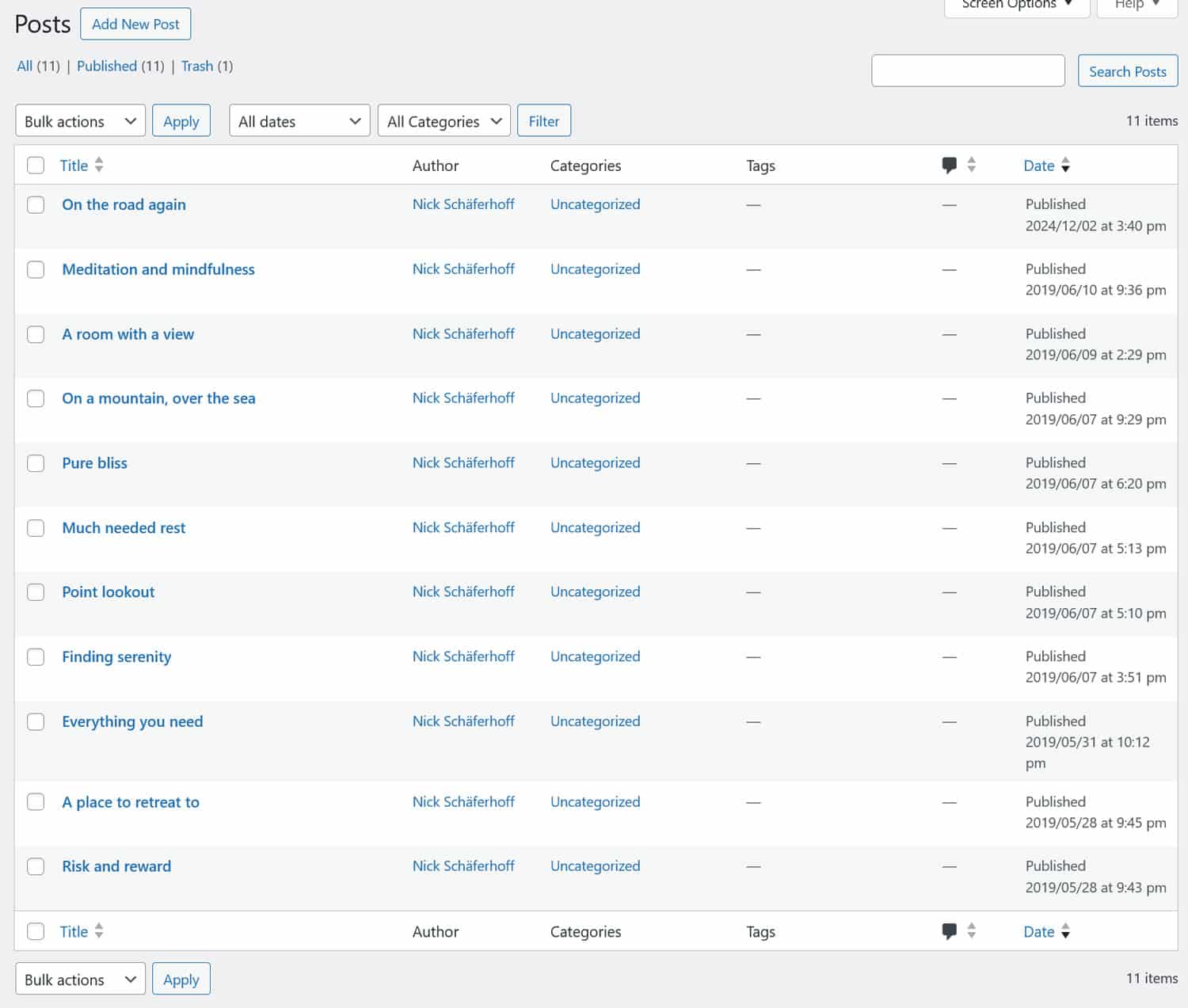
Powinieneś teraz móc zobaczyć zaimportowaną treść w menu Posty i Strony WordPress.

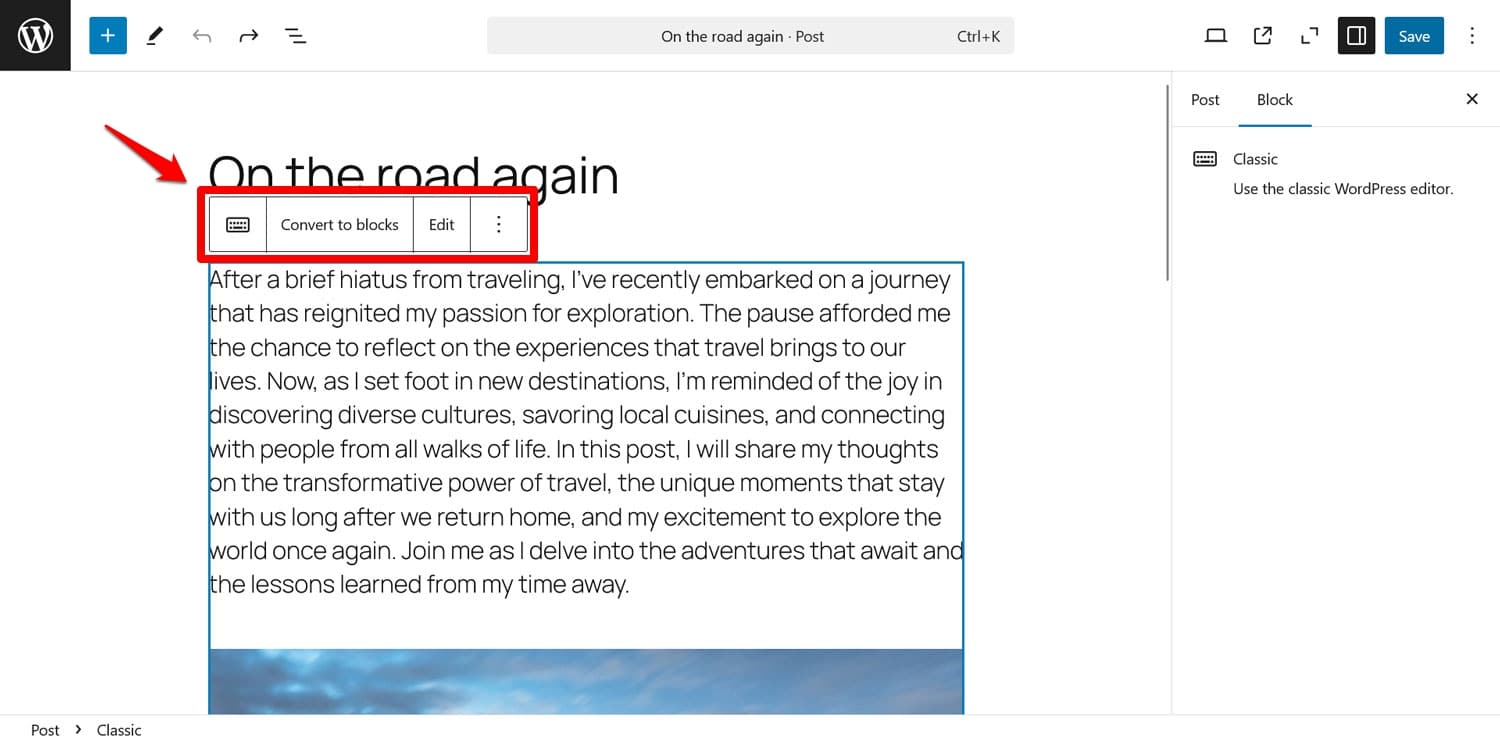
Kiedy je otworzysz, zobaczysz, że edytor WordPress importuje je jako klasyczne bloki.

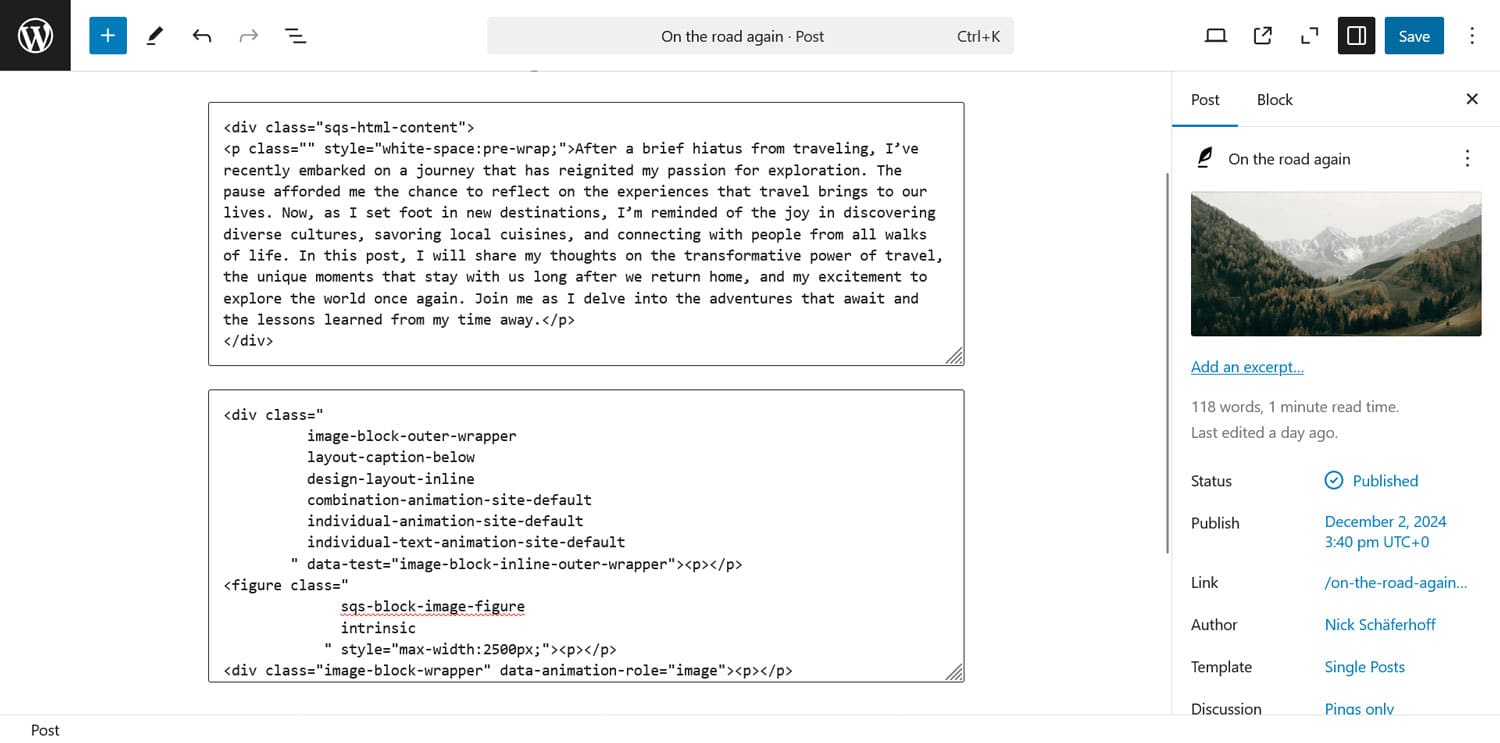
Dzieje się tak niestety, ponieważ Squarespace eksportuje również wiele znaczników HTML. Możesz to zobaczyć, decydując się na konwersję treści na bloki.

Niestety, musisz to zmienić, aby ręcznie wyczyścić znaczniki. Nie ma na to automatyzacji.
5. Pobierz obrazy
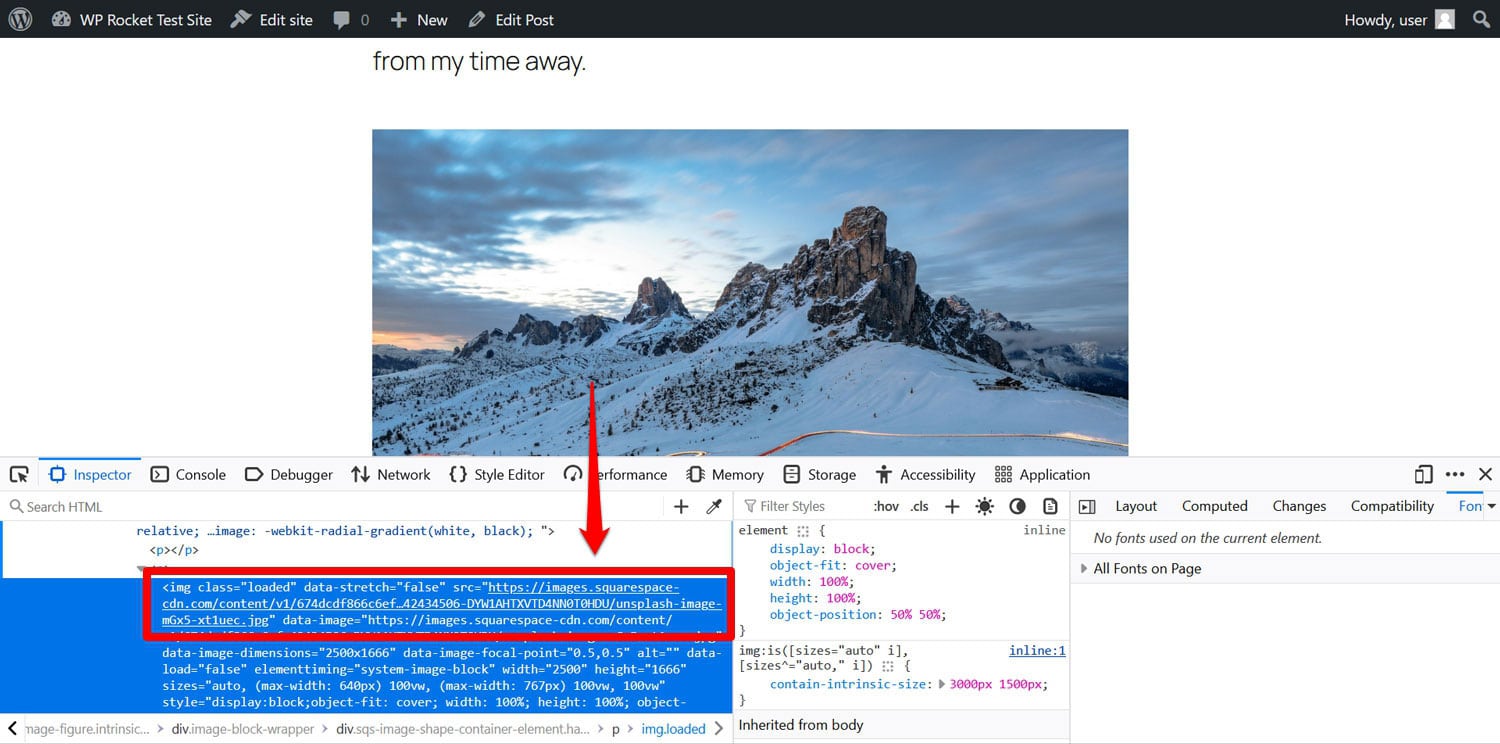
Do tej pory importowałeś głównie treść tekstową, teraz musisz zrobić to samo w przypadku obrazów. W tej chwili, jeśli spojrzysz na swoje treści, prawdopodobnie ich brakuje lub są one powiązane i pokazane w Squarespace.

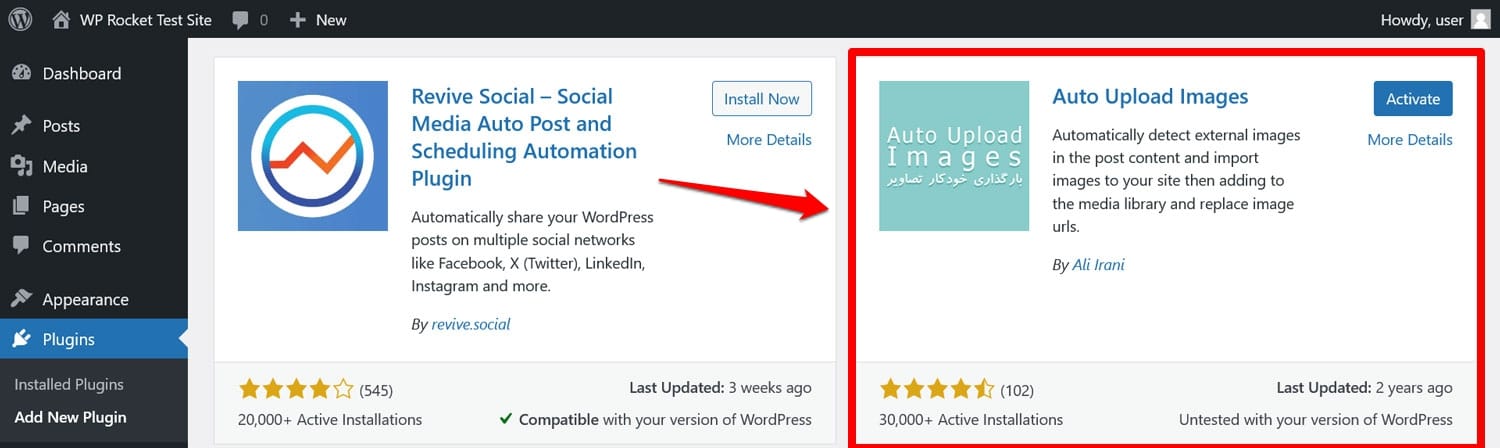
Czas przenieść je na swoją stronę. Squarespace nie ma do tego wbudowanej funkcji, ale na szczęście ktoś zbudował dla niego wtyczkę WordPress o nazwie Automatyczne przesyłanie obrazów. Jest trochę przestarzały, ale nadal działa.

Wtyczka wyszukuje adresy URL obrazów w Twoich postach i stronach i automatycznie importuje obrazy zewnętrzne do biblioteki multimediów WordPress. Aktualizuje także swoje linki, aby korzystać z wersji lokalnej.
Aby z niej skorzystać, najpierw przejdź do Wtyczki > Dodaj nową i stamtąd zainstaluj wtyczkę (uwaga: może nie pojawić się na pierwszej stronie wyników wyszukiwania).

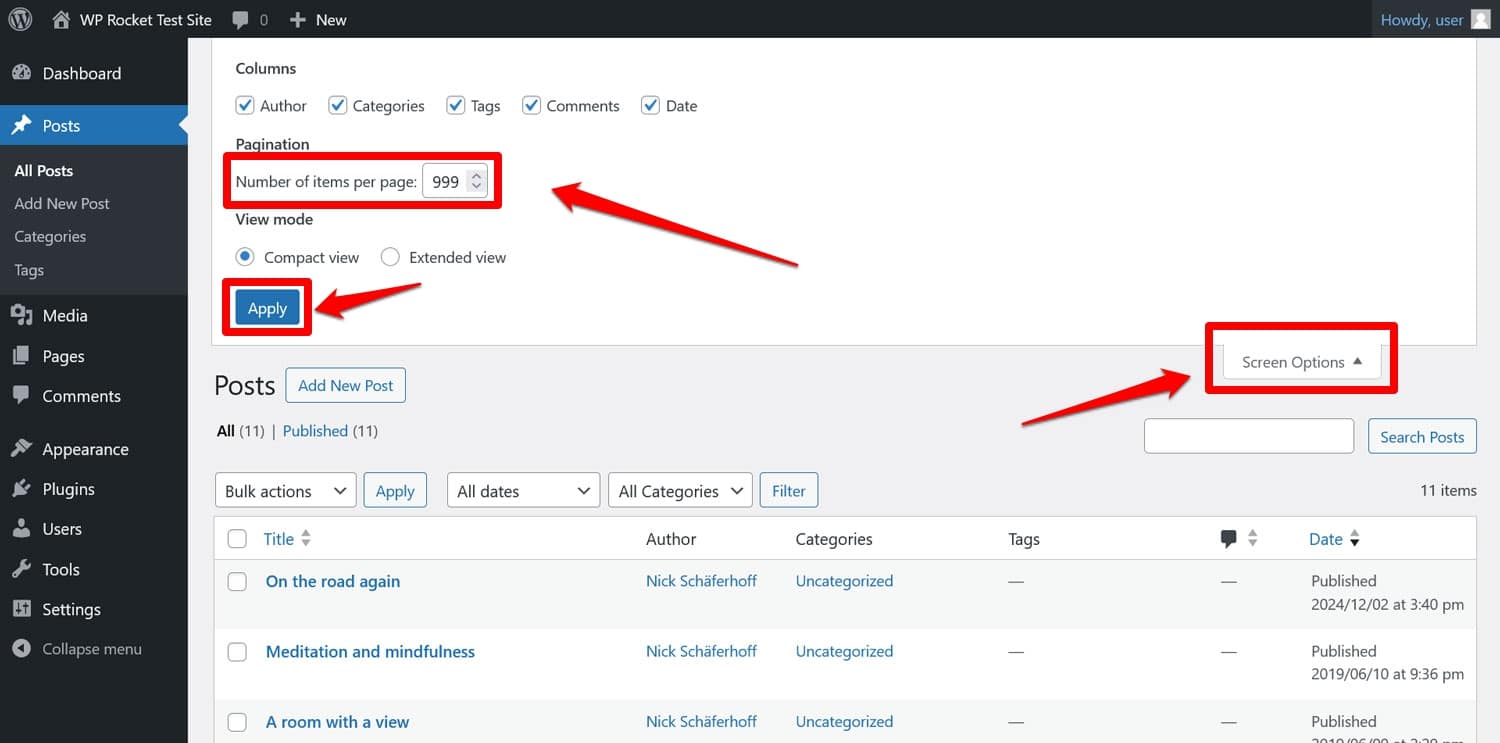
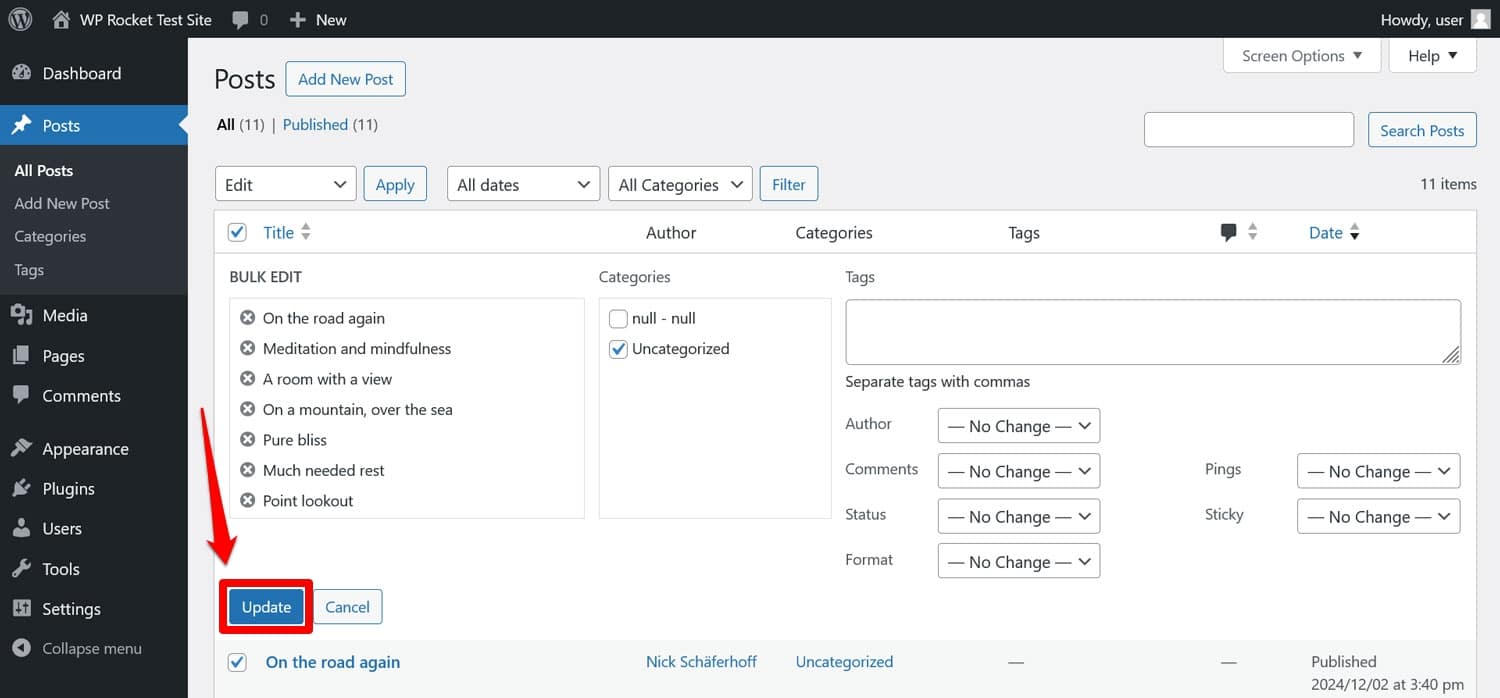
Po wejściu na witrynę i aktywacji przejdź do opcji Posty > Wszystkie posty , otwórz opcje ekranu u góry ekranu i ustaw liczbę elementów na stronie na 999. Dzięki temu możesz przetwarzać całą zawartość jednocześnie.

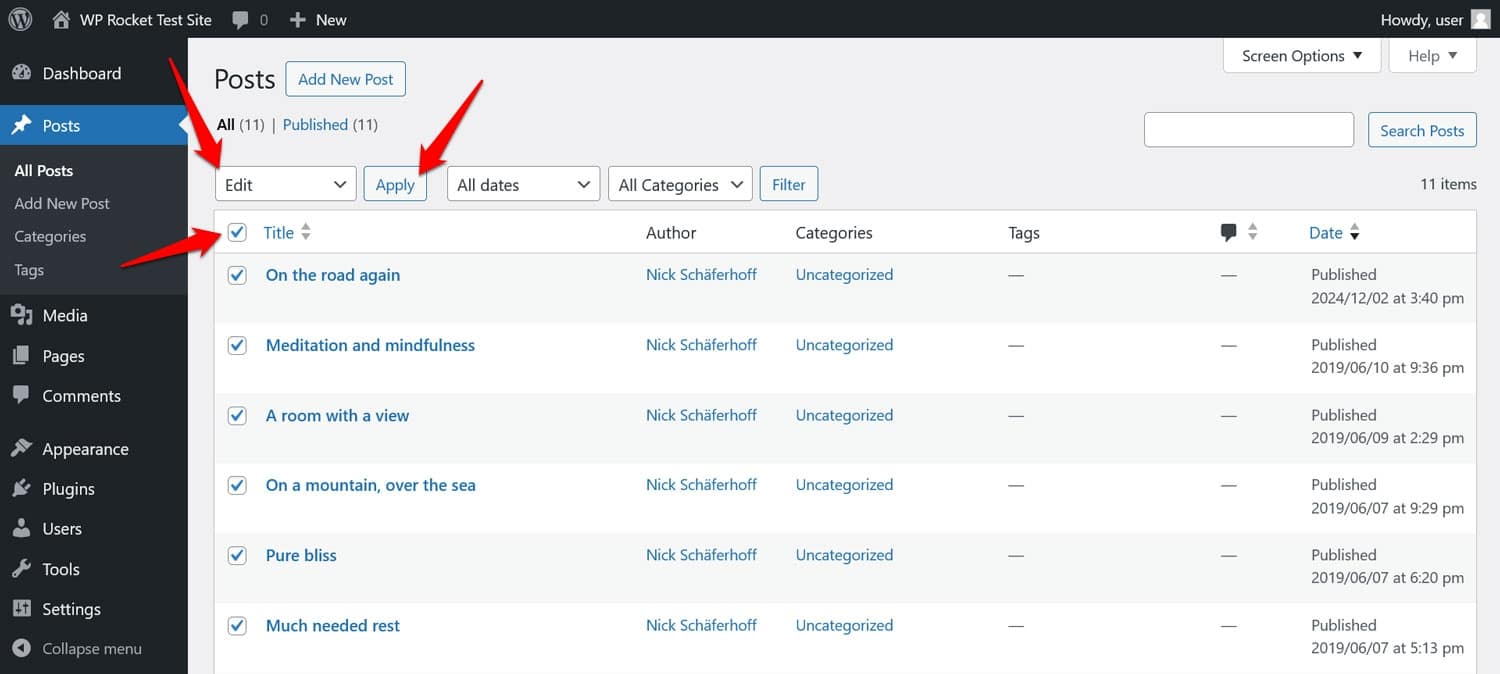
Kliknij Zastosuj, gdy wszystko będzie gotowe. Następnie zaznacz wszystkie swoje posty, zaznaczając pole u góry, kliknij Działania zbiorcze i wybierz Edytuj , a następnie kliknij Zastosuj .


Następnie po prostu wybierz Aktualizuj bez żadnych innych zmian.

Poczekaj ponownie, aż strona się przeładuje. Następnie Twoje obrazy powinny pomyślnie zostać przeniesione z Squarespace na Twoją witrynę WordPress.

Teraz wszystko, co musisz zrobić, to powtórzyć proces dla swoich stron.
Uwaga: jeśli masz dużo obrazów do załadowania, proces może przekroczyć limit czasu przed zakończeniem. W takim przypadku powtórz proces lub rób to partiami, a nie dla wszystkich postów lub stron jednocześnie.
6. Przenieś inną zawartość
W zależności od Twojej witryny może istnieć wiele innych treści Squarespace, które nie dotarły. Jeśli chcesz przenieść go również na swoją nową witrynę, istnieją różne możliwości.
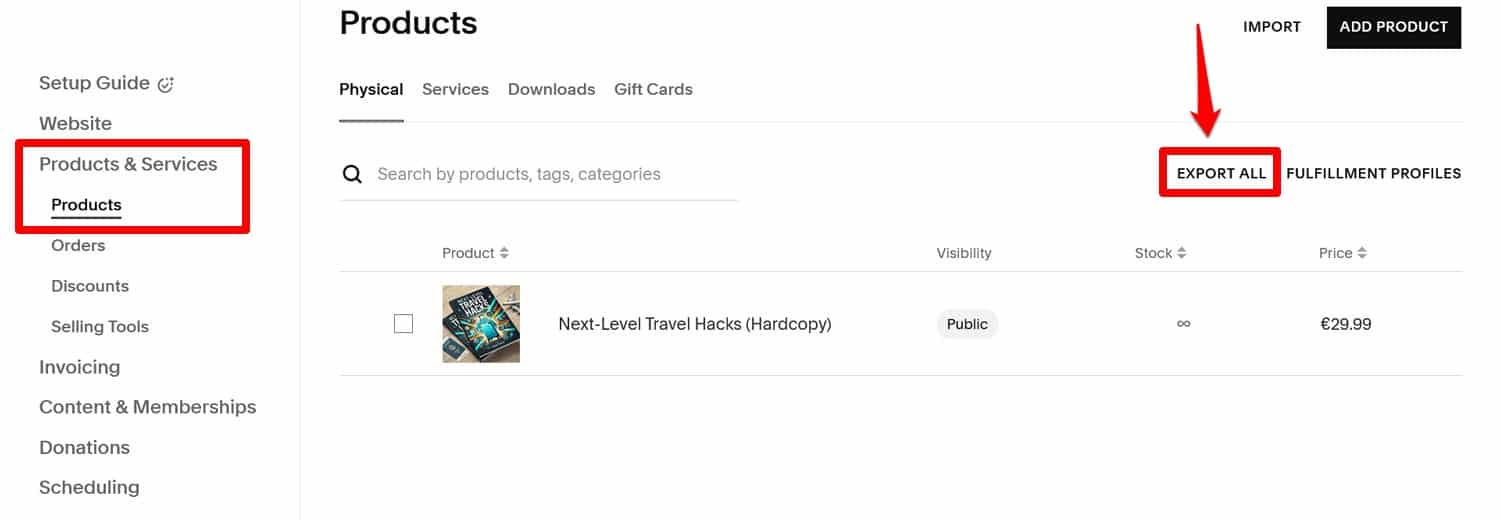
Na przykład, jeśli korzystasz z funkcji e-commerce Squarespace, możesz wyeksportować produkty jako plik CSV ( Produkty i usługi > Produkty > Eksportuj wszystko ), a następnie zaimportować je do wtyczki takiej jak WooCommerce.

Jeśli masz dużo produktów, możesz również rozważyć płatną usługę, taką jak Cart2Cart.
W przypadku plików wideo pomocne jest umieszczenie ich w witrynie internetowej strony trzeciej, takiej jak YouTube. W ten sposób wystarczy osadzić ich linki w WordPress.
W przypadku wszystkich innych treści wystarczy je przenieść, kopiując je z Squarespace i ręcznie wklejając do postów i stron WordPress. Nie jest to najlepsze rozwiązanie, ale niestety Squarespace nie jest zbyt pomocny w tym zakresie.
7. Zaktualizuj swoje linki bezpośrednie
Gdy treść jest już gotowa, czas zająć się adresami URL lub linkami bezpośrednimi. Tutaj musisz podjąć decyzję, czy chcesz zachować tę samą strukturę adresu URL, co w Squarespace, czy też utworzyć inną. Obydwa rozwiązania mają wady i zalety.
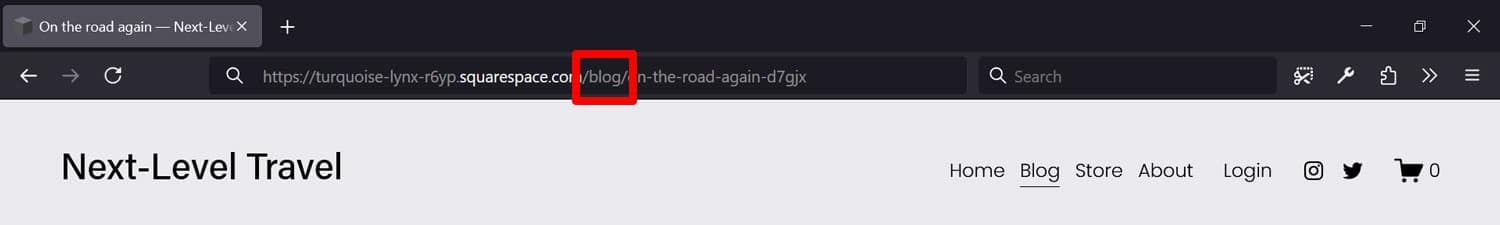
Po pierwsze, domyślna struktura adresów URL Squarespace nie zawsze jest najlepsza. Na przykład może zawierać rok/miesiąc/dzień/opublikowania wpisu na blogu i inne przedrostki.

Możesz to naśladować w WordPressie, ale niekoniecznie jest to przyjazne dla użytkownika i SEO.
Z drugiej strony, jeśli zmienisz strukturę, zwłaszcza jeśli Twoja witryna Squarespace już generuje duży ruch, możesz stracić odwiedzających i ustalone rankingi wyszukiwania. Aby tego uniknąć, ty
musisz przekierowywać ruch, na przykład za pomocą wtyczki takiej jak Redirection.
Ponadto zmiana linków bezpośrednich prawie na pewno uszkodzi również linki wewnętrzne. Możesz je znaleźć i poprawić za pomocą Screaming Frog, Sitebulb lub wtyczki takiej jak Broken Link Checker.
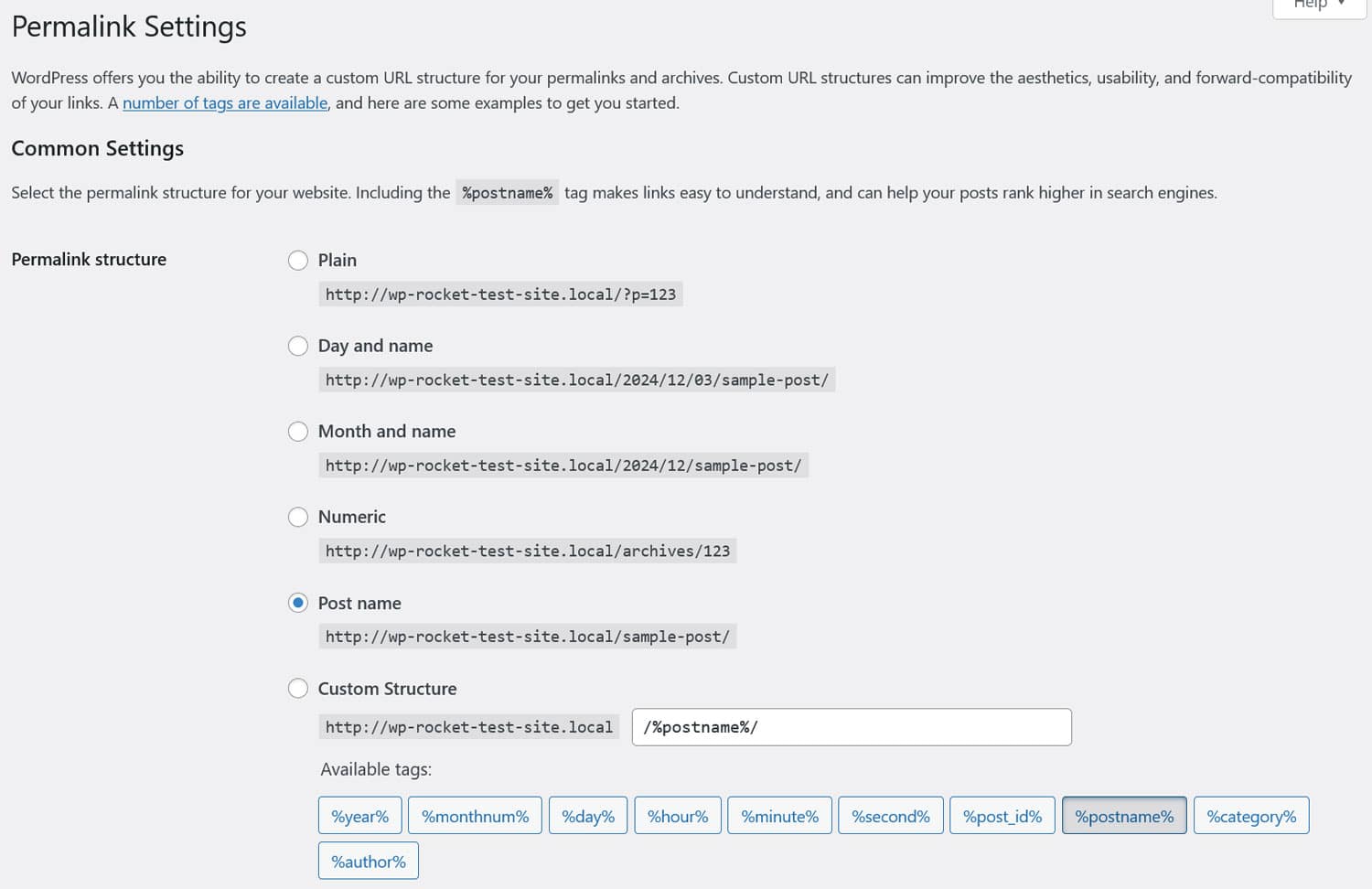
To Ty decydujesz, w którą stronę chcesz pójść. W obu przypadkach pierwszym portem zawinięcia w WordPressie są Ustawienia > Linki bezpośrednie .

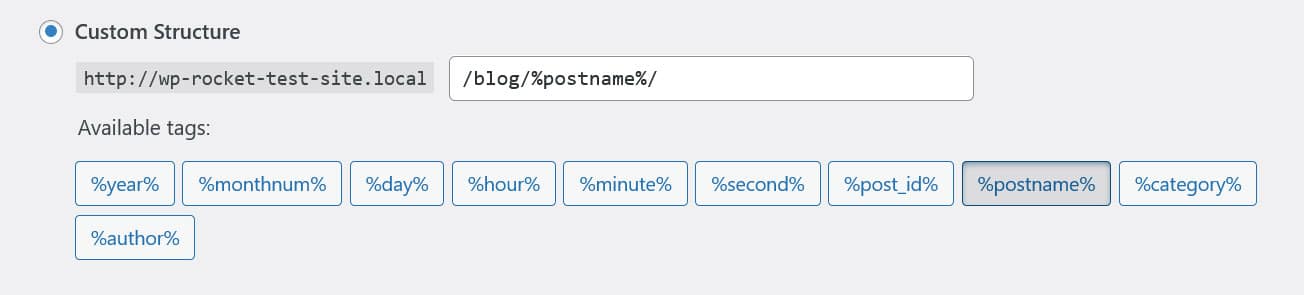
Tutaj możesz skonfigurować ogólną strukturę adresu URL. Najczęstszym wyborem jest po prostu nazwa posta , ale możesz także utworzyć niestandardową strukturę, na przykład w celu odtworzenia istniejących linków bezpośrednich Squarespace.

Zapisz wszelkie wprowadzone zmiany.
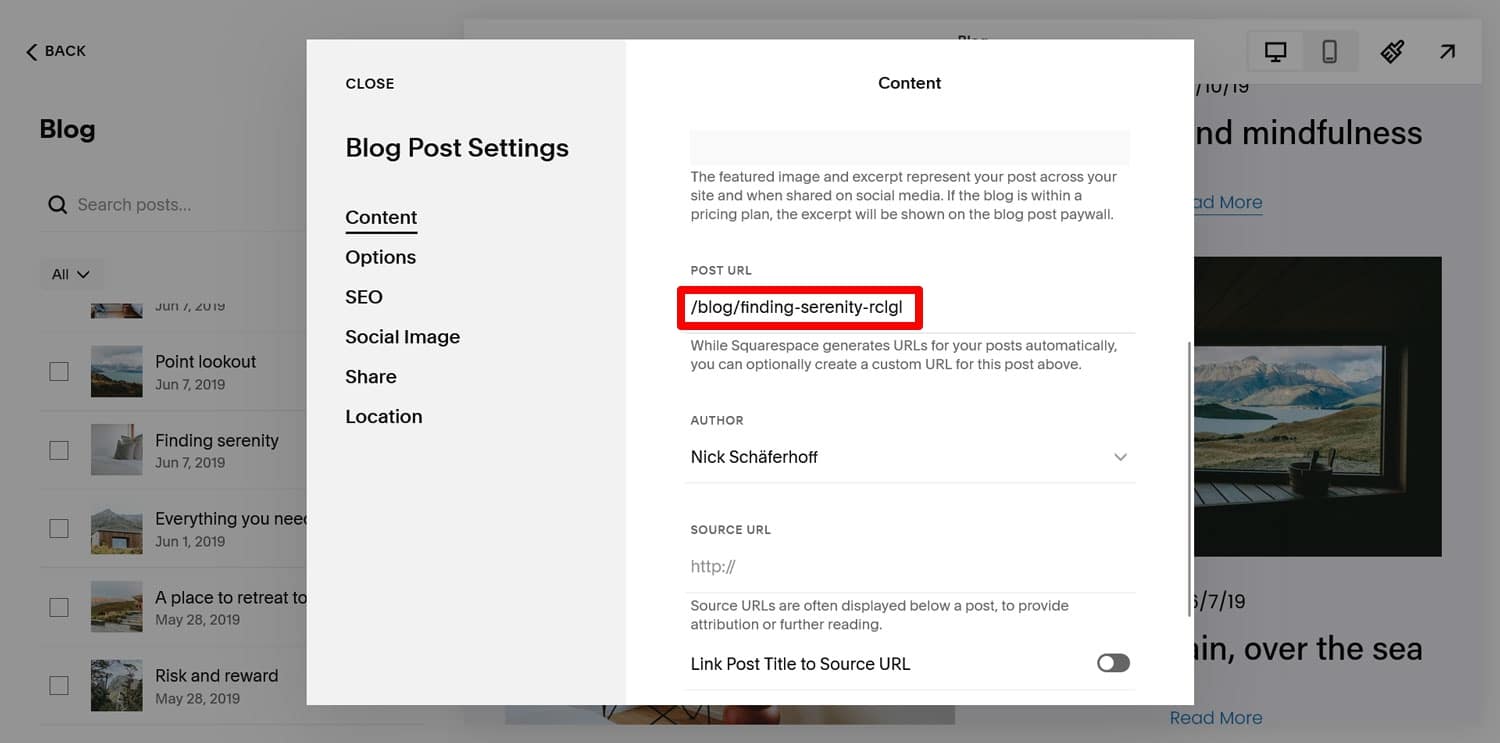
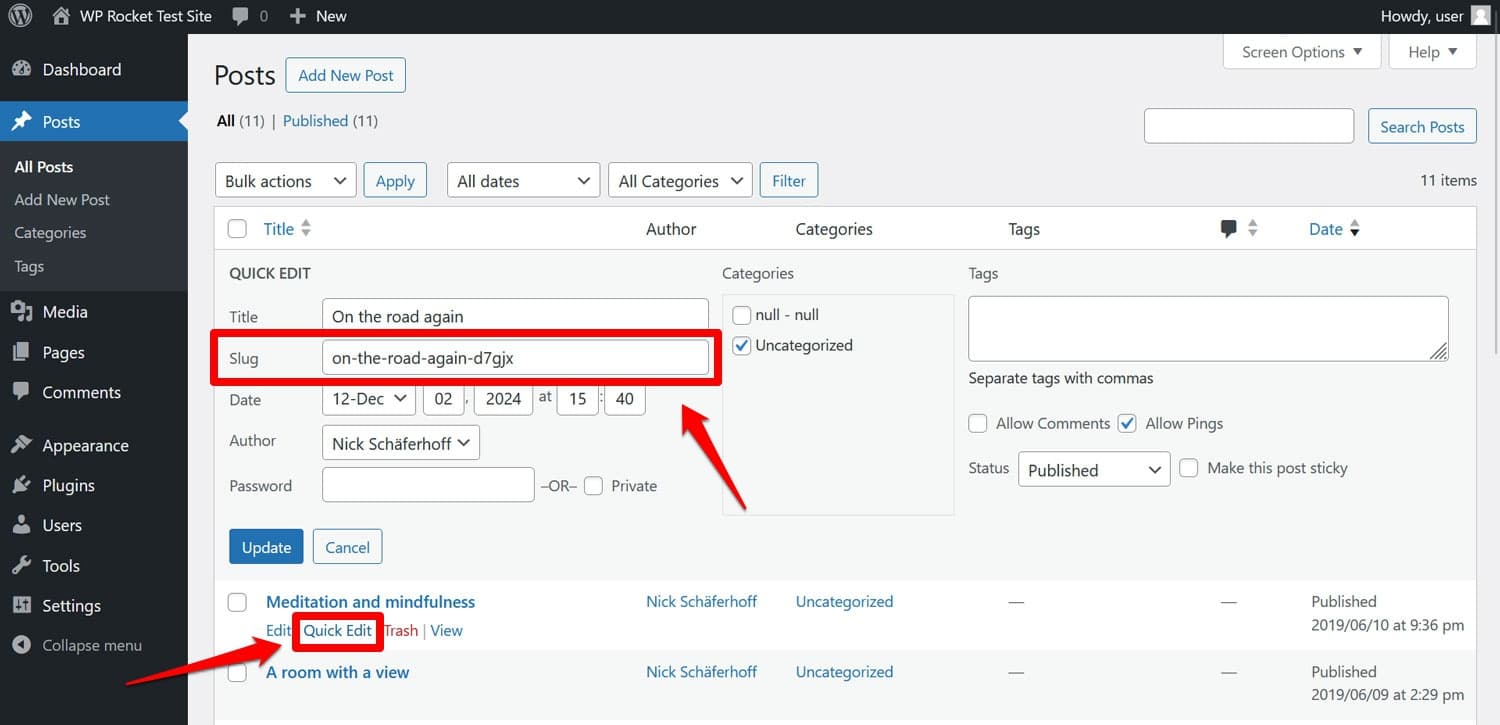
Następnie nadal musisz upewnić się, że Twoje posty i strony mają prawidłowe ślimaki, czyli końcówki adresów URL. Tutaj również możesz napotkać problemy, które Squarespace dodaje własne parametry.

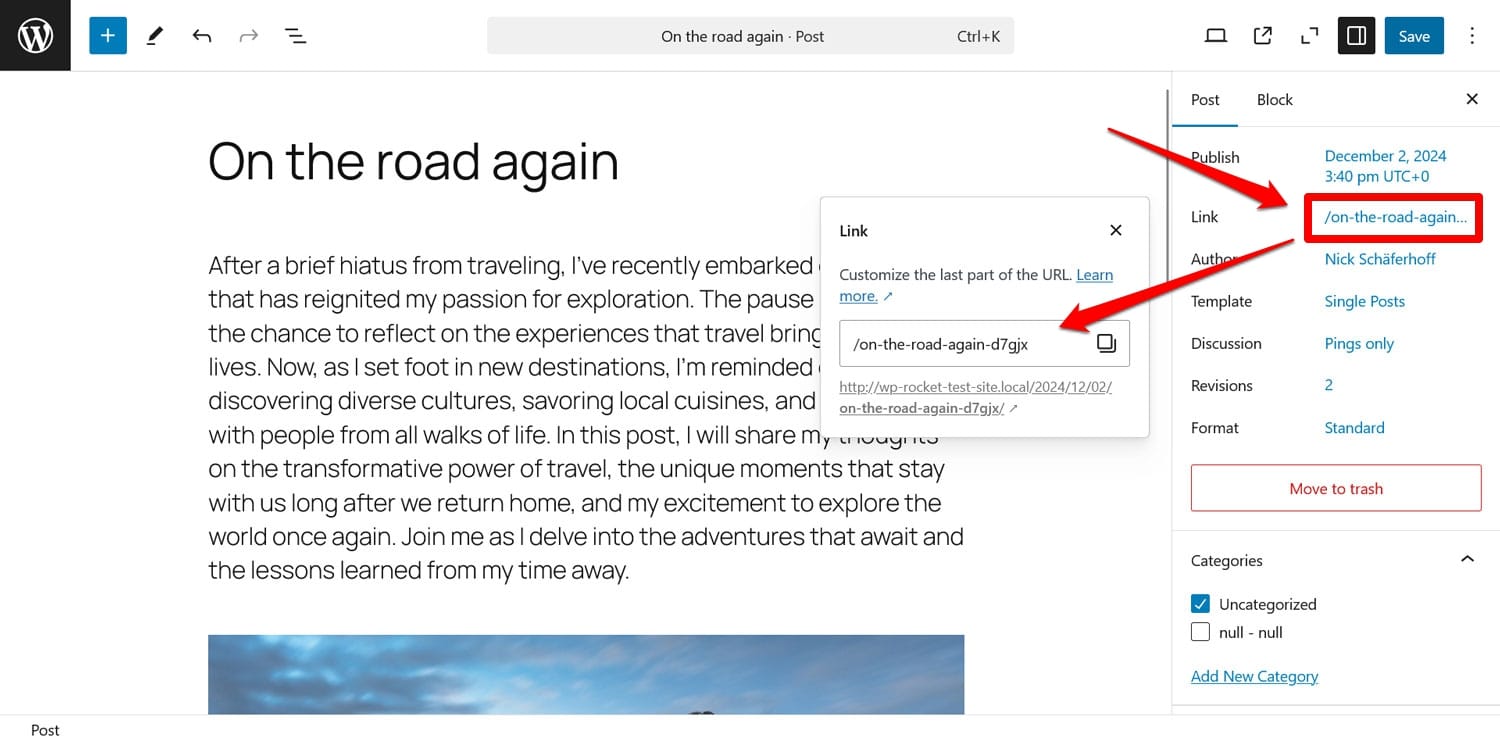
Możesz edytować ślimaki na pasku bocznym edytora treści WordPress.

Innym sposobem ich dostosowania jest skorzystanie z szybkiej edycji na ekranie Posty lub Strony .

8. Wybierz motyw
Następnym krokiem jest zajęcie się projektowaniem witryny. Kiedy po raz pierwszy importujesz zawartość z Squarespace do WordPress, możesz się obawiać, że wygląda ona zupełnie inaczej. Ale nie martw się, to coś, co możesz zmienić.
Tutaj również musisz zdecydować, jak blisko chcesz pozostać w stosunku do tego, co miałeś w Squarespace. Chociaż możliwe jest odtworzenie projektu w WordPressie jeden do jednego przy wystarczającej ilości czasu, umiejętności i budżetu, prawdopodobnie bardziej ekonomiczne będzie wybranie czegoś, co jest wystarczająco blisko. Drugą opcją jest wykorzystanie przejścia z Squarespace do WordPressa jako szansy na całkowitą przebudowę i zmianę wyglądu swojej witryny.
W WordPressie część kontrolująca projekt nazywa się „motywem”. W katalogu motywów WordPress.org znajdują się tysiące darmowych motywów, a gdzie indziej setki płatnych motywów.

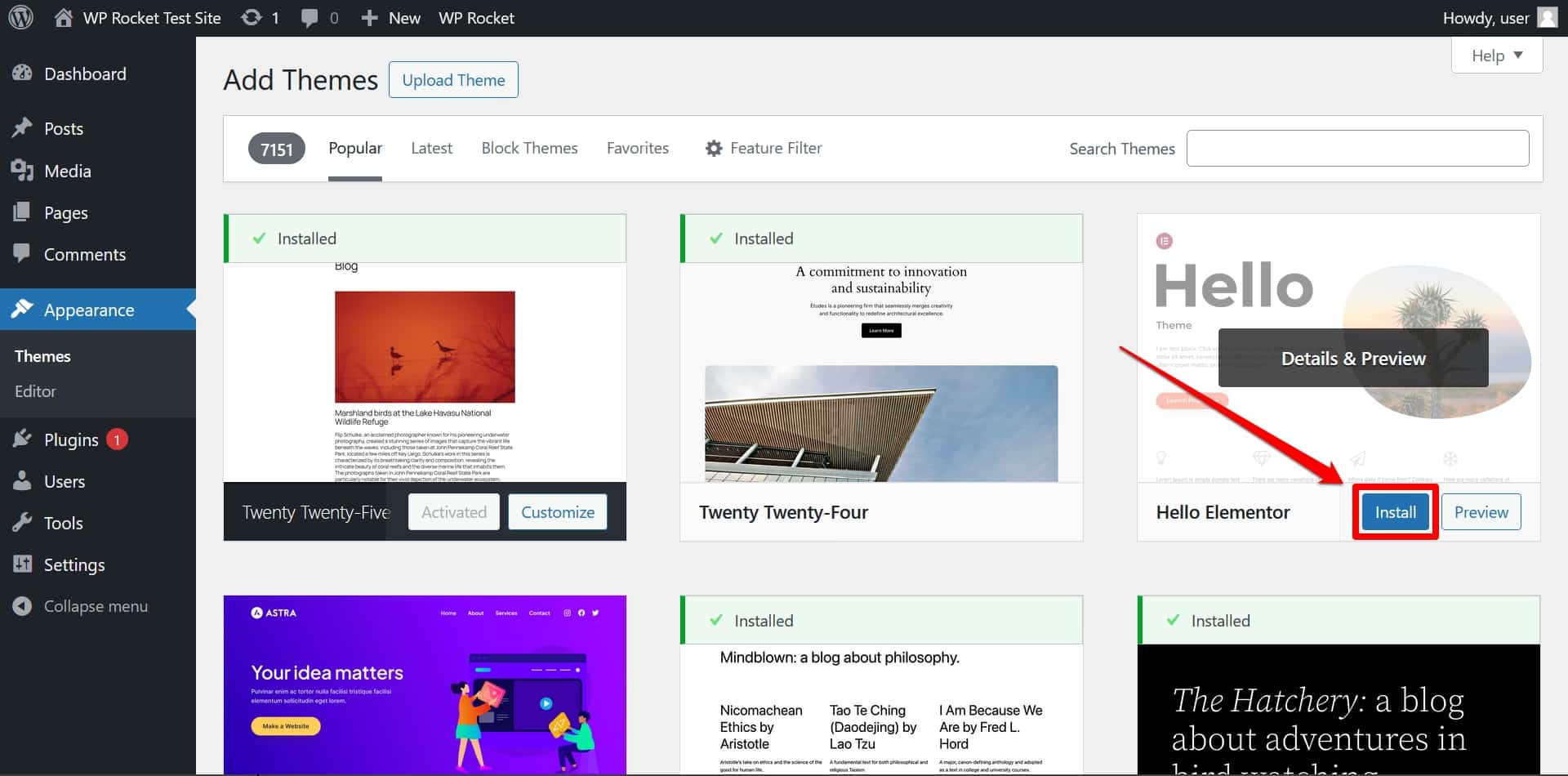
Instalujesz je w obszarze Wygląd > Motywy > Dodaj nowy motyw . Wyszukaj motyw według nazwy, a następnie kliknij Zainstaluj teraz i aktywuj go, gdy skończysz.

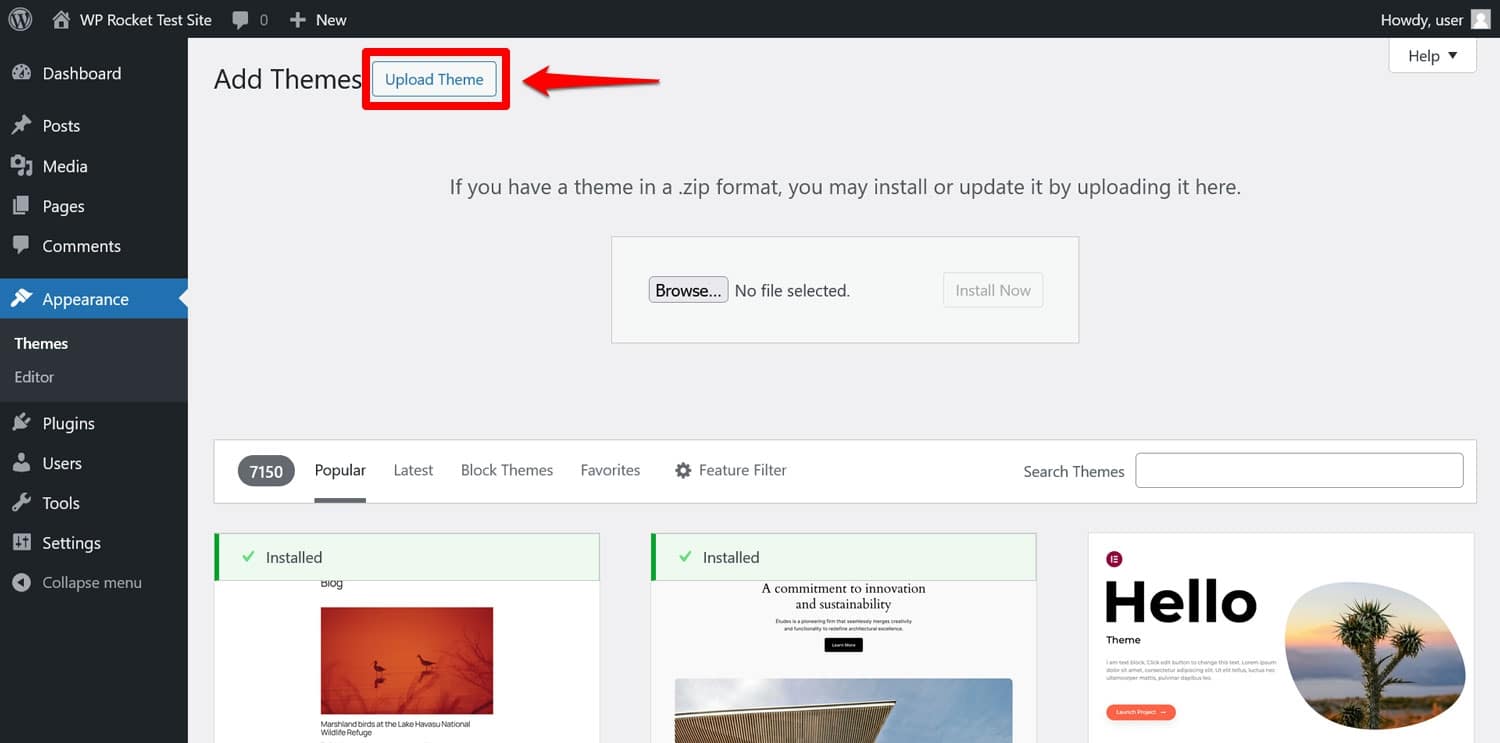
Jeśli pobrałeś płatny motyw, musisz zamiast tego użyć opcji Prześlij motyw .

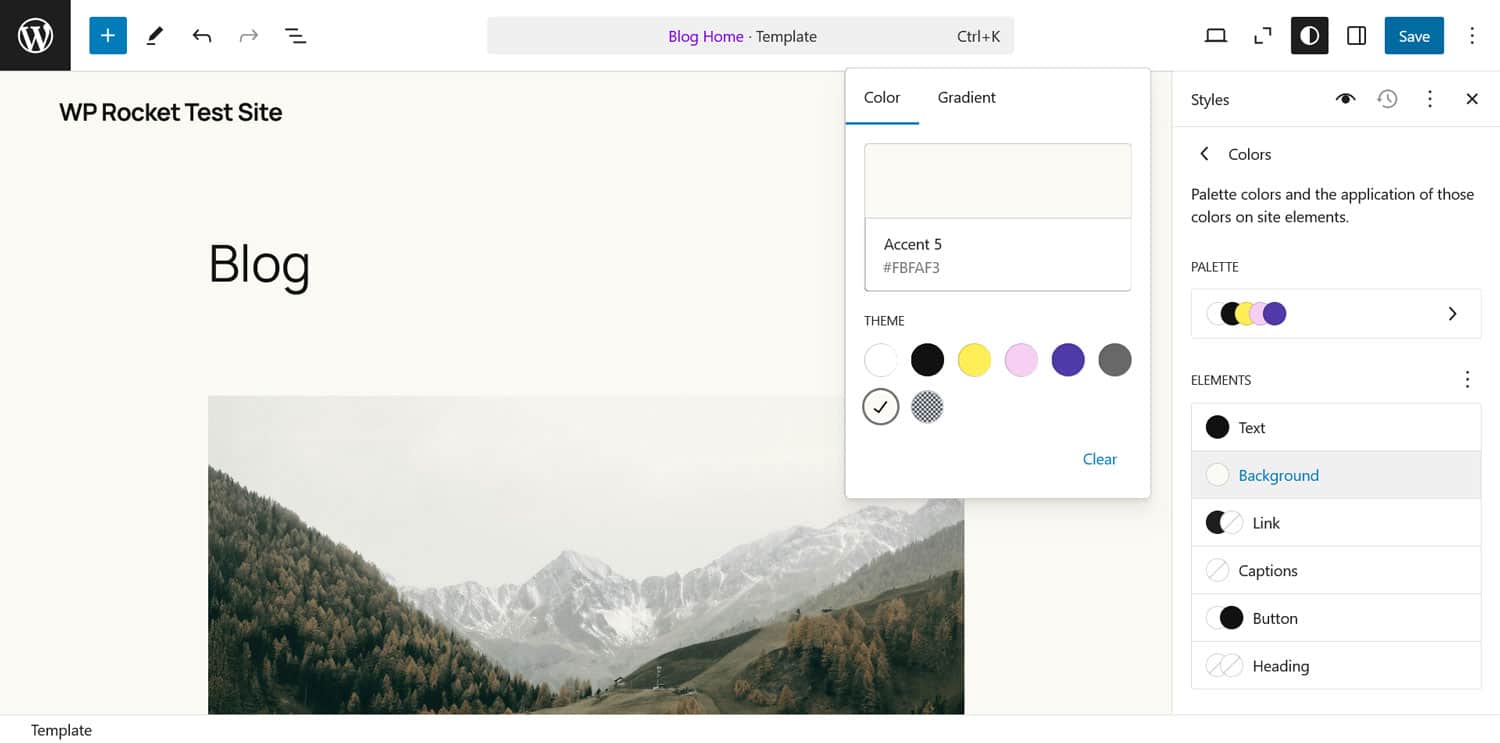
Następnie potężny Edytor witryny umożliwia dalsze dostosowanie układu i projektu poprzez zmianę kolorów, czcionek, wymiarów i wiele więcej.

Jeśli nie wiesz od czego zacząć, sprawdź naszą listę najszybszych motywów WordPress.
9. Przekieruj i/lub przenieś swoją domenę
Twoja witryna WordPress powinna być teraz w większości gotowa. Ale domena Twojej witryny nadal wskazuje na Squarespace. Czas to zmienić.
Aby to zrobić, musisz przełączyć serwery nazw swojej domeny na serwery nowej witryny. Dokładny proces różni się w zależności od tego, gdzie zarządzasz swoją domeną, jednak ogólne kroki są następujące:
- Sprawdź ustawienia DNS dla swojego nowego hosta
- Zaloguj się do panelu zarządzania swojego rejestratora domen
- Zmień obecne ustawienia DNS na ustawienia nowej witryny
- Poczekaj na rozpowszechnienie zmian (może to potrwać do 48 godzin)
Możesz także rozważyć przeniesienie domeny, jeśli na przykład kupiłeś ją razem z kontem Squarespace i planujesz ją zamknąć. Squarespace ma na to instrukcje. Ale pozwalają także po prostu przekierować domenę.
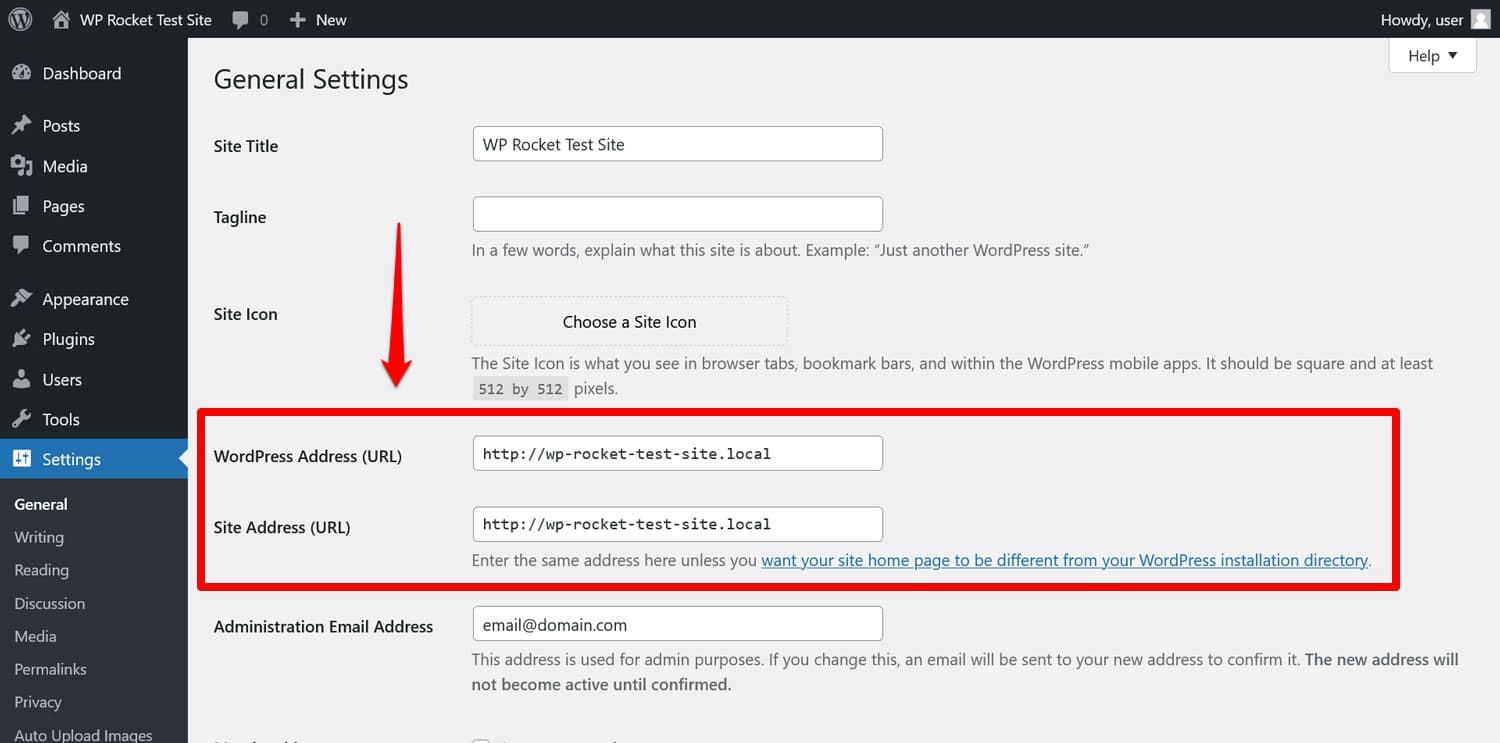
Jeśli obecnie używasz domeny tymczasowej dla swojej nowej witryny WordPress, musisz także zaktualizować swój adres WordPress i adres witryny w Ustawieniach> Ogólne na swoją prawdziwą domenę.

10. Kolejne kroki: Popraw wydajność i funkcjonalność witryny
W tym momencie ukończyłeś podstawy. Twoja główna treść została przeniesiona z Squarespace do WordPress i masz działającą witrynę internetową. Gratulacje! Ale to nie koniec. Strona internetowa wymaga ciągłej opieki i pracy, jeśli ma odnieść sukces.
Jednym z najważniejszych czynników jest tutaj wydajność. Szybkość ładowania stron internetowych ma ogromny wpływ na wygodę użytkownika i SEO witryny, dlatego zdecydowanie należy na to zwrócić uwagę.
Zwykle oznacza to, że musisz nauczyć się przyspieszać testowanie swojej witryny i wdrażać techniki zwiększające wydajność, takie jak buforowanie lub minimalizowanie plików kodu.
Jeśli nie czujesz się z tym komfortowo, alternatywą jest użycie wtyczki wydajnościowej, takiej jak WP Rocket. Automatycznie stosuje szeroką gamę najlepszych praktyk dotyczących wydajności w momencie aktywacji w Twojej witrynie, w tym:
- Buforowanie przeglądarki i serwera (w tym dedykowana pamięć podręczna mobilna)
- Kompresja GZIP
- Optymalizacja krytycznych obrazów nad zakładką, aby ulepszyć największą merytoryczną farbę
- Automatyczne leniwe renderowanie (pomaga w interakcji z następnym malowaniem)
- I dodatkowe funkcje.
W rezultacie Twoja witryna zwykle staje się zauważalnie szybsza bez konieczności podejmowania jakichkolwiek innych działań. Jeśli to Ci nie wystarczy, możesz aktywować dodatkowe usprawnienia prędkości za pomocą łatwego w obsłudze interfejsu.

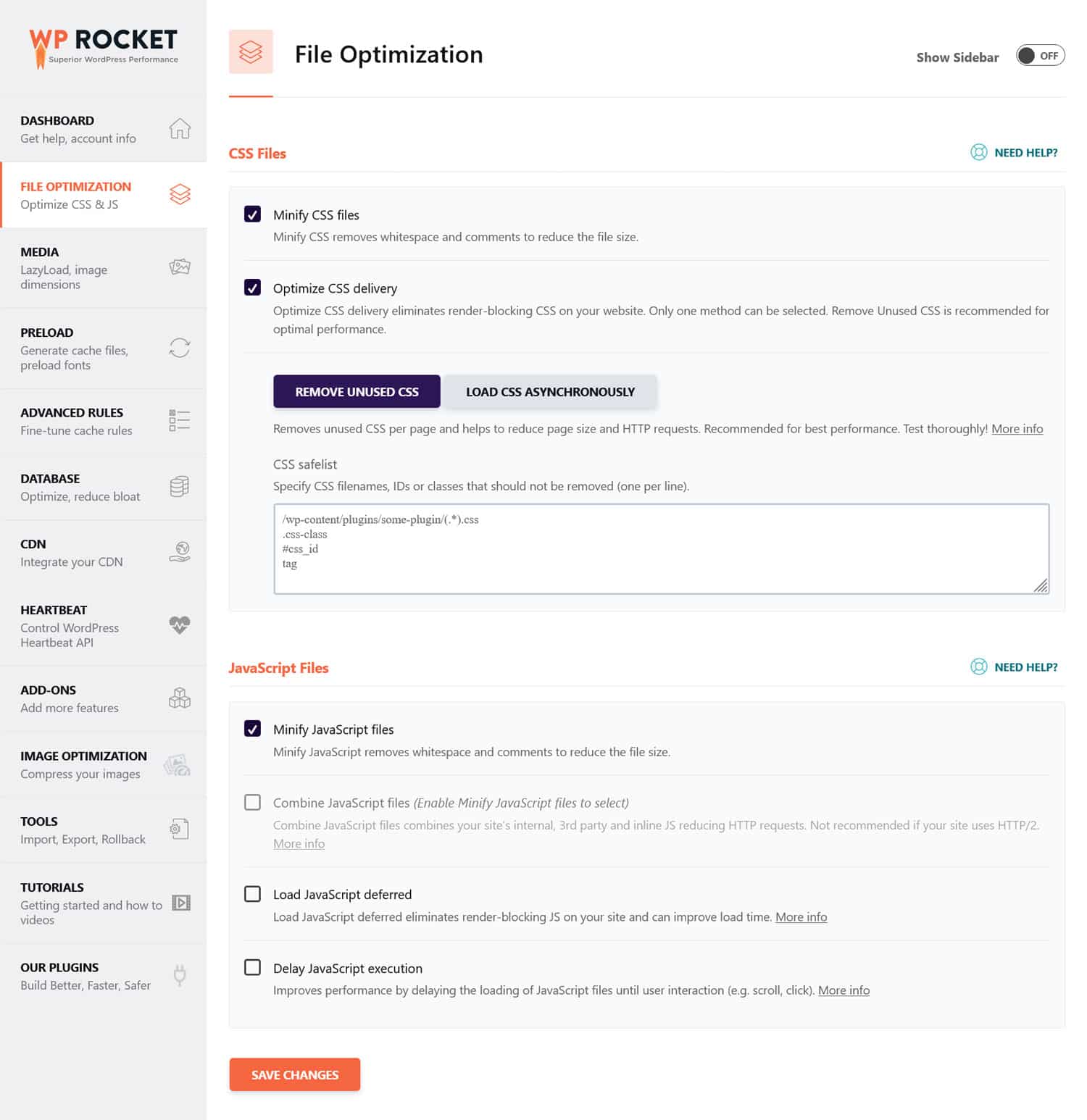
Przykłady obejmują usuwanie nieużywanych CSS i JavaScript, implementację leniwego ładowania obrazów, optymalizację bazy danych i korzystanie z sieci dostarczania treści (CDN).
Katalog wtyczek WordPress jest pełen rozszerzeń, które ulepszają prawie każdy aspekt Twojej witryny. Możesz wdrożyć kopie zapasowe witryn, wzmocnić swoje bezpieczeństwo, poprawić SEO za pomocą wtyczki takiej jak Rank Math lub automatycznie sprawić, że Twoje obrazy będą lżejsze i szybsze dzięki Imagify. Czegokolwiek potrzebujesz, w większości przypadków rozwiązanie już istnieje.
Migracja z Squarespace do WordPress nie musi być zastraszająca
Squarespace to przyjazna dla początkujących opcja wejścia w świat tworzenia stron internetowych. Jednak łatwo jest przerosnąć tę usługę, jeśli chcesz mieć większą kontrolę i elastyczność swojej witryny – obie rzeczy oferuje WordPress za niższą cenę.
Jeśli chcesz przenieść swoją witrynę z Squarespace do WordPress, po prostu wykonaj powyższe kroki. Po przeniesieniu treści do nowego miejsca i zastosowaniu wszystkich podstawowych elementów masz doskonałą podstawę do dalszego ulepszania i rozwijania swojej witryny.
A jeśli chcesz osiągnąć sukces w ważnym obszarze wydajności witryny, WP Rocket ma sprawić, że będzie to tak proste i bezproblemowe, jak to tylko możliwe.
